
You did everything right by setting up Apple Pay, enabling it in your WooCommerce settings, and even double-checking your Stripe configuration.
But at checkout? No Apple Pay button in sight.
You’ve cleared the cache, read random articles, and maybe even reinstalled the Stripe gateway plugin. And yet… nothing.
Sound familiar? This is a common issue many WooCommerce store owners run into, especially when aiming to offer fast, tap-and-go payments for mobile users.
The good news? It's usually a quick fix.
Based on our experience in helping dozens of clients, we’ve identified the most common reasons why the Apple Pay button doesn’t show up and how to fix each one.
We’ve prioritized the solutions from most likely to least, so you can save time and get Apple Pay working on your store as quickly as possible.
Table of Contents
- 1 Integrating Apple Pay with WooCommerce
- 2 Why Apple Pay Is Not Showing Up in WooCommerce: Top 8 Reasons
- 3 1. Your Device or Browser Is Not Compatible with Apple Pay
- 4 2. Your Store’s Currency or Country Is Not Supported
- 5 3. Your Domain is Not Verified in Stripe for Apple Pay
- 6 4. Apple Pay is Disabled in Stripe
- 7 5. Apple Pay Button Is Not Enabled in Your Stripe Plugin
- 8 6. Conflicts with Theme or Other Plugins
- 9 7. Your Site Is Not Fully Secure (No HTTPS)
- 10 8. Apple Pay Is Showing Only on Certain Pages
- 11 Test Apple Pay in Supported Browsers and Devices to Check If The Issue Is Resolved
- 12 Bonus: Supercharge Express Checkout with a High-Converting WooCommerce Checkout Page
- 13 Ready to Turn Apple Pay Troubles Into Seamless Conversions?
Integrating Apple Pay with WooCommerce
Adding Apple Pay to your WooCommerce store is one of the best ways to offer convenience to your customers.
No need to fill out long checkout forms - just a tap with Face ID or Touch ID, and the payment is complete.
The main advantage of using this plugin is its easy onboarding, allowing you to integrate this gateway in less than two minutes.
There is no need to manually copy keys or go through the tedious process of Webhook setup. Everything is done for you with a few simple clicks.
Here are some features of the Stripe Payment Gateway for WooCommerce:
- Credit and debit card payments
- Express checkout methods like Apple Pay and Google Pay
- Local or bank redirect methods include SEPA, iDEAL, P24, Bancontact, etc.
- Buy now, pay later payments with Affirm, Klarna, and Afterpay
- Automatic webhook integration
- Smart admin only testing mode
- Compatible with one-click upsell payments
Why Apple Pay Is Not Showing Up in WooCommerce: Top 8 Reasons
Apple Pay offers lightning-fast checkout, but it can be frustrating when it doesn’t show up. This is a common issue in WooCommerce stores using Stripe to power Apple Pay.
The good news? It’s usually easy to diagnose and fix. Let’s dive into all the possible causes and what you must do to resolve them.
1. Your Device or Browser Is Not Compatible with Apple Pay
Problem
One of the most overlooked reasons why Apple Pay is not showing in WooCommerce is that you're testing on a device or browser that doesn't support it.
How to fix
Apple Pay only works under specific conditions. If even one of these conditions isn’t met, the Apple Pay button won’t appear, no matter how perfectly you’ve configured your Stripe setup or plugin settings.
Ensure you’re using a compatible Apple device
- iPhone: Models with Face ID or Touch ID, excluding iPhone 5s
- iPad: iPad Pro, iPad Air, iPad, and iPad mini models equipped with Touch ID or Face ID
- Apple Watch: Series 1 and later
- Mac: Models with Touch ID, those introduced in 2012 or later paired with an Apple Pay-enabled iPhone or Apple Watch, and Macs with Apple silicon paired with a Magic Keyboard with Touch ID
- Apple Vision Pro: Supports Apple Pay for purchases and payments
Web browsers that support Apple Pay
- Safari: Apple’s default browser supports Apple Pay on compatible devices
- Third-party browsers: With iOS 18 and iPadOS 18, Apple Pay has extended its functionality to third-party browsers like Google Chrome, Mozilla Firefox, and Microsoft Edge.

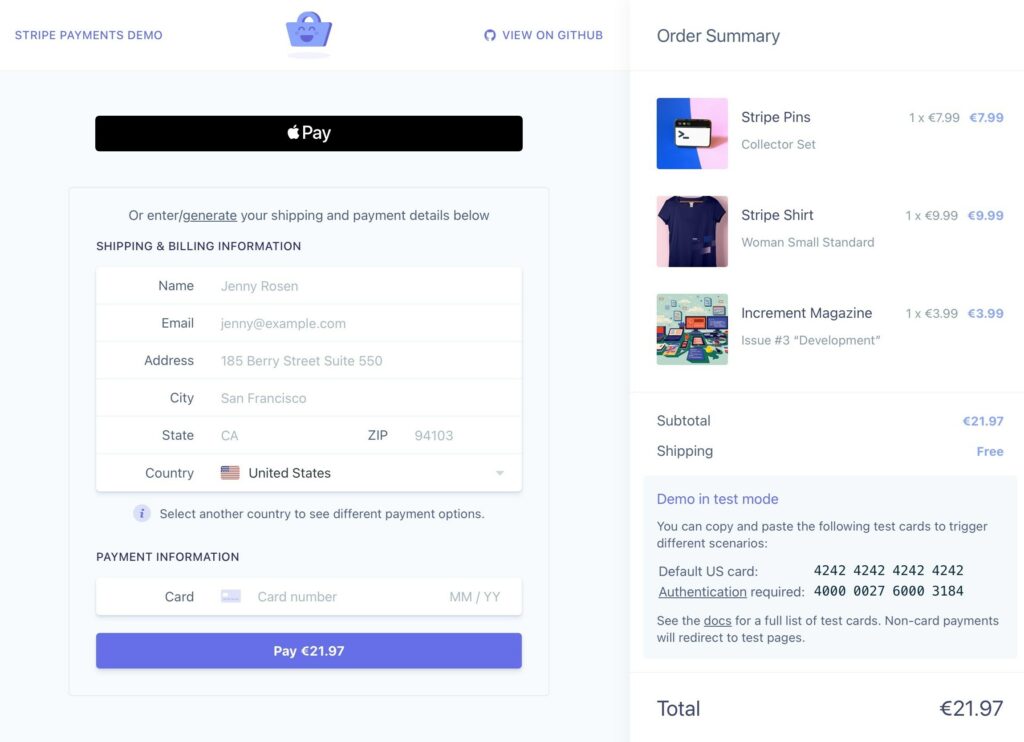
If Apple Pay is visible there but not on your site, then it’s likely a site-specific setup issue.
If it’s not visible there either, your device or browser doesn’t support Apple Pay.
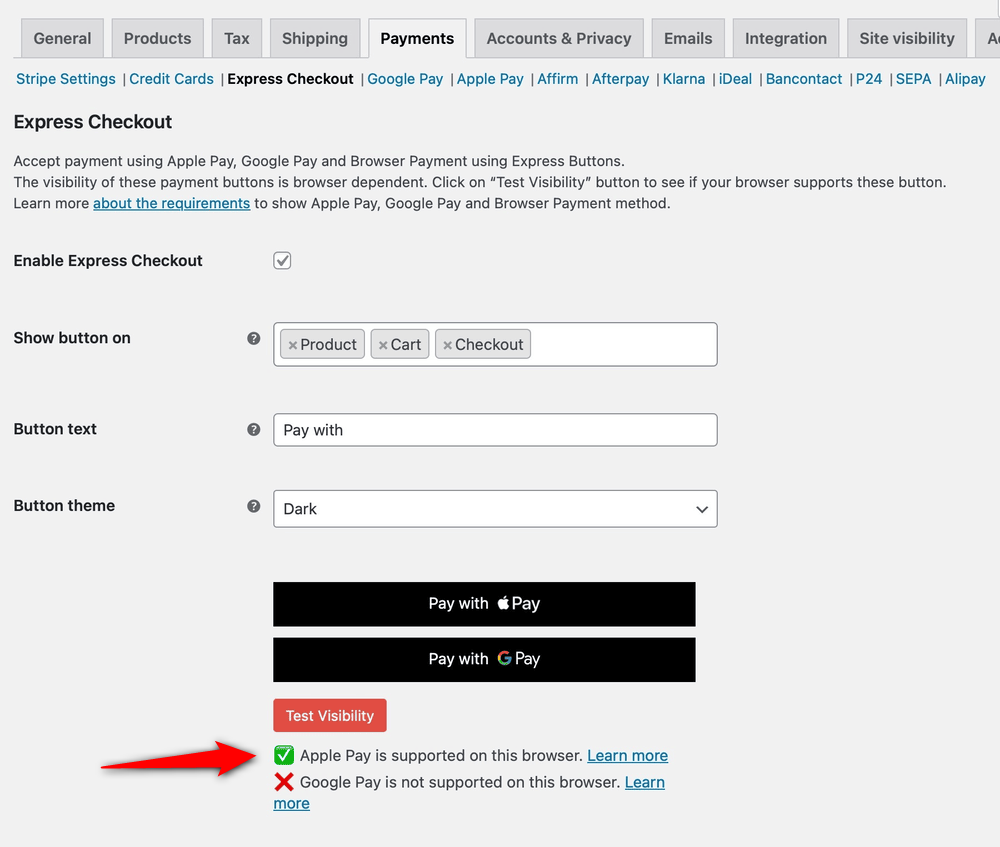
Alternatively, the Stripe Payment Gateway for WooCommerce plugin also lets you test the visibility of the Apple Pay button on your browser.

This is how you can fix the WooCommerce Apple Pay not showing issue on your device or browser.
2. Your Store’s Currency or Country Is Not Supported
Problem
Even if Apple Pay is correctly configured in Stripe and enabled in your WooCommerce payment settings, the button won’t appear if your store uses an unsupported currency or operates in an unsupported country.
How to fix
Apple Pay is supported in many countries, but not all. The option won't be available if your Stripe account is registered in a country where Apple Pay doesn’t work.
Check if your store’s base location is in a supported country
| Australia | Austria | Belgium |
| Brazil | Bulgaria | Canada |
| Côte d'Ivoire | Croatia | Cyprus |
| Czech Republic | Denmark | Estonia |
| Finland | France | Germany |
| Ghana | Gibraltar | Greece |
| Hong Kong | Hungary | Ireland |
| Italy | Japan | Kenya |
| Latvia | Liechtenstein | Lithuania |
| Luxembourg | Malaysia | Malta |
| Mexico | Netherlands | New Zealand |
| Nigeria | Norway | Poland |
| Portugal | Romania | Singapore |
| Slovakia | Slovenia | South Africa |
| Spain | Sweden | Switzerland |
| Thailand | United Arab Emirates | United Kingdom |
| United States of America |
List of supported currencies
Apple Pay supports a wide range of currencies, but the specific currencies available depend on the country or region where Apple Pay is offered.
Some commonly supported currencies are:
- US Dollar (USD)
- Canadian Dollar (CAD)
- British Pound Sterling (GBP)
- Euro (EUR)
- Australian Dollar (AUD)
- New Zealand Dollar (NZD)
- Singapore Dollar (SGD)
- Japanese Yen (JPY), and many more.
Ensure that your WooCommerce store’s base country and its currency are compatible with Apple Pay to show up.
3. Your Domain is Not Verified in Stripe for Apple Pay
Problem
If Apple Pay is not showing up on your WooCommerce checkout or related pages, and you see a message that says, Your domain is not verified in Stripe. This means Stripe cannot enable Apple Pay on your website.
How to fix
Apple requires each website domain using Apple Pay to be verified to prevent fraud and ensure secure transactions.
Re-verify the domain for Apple Pay
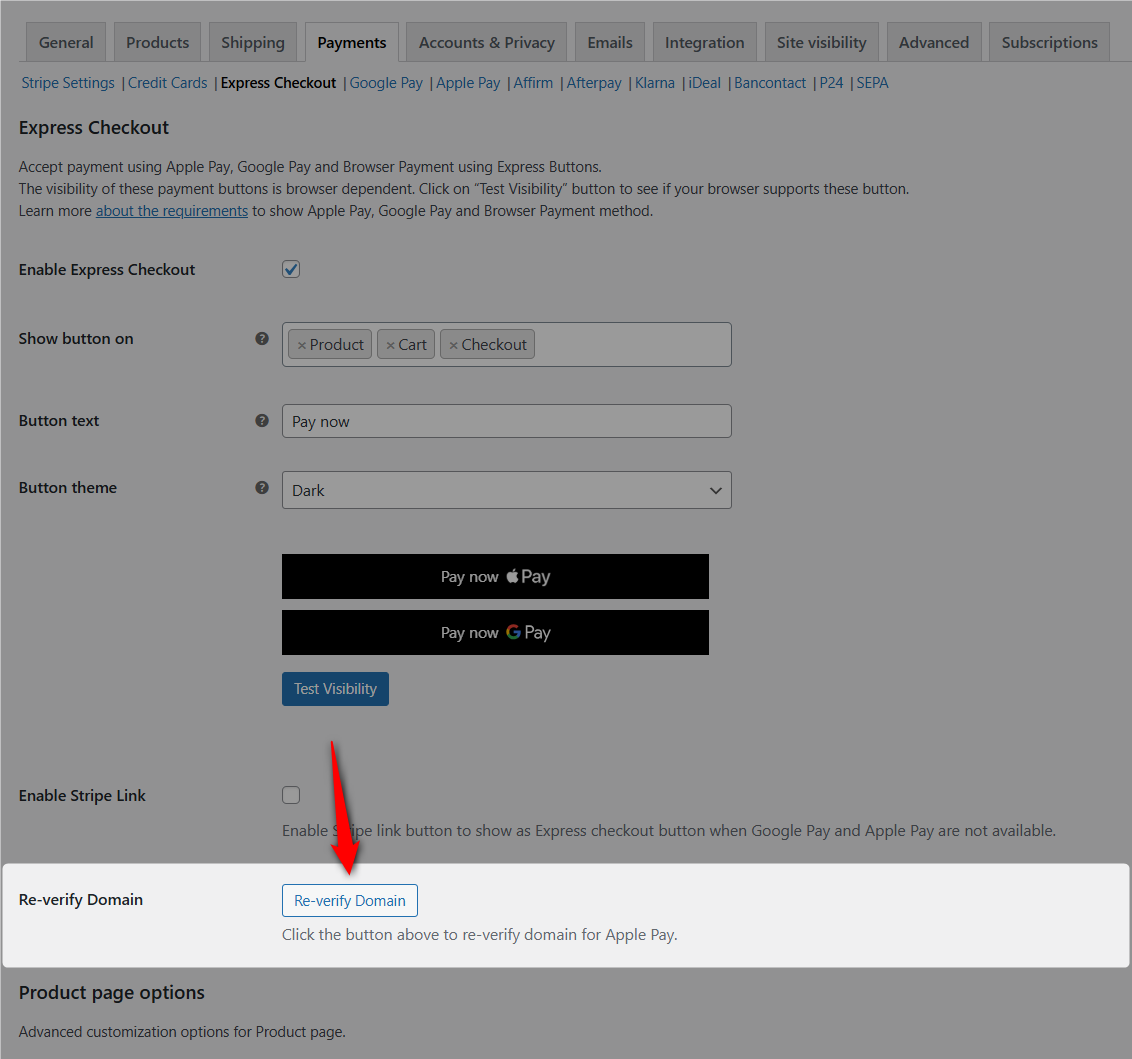
- Go to Stripe settings in the WordPress dashboard. Under the Express Checkout tab, click on the ‘Re-verify Domain’ button.

This option will help you verify your domain with a pop-up message ‘Domain verification successful’ within a few seconds.
Manually verify the domain for Apple Pay
In case the domain verification fails, manually add your domain for Apple Pay verification from the Stripe dashboard.
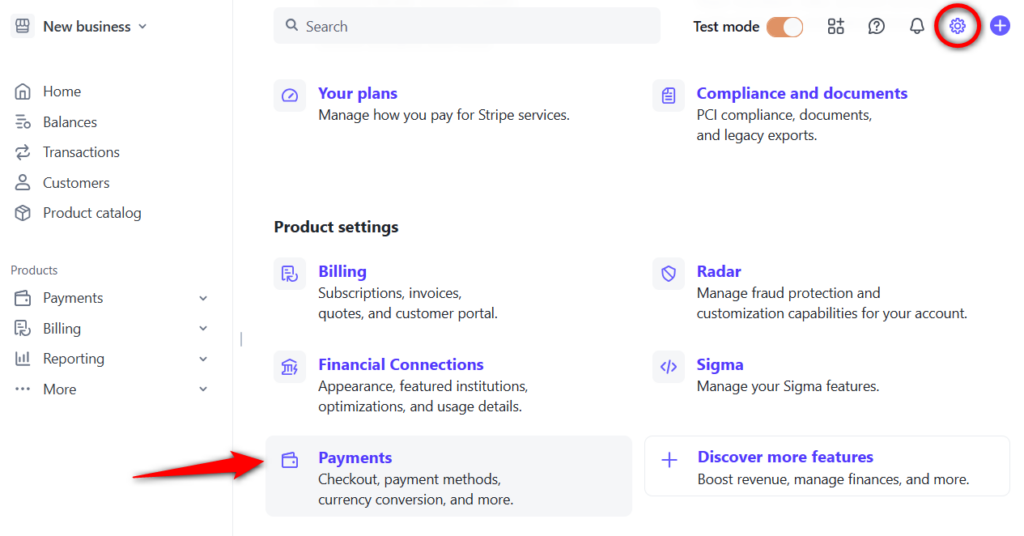
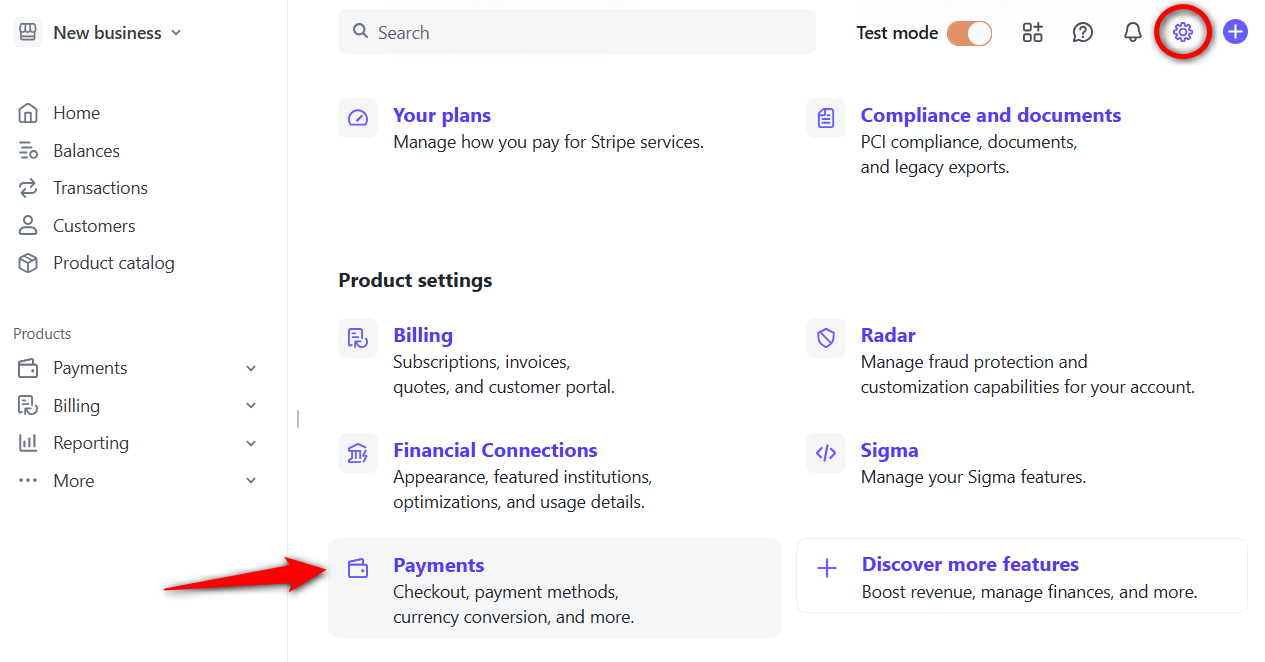
- Log in to your Stripe account and click on Payments under Settings.

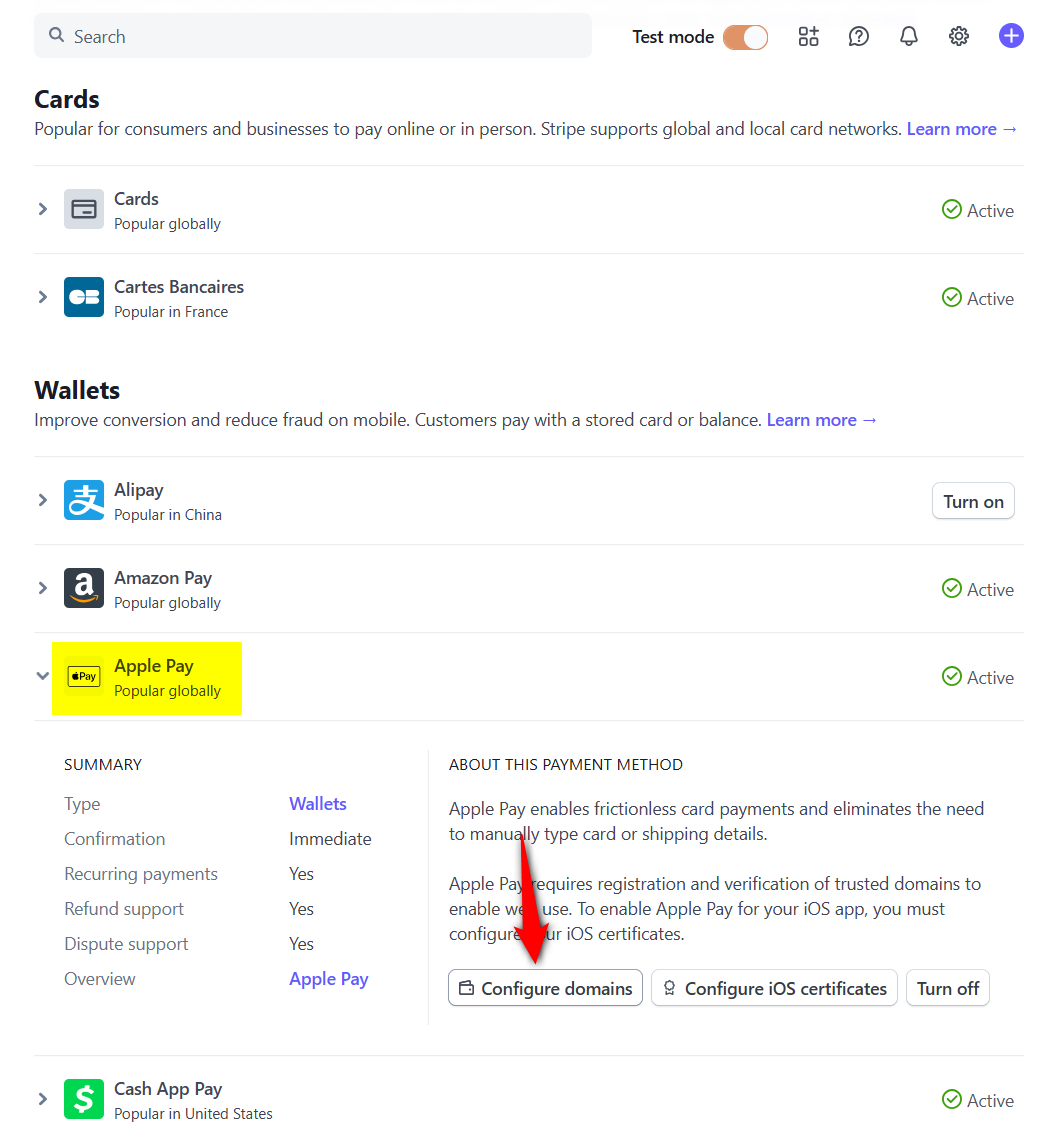
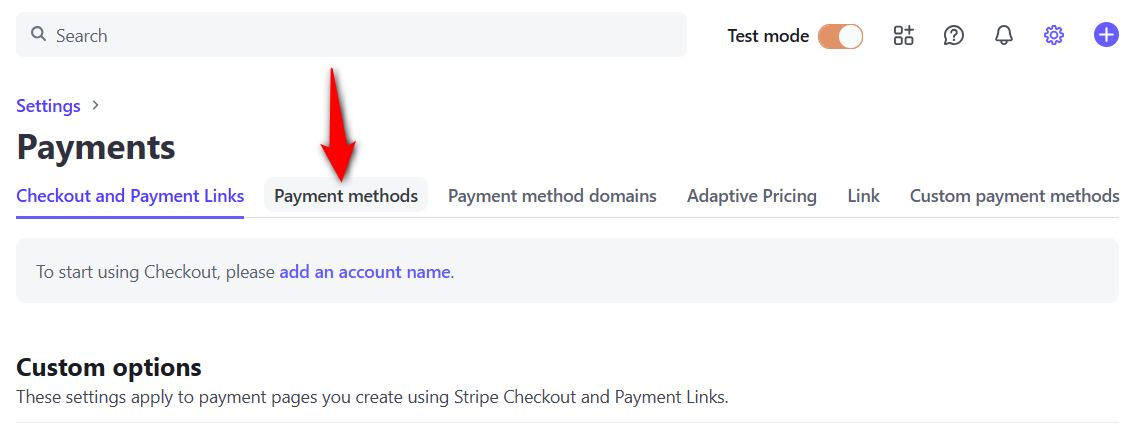
- Under the Payment Methods tab, scroll down to the Wallets section and click on the ‘Configure domains’ button under Apple Pay.

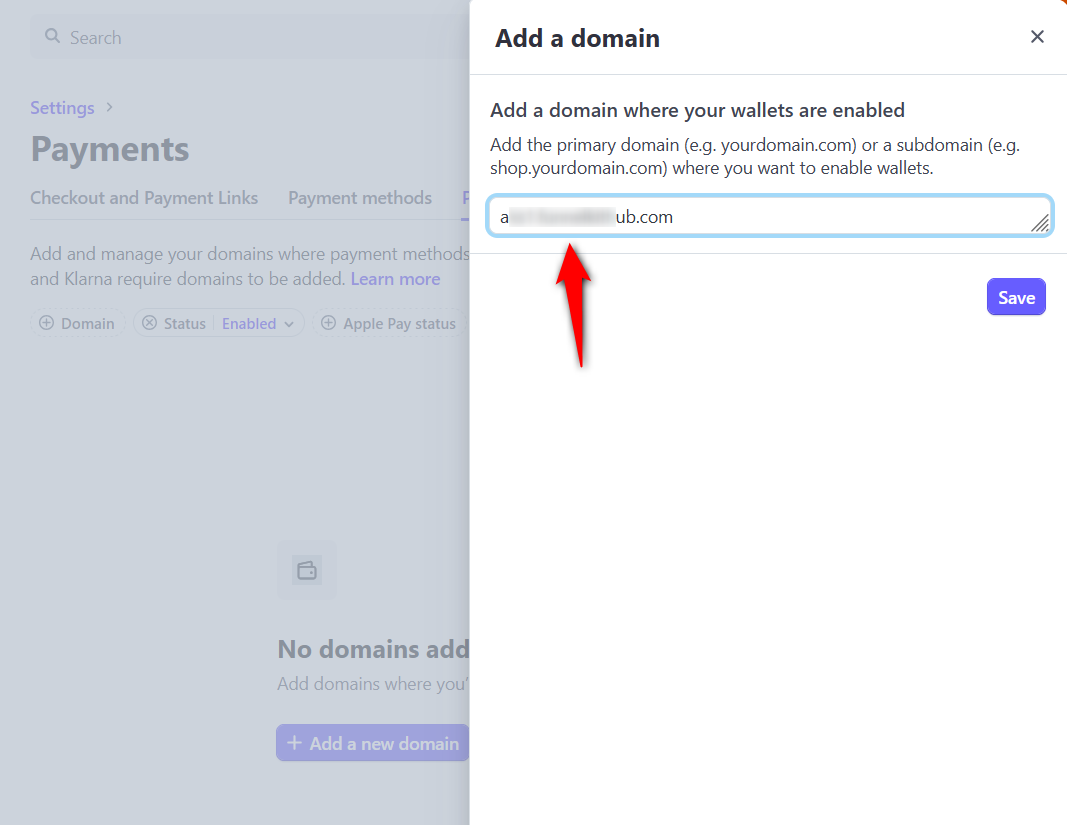
- Click on + Add a new domain and enter your website URL.

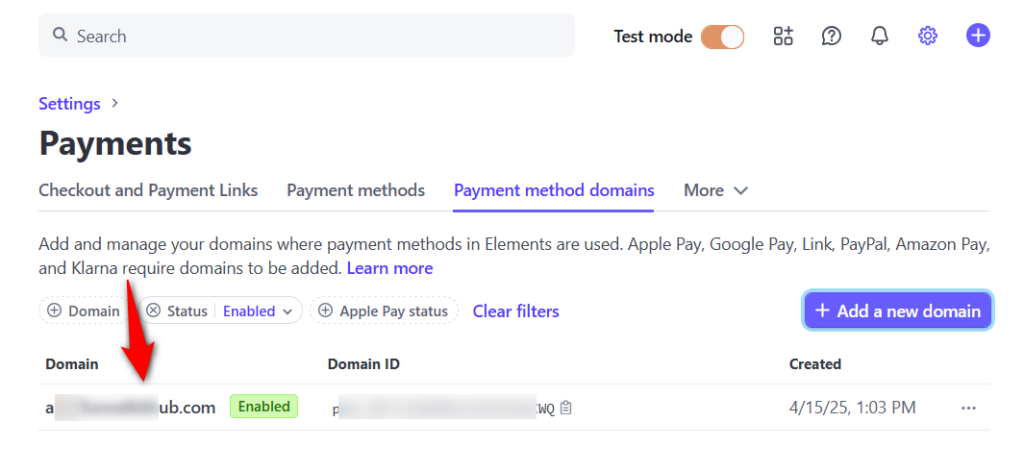
- Clicking on ‘Save’ will add your domain to the Payment method domains page in Stripe.

Make sure to test the Apple Pay method in supported browsers and devices to check whether it shows up in your WooCommerce store.
4. Apple Pay is Disabled in Stripe
Problem
You might assume that once Stripe is connected to your WooCommerce store, Apple Pay is automatically active, but that’s not always the case.
Apple Pay must be manually enabled in your Stripe Dashboard before it can appear on your checkout page.
How to fix
Stripe uses the Payment Request API, which powers the Apple Pay button. Without enabling it, WooCommerce will not show the Apple Pay option at checkout.
Enable Apple Pay in Stripe
- Log in to your Stripe dashboard and click on Payments under Settings.

- Click on Payment Methods to see all the options that can be enabled via Stripe.

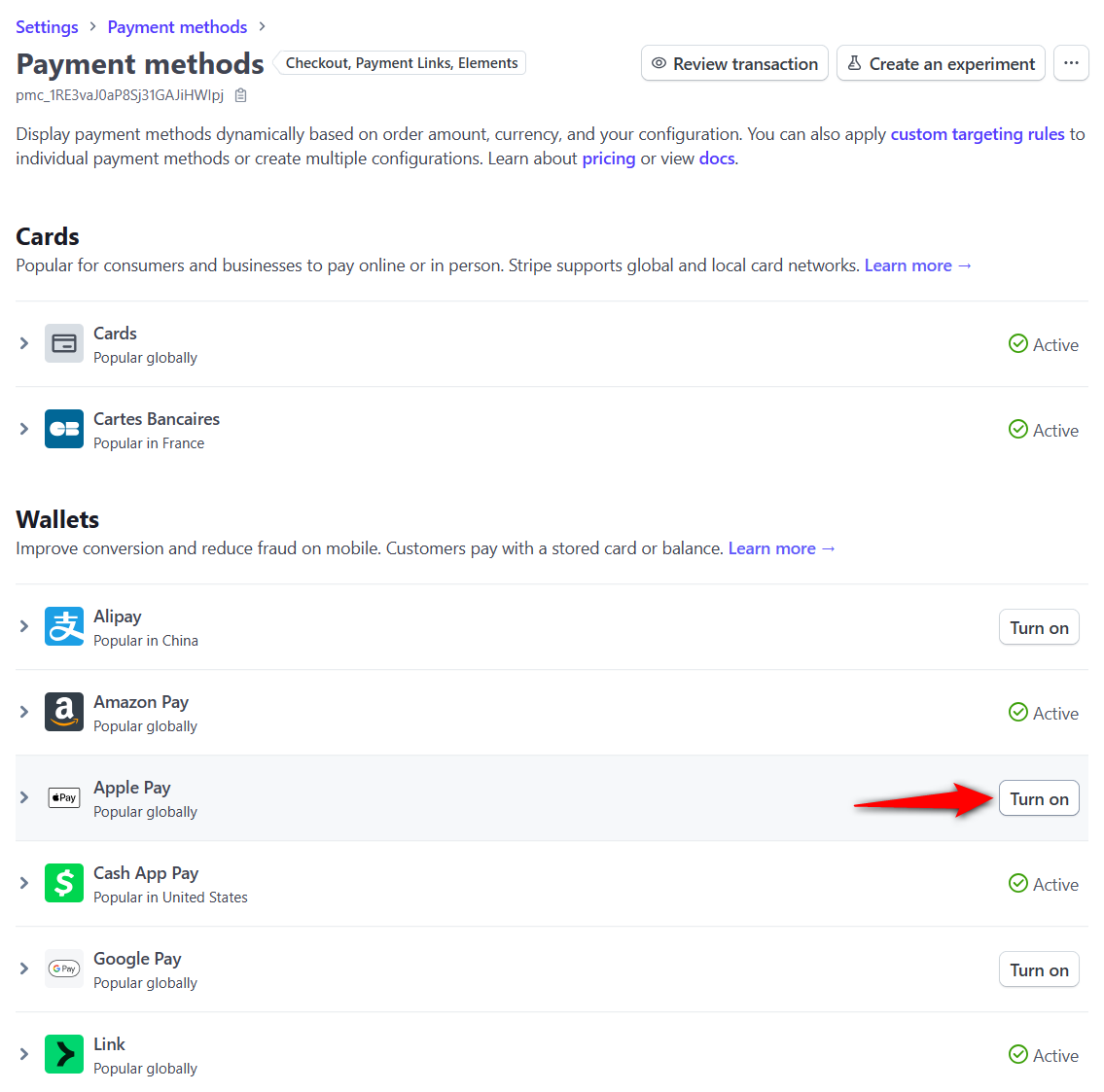
- Scroll down, and you’ll see Apple Pay under Wallets. Click ‘Turn on’ to enable the Apple Pay express checkout method.

This is how you can enable Apple Pay from your Stripe account.
5. Apple Pay Button Is Not Enabled in Your Stripe Plugin
Problem
Even with Stripe enabled, Apple Pay won’t show up unless the Payment Request Button setting is enabled in the Stripe Gateway for WooCommerce plugin.
How to fix
The WooCommerce Stripe Payment Gateway plugin has separate settings for express checkout. Just enabling Apple Pay in Stripe isn’t enough; you must also turn on the Apple Pay button from your WooCommerce payment settings.
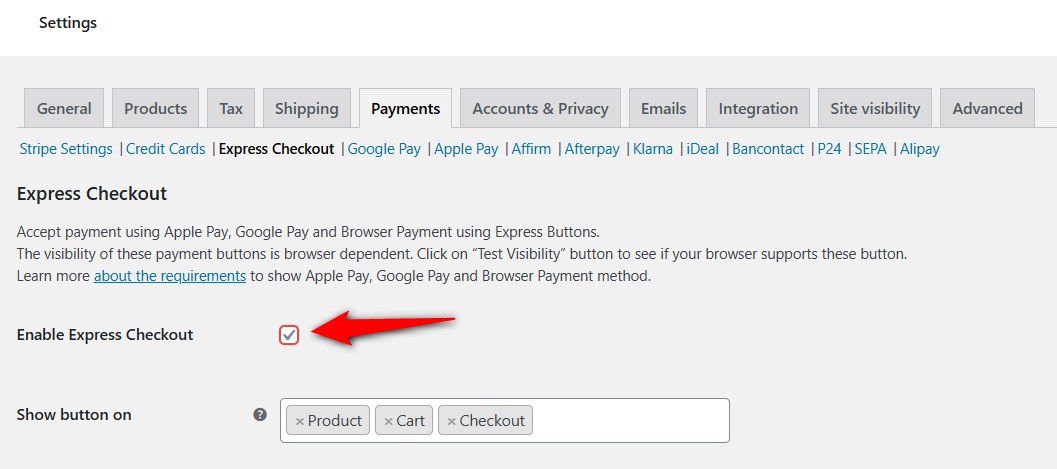
Enable Apple Pay in WooCommerce Stripe Plugin
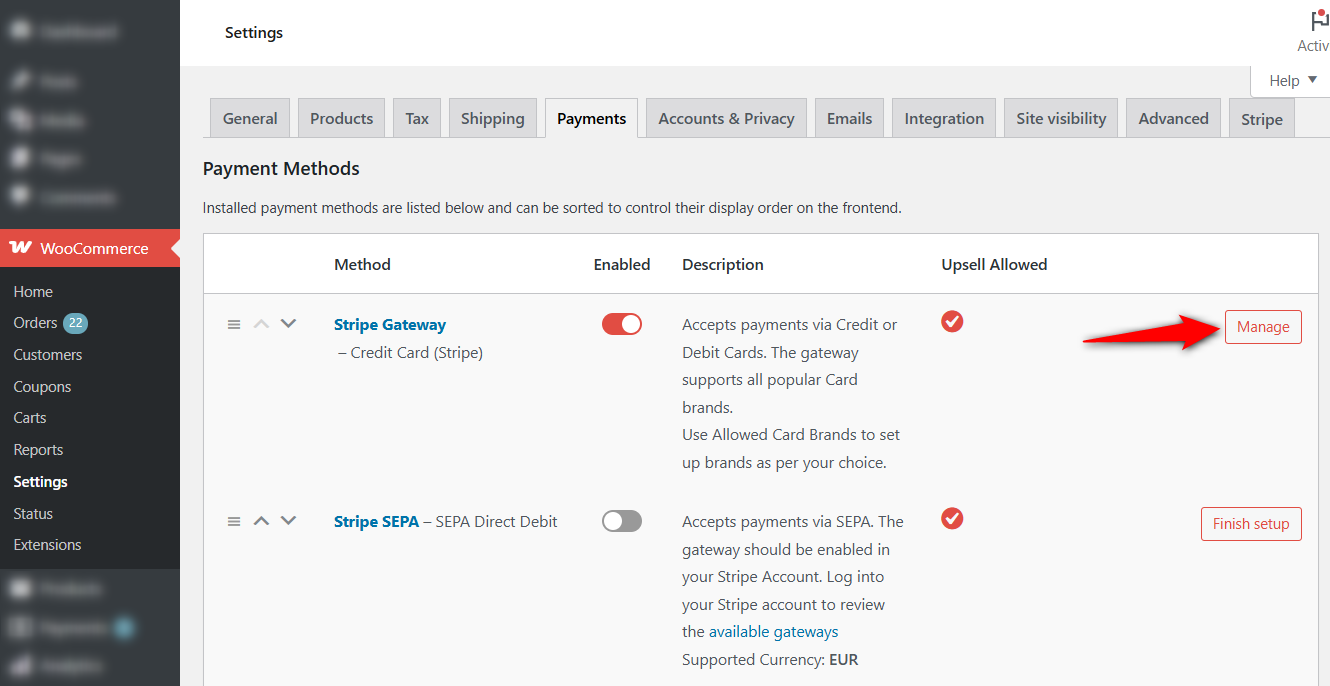
- Navigate to WooCommerce ⇨ Settings ⇨ Payments and click on ‘Manage’ next to Stripe Gateway - Credit Card (Stripe).

- Hit the ‘Enable Express Checkout’ option under the Express Checkout tab.

Save the changes when done. This will enable Apple Pay in your WooCommerce Stripe plugin.
6. Conflicts with Theme or Other Plugins
Problem
Sometimes everything is set up perfectly: Stripe is enabled, your device supports Apple Pay, and your store uses a supported currency.
Still, the Apple Pay button doesn't show up. In many cases, the culprit is a conflict with your theme or another plugin interfering with how Stripe injects the Apple Pay button.
How to fix
The Apple Pay button in WooCommerce is typically rendered using JavaScript injected by the Stripe plugin. Apple Pay won’t show up in case:
- Your WordPress theme is poorly coded
- Another plugin disables Stripe’s payment request buttons
- JavaScript is broken or blocked
Here’s how you can fix this issue.
Check the browser console
Use the Inspect developer tool to look for errors in your web browsers. If there are errors related to Stripe.js, paymentRequest not defined, or JavaScript not loading, etc., it’s likely a conflict or script blockage.
For this, you can exclude Stripe scripts from optimization or whitelist URLs from security plugins.
Switch to a default theme
Temporarily activate a default WooCommerce-friendly theme like Storefront or Twenty Twenty Five.
Then, check if the Apple Pay button shows up. If it does, your current theme is likely blocking Stripe’s button from rendering.
Deactivate all other plugins
Temporarily deactivate all the plugins except WooCommerce and the Stripe Gateway for WooCommerce plugin.
Then, test again. If Apple Pay now appears, one of the plugins you deactivated will be the culprit.
You can reactivate plugins one at a time by refreshing your site and testing if the Apple Pay button disappears. This way, you can find the conflicting plugin.
7. Your Site Is Not Fully Secure (No HTTPS)
Problem
Apple Pay only works over a secure HTTPS connection. If your site isn’t secured with an SSL certificate, Apple Pay won’t be displayed, even if everything else is set up correctly.
How to fix
Apple Pay handles sensitive customer information and enforces strict security standards. It includes a valid SSL certificate, and all pages must load over HTTPS.
Install an SSL certificate
Most web hosting providers offer free SSL certificates via Let’s Encrypt or similar when purchasing a hosting plan.
Once you’ve got it, make sure to:
- Check your hosting dashboard, such as cPanel, WHM, etc.
- Locate the certificate code, copy it, and install it
If you’re not sure, contact your hosting provider to help you set up.
Force HTTPS across the entire site
Use a plugin like Really Simple SSL or SSL Insecure Content Fixer to redirect HTTP to HTTPS. It can also help fix mixed content issues.
This way, you can ensure every page is fully secure.
Update all internal links
Make sure all internal links, image paths, and scripts in your theme or plugins are using https:// instead of http://.
8. Apple Pay Is Showing Only on Certain Pages
Problem
Sometimes, the Apple Pay button may show on the product or cart page but not on the checkout page (or vice versa).
How to fix
You can choose the Apple Pay button to show on different pages in WooCommerce. If only some of the pages are specified, the button will only show up there.
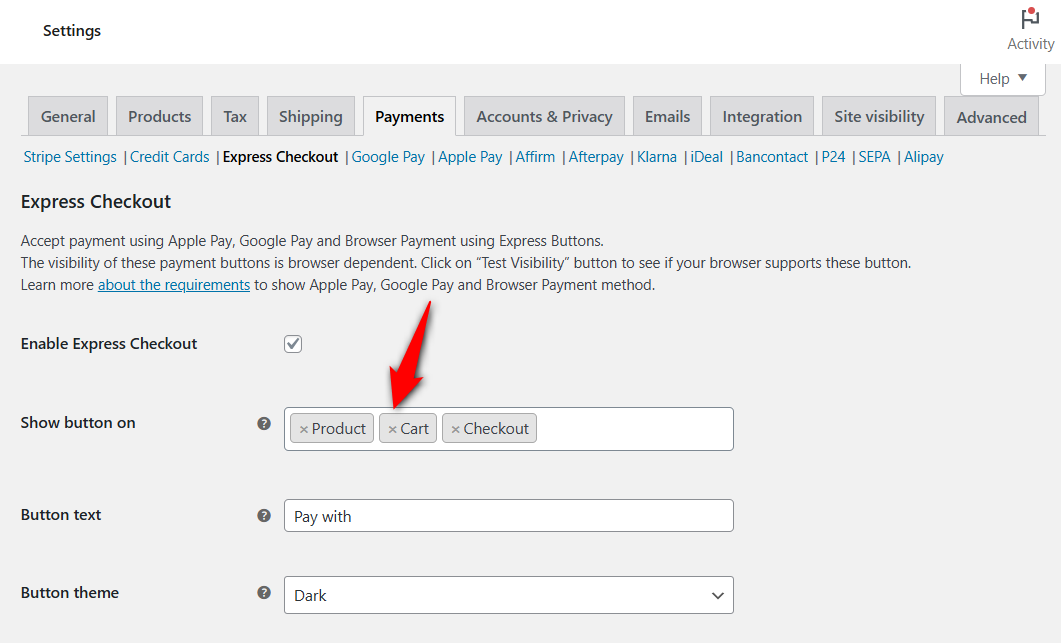
Configure the display location of Apple Pay
- Navigate to WooCommerce ⇨ Settings ⇨ Payments and click on ‘Manage’ next to Stripe Gateway - Credit Card (Stripe).
- Under the Express Checkout tab, select the pages on which you want to show the Apple Pay button.

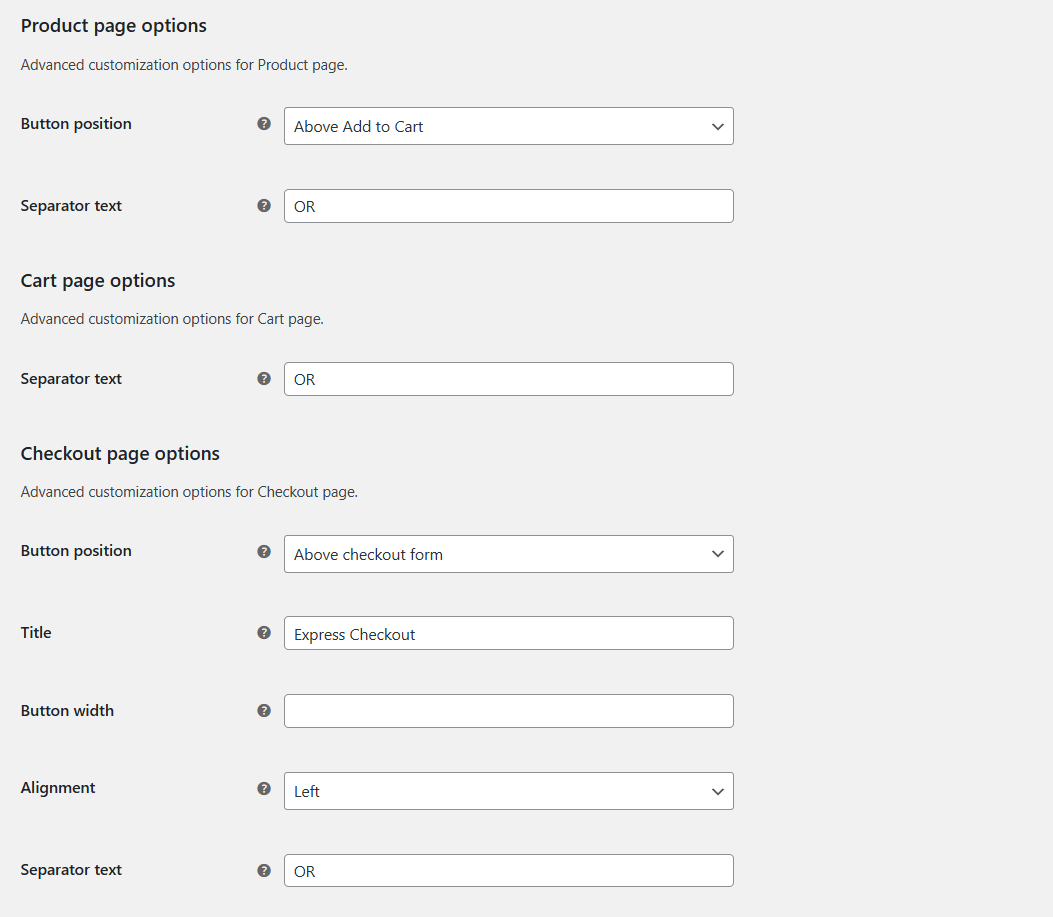
You can even customize the text and theme of your Apple Pay button.
Not only that, but you can also customize the button position, separator text, width, alignment, etc., for your product, cart, and checkout pages.

Save your changes when you are done.
This will solve the Apple Pay issue of not showing on some WooCommerce pages.
Test Apple Pay in Supported Browsers and Devices to Check If The Issue Is Resolved
Once you’ve followed all the steps above, it’s important to test your checkout and payments functionality to check if the Apple Pay issue is fixed.
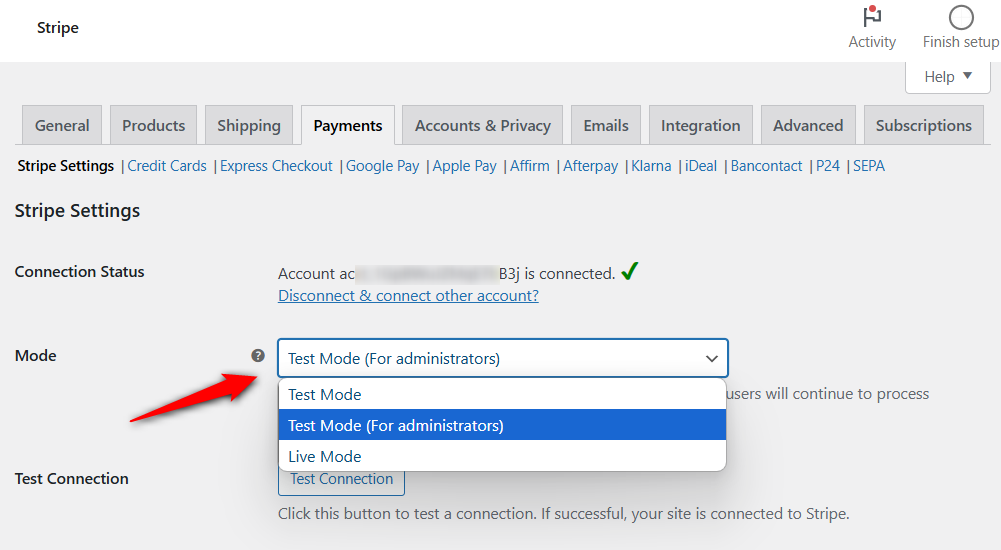
For that, navigate to WooCommerce Stripe settings and enable the Test or Admin Only Test mode.

Add a product to your shopping cart and head to the checkout page. Verify if you see an Apple Pay express checkout button there.

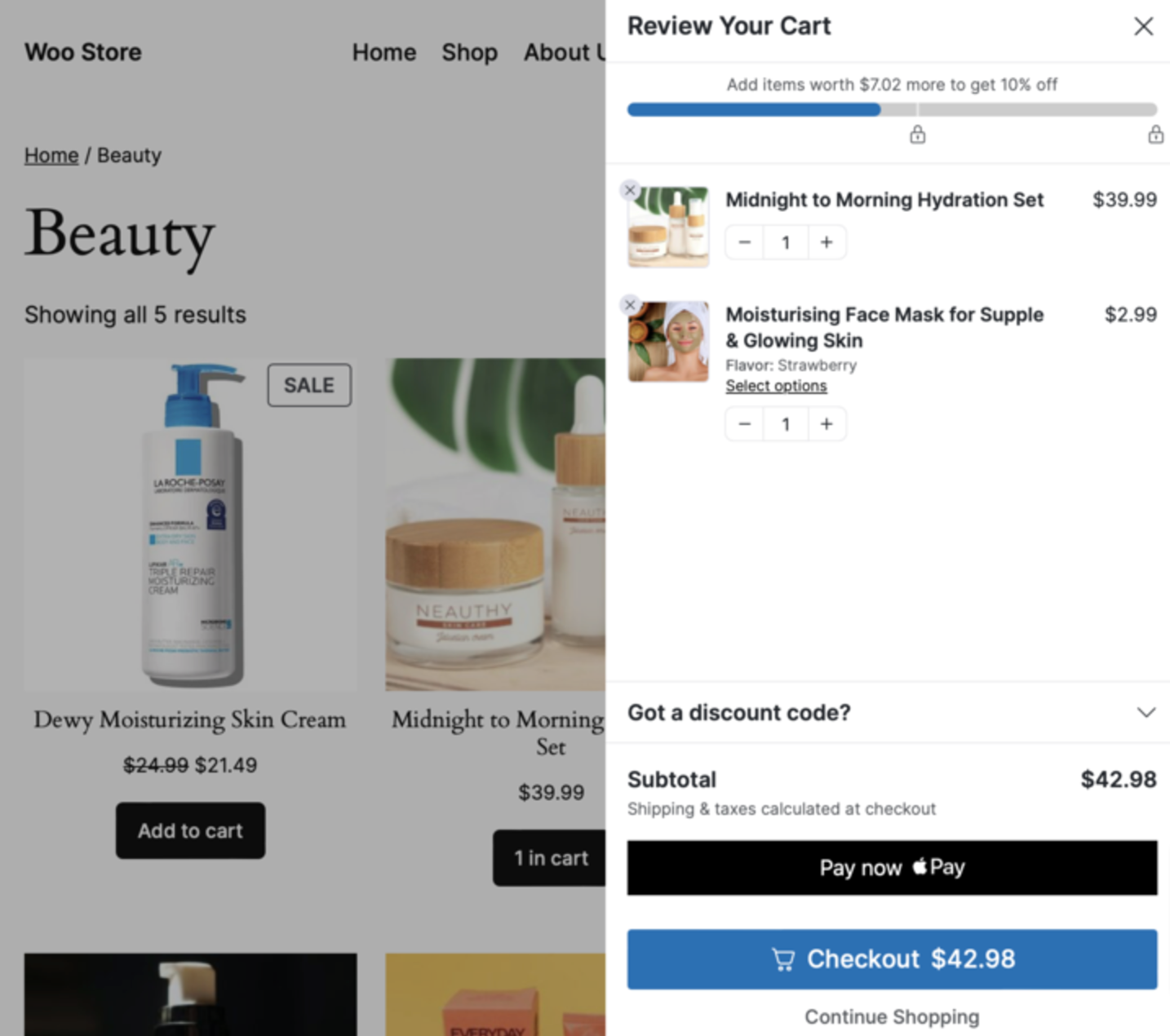
If you use FunnelKit Cart for WooCommerce, you’ll be able to see the Apple Pay button inside your shopping cart:

If you don’t see the express checkout button, this means it’s not configured on your device, and we recommend you follow the instructions above from pt. 1 to 8.
Bonus: Supercharge Express Checkout with a High-Converting WooCommerce Checkout Page
Getting Apple Pay to show up is just step one; now it’s time to turn it into a conversion-driving machine.
That’s where experts recommend using FunnelKit Funnel Builder to transform your WooCommerce checkout experience.
FunnelKit Funnel Builder is the most powerful sales funnel and checkout manager plugin for your WooCommerce store, and it has already been trusted by over 30,000 businesses to boost their sales and conversions.
Here’s what you can do with it:
- Offer a smoother checkout flow: Pair express payment buttons like Apple Pay with a clean, distraction-free, high-converting checkout page. A well-designed layout builds trust and reduces friction to speed up your buyer's journey.
- Smartly position express checkout buttons: Don't just throw express options at the top. Strategically place Apple Pay and Google Pay buttons to catch users at the right moment, whether they're ready to buy immediately or want to review their cart first.
- Enable inline express gateways: Let Apple Pay work like a traditional payment method by showing it inline with other payment gateways. This gives users the flexibility to choose express checkout without forcing them to use it upfront.
- Add Apple Pay to the sliding cart: Want to make your buying journey even faster? Add Apple Pay directly to the WooCommerce side cart. This lets shoppers complete their purchase instantly without ever visiting the checkout page.
- Run A/B tests: A/B test different placements of your express checkout buttons and make profitable decisions based on real-time insights.
Ready to Turn Apple Pay Troubles Into Seamless Conversions?
If Apple Pay isn’t showing on your WooCommerce store, you’re not alone. But now, you know exactly what to look for.
Whether it’s testing on the wrong device, skipping Stripe domain verification, or a simple HTTPS issue, these fixes are all straightforward once you know where to focus. The payoff is a faster, more frictionless checkout experience that your customers will love.
But why stop there?
If you want to create high-converting checkout flows with Apple Pay, then you need more than just fixes.
You need a conversion-optimized, seamless checkout experience, and that’s where FunnelKit Funnel Builder comes in. It lets you design beautiful checkouts, optimize it for mobile, add smart upsells, and more.
So, Apple Pay is just one piece of your WooCommerce puzzle. FunnelKit Funnel Builder can help complete it by boosting conversions and unlocking your store’s full potential.
Give your shoppers the fast, seamless buying experience they expect. Start building high-converting checkouts with FunnelKit Funnel Builder!

Editorial Team
January 5, 2026Stripe is one of the most trusted payment gateways worldwide, powering over 3.5 million websites globally. With 90% of U.S. adults having made a purchase from businesses using Stripe (Source:...

Editorial Team
December 24, 2025Your customer finds the perfect product. Adds it to the cart. Reaches checkout and sees a wall of form fields. Name. Email. Address. City. State. Zip. Card number. Expiry. CVV....

Editorial Team
December 24, 2025Are you looking for a seamless way of adding Bancontact to your WooCommerce store? Bancontact is Belgium's most popular online payment method, having processed over 2.5 billion payments in 2024....






