FunnelKit gives you a wide variety of templates to choose from. But you may not always want to use one of our templates. So you also have the option to build a page from scratch and design it from the ground up using Elementor.
So, instead of using one of the available pre-designed templates, you can create your own custom pages. Here is how you can do it:
Step 1: Add a New Sales Funnel
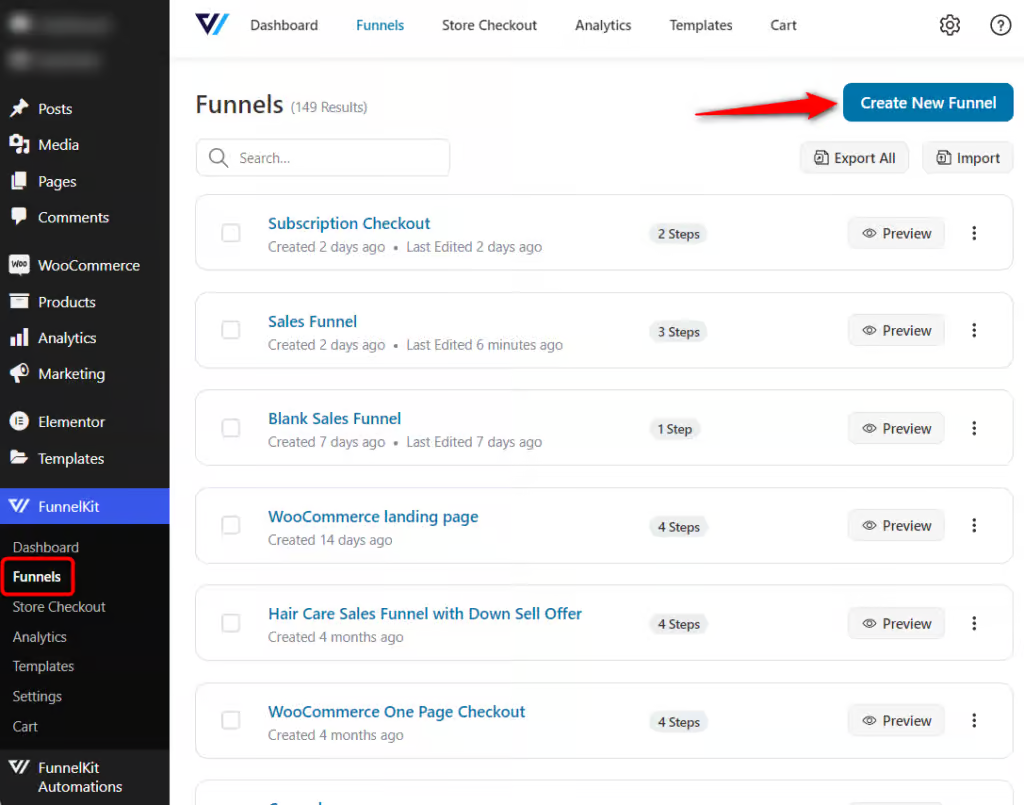
Click on 'Create New Funnel' to start creating a new sales funnel.

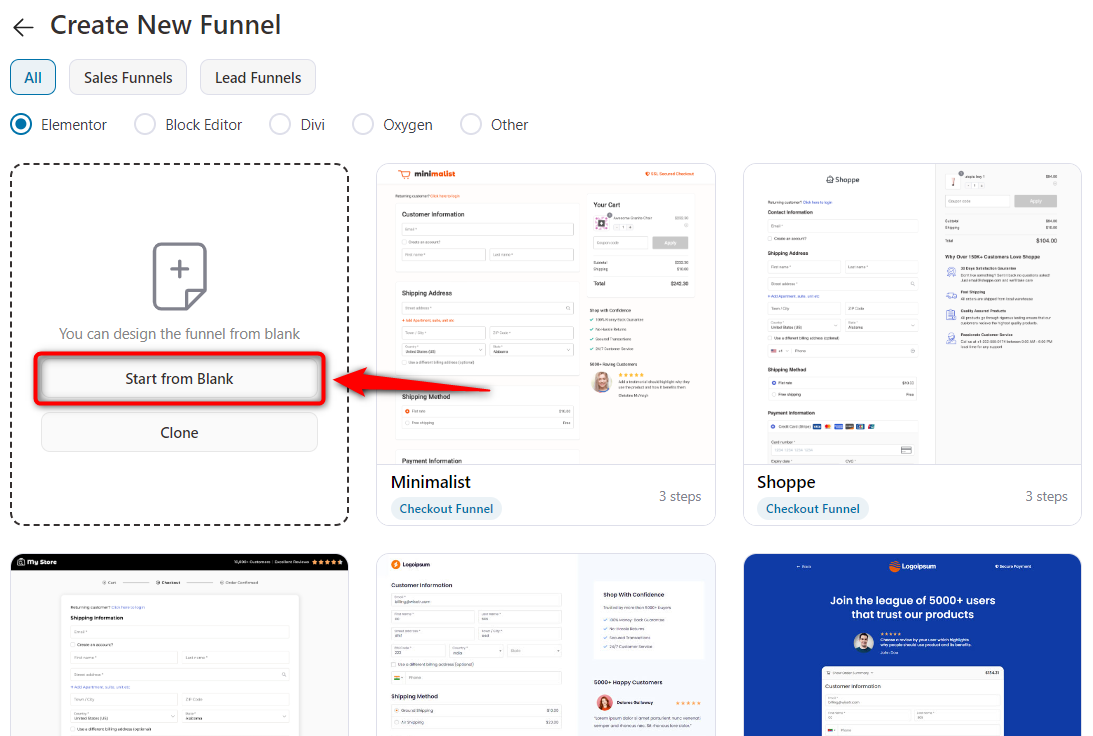
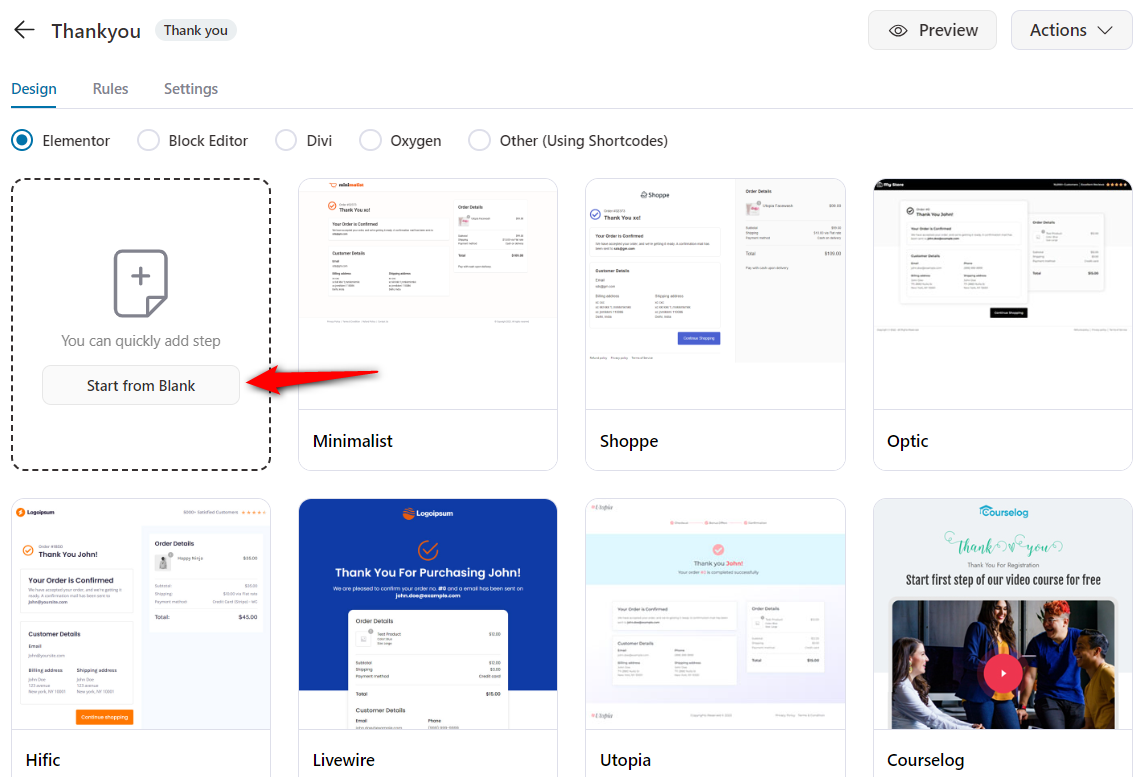
When the page of templates opens up, the first option on the page is 'Start from Blank'. Select that to design a fully custom sales funnel for your business.

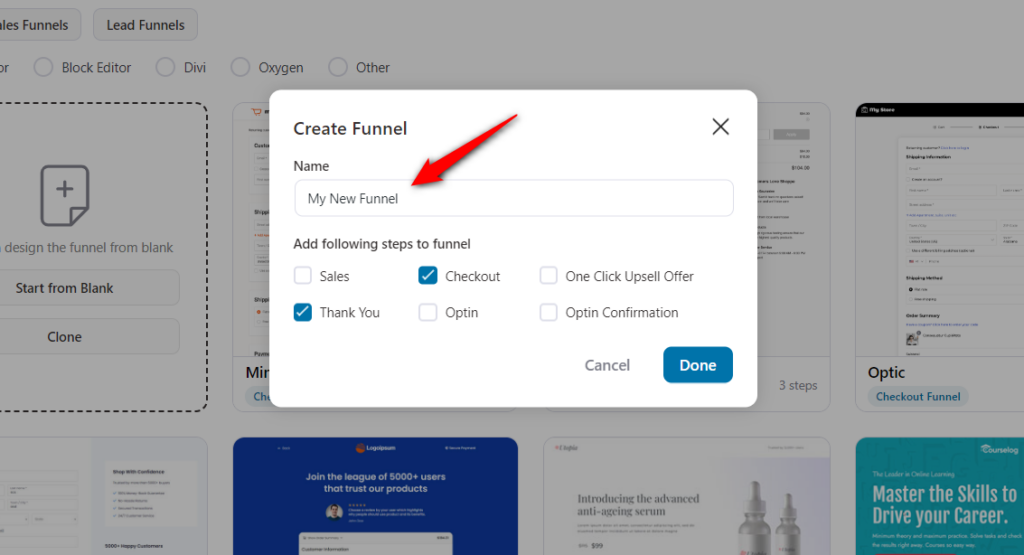
Enter the name of your new funnel.
Check the steps you want to add to your sales funnel.

Click on Done will create a sales funnel with the selected steps.
Step 2: Edit the Thank You Page
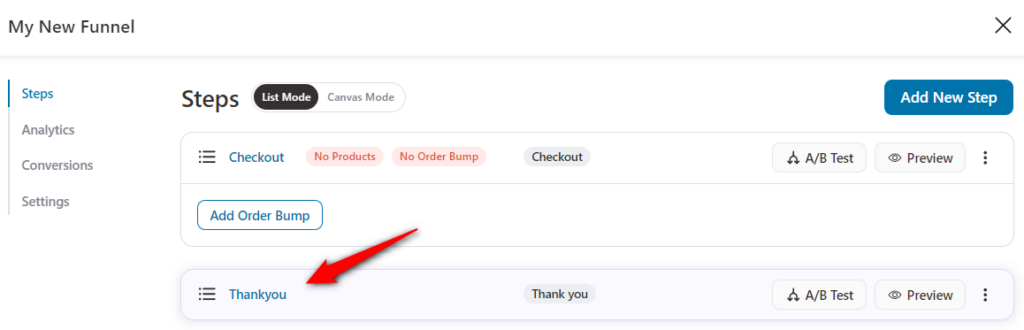
Click on the name of your thank you page to start editing it.

It'll take you to the templates page that you can import or create from scratch with the help of your favorite page builders.
FunnelKit deeply integrates with popular page builders such as Elementor, Divi, Gutenberg, and Oxygen. However, if you want to use any other page builders, you can create your funnel with shortcodes.

Your thank you page template will get imported to your funnel.
Step 3: Customize the Thank You Page Template
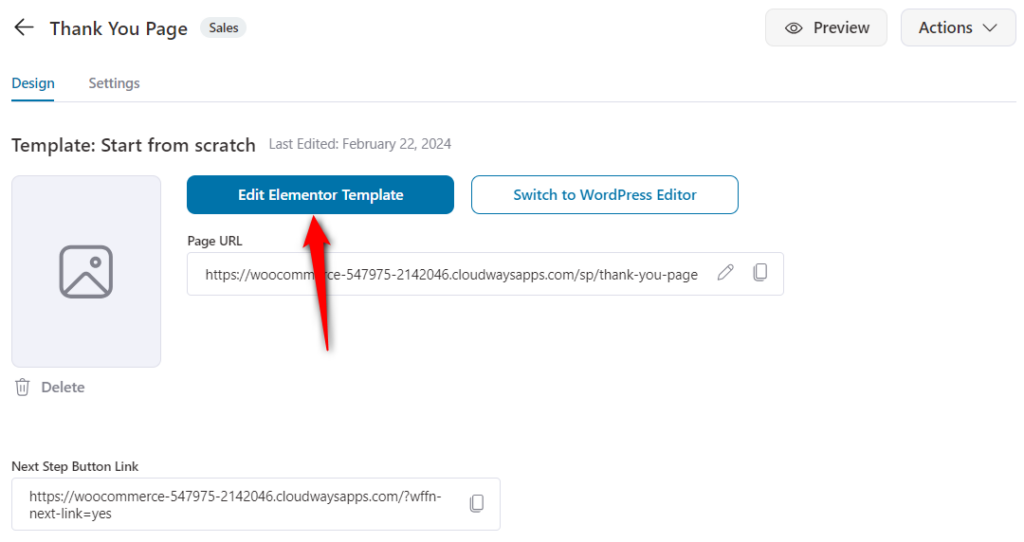
On the Design tab, click on "Edit Elementor Template" to start customizing your thank you page.

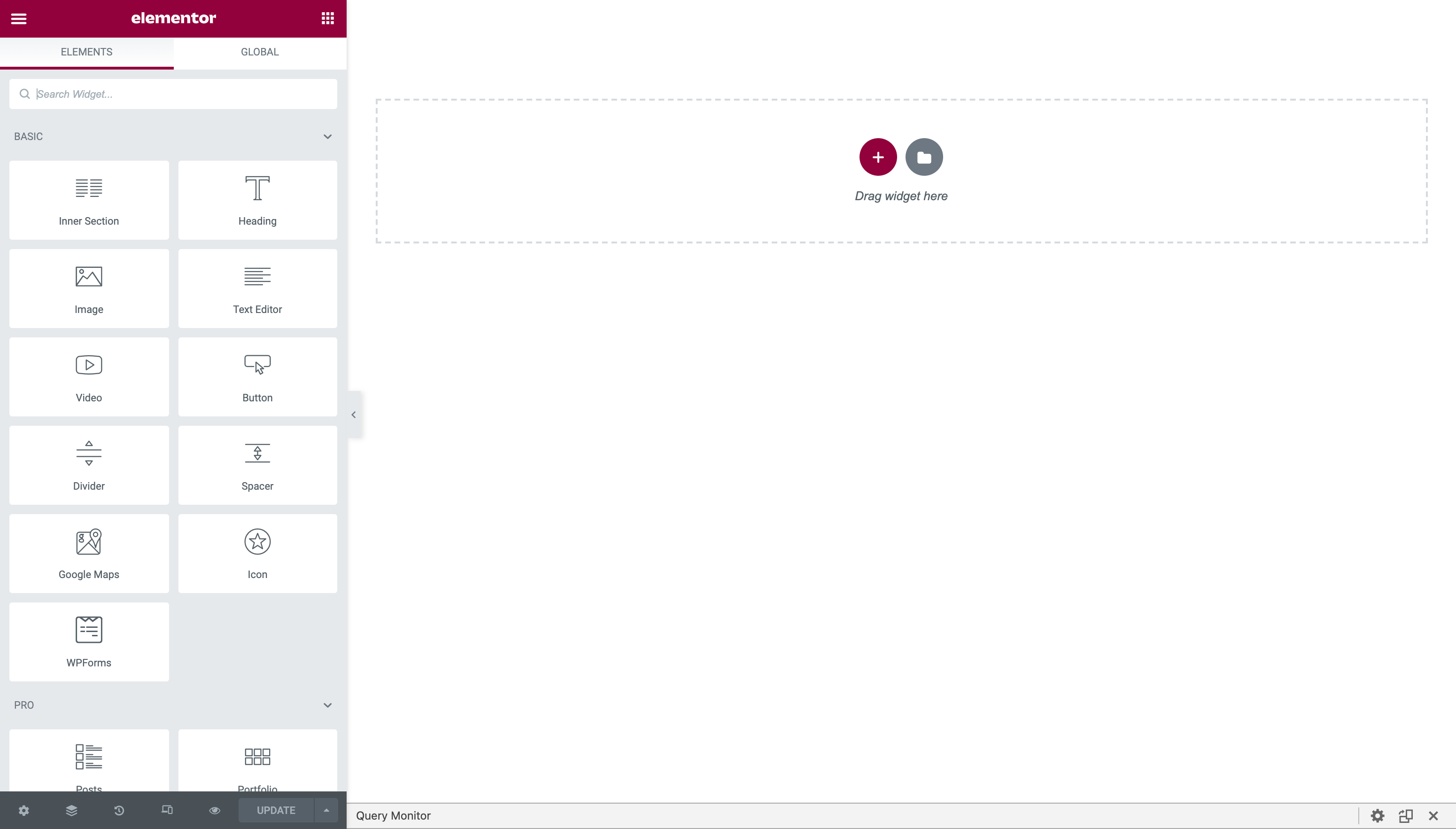
Your page will load in the page builder (Elementor in our case) you've selected.
Next, start designing your page by dragging and dropping the multiple widgets provided to you.

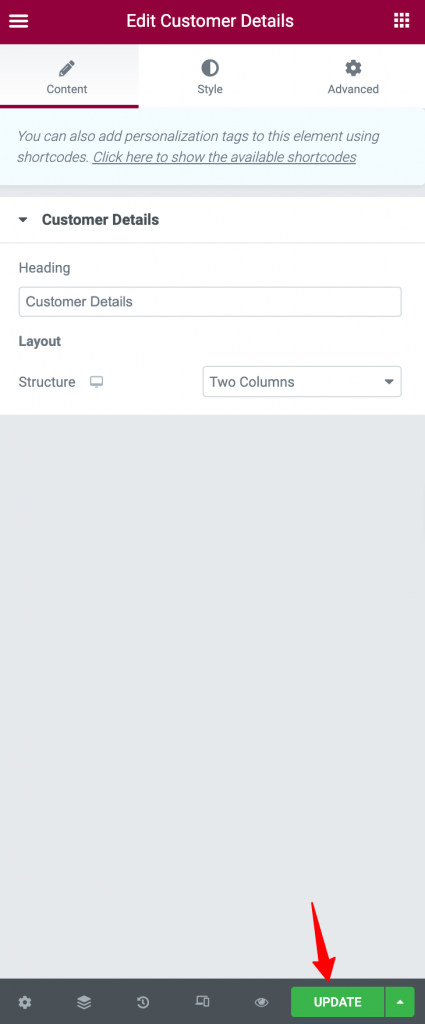
Once you're done creating the page, click on the green Update button to save the changes.

This is how you can create a custom funnel Thank You page from scratch.


