In this documentation, we will show you how to allow customers to select only one order bump offer at checkout. Once a customer chooses an order bump, all other options will be automatically disabled to avoid multiple selections.
Customers can still change their minds and switch to a different offer, but only one order bump can be added to the cart at a time.
To achieve this, follow these steps :
Step 1: Add and Publish Multiple Order Bumps
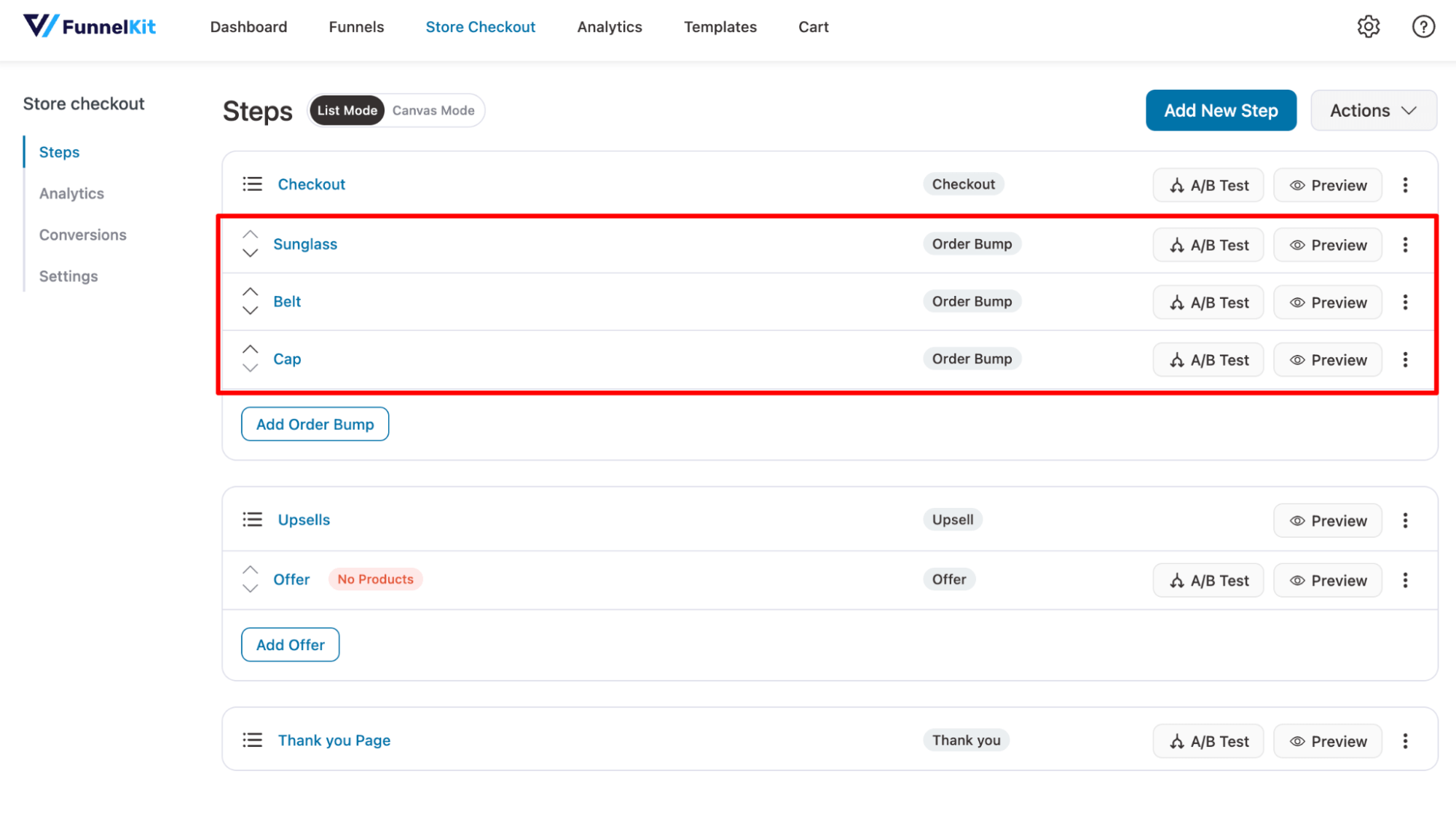
Make sure you have more than one order bump offer created and published.
For example, we have added three order bump offers here.

Step 2: Add the custom code snippet to restrict selection to one order bump
Add the provided code snippet below to limit customers to selecting only one order bump at checkout.
class WFOB_disabled_checkout {
public function __construct() {
add_action( 'wfob_after_add_to_cart', [ $this, 'check_action' ] );
add_action( 'wfob_before_remove_bump_from_cart', [ $this, 'empty_session' ] );
add_filter( 'wfob_disabled_checkbox', [ $this, 'disabled_bump_checkbox' ], 10, 2 );
add_action( 'wfacp_internal_css', [ $this, 'add_js' ] );
}
public function empty_session() {
WC()->session->__unset( 'wfob_bump_checked_key' );
}
public function check_action( $data ) {
if ( ! isset( $data['product_key'] ) || empty( $data['product_key'] ) ) {
return;
}
WC()->session->set( 'wfob_bump_checked_key', $data['product_key'] );
}
public function disabled_bump_checkbox( $status, $product_key ) {
if ( is_null( WC()->session )) {
return $status;
}
$bump_key = WC()->session->get( 'wfob_bump_checked_key' );
if (!empty($bump_key) && $bump_key !== $product_key ) {
$status = true;
echo "<style>.wfob_qv-button{pointer-events: none;}#$product_key{ opacity: .5 !important;background: #dedede;}</style>";
}
return $status;
}
public function add_js() {
?>
<script>
(function ($) {
$(document).ready(function () {
$(document.body).on('click','.wfob_bump_product',function(){
$('.wfob_bump_product').prop('disabled',true);
if ( $(this).is(':checked')){
$(this).prop('disabled',false);
}
});
$(document.body).on('wfacp_step_switching', function (e, v) {
if (typeof v == "undefined") {
return;
}
var next_shown = v.next_shown;
var prev_step = v.hide_parent;
console.log("prev_step",prev_step);
if ("two_step" === prev_step) {
$(document.body).trigger('update_checkout');
// Add Your Script here
}
});
});
})(jQuery);
</script>
<?php
}
}
new WFOB_disabled_checkout();Step 3: Test Single Order Bump Selection at Checkout
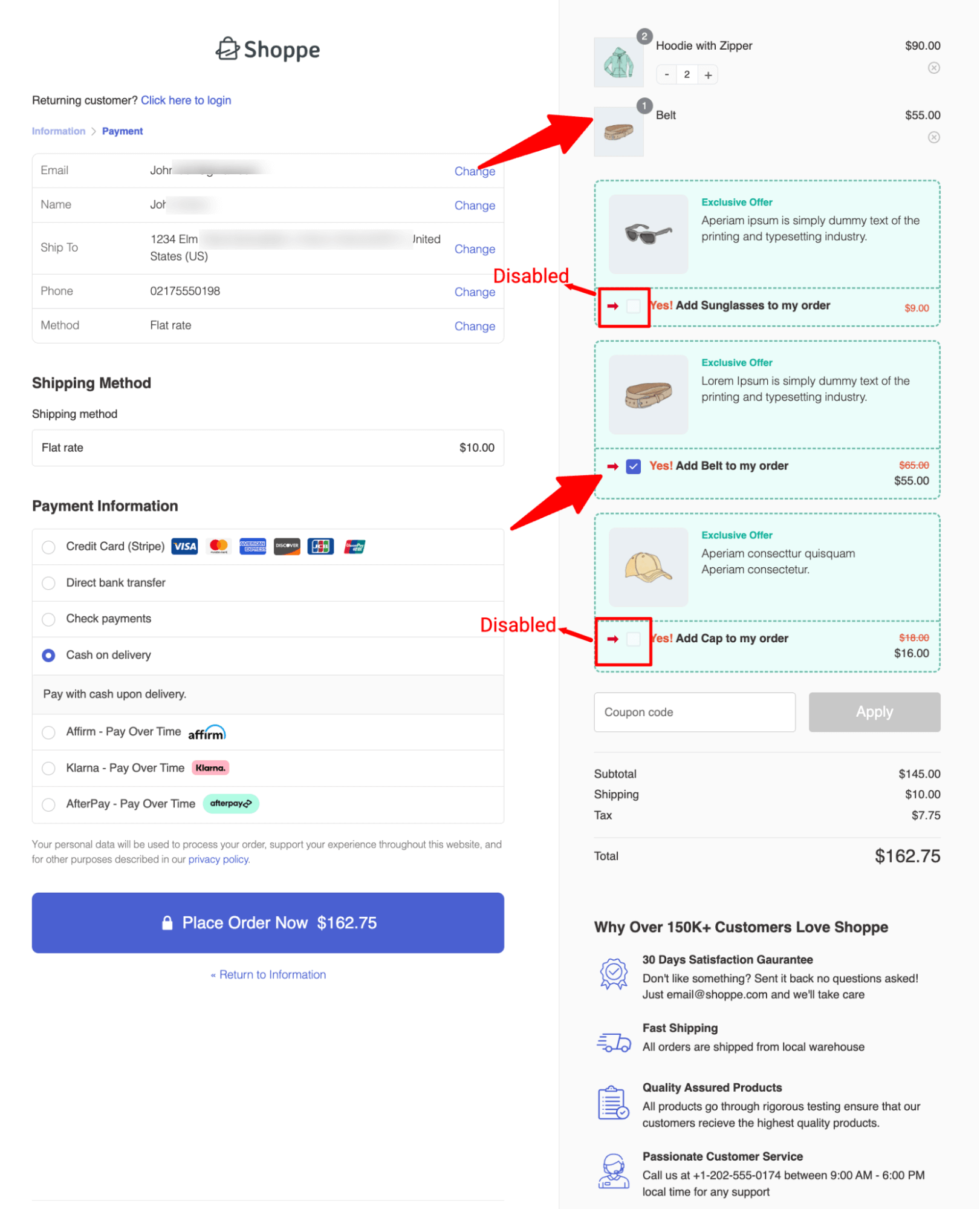
Place a test order to confirm that selecting one order bump disables the others.

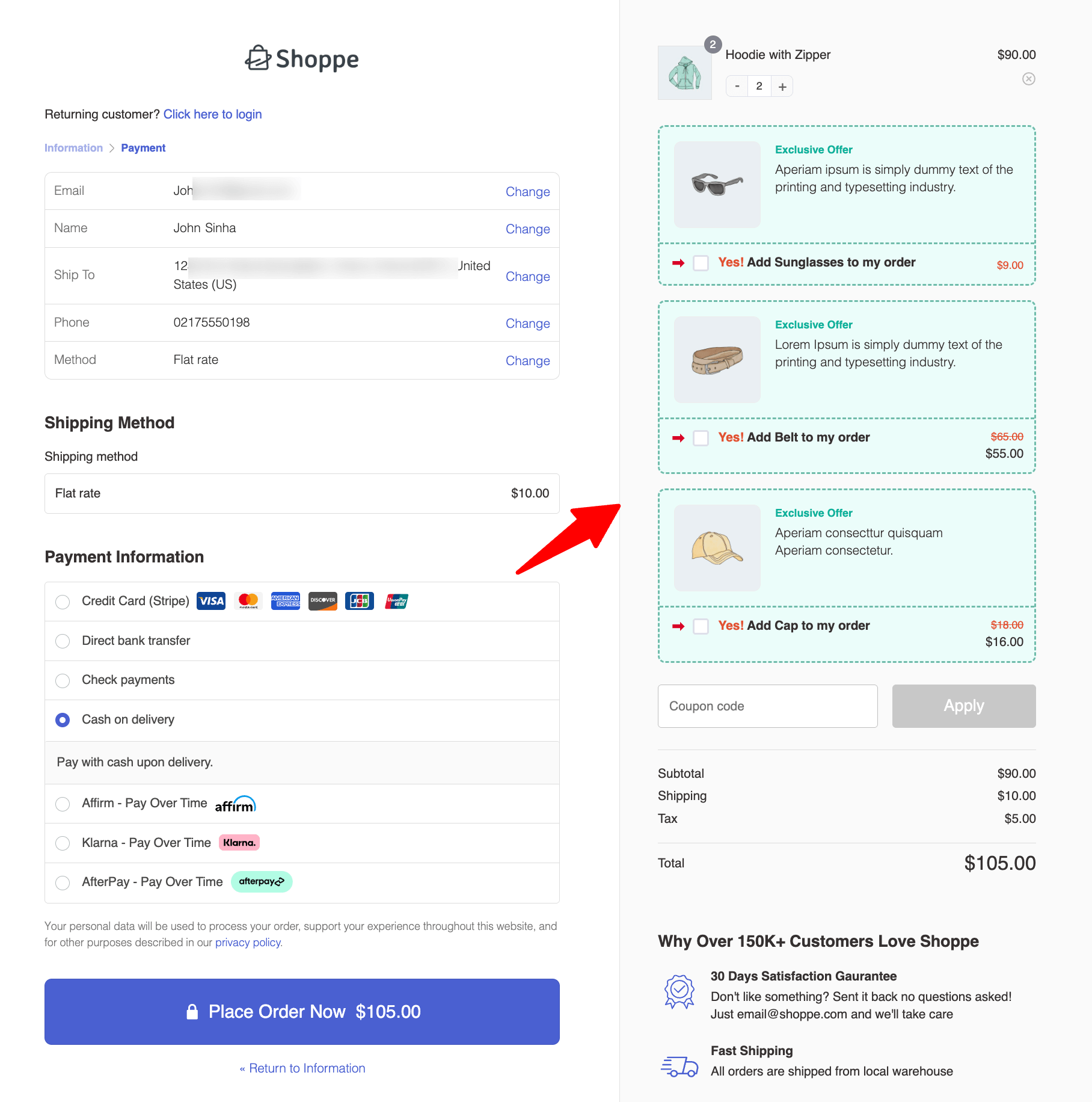
If customers want to choose a different order bump, they simply need to uncheck their current selection. Once they do, all available order bump offers will become selectable again.

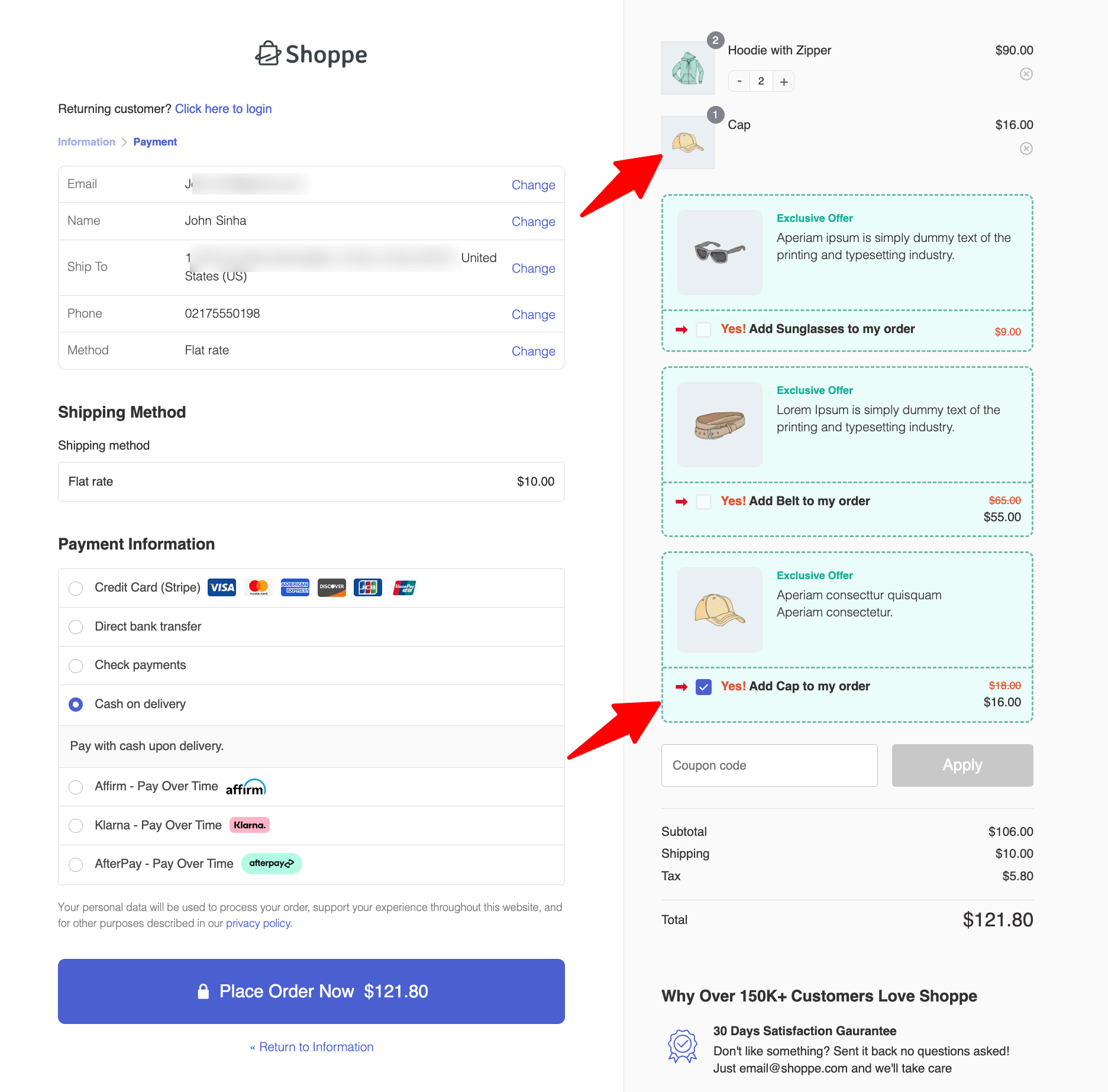
And now you can select a different order bump option.

And that’s it! That’s how you can successfully restrict order bump selection to a single offer by automatically disabling the others when one is selected.


