
Are you tired of seeing customers add items to their cart only to vanish without completing the purchase?
Well, you're not alone. According to Baymard, around 18% of customers abandon their carts because the checkout process is just too complicated.
The good news?
You can easily fix this by enabling WooCommerce direct checkout and skipping the default cart page. This will help turn those abandoned carts into completed sales.
In this blog, we will show multiple ways to set up WooCommerce direct checkout so users can skip the cart page and go directly to the checkout page.
Unlock explosive conversion-boosting features by clicking on the button below:
Here's a quick video tutorial to help you skip the cart page using a WooCommerce side cart:

Table of Contents
- 1 What is WooCommerce Direct Checkout?
- 2 How to Skip the Cart Page in WooCommerce (3 Easy Methods)
- 3 Method 1: How to Create a WooCommerce Direct Checkout Link Manually Without a Plugin
- 4 Method 2: How to Offer Dedicated WooCommerce Direct Checkout Using a Sales Funnel for FREE
- 5 Method 3: How to Offer WooCommerce Direct Checkout by Skipping the Cart Page Using a Plugin
- 6 7 Best Practices for Implementing WooCommerce Direct Checkout
- 7 Frequently Asked Questions (FAQs)
- 8 Start using WooCommerce Direct Checkout today!
What is WooCommerce Direct Checkout?
WooCommerce direct checkout simplifies the buying process by cutting out extra steps between adding a product and completing the purchase.
Instead of navigating through the traditional multi-step flow (Add to Cart ⇒ Cart ⇒ Checkout), it skips the cart page and takes shoppers directly to checkout.
This reduces friction, minimizes cart abandonment, and boosts conversion rates by enabling faster, smoother purchases.
How to Skip the Cart Page in WooCommerce (3 Easy Methods)
You can use three simple ways to skip the cart page and get customers straight to checkout in WooCommerce. Here are the three methods:
- Method 1: By using add-to-cart URLs (requires no plugin)
- Method 2: Use a dedicated checkout funnel
- Method 3: Skipping the cart page using a plugin
Let’s break down each method step by step.
Method 1: How to Create a WooCommerce Direct Checkout Link Manually Without a Plugin
Adding WooCommerce direct checkout links to different types of products is super easy. All you need to do is collect the product ID.
After that, you need to append the following to your WooCommerce store’s URL:
checkout/?add-to-cart=IDAnd, of course, before you do that, you need to replace the “ID” with the actual ID of your product.
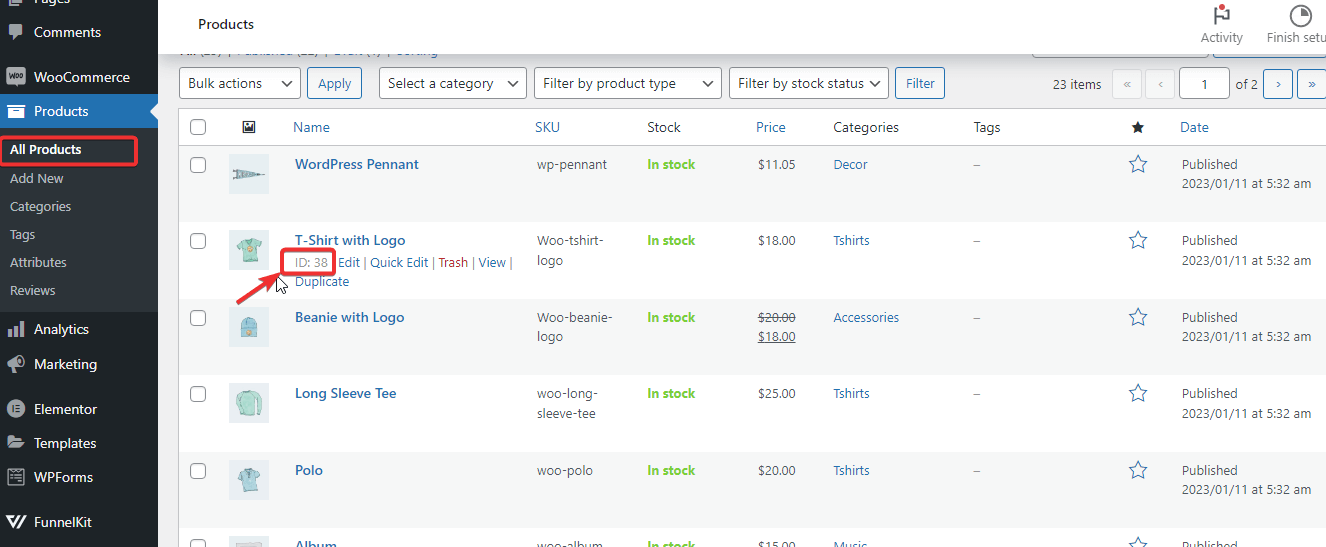
https://www.yourdomain.com/checkout/?add-to-cart=IDHere is an example. You can find the product ID from Product ⇒ All Products. Just hover over any of the products and copy the ID.

Then paste the ID in the URL like the one shown below:
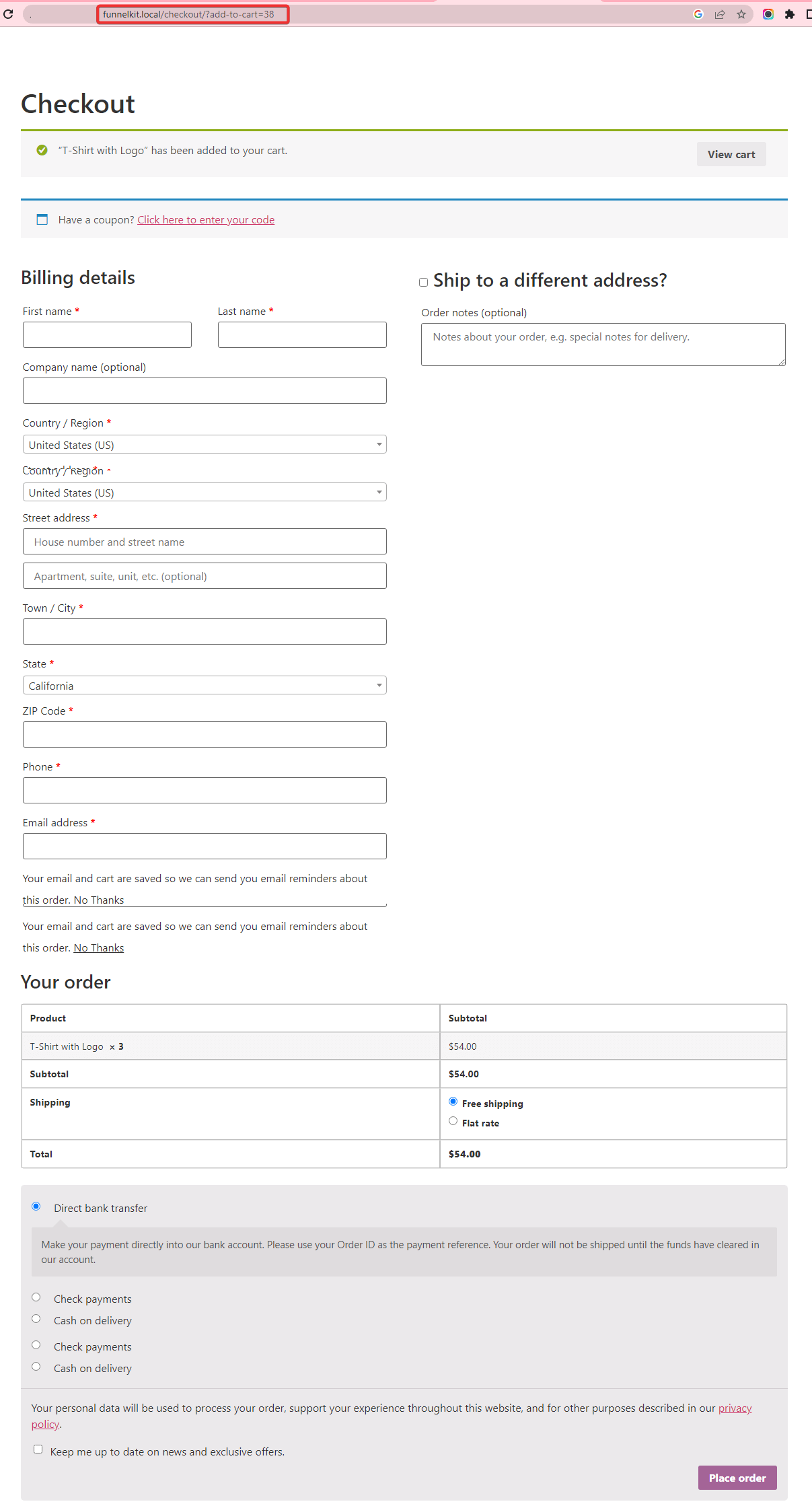
http://funnelkit.local//checkout/?add-to-cart=3271Now, if you hit this URL, you will be redirected to the checkout page directly, skipping the Cart page.

This was easy, wasn't it?
But this way, you can add a direct checkout link to only one product at a time. Plus, there is no way to enhance the average order value of your store.
Let's move to the next section to find out how you can take users directly to the WooCommerce checkout page using a sales funnel and also improve your AOV.
Method 2: How to Offer Dedicated WooCommerce Direct Checkout Using a Sales Funnel for FREE
We’ll use FunnelKit Funnel Builder, a powerful sales funnel plugin, to create a dedicated direct WooCommerce checkout for specific products.
This checkout manager plugin lets you build high-converting custom checkout pages for individual products or product groups, streamlining the buying experience.
Track performance in real-time with key metrics like orders placed, revenue generated, average order value (AOV), views, and conversions.
Upgrade to FunnelKit Pro to unlock advanced features like selling cross sell in the form of order bumps, one-click upsells, and A/B testing, all designed to maximize revenue and optimize performance.
You can even offer targeted discounts with just a few clicks to drive more sales.
Let’s dive into the setup process.
Step 1: Create a checkout funnel with a free prebuilt template
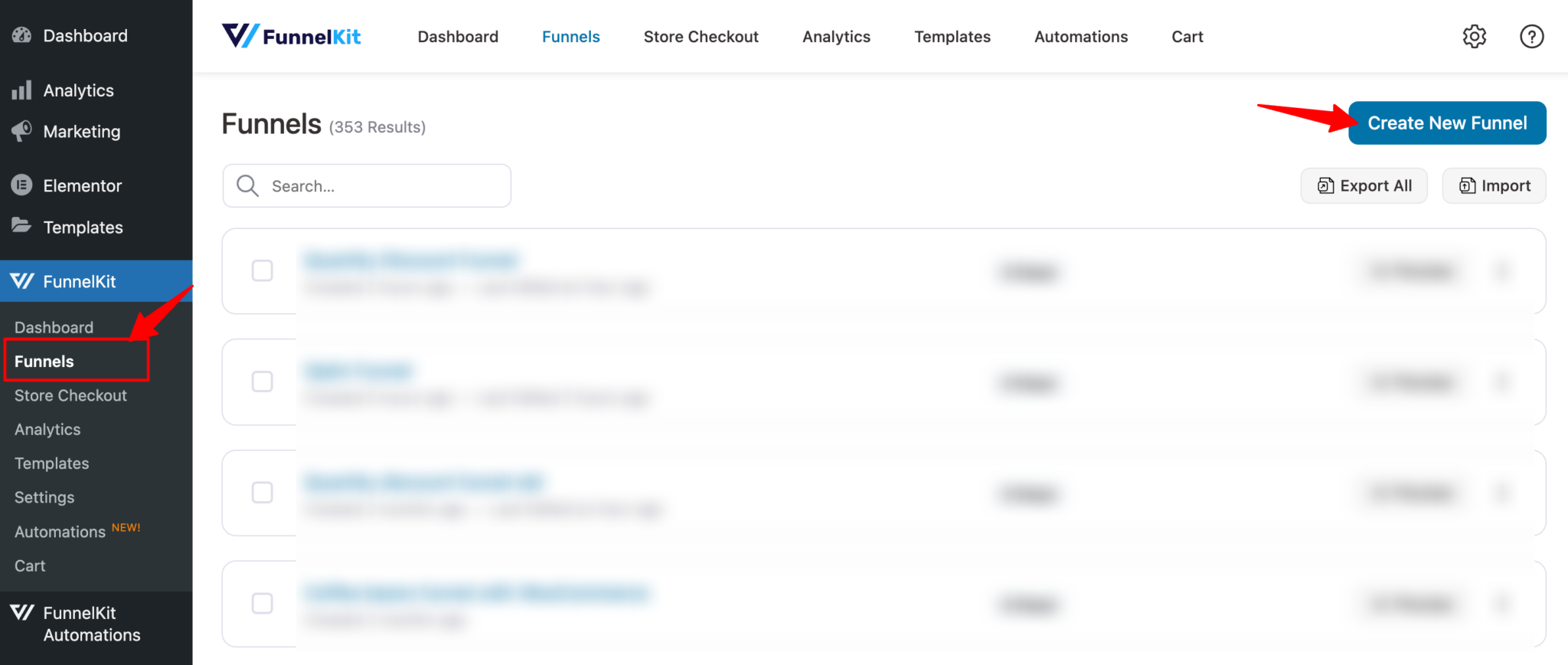
To create a sales funnel, go to FunnelKit ⇒ Funnels and click on ‘Create New Funnel’.

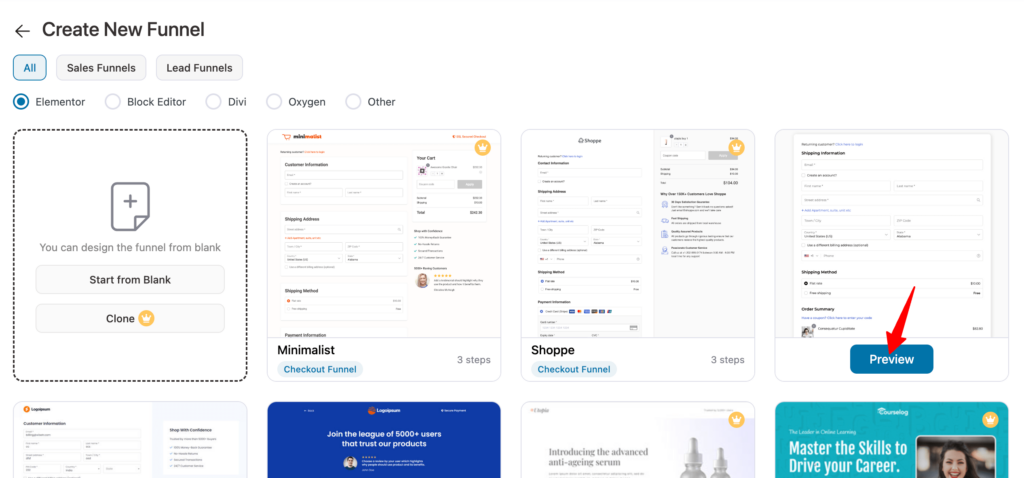
Now, choose the “Checkout” option to see all the prebuilt checkout funnels. To view any of the funnels and select, just hover on it and click on Preview.
Here, we are using an Optic template. You can use this template for free, but for premium features like order bump and one-click upsell, you need to upgrade to FunnelKit Pro.
To view this free checkout template, hover over it and click Preview.

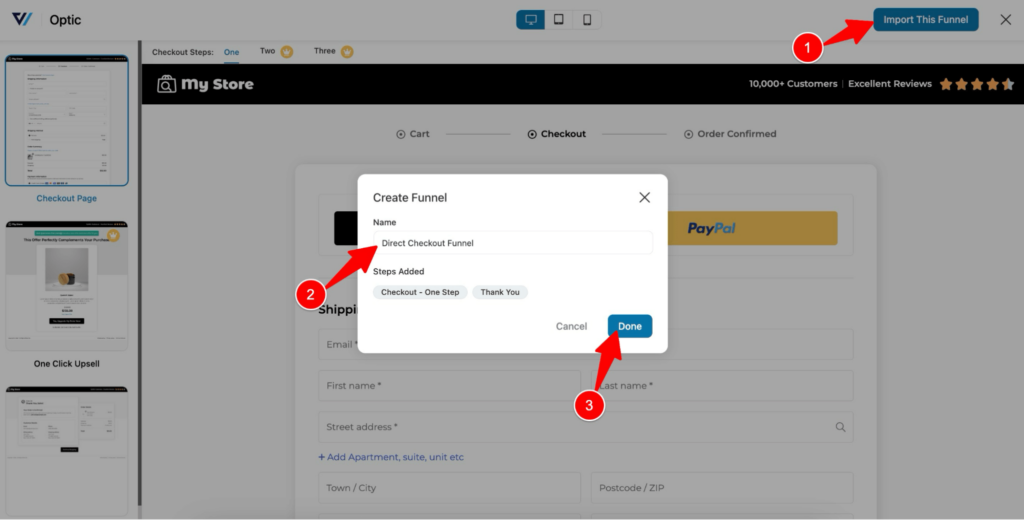
After that, click on “Import This Funnel”, provide a name, and click on Add.

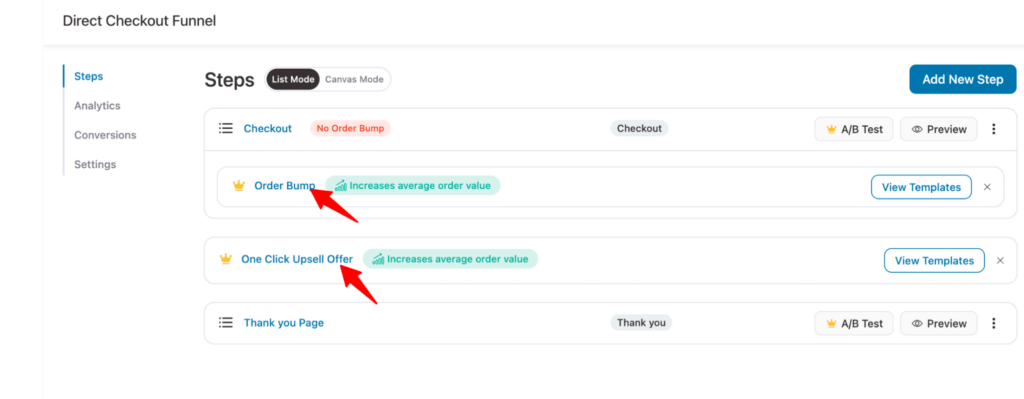
This will import the funnel with three steps: checkout, one-click upsell, and thank you.
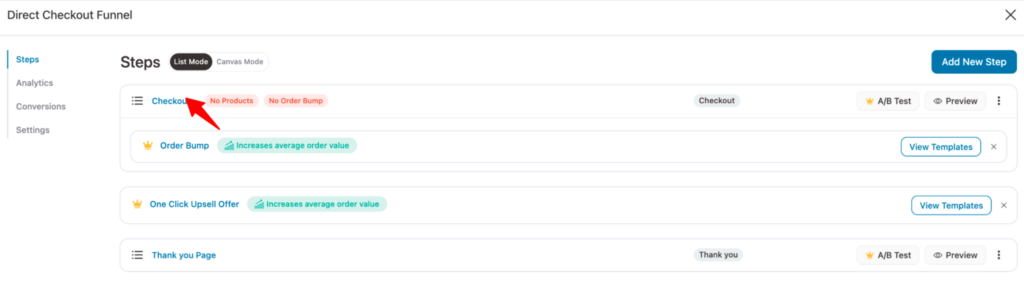
Step 2: Customize the checkout page
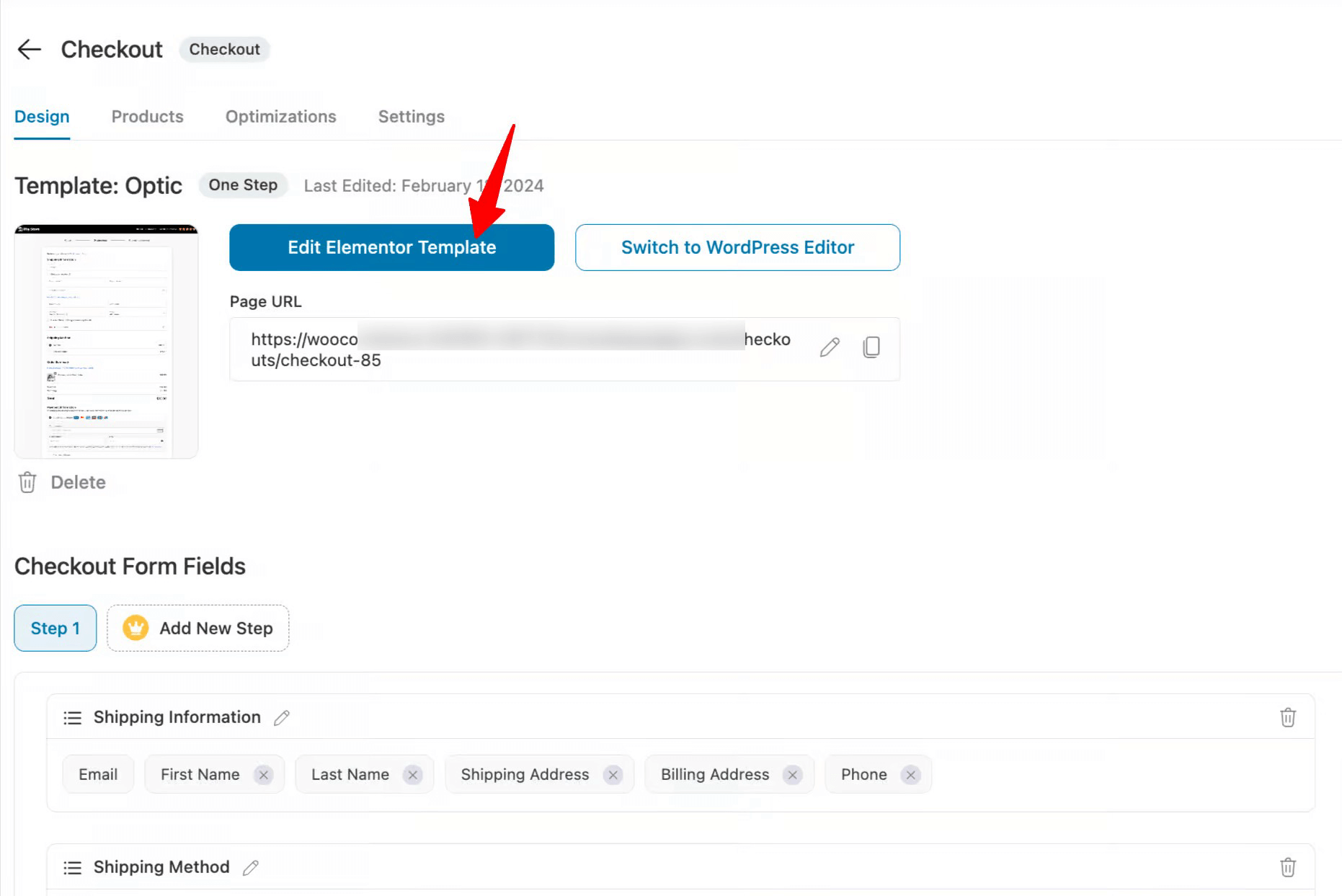
To customize the checkout page, click on the checkout step.

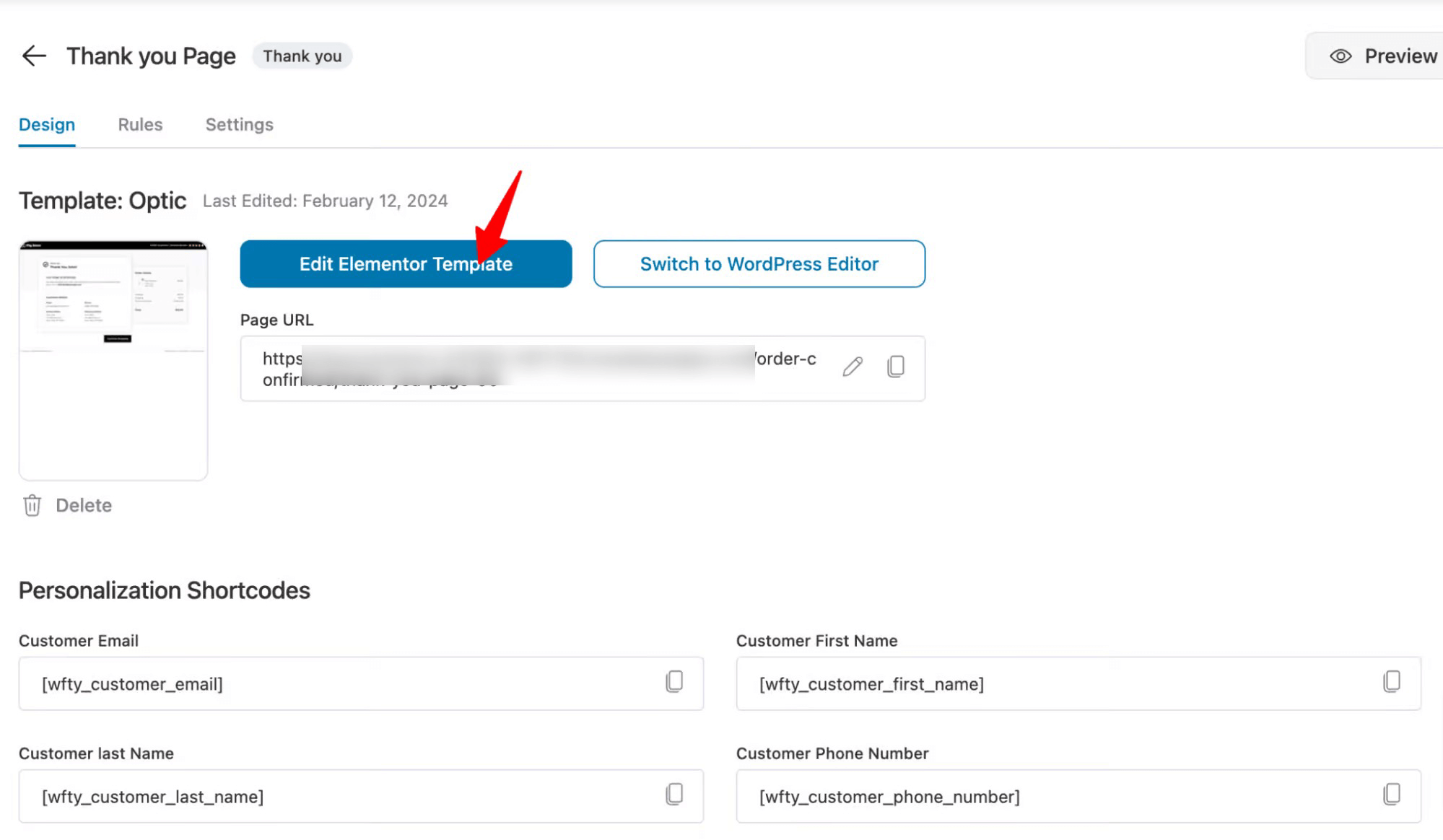
Next, click on the ‘Edit Elementor Template’ option to edit the template with the Elementor page builder.

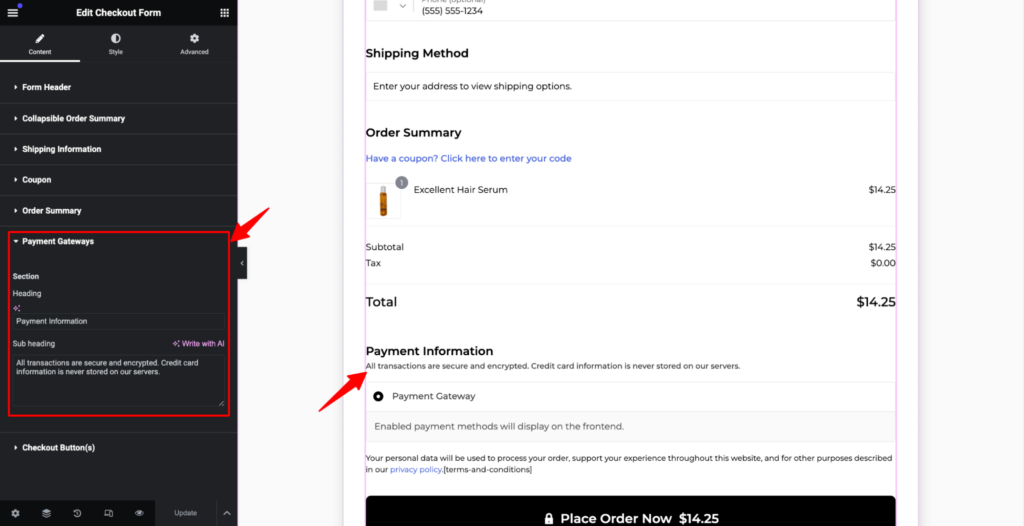
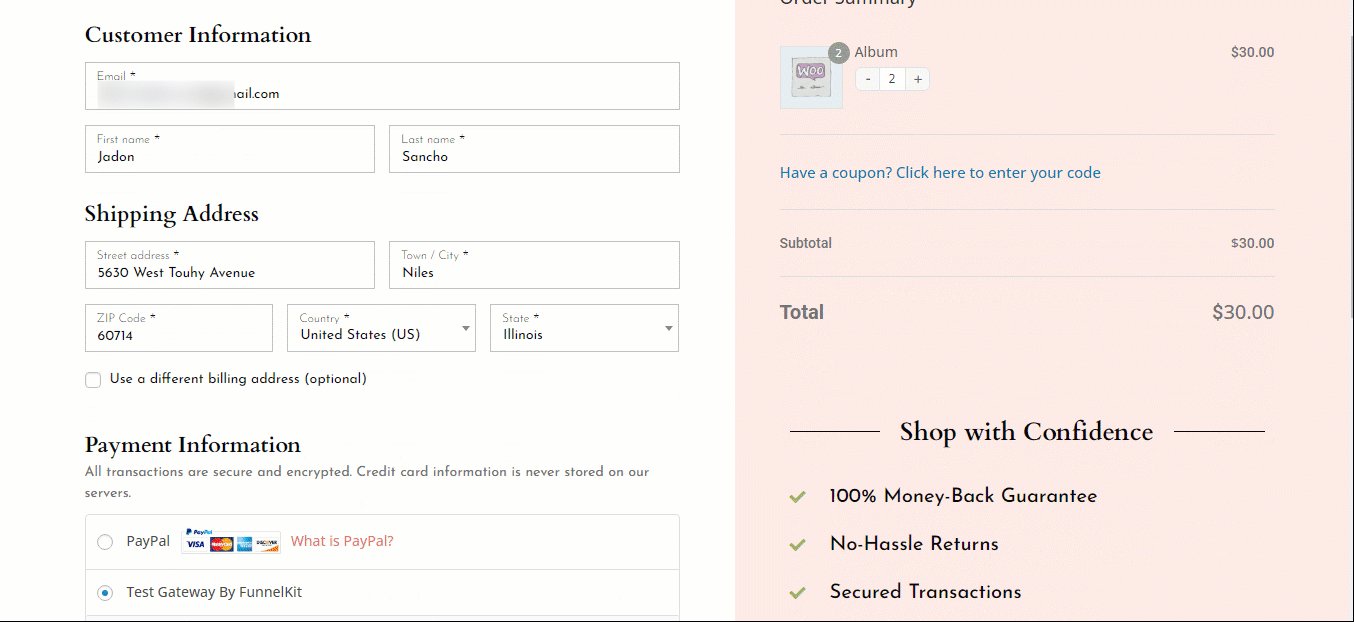
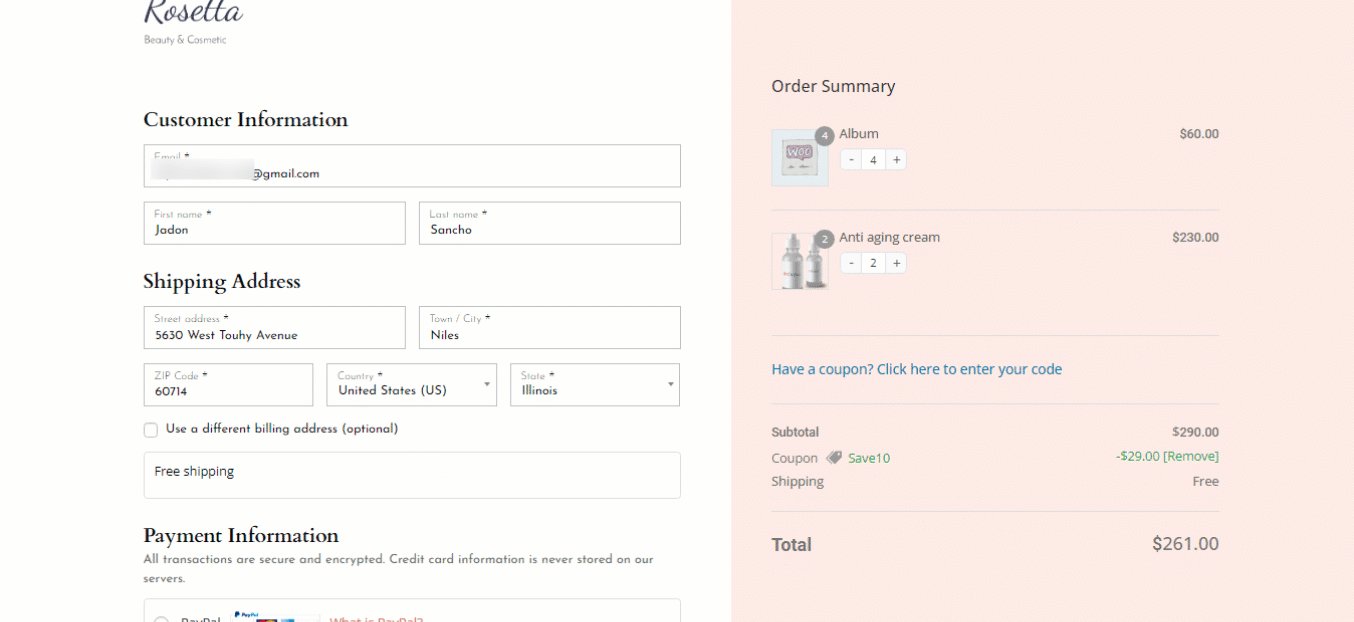
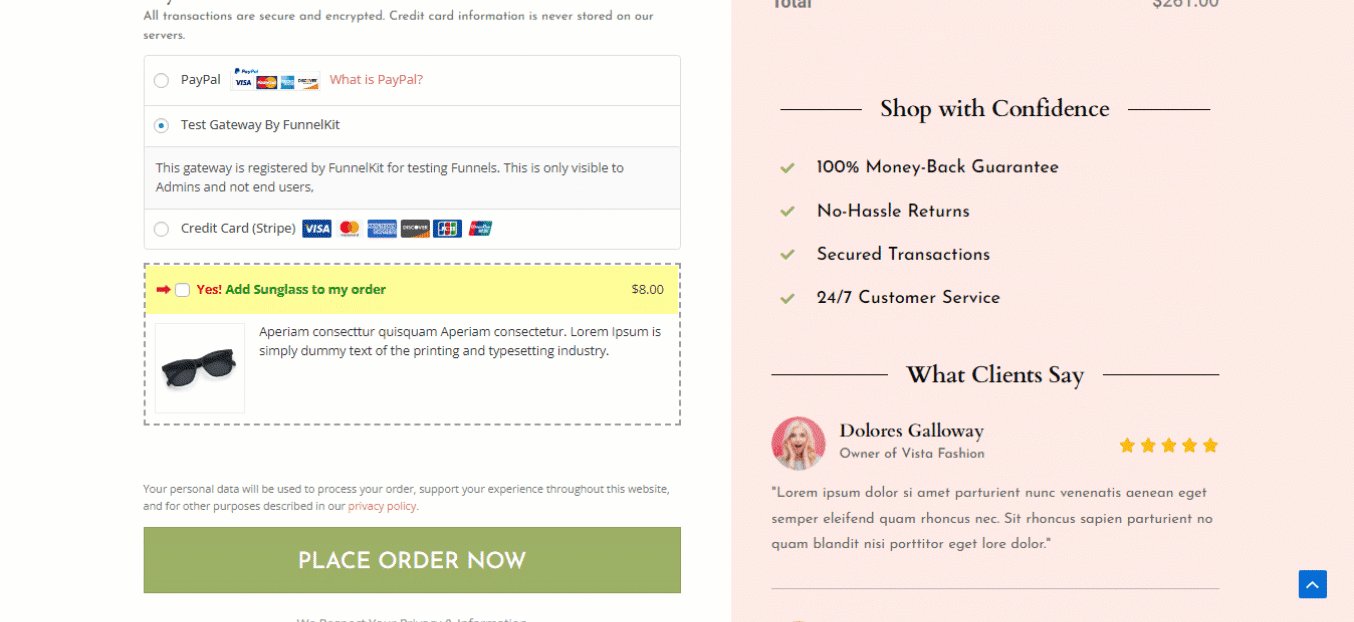
Here, you can customize the checkout page according to your preference. For example, you can turn on the collapsible order summary, which is very helpful for mobile users.
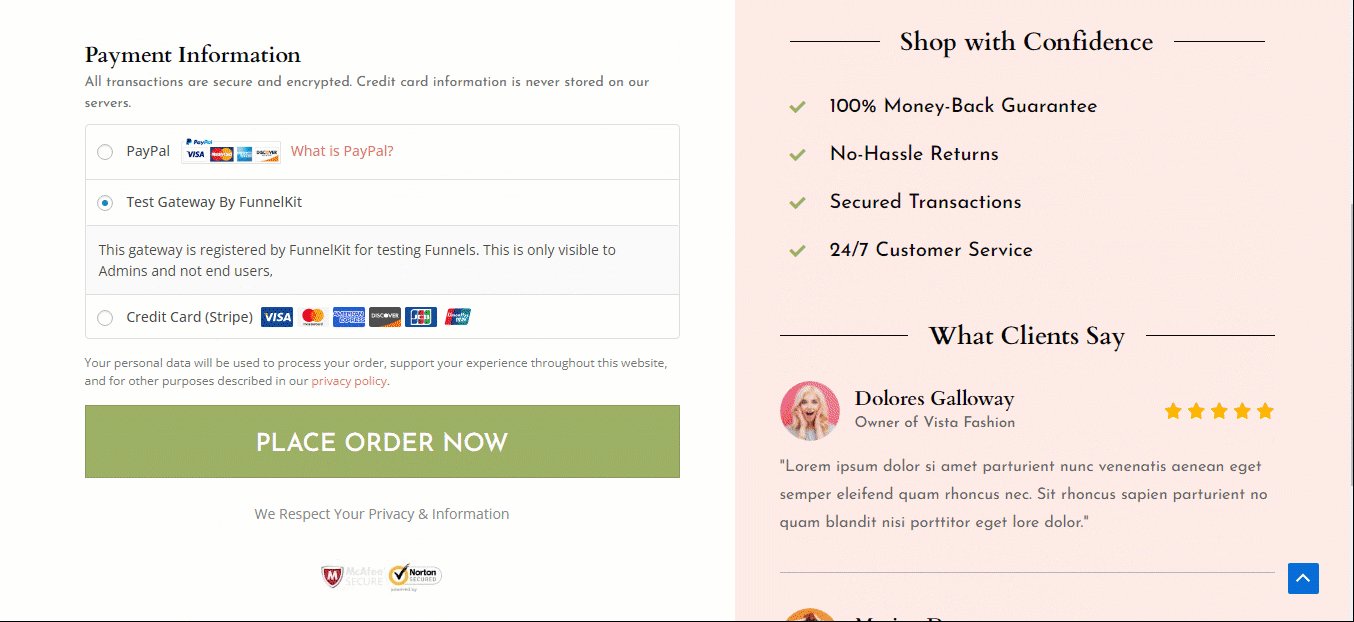
You can customize all the sections and change their content. Just click on a section, and you will find all the options to customize the content on the left side.

After making the changes, click on the update button below to save.
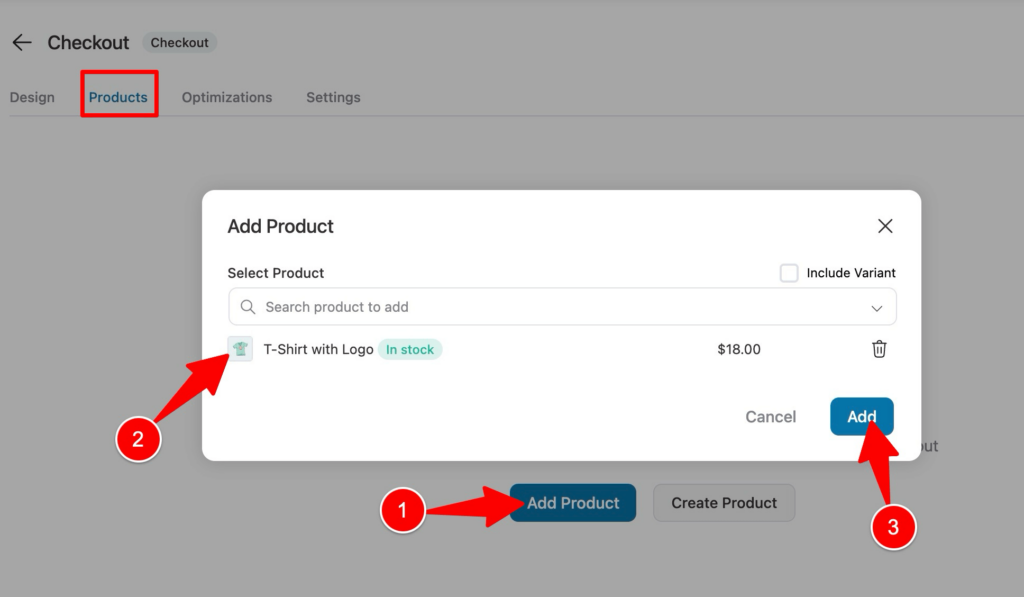
Step 3: Add products to the checkout page
Move to the products tab. After that, click on “Add Product,” search for a product, select it, and finally click on “Add” to add the product to the checkout page.

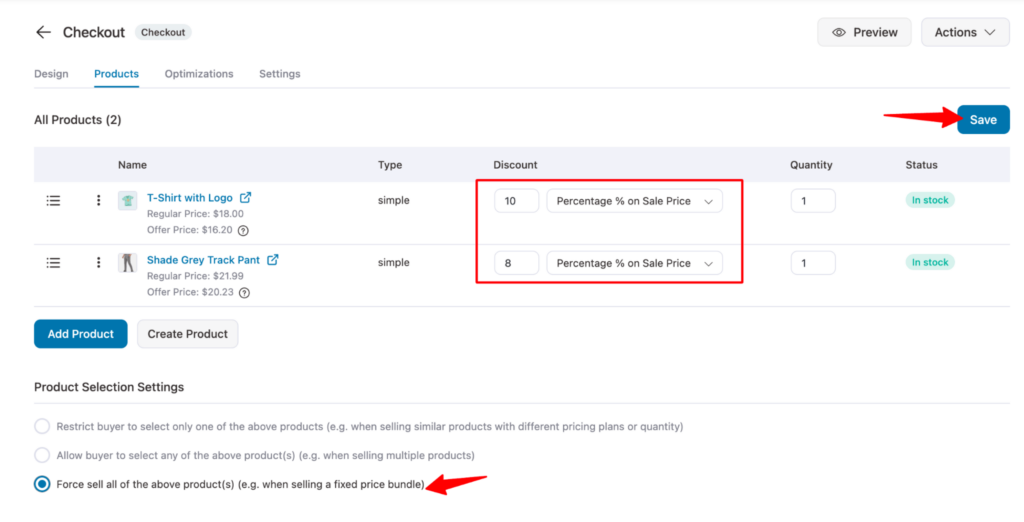
You can add multiple products if you want, and you can offer discounts on them as well. This will increase your chances of getting more sales.
You can select the products that will be added to the cart from the settings. You can set it to:
- Restrict buyers to choose only one of the above products
- Allow the buyer to select any of the above products
- Force sell all of the above products
After making the changes, click on "Save" to update.

We are choosing the third option; all the products will be added to the cart.
You can further optimize the WooCommerce checkout page to enable quick purchases.
As mentioned earlier, FunnelKit Funnel Builder Pro offers Order bump and one-click upsell features. These two features are highly effective in boosting the average order value of your WooCommerce store.

Step 4: Customize the thank you page to complete
Thank you pages show up the order details of the order the user just places along with a thank you message.
Like the checkout page, you can customize the thank you page with Elementor as well.

After editing the thank you page, your checkout funnel will be ready.
So far, we have shown you how to offer WooCommerce direct checkout links, which you can promote on various marketing platforms.
But how about skipping the cart page when users add products to the cart from the product page or archive page?
We will cover these in the next section.
Method 3: How to Offer WooCommerce Direct Checkout by Skipping the Cart Page Using a Plugin
Just follow the steps shown below to allow users to skip the cart page while shopping on your WooCommerce store. Using this method, you can add buy now buttons to the product page.
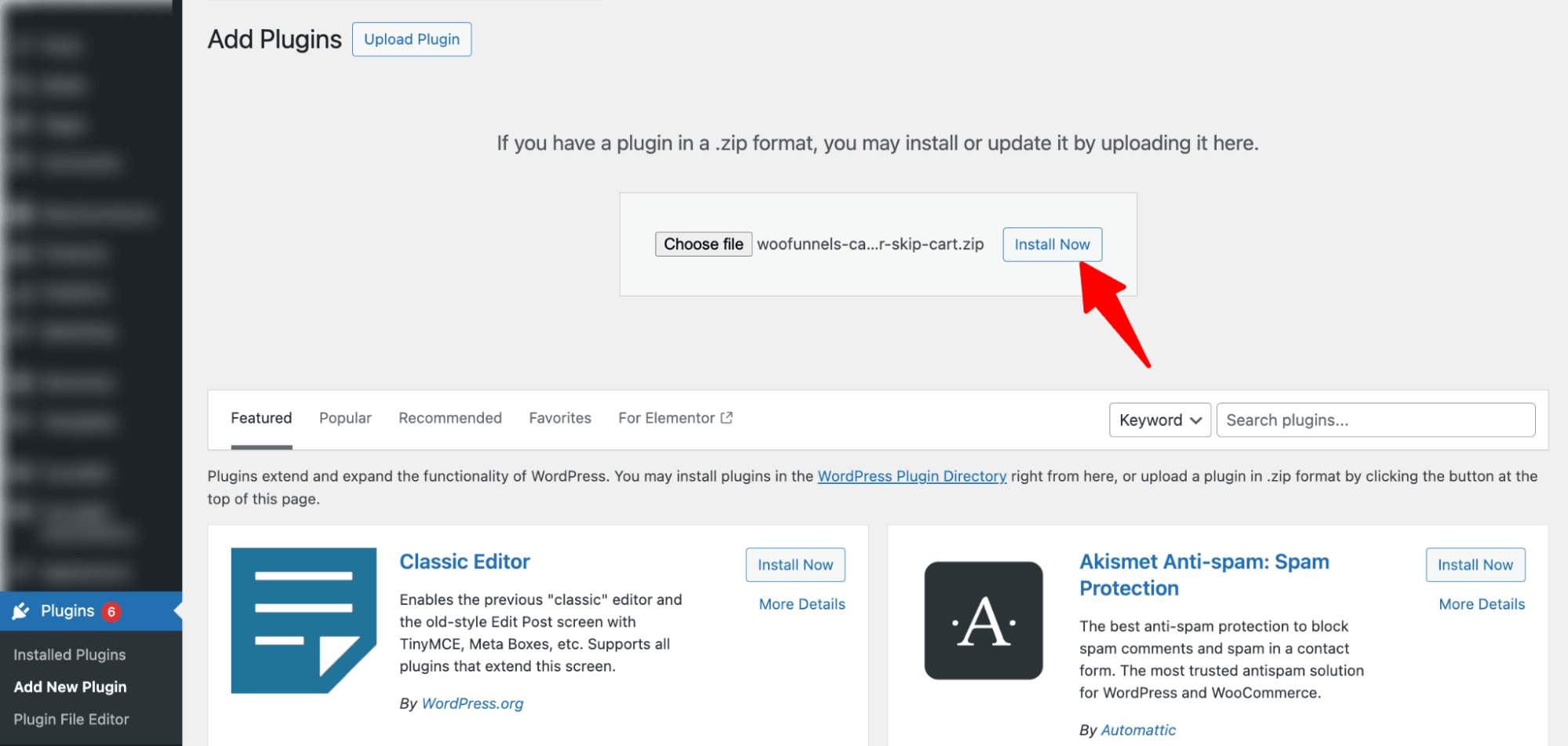
Step 1: Install and activate the CartHopper add-on
The first step is to install and activate the CartHopper plugin by FunnelKit. This WordPress plugin is an add-on of FunnelKit, which is available with the FunnelKit Pro version.

Step 2: Enable Skip cart for product pages
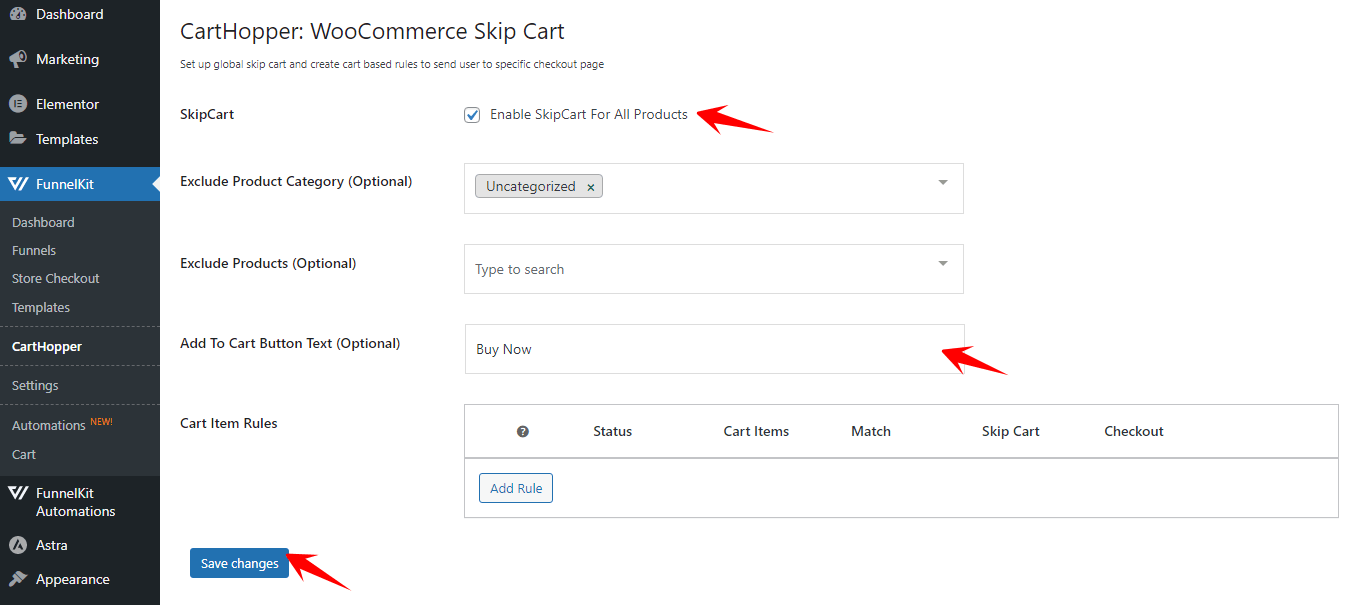
Now navigate to FunnelKit ⇒ CartHopper. Here, you first need to set up the following options:
- SkipCart: check the “Enable SkipCart For All Products” option so users can go to the checkout page directly after clicking the “Add to Cart” button.
- Exclude Product Category (Optional): You can use any category where you don’t want to implement the direct checkout option.
- Exclude Products (Optional): You can exclude any products from this direct checkout process.
- Add To Cart Button Text (Optional): Since this feature will take the users directly to the checkout page, you can change the text of the “Add to Cart” button to “Buy Now” or anything you prefer.
After everything is set up, click on Save Changes to update.

After setting up these features, the Skip Cart Page option will be implemented on your WooCommerce product page, shown below:

Step 3: Enable the skip cart option for archive pages
While the skip page option should be working fine on the product page, you need to do a little more to activate this option on the WooCommerce archive pages.
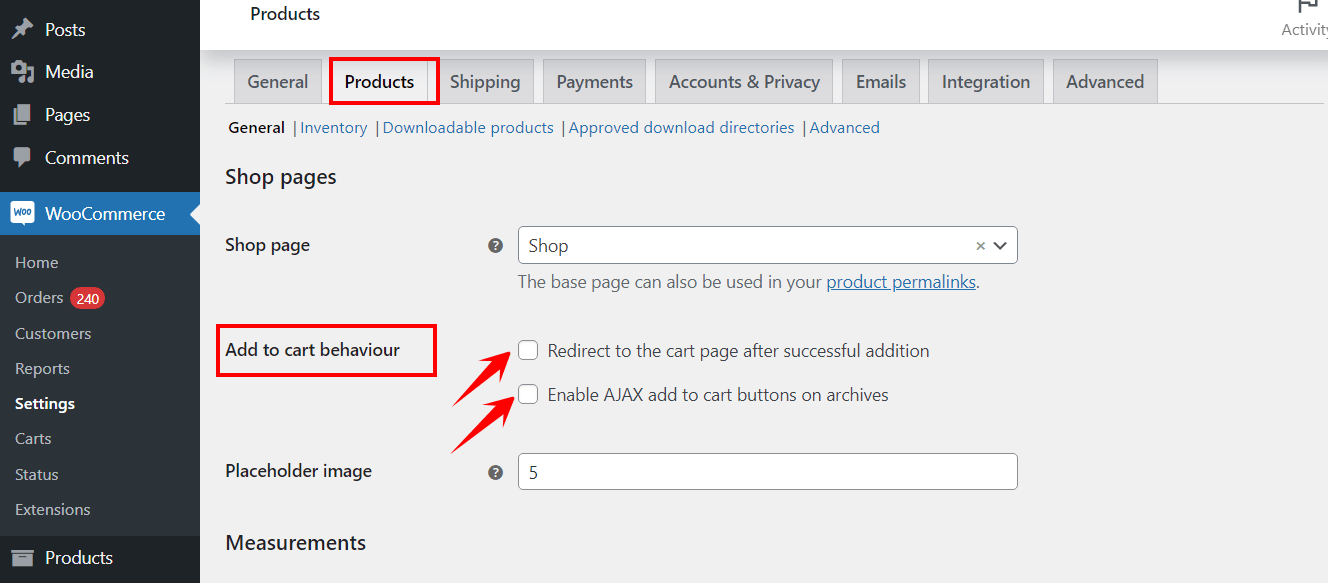
To disable the Ajax settings, navigate to WooCommerce ⇒ Settings and move to the Product tab. Now, under Add to Cart Behavior, disable both the “Redirect to the cart page after successful addition” and “Enable AJAX add to cart buttons on archives” options.

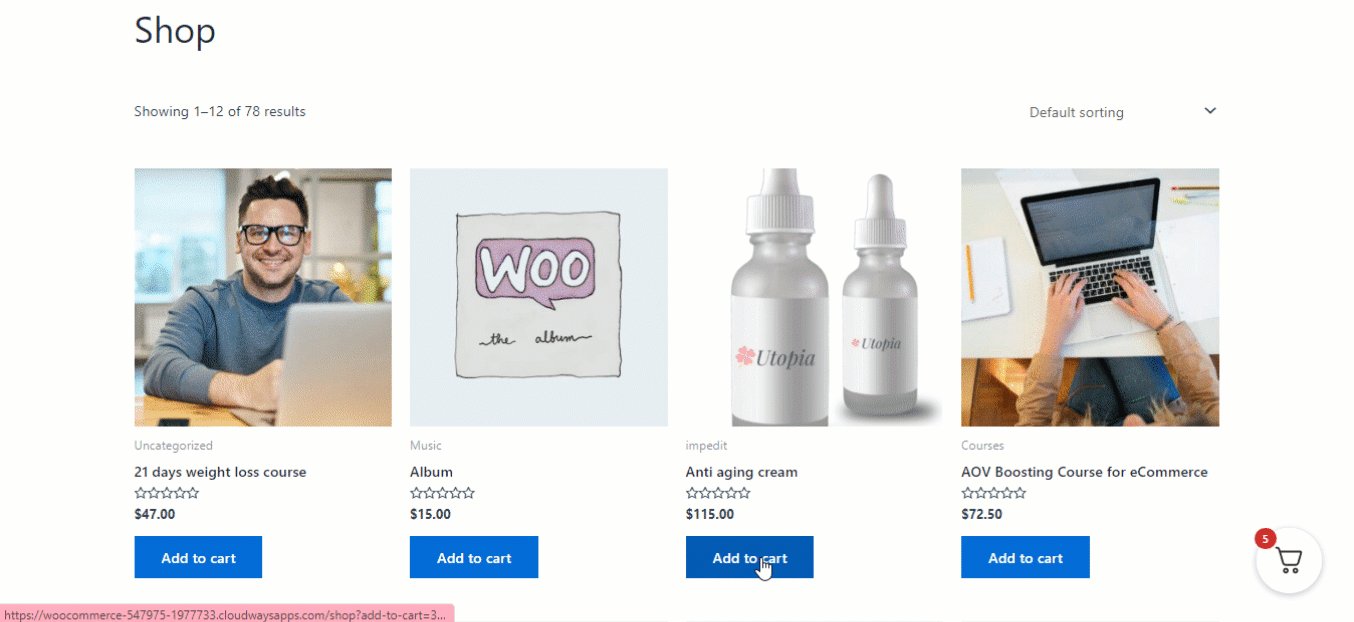
After that, save the changes. Now, if you go to the Archive page and click on Add to Cart for any product, it will take you directly to the WooCommerce checkout page, skipping the cart page.

That is how you can use FunnelKit’s Cart Hopper plugin to skip the cart page and take users directly to the checkout page.
7 Best Practices for Implementing WooCommerce Direct Checkout
Implementing WooCommerce direct checkout can significantly enhance the shopping experience and boost conversion rates.
Here are some best practices to ensure it’s done effectively:
- Create high-converting product pages
Use clear titles, high-quality images, detailed descriptions, and visible “Buy Now” buttons that take users directly to checkout.
- Keep the cart accessible
Allow users to review, update, or add items using a modern sliding cart thought out the buying journey.
- Simplify the checkout form
Minimize required fields, enable autofill, and use inline validation for a smooth, fast user experience.
- Add visual progress indicators
Display clear steps on multi-step checkout pages to reduce drop-offs and guide users to completion.
- Optimize for mobile
Ensure a fully responsive, tap-friendly design with fast load times to keep mobile shoppers engaged.
- Automate recovery emails/SMS
Recover lost sales by sending personalized cart abandonment messages using FunnelKit Automations.
- Track and improve continuously
Monitor key metrics like conversion rate, AOV, and drop-off points to fine-tune your checkout flow.
By staying tuned to these performance indicators, you can continuously refine your WooCommerce direct checkout implementation and ensure it remains aligned with user preferences and your business objectives.
Frequently Asked Questions (FAQs)
In this section, we’ve answered some commonly asked questions related to WooCommerce direct checkout.
- How to do direct checkout for WooCommerce?
You need FunnelKit Funnel Builder to set up direct checkout in your WooCommerce store. You can create a dedicated sales funnel or offer a beautiful, stylish shopping cart for free. Read the detailed process in this article.
- How do I turn off cart direct to checkout in WooCommerce?
You can turn off cart direct to checkout by navigating to WooCommerce settings ⇨ Products. Disable both options, such as redirecting to the cart page, and enable AJAX add-to-cart buttons from the Add-to-Cart behavior.
- Why Leverage WooCommerce Direct Checkout?
Nearly 70% of users abandon their carts often due to distractions during a lengthy checkout process, especially on mobile.
Using direct checkout in WooCommerce simplifies the flow, keeping users focused and boosting conversions.
Here are some benefits of using WooCommerce direct checkout:
- Simplify the buying process by reducing steps and making checkout faster.
- Reduce cart abandonment by minimizing friction during checkout.
- Increase conversion rates with a streamlined and distraction-free flow.
- Improve user experience with a fast, hassle-free purchase journey.
- Optimize for mobile by making checkout smooth and easy to navigate.
You don't necessarily have to enable direct checkout in your online store only; you can also use the WooCommerce direct checkout link on your different marketing platforms, such as social media ads, email marketing, etc.
- How do I skip the WooCommerce Cart page and redirect to the checkout page using custom code?
You can use the custom code to skip the cart page and send users directly to the checkout page:
// Redirect to checkout after adding product to cart
add_filter( 'woocommerce_add_to_cart_redirect', 'custom_redirect_to_checkout' );
function custom_redirect_to_checkout() {
return wc_get_checkout_url();
}
Start using WooCommerce Direct Checkout today!
Congratulations! Now you know three different methods of sending customers directly to the checkout page.
Let us know which method of WooCommerce direct checkout you liked the most.
We recommend you choose FunnelKit with CartHopper. It allows users to skip the cart page while increasing the average order value with FunneKit’s order bump and upsell feature.
This is the best combination, as skipping the cart page at times can result in low order values. Users are deprived of the opportunity to update their product quantity and add upsell products on the cart page.
FunnelKit allows users to skip the cart, ensuring a smooth, frictionless checkout process and boosting your average order value with order bumps and one-click upsells.
Moreover, this WooCommerce plugin also offers various features such as Google Address Autocomplete, express payment buttons such as Google Pay and Apple Pay, etc., to further optimize your checkout process.
So, what are you waiting for? Get FunnelKit as your WooCommerce direct checkout plugin today!

Editorial Team
June 25, 2025Discover everything you need to know about WooCommerce caching, how it works, which pages to exclude, and how to configure it for optimal performance. Caching helps speed up your website...

Editorial Team
March 17, 2025Struggling to get your digital products to sell? WooCommerce has your back. Whether you're selling eBooks, software, or online courses, WooCommerce makes it simple to manage and sell your digital...

Editorial Team
March 14, 2025Does your WooCommerce store offer enough payment options? If not, you could be losing up to 13% of sales. [According to Baymard]. WooCommerce’s default payment options don’t always meet customer...




