
WooCommerce email hooks give you powerful control over the emails your store sends, without touching the core files.
From order confirmations to shipping updates, these hooks let you customize content, add dynamic elements, and trigger additional actions with ease.
Whether you're a developer or a store owner looking to personalize your customer communication, email hooks open the door to advanced flexibility.
In this guide, we’ll cover:
- What are WooCommerce email hooks?
- Why use WooCommerce custom email hooks?
- Common WooCommerce email hooks and their usage
- An easier way to create custom emails (No coding needed)
- Best practices for using WooCommerce email hooks
- Common issues with WooCommerce email hooks (and how to fix them)
So, let's begin.
Table of Contents
- 1 What are WooCommerce Email Hooks?
- 2 15 Common WooCommerce Email Hooks and Their Usage
- 3 Skip WooCommerce Email Hooks: Here’s a Simple Way to Create Custom Emails Without Any Coding
- 4 How to Customize and Send Beautiful WooCommerce Emails? (Step-by-Step)
- 5 6 Best Practices for Using WooCommerce Email Hooks
- 6 Common Issues When Working with WooCommerce Email Hooks [with Solutions]
- 7 Final Thoughts: Unlocking the Full Potential of WooCommerce Emails with Hooks
What are WooCommerce Email Hooks?
WooCommerce email hooks enable you to personalize and customize your email to customers easily.
Whether it's an order confirmation, a shipping update, or any other kind of notification, these hooks give you control over what’s included in the emails and how they look.
Let’s get a better understanding of their types and use cases below!
There are two types of email hooks
- Action hooks
- Filter hooks
Let’s go through these actions and filter hooks in detail.
WooCommerce email action hooks
It lets you add extra content or trigger actions at specific points in the email.
For example, you can use an action hook to automatically include a thank-you message or a discount code in order confirmation emails.
Example: Including a thank-you message in the order confirmation email
add_action( 'woocommerce_email_order_details', 'add_custom_thank_you_message', 20, 4 );
function add_custom_thank_you_message( $order, $sent_to_admin, $plain_text, $email ) {
echo '<p>Thank you for your purchase! As a token of appreciation, enjoy 10% off on your next order with the code: THANKYOU10.</p>';
}Here, the woocommerce_email_order_details action hook adds a thank-you message to the email order details. The order information and a discount code for the customer will appear below.
WooCommerce email filter hooks
Through email filter hooks, you can change existing content. For instance, you can alter the email's subject line, adjust the footer, or modify any part of the email text before its dispatch.
Example: Change the subject line of the "New Order" email sent to the admin.
add_filter( 'woocommerce_email_subject_new_order', 'change_new_order_email_subject', 1, 2 );
function change_new_order_email_subject( $subject, $order ) {
return 'New Order Received: #' . $order->get_order_number() . ' - Please Review';
}The woocommerce_email_subject_new_order filter hook alters the "New Order" email's default subject line before sending it to the store admin.
Both action and filter hooks deliver powerful methods to personalize your store’s emails without changing the core code of WooCommerce!
Other Useful Email Hooks
- Email-specific hooks: These are specific to individual WooCommerce emails, such as new order notifications, completed order emails, or canceled order emails.
Example: After adding this woocommerce_email_after_order_table hook, you can add a custom message to the email after the order details table.
add_action( 'woocommerce_email_after_order_table', 'custom_message_after_order_table', 10, 4 );
function custom_message_after_order_table( $order, $sent_to_admin, $plain_text, $email ) {
echo '<p>If you have any questions, feel free to contact us at [email protected].</p>';
}You can see that a helpful message is placed after the order table to direct the customer to the support team.
- Admin email hooks: These help you customize email notifications sent to the store administrator, such as new order alerts.
Example: Let’s add this woocommerce_email_recipient_new_order hook to change or add recipients for the "New Order" email that is sent to admins.
add_filter( 'woocommerce_email_recipient_new_order', 'custom_admin_email_recipient', 10, 2 );
function custom_admin_email_recipient( $recipient, $order ) {
return '[email protected], [email protected]';
}Here, the "New Order" email will be sent to both the admin and the warehouse team to ensure everyone is informed.
- Customer email hooks: These are specific to customer-related emails, allowing you to modify emails like order confirmations, shipment notifications, or refund emails.
Example: This hook woocommerce_email_footer will allow you to customize the footer text in WooCommerce emails sent to customers.
add_action( 'woocommerce_email_footer', 'custom_email_footer' );
function custom_email_footer() {
echo '<p>Thank you for choosing our store. We hope to see you again!</p>';
}
This custom message, “Thanking the customer,” is added to the footer of every email. It reinforces a positive brand experience.
Using WooCommerce custom email hooks lets you personalize, automate, and enhance your store's emails, without editing core files. They help improve branding, customer experience, and workflow efficiency by giving you full control over email content and behavior.
15 Common WooCommerce Email Hooks and Their Usage
WooCommerce provides a variety of email hooks that allow developers to customize emails sent to customers and administrators.
These hooks help you modify email content, adjust recipients, or even add custom information to emails.
Below are 15 common WooCommerce email hooks and their usage:

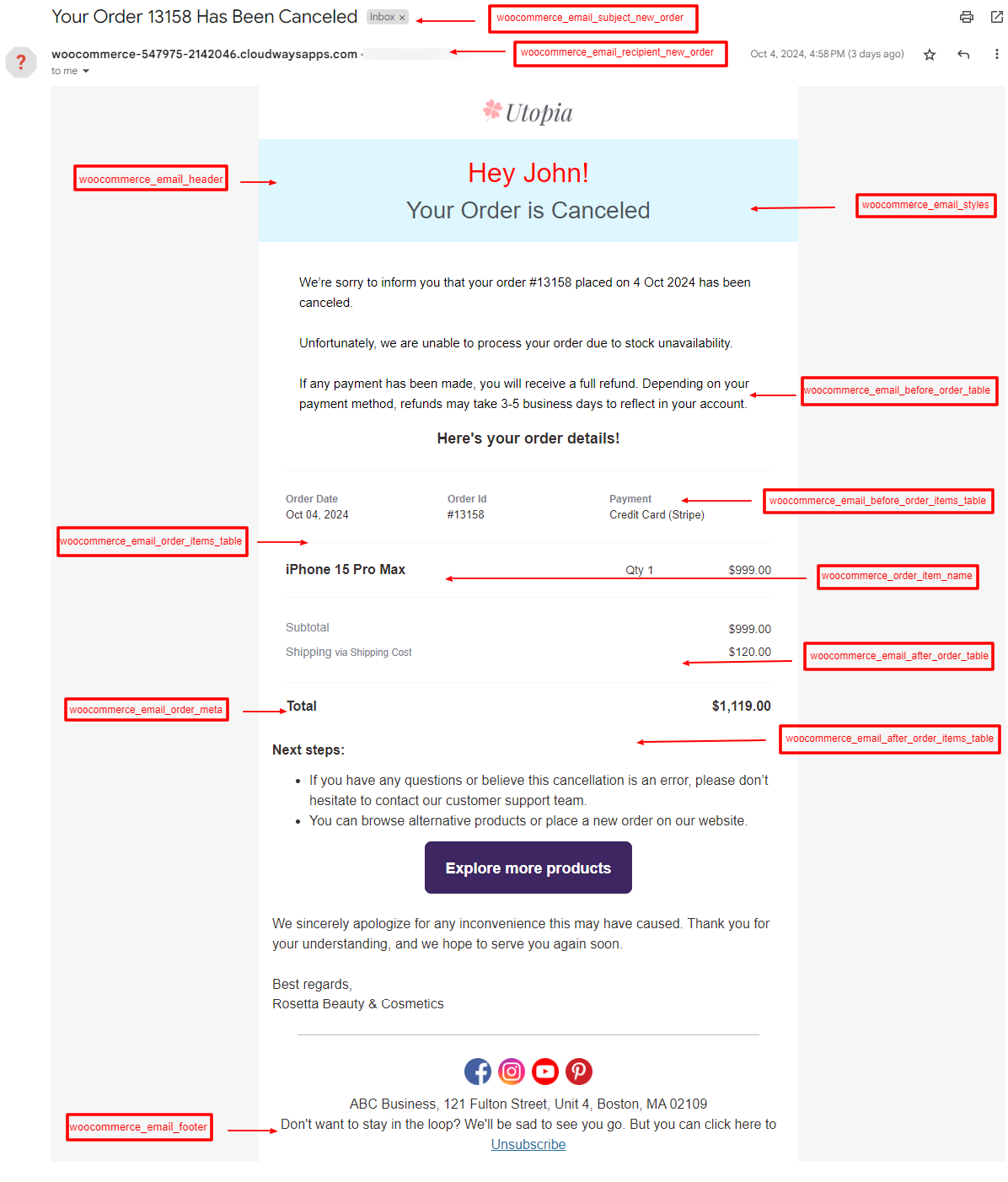
1. woocommerce_email_header
You can use this hook to add content, such as a custom message or branding, to the top of the email.
add_action( 'woocommerce_email_header', 'custom_email_header_content' );
function custom_email_header_content( $email_heading ) {
echo '<p>Welcome to our store! Here’s your order summary.</p>';
}
2. woocommerce_email_footer
Email footers can have custom content with this hook.
add_action( 'woocommerce_email_footer', 'custom_email_footer_content' );
function custom_email_footer_content() {
echo '<p>Thank you for shopping with us!</p>';
}
3. woocommerce_email_before_order_table
It adds text to an email before the order table.
add_action( 'woocommerce_email_before_order_table', 'add_custom_message_before_order_table', 10, 4 );
function add_custom_message_before_order_table( $order, $sent_to_admin, $plain_text, $email ) {
echo '<p>Your order is being processed. Here are the details:</p>';
}4. woocommerce_email_after_order_table
Increases the email's content after the order table.
add_action( 'woocommerce_email_after_order_table', 'custom_message_after_order_table', 10, 4 );
function custom_message_after_order_table( $order, $sent_to_admin, $plain_text, $email ) {
if ( $plain_text ) {
echo "If you have any questions, feel free to contact us.\n";
} else {
echo '<p>If you have any questions, feel free to contact us.</p>';
}
}
5. woocommerce_email_order_meta
Includes custom information below the email's order details.
add_action( 'woocommerce_email_order_meta', 'add_custom_meta_to_order_email', 10, 4 );
function add_custom_meta_to_order_email( $order, $sent_to_admin, $plain_text, $email ) {
$customer_note = $order->get_customer_note();
if ( $customer_note ) {
if ( $plain_text ) {
echo "Order Notes: " . $customer_note . "\n";
} else {
echo '<p>Order Notes: ' . esc_html( $customer_note ) . '</p>';
}
}
}
6. woocommerce_email_subject_new_order
Changes the subject line of an email with the subject "New Order."
add_filter( 'woocommerce_email_subject_new_order', 'custom_new_order_email_subject', 10, 2 );
function custom_new_order_email_subject( $subject, $order ) {
return 'New Order Received: ' . $order->get_order_number();
}
7. woocommerce_email_customer_details
This makes the email more personal by including the customer's name and contact information.
add_action( 'woocommerce_email_customer_details', 'add_custom_customer_details_to_email', 10, 3 );
function add_custom_customer_details_to_email( $order, $sent_to_admin, $plain_text ) {
$billing_email = $order->get_billing_email();
if ( $plain_text ) {
echo "Customer Email: " . $billing_email . "\n";
} else {
echo '<p>Customer Email: ' . esc_html( $billing_email ) . '</p>';
}
}
8. woocommerce_email_before_order_items_table
Makes the order table have text added before the list of items that have been ordered.
add_action( 'woocommerce_email_before_order_items_table', 'add_custom_before_order_items', 10, 4 );
function add_custom_before_order_items( $order, $sent_to_admin, $plain_text, $email ) {
if ( $plain_text ) {
echo "Here’s a breakdown of your order items:\n\n";
} else {
echo '<p>Here’s a breakdown of your order items:</p>';
}
}
9. woocommerce_email_after_order_items_table
After the list of items that have been ordered, this command adds something to the order table.
add_action( 'woocommerce_email_after_order_items_table', 'custom_message_after_order_items', 10, 4 );
function custom_message_after_order_items( $order, $sent_to_admin, $plain_text, $email ) {
$item_count = $order->get_item_count();
if ( $plain_text ) {
echo "Total Items: " . $item_count . "\n";
} else {
echo '<p>Total Items: ' . esc_html( $item_count ) . '</p>';
}
}
10. woocommerce_email_recipient_new_order
Sets up the person who will receive the "New Order" email.
add_filter( 'woocommerce_email_recipient_new_order', 'custom_admin_email_recipient', 10, 2 );
function custom_admin_email_recipient( $recipient, $order ) {
// Add new recipient along with existing ones
$additional_recipient = '[email protected]';
$recipient .= ',' . $additional_recipient;
return $recipient;
}
11. woocommerce_email_recipient_customer_processing_order
Customizes the recipient of the "Processing Order" email.
add_filter( 'woocommerce_email_recipient_customer_processing_order', 'custom_processing_order_recipient', 10, 2 );
function custom_processing_order_recipient( $recipient, $order ) {
return '[email protected]';
}
12. woocommerce_email_order_items_table
Modifies the order items table, allowing you to change how items are displayed.
add_action( 'woocommerce_email_before_order_items_table', 'custom_message_before_order_items', 10, 4 );
function custom_message_before_order_items( $order, $sent_to_admin, $plain_text, $email ) {
if ( $plain_text ) {
echo "Custom Order Items Layout\n\n";
} else {
echo '<p>Custom Order Items Layout</p>';
}
}
13. woocommerce_email_styles
Customizes the CSS for WooCommerce emails.
add_filter( 'woocommerce_email_styles', 'custom_email_styles' );
function custom_email_styles( $css ) {
$css .= '.email-footer { color: #ff0000; }';
return $css;
}
14. woocommerce_order_item_name
Modifies the product name displayed in the email order item table.
add_filter( 'woocommerce_order_item_name', 'customize_order_item_name', 10, 2 );
function customize_order_item_name( $item_name, $item ) {
return 'Special: ' . $item_name;
}
15. woocommerce_email_subject_processing_order
It customizes the subject line of the "processing order" email.
add_filter( 'woocommerce_email_subject_processing_order', 'custom_processing_order_email_subject', 10, 2 );
function custom_processing_order_email_subject( $subject, $order ) {
return 'Your Order is Being Processed: ' . $order->get_order_number();
}
Adding the default WooCommerce email hooks
Adding default WooCommerce email hooks is a simple process. To do this, you have to use your theme’s functions.php file.
Below is a step-by-step guide on how to add default WooCommerce email hooks to customize various parts of the WooCommerce emails:
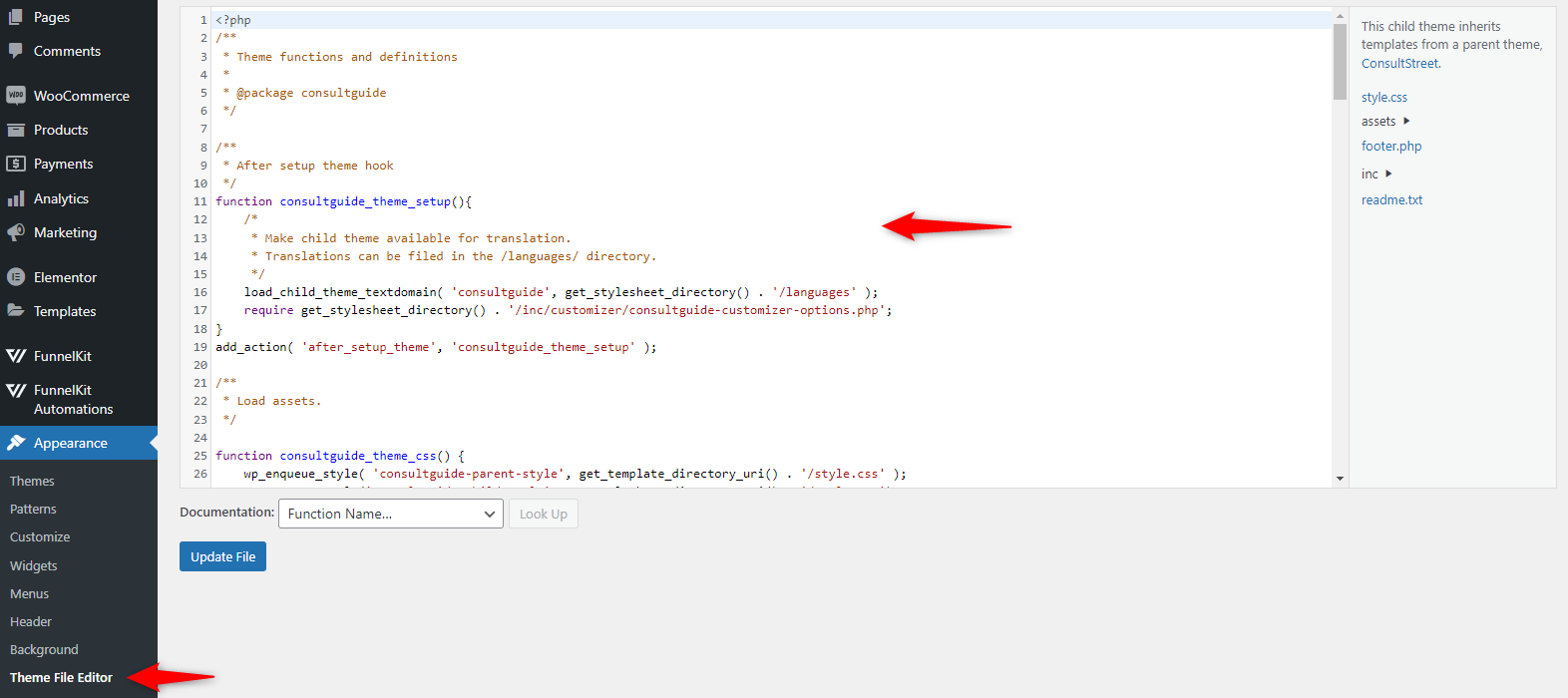
1. Access your theme’s functions.php file
- First, log in to your WordPress dashboard.
- Navigate to Appearance > Theme Editor.
- Open your theme’s functions.php file (or, if you’re using a child theme, open the child theme's functions.php file to avoid overwriting changes during theme updates).

2. Add the hook you want to customize
After accessing the functions.php file, you can add WooCommerce email hooks to modify email content.
Method 1: Suppose you want to add a custom message or branding at the top of WooCommerce emails.
For that, you can use the woocommerce_email_header hook. It will add a message to every WooCommerce email just below the header.
add_action( 'woocommerce_email_header', 'custom_email_header_content' );
function custom_email_header_content( $email_heading ) {
echo '<p>Thank you for choosing our store! We value your business.</p>';
}
Method 2: Let’s consider another example. Suppose you want to include customer-specific details, like their email address, in the order confirmation email.
You need to use the woocommerce_email_customer_details hook. This hook adds the customer's email address below the order details in the email.
add_action( 'woocommerce_email_customer_details', 'add_custom_customer_details_to_email', 10, 3 );
function add_custom_customer_details_to_email( $order, $sent_to_admin, $plain_text ) {
echo '<p>Customer Email: ' . $order->get_billing_email() . '</p>';
}
Removing the default WooCommerce email hooks
You can remove the hooks using the same process you used to add them. This is particularly useful if you wish to prevent a specific hook from functioning in your WooCommerce email.
Let’s see how to do it:
1. Access Your Theme’s functions.php File
- Log in to your WordPress dashboard.
- Go to Appearance > Theme Editor.
- Open the functions.php file of your theme, or preferably your child's theme, to prevent any issues during theme updates.
2. Remove the WooCommerce Hook
To remove a WooCommerce hook, you’ll use the remove_action() or remove_filter() function, depending on whether the hook is an action or a filter. Below are examples of how to remove different types of WooCommerce email hooks.
Method 1: Let's say you wish to eliminate the content that the default email header hook (woocommerce_email_header) has added. For instance, you need to use the remove_action() function.
This will remove the default header content from all WooCommerce emails. It will also leave the header blank or allow you to replace it with custom content.
remove_action( 'woocommerce_email_header', 'woocommerce_email_header', 10 );
Method 2: Remove the order details in an email
If you want to remove the order details table, which lists the purchased items, use the woocommerce_email_order_details hook.
It will remove the table that displays the list of products ordered in WooCommerce emails.
remove_action( 'woocommerce_email_order_details', 'woocommerce_email_order_details', 10, 4 );
Skip WooCommerce Email Hooks: Here’s a Simple Way to Create Custom Emails Without Any Coding
The above examples show how to add custom texts to WooCommerce emails using hooks.
However, this might feel overwhelming if you're uncomfortable working with custom code or adding snippets to your WordPress site.
Even if you understand the process, it can still be time-consuming, and you may not have the flexibility to make complex customizations like automating email sequences based on customer behavior.
Hiring a professional developer for minor changes or customizations can also be costly.
But don’t worry! There’s a much simpler way to create customized, automated emails without needing any coding skills.
Introducing FunnelKit Automations, a powerful CRM designed for WooCommerce stores. It lets you easily set up and automate personalized email workflows in minutes.
It has both the free (lite) and premium versions. Its powerful, enhanced visual email builder enables you to design and customize emails without any coding skills.
You can build custom email sequences triggered by customer actions, send targeted messages, collect user data, and nurture leads all without writing a single line of code.
Are you interested in learning more? Here’s a short recap of what this powerful feature is capable of:
- Drag-and-drop interface: Experience a simple drag-and-drop experience to add elements to your email template. For example, you can add content blocks like text, images, buttons, and even WooCommerce-specific elements like product details and order summaries. Therefore, it simplifies the process for anyone to design emails according to their expectations.
- Pre-designed templates: To save more time, FunnelKit Automation offers over 22 pre-designed email templates. Simply select your preferred template, import it, and start using it. Also, you can customize, edit, and moderate as per your requirements.
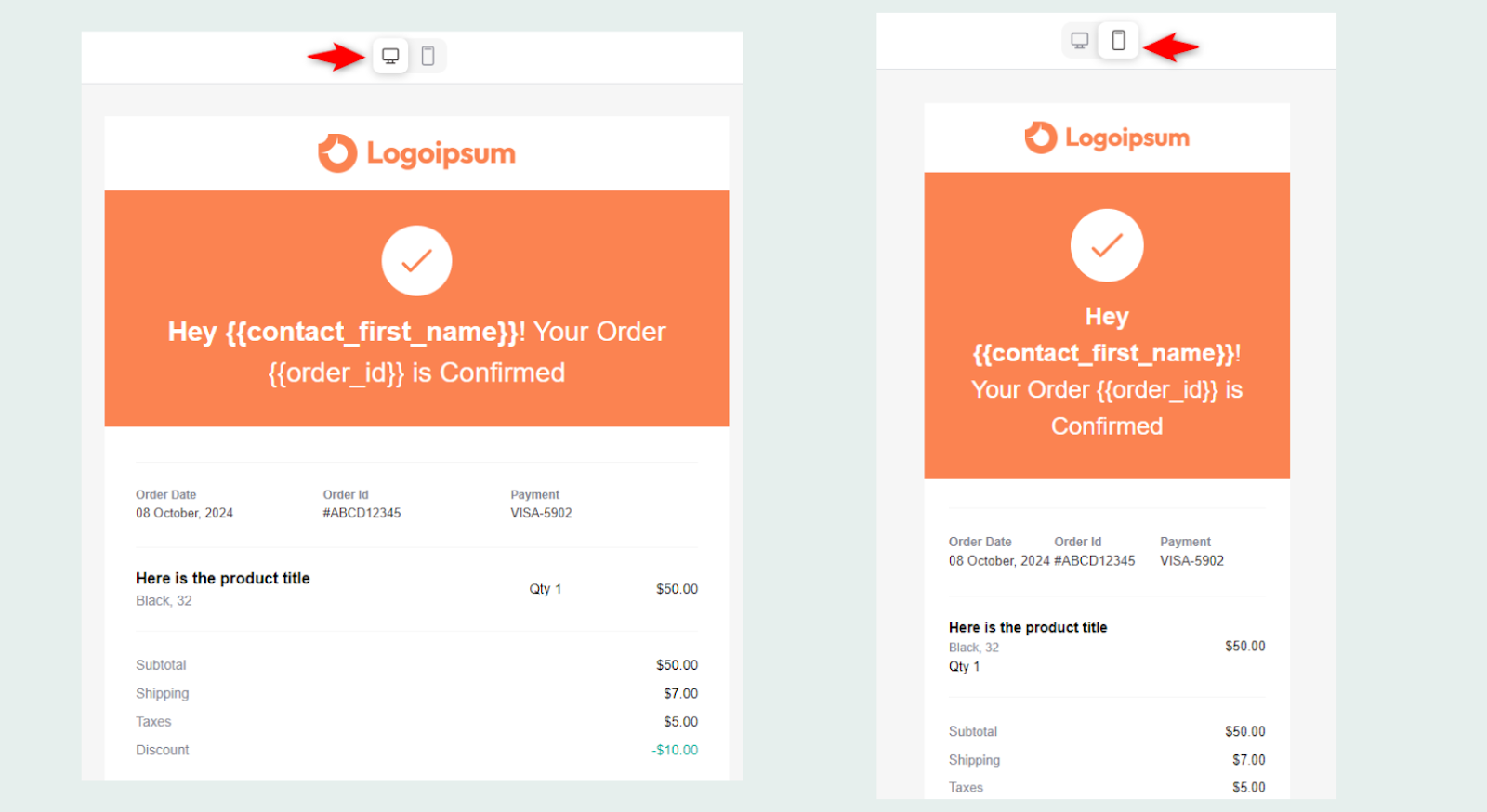
- Responsive design: The emails you design will automatically adjust for optimal viewing on different devices, such as desktops, tablets, and smartphones.
- Personalization: Merge tags easily allow you to add personalization. They allow you to dynamically include customer details like their name, order number, and more. This helps make emails more engaging and personalized for each recipient.
- Advanced customization options: You can control every aspect of your email’s appearance, from typography to color schemes, ensuring that the emails match your brand’s identity.
Check out this video to learn more about this awesome email builder tool as an alternative to manual WooCommerce email hooks.

Are you prepared to revamp your store's email correspondence? Let's start building beautifully customized email workflows; no coding is required!
How to Customize and Send Beautiful WooCommerce Emails? (Step-by-Step)
This section will demonstrate how to create, customize, and send beautiful emails from your WooCommerce store directly from the WordPress dashboard without needing any code.
Step 1: Create an automation
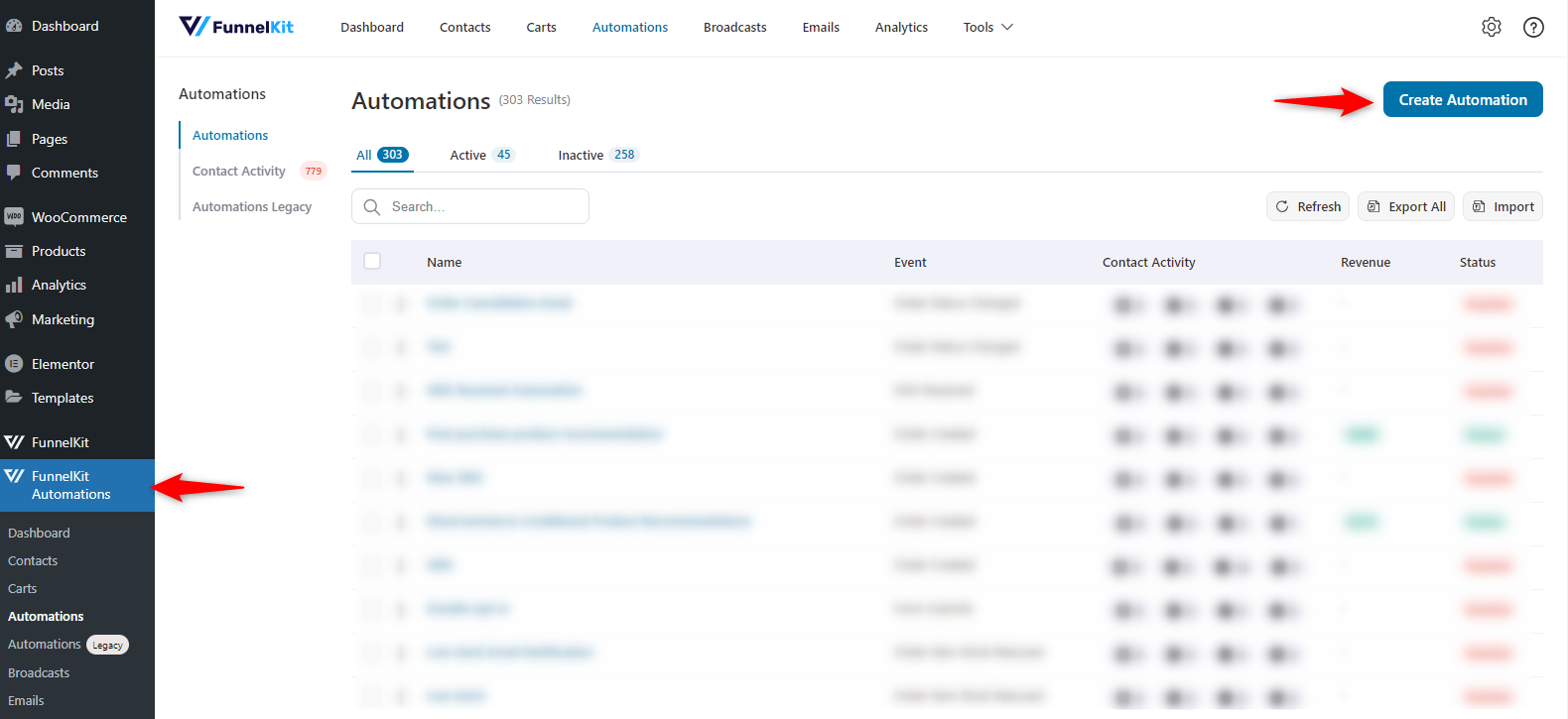
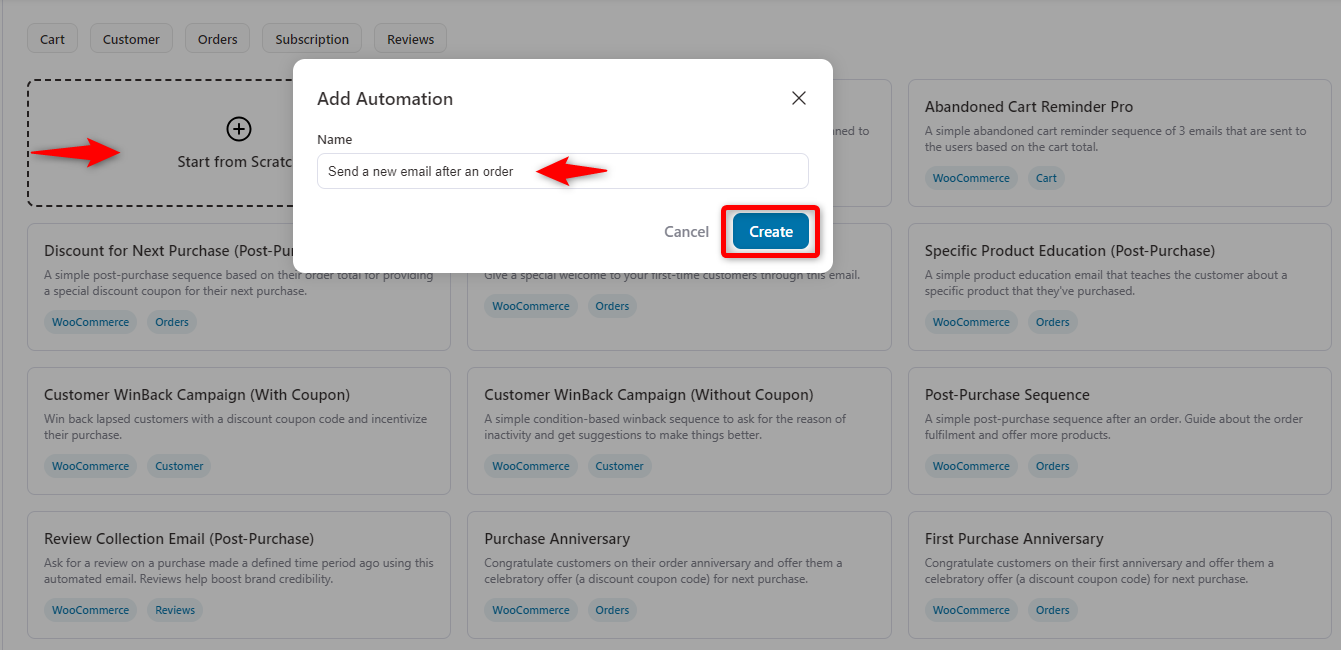
First, create an automation. To do so, navigate to FunnelKit Automations and click the “Create automation” button.

We will establish automation from the beginning. So, click on the “Start from scratch” button and provide a name for your automation.
Then click on the “Create” button.

Step 2: Select the WooCommerce order created event
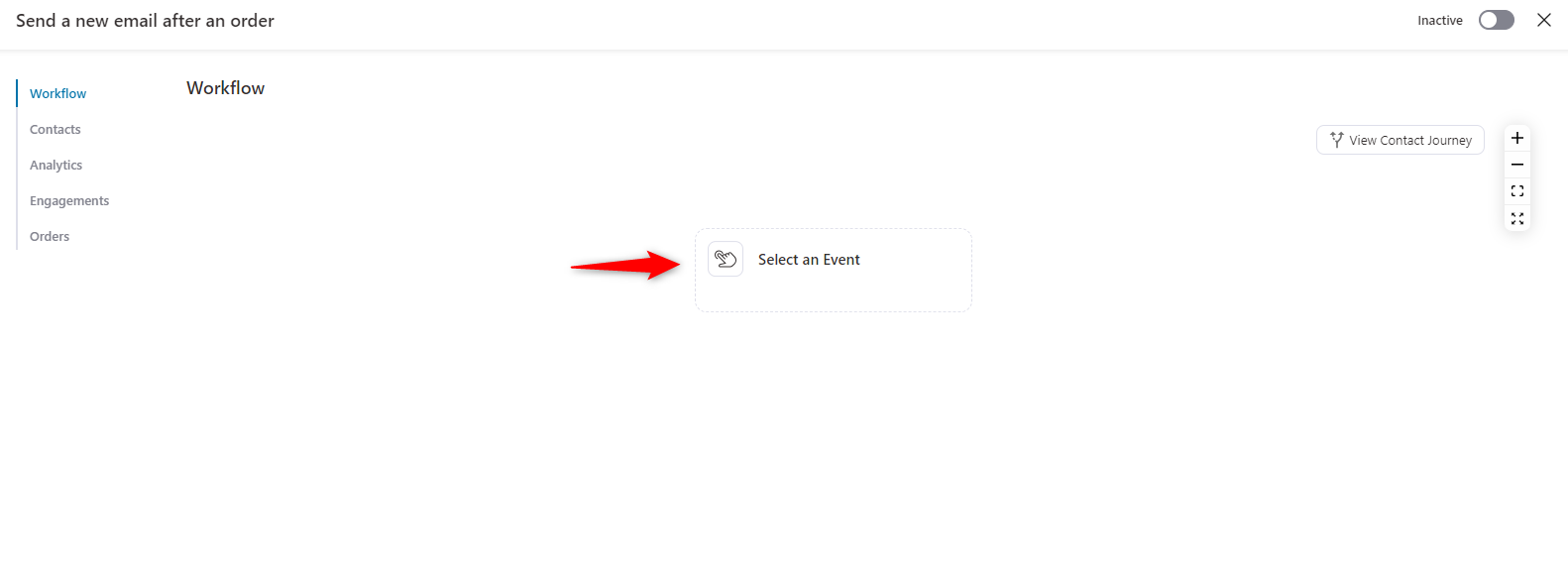
The next step is to select an event for which the store will send the email.
Click on 'Select an Event'.

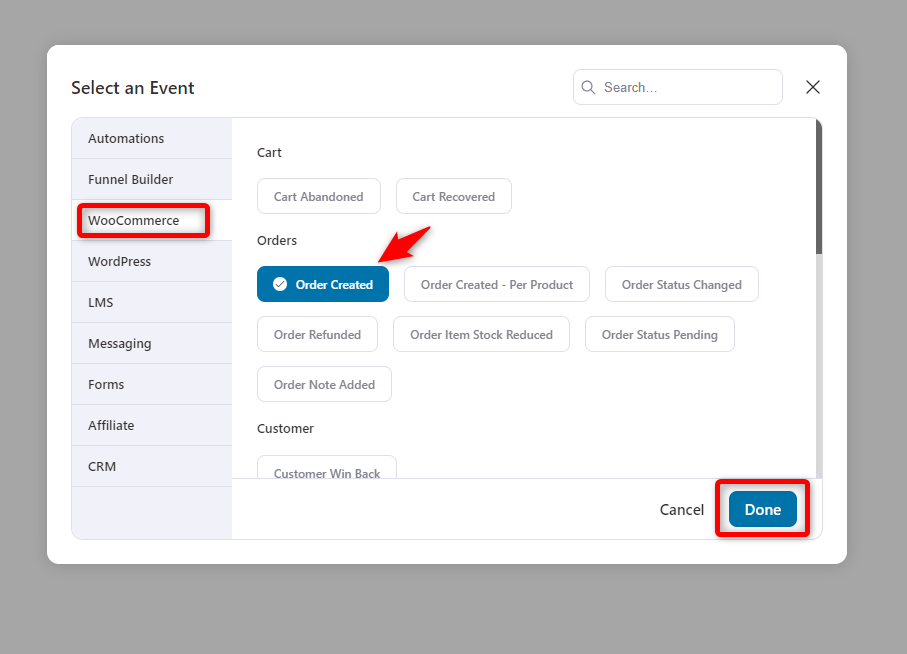
Under the WooCommerce tab, select the “Order Created” event and click the “Done” button.

Next, choose the order status for which you want to trigger your event. Ensure that you select a product that allows the automation to send an email for each order.
In addition, choose Contact on Run Multiple times, so users receive this email whenever they place an order in your store.
Then, hit the “Save” button.

Step 3: Add the email action and configure it
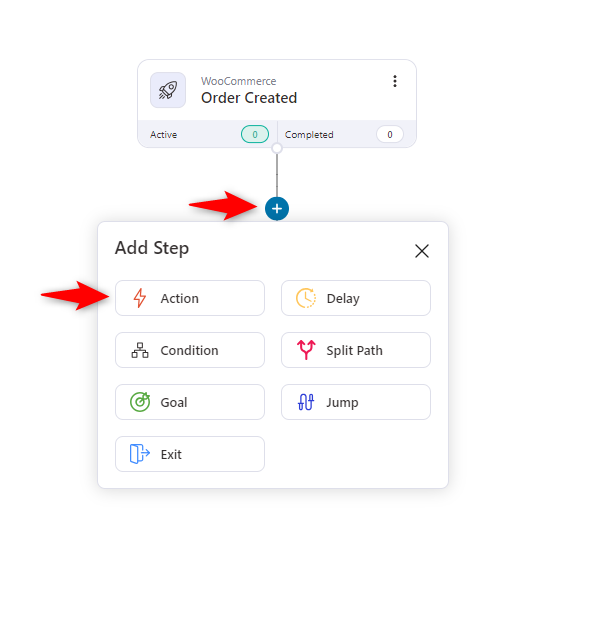
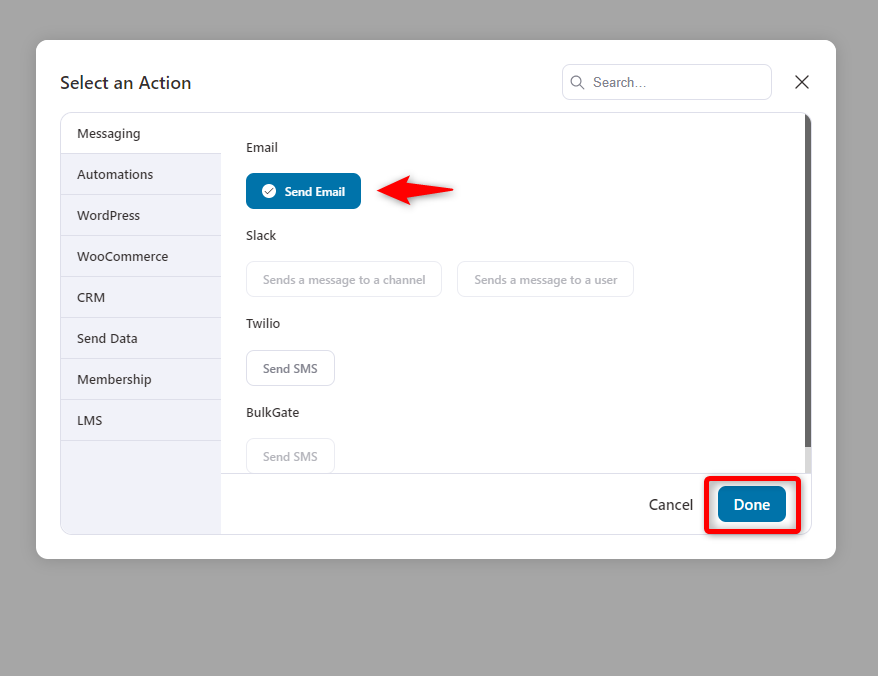
Now, select the “+” button and choose an action.

Under the messaging tab, select the “Send Email” button. And hit the done.

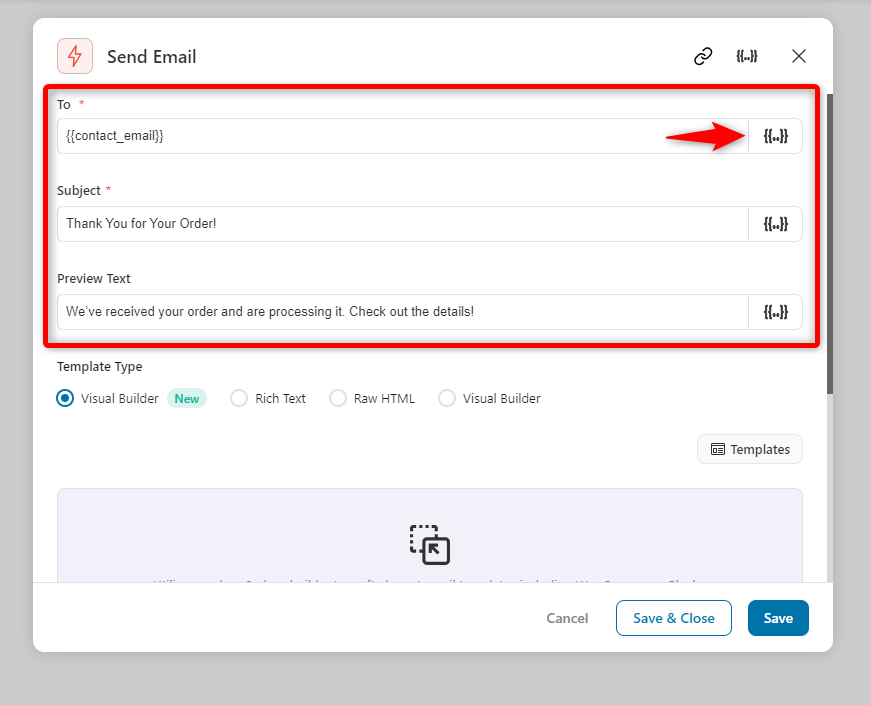
Then, configure the email settings.
Here, configure the email address to which it will be sent, the subject line, and a preview text.

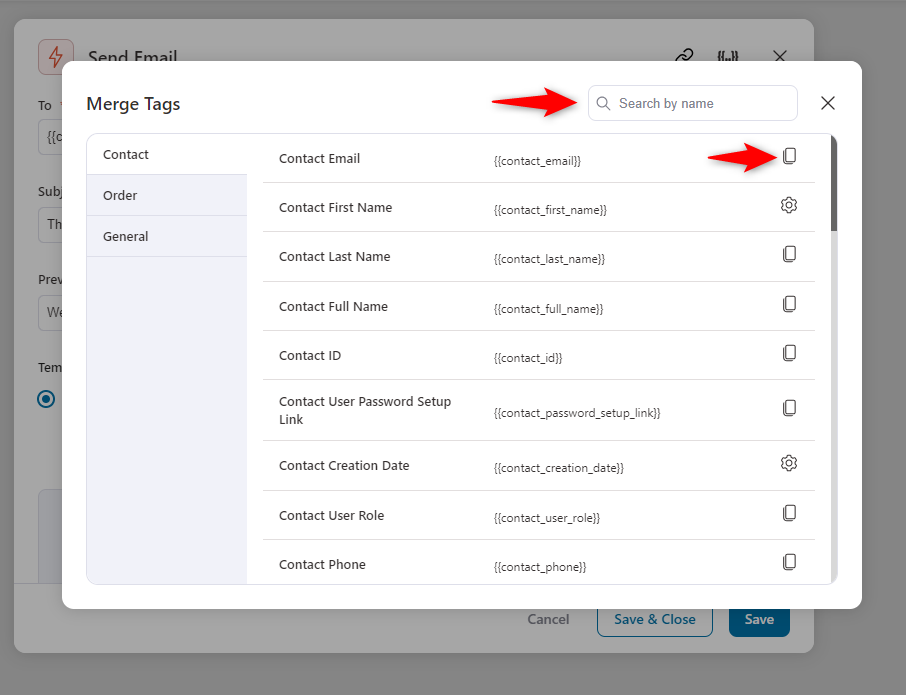
To personalize your customers, you can use the “Merge Tag” icon {{..}} to do that easily.
Click on it, and you will find different tags. Select the preferred option and use it according to your needs and requirements.

Step 4: Import a pre-designed email template
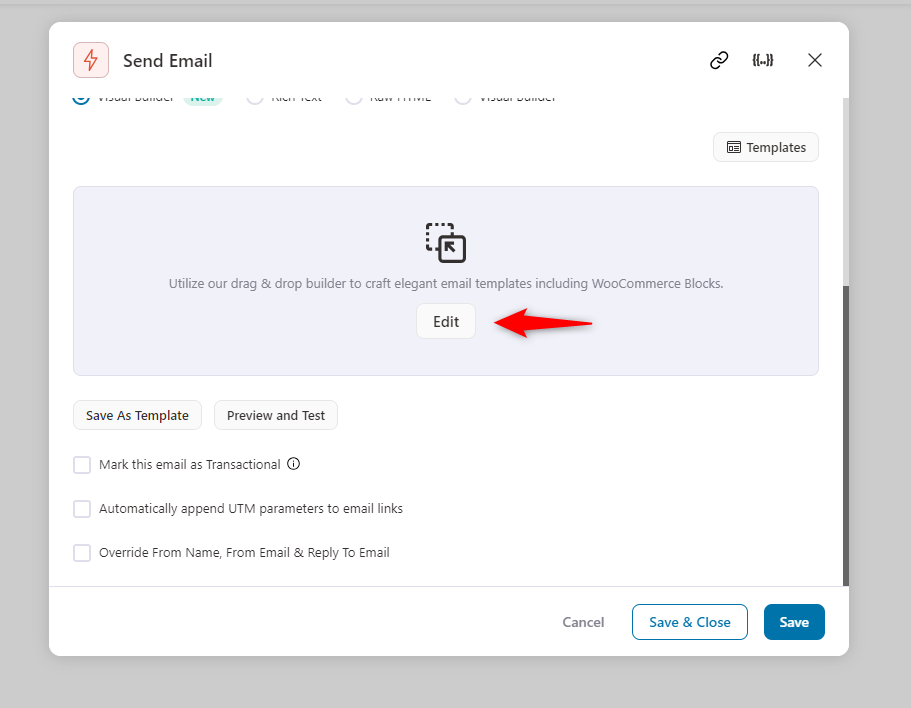
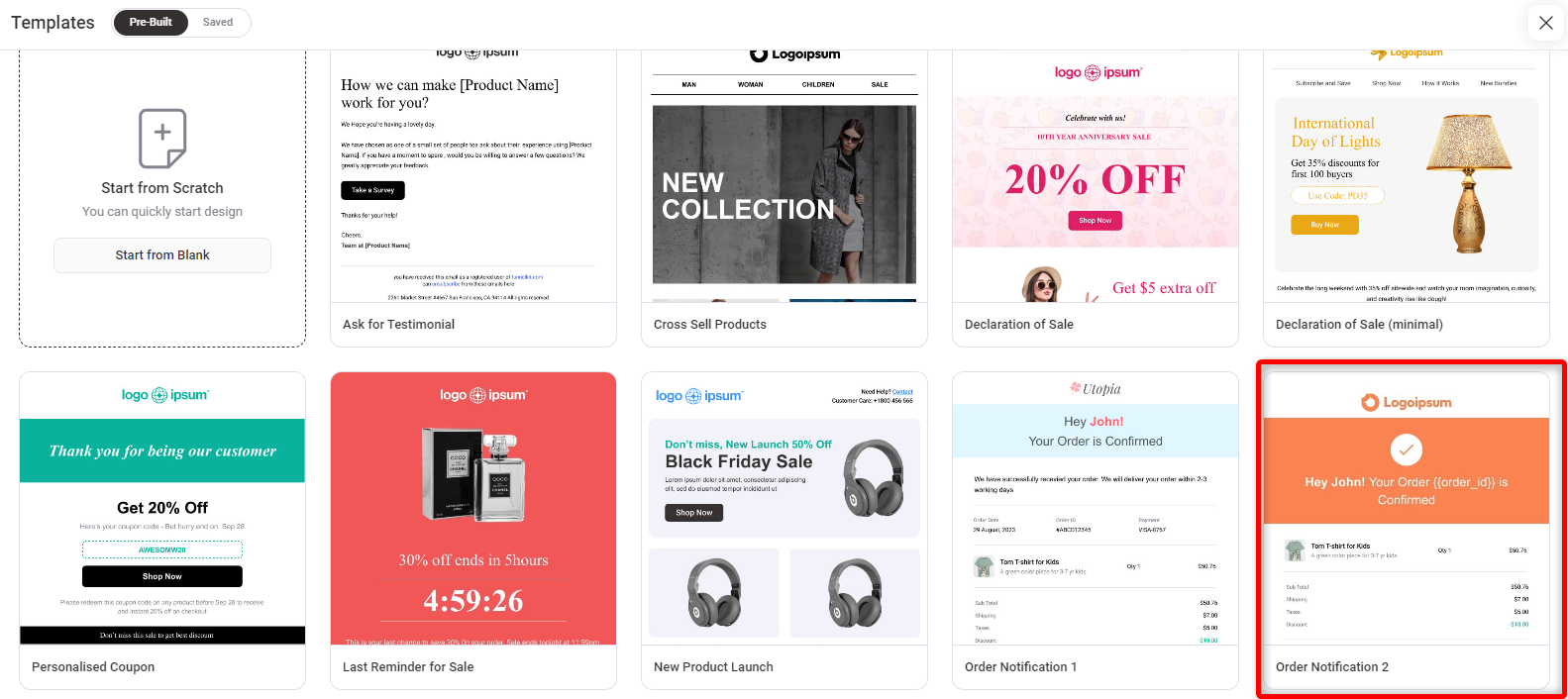
Scroll down, and you’ll find the option to choose a template for your email.
For that, we’ll use an enhanced Visual Builder (New). Choose that one and click on the “edit” button.

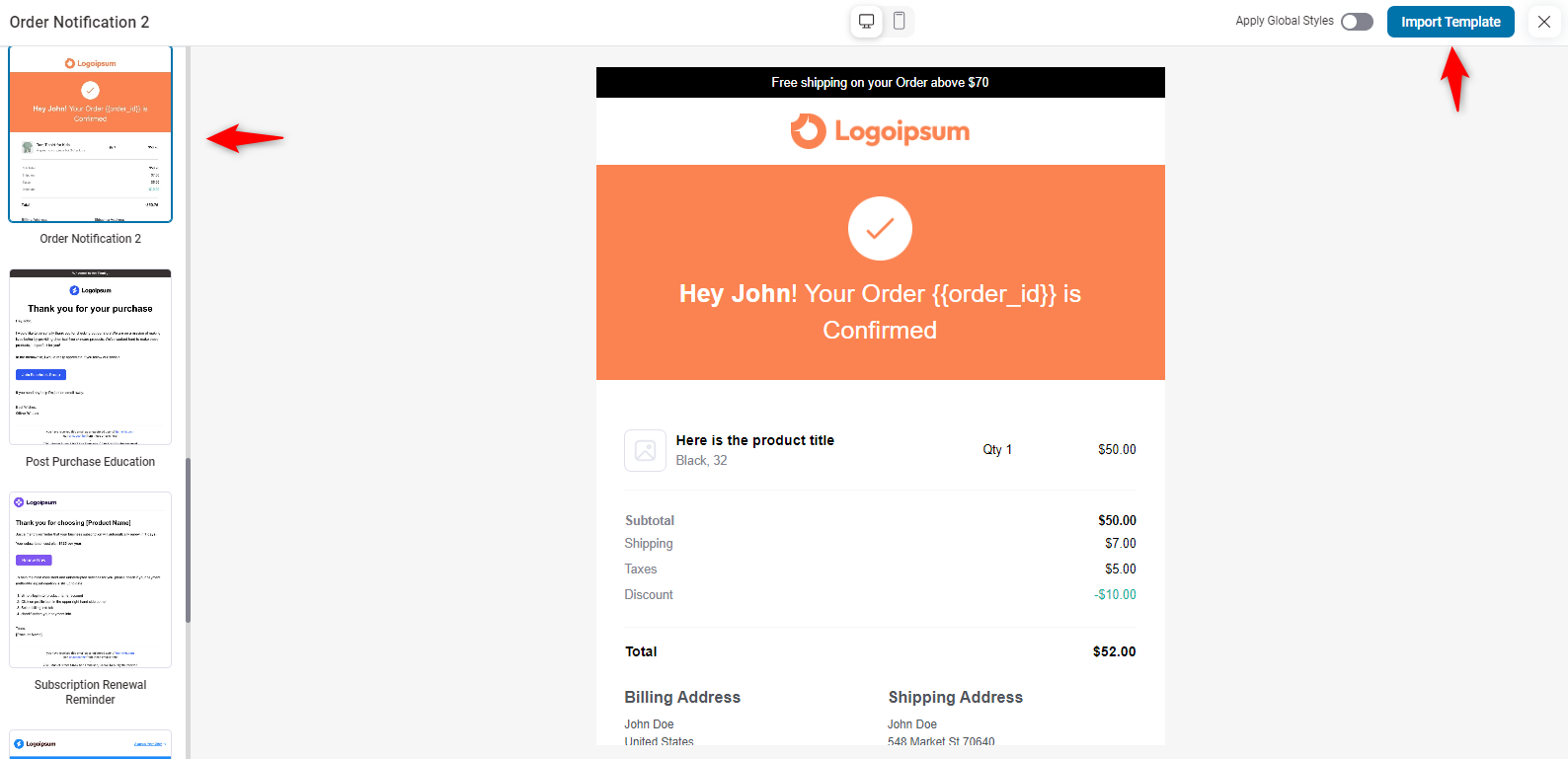
Choose your preferred template from here. In our case, we chose“Order Confirmation 2” and then imported “Order Confirmation 2” and then imported it.

Once you have checked everything, click “Import Template”.

Step 5: Customize the email template
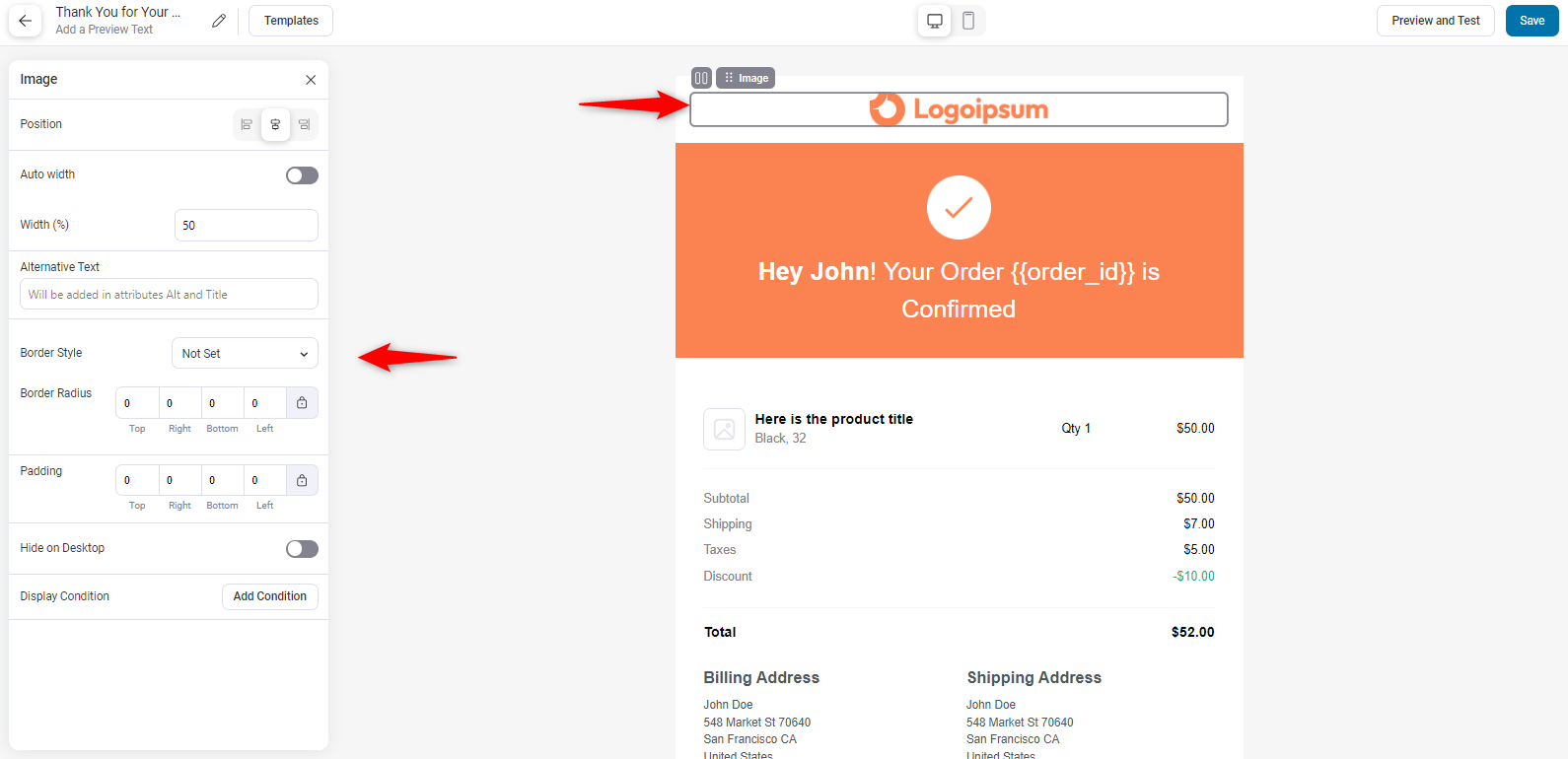
Next, you’ll land on the email customizer workspace.
Let’s see how to customize each section using the “Visual Email Builder” of FunnelKit Automations.
Logo
Click on the logo to find the options on the left side.

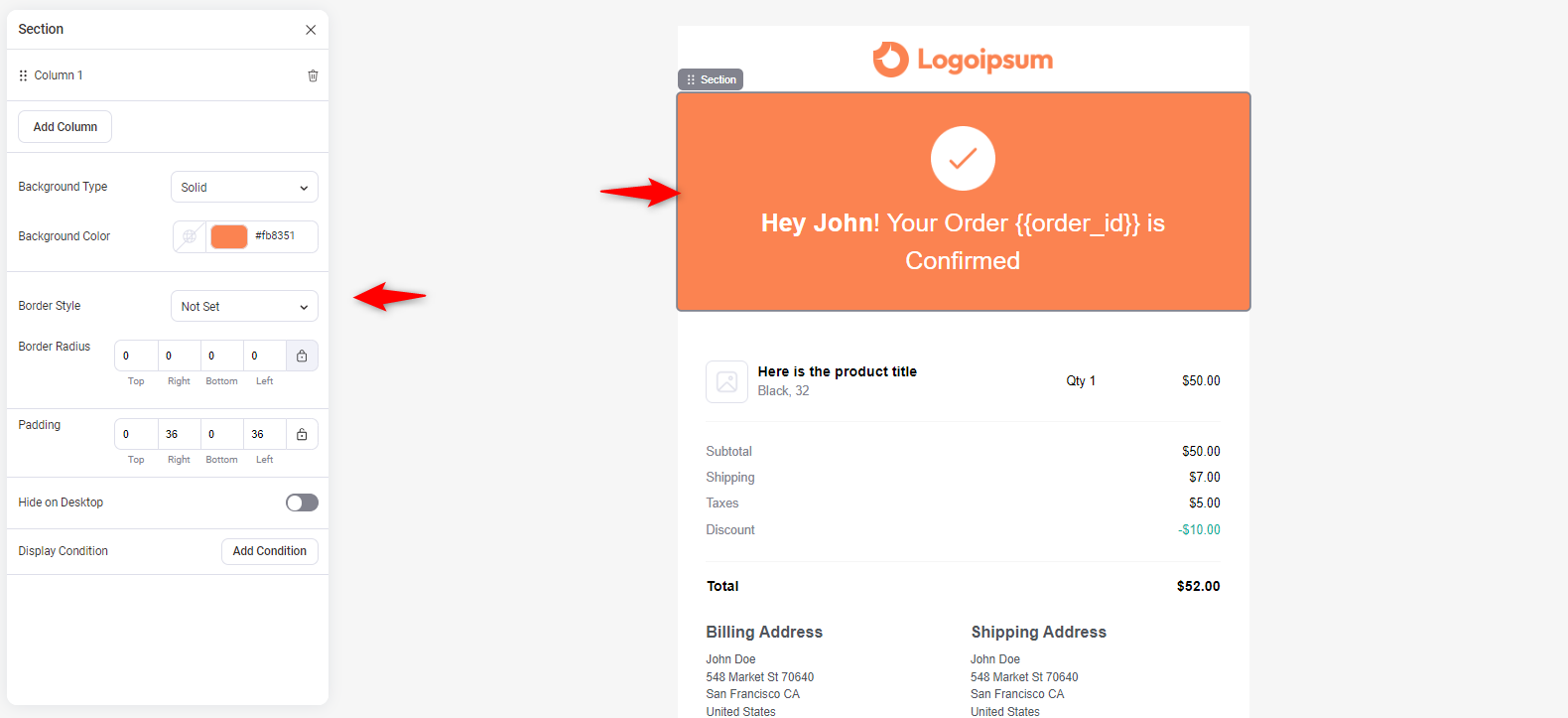
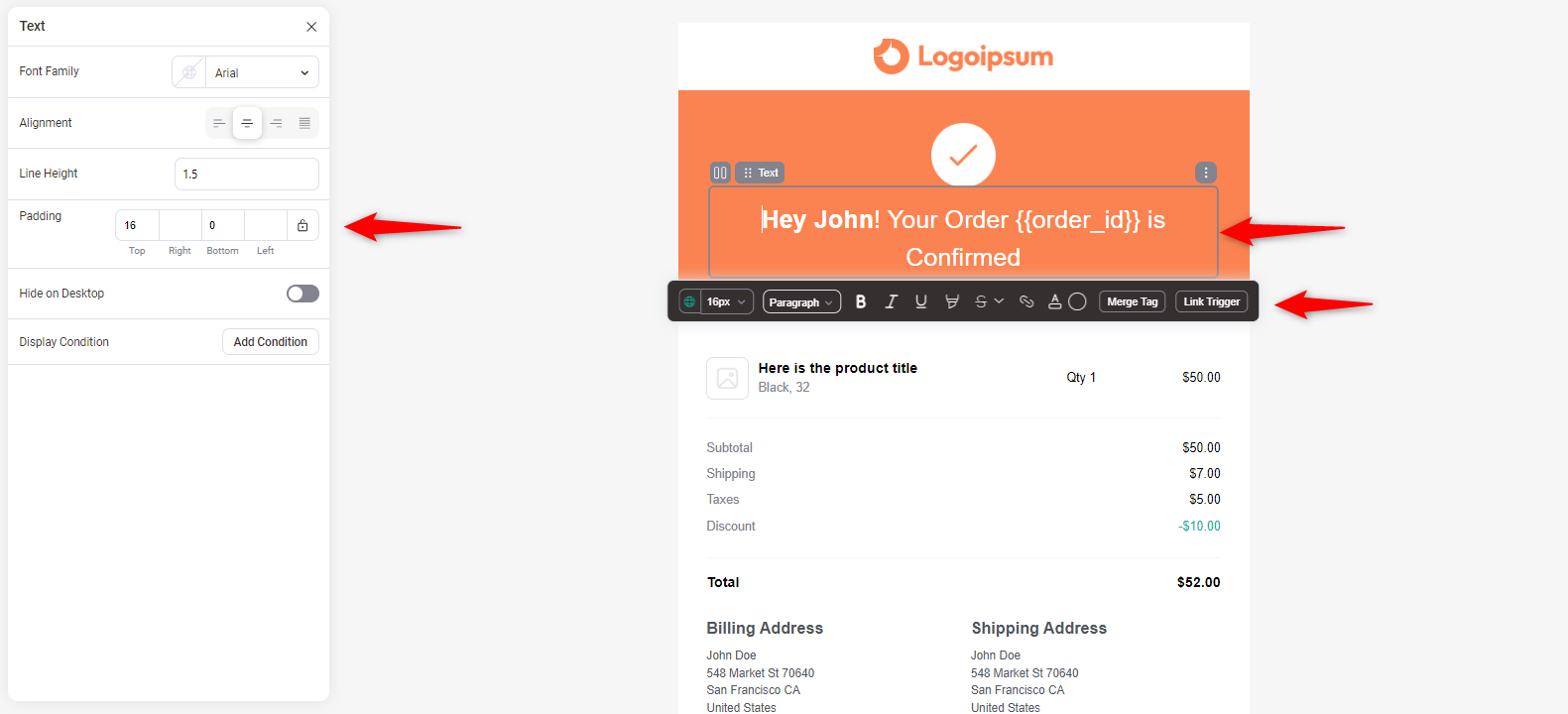
Header
Click on the email header portion. You can see the options are available on the left side.

You can add text to the heading and customize it.
For example, you can align its position, color, font, and line, add personalized merge tags & links, and do more.

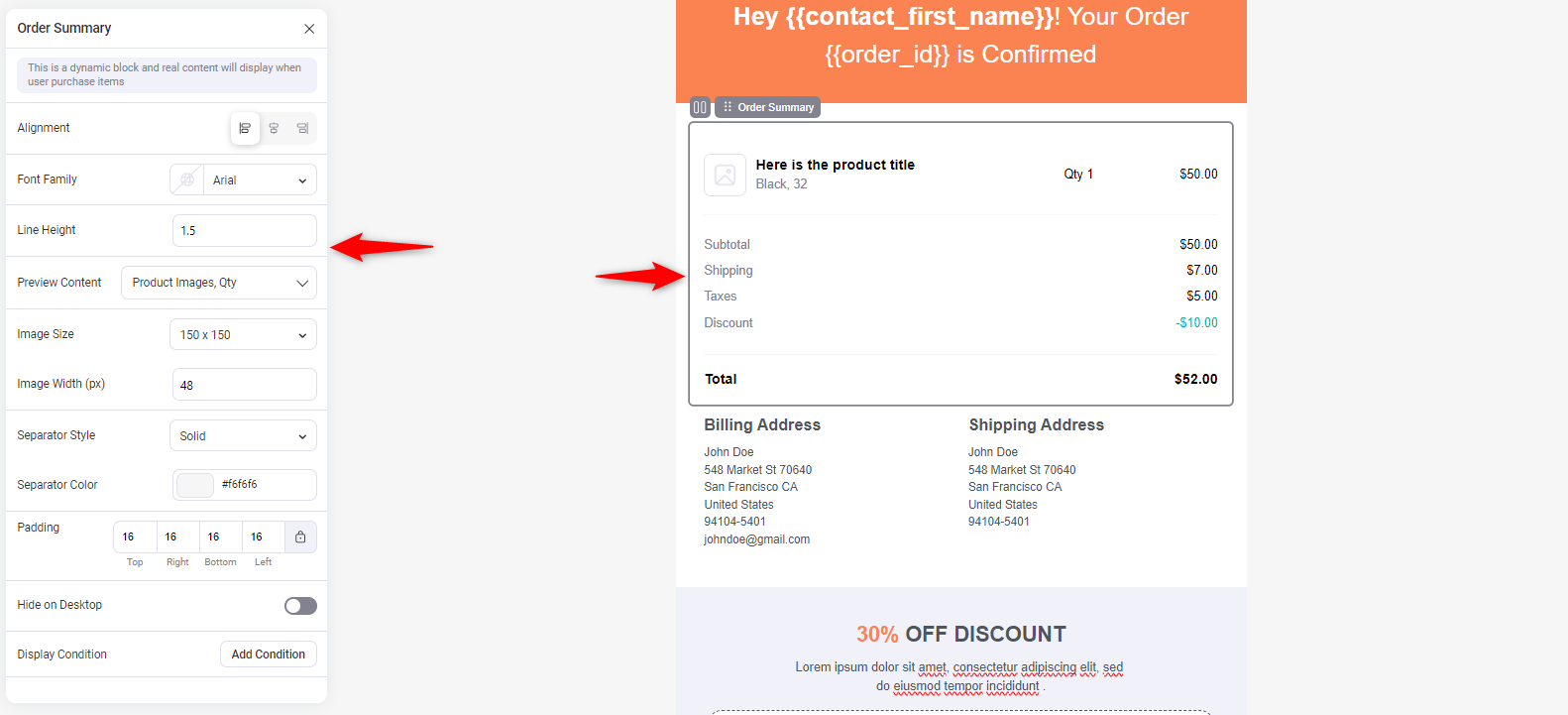
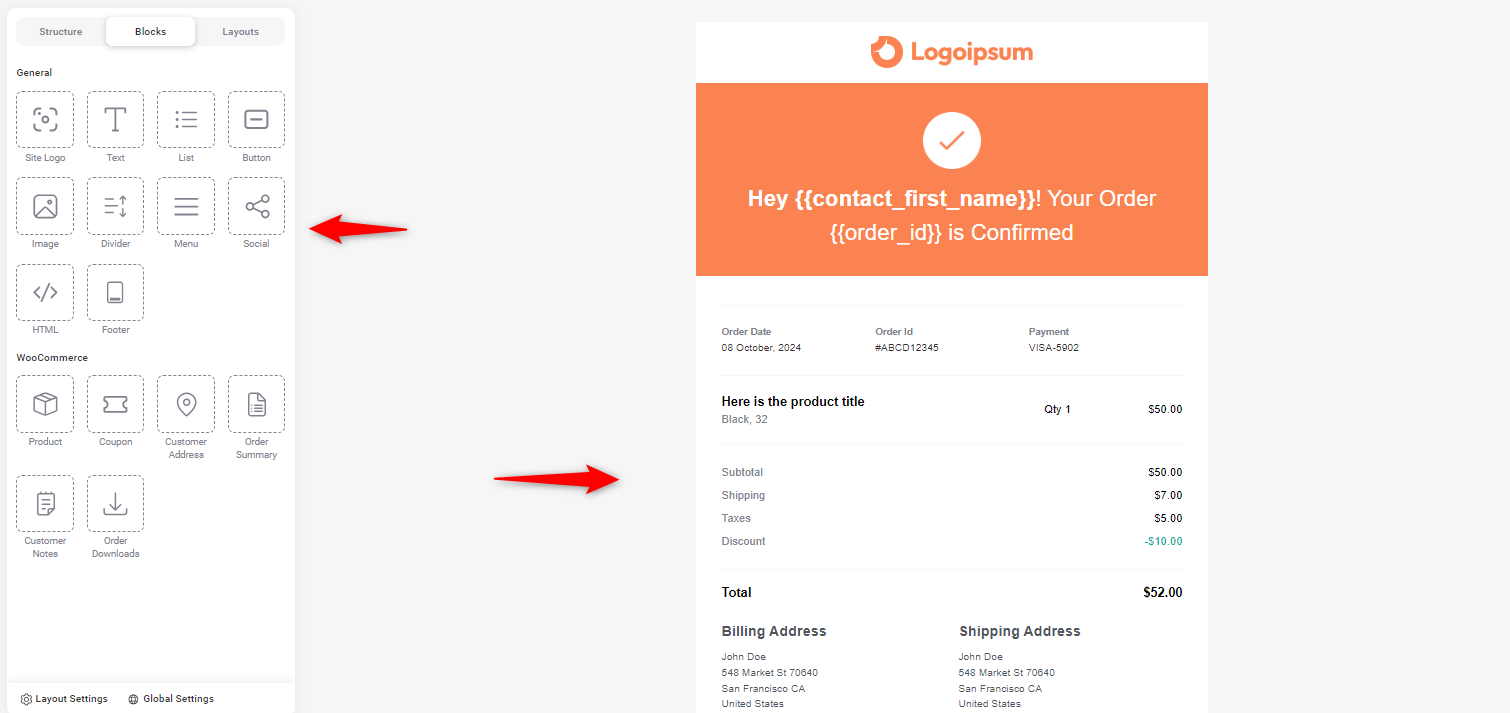
Order details
Click on the order details table to find the options to customize it.
Check them one by one and adjust them depending on your website.

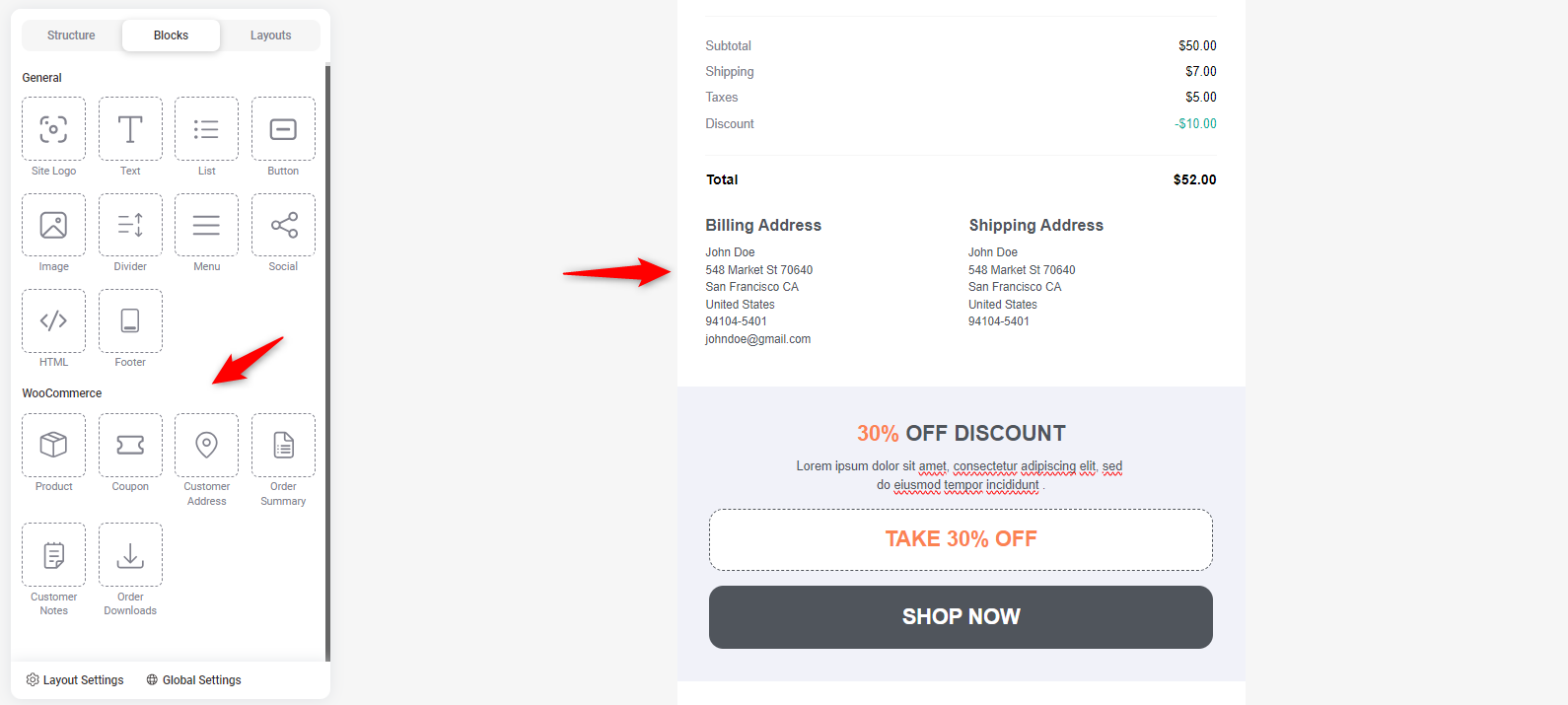
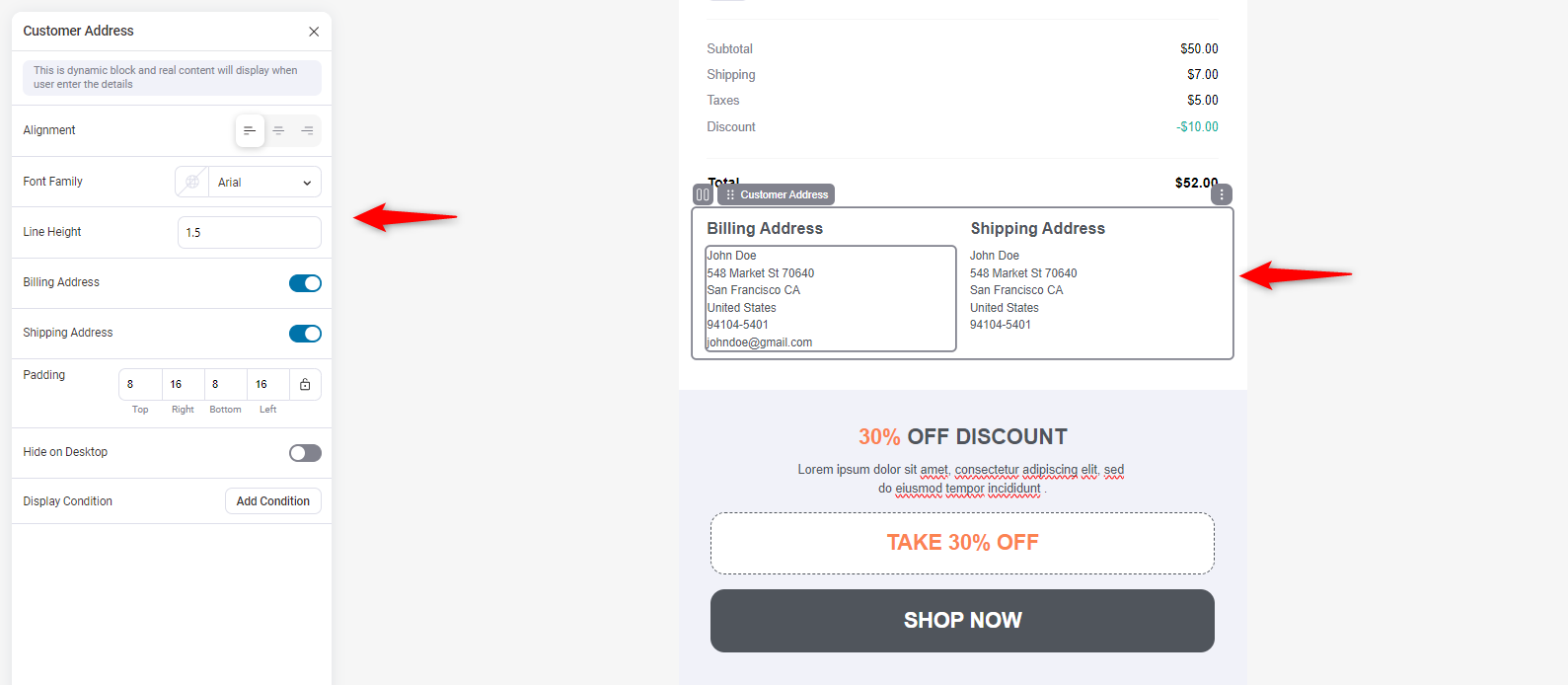
Here, you can see the WooCommerce-related blocks. You can just add them by dragging and dropping them.

Here, we are customizing the customer address block.

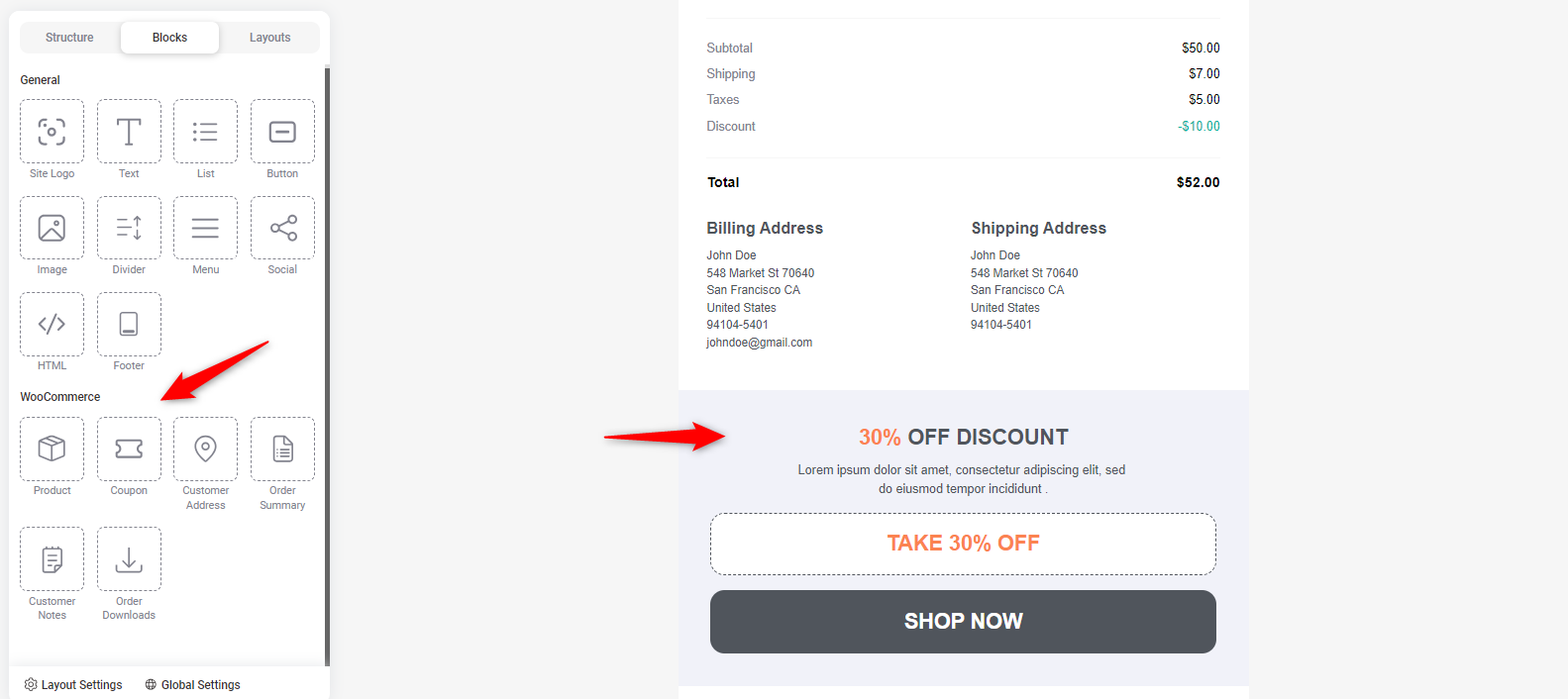
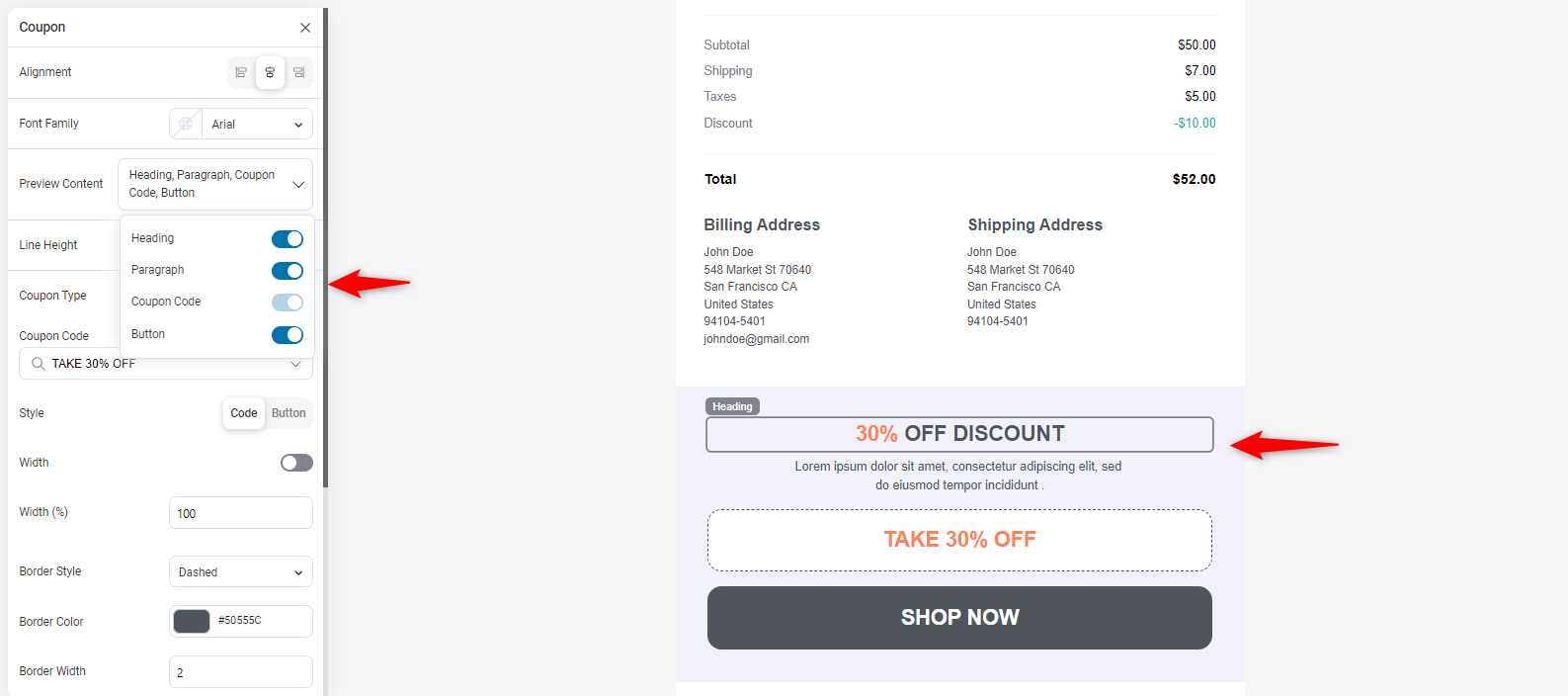
Coupon code
You can add a coupon code block to the email to give your customers an additional benefit.
Check out the screenshot below:

You can add your coupon code in the email body. Check out the options and configure it based on your requirements.

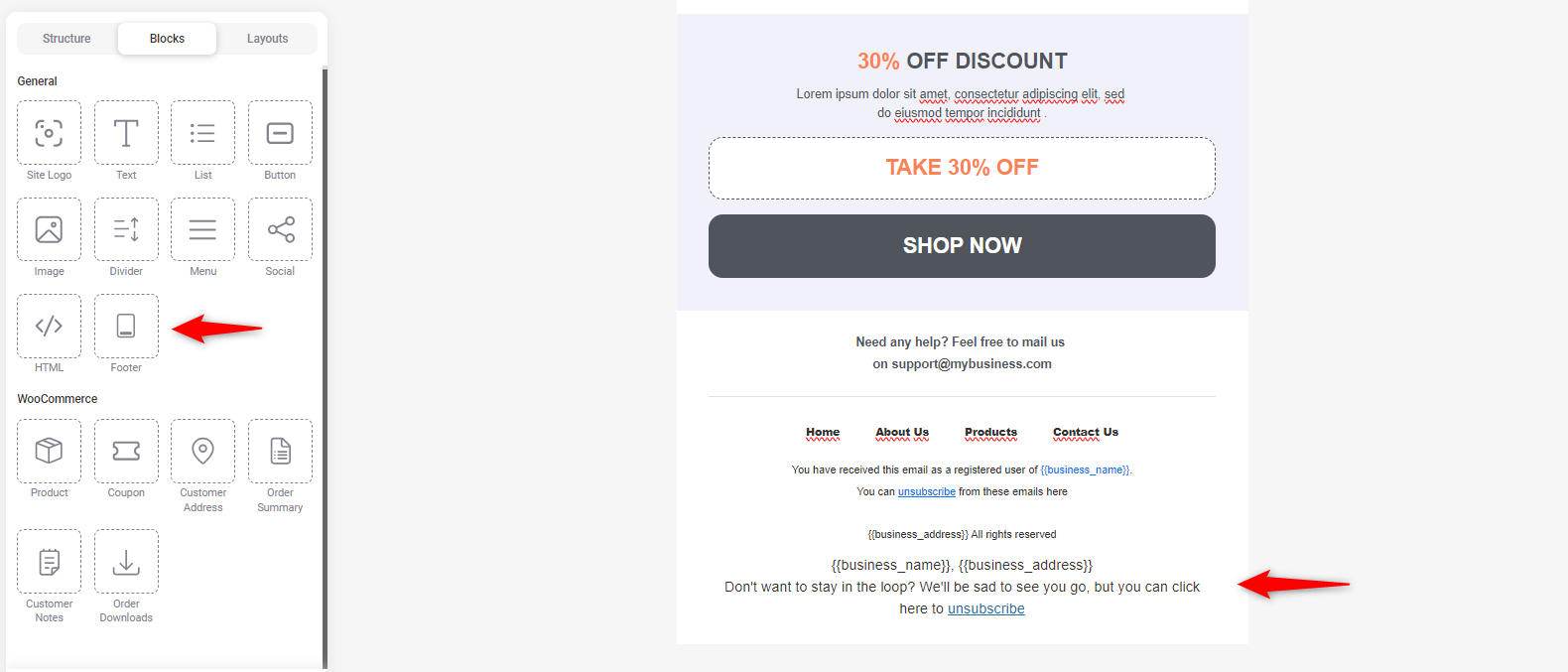
Email footer
You have the option to add an email footer from the general block.
After completing everything, save your template and settings and return to the automation page.

It offers practical tips on enhancing the engagement of your store’s emails.
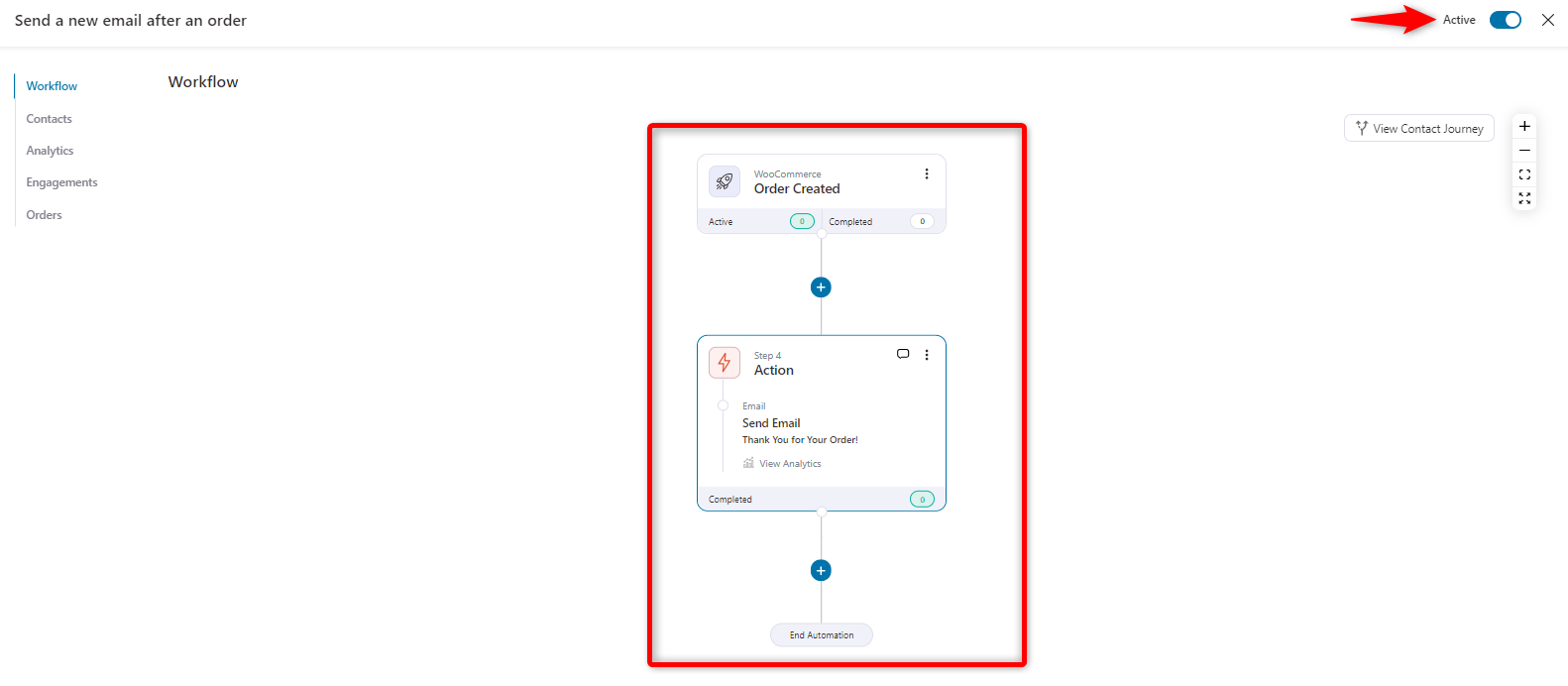
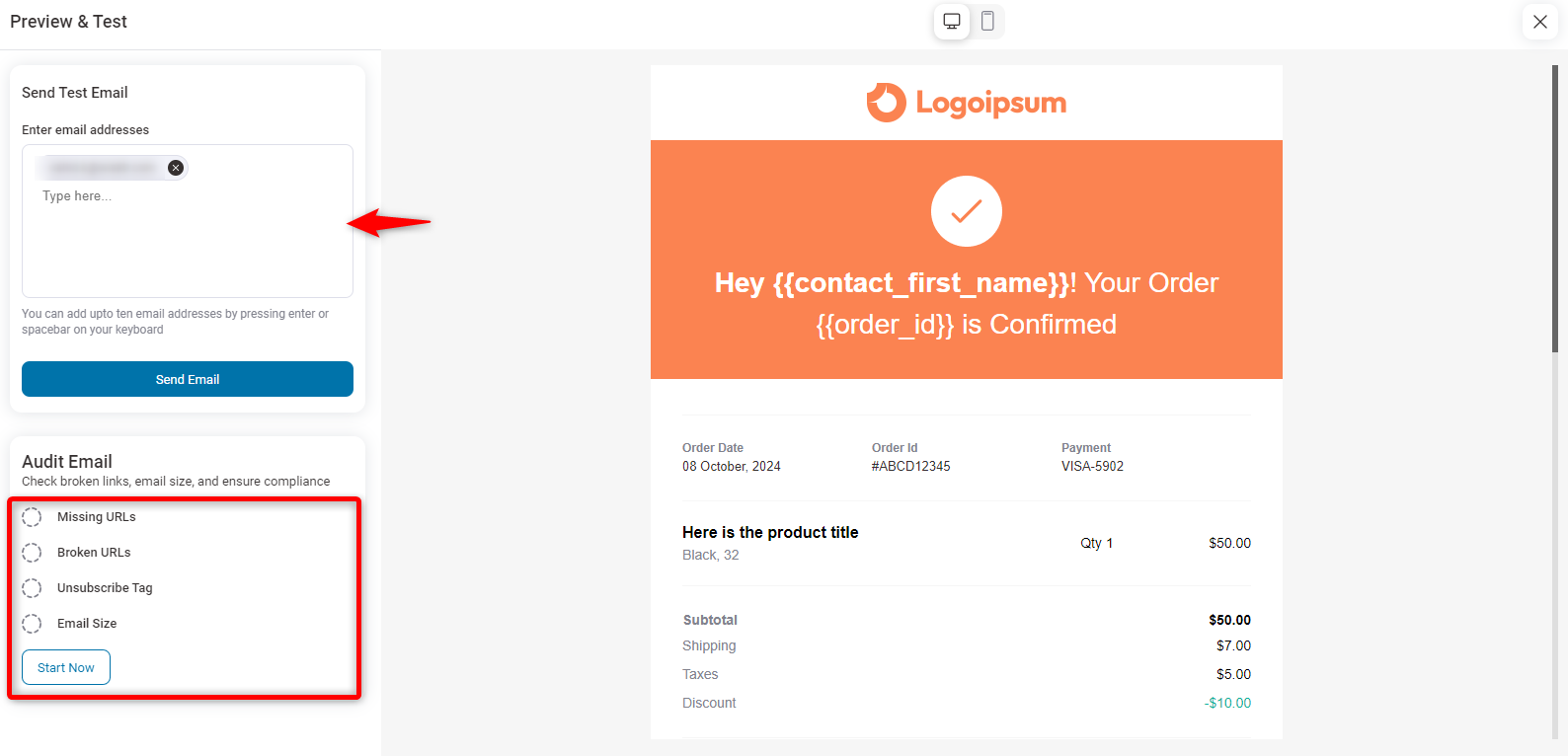
Step 6: Enable and test the automation
On the automation page, you need to enable the automation.

Now, every time a user places an order in your store, they will receive an email about the order.

This article explains how to send beautiful emails using FunnelKit Automations and customize them using the visual builder feature.
Instead of using manual WooCommerce email hooks, FunnelKit Automations offers an easier customization process. Therefore, abandon the complex method and adopt a straightforward process.
6 Best Practices for Using WooCommerce Email Hooks
To make the most out of WooCommerce email hooks, it’s important to follow some best practices.
Here are six key tips to ensure your customizations are efficient, reliable, and simple to maintain:
1. Use a child theme or a custom plugin
Always add your custom email hooks to a child theme or a custom plugin rather than directly modifying the core WooCommerce files or your theme’s main files.
This guarantees the preservation of your changes during updates and maintains a clean and organized setup.
2. Test on a staging site before going live
Before implementing email hooks on your live store, test them on a staging environment.
This will help you catch errors or conflicts without affecting your live customers. Testing ensures that the emails behave exactly as intended.
3. Keep code organized and documented
When adding multiple hooks, keeping your code well-organized and simple to understand is crucial. Add a comment above your code to explain what each hook does.
This simplifies future adjustments and helps other developers understand your work when necessary.
4. Monitor email deliverability
After making changes using hooks, monitor your email deliverability.
Over-customization or additional content can occasionally cause mail servers to handle emails differently or flag them as spam.
Regularly check email performance to ensure they reach your customers’ inboxes.
5. Avoid hardcoding data
Use dynamic data whenever possible. Instead of hardcoding customer names or order numbers, utilize WooCommerce functions to pull this information automatically.
This ensures that your emails are accurate and personalized for each customer.
6. Stay updated with WooCommerce changes
WooCommerce regularly updates its system, and sometimes, hooks can change or become deprecated.
Stay updated with the latest WooCommerce documentation and releases to ensure your customizations remain compatible and functional over time.
By following these best practices, you can ensure your WooCommerce email hooks work smoothly, enhance your emails effectively, and keep your store running without issues.
Common Issues When Working with WooCommerce Email Hooks [with Solutions]
When customizing WooCommerce emails using hooks, developers and store owners may encounter several common issues.
1. Incorrect or missing hook priority
If a hook has the incorrect priority or no priority at all, your custom email content may appear in the wrong place or not at all.
The Visual Builder, developed by FunnelKit Automations, can assist you without requiring you to establish priorities. You can drag and drop content blocks where you want them without any technical priorities.

2. Compatibility issues with third-party plugins
WooCommerce email customization hooks frequently clash with other plugins, leading to unintended behavior or errors in your email content.
However, with FunnelKit Automations, you can manage the entire email design process without facing any compatibility issues with other plugins. You can reduce the risk of plugin conflicts and provide a more seamless experience. You can always contact the FunnelKit support team if you face any issues.
3. Email formatting issues
Sometimes, hooks can create formatting problems. Especially when adding custom HTML or CSS, they can often break your layouts, which is unforgettable for many.
The Visual Builder ensures that your emails are automatically responsive and formatted correctly for different devices. It removes the need for manual HTML or CSS tweaking. Plus, you can see real-time previews to verify formatting before sending.

4. Time-consuming manual testing
When using hooks, you often have to manually trigger emails and test how the customization looks, which can be time-consuming.
FunnelKit’s Visual Builder provides real-time previews to see how your email designs will appear instantly. Thus, it saves time and ensures accuracy without manually triggering test emails.

5. WooCommerce updates breaking hooks
WooCommerce updates can sometimes break custom hooks or make them obsolete. Therefore, you must update and maintain your code frequently.
Since the Visual Builder doesn’t rely on hooks, it is much more stable when WooCommerce updates occur. Your email customizations remain intact without the need for frequent updates or maintenance.
Final Thoughts: Unlocking the Full Potential of WooCommerce Emails with Hooks
WooCommerce email hooks give you complete control over how your emails look and behave. It allows a seamless personalization experience without changing the core WooCommerce functionalities.
Utilizing these hooks can enhance customer communication, maintain brand consistency, and increase engagement with every email you send.
However, for simpler email hook management, take help from FunnelKit Automations to avoid coding complications.
Whether you use hooks or opt for a visual solution, personalized emails will help you strengthen customer relationships.
So why wait? Download FunnelKit Automations today and start creating beautiful automated emails now!

Editorial Team
January 29, 2026A WooCommerce review reminder is an effective way to remind customers to review the products they’ve bought from you. According to Bizrate Insights, almost 55% of shoppers read at least...

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...






