Adding custom code snippets to your WordPress site can help you extend functionality without needing a full plugin; however, how you add the code matters for both safety and maintainability.
Experts recommend using a WordPress plugin because these are safe and won’t break your site.
To use this plugin to add a custom code snippet to your site, follow these steps:
Step 1: Install and activate the WPCode plugin
At FunnelKit, we recommend using the WPCode plugin (formerly Insert Headers and Footers).
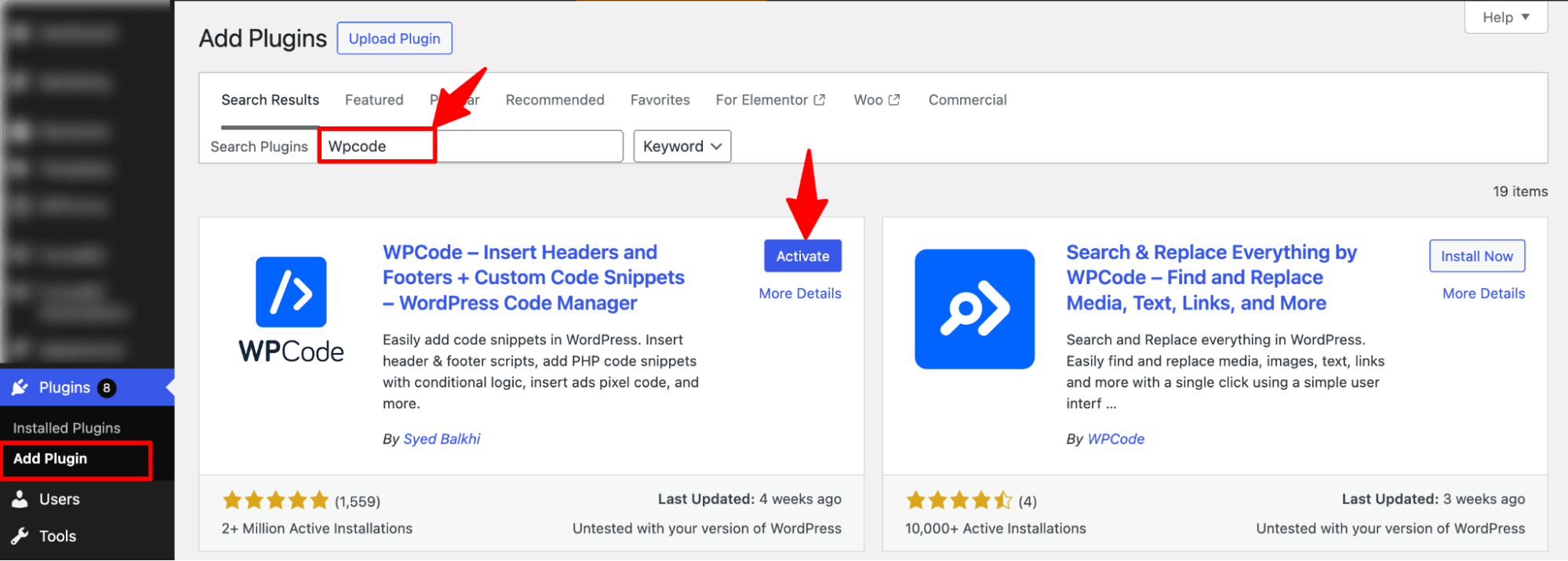
You can easily install and activate the plugin from the WordPress dashboard. Go to Plugins ⇒ Add Plugin, search for WPCode, then install and activate the plugin.

Step 2: Add the code snippet
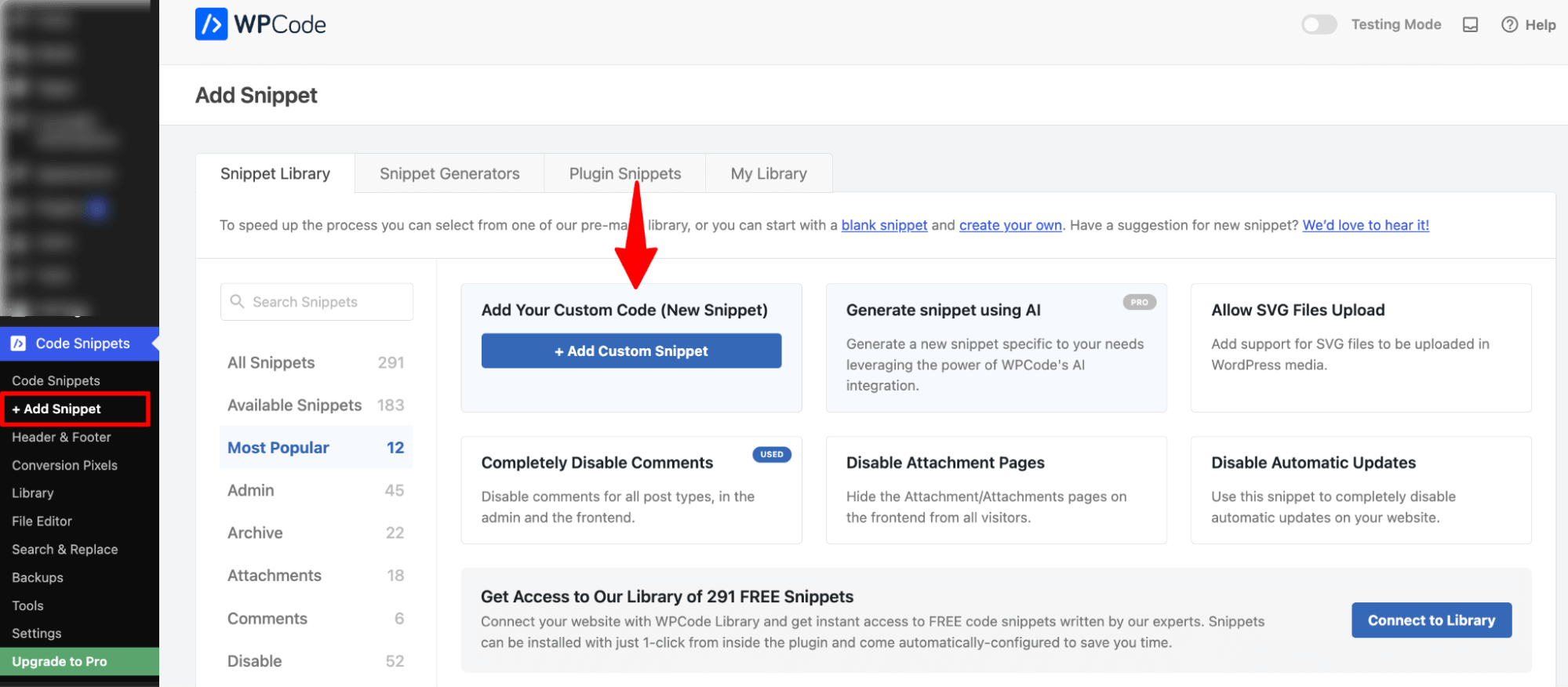
Now go to Code Snippets ⇒ + Add Snippet. Then hit the option +Add Custom Snippet.

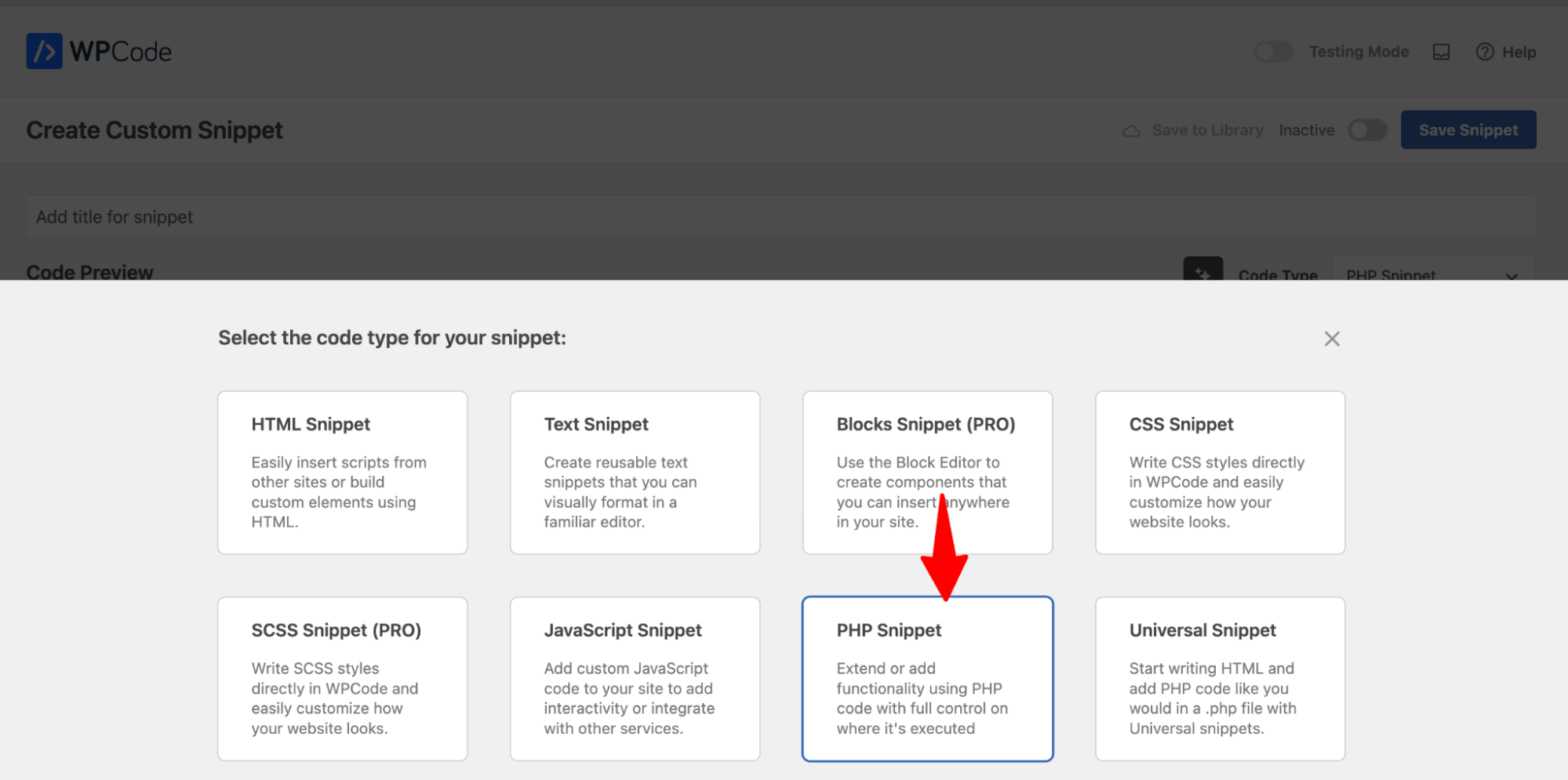
Next, choose the code type (PHP, JavaScript, HTML, CSS, etc.). To add custom functionality to FunnelKit plugins, you'll typically need to select PHP.

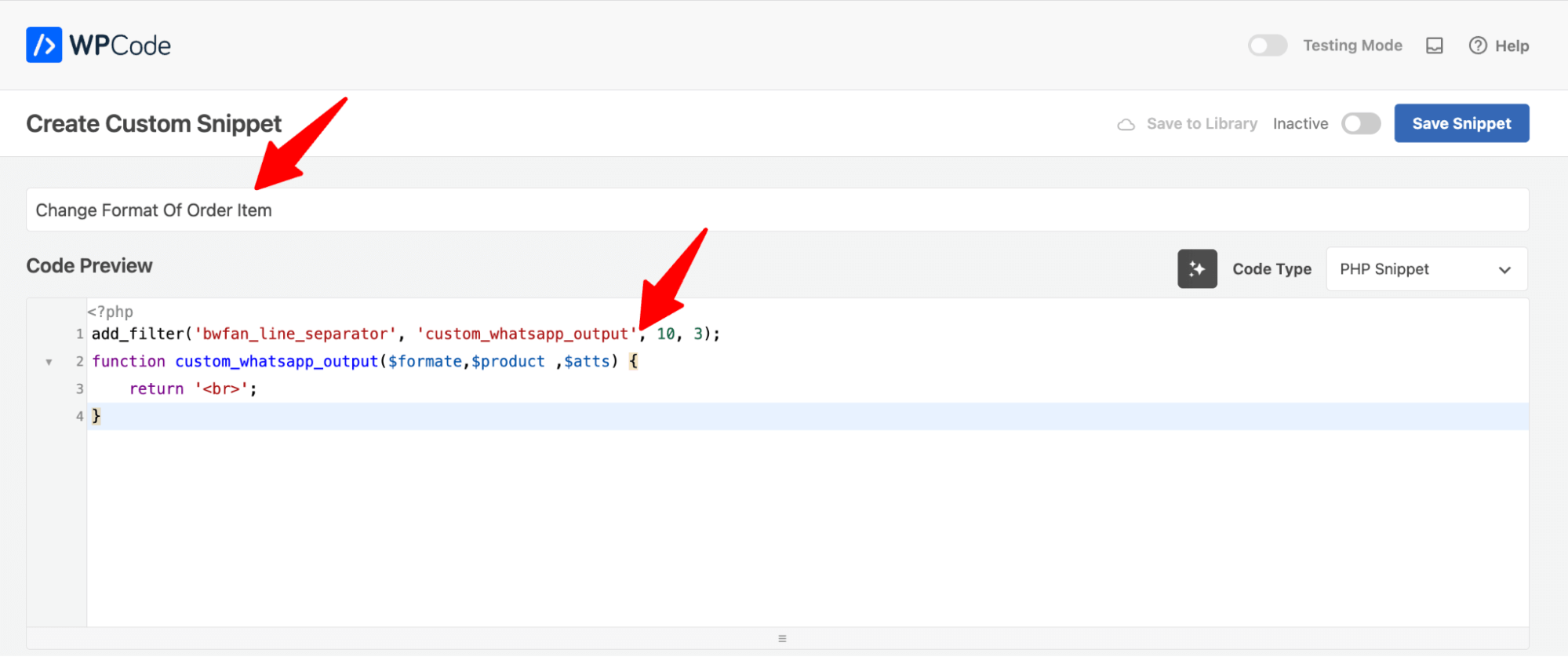
After that, name the custom code snippet and paste the custom code in the Code Preview section.

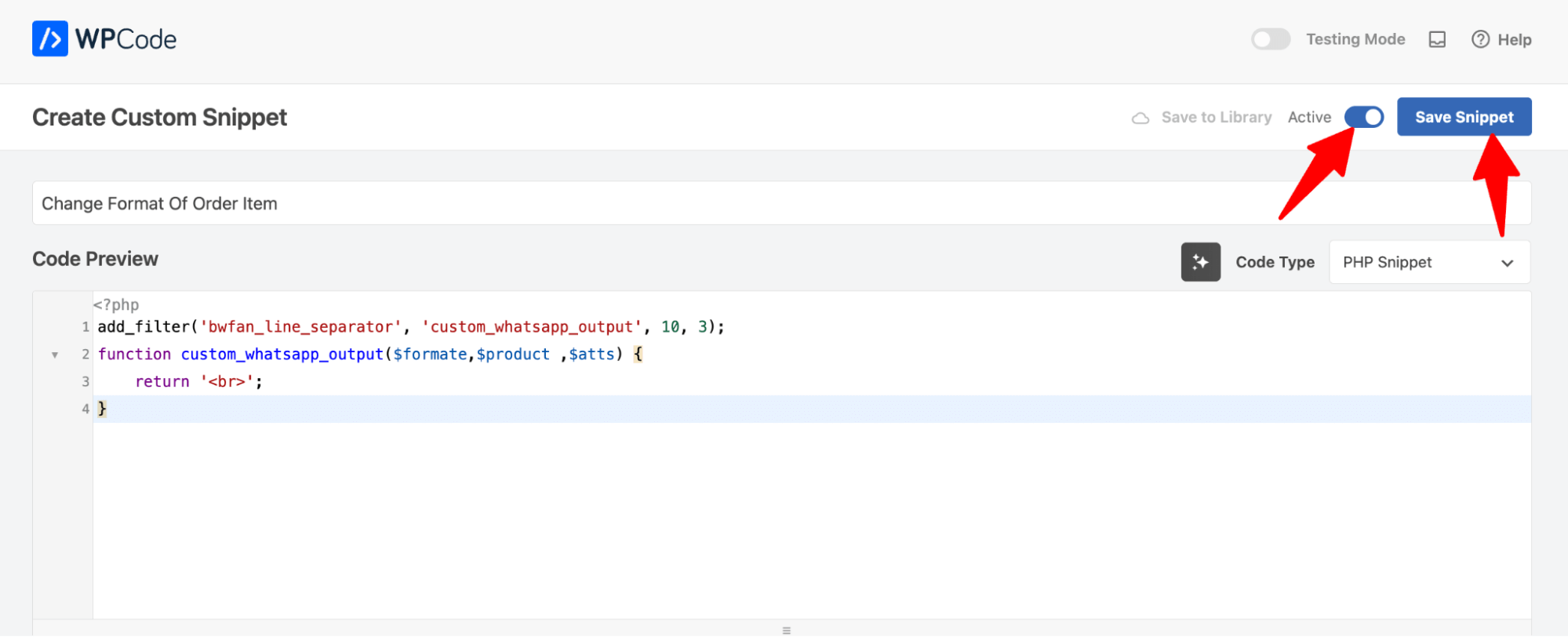
Step 3: Activate and save the snippet
After adding the custom code, make sure to activate the snippet and hit “Save Snippet.”

And that’s it. You can follow the same process to add any custom code to your site.


