
If you want to grow your WooCommerce sales, adding related products is a smart first step.
WooCommerce lets you display product recommendations like cross-sells, upsells, and auto-generated suggestions based on customers' previous choices.
This helps increase your average order value (AOV) and gives shoppers more options they’ll love.
But here’s the catch. Many stores set this up once and forget about it. The result is a generic “You may also like” section that doesn’t really convert.
In this guide, you’ll learn five simple ways to set up related products the right way. Each tip will help you create a better shopping experience and boost your store’s revenue.
Whether you’re a store owner or a developer, you’ll find clear, actionable steps that work.
Table of Contents
- 1 The 3 Types of Related Products in WooCommerce (And Where They Show Up)
- 2 Maximize ROI With Slide-In Cart, Order Bumps & More
- 3 Set Up Upsells & Cross-Sells in Native WooCommerce
- 4 Let WooCommerce Auto-Generate Related Products (No Setup Needed)
- 5 Maximize ROI with Related Product Offers On Cart, Checkout, and Emails
- 6 What the Experts Say: The ROI of Smart Product Recommendations
- 7 Final Thoughts: Your Related Product Strategy, Upgraded
The 3 Types of Related Products in WooCommerce (And Where They Show Up)
WooCommerce offers three ways to display product recommendations, each designed to appear at key stages in the shopping journey to guide customers toward the right purchase.
Understanding how and where these related products are triggered can help you use them more intentionally. This will increase conversions and average order value (AOV).
Here's a breakdown of the three types, when they're shown, and how they work:
1. Cross-Sells
- Where they appear: Cart page
- Purpose: To complete the purchase with helpful add-ons
- How they work: Cross-sells are handpicked by you and shown when a shopper reaches their cart. They're not about pushing but about adding convenience.
- Example: When someone adds a laptop to their cart, then suggest a mouse, sleeve, or external drive. The items that feel useful are not upsold.
2. Upsells
- Where they appear: Product pages
- Purpose: To offer a better, often pricier, alternative
- How they work: Upsells show a smarter or more feature-rich version of the product the shopper is currently viewing.
- Example: A $500 laptop is nice, but what about the $750 version with more RAM and a better battery? That one sells itself.
3. Auto-Generated Related Products
- Where they appear: Product pages
- Purpose: To surface more items from the same collection
- How they work: WooCommerce automatically pulls in products that share the same tags or categories. These don’t require manual setup, but they benefit from strong product taxonomy (categories, subcategories, tags, and attributes).
- Example: Browsing a cotton summer dress? Show other dresses with similar styles or tags to spark discovery.
Maximize ROI With Slide-In Cart, Order Bumps & More
WooCommerce gives you a basic framework to suggest related products, but it stops short of what modern stores need to truly grow.
It’s limited to static product associations, offers no real behavioral targeting, and leaves gaps at the most critical conversion points: cart, checkout, and post-purchase.
That’s exactly where FunnelKit comes in and why it’s the trusted marketing automation toolkit for WordPress-powered stores serious about sales.
With FunnelKit, you can replace rigid logic with real-time intelligence, behavior-based offers, and a seamless shopping experience from start to finish.
1. Slide-In Cart With Live Product Recommendations
As soon as someone adds an item to the cart, FunnelKit’s smart cart drawer kicks in, showing real-time product suggestions based on what they’re buying.
- Boost impulse purchases without interrupting the flow
- Display dynamic add-ons based on cart content
- Fully customizable to match your brand
👉 This is your first chance to increase AOV without pushing users away from the product page.
2. In-Checkout Order Bumps That Convert Instantly
FunnelKit lets you add one-click order bumps right on the checkout page, where buying intent is at its peak.
- No redirects, no reloads
- Show complementary products or upgrades based on cart logic
- Fully native to WooCommerce, no coding needed
👉 This is the most underused high-converting spot, and FunnelKit makes it effortless to tap into it.
3. Post-Purchase One-Click Upsells (No Friction)
After payment, most stores stop selling. FunnelKit doesn’t.
With one-click post-purchase upsells, you can:
- Show time-sensitive offers immediately after checkout
- Skip re-entering payment info. No friction, no cart abandonment risk
- Personalize based on what was just purchased
👉 This is the final chance to maximize order value, without losing trust or momentum.
Set Up Upsells & Cross-Sells in Native WooCommerce
Both upsells and cross-sells in WooCommerce are configured using the Linked Products tab inside each product’s settings.
The difference lies in where they appear and how they’re used:
- Upsells show up on the product page as premium alternatives
- Cross-sells appear on the cart page as relevant add-ons
WooCommerce doesn’t offer separate sections or methods for these. Both are added through the same interface.
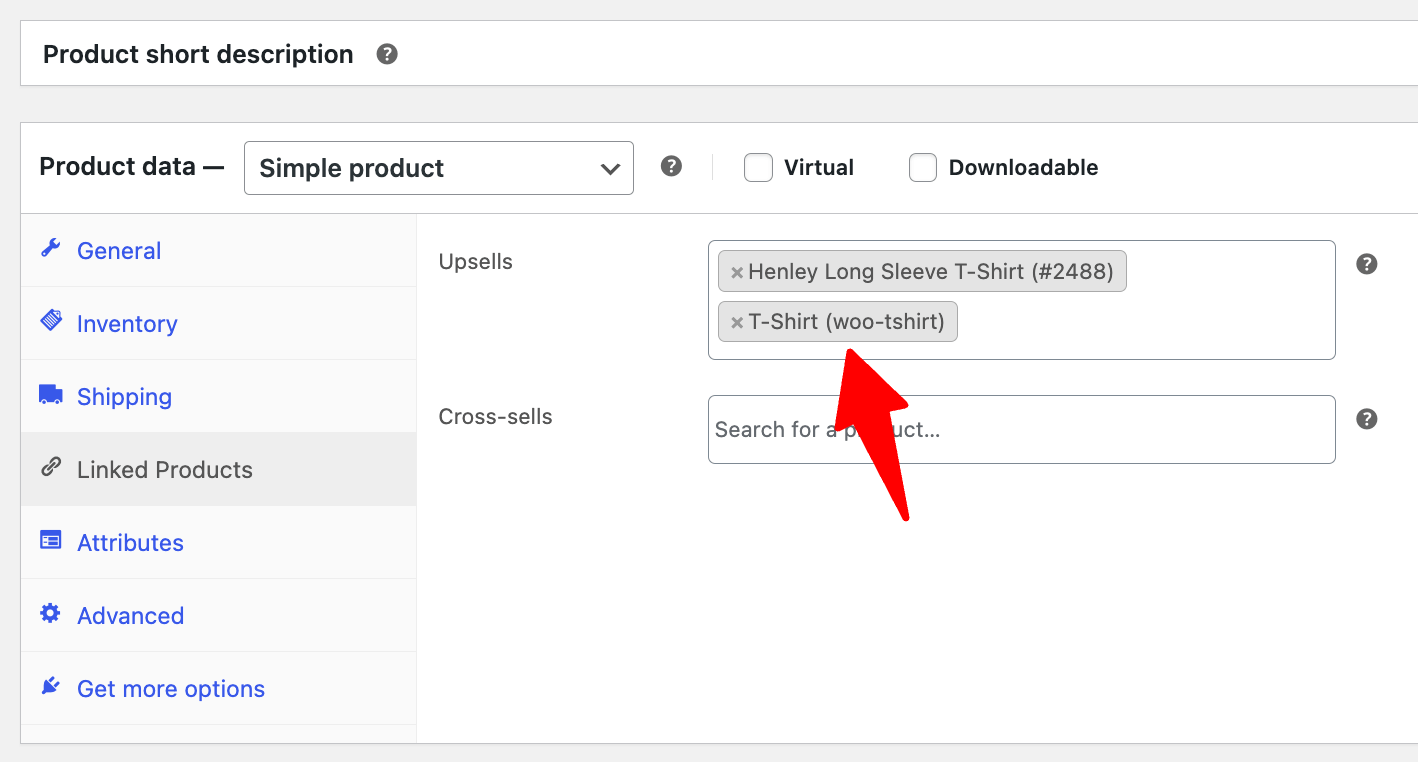
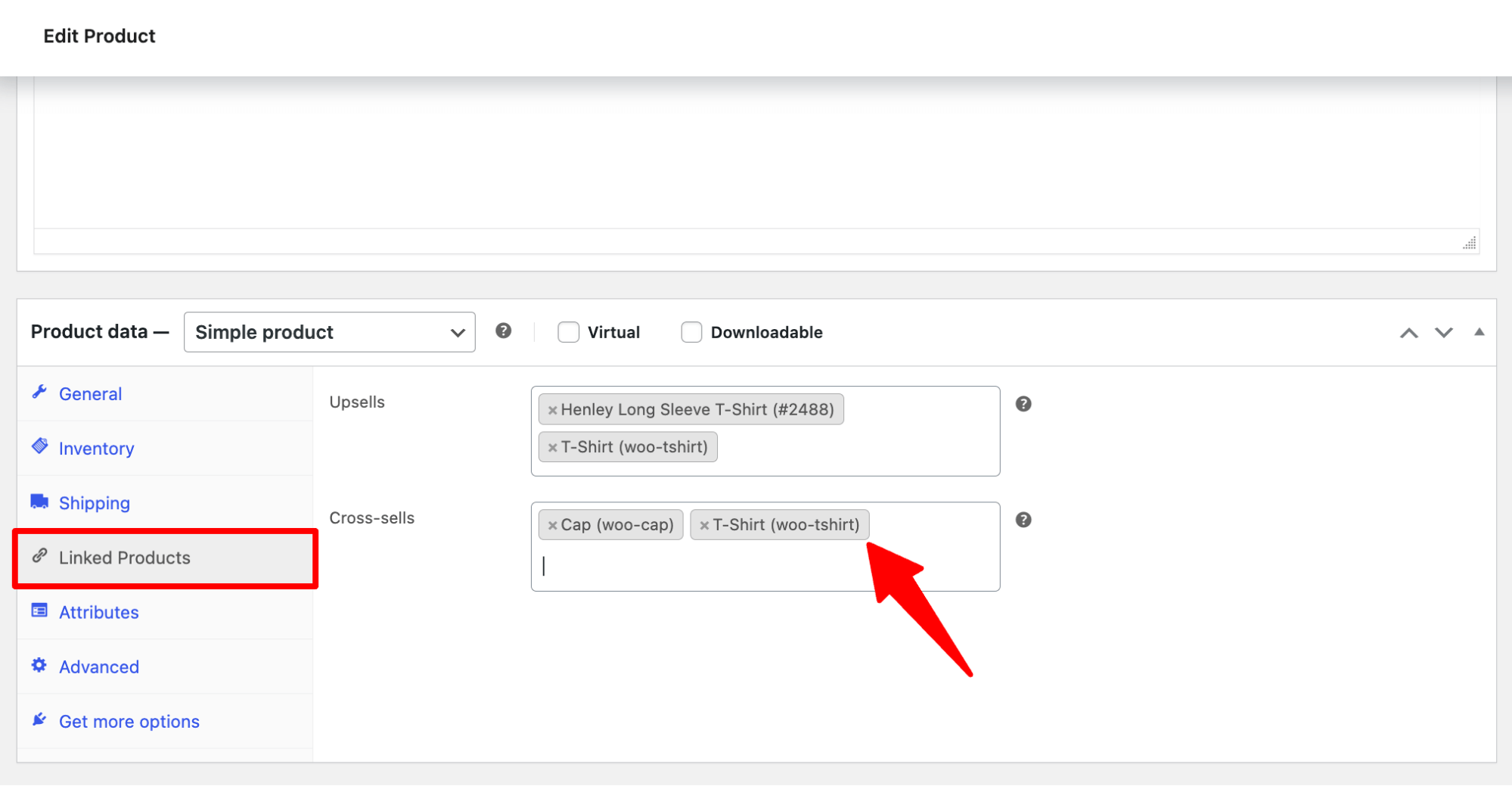
How to Add Upsells and Cross-Sells
Go to Products ⇒ All Products in your WordPress dashboard. Hover over the product you want to edit and click Edit.
Scroll down to the Product Data section. Click the Linked Products tab. In the Upsells field, select higher-end or premium alternatives.

In the Cross-sells field, select complementary products for the cart page.

Click Update
✅ Smart Strategy Tips:
- For Upsells: Suggest upgrades (better features, more value) that genuinely enhance the user’s experience.
- For Cross-sells: Choose helpful add-ons that pair naturally with the main item. Keep them low-friction and affordable.
Let WooCommerce Auto-Generate Related Products (No Setup Needed)
Once you’ve set up upsells and cross-sells, WooCommerce automatically generates related product suggestions based on tags and categories.
These suggestions appear below the product description on the product page, and while you can’t directly select which items appear here, you can guide what shows up.
How It Works:
WooCommerce uses shared categories and tags to determine which products are related. If two items share the same taxonomy, WooCommerce may display them as related products.
Example:
If Product A and Product B both have the tag “organic cotton,” WooCommerce might show B on A’s product page as a related item.
How to Influence What Shows Up:
- Use meaningful categories and tags across your catalog
- Be consistent: group products with similar themes, use cases, or audiences
- Avoid over-tagging; too many tags can confuse the logic
Maximize ROI with Related Product Offers On Cart, Checkout, and Emails
While WooCommerce gives you a solid starting point for showing related products, it’s limited by static logic, no behavior-based targeting, no testing, and no post-purchase personalization.
That’s where FunnelKit steps in.
Built specifically for WooCommerce, FunnelKit helps you go beyond the basics by adding intelligent sales-boosting elements throughout your customer journey, including:
- A slide-in cart that recommends products in real-time
- Order bumps that show up directly on the checkout page
- Post-purchase one-click upsells that trigger after payment, no extra friction without re-entering details
These aren’t just features but conversion multipliers. And they’re designed to work seamlessly with your existing store, even if you’re not a techie or marketer.
Let’s see how.
Step 1: Install and Activate FunnelKit
- Go to your WordPress dashboard → Plugins → Add New
- Search for FunnelKit Funnel Builder. and install the free version
- Click Activate
- If you want access to advanced features like order bumps and post-purchase upsells, upgrade to FunnelKit Pro.
Step 2: Set Up the Slide-In Cart With Product Suggestions
The FunnelKit slide-in cart replaces the default WooCommerce cart page with a smarter, faster experience, and it also gives you space to show contextual product nudges.
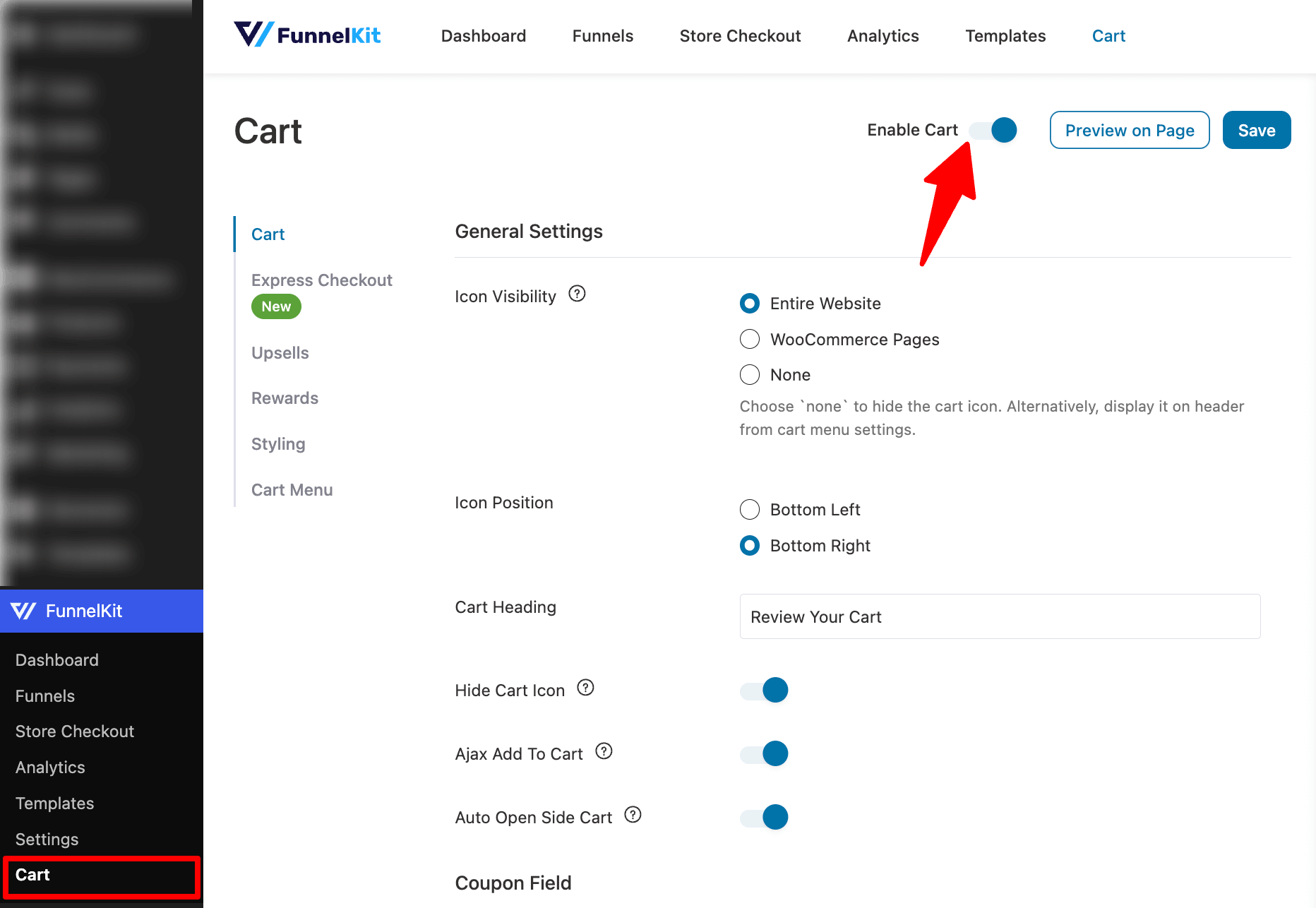
To set it up:
First, go to FunnelKit ⇒ Cart and hit the “Enable Cart” toggle button to turn on the FunnelKit Cart.

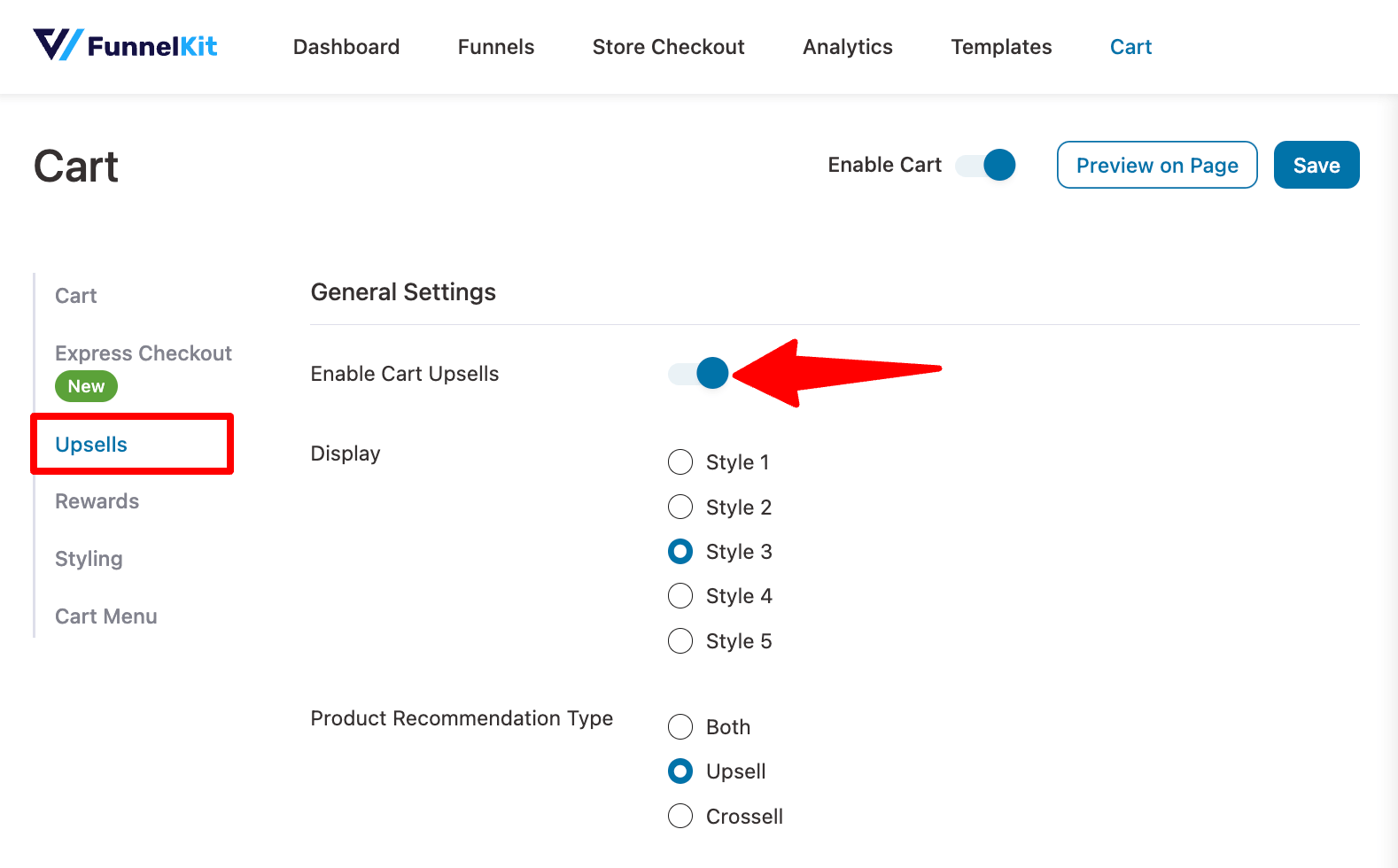
Go to the Upsells tab and select the “Enable Cart Upsells” option.

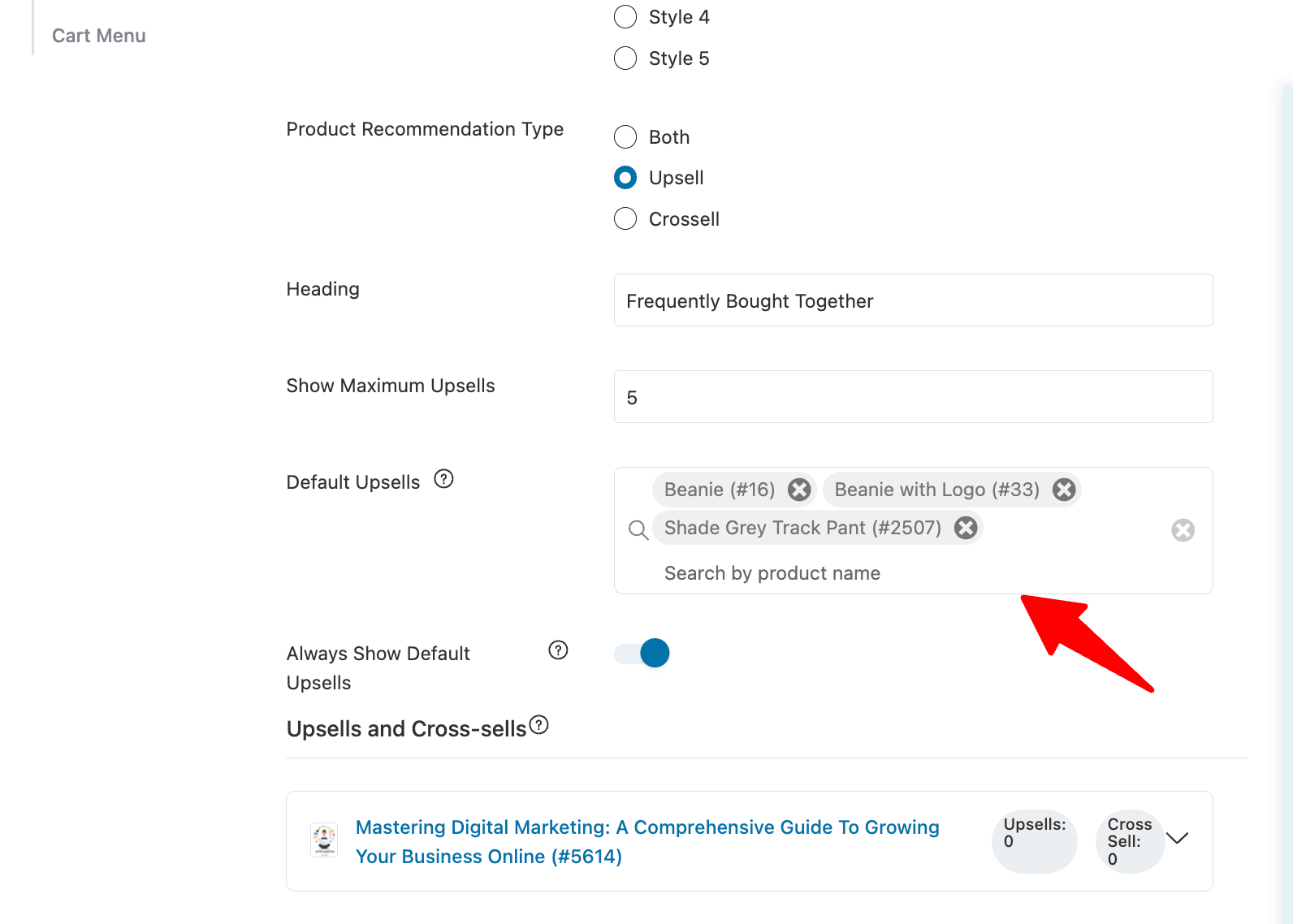
Use Default Upsells in FunnelKit Cart to show fallback product recommendations when no upsells are set for cart items. You can add multiple products, limit how many display, and choose to always show them.

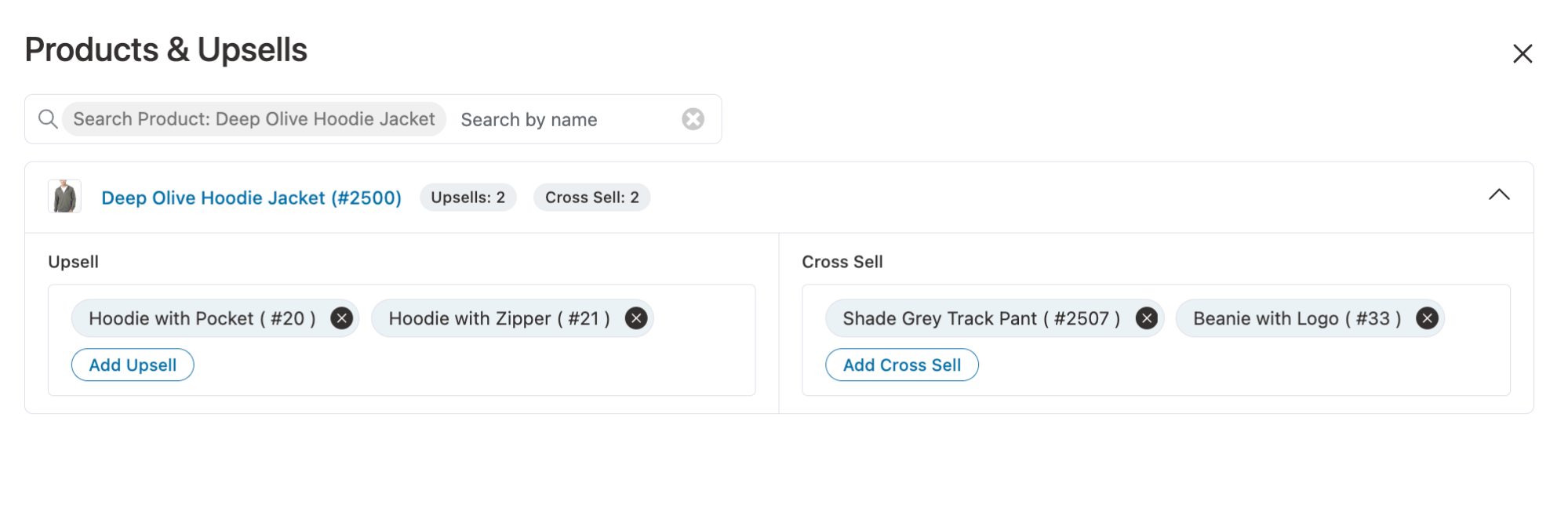
For per-product upsells and cross-sells, click View All Products, choose your item, and add related products; no need to edit each WooCommerce product manually.

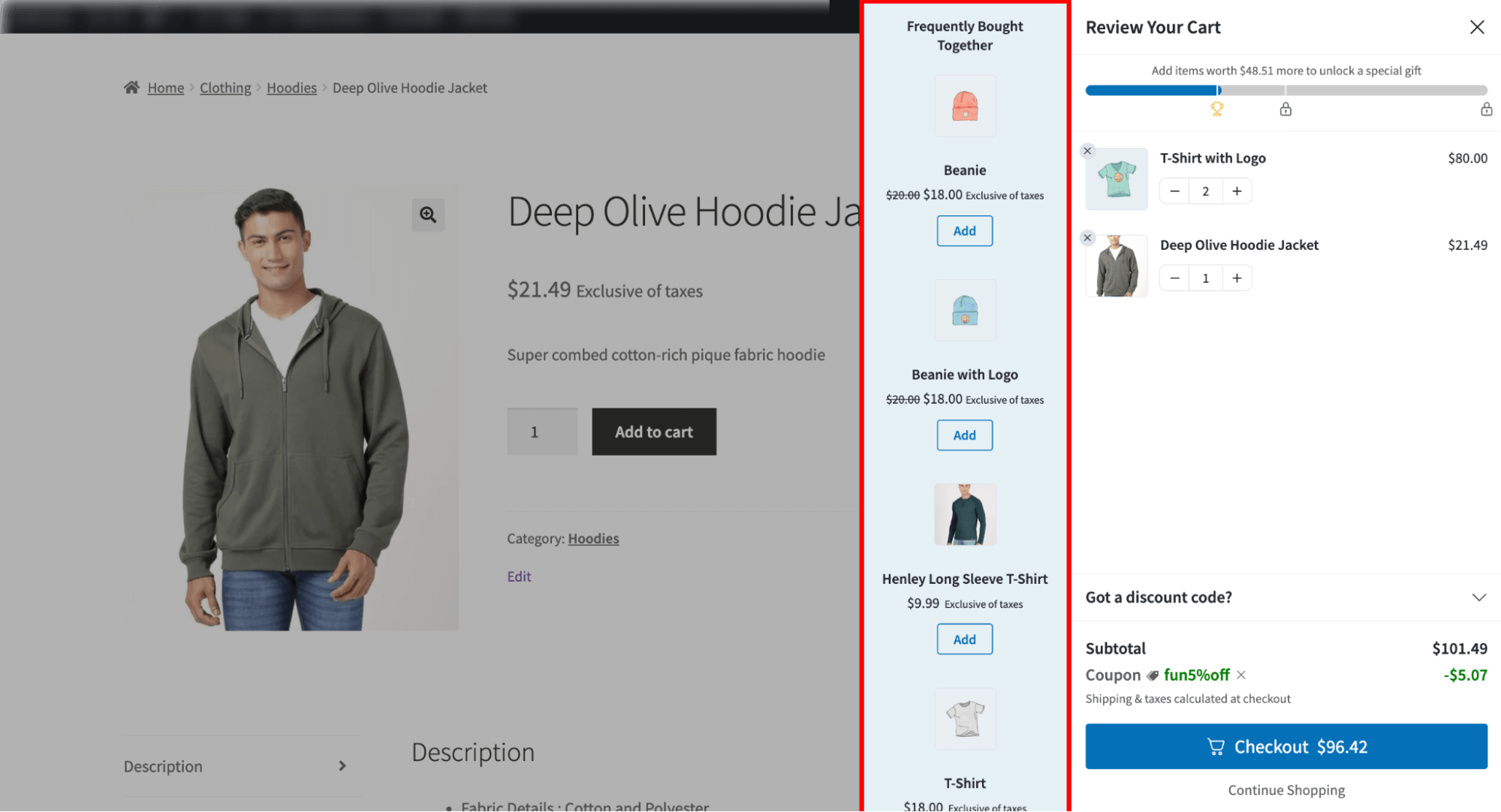
Now, when people add any item to their cart, a slide-in cart will show up with in-cart product recommendations.

Step 3: Create Checkout Page Order Bumps
Order bumps appear on the checkout page as one-click add-ons, perfect for quick wins.
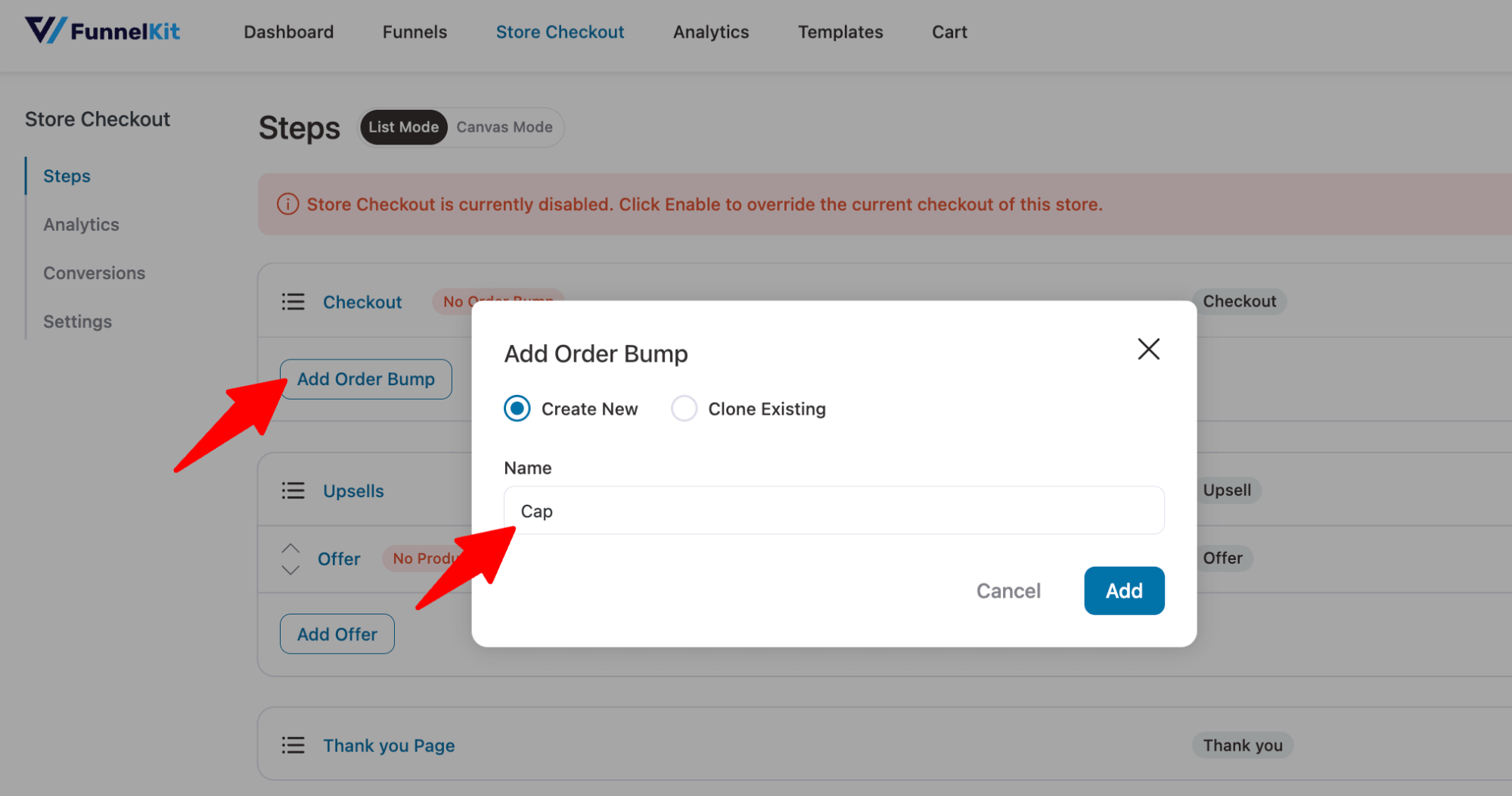
Now, it’s time to configure the order bump offer. To do that, click “Add Order Bump,” provide a title, and click " Add.”

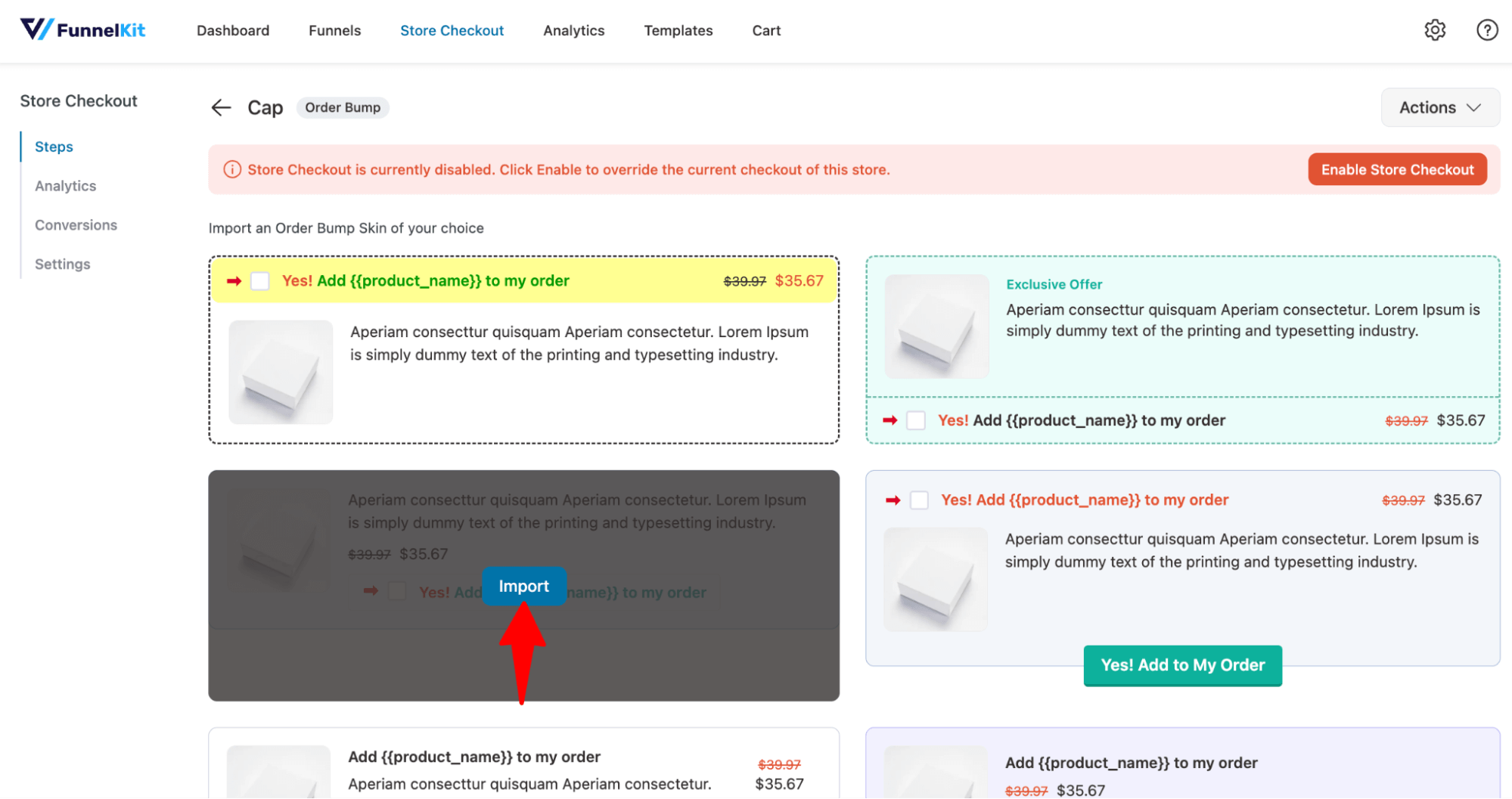
After that, choose an order for bump skin.

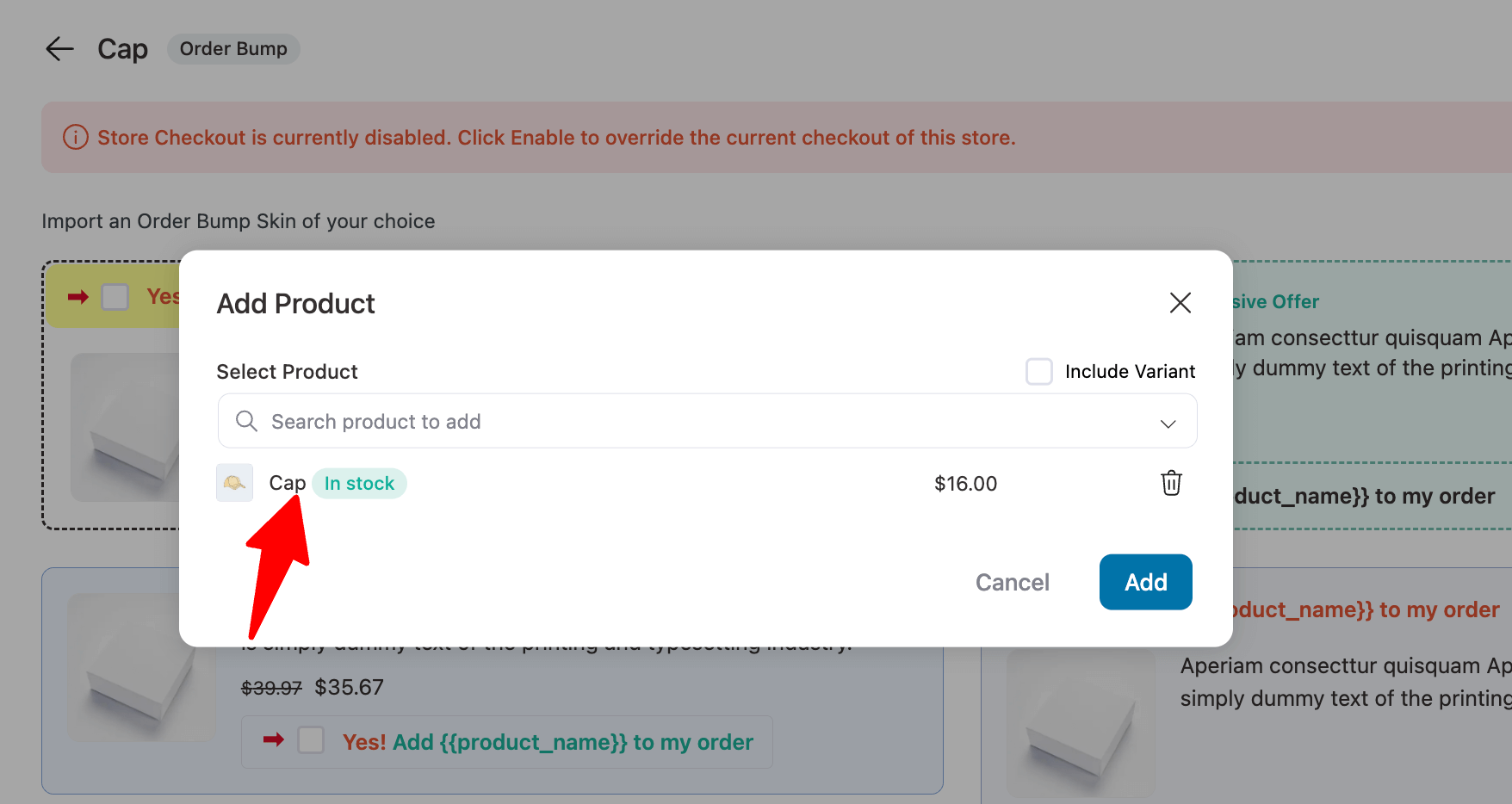
Now, search for the product and click 'Add'.

This will add an order bump step to your store checkout funnel.
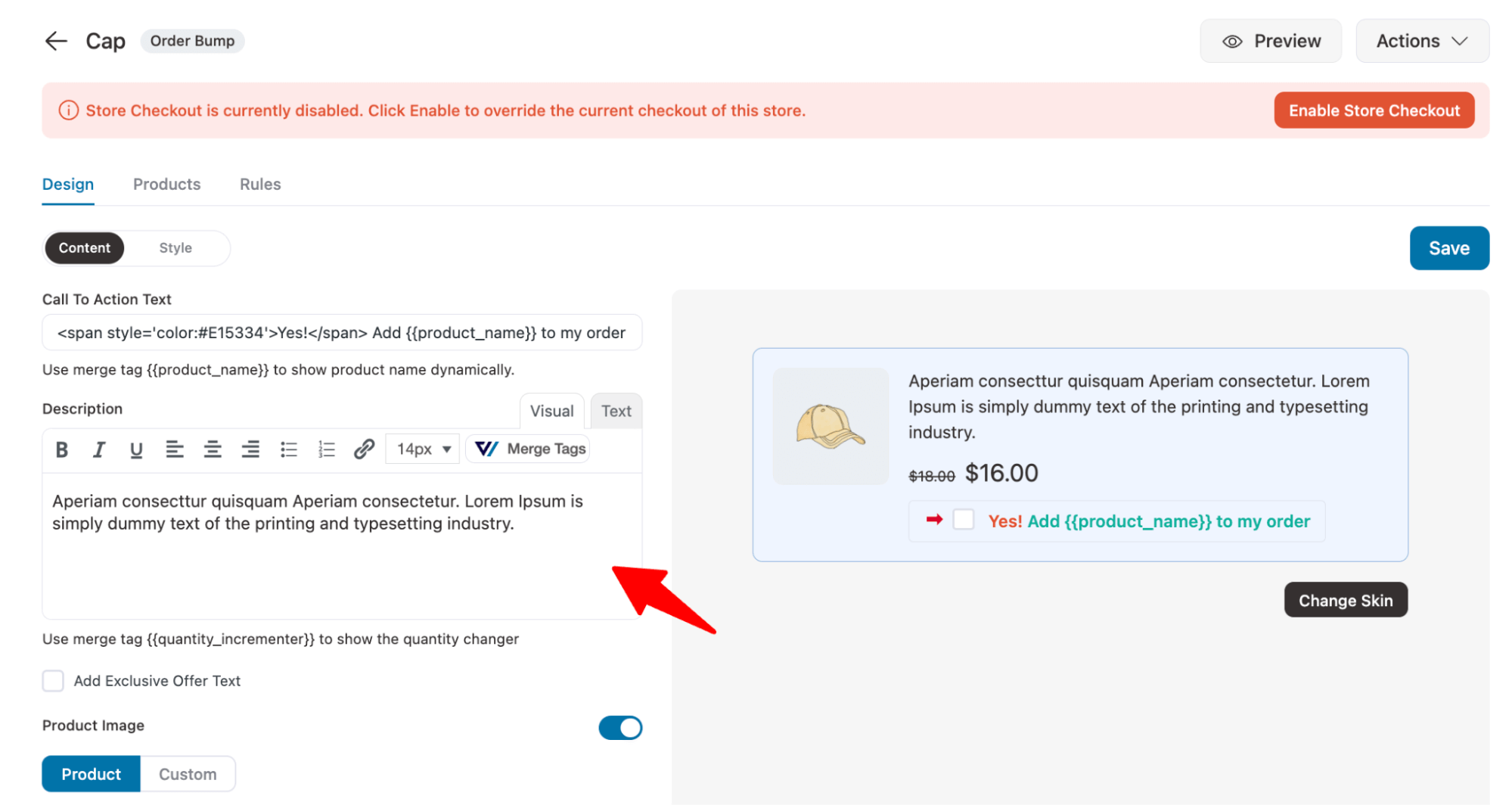
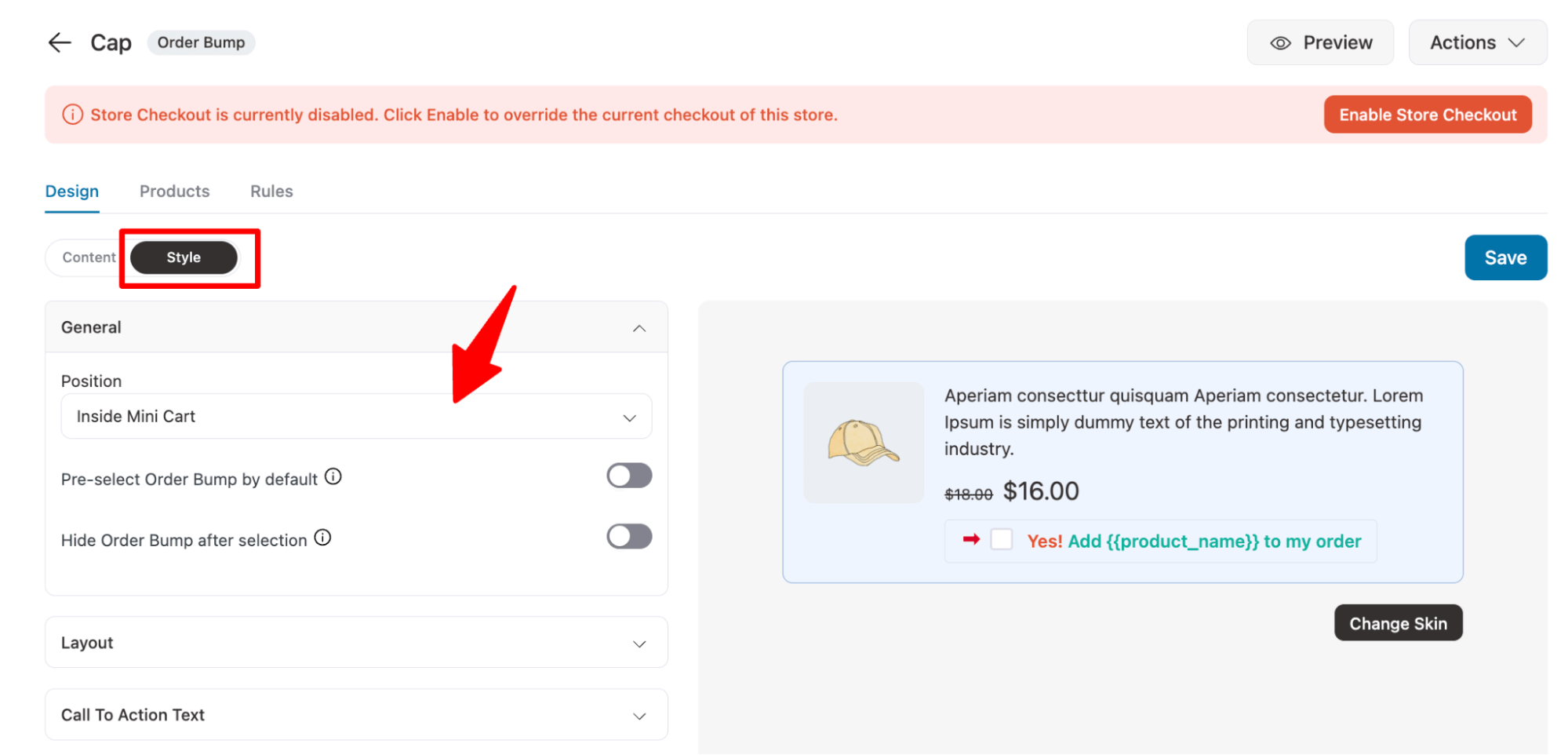
Next, set the call-to-action text and description that will show up on the checkout page.

Move to the Style tab. Here, you can choose the position where the order bump will appear on the checkout page.

Make sure to click on Save to update the changes.
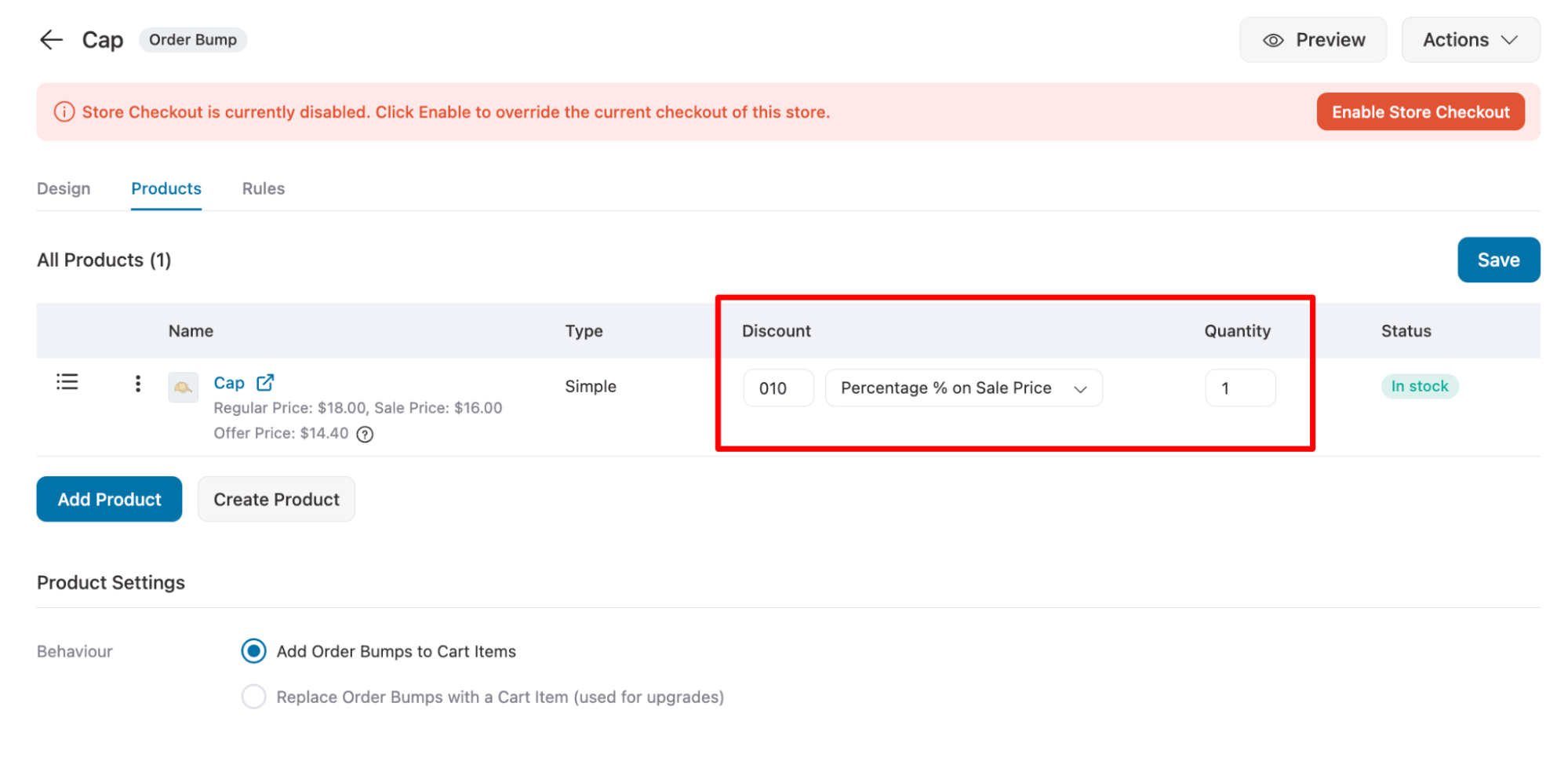
Next, move to the products tab to set the quantity and discount.

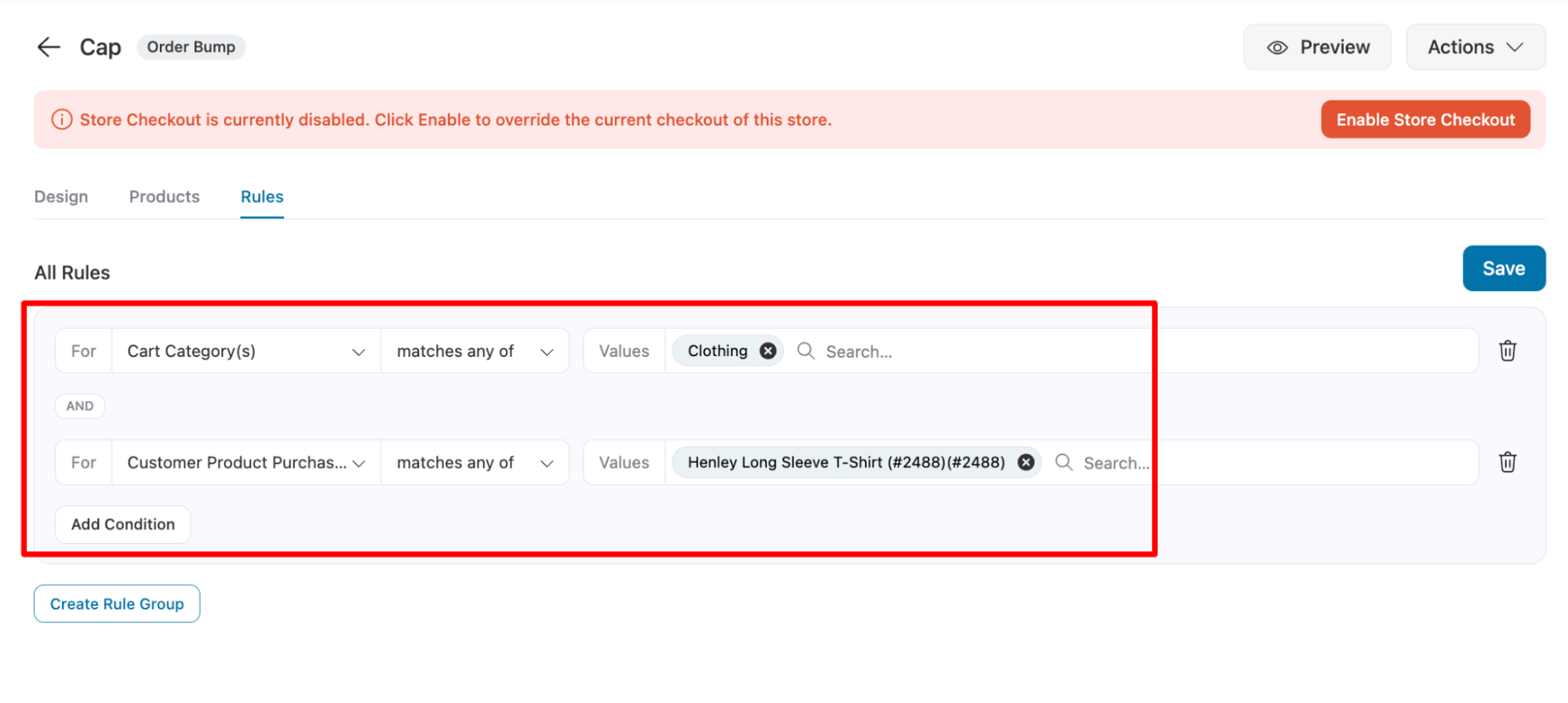
You can set different conditions using the Rules Engine to make the related product offer more relevant.
For example, trigger order bumps for customers who purchase from a specific category or have previously purchased a particular item.
To do so, move to the Rules tab and click “Add Rules.” Next, select the parameter, condition, and value. Add multiple rules based on your strategy.

Make sure to click on Save.
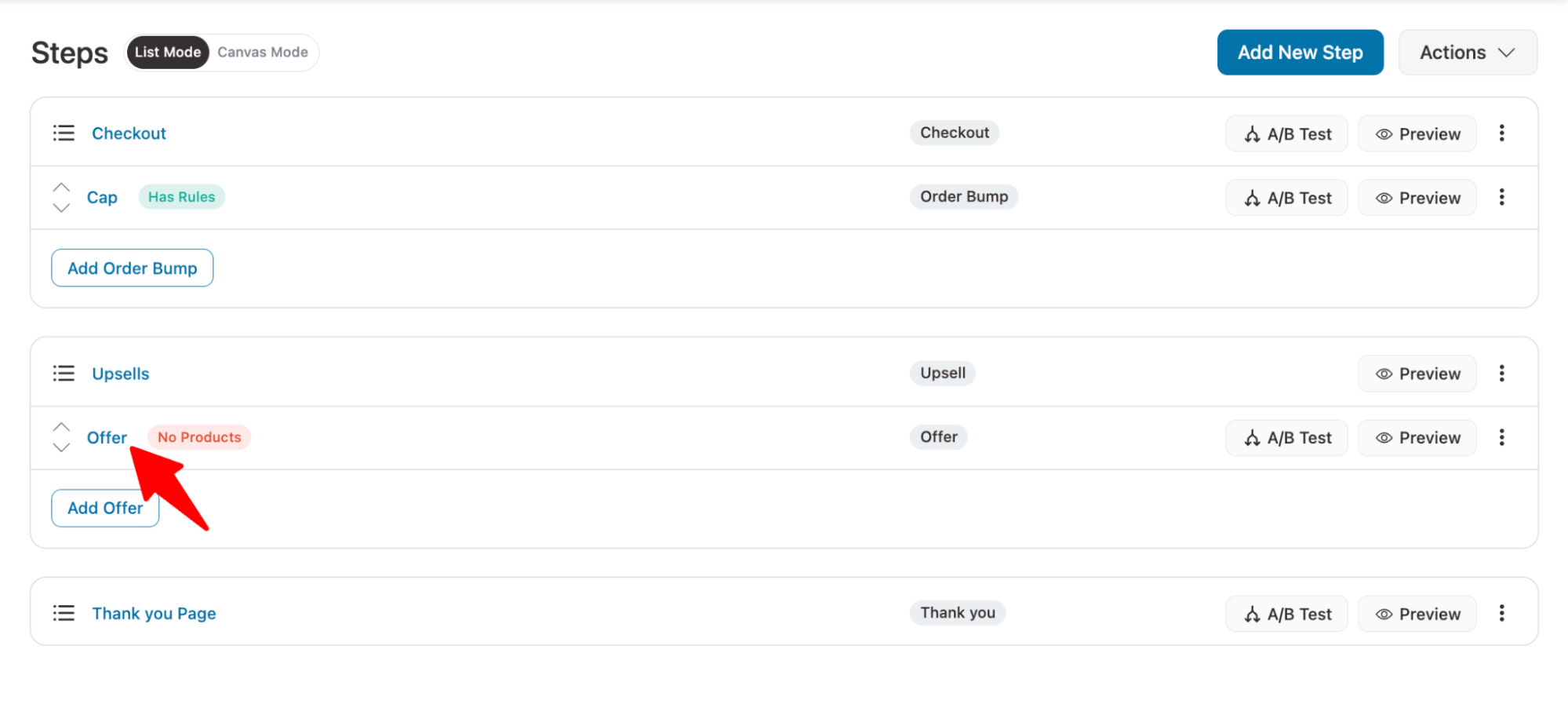
Step 4: Set Up One-Click Post-Purchase Upsells
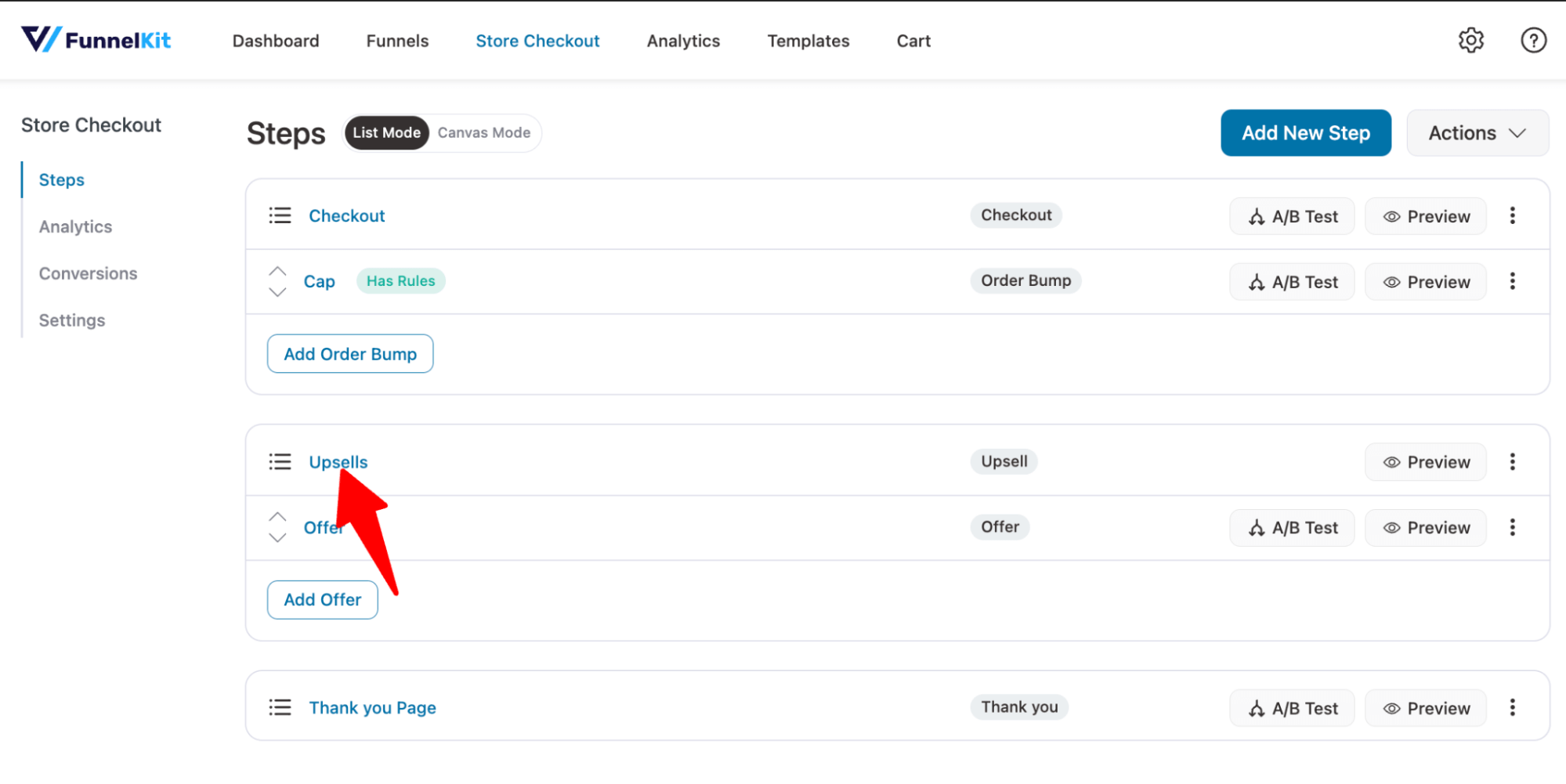
To offer a one-click upsell, hit the Offer step.

On the design tab, you can customize the content and look of the upsell template.
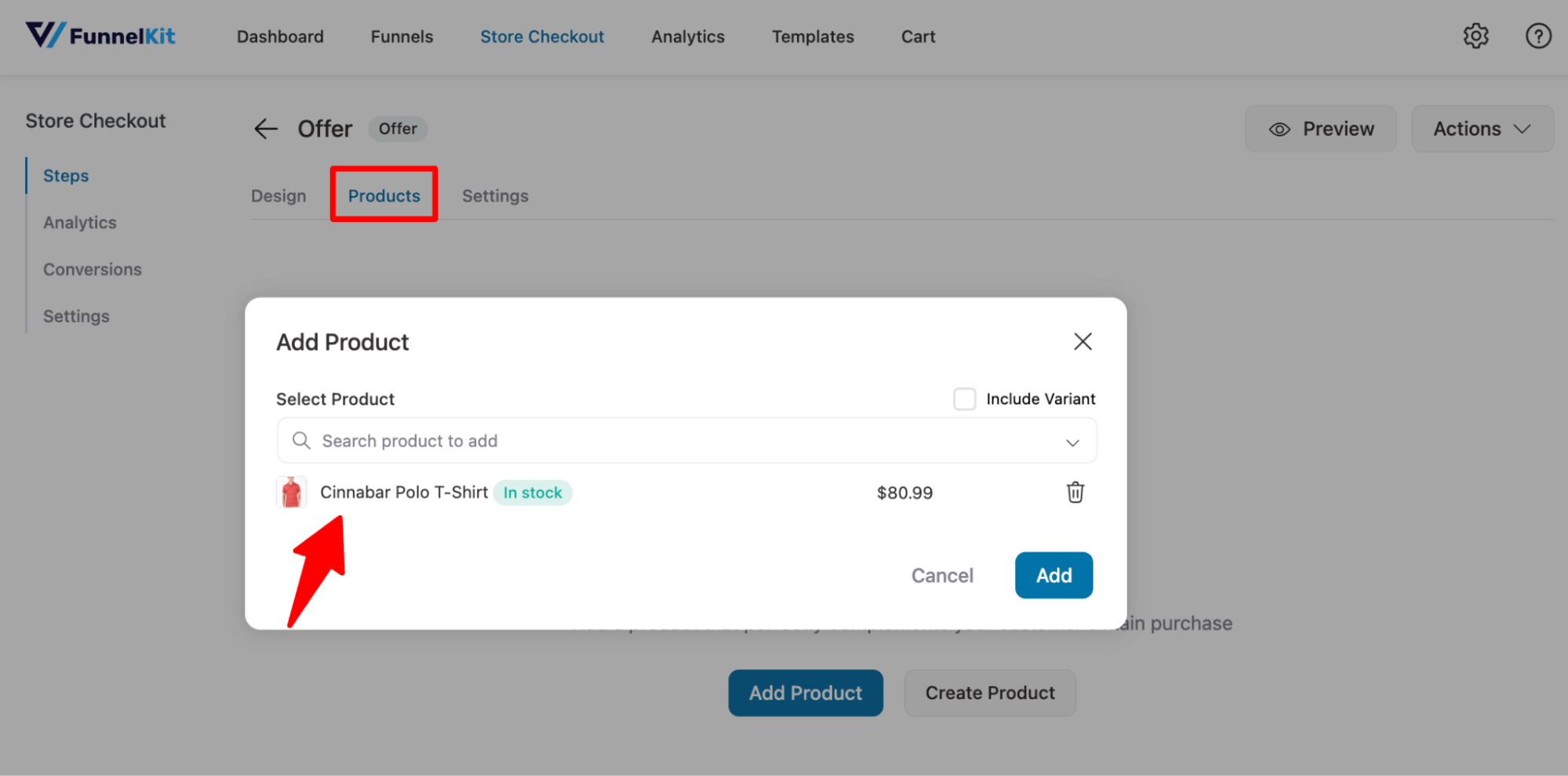
Now, move to the Products tab. Click on "Add Product," search for the product, and select it from the dropdown. After that, click the "Add" button to add the product as an upsell offer.

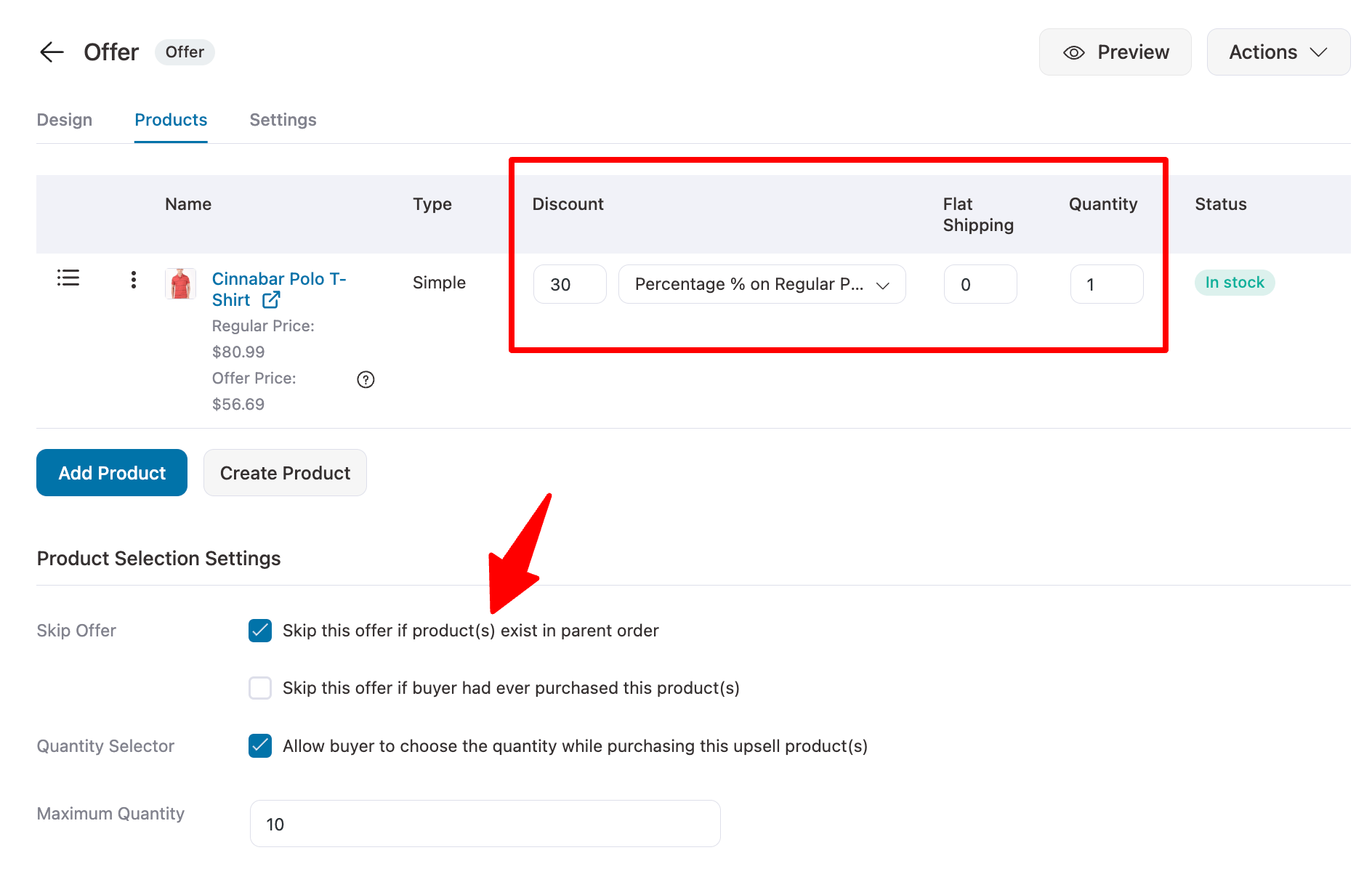
Add a discount if you want. We recommend checking the option “Skip this offer if the product(s) exist in the parent order.” You can also allow users to choose the quantity.
🔔 Note: You can set flat shipping also if needed.

Make sure to click on Save to update.
To make the offer more effective, you can apply rules similar to those used with the order bump. To do so, click on the Upsell step.

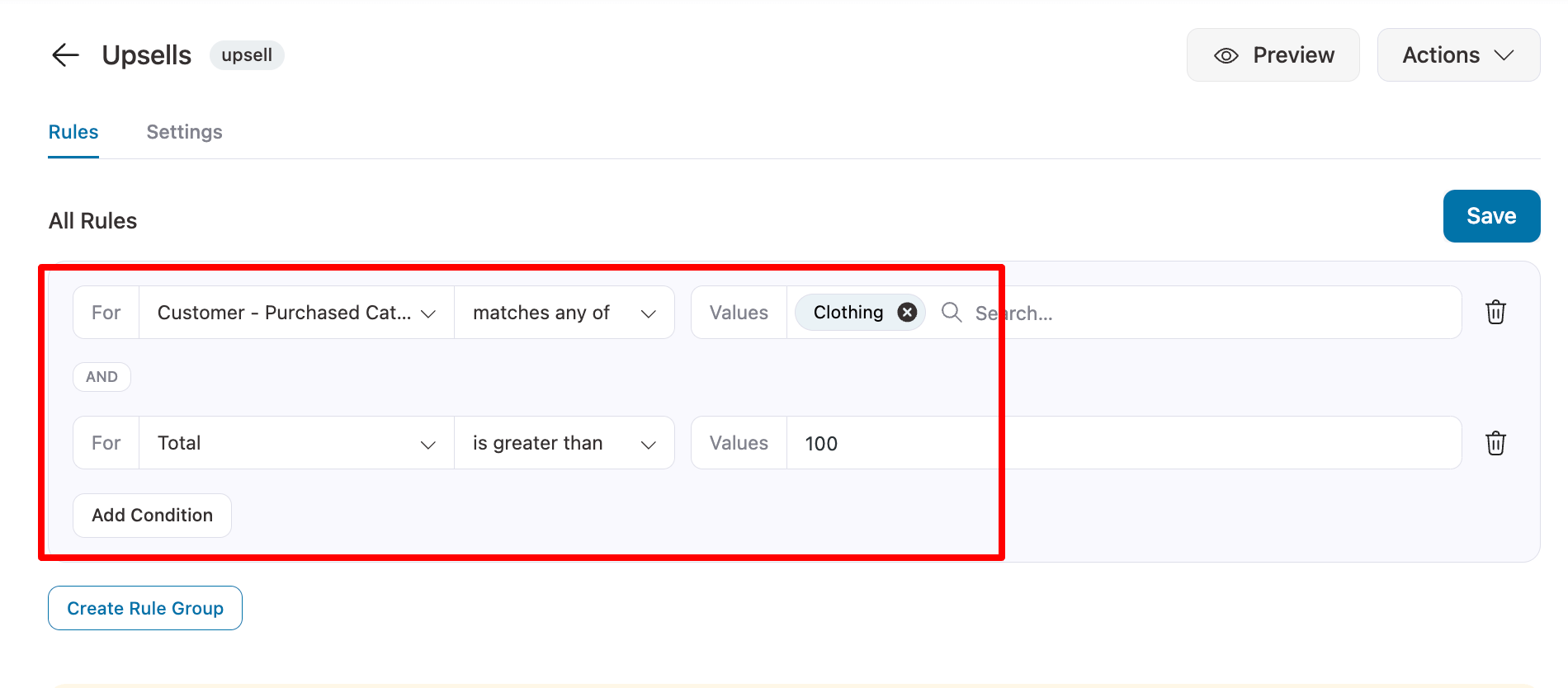
Next, navigate to the Rules tab and click Add Rules. Then, set the conditions. To make the offer more relevant, you can add a condition such as a customer having previously purchased from the same category. Additionally, you can only offer to your VIP customers or customers who have items worth over $100, as they are more likely to accept a high-value offer after completing their purchase.

Make sure to click on the 'Save' button when done
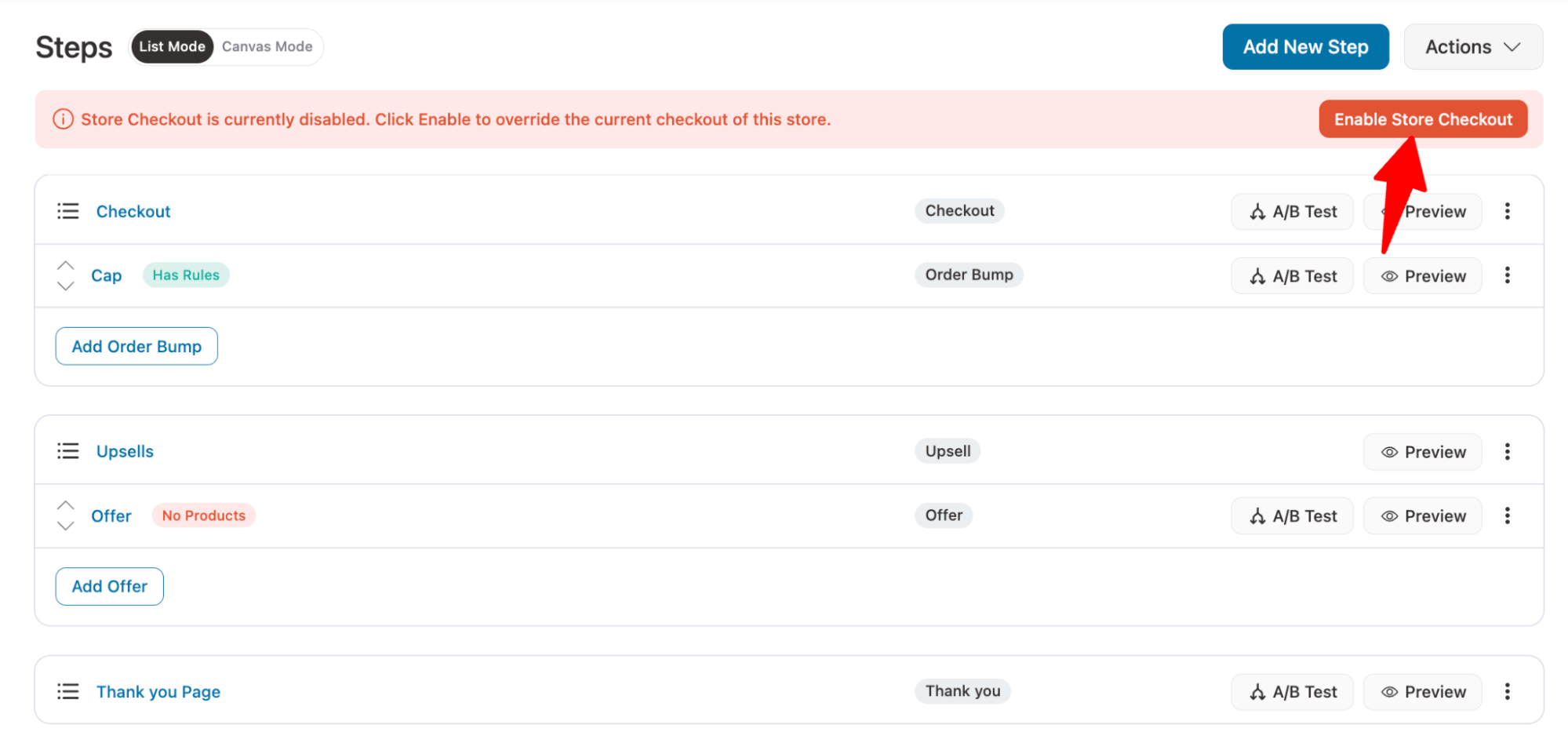
Step 5: Activate Checkout Funnel
Lastly, enable the “Enable Store Checkout” option.

What the Experts Say: The ROI of Smart Product Recommendations
Still wondering if it's worth the effort to set up related product offers in WooCommerce?
Here’s what industry leaders and research say about the impact of intelligent recommendations and AOV-boosting tactics like upsells and cross-sells:
“Personalized product recommendations can increase conversion rates by up to 70%.”
- Accenture, Personalization Pulse Check Report
“Upselling and cross-selling account for up to 35% of Amazon’s revenue.”
- McKinsey & Company
“Visitors who clicked on product recommendations converted at a rate 5.5x higher than those who didn’t.”
- Barilliance, eCommerce Personalization Benchmark Report
“The best product pages reduce cognitive load by guiding customers to what they’ll likely want next.”
- Talia Wolf, Founder of GetUplift
“The cart is your most underutilized sales channel. If it’s not pitching something, it’s wasting real estate.”
- Peep Laja, Conversion Expert & Founder of Wynter
We can have another section about best practices: mobile optimization, A/b testing discounts or products, performance tracking, use built-in templates or layouts, etc…
Final Thoughts: Your Related Product Strategy, Upgraded
Setting up related products in WooCommerce isn’t just a checkbox task. It’s a strategic opportunity to guide buying behavior, reduce friction, and increase your average order value without needing more traffic.
Start with the native options, use upsells and cross-sells to suggest smarter choices and helpful add-ons. But when you’re ready to go further, tools like FunnelKit let you create intelligent, high-converting flows with:
- Slide-in carts that surface timely product nudges
- Checkout bumps that feel intuitive, not pushy
- Post-purchase one-click upsells that multiply revenue without extra work
In today’s ecommerce landscape, stores that recommend smarter win bigger.
So whether you’re just getting started or optimizing an existing funnel, remember: It’s not just about what you sell but when, where, and how you present it.
More WooCommerce Guides to Explore:
- Best WooCommerce Related Products Plugins
- Best WooCommerce Product Recommendation Plugins
- How to Add And Manage WooCommerce Products
- How to Offer Relevant Products on Checkout

Editorial Team
February 3, 2026Ever wondered why some physical product stores easily turn visitors into customers while others struggle? Your product’s solid, and your marketing’s sharp, but conversions stay low. Why? Because typical website...

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...






