In case of a pre-designed page that you wish to add to the funnel and not continue using our offered template, you can do it. All you need to do is import the one you want.
Let's see how we can do it:
Step 1: Add the Thank You Page
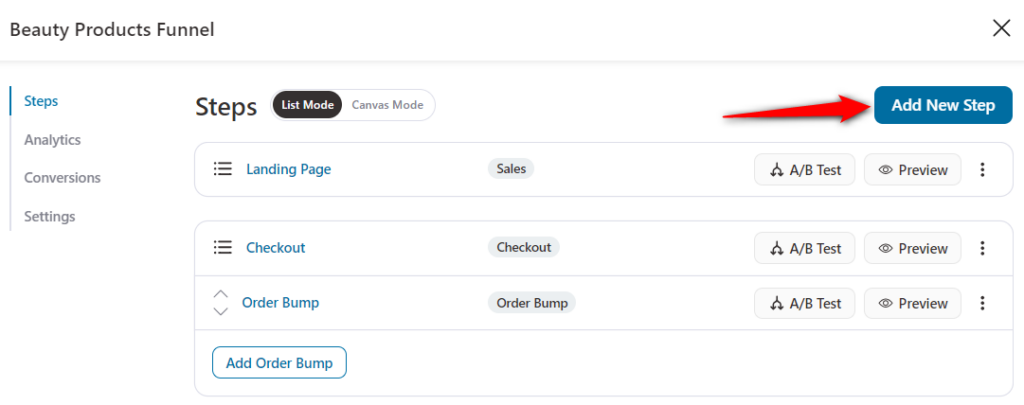
Click on the Add New Step button to add the Thank you page.

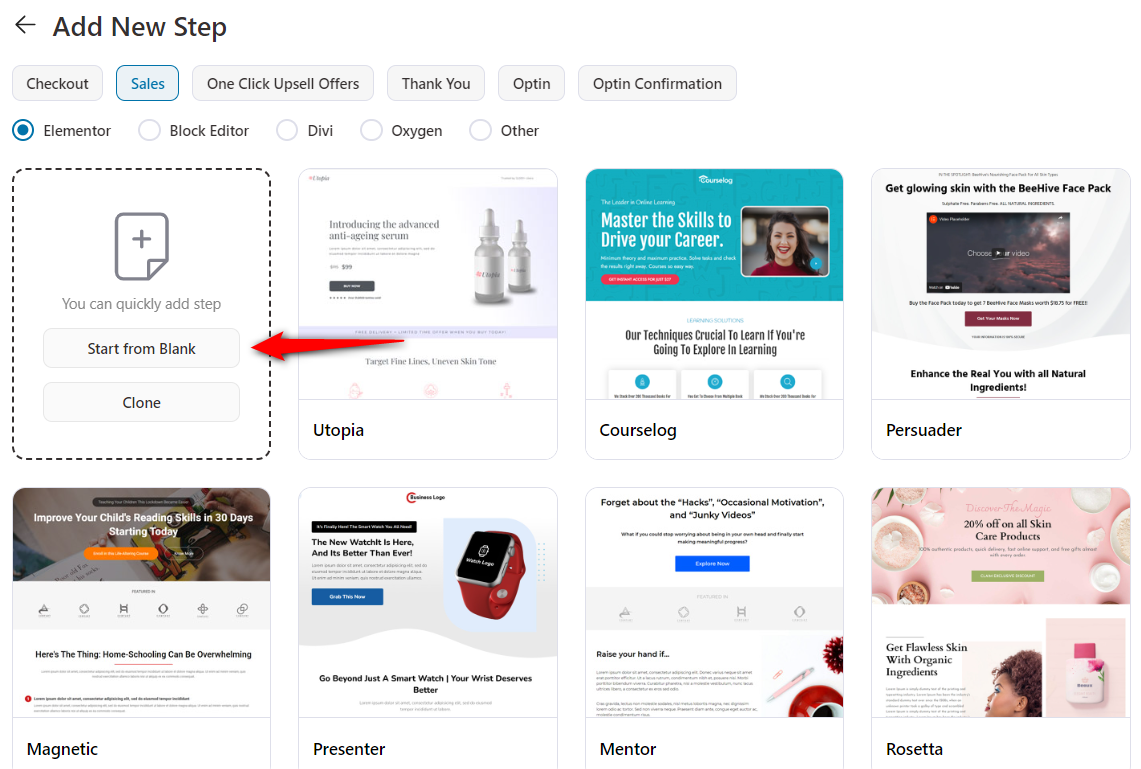
Here, you'll be shown a list of templates to choose from.
FunnelKit's Funnel Builder deeply integrates with Elementor, Divi, Gutenberg, and Oxygen. If you want to use other page builders, you can create your page with shortcodes.
Choose Start from Blank from these options.

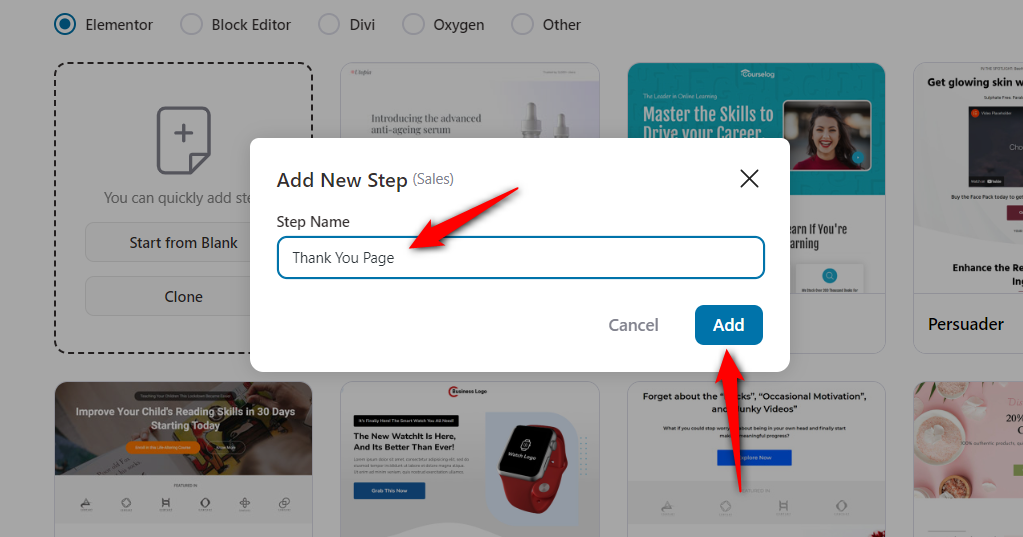
Name your Thank you page.

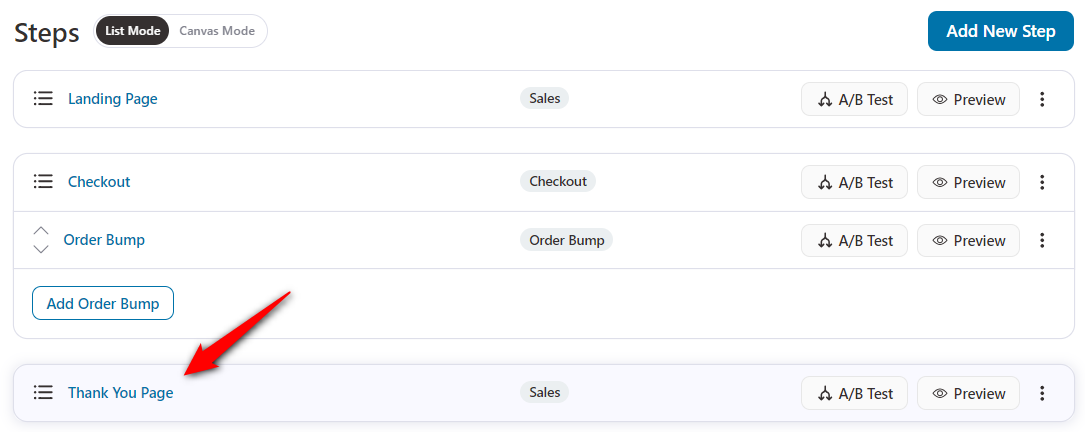
Clicking on Add will add the Thank you page to your funnel.
Step 2: Begin Editing
Click on the name of your Thank You page to start customizing it.

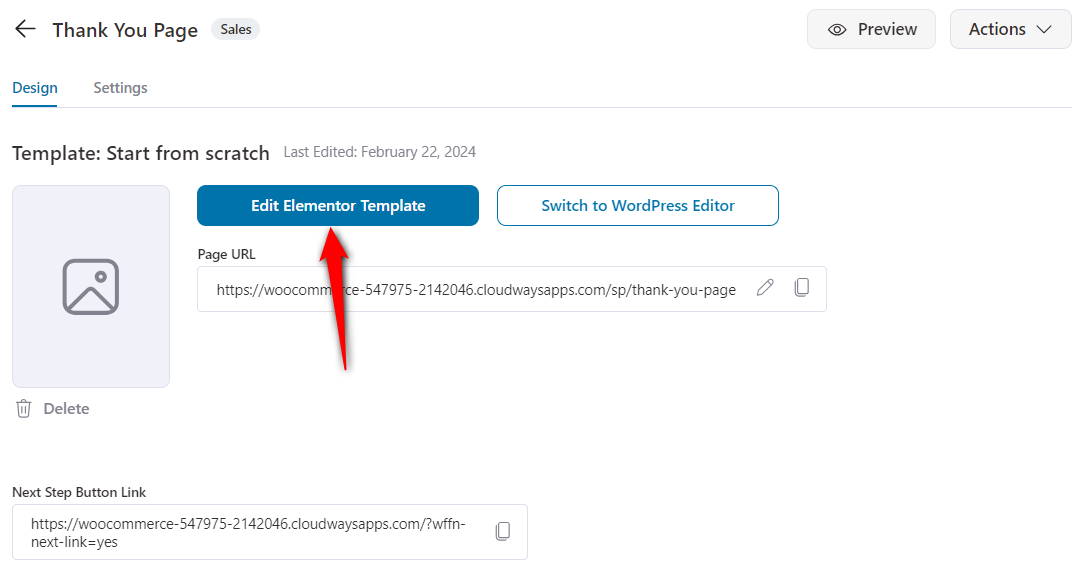
On the Design tab, hit the Edit Elementor Template button to open the Elementor blank page for you to work on.

Step 3: Open the Folder
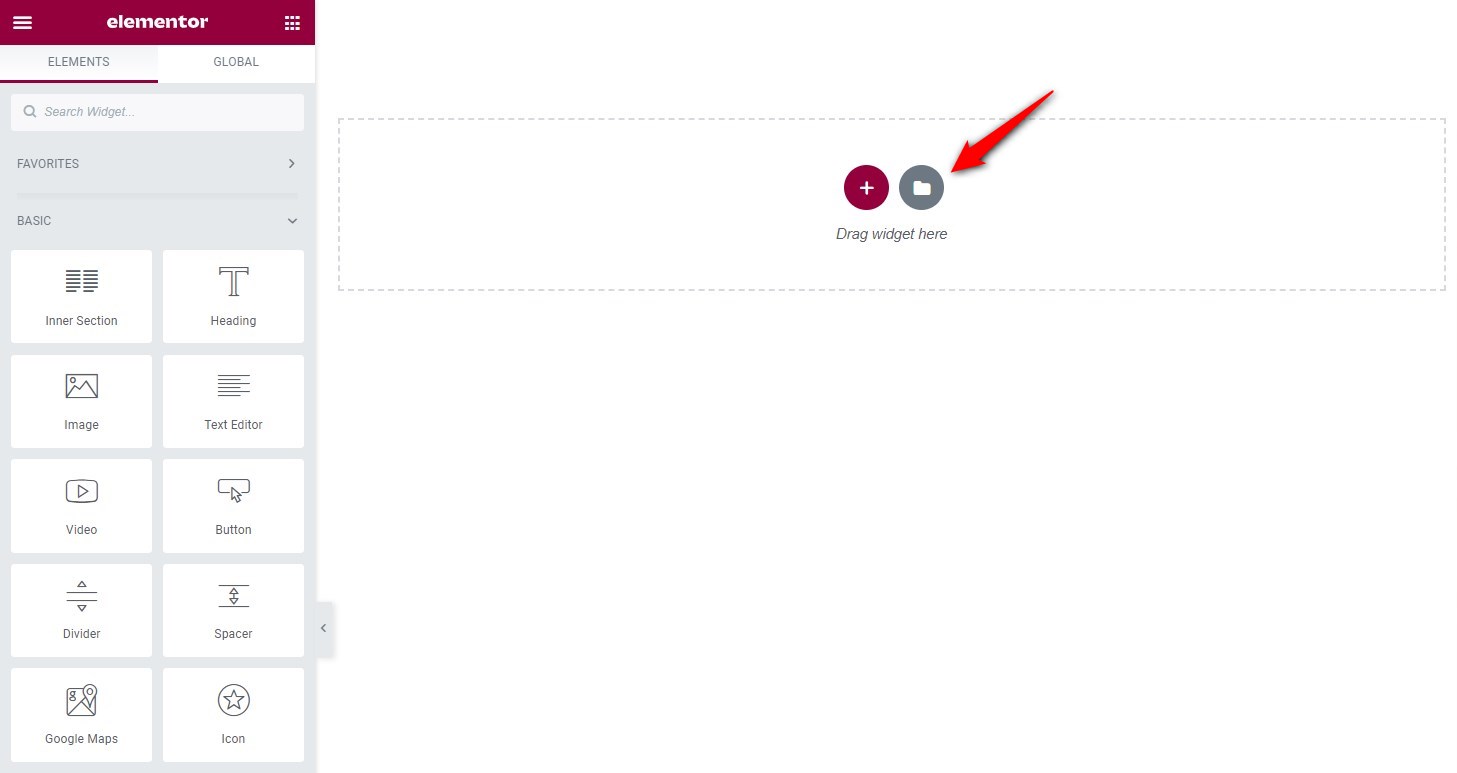
On the page, you will see an icon for the folder. Click on it to open the importing options.

Step 4: Go to My Templates
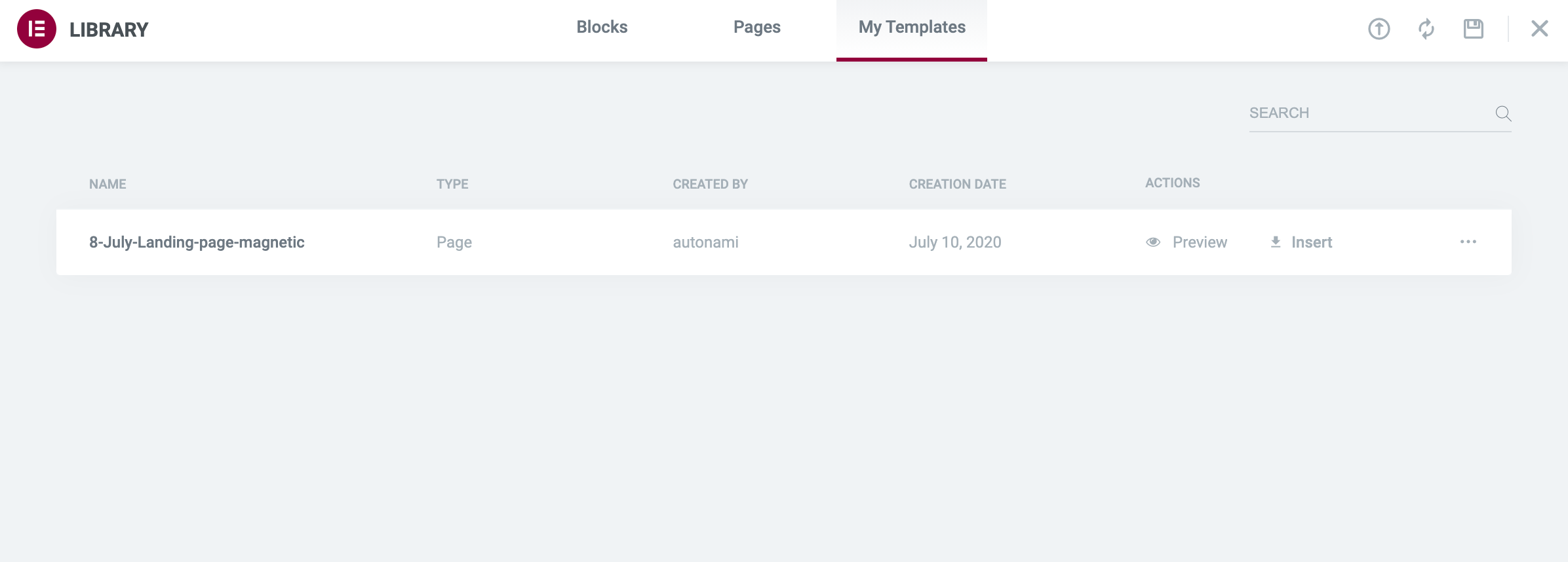
Once the screen opens, click on the My Templates tab from the top.

Here you'd find a list of all the templates you already have added to your folder. If you don't have the template you want, you can import one right now.
Step 5: Import a Template
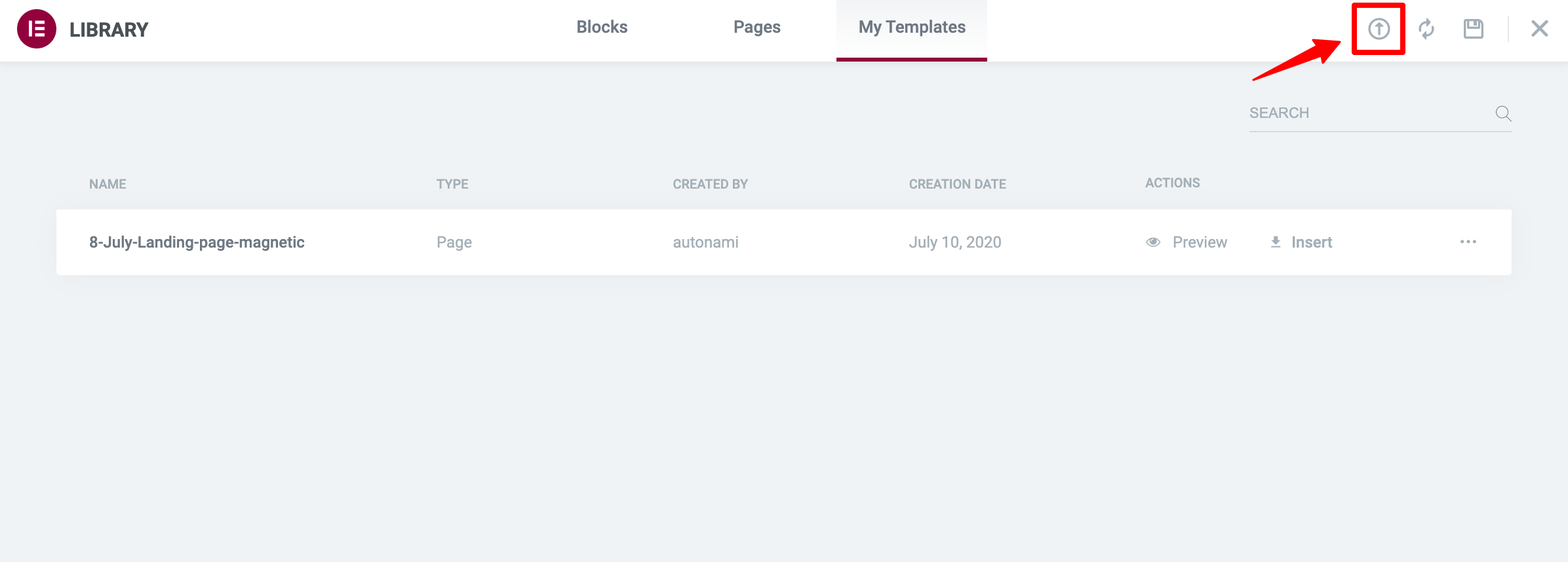
Click on the import icon on the top of the page, to add the template you want to the funnel.

Important: Before you add any template, make sure that the JSON file is saved locally on the system you're working from.
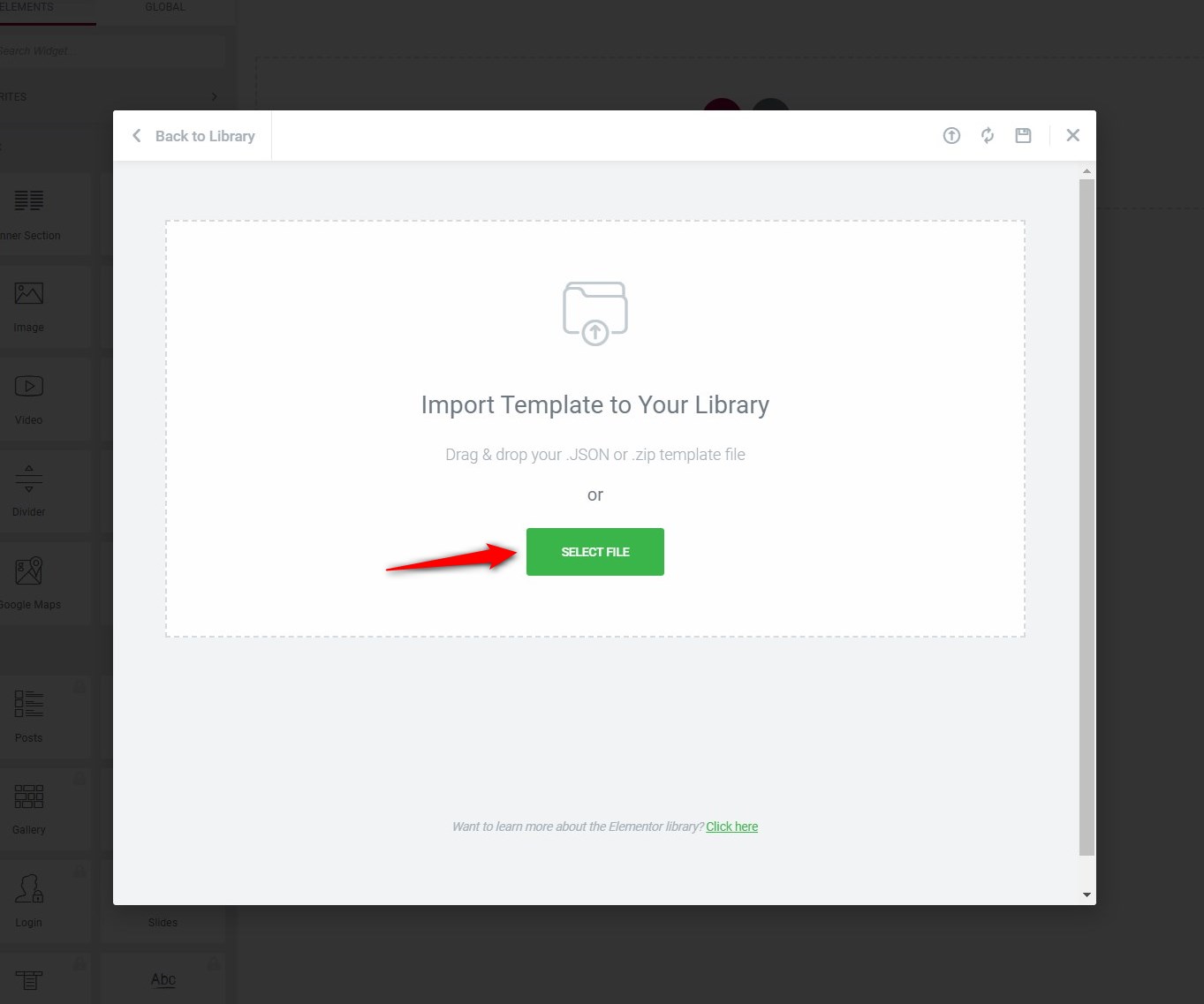
Step 6: Select the File
You can drag-drop, or select the file you wish to import to the funnel.

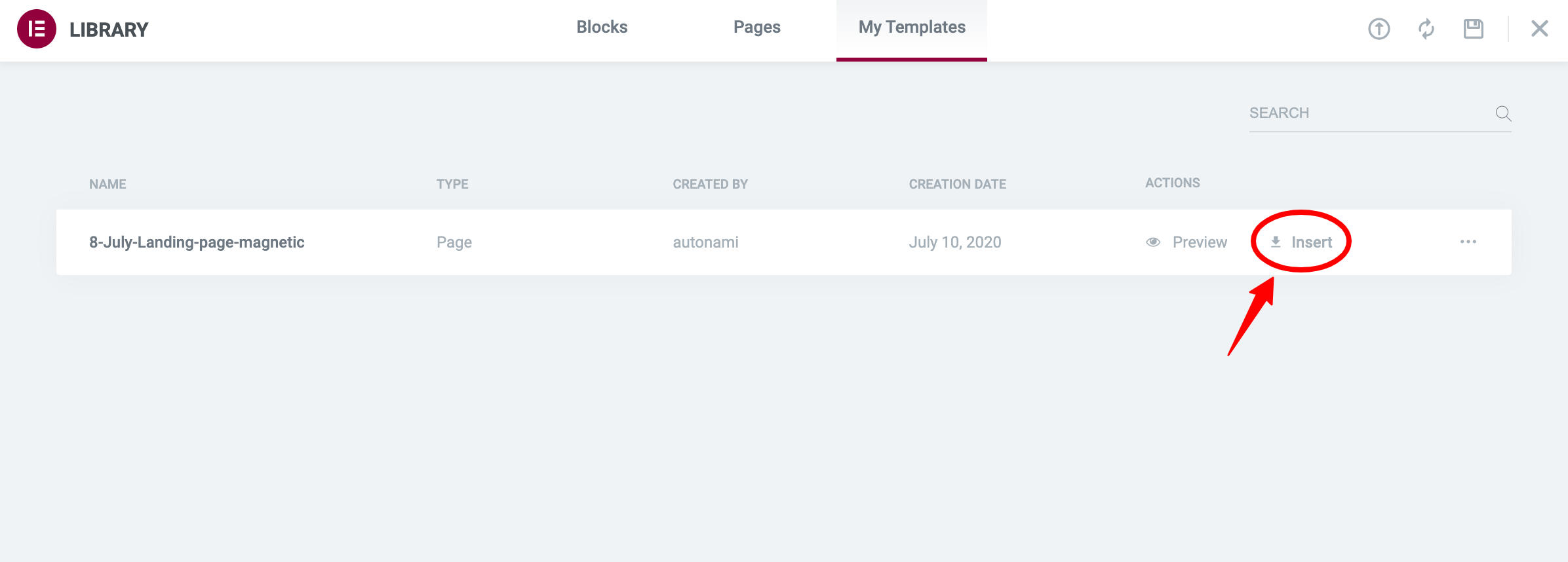
Step 7: Insert the Template
After you've imported the template to the My Template list, click on insert to open it on the Elementor page editor.

And that's it, you're done!

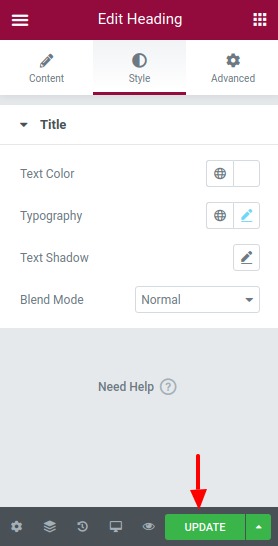
Now customize your page and click on Update to save any of the changes made.

Congratulations! You've successfully imported your own template to the funnel.


