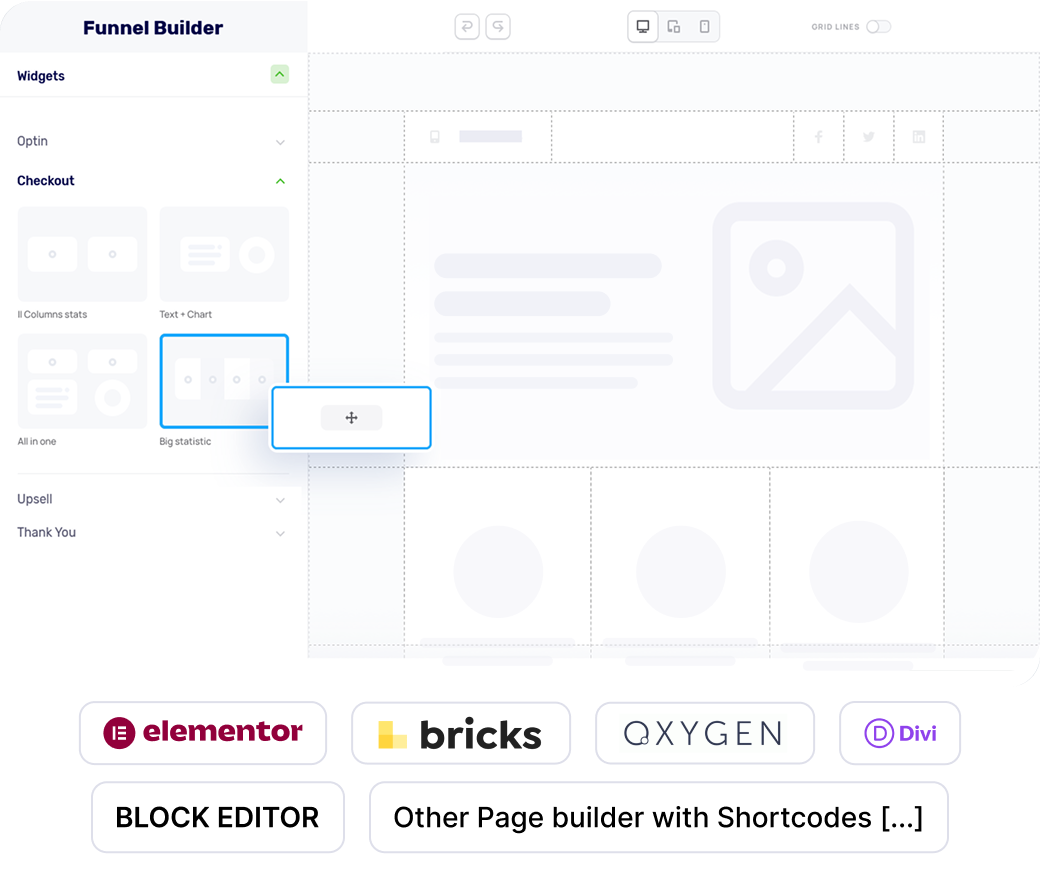
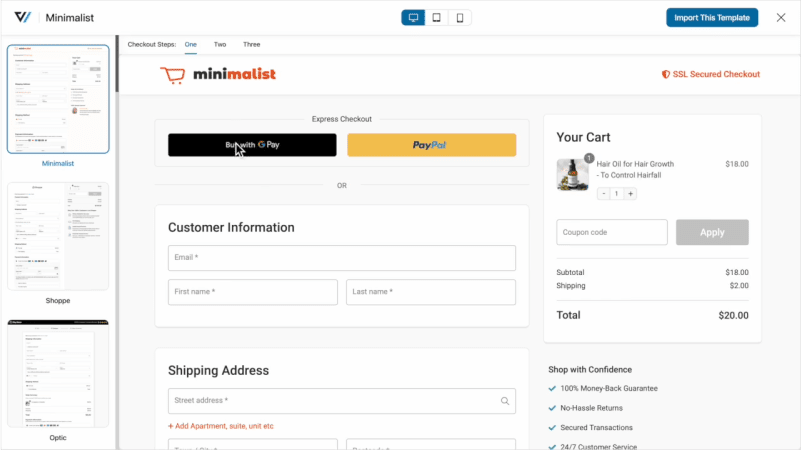
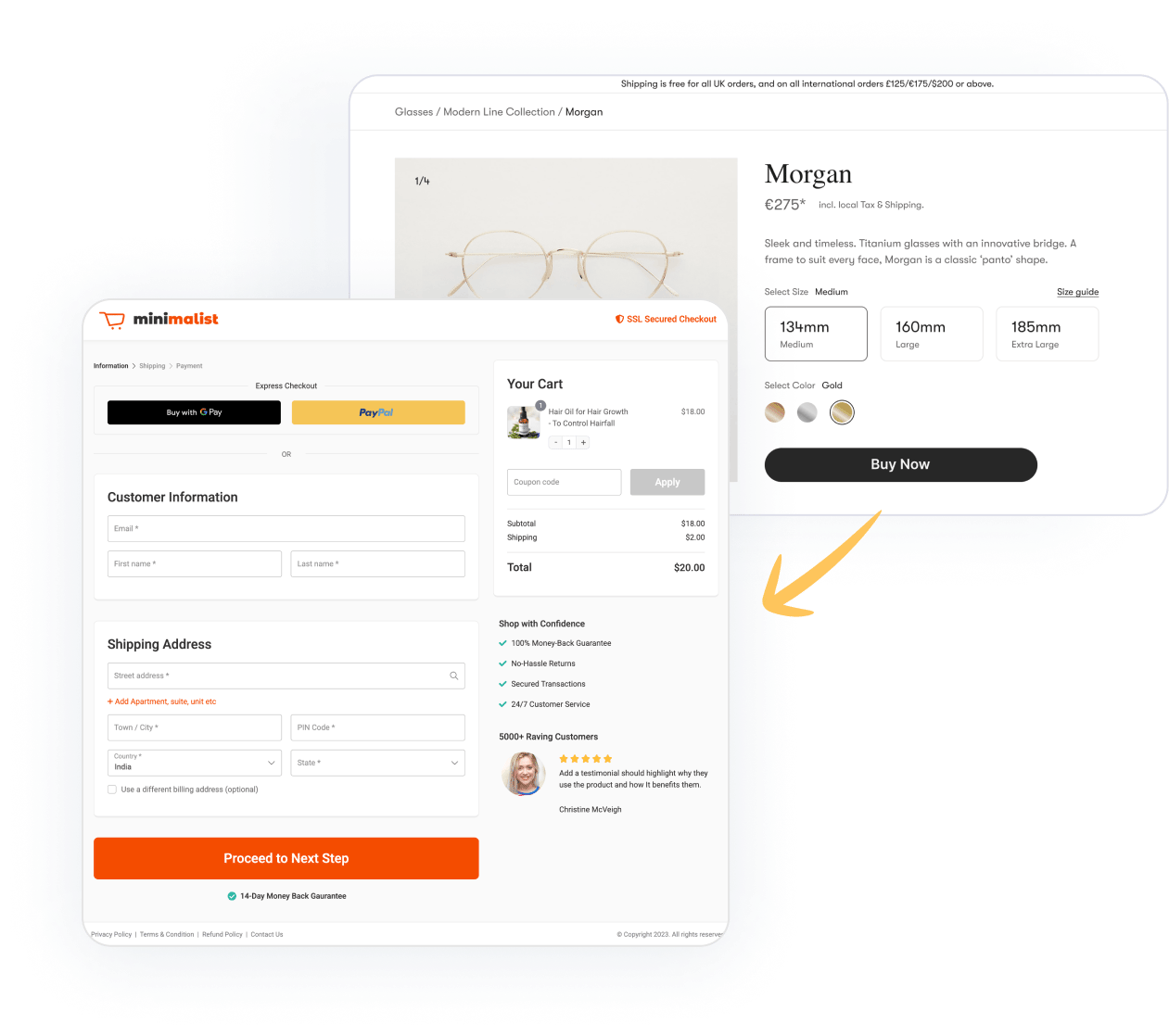
With FunnelKit Checkout, you can customize the WooCommerce checkout page without coding. It allows you to add, edit, or remove checkout form fields and sections, change the template, and style the elements using your favorite page builders, such as Elementor, Divi, Bricks, Oxygen, and more.
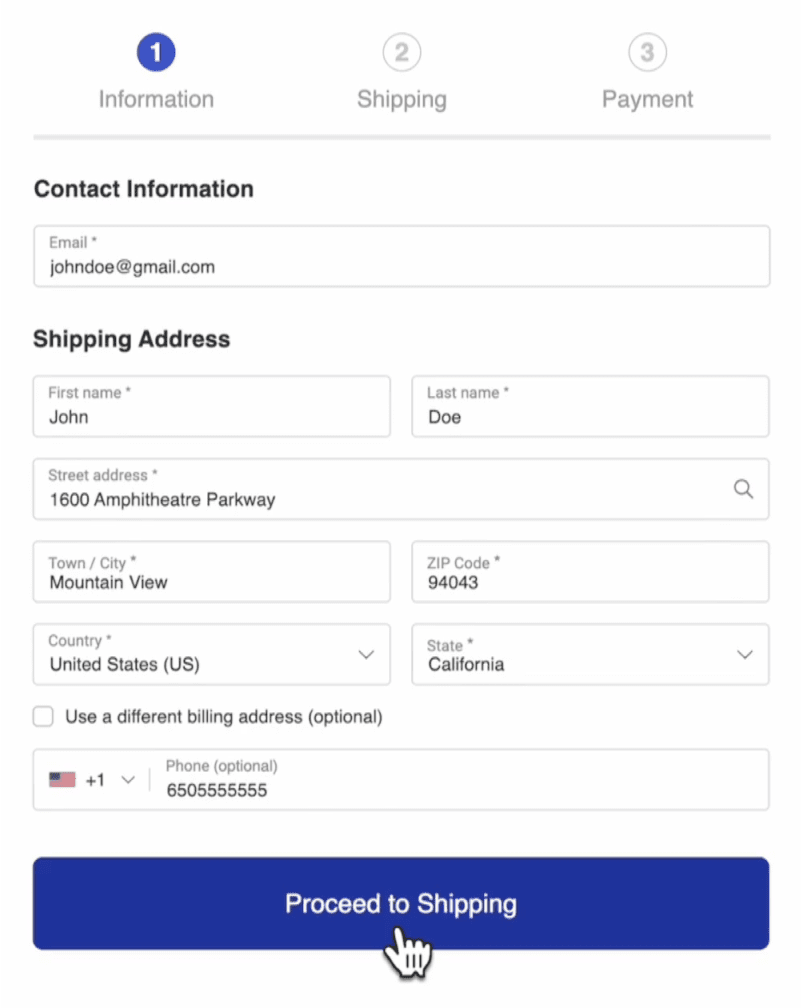
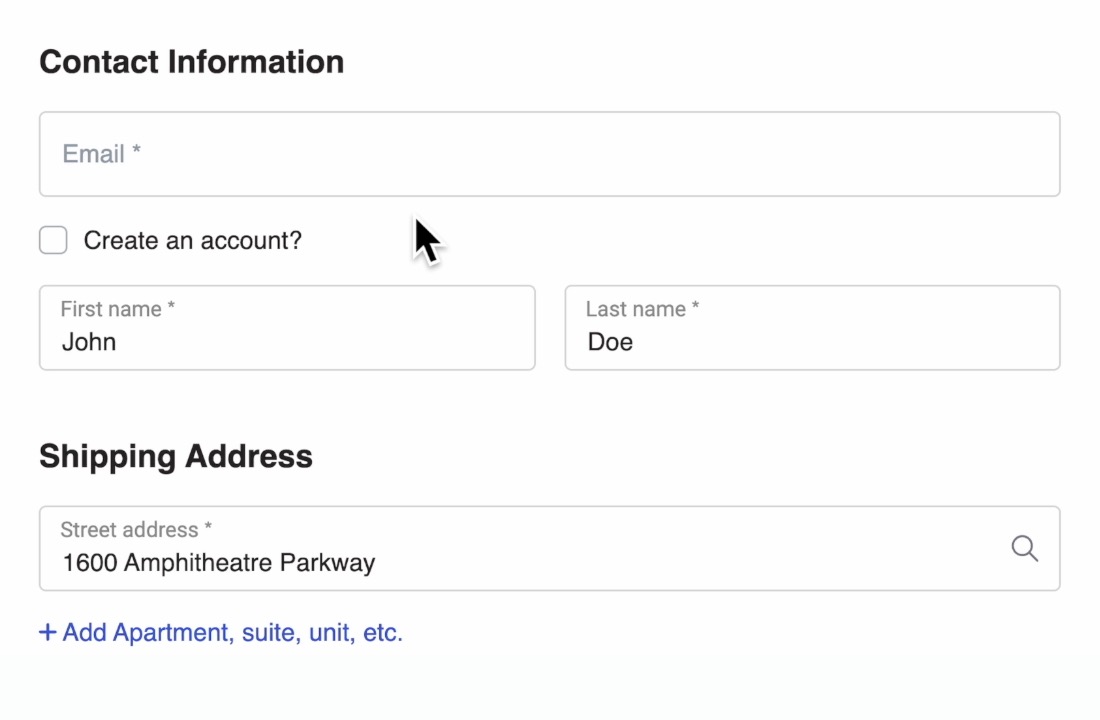
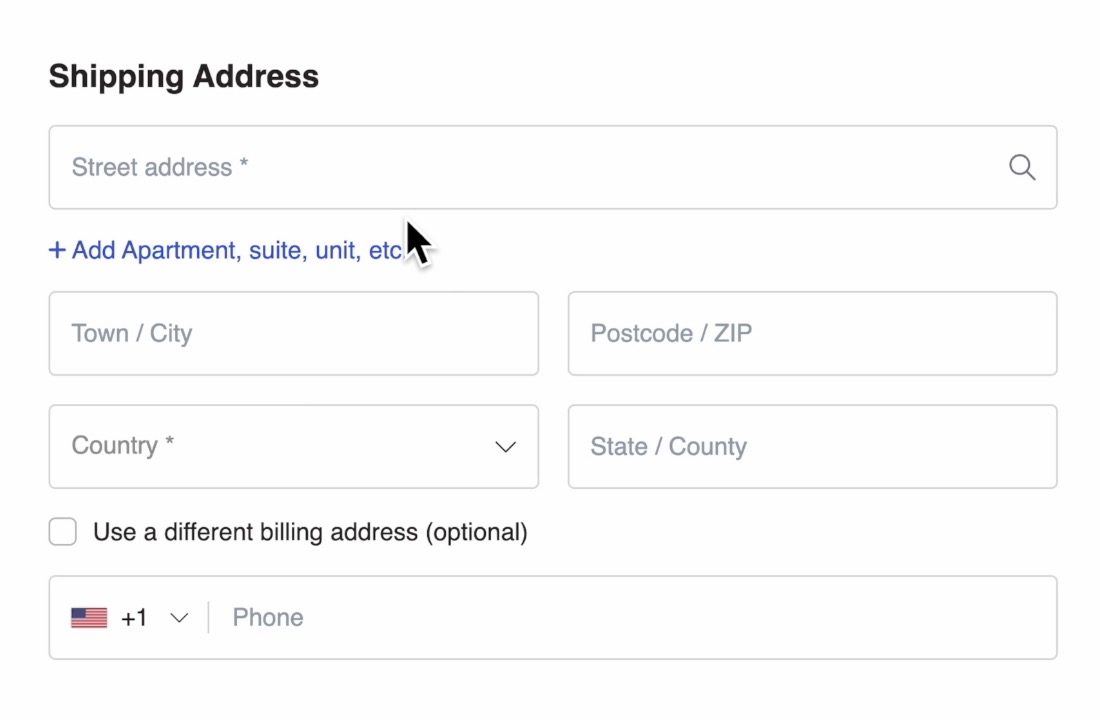
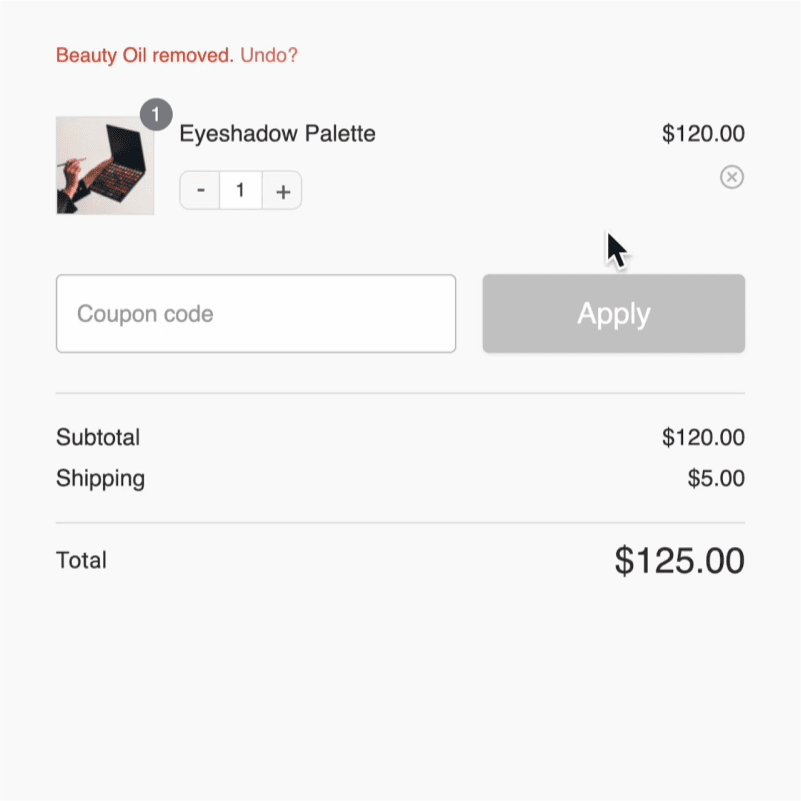
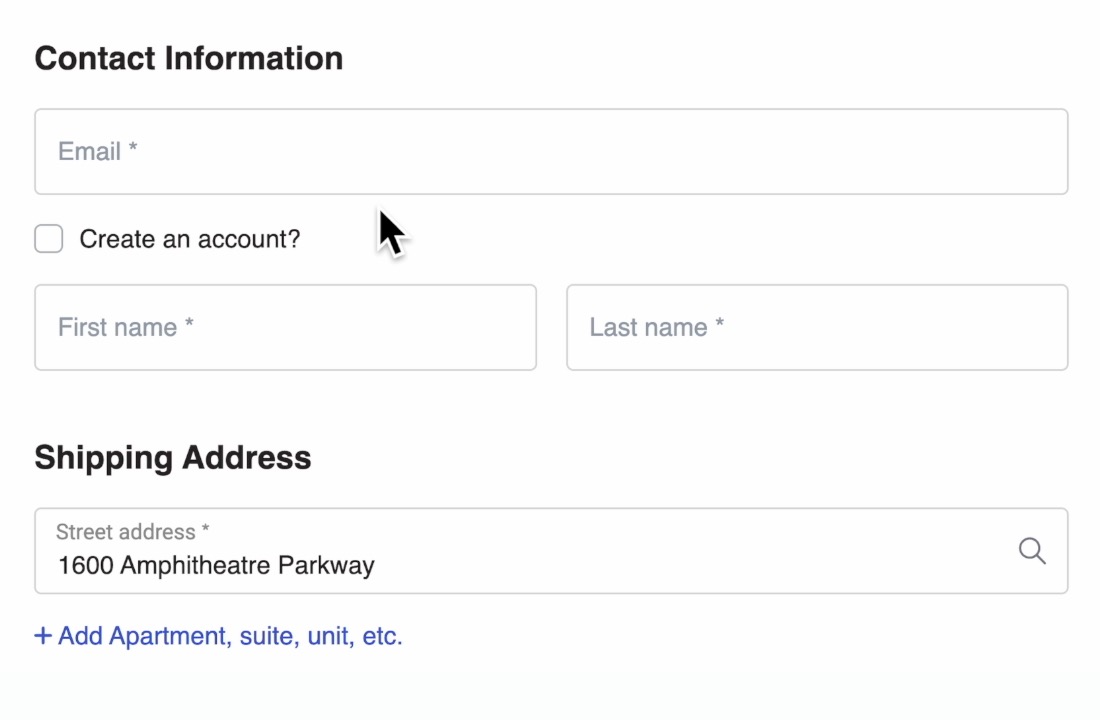
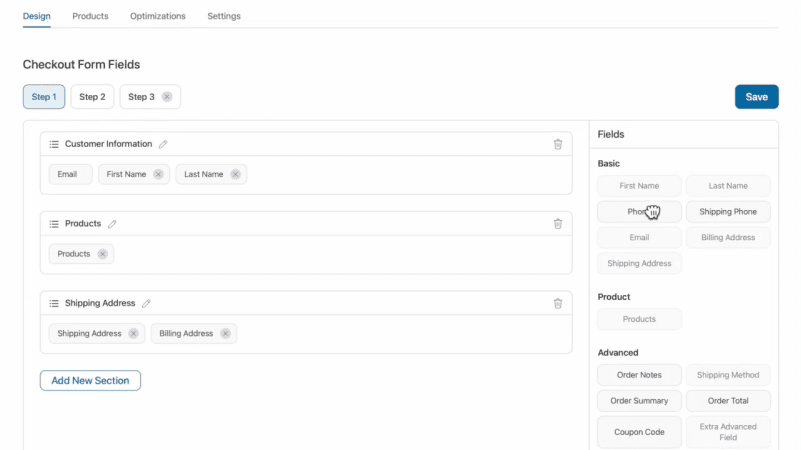
Yes, FunnelKit’s built-in checkout field editor allows you to easily remove unnecessary checkout fields and rearrange them with a simple drag and drop, without coding. Optimize your WooCommerce checkout pages by eliminating friction. This is the key to increasing your last-mile conversions.
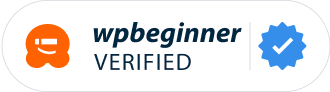
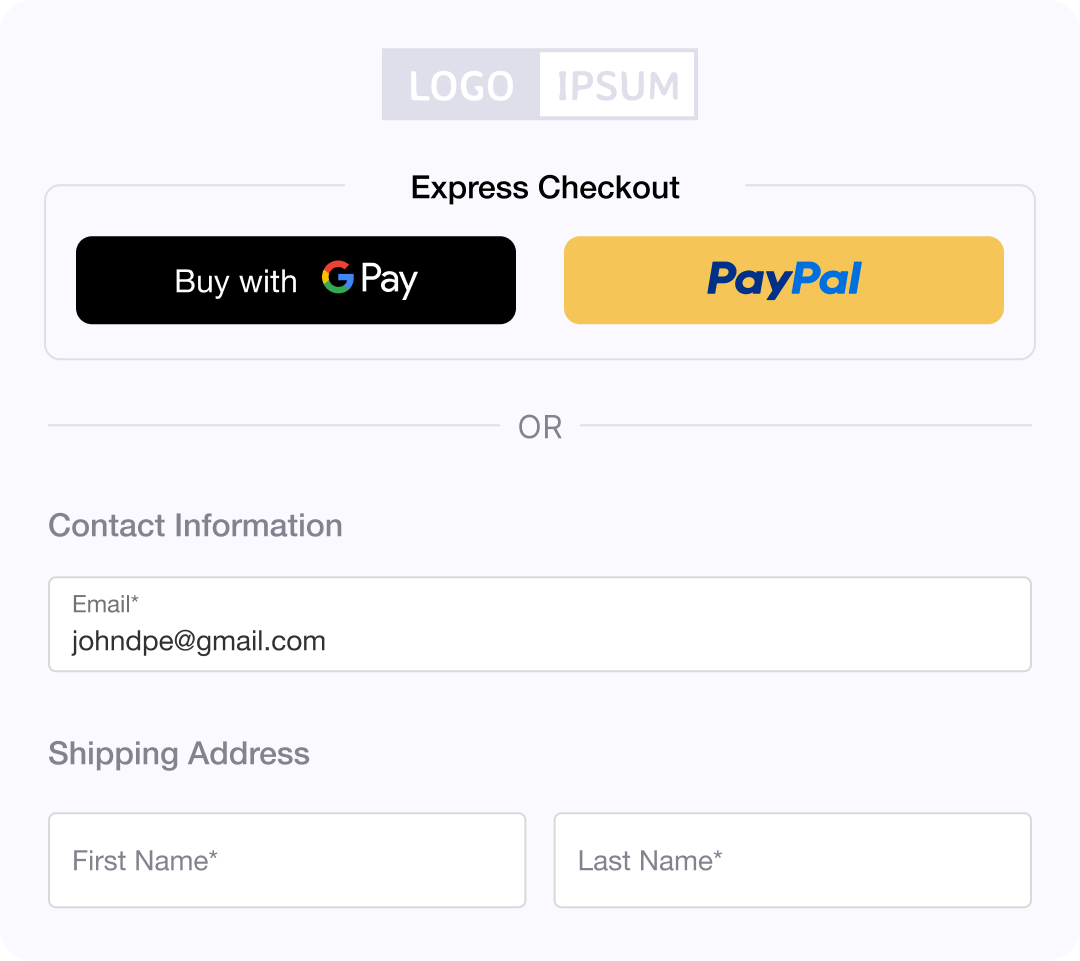
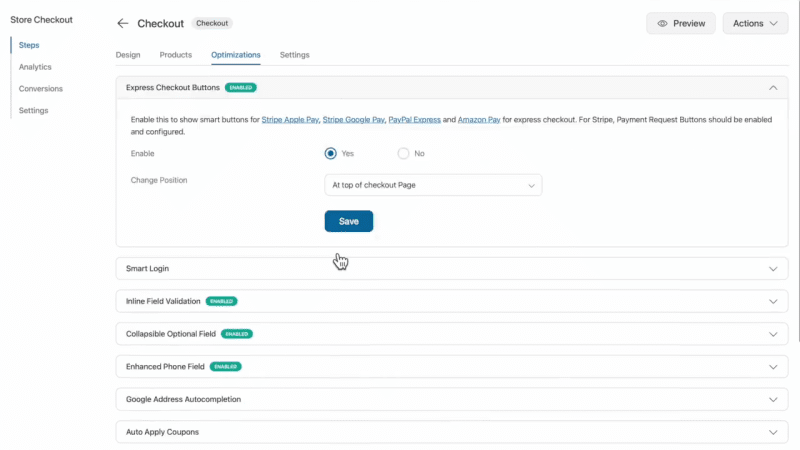
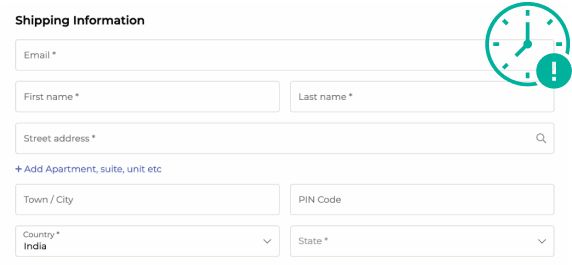
The most effective way to reduce cart abandonment at WooCommerce Checkout is to simplify your checkout form, display trust signals, enable express checkout, automatically apply coupons, and utilize mobile-optimized layouts. FunnelKit Checkout allows you to implement all of these WooCommerce checkout optimization features with just a few simple clicks.
Yes, FunnelKit lets you enable one-click checkout flows using express pay options (Apple Pay, Google Pay, and more) or direct checkout links.
All the FunnelKit checkout templates have custom trust badges, guarantee seals, secure payment icons, and effective customer reviews. If needed, you can add it to your checkout using the content widgets of your drag-and-drop page builder. There is absolutely no need to modify WooCommerce checkout templates manually.
FunnelKit lets you add custom fields such as text, number, radio, checkbox, multi-select, dropdown, and more to your WooCommerce checkout page to display delivery dates and gift messages. Additionally, you can integrate FunnelKit with various WordPress plugins to add advanced fields, such as the EU VAT number, file upload, tip or donation options, CAPTCHA, additional checkout fees, terms and conditions checkbox, and more to your checkout page effortlessly.
Navigate to WooCommerce > Settings > Accounts & Privacy and enable guest checkout. FunnelKit works seamlessly with guest checkout while still tracking orders and cart data.
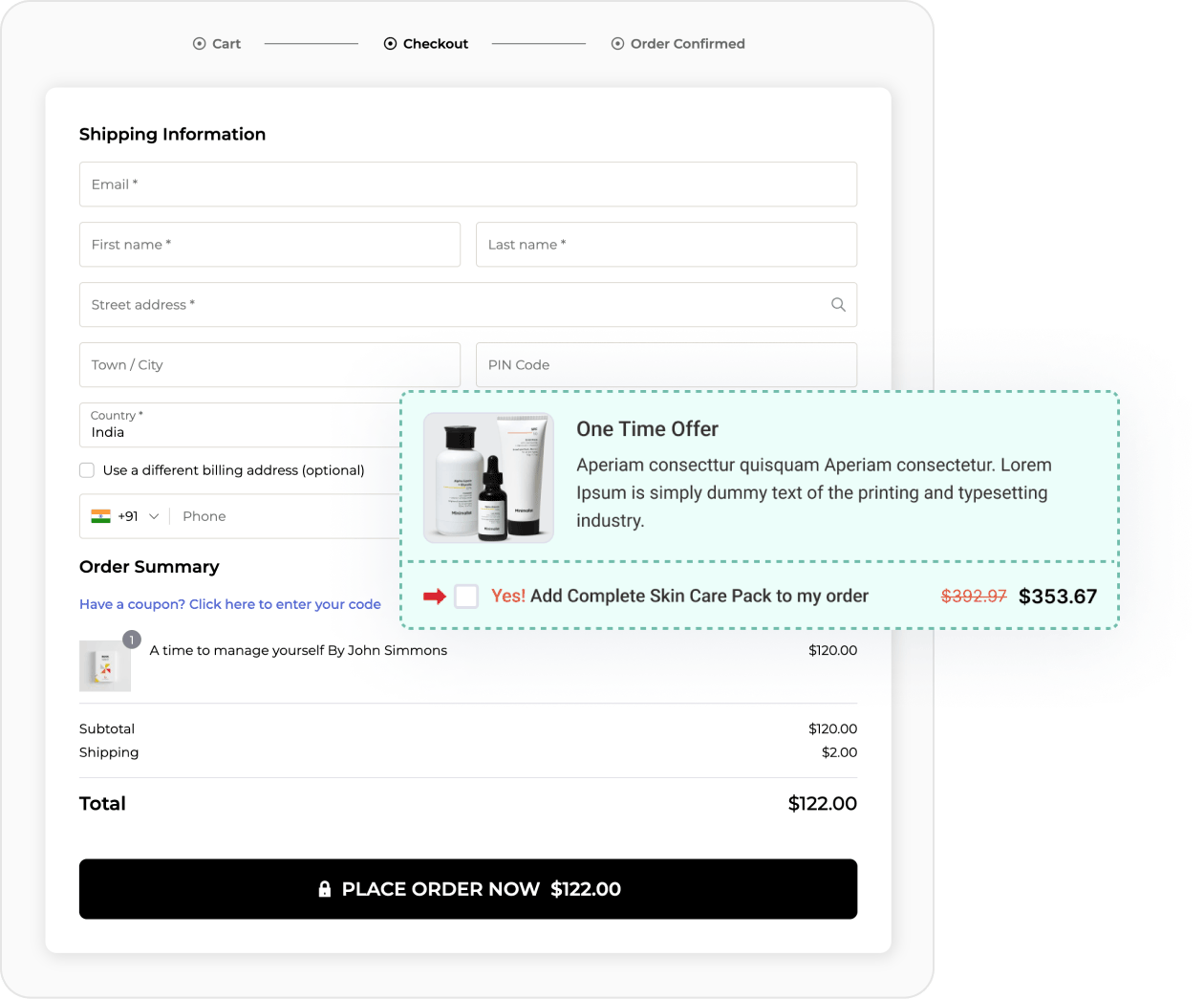
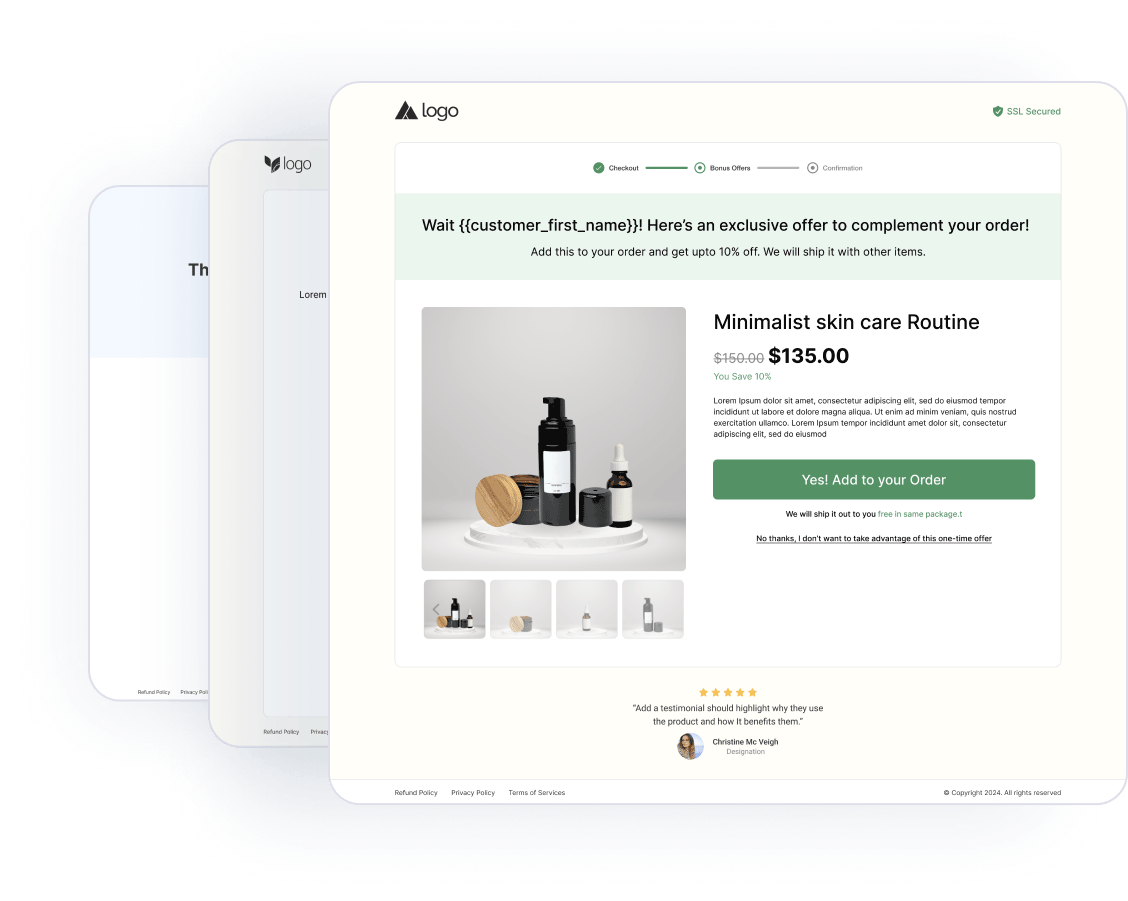
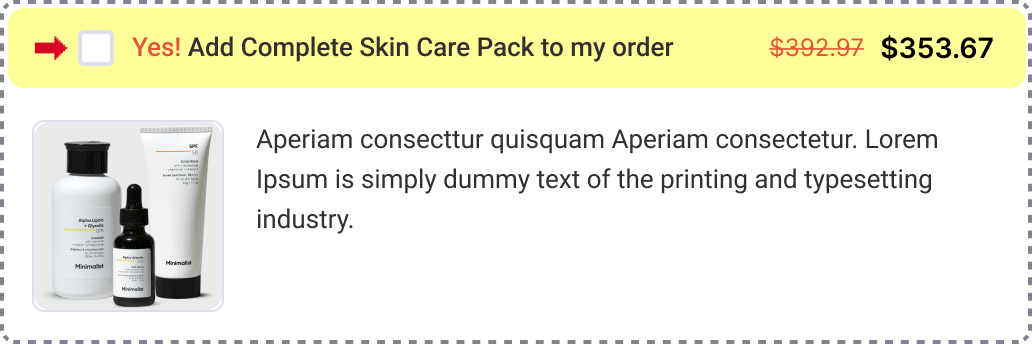
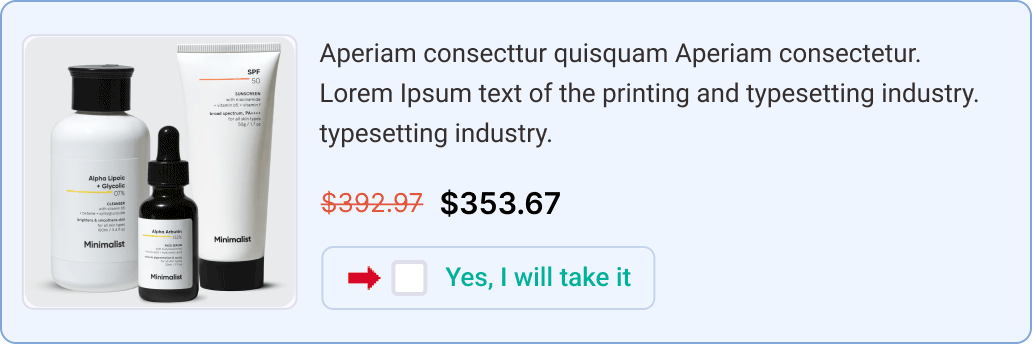
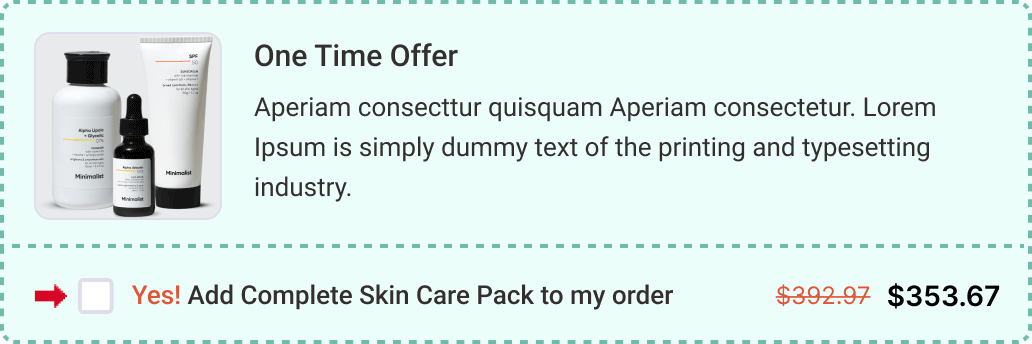
Yes, FunnelKit allows you to add smart order bumps directly on the checkout page and one-click upsells after checkout. You can tailor these offers based on cart items, product category, purchase history, location, and more, making your WooCommerce checkout more profitable.
FunnelKit Checkout is compatible with gateways supported by WooCommerce like Stripe, PayPal, Razorpay, Cash on Delivery, Buy Now Pay Later, Apple Pay, Google Pay, and many more.
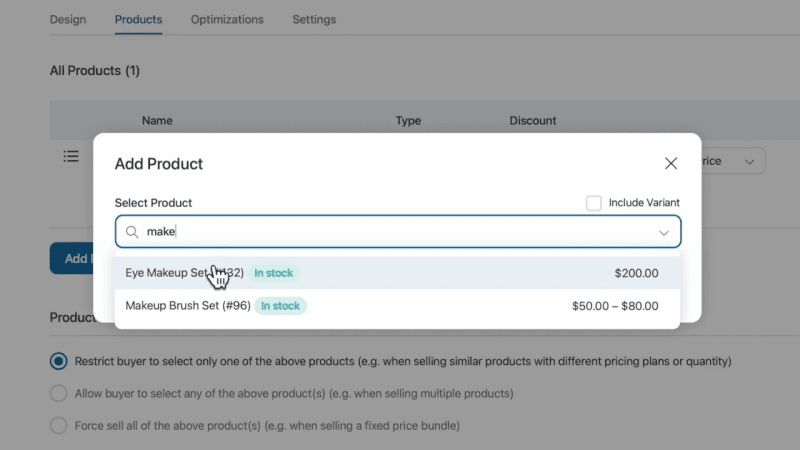
Yes, you can create product-specific checkouts that are optimized to sell one or multiple items. You can customize your checkout pages to match your brand and include targeted offers with order bumps and one-click upsells.
Yes, FunnelKit lets you track your orders and conversions to measure the performance of your checkout pages and every other step in the funnel. View conversion details, including orders placed, total spend, referrer, UTM reports, and more, in real-time. Additionally, you can integrate with Google Analytics 4 for more detailed insights.
Include a checkbox to obtain consent and clarify how your data is used. FunnelKit lets you add custom GDPR checkboxes and consent fields to your WooCommerce checkout page.
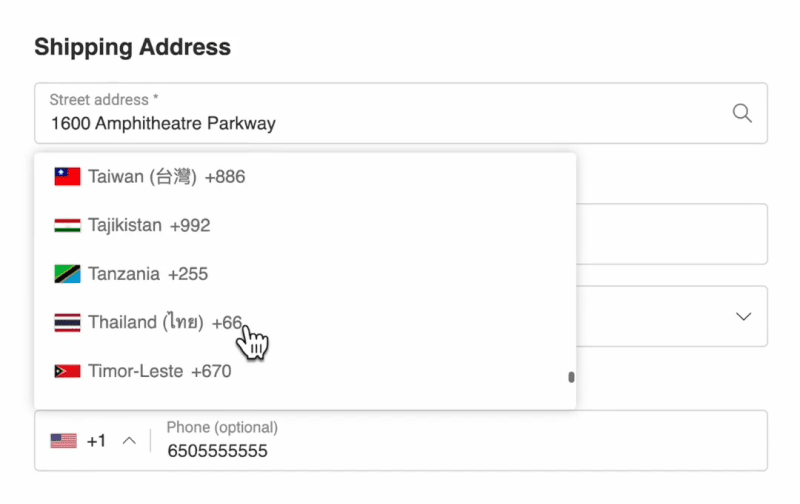
Yes, FunnelKit Checkout is translation-optimized and compatible with popular multilingual plugins, such as WPML, Polylang, and TranslatePress, making it perfect for catering to global eCommerce audiences. It offers pre-converted text in over 15 languages.
Yes, FunnelKit Checkout allows you to add Facebook pixel tracking code to your WooCommerce checkout pages. This allows you to track visitors from Facebook. Not only this, you can track pixels from various social media ads like Snapchat, TikTok, Pinterest, and Google Ads. With this, you can measure conversions or identify who has already bought specific products and confidently set up retargeting campaigns for your prospects.
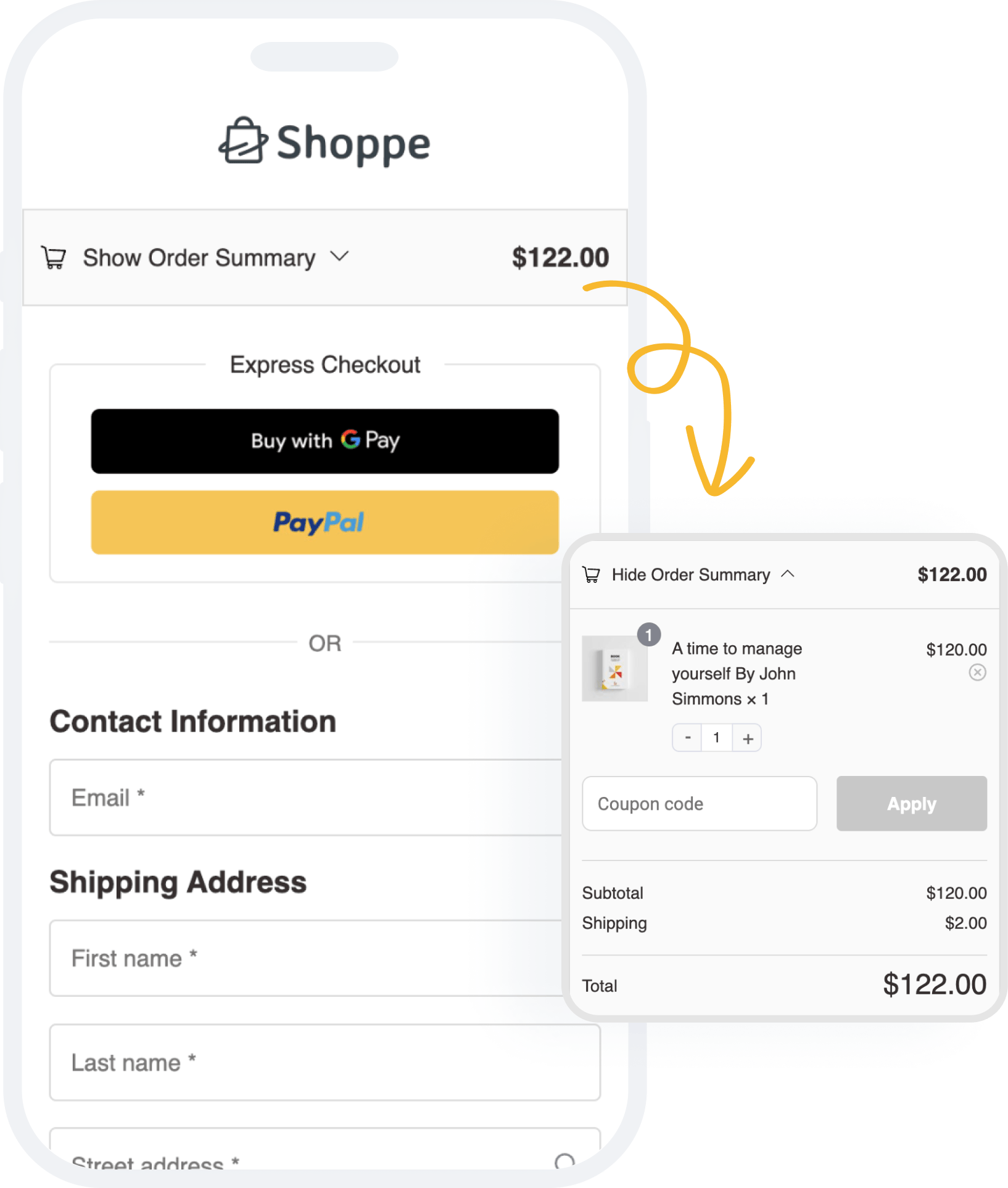
Yes, all the FunnelKit Checkout templates are fully mobile-optimized. You can enable features like collapsible order summaries, express checkout, and sticky CTAs, and customize other elements within the mobile-responsive option using your favorite page builder.