FunnelKit Cart lets you add the WooCommerce sliding cart to your WordPress website. You can do it by either embedding the cart inside the WordPress menu or via shortcodes.
For that, you'll get options to customize your cart icon and its visibility.
Let's look at each option:
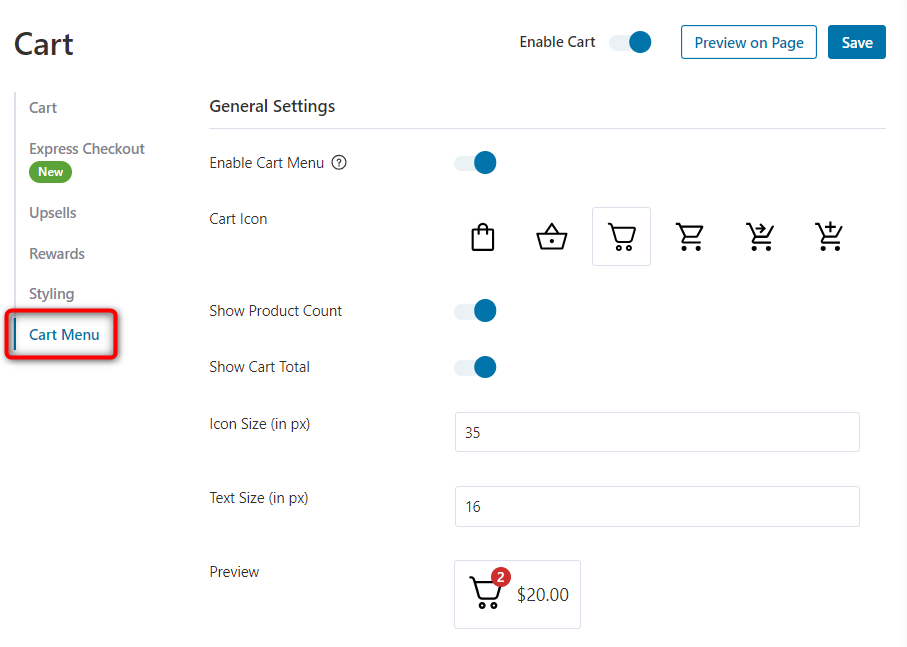
General Settings
Here are some general settings you can configure related to the appearance of your cart icon.

- Enable Cart Menu - Enable this option to embed a mini cart inside the WordPress menu or via shortcode.
- Cart Icon - Select the cart icon you want to display on your pages or menu.
- Show Product Count - Enable or disable to display the product count bubble on your cart icon.
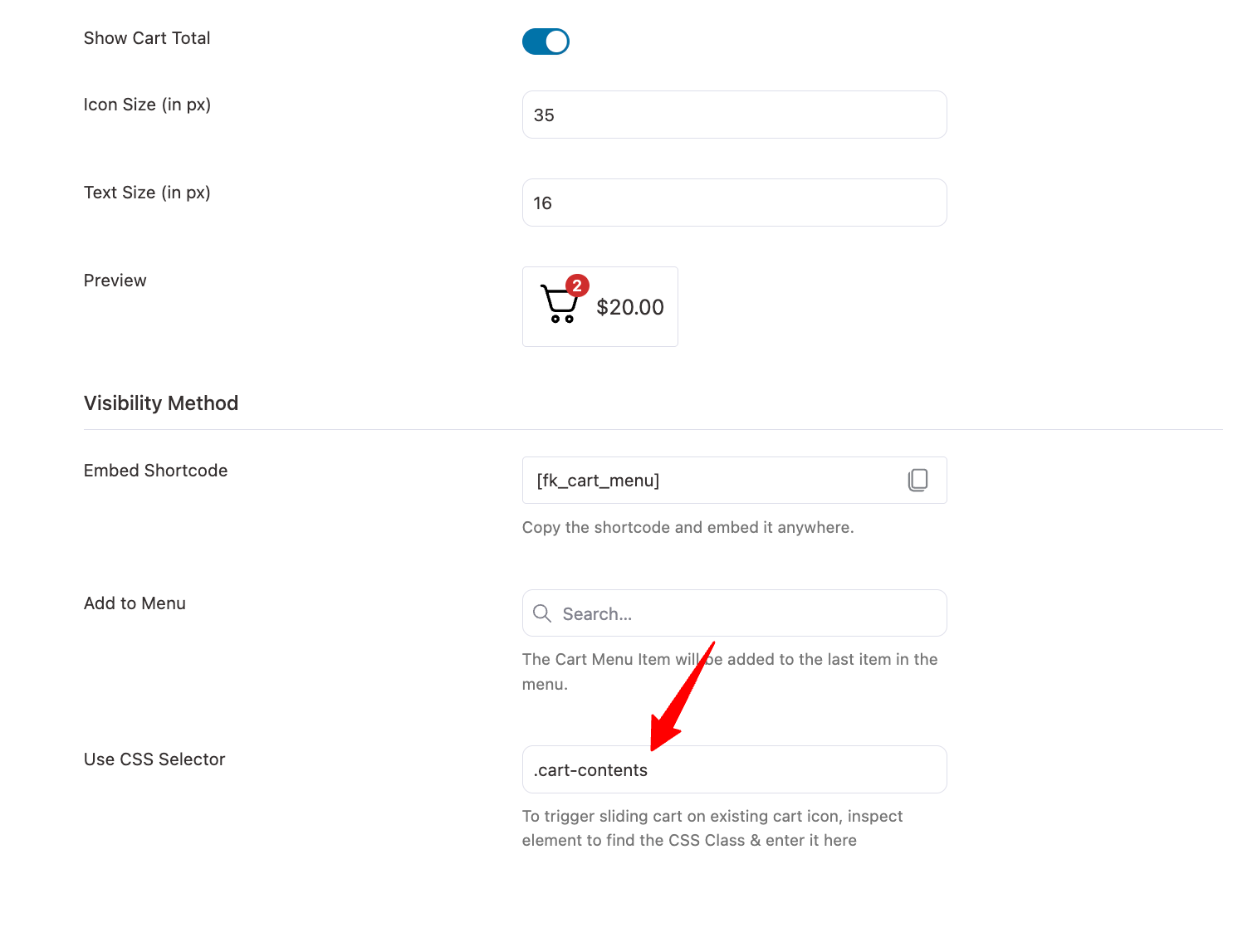
- Show Cart Total - Enable or disable to display the total price next to your cart.
- Icon Size (in px) - Specify the size of the icon in pixels.
- Text Size (in px) - Specify the size of the text in pixels.
You'll be able to see the real-time preview when you're making the changes to your cart.
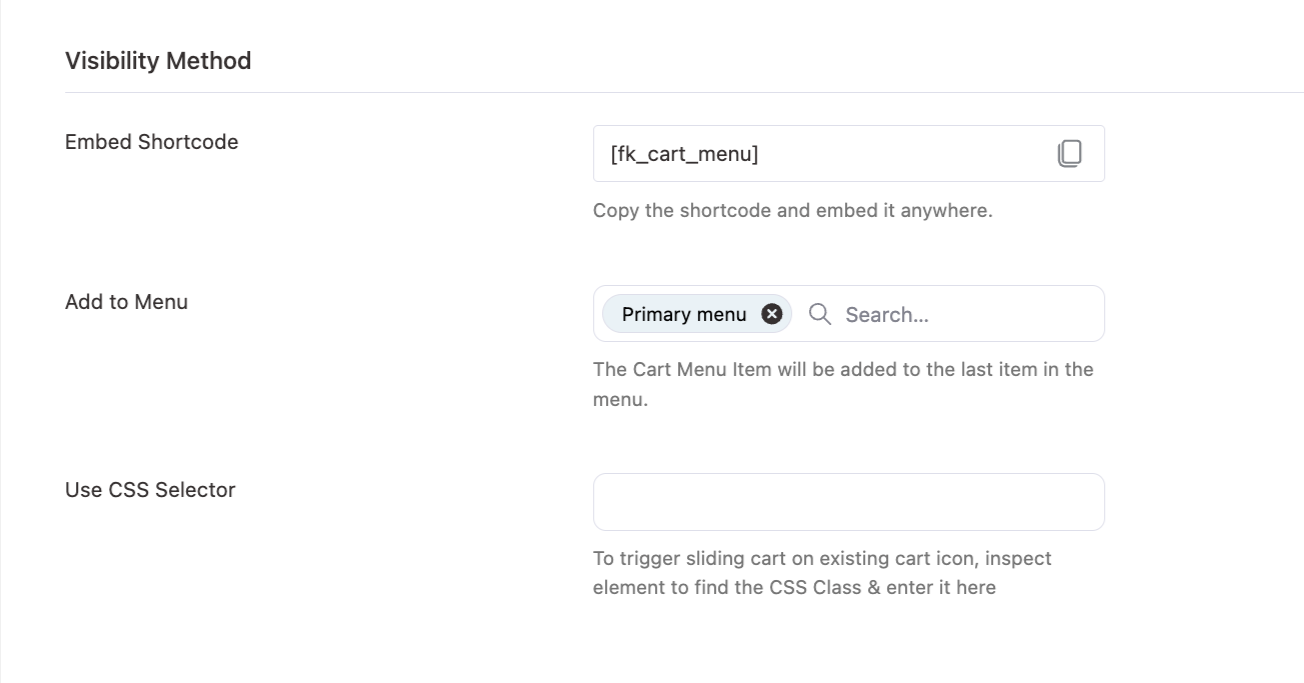
Visibility Method
These are the visibility-related settings to embed your cart or add the cart to a menu.

- Embed Shortcode - Copy and paste this shortcode into your WordPress website. You can copy the [fk_cart_menu] shortcode and embed it anywhere on your website.
![Embed the [fk_cart_menu] shortcode on your website](https://funnelkit.com/wp-content/uploads/2023/03/embed-cart-shortcode.jpg)
- Add to Menu - Select the menu to which you want to append this cart menu. It could be on the header and footer menu, depending on your website.
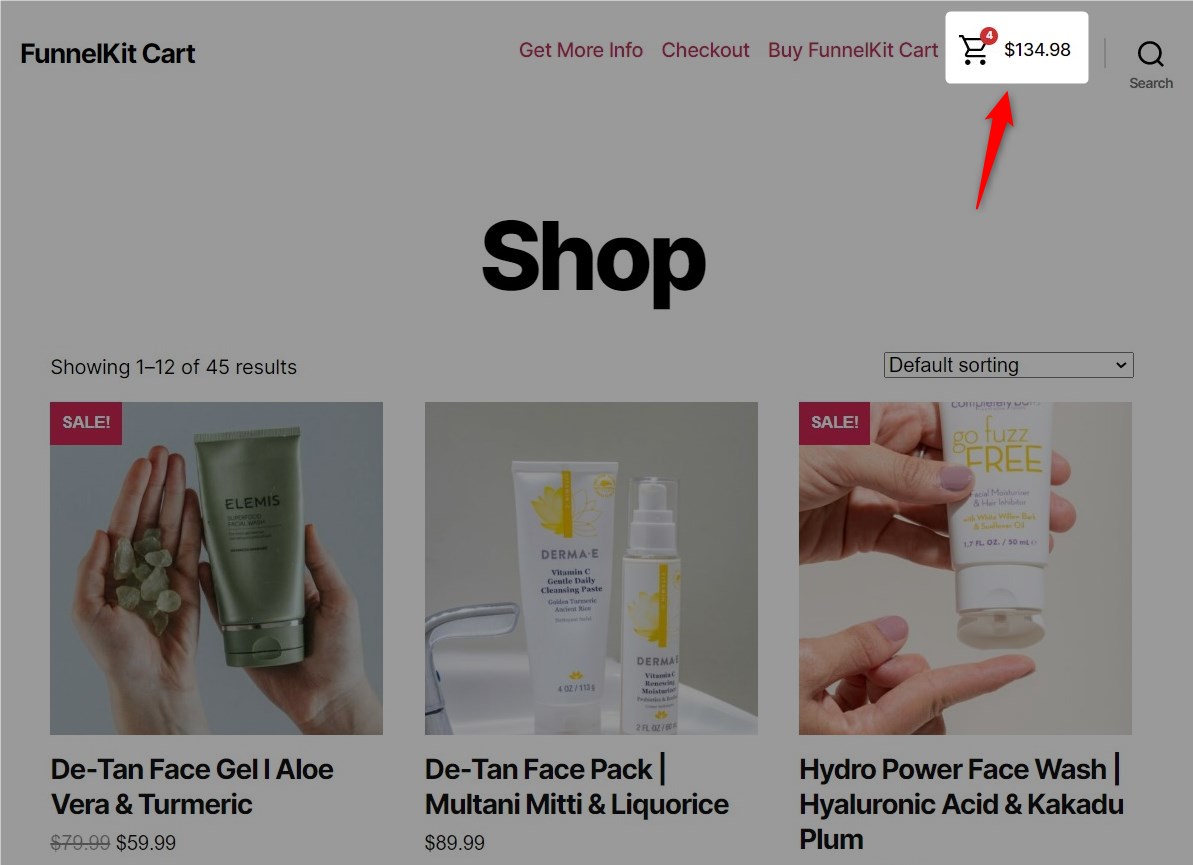
This is how your cart will look when added to your site menu:

- Use CSS Selector
This feature lets you trigger/open the FunnelKit sliding cart when users click on an existing cart icon from another plugin or theme.
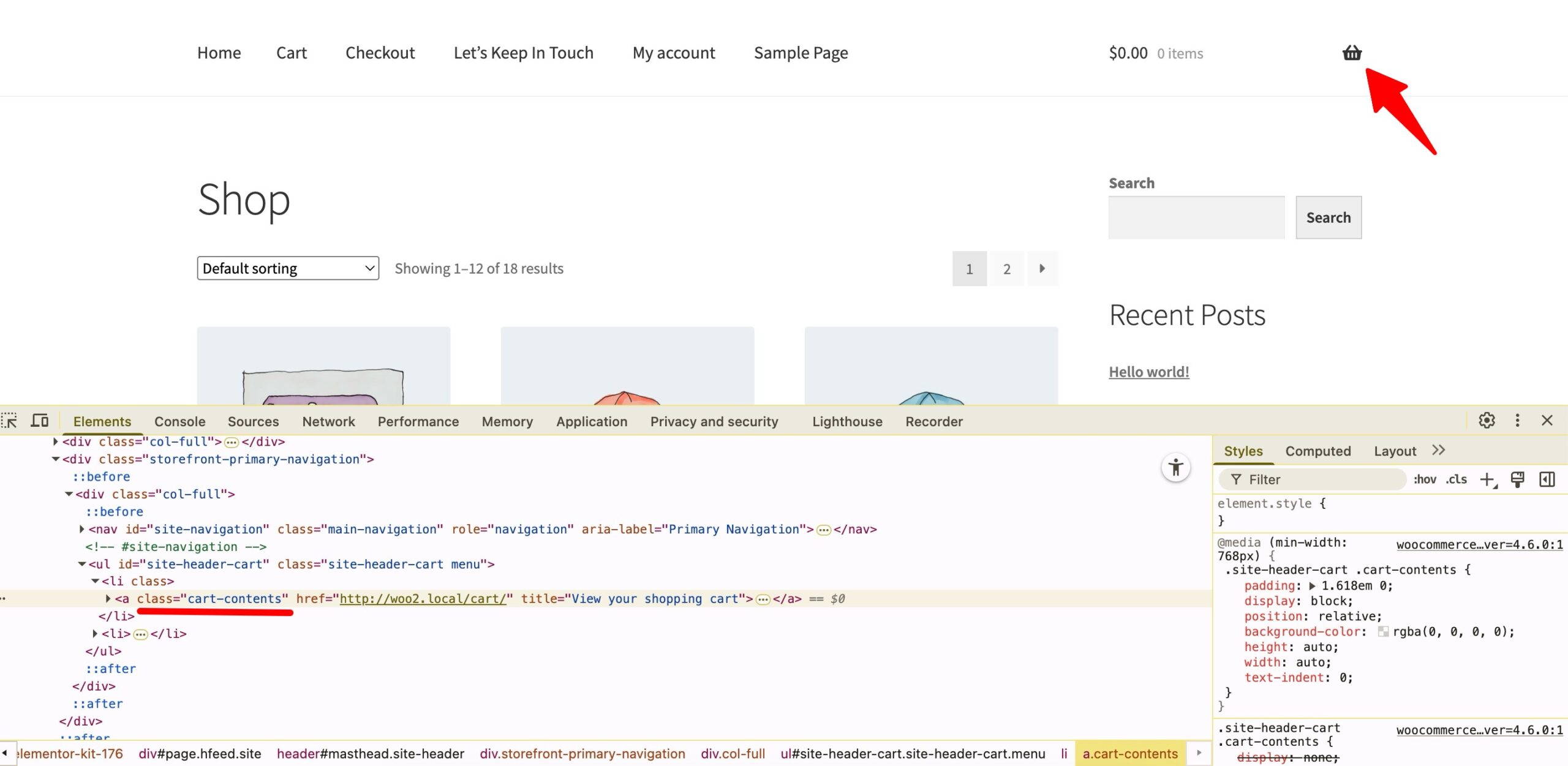
To do this, locate the unique CSS class associated with that cart icon. Right-click on the icon, select Inspect, and identify the class applied to the <a> tag. Once found, copy the CSS class.

Now, return to the "Use CSS Selector" option, paste the copied CSS class, and make sure to prefix it with a period (.).

Make sure to save the changes. Now, clicking the existing cart icon will open the FunnelKit sliding cart.
This was all about the settings related to the Cart Menu in FunnelKit Cart.



