In this document, you'll learn about configuring the basic settings of FunnelKit Cart.
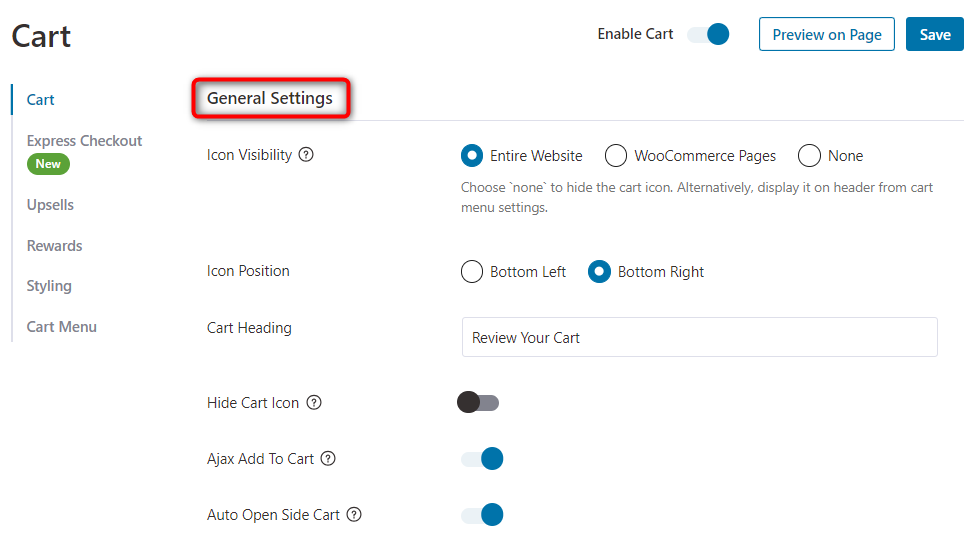
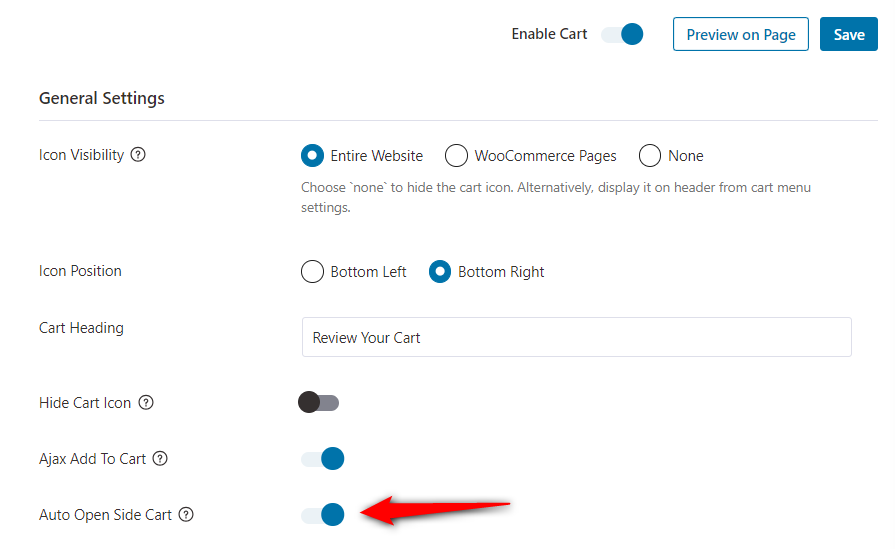
You’ll see these three options under the general settings:

Cart Icon Visibility
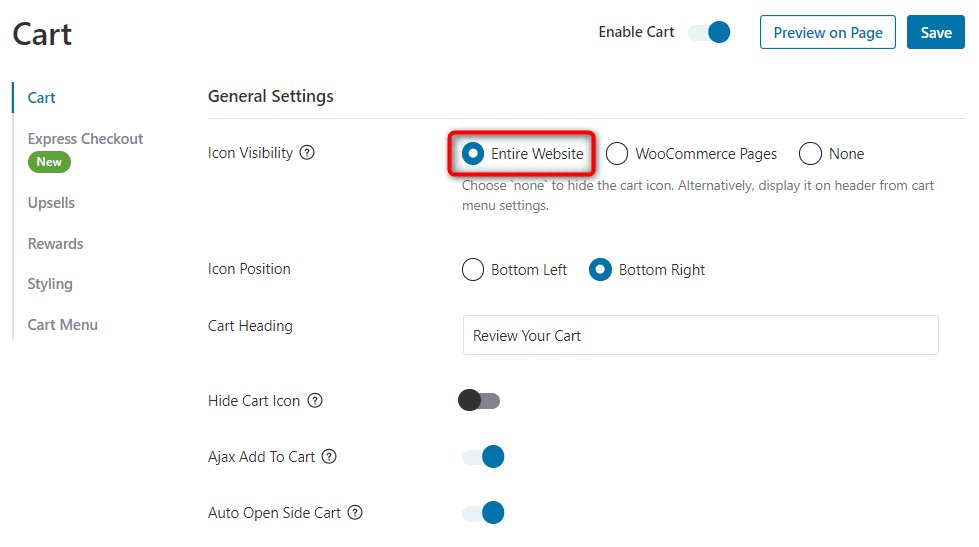
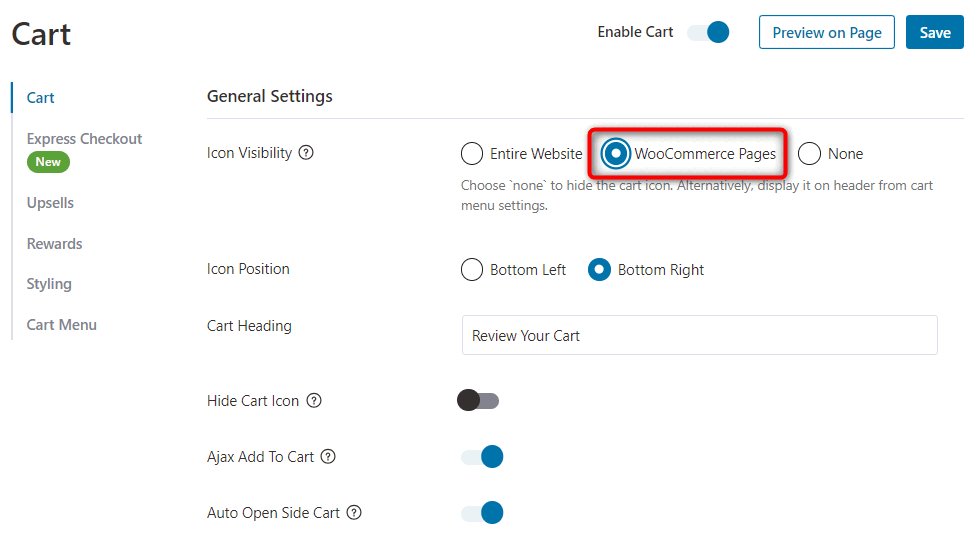
Specify the cart icon to be displayed on either the entire website or just the WooCommerce shop pages or even nowhere.

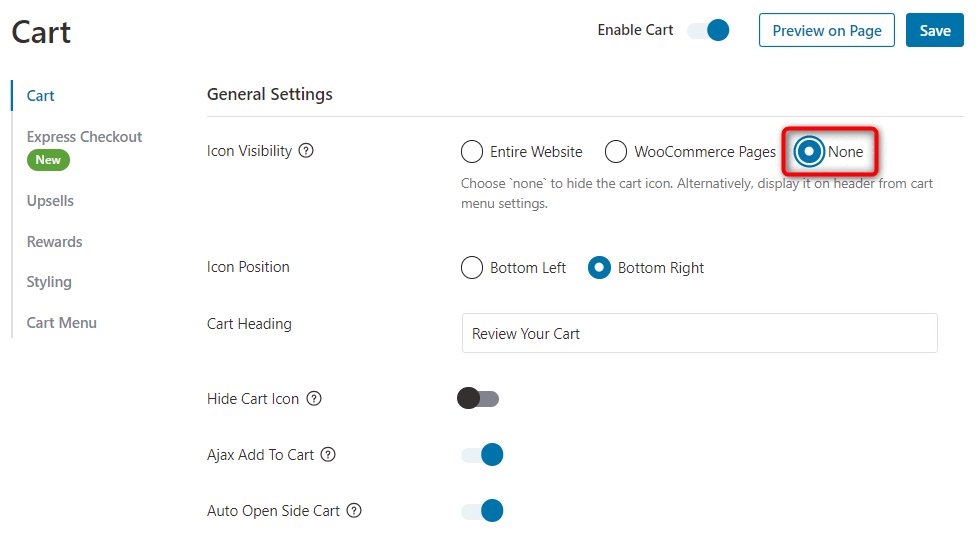
If you specify the icon's visibility to None, your cart will not be displayed.
That's where you can use the Cart Menu section to embed your cart on your webpage or add it to a menu on your website.

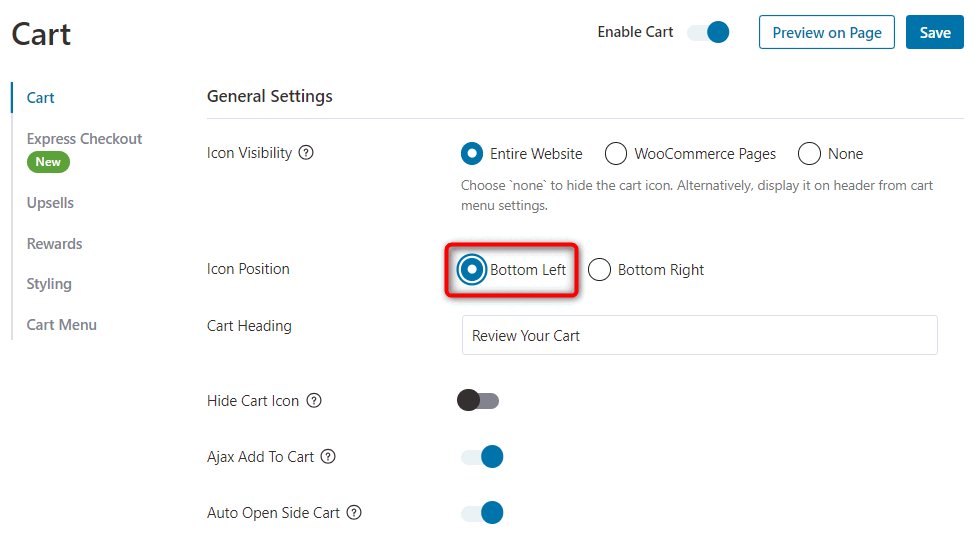
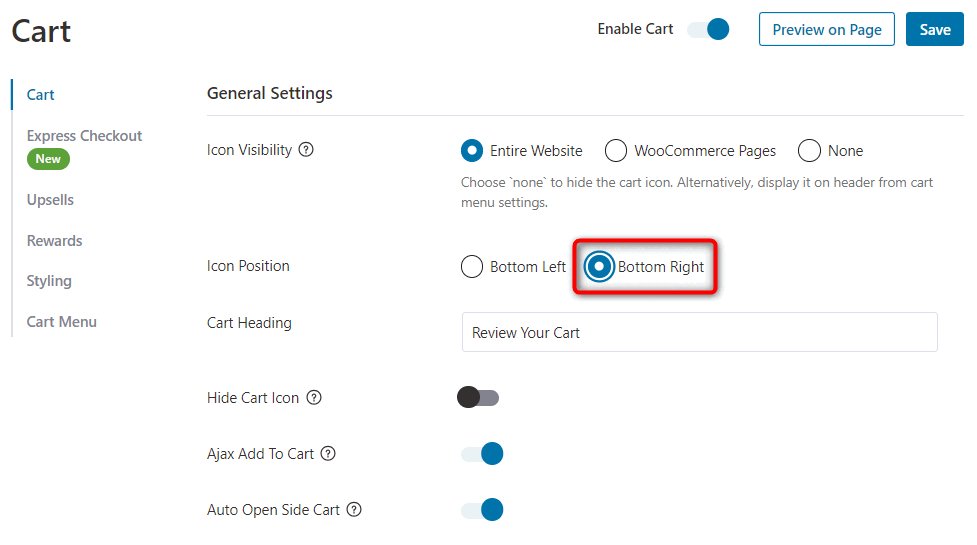
Cart Icon Position
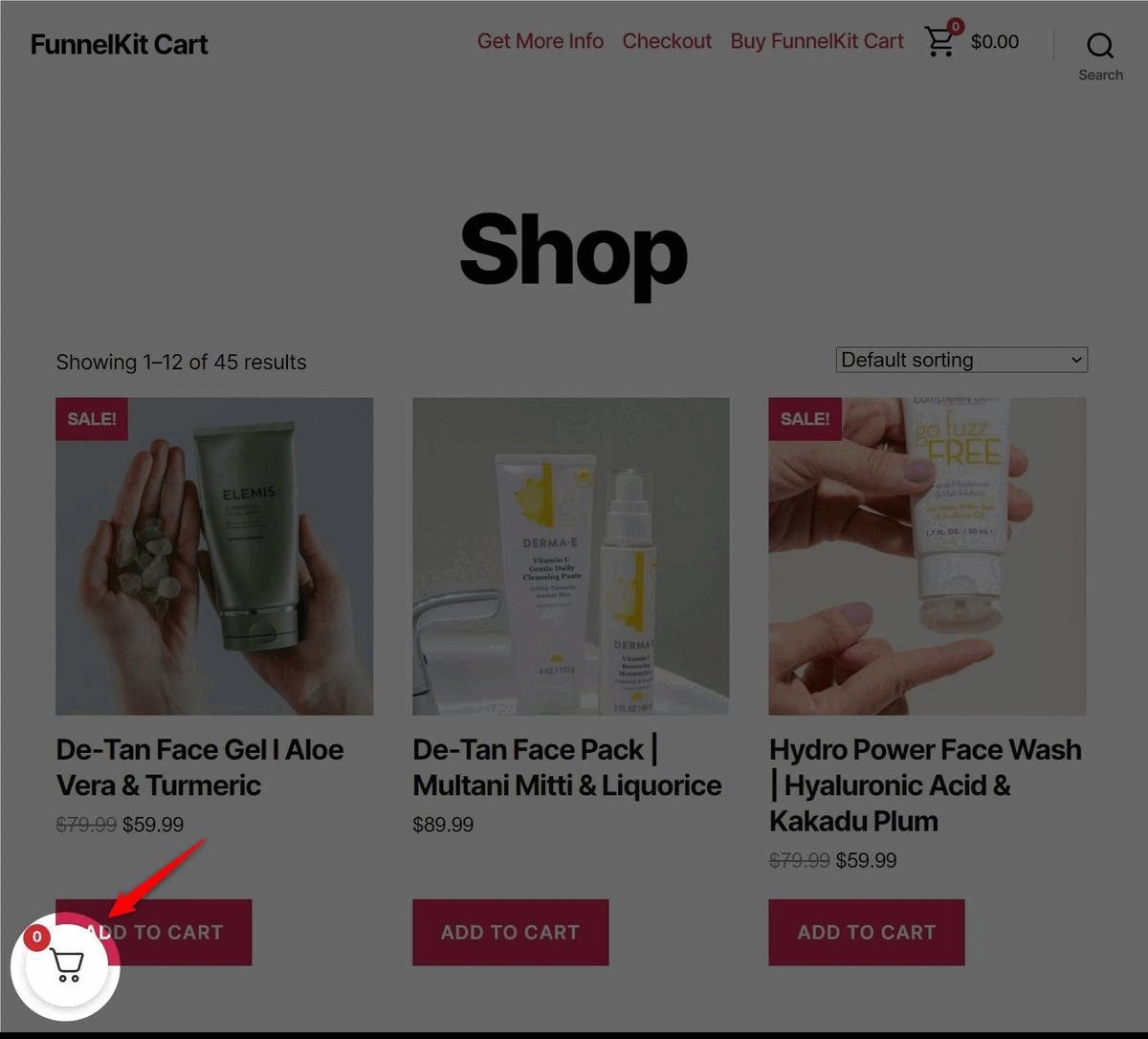
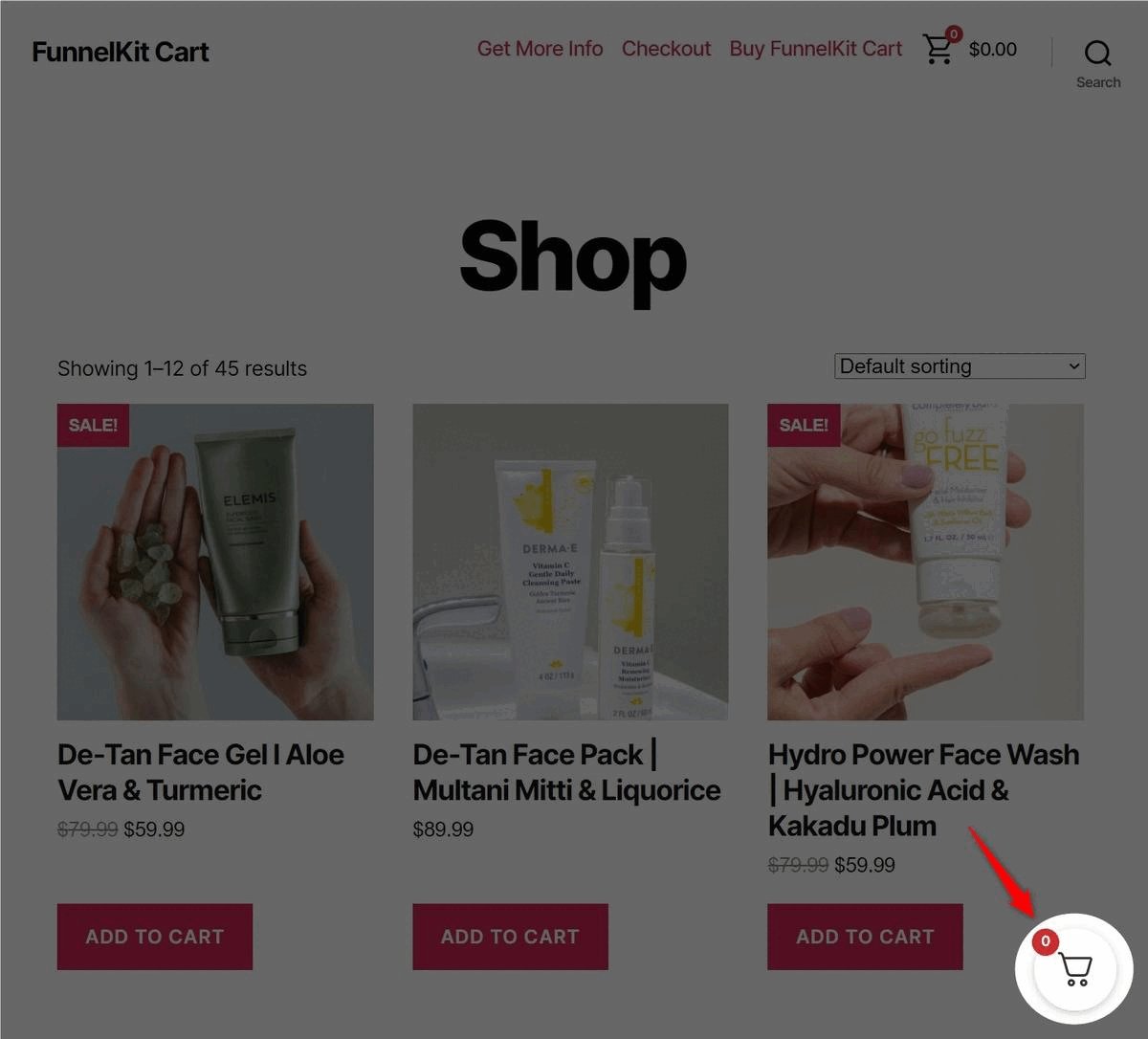
Set the position of the cart icon on either bottom left or bottom right of your WooCommerce website.

Here's how it appears on your website:

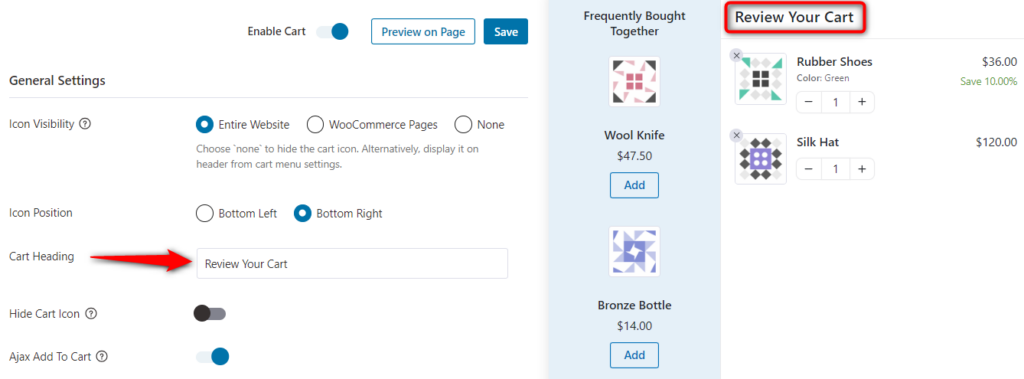
Cart Heading
Enter the heading of the shopping cart which will appear on the top of your slide-out FunnelKit Cart.

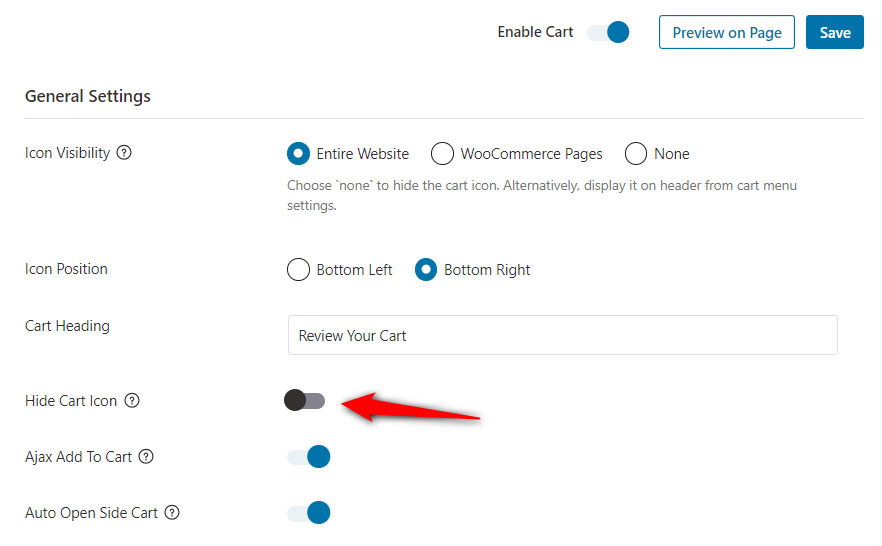
Hide Cart Icon
Enable this icon if you don't want to show your cart icon if it's empty. It'll get activated once the user adds an item to the cart.
Disabling this option will show your cart icon on your website at all times, even if it's empty.

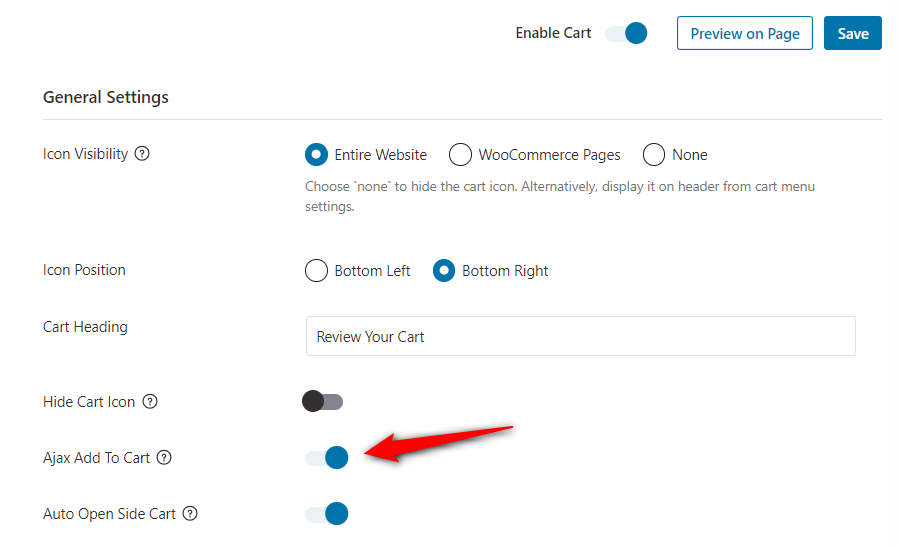
Ajax Add To Cart
Enable the Ajax Add To Cart option to allow your users to add and update the cart items in your cart automatically without refreshing the webpage.

Auto Open Side Cart
Enable this option to automatically open your WooCommerce side cart once a product is added to the cart.

Make sure to save all these visibility & position settings of your FunnelKit Cart.
This is all about the basic settings. Move on to the next section to configure your coupon field section.







