
If you run an online WooCommerce store, you know that every detail on your checkout page matters—even the phone field.
Customizing this small detail might seem minor, but it can significantly impact your store's success.
Optimizing the phone field can be a game-changer if you're looking to streamline the checkout process, collect vital information, or enhance customer service.
This blog shows how you can leverage this often-overlooked feature to boost conversions and customer satisfaction.
Let’s jump in!
Table of Contents
- 1 What is the Phone Field in WooCommerce?
- 2 How Does the Default Phone Field in WooCommerce Come Up Short?
- 3 Why Customize the WooCommerce Phone Field?
- 4 How to Customize WooCommerce Phone Field?
- 5 Best Practices for Using Phone Numbers in WooCommerce
- 6 Frequently Asked Questions (FAQs) Related to WooCommerce Phone Field
- 6.1 1. How can I make the phone field optional or required in WooCommerce checkout?
- 6.2 2. How can I add a country code selector to the phone field in WooCommerce?
- 6.3 3. How do I change the position of the phone field in the WooCommerce checkout form?
- 6.4 4. What should I do if the phone field validation is not working correctly in WooCommerce?
- 6.5 5. Can I customize the phone field label and placeholder text in WooCommerce?
- 7 Ready to Update the WooCommerce Phone Field on Your Checkout Page?
What is the Phone Field in WooCommerce?
The "Phone Field" in the WooCommerce checkout page is where customers enter their phone numbers when making an online purchase.
This field allows store owners to contact customers directly with any issues with their orders, such as payment problems, stock availability, or delivery queries.
It's similar to providing a phone number on a form when purchasing something in a physical store. It ensures seamless and efficient communication between the buyer and seller.
Additionally, the phone number can also be used for order confirmations or marketing purposes, like sending SMS notifications or promotional messages.
How Does the Default Phone Field in WooCommerce Come Up Short?
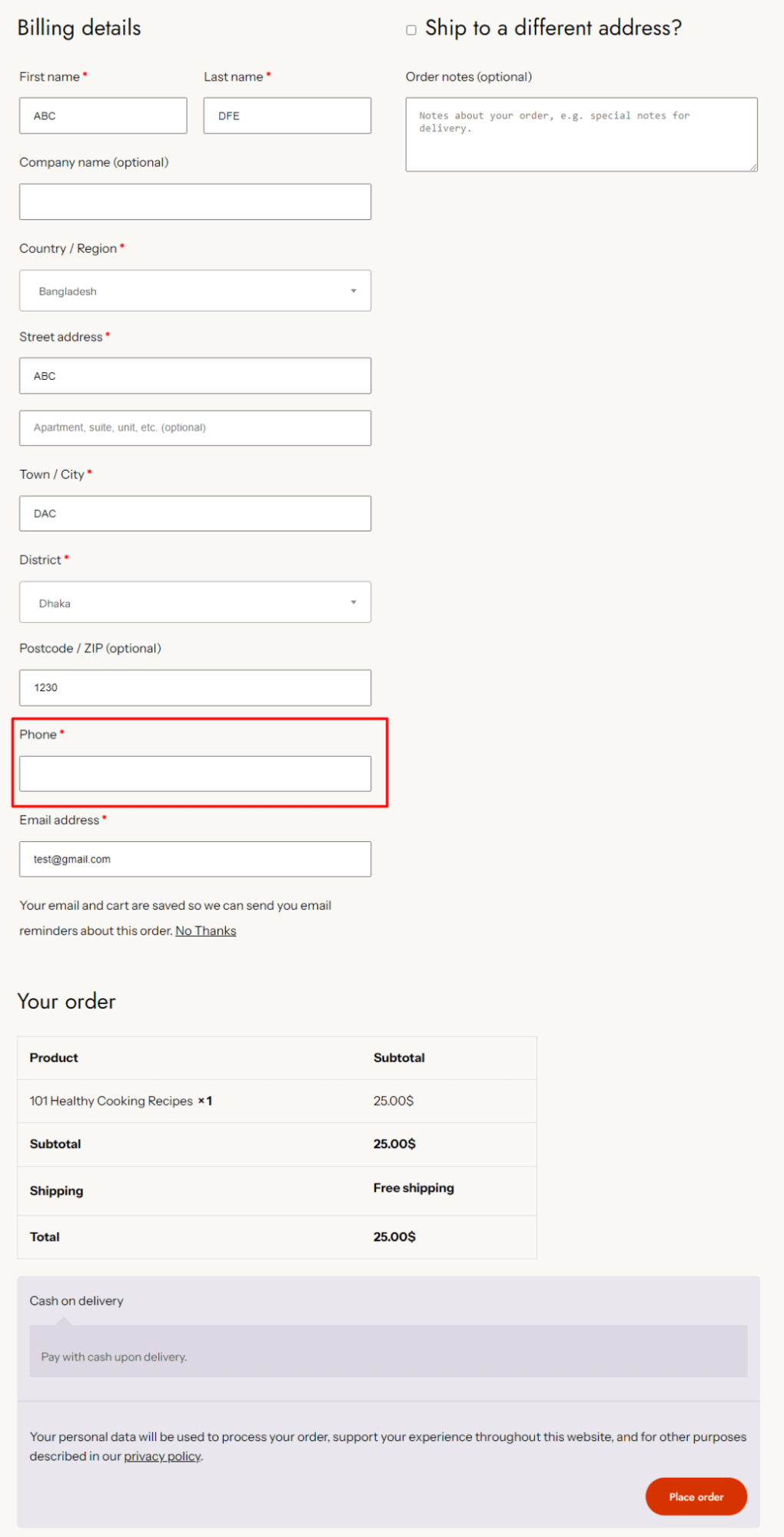
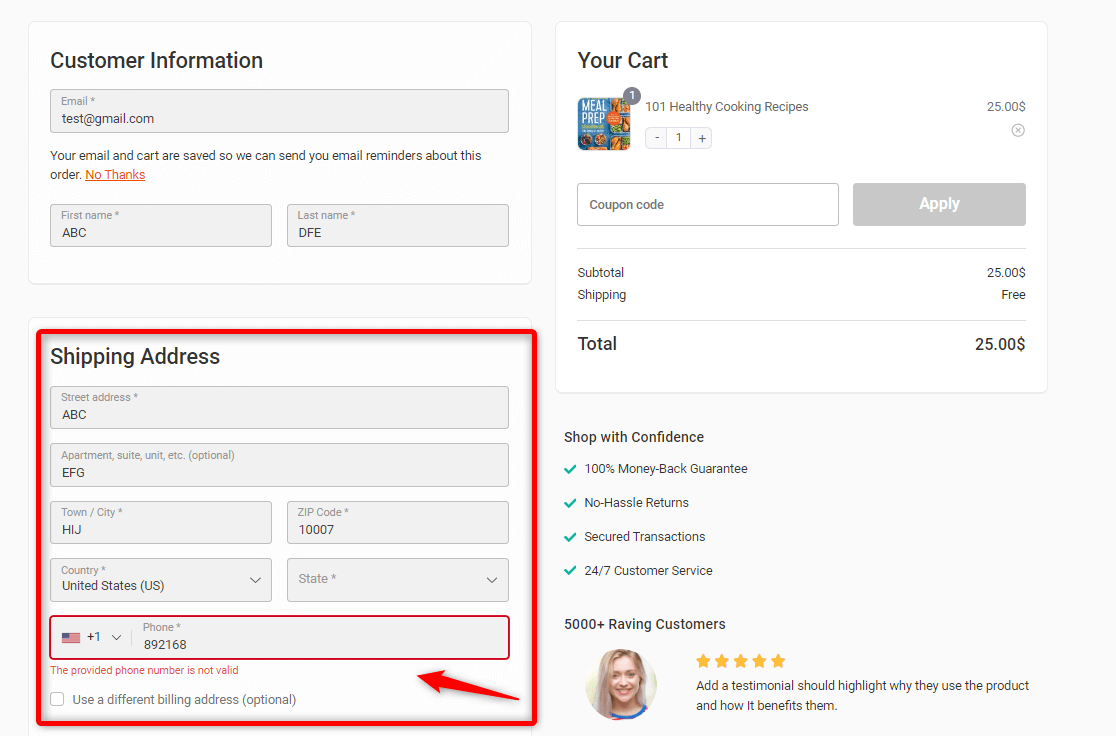
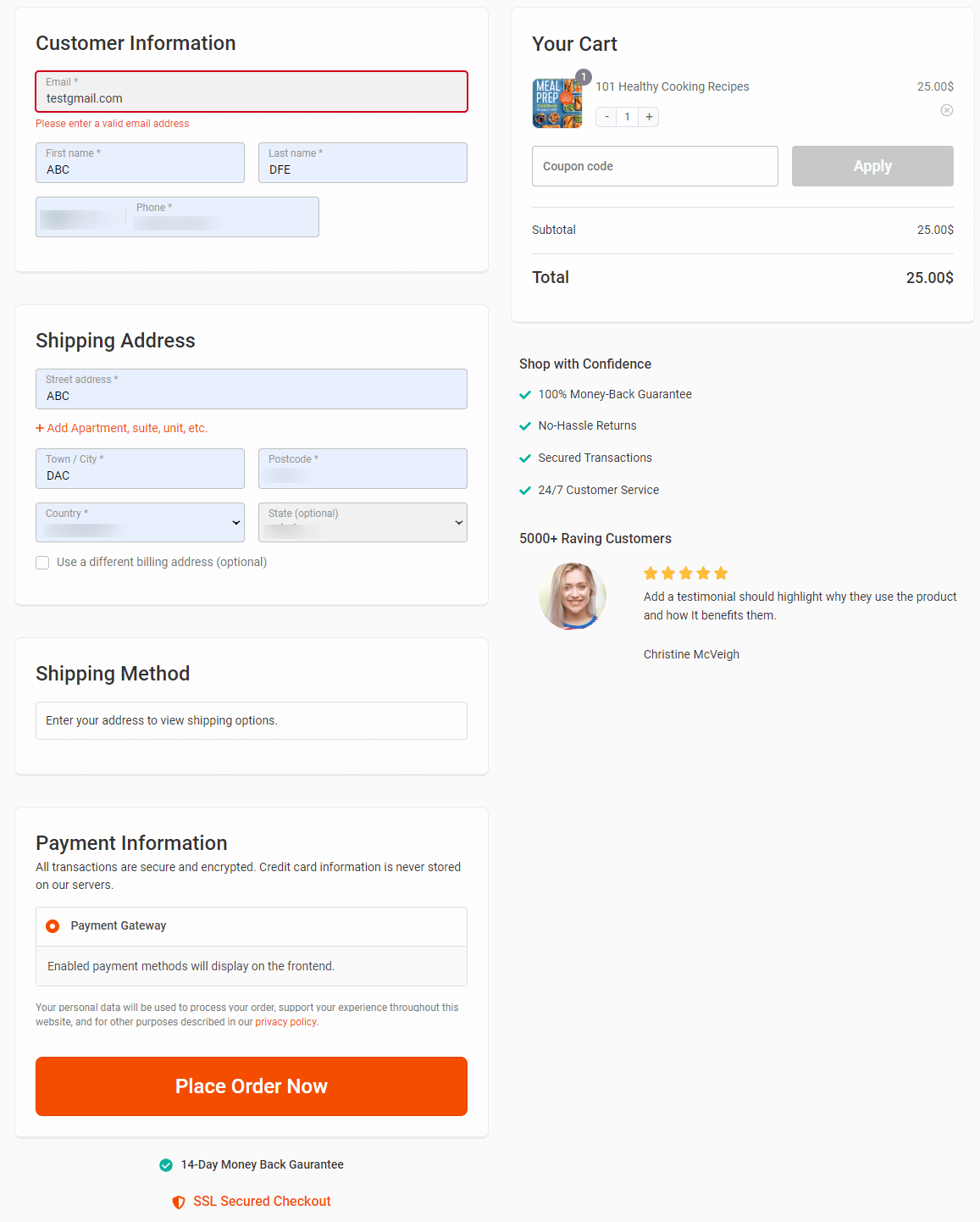
Here's how the default WooCommerce phone field looks.

The default phone field in WooCommerce, as shown in the screenshot, presents several limitations that can hinder the user experience and the functionality needed for a smooth checkout process.
Here’s why this default setup may not be sufficient and why customization could bring more value:
- Lack of format validation: The default phone field in WooCommerce lacks validation for phone number formats. This means customers can enter numbers in any format, which can lead to errors or inconsistencies.
- The country-specific format is not available: WooCommerce does not automatically format phone numbers according to the customer’s country. This can create confusion or lead to incorrect data entry.
- Conditional logic is not there: WooCommerce does not automatically format phone numbers according to the customer’s country. This can create confusion or lead to incorrect data entry.
- No support for multiple phone numbers: Customers often have more than one phone number, such as a home number and a mobile number. For instance, they can’t use other phone numbers due to this default setup.
- The design is not up to the mark: The default layout and design of the phone field are basic and might not align with a website’s overall branding or user interface design.
The default WooCommerce phone field has several limitations. For a growing business, this design might not deliver the desired results.
Users expect a smooth experience on the checkout page, so customizing the phone field can help meet those expectations. This ensures accurate data, improves user satisfaction, and supports business growth.
Why Customize the WooCommerce Phone Field?
Apart from the discussed reasons, there are several other reasons to consider customizing and optimizing the WooCommerce phone field.
To overcome the limitations and provide a smoother, more reliable checkout experience, businesses should consider customizing the phone field in WooCommerce.
Here are 5 reasons why the WooCommerce phone field needs customization:
1. Improves user experience
Customizing the WooCommerce phone field can make the checkout process a lot smoother and easier for your customers.
For example, you can decide whether the phone field should be optional or required, depending on what best suits your store.
This speeds up checkout, allowing customers to complete their purchases more quickly. Also, by adjusting the field label or adding tips, you can help customers easily enter their phone number, whether they need to include a country code or not.
2. Ensures accurate information
Customizing the WooCommerce phone field helps you collect accurate phone numbers from customers.
You can set validation rules, like requiring a certain number of digits, which is particularly helpful if you serve customers from different countries.
Having accurate phone numbers is important for good communication and making sure orders are delivered correctly.
3. Ensures customer trust and faith
A customized phone field can build customer trust by clearly explaining why you need their phone number.
Being transparent about how you will use their information makes customers more confident in sharing their details and completing their purchases.
4. Supports multilingual customers
If your store serves international customers, customizing the phone field to support multiple languages can improve their checkout experience.
Providing instructions in their preferred language helps reduce confusion and ensures they enter their phone number correctly.
This leads to a smoother checkout process and fewer errors with orders.
5. Helpful for future marketing scopes
Customizing the phone field makes it easier to add future integrations or automations.
If you plan to connect your store with a CRM, marketing automation platform, or support tool, a well-structured phone field ensures the data is ready and compatible with these systems.
Additionally, it allows you to automate SMS text messages, enhancing communication and taking customer interaction to the next level.
Each of these reasons highlights the importance of customizing the WooCommerce phone field. It helps you meet your store’s needs and goals, enhances the customer experience, and improves operational efficiency.
How to Customize WooCommerce Phone Field?
Now it’s time to show the WooCommerce phone field customization. We’ll demonstrate three important use cases of the WooCommerce phone field.
For the tutorial part, we’ll use FunnelKit Funnel Builder.
It is a powerful WordPress funnel builder that helps you create high-converting sales funnels. It also lets you customize checkout fields, like the WooCommerce phone field, so your checkout process meets your specific needs and enhances the customer experience.
Before starting, make sure to install and activate FunnelKit builder on your WordPress site.
Step 1: Make the phone field required on the WooCommerce checkout page
Using FunnelKit, you can make the phone field required or optional, depending on your requirements.
Unlike the default settings of WooCommerce, you will have full control over customizing the phone field on your checkout page.
But before that, let’s preview the checkout page and see the current fields. You can see no phone field added here on the checkout page.
Let’s add it.
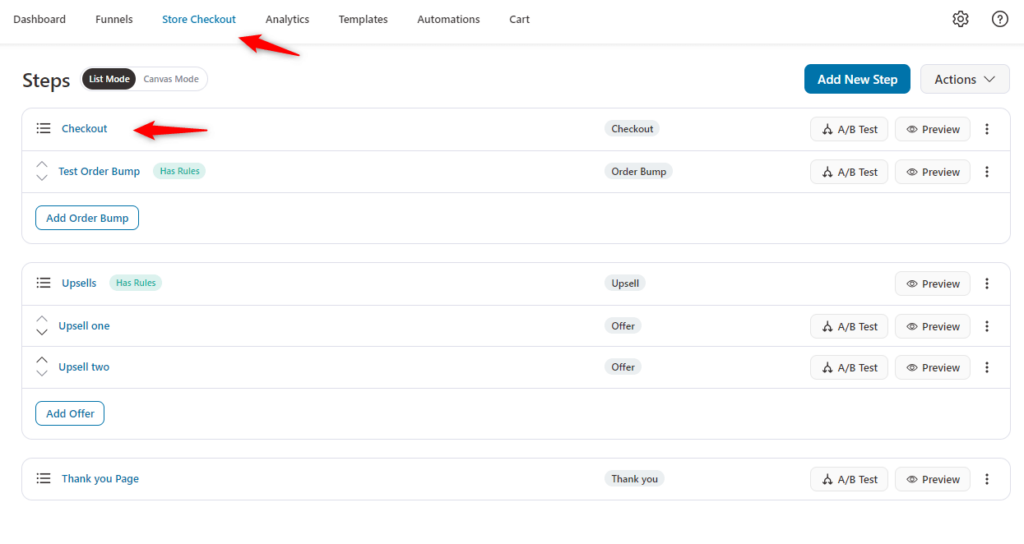
First, navigate to the store checkout page and open a checkout page in FunnelKit.

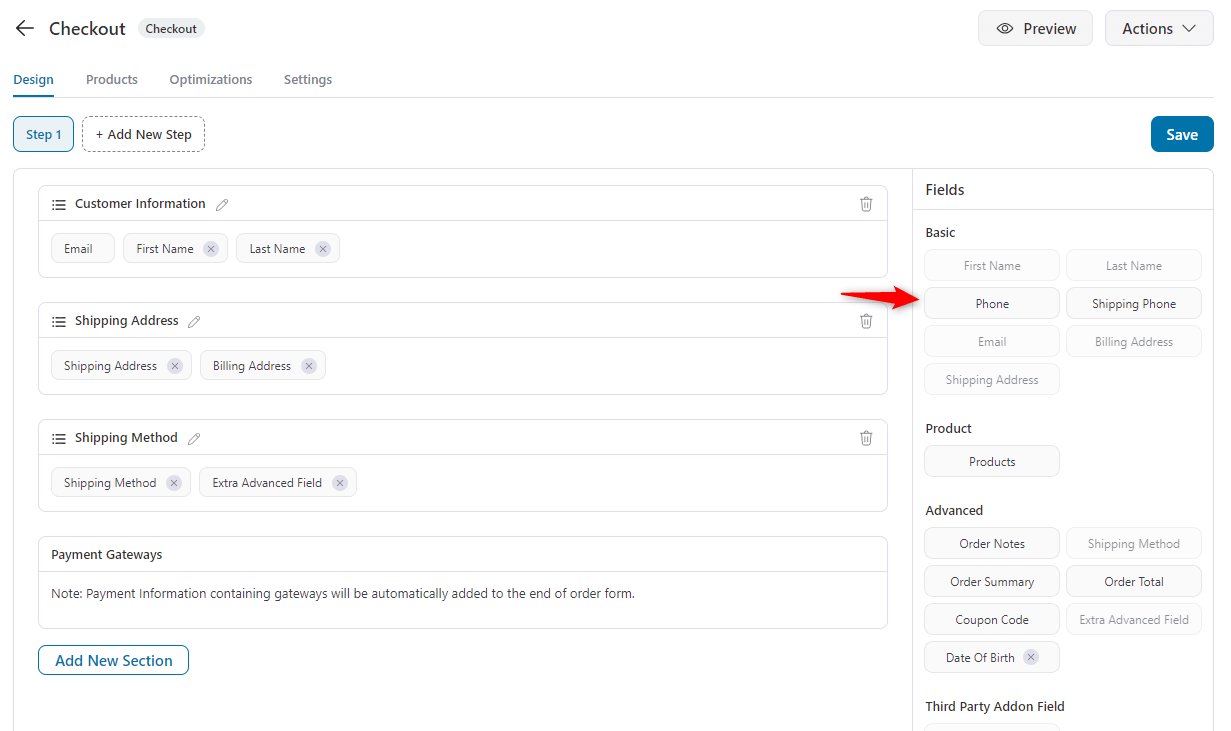
Now, slightly scroll down and you’ll find the phone field.

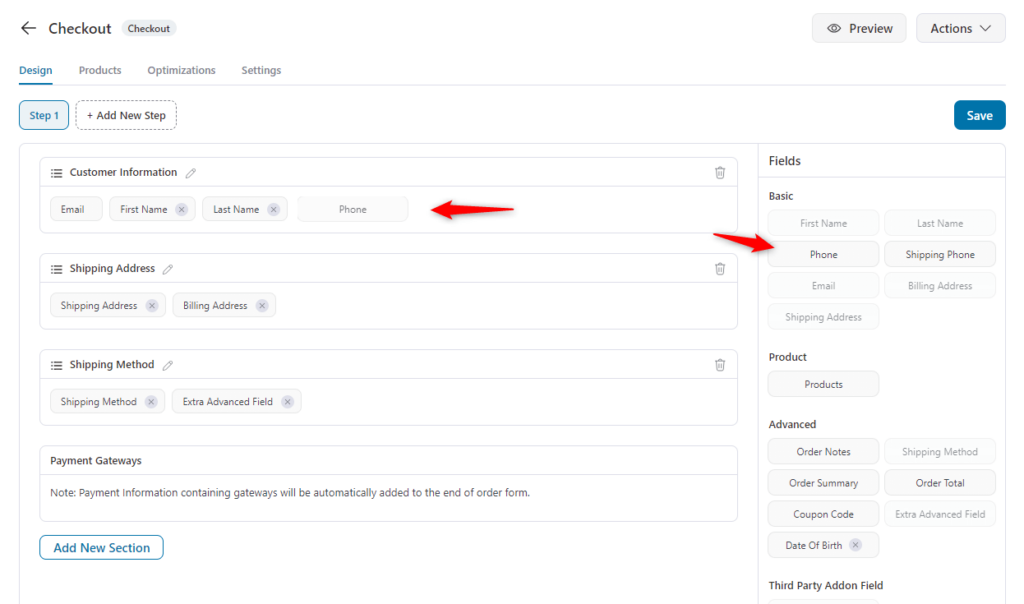
Drag and drop the phone field to your preferred area.

Now the phone field is added.
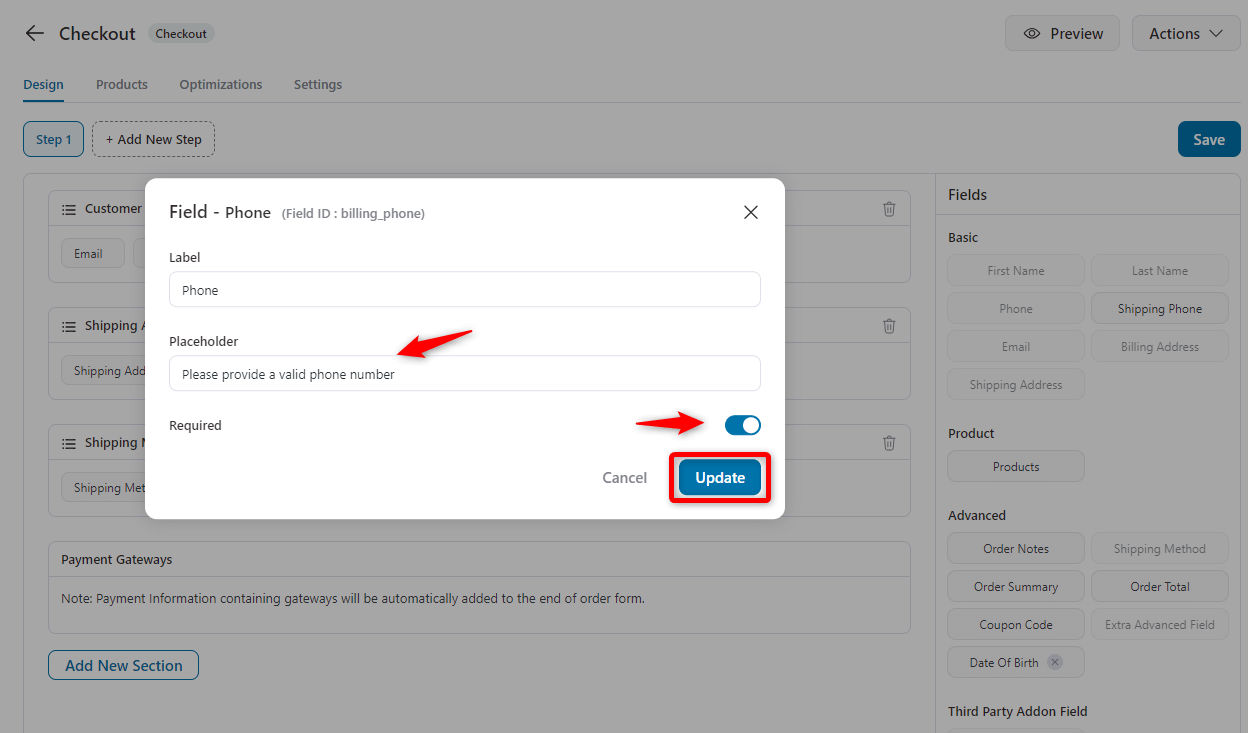
Click on the phone field button and enable the “Required” option. Also, you can add a placeholder to give a message to your users.
For example, we used “Please provide a valid phone number”. So it will remind users to provide a verified or valid phone number.
Once done, hit save on both screen and preview.

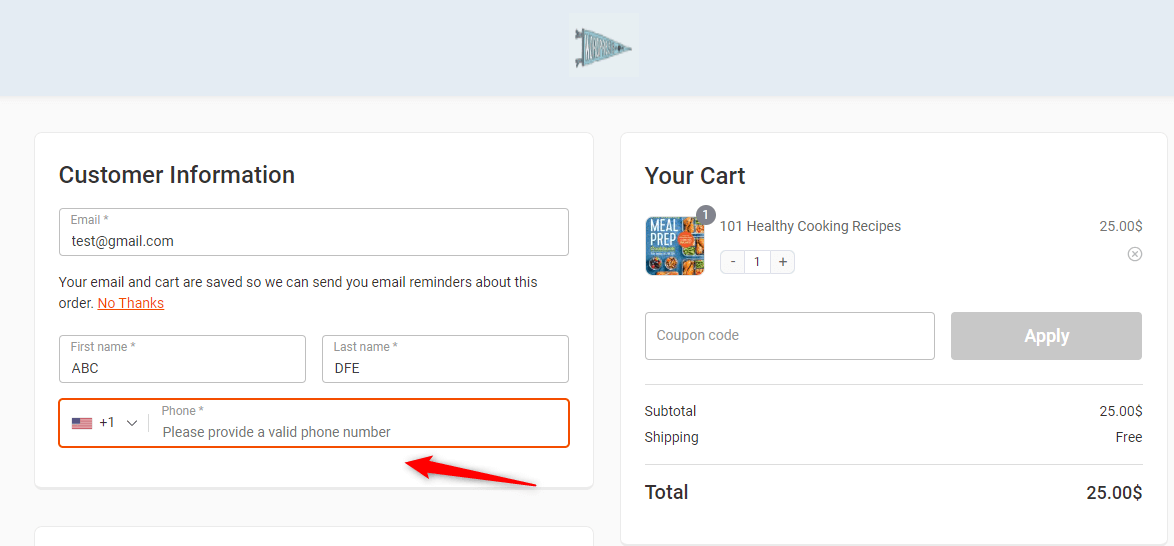
So when a user comes to the checkout page, they will get the phone field this way.

Now let’s see how to enable the phone field section inside the shipping address area.
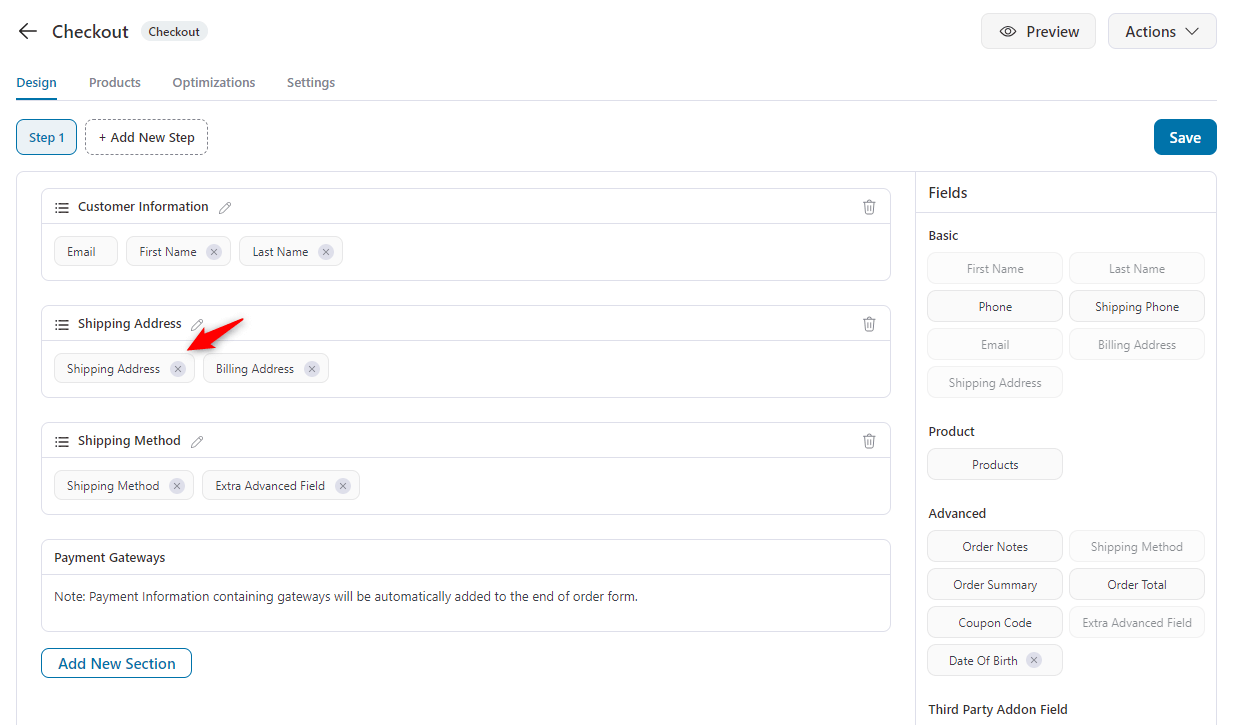
On the same store checkout page inside the shipping address section.

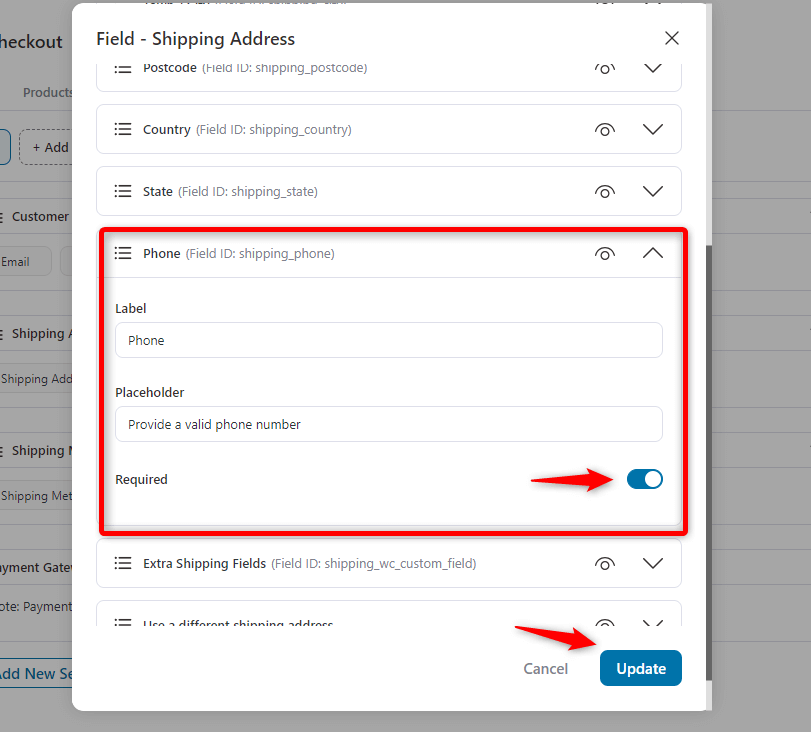
Scroll down and you’ll find the phone field option. Just enable and expand it to customize the settings.
In a similar way, you can add a label or holder and make it required.

Once you’re done, hit the “Update” button and see it from the checkout page.
On the checkout page, you can see the phone field is appearing under the shipping address section. Also, it’s working properly.

So this is how you can enable and make the phone field required on your WooCommerce checkout page using FunnelKit Funnel Builder.
Step 2: Customize the phone field on the WooCommerce checkout page
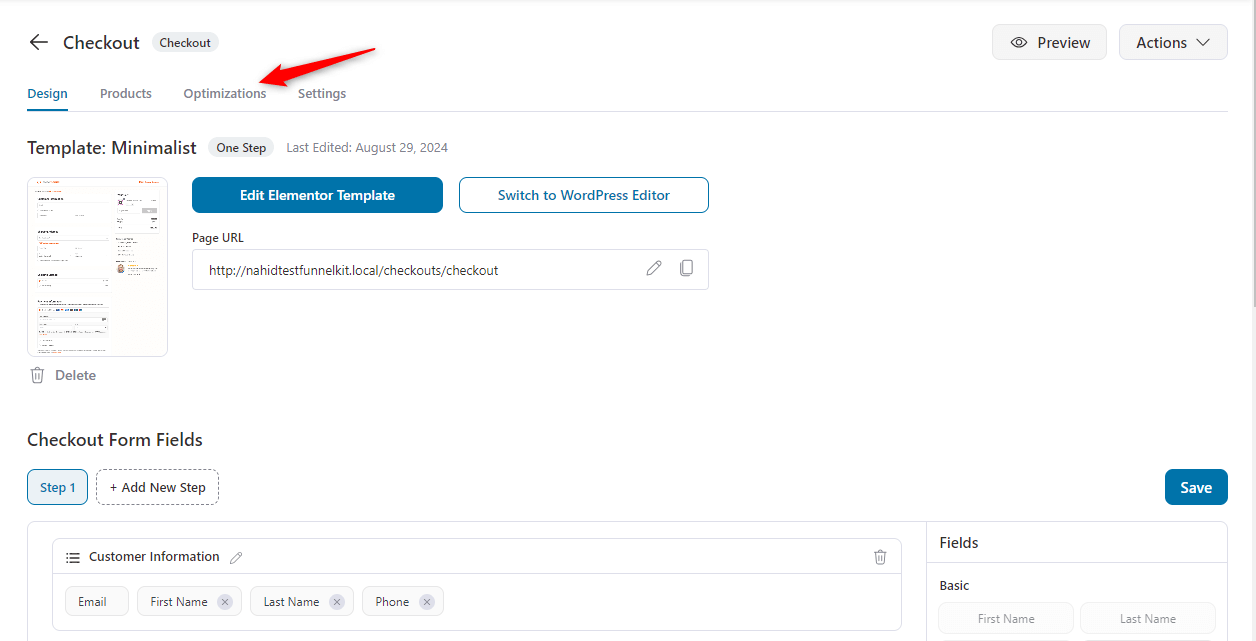
Click on the “Edit Elementor Template” button on the same page. It will take you to customize the checkout page.
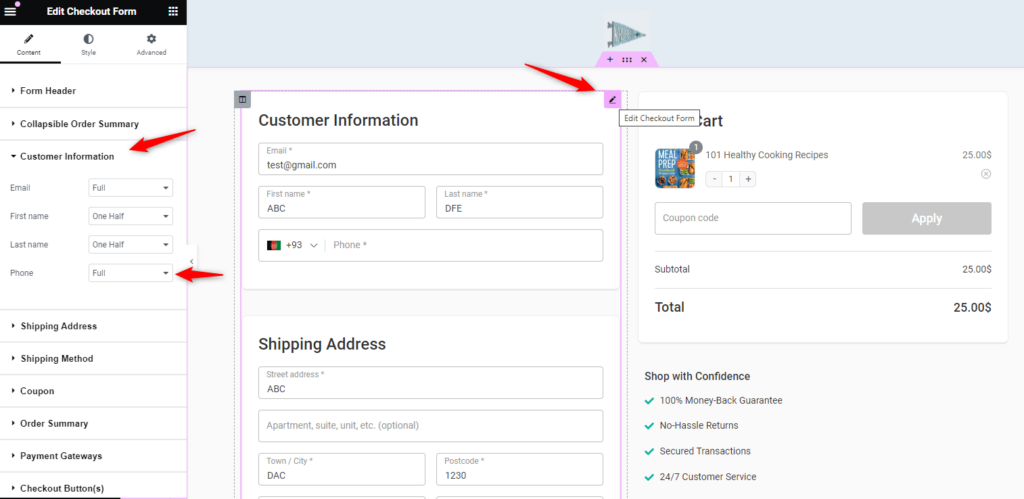
On the Elementor editing panel, click on the “Pen” icon on the checkout form, go to Customer Information, and then Phone.
From the dropdown menu, you will find some field styles to show your phone field on the checkout page. Currently, the full style is applied.

Depending on the structure, you can choose the best one that fits your needs.
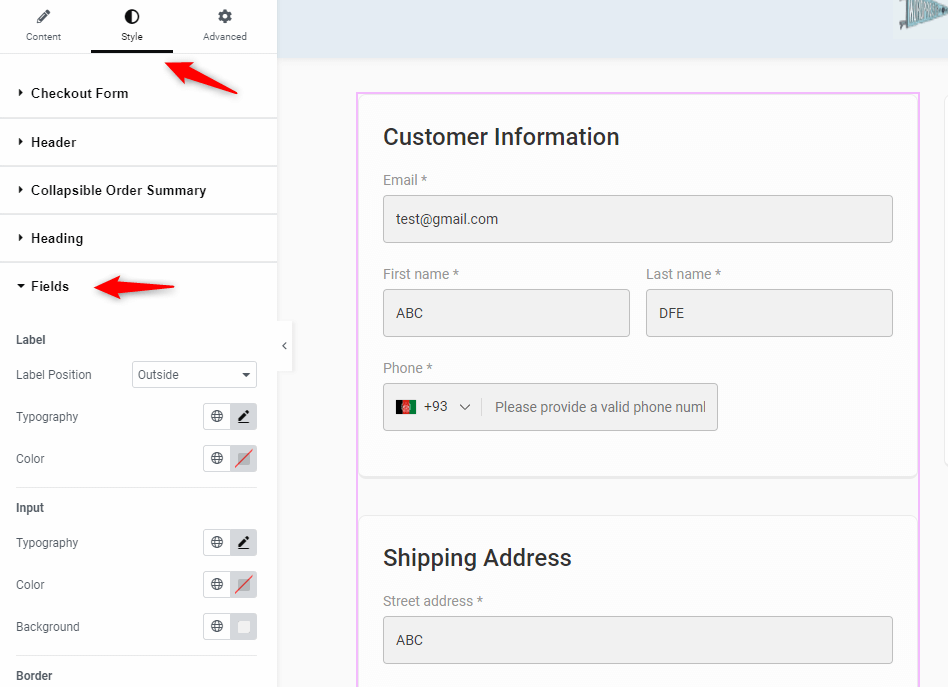
If you want to stylize the field, you can easily do that from the “Style” tab. Click on it and expand the “Field” option.
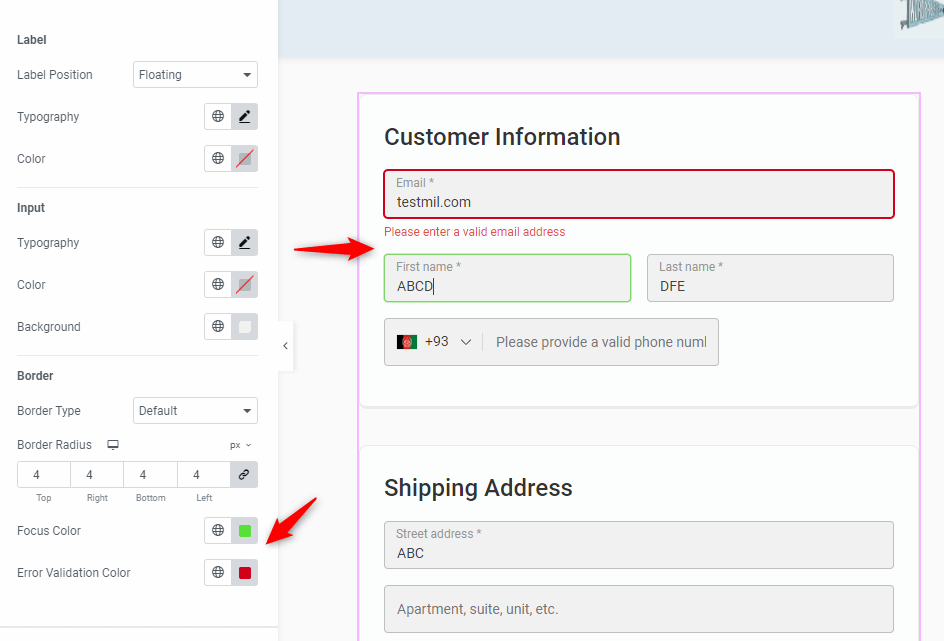
Here you can change the label position, typography, and color. Similarly, you can customize the input, border, and section. Keep your checkout page fields depending on your requirements and needs.

You can change the input color. The focus color and error validation colors.

So the final look of the page.

This is how you can customize the WooCommerce phone field on your checkout page
Step 3: Optimize the phone field on WooCommerce checkout for customer experience
You can optimize the WooCommerce phone field on your checkout page. Yes, FunnelKit has an option to let you do that easily.
To do that, tap on the “Optimization” tab.

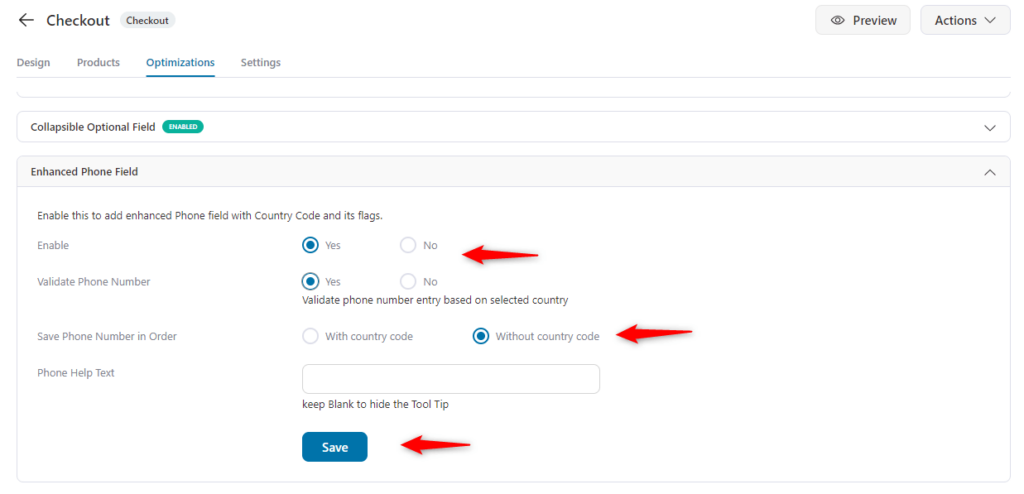
Here, you’ll find a lot of optimization options for the checkout page. From here, click on the “Enhanced Phone Field” and expand it.
Now, enable the enhanced phone field option with phone validation. Also, you can choose if you want to save a number with the country code or not.
And lastly, you can add a tooltip to provide any message to customers.

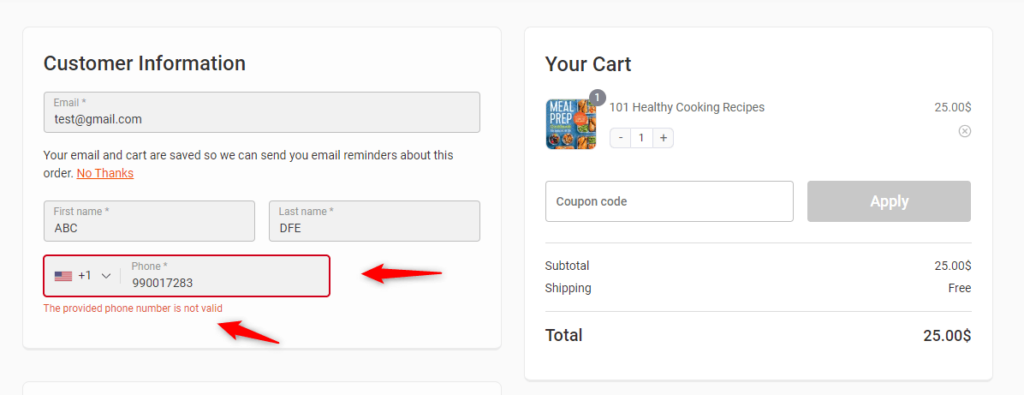
Preview it and add an error number. You can see the field is saying, “The provided number is not valid.”

So this is how you can optimize your WooCommerce phone field using FunnelKit.
Best Practices for Using Phone Numbers in WooCommerce
Collecting phone numbers from your customers is important. But it's crucial to do it in a way that’s both helpful and respectful of their experience.
Here’s how you can make the most of the phone field in WooCommerce:
1. Make phone numbers optional unless essential
Only ask for a phone number if it's really necessary. For example, if you need it for delivery or customer service, make that clear.
However, collecting a phone number becomes crucial if your business uses SMS for communication—such as order notifications, cart abandonment reminders, or flash sale alerts.
In these cases, clearly explain how the phone number will be used to enhance the customer experience. Otherwise, consider making it optional, as forcing customers to provide a phone number when it’s not needed can be frustrating and may even lead to cart abandonment.
2. Validate phone numbers for accuracy
Make sure the phone numbers entered by customers are correct. You can do this by using a validation feature that checks the format and length based on the country code.
FunnelKit provides an option to validate phone numbers and other checkout fields with inline validation. Accurate phone numbers help prevent issues when contacting customers for order updates or delivery.
3. Include a country code selector
Adding a country code selector helps customers enter their phone numbers correctly, especially if you sell internationally.
FunnelKit makes this easy by offering enhanced phone fields that automatically select the phone code when a customer picks their country in the shipping address. This reduces input errors and ensures you get the right contact information.
4. Communicate how phone numbers will be used
Let your customers know why you're asking for their phone number. For example, you could include a short message near the phone field saying, "We’ll only use your number for order updates or delivery questions."
This transparency builds trust and can make customers more willing to share their information.
5. Keep the phone field simple and user-friendly
The phone field should be easy to locate and fill out. Avoid unnecessary options or complex formats. A clean, straightforward design helps customers quickly enter their information without getting frustrated.
Consider placing the phone field logically within the checkout process where customers expect it, such as alongside other contact details.
Frequently Asked Questions (FAQs) Related to WooCommerce Phone Field
Here, we have compiled a list of common queries that a user of WooCommerce often faces. Some queries may require codes to implement the basic changes.
As we said, the default settings don’t allow you to modify or customize the phone field in WooCommerce.
So you have to use the code manually for manual changes.
1. How can I make the phone field optional or required in WooCommerce checkout?
Yes, you can easily make the phone field optional or required in WooCommerce checkout, and FunnelKit makes this process simple.
With FunnelKit, you can control whether the phone field is optional or required based on your business needs. Here’s how you can do it:
- Access FunnelKit: Navigate to WooCommerce > FunnelKit > Checkout > Phone Field Settings.
- Set field requirement: In the settings, you’ll find an option to make the phone field required or optional. Simply toggle this setting based on your preference.
- Save and test: After making your selection, save the changes and visit your checkout page to ensure that the phone field behaves as expected.
2. How can I add a country code selector to the phone field in WooCommerce?
Adding a country code selector to the phone field enhances the user experience, especially for international customers. One way to do this is by using FunnelKit, which offers enhanced phone fields that automatically select the country code based on the customer's country selection in the shipping address.
Here's how you can do it:
- Install and activate FunnelKit: First, install and activate the FunnelKit plugin if you haven't already.
- Configure the phone field: Go to WooCommerce > FunnelKit > Checkout > Phone Field Settings. Here, you can enable the country code selector, and FunnelKit will automatically select the correct phone code when a customer chooses their country in the shipping address.
- Test the checkout: Visit your checkout page to ensure that the country code selector is working correctly alongside the phone field.
Using FunnelKit simplifies the process because it integrates seamlessly with your existing checkout form, providing an intuitive experience for your customers without requiring additional plugins.
3. How do I change the position of the phone field in the WooCommerce checkout form?
To change the position of the phone field in the checkout form, you can reorder the checkout fields using a code snippet in your functions.php file. Here’s how to do it:
- Log in to your WordPress Dashboard.
- Navigate to Appearance > Theme File Editor.
- Open the functions.php file of your active theme.
- Add this code snippet to reorder the fields:
5. Then hit save the changes.
Please note: If you don't want to use any custom codes, consider using FunnelKit Funnel Builder. You can drag and drop the phone field to rearrange it in the checkout form.
4. What should I do if the phone field validation is not working correctly in WooCommerce?
If phone field validation isn’t working as expected, you can troubleshoot the issue as follows:
- Check for plugin conflicts: Deactivate other plugins temporarily to see if any are interfering with the phone field validation. Reactivate them one by one to identify the culprit.
- Ensure your theme supports WooCommerce: Some themes might not be fully compatible with WooCommerce. Switch to a default theme like Storefront to see if the problem persists.
- Use a custom validation hook: If the default validation isn’t working, you can implement custom validation using this code snippet in your functions.php file:
This snippet checks if the phone number is 10 digits long. You can adjust the regular expression based on your needs.
4. Contact support: If the issue persists, reach out to your theme or plugin support team for assistance.
5. Can I customize the phone field label and placeholder text in WooCommerce?
Yes, you can easily customize the phone field label and placeholder text in WooCommerce, and FunnelKit can help you do that effortlessly.
With FunnelKit, you can adjust the phone field label to better suit your brand's language or to provide clearer instructions to your customers. You can also change the placeholder text to guide users on how to correctly enter their phone numbers. Here's how:
- Access FunnelKit Settings: Go to FunnelKit > Store Checkout > Phone Field Settings.
- Customize the Label and Placeholder: In the settings, you can edit the label text that appears next to the phone field and change the placeholder text to whatever you need, such as "Enter your phone number with country code."
- Save Changes and Test: After making your adjustments, save the changes and visit your checkout page to see the updated phone field in action.
Ready to Update the WooCommerce Phone Field on Your Checkout Page?
Tweaking the phone field might seem minor, but it’s crucial for your business. This field is where you collect customer contact numbers, making it a key part of your checkout process.
Keeping the phone field simple and user-friendly is important to ensure customers feel comfortable sharing their information.
While WooCommerce offers limited customization options, FunnelKit makes it easy to tailor the phone field to your needs. Plus, you can adjust the design, add a country code selector, and position the field wherever it works best.
Therefore, a well-optimized phone field, especially with FunnelKit’s help, makes connecting with customers easier, resolving issues, and keeping them engaged.
So, are you ready to take your checkout experience to the next level? Download FunnelKit today and start customizing your phone field and more with ease.

Editorial Team
November 18, 2025Do you want to add a custom field to your WooCommerce checkout page? The default WooCommerce checkout offers a one-size-fits-all solution and it cannot be optimized for your unique business...

Editorial Team
October 28, 2025Trying to boost your WooCommerce checkout conversions but unsure which plugins actually make a difference? I once worked on a fashion brand’s WooCommerce store that had a steady flow of...

Editorial Team
October 17, 2025Are you leaving money on the table by not taking full advantage of your customers’ shopping behavior? Many store owners don’t realize that every time a customer adds a product...






