In this document, we’ll demonstrate the process of how you can open the FunnelKit side cart for WooCommerce using both Javascript and CSS.
Let's look at each.
Javascript
Step 1: Open the browser console on your website
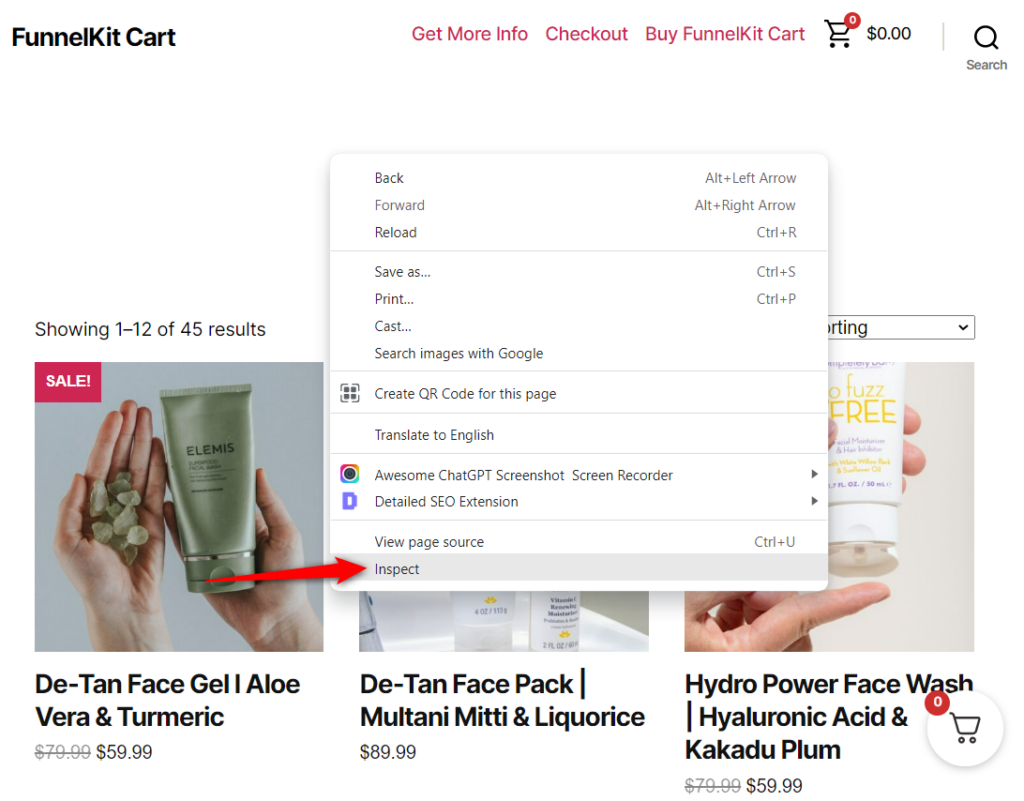
Go to your website, where you have installed and activated the FunnelKit Cart for WooCommerce.
Open the browser console by hitting the right mouse button and clicking on Inspect.

Step 2: Type the Javascript query to open the side cart
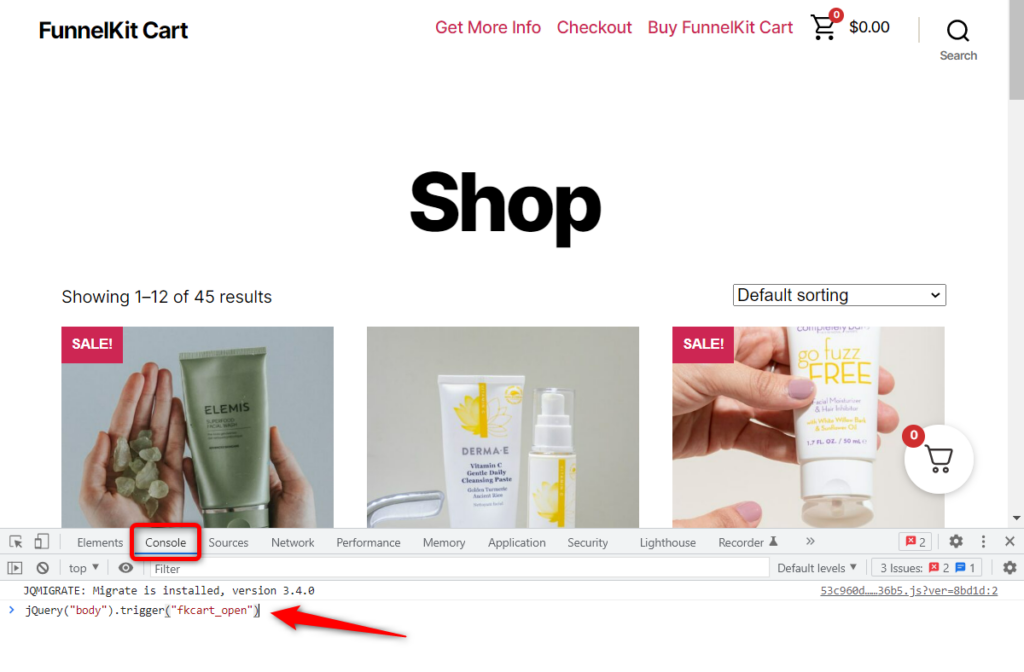
Click on the Console tab and enter the following Javascript code:
Then press “Enter”.

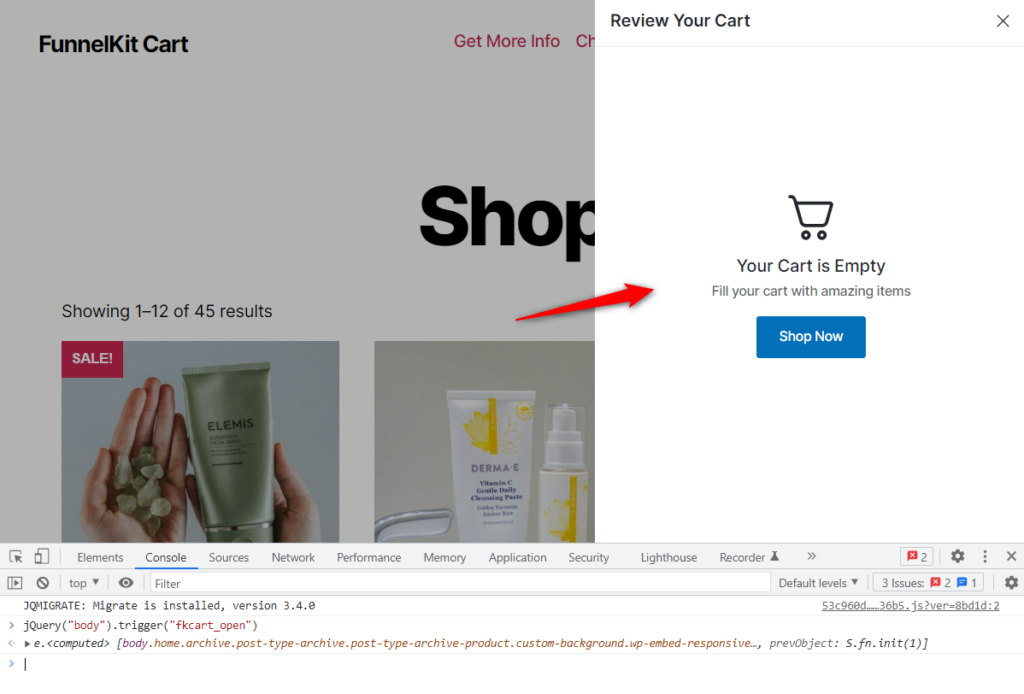
This will open your FunnelKit side cart.

Well done! This is how you can open the side cart using Javascript.
CSS
Add the CSS class 'fkcart-mini-open' anywhere on your website via a list, text, icon, or anything.
This will help open the FunnelKit side cart.
This is how you can open the side cart using CSS.


