
Why ask for an address if you're not shipping anything?
If you're selling digital products, subscriptions, or services on WooCommerce, chances are your checkout is asking for way more than it needs to. And that extra address field? It could be costing you sales.
Customers expect a smooth, fast checkout. When they’re hit with unnecessary fields, many hesitate or worse, abandon the cart altogether. Stores selling digital goods have seen conversion boosts just by removing one field.
In this guide, I’ll show you how to remove the address fields from your WooCommerce checkout to ensure a faster checkout experience for your buyers.
Table of Contents
- 1 How to Remove the Address Field from the WooCommerce Checkout Page?
- 2 Method 1: Remove the Address Field using the WooCommerce Settings
- 3 Method 2: Remove the Address Field using Checkout Customizer Plugin
- 4 Method 3: Remove the Address Field Using the Custom Codes
- 5 5 Things to Consider While Removing the Address Field from the WooCommerce Checkout Page
- 6 Frequently Asked Questions
- 7 Wrapping Up: Streamlining Your Checkout for Better Conversions
How to Remove the Address Field from the WooCommerce Checkout Page?
In this blog, we will share how to remove address fields from the WooCommerce checkout page in three different ways:
- Method 1: Remove the address field using the WooCommerce settings
- Method 2: Remove the address field using a Checkout customizer plugin
- Method 3: Remove the address field using the custom codes
Let’s explore all these methods one by one.
Method 1: Remove the Address Field using the WooCommerce Settings
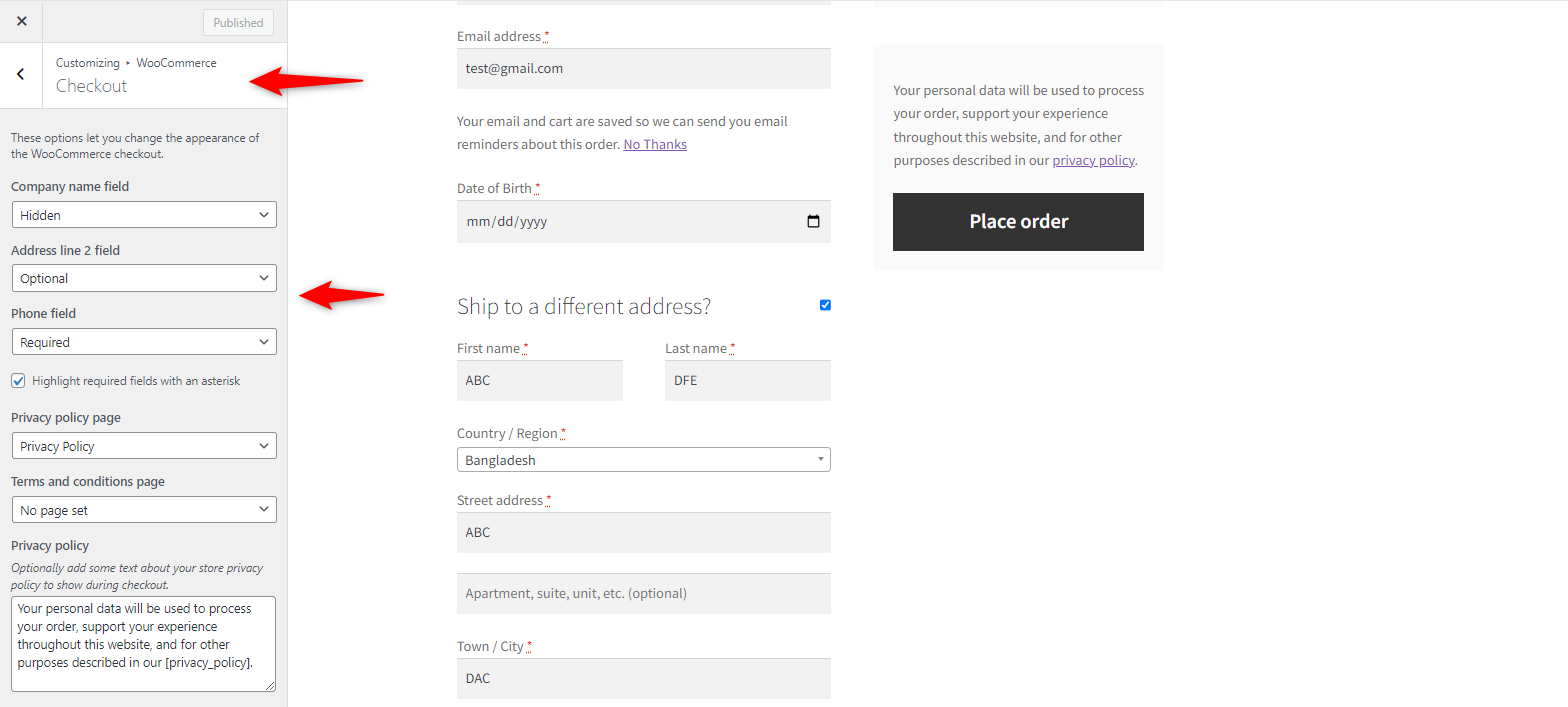
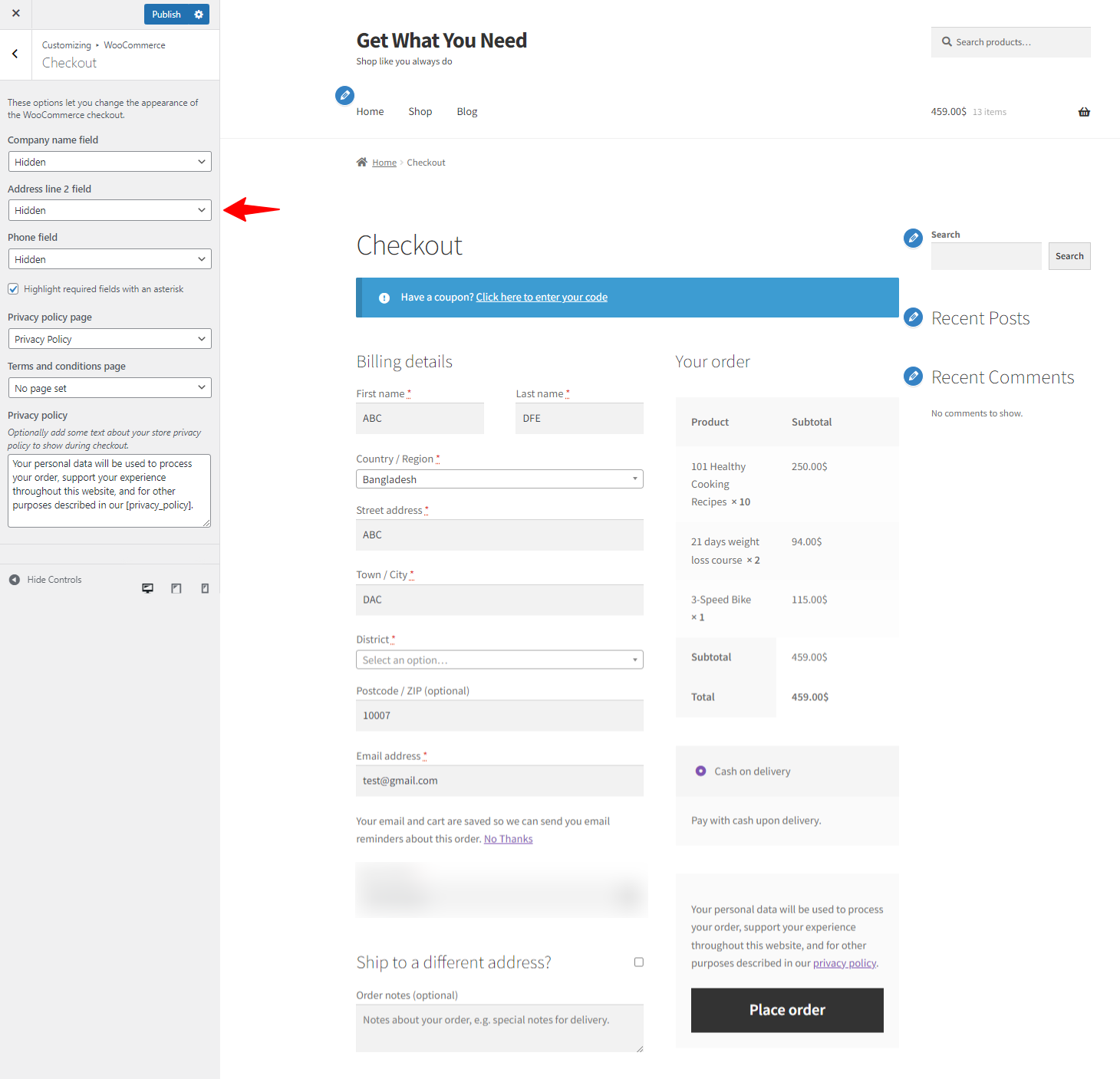
To remove the address field using the settings, navigate to Appearance > Themes > Customize and select the checkout option under WooCommerce.

Here, make the address line 2 hidden. The extra address line is disabled on the checkout page.

This is a way to remove the address field. However, you can still see the address fields on the checkout form. Let’s move a bit in advance and see how to remove it.
Method 2: Remove the Address Field using Checkout Customizer Plugin
If you want an easier way to remove address fields from your WooCommerce checkout, FunnelKit Funnel Builder makes it simple, so no coding is needed.
Its drag-and-drop checkout page plugin lets you customize your checkout and hide billing or shipping fields with just a few clicks. Perfect for digital products or services, FunnelKit helps you optimize the checkout page for a faster, cleaner, and more user-friendly checkout experience.
Don’t forget to download and install FunnelKit Funnel Builder for your WordPress site.
Let’s see how to do it with ease.
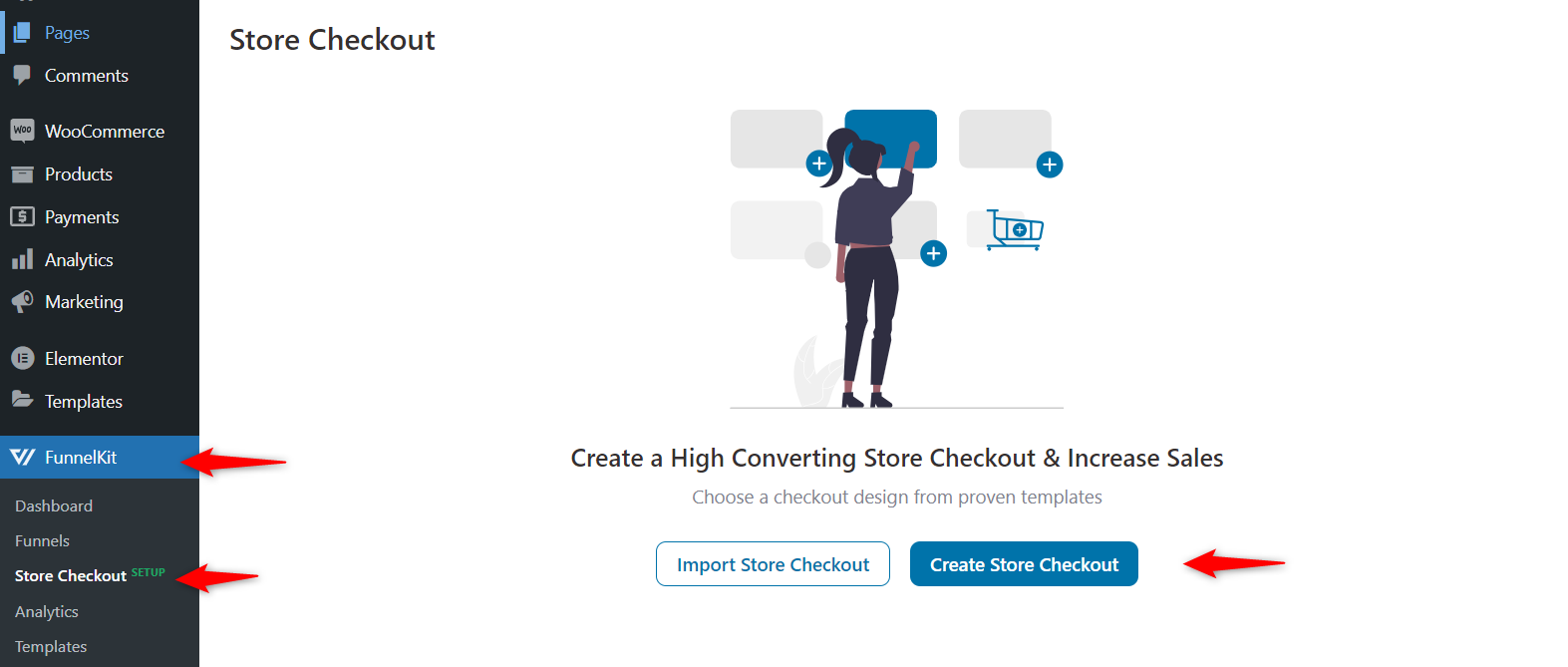
Step 1: Create a store checkout
First, you need to create a store checkout page.
Navigate to the FunnelKit > Store Checkout and click on the Create Store Checkout.

Step 2: Import the store checkout template
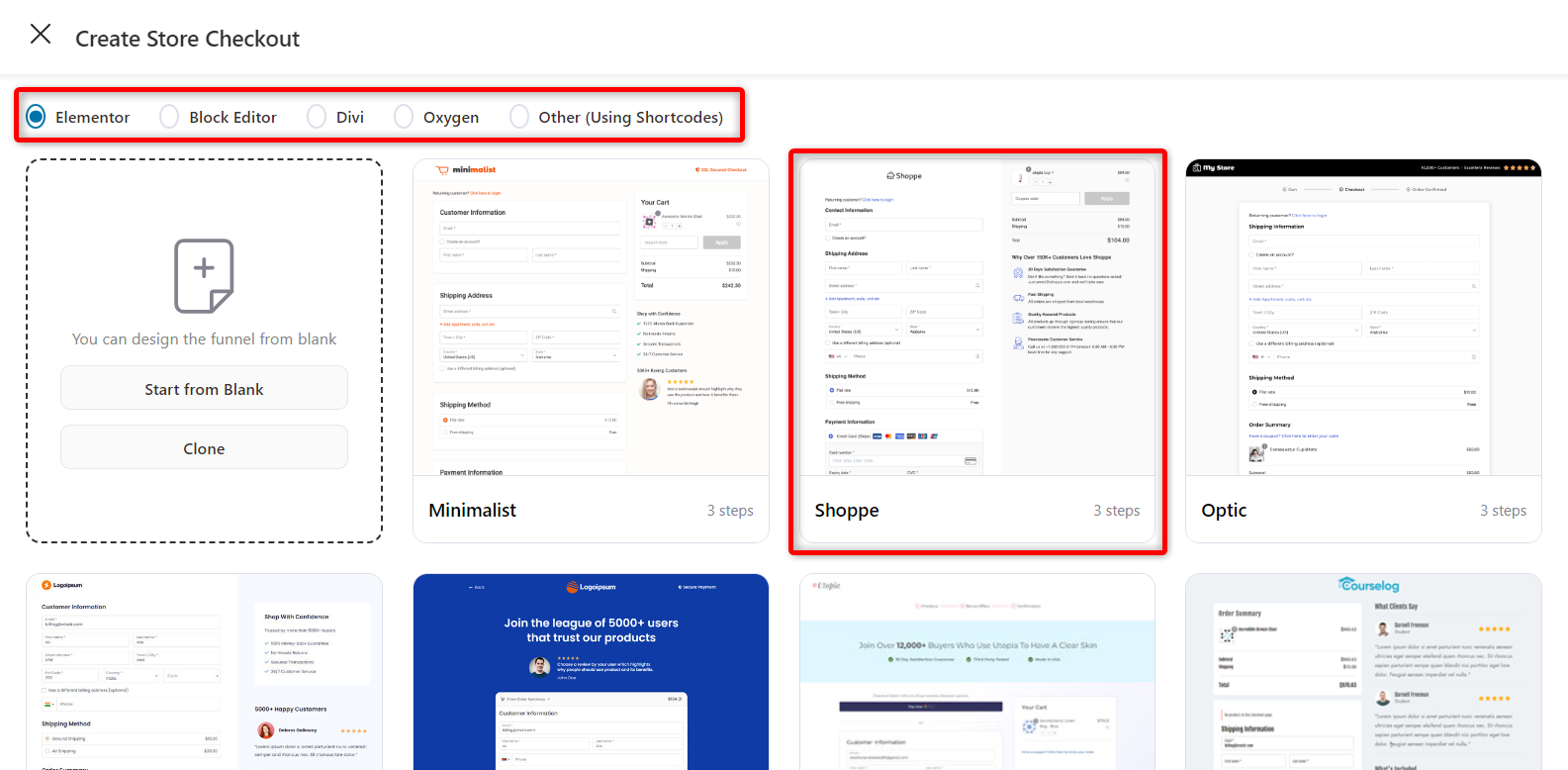
The next step is to choose a template for your checkout page.
Choose the best one that fits your needs. We recommend using the “Shoppe”. Because it’s sleek, elegant and seems nice.
You can also choose which editor to use for your page.
Now click on the template.

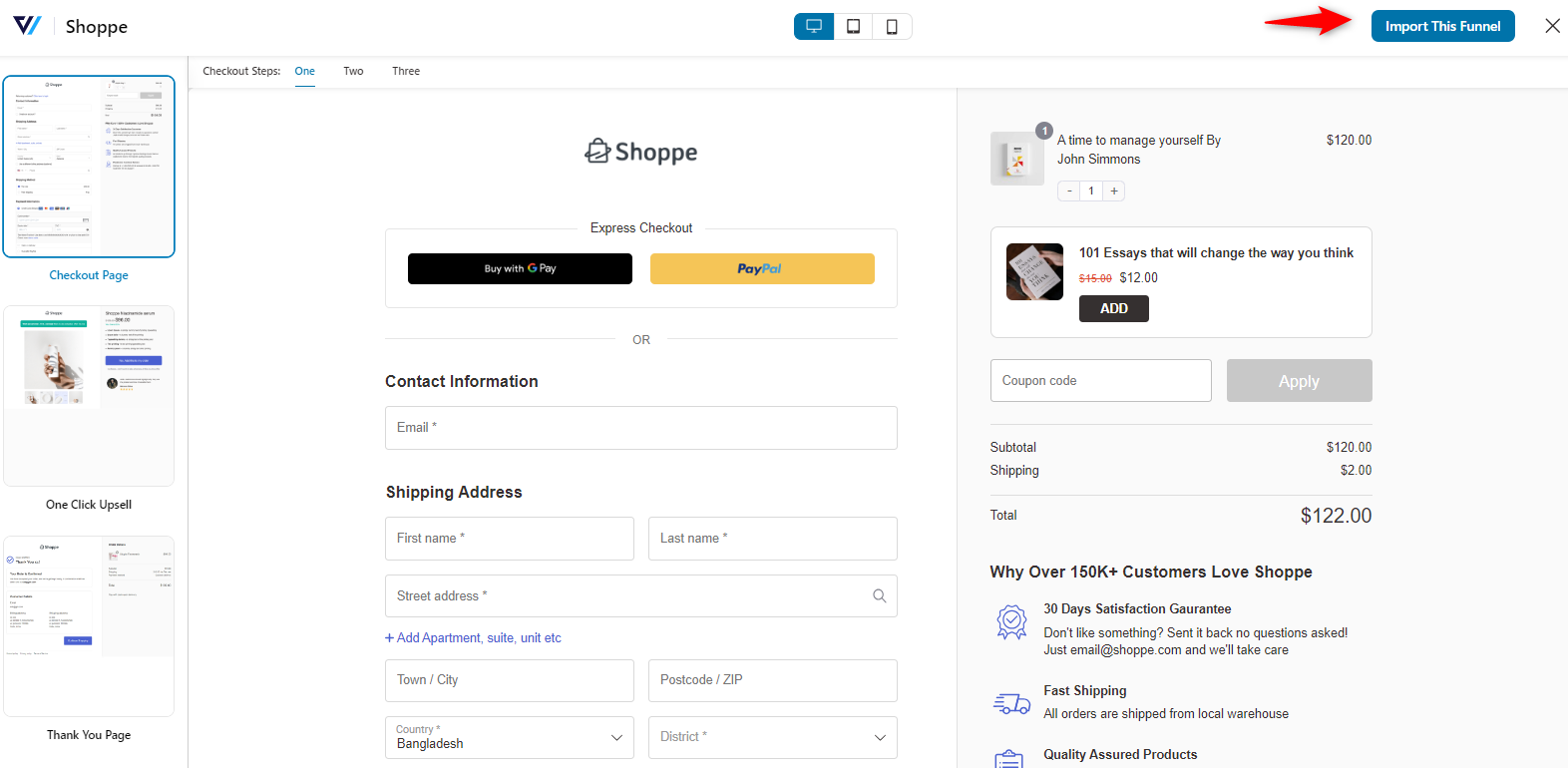
Once you have checked everything, click on “Import this Funnel”.

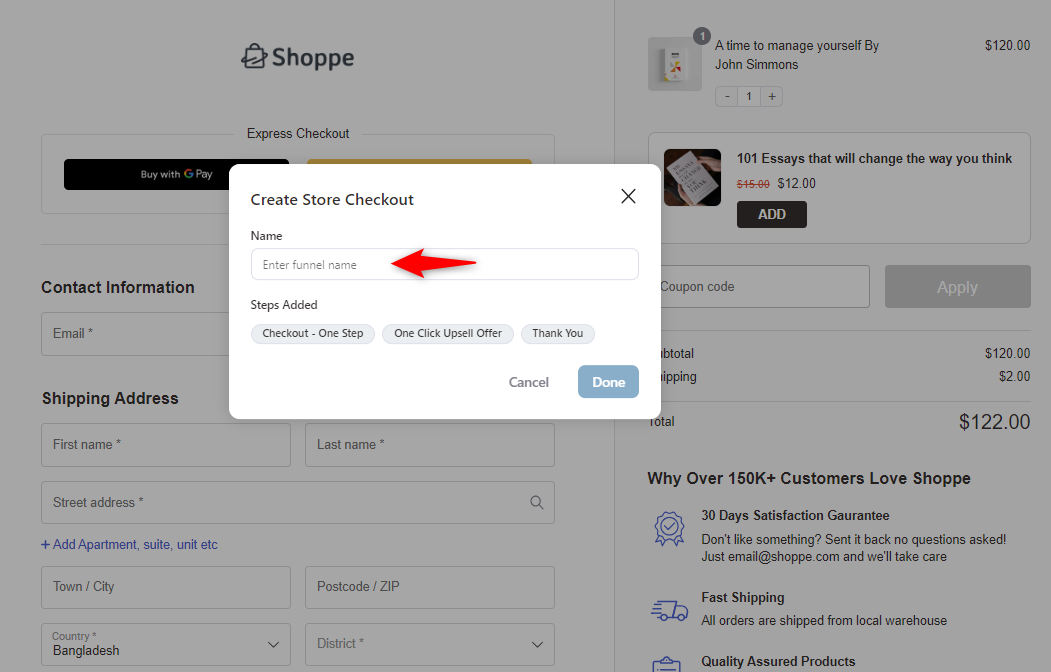
Then, provide a good name for your store checkout page.

Step 3: Customize the store checkout page
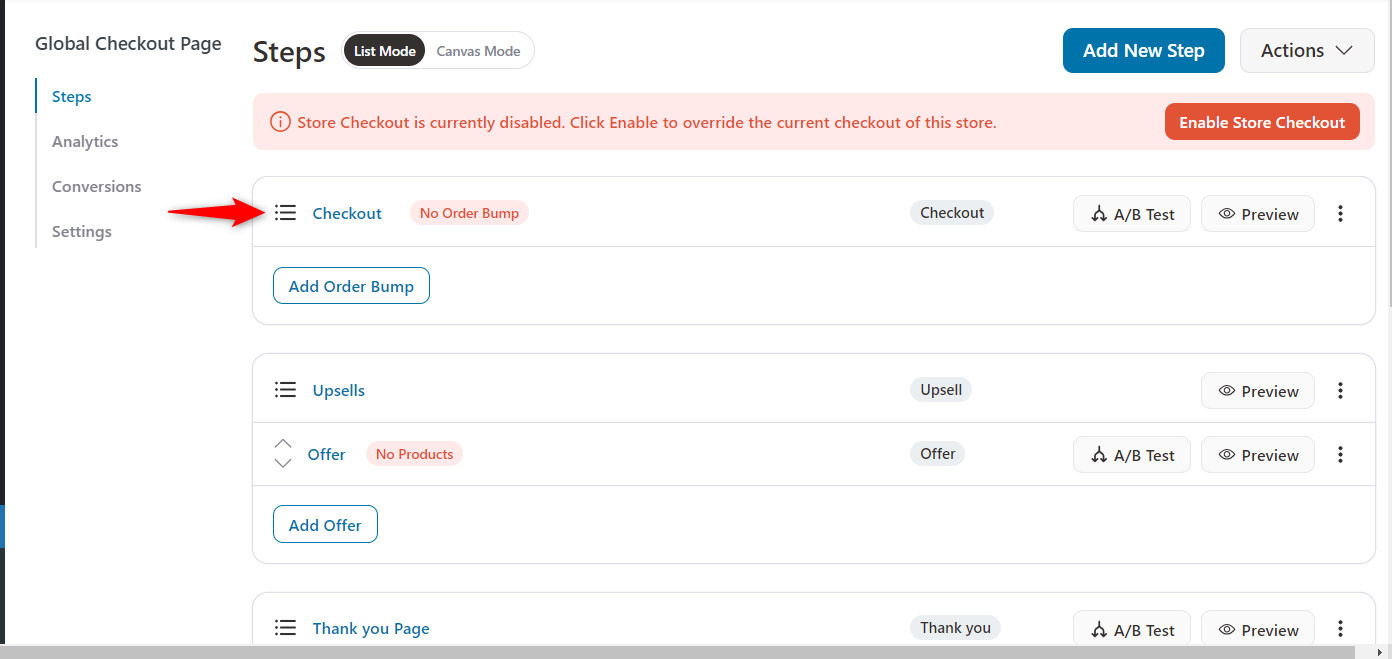
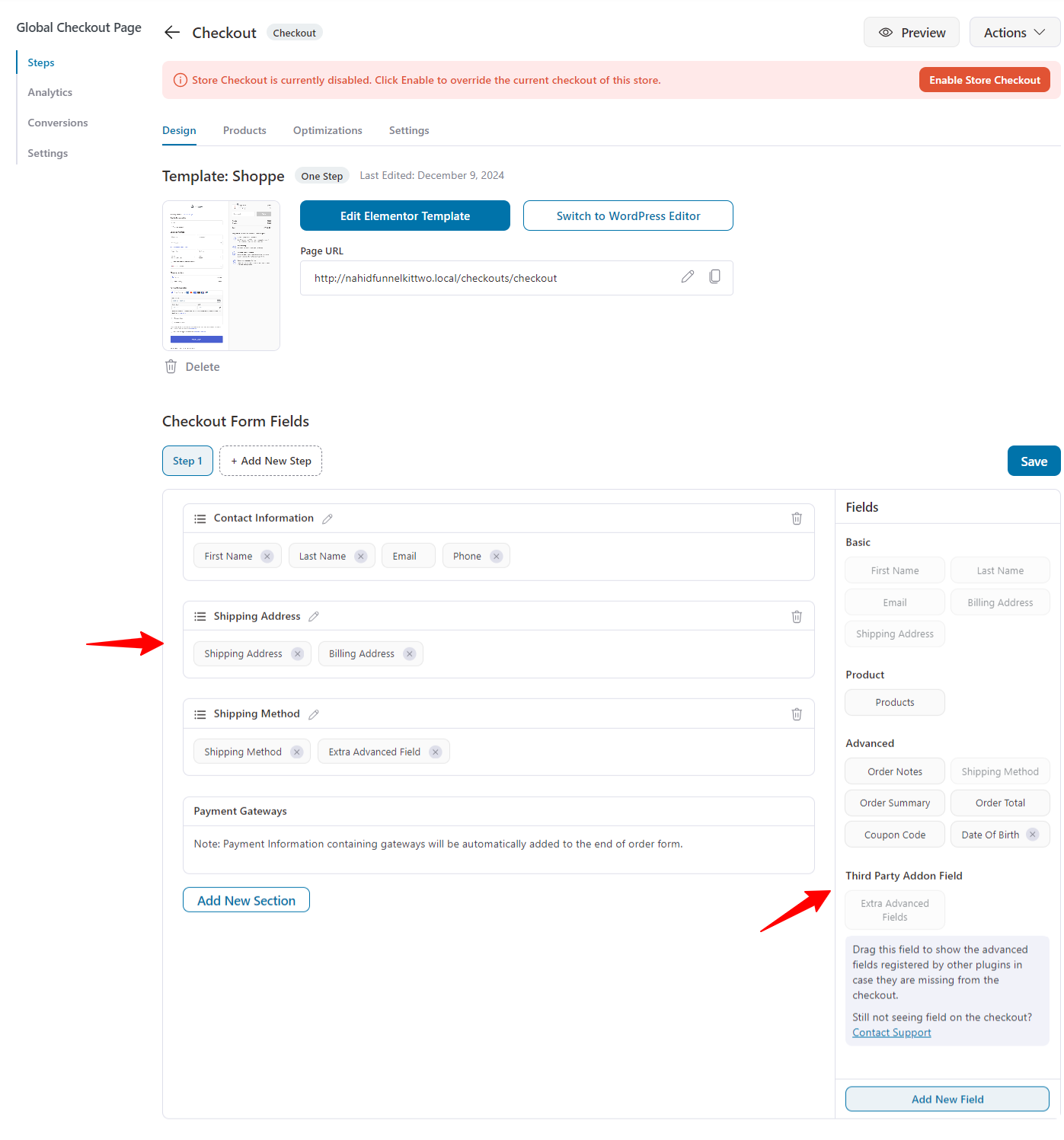
Next, click on the “Checkout” button to customize it.

On the checkout page, you’ll get the available checkout fields.

Now, let’s see how to remove the billing and shipping addresses separately.
Step 4: Remove the billing address from the WooCommerce checkout page
Imagine you sell digital products like eBooks or online courses. Since no shipping is involved, you don't need to ask for a billing address.
With FunnelKit Funnel Builder, you can easily remove the billing address field from the checkout page, making the process faster and simpler for your customers.
Removing this field reduces friction and improves the overall shopping experience. FunnelKit helps you set up a smooth, hassle-free checkout without needing any coding skills.
Let’s see how to do it.
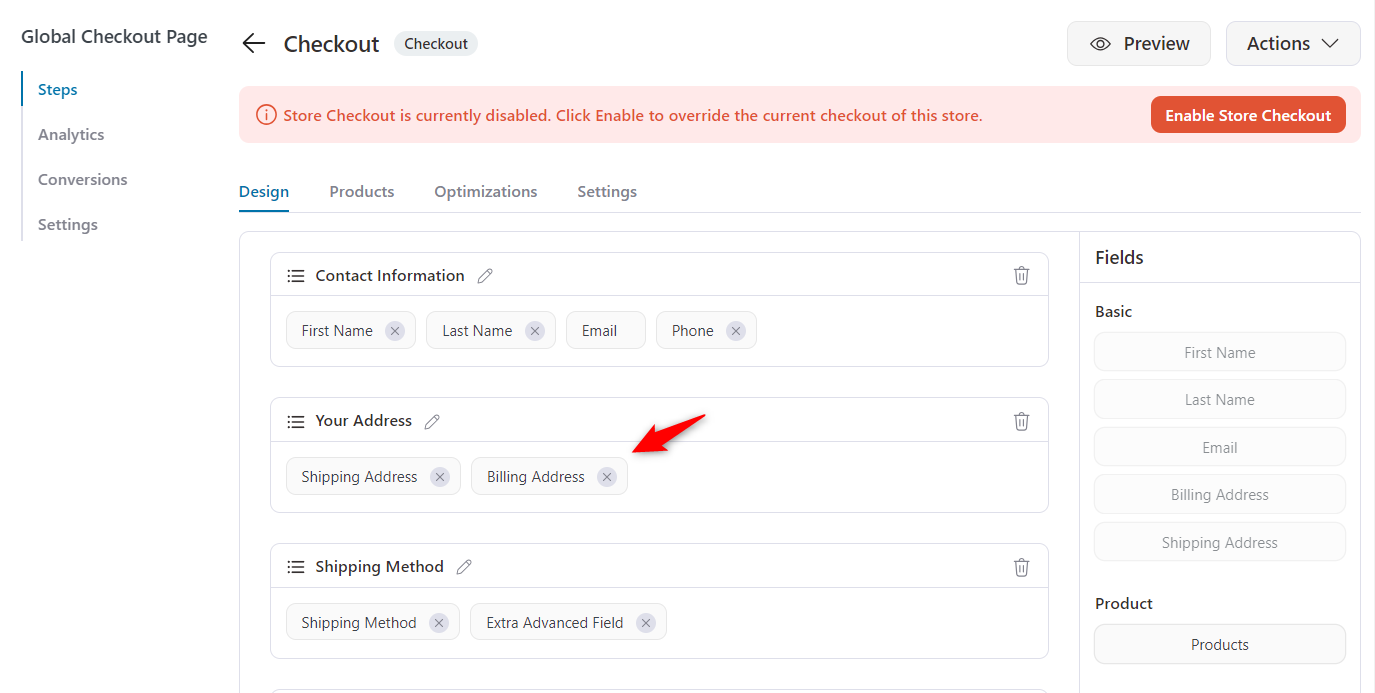
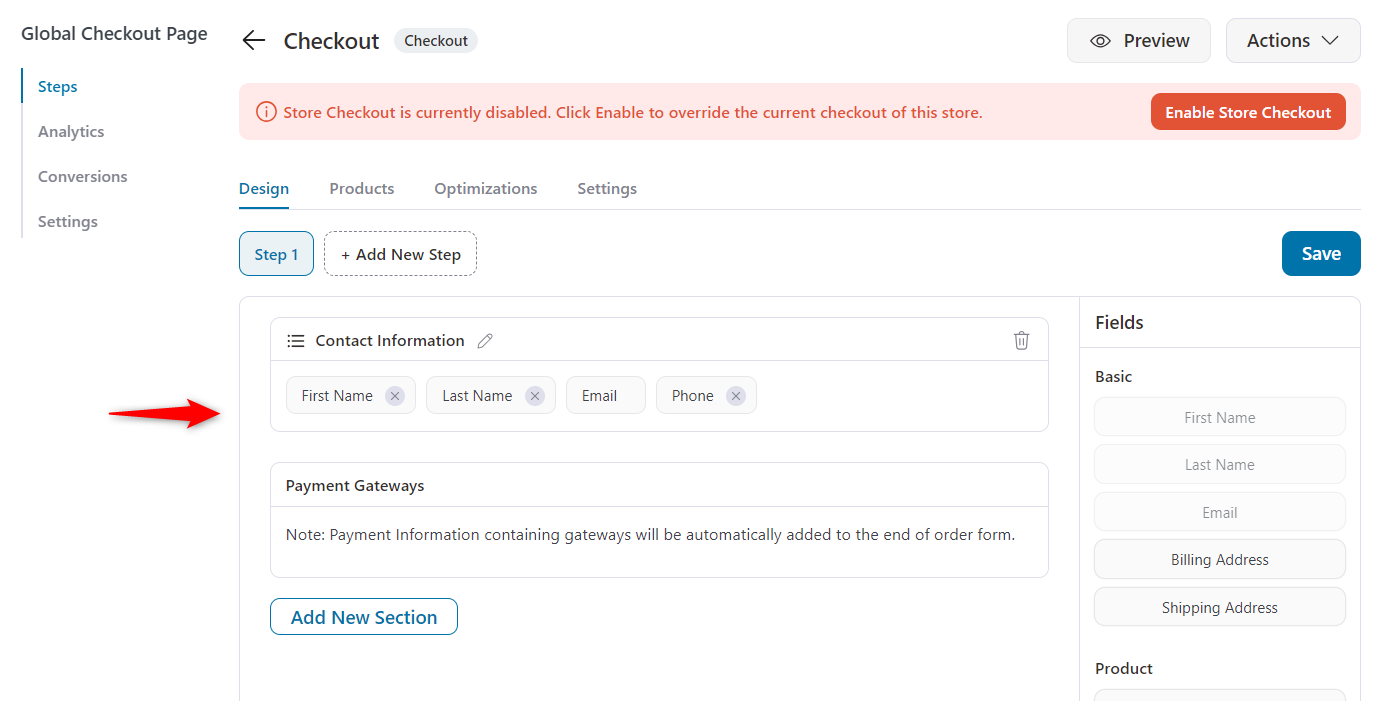
On the customization page, click the cross icon to remove the billing address from the checkout form.

So, it’s removed from the checkout.

After removing the billing address, this is how it looks:

Step 5: Remove the shipping address from the WooCommerce checkout page
Suppose you sell digital products like software or online memberships.
Since no physical delivery is required, you don’t need a shipping address. With FunnelKit Funnel Builder, you can easily remove the shipping address field from your WooCommerce checkout page.
This simplifies the process, making it faster for your customers to complete their purchases.
Removing this unnecessary field creates a smoother checkout experience, which helps reduce cart abandonment and boost conversions.
FunnelKit makes this change simple without needing any technical knowledge.
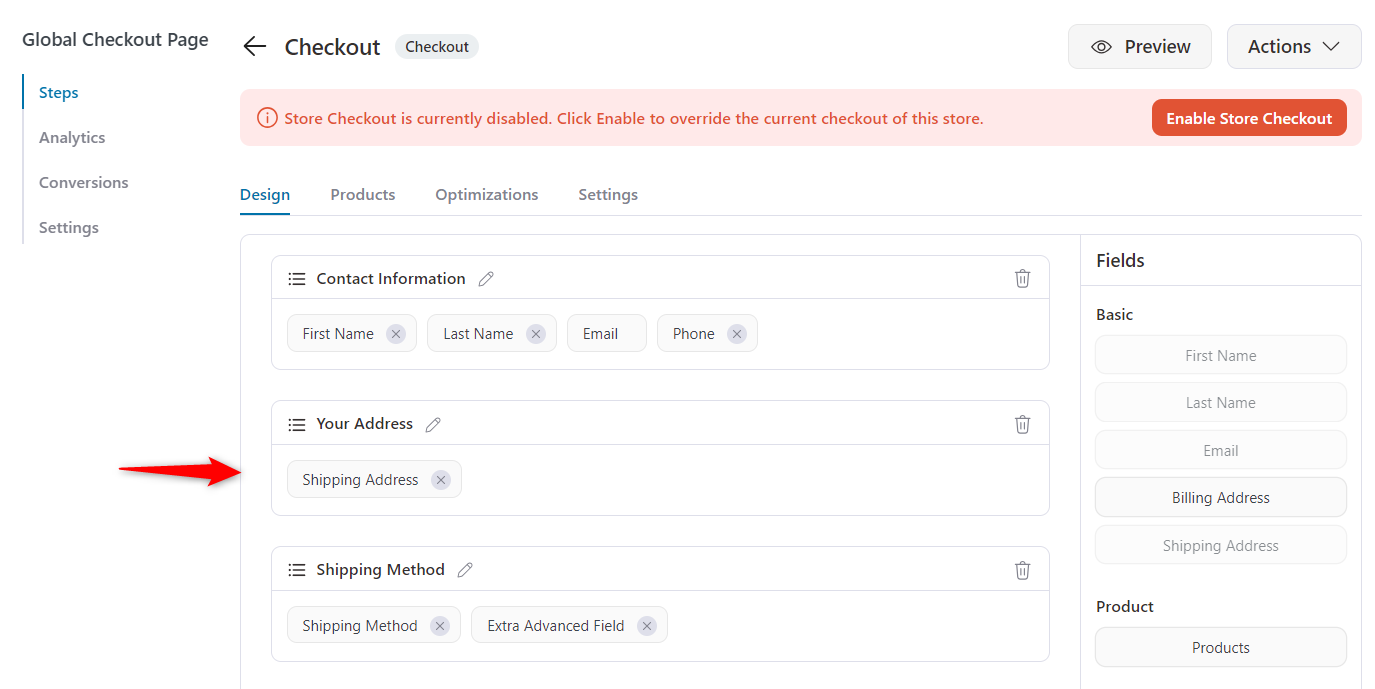
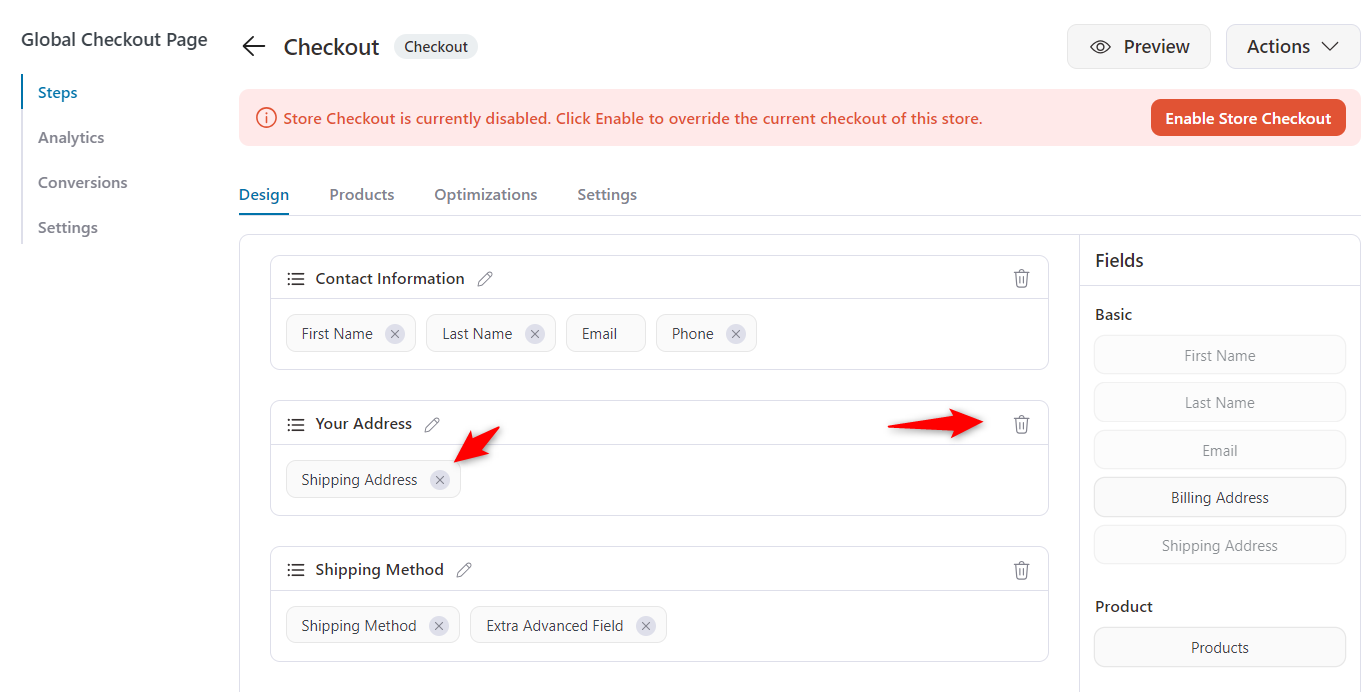
On the same page, just click on the cross button, or you can click on the “Delete” icon to remove the entire address section.

After removing the shipping address, you can see the section is not here.
Since we are removing the shipping address, there is no need to keep the shipping method. So we are also removing it.

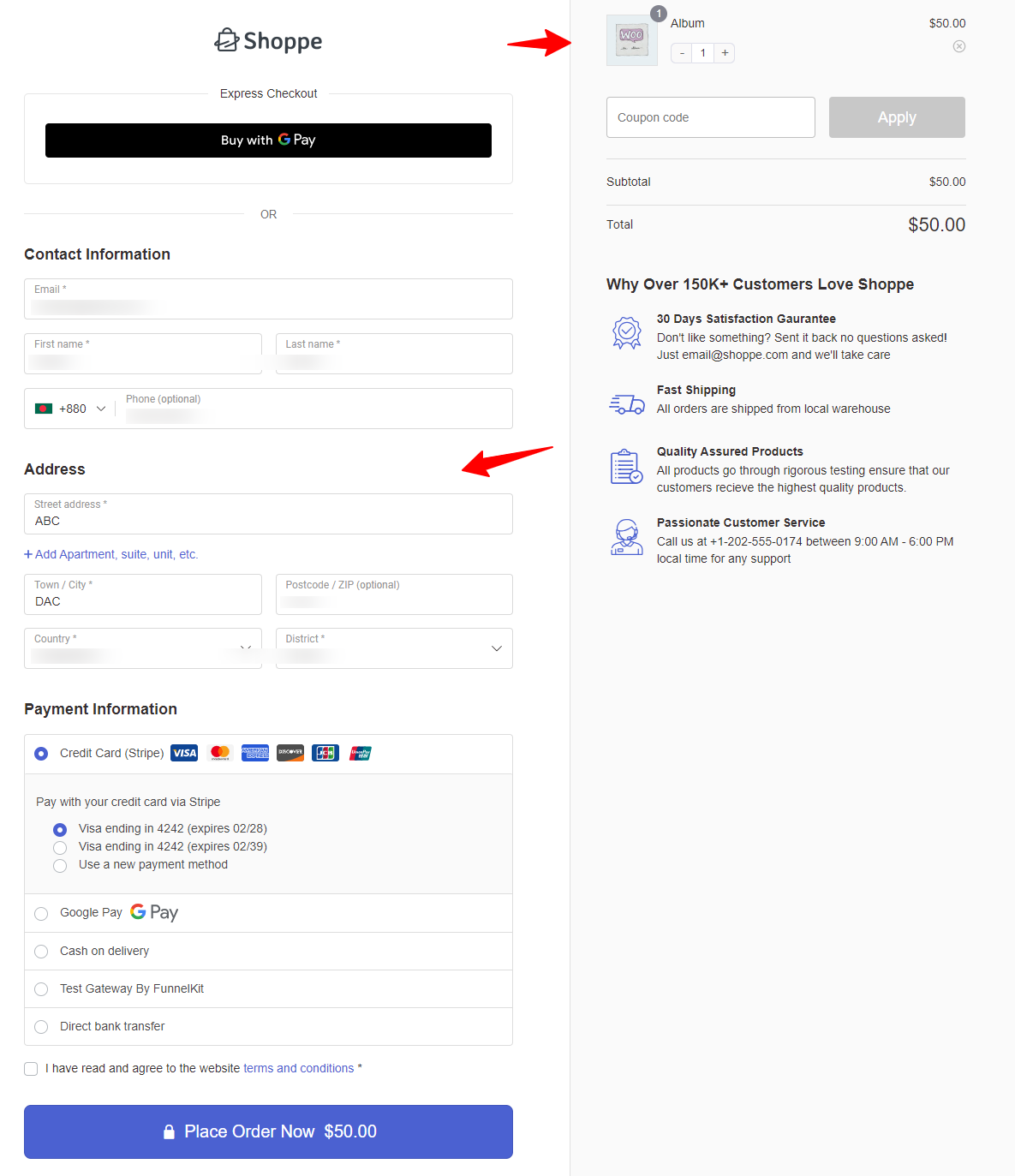
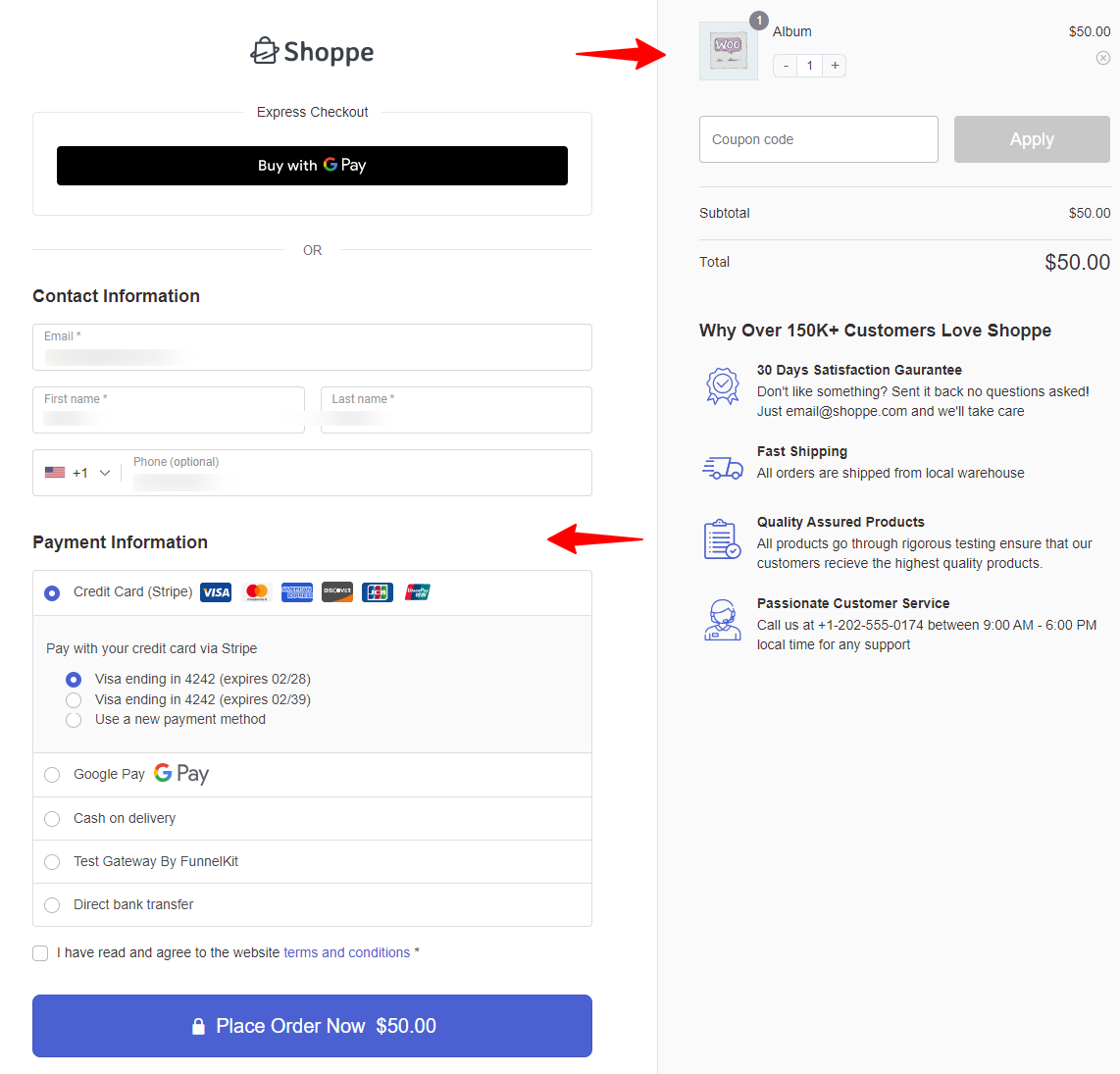
Let’s see how it looks on the checkout page without the shipping address.

So that’s all. You can remove the address from your WooCommerce checkout page using FunnelKit Funnel Builder.
Method 3: Remove the Address Field Using the Custom Codes
If you want more control over the checkout fields in WooCommerce, you can remove the address fields using custom PHP code.
This method is great for store owners who are comfortable working with code and want a more tailored solution.
Using custom code, here’s a step-by-step guide to help you remove the address fields (billing and/or shipping).
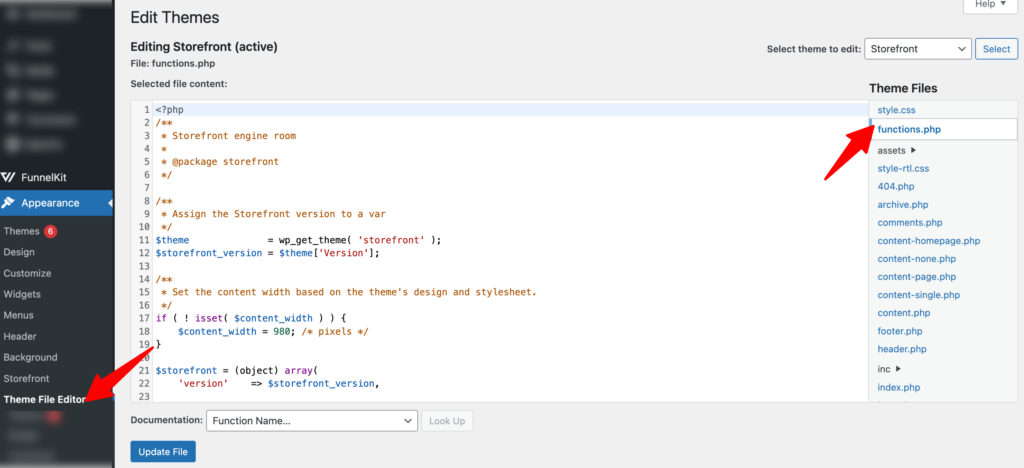
Step 1: Access your theme’s functions.php file
The first thing you need to do is access your theme’s functions.php file. This is where you'll add the custom PHP code to modify the checkout fields.
- Go to your WordPress admin dashboard.
- Navigate to Appearance > Theme File Editor.
- In the right-hand sidebar, locate and click on the functions.php file. This file is usually listed under Theme Functions.

Step 2: Add the custom code to remove billing and/or shipping fields
Once in the functions.php file, you’ll add the code to remove specific address fields.
A. Remove billing address fields
To remove the billing address fields from the checkout page, add this code to your functions.php file:
// Remove billing address fields
function remove_billing_address_fields($fields) {
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_city']);
unset($fields['billing_postcode']);
unset($fields['billing_country']);
unset($fields['billing_state']);
return $fields;
}
add_filter('woocommerce_checkout_fields', 'remove_billing_address_fields');
B. Remove shipping address fields
You can use a similar approach to remove the shipping address fields. Add this code to the same functions.php file:
// Remove shipping address fields
function remove_shipping_address_fields($fields) {
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_city']);
unset($fields['shipping_postcode']);
unset($fields['shipping_country']);
unset($fields['shipping_state']);
return $fields;
}
add_filter('woocommerce_checkout_fields', 'remove_shipping_address_fields');
After adding the code to your functions.php file, don’t forget to click Update File to save the changes. This will immediately remove the selected address fields from the WooCommerce checkout page.
Step 3: Test your checkout page
Once you’ve saved the changes, testing the checkout page to ensure the fields have been removed correctly is important.
Go to your WooCommerce store and add a product to the cart.
Go to the checkout page and check whether the billing and/or shipping address fields have been removed.
Try completing the checkout process as a customer to make sure the checkout flow works without issues.
Our expert suggests you choose option 2 to ensure your store checkout process runs smoothly.
5 Things to Consider While Removing the Address Field from the WooCommerce Checkout Page
Removing address fields from your WooCommerce checkout page might seem like an easy way to simplify the process, but there are a few things you should keep in mind before making those changes.
Let’s review some important considerations to ensure you’re doing it right.
1. Are you selling physical products?
Removing address fields entirely isn’t ideal if your store sells physical products. You'll still need accurate shipping details to fulfil orders. However, you can sometimes safely remove shipping and even billing fields for digital products or services.
To optimize the checkout further, consider a multi-step checkout available in FunnelKit Funnel Builder, simplifying the process into steps for a better user experience. You can also A/B test checkout pages with FunnelKit to find the version that converts best, ensuring a smooth and efficient checkout process.
2. Compliance with tax regulations
In some regions, the law may require you to collect billing addresses to calculate taxes properly. For example, collecting the billing address in the EU is important for VAT (Value Added Tax) compliance.
Make sure removing billing address fields doesn’t violate your business region's tax or legal obligations.
3. Fraud prevention
Payment gateways like credit card companies often use billing address information to help detect fraud.
Removing the billing address field could increase the risk of fraudulent orders, especially if you rely on payment methods like credit cards.
Consider how this might impact your ability to verify transactions and protect against fraud.
4. Impact on shipping calculations
Without address fields, you'll no longer have shipping details to calculate shipping costs. If you need to charge customers based on their location, you’ll have to find another way to determine their location.
If you plan to offer shipping, consider using a "one-page checkout" or enabling customers to enter their location another way.
5. Test before going live
Before you change your checkout page live, test it thoroughly. Ensure you can process orders properly, especially if you’ve altered shipping or billing details.
Test it across different devices (especially mobile) and try completing orders as a customer to ensure a smooth user experience. You don't want to make changes that might break your customers' checkout process.
Frequently Asked Questions
- Why remove the address field from your WooCommerce checkout
WooCommerce’s default checkout collects a lot of information, but if you're selling digital products or services, much of it may be unnecessary.
Removing the address field can simplify the process, speed up checkout, and improve the overall experience. Here's why it's worth doing:
- Faster checkout: Customers complete purchases more quickly with fewer fields.
- Ideal for digital products: No need to collect shipping addresses when nothing is being shipped.
- Reduced cart abandonment: Long forms frustrate shoppers. A simpler checkout keeps them moving.
- Cleaner layout: A tidy, focused form improves the user experience.
- Mobile-friendly: Fewer fields are easier to fill out on small screens.
- Less manual work: You save time by skipping data you don’t need to process.
A simplified checkout helps you sell more while making things easier for your customers.
- Is it safe to use custom code to remove the address field in WooCommerce?
Using custom code might seem like a quick fix, but it comes with risks. Even a small error can break your checkout or conflict with theme or plugin updates. If you're not experienced with PHP or WooCommerce hooks, you could unintentionally impact order processing or customer data collection.
For a safer and more reliable solution, it's better to use a trusted plugin like FunnelKit Funnel Builder that lets you remove fields without touching any code. We shared the whole process in this blog.
Wrapping Up: Streamlining Your Checkout for Better Conversions
Removing the address field from your WooCommerce checkout page makes the shopping experience faster and easier for your customers.
This simple change can help reduce cart abandonment and increase conversions, especially if you sell digital products.
If you're looking for an easy way to make this change without any coding, FunnelKit Funnel Builder is a great tool. It lets you customize your checkout page, including removing unnecessary fields, all with just a few clicks.
With FunnelKit, you can create a smoother, more efficient checkout experience that drives better results for your store.
So what are you waiting for? Get the FunnelKit Funnel Builder and start streamlining your checkout process!

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...

Editorial Team
January 15, 2026Post-purchase upsells and downsells are smart ways to maximize revenue in your WooCommerce store. An upsell encourages customers to add a premium product or upgrade after checkout, but not everyone...
Editorial Team
January 14, 2026Have you ever noticed the cart icon at the top of many online stores? It’s more than just a design choice. It’s a feature that can make a big difference...






