You can add new fields to the Checkout page based on your requirements.
Follow these steps to add shipping email and phone field on your Checkout page:
Step 1: Add a new field
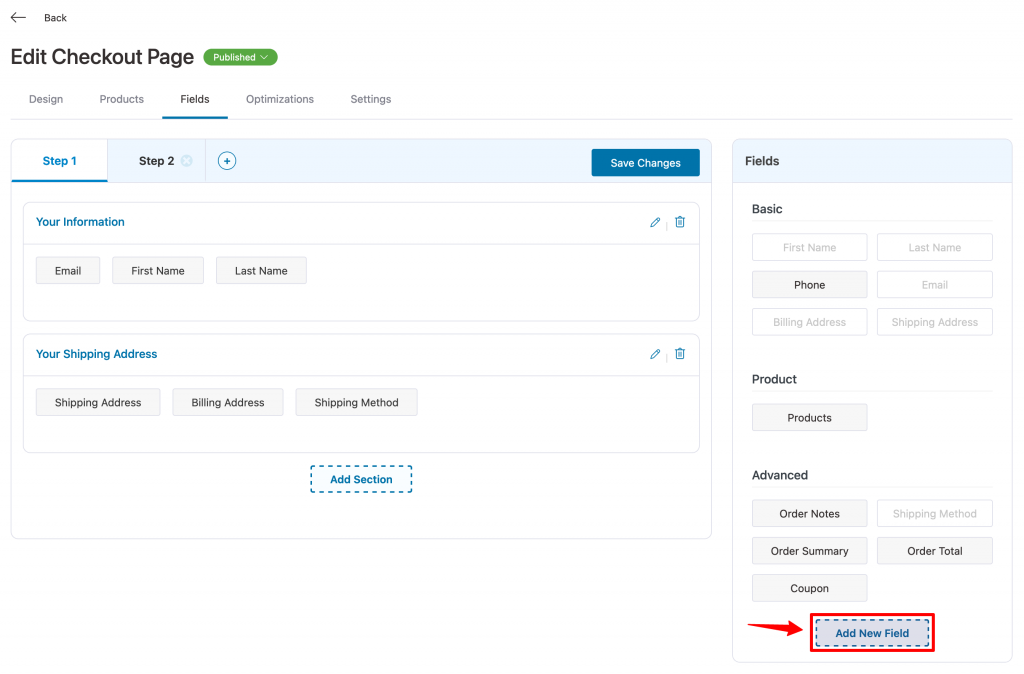
On your Checkout page, click on Add New Field.

A window will open.
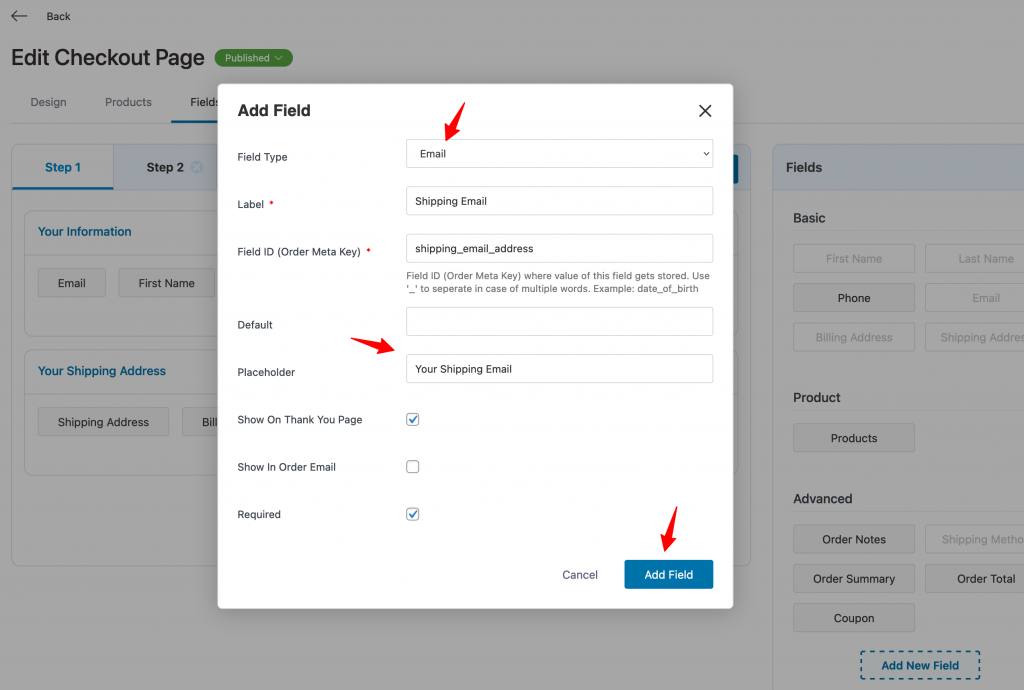
Enter the information to create your 'Shipping Email' field here.

Click on Add Field when done.
Hitting this button will create your new field.
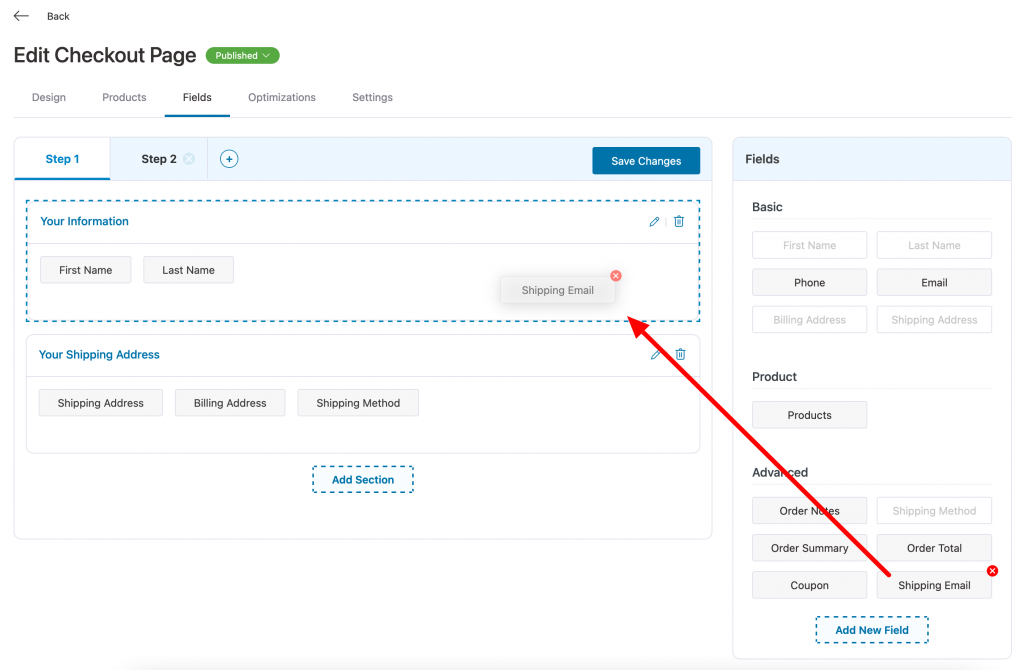
Step 2: Drag and drop the new field to your Checkout form
Now, drag and drop your 'Shipping Email' field to your checkout form.

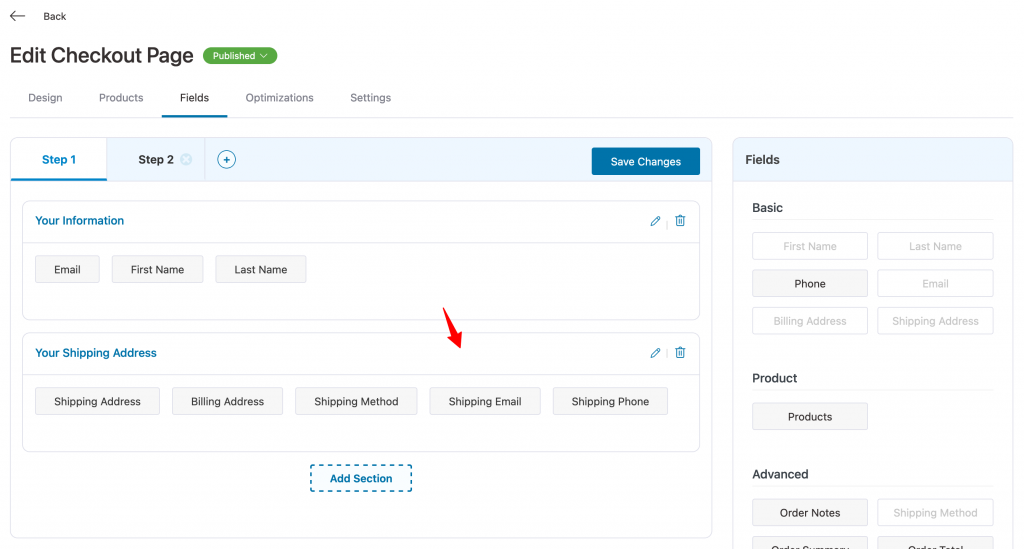
Step 3: Repeat the same process with Shipping Phone field
Follow the same process - Step 1 and Step 2 with your 'Shipping Phone' field.
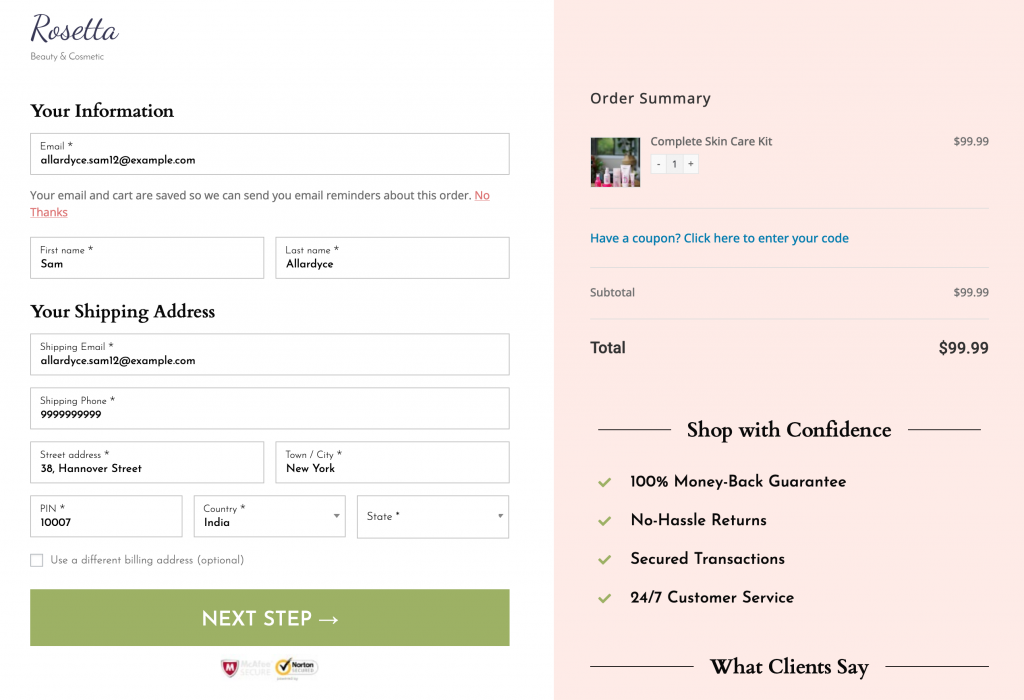
This will how your checkout form will look like:

Your new fields will get added to your Checkout page.

This is how you can create a Shipping Email and Shipping Phone field on your Checkout page.


