In this document, you'll learn how to specify cart visibility and position in FunnelKit Cart.
Cart Icon Visibility
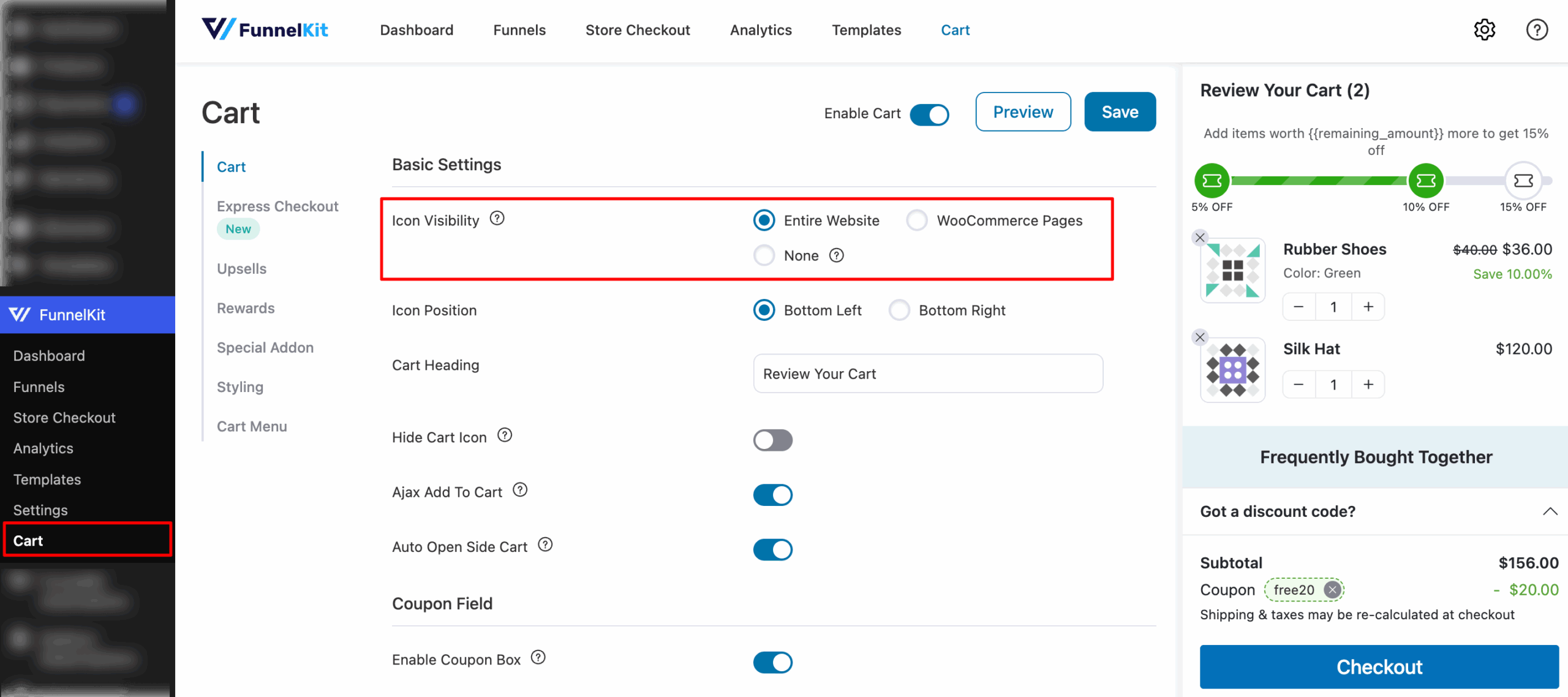
Specify the cart icon to be displayed on either the entire website, just the WooCommerce pages, or nowhere.

If you specify the icon's visibility to None, your cart will not be displayed.
That's where you can use the Cart Menu section to embed your cart on your webpage or add it to a menu on your website.

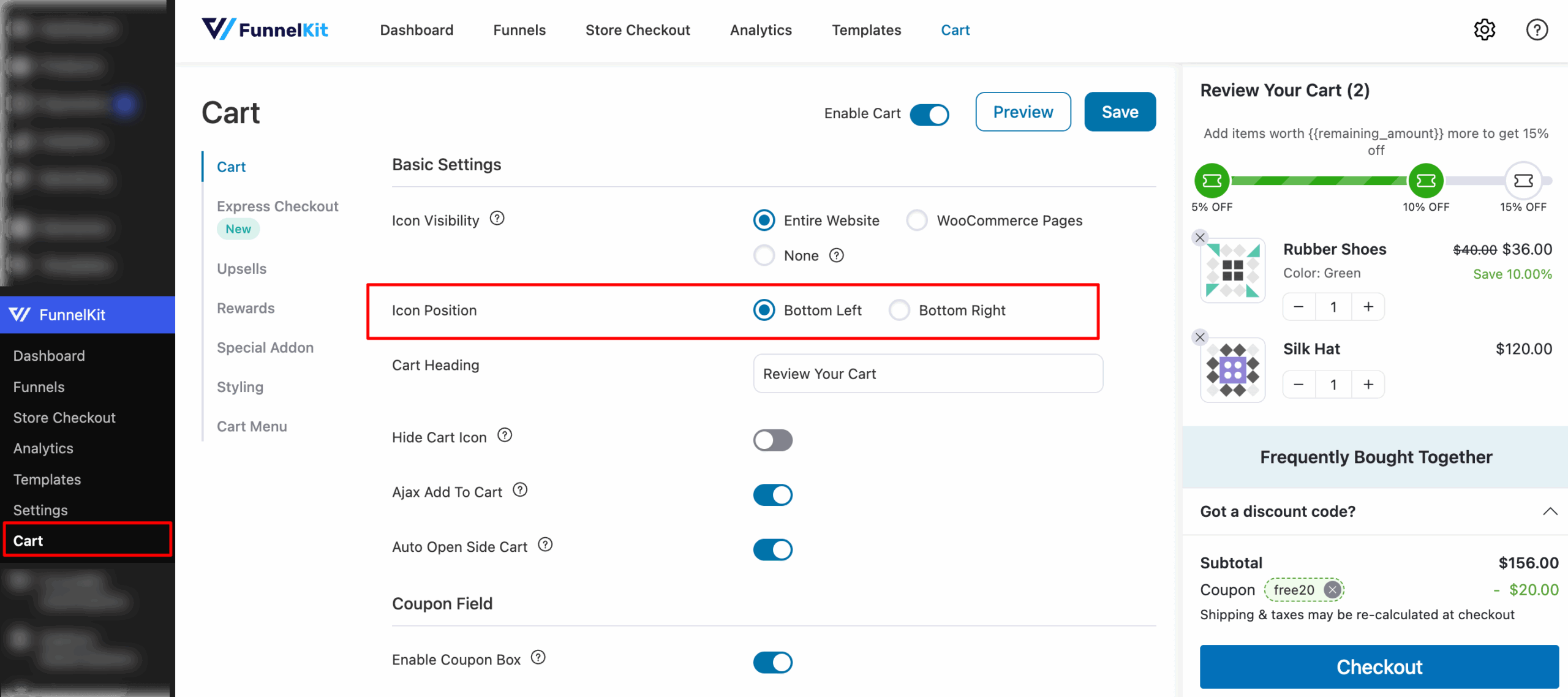
Cart Icon Position
Set the position of the cart icon on either the bottom left or the bottom right of your WooCommerce website.

Here's how it appears on your website: