
Do you want to offer WooCommerce first order discount and get new customers?
In today’s digital world, where online shopping has become the trend, shoppers are continuously on the lookout for the best deals and discounts.
In fact, 70% of email readers open a brand's email searching for a deal, discount, or coupon code. [Source: Campaign Monitor]
As an online business owner, you should provide your shoppers with an impeccable shopping experience. This way, you don’t just get their attention but also make them come back for more.
In this post, we’ll help you understand the importance of first-order discounts and how you can set them up in your WooCommerce store with an easy, step-by-step guide.
Furthermore, we’ll also list the best practices that will help you boost the number of your first-time buyers.
Let’s get started!
Contents
WooCommerce first order discounts are the discounts that are provided to shoppers to incentivize their first purchase on your WooCommerce store. These discounts are applied to a customer’s first order from your website.
You can offer discounts in the form of
If you provide a discount on the first transaction, customers are more likely to purchase. Moreover, this will establish a connection with your business. This bond can result in stronger customer loyalty and repeat sales.
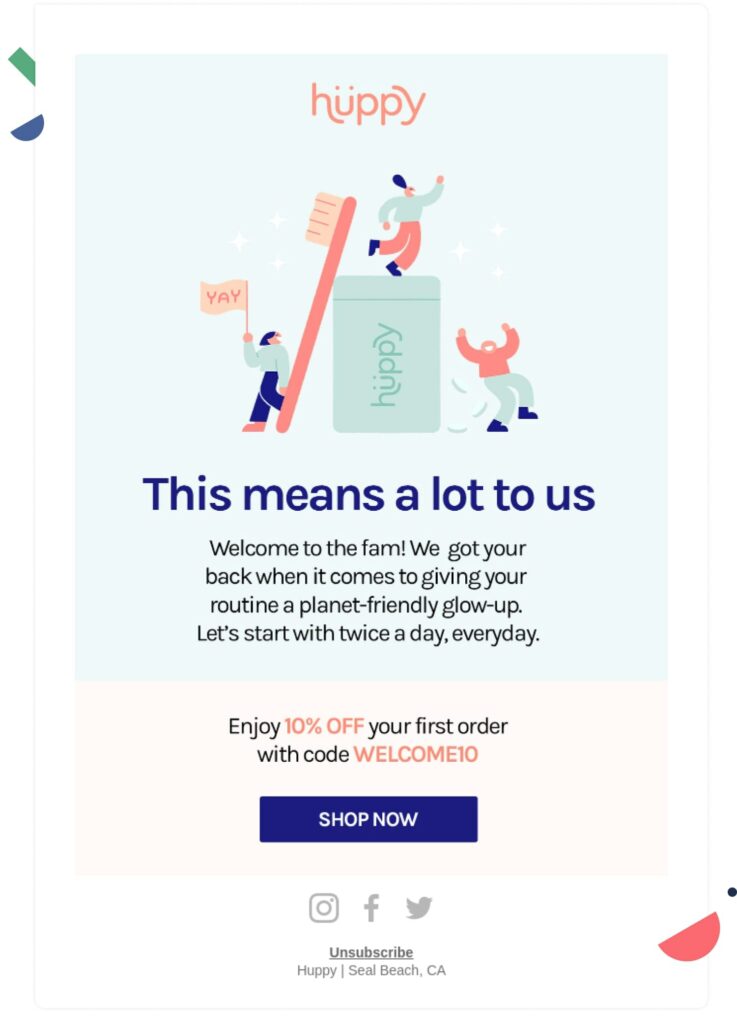
One of the effective ways to utilize a first order discount is to offer the incentive to the new subscribers right after they register on your site. Let’s have a look at the welcome email by Huppy.

They use the first-order discount trick in their welcome email to turn their new subscribers into customers. What we love about their approach is they do it in the simplest way.
In their welcome email, along with greeting the customer, they offer a discount on the first order. They also add a CTA at the end, directing the users to the website where they can enjoy the discount on their first order.
Offering a first order discount adds a number of benefits to your WooCommerce store. Let’s get to know about the benefits.
Generating qualified leads is certainly the most effective way to drive sales and revenue.
Do you know only 3% of your prospects are ready to convert into customers right off the bat? For the remaining 97%, you need an effective system that captures their email addresses and gets them into your email list.
Once you have generated leads for your business, you can nurture them and convert them into paying customers.
But first, you need to capture leads. The simplest way to do this is by asking users to fill up a form when visiting your website in exchange for an offer or a piece of content.
You can ask users to provide their information such as email address, name, etc. using:
To capture your leads, you can create forms with popular form builders, such as:
The most effective way to collect leads is using an Optin page or a Squeeze page. Such a page collects the user’s email address in exchange for a free product.
For this blog, We have created a lead generation opt-in funnel using the Charmer template by FunnelKit Opt-in. This template collects leads in exchange for a free online seminar.
Note: Make sure you have created an opt-in page with a functioning form before you move to the next section.
To create the WooCommerce first-order discount and send emails to users, we will use FunnelKit Automations. This marketing platform helps you create broadcast and automated campaigns without leaving WordPress.
With this WooCommerce plugin, you can easily create event-based emails such as triggered emails, welcome emails, cart abandonment emails, order confirmation emails, re-engagement emails, etc. You will find prebuilt recipes for all these events, which you can import and use in a few clicks.
Another reason why we chose this create first order discount email is you can add personalized coupons using this tool. For example, you can add a customer's first name at the start of the discount code to give it a personalized style.
Moreover, you can keep track of open rate, click rate, conversion, revenue, unsubscribed numbers, and much more information.
In addition, you can also A/B test your email subject line, email design, email coupon code etc to find out what converts better.
To learn more about FunnelKit Automations, you can check out the video below 👇

Note: In this blog, we will email new subscribers a discount coupon they can use on their first order.
First you need to install and activate FunnelKit Automations. FunnelKit is available in both the free and premium versions. Make sure to activate both the versions.
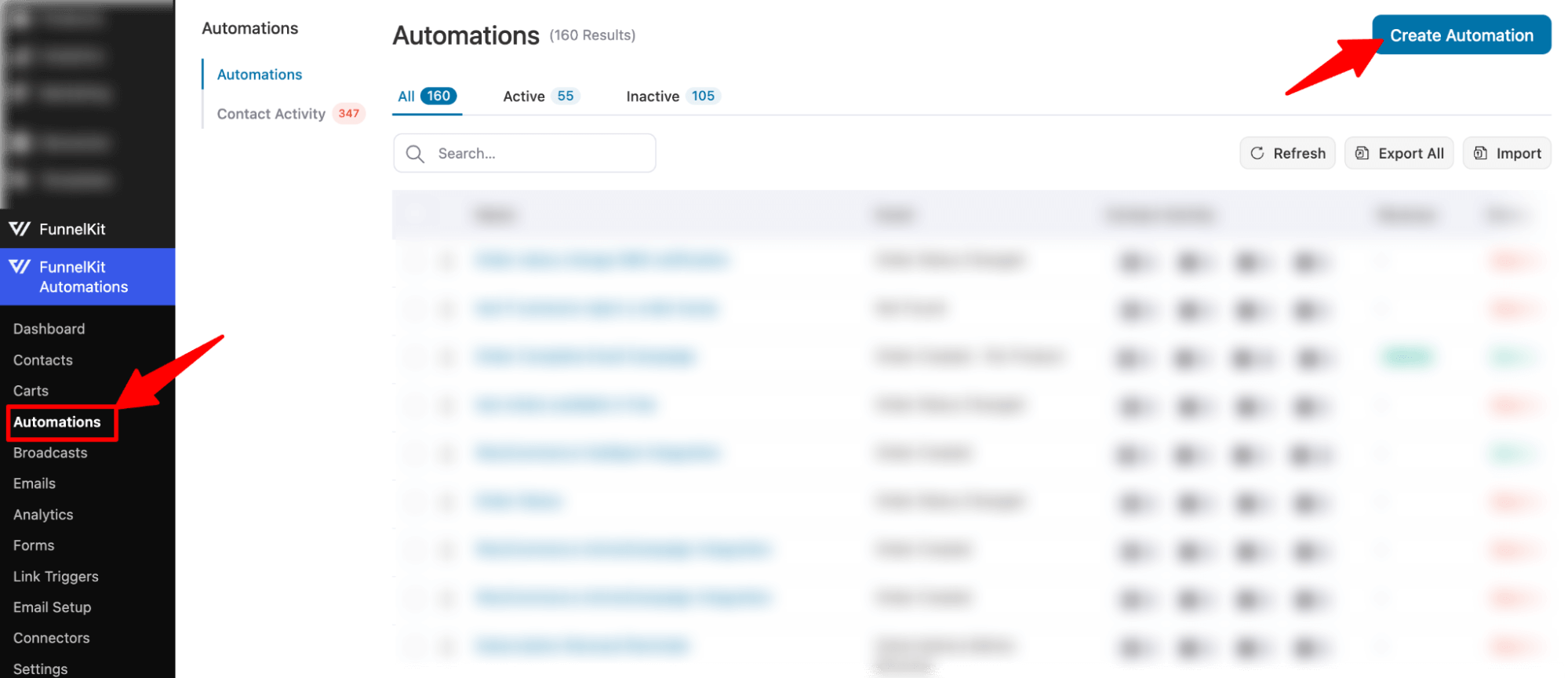
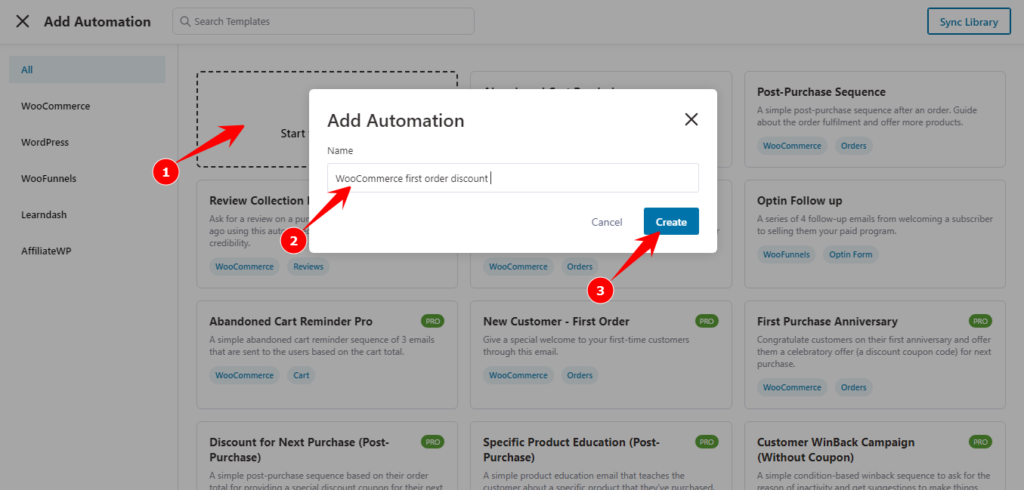
The first step is to create a new automation. For that, navigate to FunnelKit Automations ⇒ Automations (Next Gen) and then click on "Create Automation".

Now select the black template, provide a name, and click on Create.

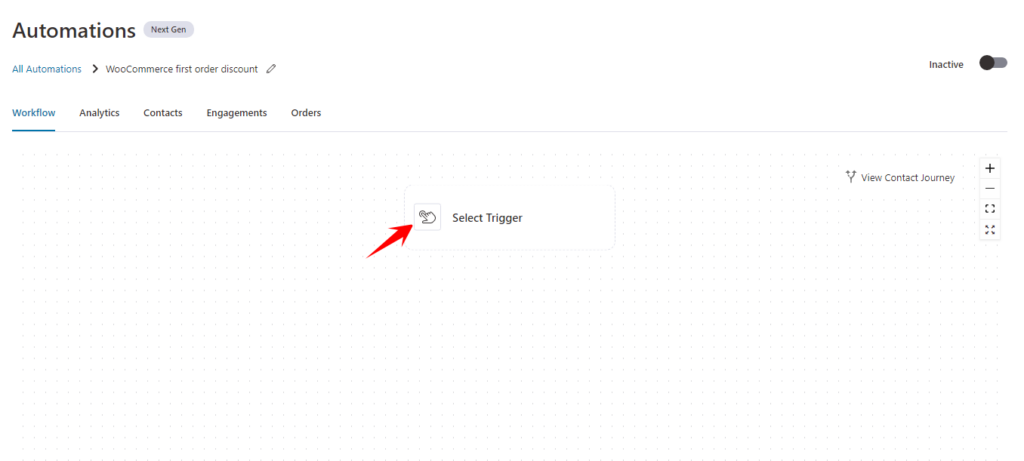
In this step, we will choose a trigger that will start the process of creating a personalized coupon code and email it to the subscribers. In our case, of course, the trigger is when someone fills up the form, and we collect a lead.
Click on the Trigger button.

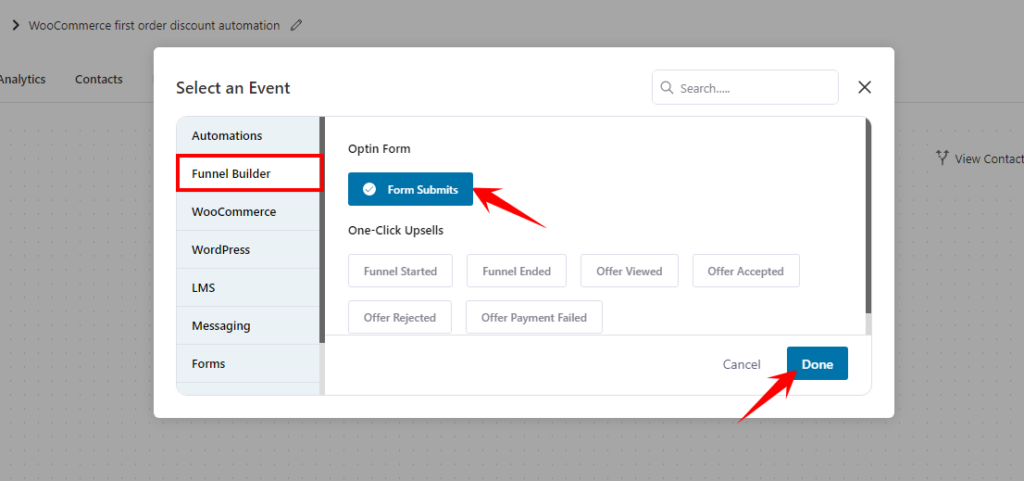
On the Funnel Builder tab, under Optin Form, choose “Form Submits” and click on Done.

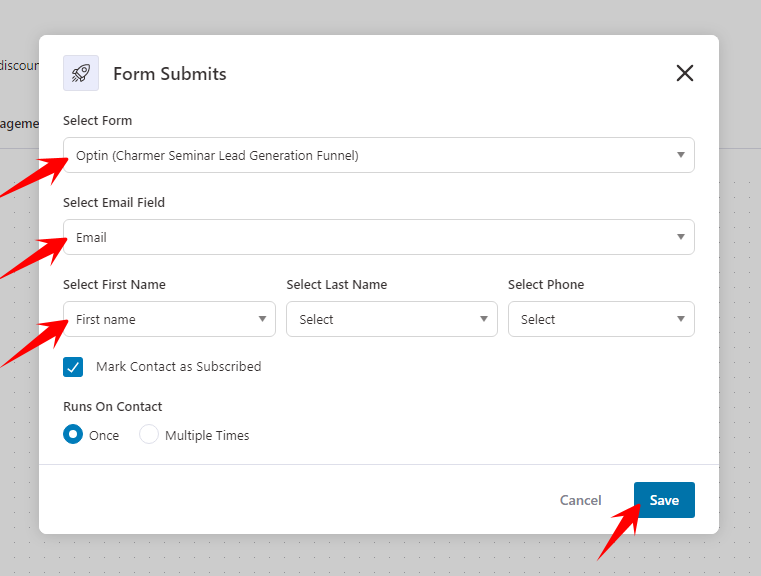
Now, you need to select the lead generation form and map the field.
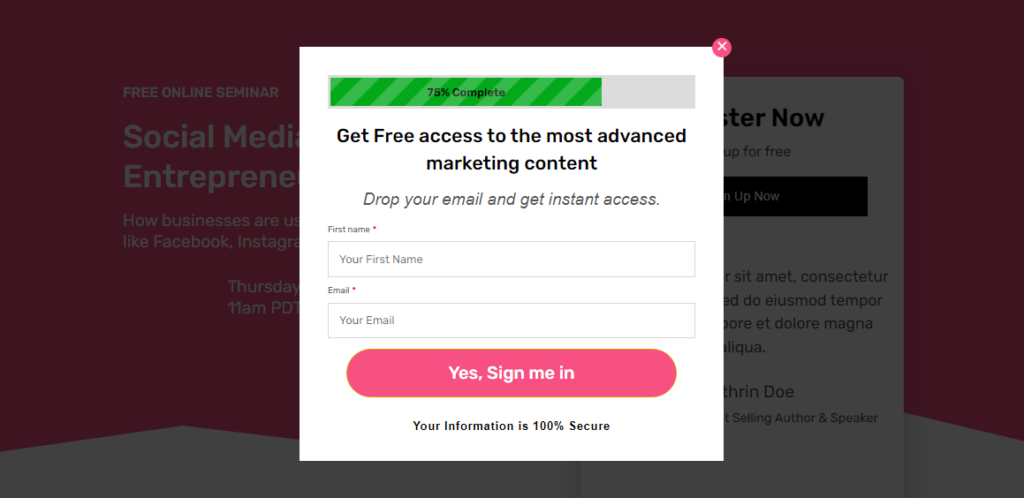
As mentioned earlier, we used the Charmer template to create an opt-in funnel. This template has two versions: one inline form and another popup form. We choose the popup form. Here is what the form looks like :

For this, you need to set up the following options:
Finally, click on Save to update changes.

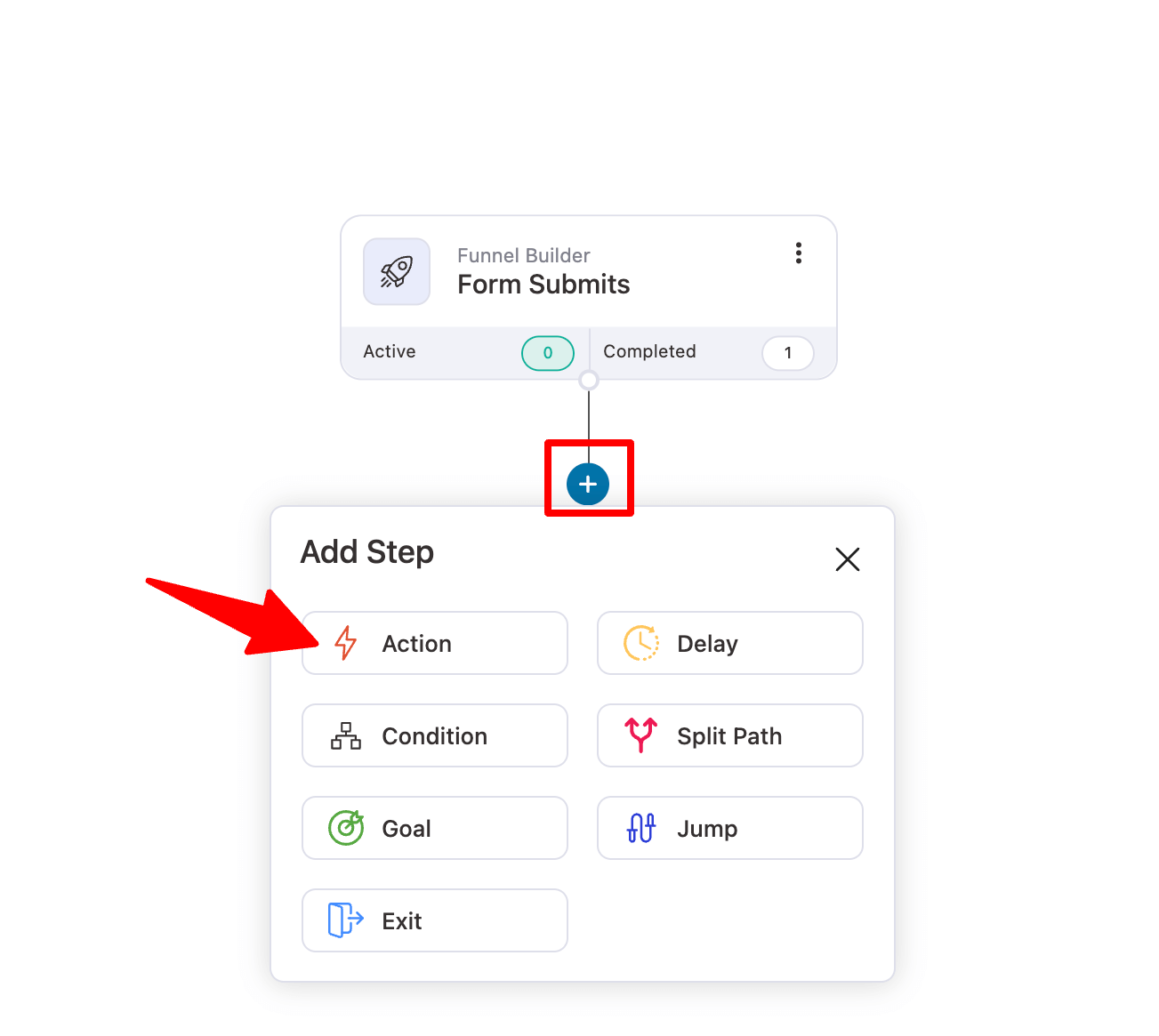
We will now create an action that will generate the coupon code. To do so, click on the “+” icon and choose “Action.”

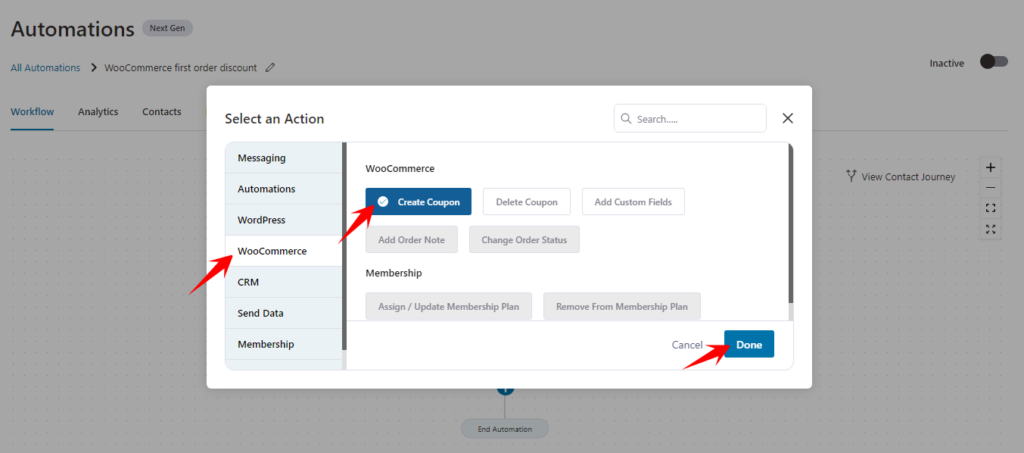
Now on the WooCommerce tab, choose “Create Coupon” and click on Done.

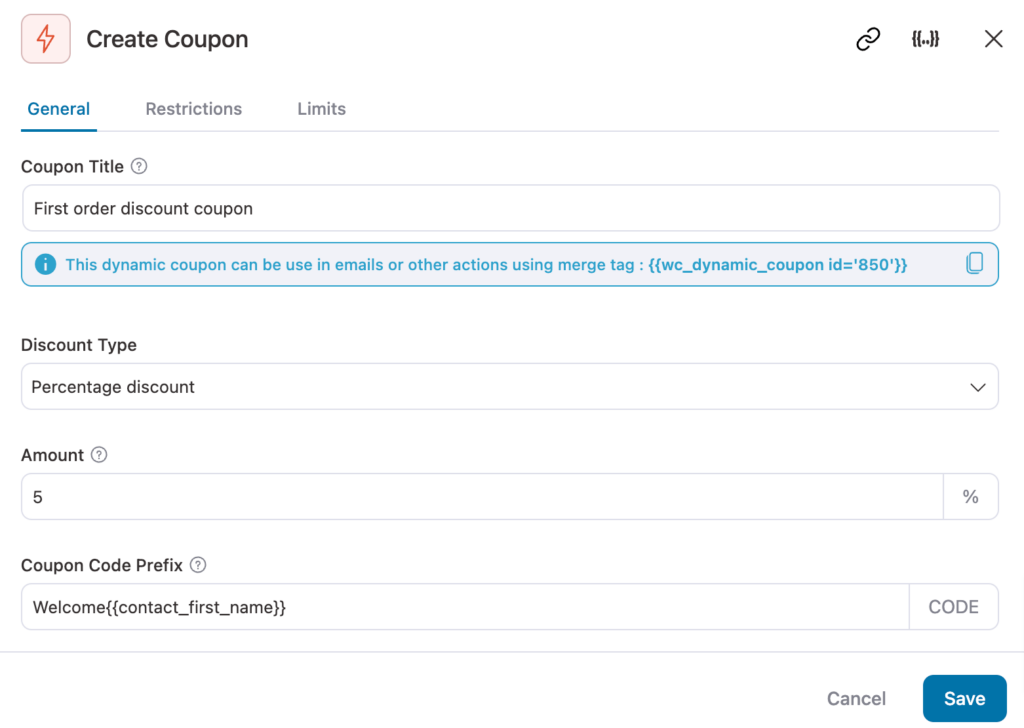
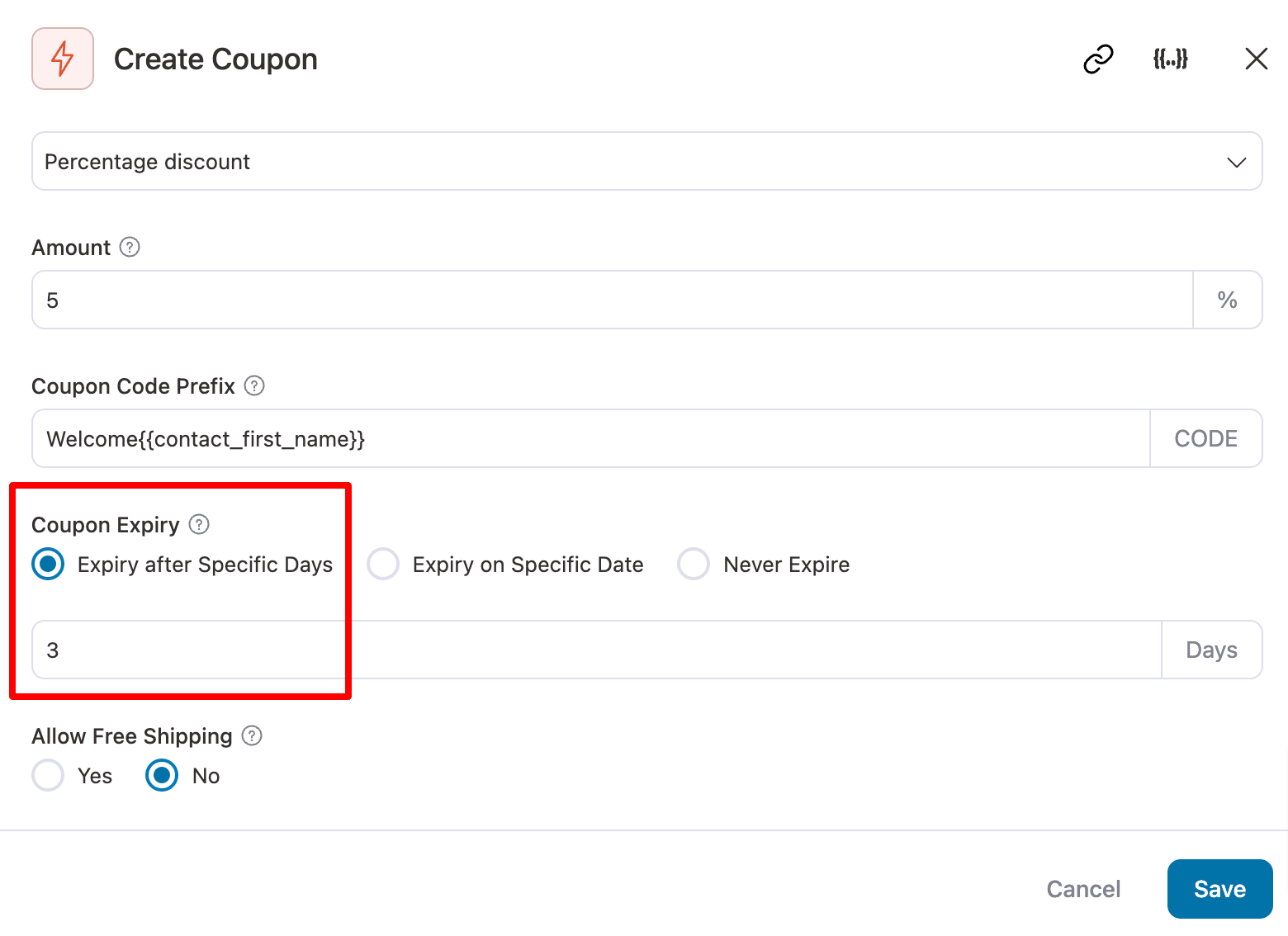
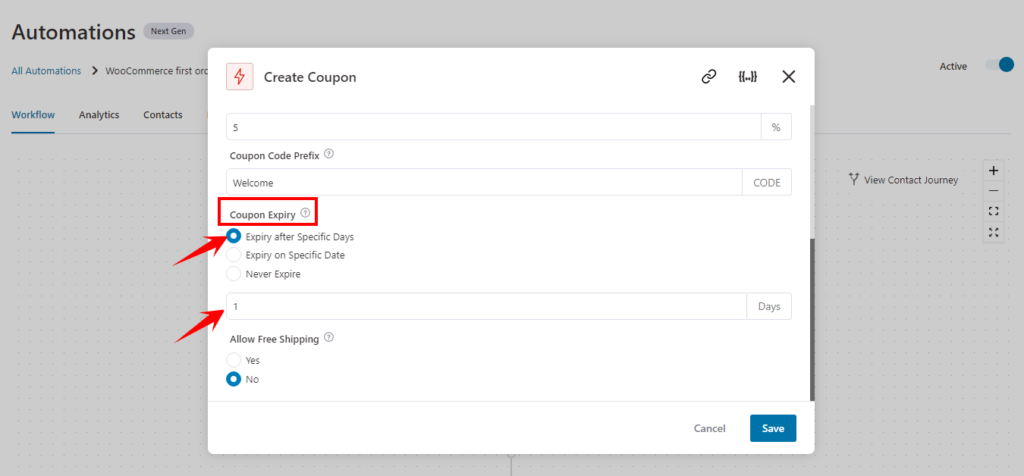
Now, provide the following information:


After providing the details, click on Save.
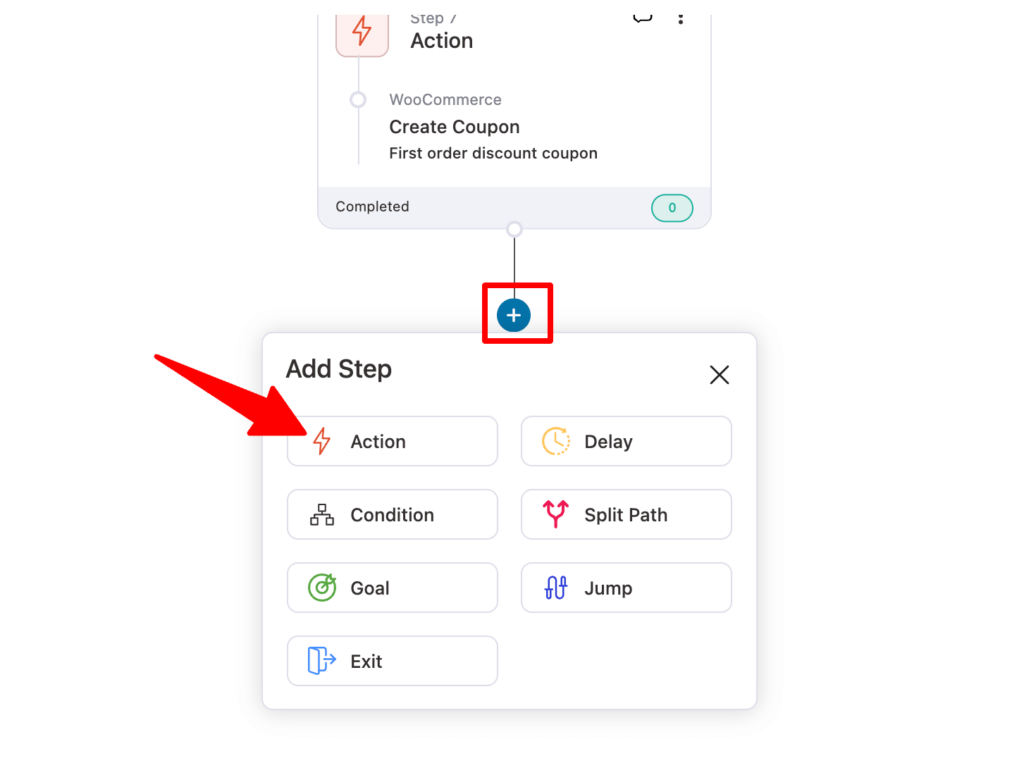
Before creating the email, you need to add another action to send the email.
For this, like previously, click on the “+” icon and then select “Action”.

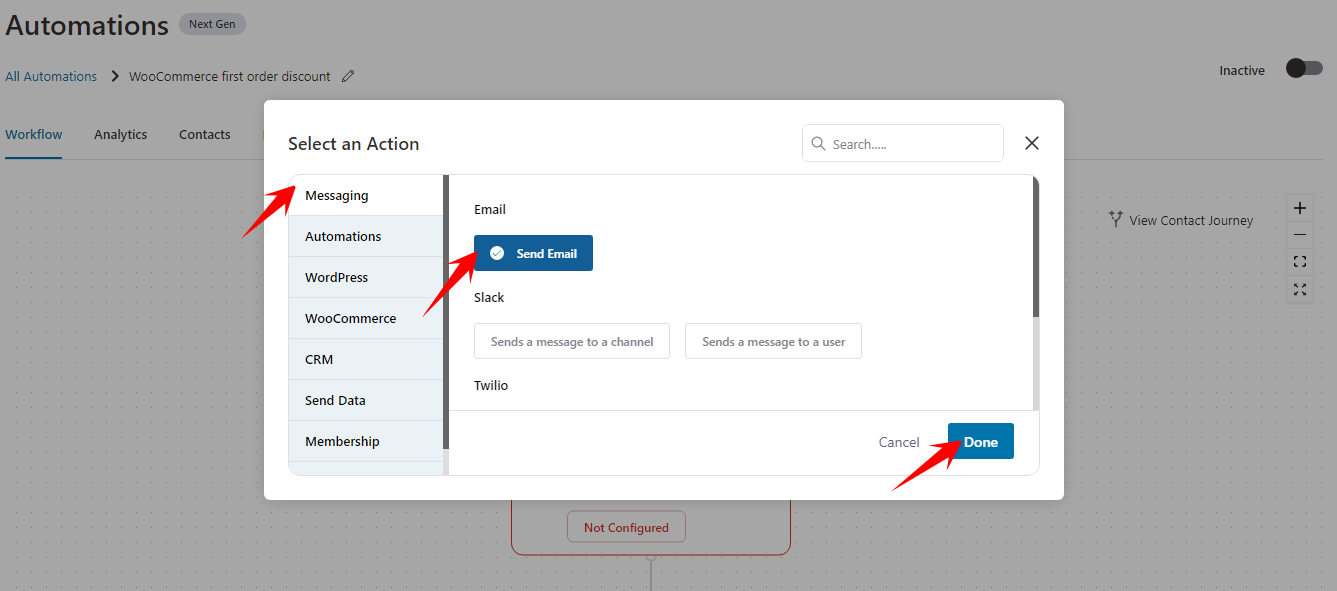
Now, on the Messaging tab, select “Send Email” and click on Done.

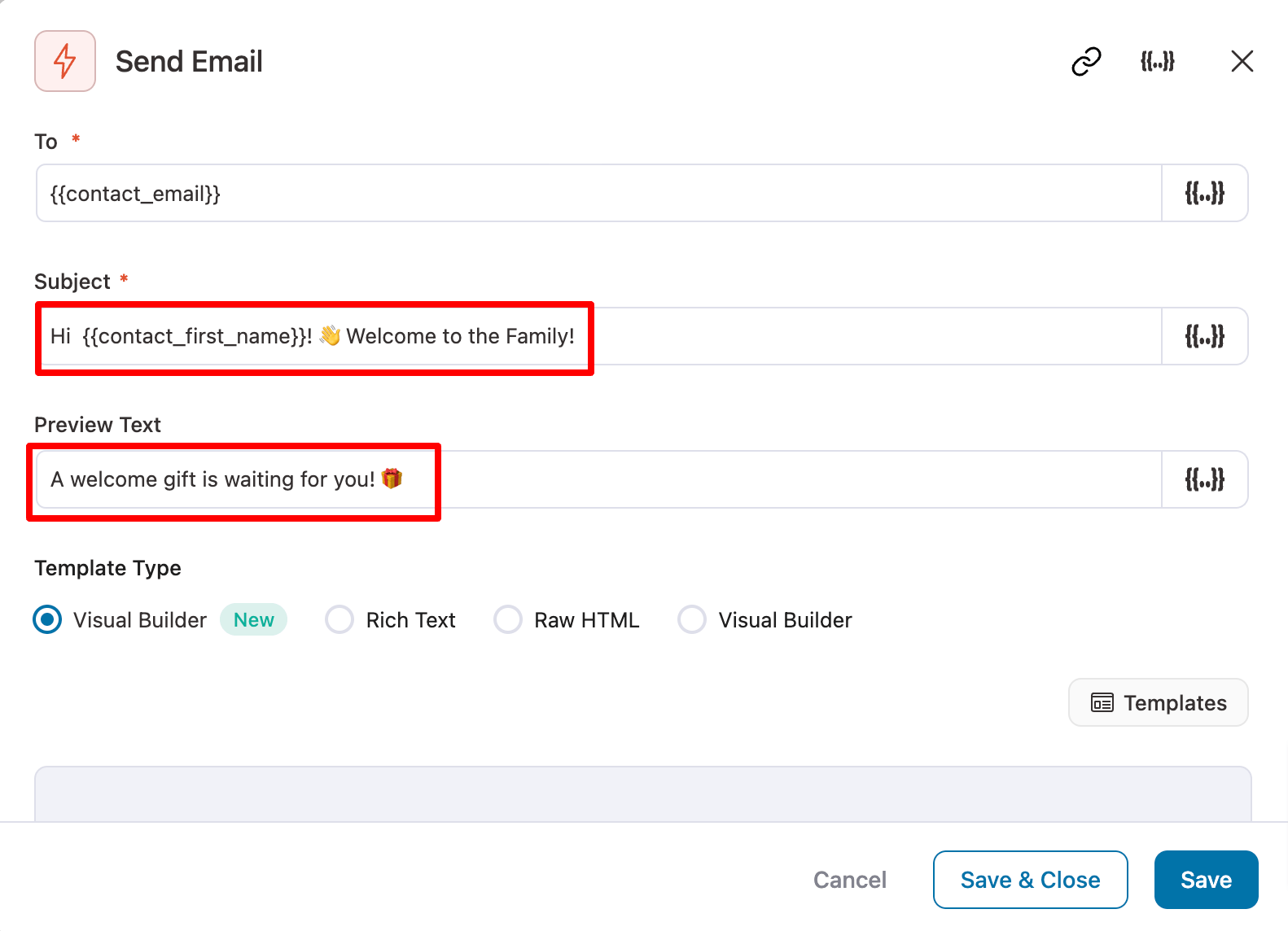
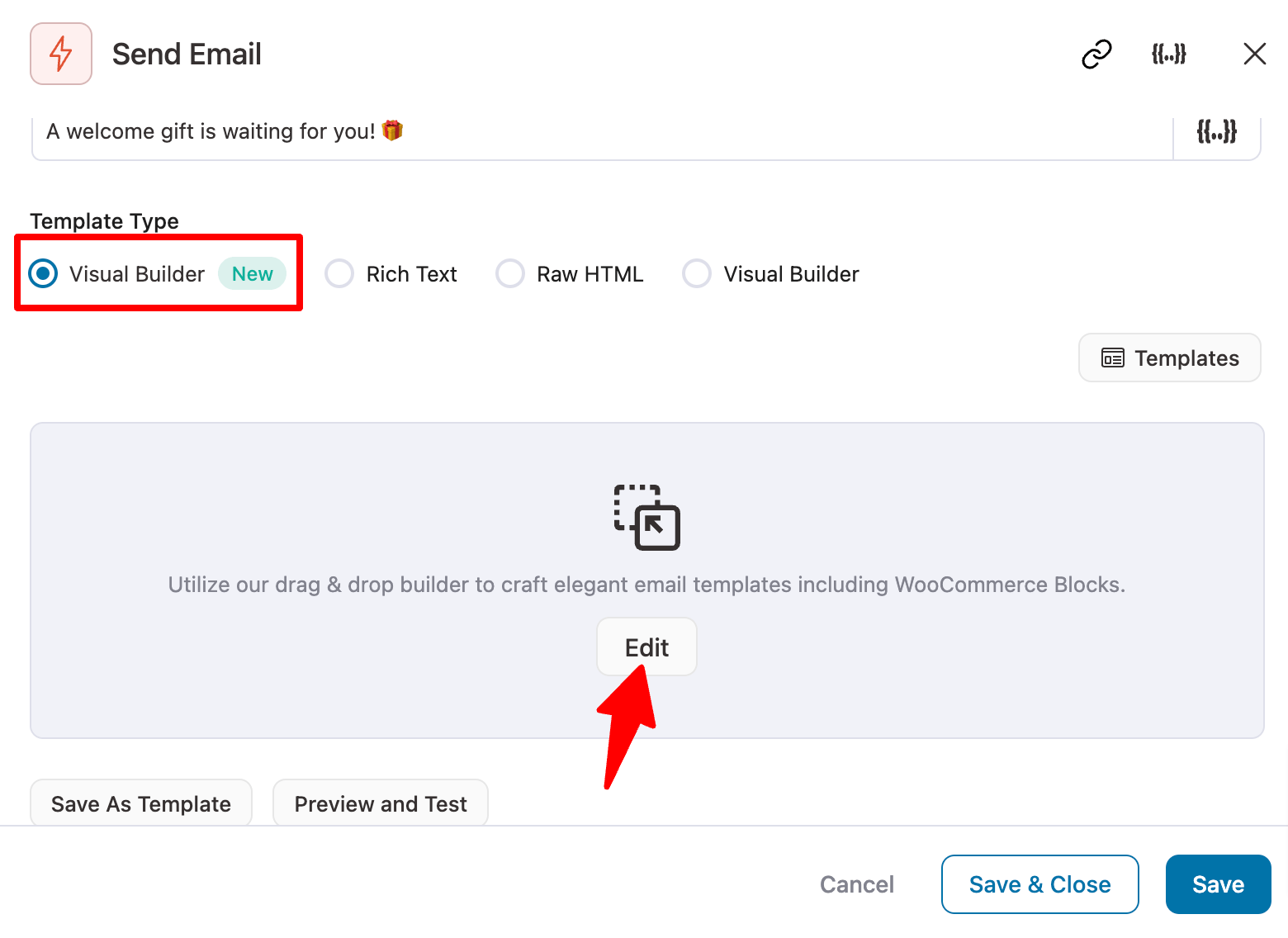
Now add the Email Subject and Preview Text. You can use the merge tag to personalize the subject and preview Line.
Here, we are using the “{{contact_first_name}}” tag, which will dynamically display the user name.

You can design the email template in four ways: Visual Builder (New), Rich Text, Raw HTML, and Visual Builder.
🔔 Note: Don’t use the Raw HTML option unless you are a pro at HTML.
Here, we are going to use Visual Builder (New).

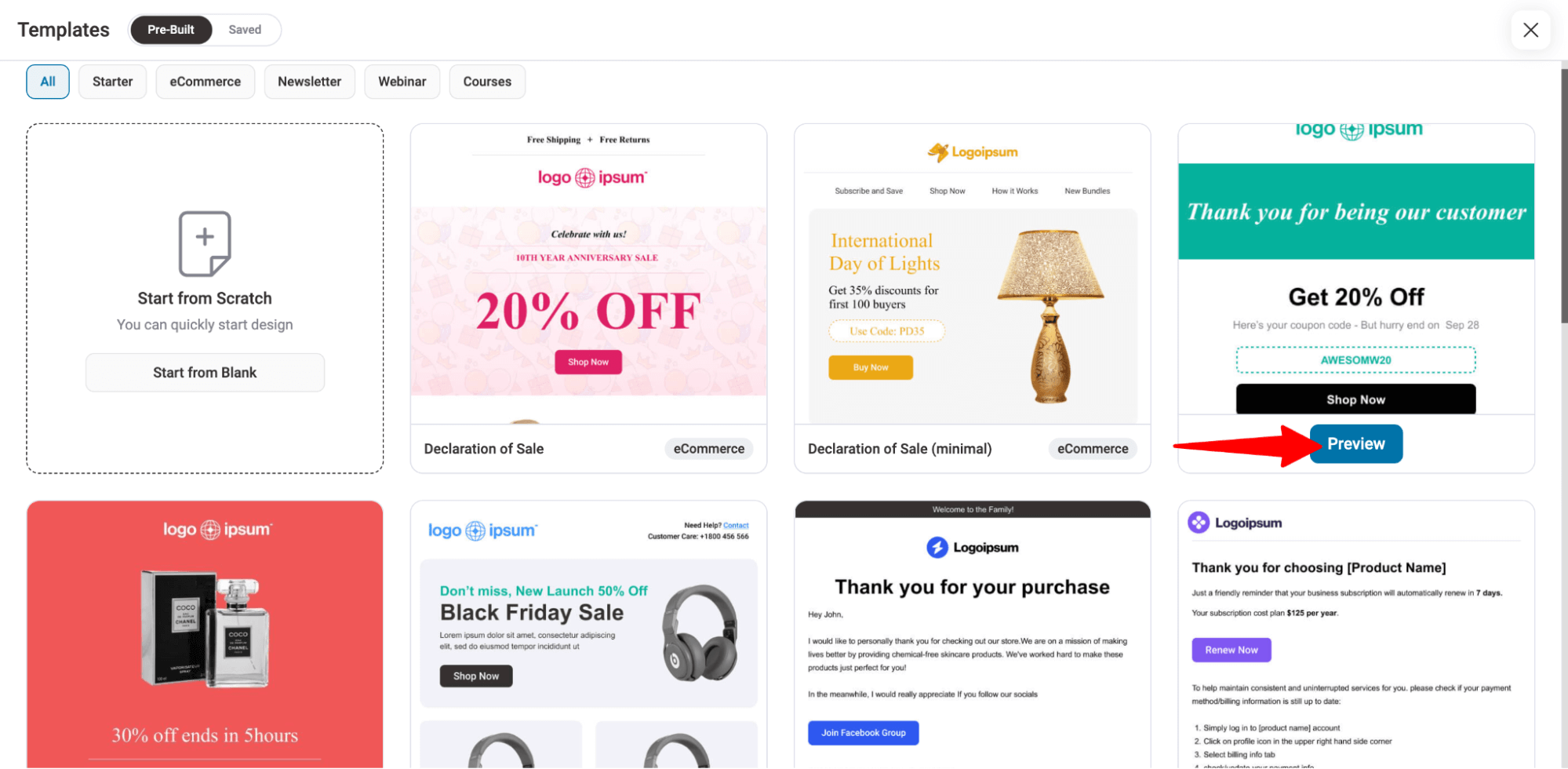
FunnelKit Automations provides many prebuilt email templates. You can choose any of these and customize it according to your needs. Here, we are using the “Personalized Coupon” template to share the discount first buyers can use to avail themselves of the discount.
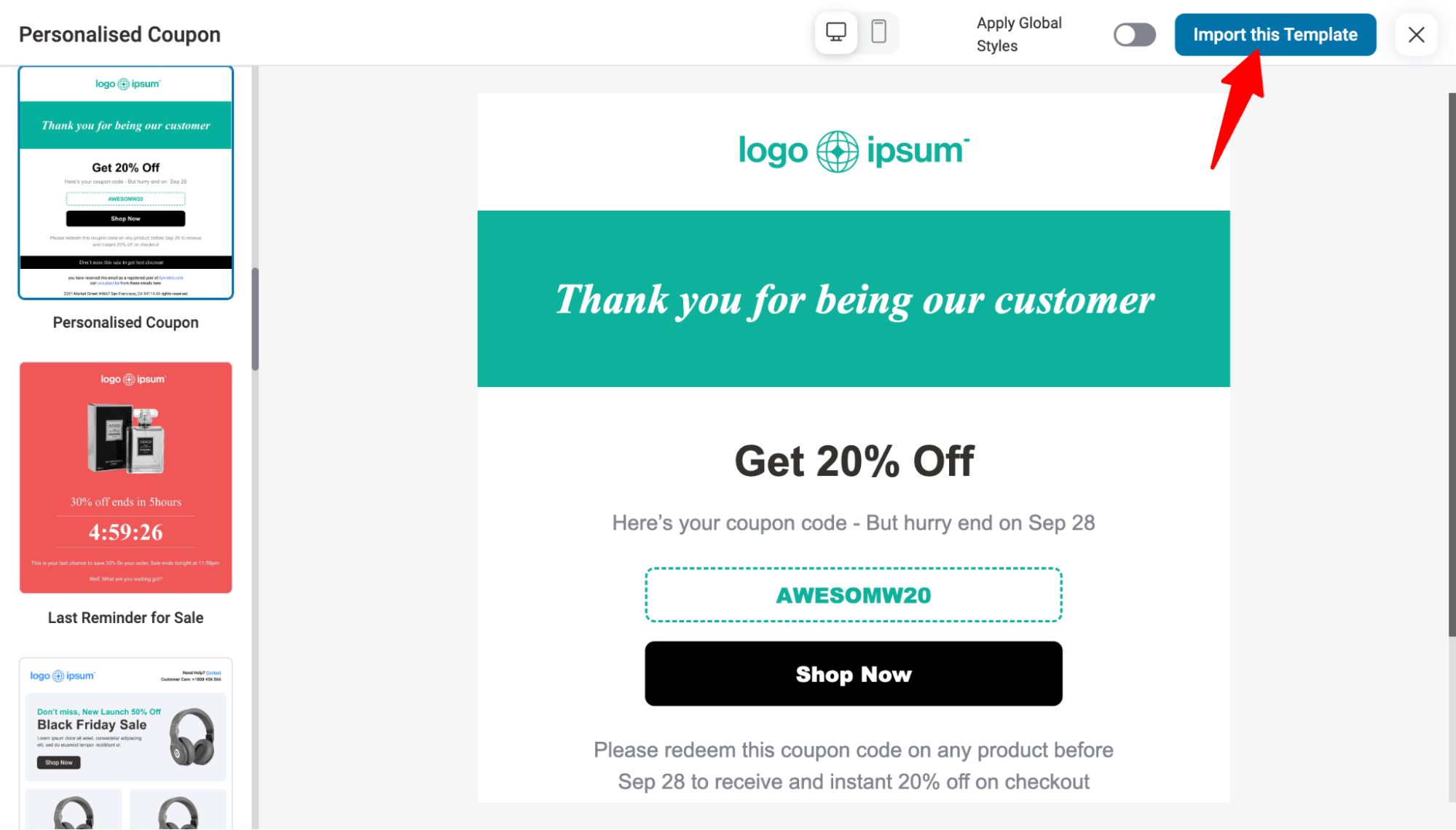
Hover on the template and click on Preview.

Now, to import, click on the “Import This Template”.

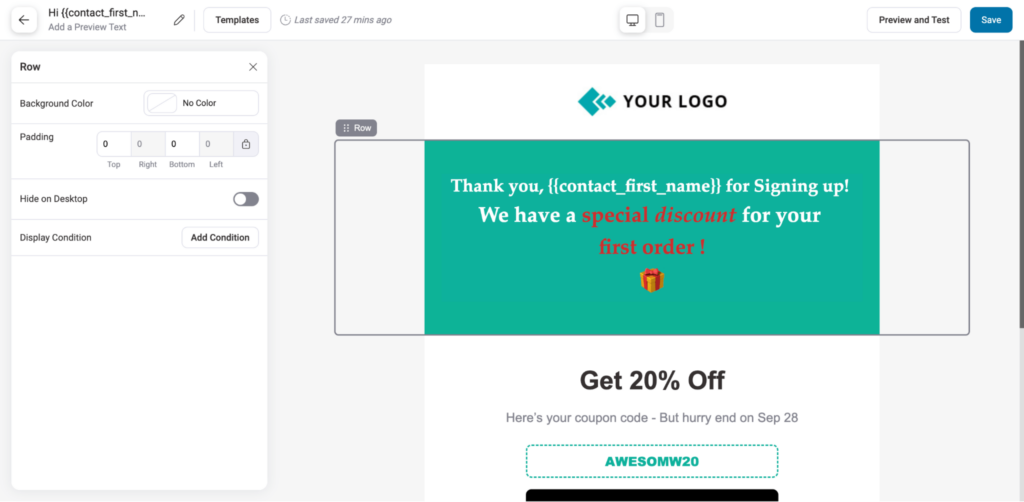
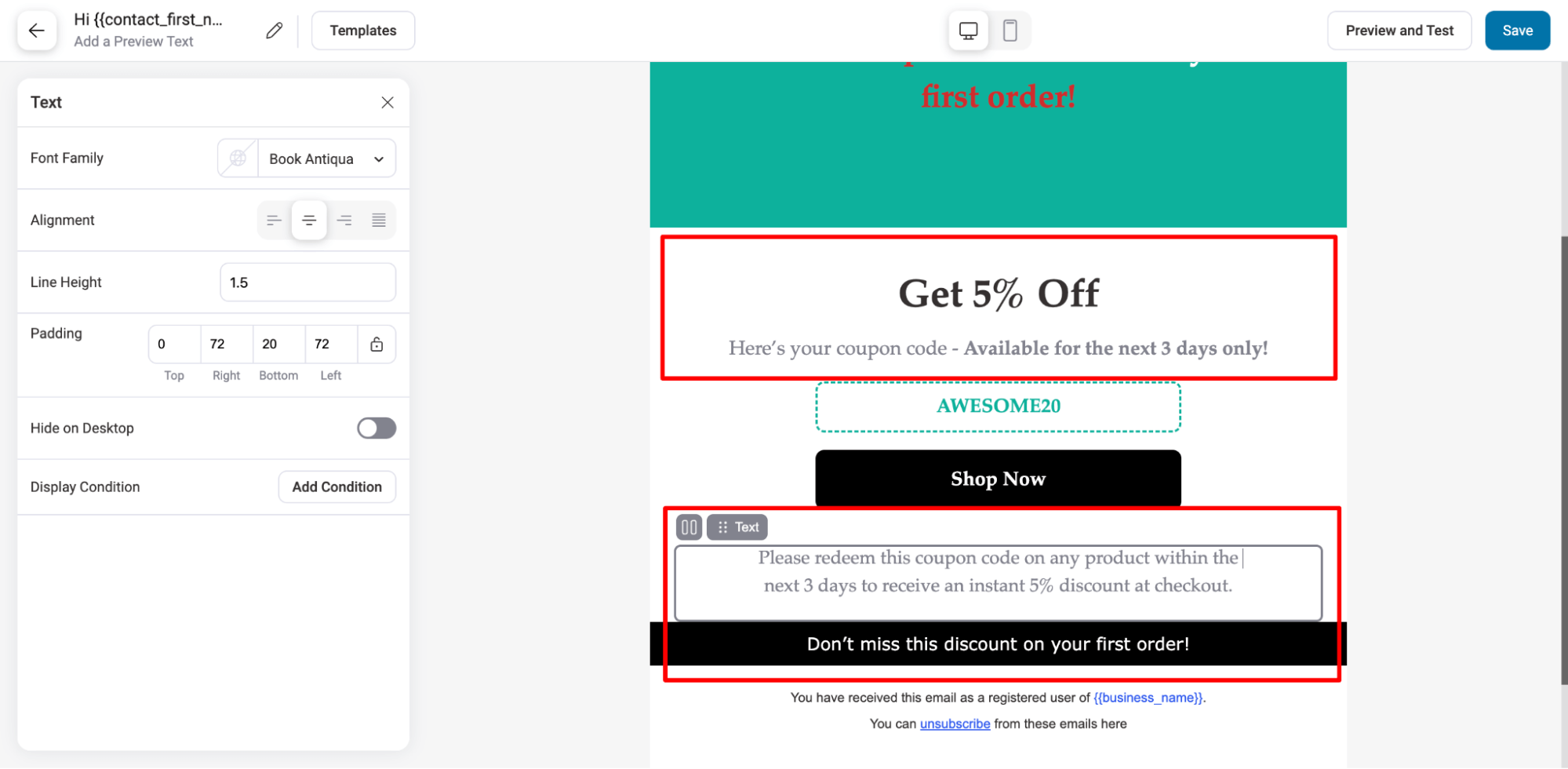
After importing, you can customize the email template as you want. For instance, you can change the logo and add a welcome text for new users to let them know about the first-order discount. We are adding the customer's first name in the message to make it more personalized.

After that, customize all the discount-related text according to the discount you want to offer users on their first order in your WooCommerce store.
🔔 Note: Here, we will share the dynamic coupon created in the previous text, so make sure the texts reflect this.

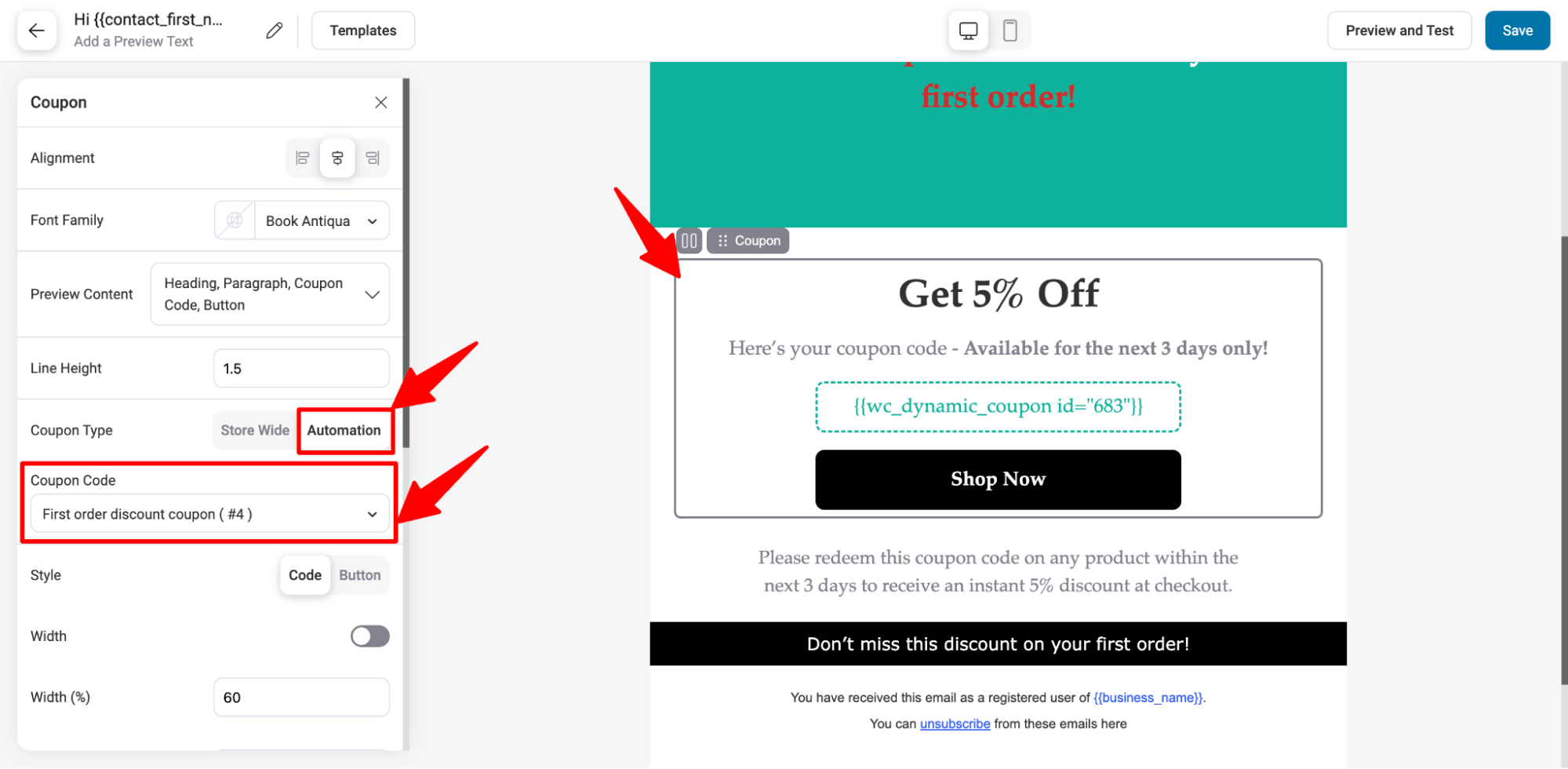
Now it’s time to embed the dynamic, personalized coupon that will be shared with each new customer through this email to offer WooCommerce a first-order discount.
For this, click on the “Coupon” block, then move to the Automation tab on the left and choose Automation from the dropdown menu for the Coupon code.

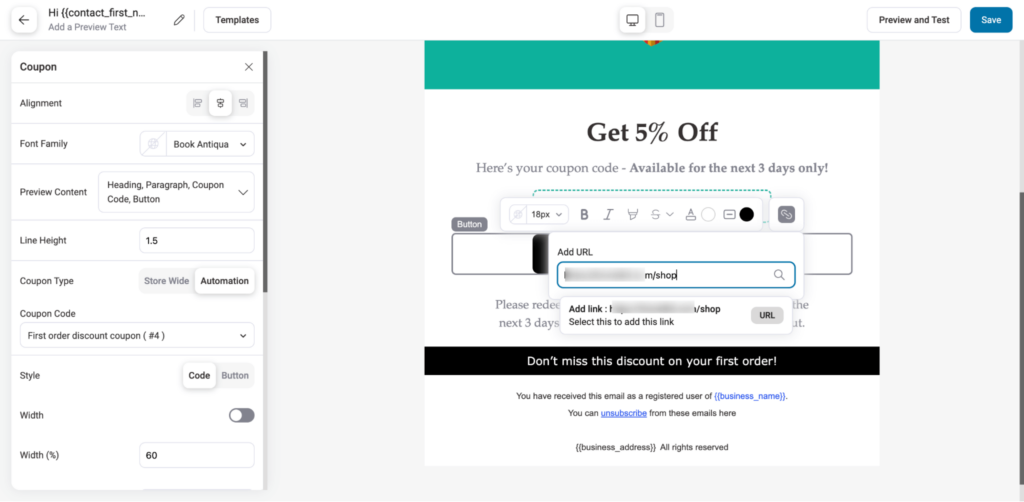
Also, add a link to your shop page to the “Shop Now” CTA so users can directly land on your website to shop and redeem the coupon.

After making the changes, make sure to click on Save to update.
And that’s it. Your email automation with WooCommerce first-order discount is ready.
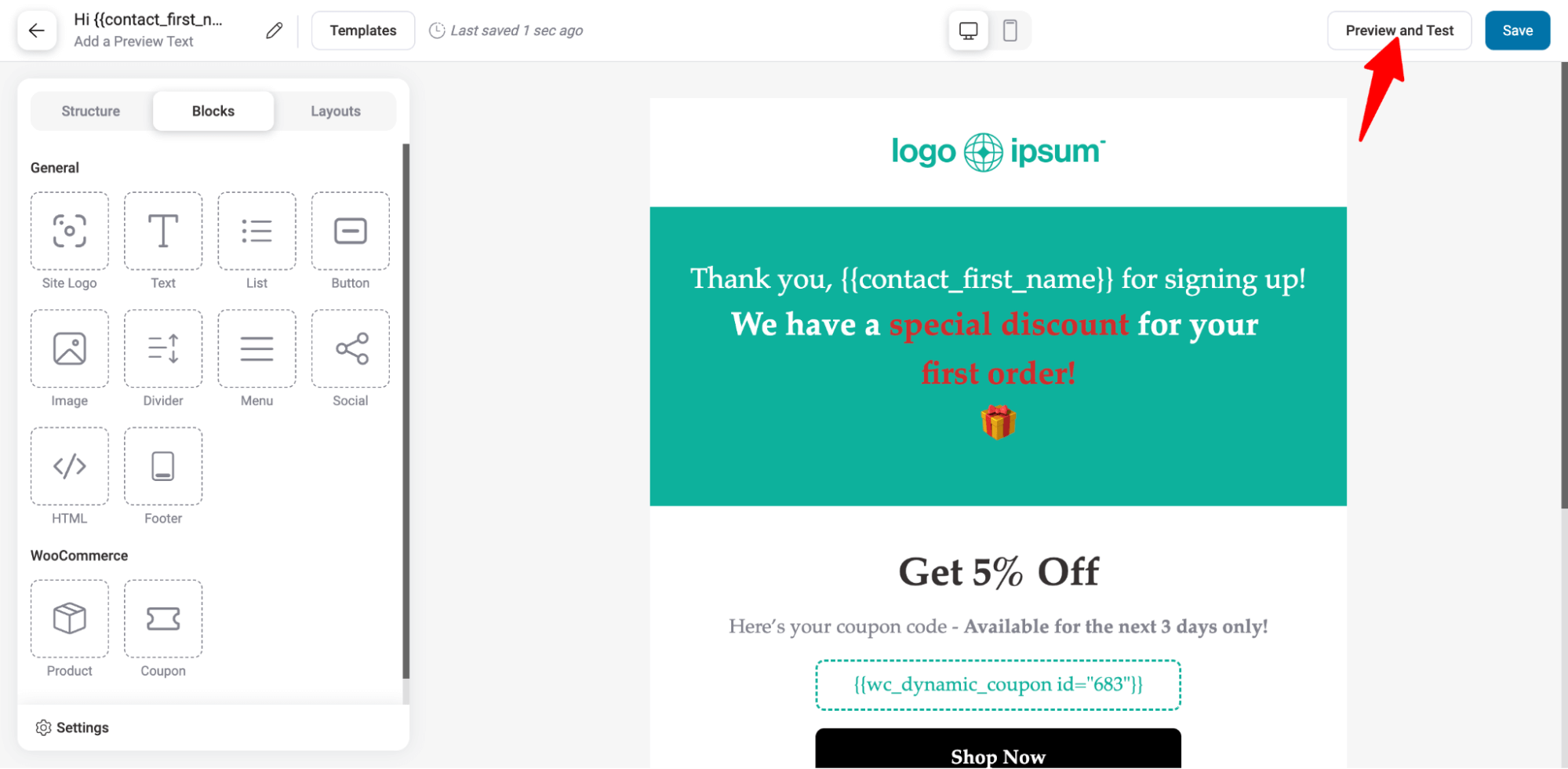
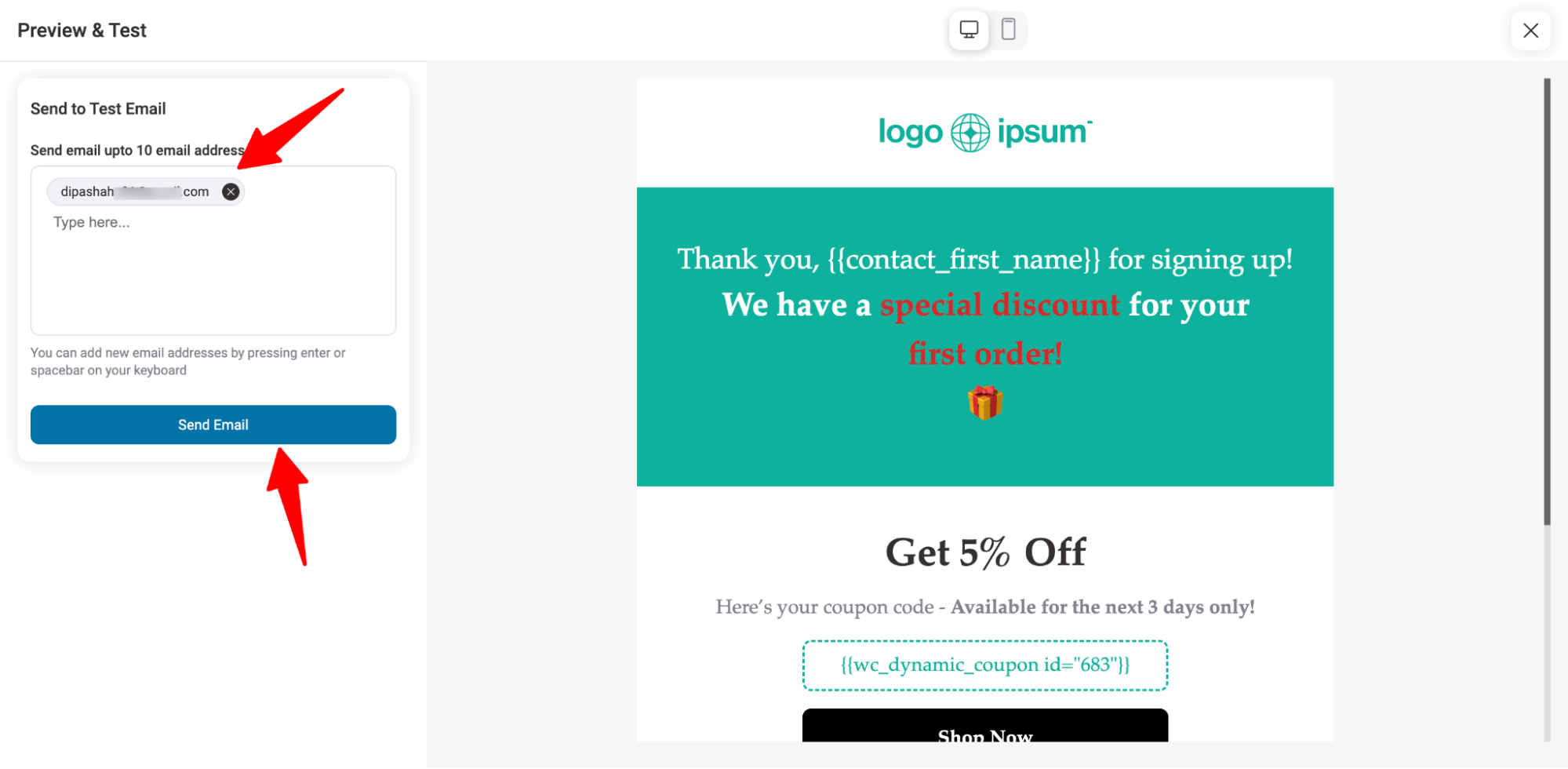
You can also send a test email to check how the email will look when an actual user receives it in their email box.
To send a test email, click on Preview and Test.

Add the email address to which you want to send test emails and click on “Send Email”.

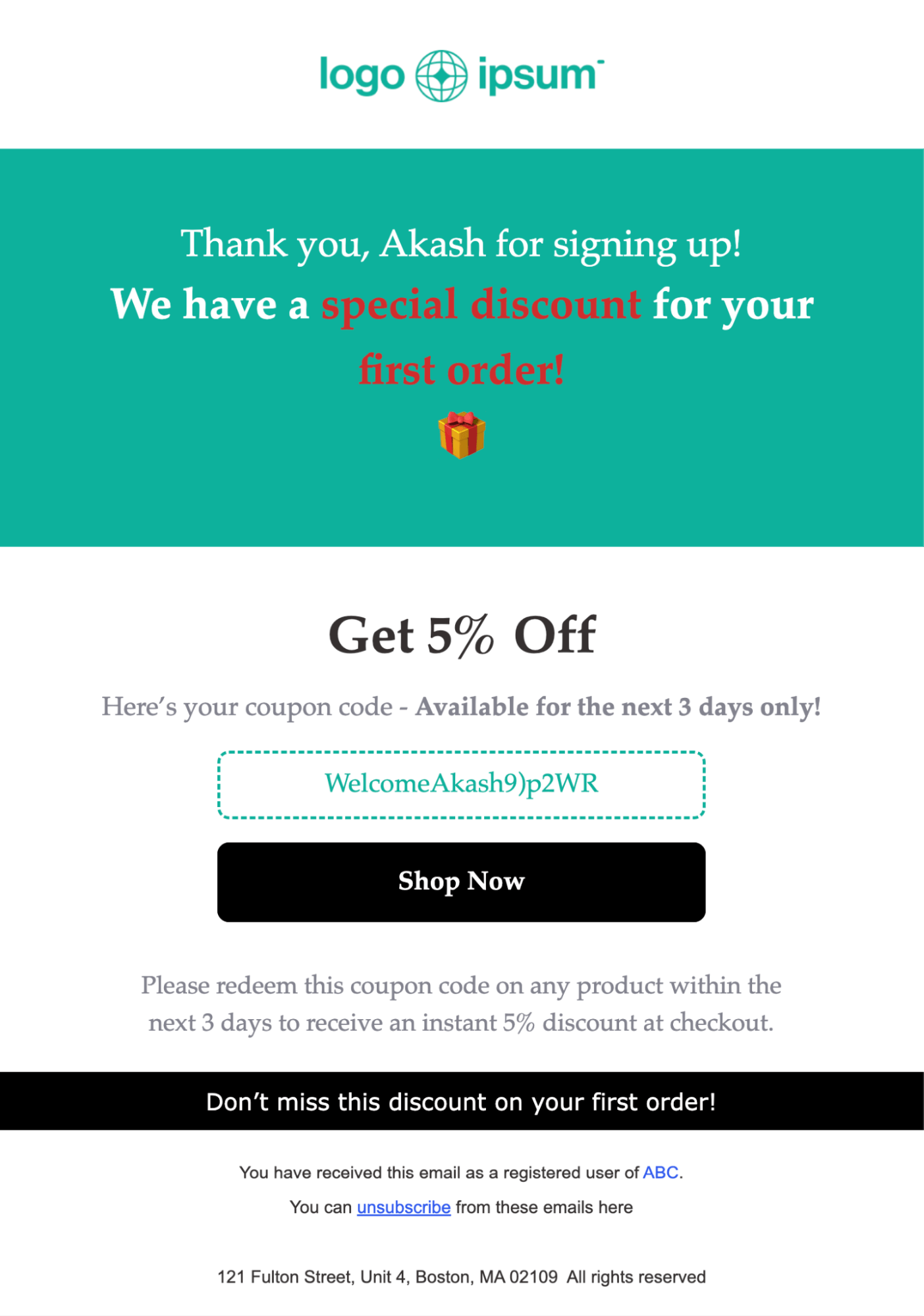
Here is a preview of the email with the WooCommerce first order discount.

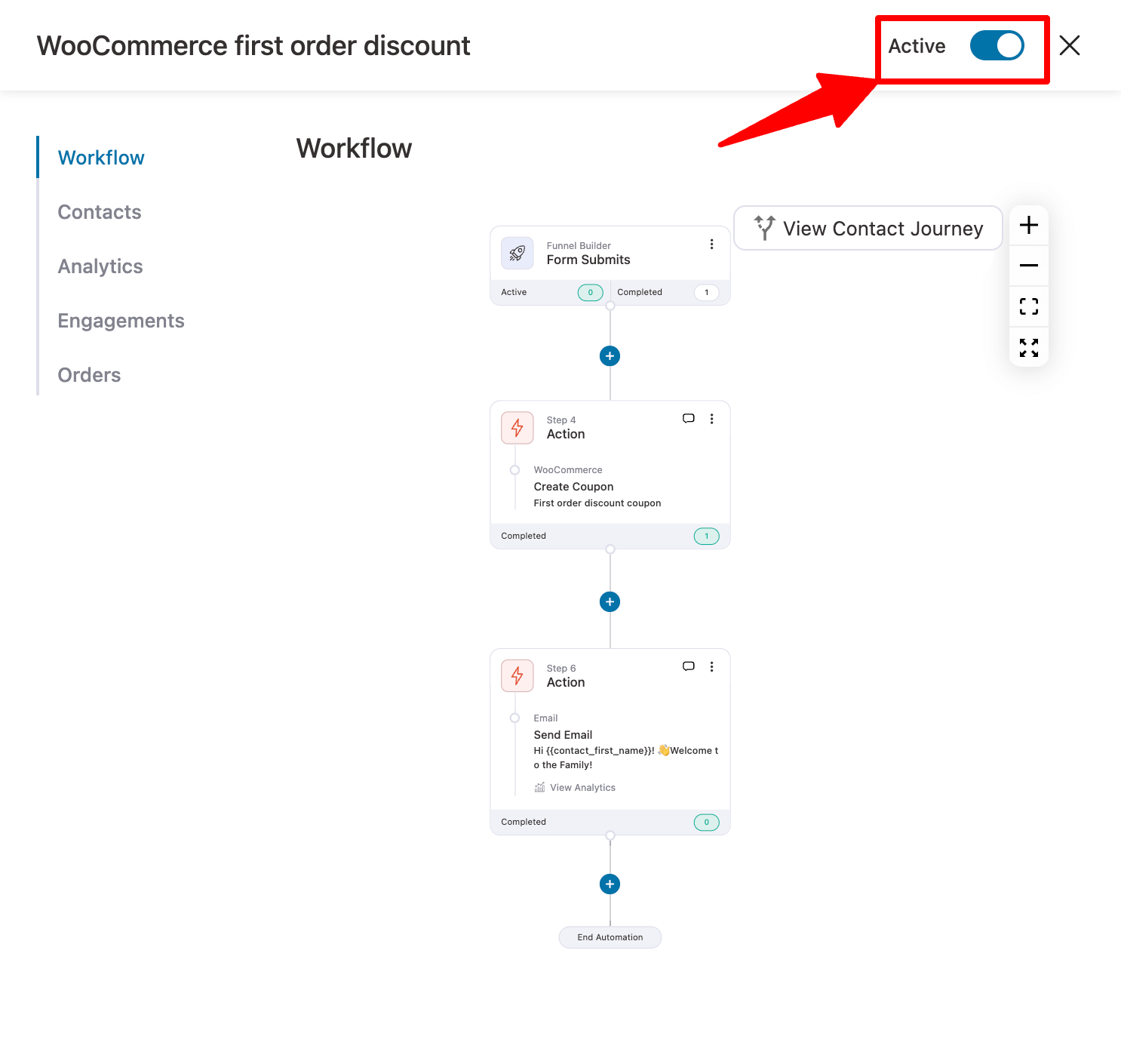
The last step is to activate the automation, for that close the email builder and turn on the toggle on the top right corner.

And that’s it. Your email campaign with WooCommerce first order discount is live!
🔔 You can also read our blog, What is an Email Drip Campaign and How to Create One in WordPress
Follow these best practices when offering WooCommerce first order discount to get maximum orders:
Setting a time limit on the first order discount will create a sense of urgency among users. Time limits help shoppers prioritize your business over your competitors and make quick purchases.
You can set a time limit on coupons using FunnelKit Automations like shown in this blog. With the Coupon Expiry option, you can set the time limit to specific days or till a specific date.

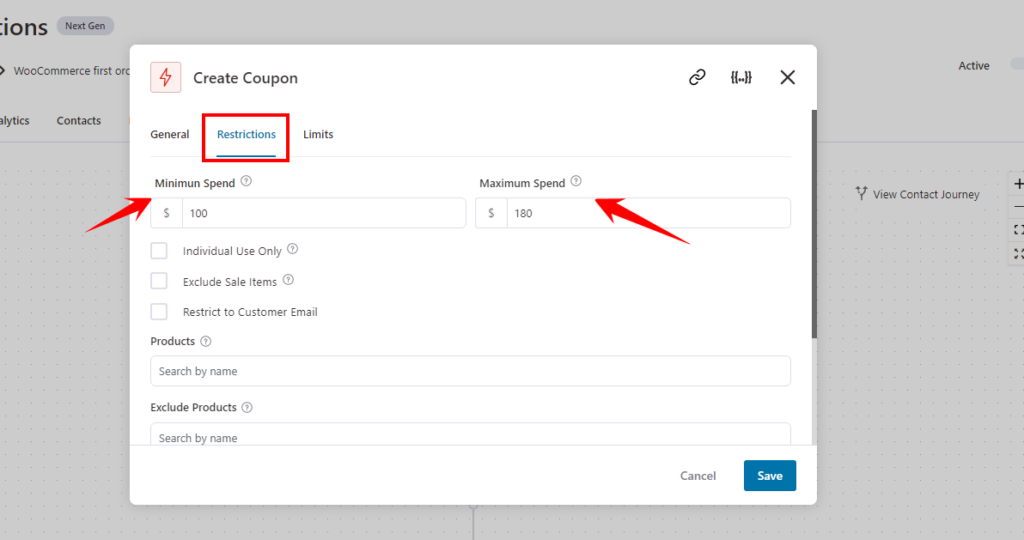
An effective way to make sure you make profit even when you offer a discount is to put a both minimum and maximum spend limit on the discount coupon.
A minimum spend limit will ensure customers buy products worth a certain amount, and thus you will sell more products. On the other hand, the maximum spend limit will ensure you don’t give an ample amount of discount in case you offer a discount in the form of a percentage.
With FunnelKit Automation, you can set both minimum and maximum spend limit when you set the coupon code action under the restrictions tab.

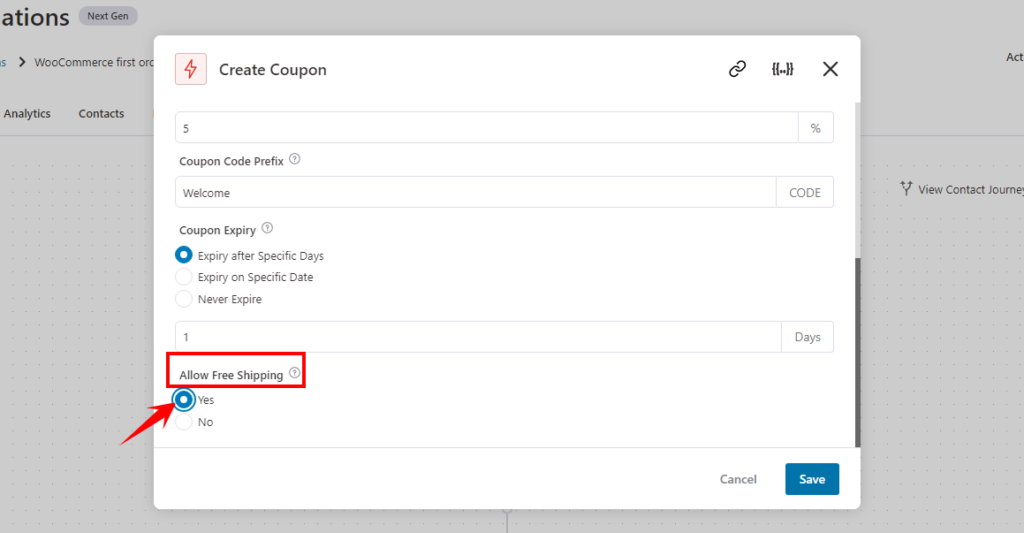
According to a survey, 93% of respondents confirm that free shipping compelled them to place an order. So it's good practice to provide free shipping along with a first-order discount. You can reduce the discount amount to offer free shipping within your budget.
In funnelKit Automation, you can easily attach free shipping with the first order discount coupon code.

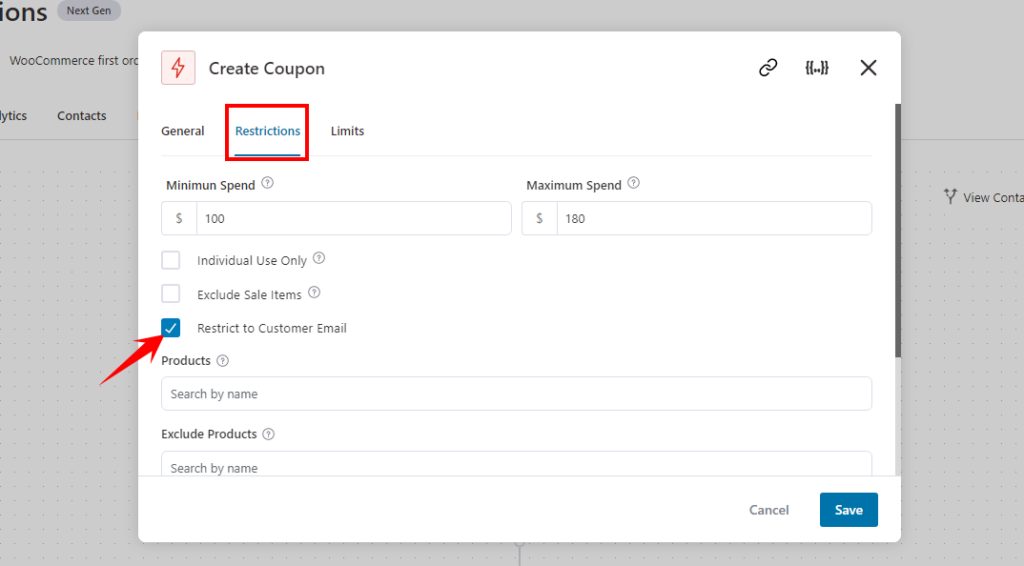
You should restrict the coupon code to customer email only so only your registered subscribers can use the discount code. If others want to use the coupon code, they must register to your subscription list.
In FunnelKit Automations, you can restrict the coupon code to customer email by checking the “Restrict to Customer Email” option in the restrictions tab.

If you use all these best practices, you will be on your way to enjoy the maximum profit with your first order discount campaign.
🔔 You can also read our blog on how to customize WooCommerce emails.
Offering first-order discounts in your WooCommerce store surely helps you attract new customers and boost your conversions. It’s a great way to strengthen your relationship with them and build brand loyalty.
By using FunnelKit Automations, you can easily set up and offer discounts on the first purchase to your shoppers.
It lets you easily create limited-time, dynamic coupons and set them up in your automated campaigns, allowing you to increase your sales on autopilot.
Furthermore, the plugin lets you design emails using its built-in visual builder that helps you stand out from the crowd.
So start implementing WooCommerce first-order discounts today to boost new customer acquisition.