
We’re proud and pumped to announce that Order Bump V1.7.0 is out now! It is available for download.
In this post, we’re going to be sharing with you all the important details about what’s new and what has changed with the new release.
Before we begin - here’s a free gift for you: It’s the ‘Order Bump Cheat Sheet: Plug & Play Ideas for Your Business’. {No opt-in required}
You can use this cheat sheet in the following ways:
?If you aren’t using order bumps, then use this cheat sheet to get some revenue-pumping ideas in less than 15 minutes
?Already using a bump for your online shop? Take a glance at these high-converting bump offers to see what else you can add
?If you’re not happy with the conversion rate of your bumps, then study the examples closely to see what you’re missing out

Table of Contents
A Quick Primer: What are Order Bumps?
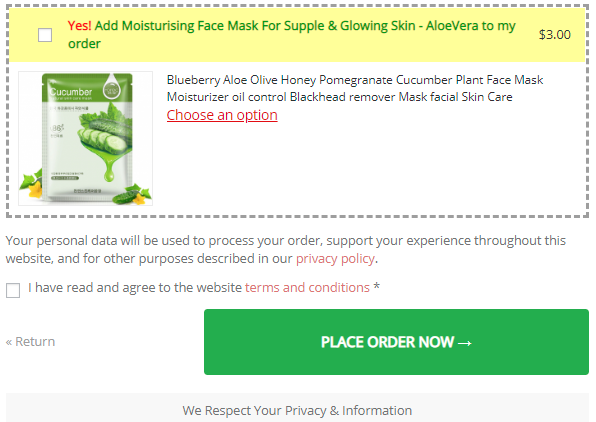
Order bumps are pre-checkout offers on the checkout page. A user can simply check the box and the item will get added to their order with just a single click.
Here’s how an ideal order bump looks -

Order Bump by FunnelKit (formerly WooFunnels)
It’s the only plugin that offers a rule builder or the ability to make smart decisions based on buyer insights.
So you can decide what bump offer to show based on what category they’re buying from, the item they’re buying/not buying, their order total, shipping or billing country & more.
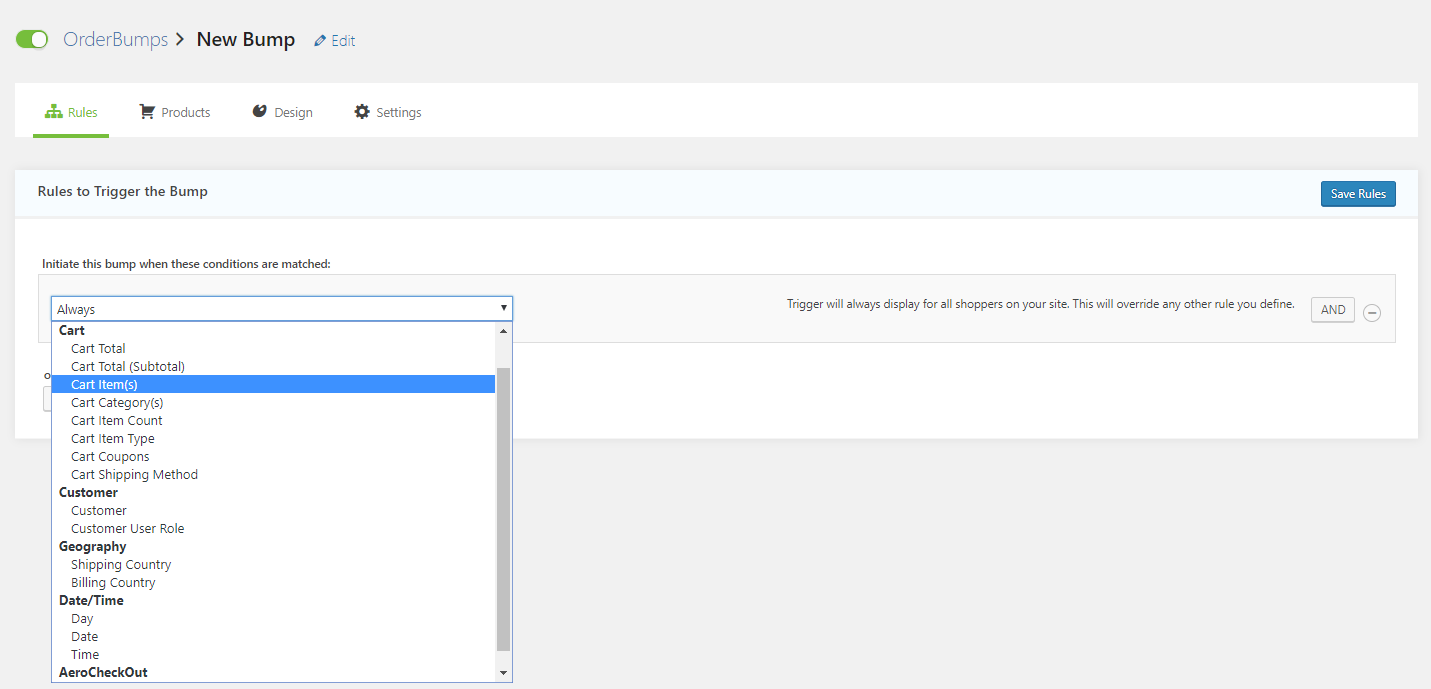
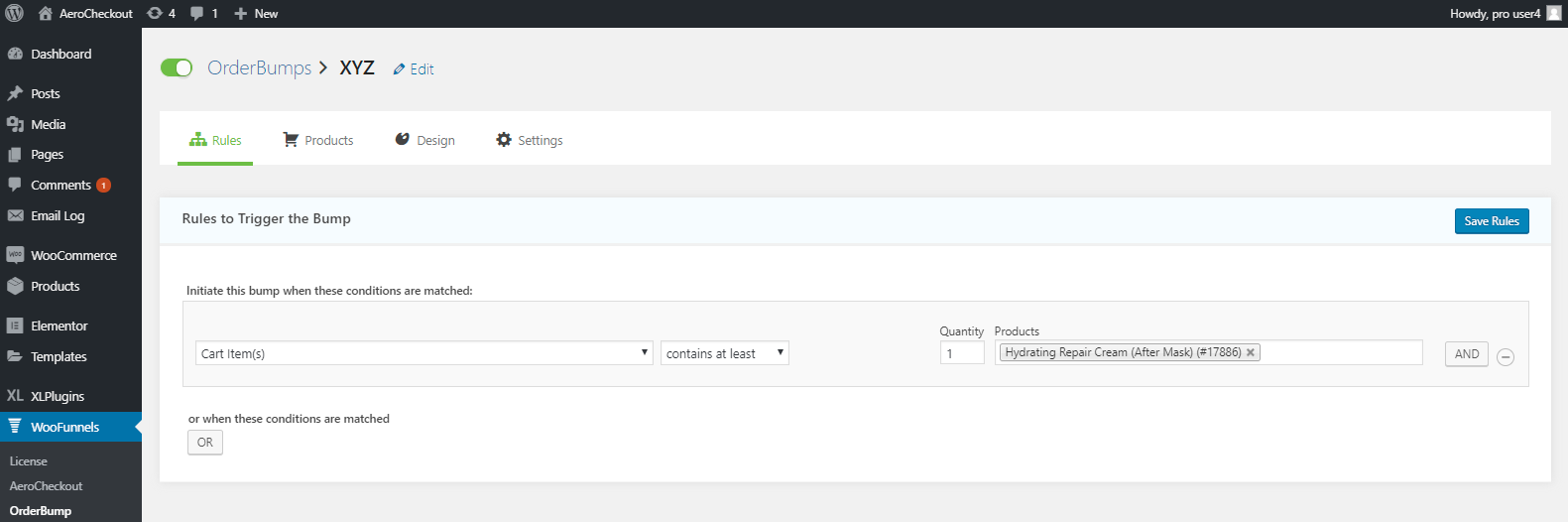
You have access to different rules to set up and trigger your order bump.
Here’s how the rule builder looks at the backend -

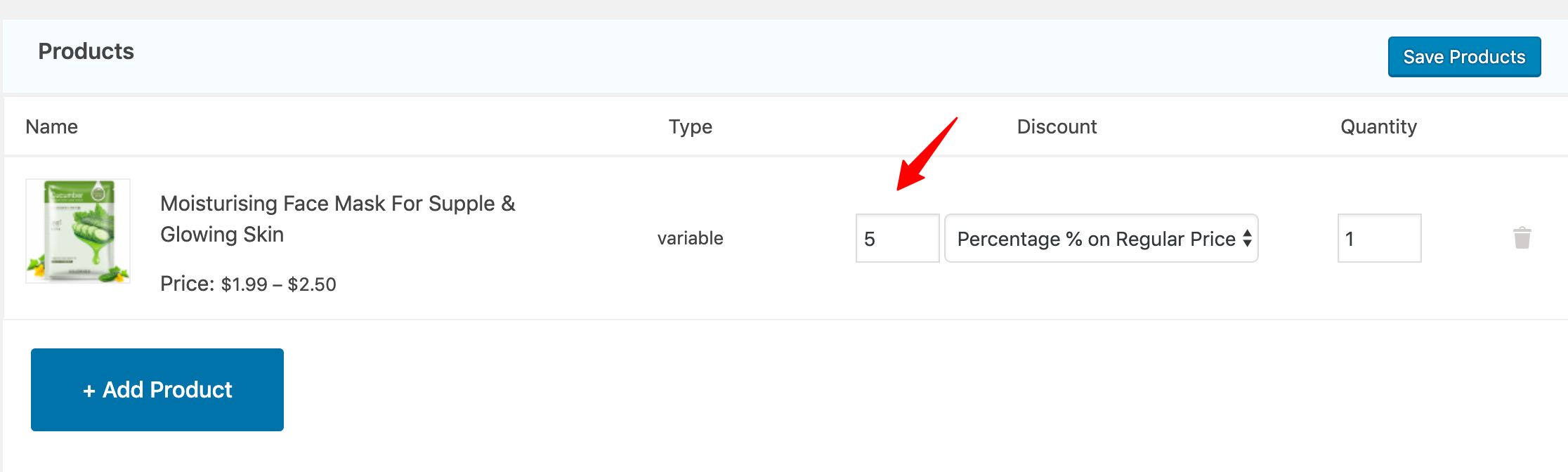
Also, you get to set up exclusive discounts on the product you’re offering in the bump. No, the discount won’t be visible on the product page, it will only be visible in the bump section.
So, it lets you tell your users that the particular discount is exclusively available on that page, and not anywhere else or at any other time.

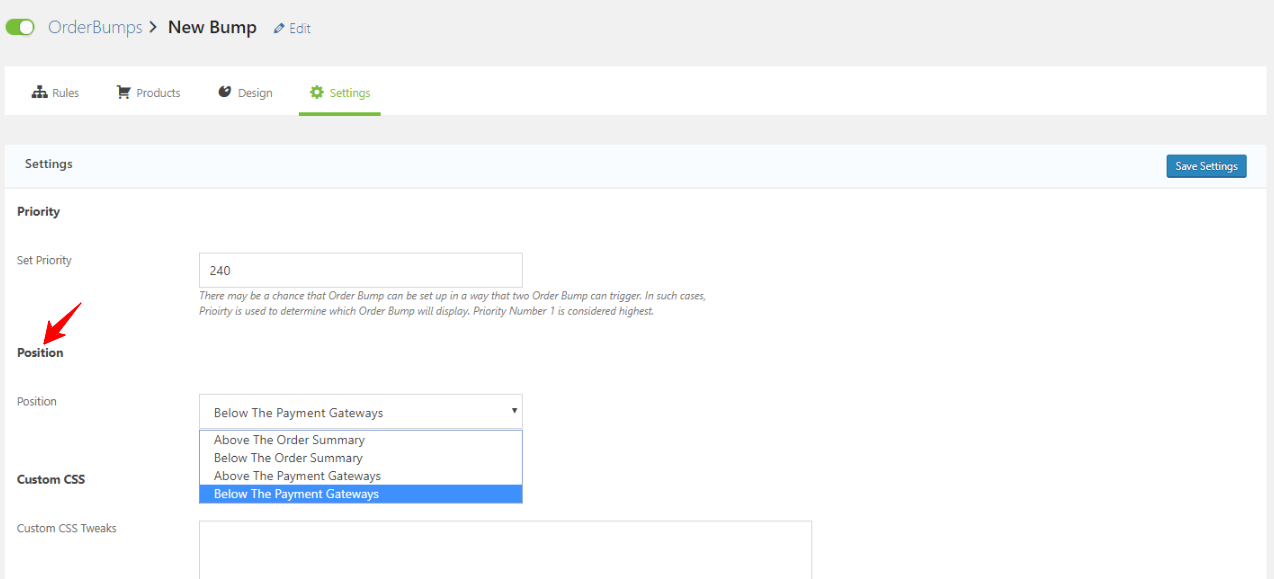
You can also alter the position of Order Bump in your checkout page - below the order summary, above the order summary, below the payment gateway or above the payment gateway.
Here's how you can configure it -

What’s New in the Order Bump Version 1.7?
Alright, so this is the exciting part. Are you excited? I am sure you are.
Let’s look at what we have now.
New Interface For a More Intuitive User Experience
There are a few changes to the interface of Order Bumps.
It’s now all within the WordPress ecosystem. Take a look -

So, there are basically 2 changes in the interface -
#1: Earlier, the ‘Rules’, ‘Products’, ‘Design’, ‘Settings’ tab were set vertically, and now they’re presented horizontally.
#2: Everything is now within the WordPress interface - so you’ll always see the top bar and the sidebar.
We’ve taken these decisions keeping in mind our upcoming products so that the design stays consistent throughout.
Track Revenue Made Due To Bumps ?
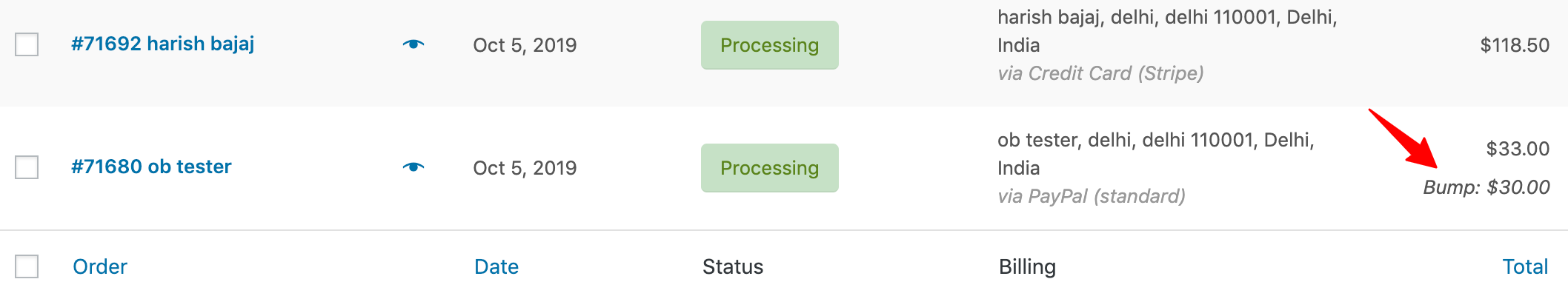
If you want to see how much money you have made through your Order Bumps you would have to go to WooCommerce → Orders.
And then see the Bump’s contribution to each order inline, here’s how:

In this case, the order total is $33.00 and the bump’s contribution is $30.00.
But, there wasn’t a way to check how your bumps have performed over a week or a month.
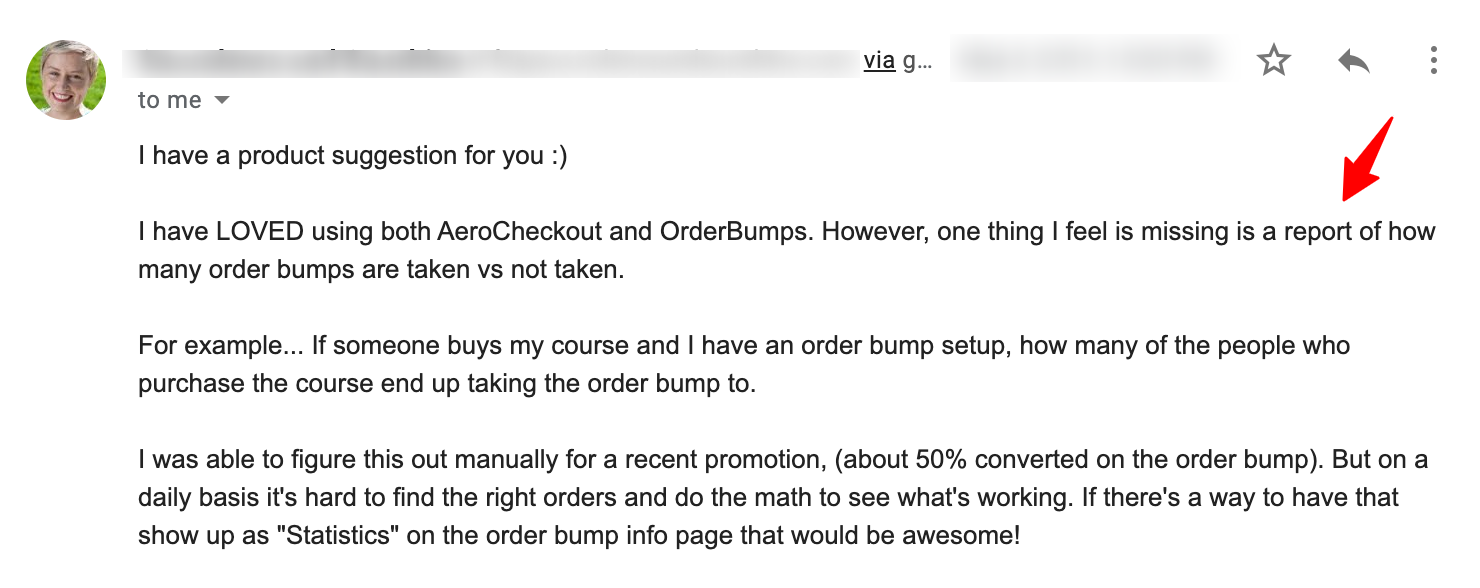
In fact, here’s an email we got from an avid user:

She says that she loves Aero Checkout and Order Bumps, but the reporting feature is missing - and she can’t track how many bumps were taken vs not taken. On a daily basis, it is difficult to do all the math and find out manually how they’re performing.
She asked for a way to show the stats of Order Bumps.
Well...you said it and we listened 🙂
Presenting to you….
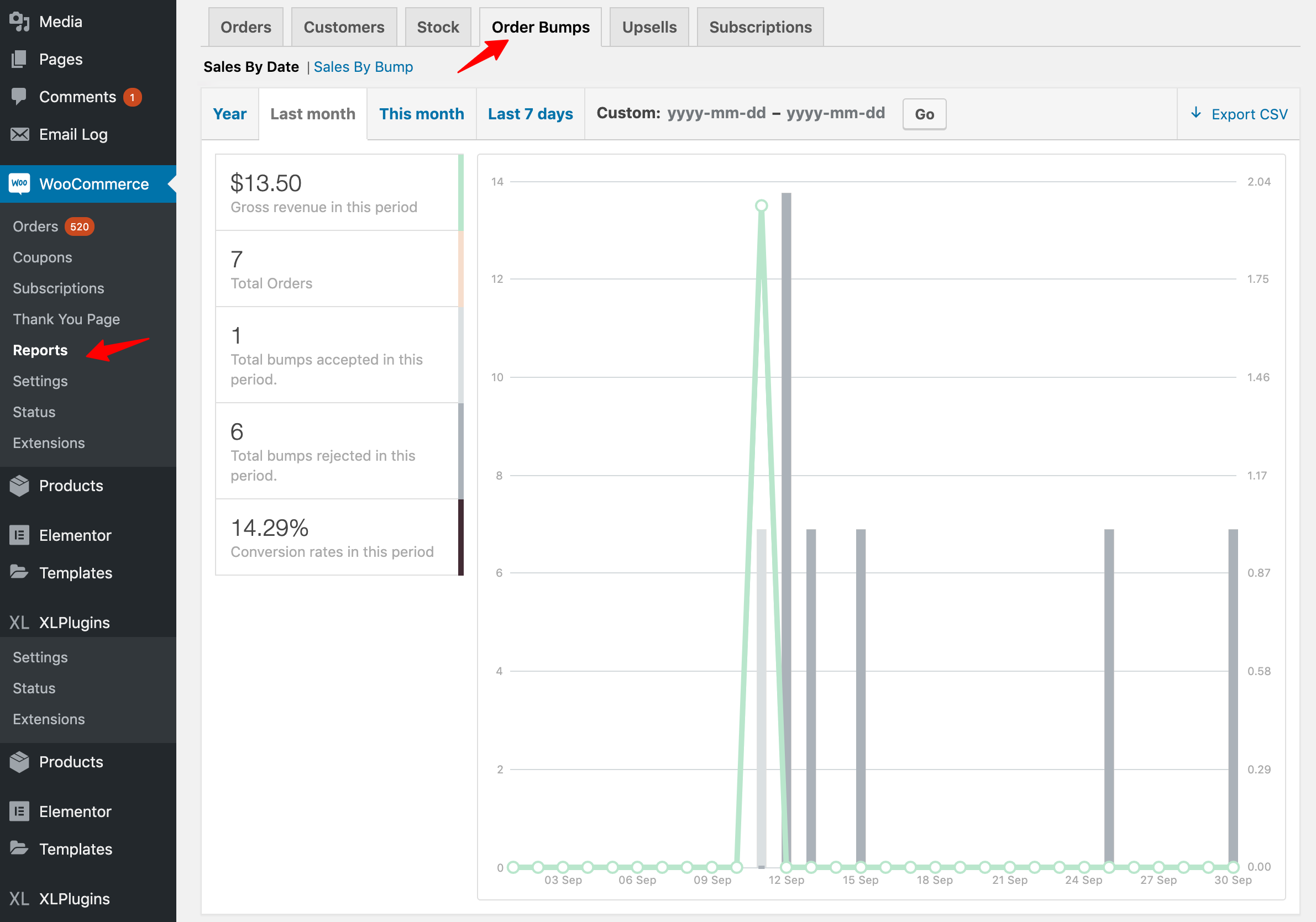
Order Bump Stats
Now you can do a proper Order Bump tracking and reporting. Here’s what you can find out:
✔️ How many order bumps were accepted or rejected in a specified period
✔️ How many total orders were placed with the bump offer
✔️The overall conversion rate of your order bumps in a time period (year, month, week or on a particular day)
Here’s how the stats section looks

We also understand that you may have created multiple order bumps with the rule builder. That’s great.
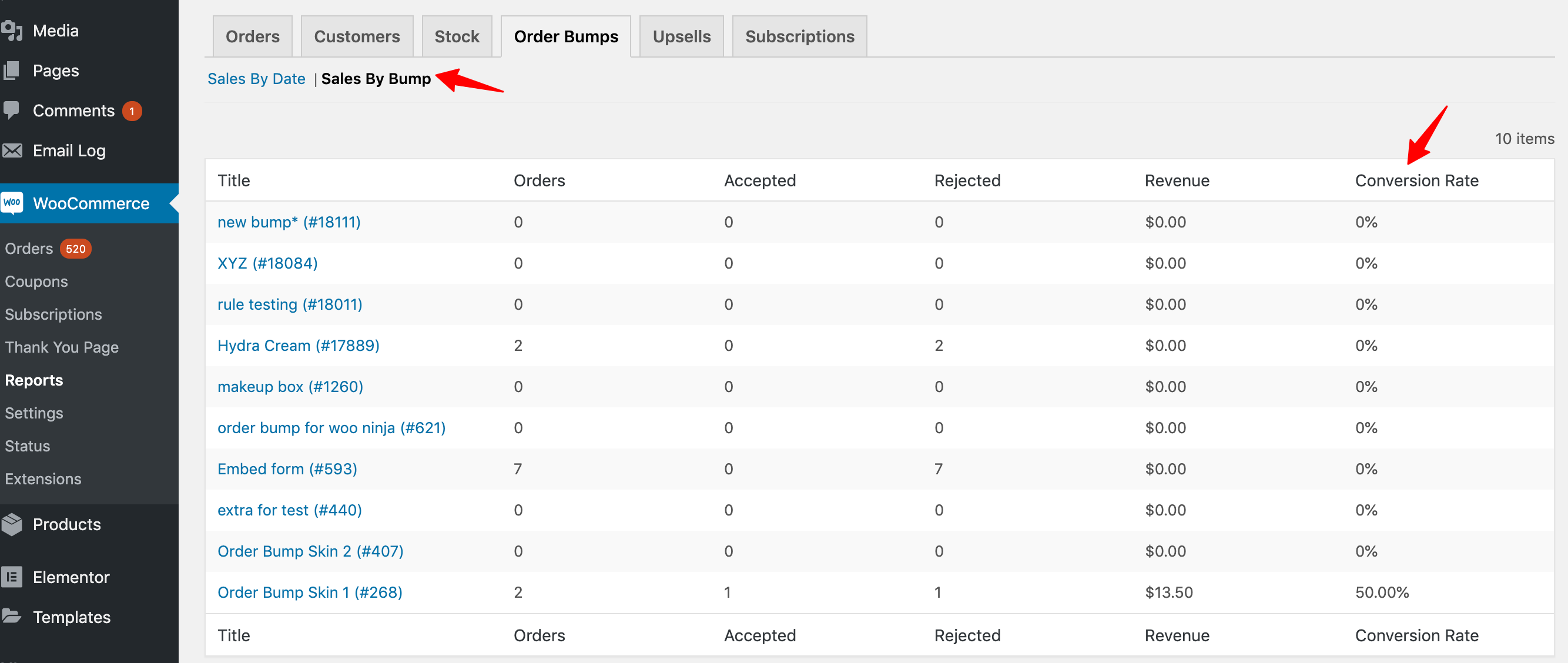
You can now track your sales by the bump too, take a look:

You can view the entire list of bumps along with crucial sales parameters like - ‘Orders’, ‘Accepted’, ‘Rejected’, ‘Revenue’, ‘Conversion Rate’.
There are several ways to improve your bump offer:-
? Image
?Offer Copy
? Price point
? Discount
? Heading
? The position of the bump
So make the changes based on the stats you see and then push live again.
Please Note: You will only be able to see the stats for order bump purchases made after the upgrade.
Quantity Incrementer
This is another update that we have for you in the latest version of Order Bumps. You can now use the ‘quantity incrementor’ merge tag in your bumps to sell multiple quantities of the product you’re offering in the bump.
This will allow people to adjust the quantity of the product in the bump section. And when one increases the quantity, the order total will get updated instantly.
This means that you can now increase your average order value even further by letting people add more than one quantity of the product.
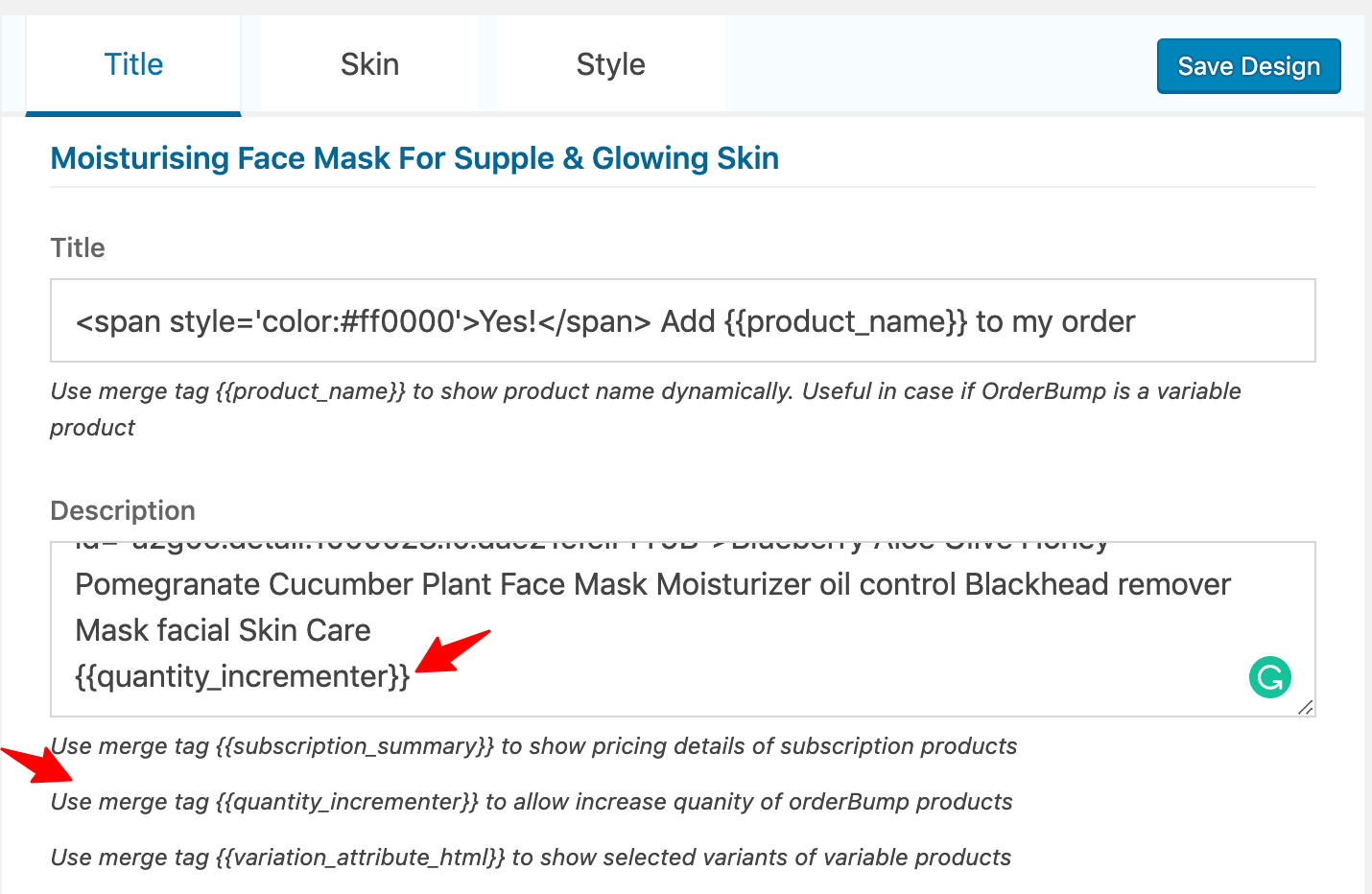
Here’s the quantity incrementor merge tag in the ‘design section’:

A little piece of code to enhance the look of your bump -
You can add this code just after you’ve finished describing your product.
<br><br>
Qty {{quantity_incrementer}}
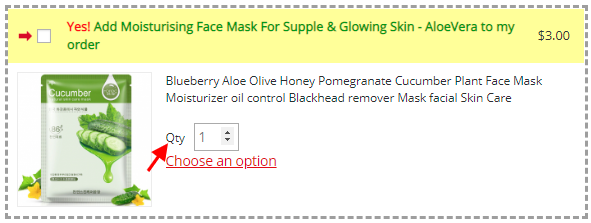
Here’s how clean your bump would look with the code-

New Variant Shortcode
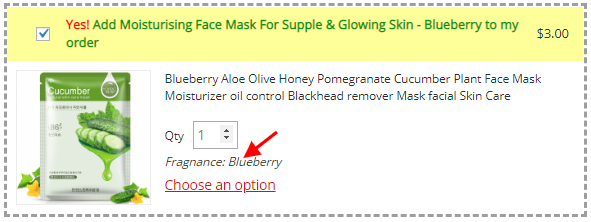
This is for variable products. When a person selects a variant from the variant selection popup, the chosen variant name appears on the bump. This assures them that they’ve selected the variant they wanted to select.
Here’s how the variant shortcode is displayed to your users -

Do This Next ?
There are fixes, performance improvements, and under-the-hood experience enhancements that are part of this release. I couldn’t cover them all here but these are the major updates.
Everything will be available to you once you’ve upgraded yourself to version 1.7.0 - the latest update.
So go to your dashboard and download now.
In case you still don't have order bumps- get it here and watch your average order value soar>>
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






