
WooCommerce checkout validation is essential for ensuring a smooth order process and efficient order management.
Without proper validation, customers may encounter issues that lead to cart abandonment and lost sales.
Comprehensive checkout validation reduces errors, improves customer satisfaction, and boosts conversion rates, ensuring a seamless experience for both customers and store owners.
Moreover, an optimized checkout experience guarantees that the store owner collects all necessary information for efficient order processing.
While WooCommerce automatically validates essential fields, it does not handle optional fields like phone numbers or custom fields by default.
In this post, we’ll explain how WooCommerce checkout validation works, and guide you through the steps to:
- Validate all necessary fields (including proper phone number formatting)
- Validate custom fields
to improve conversions and streamline your checkout process.
What is WooCommerce Checkout Validation?
WooCommerce checkout validation ensures customers enter complete and correctly formatted details like email, name, address, and payment info. It helps catch errors in real-time, making the checkout smoother and more reliable.
Table of Contents
- 1 Limitations of WooCommerce Default Checkout Validation
- 2 How to Set Up WooCommerce Checkout Validation For All Fields (Including Phone Field)
- 3 How to Validate Custom Fields in WooCommerce Checkout?
- 4 Bonus: Enable Address Field Validation to Collect Accurate Shipping Address at Checkout
- 5 4 Best Practices for WooCommerce Checkout Field Validation
- 6 Frequently Asked Questions About WooCommerce Checkout Validation
- 7 Validate WooCommerce Checkout Field to Ensure a Seamless Shopping Experience and Boost Sales!
How WooCommerce Checkout Validation Works by Default
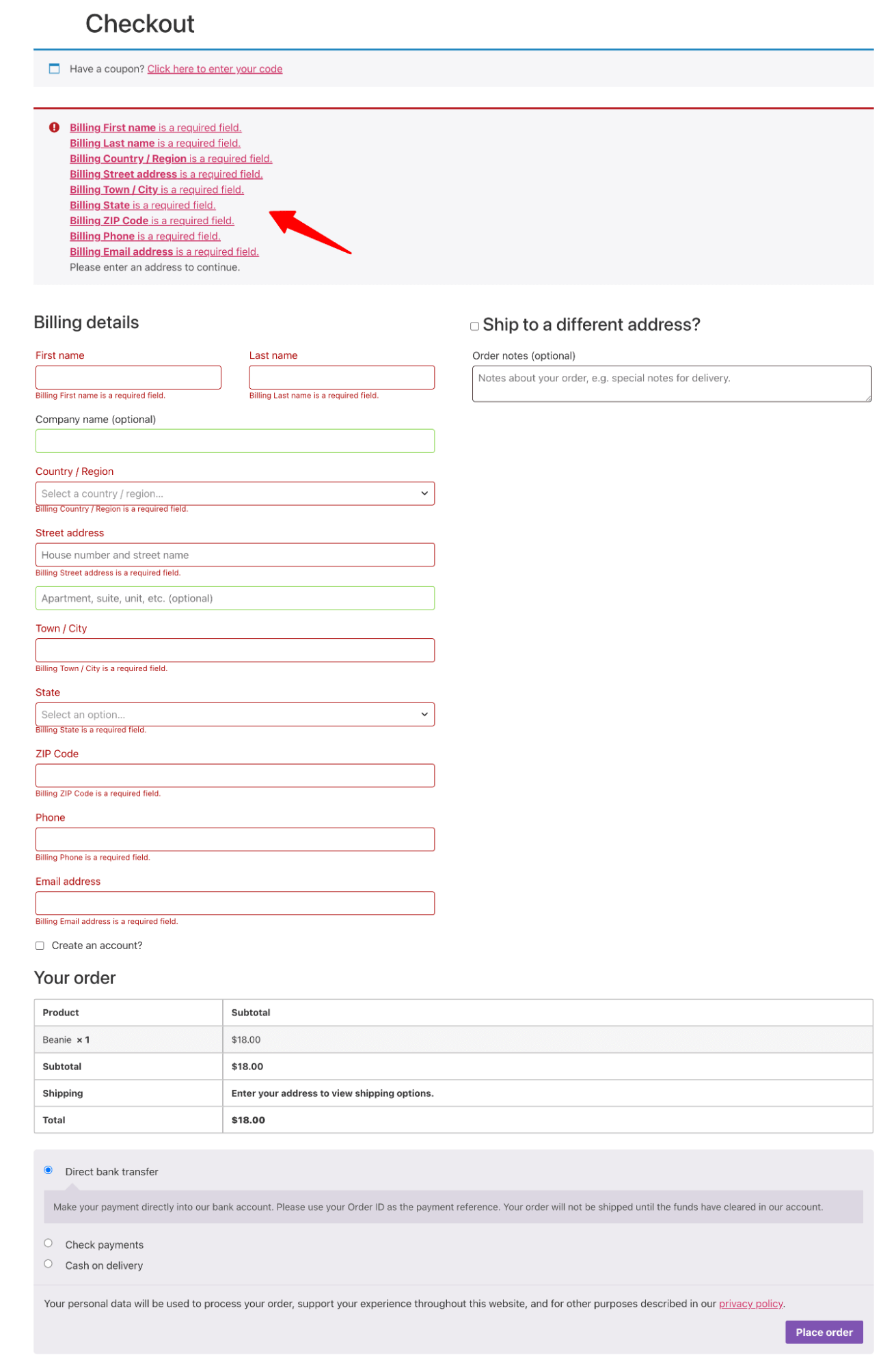
By default, WooCommerce implements both required field validation and email format validation during checkout.
- Required field validation
WooCommerce marks essential fields like email address, first name, last name, shipping address, and payment details as mandatory. If these fields are left blank, an error message will be shown, blocking the user from proceeding with the checkout until corrections are made.

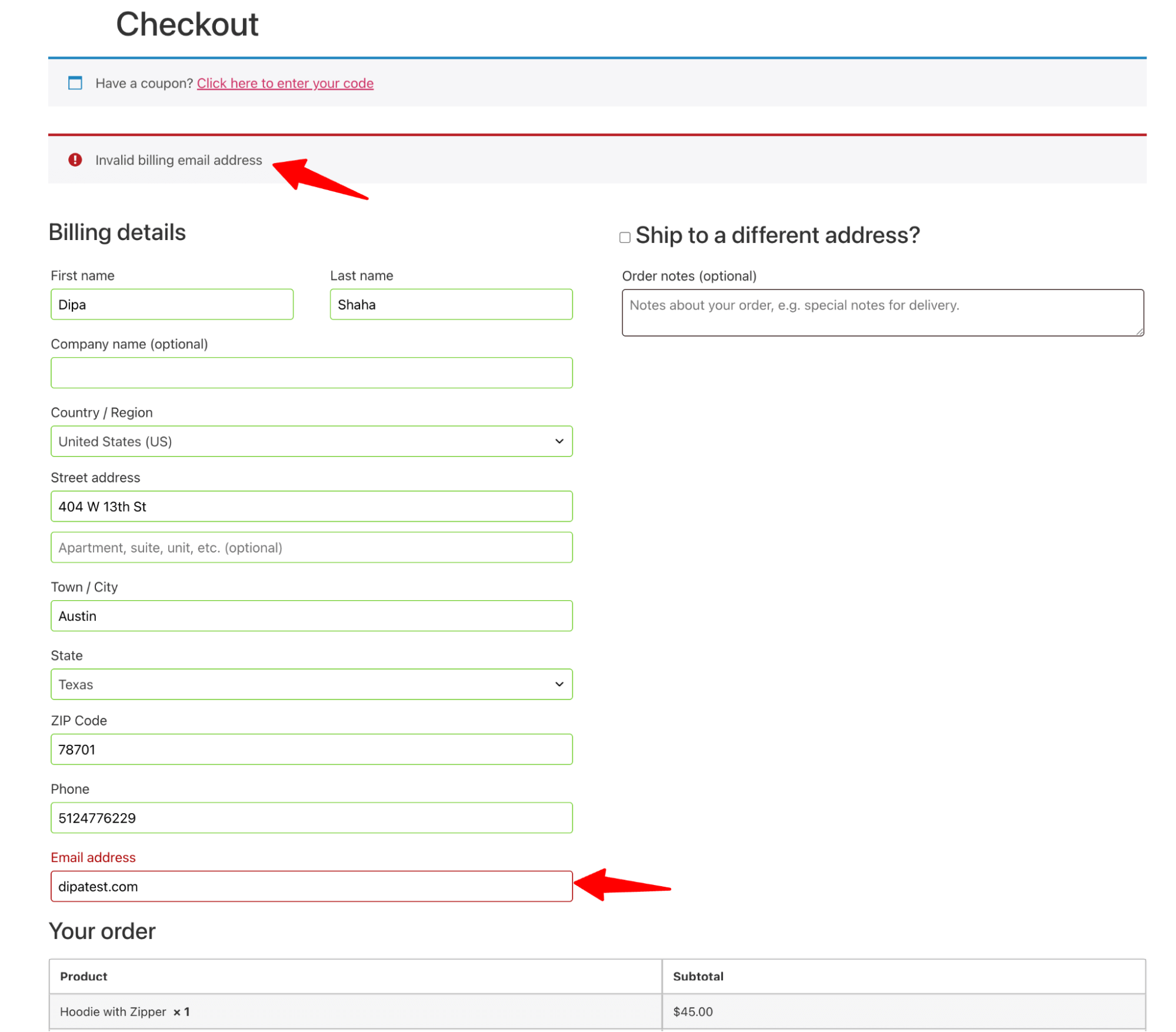
- Email format validation
WooCommerce performs email format validation using regular expressions (regex). If the email provided is invalid (e.g., missing "@" or ".com"), an error message appears, preventing the form from being submitted.

Limitations of WooCommerce Default Checkout Validation
Here are the limitations of the default checkout validation options:
- Settings are limited
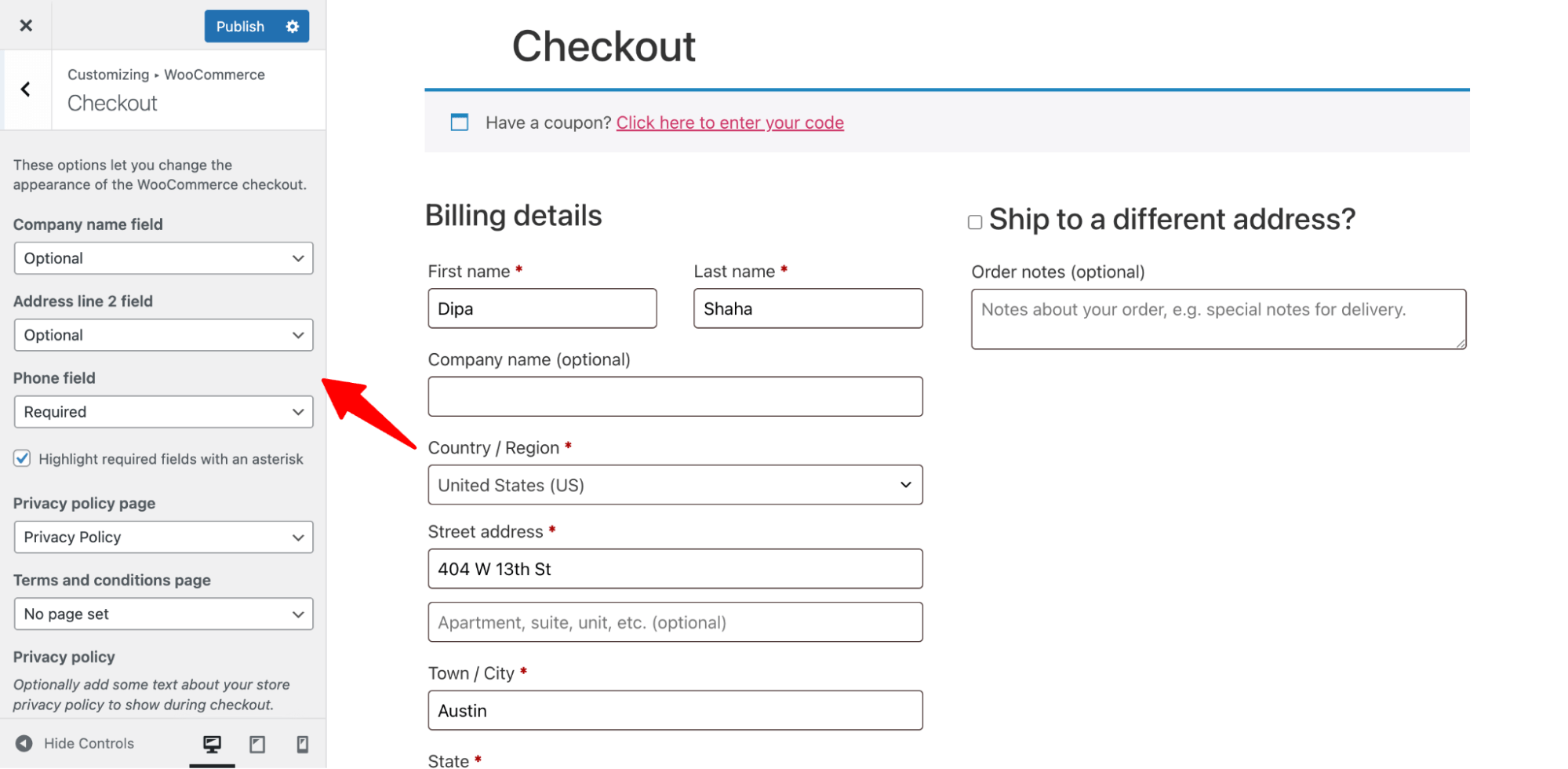
When it comes to validation, WooCommerce offers limited flexibility for customization.
To access the relevant settings, go to the Customization menu and navigate to WooCommerce ⇒ Checkout.
Here, you can enable the option “Highlight required fields with an asterisk” to mark required fields visually.
Fields like Company and Address Line 2 can be configured as optional or required. The Company field can also be hidden entirely if it’s not necessary for your store.

- No phone number format validation
The biggest problem with default validation is that it doesn’t validate the phone format based on the country. This lack of country-specific validation means a customer from the US could enter a number in the wrong format, and the system wouldn’t flag it
So you’re always at risk of collecting incorrect phone numbers, which can result in delivery issues and failed orders.
Later in this blog, we will share how to validate each field in line validation and also validate the phone number for the chosen country.
How to Set Up WooCommerce Checkout Validation For All Fields (Including Phone Field)
In this section, we’ll show you how to create an inline WooCommerce checkout validation for a smoother shopping experience. Plus, add phone field validation with automatic country flag and prefix.
We’ll use FunnelKit Funnel Builder to replace the basic WooCommerce checkout with a more user-friendly, multi-step form. This will help reduce cart abandonment, as 28% of shoppers leave due to a lengthy, confusing checkout process.
Make sure to install and activate both the free and premium versions of FunnelKit Funnel Builder to get started.
Step 1: Create a store checkout
Firstly, we need to create a store checkout that will replace the default WooCommerce page.
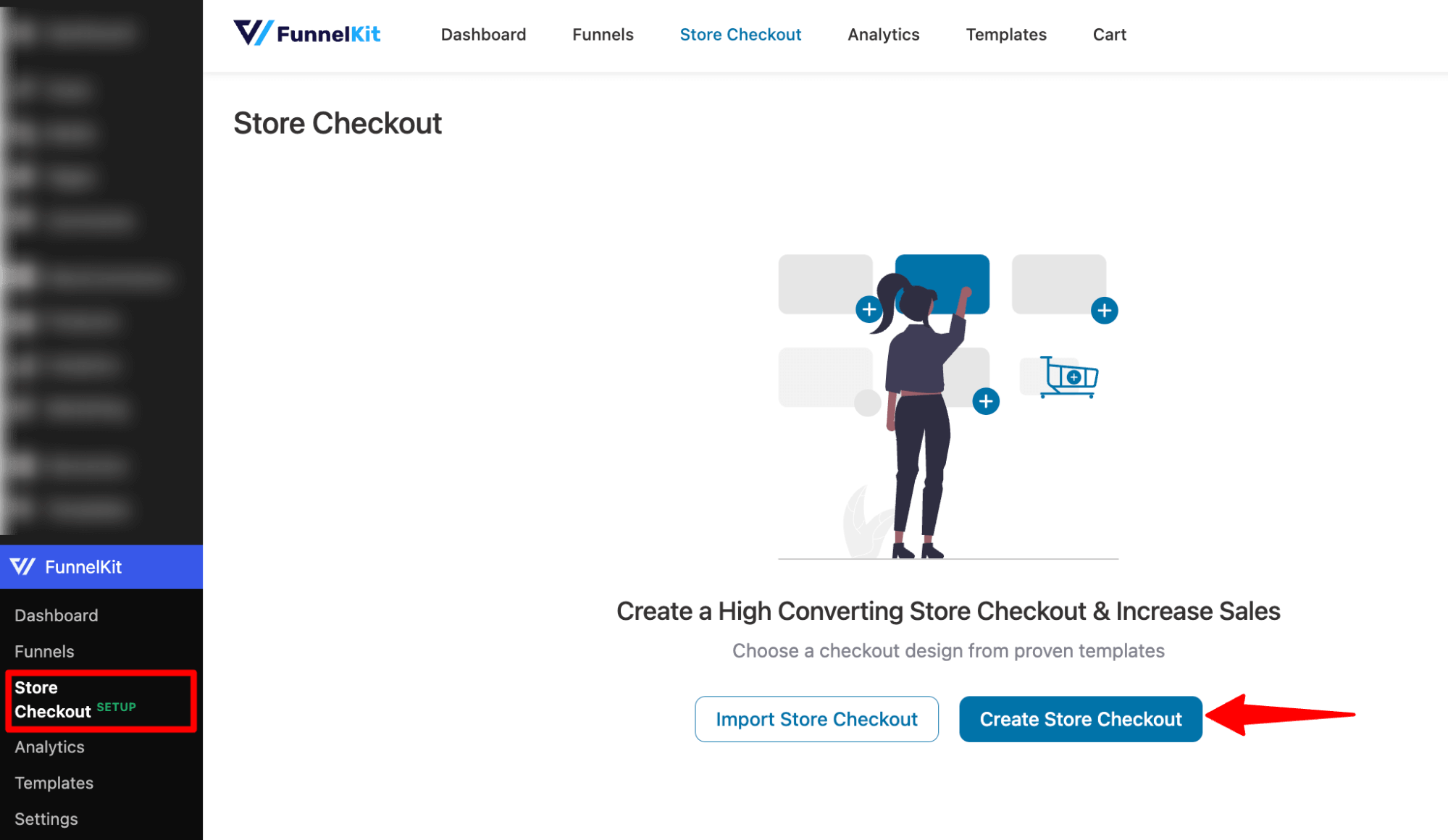
To do so, navigate to FunnelKit ⇒ Store Checkout and click on the ‘Create Store Checkout’ button.

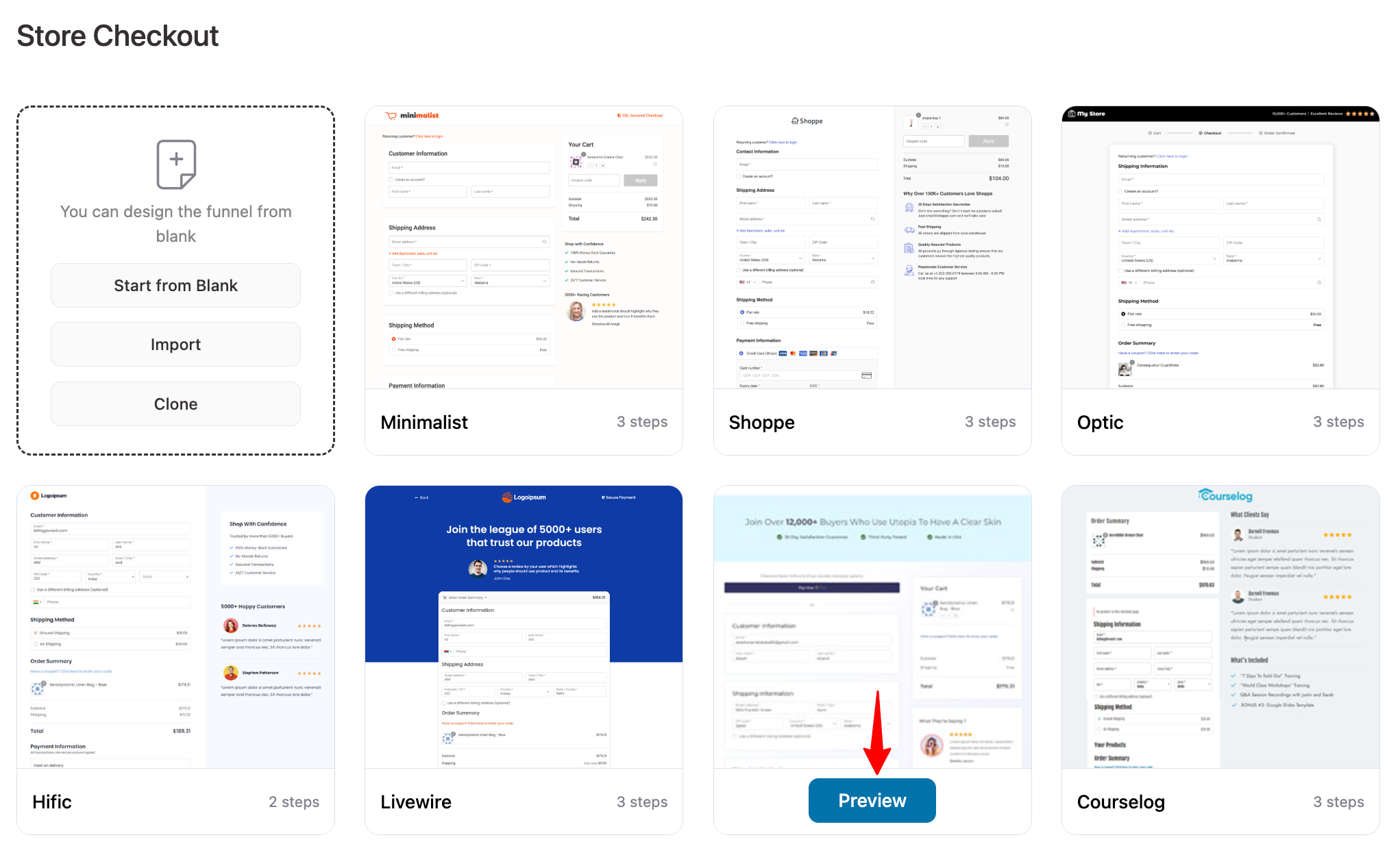
FunnelKit Funnel Builder offers many pre-built templates. To select a template, hover over it and click Preview.

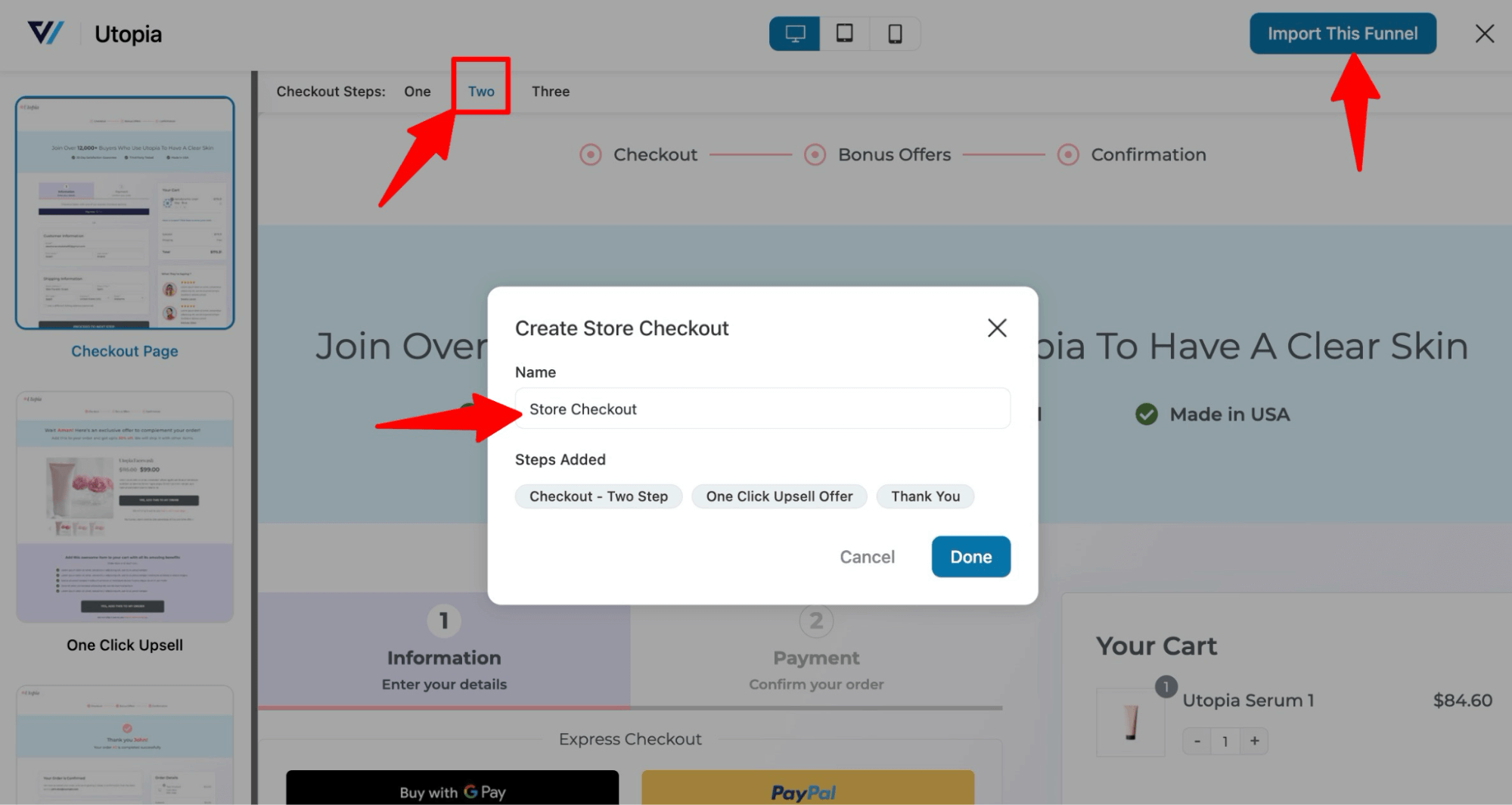
To import the template, hit Import This Funnel, provide a name, and hit Done.

Now you should have a new store checkout with three steps: Checkout, upsell, and thank you.
Step 2: Add validation for checkout fields
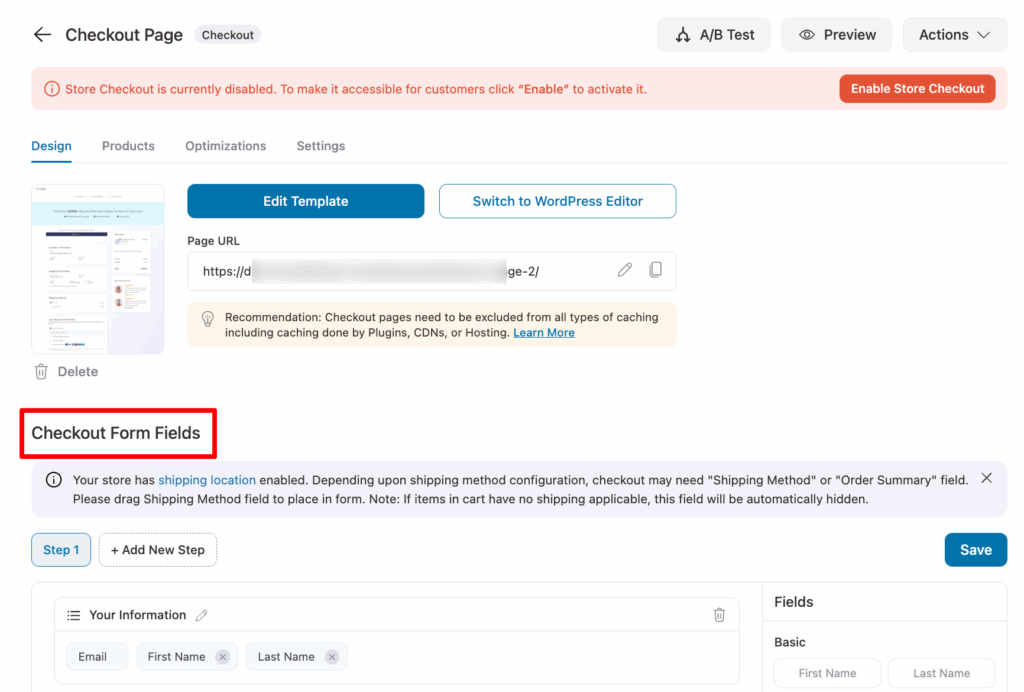
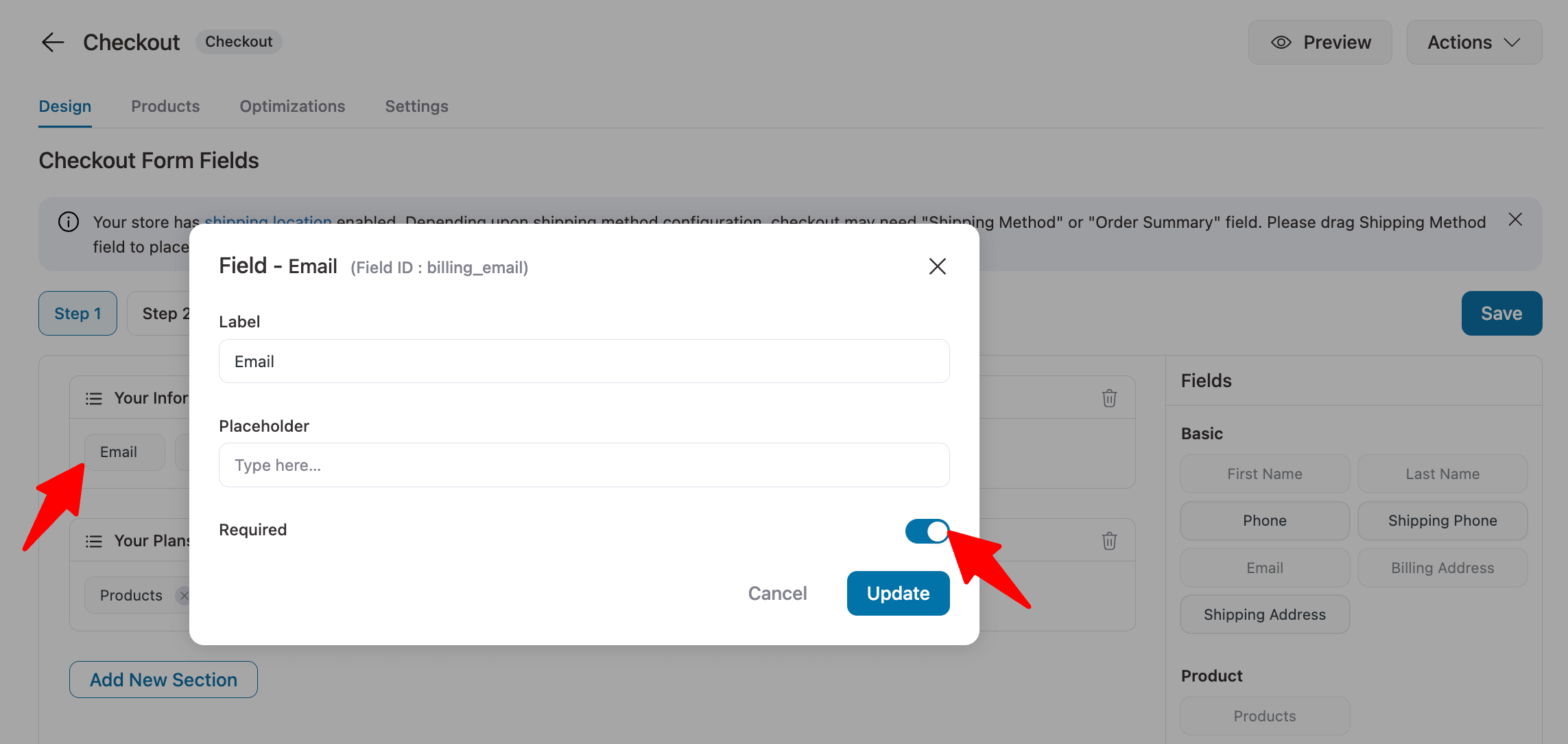
To add validation to the checkout fields, hit the checkout step, next, scroll down to the Checkout Form Fields section.

You can edit the content and design of your checkout page using the Edit Template option. For more details, you can refer to our blog on WooCommerce multi-step checkout.
To add validation to any field, click on the field. Then, make it required.

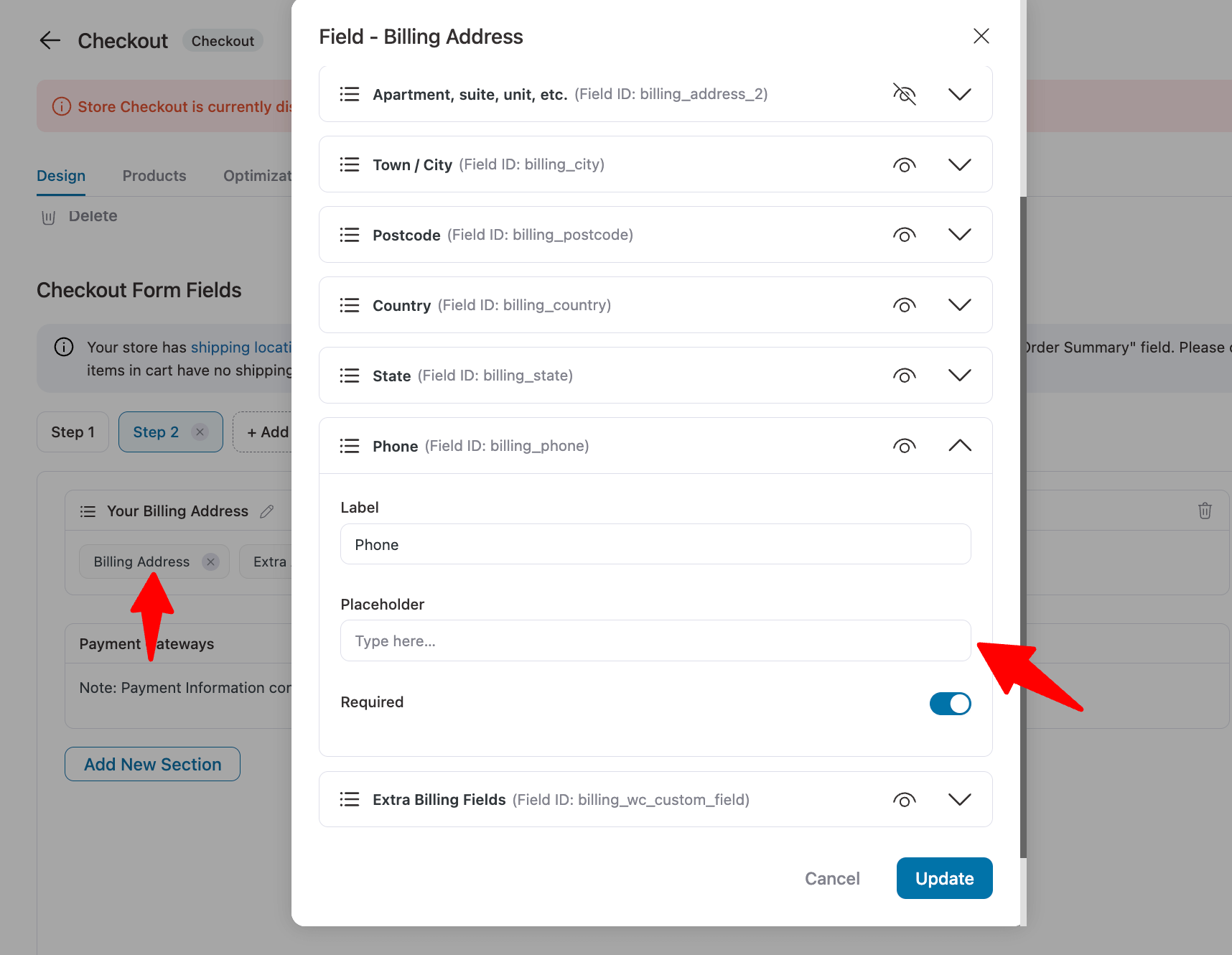
For the shipping and billing address sections, select any of the options. Here, you can hide certain fields or make them optional or required. For example, you can make the billing phone field required.

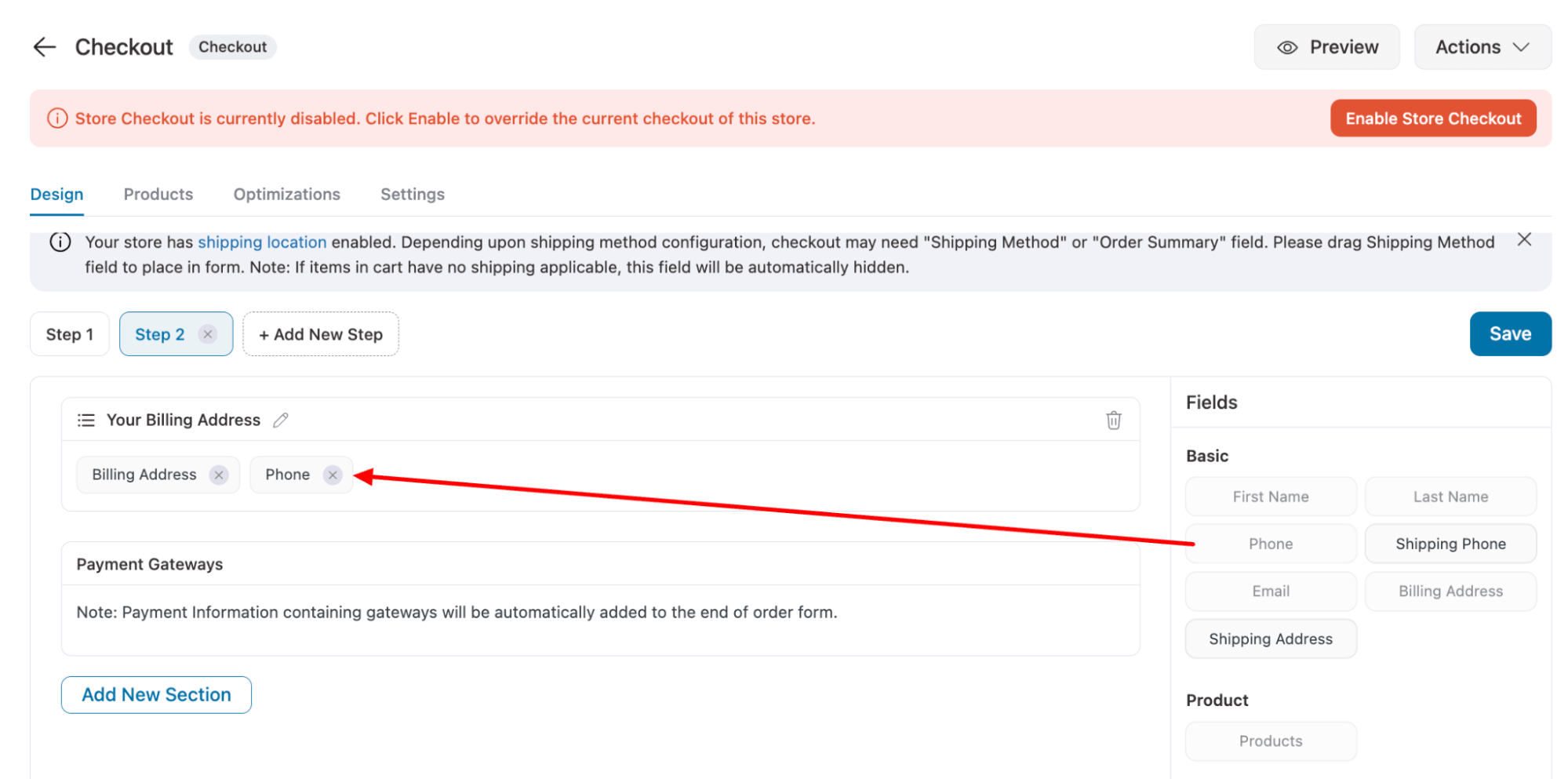
Next, if you want, you can add a separate phone field to your checkout page, similar to the default checkout.
We are adding it next to the billing address field.

After making the validation adjustment to all the checkout fields, make sure to hit Save to update.
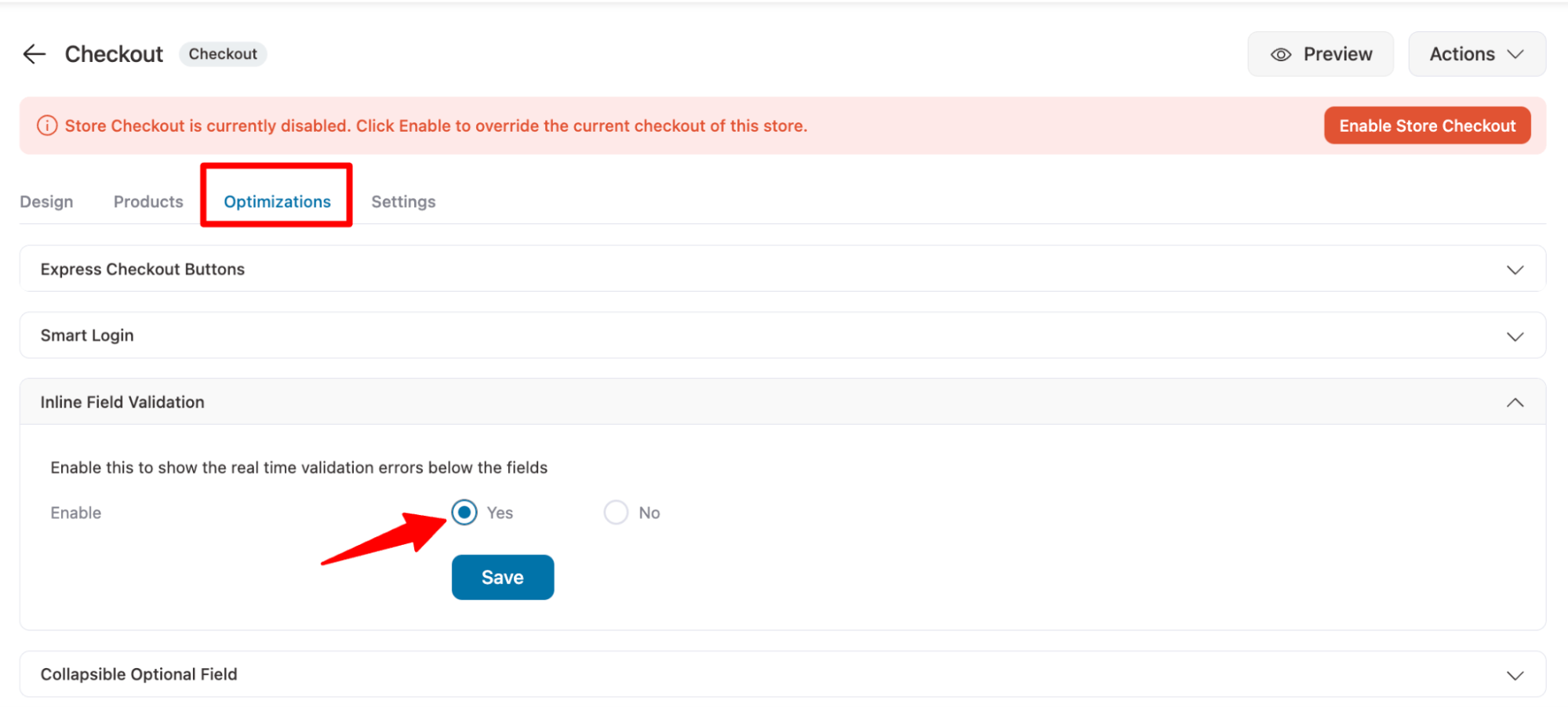
Step 3: Enable inline validation
The next step is to enable inline validation for all checkout fields. This will display error messages inline, rather than at the top, ensuring a smoother shopping experience.
To do this, move to the Optimization tab, expand the Inline Field Validation option, and choose Yes to enable it.

Make sure to hit Save to update.
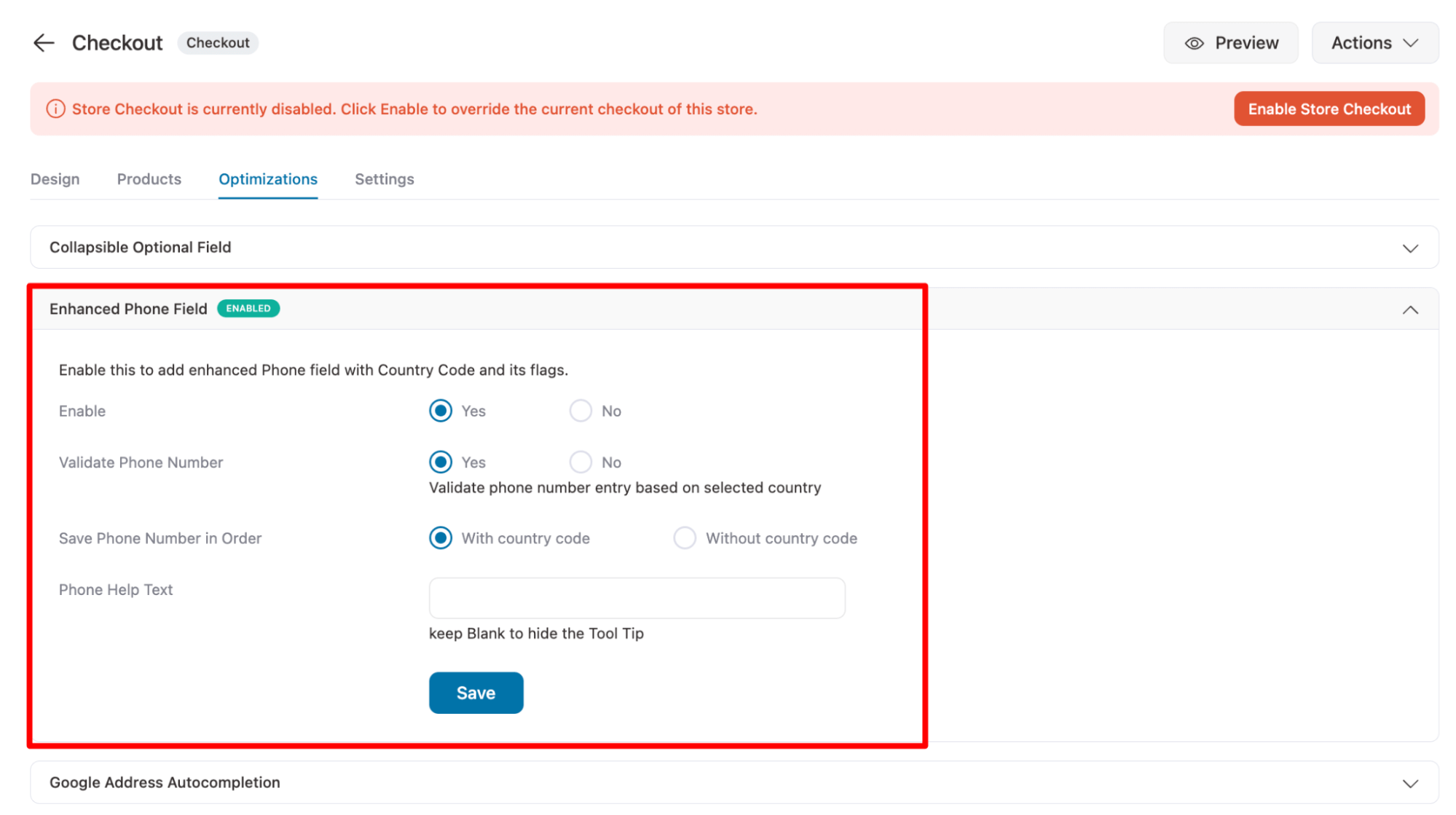
Step 4: Enable enhanced phone field
Scroll down to find the “Enhanced Phone Field” option. Enabling this feature will set up phone number validation with the selected country.
After enabling, you can also choose to save the phone number with or without the country code in the order.
Also, to help the users, you can add a phone help text.

After setting up phone field validation on the checkout page, make sure to save it.
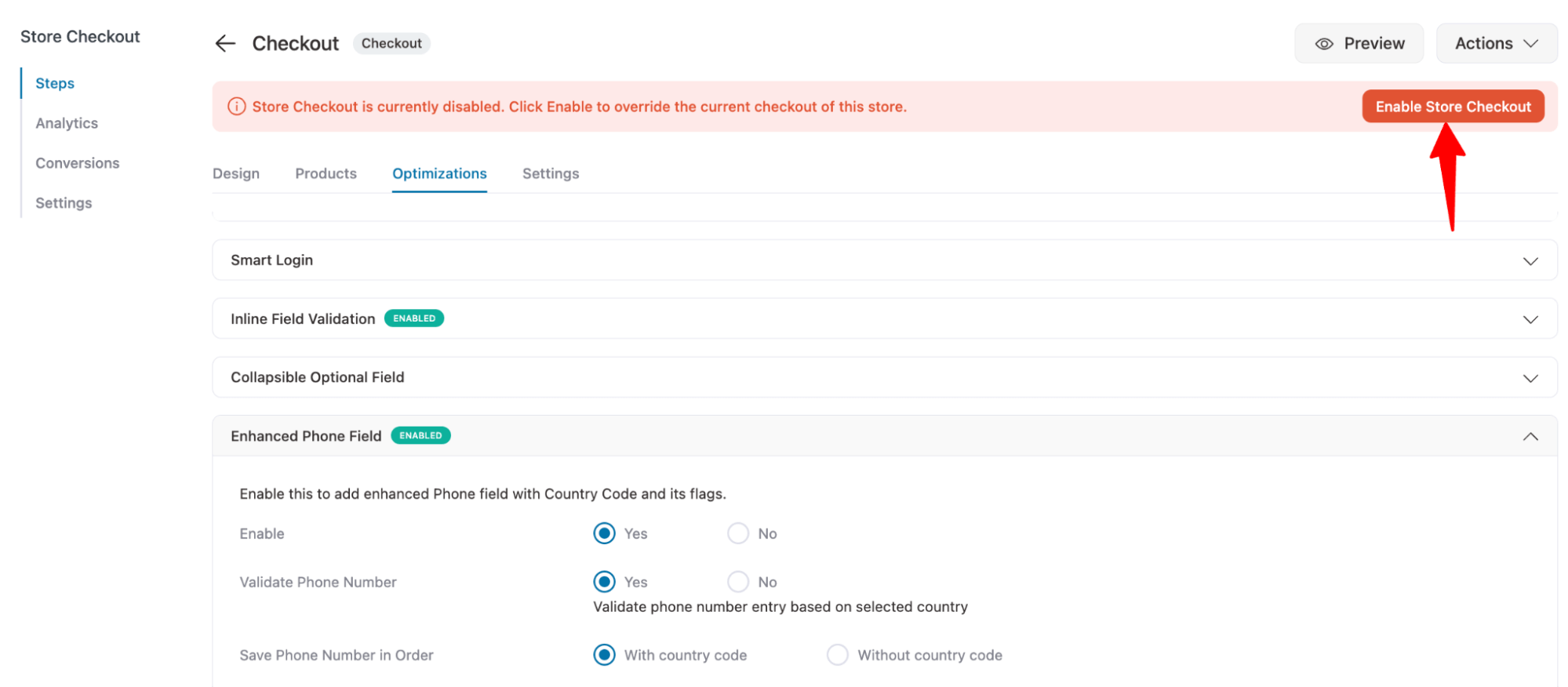
Step 5: Activate the store checkout
Like the checkout page, you can customize the upsell offer and thank you page.
The final step is to enable the store checkout. To do this, click “Enable store checkout.”

This will make your store checkout active and live on your WooCommerce store.
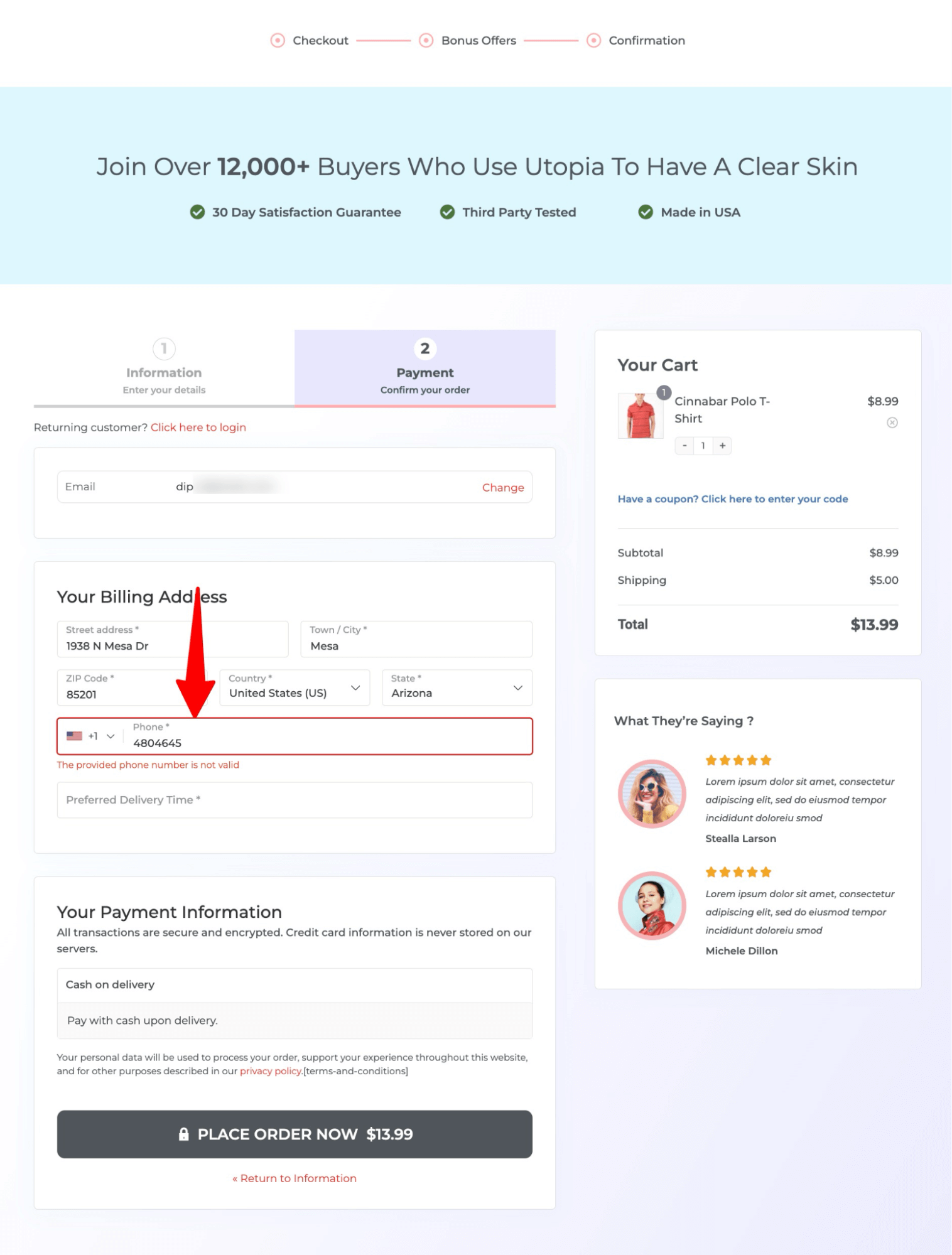
Step 6: Test the phone field validation
Now, try to test a place order, and you should see an error message if the entered phone number doesn’t match the format of the selected country.

That’s how simple it is to add validation to the phone field in WooCommerce checkout using FunnelKit Funnel Builder.
How to Validate Custom Fields in WooCommerce Checkout?
With FunnelKit Funnel Builder, you can add any custom field to your WooCommerce checkout page and add validation.
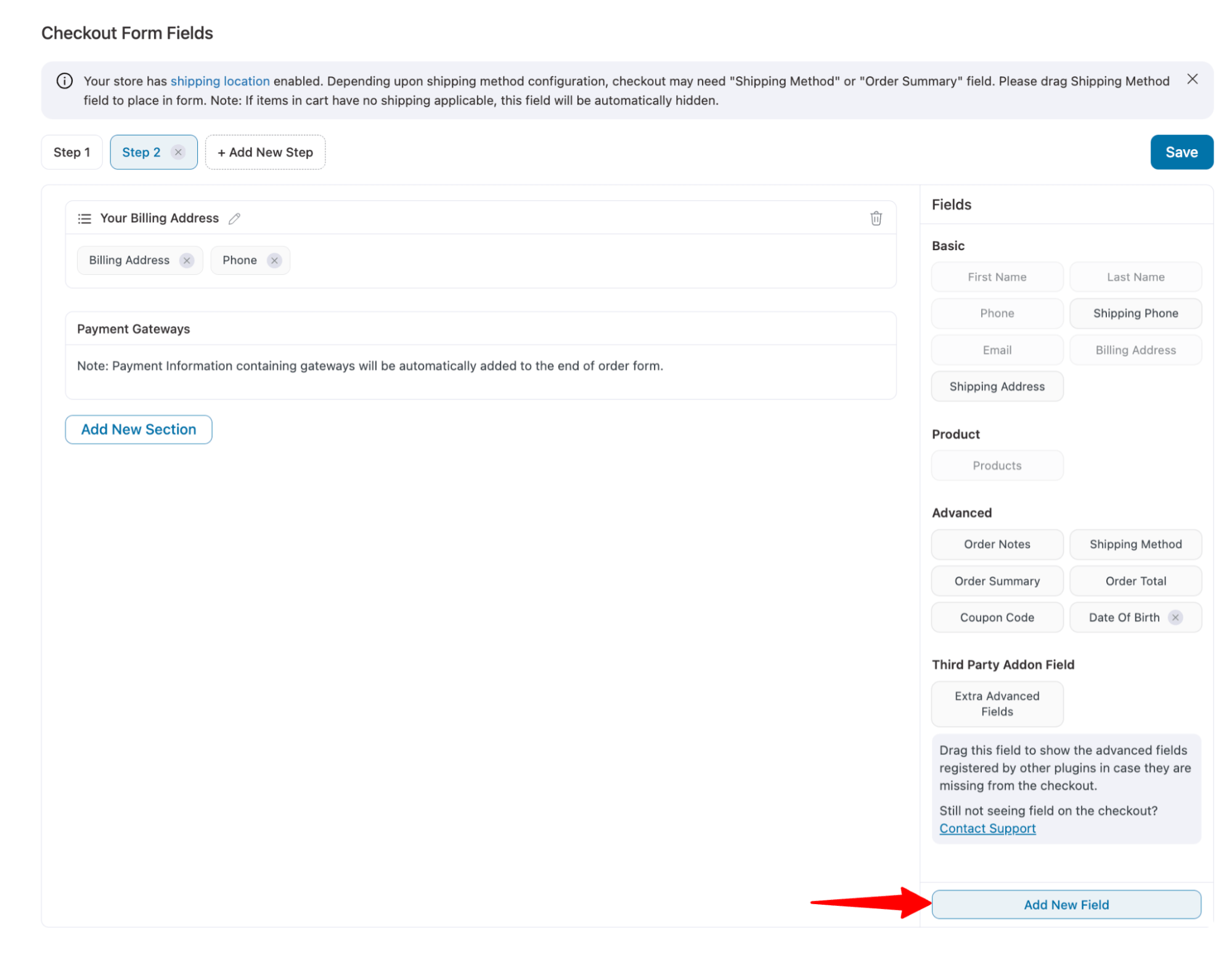
Step 1: Add a custom field
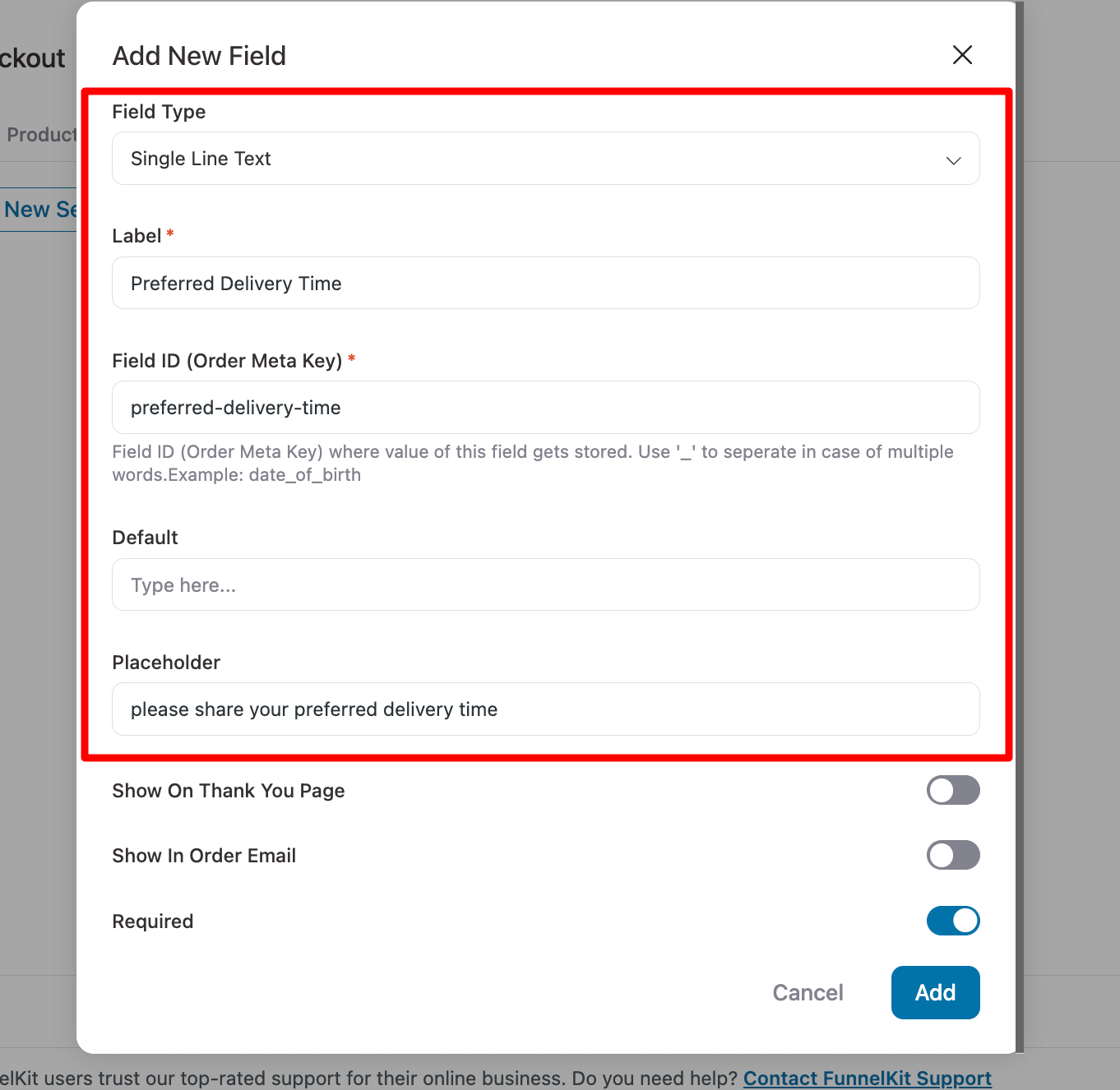
To do so, ensure you are in the Checkout Form Fields section and click the Add New Field button.

For example, here we are adding a preferred delivery time field.

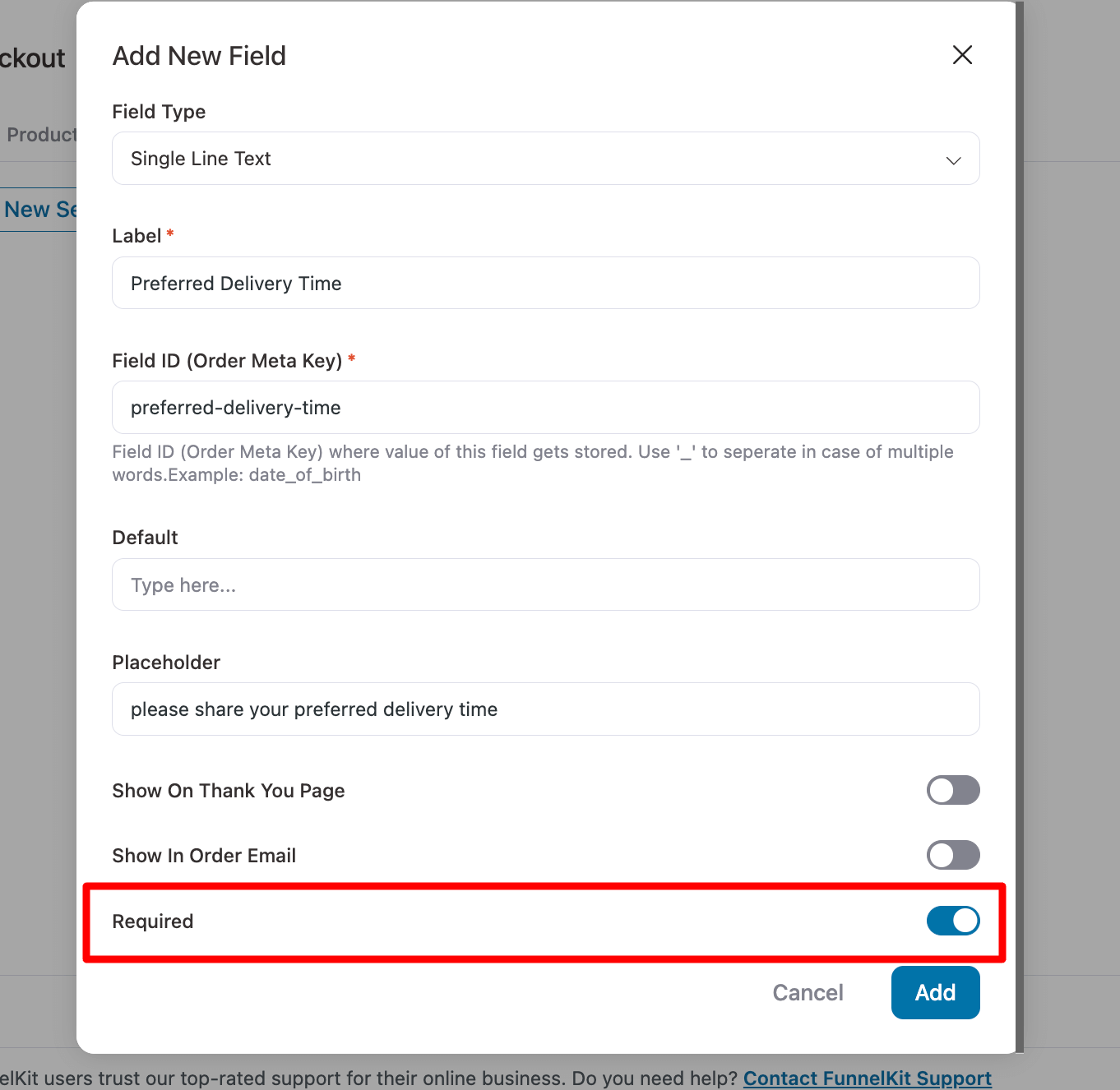
Step 2: Add validation to the custom field
Now, to validate that users must provide this information, turn on the Required toggle.

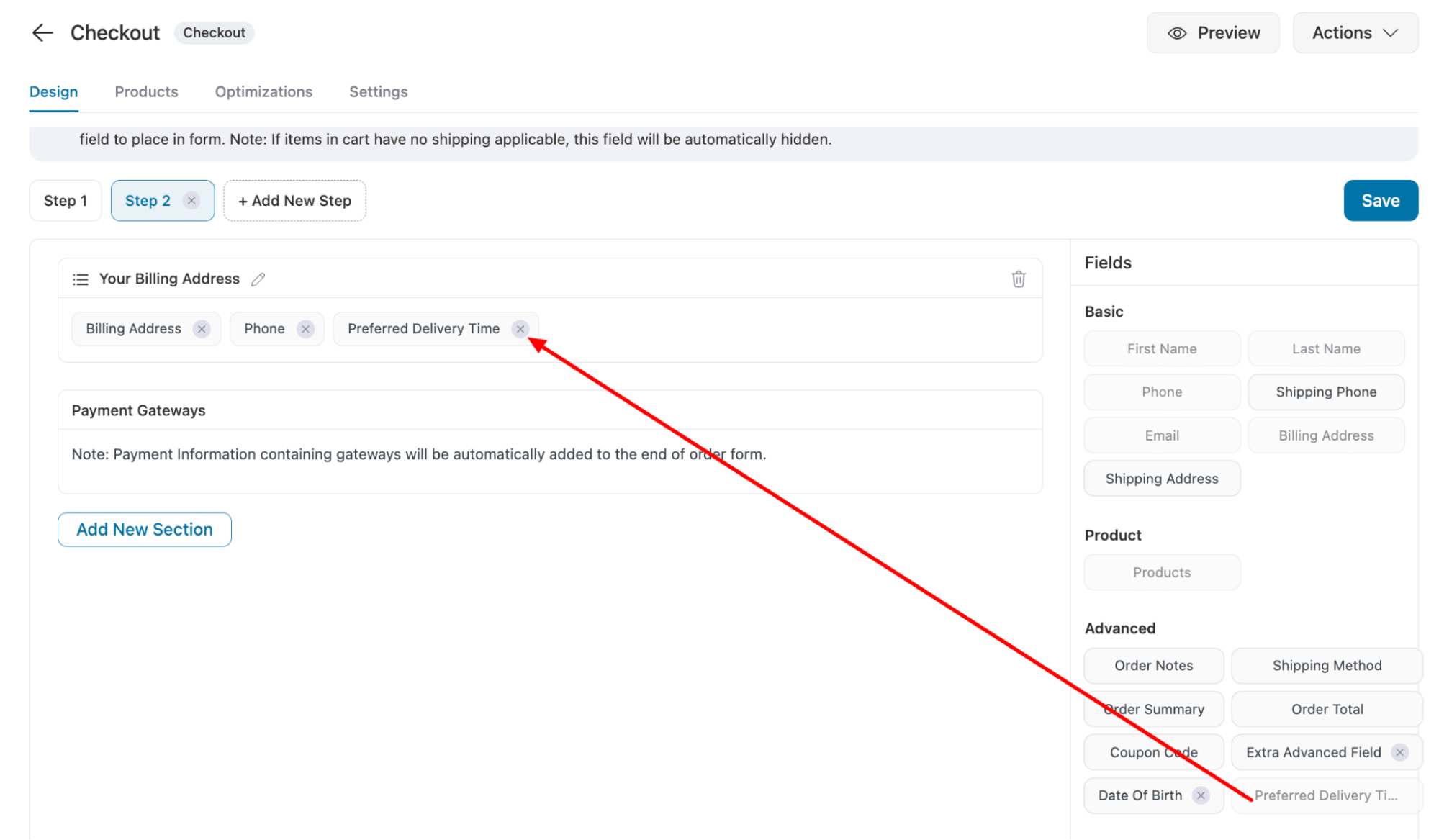
After creating, drag and drop the custom field on the checkout form.

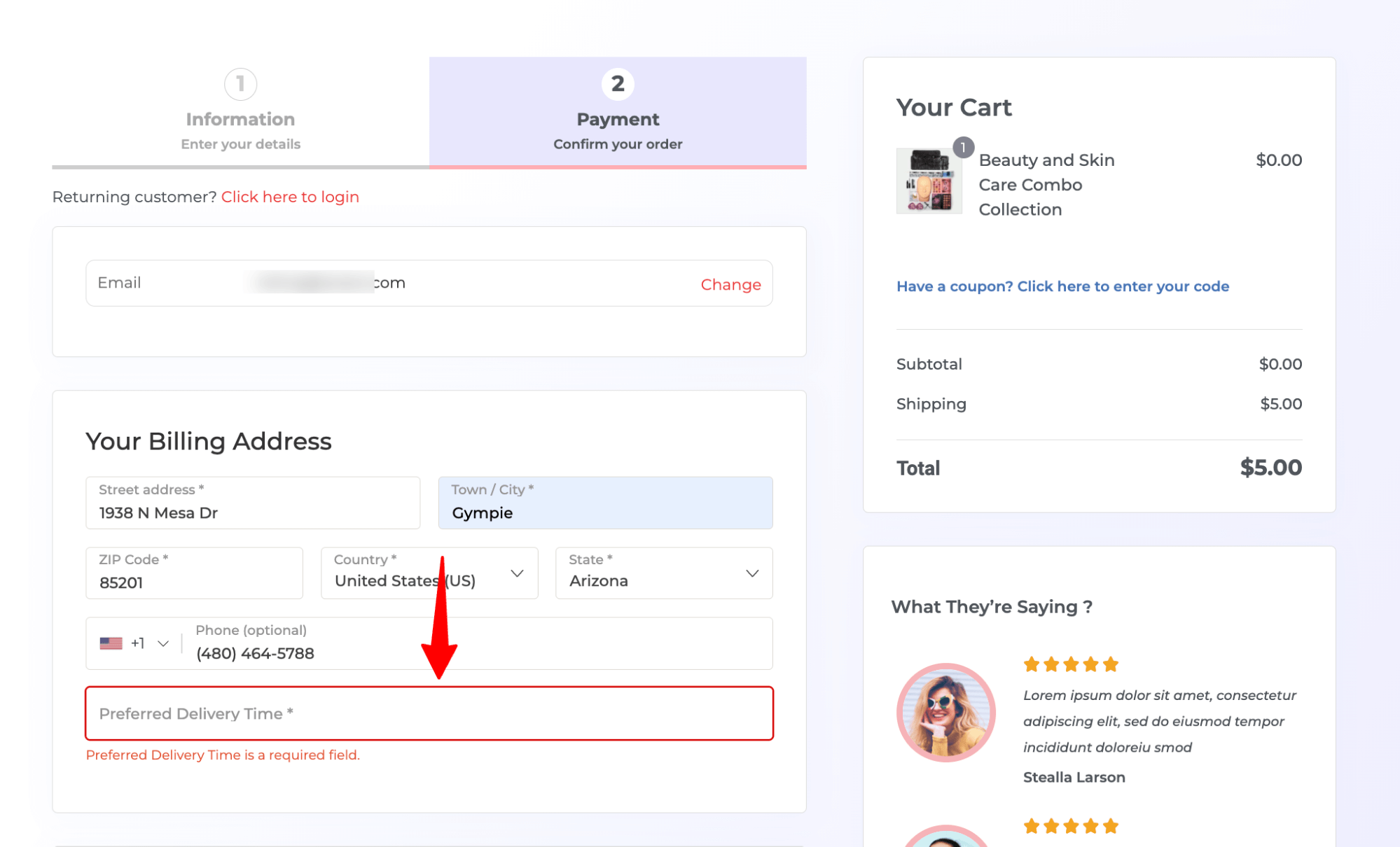
Step 3: Test the custom field validation on the WooCommerce checkout page
Now, try to place an order. A validation error message will appear if the custom field is not completed as required.

This is how you can validate any custom field.
Bonus: Enable Address Field Validation to Collect Accurate Shipping Address at Checkout
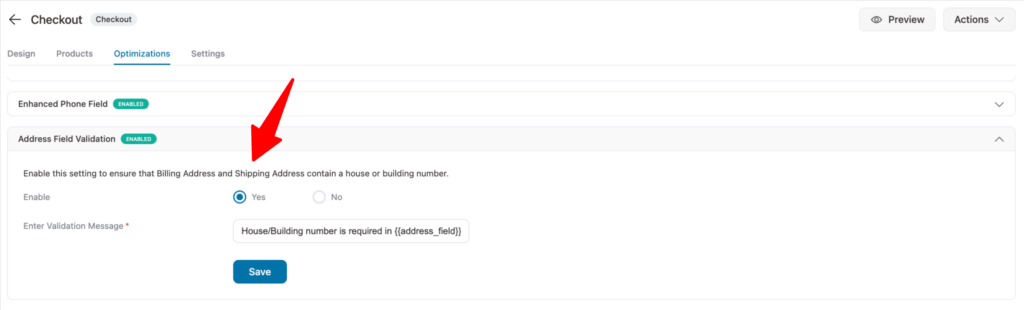
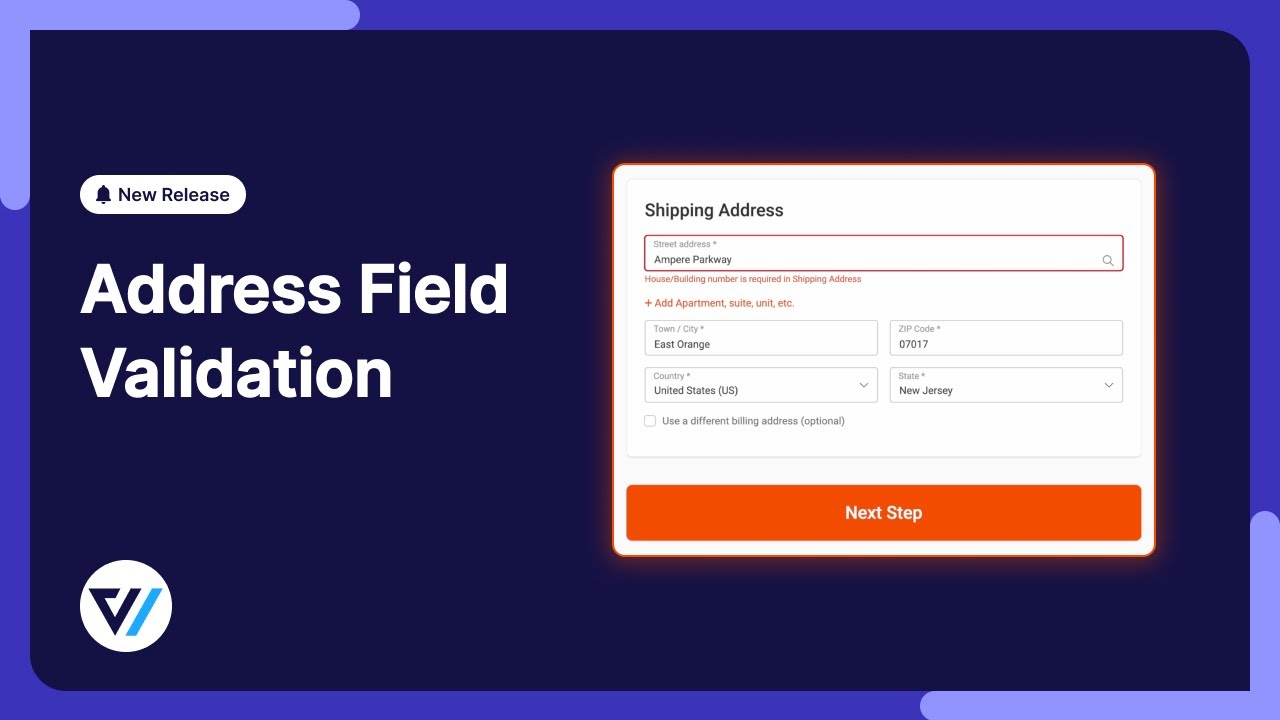
On the optimization tab, you can enable WooCommerce address field validation to ensure customers enter complete and accurate shipping details, including house or building number, at checkout. This helps you to collect a complete address, which can help you to reduce delivery errors and avoid costly returns.

More details on the video below:

4 Best Practices for WooCommerce Checkout Field Validation
- Real-time validation
Real-time validation allows users to correct information instantly, reducing friction and frustration. Users can fix errors as they go instead of waiting until the form is submitted. For instance, if an email address is entered incorrectly, an error message should display right away, not after the user tries to submit the form.
- Clear and helpful error messages
When validation fails, provide clear, specific error messages that explain what went wrong and how to fix it. This helps users quickly understand and correct errors, reducing the chances of cart abandonment. Instead of a generic "Enter the correct" message, use messages like “The provided phone number is not valid”.
- Focus on the required fields only
Mark fields as required only when necessary to avoid overwhelming users with too many required inputs. As a standard practice, use a “*” symbol next to fields needed to indicate that they are mandatory. To keep the checkout page clean, consider making optional fields collapsible.
- Use proper field types and formats
Match the input field types to the requested data (e.g., use the email type for emails, number type for phone numbers, etc.). This ensures that users enter data in the correct format, reducing validation errors and speeding up form completion.
Frequently Asked Questions About WooCommerce Checkout Validation
Validating WooCommerce checkout fields is essential for ensuring customers provide correct and complete information. It reduces errors like missing phone numbers or invalid email addresses, which can lead to shipping issues and customer dissatisfaction. Effective field validation improves order processing, minimizes cart abandonment, and boosts conversion rates.
You should validate all required fields, such as name, email, phone number, and payment details. Additionally, ensure that field formats (e.g., email or phone number) are correct and that no essential fields are left blank to avoid issues in processing orders.
No, proper validation actually speeds up the process. Real-time validation helps users fix errors instantly, preventing the need to re-enter information and improving the overall checkout experience.
To validate custom fields in WooCommerce, add the fields via your checkout settings and enable validation for them. You can also use plugins like FunnelKit to validate custom fields, ensuring that users enter the required information.
No, WooCommerce checkout validation actually improves the checkout speed by catching errors in real-time. Customers can fix mistakes immediately, reducing the need to go back and edit information later, which helps in increasing conversion rates.
Phone number validation ensures that customers provide correct contact details, reducing delivery errors and preventing incorrect data from being stored. This leads to more accurate information and a better overall user experience.
Validate WooCommerce Checkout Field to Ensure a Seamless Shopping Experience and Boost Sales!
WooCommerce checkout validation helps users place orders quickly without making mistakes, ensuring a smooth and seamless ordering process that leads to customer satisfaction.
Additionally, collecting all the necessary information correctly will allow for more efficient order management.
Our experts highly recommend using the inline custom field validation and the enhanced phone field option available in FunnelKit Funnel Builder.
With this sales funnel builder, you can boost the average order value of your WooCommerce store with pre- and post-purchase offers like order bumps and one-click upsells.
Get FunnelKit Funnel Builder today, and optimize the shopping experience in your WooCommerce store with modern checkout field optimization options!

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...

Editorial Team
January 19, 2026A customer is ready to buy. They hit your checkout page, can't pick a delivery date, and leave. Cart abandonment is a major ecommerce challenge, with the average rate sitting...

Editorial Team
January 13, 2026Increasing your average order value (AOV) is one of the fastest ways to grow your WooCommerce store’s revenue without spending more on ads or chasing new traffic. That’s exactly where...






