
Does your online store have WooCommerce coupon fields?
Using discount coupons instead of direct product sales is a more effective way to boost sales.
Coupons give you control over your discount strategy, allowing you to plan promotions that preserve profit margins while still offering savings.
To make this work, you'll need to add a coupon field to your WooCommerce store so customers can apply their coupon codes and redeem discounts.
Plus, we will also share and show you how to customize its appearance.
So, let’s begin!
Table of Contents
- 1 What is the WooCommerce Coupon Field?
- 2 Why Add Coupon Fields to Your WooCommerce Pages?
- 3 How to Add Coupon Fields On Your WooCommerce Checkout Page?
- 4 How to Customize Coupon Fields On the WooCommerce Store?
- 5 How to Move WooCommerce Coupon Fields to a Custom Location on the Checkout Form?
- 6 BONUS: Offer WooCommerce Coupon Field On a Slide-in Mini Cart and Boost AOV
- 7 Ready to Add WooCommerce Coupon Field?
What is the WooCommerce Coupon Field?
A WooCommerce coupon field helps users redeem different discount offers that require a discount coupon.
The WooCommerce coupon field typically consists of an input form where users can enter their coupon code and a call-to-action (CTA) button to apply the discount.
Users need to enter the code in the provided field and click the "Apply Coupon" button to activate the discount on their order.
Move to the next section to find out where to add a coupon field to your WooCommerce store.
Why Add Coupon Fields to Your WooCommerce Pages?
If you want to leverage the power of discount coupons, you need to add the WooCommerce coupon field to your store so users can redeem them.
Here are the benefits of offering coupons in your WooCommerce store:
- Offer strategic discounts: With discount coupons, you can provide targeted discounts to specific groups, such as first-time users, customers who have abandoned their carts, or customers' birthdays. You can also control the coupon’s validity period and the number of users who can use it, giving you control over the discount amount.
- Boost customer happiness: When customers apply a discount and see the savings, it often makes them feel pretty pleased. This happy feeling can make their shopping experience more enjoyable, encourage them to finalize their purchase and build their loyalty to your store.
- Acquire new customers: Over 90% of customers are more likely to buy from a new brand if it offers a discount. To quickly attract new customers, use discounts and add a coupon field to your store for easy redemption.
- Increase sales: Not just new customers; you can get your existing customers to make more purchases with discount coupons and increase the overall sales of your store.
- Clear excess stock: Offering discounts on specific products or categories can encourage customers to purchase more. This strategy helps you move excess stock quickly and efficiently.
- Boost average order value: Offering a discount coupon with minimum purchase requirements can prompt customers to buy more. It encourages them to spend beyond their initial intentions to qualify for the discount.
Hopefully, you now see the wide range of potential benefits you can enjoy by adding a WooCommerce coupon field to your store. Offering discount coupons can enhance customer satisfaction, boost sales, and help manage stock more effectively.
Move to the next section to find out how you can add a coupon field to your WooCommerce store.
How to Add Coupon Fields On Your WooCommerce Checkout Page?
WooCommerce, by default, provides the option to add a coupon field to the cart and checkout page.
To add the coupon fields to your WooCommerce store, follow these steps:
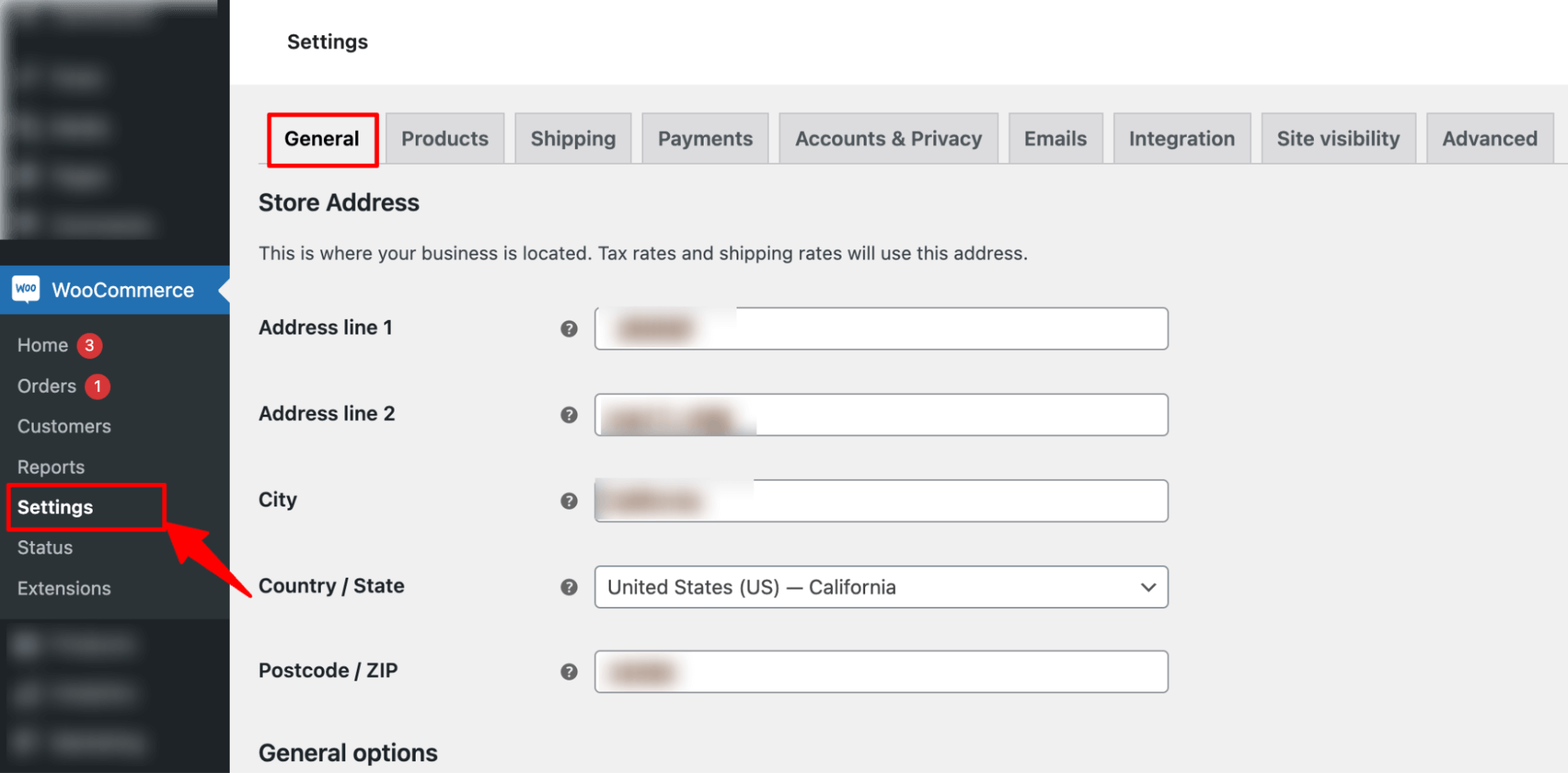
Step 1: Navigate to WooCommerce general settings
Go to WooCommerce ⇒ Settings and make sure you are on the General tab.

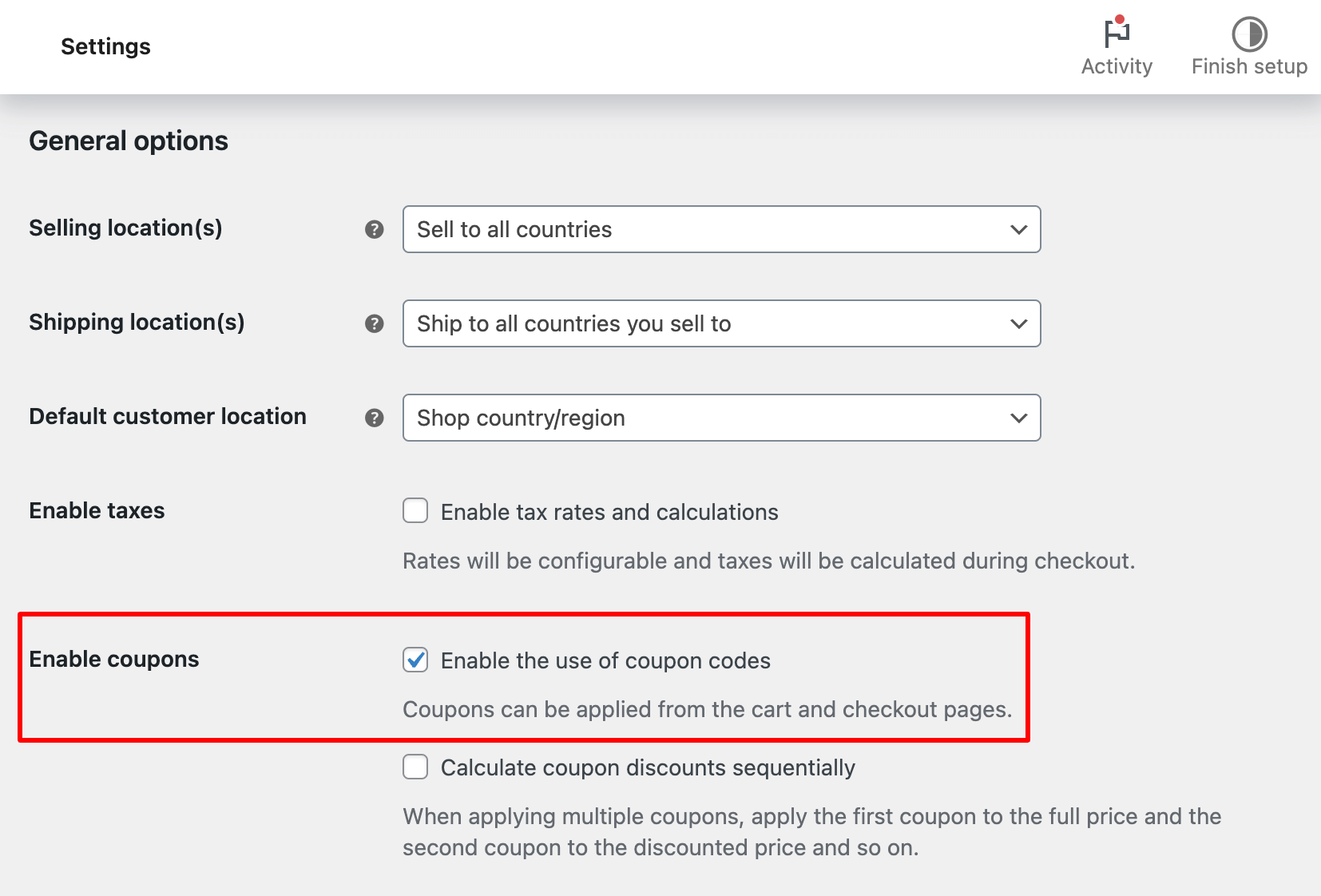
Step 2: Enable coupon option
Scroll down to the General Settings option and check the option “Enable the use of coupon codes”.
This will add the WooCommerce coupon field to both the cart and checkout pages, allowing users to apply their discount coupons.

You can also set how multiple coupons will be calculated.
Make sure to hit “Save Changes” to update the settings.
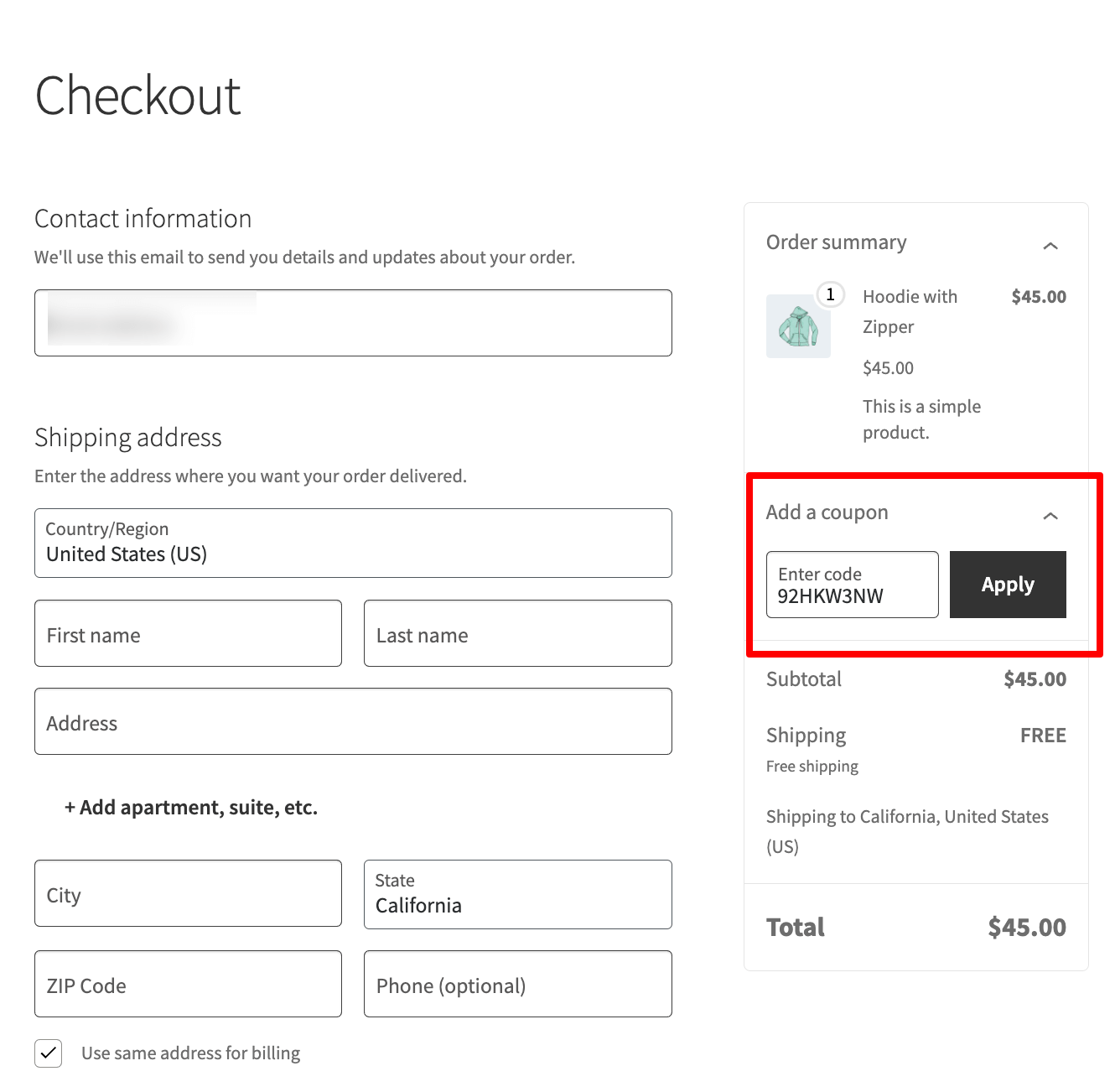
Step 3: Test the WooCommerce coupon field
Now, place a test order and try applying the coupon on either the cart or checkout page to see if it works properly.
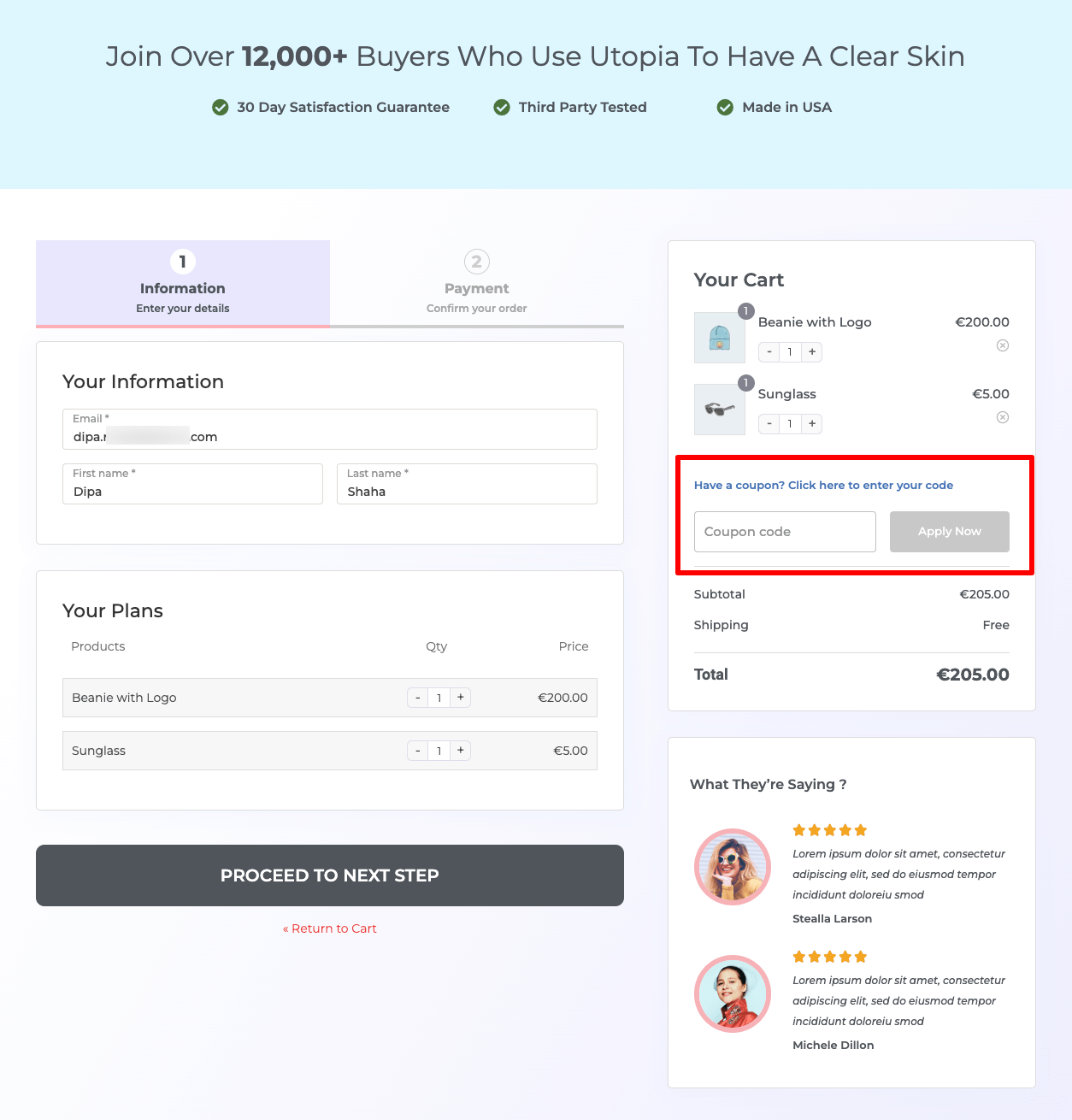
Here is a preview of the WooCommerce coupon field on the checkout page:

This is how you can add the coupon field to the WooCommerce store. However, with the default option, you can’t customize the look of the checkout field.
Move to the next section to find out how you can customize coupon fields on the WooCommerce Store.
How to Customize Coupon Fields On the WooCommerce Store?
To customize the coupon, we will use FunnelKit Funnel Builder. Over 20,000 WooCommerce store owners are currently using this plugin to replace the default checkout page with a custom modern one.
With this tool, you can transform both the checkout and thank you pages. It also comes with AOV-boosting features like order bumps and one-click upsells.
Here are the steps you need to follow to replace the default checkout page with a custom one and customize the WooCommerce coupon field :
Make sure you install and activate FunnelKit Funnel Builder Free and FunnelKit Pro.
Step 1: Create a custom store checkout with a prebuilt template
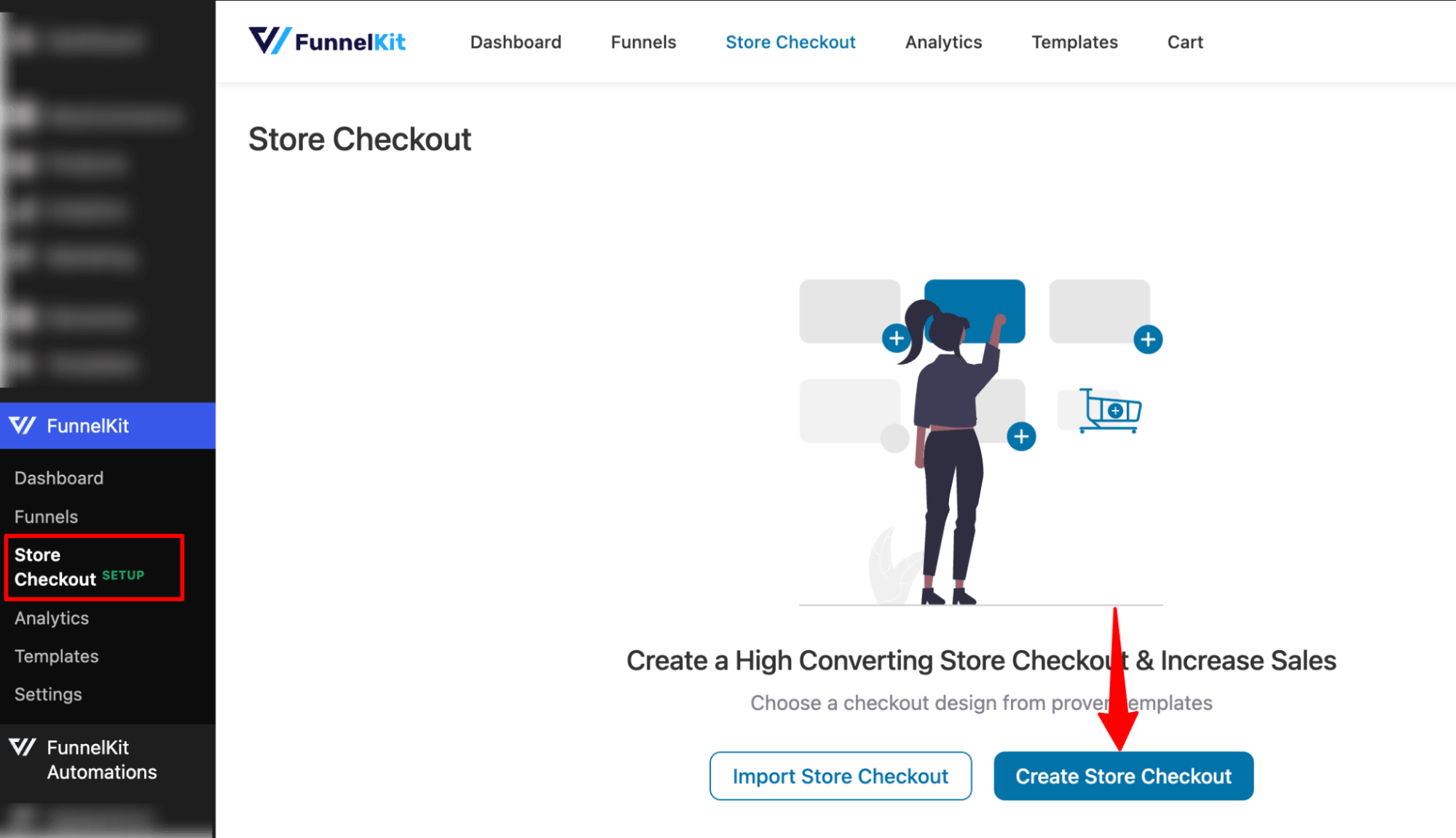
To create a sales funnel, go to FunnelKit ⇒ Store Checkout and click on “Create New Funnel”.

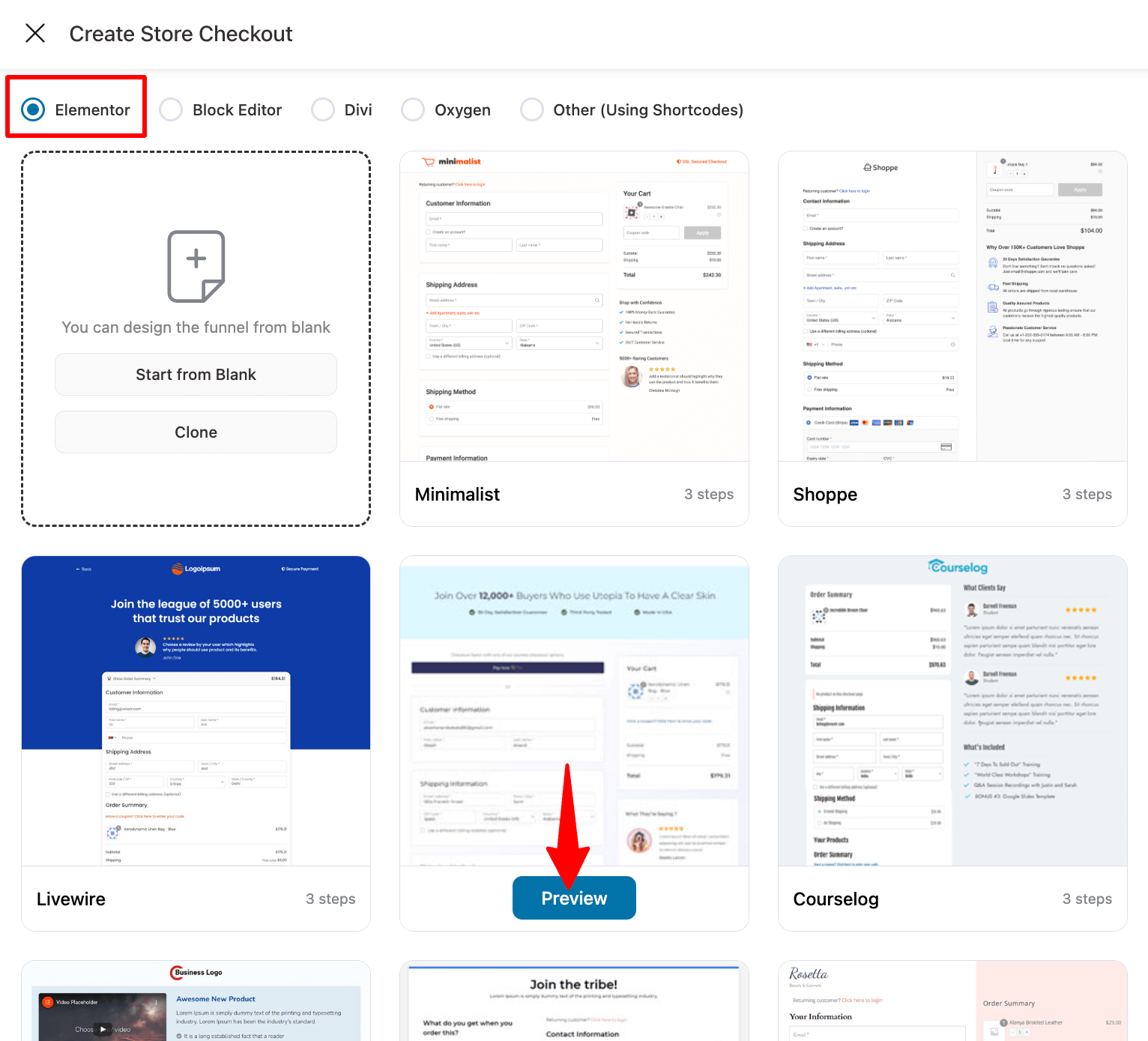
First, you choose your favorite page builder and then your template. We are going with the Elementor page builder and the Utopia template.
Click on Preview to see all the pages of this template.

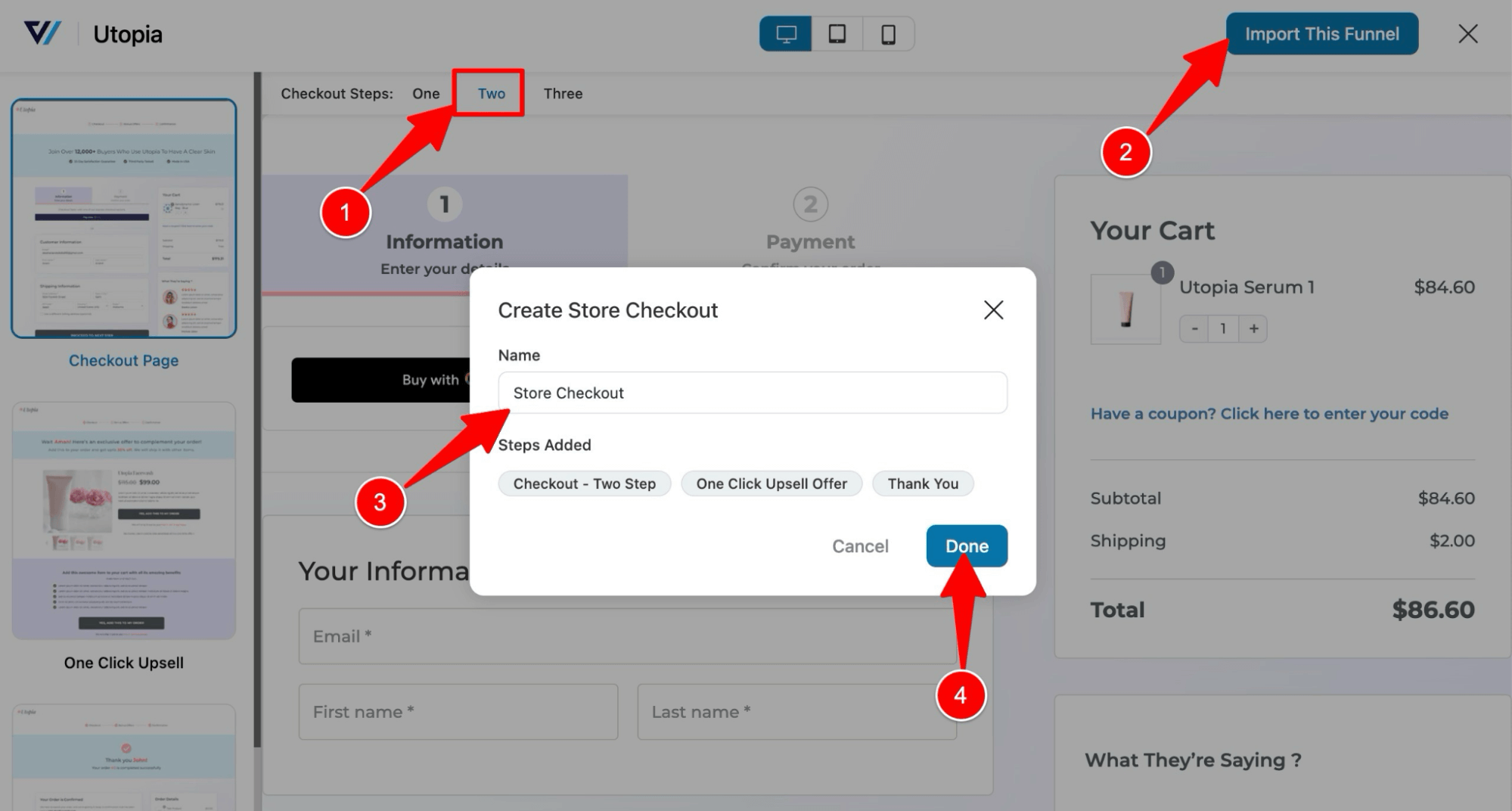
Now click on the checkout page and choose the type of checkout you want: one-step or multi-step. Here, we are going with 2 steps.
Then click on the “Import This Funnel” button. Provide a name and click on “Done.”
🔔 Note: Ensure your selected page builder is installed and activated. If not, you'll need to set it up before importing.

This will import three steps: checkout, one-click upsell, and thank you.
After importing, you can customize all the pages to fit your needs.
Step 2: Customize the checkout page
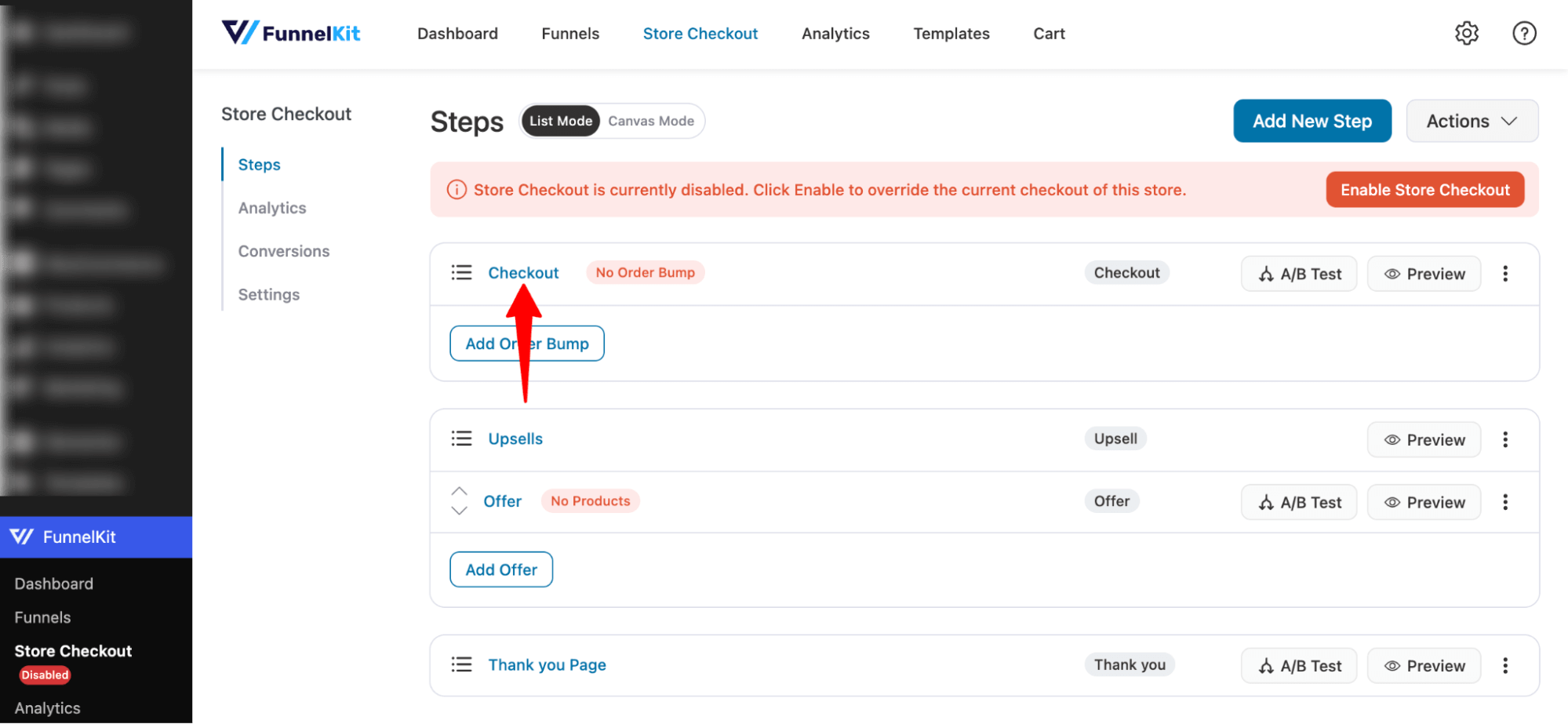
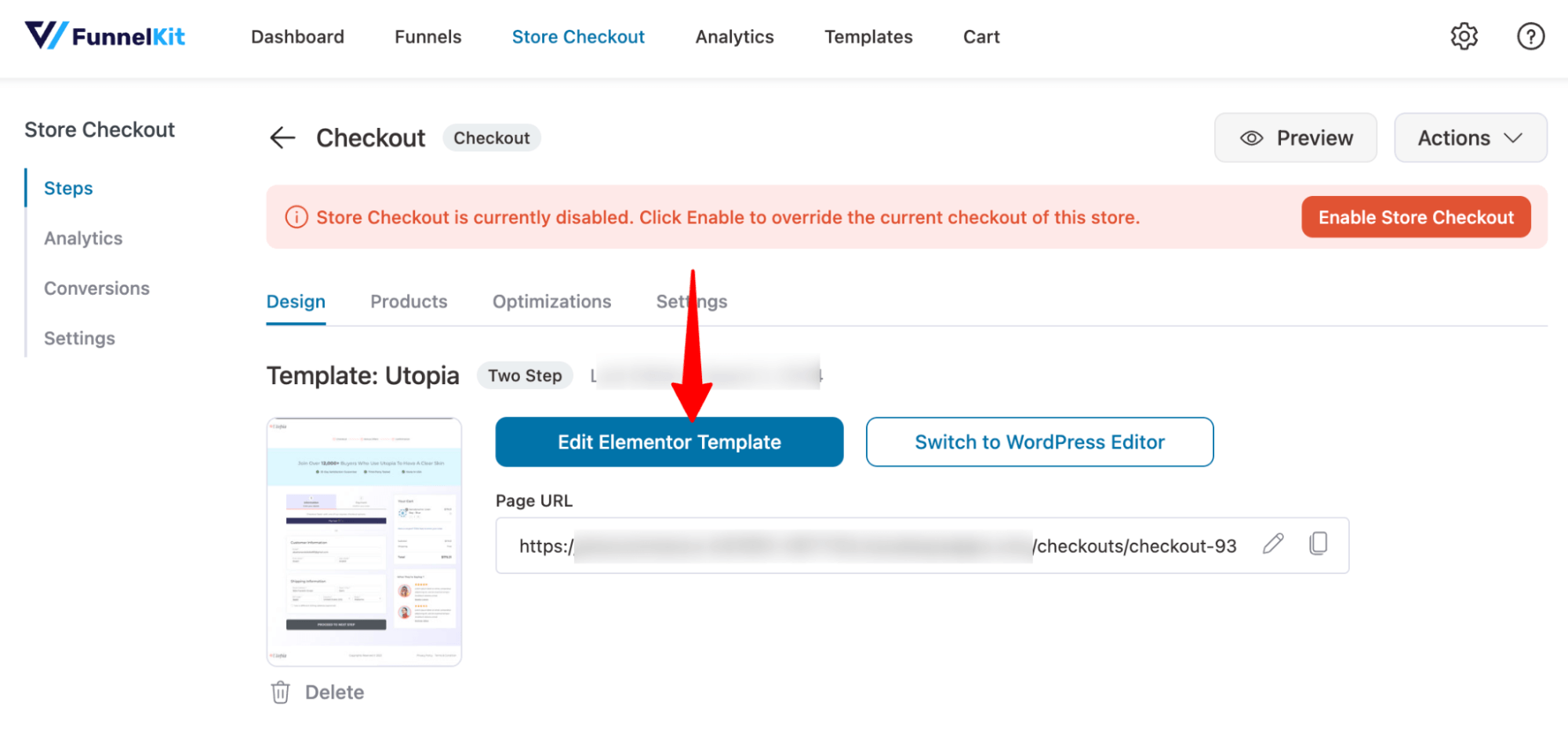
To customize the checkout page, hit the checkout step.

Now hit the option “Edit Elementor Template.”

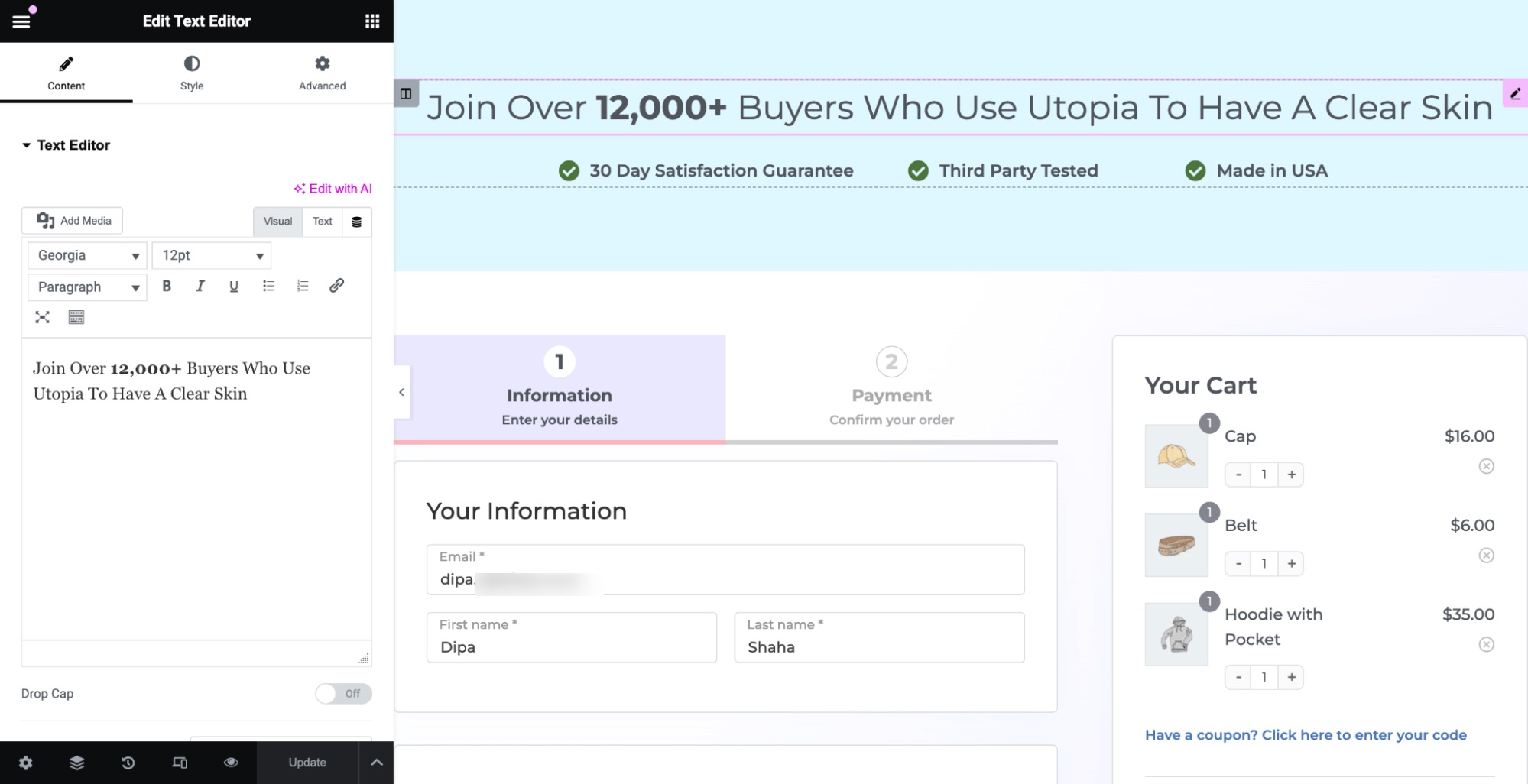
Now, customize every section of the checkout page, including the logo, heading, checkout form, and more.

👉 For more details, check out our blog on WooCommerce checkout page customization.
Step 3: Customize the WooCommerce coupon field
The Utopia template has an order summary mini cart section with a coupon field.
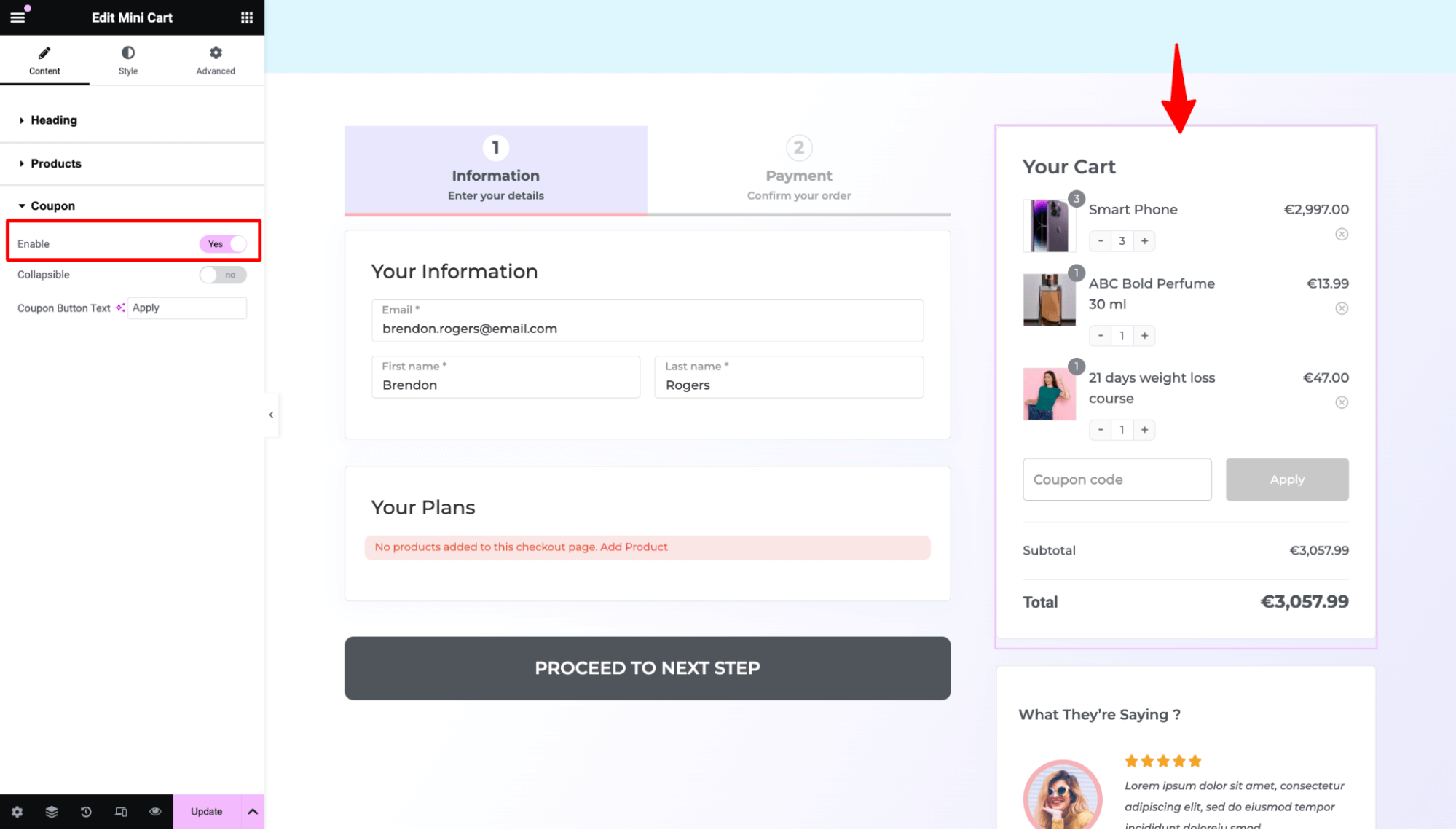
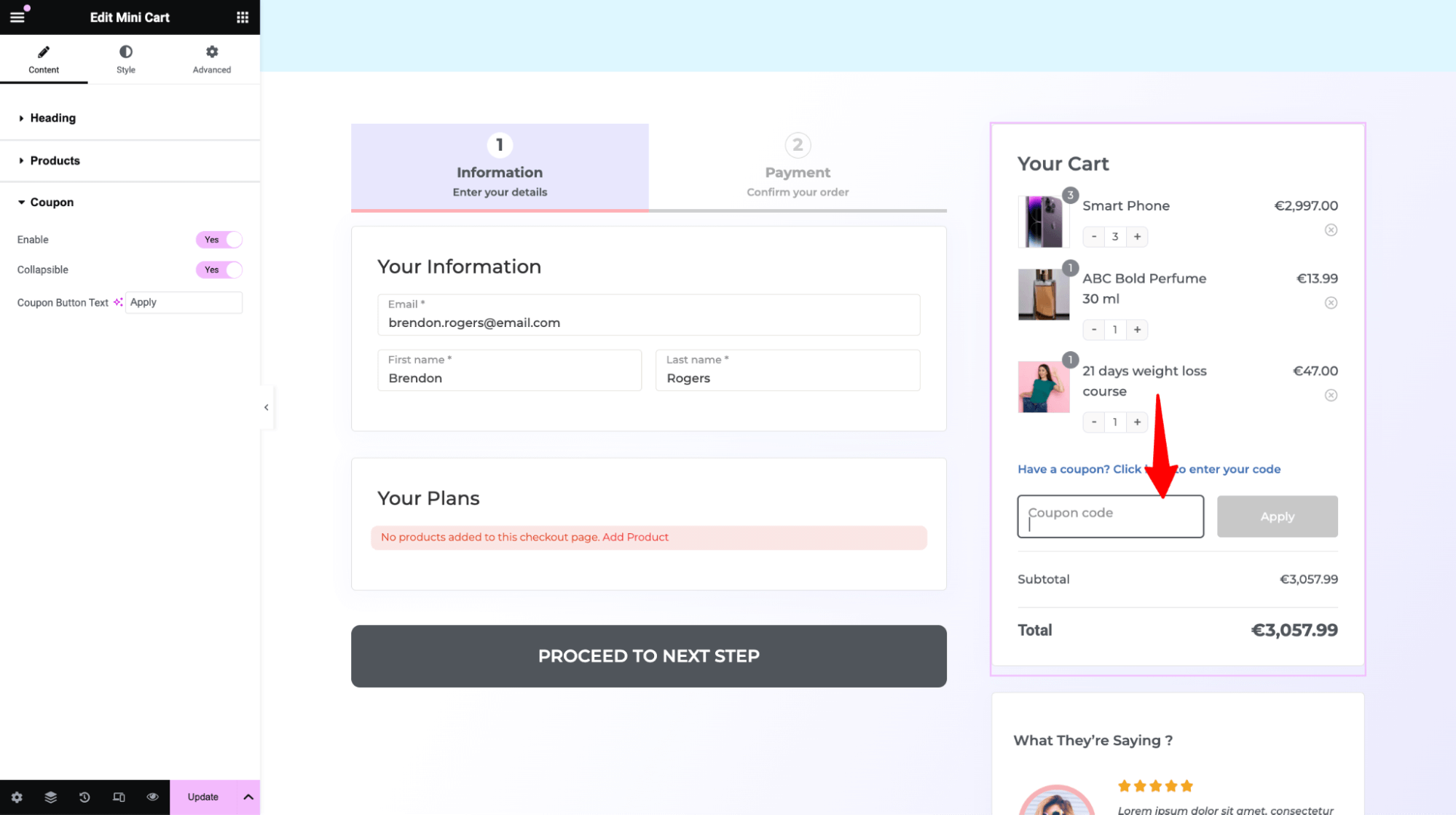
To customize the coupon field, click on Mini cart, and on the left, you will find the options.
Remember, you need to ensure the “Enable” option under the coupon is turned on.

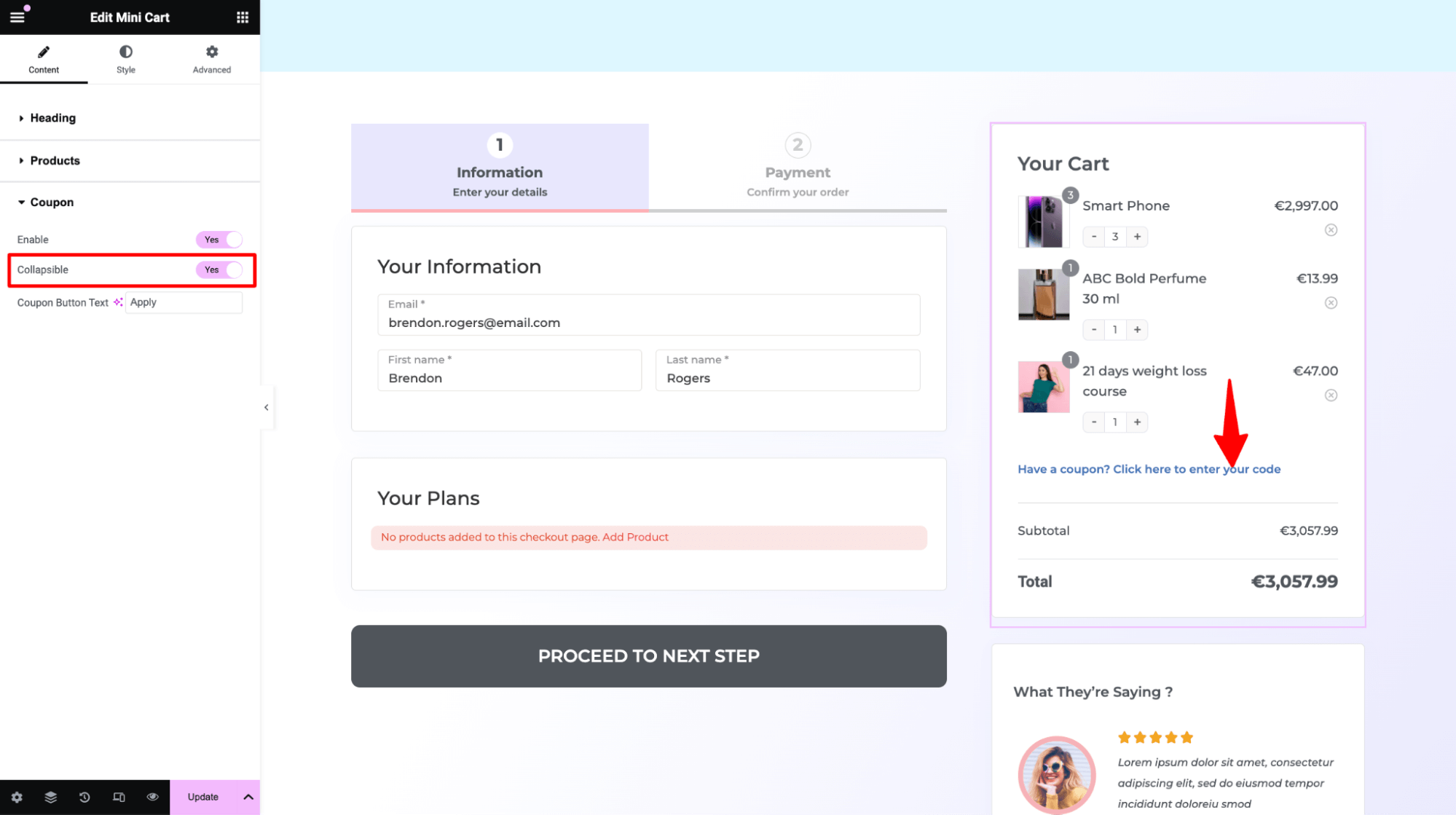
Once enabled, you can choose to make the coupon field collapsible or not. By default, it's not collapsible.
If you make it collapsible, it will appear as a link saying, “Have a coupon? Click here to enter the code.”

When you click the link, a coupon field with a CTA will be displayed.

You can also change the Coupon Button Text.

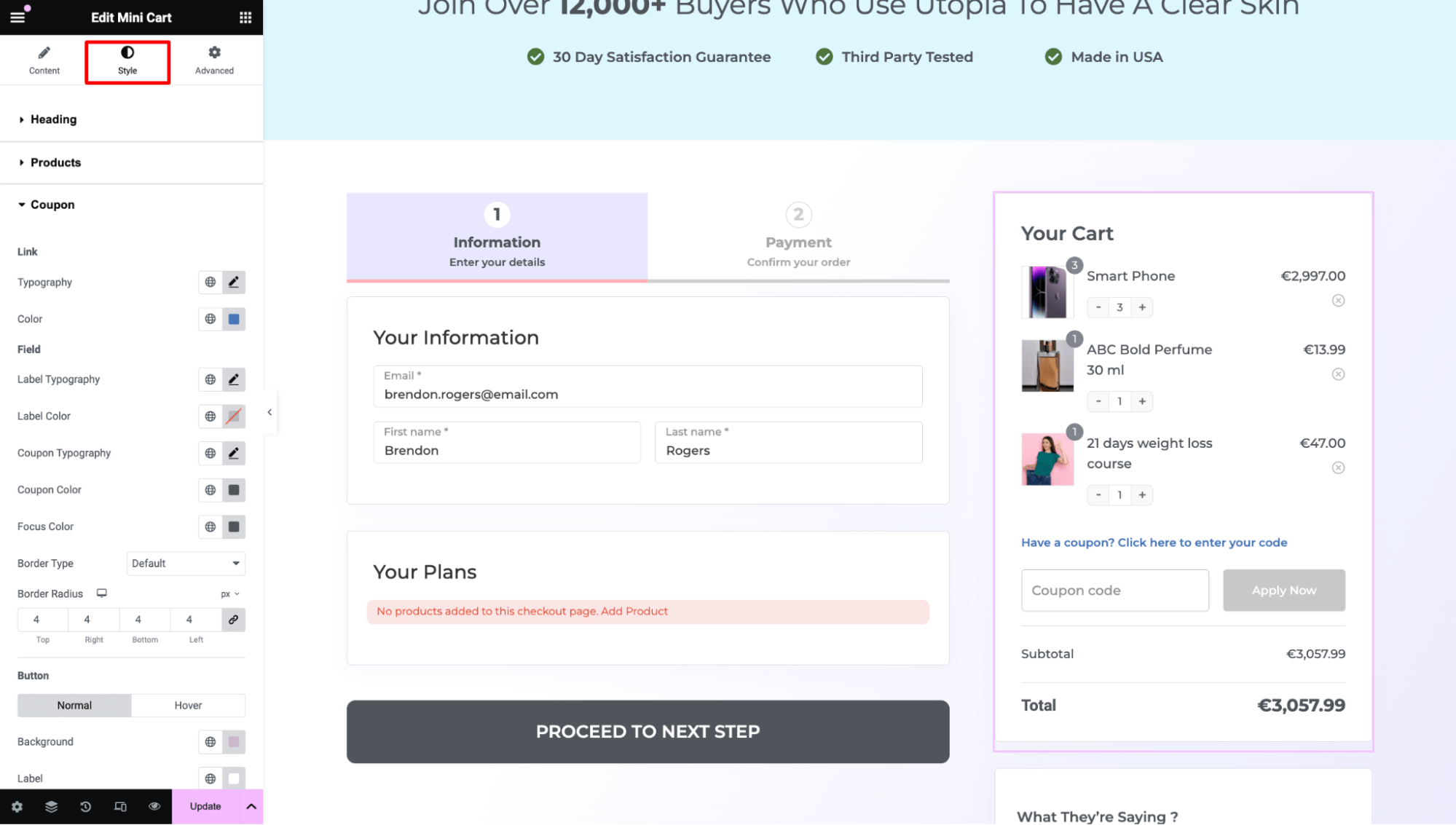
After customizing the content, move to the Style tab to change the look of the WooCommerce coupon field.
In the Style tab, you can adjust the link color and typography. You can also modify the color and typography of the coupon field, as well as the coupon itself. Additionally, you can customize the appearance of the button for both its normal and hover states.

After making all the changes, don’t forget to hit “Update” to save.
Step 4: Enable the store checkout
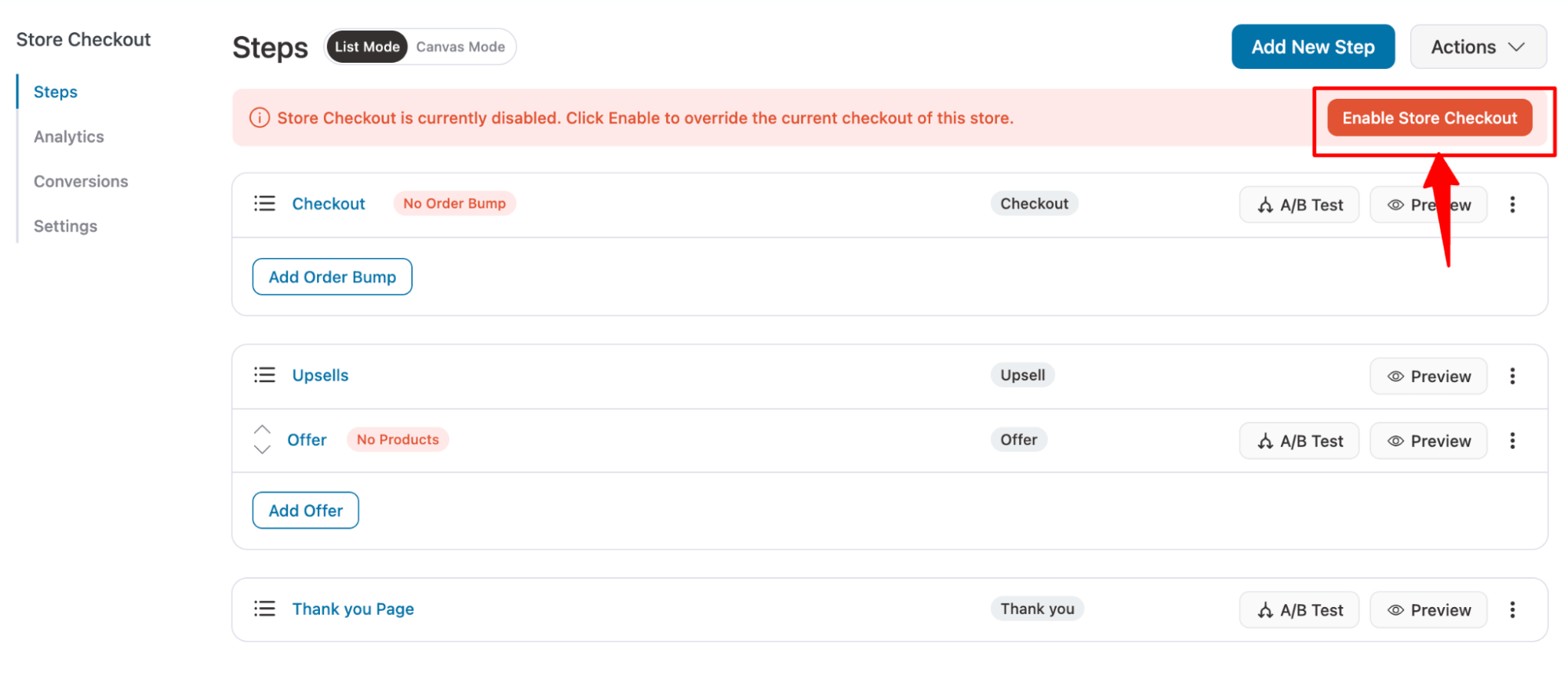
The final step is to activate the custom checkout for your WooCommerce store.
You can activate the new checkout by the “Enable Store Checkout” button.

Now your checkout page will have a beautiful WooCommerce checkout field.

How to Move WooCommerce Coupon Fields to a Custom Location on the Checkout Form?
With FunnelKit Funnel Builder, you can place the WooCommerce field anywhere on the checkout page.
🔔 Note: To add the WooCommerce coupon field to a custom location, disable it in the mini cart to avoid having two coupon fields, which can confuse.
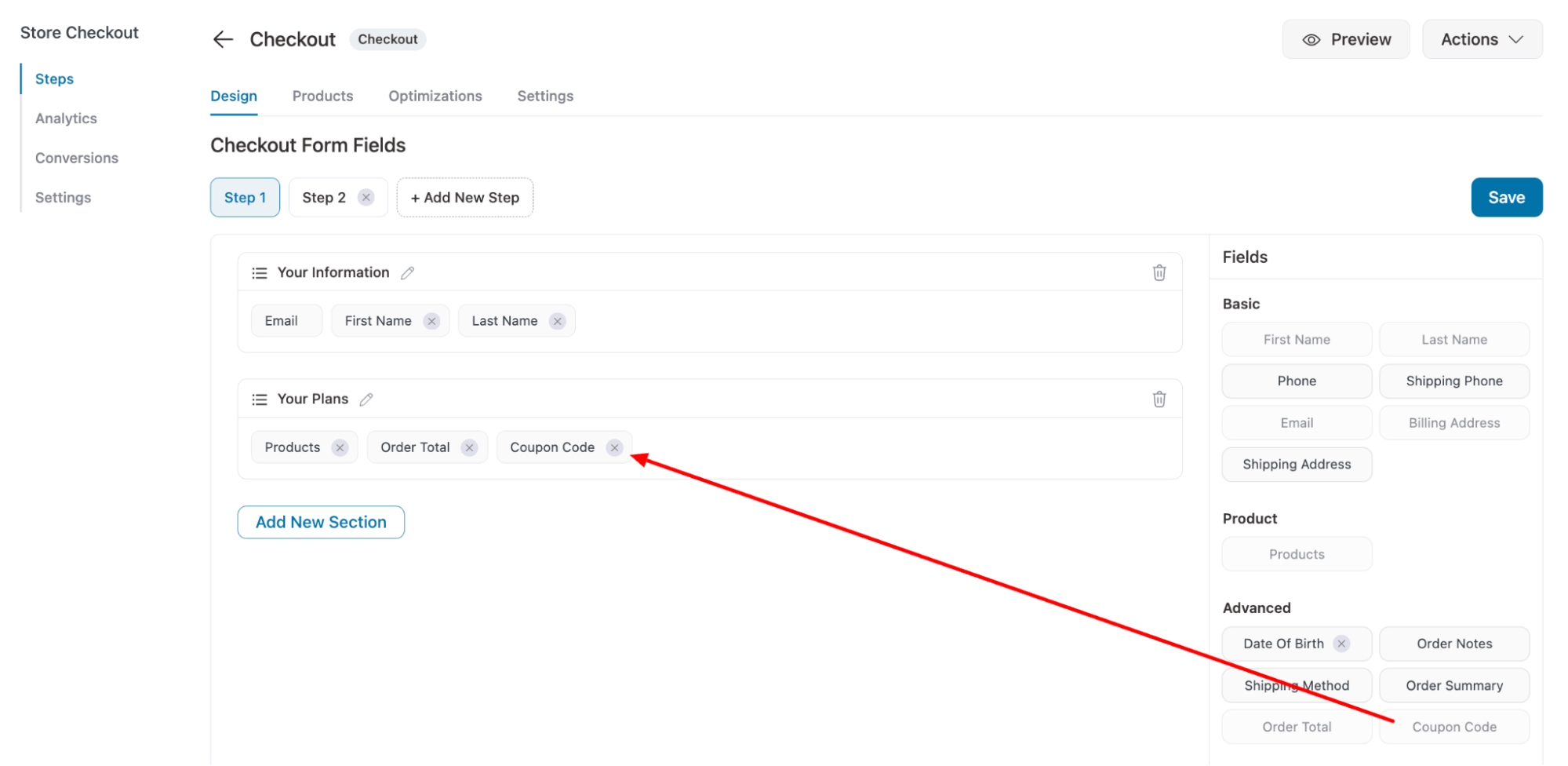
To do so, edit the checkout page and scroll down to the “Checkout Form Fields” section. Then, drag and drop the coupon field to your desired place on the checkout form.
👉 You can also read our blog on how to add custom field to WooCommerc checkout page.

Hit “Save” to update.
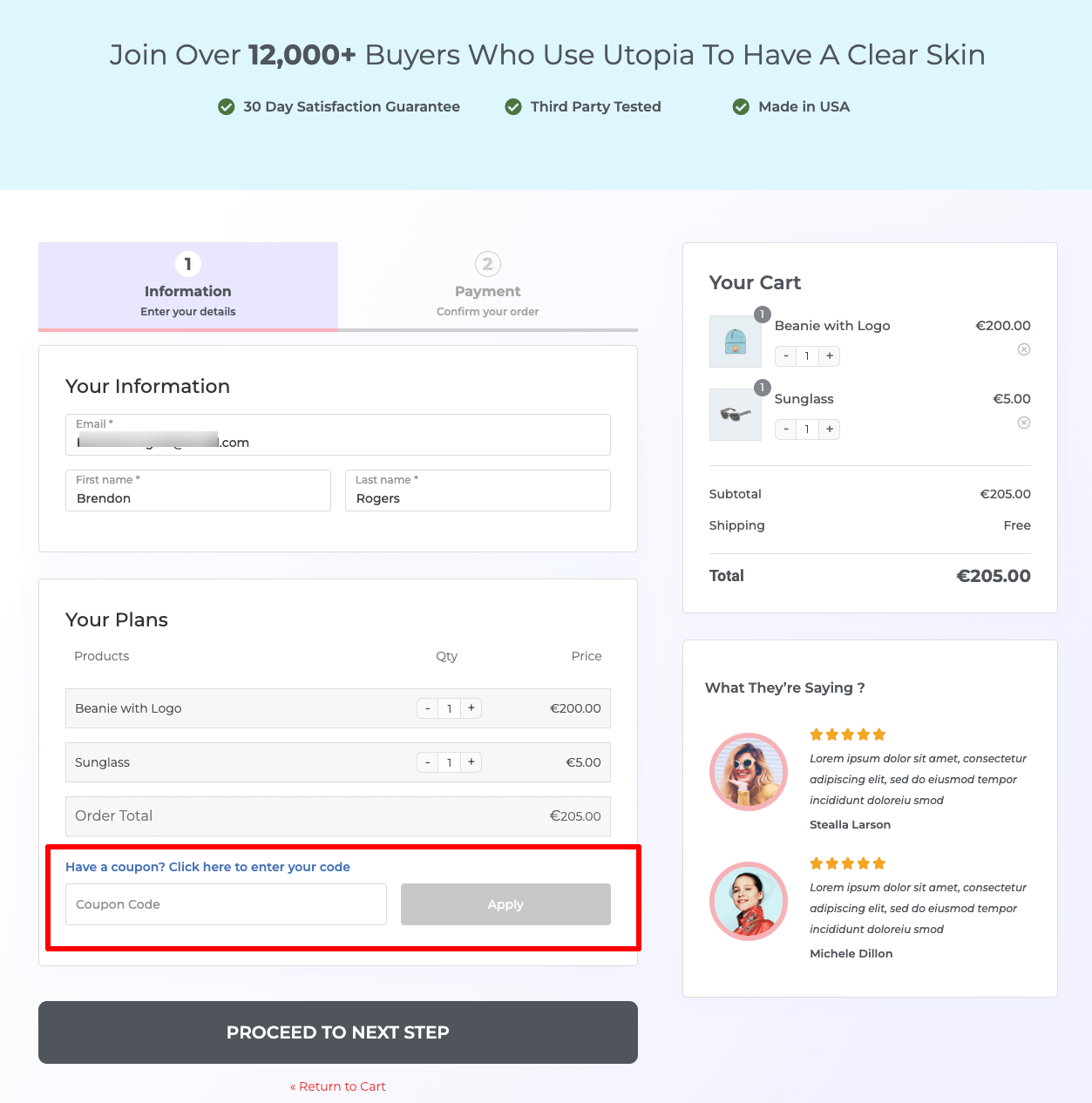
Now, if you check the checkout place, the WooCommerce coupon field will be in the new place.

We’ve shown how to change the location of the coupon field. You can use this method to position it wherever you like.
BONUS: Offer WooCommerce Coupon Field On a Slide-in Mini Cart and Boost AOV
Along with the cart and checkout page, you can also offer a coupon field on a slide-in mini cart.
The slide-in mini cart with a coupon field lets users access their cart items and apply discounts from anywhere on the site, so they can easily check their savings without navigating away to the cart page or checkout page.
Also, you can skip the cart page when you offer a slide-in cart because users can directly go to the checkout page from the slide cart.
This reduces the number of steps a user needs to take to place an order, streamlining the process.
You can use FunnelKit Cart to add a slide-in cart to your WooCommerce store with a coupon field.
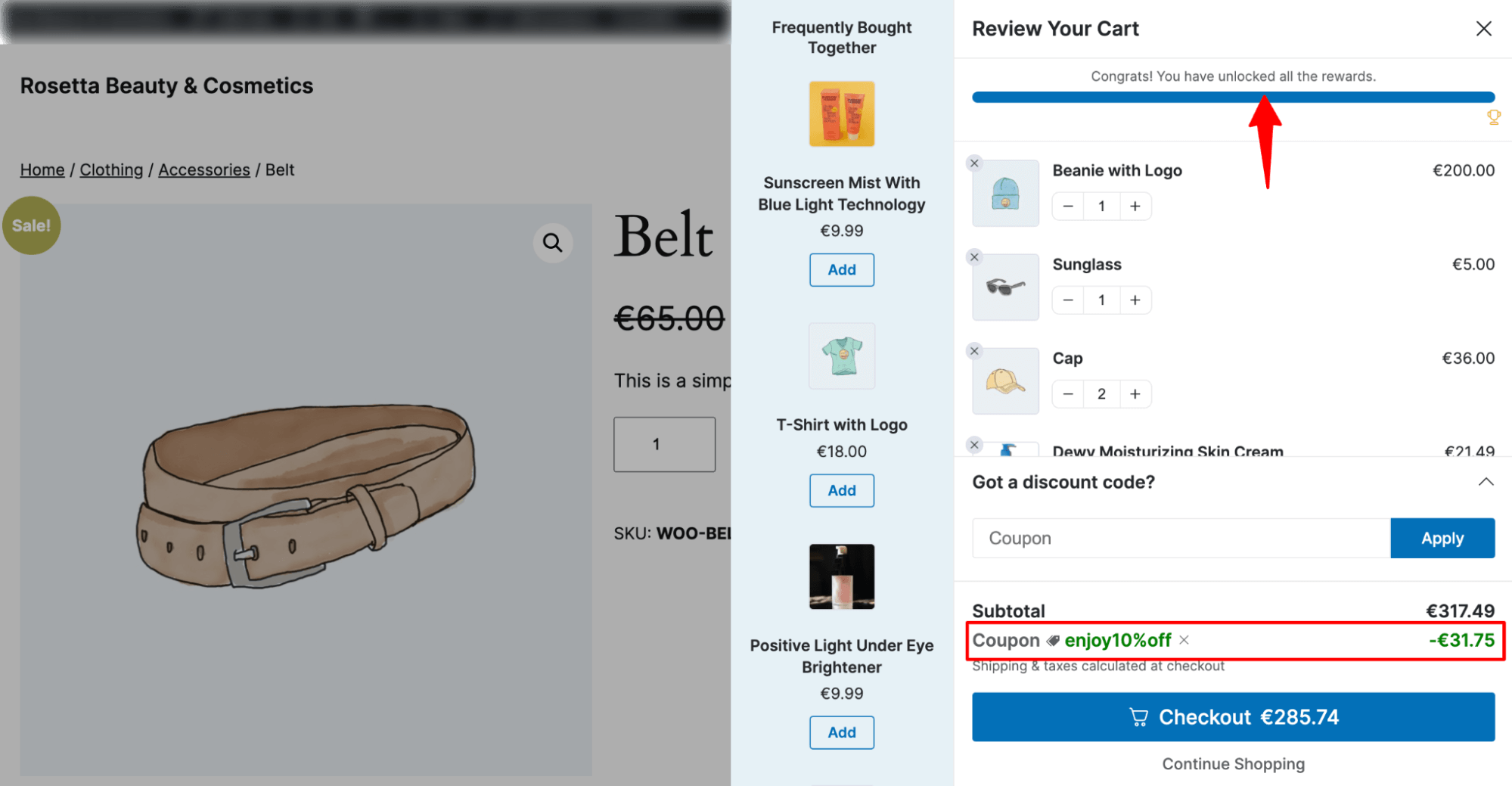
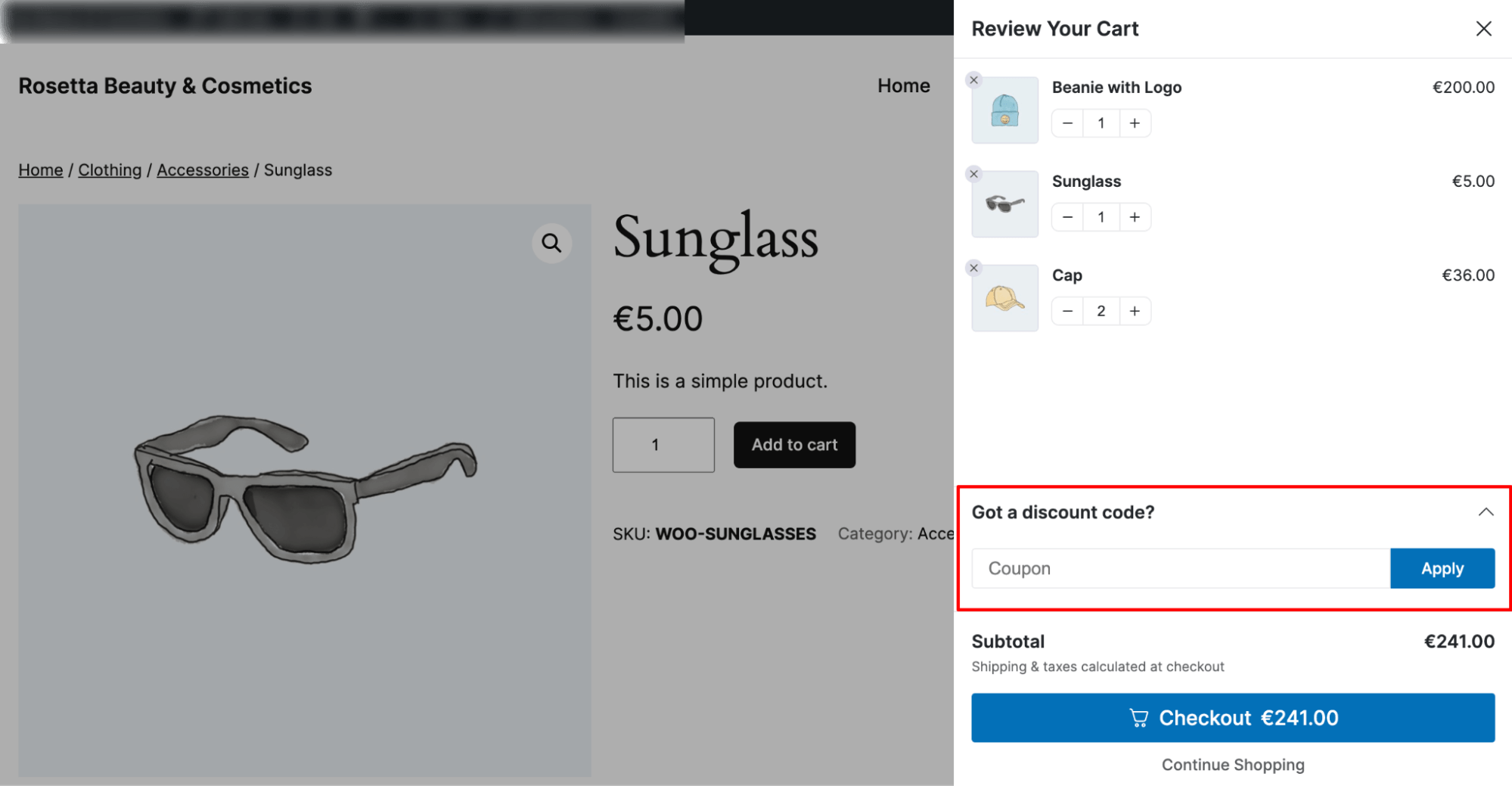
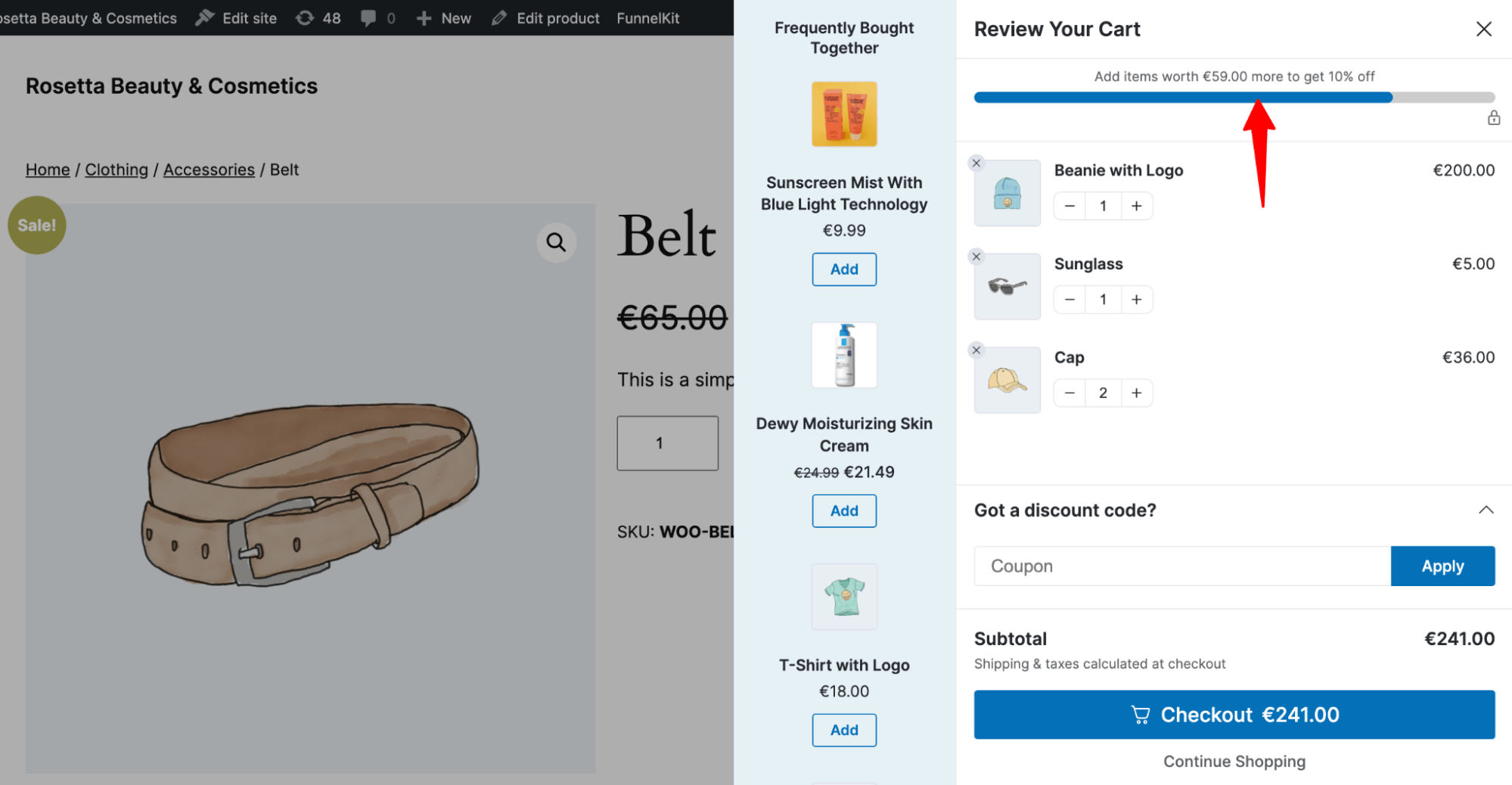
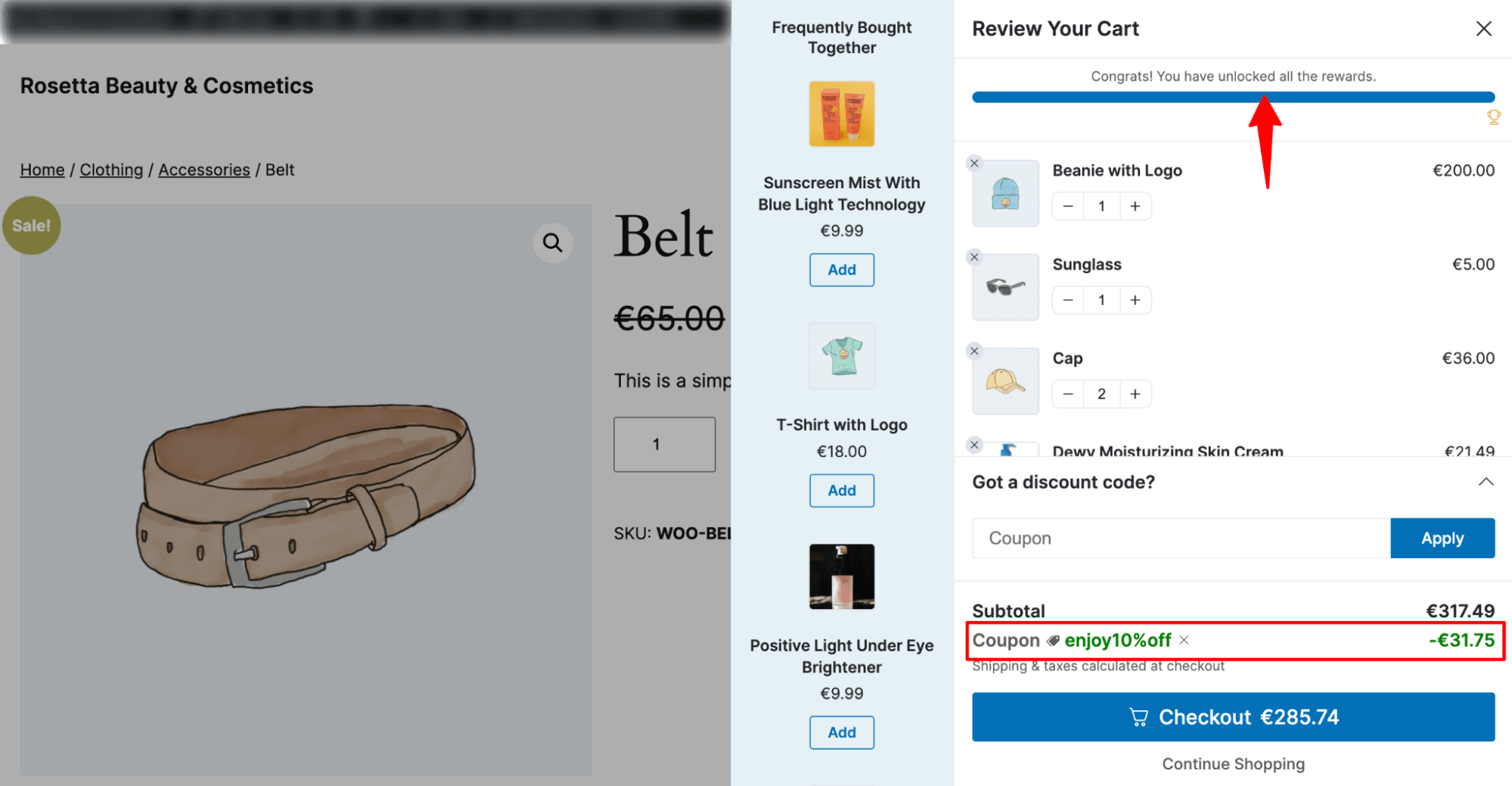
Here is a preview:

The best part about adding a coupon field to the slide cart using FunnelKit Cart is you can offer in-cart product recommendations so users can add items to their cart from anywhere in the store with a single click.
On top of this, it comes with a reward system that allows you to offer milestone-based rewards in the form of free shipping, free gift, and discounts.
You can set up a discount coupon and remind users while shopping about the discount and the amount needed to qualify for it.

Once users reach the minimum requirement, the coupon gets applied automatically. This is an effective way of boosting the average order value of your store.

So, if you want to increase the average order value of your WooCommerce store, our experts highly recommend offering the coupon field in a sliding cart with milestone-based rewards.
Ready to Add WooCommerce Coupon Field?
Offering coupons can give you the competitive edge needed to run a successful online store. To make the most of it, you should not only develop a flawless discount coupon strategy but also ensure you add the WooCommerce coupon field to your store.
In addition to adding the coupon field, make sure your checkout page is optimized for conversions. You can easily achieve this with FunnelKit Funnel Builder.
Also, don’t forget to implement the bonus strategy of offering a coupon field in the slide-in cart to boost your average order value.
So, don’t wait any longer! Add a coupon field to your WooCommerce store and start boosting sales today.

Editorial Team
February 4, 2026Adding a checkbox to the WooCommerce checkout is one of the easiest ways to collect information from customers, without asking them to do much extra. Think about it. The customer...

Editorial Team
February 3, 2026Ever wondered why some physical product stores easily turn visitors into customers while others struggle? Your product’s solid, and your marketing’s sharp, but conversions stay low. Why? Because typical website...

Editorial Team
February 2, 2026Removing shipping from WooCommerce checkout eliminates unnecessary fields and extra steps for stores that do not ship physical products. Whether you sell digital downloads, offer local pickup only, or have...






