
This is exciting!
Our engineering team has pushed 36 releases since the launch of UpStroke last year. Now it is time for UpStroke 2.0. And Oh boy! There's just so much packed into this one update. Some things are visible right up front, and others are under the hood.
But this one's really an important update - it lays the foundation for how you're going to do targeted one-click upsells based on customers' purchase history and behavior.
The larger theme of this update is super relevant offers presented on gorgeous pages.
I'll share the significant highlights right over here so that you can get a head start.
So take a deep breath and lets dive right in!
Table of Contents
- 0.1 Deep Integration With Elementor
- 0.2 Skip the Upsell Offer If The Customer Purchased The Item Ever In The Past
- 0.3 Segment Upsell Funnels Based On User's Purchase History
- 0.4 Refund Specific Upsell Offer(s) Or The Complete Order (Including Upsells)
- 0.5 Track Upsell Conversions By The Offer: Know Exactly How Each Offer Is Performing
- 0.6 UpStroke Is Now Compatible With Google Ads Tracking
- 0.7 A Host Of Other Performance Upgrades & Massive Improvements In Coding Standards
- 1 Next Steps
Deep Integration With Elementor

If you're an UpStroke user, you know that there are two ways of building upsell pages in UpStroke:
- Method #1: The Quick and Easy Way Using The Customizer - The Customizer in UpStroke has helped its users get a quick start with upselling. You've been able to roll out upsell offers in just about a few minutes using the Customizer. You don't have to look for a page building solutions outside the periphery of UpStroke, and this makes things fast and easy. You get 8-9 different blocks to edit - the reviews, buy block, feature section and more. If you're someone with minimal experience in design, the Customizer is your savior.
- Method #2: The Flexible Way, Using Shortcodes & Your Favorite Page Builder - UpStroke gives you 11 shortcodes to build a custom upsell page using any of your favourite page builders.This option is being majorly used by people who want to create upsell pages from scratch and have a good sense of design and presentation. UpStroke shortcodes include the offer accept link, skip link, variation selector, quantity selector and more to embed and create custom pages.
The new method - In-line editing in Elementor with UpStroke 2.0 - When we surveyed our community, we found Elementor to be the most widely used platform. And therefore we're now offering you a deep integration with Elementor!
You can now enjoy an in-line editing experience with UpStroke powered Elementor widgets. This one takes the design game a few notches up!
Let's explore in detail.
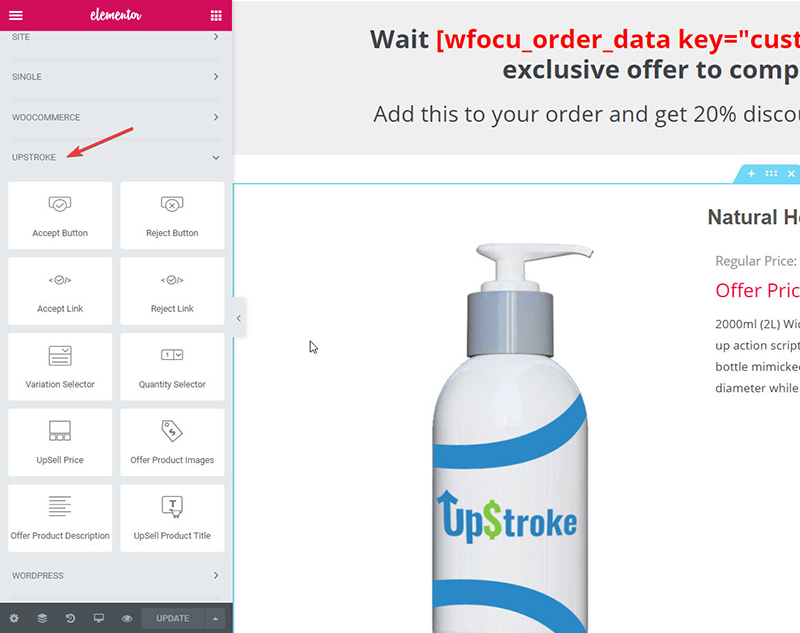
New Widgets In Elementor For Easy Editing
In the widget section of Elementor, you'll see an array of new widgets powered by UpStroke.

There are 10 widgets in Elementor powered by UpStroke:
-> Accept button
-> Reject Button
-> Accept link
-> Reject link
-> Product Title
-> Price Widget
-> Product Images
-> Product Short description
-> Quantity Selector
-> Variation Selector
You can drag and drop them to anywhere on the page, and they'll work exactly how you expect them to. Here's the icing on the cake - you also get pre-built Elementor templates with one click load.
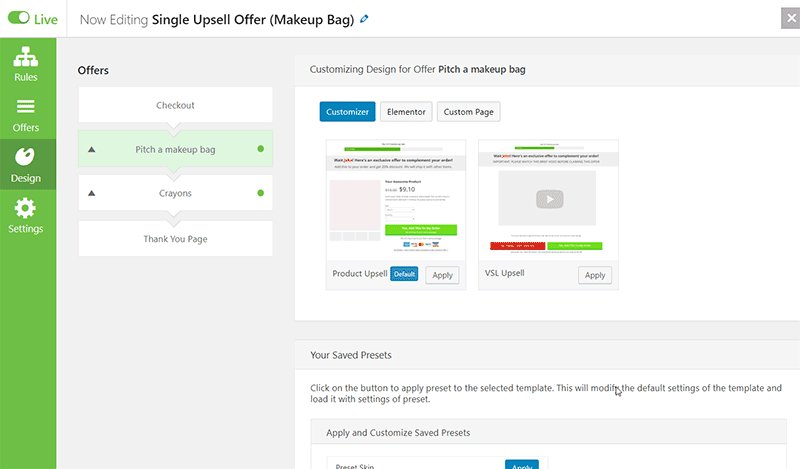
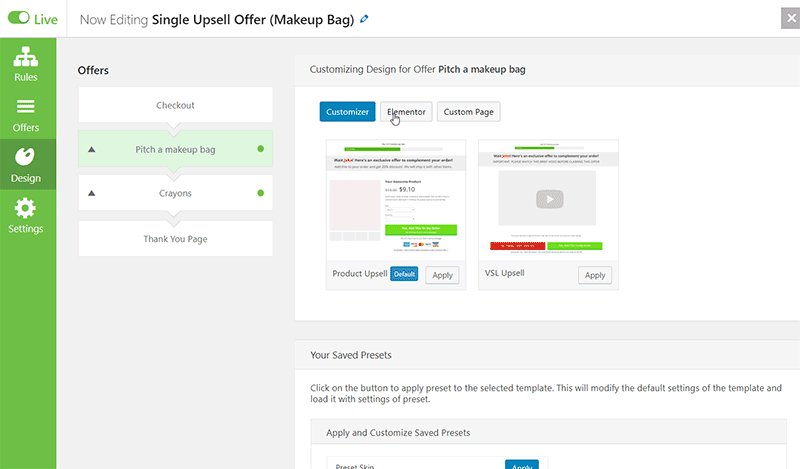
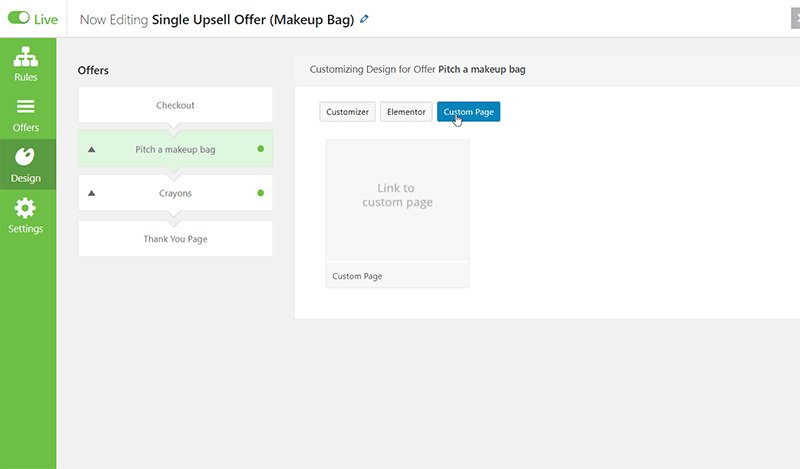
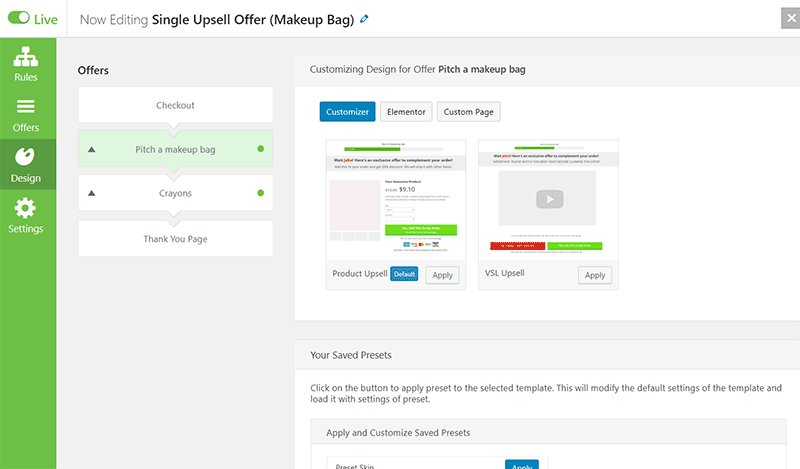
Pre-Built Upsell Templates in Elementor
You now get six starter Elementor templates to choose from. Select the template you like, import it and customize it. Alternatively, you can start from scratch.
Take a look at the pre-built Elementor templates:

Apart from single offer templates, we also give you multi-product templates to present multiple offers on the same page. But you should have your multi-product add-on activated- that's on the Business plan.
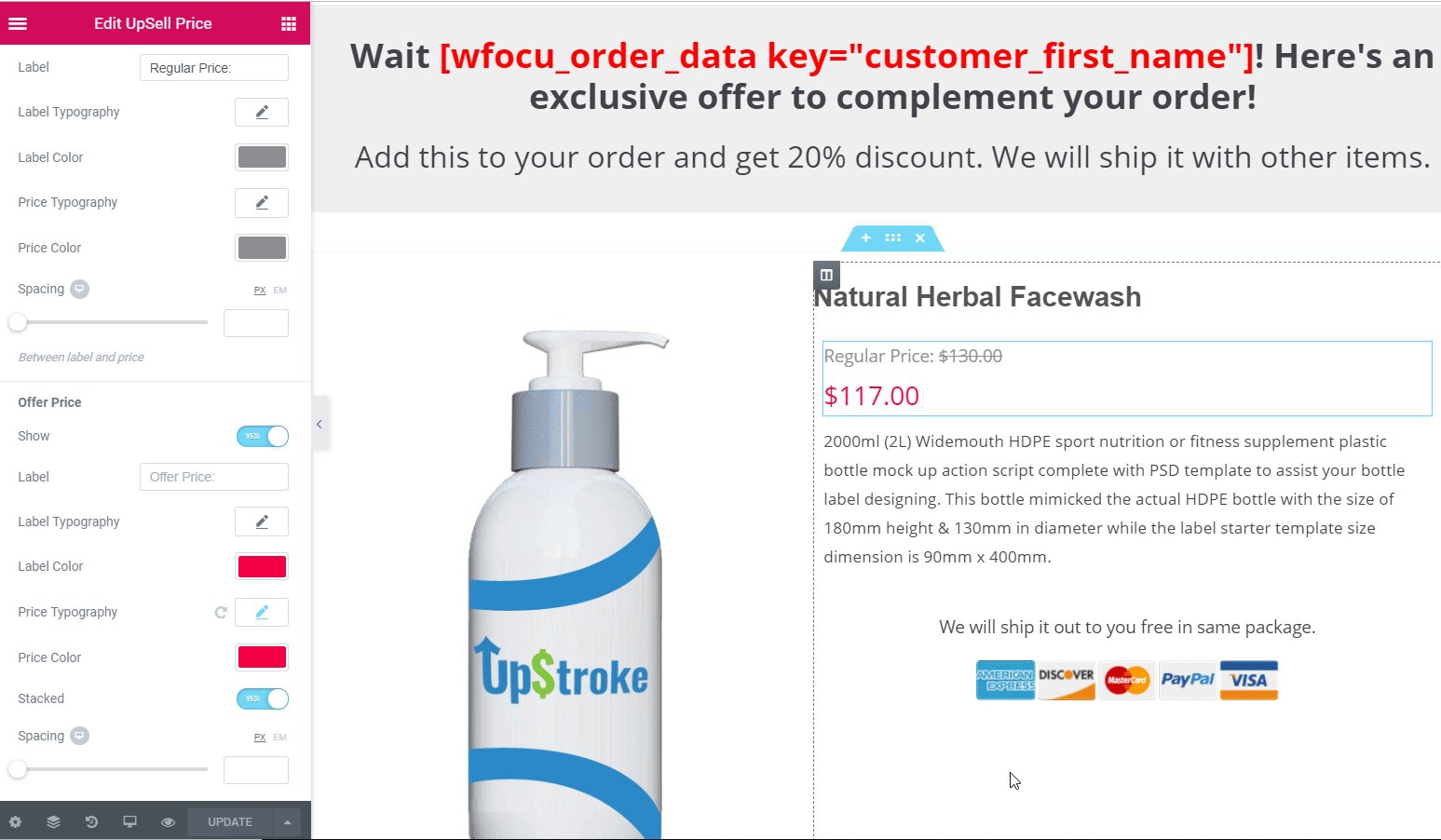
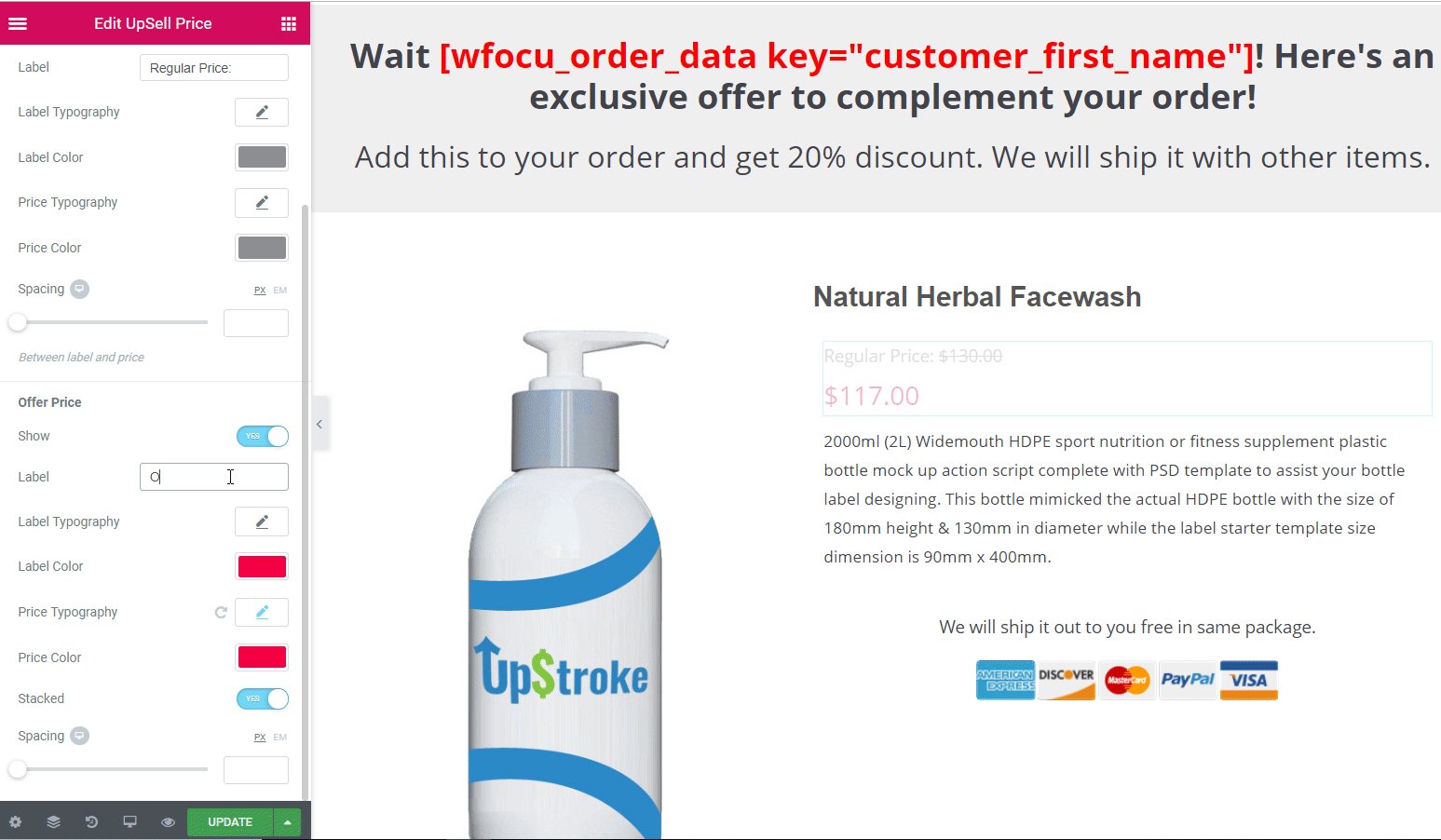
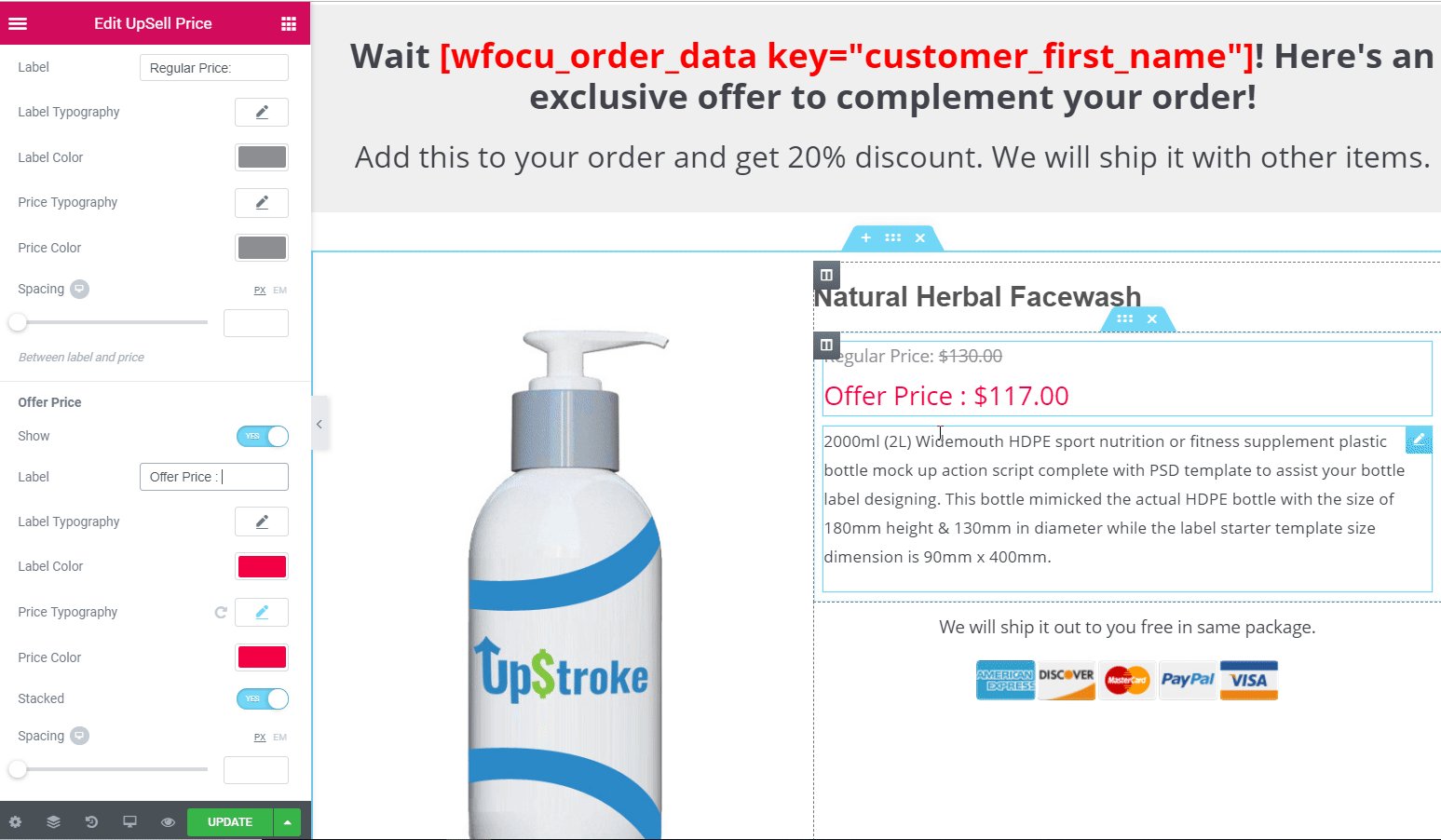
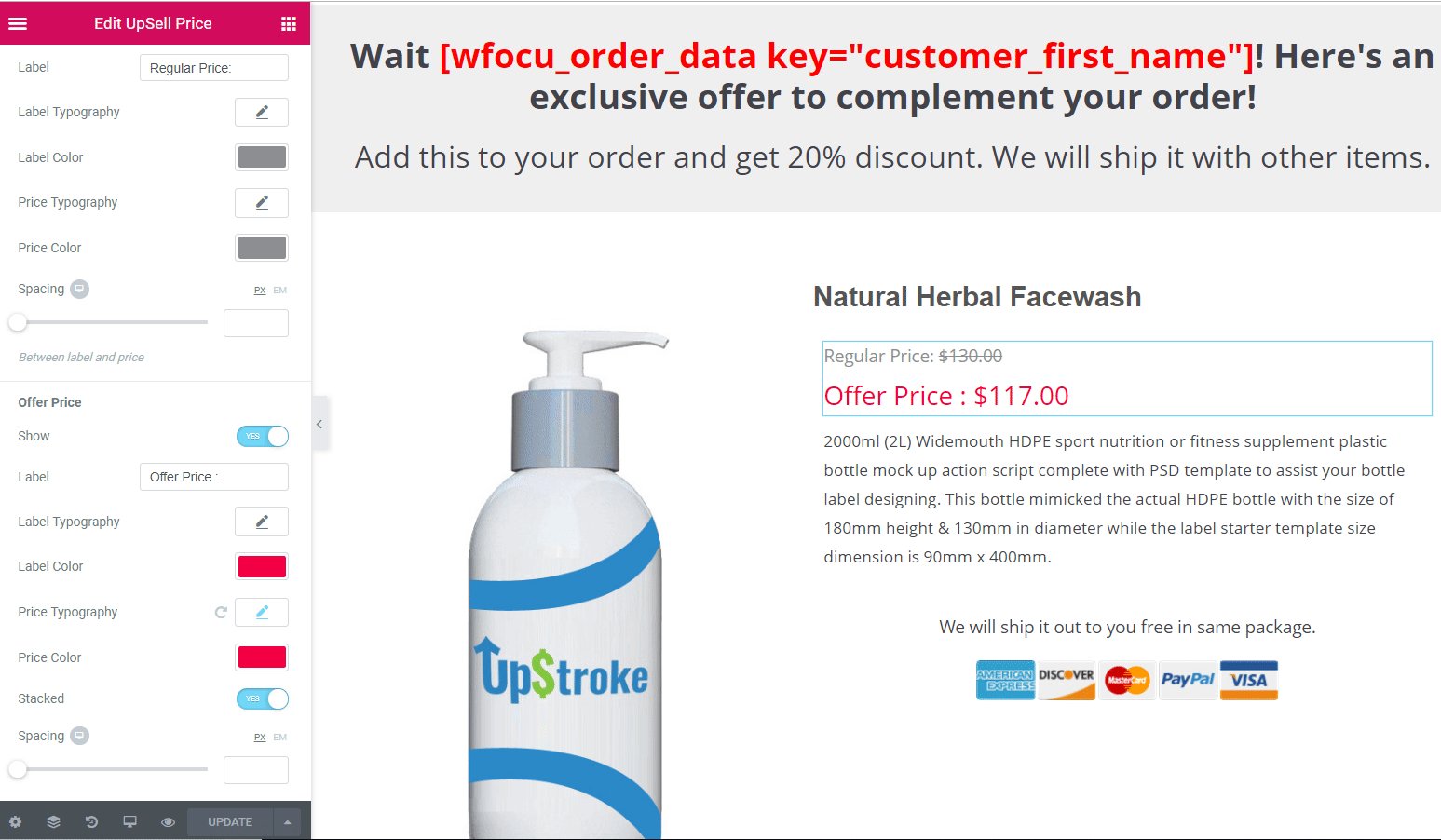
Advanced Customization Within The Widgets So That You Can Get The Intended Results
Every UpStroke widget comes with a host of editing options.
For example, in the pricing widget, you can change the typography and colours of the price, the pricing label and also make the prices stacked.
Take a look:

The gallery widget is pretty nifty too. The images from the gallery section on your product page are automatically lifted to show up here.
You can fine-tune the alignment, typography, style and more.
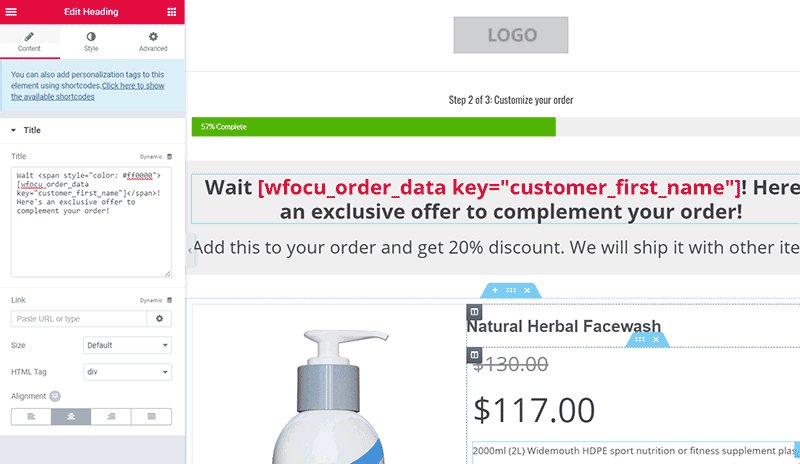
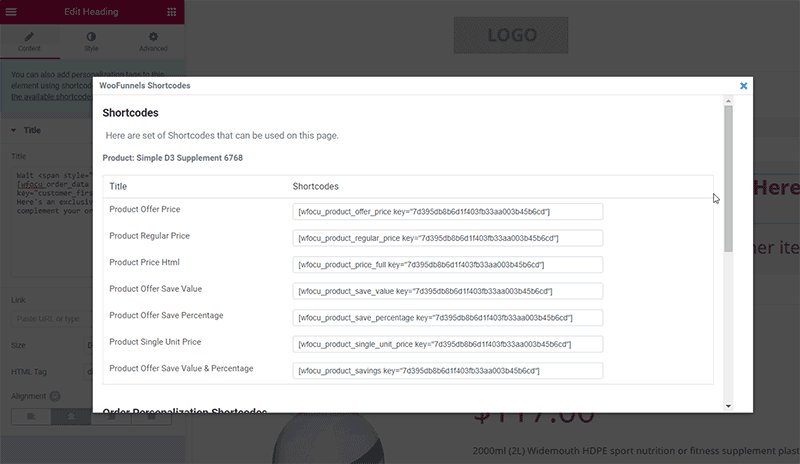
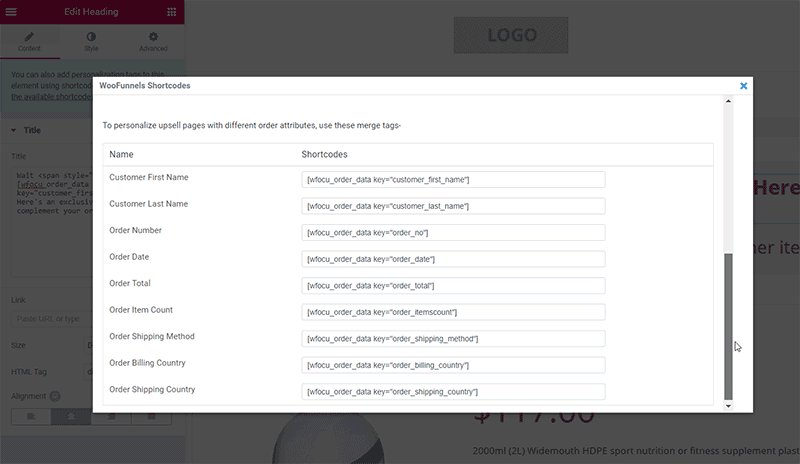
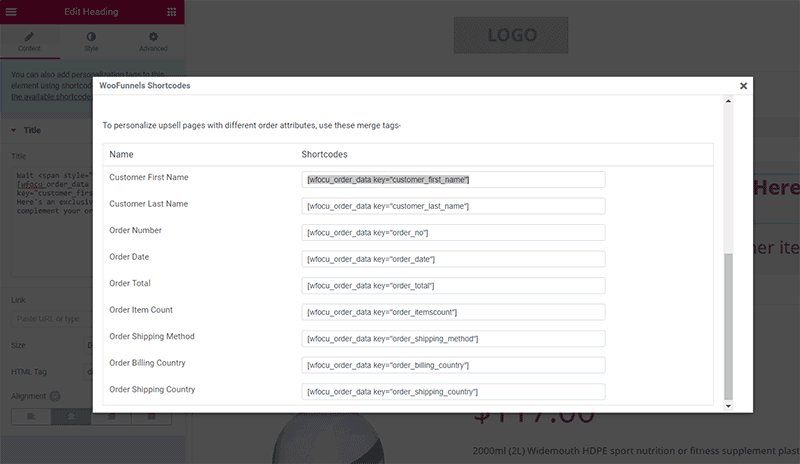
Shortcodes To Personalize Upsell Pages
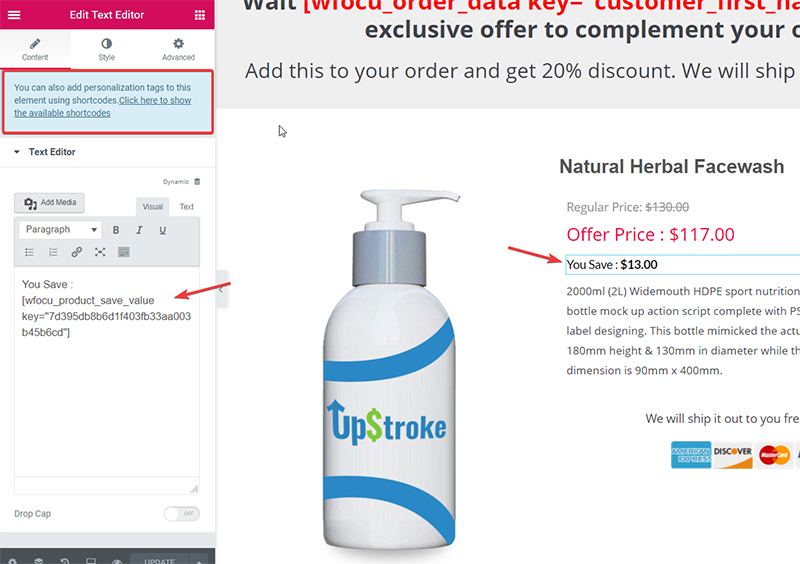
You can use shortcodes to personalize the upsell pages and address the buyer with their first name.
Click on 'Click here to show the available shortcodes' to view all the available shortcodes.

Here's one for displaying the savings:

The other shortcodes available to you are:
Product Saving Percentage
Product Regular/Offer Price
Customer First/Last Name
Order Total
Date of Purchase
Shipping/Billing Country
Skip the Upsell Offer If The Customer Purchased The Item Ever In The Past
It can be very annoying for a user to see the item they paid full price for - now discounted as an upsell. Therefore our users wanted us to device a way for UpStroke to map products in the catalog with the customers so that they could avoid making repetitive offers.
The truth is that WooCommerce's database is not optimized to run advanced queries like these, so there's no way of mapping items with customers.
Therefore we built the 'indexing' feature - this allows UpStroke to create a flattened database that you can pull in a query efficient way. Once you've indexed all past orders, you can skip the funnel or the offer if the user has purchased the item in the past.
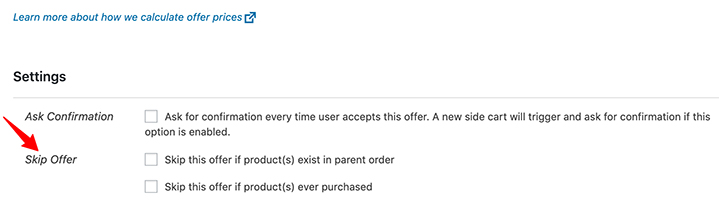
In the offer section, you can select the option to skip the offer if the user has purchased the item in the past. Take a look:

These are new options added to the settings in offer.
Segment Upsell Funnels Based On User's Purchase History
As we just discussed, indexing allows UpStroke to map customers with the item(s) purchased and this opens up a whole new world of opportunities.
Now that UpStroke knows which specific item(s) were bought by which customer in the past, you can create segmented upsell funnels.
For example, if they had purchased a course on social media marketing in the past and are now buying one on email marketing, then a good upsell could be social media swipe file.
Because you know they have that product and are interested in that type of content.
But if they never purchased that course in the past then maybe you can upsell it to them this time.

Imagine the power of knowing users' purchase history and being able to upsell them highly relevant products based on what they bought in the past! Unmatched!
In the future releases of UpStroke, we're going to make this more advanced, and the indexing feature will lay the foundation for several more functions.
Watch this space!
Refund Specific Upsell Offer(s) Or The Complete Order (Including Upsells)
If you're a user of UpStroke you know there are two ways of doing upsells:
Way #1:Create a separate order (Each upsell gets its own transaction ID)
Way #2: Merge with the parent order (The upsells share the same ID as the parent order)
If you chose to create a separate order, you can refund it easily using the native WooCommerce refunding option because the order has its own transaction ID.
But if you merge the upsell with the main order then you've got to log in into the merchant account of the payment gateway that was used by the customer, to issue a refund.
This means the store owner's got to do it himself and cannot delegate it to someone managing the store because one can't share sensitive information.
This makes the process of refunding an upsell painful and tedious.
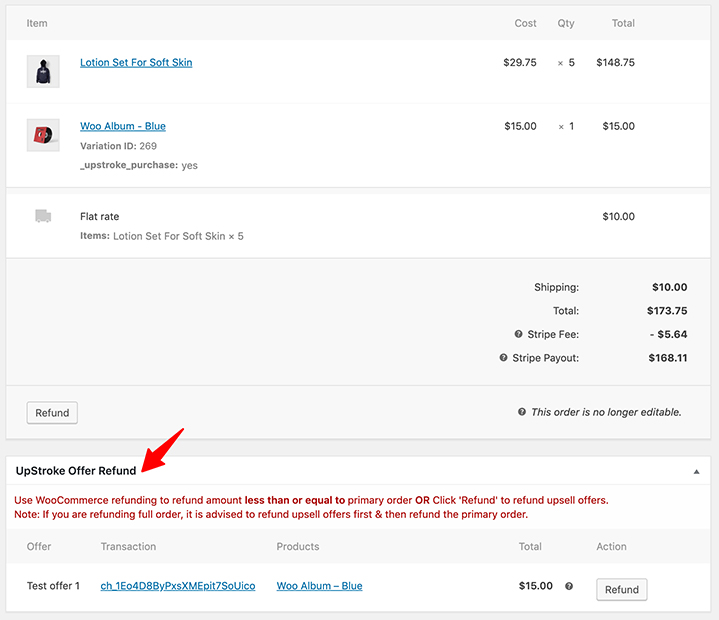
But not any more. Thanks to the new 'UpStroke Offer Refund' feature, you can individually refund the upsell(s) now, take a look:

But do remember, this option will only be available on all orders placed after you updated to UpStroke 2.0 and the payment was made using an UpStroke compatible payment gateways.
Upsell refunding is currently compatible with:
> Paypal standard
> Paypal Express checkout
> Paypal Express checkout by AngellEye
> Paypal PRO by AngellEye
> Braintree by AngellEye
> Braintree by SkyVerge
> Authorize.net CIM
> Stripe
> Mollie
> WorldPay Online
> Bluesnap
The order notes section will be updated after the refund is successful:
Track Upsell Conversions By The Offer: Know Exactly How Each Offer Is Performing
UpStroke's reporting add-on has now got an interesting update. Earlier, you could only track the upsell conversion rate by the funnel. But what if you had 2-3 different offers in each funnel?
There was no way of understanding which of those specific offers were doing well and which ones were underperforming. With the new update, you can track the conversion rate by the offer.


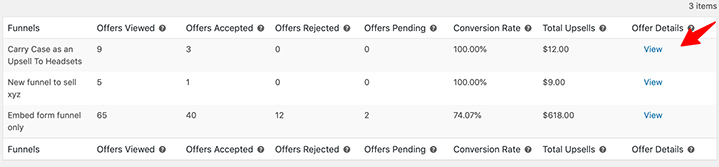
Let's take a look at the interface:
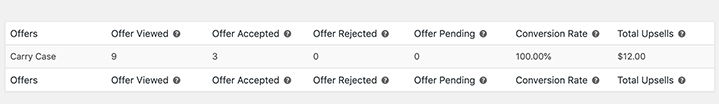
When you click on view offer details for a funnel, here's what you'll see:
Here's what you can now see in the new interface:
- How many times the offer was viewed, accepted and rejected - This gives you an assurance that the upsell funnel is firing correctly and just as expected.
- The conversion rate of every offer - This gives you a sense of how well the offer is performing. And if it's not playing that well - you can replace it with another offer.
- Total money made by a specific upsell offer
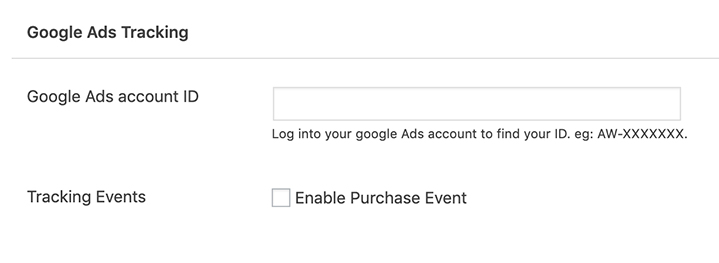
UpStroke Is Now Compatible With Google Ads Tracking

If you're running Google Ads, this update is for you! You can now add the Google Ads account ID on the settings page of UpStroke.
So, now when you run Google ads - purchase event pixels will be fired correctly.
Here's to better tracking.
A Host Of Other Performance Upgrades & Massive Improvements In Coding Standards
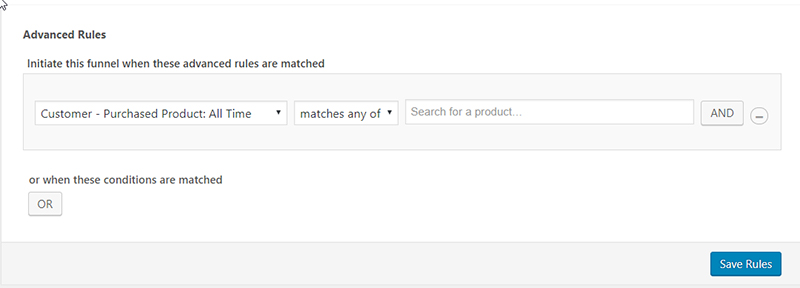
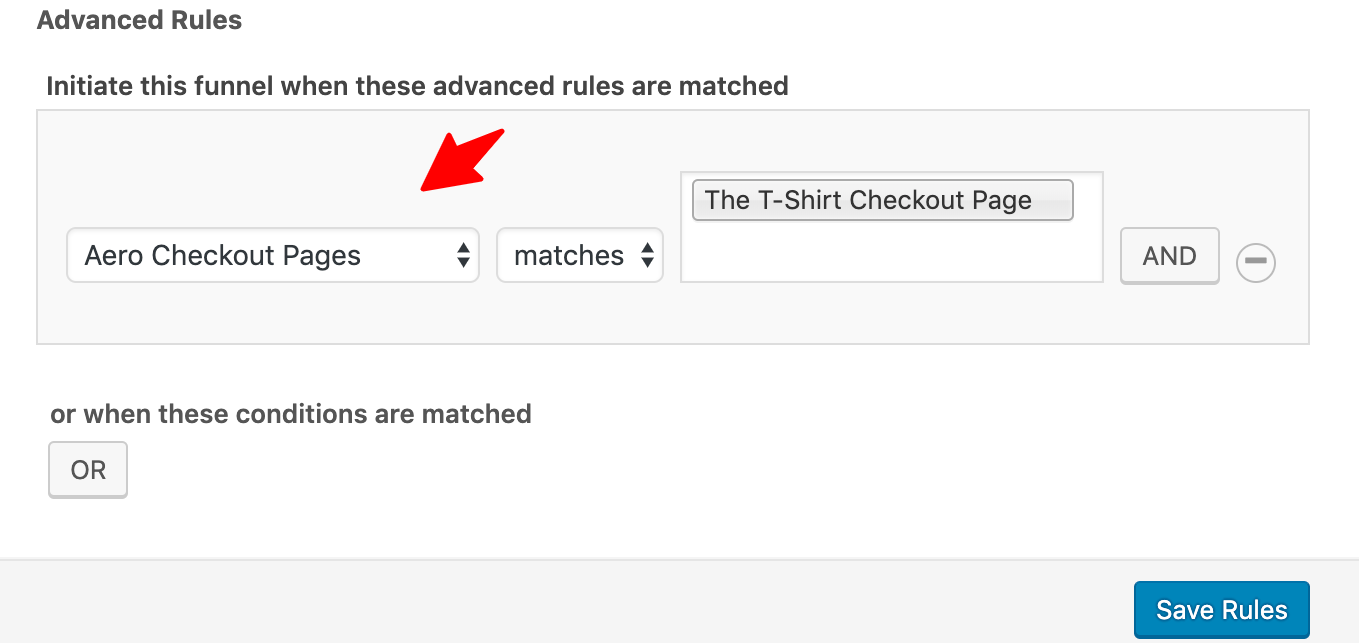
Apart from what I shared, UpStroke now deeply integrates with Aero Checkout. So you can choose to initiate a specific upsell funnel when a certain checkout page is shown to the users:

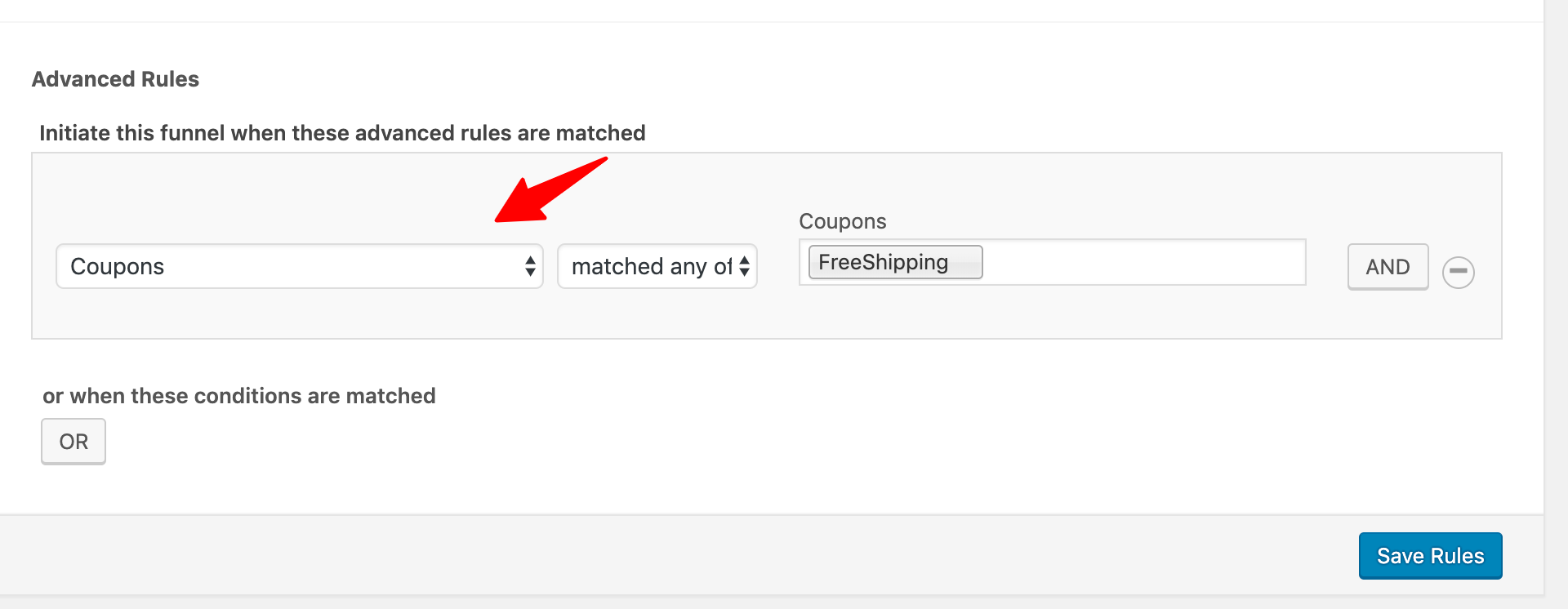
Also, you can trigger a specific upsell funnel when a certain coupon code was used, take a look:

We always keep very high standards of engineering practices when it comes to building a plugin. With UpStroke 2.0, we've raised those standards higher.
So there is a WordPress VIP team that follow certain rules and regulations while building a scalable application on WordPress.
They're known for engineering practices among WordPress engineers.
Since upstroke has a large number of files, it was not easy to make the entire code go through their stringent standards as it demands huge refactoring of all the code present in the plugin (163193 lines of code) but our engineers pulled it off and quite efficiently.
Next Steps
You'll see this update in your dashboard, just press upgrade and you'll be on UpStroke 2.0!
Let us know what you think about UpStroke 2.0. Please share your thoughts with us in the comments section. And by the way, this update collided with the completion of our one year!!

And keep that love pouring in:

Now it's your turn! Leave a comment.

Editorial Team
January 15, 2026Tired of customers adding products to their cart only to leave because they have to go to the cart page just to see the total or apply a discount? That...

Editorial Team
January 15, 2026Post-purchase upsells and downsells are smart ways to maximize revenue in your WooCommerce store. An upsell encourages customers to add a premium product or upgrade after checkout, but not everyone...

Editorial Team
January 13, 2026Did you know your customers could add products to their cart with just one click? Yes, it’s possible! With a custom WooCommerce add-to-cart link, you can let customers instantly add...






