
Want to boost your sales and make your products more affordable for customers?
Offering WooCommerce payment plans can help. Studies show that 35% of shoppers are more likely to buy when they can pay in installments. [Splitit]
High upfront costs often lead to abandoned carts. By offering payment plans, you can make your products more accessible and increase conversions. Setting this up in WooCommerce may seem tricky, but don’t worry!
In this post, we’ll show you how to set up WooCommerce payment plans in three simple steps:
- On a landing page
- At checkout
- On an upsell page
You’ll also learn how to use a sales funnel to turn more leads into paying customers. Ready to increase your sales? Let’s dive in!
Table of Contents
- 1 What Are WooCommerce Payment Plans?
- 2 Why Should You Sell Products Using WooCommerce Payment Plans?
- 3 How to Set Up a Payment Plan with WooCommerce Subscriptions?
- 4 Method 1: How to Offer WooCommerce Payment Plans on Landing Pages
- 4.1 Step 1: Install and activate FunnelKit
- 4.2 Step 2: Create a sales funnel and import a pre-built template
- 4.3 Step 3: Add product field to the checkout page
- 4.4 Step 4: Add products to the checkout page
- 4.5 Step 5: Customize the landing page
- 4.6 Step 6: Connect landing page CTA to checkout page products
- 5 Method 2: How to Offer WooCommerce Payment Plans On the Checkout Page
- 6 Method 3: How to Offer Payment Plans on Post-Purchase Upsell Offer Pages
- 7 Ready to Set Up WooCommerce Payment Plans?
What Are WooCommerce Payment Plans?
WooCommerce payment plans let you offer different payment options for a single product or service. This is an effective way of attracting people with different budgets to buy a product.
In general, there are usually two types of payment plans you can utilize in WooCommerce:
1. Installments/Pay in parts
Installment payments are billed in parts after different time periods. You can choose to charge users on different time periods like daily, weekly, monthly, or yearly basis.
You can charge users in installments for both subscription products and products with fixed prices.
Subscription products are those billed on a recurring schedule until the user decides not to continue with the subscription.
For example, you can offer a streaming platform service with monthly or annual payments.
Depending on the payment plan users choose, they get charged monthly or annually until they decide to opt out of the subscription service.
On the other hand, with a fixed price, you can also offer an installment option for users, but in this case, it will be a limited-period subscription offer.
Let's say you sell a phone for $300. You can provide users with a limited subscription payment plan, where they can pay $100 per month for 3 months or $50 per month for six months. So, if a user pays for 3 months, it's technically a subscription plan for 3 months with finite length.
This way, even though there is no renewed subscription, it will still be a limited-time subscription.
2. Tiered pricing plan
A tiered pricing plan is a type of WooCommerce payment plan where the prices vary depending on the features of the product or service. This is another way of making your product affordable for different levels of customers.
Tiered payment plans are mostly common in businesses like Membership packages, Software firms, etc., where multiple tires are offered.
Usually, the lowest price mainly offers limited features; as you go for the higher tier with more features, the price also increases.
For example, an online course may offer a $10/month Basic Plan with access to all courses, a $15/month Plus Plan including Basic features and a weekly live group class, and a $20/month Premium Plan that includes everything in the Plus plan along with a one-on-one session with an expert.
While it’s most popular in digital products, it can also be applied to physical products.
For example, with skin care products, tier 1 can consist of a face wash and moisture pricing at $20, tier 2 consists of a face wash, moisturizer, and toner with pricing of $30, and so on.
We hope you now understand the concept of WooCommerce payment plans.
Why Should You Sell Products Using WooCommerce Payment Plans?
Have a look at some of the benefits you can enjoy if you utilize WooCommerce payment plans to sell your products.
- Convenient payment for customers
Payment plans such as installments enable users to buy high-priced products that they can’t afford otherwise.
Having the option to pay in smaller portions is convenient for users to buy expensive products and thus ensures a better customer experience.
- Boost conversion rates
Installments ease the burden of paying a huge amount at once.
On the other hand, tier products attract buyers who want to use your product but with limited features at a lower cost which otherwise wouldn’t be possible. All of these result in a higher conversion rate.
- Increase AOV (Average Order Value)
When customers have the luxury of paying in installments, they can buy more products.
Therefore, offering installment payment plans can increase your WooCommerce store’s average order value.
- Attract low-cost buyers
You can attract budget buyers with installments as it makes the out-of-budget product affordable. People with tight budgets can afford to pay installments to buy the product, which otherwise seems unaffordable.
Similarly, low-cost tiered products with limited features can easily convert users which otherwise would have been a struggle.
Now that you know the perks of utilizing WooCommerce payment plans, let’s move on to the next section on how you can create a payment plan.
How to Set Up a Payment Plan with WooCommerce Subscriptions?
To create WooCommerce payment plans, we will use the WooCommerce Subscription plugin. This is an official plugin of WooCommerce.
Using this WooCommerce plugin, you can create and manage products with recurring payments. Moreover, it also supports 25+ payment gateway.
Furthermore, it allows users to manage their own subscription accounts. It also provides detailed reports to track recurring revenue, the number of active subscribers, and more.
Note: Here, you can share how you can create installment payment plans. You can create tiered payment plans by creating multiple simple products.
Here we will show you how to create a payment plan with a simple subscription product using this WooCommerce deposits plugin.
1. Install WooCommerce Subscriptions
First, you need to install and activate WooCommerce subscriptions. This is a premium plugin that comes with one year of support. You can buy this plugin from WooCommerce.

2. Create a simple subscription product
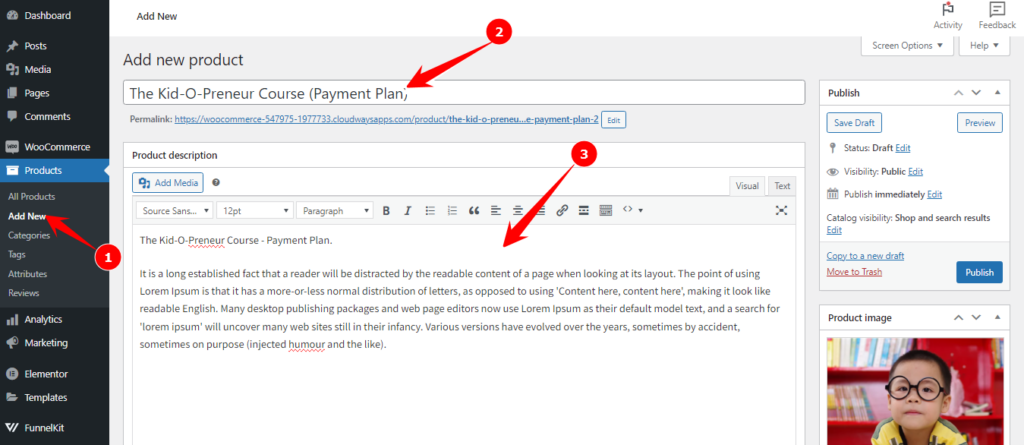
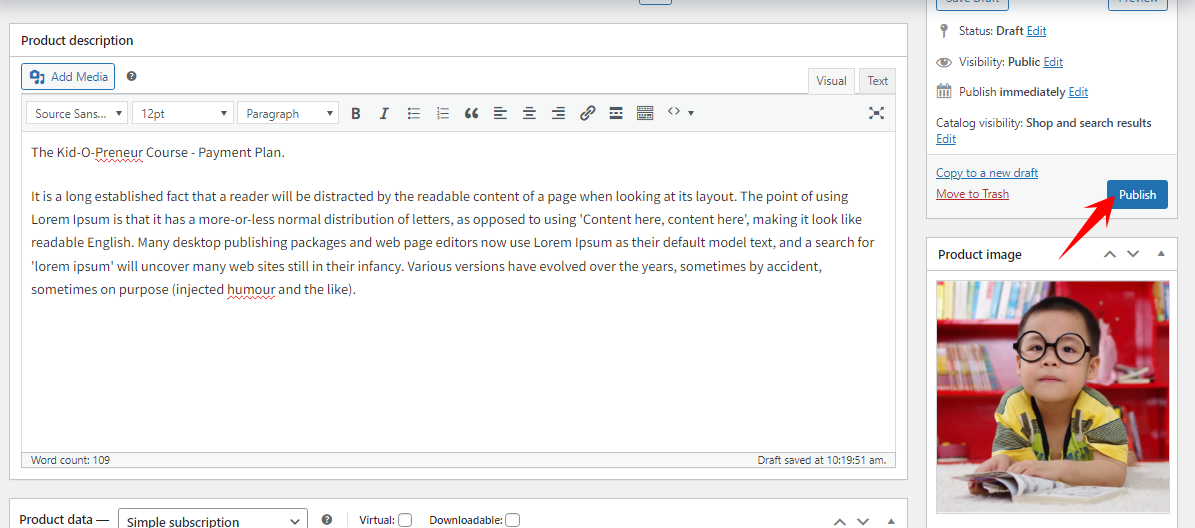
Now it’s time to create a subscription product. For that, navigate to All products ⇒ New product. Now provide the product title and description.

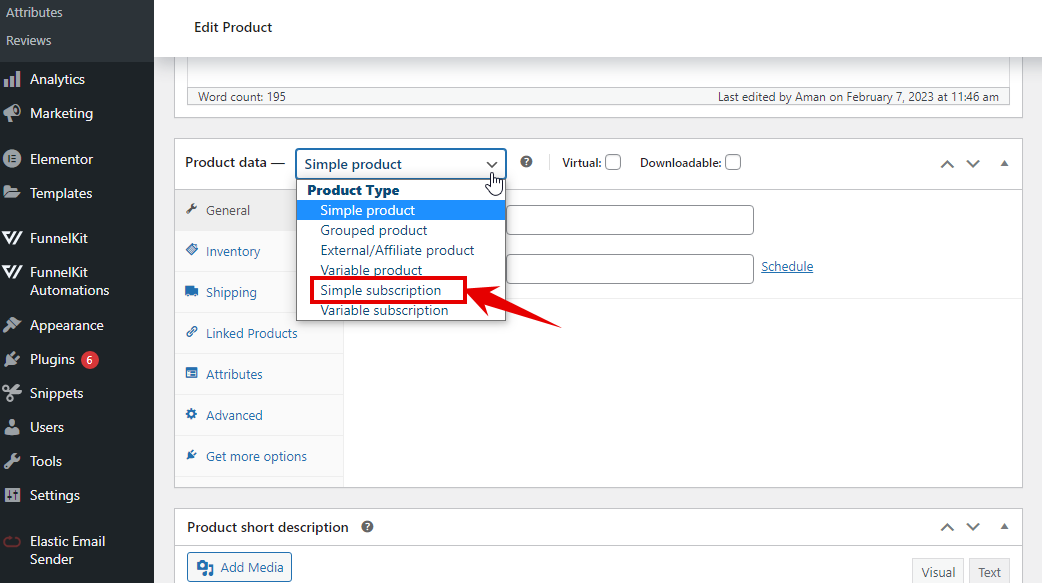
Scroll down to the product data section. Here you will find two new options:
- Simple subscription: Using this option, you can provide one subscription option.
- Variable subscription: With this option, you can create multiple subscription options based on different attributes.
Since we are creating a simple subscription product, choose Simple Subscription.

After you choose the product type, you need to check the virtual or downloadable field or both depending on the product you are creating.
We are creating a simple virtual product that users can pay in 4 monthly installments.
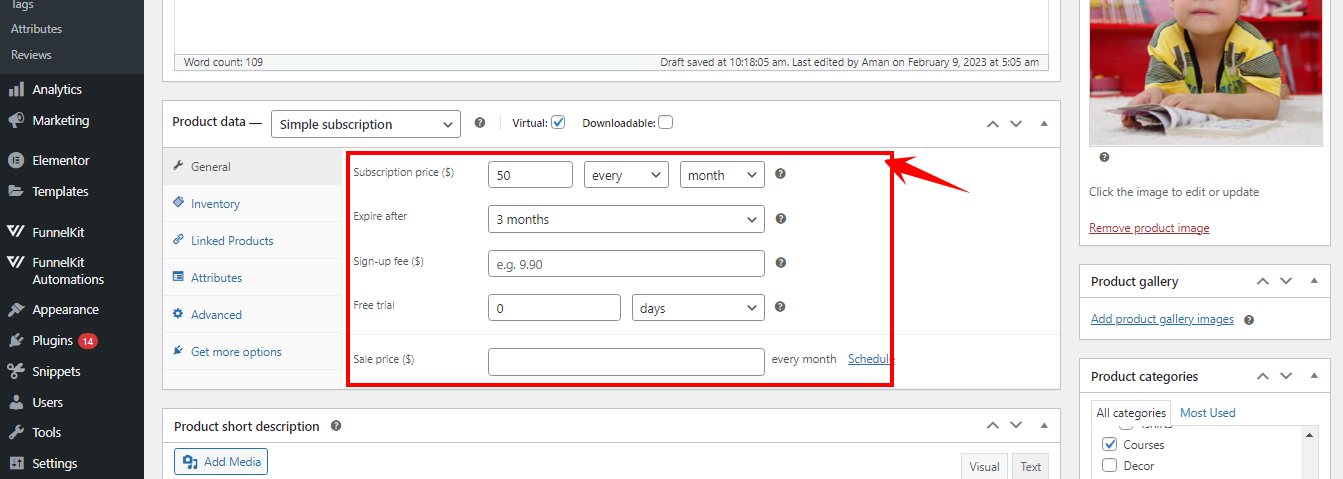
Now you need to fill up (out) the following options:
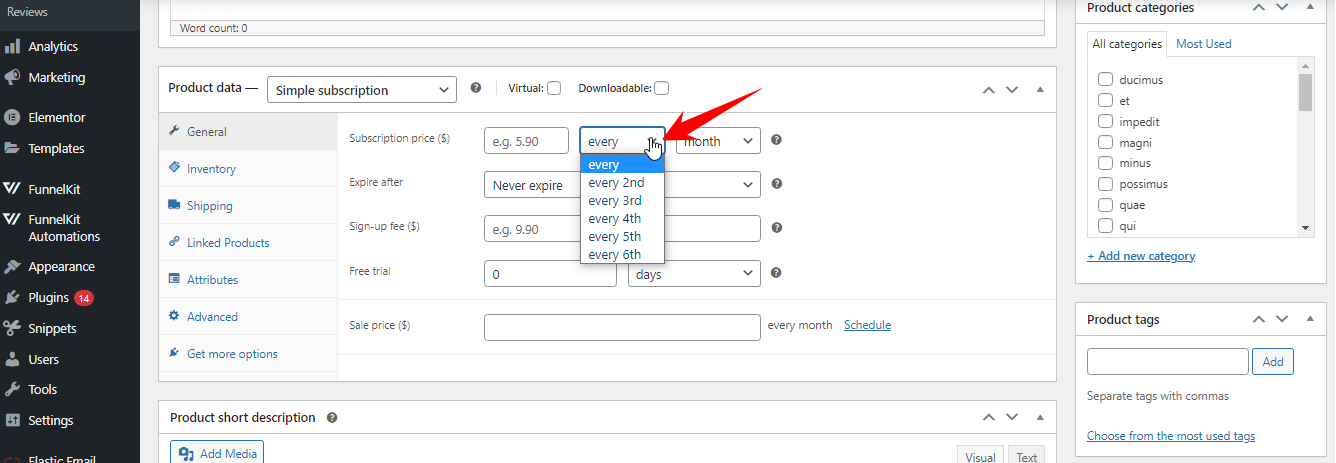
- Subscription price ($): Here, you need to provide three values. From the right, first, you must choose the installment type, such as day, week, month, or year.

Then you need to choose an installment type. For example, if you select a month, then you can set an installment on every 2nd month,3rd month, 4th month, 5th month, or 6th month.
- Expire after: Here, provide the expiry date of the installment. For example, if your product costs $150 and you want to offer a monthly installment of $50, then the installment should expire after three months.
- Sign-up fee ($): You can also set up a sign-up fee, which will be charged immediately.
You can set up a sign-up fee and adjust the subscription amount accordingly. However, the sign-up fee is optional; you don’t need to use this option.
- Free trial: You can also provide a free trial. The system will ask customers to pay after the trial period is over.

These are subscription-specific settings. Like any simple product, you can set the rest of the settings, such as product description, category, image, etc.
Once you are done with the settings, click on publish.

Note: You can repeat the same process to create multi-payment plans.
That’s it! That’s how you can offer installment payments using WooCommerce Subscriptions.
But, you need to do little more than offer WooCommerce payment plans to maximize your sales.
✅ How to maximize sales of WooCommerce payment plans?
To maximize sales, you can offer WooCommerce payment plans in different stages of a sales funnel. A sales funnel can boost the conversion rate of subscription products because it personalizes the whole process and ensures a better user experience.
Without a sales funnel, you can't provide personalized product recommendations to users, and you can't offer them order bumps and product upsells, which help you increase AOV.
You can incorporate sales funnels into subscription products as well.
The good part is that the process is extremely simple.
Incorporating this process into WooCommerce is simple, thanks to a sales funnel plugin called FunnelKit Funnel Builder. This popular WooCommerce plugin allows you to create and customize different sales pages, such as landing pages, checkout pages, thank you pages, and so on.
In addition, FunnelKit also offers order bumps and one-click upsells. This makes the process of building funnels in WooCommerce a breeze -users can chalk out a path in a way that increases the AOV.
In the following steps, we will share how you can offer WooCommerce sales funnel in 3 different stages: landing page, checkout page and thank you page.
Method 1: How to Offer WooCommerce Payment Plans on Landing Pages
A landing page is the first step of a sales funnel. It is where you can share all the product features and benefits persuasively so users decide to buy the product.
That’s why it’s the perfect page to introduce different payment plans to your customers, allowing them to choose the one that suits their needs and budgets.
Follow the steps below to offer WooCommerce payment plans on a landing page:
Step 1: Install and activate FunnelKit
First, you need to install and activate both FunnelKit Funnel Builder free and the pro versions.
Step 2: Create a sales funnel and import a pre-built template
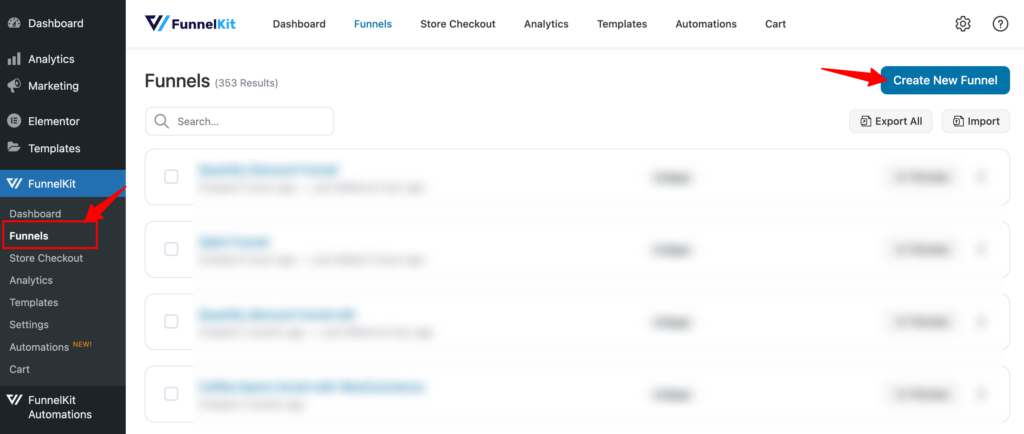
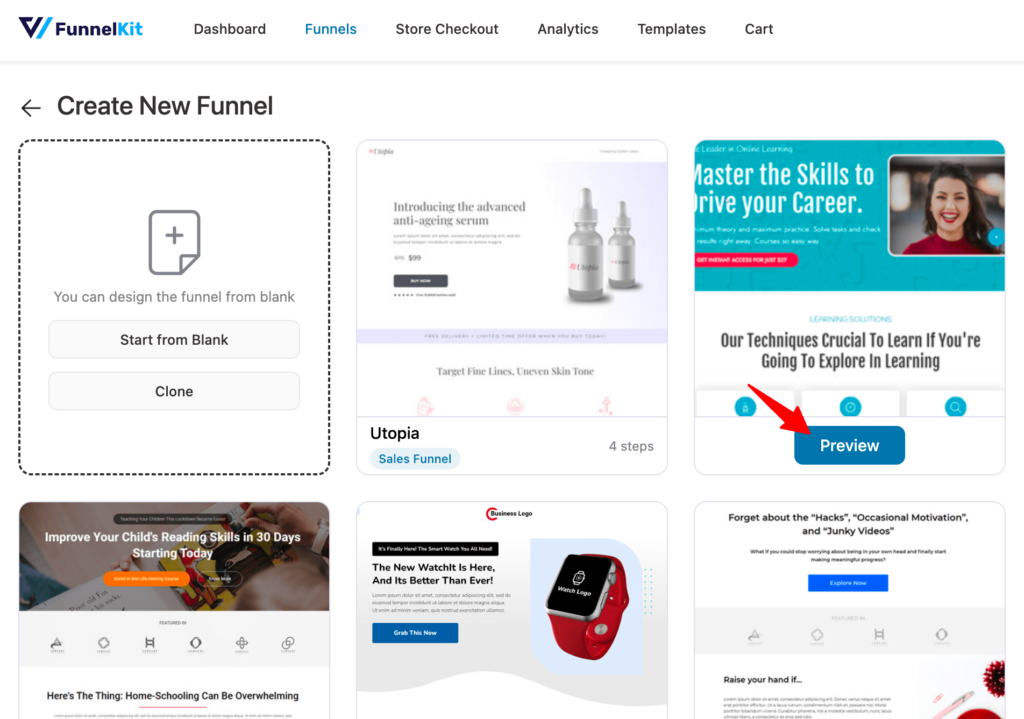
Now, we will create a sales funnel from FunnelKit ⇒ Funnels. Click on the Create New Funnel button.

After that, you will find many pre-built templates. Choose your preferred page builder and look for the template you like.
Once you hover over any templates, you should see a preview button; click on the preview button to check out the template. We are going with Courselog here.

This template has four steps: Sales page, checkout page, one-click upsell, and thank you page.
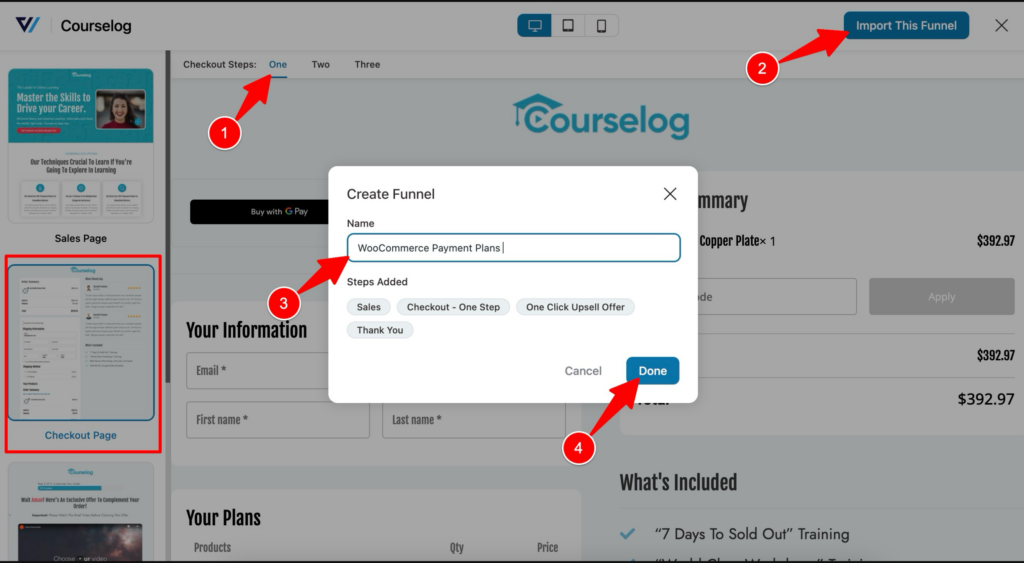
Preview the template and move to the Checkout page to choose whether you want a single-step checkout or multi-step checkout.

This will import the template.
Step 3: Add product field to the checkout page
Before customizing the landing page, you need to add a Product field to the checkout page. This widget will display payment plans on the checkout page and also give users the option to choose the product they want to buy.
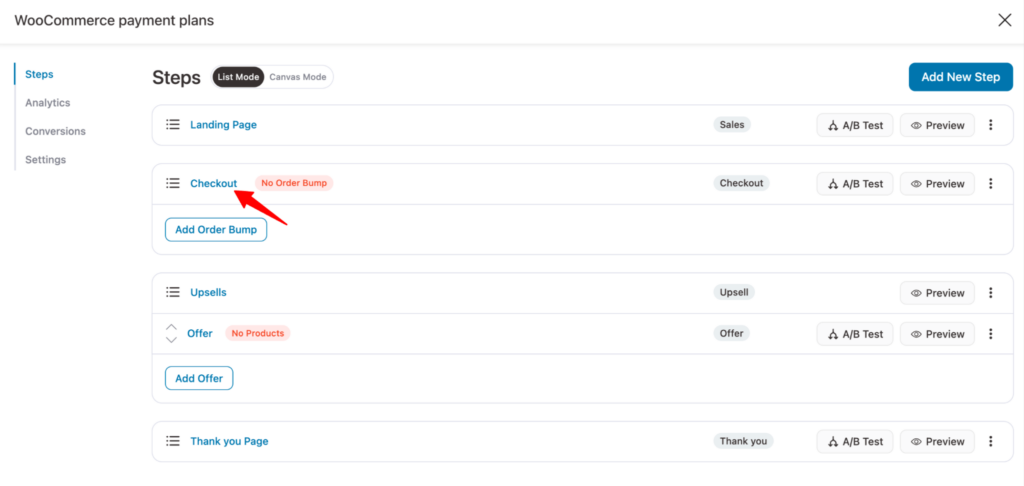
To do this, click on the Checkout Page step.

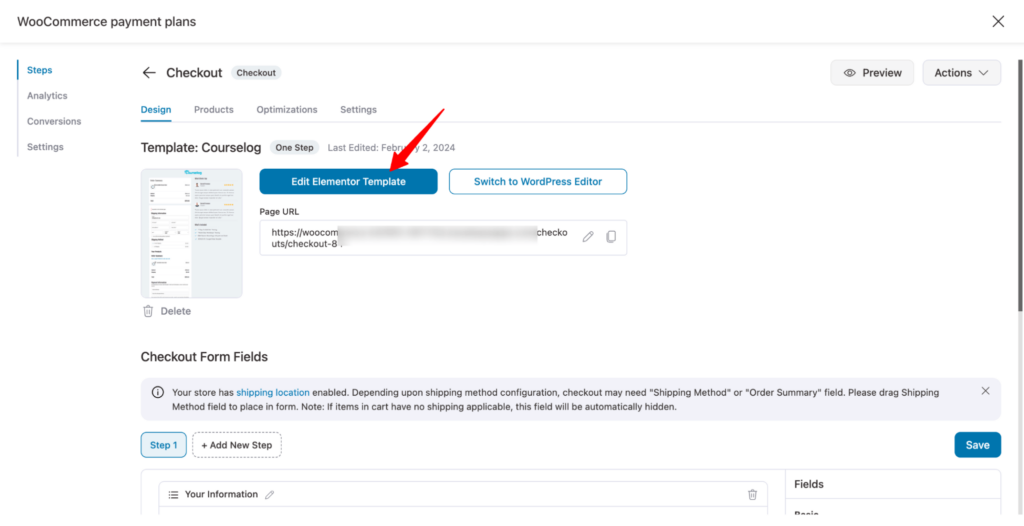
Here you can customize the content and style of the checkout page by clicking on the Edit With Elementor button.

Step 4: Add products to the checkout page
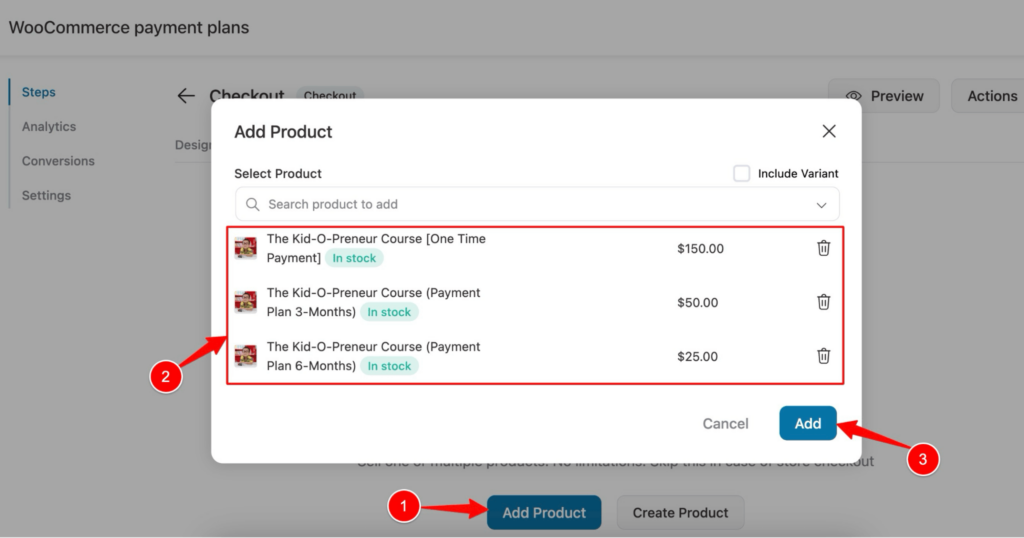
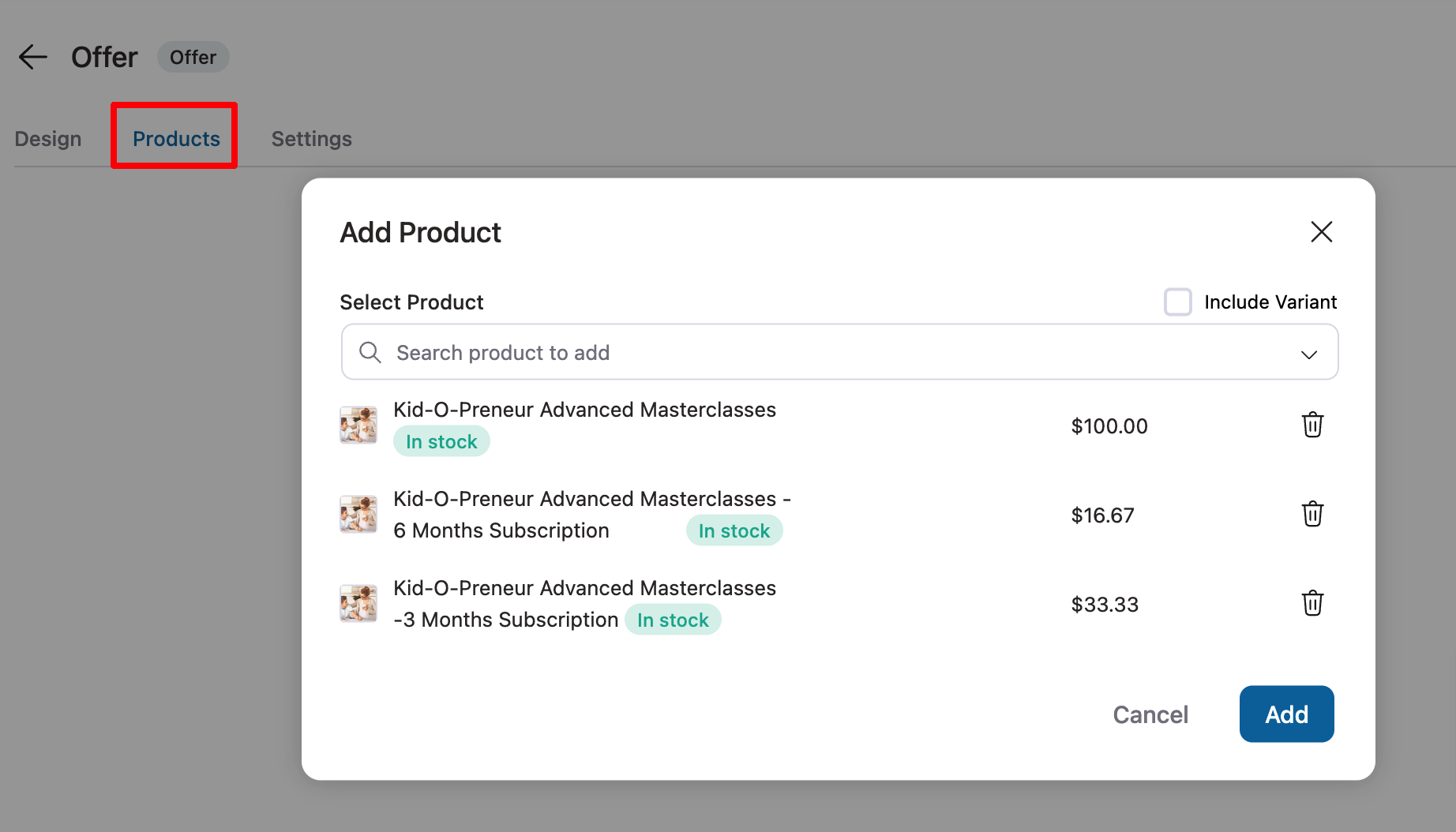
Now, it's time to add the products to your checkout page. Move to the Products tab to add products to the checkout page. Click the “Add Product” button, then search for the product and select from the drop-down list.
Add all the installment payment plans you want to offer and click " Add " to the checkout page.

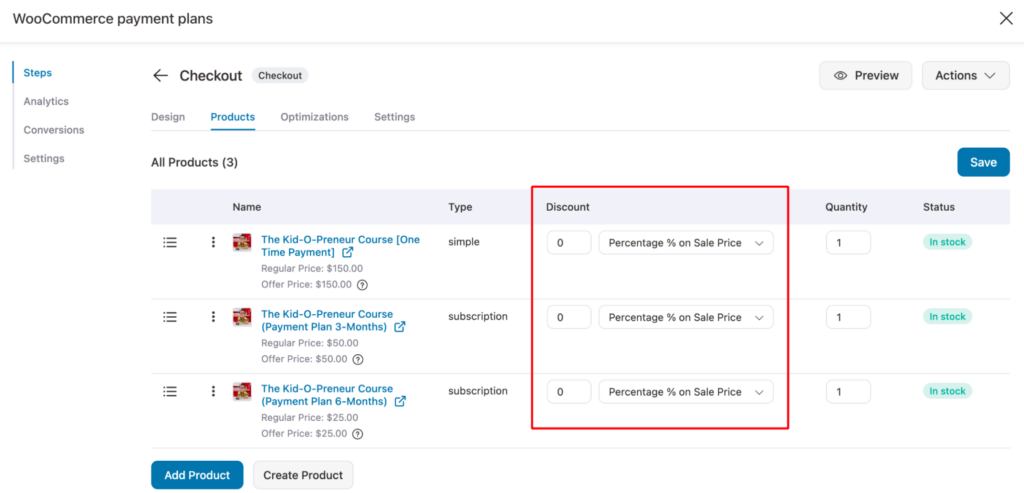
After adding the products, you can offer discounts as well if you want. Here we won’t offer any discount.

After making the changes, click on “Save” to update.
Step 5: Customize the landing page
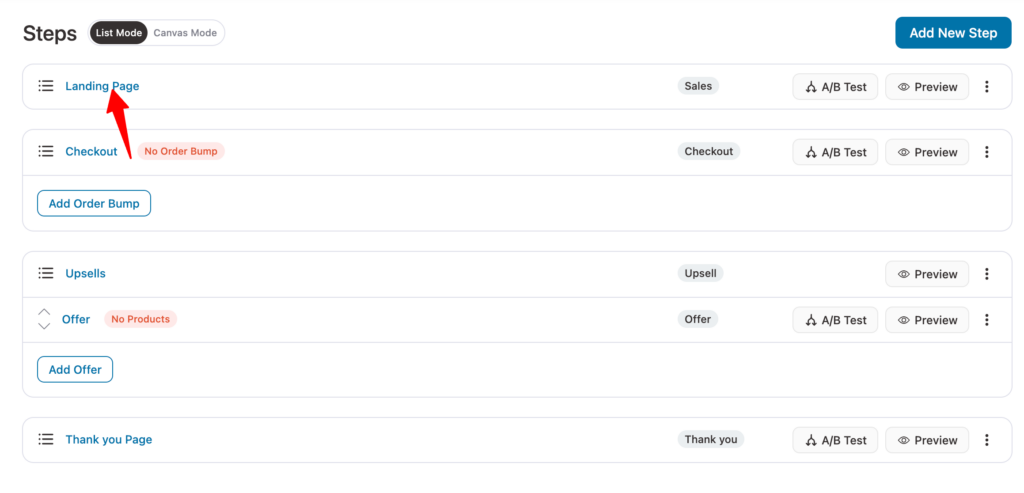
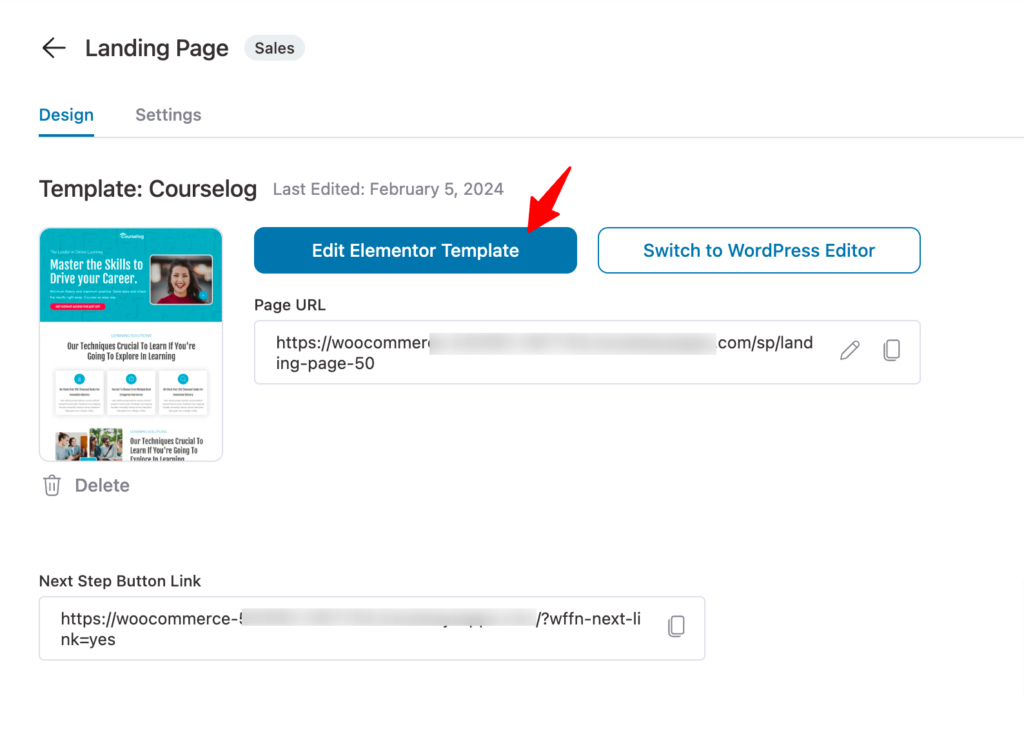
After customizing and adding the products to the checkout page, we will customize the landing page. To do so, click on the landing page step.

After that click on the “Edit Elementor Template” option to customize the content and style of the landing page.

Click on any of the sections, and on the left side, you will find options to customize the content. For instance, let’s change the main heading.

Move to the Style tab to change the style of the section. Here for the heading, you can change the alignment, text color, typography, text shadows, etc.

This way, you can change all the sections of the landing page.
Step 6: Connect landing page CTA to checkout page products
As with WooCommerce payment plans, where we are offering multiple options, we should also provide users with the ability to select their preferred payment option. This chosen option will be added to the cart, facilitating a seamless checkout process.
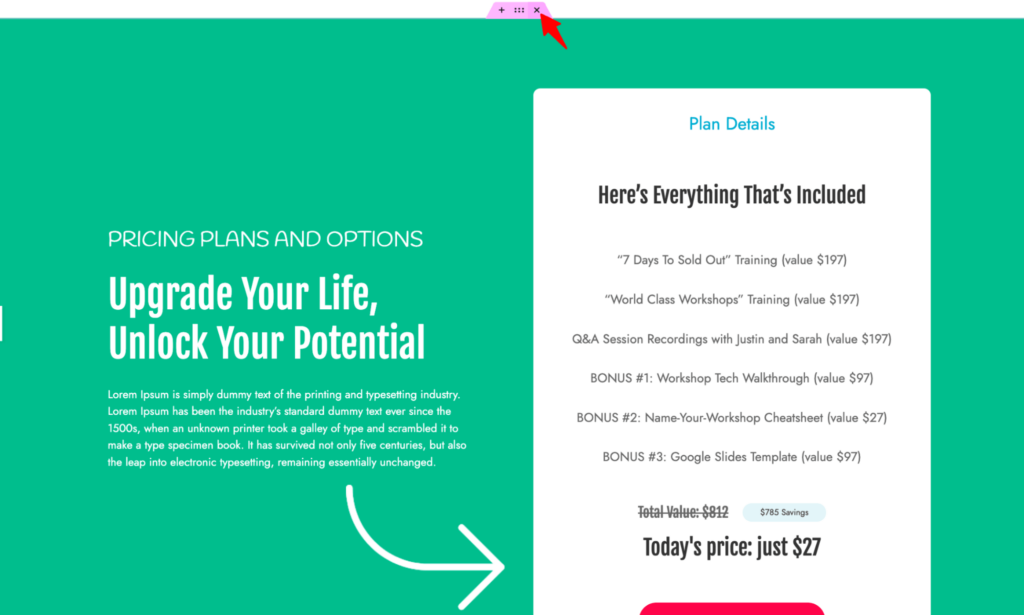
To implement this, we will create a pricing section featuring multiple payment options. We will link the call-to-action (CTA) with the respective products, ensuring that when users click on the CTA, the related product will be added to the cart.
For this, we will add a new section to the landing page. Here we will be using Elementor page builder, you can do the same with your favorite page builder.
Before that delete the existing pricing section by clicking on the X button.

After that, click on the “+” icon to add a new section. Then again, hit the “+” again.

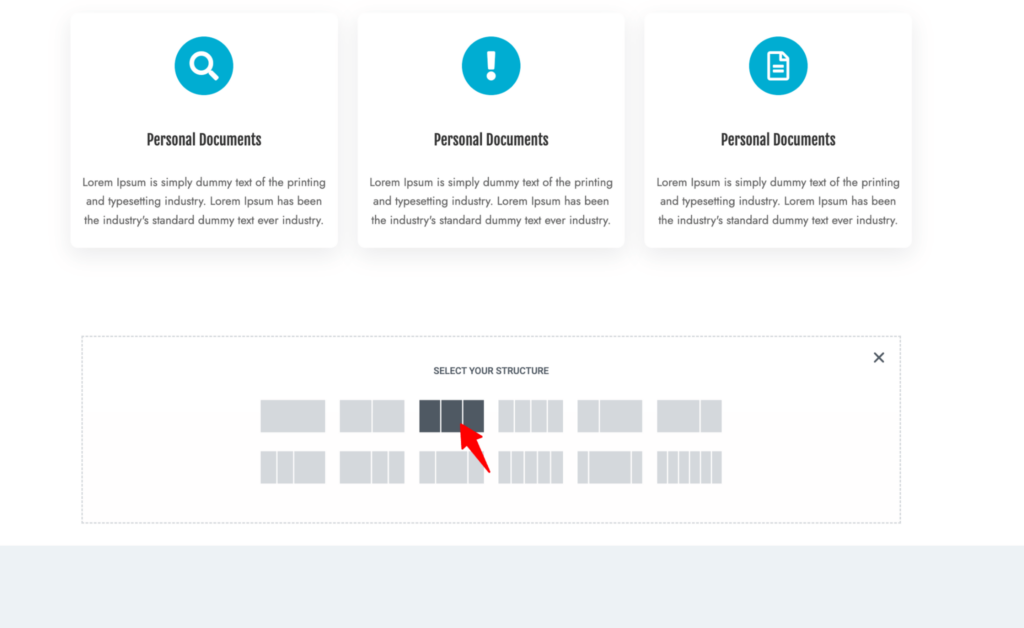
Now choose a layout with three columns.

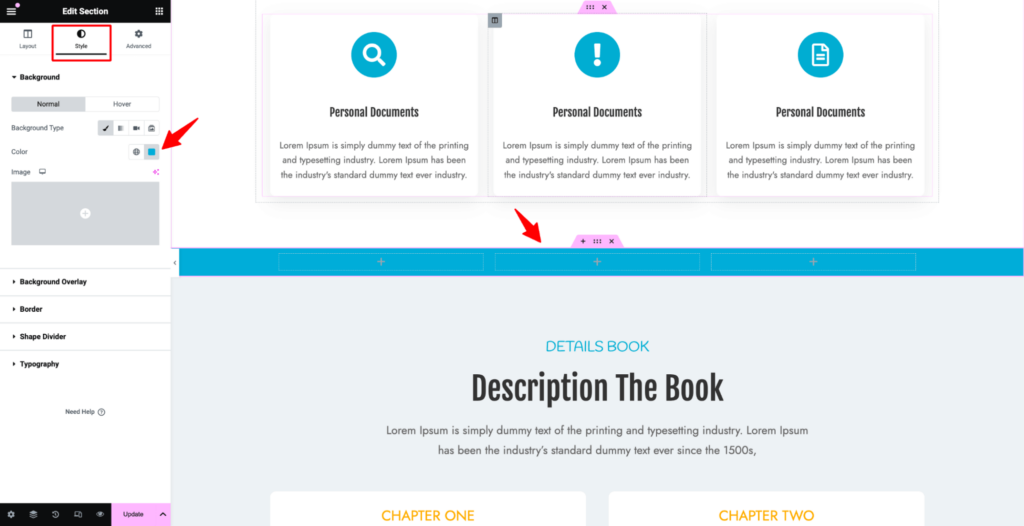
Move to the Style tab and change the background color.

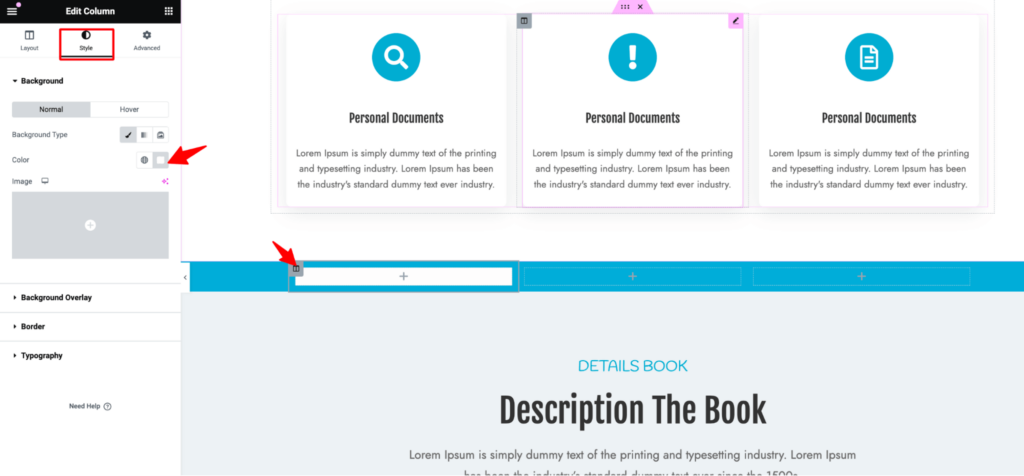
Now change the color of the first column to change the background color.

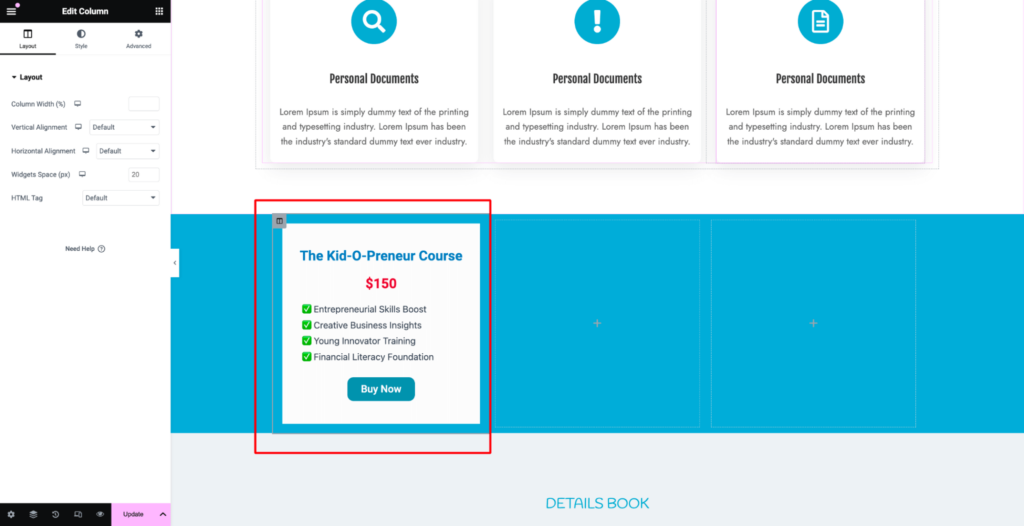
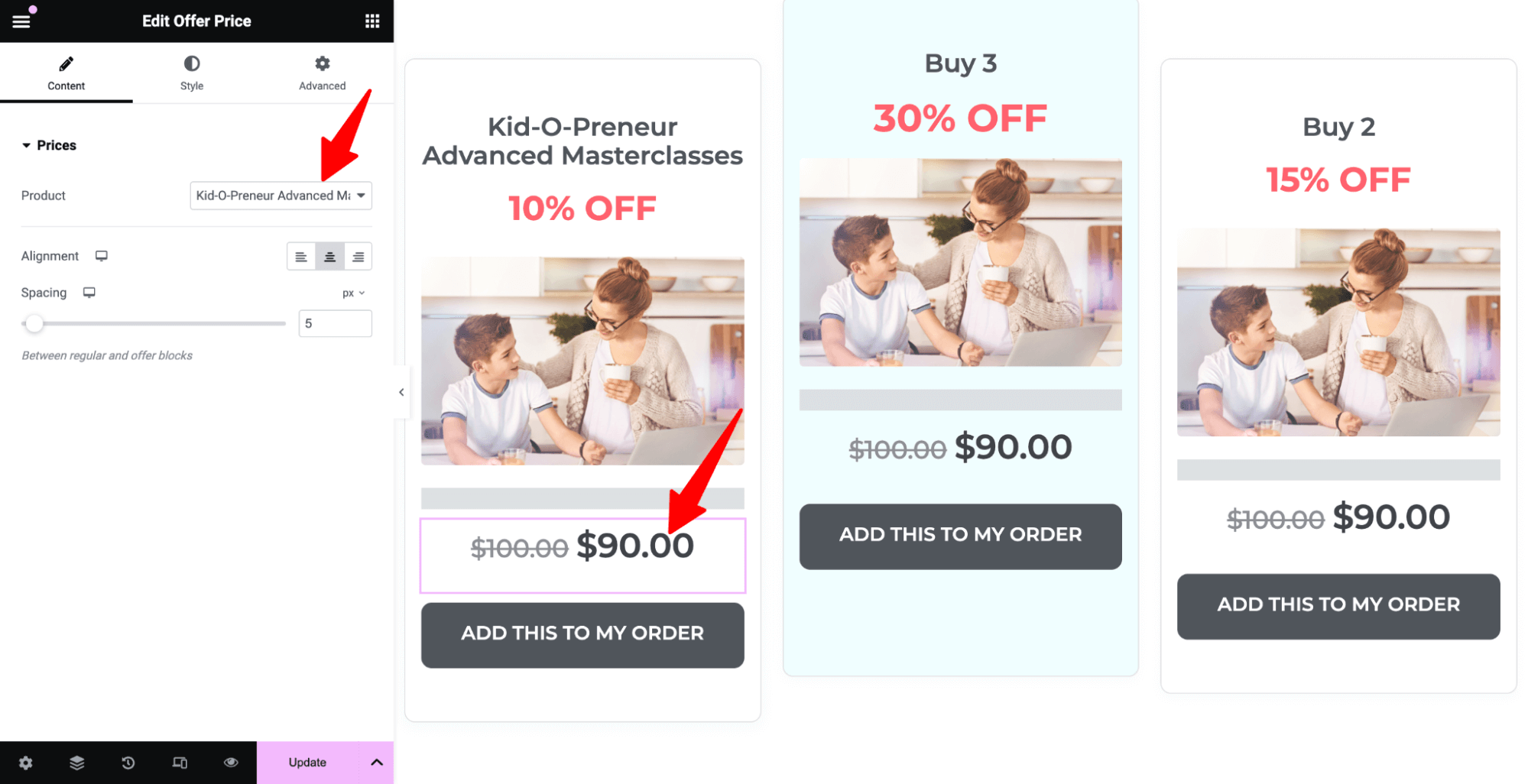
After that, use a heading, text, and CTA to create a pricing section.

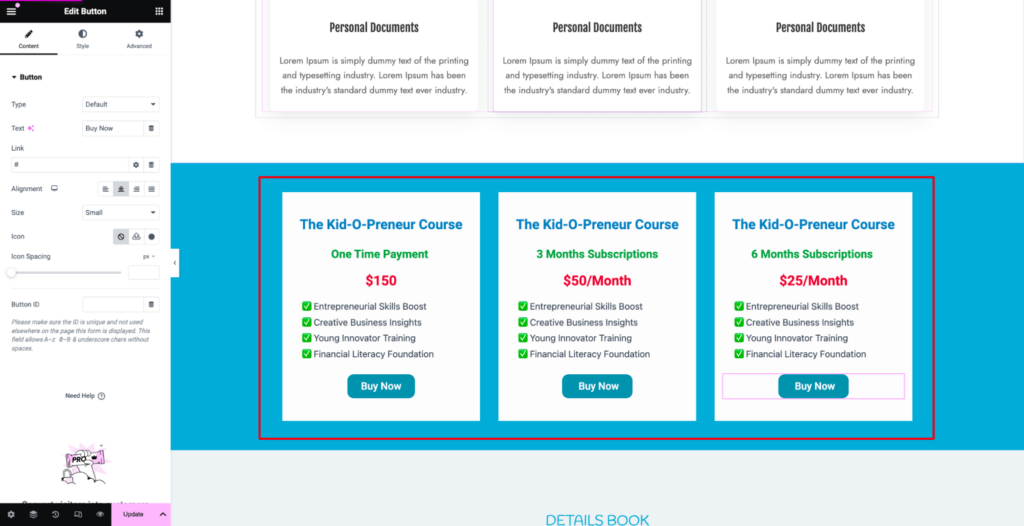
Repeat the same process to create two more payment plan options.

Now we need to add a custom link to the CTA so that when users click on the CTA the product with one-time pricing gets added to the cart.
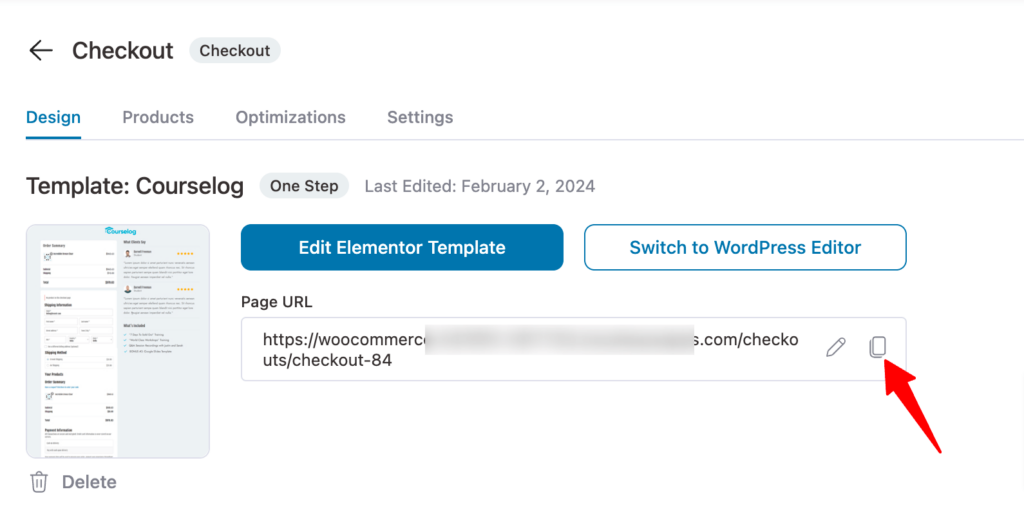
To create a URL with the product parameter, you need to append “/?aero-default=Product_Sequence_Number” to the Checkout page URL.
You can copy the URL of the checkout page.

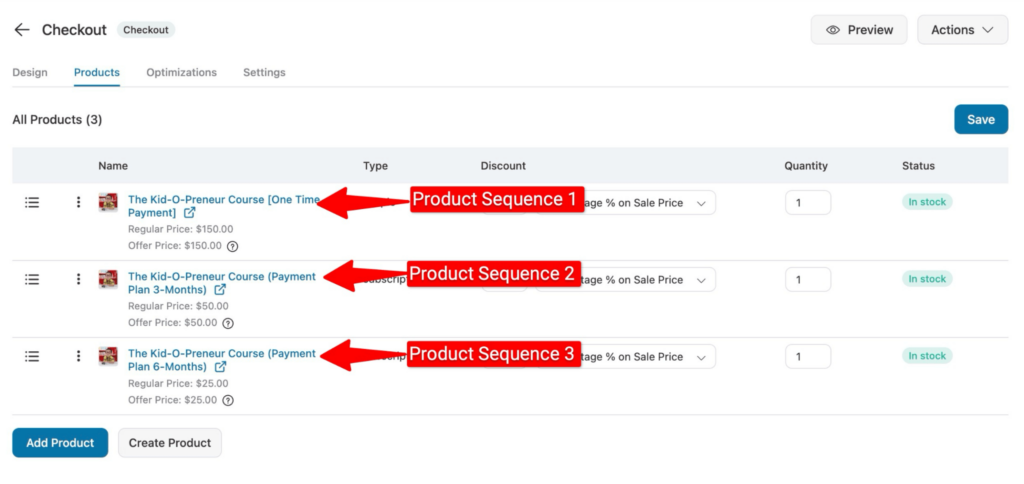
You can find the product sequence in the "Products" section of the checkout page. From the top, the sequence begins.
Therefore, the topmost product is 1, and the rest follow in sequential numerical order, like 2, 3, 4, etc.

So to connect to the first product (one-time payment) the custom URL will be👇
The second one (3-month subscription) will be 👇
And the URL for the last or third one (6-month subscription ) will be 👇
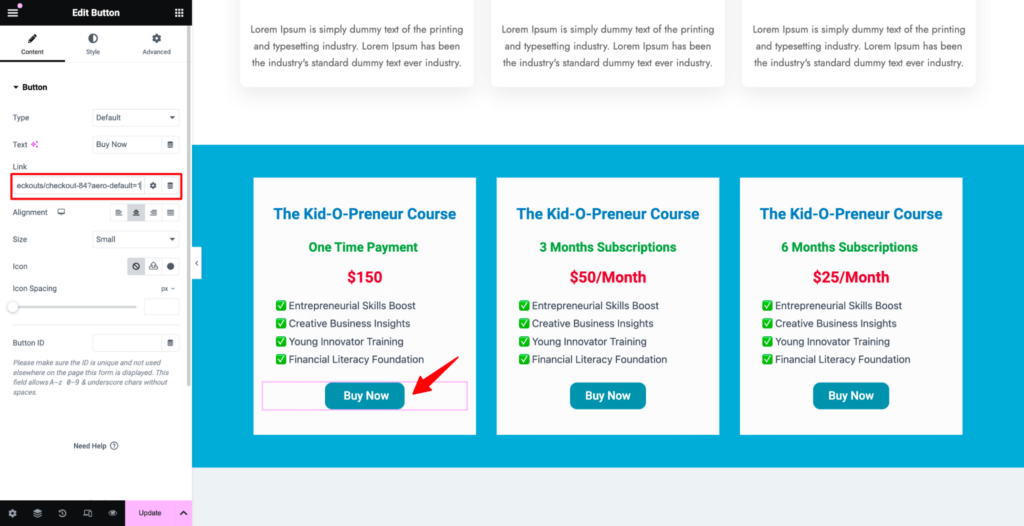
Now all you have to do is edit the CTA of the pricing section we just added and add the URL in the Link option.

Repeat this for all the three CTAs.
Now whichever payment plan a user selects, it will be added to their cart when they land on the checkout page.
Note: On the checkout page if a customer wants to change the payment plan, they can do so.
After making the changes, click on Update to save.
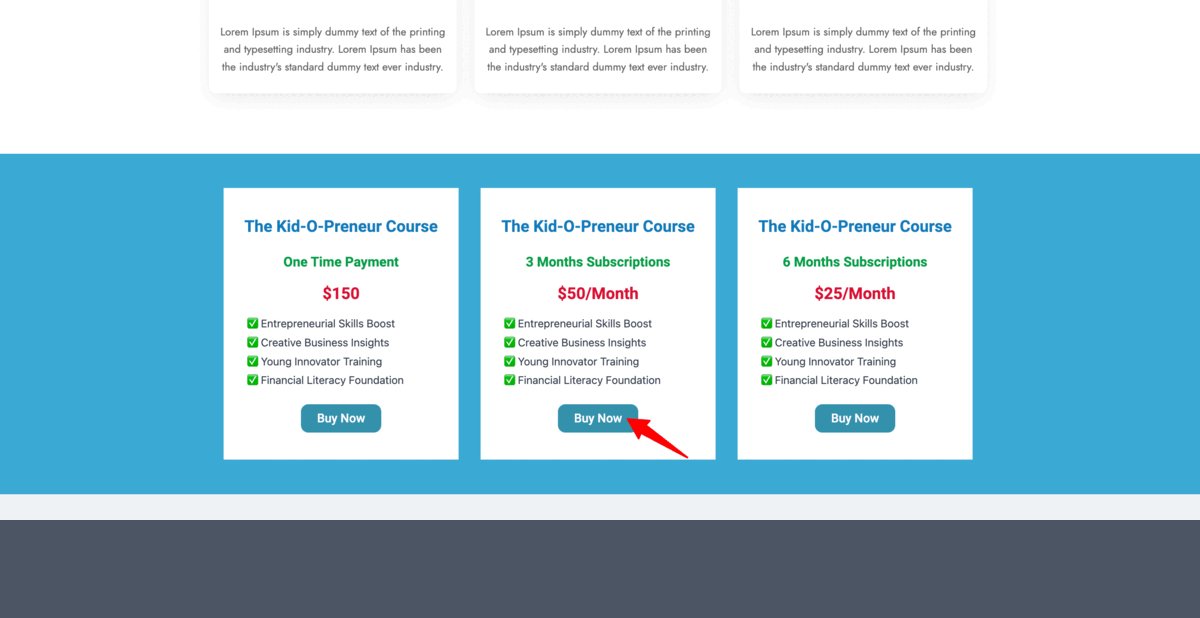
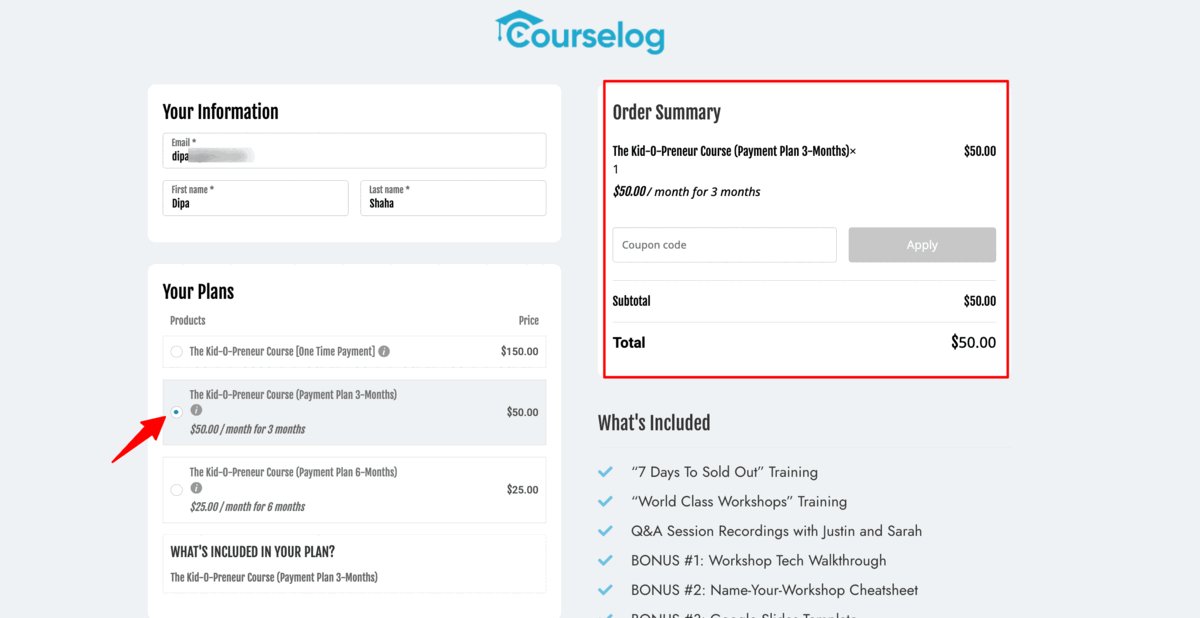
Here is a preview of the right payment plans to be added to the cart when users click on the CTA.

Method 2: How to Offer WooCommerce Payment Plans On the Checkout Page
You can offer customers the option to choose their favorite payment plan on the checkout page as well.
Step 1: Add product block to the checkout page
If you have followed the steps of Method 1, you should have added the products to the checkout page as mentioned in Step 3 (Method 1). If you haven't, please do so before proceeding with this step (it’s a must).
Now edit the checkout page and make sure the Product blocked is added to the checkout template. If the template you have chosen already has the Products Block, no need to add it again.
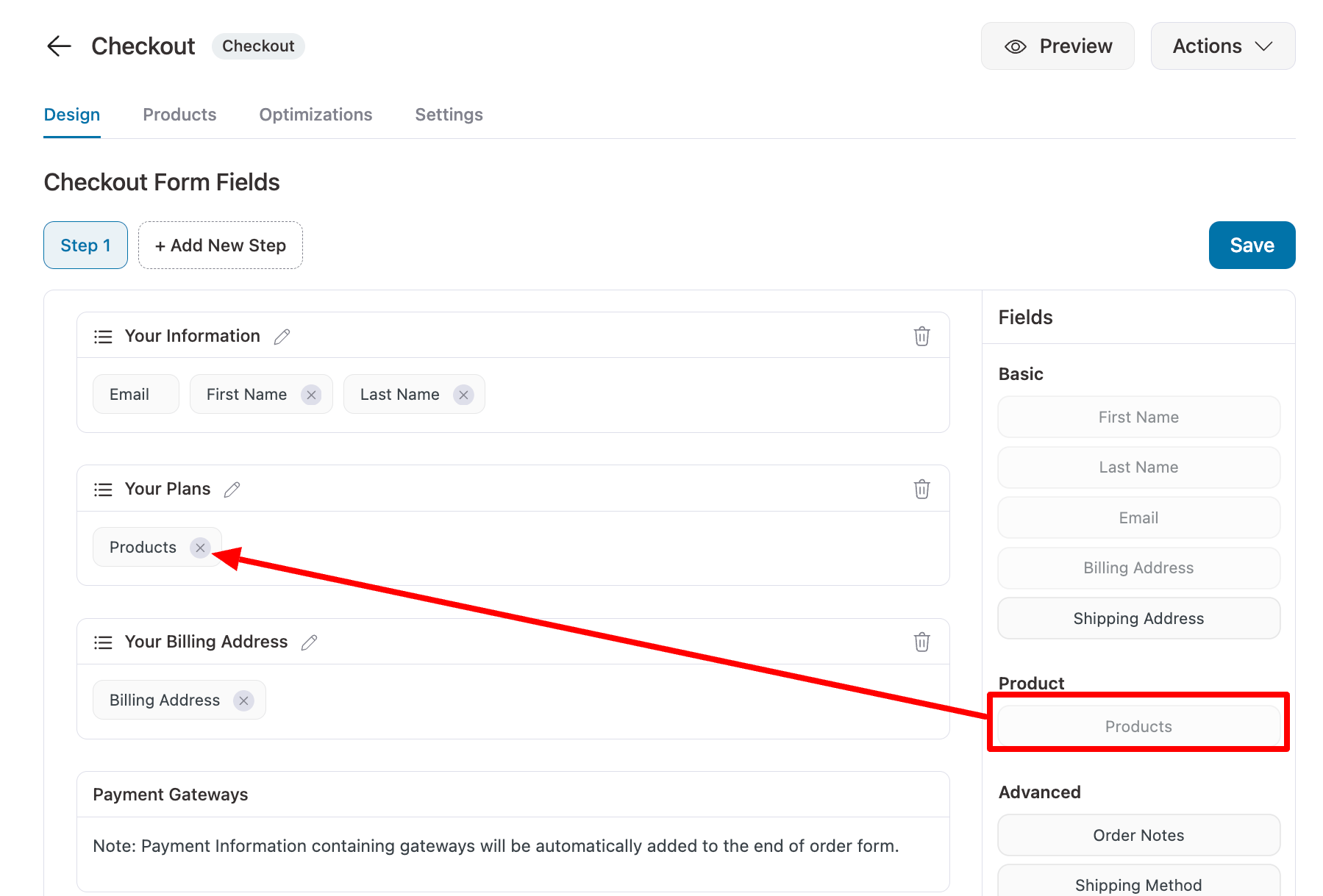
To add the Products block, edit the Checkout page and scroll down to the “Checkout Form Fields” section. Then, drag and drop the “Products” block.

Then click on the “Products” section to customize different settings.
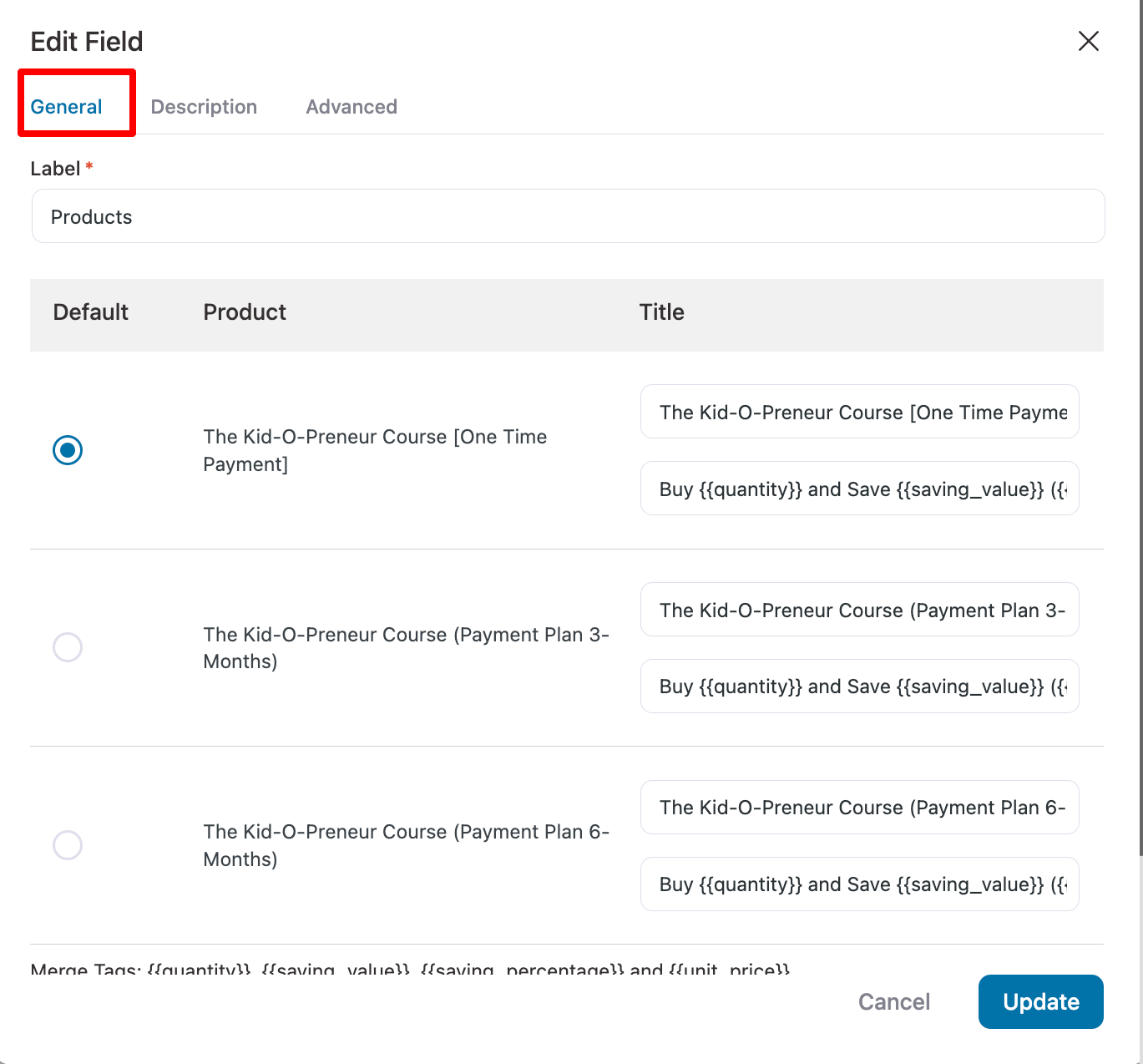
For instance, you can change the title in the General tab. Additionally, if you haven’t offered the option to choose a plan on the landing page, you can set the default value that will be selected when users arrive on the checkout page.

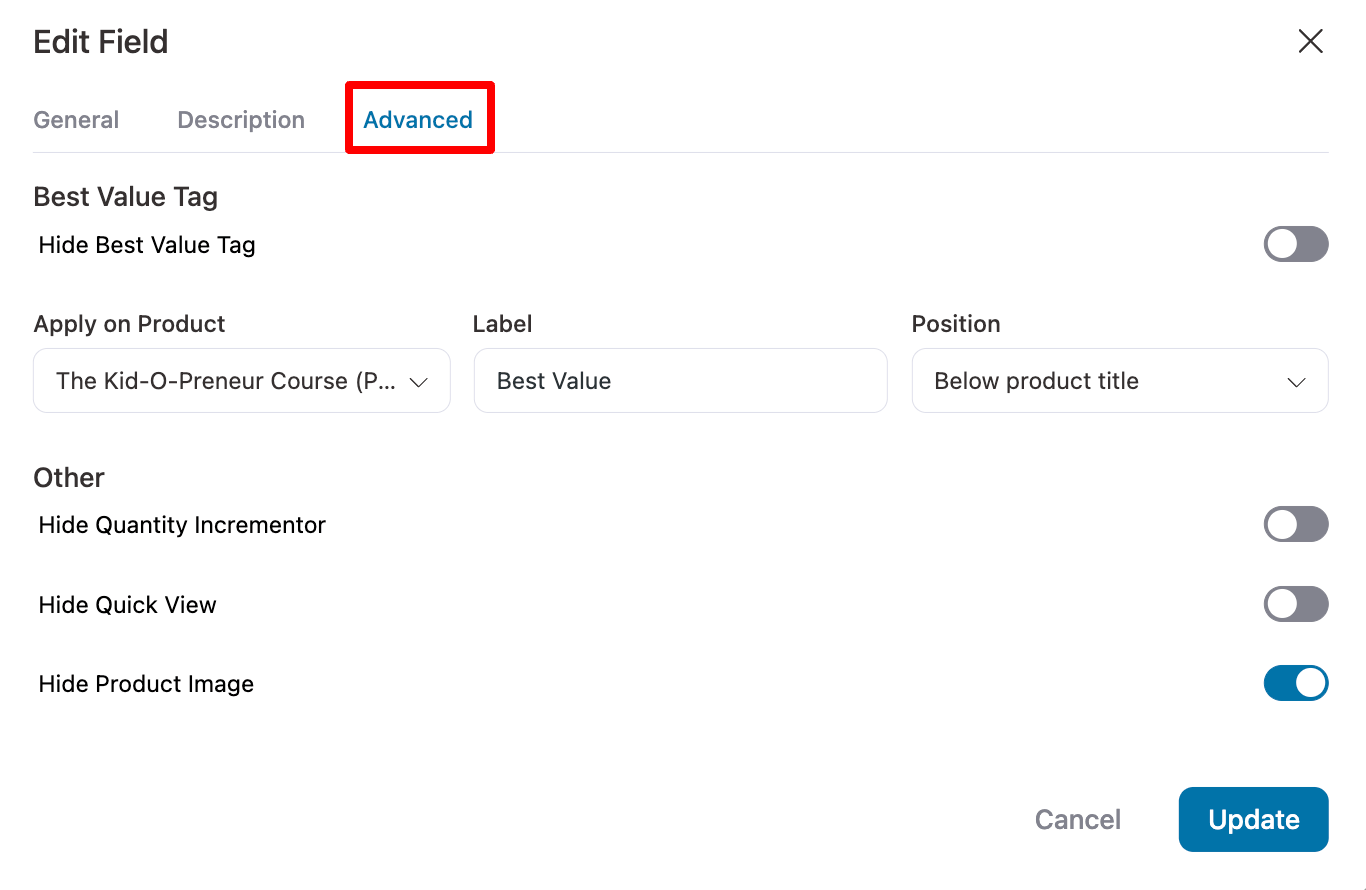
Similarly, you can change the description on the description tab and add the Best Value label from the Advanced tab.

Once done, make sure to save the checkout page template with payment plans.
Step 2: Offer subscription product as an order bump
Order bumps are low-dollar additional purchases you can offer on the checkout page that users can add with a single click.
With FunnelKit, you can offer subscription products as order bumps. For that, make sure you create the products for your WooCommerce store beforehand.
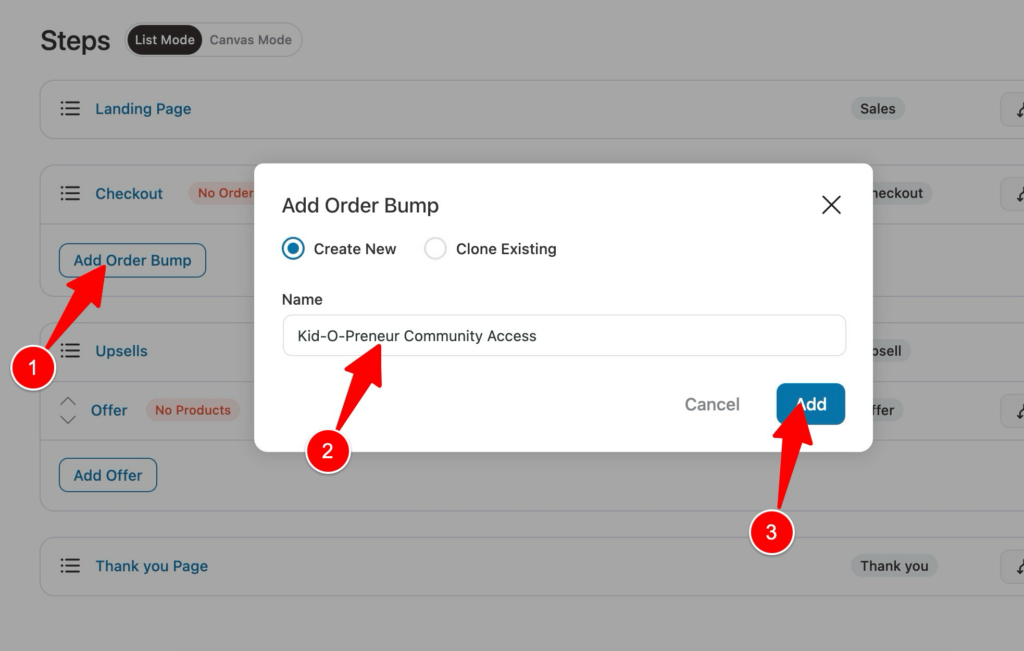
To create an order bump, click on “Add Order Bump”, provide a name, and click on Add.

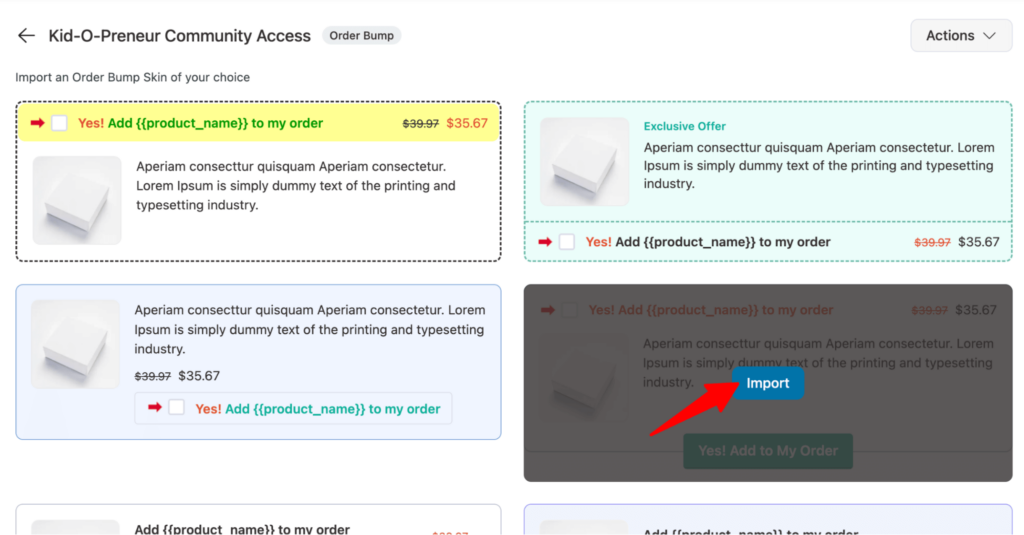
After that, choose an order bump skin by hovering over the one you like and clicking on Import.

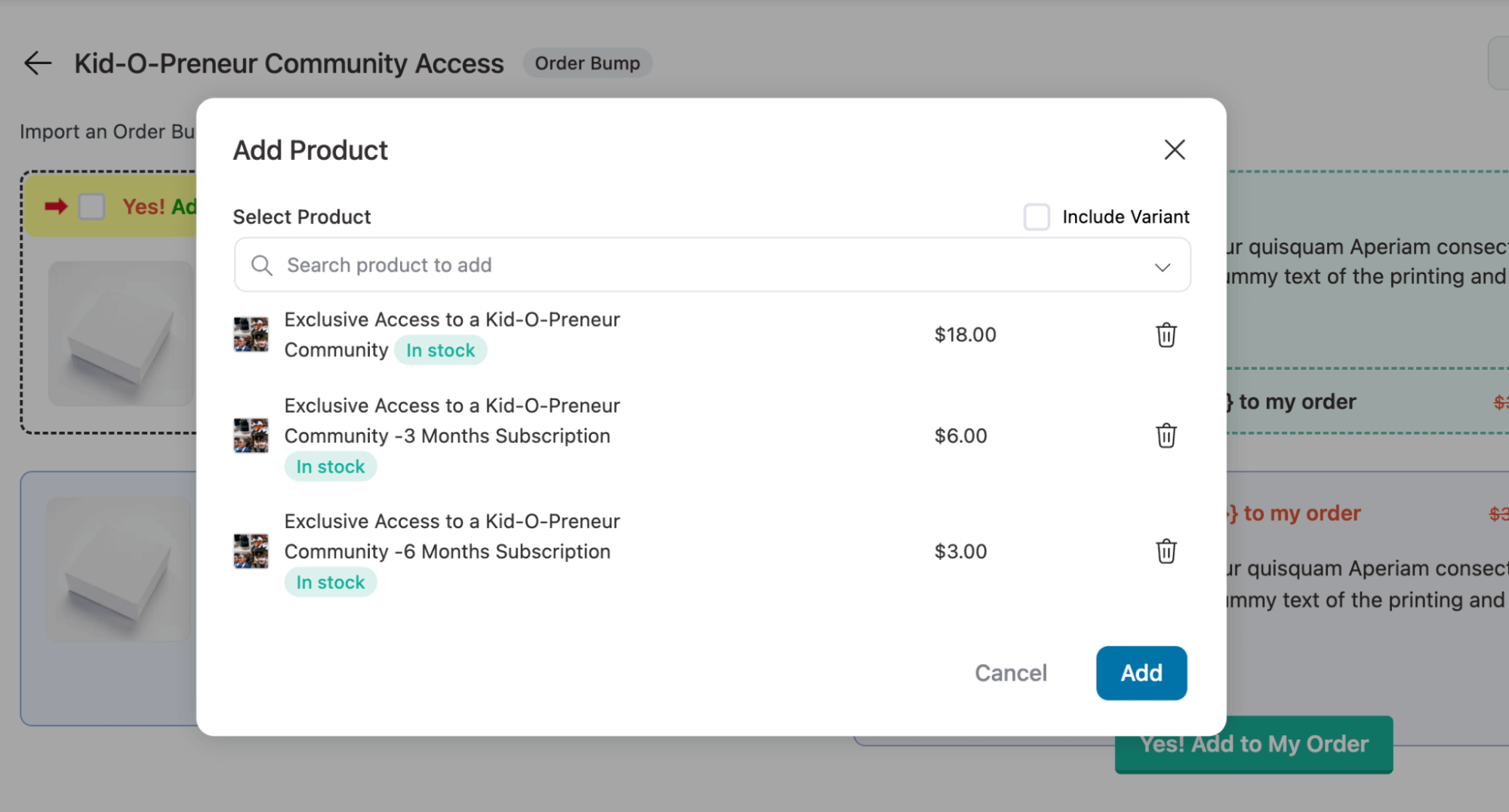
Next, search and add all the payment plans you want to offer as order bumps and click on Add.

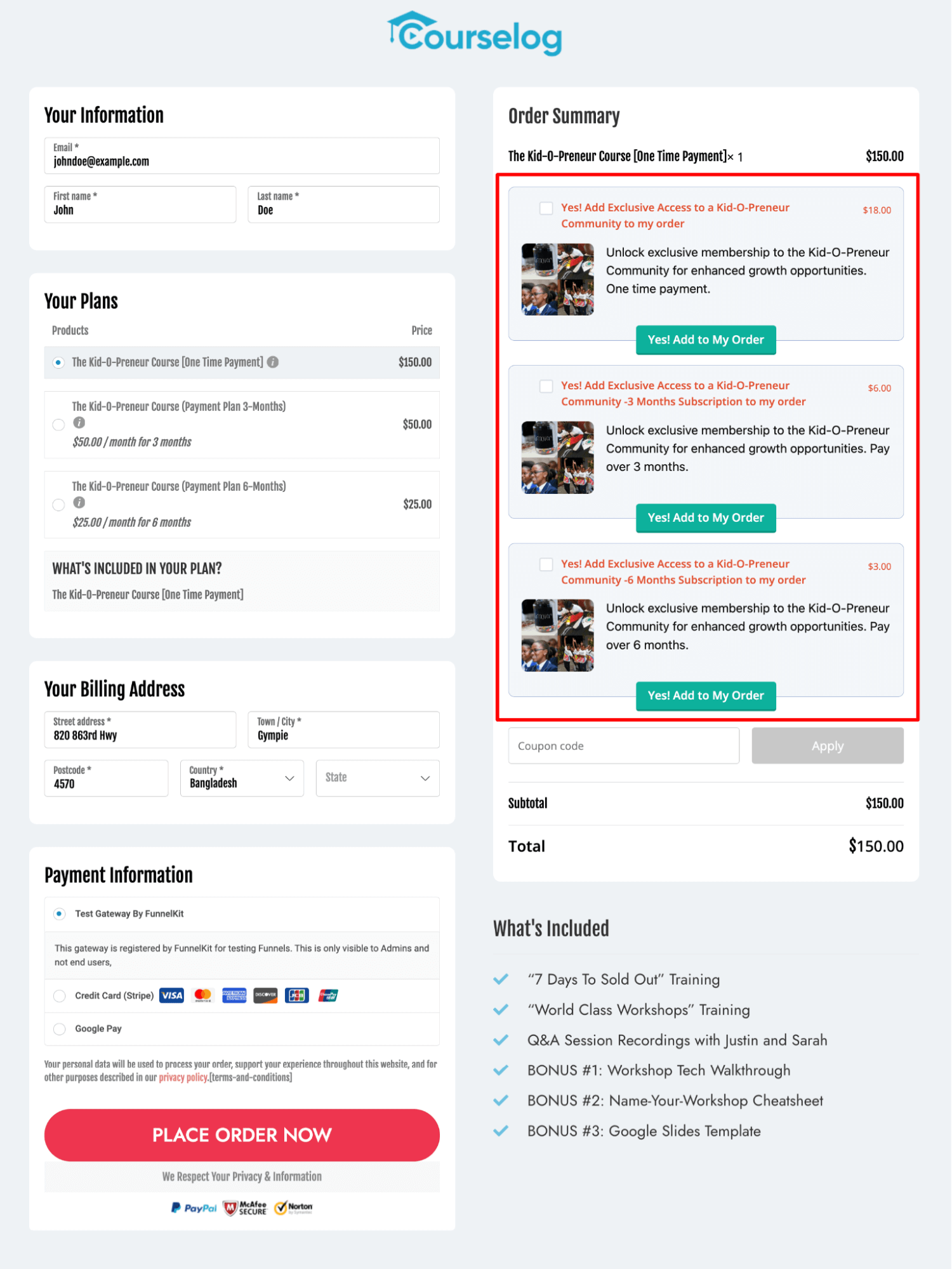
You can also change the appearance and content of the order bump on the checkout page. For more details, read the blog on WooCommerce order bump.
Here is what the order bump WooCommerce payment plan looks like on the checkout page:

Method 3: How to Offer Payment Plans on Post-Purchase Upsell Offer Pages
You can also offer subscription products as a post-purchase upsell. For this, make sure the subscription product with different payment plans is already in stock in your WooCommerce store.
Step 1: Import a multi-product upsell template.
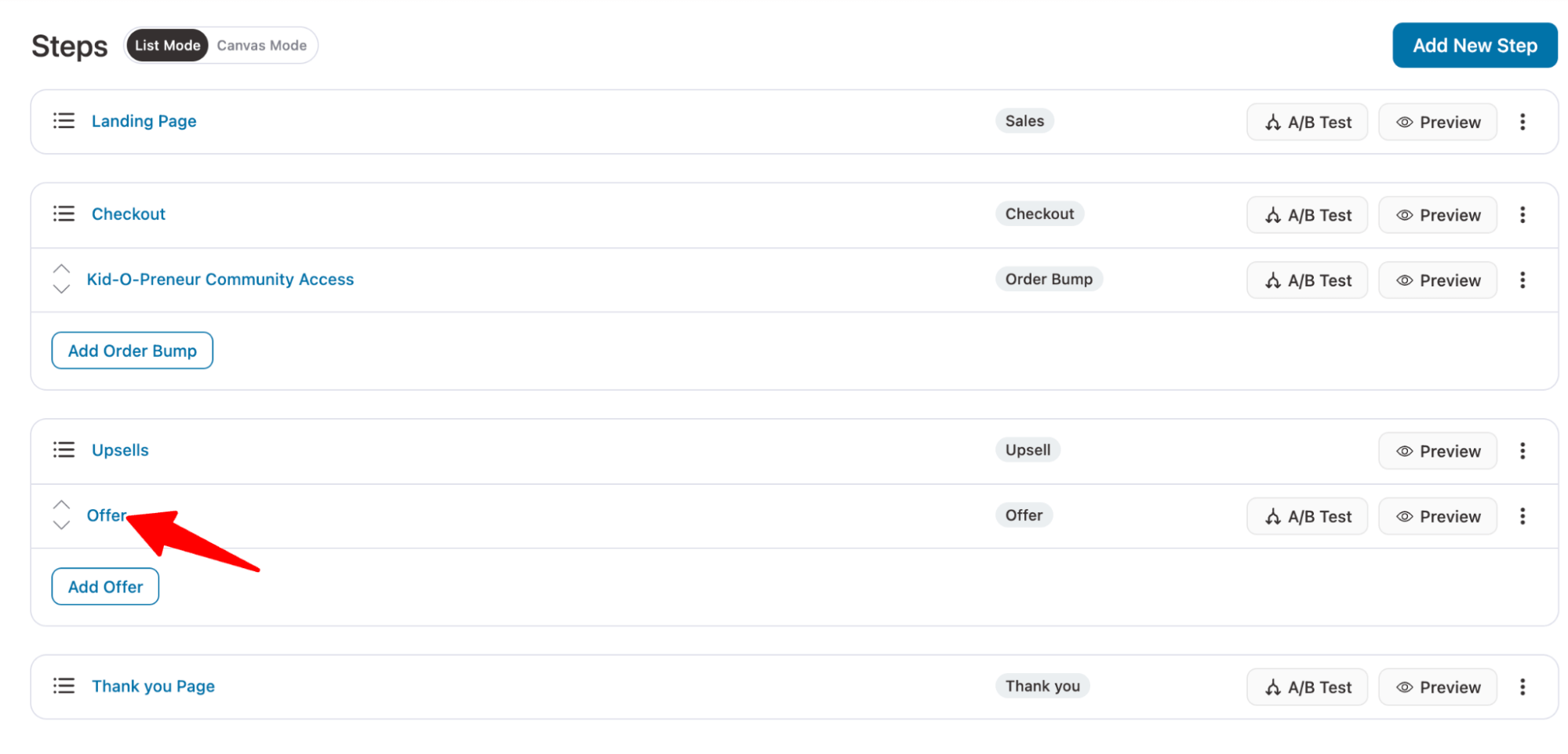
To do this, click on the Offer option.
You can offer subscription products as post-purchase upsell as well. For this also make sure the Subscription product with different payment plans is already present in your WooCommerce store and is in stock.
To do this, click on the Offer option.

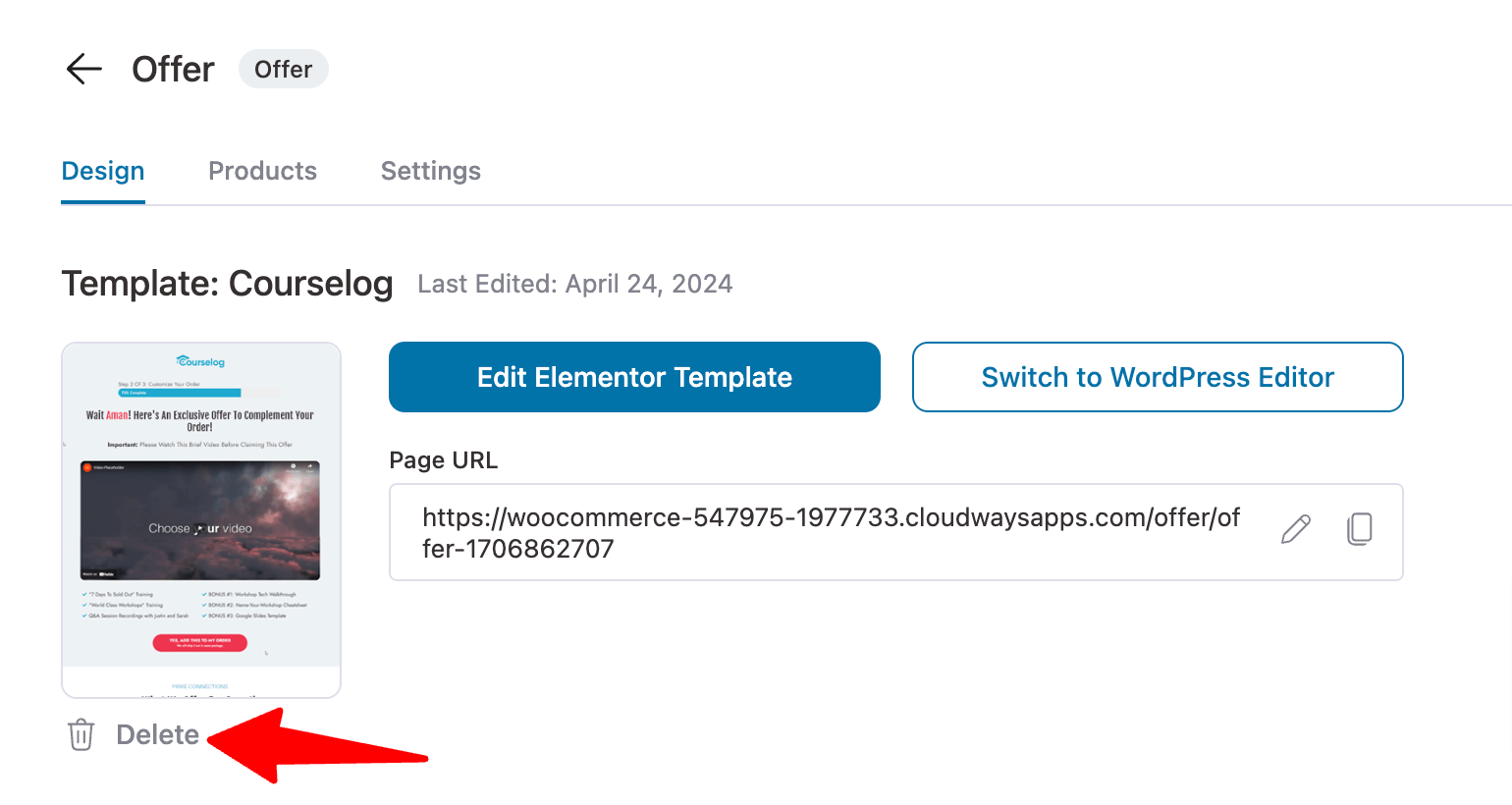
Then, delete the existing one-product upsell template.

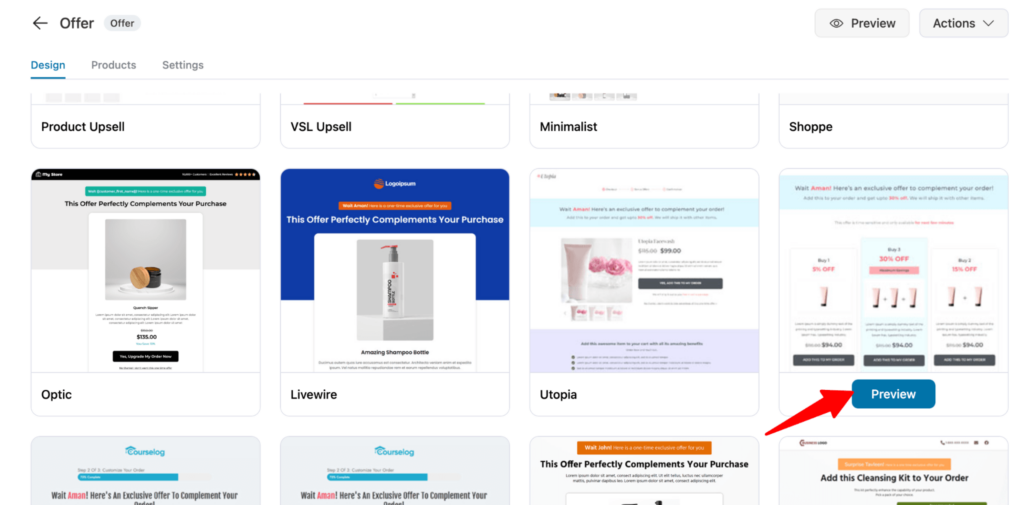
Next, we will import a multi-product upsell template to showcase all the WooCommerce subscription payment plans as upsell. To do so, hover on the template and click on Preview.

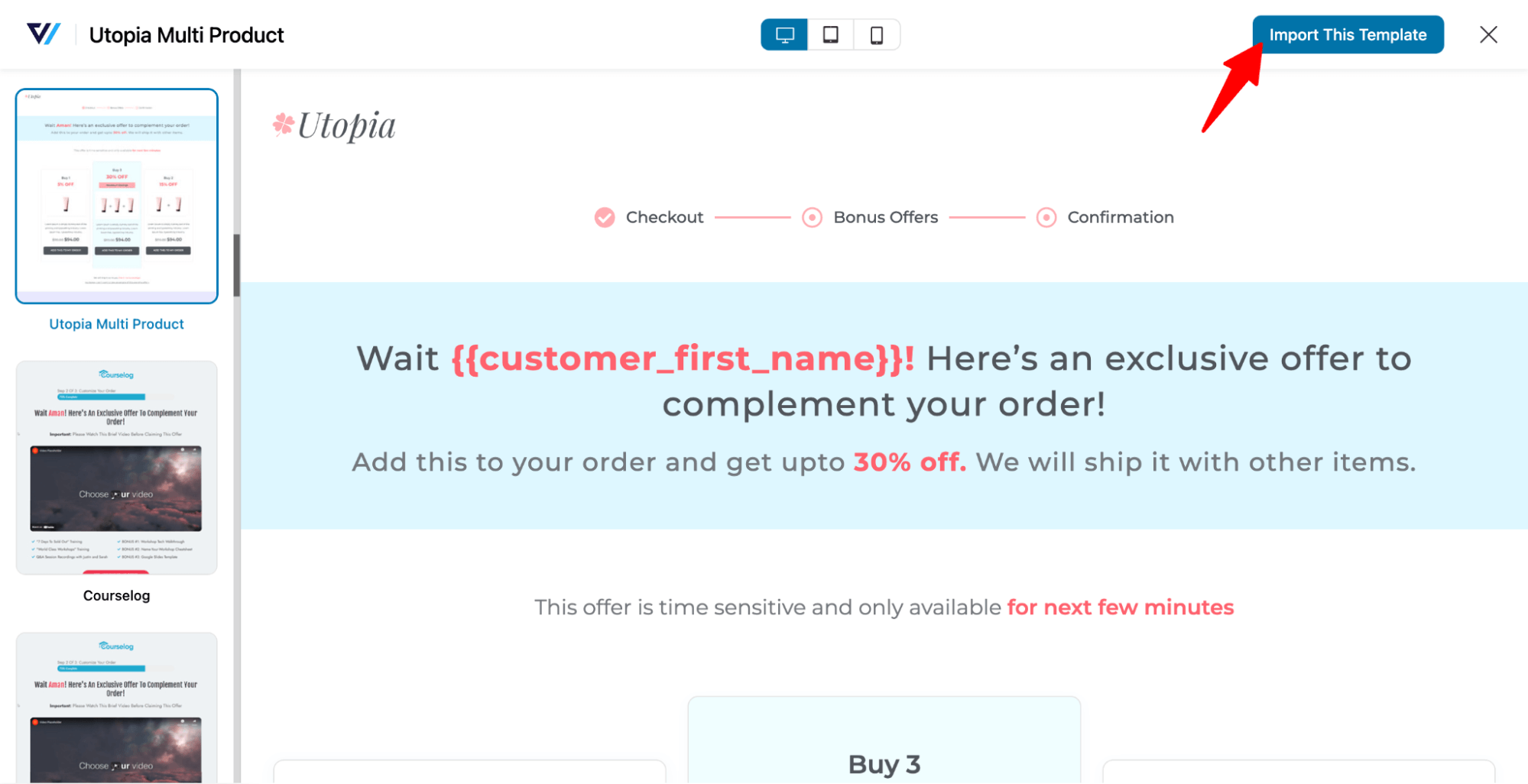
Click on the Import This Template option to import the multi-product upsell template.

Step 2: Add subscription offers to upsell the page
Next, move to the products tab, search, and add the subscription products you want to offer as upsell.
Next, move to the products tab, search, and add the subscription products you want to offer as upsell.

You can offer a discount on the subscription payment plans if you want.

Step 3: Customize the upsell offer
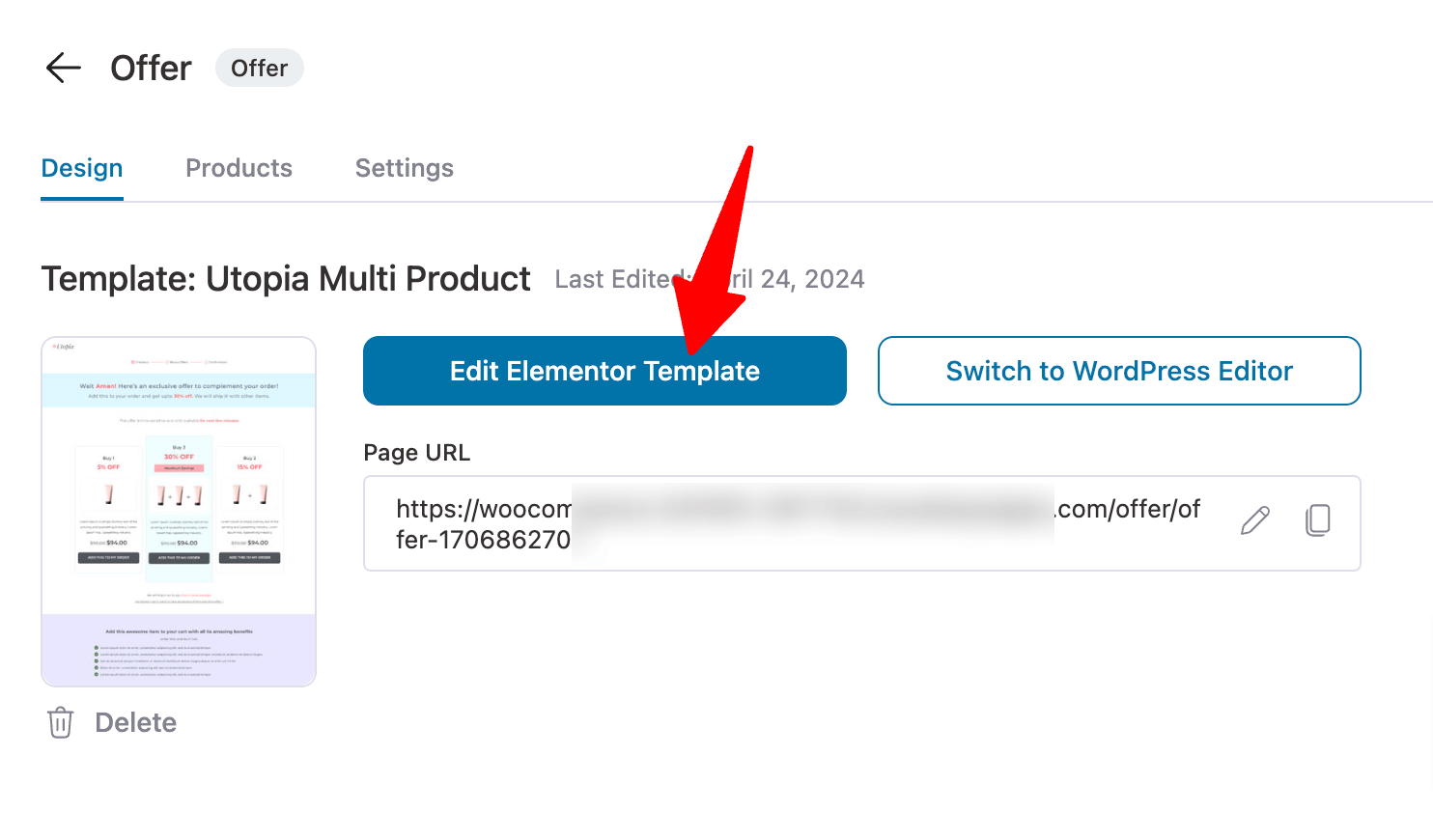
Now, return to the Design and click on the “Edit Elementor Template” option to customize the look of the subscription upsell offers.

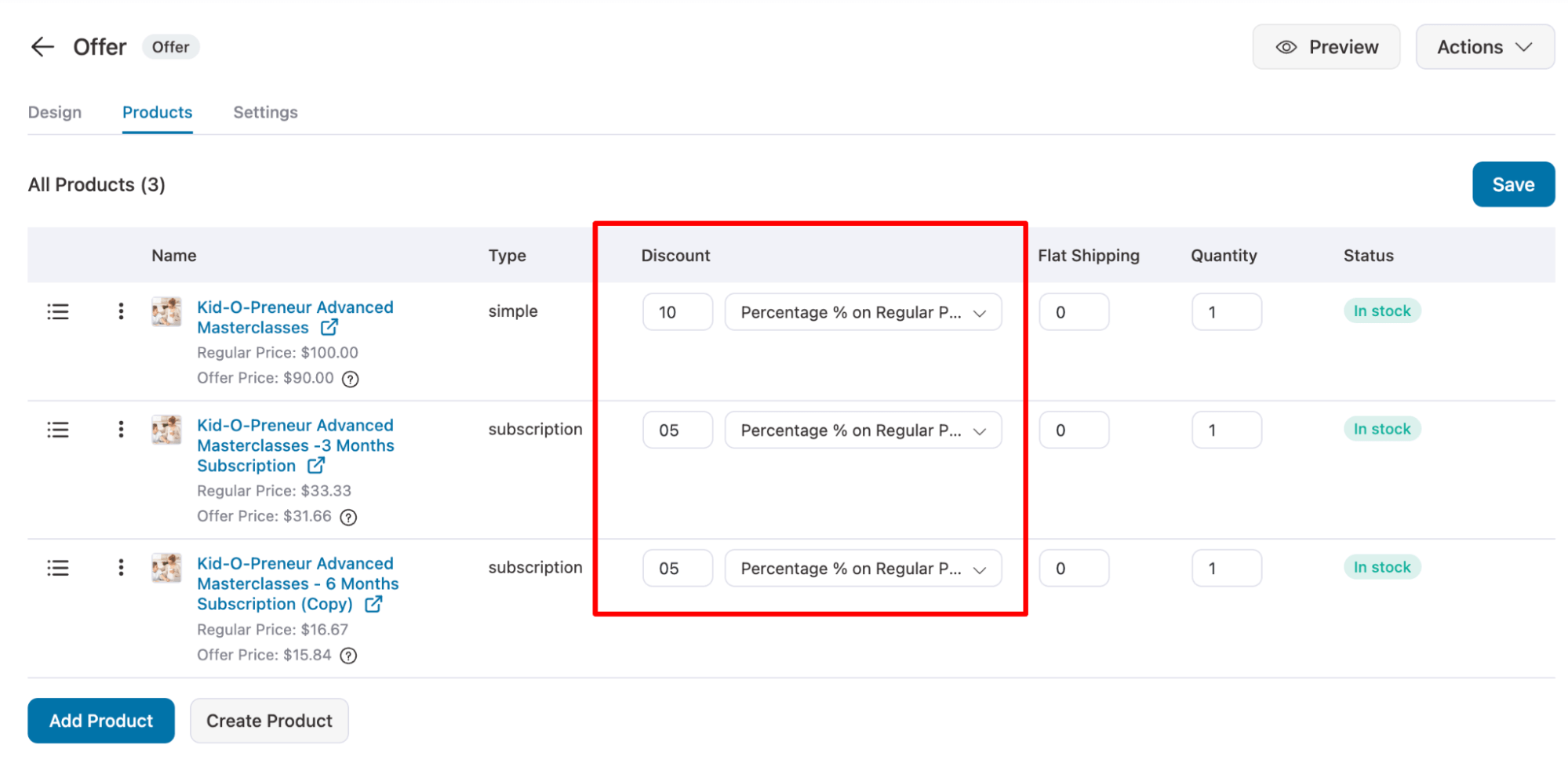
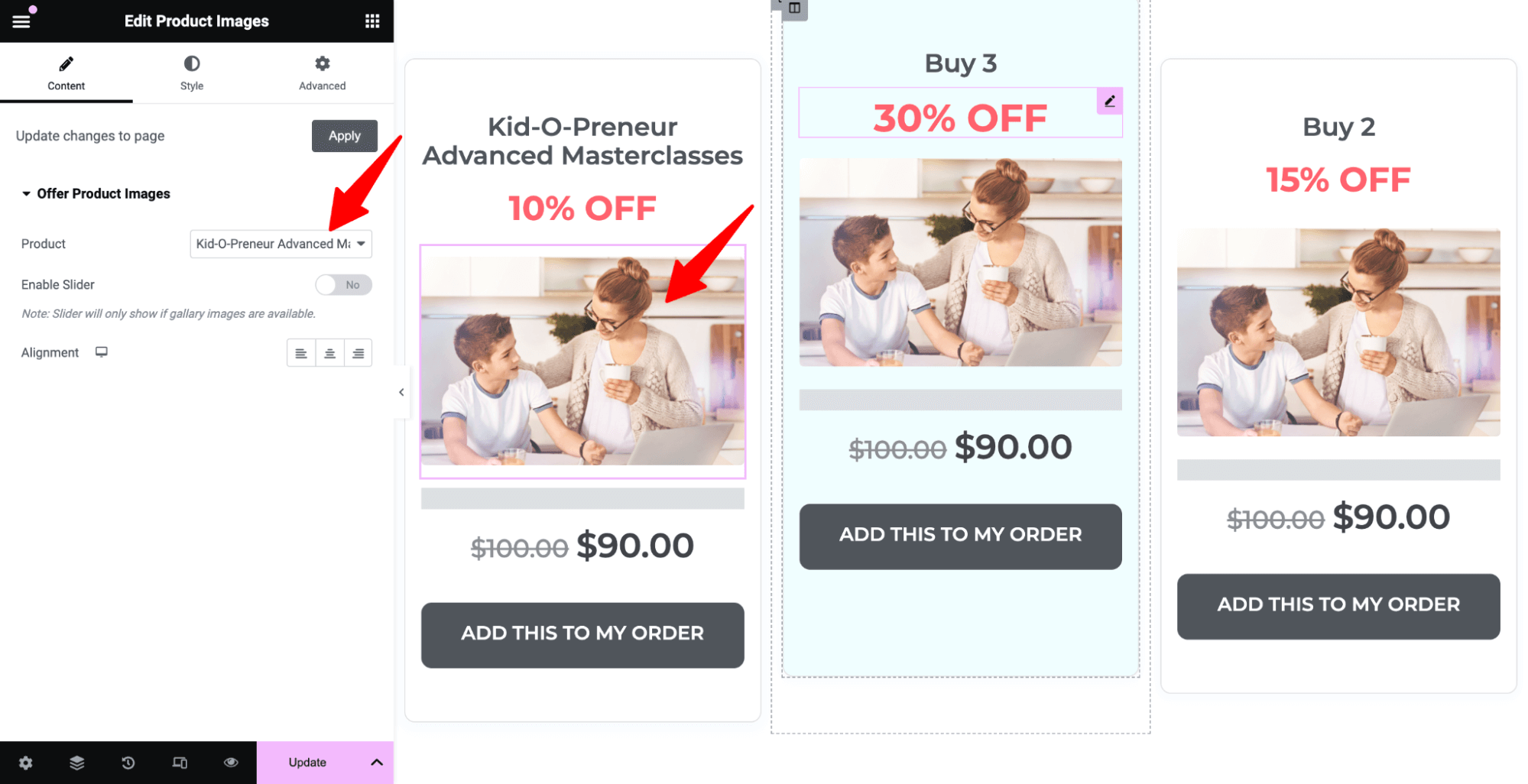
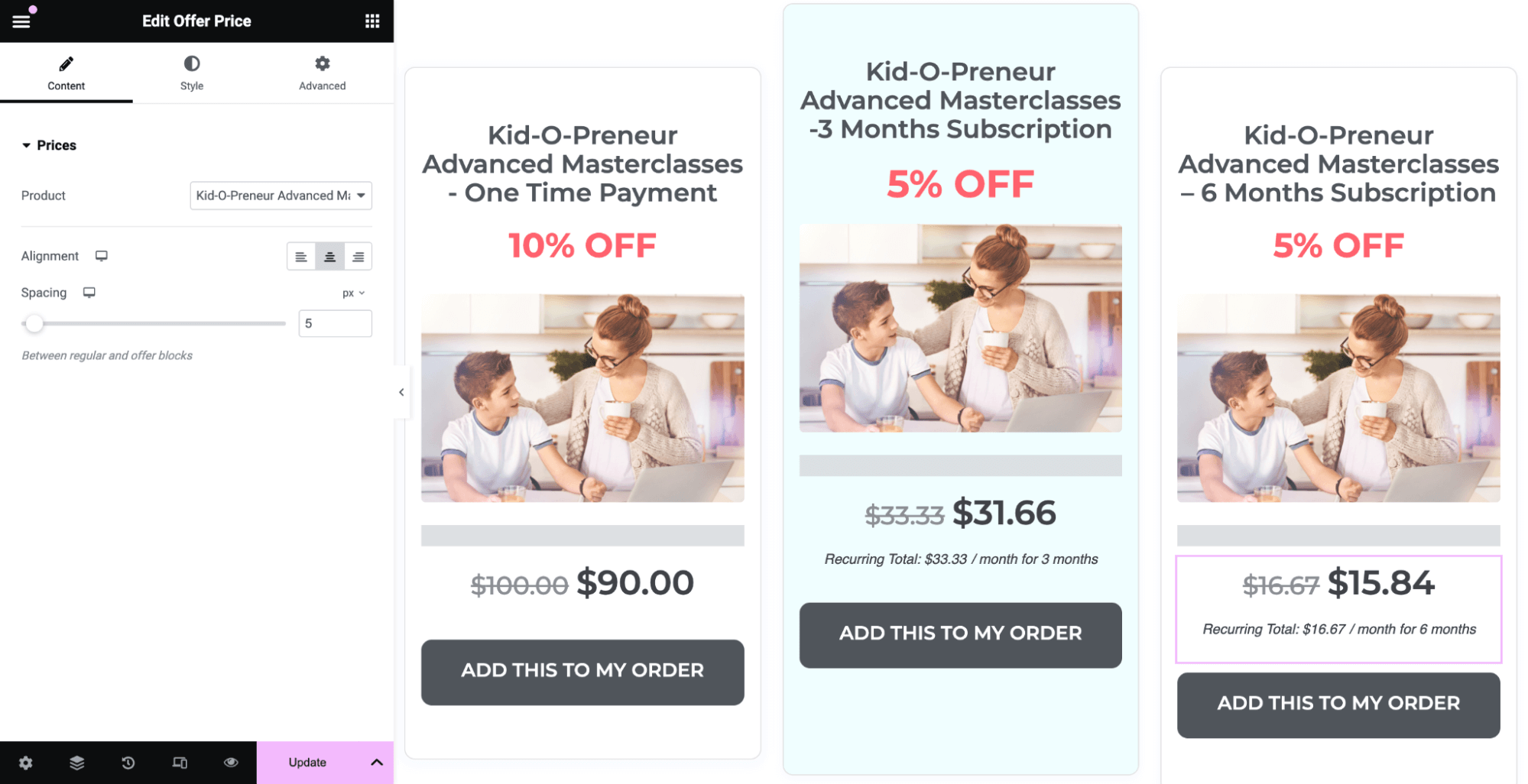
Now, edit the products and provide product names and discounts (if any). After that, click on the product photo and, on the left side, choose the product that will be added to the customer's cart once they click on the Add to Cart button below it.

Repeat the same process for Price to dynamically add the related product pricing.

Now ensure you update all the products and the page after that.

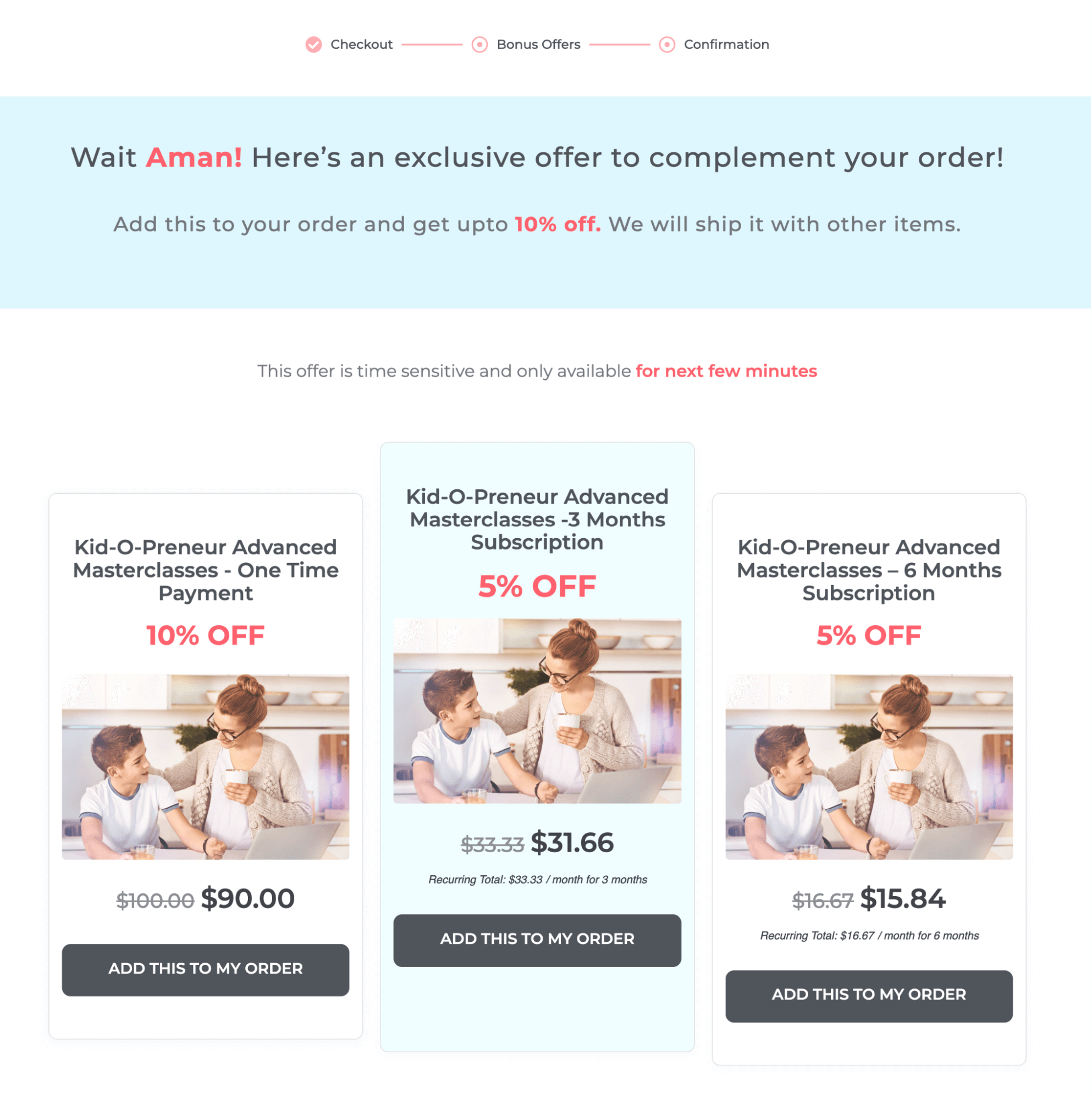
Here is how the upsell WooCommerce payment plans will look on the upsell page:

You can customize the thank you page as well.
Now, your sale funnel with WooCommerce payment plans is ready!
Ready to Set Up WooCommerce Payment Plans?
Setting up WooCommerce payment plans to offer your customers the luxury of paying in installments is an effective strategy to boost sales.
That’s because installment or tiered payment plans help you expand your audience by targeting budget-friendly customers.
The good news is that you can now offer installment plans using the reliable WooCommerce subscription.
However, to maximize your chance of getting conversion and increasing average order value, you should utilize a sales funnel and offer payment plans at different stages of a buying journey.
Using the sales funnel by FunnelKit Funnel Builder, you can offer discounts on the fly, order bumps, and upsells to boost average order value.
So, don’t just offer one payment plan! Offer multiple WooCommerce payment plans, order bumps, and discounts to ensure a better user experience.
So, are you ready to set up WooCommerce payment plans and skyrocket your sales?

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
December 17, 2025Order Bump v/s One Click Upsell: Which one to choose? We got this question from a handful of our customers: "What's the difference between a one-click upsell and an order...

Editorial Team
December 15, 2025Your WooCommerce order confirmation email isn’t just a simple receipt; it’s a powerful marketing opportunity! With an average open rate of 65%, a click rate of 17%, and an order...






