![How to Set Up WooCommerce Apple Pay & Accept Payments [2024 Guide]](https://funnelkit.com/wp-content/uploads/2023/01/99.png)
Are you looking for a step-by-step guide on how to set up a WooCommerce Apple Pay payment gateway?
Digital wallets like Apple Pay, Amazon Pay, and Google Pay are now popular and preferred payment options for consumers.
Instead of manually swiping cards or inserting card information, consumers prefer to pay using digital wallets with just one click or tap.
In fact, digital wallet transactions accounted for 29.8% of the total eCommerce transactions in the US. (WorldPay from FIS: The Global Payments Report 2021)
Today, you will learn how to add that Apple Pay button to WordPress and start collecting payments easily.
Don't want to read the content? Here's our quick tutorial video on how to set up Apple Pay express checkout in WooCommerce:
![How to Set Up WooCommerce Apple Pay & Accept Payments [2024 Guide]](https://img.youtube.com/vi/01pWZNaGGd4/maxresdefault.jpg)
Let's begin.
Contents
Since Apple Pay has all the payment information already stored, the shopper does not have to insert the details again in your store while checking out.

The user clicks the Apple Pay button on the WooCommerce checkout page, and the payment app opens. The user inserts their passcode and authorizes the payment.
This expedites the checkout process, minimizes abandonments, and boosts the user’s shopping experience.
Apple Pay is the most popular mobile payment service in the United States. (Business of Apps)
Also, outside of China, Apple Pay has the largest transaction volume of any mobile payment service
1. Boosts Conversions
Here’s a fact - 56% of shoppers expect to see multiple payment options on your store checkout.
And express payment options like Apple Pay, Google Pay, PayPal, Amazon Pay, and more give your shoppers a convenient way to pay and place their orders quickly.
According to ACI Worldwide, such convenient payment options can boost conversions by 30%!
2. Enable Quick Checkout
If you have a one-page WooCommerce checkout, you are already giving your shoppers a quick checkout.
However, adding express pay options like Apple Pay to the mix can give your shoppers a frictionless checkout experience.
The WooCommerce Apple Pay integration can really add to your store’s enhanced experience.
3. Optimize the User Experience
Repeat customers make up most of your sales. In fact, repeat customers have a 67% higher average order value than new customers. (Forbes)
Thus, giving these repeat customers a convenient express pay option like Apple Pay would optimize their shopping experience and encourage them to buy more often.
To set up WooCommerce Apple Pay, there are some essential plugins that you need to have in place.
1. WooCommerce Store
WooCommerce is the most popular eCommerce platform for building an online business.
Follow the WooCommerce guide to set up your new store if you already haven’t.
2. A Stripe Account
To start collecting payments, you need to set up a Stripe account.
You can set up Stripe for free. You won’t have to pay monthly or annual fees for their services. Instead, their fees are per transaction with transparent pricing.
Stripe fees vary according to country, so you can go to their pricing page and check the fees for your country.
3. Stripe Gateway for WooCommerce Plugin
FunnelKit’s Stripe Gateway for WooCommerce is a powerful integrated solution to connect your Stripe account to your WooCommerce store.
With Stripe Gateway for WooCommerce, you can collect payments easily on the web and mobile. A simple, quick, and secure payment gateway for your online store.
Our WordPress plugin lets you collect debit and credit card payments (Visa, MasterCard, American Express, Discover, JCB, etc.) via Stripe. You also get express payment options like Apple Pay and Google Pay.
It also supports local payment gateway options such as BanContact, P24, iDeal, SEPA, and more.
In addition, it's compatible with Buy Now Pay Later (BNPL) payment options such as Affirm, Klarna and Afterpay.
Furthermore, Stripe Gateway for WooCommerce deeply integrates with FunnelKit’s Funnel Builder and One Click Upsells for seamless payment ordering and processing.
4. A Valid SSL Certificate
Your website must have a valid and active SSL certificate installed. Apple Pay will not be visible in your store without an SSL certificate.
Before we proceed, it’s important to note that Apple Pay is not visible on every device. Once we have set it up, knowing when and where it shows up will be handy.
Here are the requirements to see Apple Pay Button:
Now that we’ve discussed the requirements, let’s connect your WooCommerce store with Stripe using FunnelKit’s Stripe Gateway for WooCommerce.
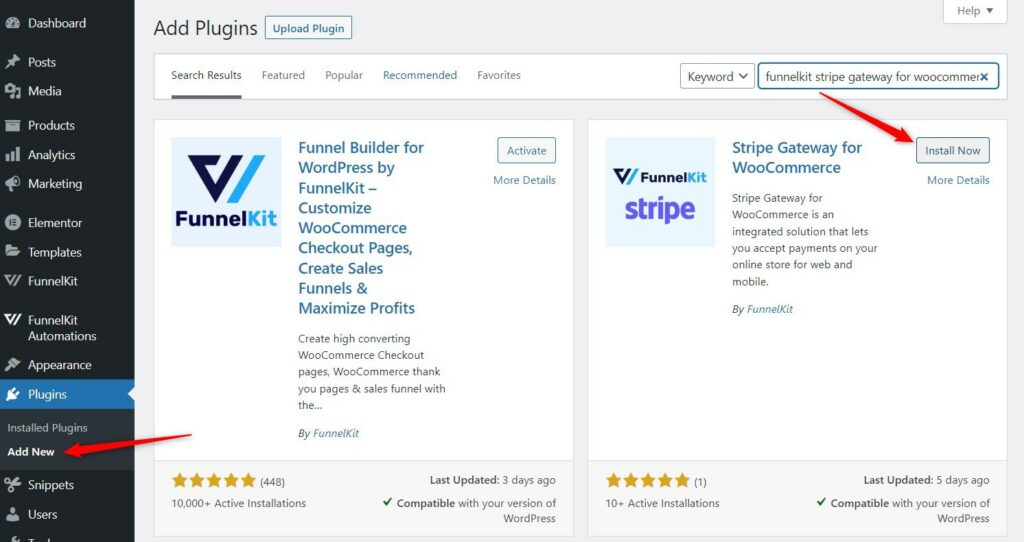
You can install FunnelKit Stripe Gateway for WooCommerce just like you install any other WordPress plugin.
To find the plugin, search for the term “FunnelKit Stripe Gateway for WooCommerce”.

Once you have installed and activated the plugin, you can move to the next step in this WooCommerce Apple Pay integration.
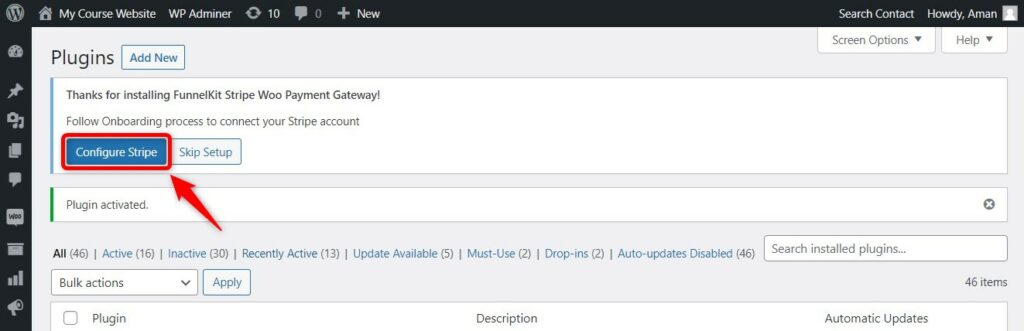
When you go to your installed plugins dashboard, you will see a banner saying, “Configure Stripe”.
Click on the blue button, and you will be redirected to the Stripe account configuration page.

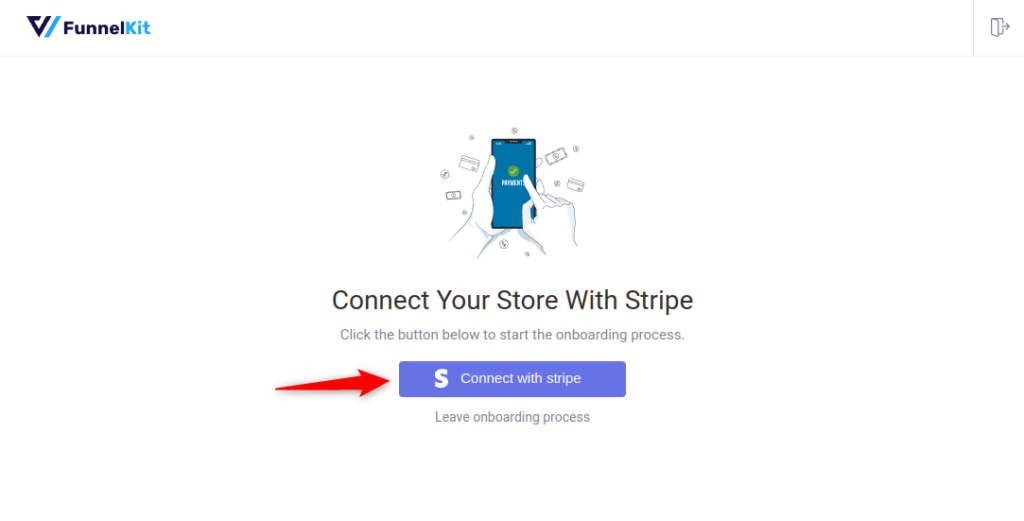
Click on Connect with Stripe.

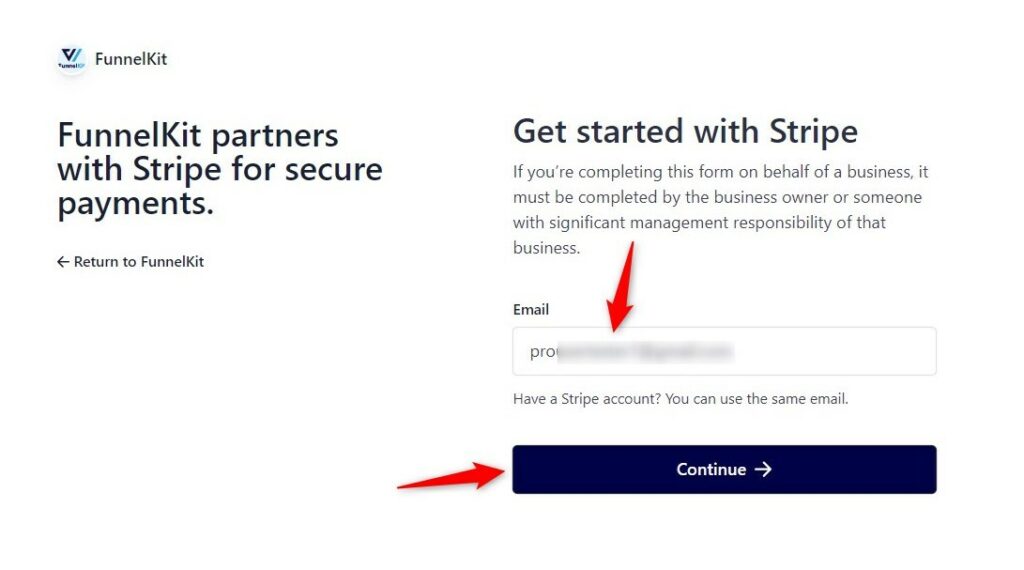
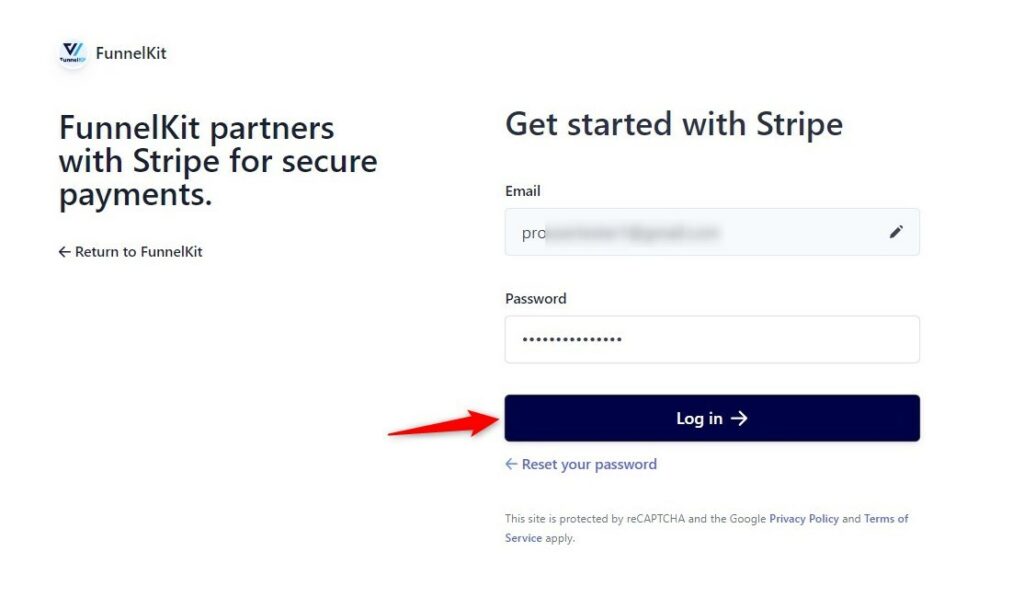
You will be redirected to the Stripe account authorization page. Enter your email address and hit Continue.

Enter the password you set when opening your Stripe account. And then hit Log In.

Note: You might be asked to verify your account with a 6-digit OTP sent to your registered email or mobile phone.
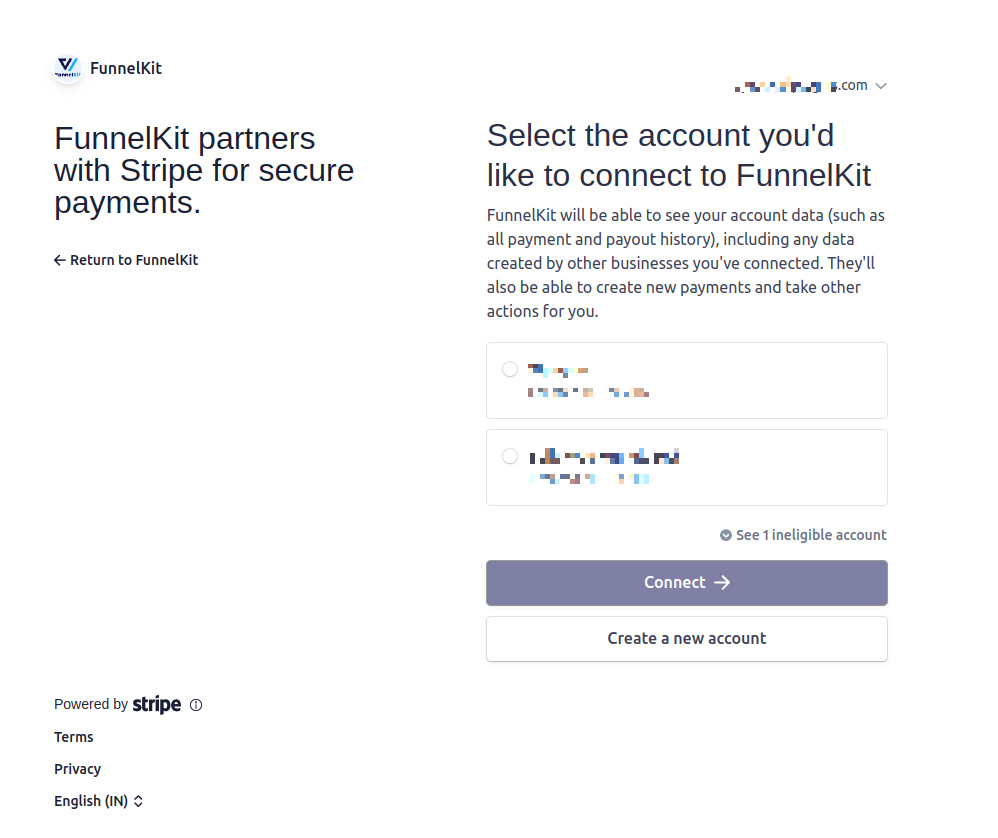
Now you need to select the Stripe account that you want to use for your WooCommerce Apple Pay integration.
Once selected, click Connect.

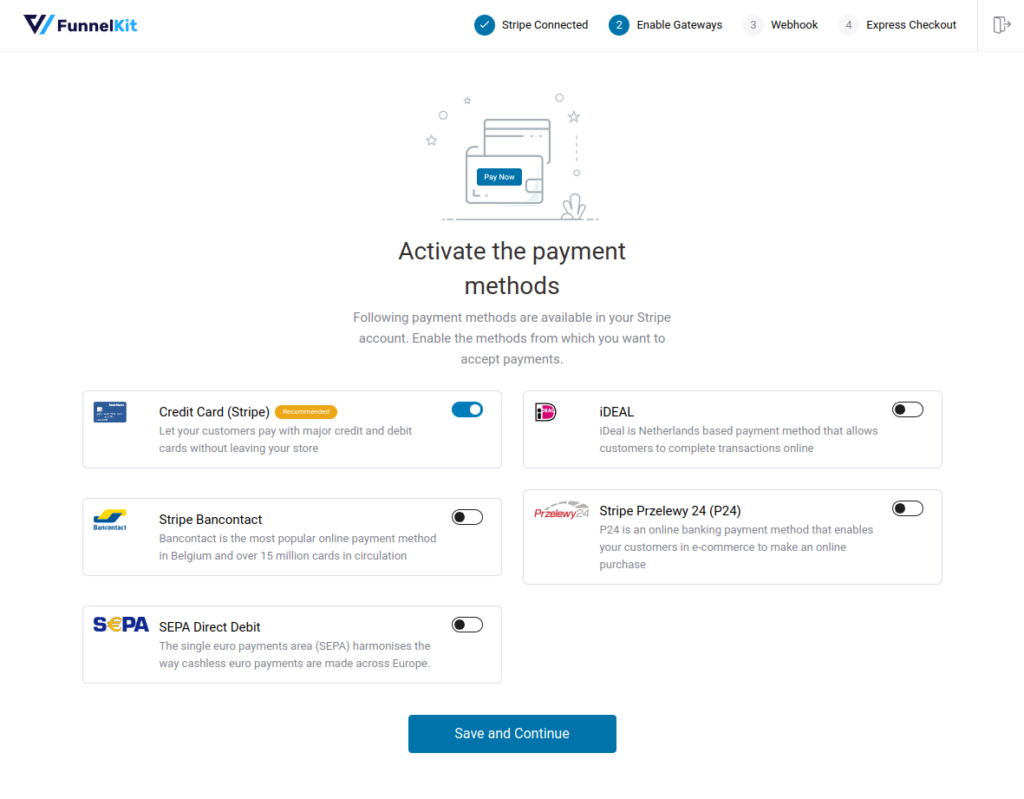
Enabling Payment Gateways
On the next screen, you will see all the available payment gateways. To keep things simple, we will only enable Credit Cards (Stripe).
However, if you wish to enable local payments too, follow this guide on configuring local payment gateways on Stripe.

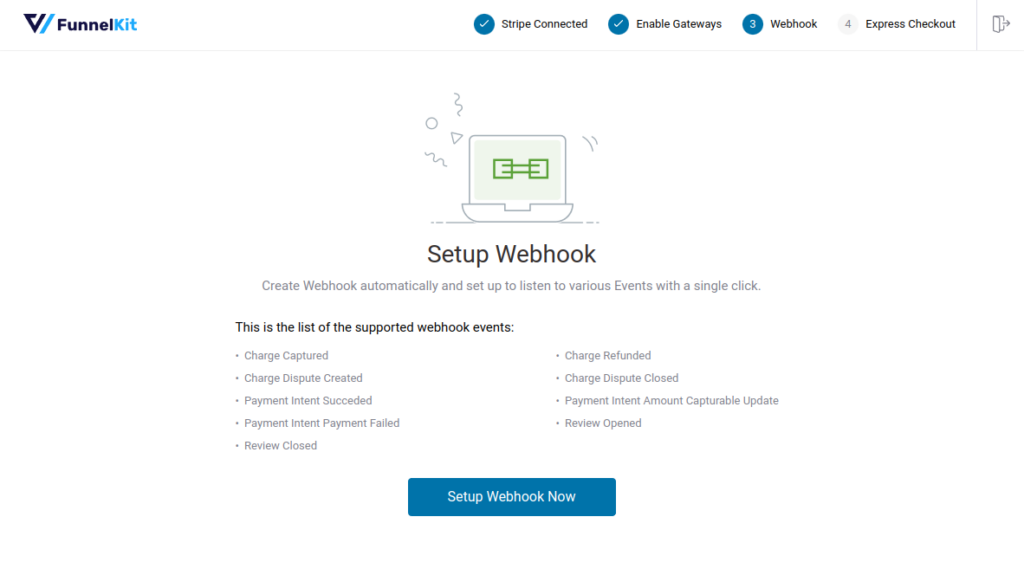
Setting Up Webhook
Stripe will now ask you to set up webhooks. Click on the button and move to the next screen.

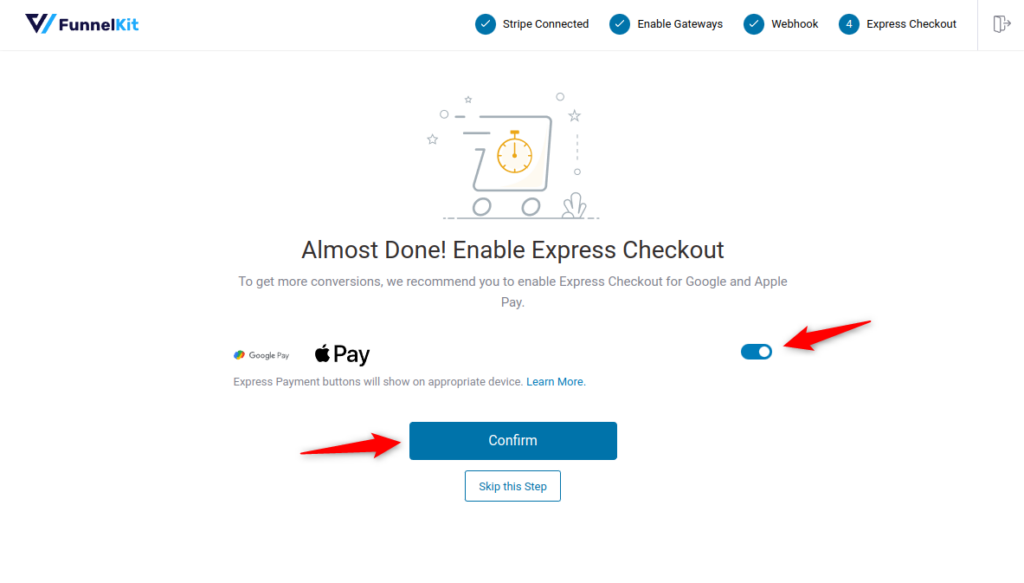
Enabling Express Checkouts
On the next screen, you will be asked to enable express checkout. To set up your WooCommerce Apple Pay integration, you must first enable the express checkout options in Stripe.

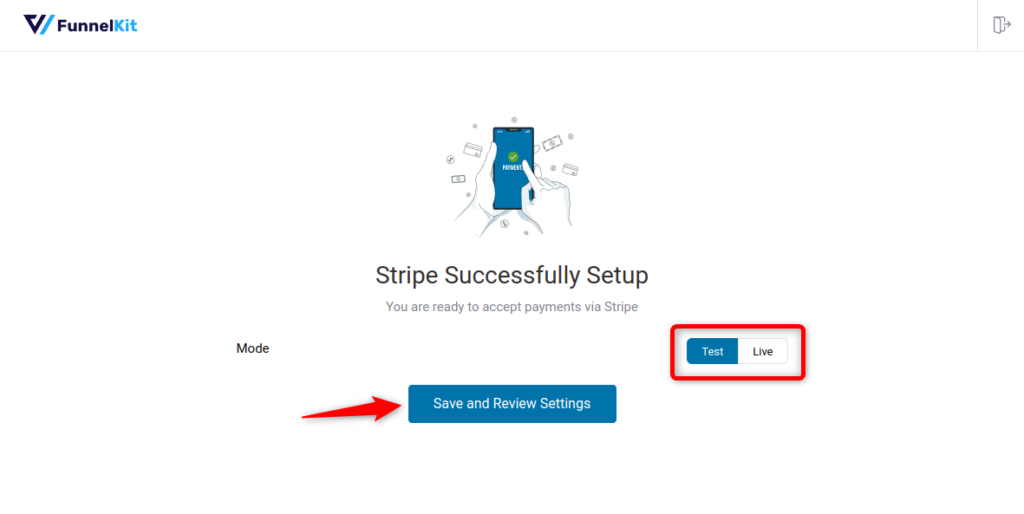
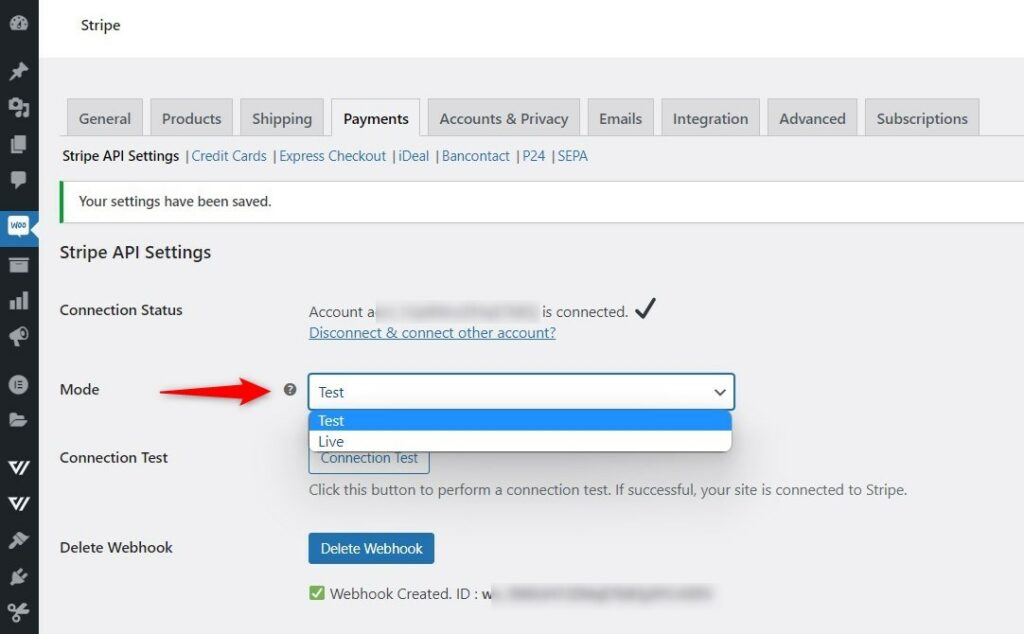
You are all set. But first, you should test if Stripe successfully processes the payments on your WooCommerce store.
Thus, on the last screen, select the mode you want to test: Test or Live.

Once you’ve selected your preferred mode, click Save and Review Settings.
Now that your Stripe account is configured, all the details will be fetched into your WooCommerce store, including:
Now, let’s enable the WooCommerce Apple Pay integration.
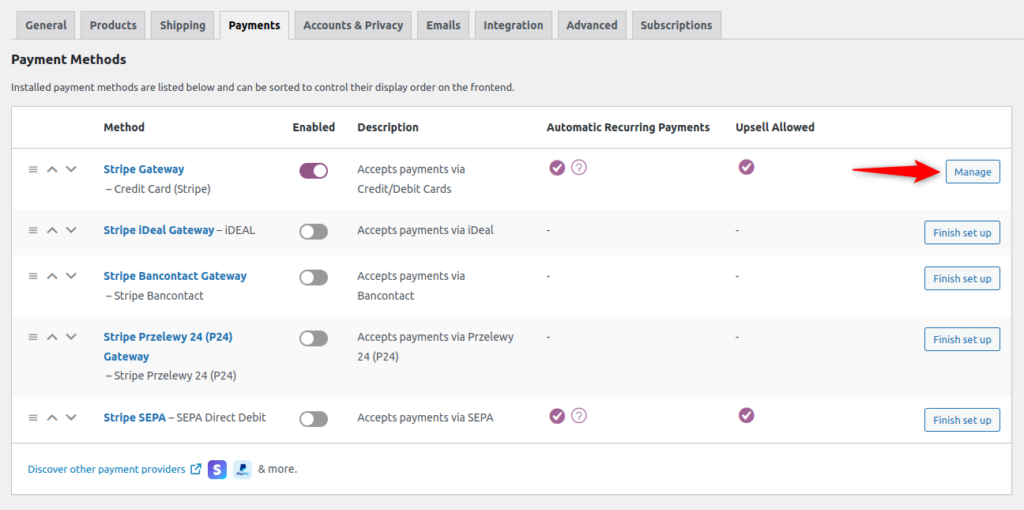
Go to WooCommerce > Settings > Payments
Under the Payments tab, you will see various payment options. Click on Manage next to Stripe Gateway - Credit Card (Stripe).

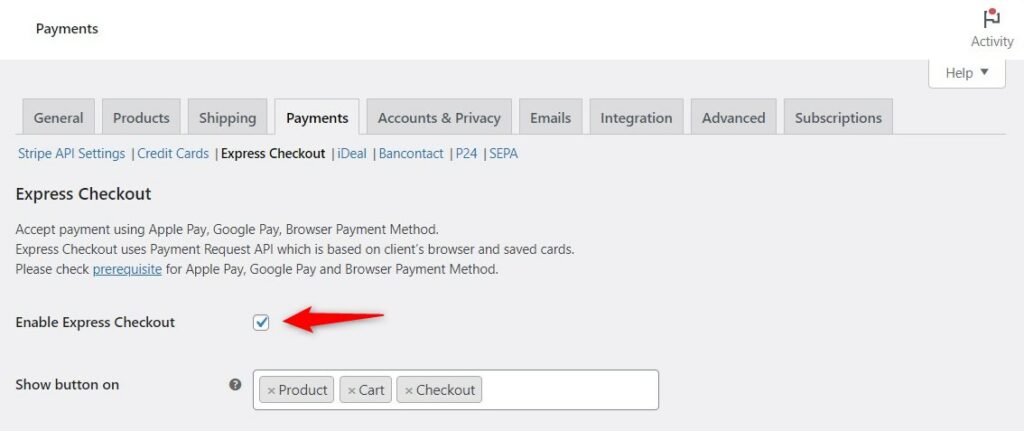
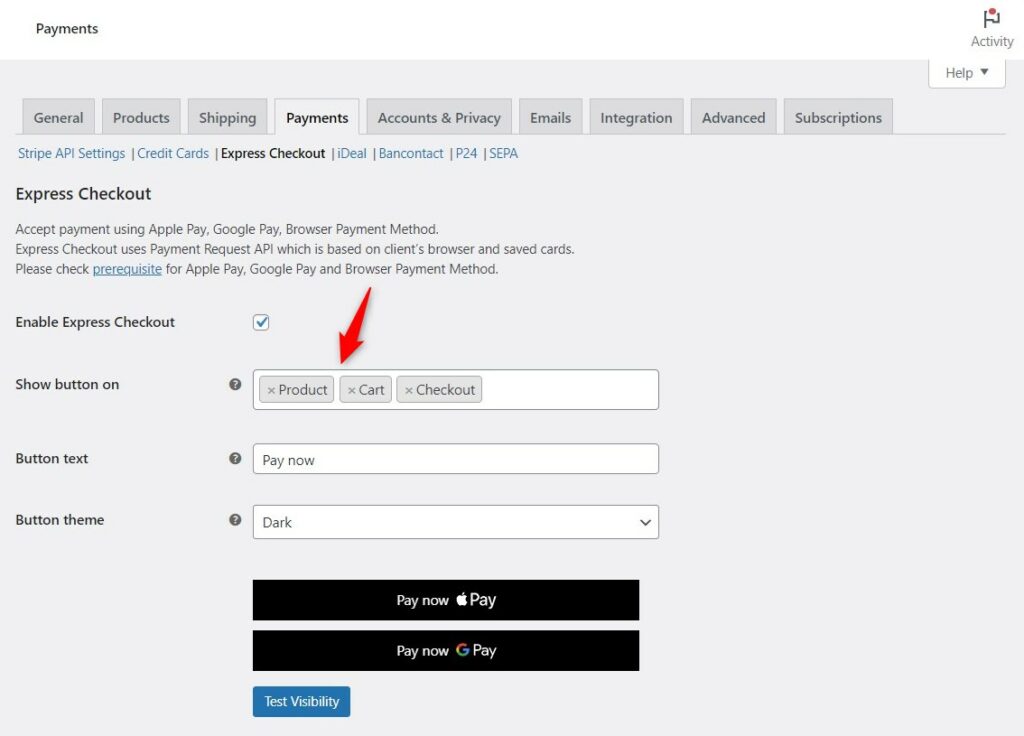
Now, select the Express Checkout option. Check whether the “Enable Express Checkout” option is ticked or not.

Now you need to show on which pages you want to display the Apple Pay button.

You should carefully assess your Apple Pay button visibility on different pages in your WooCommerce store.
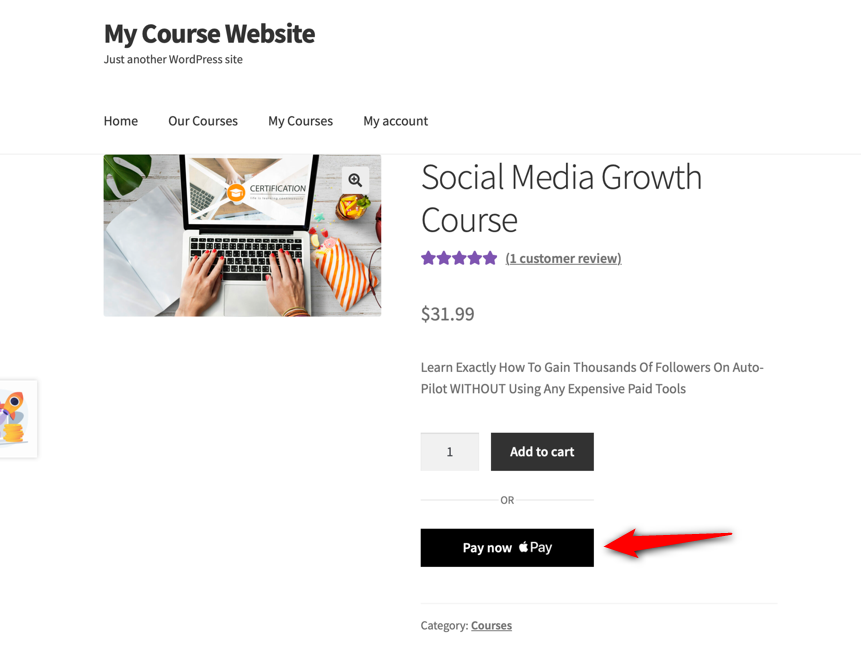
👉 Apple Pay Express Checkout on the Product's page
If a shopper purchases an item using Apple Pay from the product's page, then only that item will get placed in an order, irrespective of the items they have in their shopping cart.

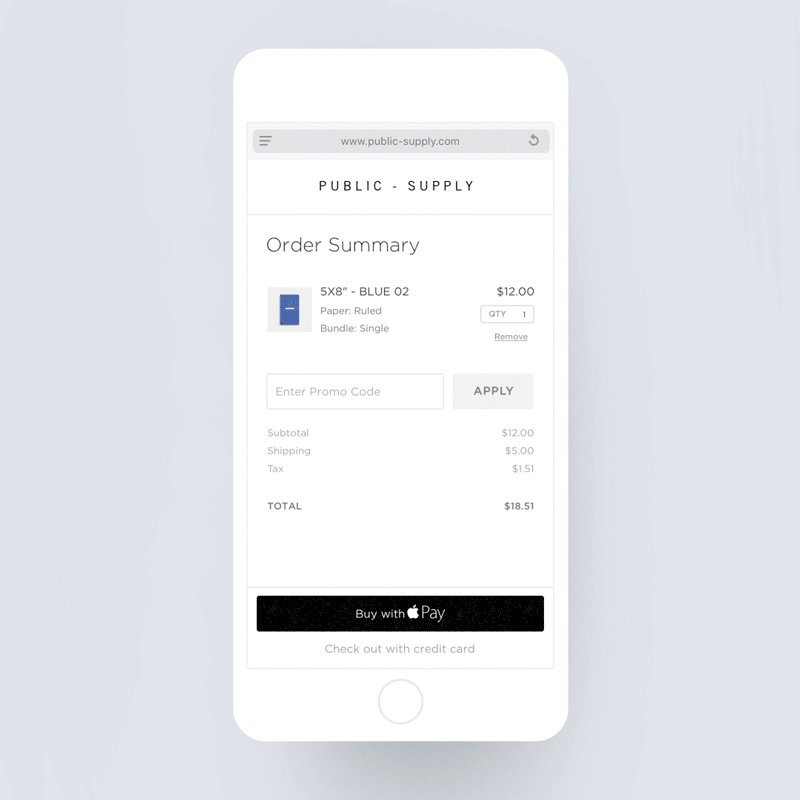
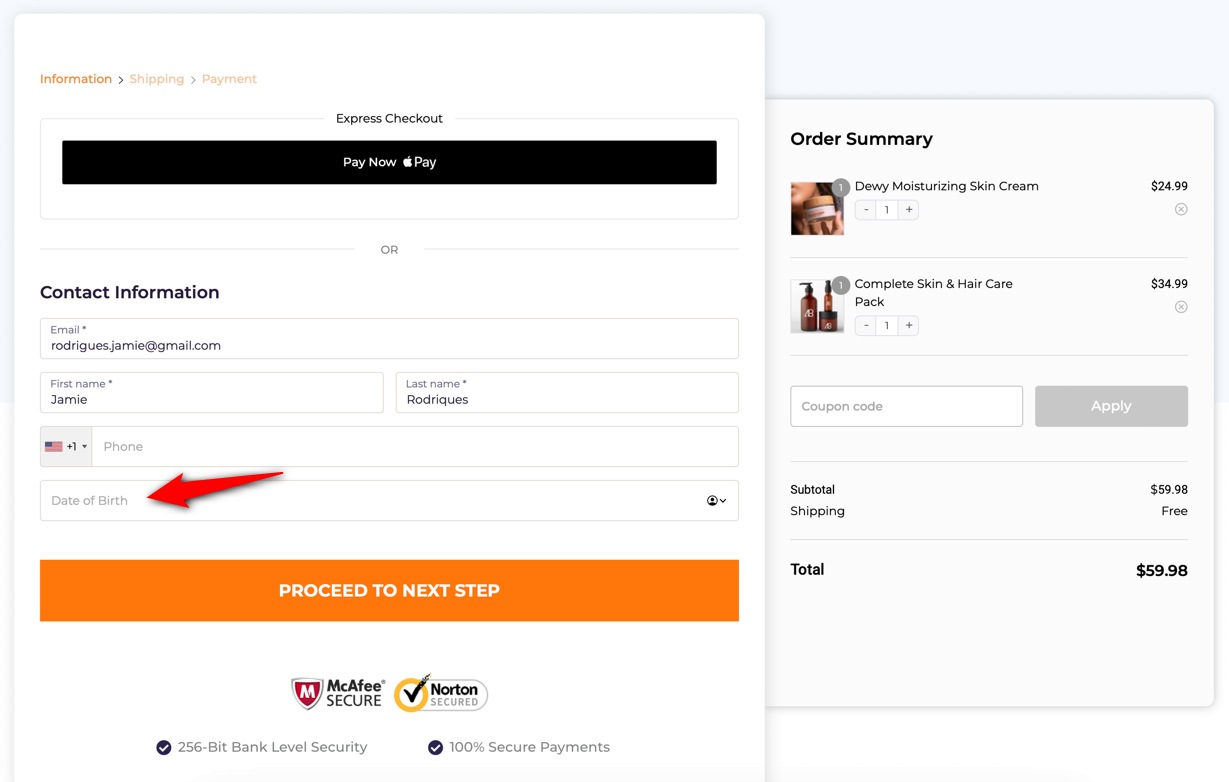
👉 Apple Pay Express Payment on the Checkout page
If you have any crucial custom fields on the checkout page that you want to be filled by your customers, then you should enable Apple Pay express checkout on the checkout page only.

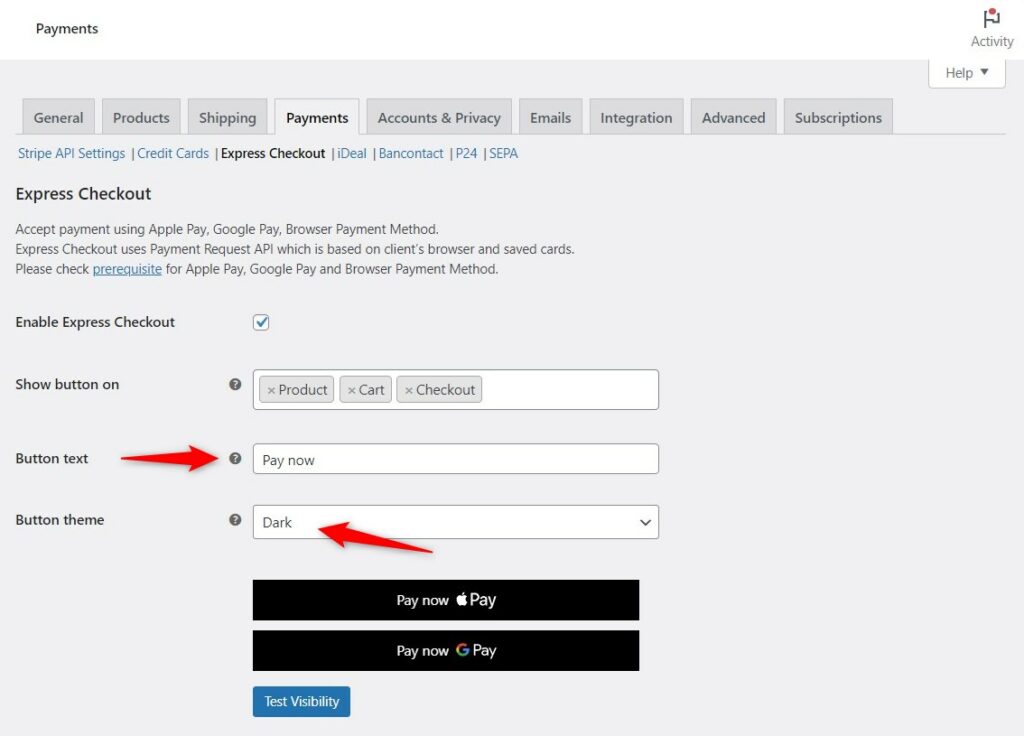
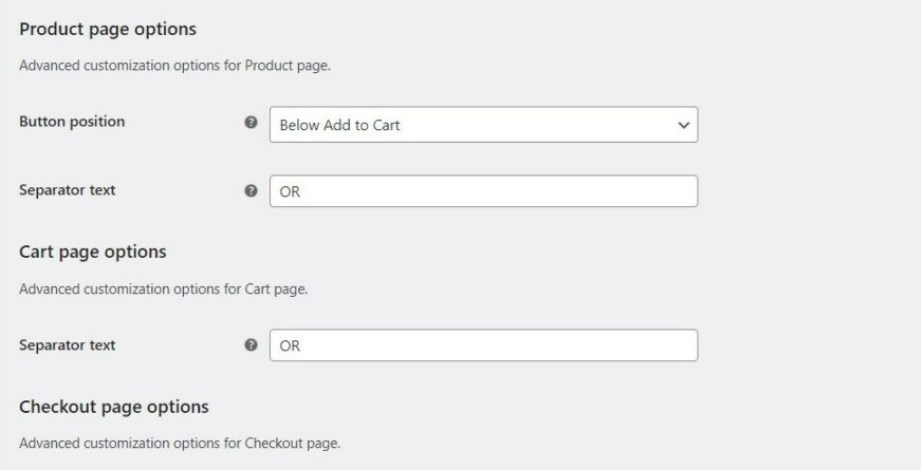
Customizing the Express Pay buttons
Type the text that you want to show on the Apple Pay button
Also, choose the theme for your button.

To add a separator between your buttons, customize the advanced settings.

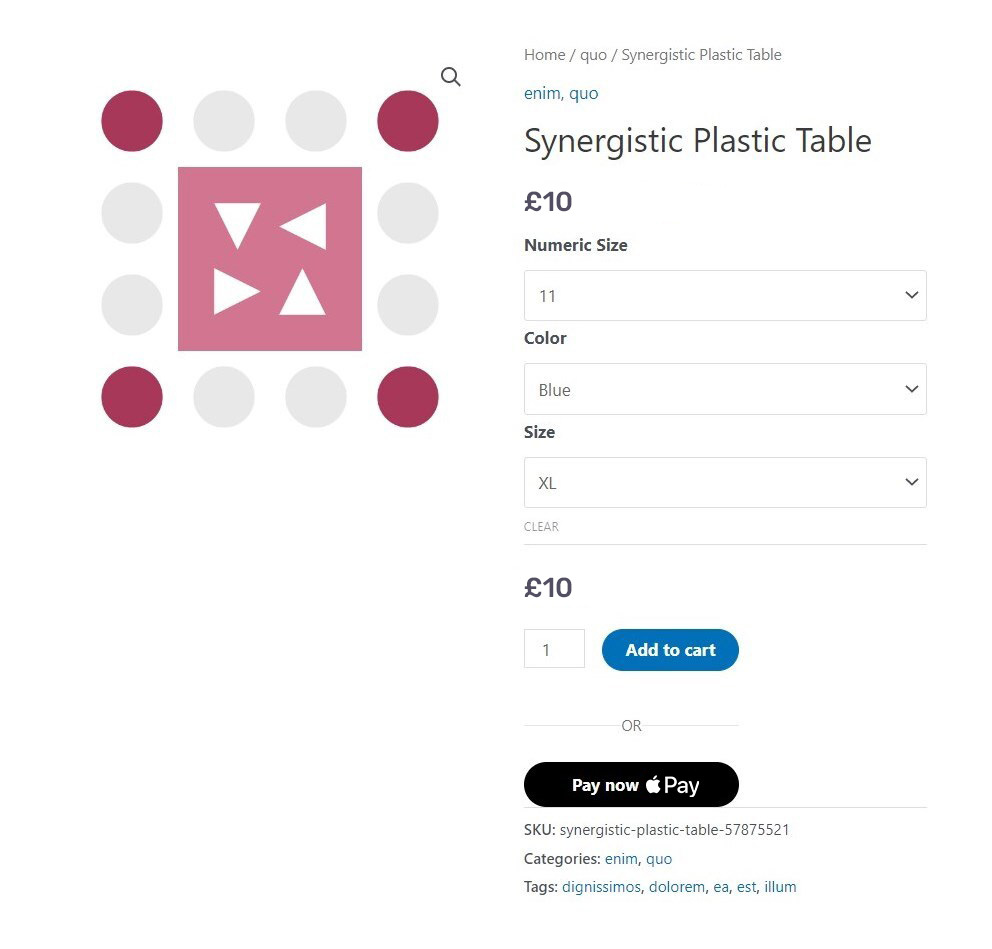
Click on Test Visibility to see if the Apple Pay button can be shown on your store.

To test the payment button, put the website under the Test mode if not already.

You can see the Apple Pay button on the pages you’ve set up.

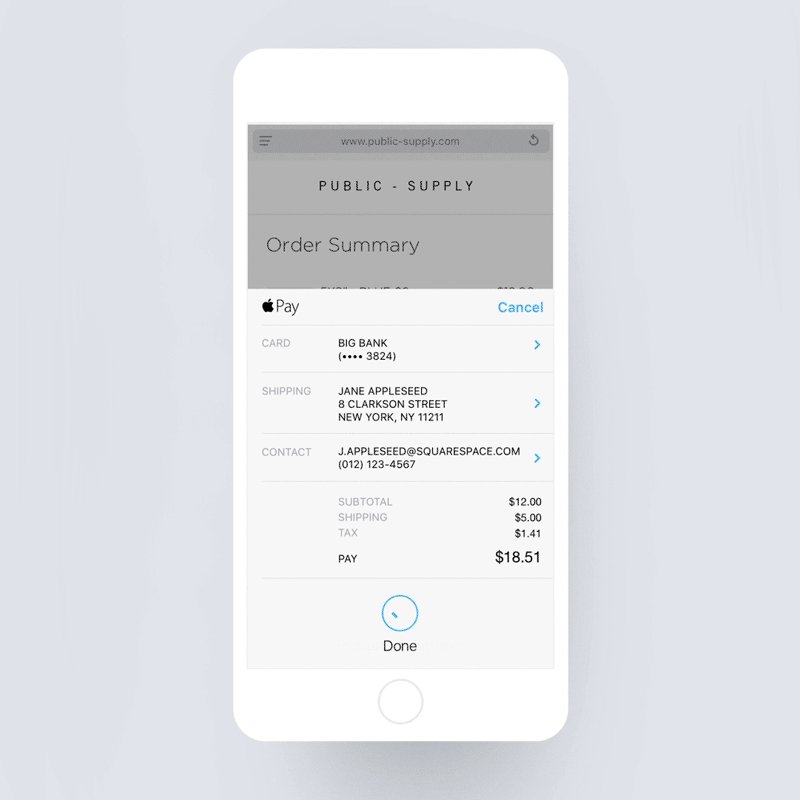
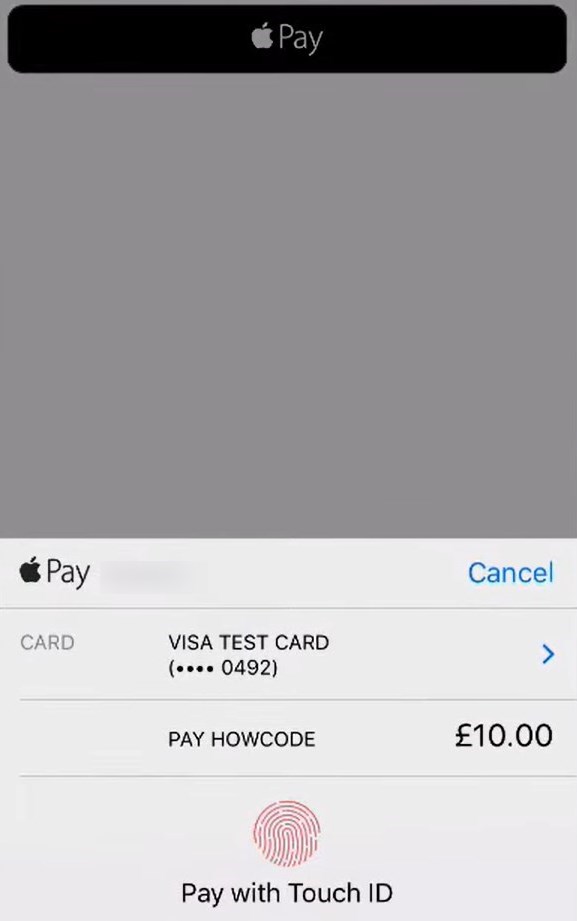
If you’re making a payment on a mobile device, you will see this interface. Confirm the payment with Touch ID/Face ID, and the payment will be deducted from the added credit/debit card.

Your WooCommerce Apple Pay setup is complete!
Some users might face issues after setting up the WooCommerce Apple Pay gateway.
The Apple Pay button may not be visible, or the domain verification may fail. Such issues need troubleshooting before you start collecting payments on your website with Apple Pay.
Here is a 5-step fool-proof troubleshooting tactic for your WooCommerce Apple Pay button visibility:
1. Ensure Apple Pay is enabled in your Stripe account
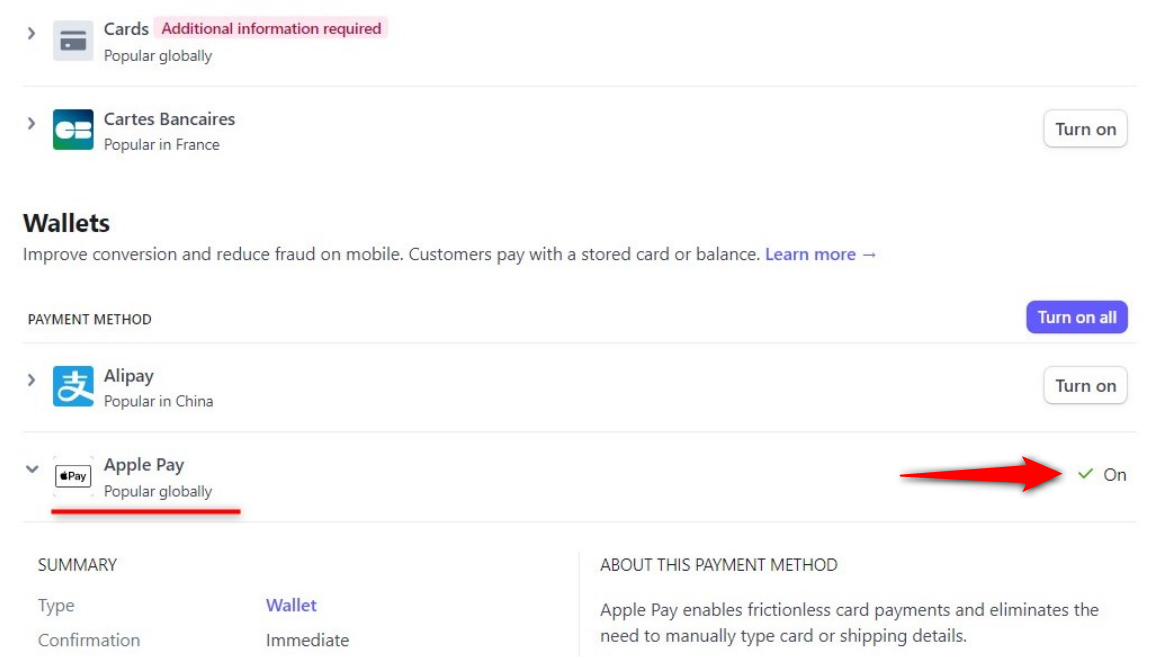
Login to your Stripe account and check whether Apple Pay is enabled in your Stripe account.
You can find it under Wallet Payment methods.

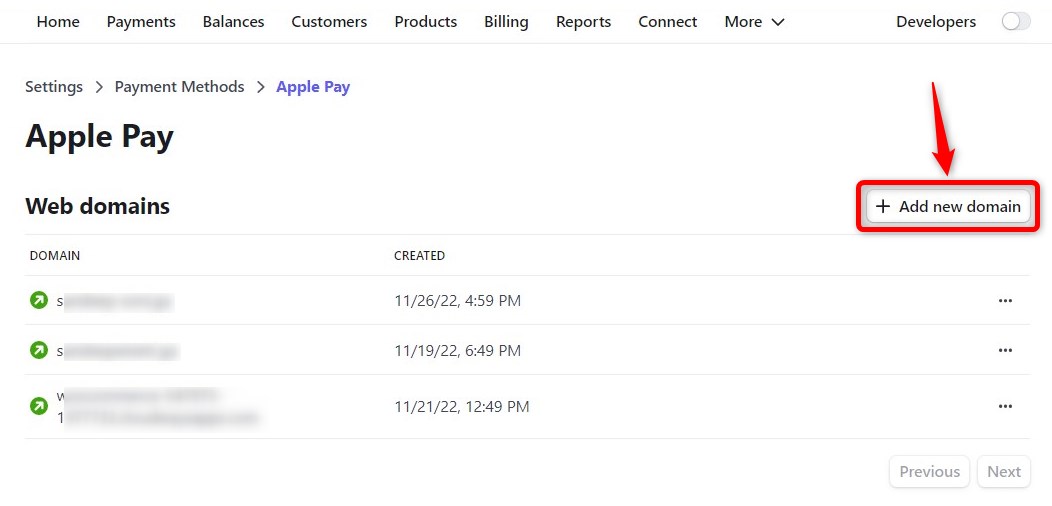
2. Check your website domain is verified for Apple Pay
Under Apple Pay, you can check the web domains to enable the Apple Pay payment method.
If your domain is not listed there, you can verify your domain by clicking on the button as shown in the image below:

👉 Refer to our detailed documentation to verify your web domain manually.
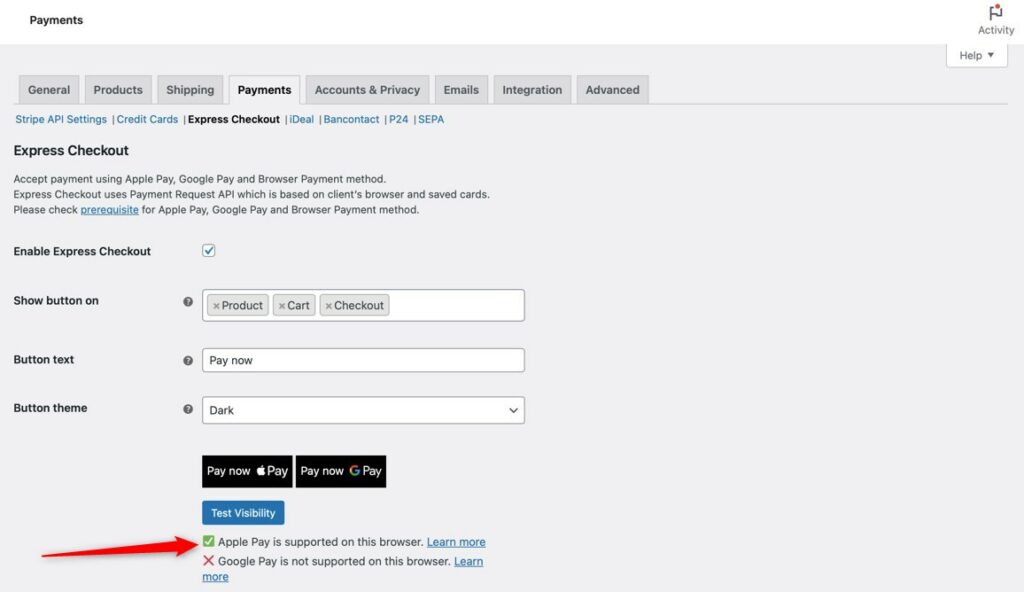
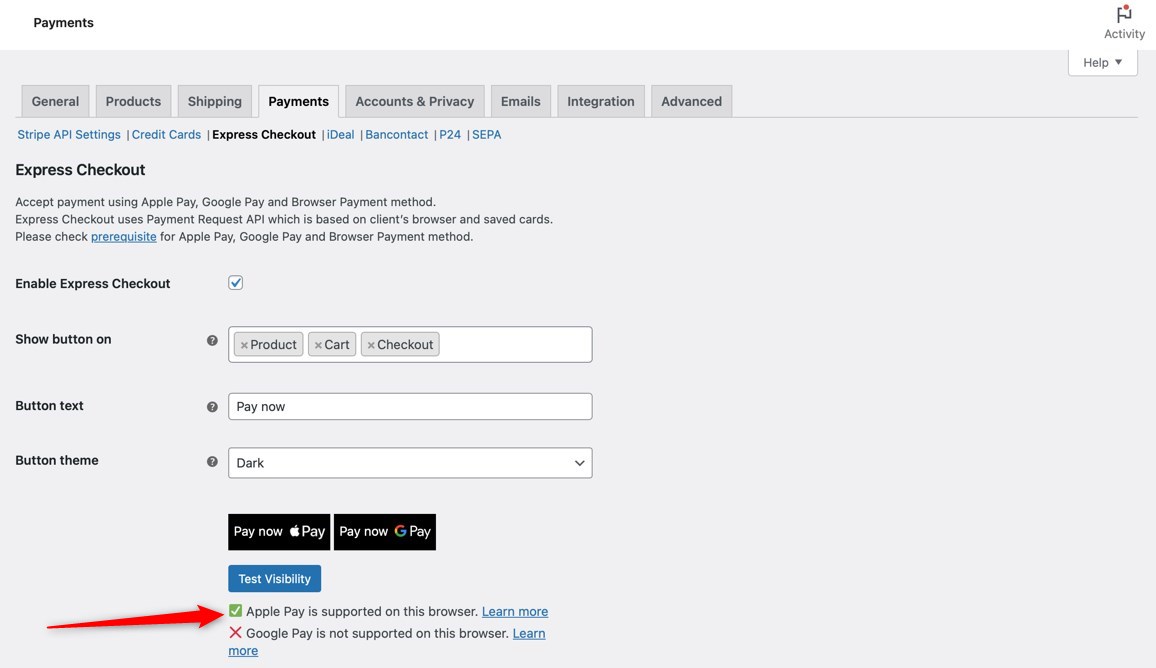
3. Check for browser compatibility
Go to Safari browser and log in to the admin dashboard of your WordPress website.
Under the Stripe Checkout plugin settings, click on the Test Visibility button below the Express Checkout tab.

It’ll show up such a message if your browser is supported with Apple Pay, as shown in the image above.
👉 Check the complete list of Apple Pay supported devices here.
4. Verify your Apple Pay button visibility from the Stripe Payment Demo
Go to the Stripe Payments Demo URL and cross-check if you’re able to see the Apple Pay button there.
If you don't see the Apple Pay express checkout button, this means it's not configured on your Apple device.
5. Verify you've got a card added to Apple Pay to the Wallet app
You can add a credit, debit, or prepaid card to the Wallet app to the Wallet app on your iPhone, Macbook, and other compatible devices.
👉 Refer to the Apple official docs to set up Apple Pay on your supported device.
These 5 easy steps will help you troubleshoot the Apple Pay visibility in WooCommerce.
Here we have answered some common questions related to Apple Pay integration with WooCommerce.
1. Can you use Apple Pay on WooCommerce?
FunnelKit Stripe Gateway for WooCommerce provides a medium to connect your store with Stripe. This way, the plugin makes it easier to link Apple Pay to WooCommerce and lets shoppers to checkout via Apple Pay with their Touch ID or Face ID from their Apple devices.
2. My WooCommerce Apple Pay domain verification failed; what to do?
In rare cases, the automatic domain verification might fail. You can always re-verify your domain or manually verify your domain with Apple Pay.
We have created a step-by-step document to verify your domain manually. You can refer to it anytime you want.
3. How do I turn off Apple Pay in WooCommerce?
To turn off the Apple Pay button in WooCommerce, follow these steps.
Go to Stripe plugin settings in the WordPress dashboard, and disable the express pay options under Payments > Express Checkout.
4. How do I host an Apple Pay verification file in WordPress?
Sometimes, while verifying your domain, you might get a message like this:
"The resource you are looking for has been removed, had its name changed, or is temporarily unavailable."
Apple’s step-by-step document will show you how to host an Apple Pay verification file in WordPress.
The traditional WooCommerce checkout works well for beginners, as it does what it is supposed to do - enable the user to check out.
However, it is not optimized for conversions and is too rigid to customize.
So, what if we tell you that you can get beautiful pre-built checkout pages that you can import with just one click?
They come with conversion-proven elements like testimonials, trust seals, one-step or multi-step checkout forms, Google Address Autocomplete, embedded forms with customizable fields, and so much more!
Customize them with your favorite page builder - yes, drag and drop, no coding.
We are talking about the modern, dynamic FunnelKit Checkout.

To reduce cart abandonments, you can enable a quicker checkout process with a one-page checkout or create a multi-step Shopify-style checkout.
With FunnelKit, you can do it the way you want!
But that’s not it. You get more.
🛒 Mini Cart Widget: FunnelKit’s checkout templates have a mini-cart widget. This allows your users to review, delete, adjust the quantity of their items, and more.
📍 Google Address Autocomplete: Wrong addresses can lead to failed deliveries. FunnelKit’s built-in checkout page optimizations like Google Address Autocomplete, allow your user to type in their address with just a few keystrokes.
🌟 Rule-based Checkouts: Create rule-based checkout pages for different products and add relevant upsell offers and one-click order bumps.
📄 Advanced Form Fields Editor: With the flexible checkout form builder, add sections and additional fields and re-arrange them all right within WordPress.
FunnelKit’s checkout page templates are optimized for mobile and ensure a frictionless checkout experience for your mobile users.
Follow this document to enable one-click express checkout options on your FunnelKit Checkout.
The growth of the eCommerce industry and the rising use of express pay options like Apple Pay go hand in hand.
For business owners, it is essential that you provide such payment options on your WooCommerce stores.
The greatest benefit of Apple Pay is that it costs businesses nothing extra. Payment processors treat it as a normal credit card transaction, so you will only be charged normal credit card processing fees.
Couple your WooCommerce Apple Pay with a conversion-boosting checkout page - and see sales rolling in!
So, are you ready to set up yours?