
WooCommerce upsells are a great way to increase the average order value (AOV) in your online store.
Upselling isn’t just about pushing additional products; it’s about enhancing the shopping experience while maximizing revenue.
In fact, studies show that upselling can boost your revenue by an impressive 10% to 30%, and it’s a staggering 68% more cost-effective than acquiring new customers. [Source: Accenture]
In this article, we’ll explore five innovative methods to seamlessly integrate upsells into your WooCommerce store:
Whether you want to enhance the shopping journey or optimize your sales strategy, this guide will equip you with the tools you need to succeed.
Get ready to discover how to strategically offer WooCommerce upsells that not only increase your average order value but also delight your customers.
Table of Contents
WooCommerce upsells are additional or upgraded products offered to customers alongside their initial purchase.
The goal is to encourage customers to spend more by presenting enticing offers that complement or enhance their original purchase.
Your upsell offers should perfectly complement the user’s primary purchase, making them hard to resist.
You can upsell products by offering complementary items or suggesting upgrades. Offering exclusive discounts on upsells also encourages shoppers to add them to their initial purchase.
The key is to present upsells that align with the customer’s needs and preferences, providing valuable options that enhance their shopping experience.
For example, if someone is about to buy shoes, you could suggest adding socks to improve their experience. It'll make wearing the shoes even better, so they'll say yes.
Similarly, if someone is purchasing a new smartphone, you could offer a higher-end model with better features or a superior charger.
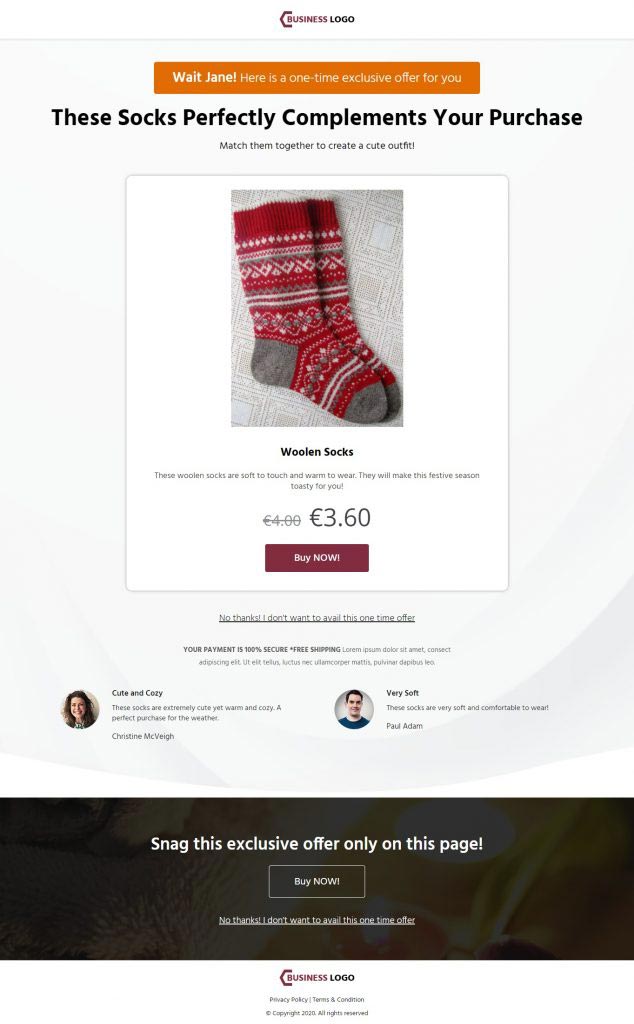
Here’s what a typical WooCommerce upsell page looks like (Persuader template for Elementor by FunnelKit):

A convincing image with concise, engaging copy explaining the product is what sells it. Add some testimonials to it, and you've got an attractive and high-converting upsell.
The Psychological Principles Behind Effective Upselling
The effectiveness of upselling comes from psychological principles, including the decoy effect and anchoring.
These principles tap into customers’ desire for better quality and enhanced value, ultimately leading to increased spending.
But the question is, why do you even need such WooCommerce upsells in the first place? That’s what we’ll discuss in the next section.
Implementing an effective upselling strategy in WooCommerce can bring significant benefits to your business:
Our experts have tested various upselling tools and strategies to boost sales and average order values in WooCommerce.
Here are the top 5 of them:
FunnelKit Funnel Builder is an all-in-one solution for creating high-converting sales funnels for WooCommerce.
Whether you want to add order bumps, post-purchase upsells, or optimize your checkout process, FunnelKit is the best checkout manager plugin, and its powerful features make everything easy.

Features of FunnelKit Funnel Builder:
Apart from these, there are many features such as checkout optimizations, lead generation, high-converting sales funnels, and more.
Pricing plan:
FunnelKit Funnel Builder is available both in lite (free) and premium versions, which starts at $99.50 a year.
Cart Upsell for WooCommerce allows you to display compelling, relevant upsell offers on the cart page.
You can add multiple conditions related to products, categories, cart total, and more.

Features of Cart Upsell for WooCommerce:
Pricing:
Cart Upsell for WooCommerce comes only in the paid version for $29 a year.
FunnelKit Cart transforms the default WooCommerce cart into an engaging, conversion-focused slide-in cart.
With built-in features for upsells, cross-sells, and cart threshold-based rewards, FunnelKit Cart significantly boosts sales potential.

Features of FunnelKit Cart for WooCommerce:
Pricing structure:
FunnelKit Cart is available in both free (lite) and premium versions, which come inside the FunnelKit Plus plan.
FunnelKit Automations is a robust marketing automation tool that integrates with WooCommerce, enabling store owners to automate their sales and marketing workflows.
With advanced triggers, beautiful email templates, and dynamic coupons, FunnelKit Automations helps increase customer engagement, boost conversions, and drive repeat purchases.

Features of FunnelKit Automations:
Pricing plan:
FunnelKit Automations has both lite (free) and premium versions for advanced capabilities. Its premium version starts at $99.50 a year.
UpsellWP allows store owners to maximize their revenue by offering targeted upsells and cross-sells to their shoppers.
This way, you can maximize the revenue potential of your WooCommerce store by boosting your average order value and enhancing the overall shopping experience.

Features of UpsellWP:
Pricing:
UpsellWP has a free plugin and a premium version. Its starter package comes at $69 a year.
Read this testimonial from a FunnelKit user:
"I knew that AOV is the most important metric for a business and pop-ups & all kinds of tactics - but nothing really worked. The opposite happened & there was a decrease in my conversion rate.
After FunnelKit (formerly WooFunnels), we are seeing a 40-50% increase in our AOV.
That's more than I could ever imagine."
Tom Hoah
Serial Entrepreneur
Like Tom Hoah, 20,000+ stores use FunnelKit Funnel Builder to increase their sales and revenue with upsells.
This is the ultimate sales funnel builder plugin for WordPress. It aims to maximize store owners’ revenue by offering mini cart upsell and one-click post-purchase upsell features.
Moreover, this WooCommerce upsell plugin is easy to use and offers in-depth analytics to track your upsells’ performance.
So, before we start the process, install and activate the FunnelKit Funnel Builder.
Note: If you need help activating the Funnel Builder Pro, go through our detailed installation guide.
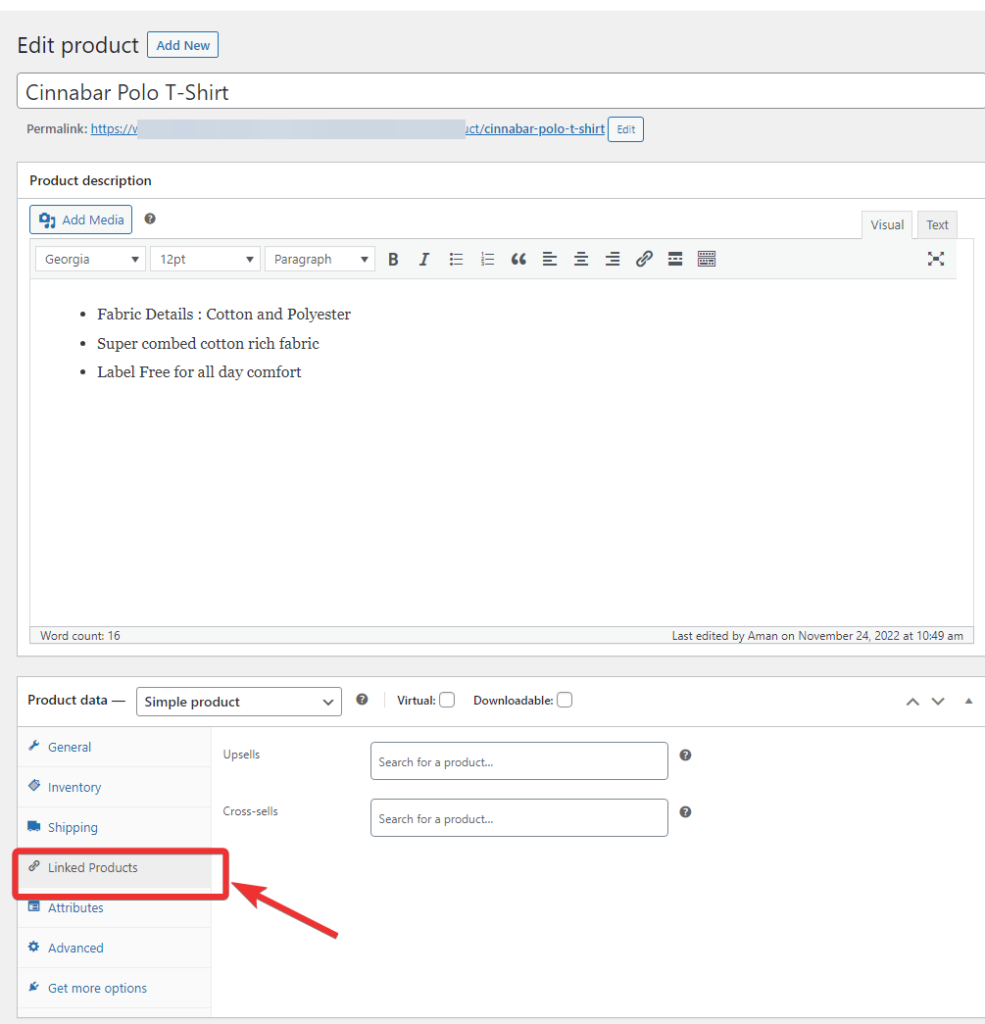
In WooCommerce, you can link different products as upsell and show them on the product page. You can add multiple products as upsell.
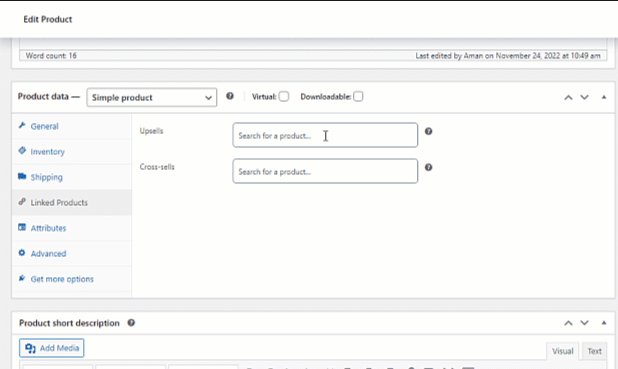
For that, go to any product and scroll down to the “Product Data” section. After that, move to the “Linked Products” tab.

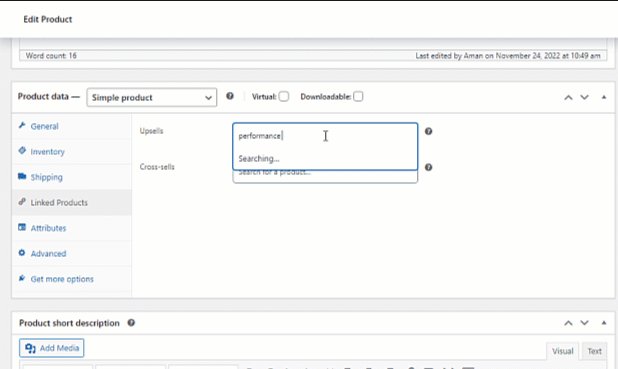
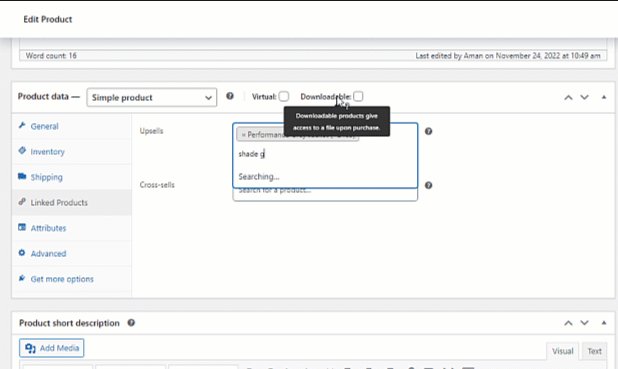
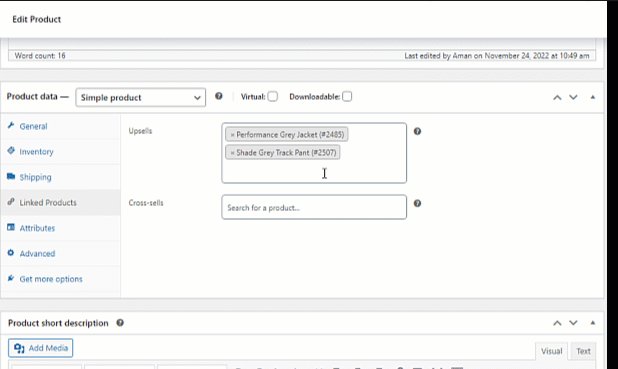
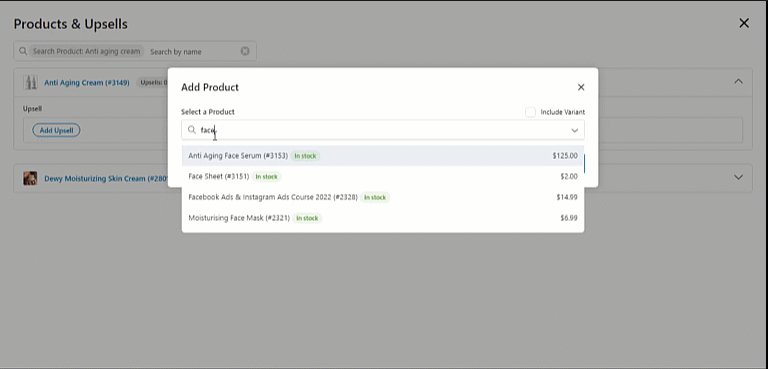
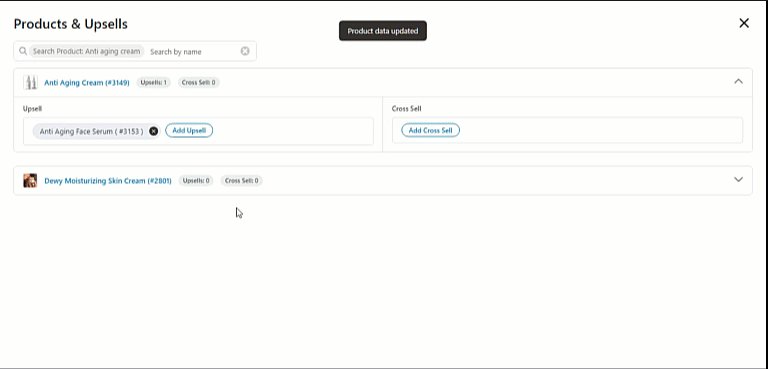
Now on the Upsells tab, search for the product and add it as an upsell. As mentioned before, you can add as many upsells as you want.

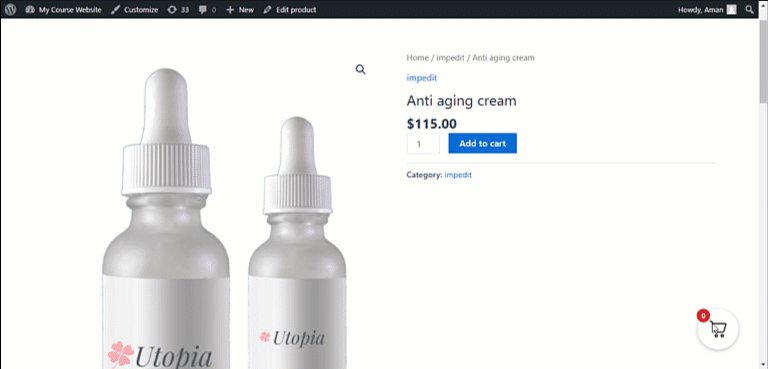
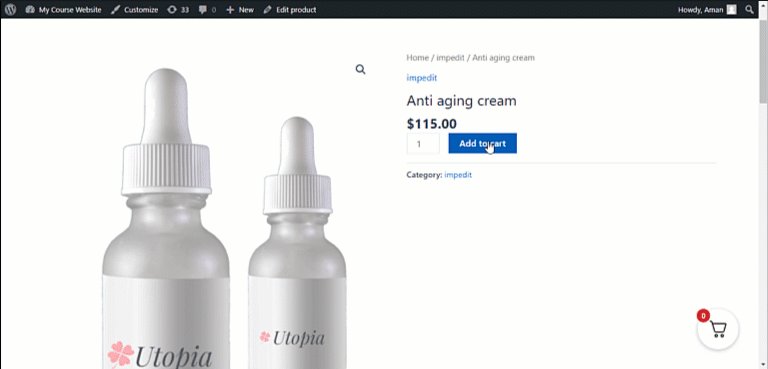
After adding the upsell products, make sure to hit “Update” the product settings. Now you should see the upsell products on the product page shown below:
Now you know how to upsell on the product page. But how about once the user adds the product to the cart?
Well, then, you can offer to upsell on the sliding mini cart, which we will cover in the next section.
We are going to use FunnelKit Cart by FunnelKit for this section. This WooCommerce plugin allows you to add a slide-in cart to your WooCommerce store and offer to upsell and cross-sell products inside the shopping cart.
Customers can add upsell products to their cart and update or remove any item from the cart from anywhere on the website without going to the default WooCommerce cart page.
Note: You get the basic version of this woocommerce upsells plugin for free. However, You need to install FunnelKit Pro (plus and above) to use FunnelKit Cart and set up upsells and other premium features like a mile-stone-based reward system.
Follow these steps to offer WooCommerce upsells and cross-sell products on a slide-in mini shopping cart:

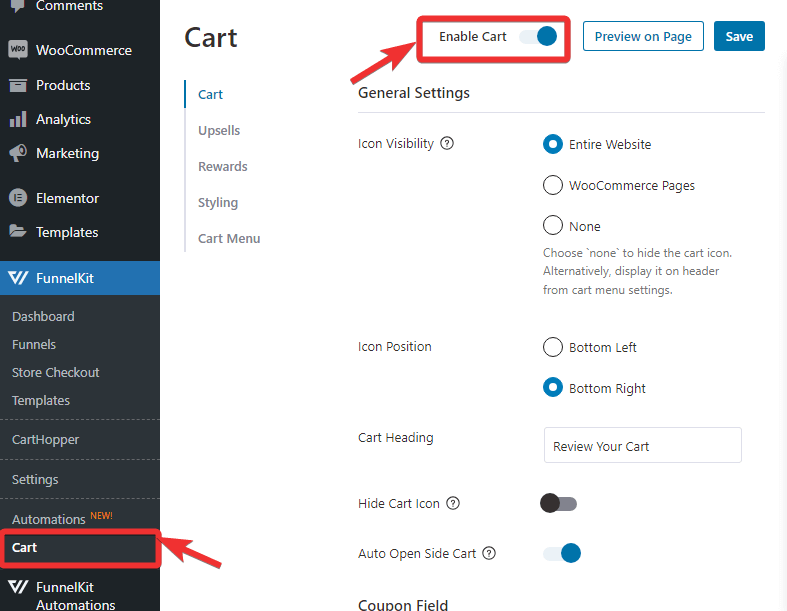
The first step is to enable the slide-in cart by FunnelKit. Go to FunnelKit ⇒ Cart and turn on the “Enable Cart” option to turn on the mini cart.

After that, you can configure different settings, such as cart visibility, icon position, cart heading, coupon field, etc.
Along with the general settings, you also get different options related to Coupon Field, Cart Summary, checkout section, and empty cart. Configure them as per your requirements.
For more details on how to customize the mini cart option, read our article:
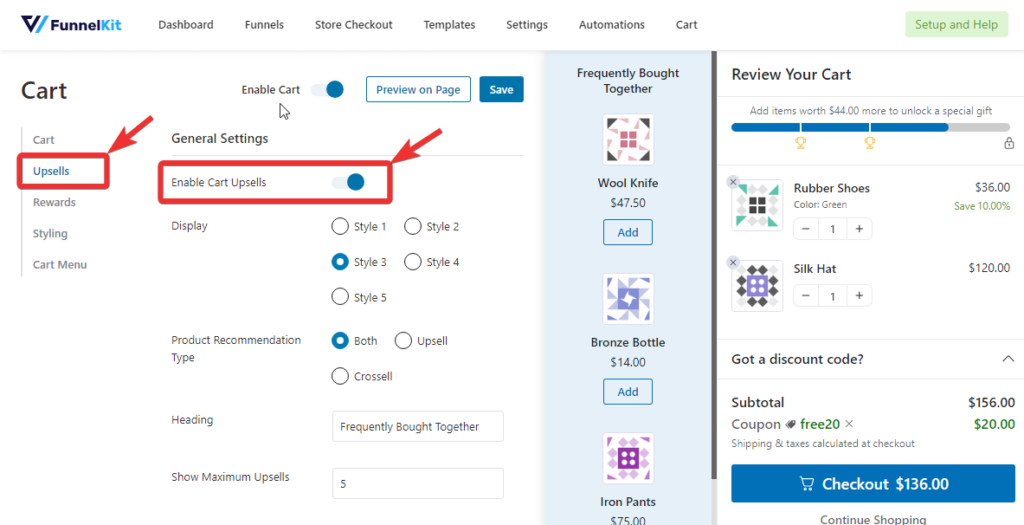
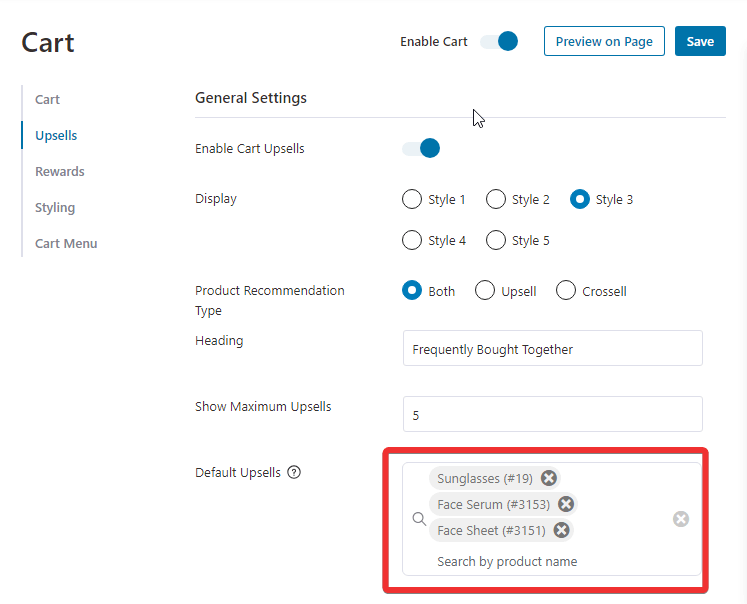
Create a WooCommerce Mini Cart HereTo enable the Upsells option, go to the Upsells tab and turn on the “Enable Cart Upsells” option.

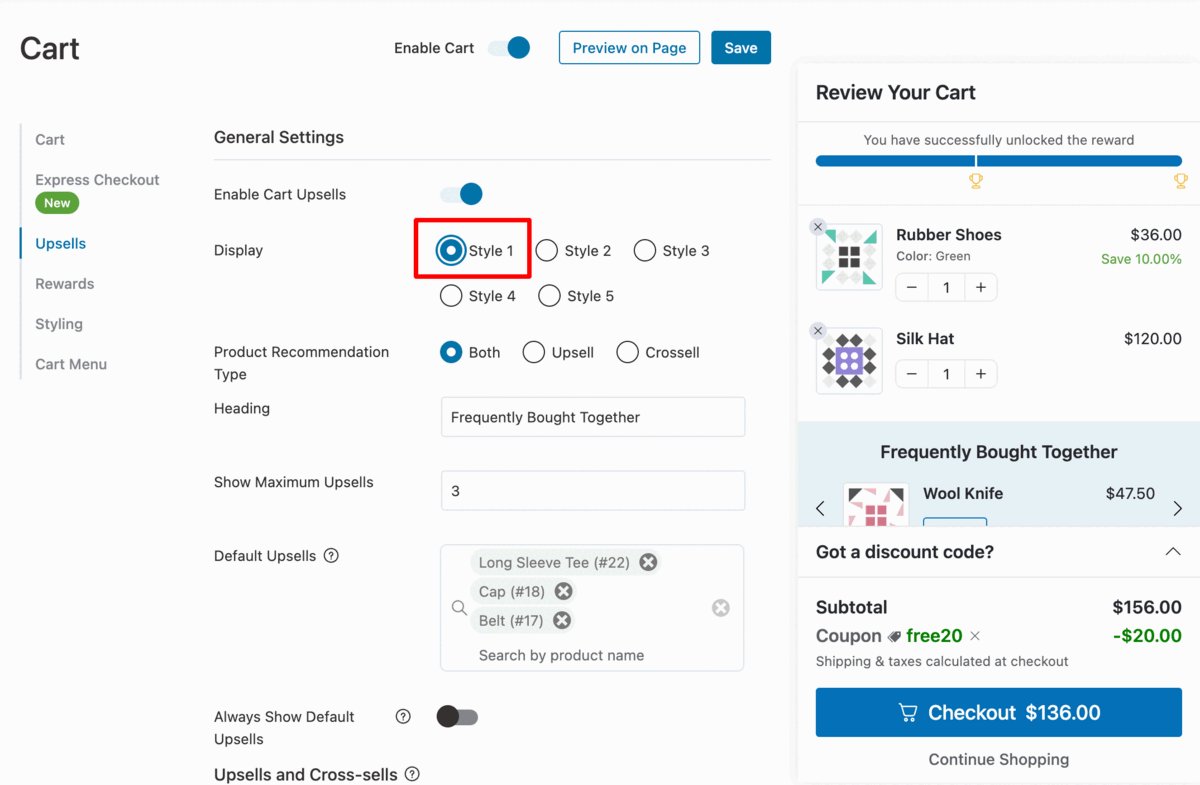
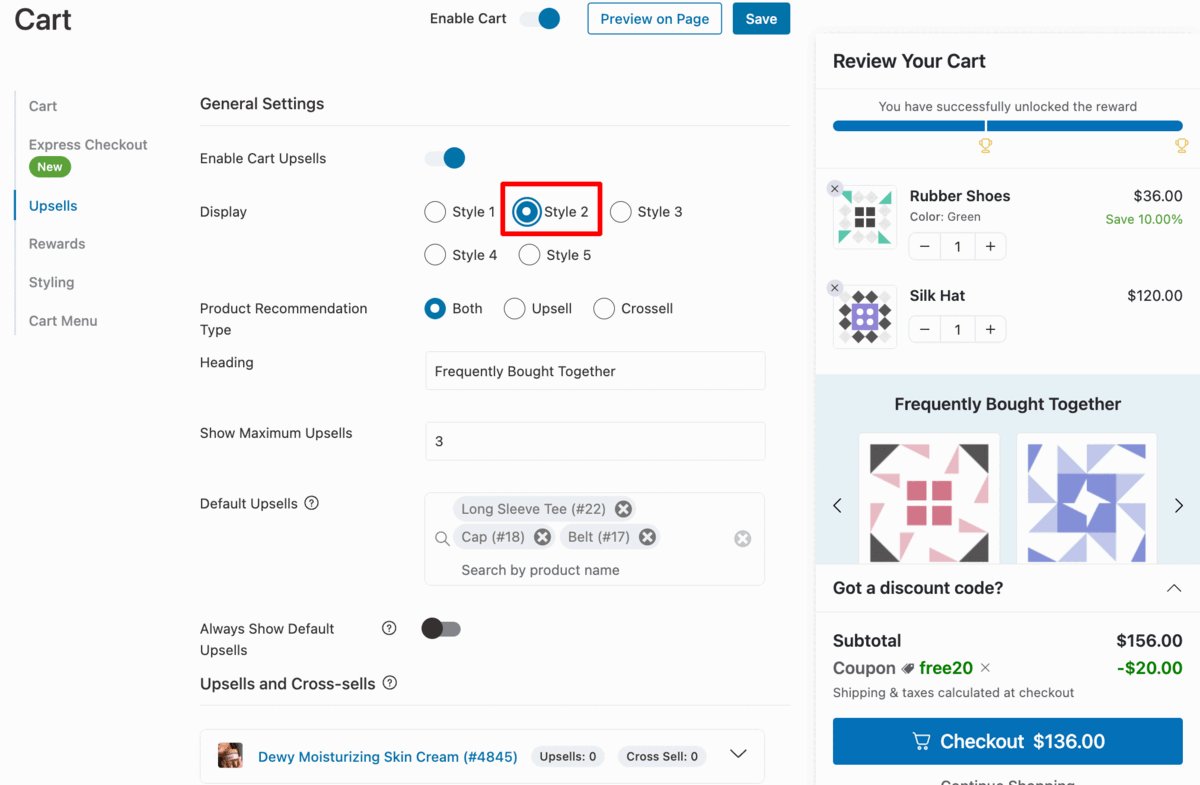
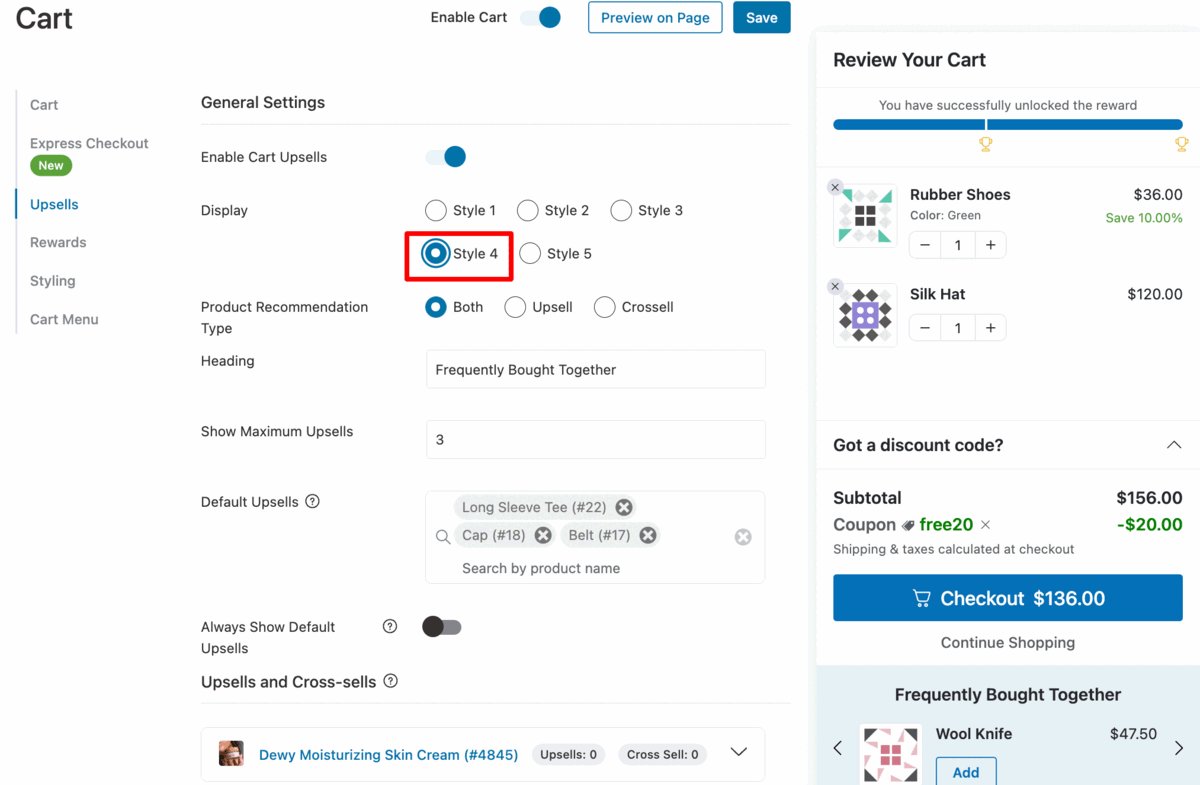
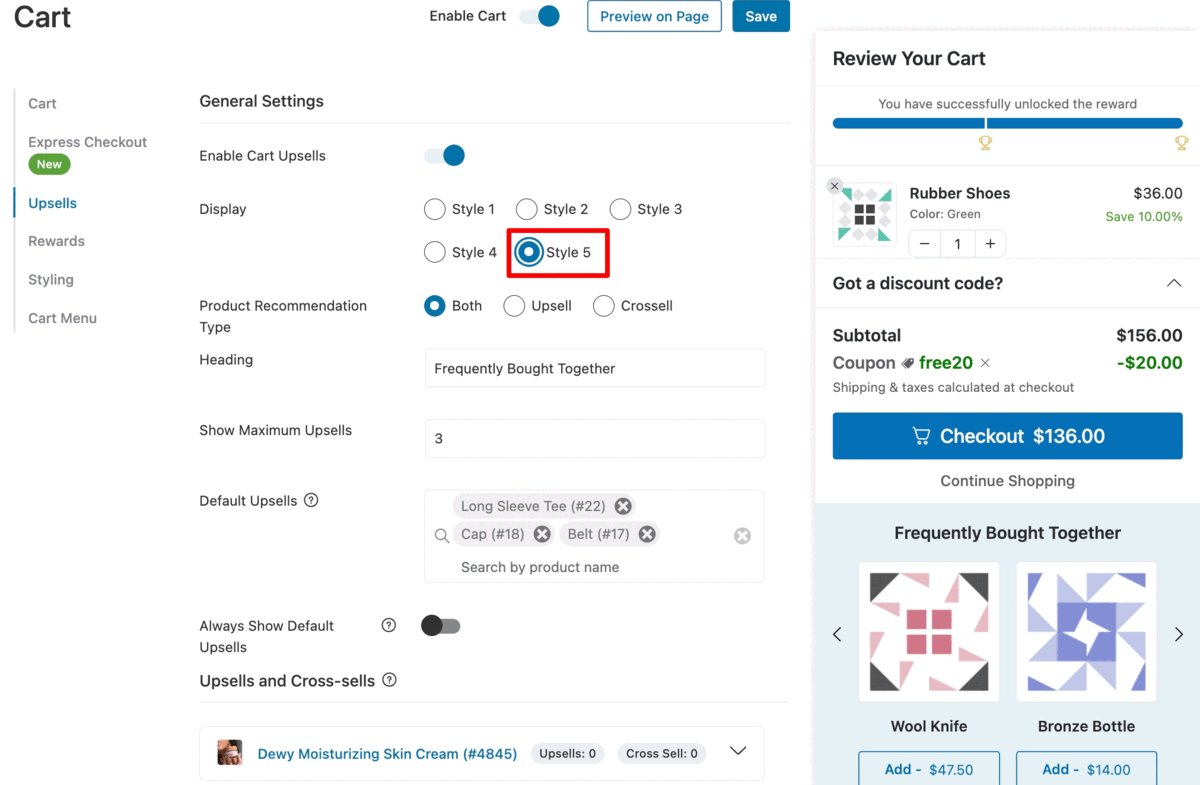
Now you can choose the display style for your WooCommerce cart upsells. You get five different styles to choose from.
🔔 Note: In all the styles, each related product shows up with a product image, price, an add-to-cart button, and a small form where the user can select or update the quantity.

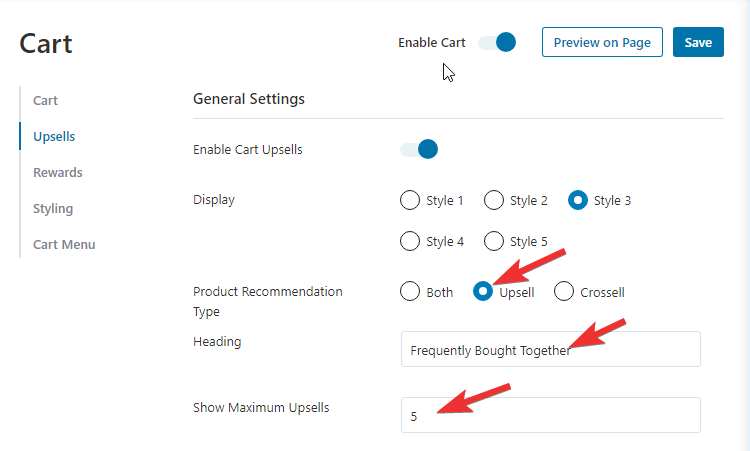
After choosing how you want to display your recommended products, customize the following:

In the “Default Upsells” option, you can add products that will show up as upsells if the individual products don’t have any upsells assigned to them.
You can just search products by their names and add them to the default upsell. You can add as many products as default upsell as you want.

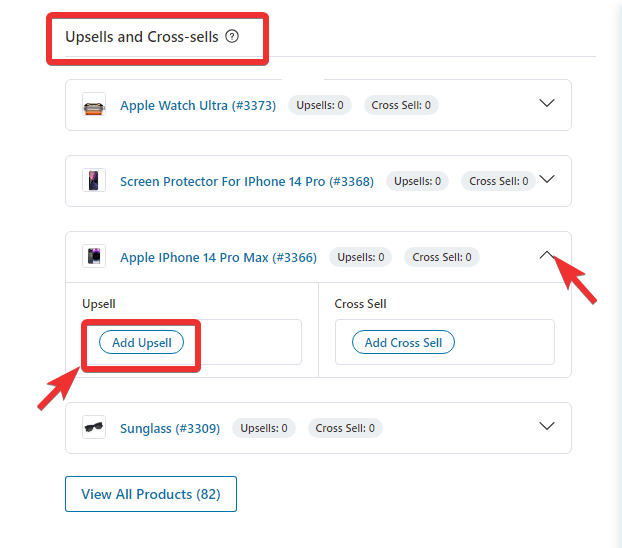
FunnelKit provides a sleek interface to add upsell and cross-sell products from the Cart settings. You no longer have to go to the individual product page to add upsell products.
Under the “Upsells and Cross-sells” section, you will find your WooCommerce products. Now expand the section, you will find the option to add both upsell and cross-sell.

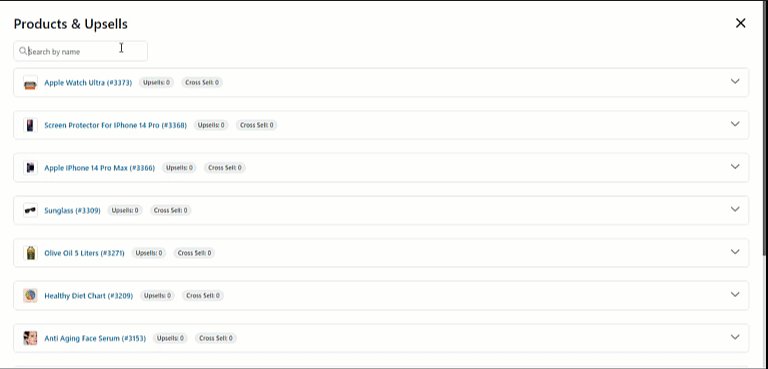
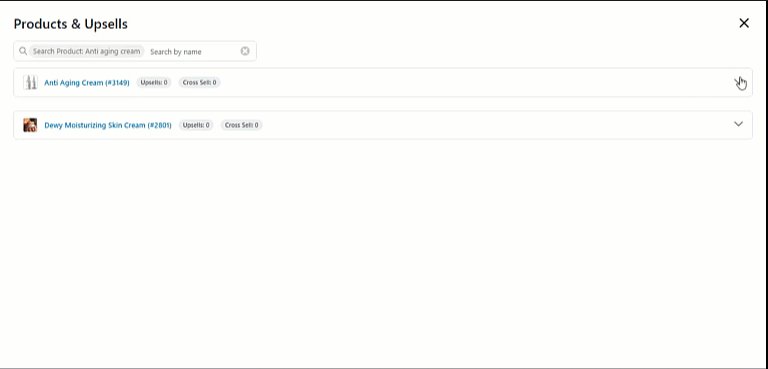
To find any product, click on the “View All Product” option. Now search for the product for which you want to add upsell. Then expand the product, click on “Add Upsell”, search and add the product.

And that’s it! This is how you can add your upsells without visiting the product pages in WooCommerce.
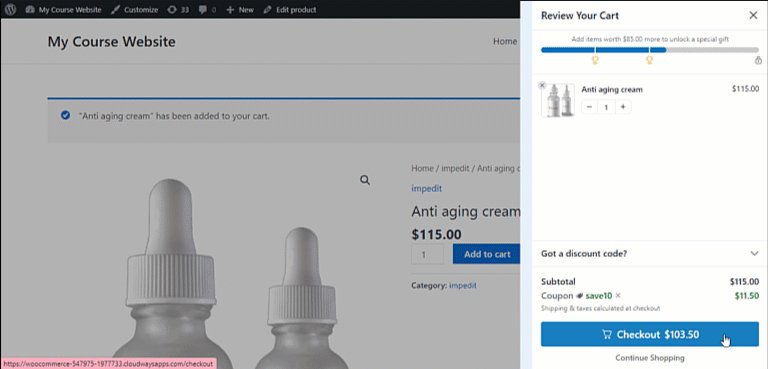
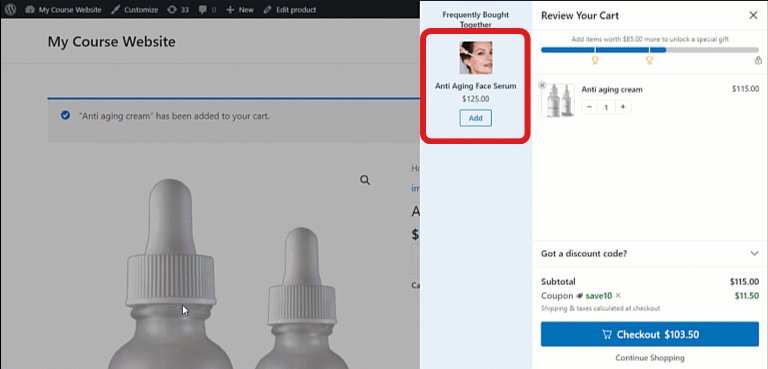
Here is how the upsell will show up on the front end in a mini cart.

That’s how easy it is to offer to upsell in WooCommerce mini shopping carts.
Let’s check out how you can offer a one-click upsell after checkout.
You can offer upsells on the checkout page as order bumps. Order bumps are low-dollar offers that users can add to their order with just one click just before they checkout.
To offer an order bump, we are going to use a sales funnel where you can set the original product and the order bump product against it.
Let’s start.
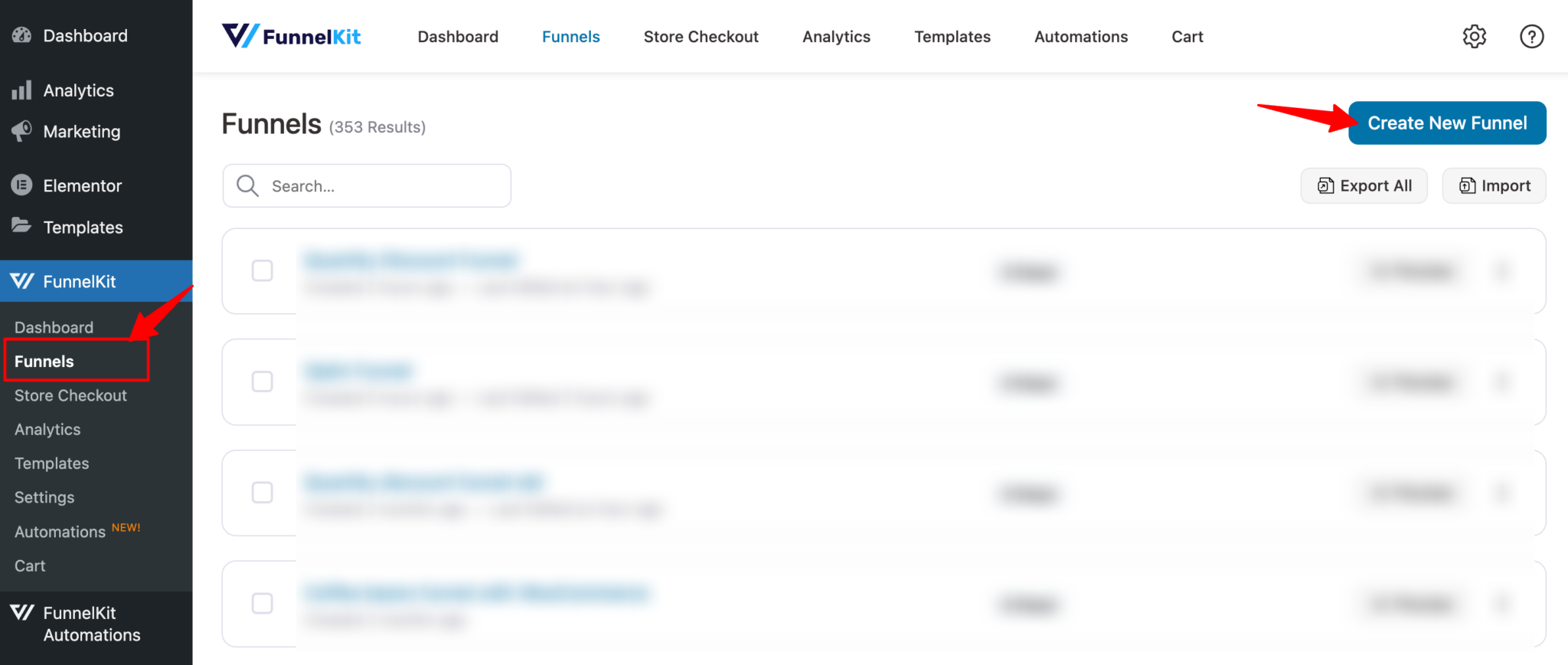
To create a sales funnel, go to FunnelKit Funnel Builder ⇒ Funnels and click on ‘Create New Funnel’.

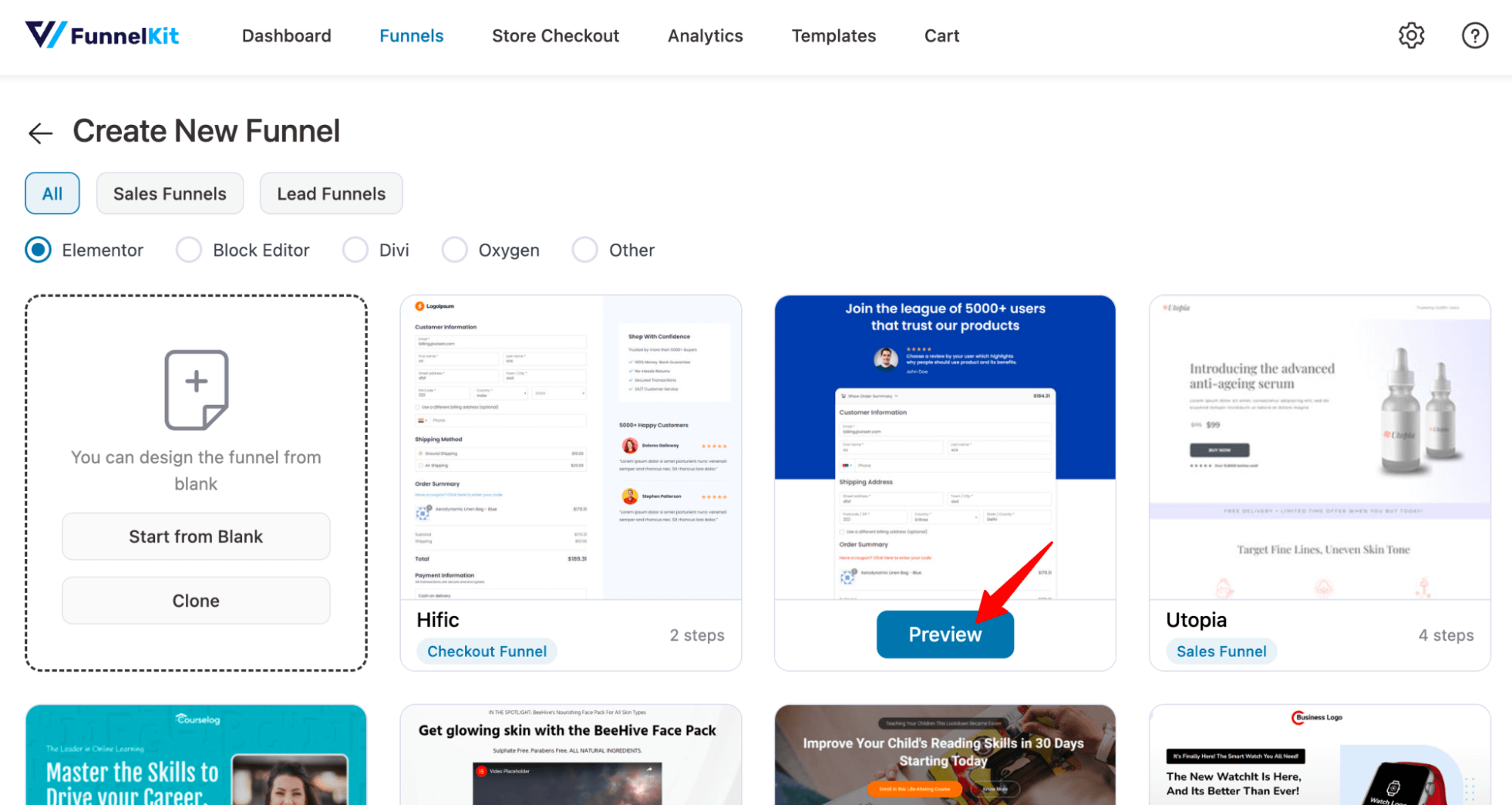
After that, choose the page builder of your preference. Now to choose the template you like, just hover on it and click on Preview.
We are going to use the Livewire template here. This template has three steps:

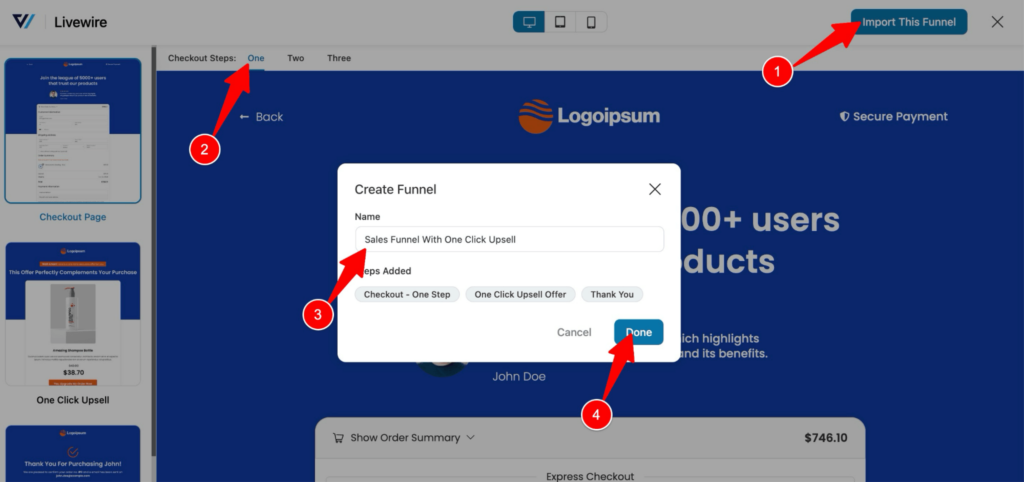
To import this template, choose the steps you want on your checkout page. After that click on the “Import This Funnel” button, provide a name, and click on Done.

This will import your sales funnel with the three steps mentioned above.
Now we are going to add products to the checkout page. As we're setting up a product-specific checkout, we will demonstrate the process of setting up a 1 click upsell for WooCommerce in reference to our checkout product in the upcoming steps.
Note: You can also customize the look and feel of the checkout template to style your checkout pages like
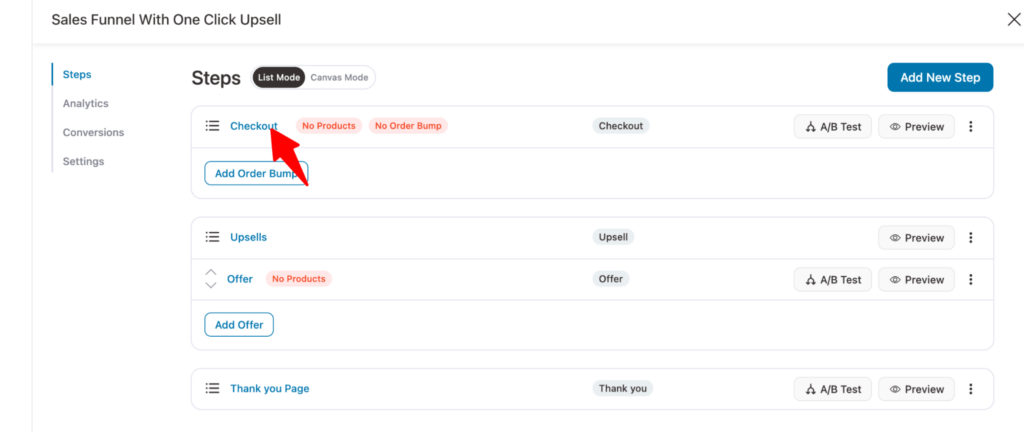
To add the product to the checkout page, first, click on the checkout template.

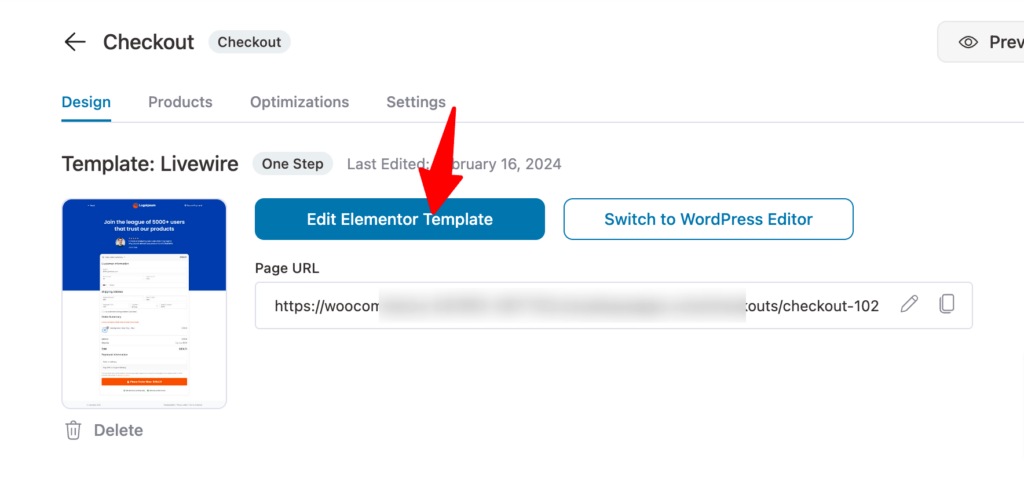
Now click on the “Edit Elementor Template” option to customize the content of the checkout page.

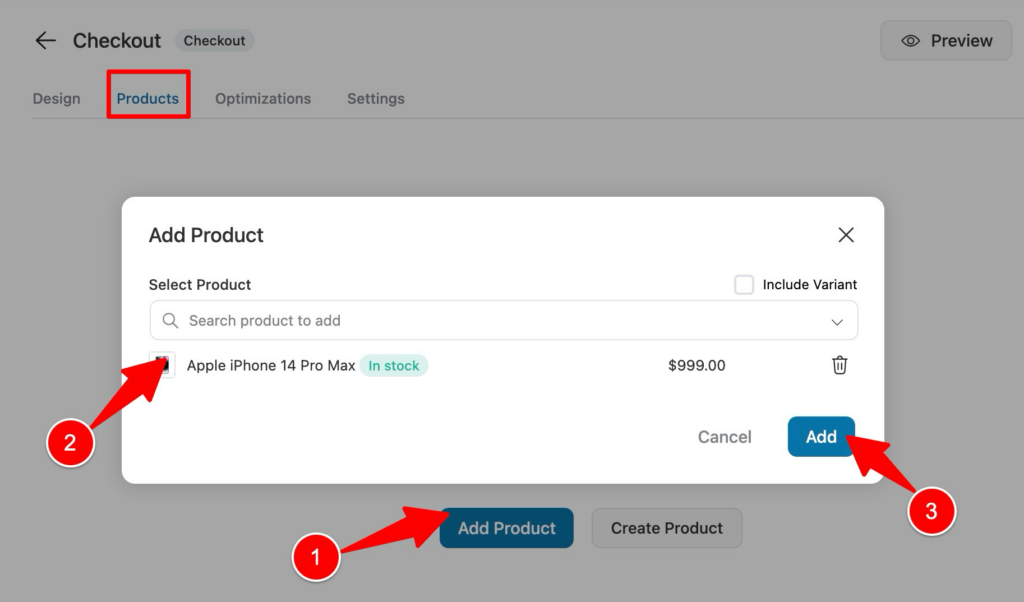
Now to add products, move to the Product tab. From there, click on Add Product - search for the product, select it, and hit the 'Add' button.

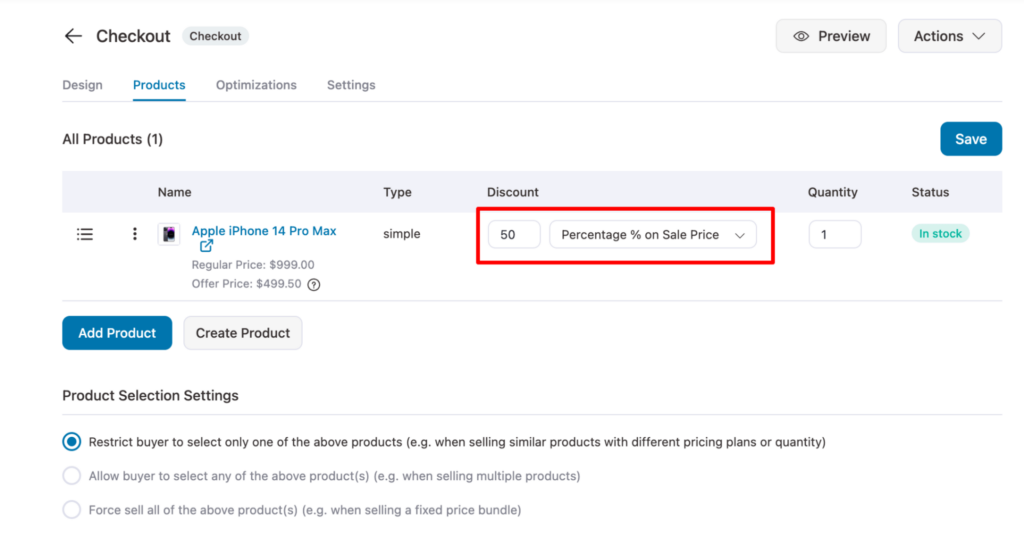
This will add the product to the checkout page. If you want you can add discounts to the product.
Make sure to click on 'Save’ to update any changes you make.

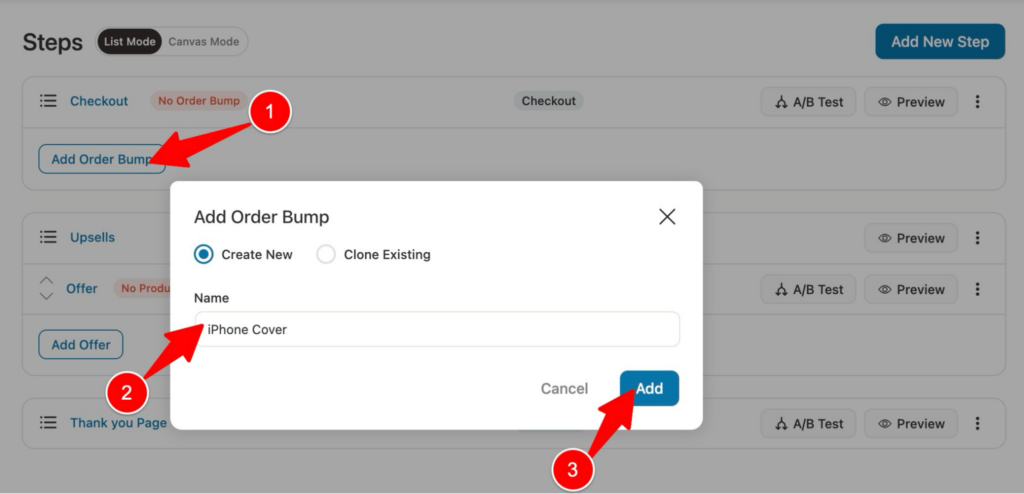
You can also offer complementary items as an order bump on the checkout page. First, you need to add an order bump step. For that, click “Add Order Bump”, provide a title, and hit the Add button.

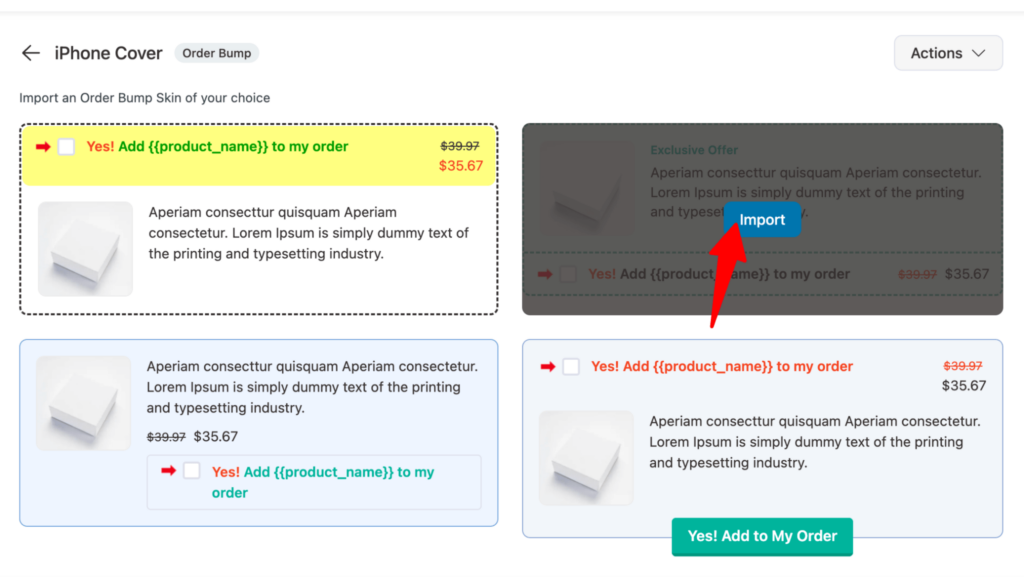
Now choose an order bump skin and click on Import.

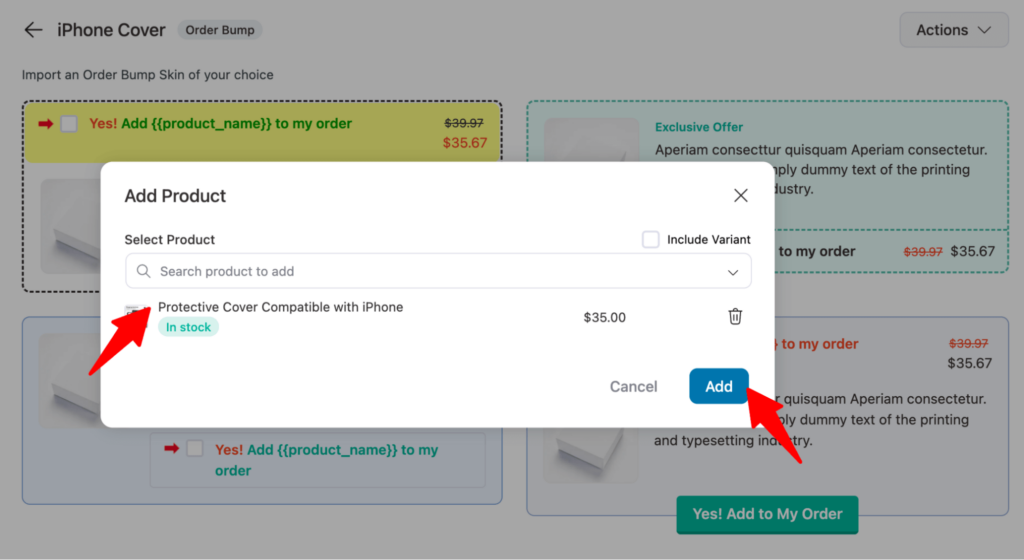
Search, and add the product you want to offer as an order bump. Finally, click on “Add”.

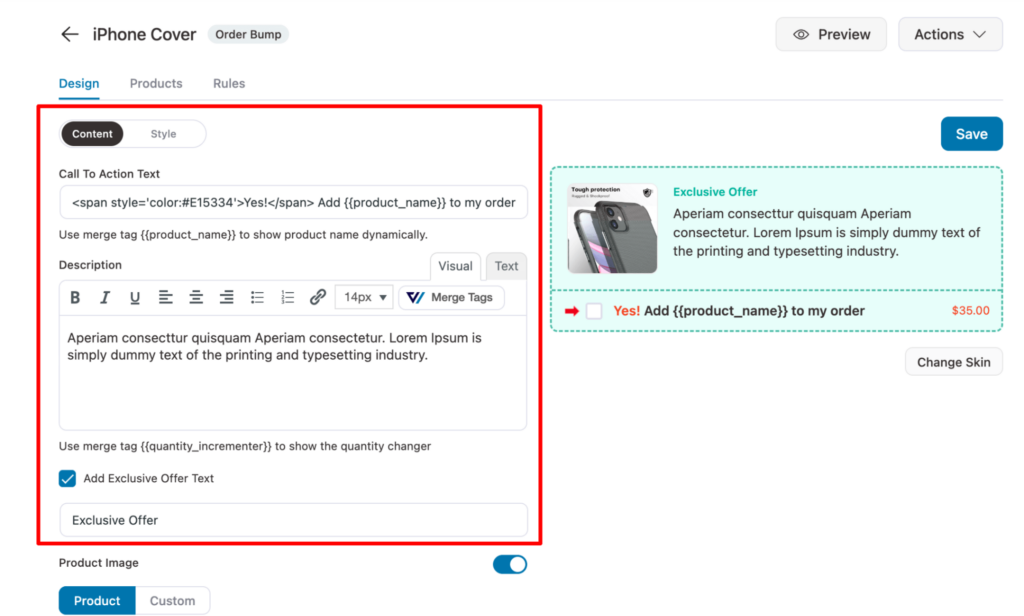
Customize the content like Call To Action Text, Description, etc. You can also add an exclusive offer text.

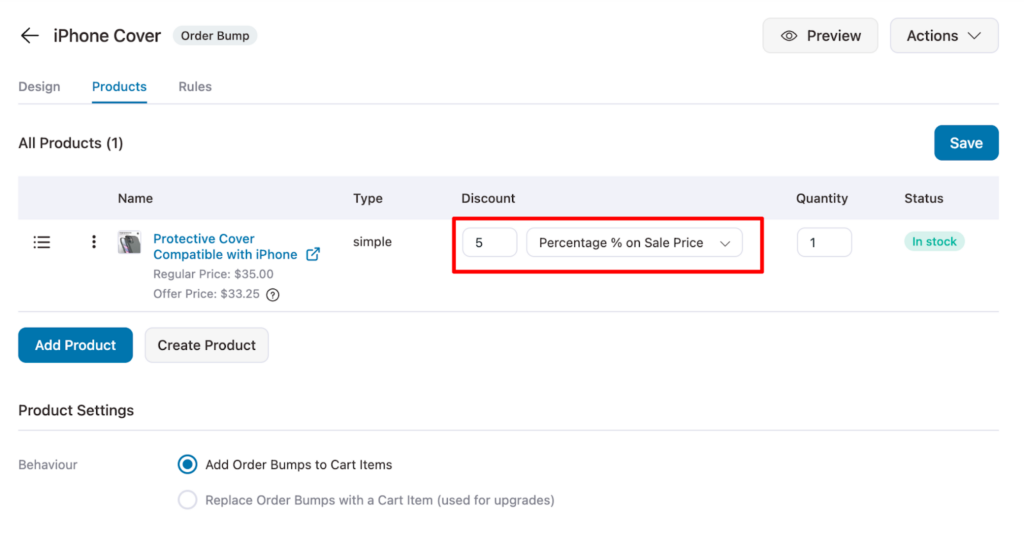
Move to the Products tab. Here you can add multiple products as order bumps. Moreover, You can offer a discount on your order bump if you want. Make sure to click on “Save”.

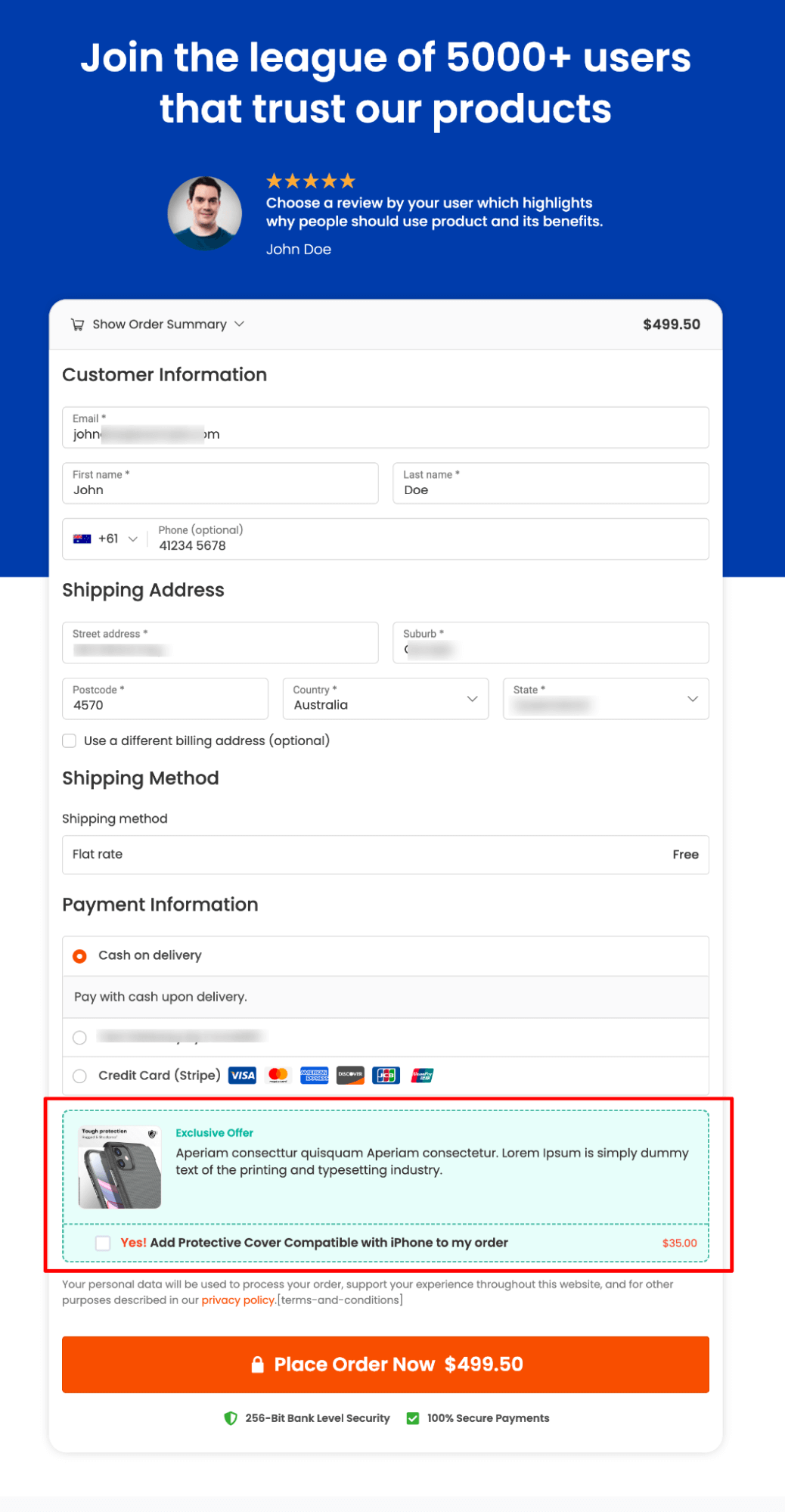
Here is how your order bump will look on the front end:

👉 For more details, you can read our blog “How to add order bumps in WooCommerce".
You can offer users upsell right after the checkout. To find out how to move to the next section.
When it comes to post-purchase one-click upsells, it’s important that you provide personalized offers so users find them irresistible.
We are going to offer one-click upsell using the same funnel we used to offer order bumps using FunnelKit.
Let's start
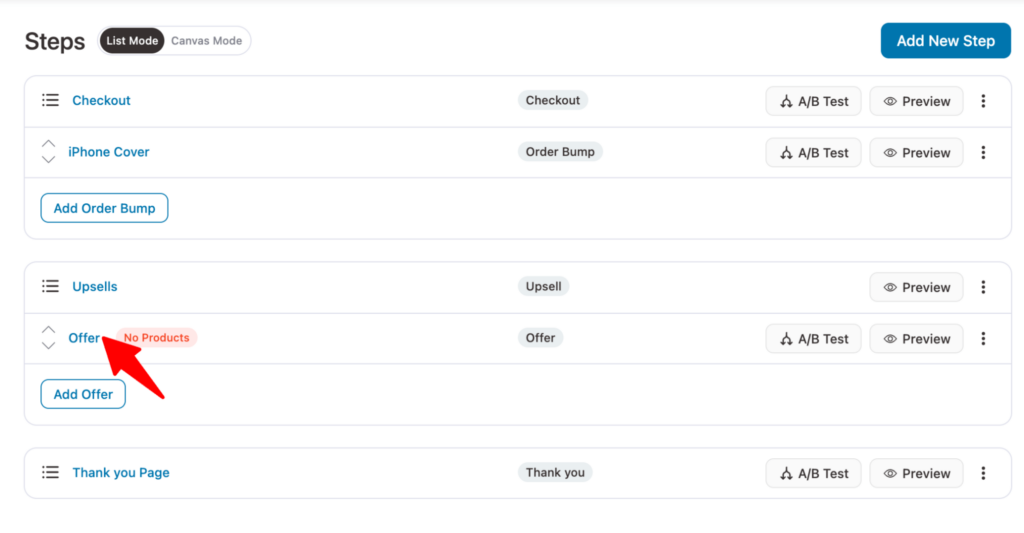
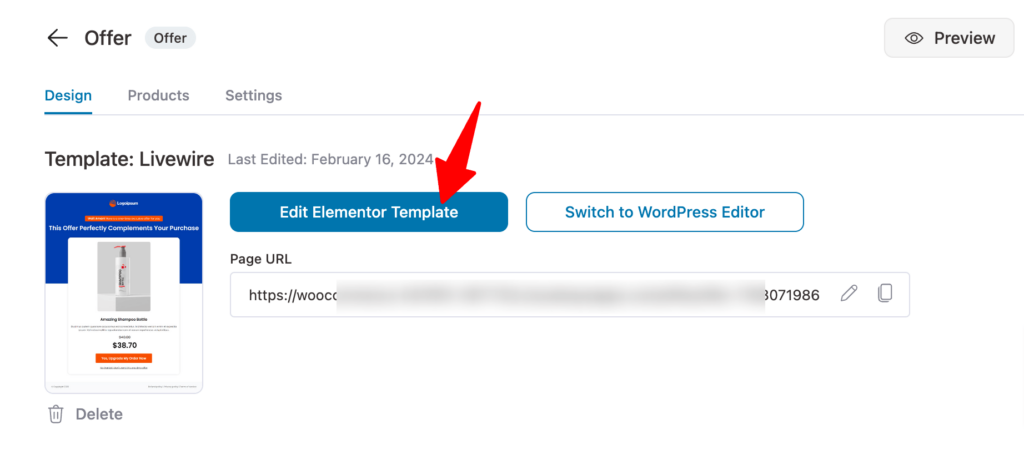
First, we need to customize the upsell template. To do so you need to return to your sales funnel and click on the “Offer” step.

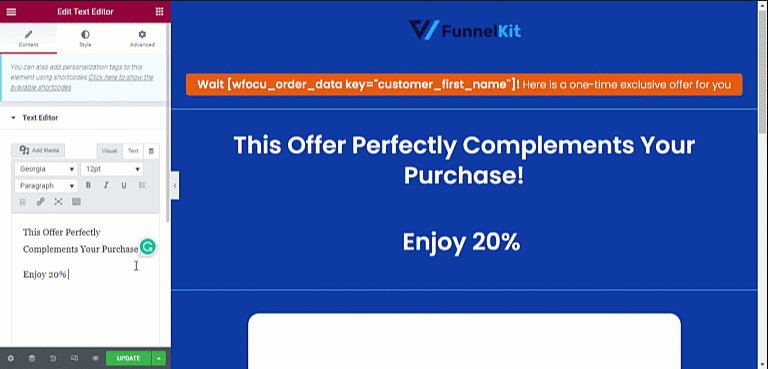
Now it’s time to customize the content of your upsell page. For that, click on “Edit Elementor Template”.

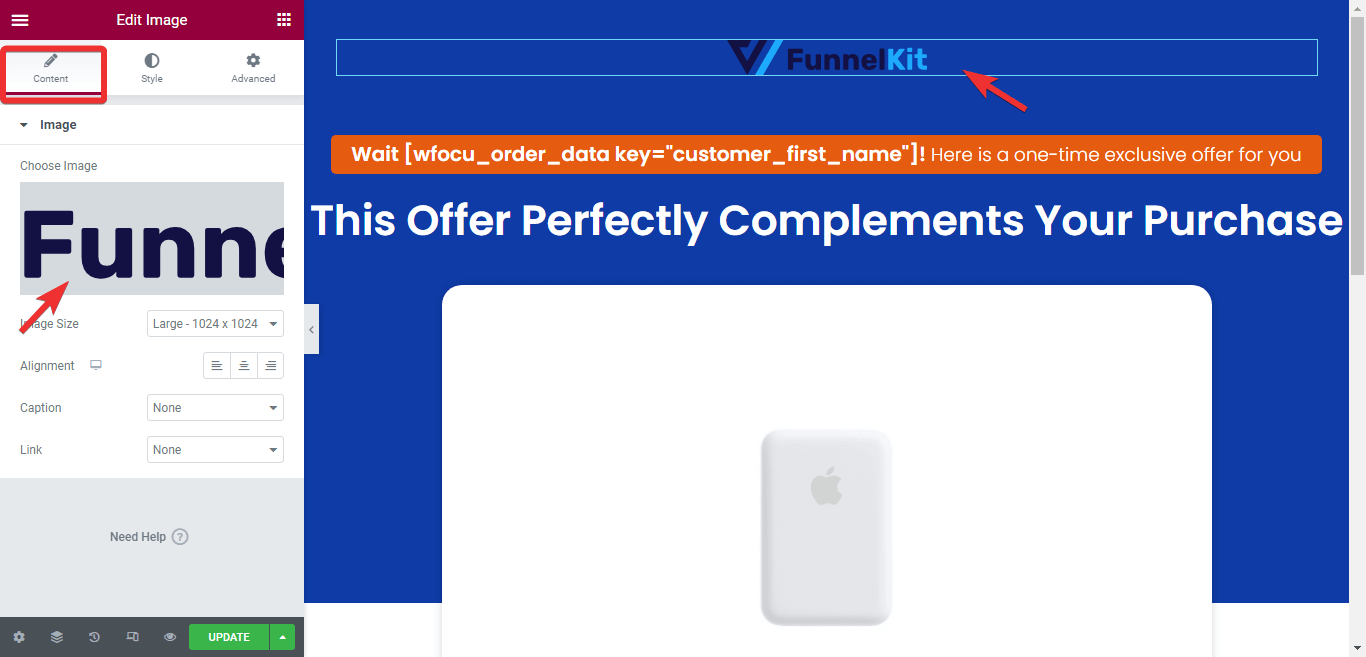
To customize any content, for example, click on the section, and on the left, under the content tab, you will find the option to customize the content.
For example, we have updated the logo here.

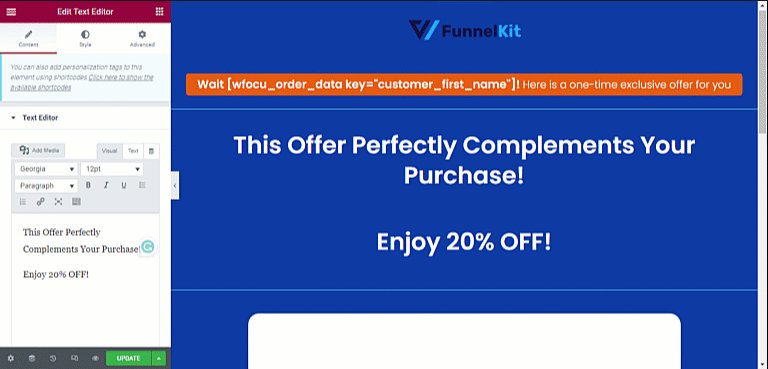
You can also add content if you want.

After making all the changes, click on Update to save.
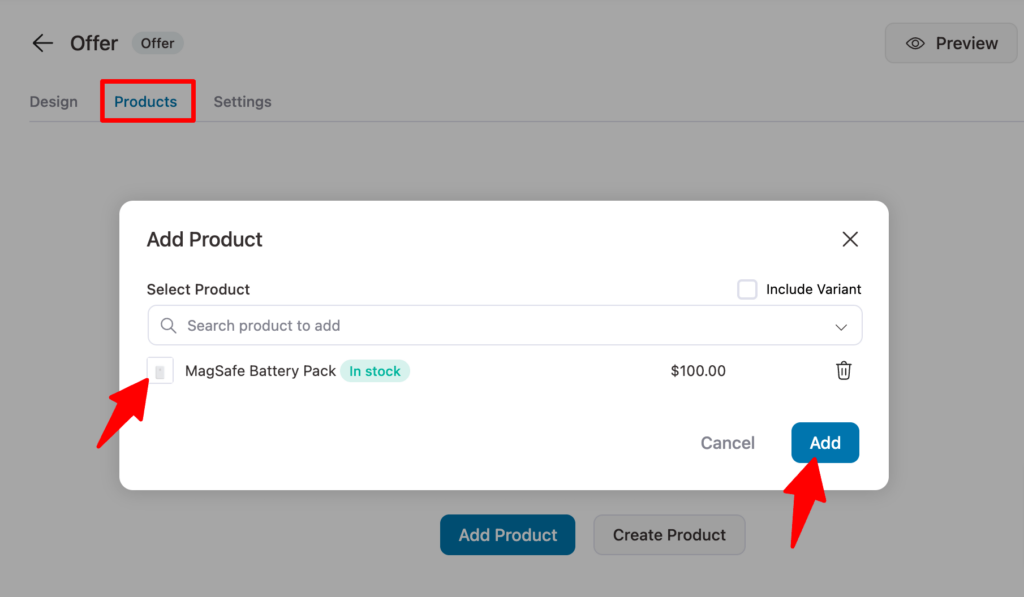
Now make sure, you are on the Products tab, then click on “Add Product” product, and like you added products to the checkout page, add the product to the upsell.

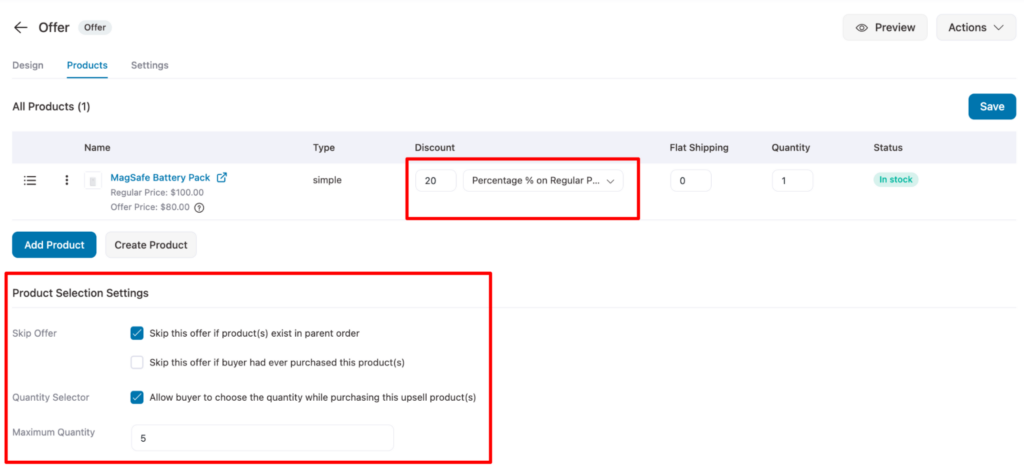
If you want, you can offer a discount on your upsell products.
Here we’re configuring a 20% discount to make our upsell offer attractive. You can also control product selection settings.
Here we will skip this upsell offer if users already have the item in their cart. And we will also allow users to choose the quantity of the item they want to purchase.

Make sure to click on “Save” to update.
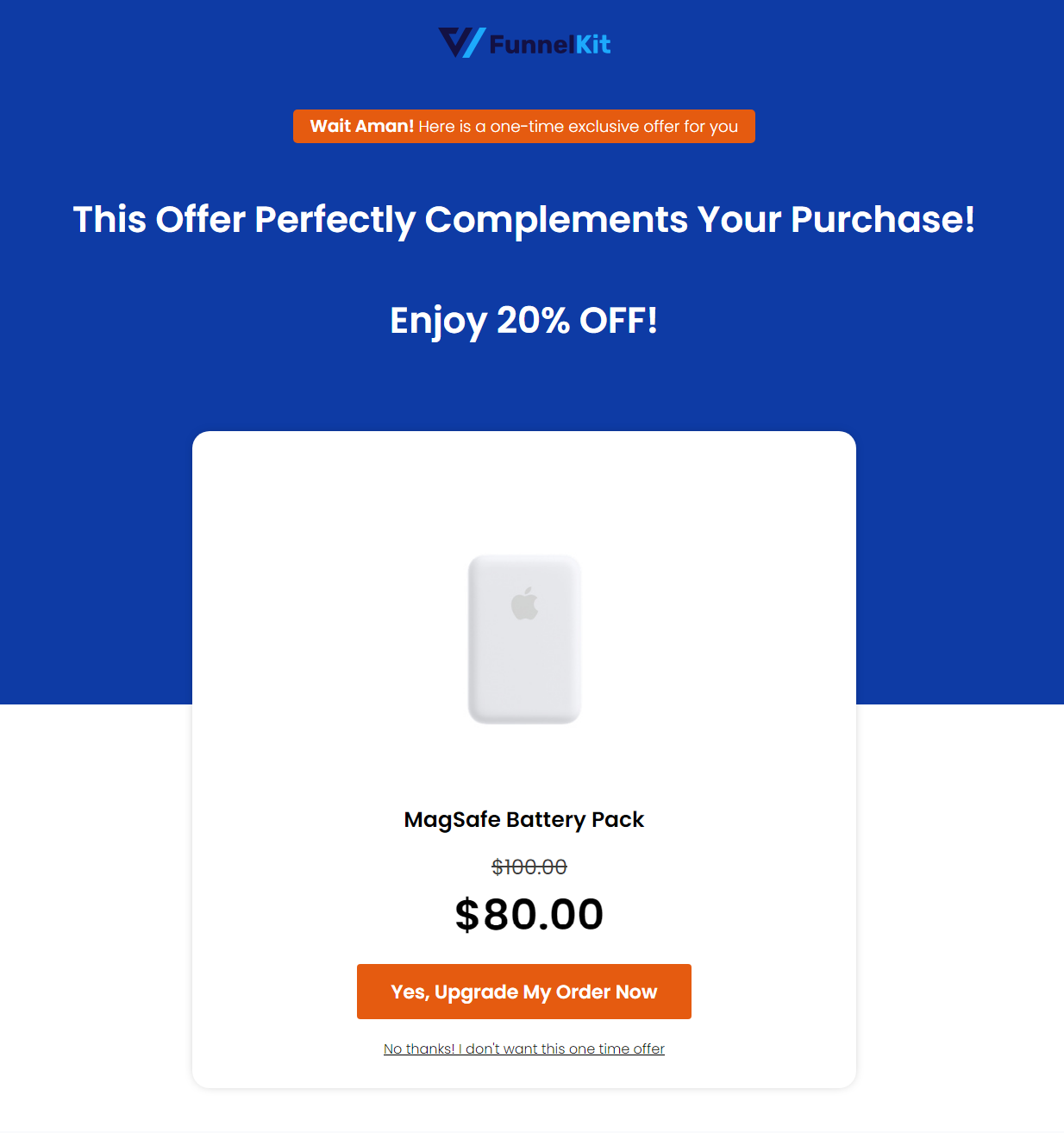
Here is a preview of the Upsell offer.

After making changes to the upsell page, you can custom design your order confirmation or thank you page as well. For that, read our blog:
Create a Woocommerce Custom Thank You Page HereAnd that’s it, your sales funnel is ready with a proper upsell page and discount on the upsell.
But what about after your customer leaves your site? How do you offer them upsell if they have left your website without upselling?
We will cover this in the next section.
Note: With FunnelKit, you can add a mini cart on the WooCommerce checkout page as well and showcase the cart items you would display on the cart page. To learn more details, check our blog “How to add mini cart in WooCommerce checkout page”.
We will use FunnelKit Automations to send users a post-purchase email with upsell offers. This ultimate automated email marketing tool lets you set up trigger-based email campaigns.
Let’s check how you can send email to users after they make a purchase with relevant upsell offers:
Let’s start.
First, you need to install and activate FunnelKit Automations. FunnelKit is available in both the free and premium versions. Make sure to activate both versions.
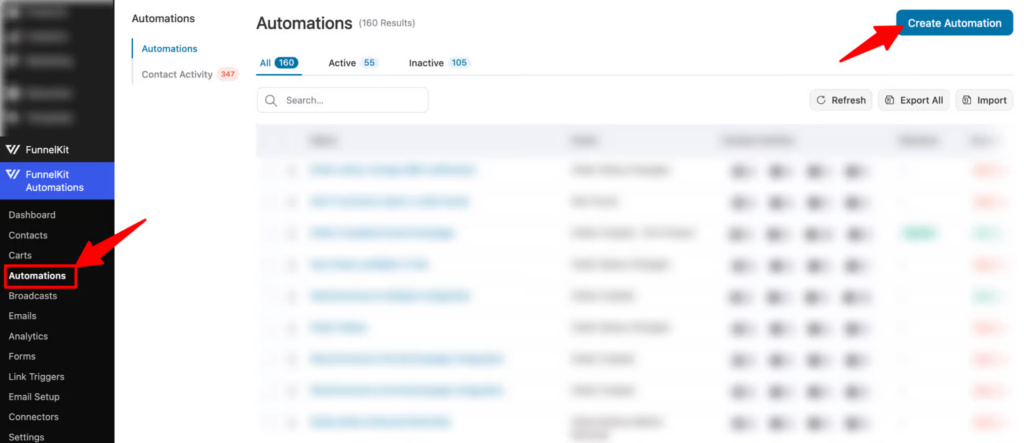
The first step is to create a new automation. For that, navigate to the Automations section and then click on ‘Create Automation’.

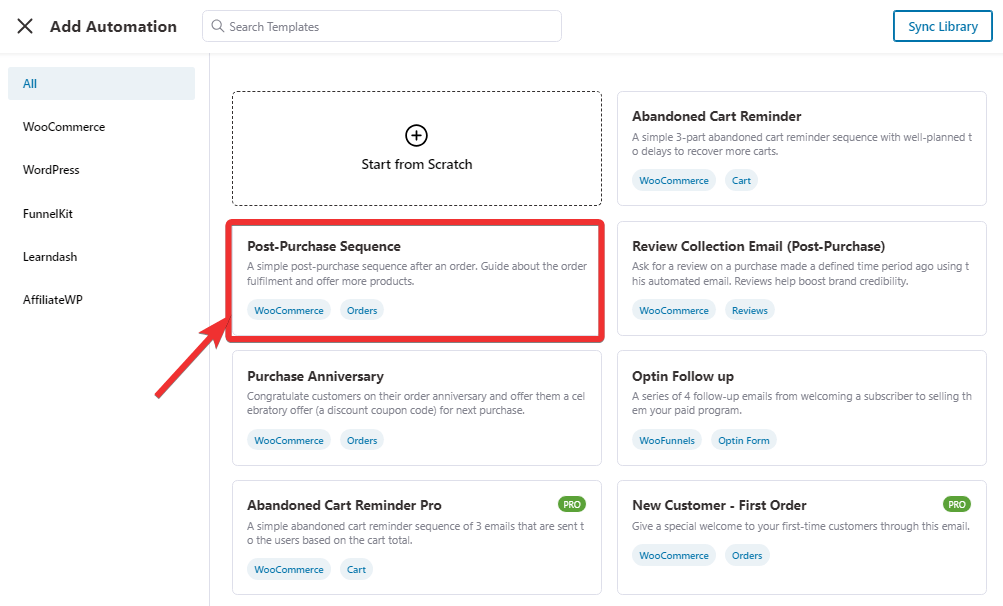
After that, click on the “Post-Purchase Sequence” pre-built recipe.

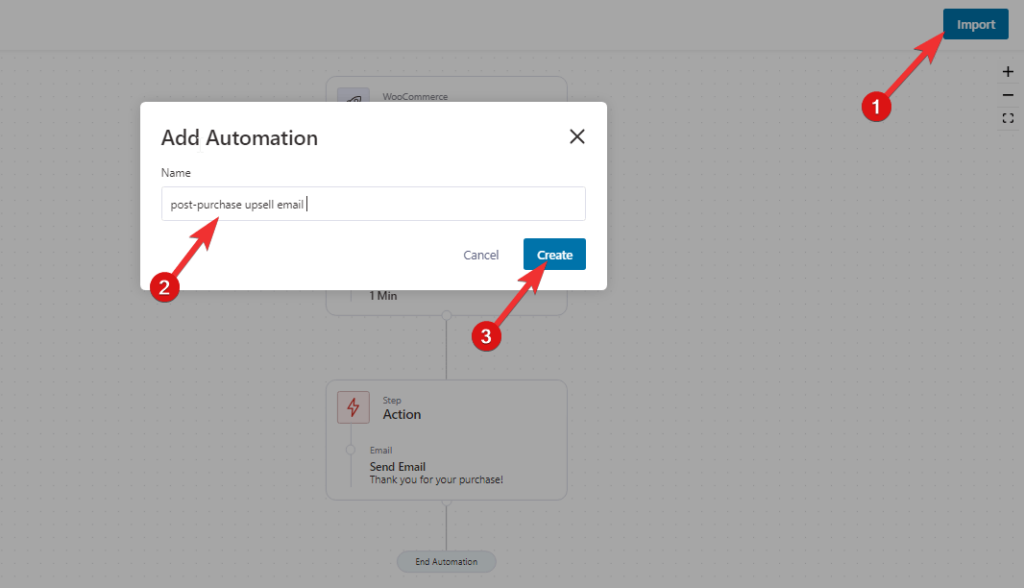
To import this template, click on " Import, " provide a name, and click Create.

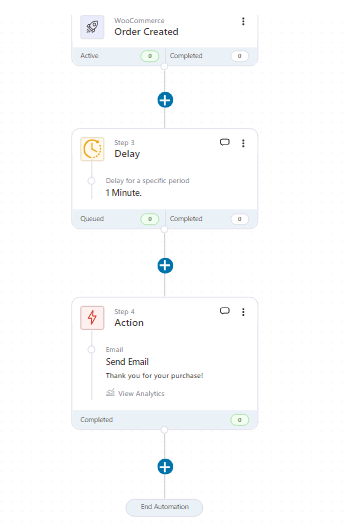
This recipe will get triggered every time someone places an order and send them a thank you email after 1 minute of delay.
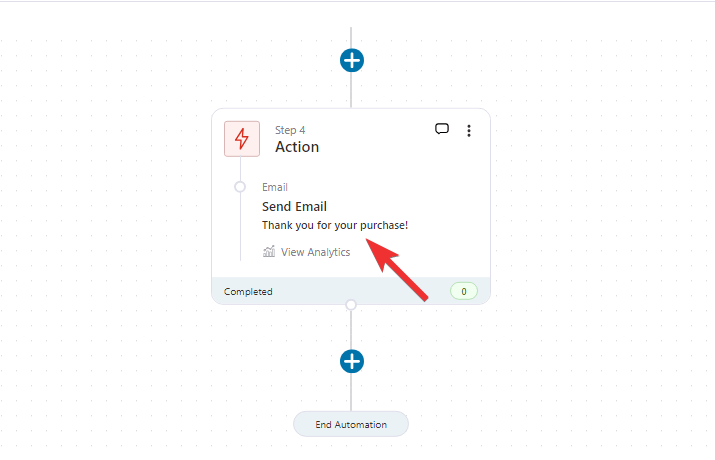
Note: We will customize the email and send upsell offer in the thank you email.

To customize the email, click on the step.

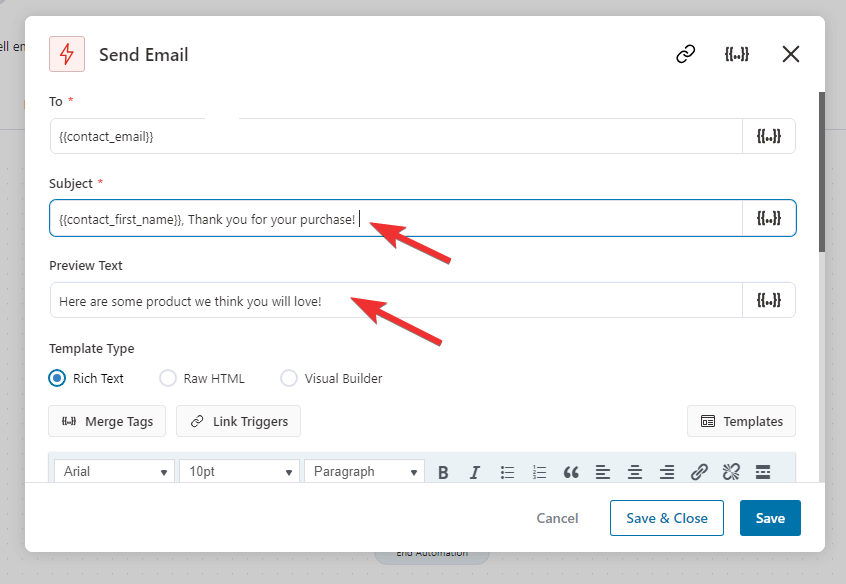
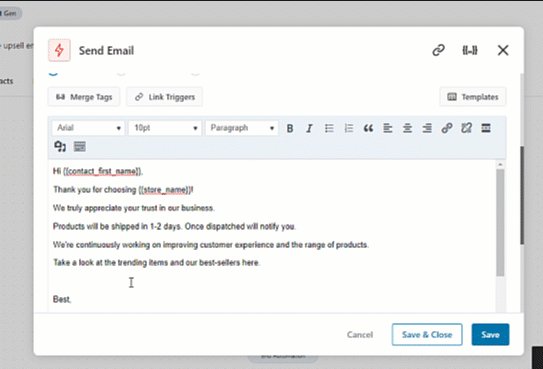
Now customize your email subject line and preview text. You can add customer information such as the customer's first name to personalize the experience using a merge tag.

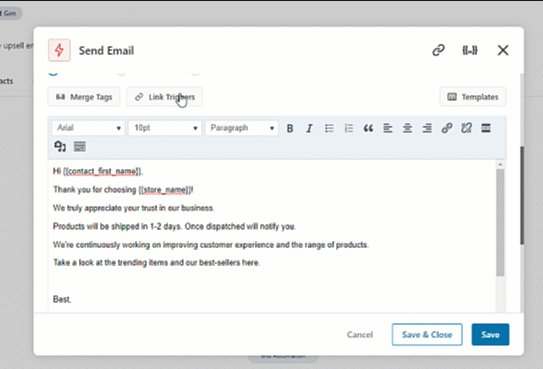
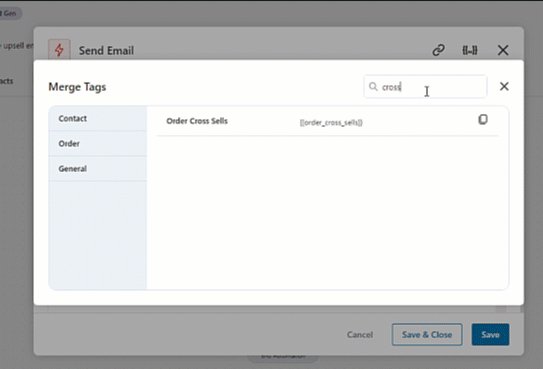
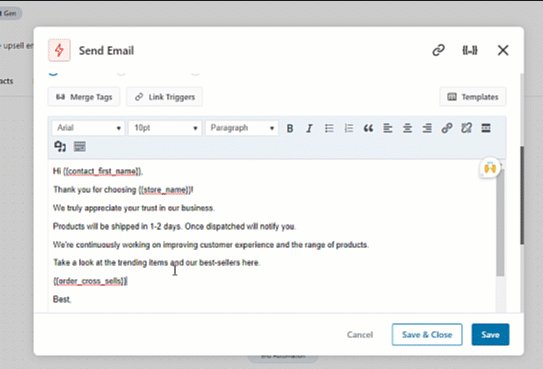
After that, you can customize the body content and add relevant upsell products using the merge tag “Order Cross-sells”.

After creating your email, click on “Save & Close”.
The final step is to activate the automation. For that just turn on the toggle button in the top-right corner.
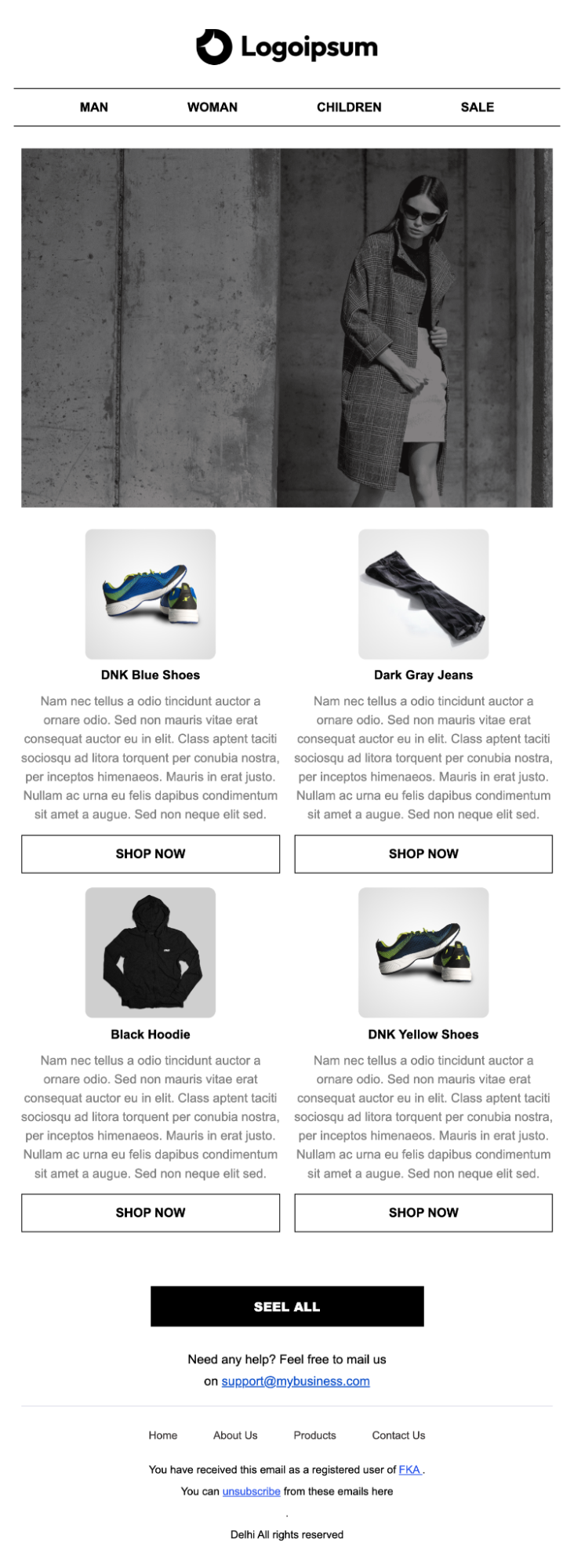
And that’s it your automation is ready. Now whenever someone orders from your store, he will receive an email with all the upsell product recommendations, as shown below:

For more details on post-purchase email, read our blog “How to send WooCommerce post-purchase email”.
You can set up upsell offers that seamlessly integrate with your store’s customer journey by combining best practices, advanced techniques, and ongoing optimization strategies.
1. Time your upsell offers wisely
The timing of your upsell offers is crucial. Presenting upsells at strategic locations such as product pages, shopping carts, or checkout can greatly enhance success rates.
The product page can be ideal for offering related add-ons, while the cart and checkout are best for offering complementary items or product upgrades.
2. Create compelling value propositions
Ensure your upsells have clear, attractive value propositions associated with them.
You should highlight the benefits of upgrading or adding additional products, especially for post-purchase one-click upsell offers.
3. Balance the price points
The price of your upsell offers should be closely aligned with the original product to avoid overwhelming the shopper.
Aim for low-priced products for checkout upsells like order bumps while setting the item to be 10-30% more expensive than the original item for product upgrades.
4. Develop tiered product bundles
Offer tiered product bundles as your upsell offers. This involves presenting different packages such as basic, premium, and deluxe, where each successive tier offers more value at a bit higher cost than the latter.
It capitalizes on the psychological behavior of choosing a higher-tier option by seeing the added value.
5. Use conditional logic for personalized upsells
Incorporate conditional logic to present upsells tailored to your shopper’s preferences, purchase behavior, cart contents, and more.
Personalized recommendations significantly increase the chances of acceptance by aligning with the customer’s specific needs.
6. Integrate upsells with subscriptions or loyalty programs
Encourage repeat business by integrating your upsells with subscription offers or loyalty programs.
For instance, offer shoppers an exclusive discount or bonus points for their next purchase if they accept the upsell. This way, you can provide long-term value beyond the current sale.
7. Set up A/B testing for upsells
Continuously test multiple upsell versions to find what works best.
Conduct A/B tests by experimenting with your upsells for different product pairings, pricing, offer copy, and visuals to see which combination drives higher conversions.
Track which variation outperforms the other and incorporate the winning strategy.
8. View key metrics
Monitor key performance indicators to see how your upsells are performing, such as conversion rates, orders placed, average order value, revenue generated, and more.
FunnelKit taps into all these metrics and goes one step further to help you access order bumps and one-click upsell revenue. This way, you can measure the effectiveness of your upselling efforts and identify areas for improvement.
Additionally, it integrates with Google Analytics to give you detailed real-time insights and page-by-page conversions.
9. Track conversions from social media ads
Take advantage of WooCommerce upselling plugins like FunnelKit’s pixel tracking feature to get detailed reports on customer activities on your website after they click on social media ads, conversion paths, and the step-by-step funnel metrics.
You can track conversions from various social media ads such as Facebook, Google Ads, Pinterest, TikTok, Snapchat, and more.
10. Leverage social proof
Boost the credibility of your upsells by including product ratings, customer reviews, or testimonials for the upsell products to build trust and demonstrate their value.
This helps reassure shoppers that other customers have benefited from the upsell and that they should go for it without second guessing.
Find answers to some commonly asked questions related to WooCommerce upsells.
1. How to do upsells in WooCommerce?
You can do upsells in WooCommerce by offering relevant or upgraded products to your shoppers at different stages of their shopping journey. We’ve covered all these methods in this article.
2. What is the difference between upsell and cross-sell in WooCommerce?
The difference between an upsell and cross-sell in WooCommerce is that upsells encourage customers to buy a more expensive version or upgrade the product they’re already viewing or have added to their shopping cart.
Cross-selling promotes complementary or frequently bought together products that can be purchased alongside the main product, such as a laptop case or mouse with a laptop purchase.
3. What is the best upsell plugin?
Out of all the available upsell plugins, our experts recommend FunnelKit to offer upsells to your shoppers. FunnelKit plugins present upsells across 60-80% of the shopping journey.
Using FunnelKit, you can offer upsells inside the shopping cart, on the checkout page, and after the checkout, and you can suggest items to customers via email.
4. How do I remove upsells from WooCommerce?
You can remove upsells from WooCommerce by deleting the items specified in the Linked Products section for each product.
For order bumps and one-click upsells in FunnelKit, you can simply remove the product from them or delete the step.
If you’ve assigned an automated upsell email, you can deactivate the automation to turn off or remove upsells in emails.
5. When should you not upsell or cross-sell?
Here are some situations where you should not upsell or cross-sell:
6. Is it better to upsell or downsell?
Upselling and downselling work in tandem with each other. If a customer rejects an upsell, you can present the downsell for a low price if they are not committing to buy a higher-end product.
👉 Check out our detailed article on downselling here.
Now, wasn't that easy?
WooCommerce Upsells help increase your store’s order value a lot. And with FunnelKit, you can offer upsells throughout the shopping process on your WooCommerce store, allowing you to maximize revenue.
"Upsells account for more than 15% of our annual revenue now, and 40% of those upsells are a direct result of the Funnel Builder.
FunnelKit breathes new life and revenue into new and existing businesses! Get it Today!"
Griffin Stewart, CEO & Co, 5DayDeal.com
Just like Griffin, you can also have a higher revenue rate with easily customized and conversion-optimized FunnelKit Upsells.
FunnelKit is the best upsell plugin for WooCommerce that helps you to build irresistible upsell offers and present them to your users at different points in their shopping journey.
FunnelKit’s Funnel Builder lets you set up and offer WooCommerce upsells to your shoppers inside the shopping cart, on the checkout page, and after checkout.
Meanwhile, FunnelKit Automations lets you set up and offer upsells via email to your customers.
And the best part is that FunnelKit does so while ensuring your users have the best shopping experience.
So, what are you waiting for?
Unleash the power of an unforgettable shopping journey while skyrocketing your average order value to new heights!
Create your WooCommerce upsells without much effort in FunnelKit Funnel Builder today, and experience a boom in your business revenue!