
The WooCommerce order confirmation page is a key part of the customer journey, yet it's often overlooked.
While first impressions matter, the last touchpoint after checkout is just as crucial. It’s where you confirm trust, reinforce brand credibility, and encourage your next sale.
With existing customers being 60-70% more likely to purchase again, optimizing your order confirmation page can dramatically increase customer satisfaction and repeat orders.
In this guide, you'll learn:
- What the WooCommerce order confirmation page is and why customize it
- Create and design one easily with a drag-and-drop customization plugin
- Customize the order confirmation page with code
- Add custom fields to the confirmation page
- How to show different confirmation pages for different audiences
- 7 best practices to boost post-purchase engagement
Table of Contents
- 1 What Is the WooCommerce Order Confirmation Page and Why Should You Customize It?
- 2 Method 1: Customize the WooCommerce Order Confirmation Page With a Plugin
- 3 Method 2: Customizing the WooCommerce Order Confirmation Page with Code (For Advanced Programmers Only)
- 4 How to Set the WooCommerce Order Confirmation Page URL?
- 5 Adding Custom Fields to Your WooCommerce Order Confirmation Page
- 6 Creating Multiple WooCommerce Order Confirmation Pages For Different Product Attributes And Customer Data
- 7 7 Best Practices to Improve the WooCommerce Order Confirmation Page for Repeat Purchases
- 8 Frequently Asked Questions on WooCommerce Order Confirmation Pages
- 9 How do you find the order confirmation page on WooCommerce?
- 10 Where is the order received page in WooCommerce?
- 11 How do I customize the order confirmation page in WooCommerce?
- 12 Does WooCommerce send an order confirmation email?
- 13 How do I use the order confirmation page for marketing?
- 14 What are the best WooCommerce plugins for custom thank you pages?
- 15 Why isn’t my WooCommerce thank you page displaying after payment?
- 16 How do I make my order confirmation page GDPR-compliant?
- 17 How can I track conversions on the WooCommerce order confirmation page?
- 18 Ready to Create a Custom WooCommerce Order Confirmation Page?
What Is the WooCommerce Order Confirmation Page and Why Should You Customize It?
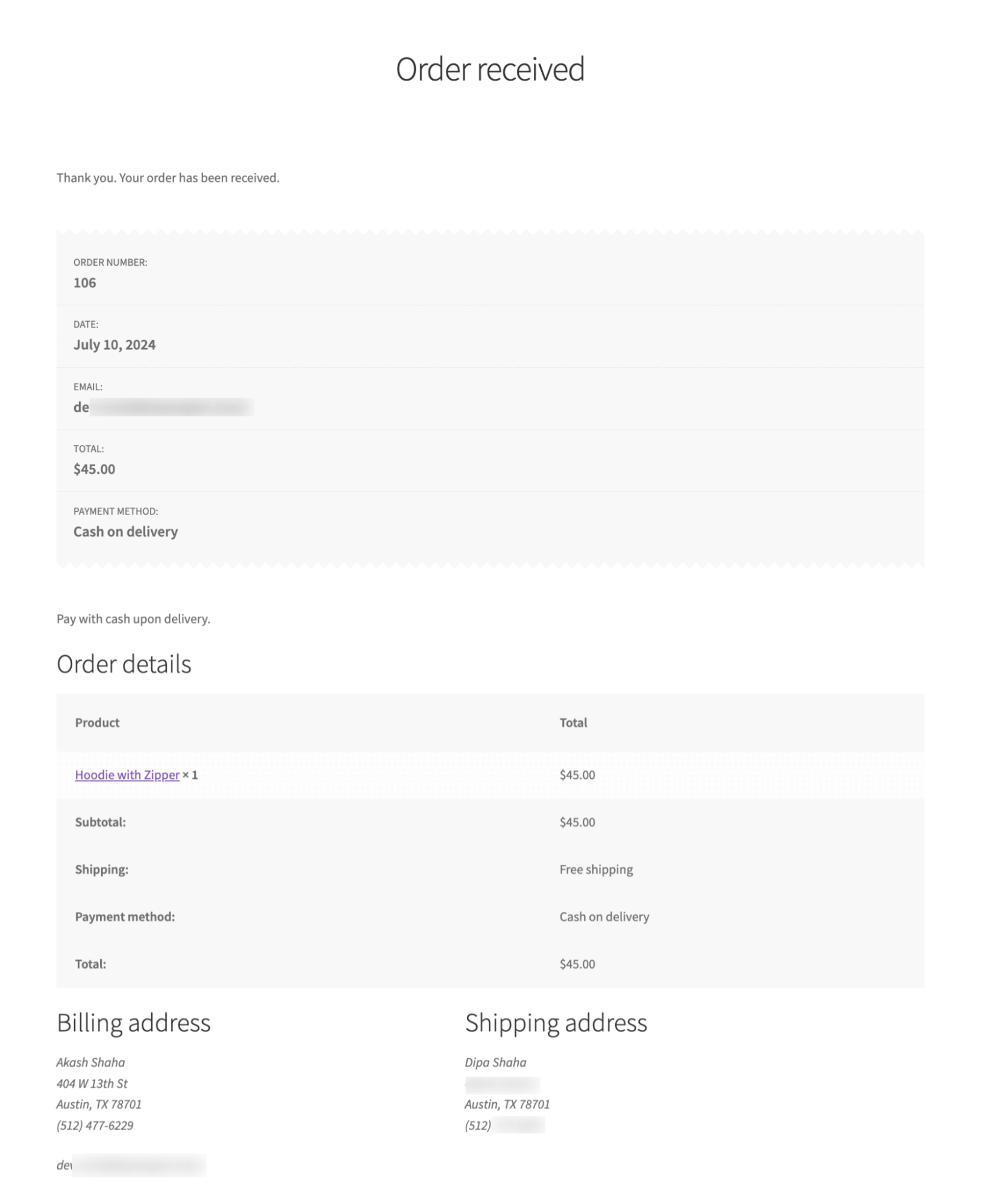
The WooCommerce order confirmation page, also known as the thank you page, is the final step after checkout, where customers receive confirmation that their order was successfully placed.
The default WooCommerce order confirmation page typically displays these key details:
- Order number
- Date of purchase
- Customer email, name, and phone number
- Order details (items with quantity, shipping method, cost, subtotal, payment method, and order total)
- Payment method
- Billing address
- Shipping address (if applicable)
- Expected delivery date (for physical products)
While functional, the default WooCommerce order confirmation page lacks personality, branding, and conversion potential.

What’s missing from the default order confirmation page in WooCommerce:
- No product images or visuals in the order details
- No personalized thank you message
- No upsell or related product recommendations
- No clear next step (like “Track Your Order” or “Continue Shopping”)
- No brand engagement (social links, testimonials, support info)
That’s why customizing it can make a huge difference in the post-purchase experience.
Why Customize Your WooCommerce Order Confirmation Page?
Customizing the confirmation page helps you:
- Strengthen brand identity with consistent visuals and tone
- Reinforce customer trust after payment
- Provide clarity with tracking links and order details
- Encourage additional purchases with smart upsells
- Collect feedback or encourage account creation
All in all, a well-designed thank you page converts one-time buyers into loyal customers.
Method 1: Customize the WooCommerce Order Confirmation Page With a Plugin
Creating a custom order confirmation page using a plugin is the most convenient and efficient method. We recommend using FunnelKit Funnel Builder.
It is the best sales funnel builder for WordPress and WooCommerce, allowing you to replace the default order confirmation page with a custom one, as well as other transactional emails.
The best part about this plugin is that you can customize your thank you page and checkout page. You can also offer pre- and post-purchase offers to boost the average order value.
Make sure you install and activate FunnelKit Funnel Builder.
Short on time? Watch the order confirmation page customization video here:

Lets follow the step-by-step guide:
Step 1: Create a store checkout
The first step is to create a store checkout for your WooCommerce store easily.
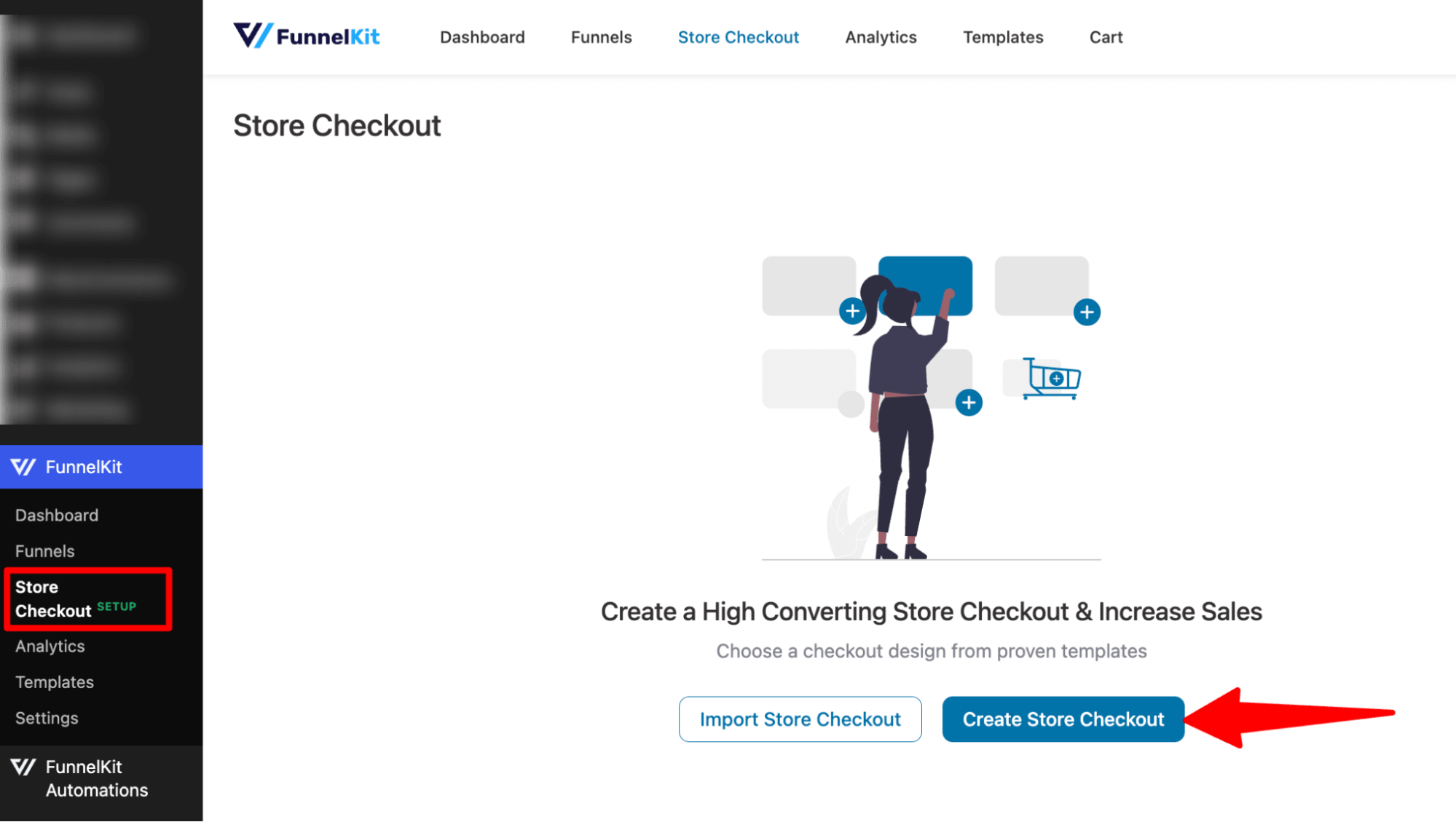
Navigate to FunnelKit ⇒ Store Checkout from your WordPress dashboard and hit the "Create Store Checkout" button.

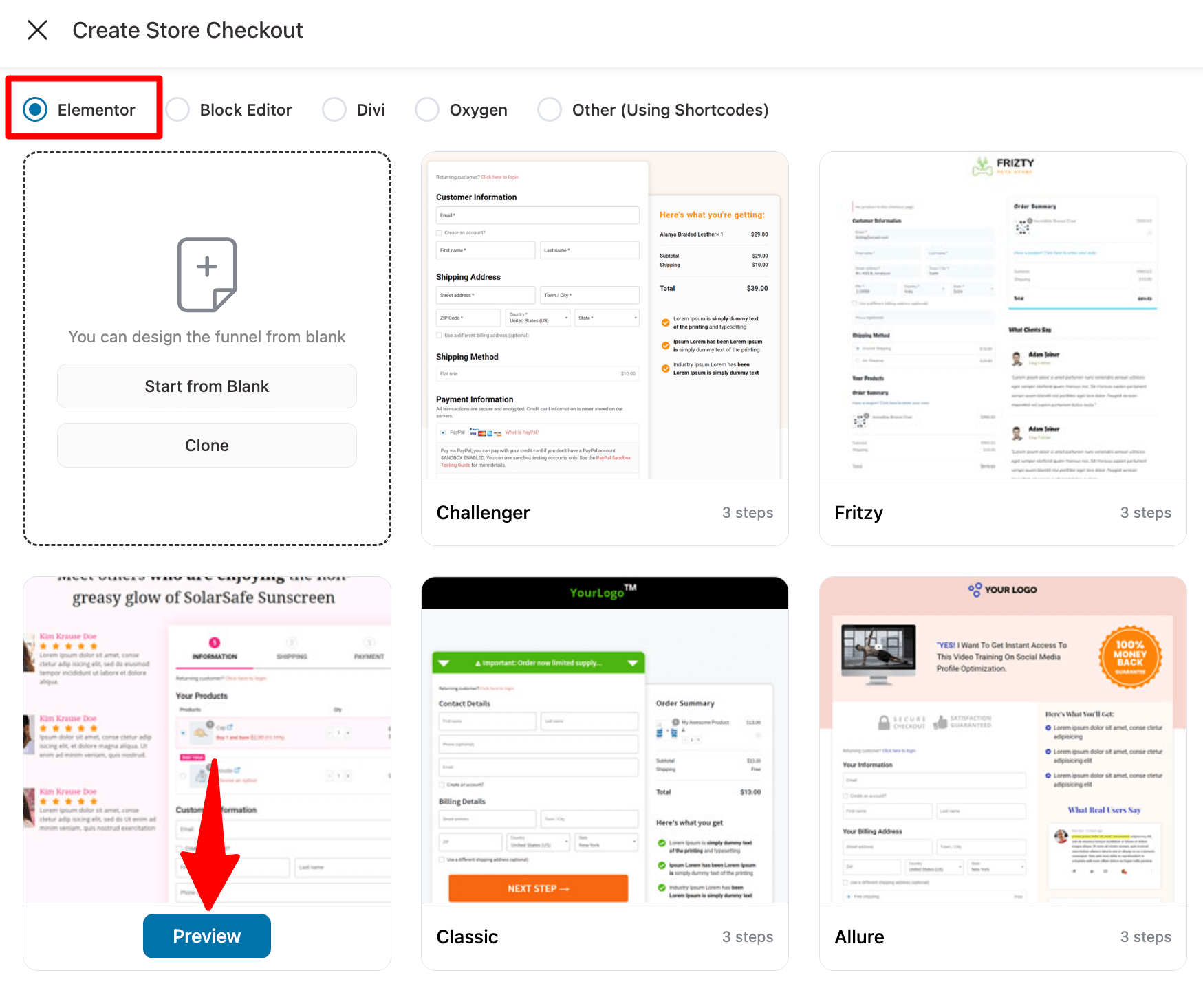
Select the page builder you want to use to create your WooCommerce custom confirmation page. Then, hover over the template you like and click on ‘Preview’.
Here, we are going with Elementor and the Stunner template.

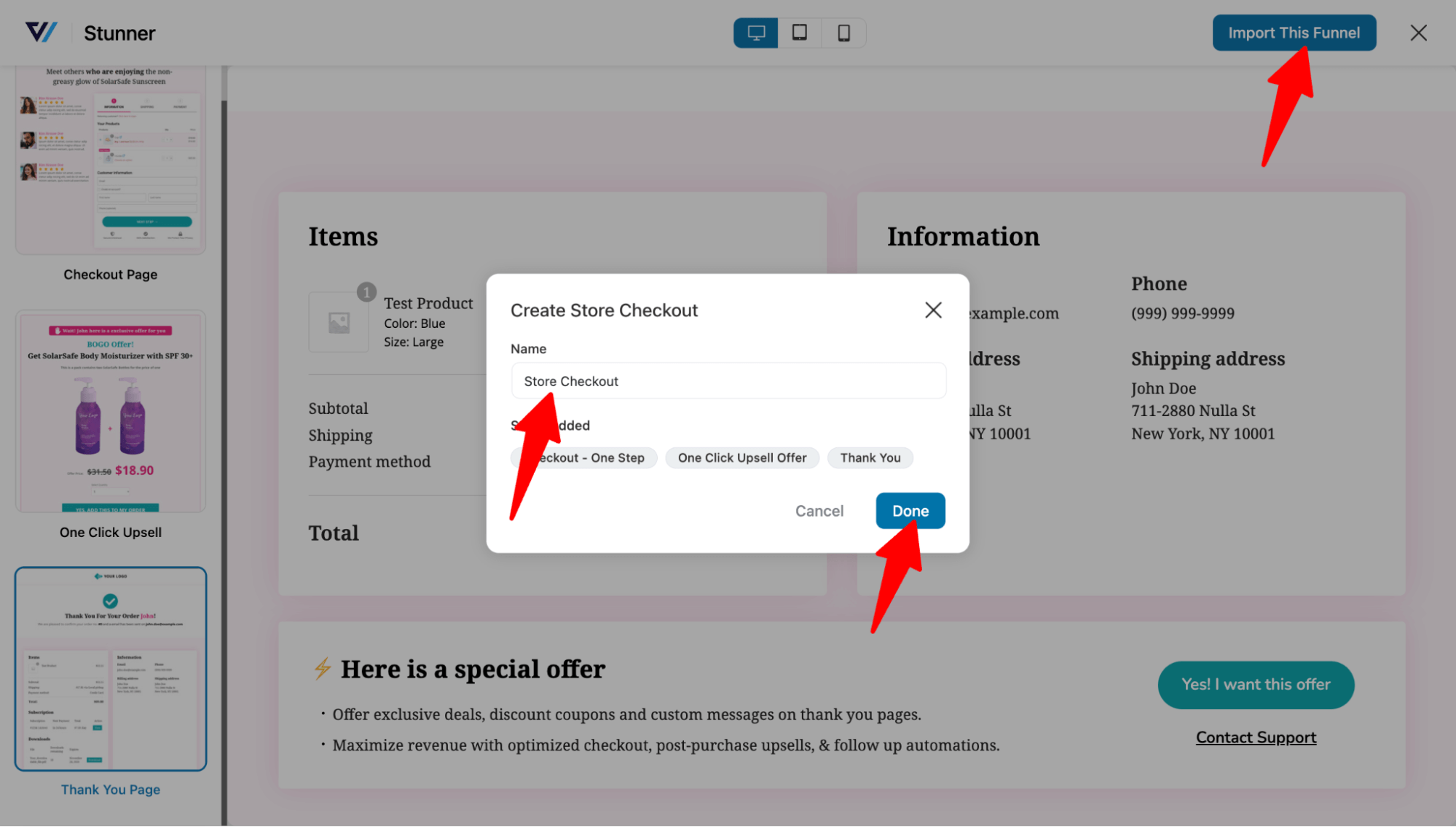
You can scroll to select the order confirmation page from the left side. If you like the template, hit the ‘Import This Funnel’ button, name it, and click Done.

This will import 3 pages: checkout, one-click upsell, and a thank you page.

Here, we will also share how to customize the thank you page.
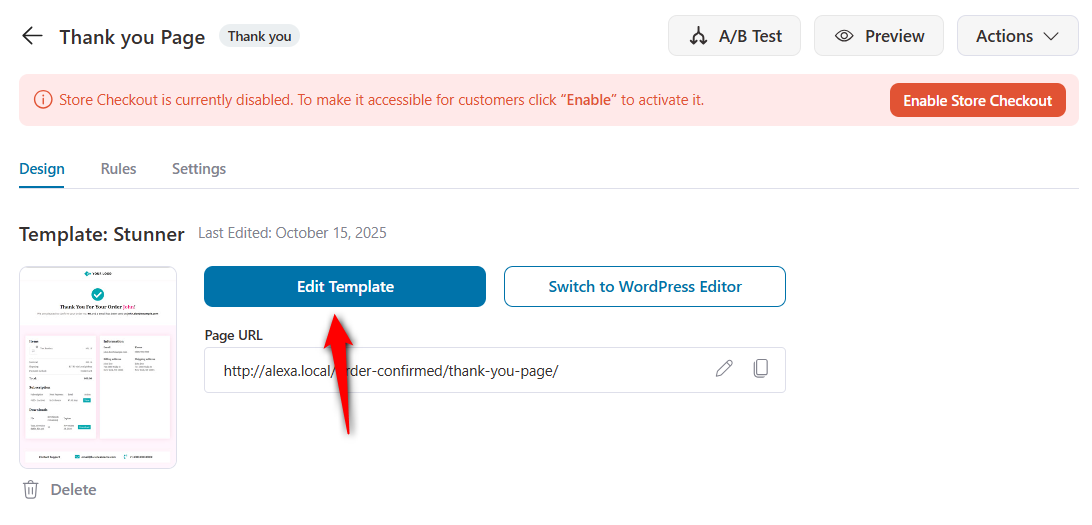
Step 2: Customize the order confirmation page
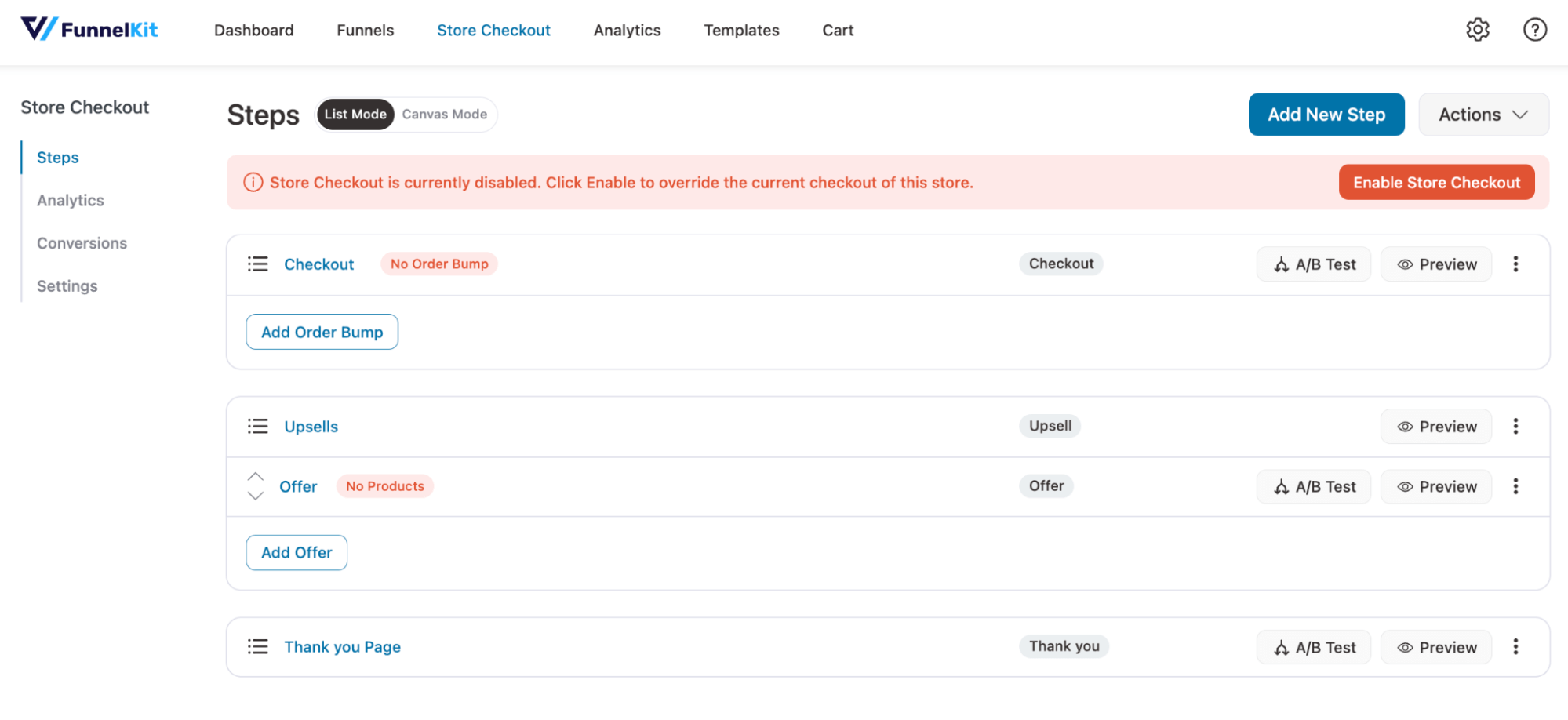
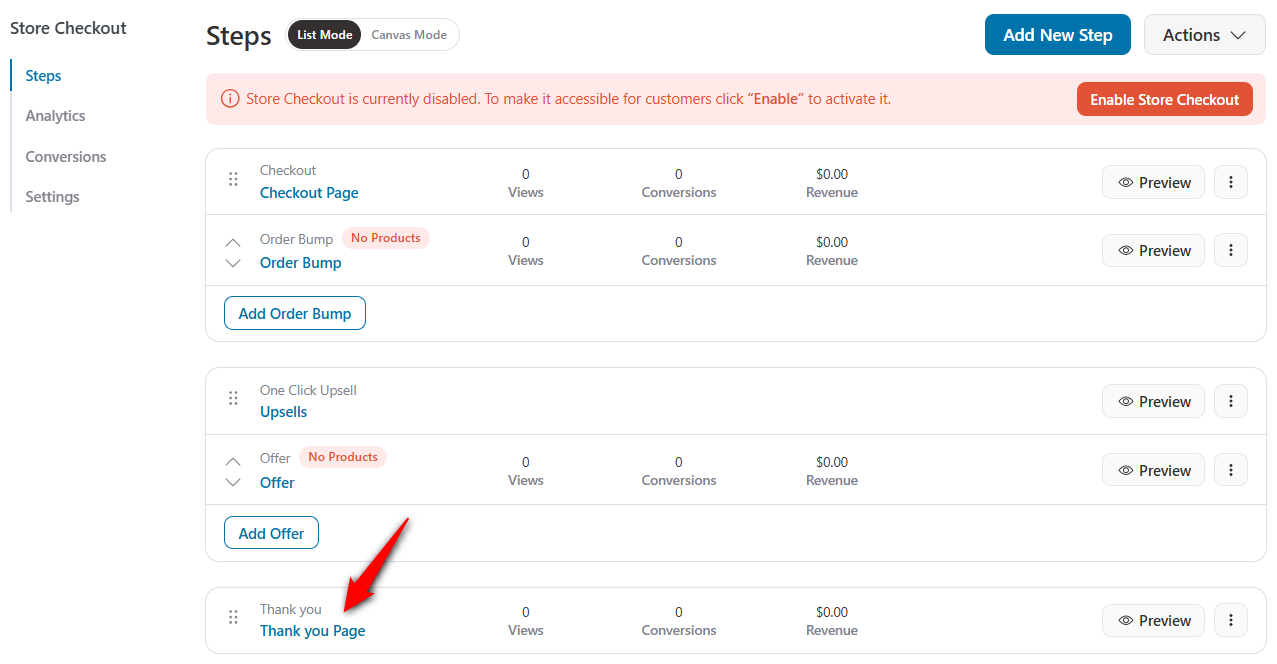
To edit the order confirmation page, click the "Thank You" page step.

Then, hit “Edit Elementor Template” to start customizing your order confirmation page.

You can change every part of this template and add/remove any part.
Along with the design, you need to add dynamic customer and order information to make an effective thank you page.
These shortcodes help you dynamically display important customer and order details on your WooCommerce order confirmation page:
| Shortcode | Description |
|---|---|
| [wfty_customer_email] | Displays the customer’s email address. |
| [wfty_customer_first_name] | Shows the customer’s first name. |
| [wfty_customer_last_name] | Shows the customer’s last name. |
| [wfty_customer_phone_number] | Displays the customer’s phone number. |
| [wfty_order_number] | Shows the unique order number. |
| [wfty_order_total] | Displays the total amount of the order. |
| [wfty_order_meta key=""] | Displays custom order meta data. Replace key="" with your meta key. |
First, let’s customize the existing content one by one.
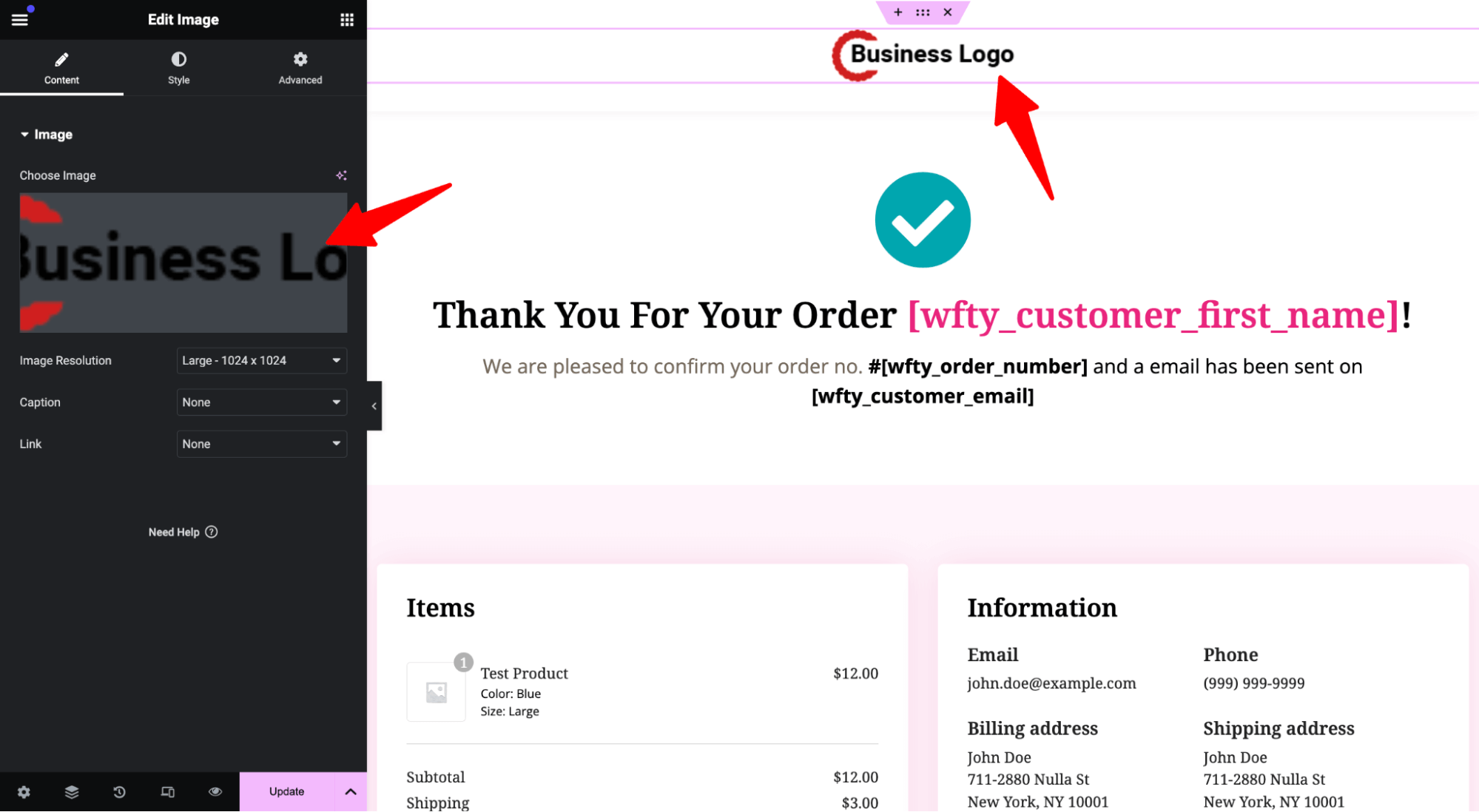
- Update the logo
Upload any custom logo to replace the template logo.

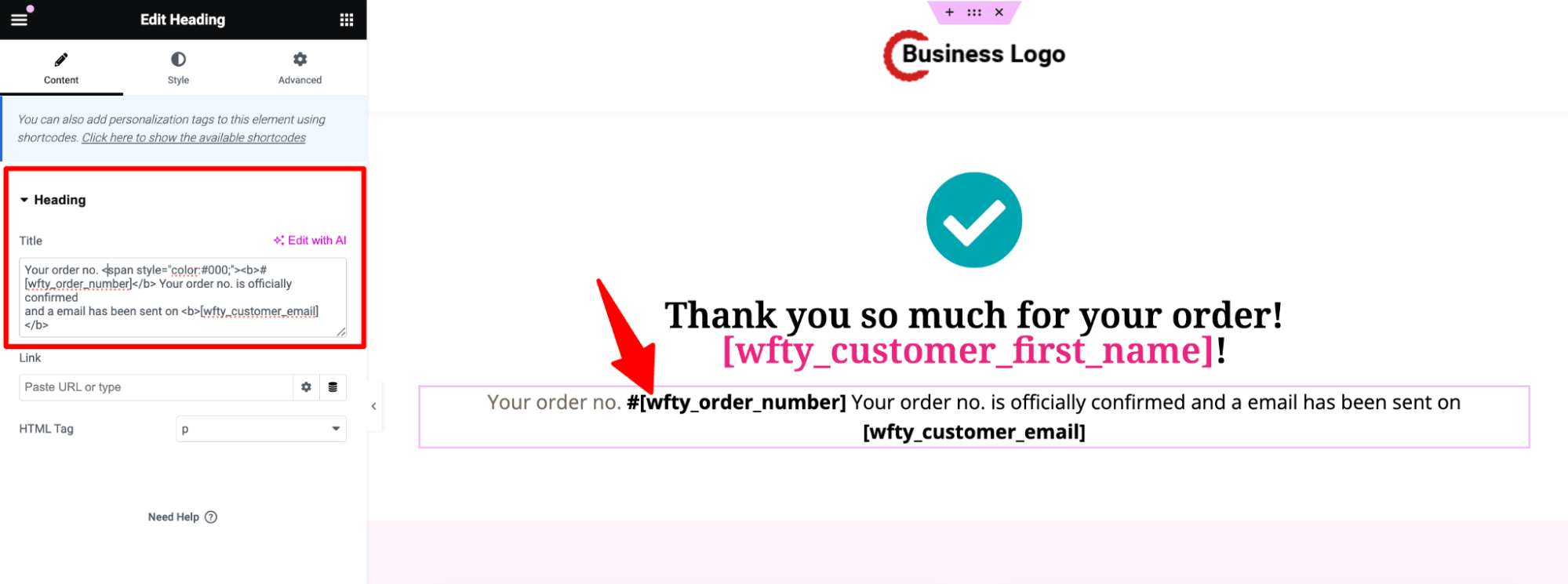
- Customize the header
Click on the section, then on the left side; you can easily change it. Remember, the template uses merge tags to display dynamic content like the customer's first name, order number, and email. So, keep that in mind.

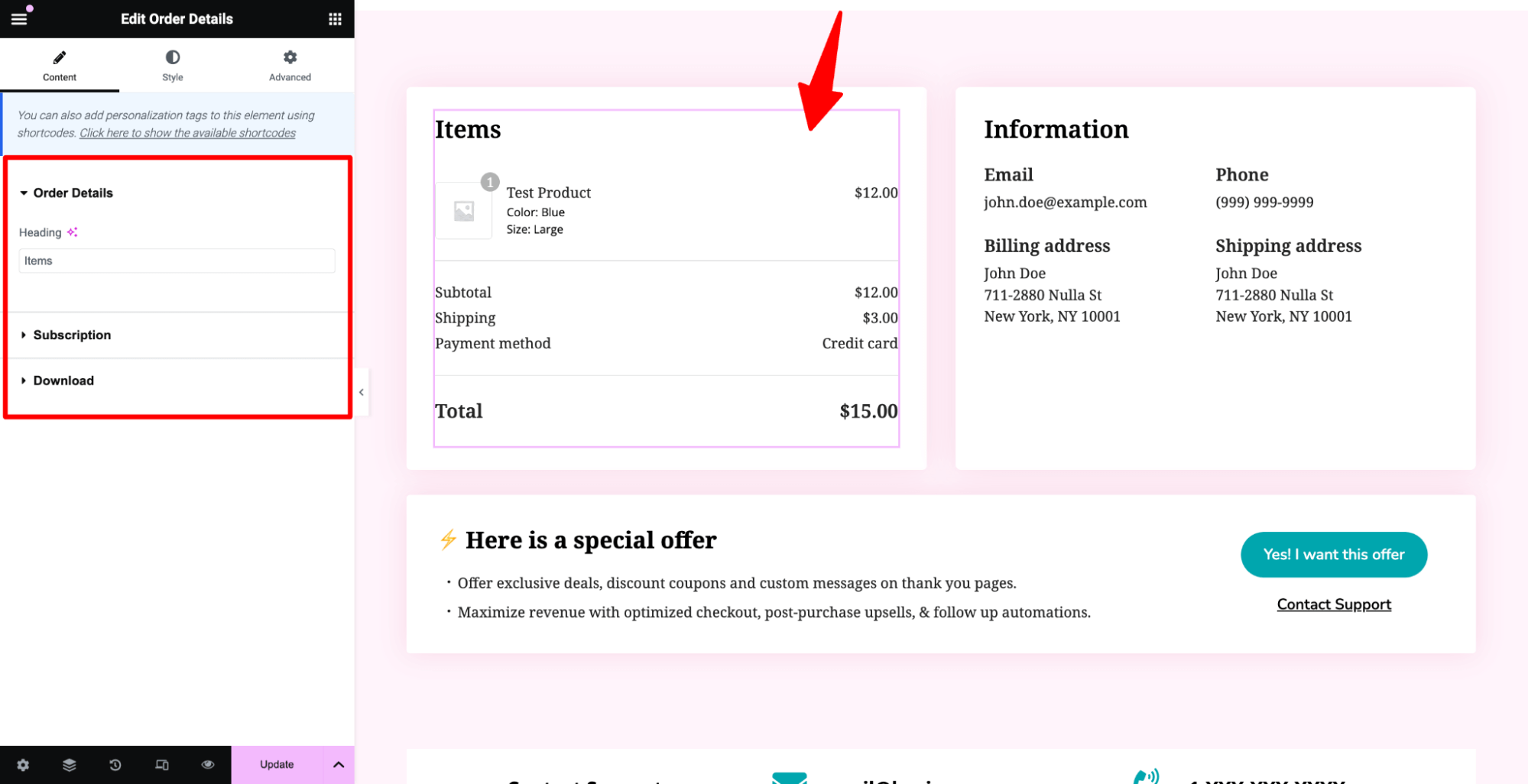
- Customize the order details section
Click on the order details section. Here, you can change the hedging. If you offer subscriptions, you can change the heading for those products as well.

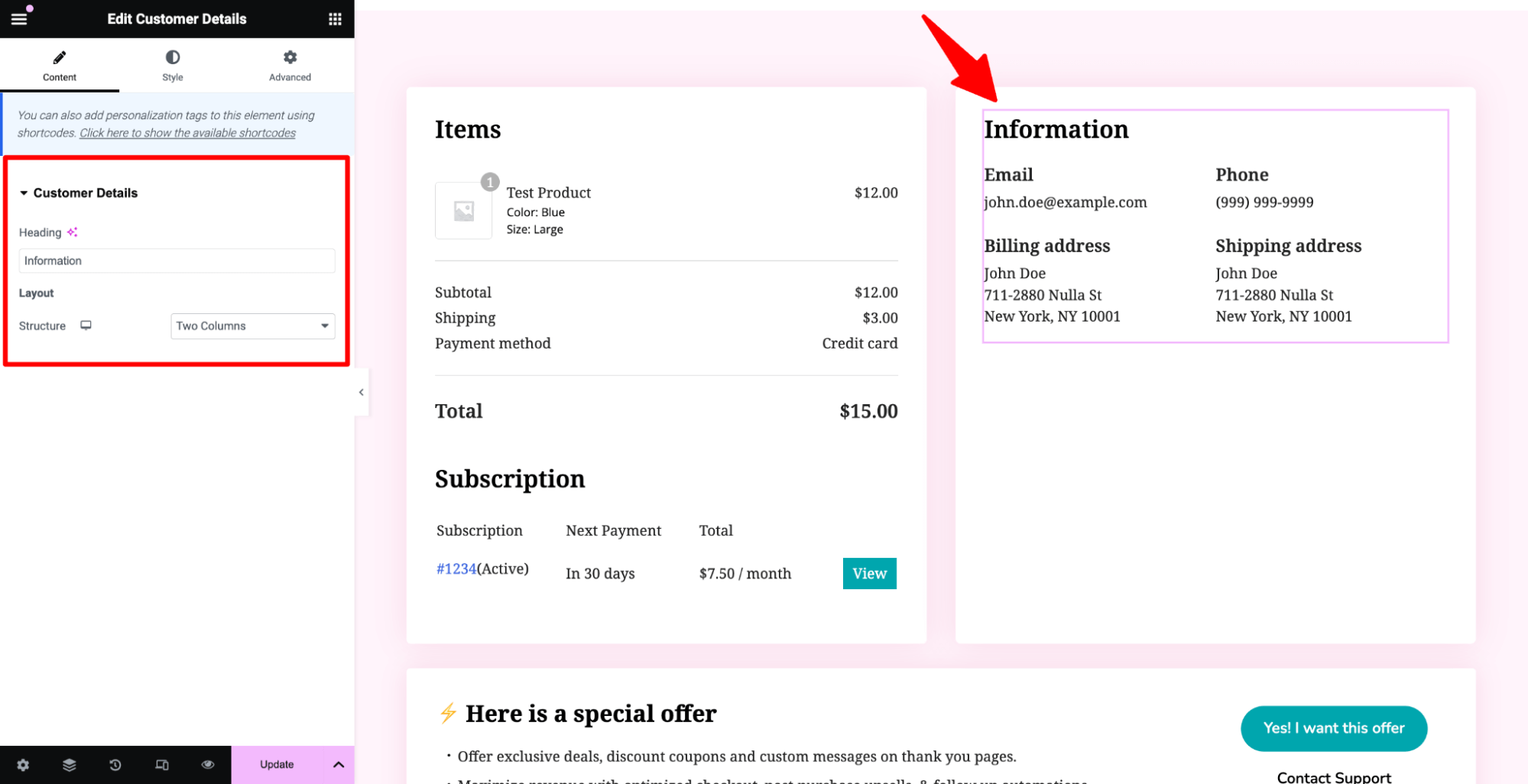
- Customize the customer details section.
You can change the heading and also the layout of the customer details section. Arrange it as one column or two columns, as you see fit.

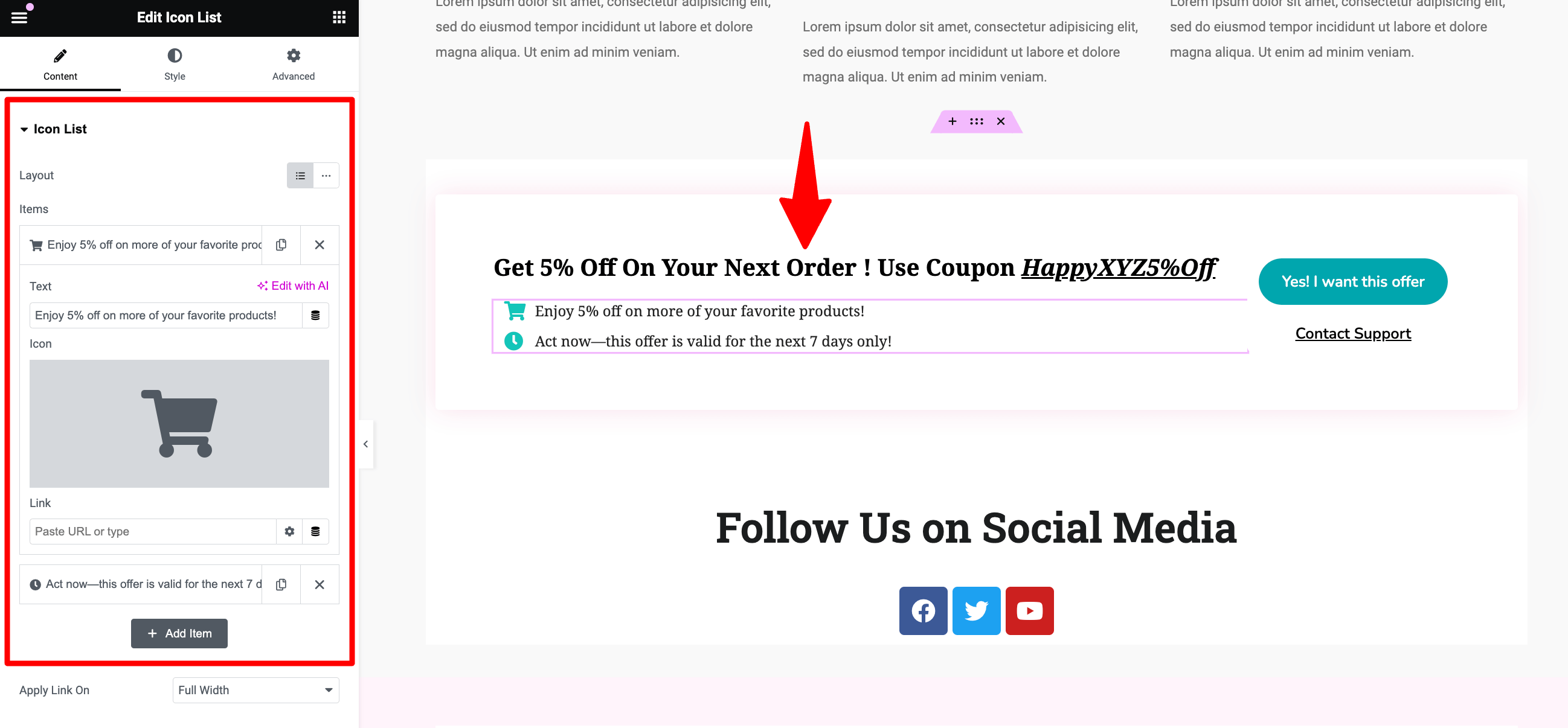
- Customize the special offer section to secure the next purchase
Highlight your special offers in this section to attract more buyers. For instance, we can offer a 5% discount on their next purchase, encouraging them to return and make additional purchases. You can share the discount coupon that they can use on their next purchase.

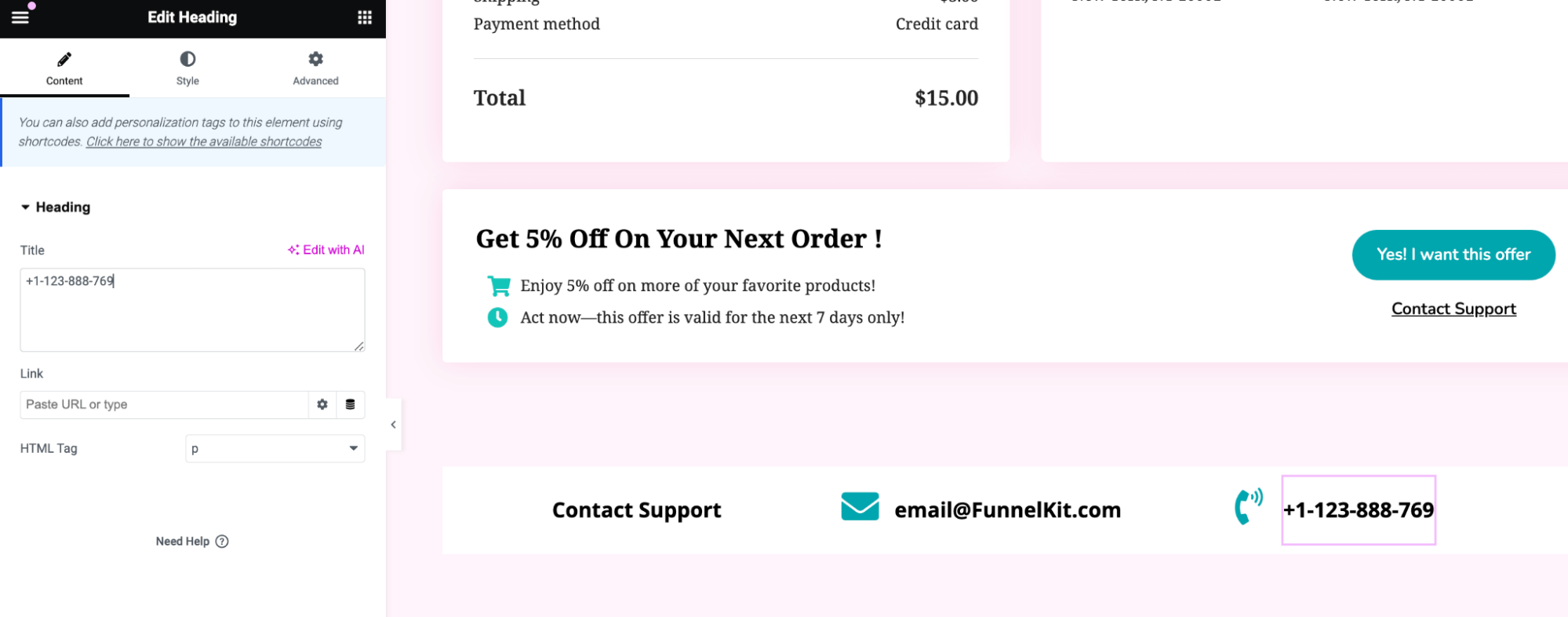
- Customize the contact section
Update the contact information in this section.

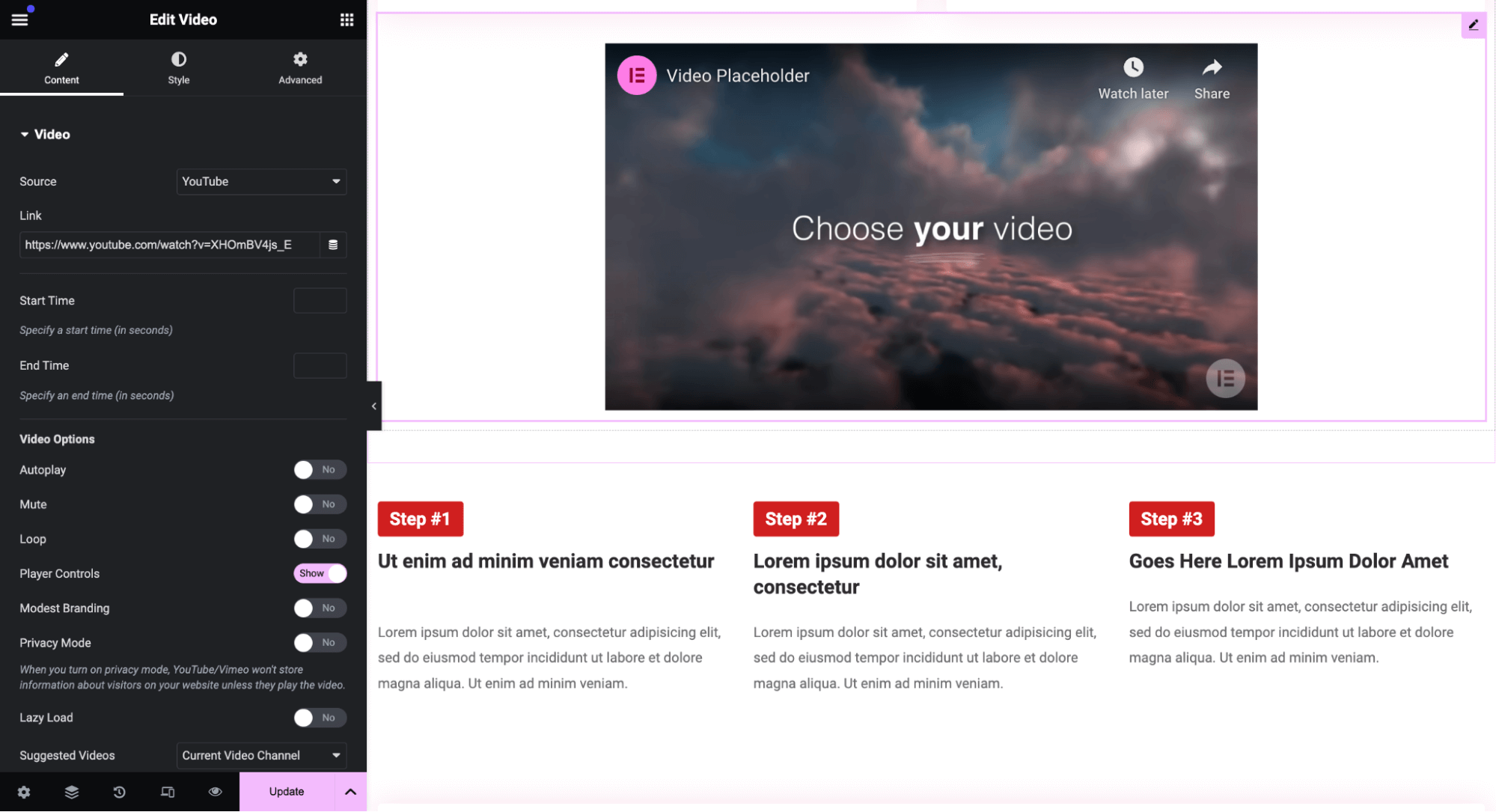
Step 3: Add additional content in the thank you template (optional)
You can take your WooCommerce Thank You page to the next level by adding valuable and engaging content.
For instance, you can embed an educational video that guides customers on how to use the product they just purchased. This not only enhances the post-purchase experience but also helps reduce product-related queries and refunds.
You can also include step-by-step instructions, helpful tips, or even a short product manual right on the page.

By offering this kind of educational content, you build trust and position your brand as an expert, which are the key factors for improving user satisfaction and long-term retention.
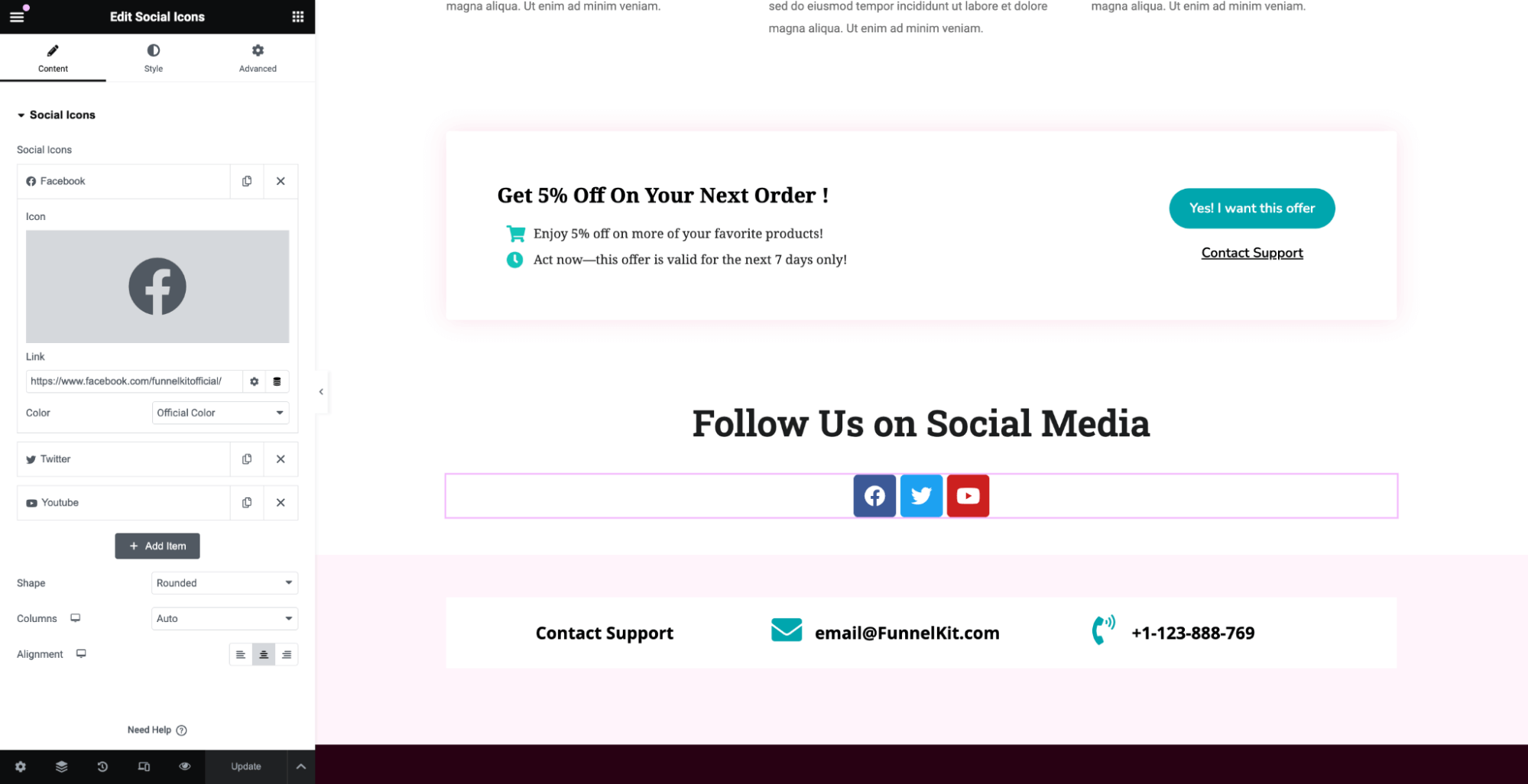
Encourage customers to stay connected with your brand. You can easily add social share icons using the Social Icons block.
For each icon, insert the link to your respective social media account, for example, Facebook, Instagram, YouTube, or X (formerly Twitter).

Once you’ve made all the desired changes, don’t forget to click the ‘Update’ button to save your customized template.
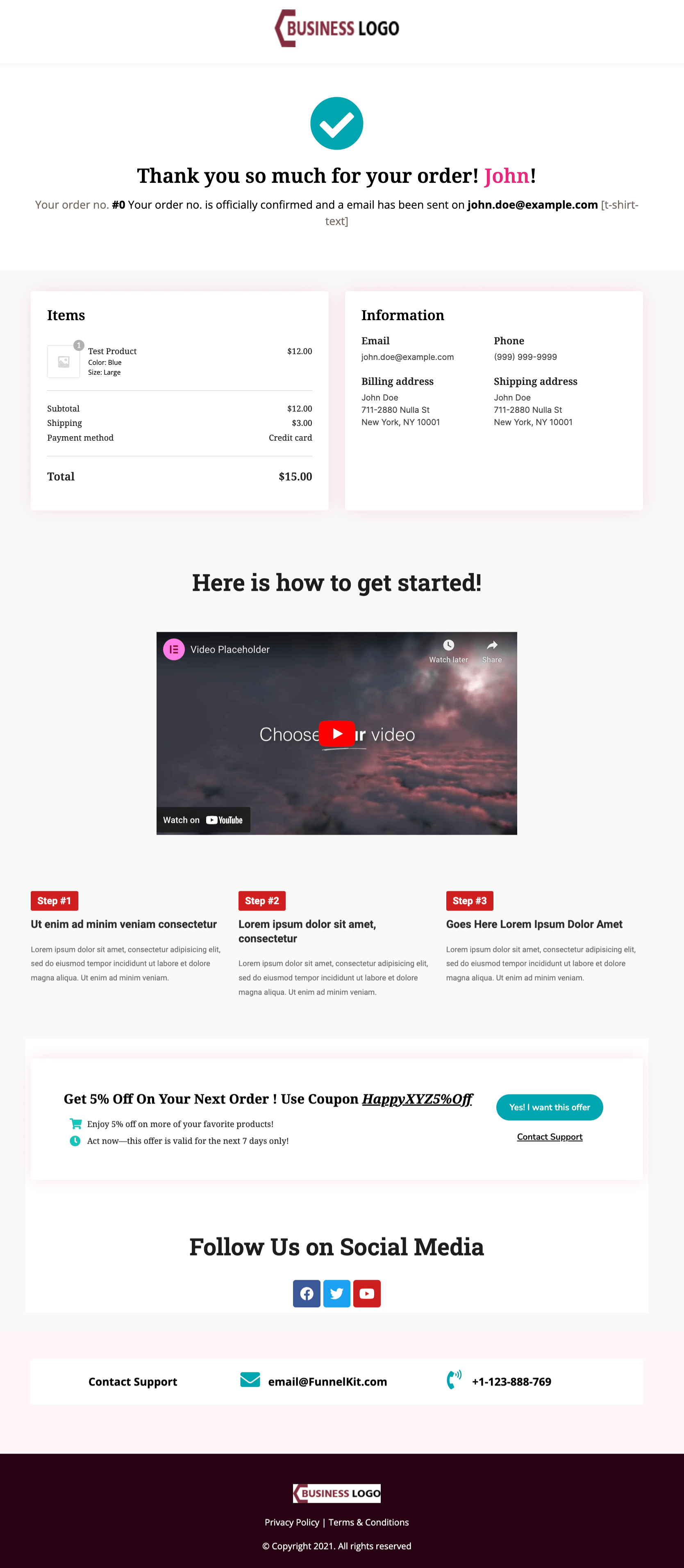
Here is the WooCommerce order confirmation page we designed:

You can even add a 'Continue Shopping' button to your WooCommerce thank you page and link it to your Shop page.
Step 4: Enable the store checkout
The last step is to enable the store checkout so that when someone buys from your store, they see this beautiful, optimized order confirmation page rather than the dull default one.
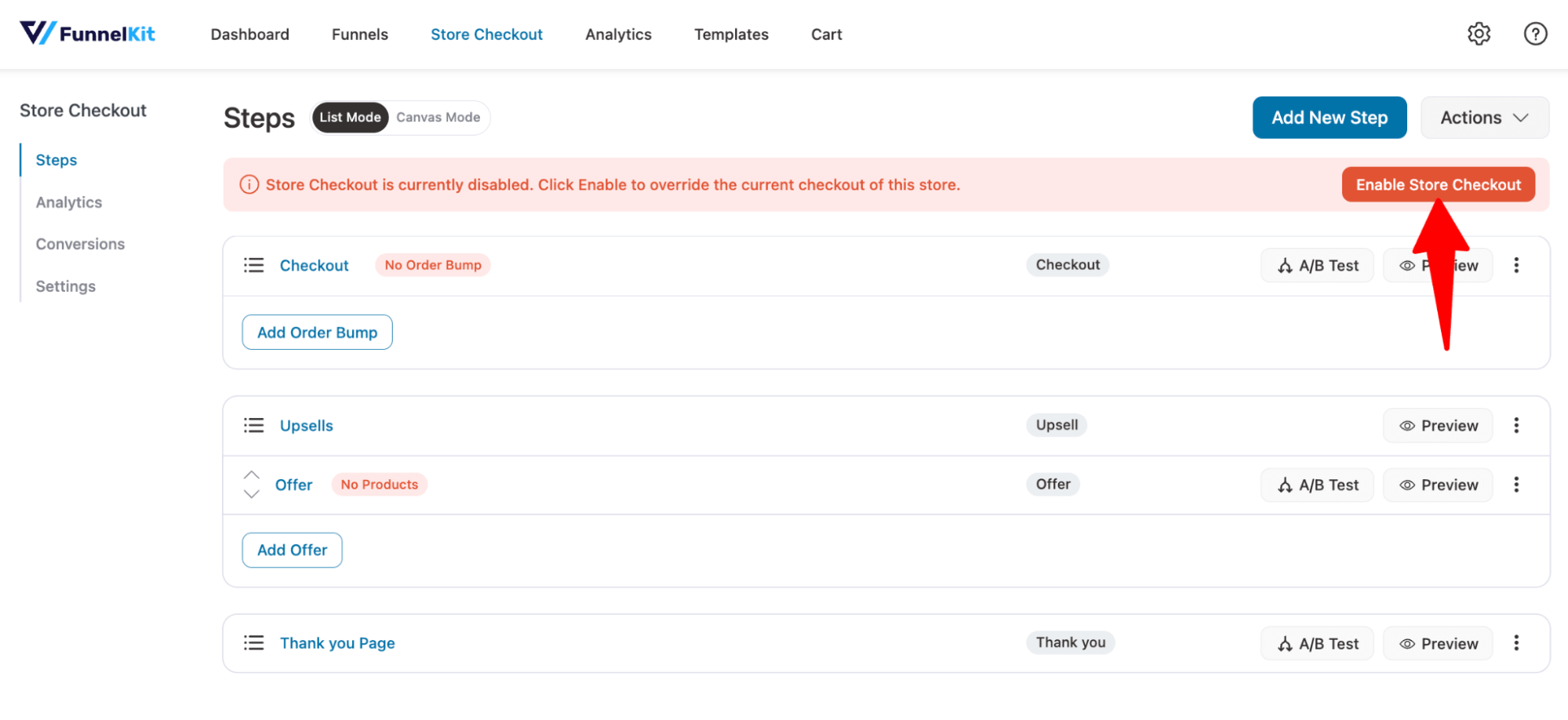
Just hit the “Enable Store Checkout” button to enable the store checkout.

This is how you can customize your order confirmation page without coding - using a simple plugin.
Method 2: Customizing the WooCommerce Order Confirmation Page with Code (For Advanced Programmers Only)
This method is recommended for expert coders as it involves manually changing the actual code.
🔔 Note: Create a child theme before editing WooCommerce templates like the thank you page to protect your changes from updates.
Follow these steps to customize the content:
Step 1: Navigate to the thank you page file location
Using a File Manager or FTP client, navigate to /wp-content/plugins/woocommerce/templates/checkout/
Step 2: Add the custom thank you page code
Now, you can edit the ‘thankyou.php’ file to make changes.
Here, we will change the success message displayed when an order is placed successfully.
Currently, the message says, “Thank you. Your order has been received,” and we are going to add the message “Thank you for Shopping with WooStore. We have started processing your order!”.
To display the success message about the order received, "thankyou.php" calls the template ‘order-received.php’. We will edit the "order-received.php" file and update the code.
Here is the default code:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received">
<?php
$message = apply_filters(
'woocommerce_thankyou_order_received_text',
esc_html( __( 'Thank you. Your order has been received.', 'woocommerce' ) ),
$order
);
// phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
echo $message;
?>
</p>
Here is the updated code:
<?php
defined( 'ABSPATH' ) || exit;
?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received">
<?php
$message = apply_filters(
'woocommerce_thankyou_order_received_text',
esc_html( __( 'Thank You for Shopping with WooStore. We started processing your order!' ) ),
$order
);
// phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
echo $message;
?>
</p>
This way, the woocommerce_thankyou hook will inject the custom functionality on your thank you page.
Make sure to save the file.
Step 3: Test the WooCommerce order confirmation page
Now, to see if the changes are working correctly, place a test order.
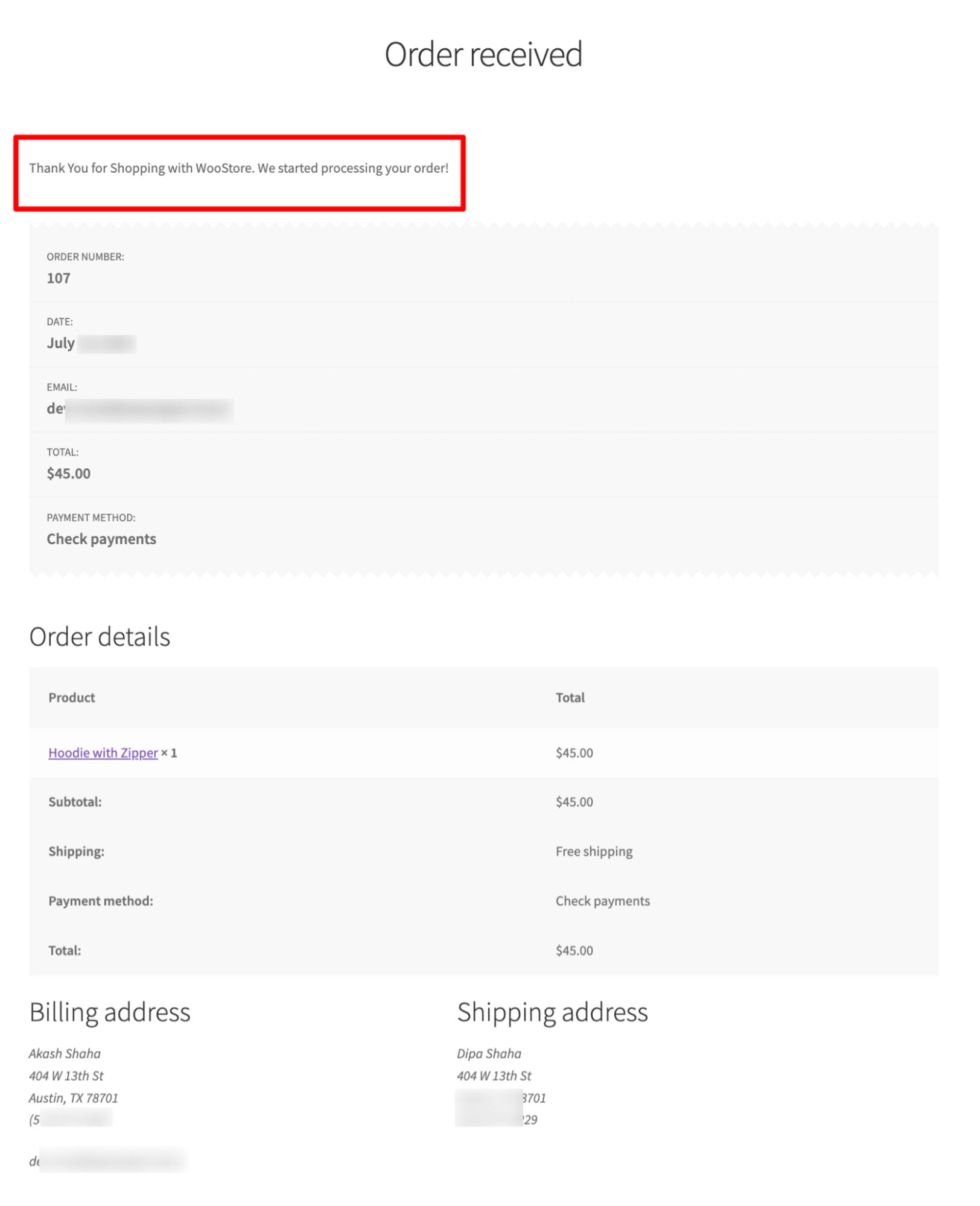
Here is the thank you page with the new success message:

You can follow the steps shown to customize all the sections of the order confirmation page using custom code.
By now, you must have realized that this method isn’t ideal for beginners or people lacking coding skills.
How to Set the WooCommerce Order Confirmation Page URL?
Here, we have shared two ways to set the URL of the order confirmation page:
- Using WooCommerce default settings
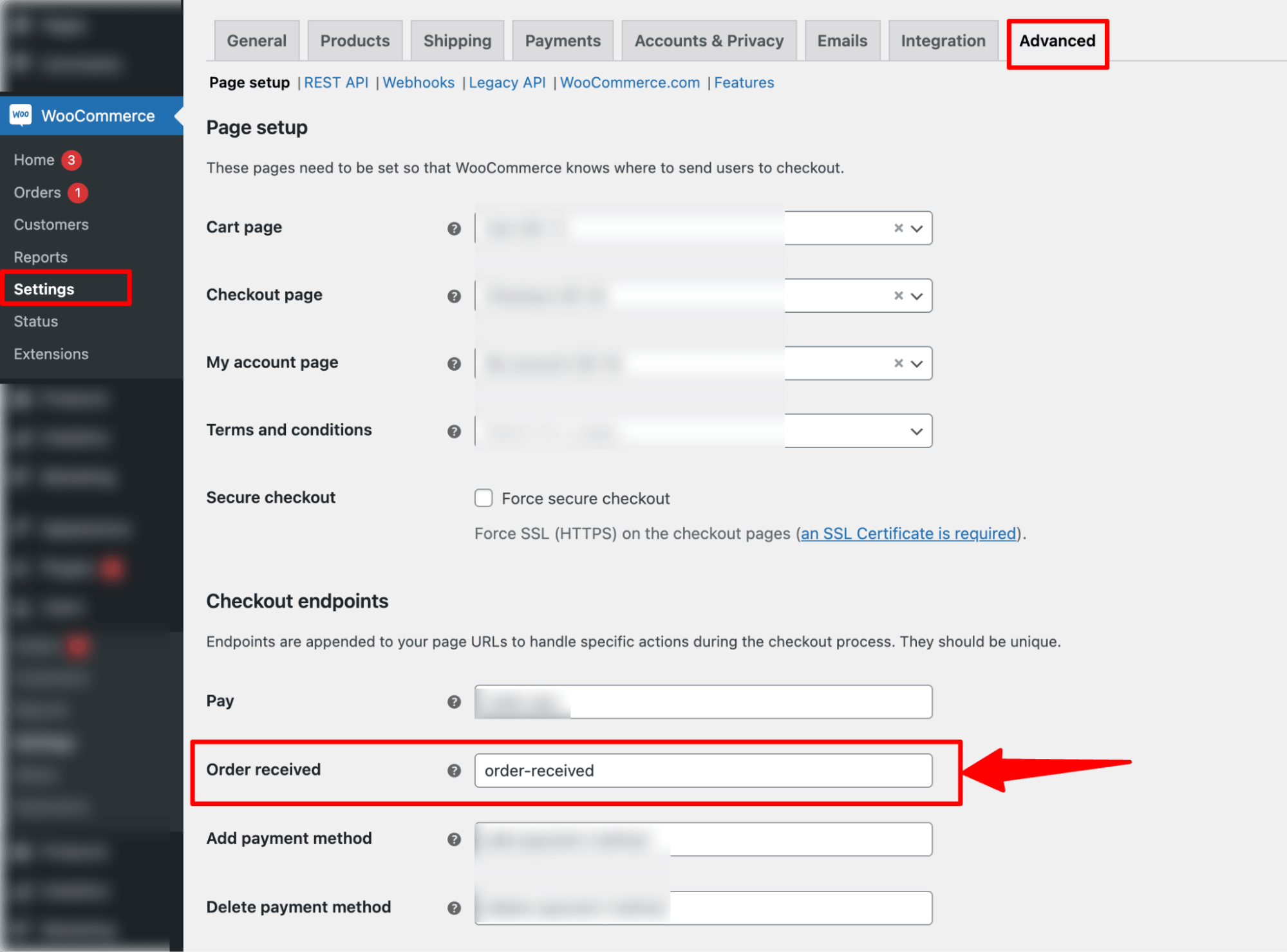
Go to WooCommerce ⇒ Settings, then click on the Advanced tab.
Under Checkout endpoints, set the "Order Received" URL as your order confirmation page URL.

Make sure to save the changes.
The URL will be https://yourdomain.com/checkout/customURL
- Using FunnelKit Funnel Builder
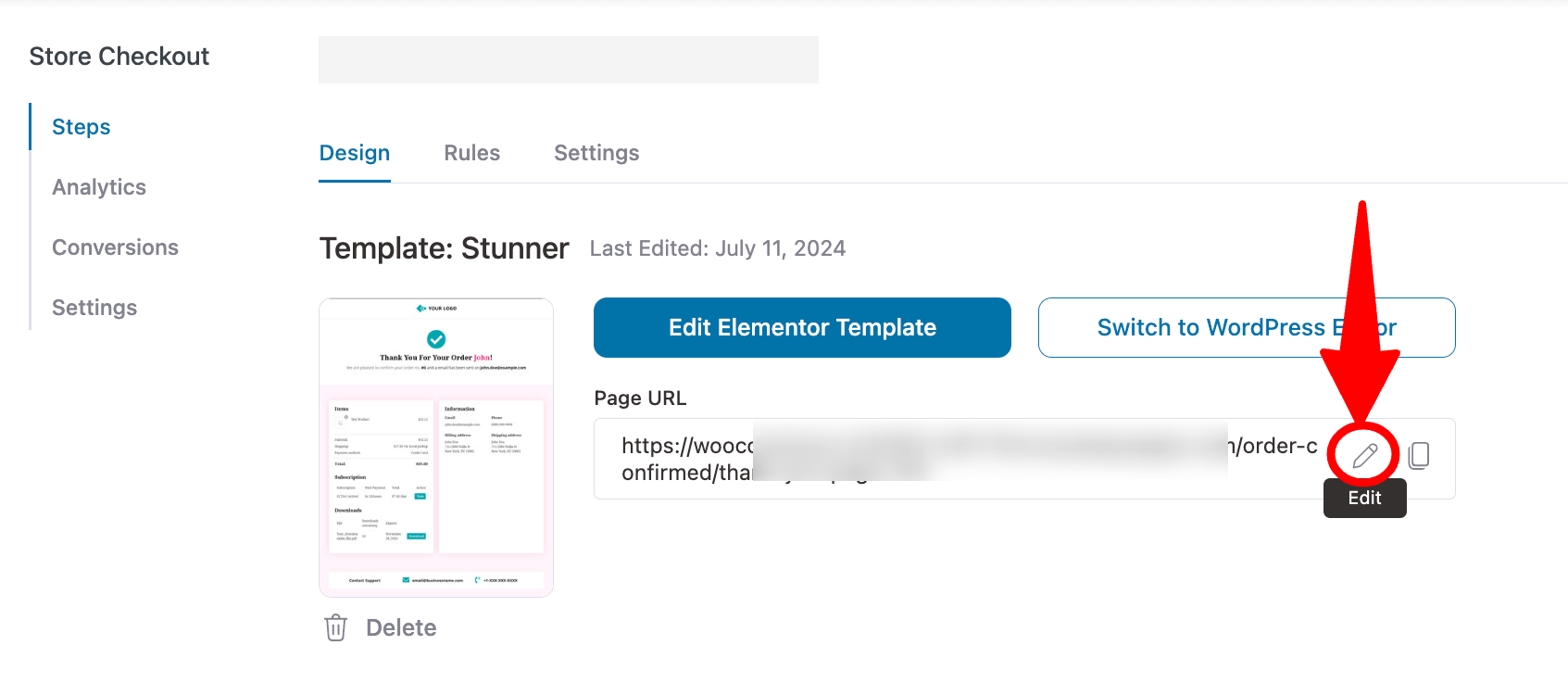
To set a custom thank you page URL, click on the Edit icon of the thank you page URL.

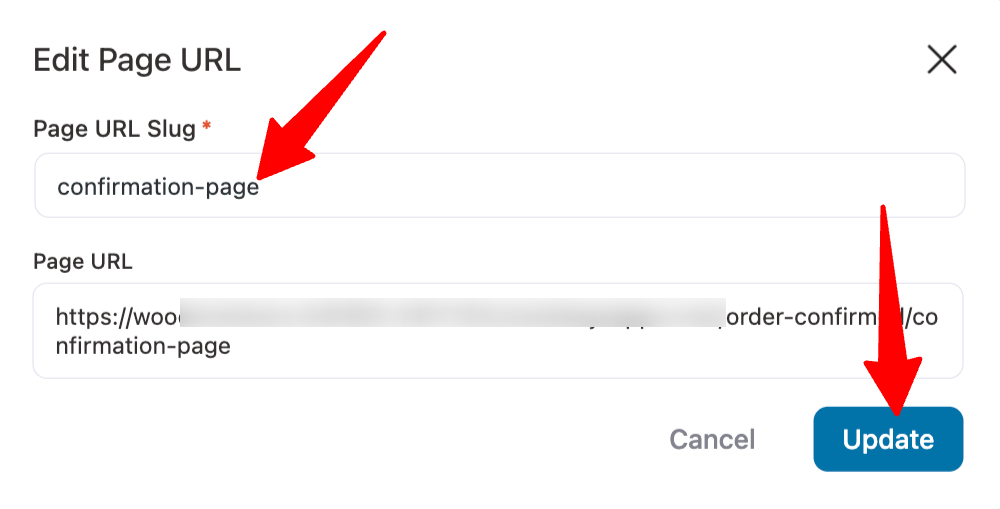
Enter the custom URL you want to set in the "Page URL Slug" section and hit update.

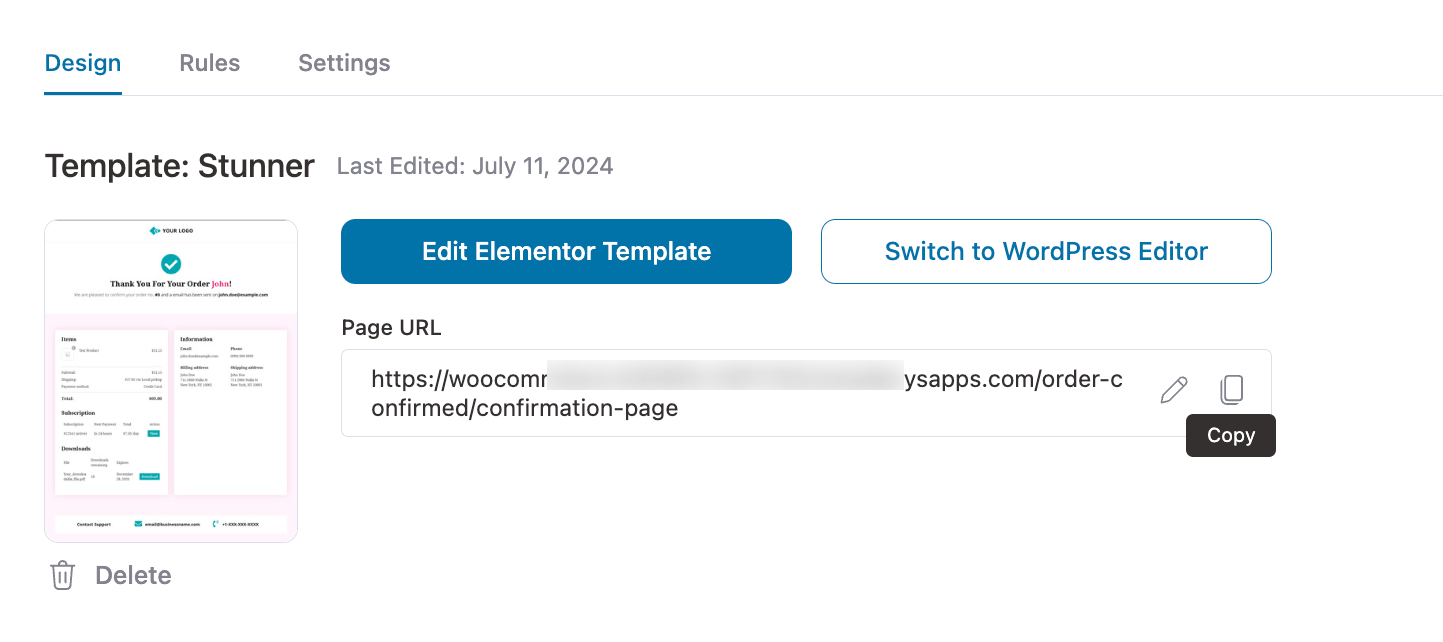
So, the custom WooCommerce Order Confirmation Page URL will be https://yourdomain.com/order-confirmed/customURL.

Adding Custom Fields to Your WooCommerce Order Confirmation Page
To show a custom field on the WooCommerce order confirmation page, you need to add the custom field to the checkout page first. Once you collect the custom value during checkout, you can display it on the thank you page.
Here are the steps you need to follow:
Step 1: Add a custom field to the WooCommerce checkout page
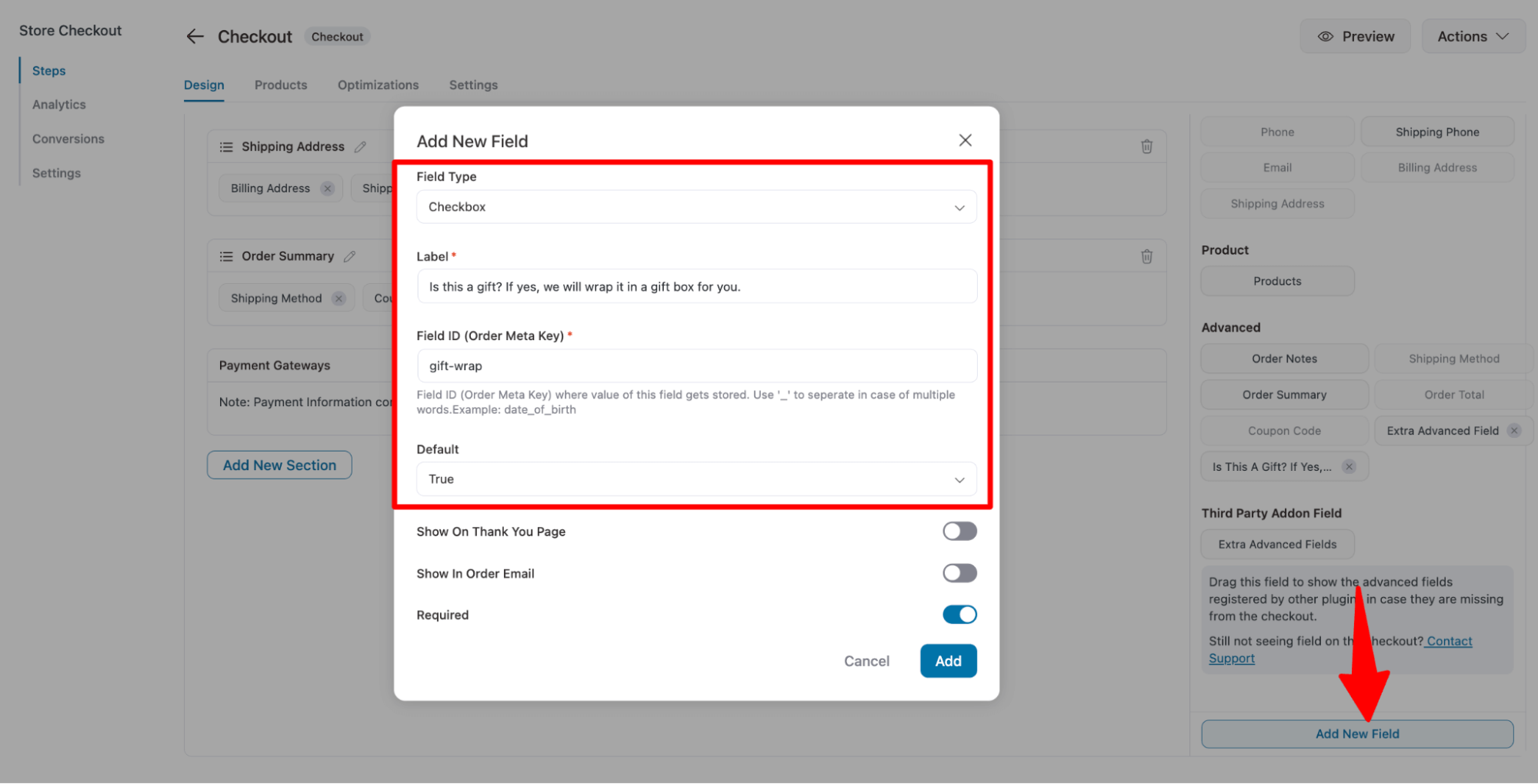
To do this, edit the checkout page, scroll down, and click on “Add New Field” to add the custom field.
Then set up the field you want to add. For example, here we are asking users if the order is a gift. If yes, then we will wrap it in a gift wrapper.

Step 2: Show the custom field on the thank you page
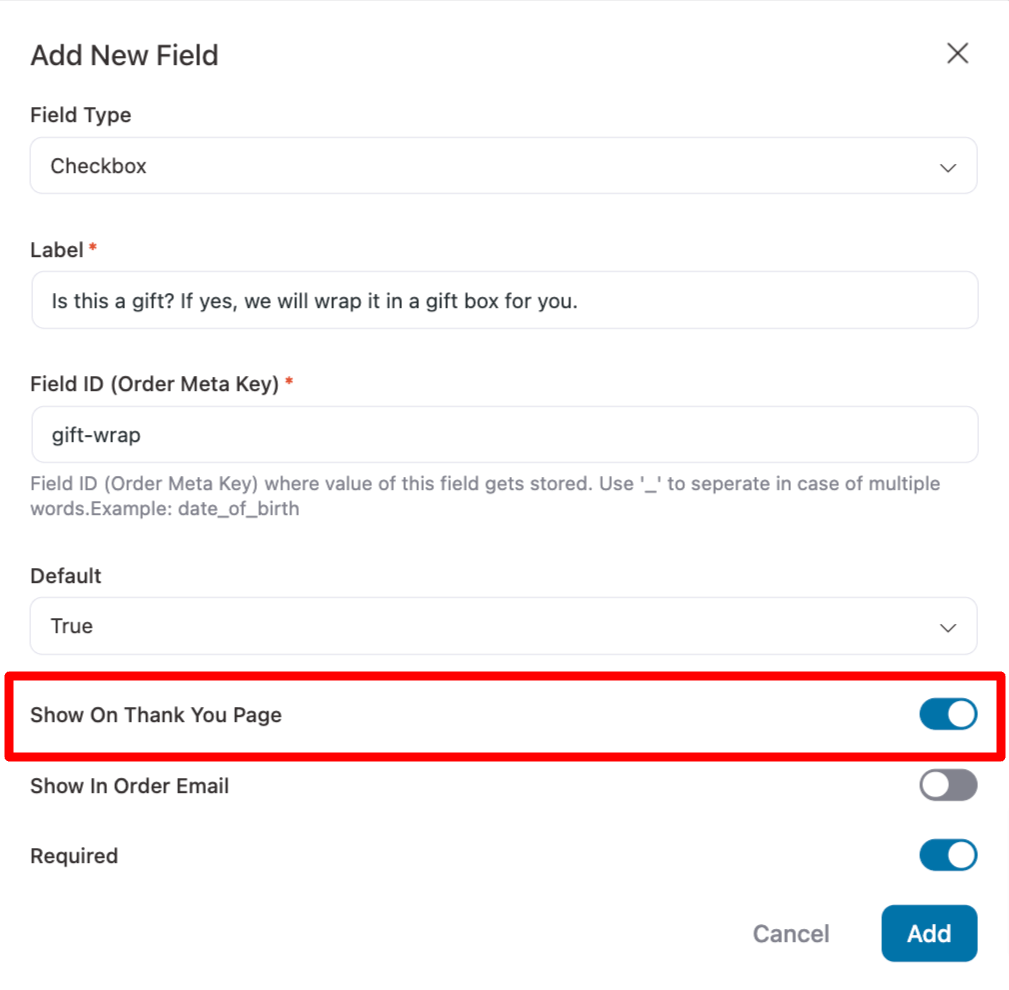
Now, to ensure the custom field you just built is available on the thank you page, turn the toggle button for the option “Show On Thank You Page”.

You can make the field required if you want. After setting up, click on “Add.” Remember to update the template.
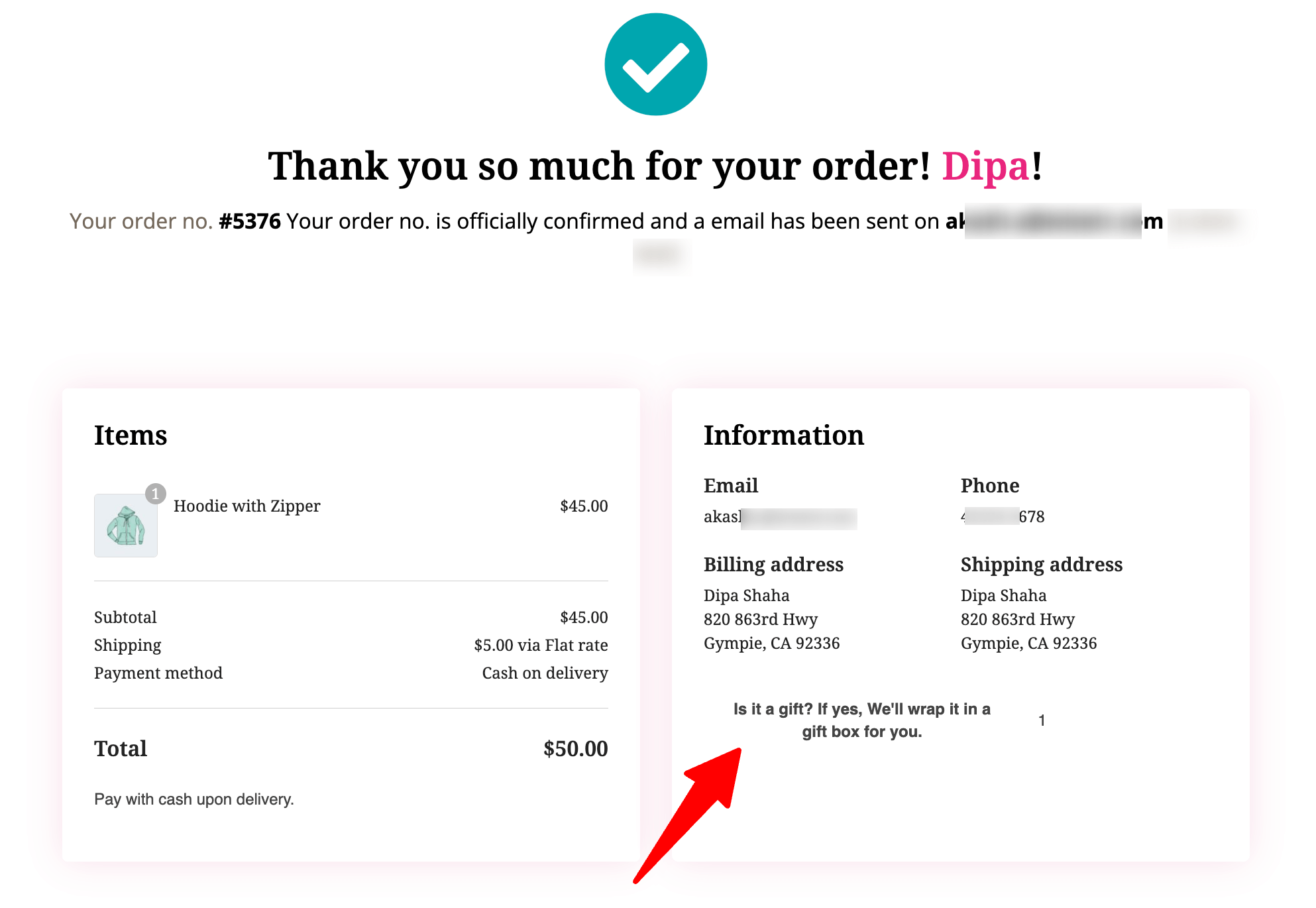
Step 3: Test the thank you page with the custom field
Now, if you place a test order, the thank-you page will display the custom field.

Creating Multiple WooCommerce Order Confirmation Pages For Different Product Attributes And Customer Data
With FunnelKit Funnel Builder’s powerful Rule Engine, you can tailor your WooCommerce order confirmation pages to match specific product attributes and customer details.
For example, you can display unique confirmation pages based on the product category your customers purchase from, delivering a personalized post-purchase experience. Alternatively, you could display a special order confirmation page for customers from a specific geographical location to make them feel valued.
To set this up, start by creating multiple order confirmation pages. Then, use the Rule Engine to assign visibility rules so the right confirmation page appears based on product attributes or customer status.
Here are the steps you need to follow:
Step 1: Create multiple order confirmation pages
First, you need to create all the confirmation pages you want to show based on different criteria.
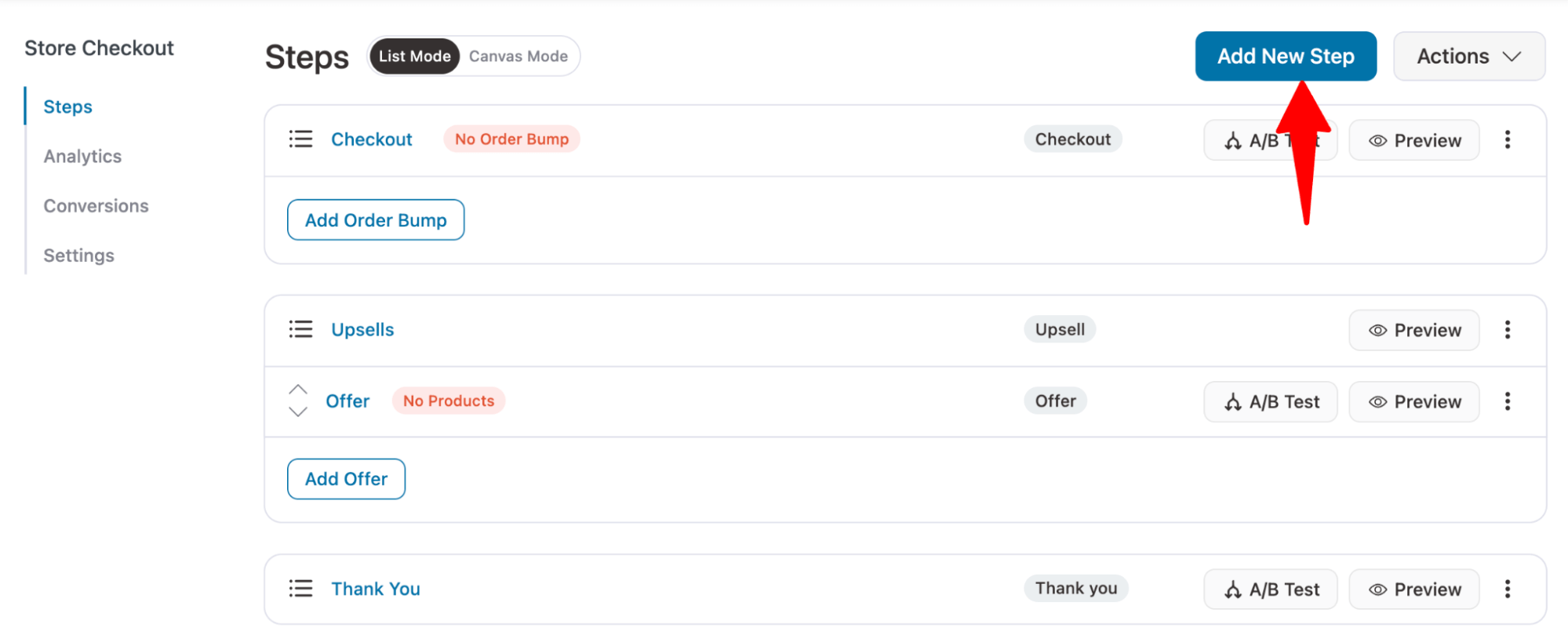
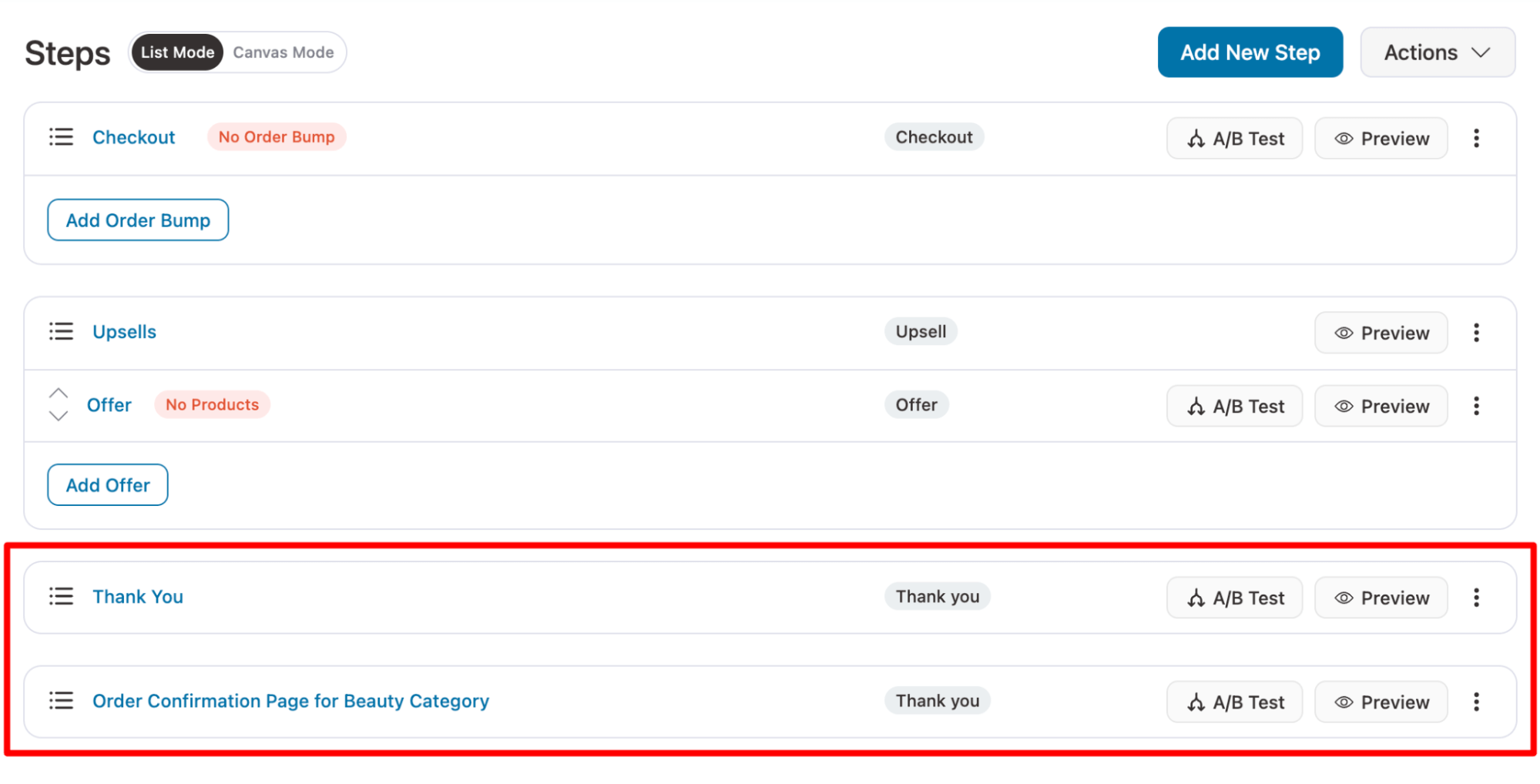
To create a thank you page, hit the “Add New Step”.

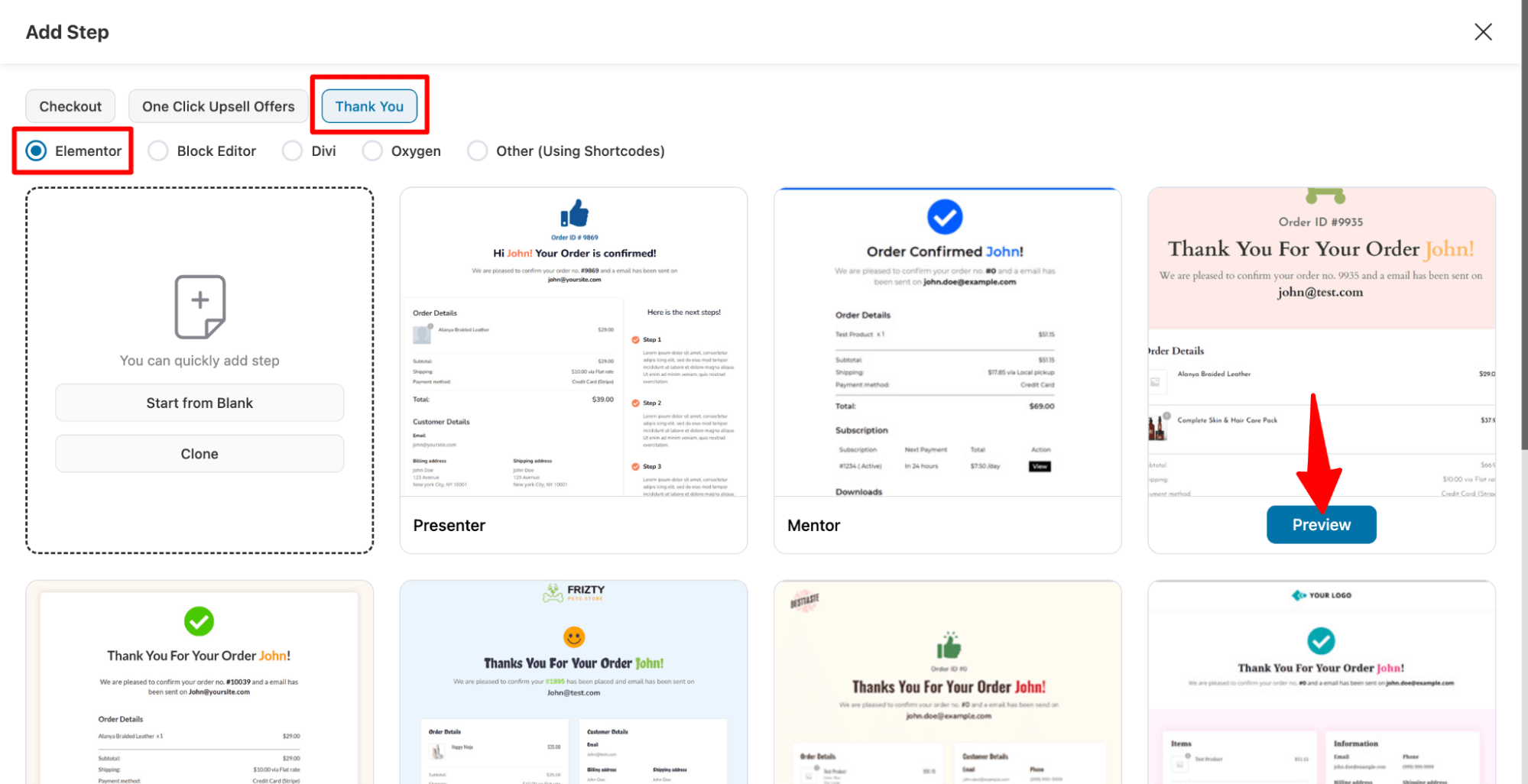
Then, choose the “Thank You” page and your favorite page builder. Then hover and click “Preview”.

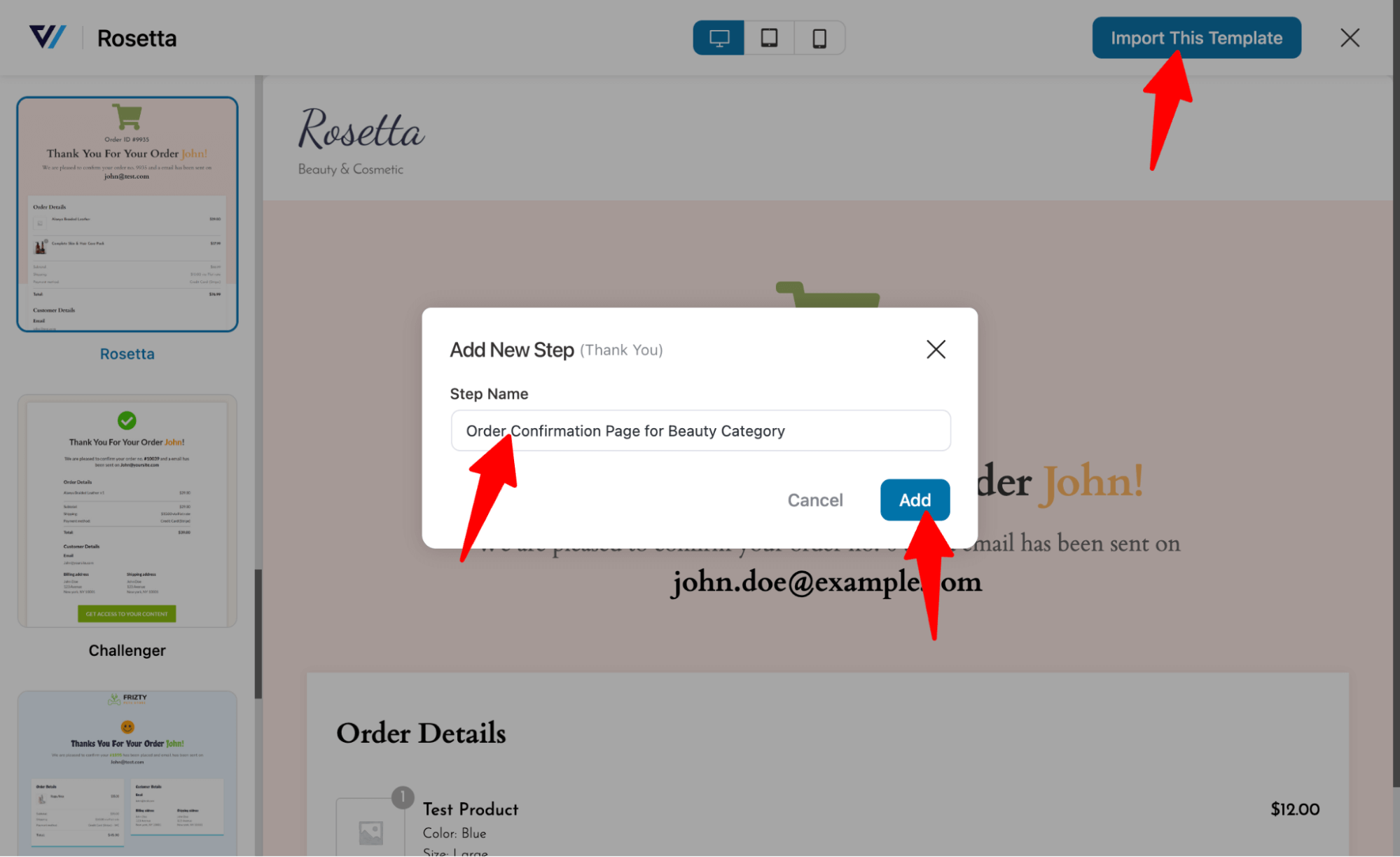
Now to import, hit “Import This Template”, provide a name, and hit “Add”.
🔔 Note: You can choose different templates for different order confirmation pages.

Repeat the same process to create as many order confirmation pages as you need.

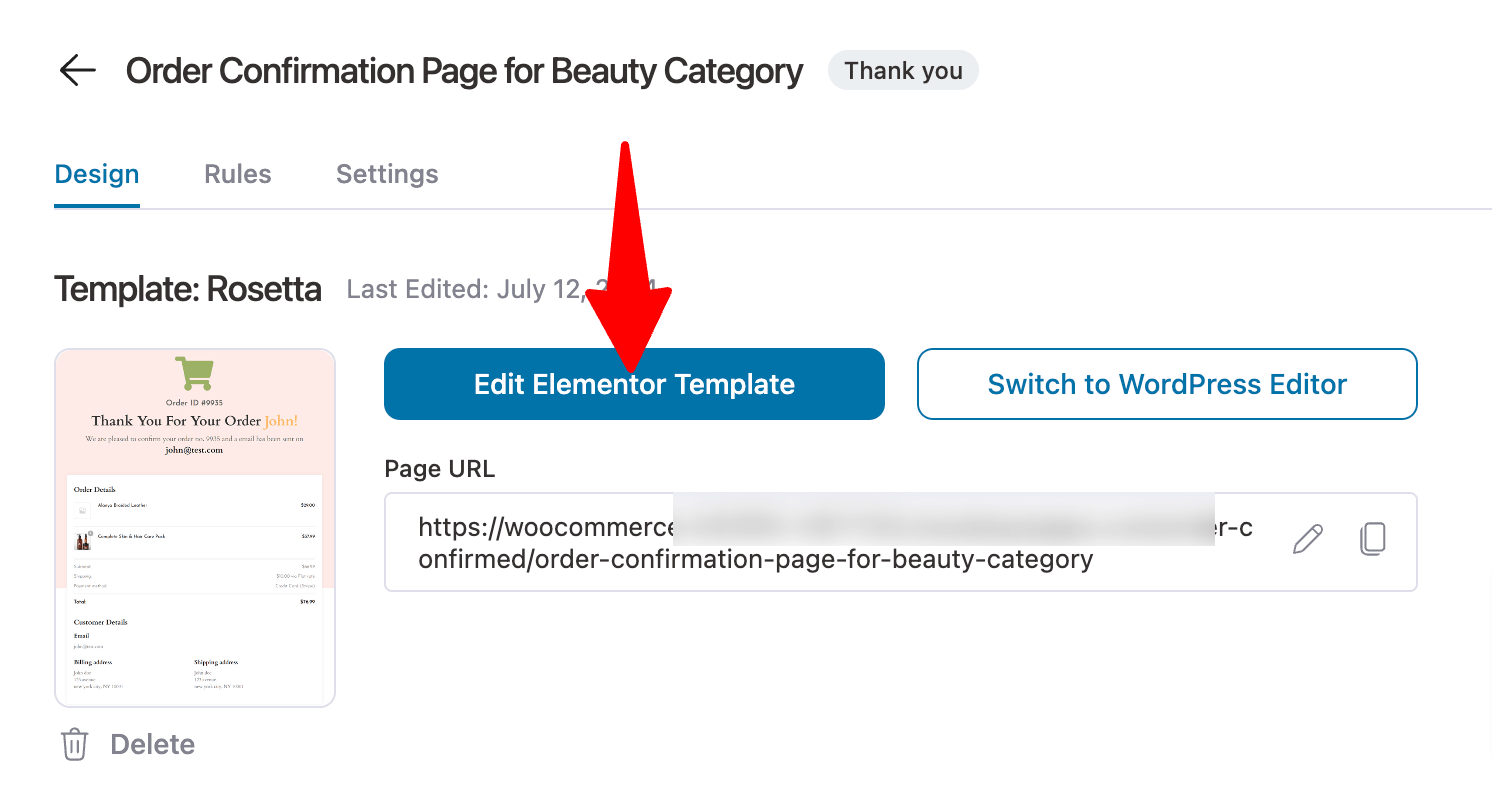
Step 2: Customize the WooCommerce order confirmation page template
Now, customize the different thank you pages you created in the first step to display what you want based on the rules you'll set later.

Step 3: Set rules to adjust the visibility based on product attributes and customer data
It’s time to establish rules so that different order confirmations show up depending on specific product attributes or other order and customer-related criteria.
For this, we need to set different rules for each thank-you page.
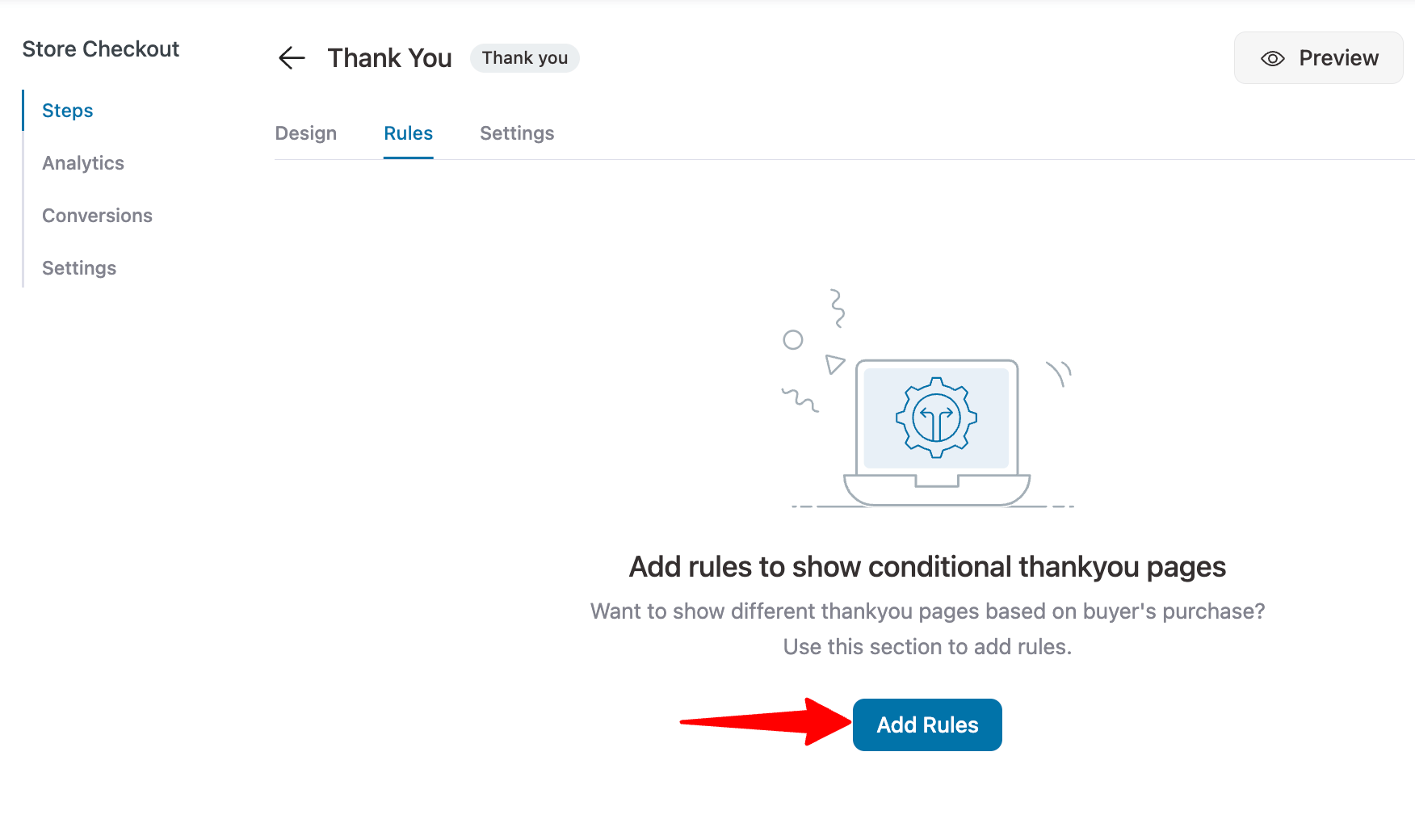
To set rules, go to the Rules tab and click on ‘Add Rules’.

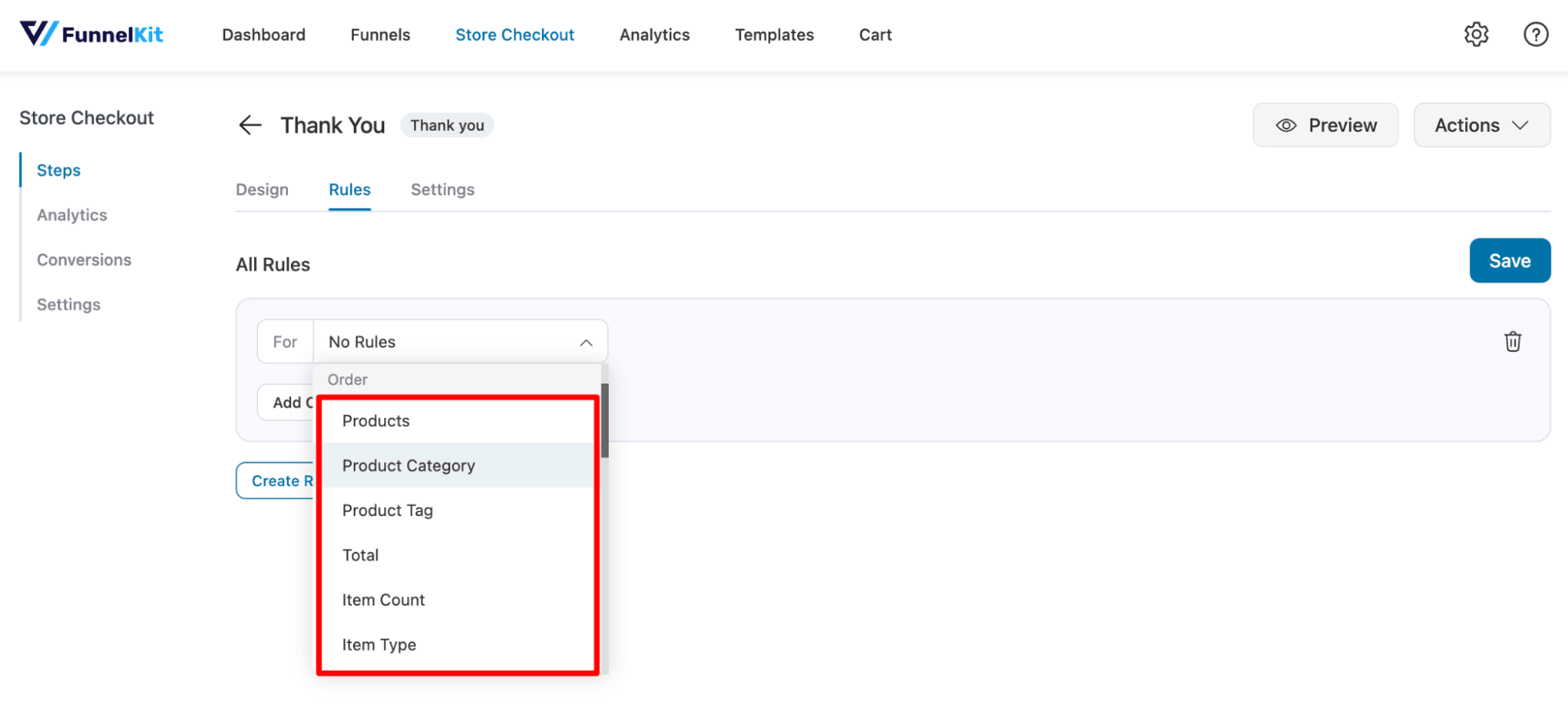
Now you can set conditions based on different metrics like:
- Order: Show a specific confirmation page based on the product, category, tag, total, item count, item type, payment gateway, or shipping method of the order just placed. You can also adjust visibility based on the coupons used or any custom field values shared at checkout.

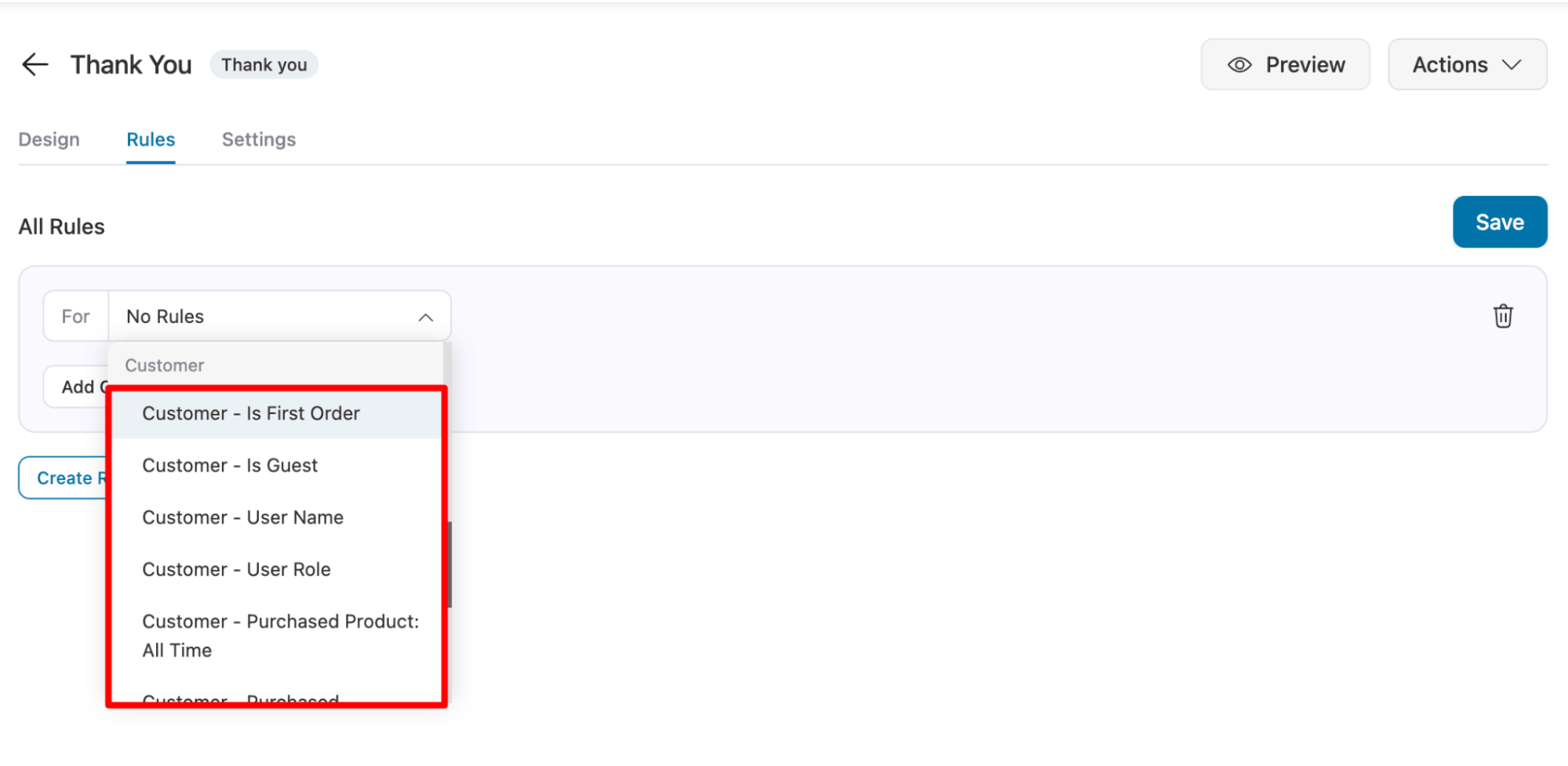
- Customer: Customer-specific information like the customer’s first order, if they are guests, user role, user name, purchased product (all time), and purchased category (all time).

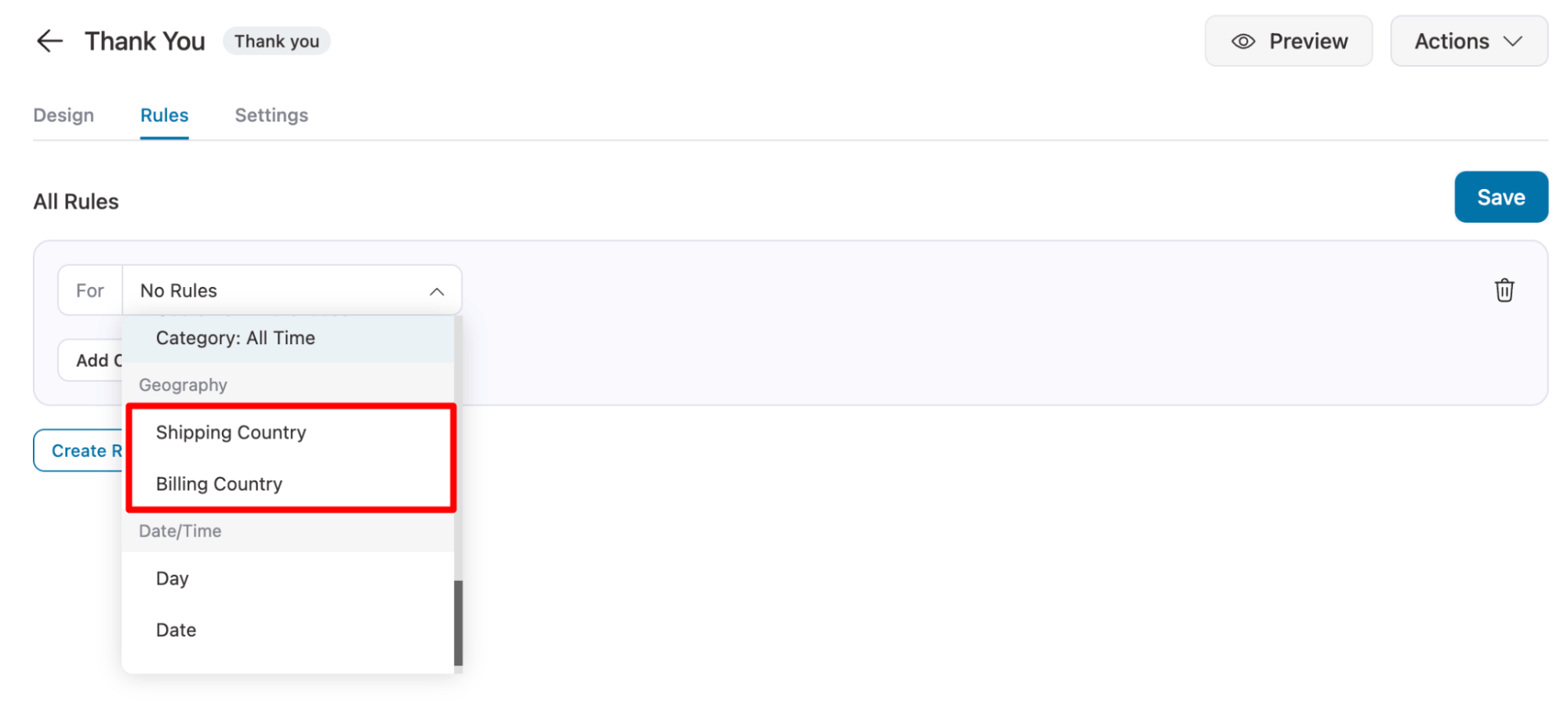
- Geography: Show different thank you pages based on different geographical locations they use in their billing and shipping addresses.

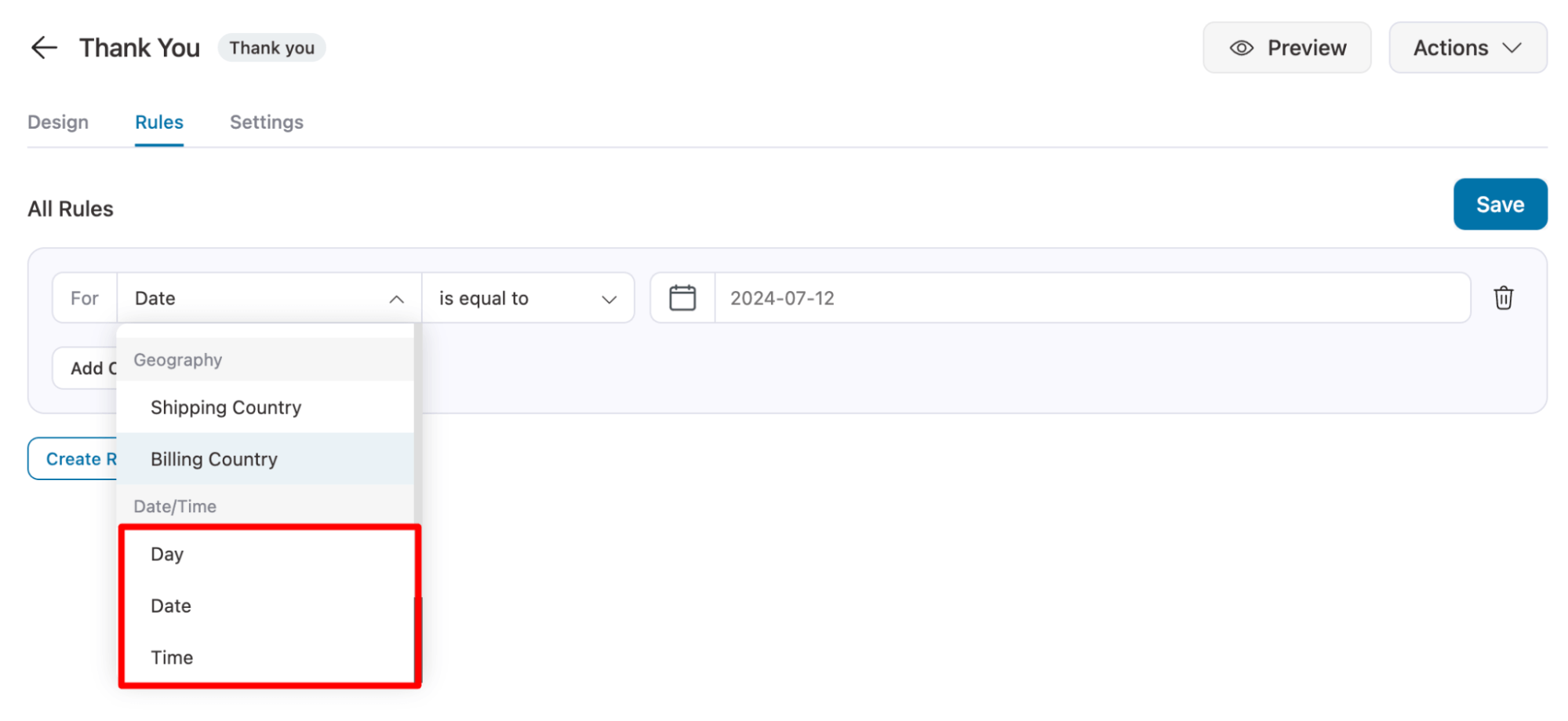
- Date/Time: Show different thank you pages based on the date, day, and time of the order.

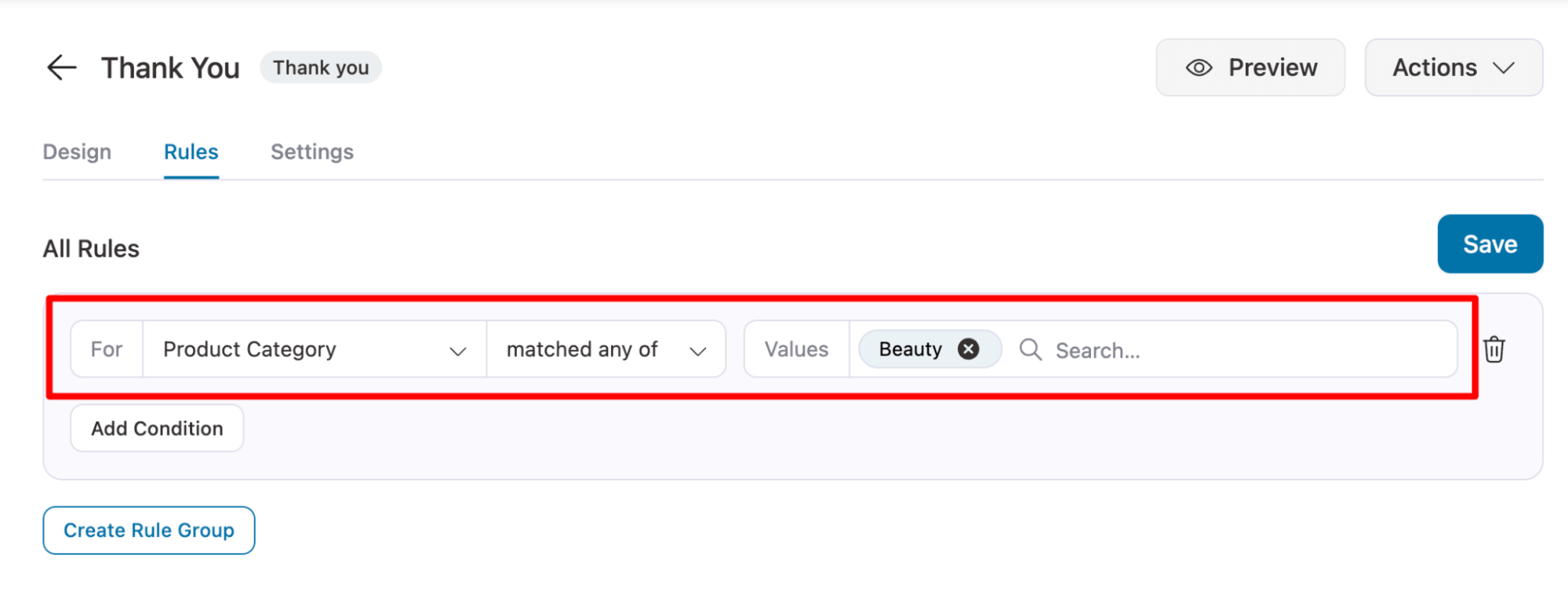
After choosing the factor, set the condition. For example, we have added this thank you page to show only if the purchased product category is beauty.

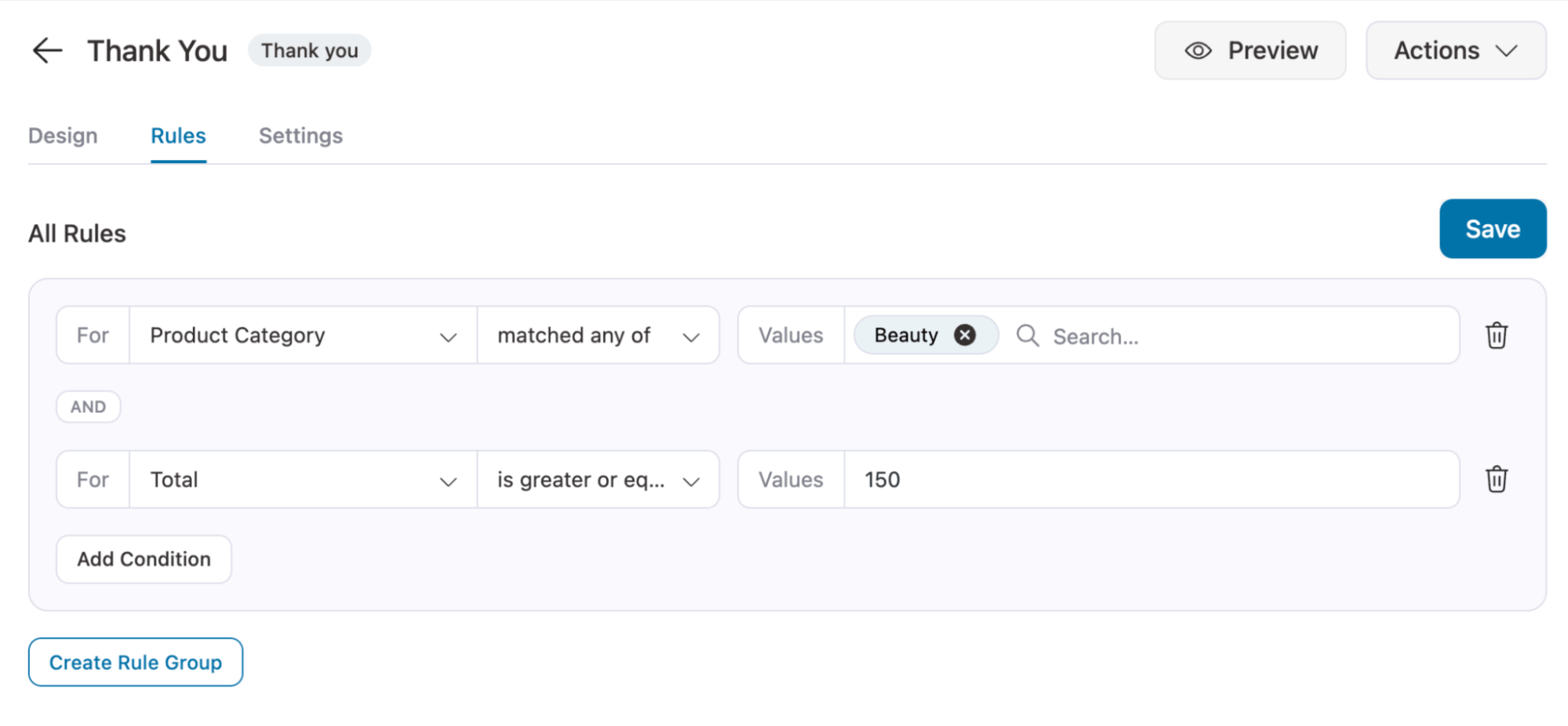
You can add multiple conditions as well. We are adding the condition that the cart product must be from the Beauty category, and the total should be greater than or equal to 150.

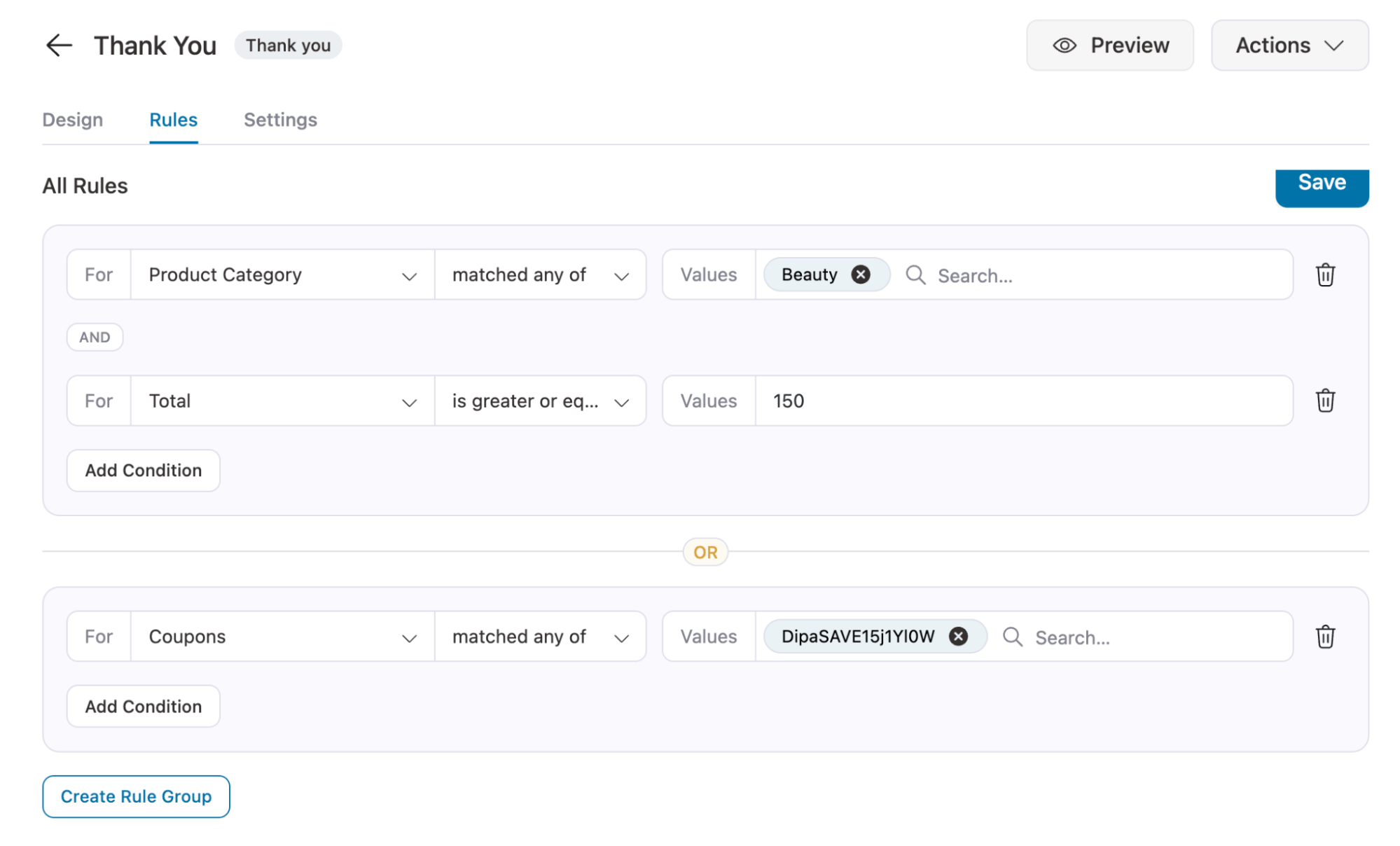
If you want to make the thank you page visible for multiple sets of rules, you can use the “Create Rule Group” option.

After setting the conditions, “Save” the rules.
And that’s it. Your store will now show different order confirmations to different audiences based on the rules you set.
7 Best Practices to Improve the WooCommerce Order Confirmation Page for Repeat Purchases
Follow these tips to enhance user experience and boost repeat sales:
- Personalize the post-purchase experience
Use the customer’s first name and order details to make the page feel personal.
A simple message like “Thank you, Sarah! Your order is confirmed.” instantly builds a connection.
You can even add dynamic content, such as recently viewed items or recommended products, to encourage additional purchases.
- Add clear next steps
Avoid leaving buyers wondering what’s next. Include short guidance like: “You’ll receive your tracking details via email shortly.”
Clear communication reduces support tickets and increases customer confidence.
- Showcase educational or helpful content
Enhance customer satisfaction by embedding product usage guides, unboxing videos, setup tutorials for digital downloads, care tips, or how-to resources.
This not only improves UX but also reinforces your brand credibility.
- Keep the order confirmation page design simple and mobile-friendly
Avoid clutter and keep your order summary, confirmation message, and CTA (“Continue Shopping” or “Track Your Order”) easily visible.
Test the layout across devices because more than 60% of users view confirmation pages on mobile.
- Include upsells and cross-sells strategically
The thank you page is a prime moment to show relevant upsells, such as accessories or add-on services.
Avoid overwhelming users by sticking to one or two personalized offers based on their order.
Plugins like FunnelKit Funnel Builder make it easy to display conditional offers using smart rules.
- Add conversion tracking and analytics
Embed your Facebook Pixel, Google Ads Tag, TikTok pixels, or conversion tracking script on your WooCommerce order confirmation page to measure ROI.
You can do this via FunnelKit, where you just have to add the pixel ID, or with code snippets using the woocommerce_thankyou hook, or
This ensures you’re tracking post-purchase actions like upsell clicks or referral program joins.
- Encourage repeat engagement
Add a social share button (e.g., “Share your order on Instagram!”), Referral program links, newsletter signup prompts, etc., can significantly boost customer lifetime value (CLV).
Offer limited-time discounts or incentives to drive the next order and build customer loyalty.
Frequently Asked Questions on WooCommerce Order Confirmation Pages
How do you find the order confirmation page on WooCommerce?
The order confirmation page is usually found at the URL /order-received/ after checkout. If you create a custom order confirmation page, you can also change the URL and slug. We have covered details in this blog.
Where is the order received page in WooCommerce?
The order received page is located in the WooCommerce ⇒ Settings ⇒ Advanced ⇒ Page Setup.
How do I customize the order confirmation page in WooCommerce?
You can customize it using WooCommerce hooks or by editing the template files. However, unless you’re an experienced coder, it’s recommended to use a plugin like FunnelKit Funnel Builder. This allows you to easily customize the thank you page with popular page builders like Elementor or Divi.
Does WooCommerce send an order confirmation email?
Yes, WooCommerce automatically sends an order confirmation email to the customer after purchase. If you want to learn how to customize this email, read our blog on order confirmation emails.
How do I use the order confirmation page for marketing?
You can include upsells, recommend related products, or offer discounts for future purchases.
What are the best WooCommerce plugins for custom thank you pages?
Some of the best plugins for building and customizing WooCommerce thank you pages include:
1. FunnelKit Funnel Builder: Create personalized post-purchase pages with upsells and dynamic content.
2. NextMove Lite: Display order details, coupons, and social share buttons.
3. Custom Thank You Pages for WooCommerce: Set a unique thank you page per product or category.
These tools make it easy to enhance your order confirmation page UX and boost customer retention.
Why isn’t my WooCommerce thank you page displaying after payment?
Common causes include:
1. Caching or security plugins blocking redirects
2. Custom checkout URLs interfering with the endpoint
3. JavaScript errors during payment processing
Clear your cache and disable conflicting plugins to restore proper functionality.
How do I make my order confirmation page GDPR-compliant?
Ensure that all analytics scripts respect user consent preferences. Use cookie consent plugins and avoid preloading tracking scripts without explicit opt-in.
How can I track conversions on the WooCommerce order confirmation page?
You can track conversions on your order confirmation page in WooCommerce with FunnelKit. You can see views, conversions, clicks, click-through rate, and revenues of any funnels and store checkout inside the analytics section.
Ready to Create a Custom WooCommerce Order Confirmation Page?
A custom order confirmation page in your WooCommerce store can significantly impact how shoppers interact with your site and improve your customer retention rate.
By customizing this page, whether through a drag-and-drop plugin like FunnelKit Funnel Builder or via advanced code edits, you can transform a standard thank you page into a personalized, conversion-focused experience.
From displaying dynamic customer details and custom fields to offering special discounts, educational content, and upsells, every element contributes to a better post-purchase experience.
Using smart rules, multiple page variations, and targeted messaging, you can cater to different products, audiences, or locations, increasing the likelihood of repeat purchases.
Finally, you can measure ROI and continuously optimize your strategy by incorporating conversion tracking, analytics, and social sharing opportunities.
A thoughtfully designed WooCommerce order confirmation page doesn’t just confirm a purchase, it strengthens customer relationships, drives brand loyalty, and maximizes revenue potential.
Get FunnelKit Funnel Builder today and start building your custom order confirmation page to enhance customer engagement and boost sales!

Editorial Team
February 4, 2026Adding a checkbox to the WooCommerce checkout is one of the easiest ways to collect information from customers, without asking them to do much extra. Think about it. The customer...

Editorial Team
February 3, 2026Ever wondered why some physical product stores easily turn visitors into customers while others struggle? Your product’s solid, and your marketing’s sharp, but conversions stay low. Why? Because typical website...

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...






