Webhooks are simply the messages with endpoints that Stripe sends to your website when any important requests take place.
It allows your store and Stripe to stay in sync.
How to Configure the Webhook?
Webhooks are automatically configured once you complete the setup and onboarding process for Stripe Gateway for WooCommerce.
You can follow this document for the complete setup and onboarding process.
How to Manually Create Webhooks?
There is an option to manually create webhooks inside Stripe settings on your WooCommerce payment settings.
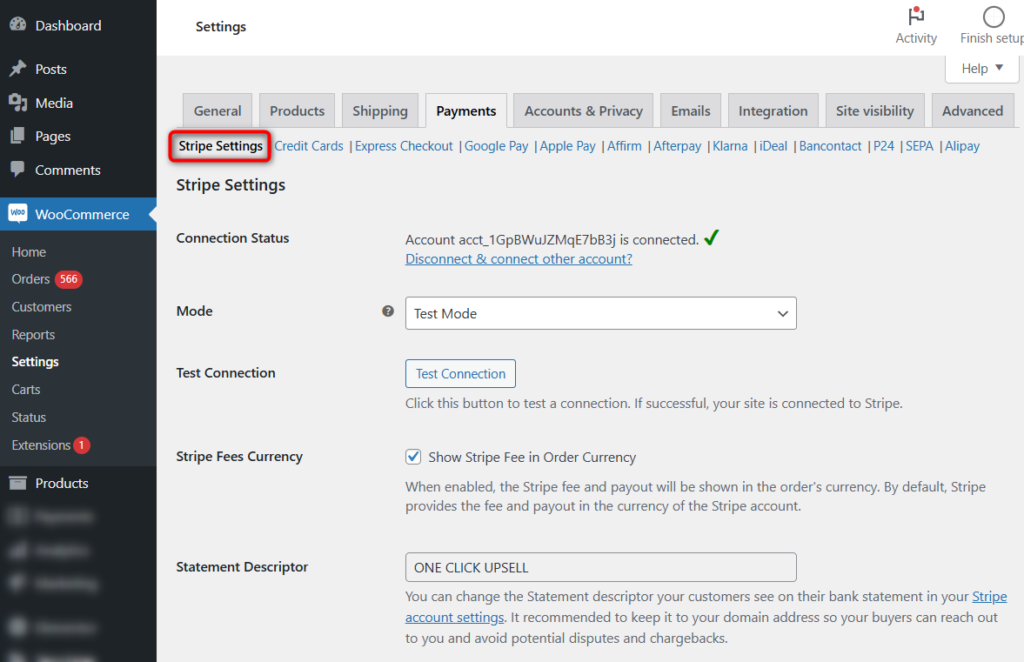
Navigate to WooCommerce > Settings > Payments > Stripe Gateway > Manage > Stripe Settings.

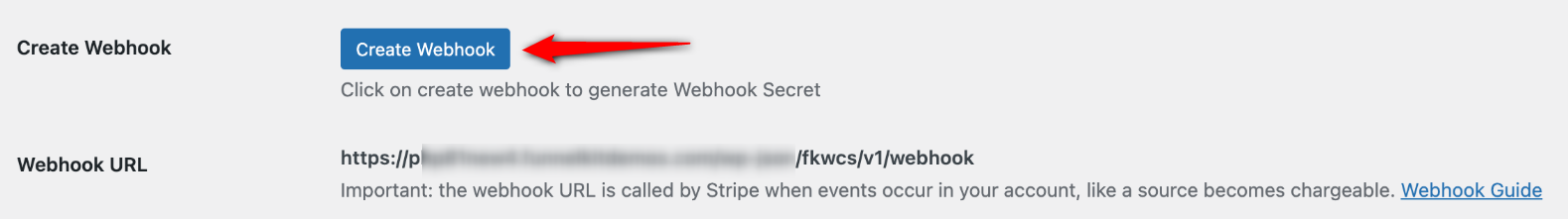
Scroll down, and you'll see the option to Create Webhook.

This will automatically fetch the webhook from your connected Stripe account.
How to Manually Configure Webhooks in case of Failure?
Follow the instructions below to manually configure webhooks between Stripe and your WooCommerce store.
Step 1: Log in to Stripe
Log in to your Stripe account by entering your credentials.

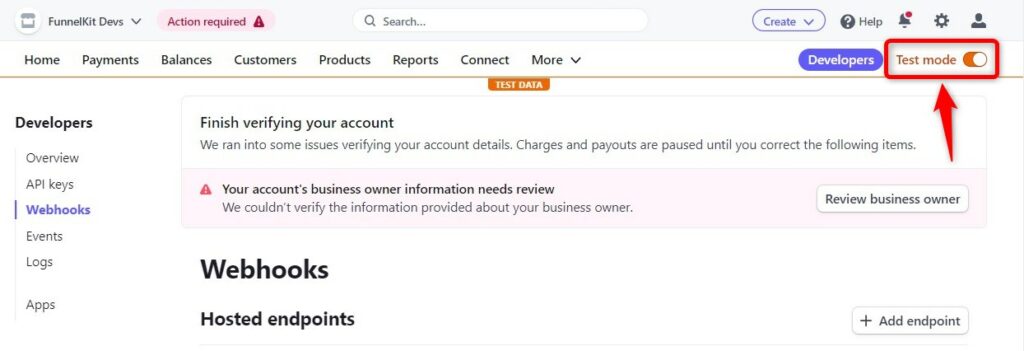
Step 2: Go to Webhooks under the Developers section
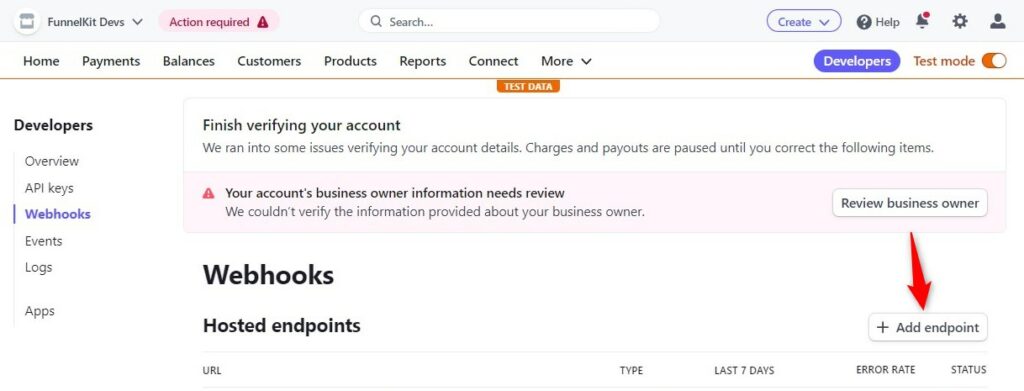
On the left navigation bar, click on Webhooks under the Developers section.
First, make sure to turn on the toggle between the test and live mode for creating a test and live webhook.

Step 3: Configure the webhook for connection
Click on the + Add endpoint button.

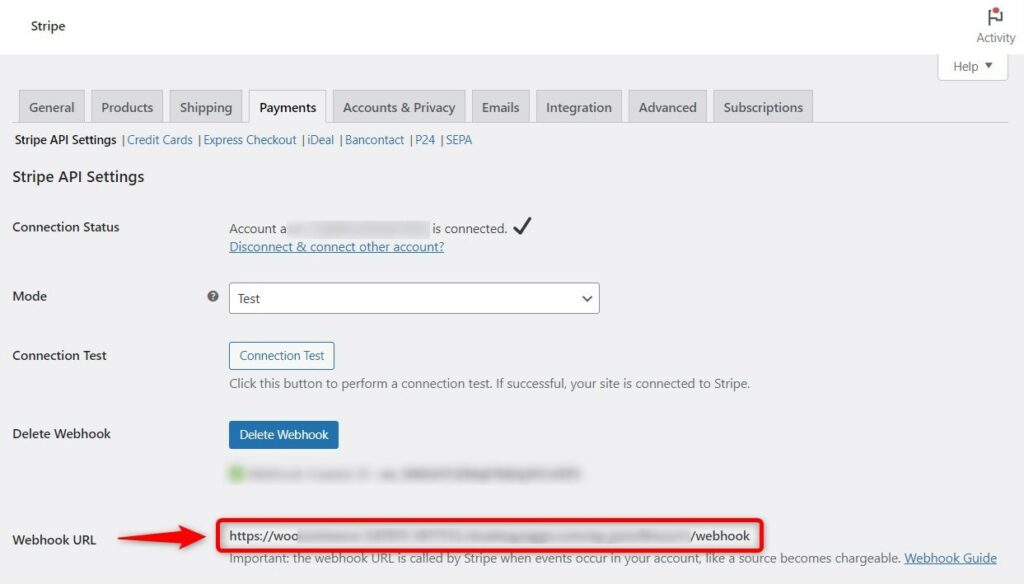
From your plugin’s API Settings page, copy the webhook URL:

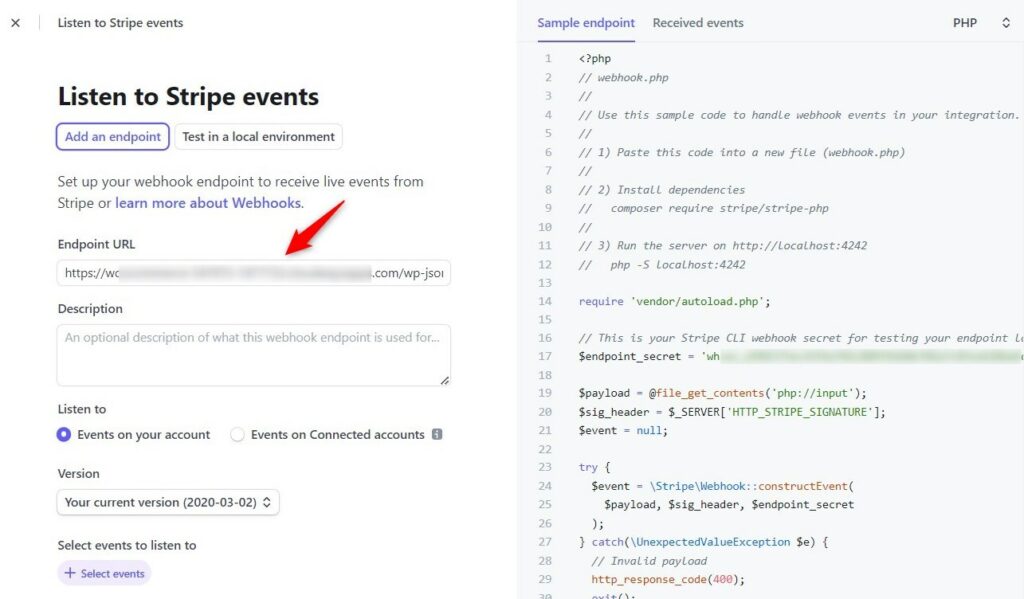
Paste it into the Stripe endpoint URL.

Once it’s set, you need to select the events to send from the dropdown menu.
These are the events you’ll find here:
- source.chargeable
- charge.succeeded
- charge.failed
- payment_intent.succeeded
- charge.refunded
- charge.dispute.created
- Charge.dispute.closed
Add the ones you’ll need.
Once done, click on the Add endpoint button. This will add and activate the endpoint of your webhook.
Step 4: Add the secret endpoint
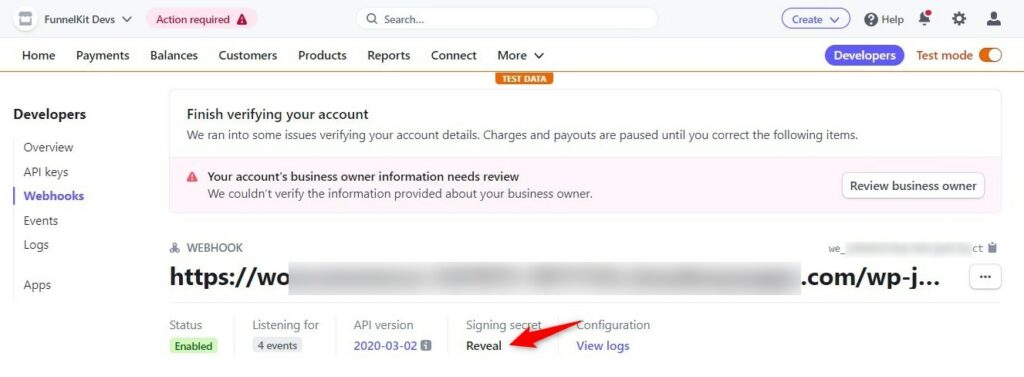
For security reasons, Stripe uses a webhook secret code to authenticate the webhooks from Stripe.
Copy the endpoint secret from the Webhooks page:

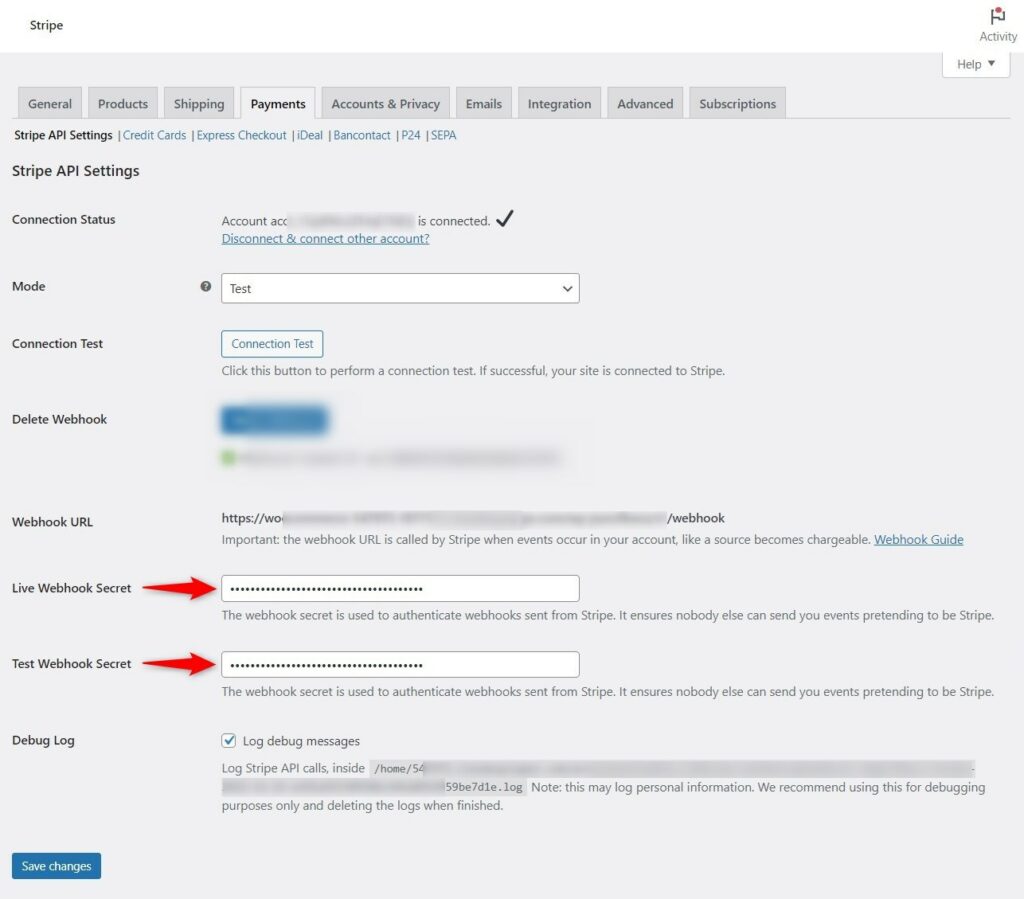
Step 5: Paste the webhook secret into Stripe Gateway for WooCommerce
Go to API Settings under your Stripe Gateway for the WooCommerce plugin.
Now, paste the webhook secret keys there and save the changes when done.

This is how you can manually configure webhooks for your WooCommerce store and Stripe to stay in sync.


