
Post-purchase upsells and downsells are smart ways to maximize revenue in your WooCommerce store.
An upsell encourages customers to add a premium product or upgrade after checkout—but not everyone bites.
So, what if a customer says no to the upsell? Is that the end of the road? Not quite. A well-crafted downsell can still bring in extra sales.
A downsell offers a lower-cost alternative or a more enticing deal when the upsell doesn’t land. Whether it’s a smaller product, a discount, or an exclusive offer, this approach keeps the momentum going.
Let’s dive into how post-purchase downsells work, look at real examples, and see how you can use them in WooCommerce to increase your store’s revenue.
Table of Contents
- 1 What is a Downsell?
- 2 An Example of a Perfect Post-Purchase Downsell
- 3 What Are the Differences Between Upsells and Downsells?
- 4 Why Offer a Downsell After a Customer Rejects an Upsell?
- 5 Four Effective Downselling Ideas to Implement
- 6 How to Set Up Post-Purchase Downsell in WooCommerce using Sales Funnel?
- 7 Frequently Asked Questions About WooCommerce Downsell
- 8 Ready to Create a Lucrative Downsell for Your Store?
What is a Downsell?
A downsell offer is one that you make to your customer after they’ve turned down your initial upsell offer.
If users don't accept your upsell offer, you can still increase order value by offering a downsell.

For example, imagine you’re at Starbucks and about to order a coffee. That’s when the cashier places an offer -
“Would you like to order a cake with your coffee? It’s $5 only.”
Let's say you refuse the offer. The cashier doesn't stop there and asks if you'd instead get a cookie worth only $1.75.
And maybe this time, you think the price is too low to refuse, and the cashier is a bit persistent, so why not?
Downsell accepted!
The cashier's approach was well-timed, didn't seem pushy, and didn't interfere with the original purchase - coffee.
An Example of a Perfect Post-Purchase Downsell
Let’s look at a real example of WooCommerce downsell.
The Webinar Lady uses the downsell strategy in its sales process to pitch its online courses.
After you checkout and make the payment, they present you with a one-click upsell.
- The main product: A course that teaches how to create your webinar deck ($47)
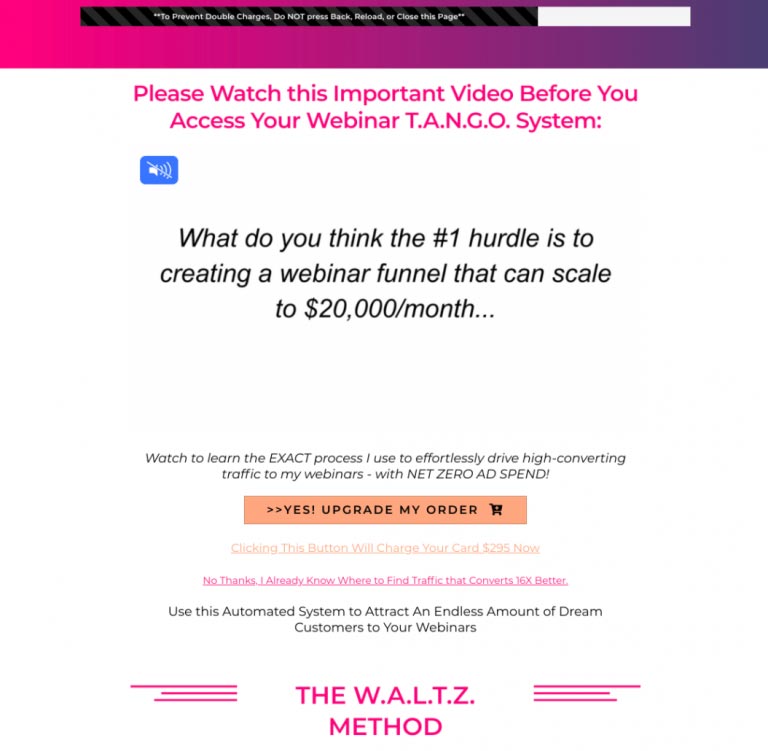
- One-Click upsell: A course that teaches how to get more traffic and increase webinar signups ($295)
Take a look at the one-click upsell offer page:

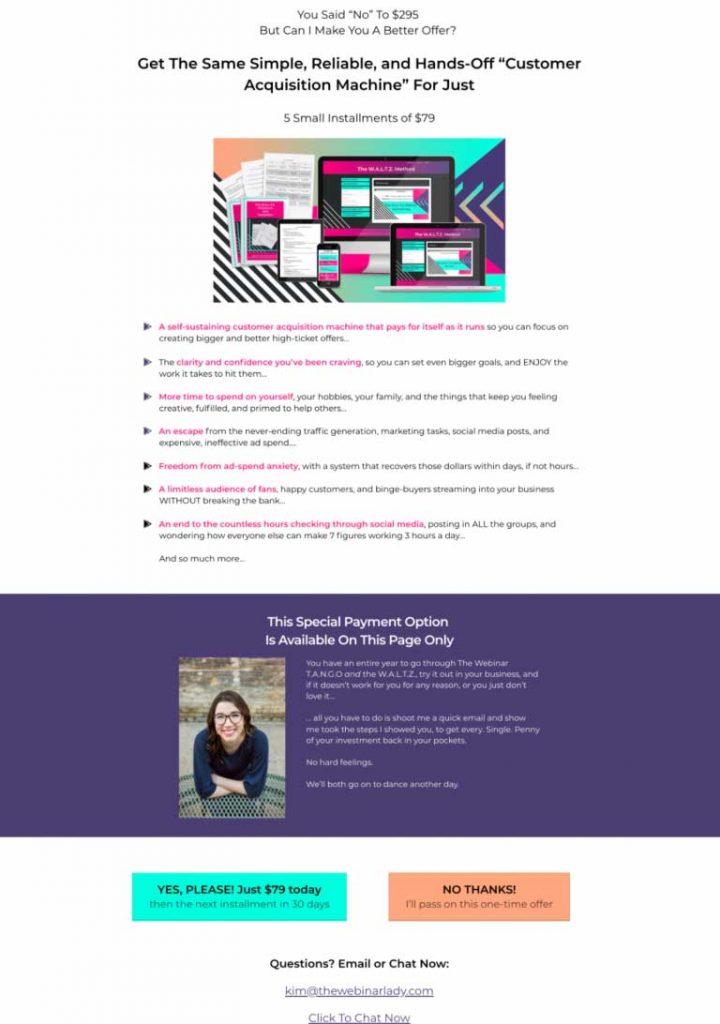
Upon rejecting this offer, there’s the downsell which is the same offer but on a payment plan of $79 for five months.
Take a look at this downsell example:

This is indeed a pretty amazing example of a downsell offer.
The objection they recognized here was: “It's too expensive” and “I just bought something and therefore, can't spend the money again”.
In the next section, you’ll see some impressive down selling ideas to implement in your WooCommerce store.
What Are the Differences Between Upsells and Downsells?
Downselling and upselling are both sales techniques used to maximize revenue from customers, but they involve different approaches and outcomes. Here's the difference between the two, along with examples:
Upselling:
Upselling is a sales technique where a seller encourages customers to purchase relevant but more expensive products or premium versions of the product or service they are interested in. The goal is to increase the overall order value.
Upselling often involves offering additional features, upgrades, or higher-priced alternatives to the customer's initial choice. The idea is to get the customer to spend more money than the initial order.
Downselling: Downselling is a sales technique used to offer customers a low-dollar offer when they reject a high-value upsell offer. Downselling aims to retain the customer's business by accommodating their budget or preferences.
Examples of upsell and downsell:

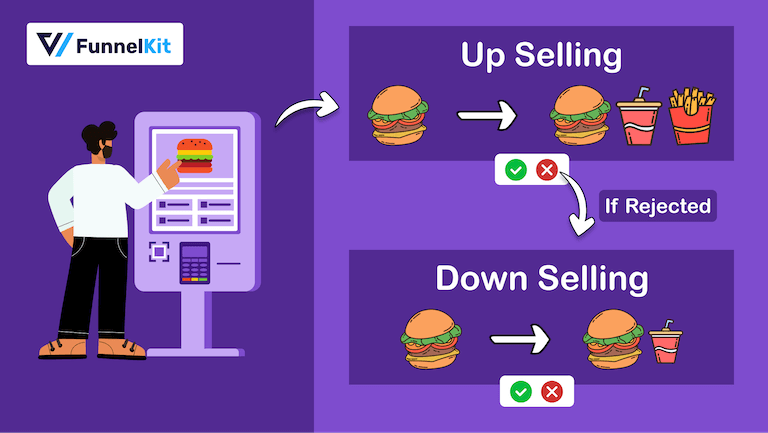
Upsell Offer: A customer orders a burger at a fast-food restaurant. The cashier suggests upgrading the meal to a larger fries and drink combo. The customer agrees, opting for the larger combo. This upgrade offer is upselling.
Downsell Offer: Suppose the upsell offer of the larger fries and drink combo due to budget constraints. In response, the cashier offers a smaller-sized drink to accompany the burger at a lower cost. The customer agrees to the downsell, choosing the smaller drink. This low-dollar offer is down-selling.
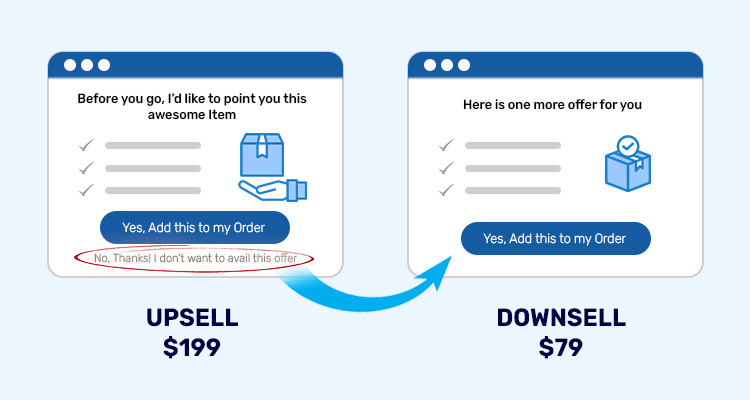
People wondering what is upselling and down selling will be able to get their answers from the following representation:

Why Offer a Downsell After a Customer Rejects an Upsell?
Before we tell you why you should invest some time in creating downsell offers, let's look at the possible reasons why customers reject an upsell and how offering an upsell can help you turn that rejection into conversion:
- Price of the Item Pitched: Customers often decline to upsell offers due to concerns about pricing. Offering a downsell provides a cost-effective alternative, ensuring that budget-conscious customers can still make a purchase and feel that their financial constraints are respected.
- Relevance of the Offer: When an upsell doesn't align with a customer's specific needs or preferences, they are likely to reject it. A downsell addresses this concern by presenting a more suitable option, increasing the likelihood of conversion.
- Customer's Readiness to Buy: Timing is crucial in sales. If a customer isn't prepared to commit to a higher-priced option, a well-crafted downsell allows them to proceed with a purchase that matches their current readiness to buy, ensuring they don't walk away empty-handed.
- Copy on the Page and Supporting Claims: The effectiveness of an upsell often depends on the clarity of the messaging and the supporting claims. A downsell offer can refine the messaging, highlighting the value and benefits of the more affordable option to resonate better with the customer's decision-making process.
- A Missing Element: Sometimes, customers require additional information or persuasion elements to feel confident in their choices. Downsell can incorporate elements such as videos, social proof, or testimonials, helping customers make informed decisions.
Overall, we can say that offering downsell options is a customer-centric approach that increases your chances of closing successful sales with increased order value and ensure customer satisfaction and loyalty.
Four Effective Downselling Ideas to Implement
Take inspiration from these ideas (given below) for your downselling strategy:
- Trial offer
- Payment plans
- Multiple buying options
- Value package
Let’s discuss these in detail.
Trial Offer
A discounted trial works like a charm for a downsell.
The charm of a discounted trial is that people feel they're getting a discount only on the downsell page, which is not available elsewhere. Exclusivity is what you build on.
So if you already have a membership site, then a low-dollar offer would work very well for you.
And if you sell physical products, you can offer a subscription plan as a downsell.
It's an excellent technique for generating initial interest in your other product/service.
Payment Plans
Offering a payment plan as a part of the down selling strategy is quite popular.
As per Steve Chou, the creator of the "Create a profitable online store" course, his sales went up by 27% on adding payment plans.
Introduce a product as an upsell, and if the user rejects the upsell, offer the same product again, but this time with suitable payment plans. These plans can either be monthly or quarterly.
In a study conducted by Splitit, 35% of consumers are more likely to purchase if a site offers monthly installments as a payment option.
This downsell strategy works like a charm!
Multiple Offers
Highlighting the products that best complement your customer’s initial purchase is a solid down selling technique.
Going for multiple downsells on a single page helps increase the average order value.
You can effortlessly create and present some additional products or services as such offers using our Funnel Builder.
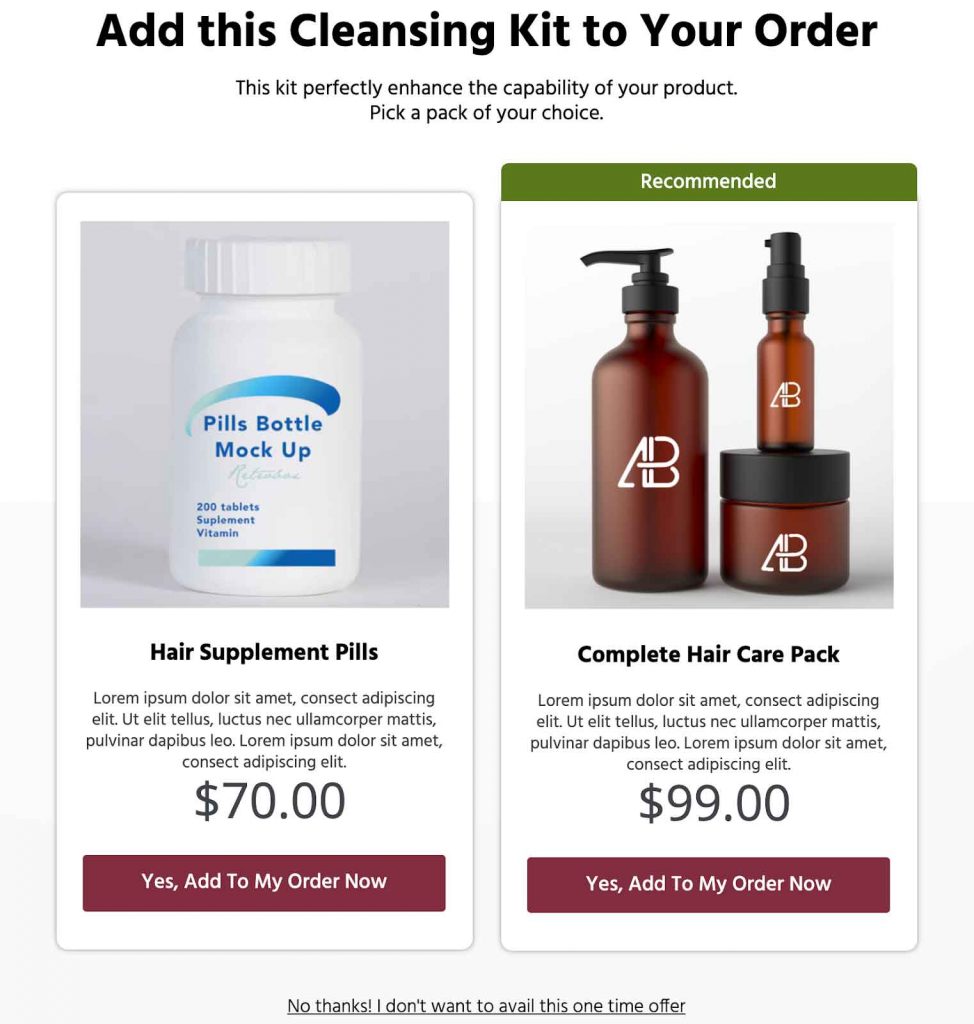
Take a look at the following template in FunnelKit (formerly WooFunnels) that offers a relevant product to customers:

You can refer to this video on our YouTube Channel for some good upsell and downsell examples and learn how to add multiple products to your offer page:

Value Package
You already know how effective 'buy one get one free' deals or 'get three at the cost of one' deals are!
When you tell your customers that they're getting more than what they're paying for, they feel delighted!
The idea is to create a value pack that looks irresistible at a price that sounds unobjectionable.
You can use combos of low-priced items that pair with higher-priced items, and so on.
You may not make a great profit when customers accept this offer, but the idea is to increase their order value on their way out!
In the next section, we'll tell you how to set up a post-purchase downsell on your WooCommerce store.
You can either implement any of the above examples or find another idea that works for your business.
How to Set Up Post-Purchase Downsell in WooCommerce using Sales Funnel?
In this section, we will show you how you can offer a downsell when someone rejects your upsell offer in the sales funnel. For the process, we will use FunnelKit Funnel Builder.
This is the most potent funnel builder for WordPress that allows you to create a beautiful sales funnel with landing pages, opt-in pages, checkout pages, thank you pages, one-click upsells, and so on, without requiring any coding knowledge.
FunnelKit comes with many prebuilt templates that you can easily import and use within a few clicks. After importing, you can easily add a downsell offer to your sales funnel.
Here, we will create a sales funnel that offers
- Main Offer: Hair care serum is the main offer
- Upsell offer: Complete hair care as upsell
- Downsell Offer: If the upsell offer is rejected, a hair growth supplement will be offered as a downsell.
Before moving on to the main process, you must install and activate FunnelKit Funnel Builder.
After activating the plugin, follow these steps to create a sales funnel with a downsell offer in WooCommerce.
Step 1: Create a sales funnel with a prebuilt template
The first step is to create a sales funnel. We will create a sales funnel using FunnelKit’s prebuilt recipe.
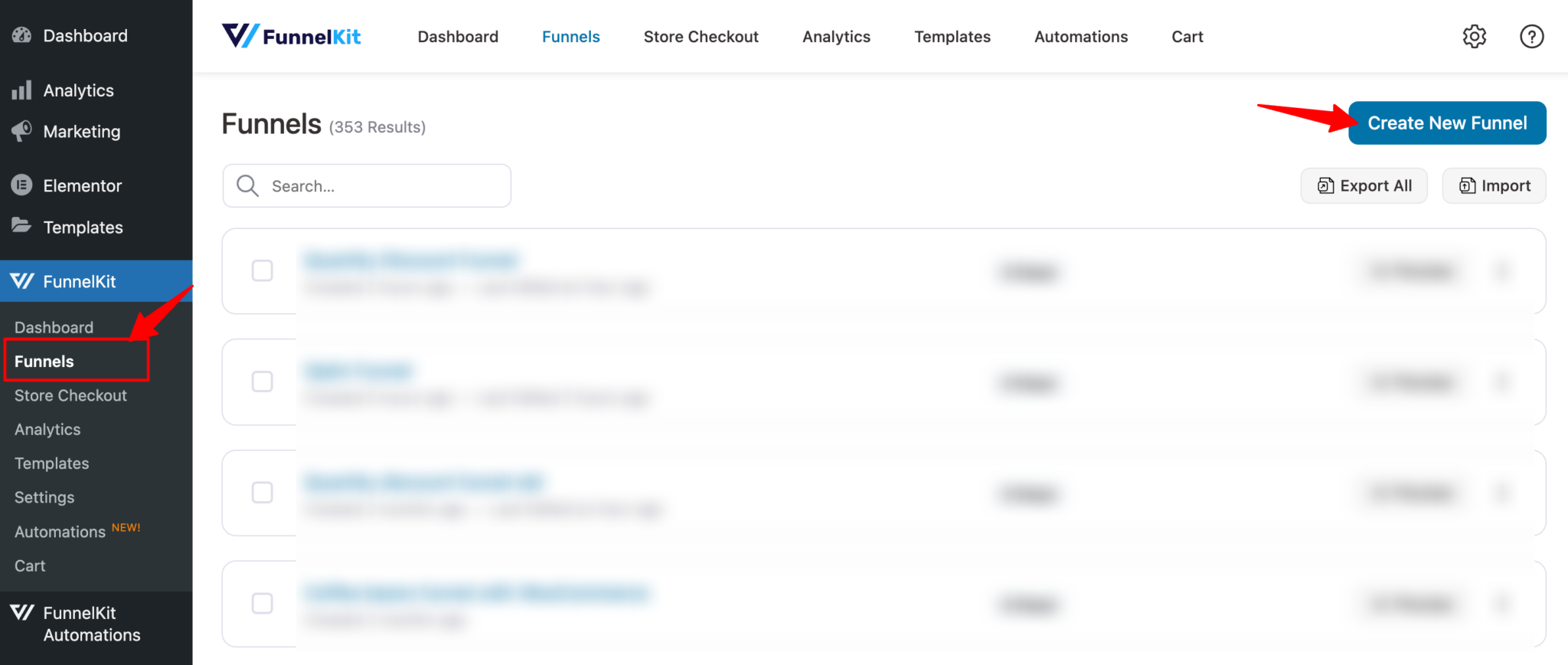
Go to FunnelKit ⇒ Funnels from the WordPress admin panel and click “Create New Funnel”.

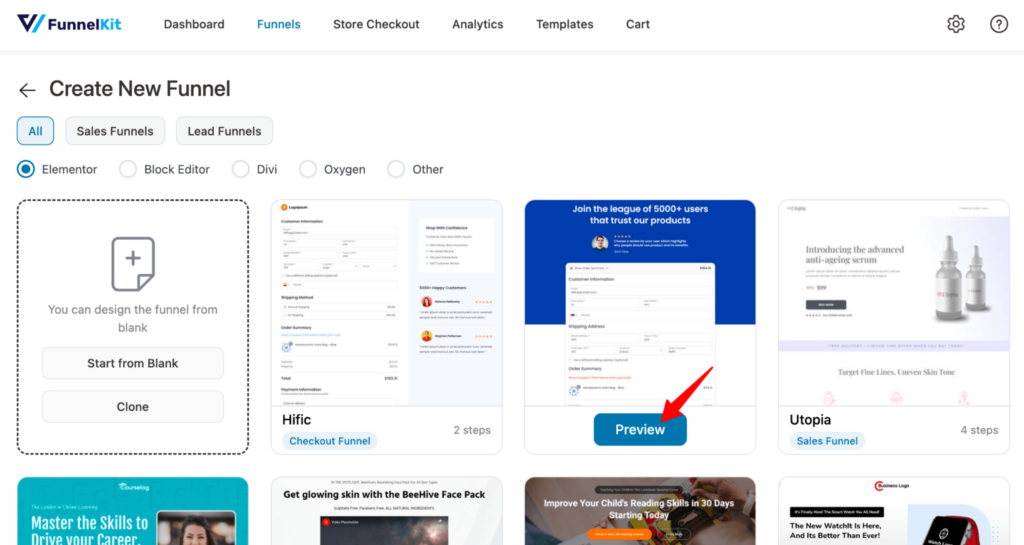
Now, choose Sales Funnel and your favorite page builder. We are going with Elementor. After that, hover on the template you like and click on Preview. We are going with Livewire.

After that, choose whether you want a single-page checkout or a multi-page checkout. We are going with the simple single-page layout.
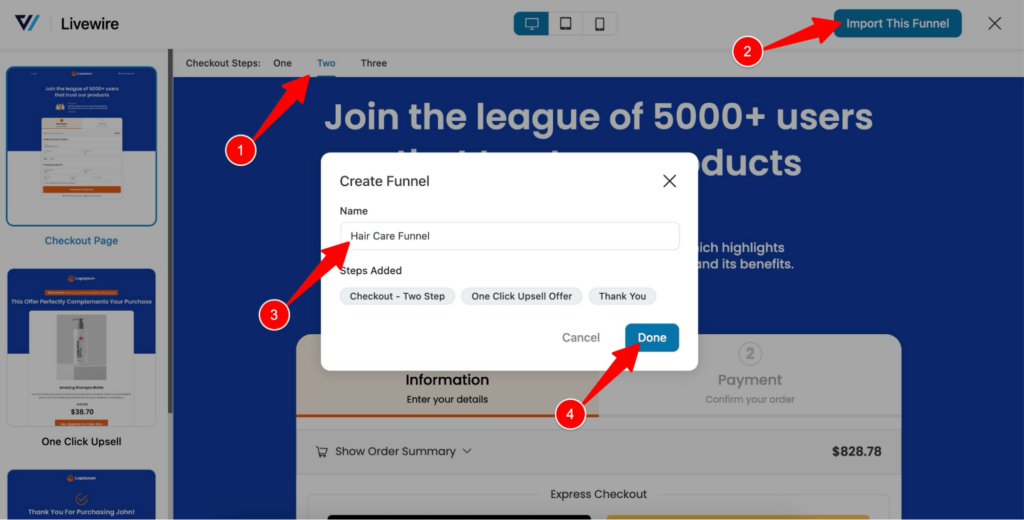
To import the template you choose, click on “Import this funnel,” then provide a name and click on Add.

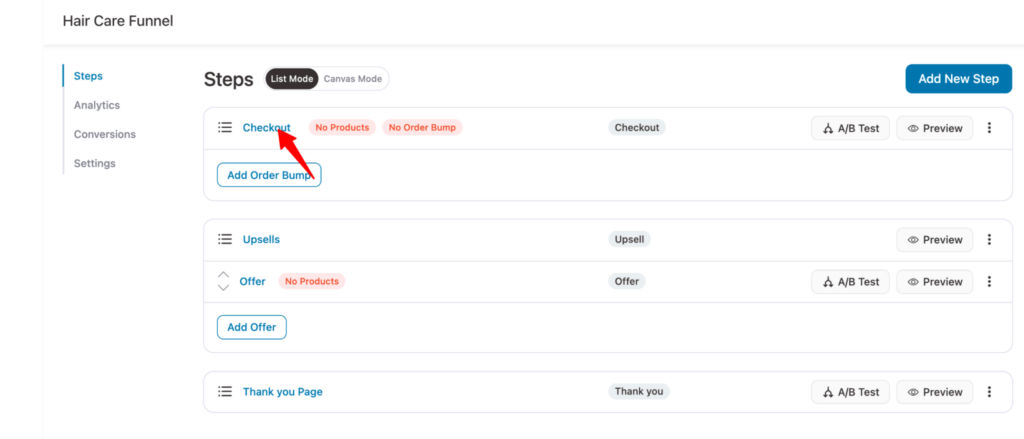
Now your sales funnel with 3 steps - checkout, upsell, and thank you should be imported.
Step 2: Add the main offer to checkout
To customize the checkout page and add the main offer, click on the “Checkout” step.

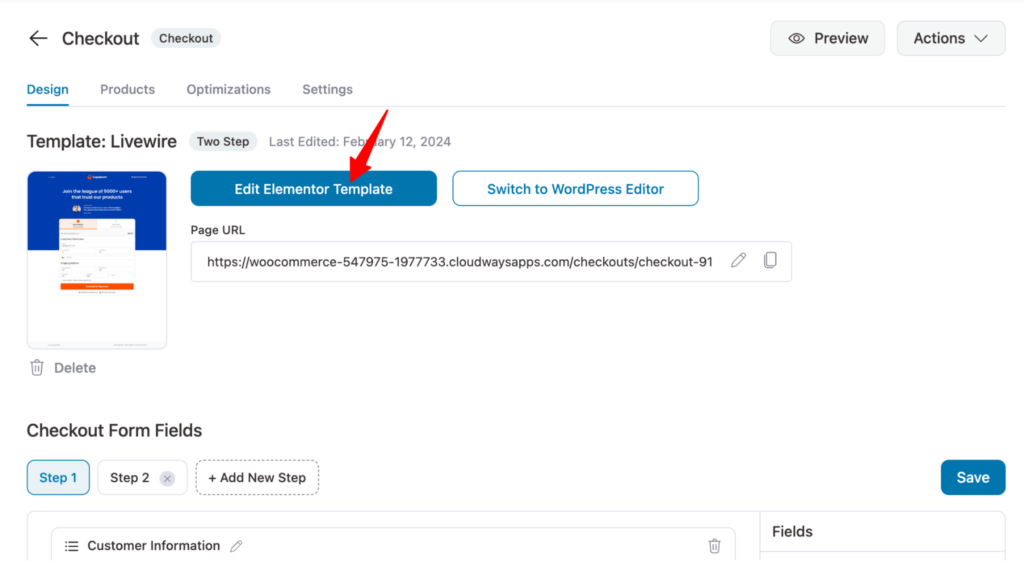
On the Design tab, you can customize the design of the checkout page template. For more details, check our blog “How to Customize WooCommerce Checkout Page”.

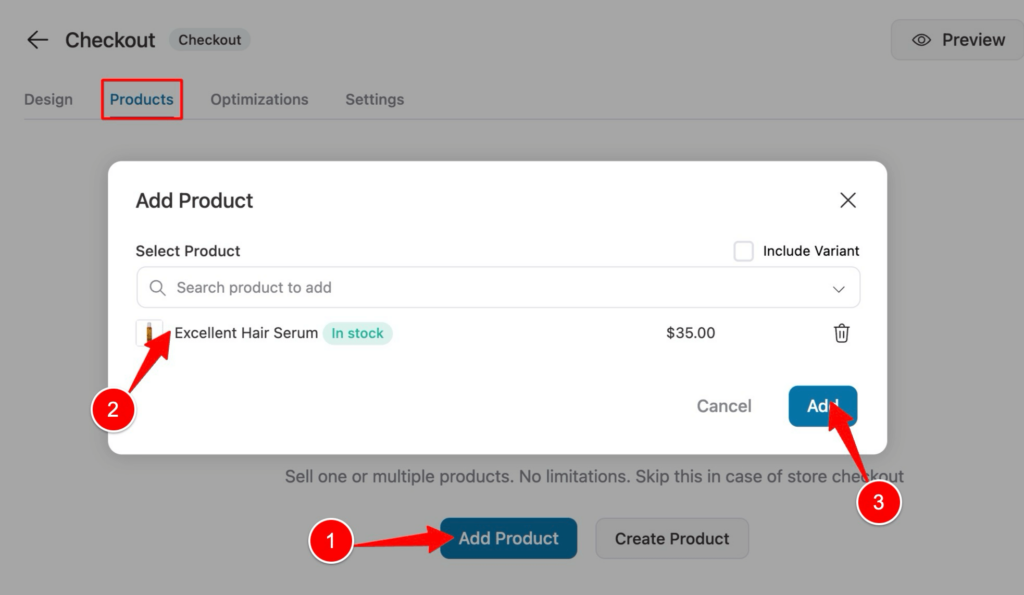
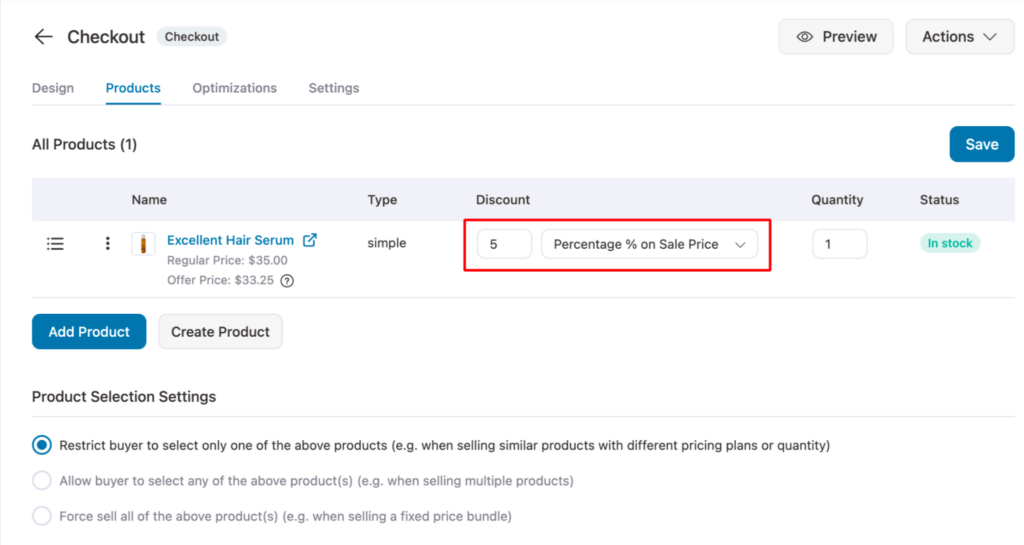
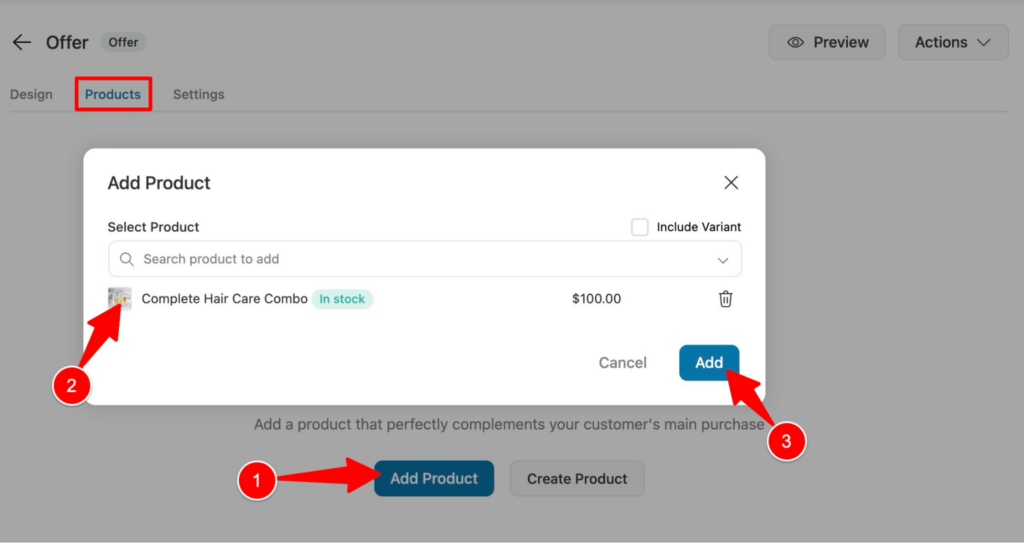
To add the main offer, move to the Products tab and click on the “Add Product” button. Then, search and select the product you want to offer as a main offer from the dropdown. Finally, click on “Add” to add the product to the checkout.
This means whenever someone enters this sales funnel, this product will be automatically added to your order on the checkout page.

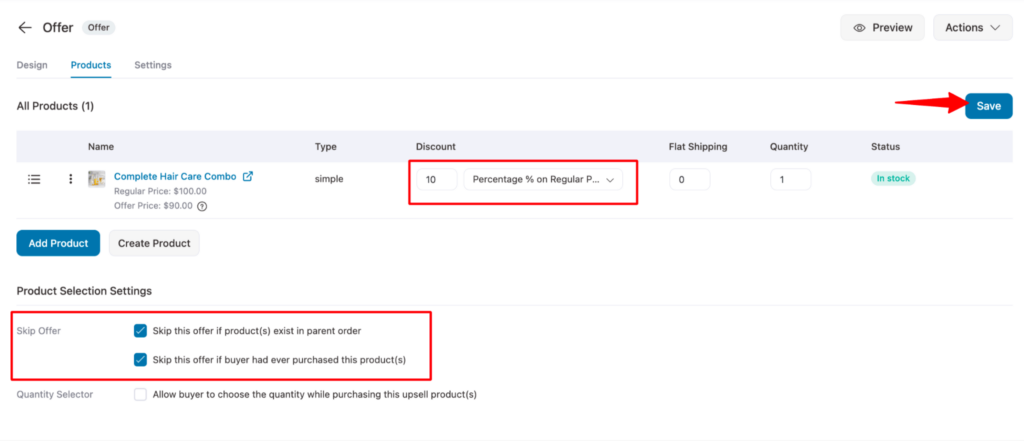
You can offer a discount on the product if you want. After adding the discount, click on “Save Changes” to update.

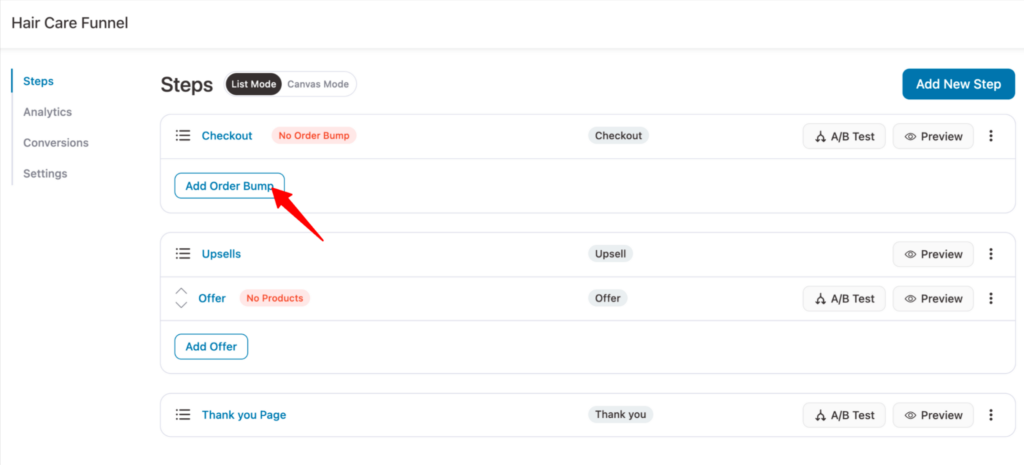
You can even offer an order bump on the checkout page to increase the average order value.

Step 3: Add upsell offer
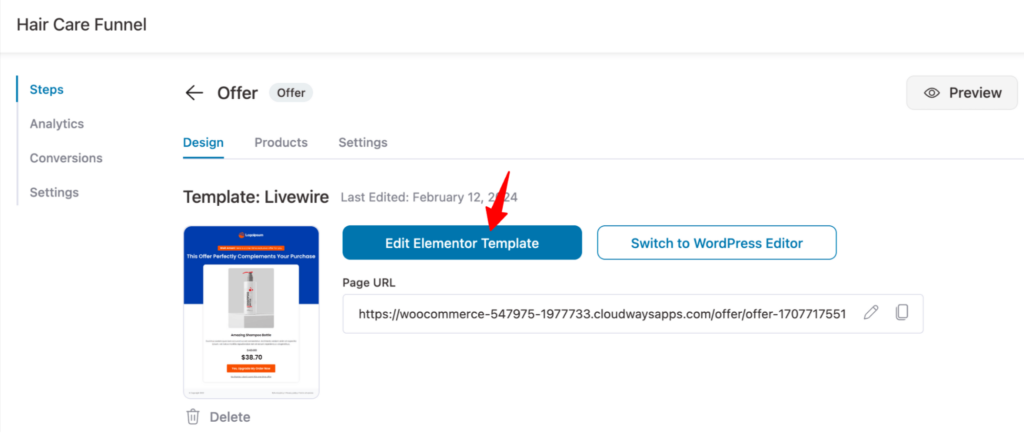
In this step, we will add the upsell offer that comes back to the funnel page and click on the “Offer” that was imported when you imported the prebuilt template.

Now you can customize the upsell template with your chosen page builder.

To add the upsell offer, move to the Products tab. For that, click on "Add Product", search and add the product and finally click on "Add" to add the product.

You can offer a discount on the upsell offer. You can also check the settings to skip offering this product in case the product exists in the parent order or the buyer has already purchased the product. This will ensure a better shopping experience.

Note: To learn more about how to offer one-click upsell, read our blog “One Click Upsell: The Complete Guide to Boosting Your Sales with a Single Click”.
Step 4: Add downsell offer
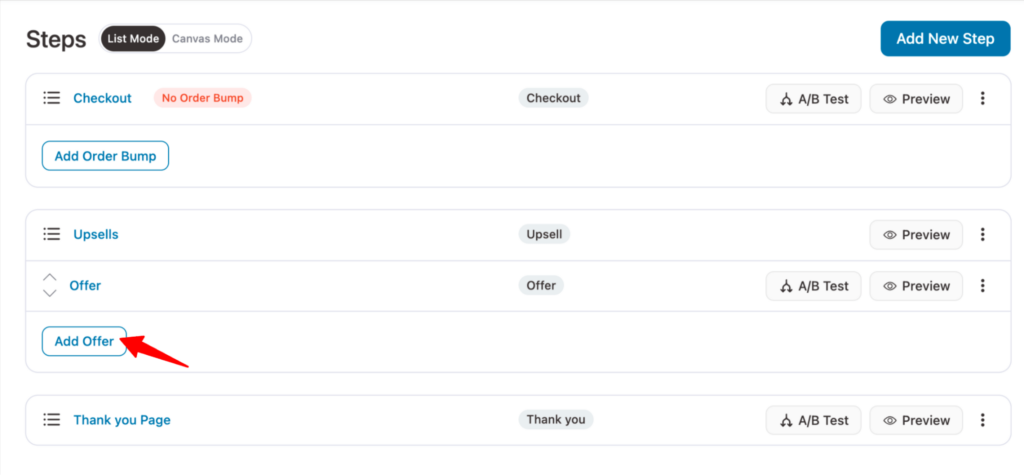
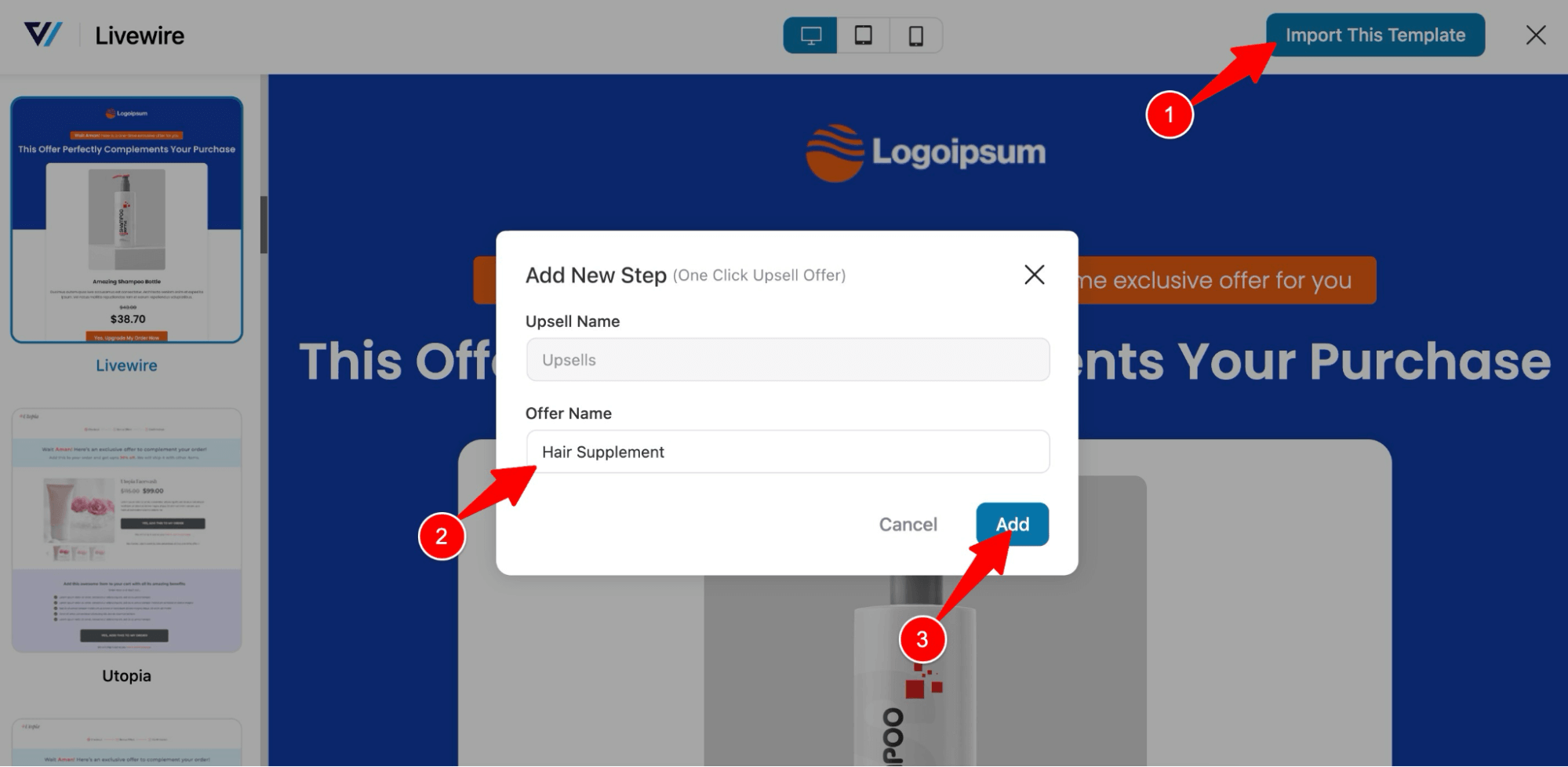
It’s time to present the downsell offer. With FunnelKit Funnel Builder, we will create another upsell offer and ensure it is presented as a downsell when users reject the initial order. To do that, return to the sales funnel page and click on the 'Add Offer' option

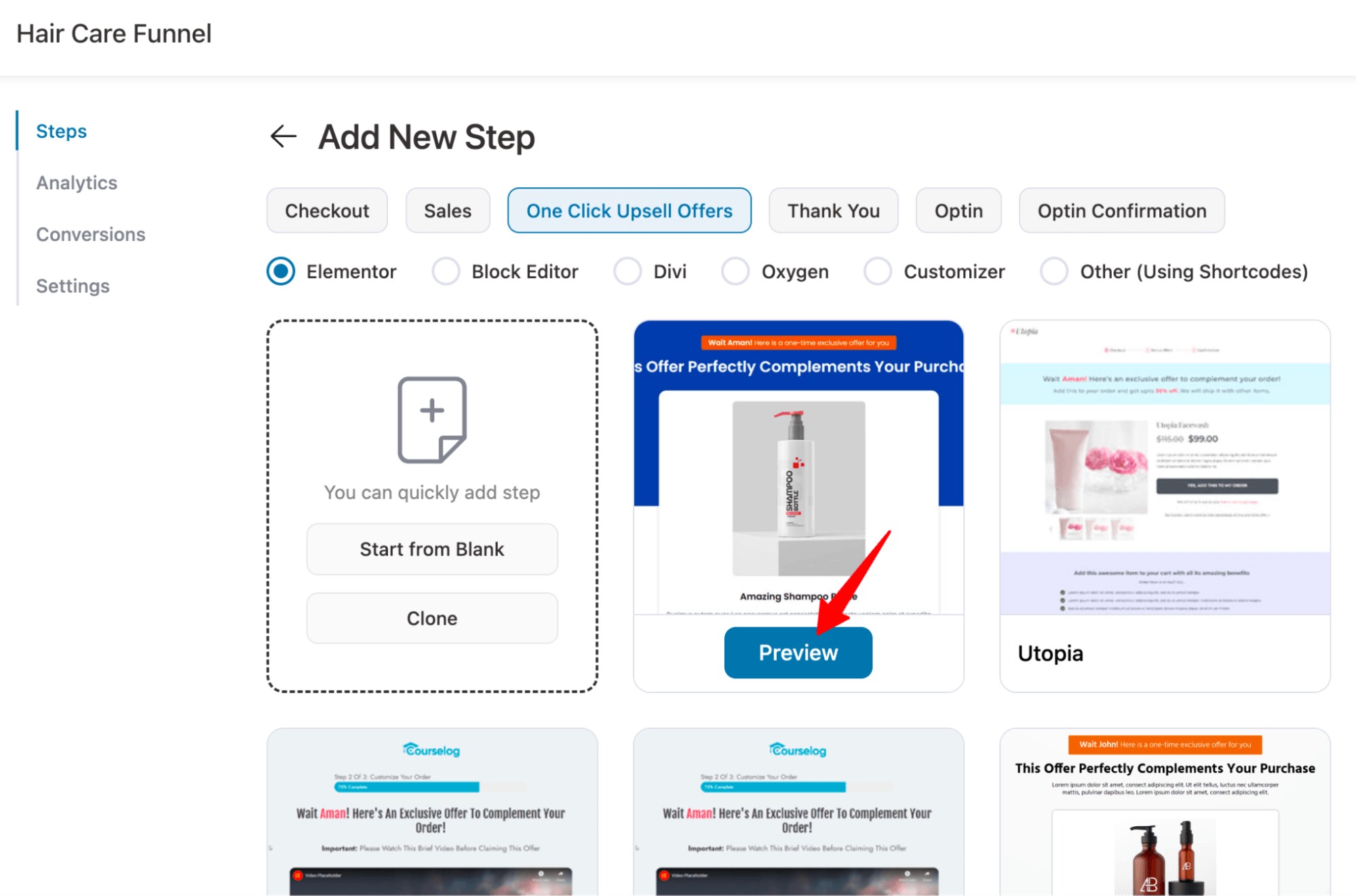
Now you need to choose an upsell template. Here, again we are going with the Livewire template.

Now to import, click on "Import This Template", provide a name, and click on "Add" to add the downsell offer.

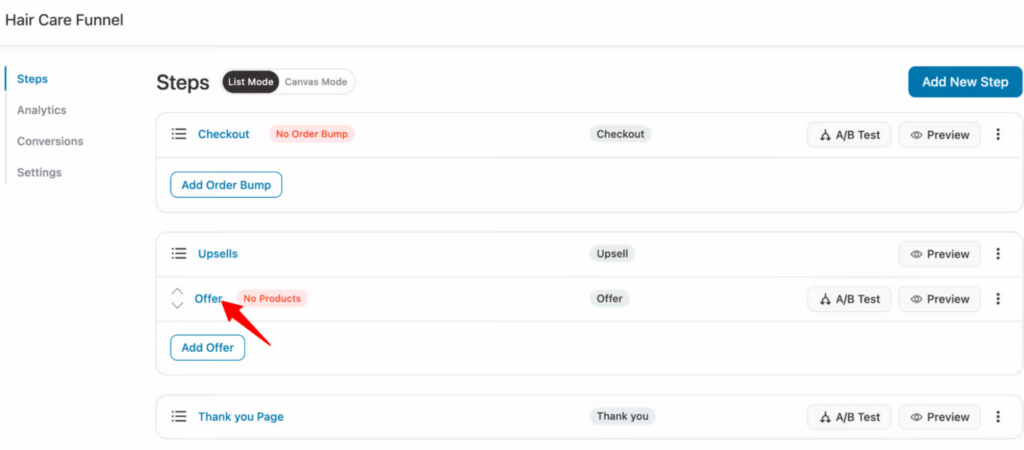
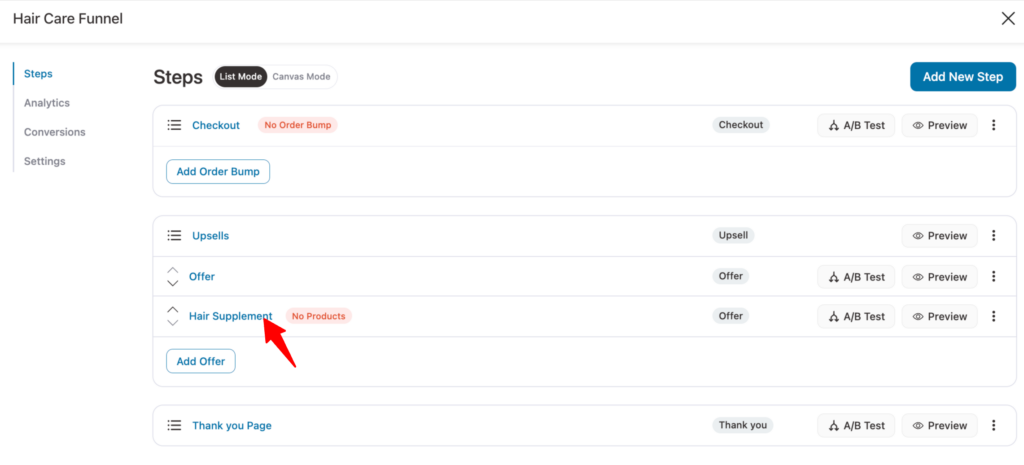
Now click on the Offer you just created.

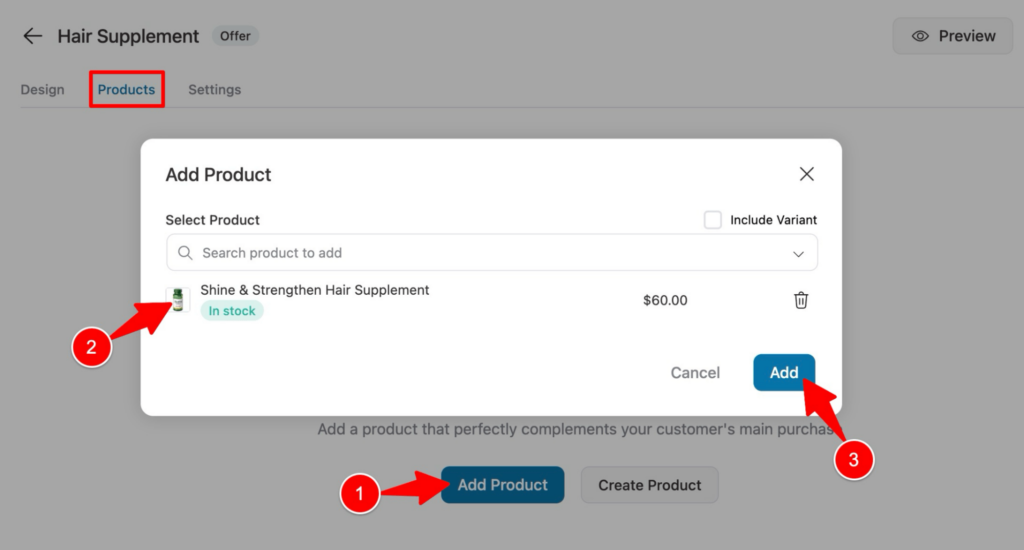
Now you can customize the template. After that move to the Products tab to add the downsell offer. For that, click on “Add Product,” search add the product, and click on Add.

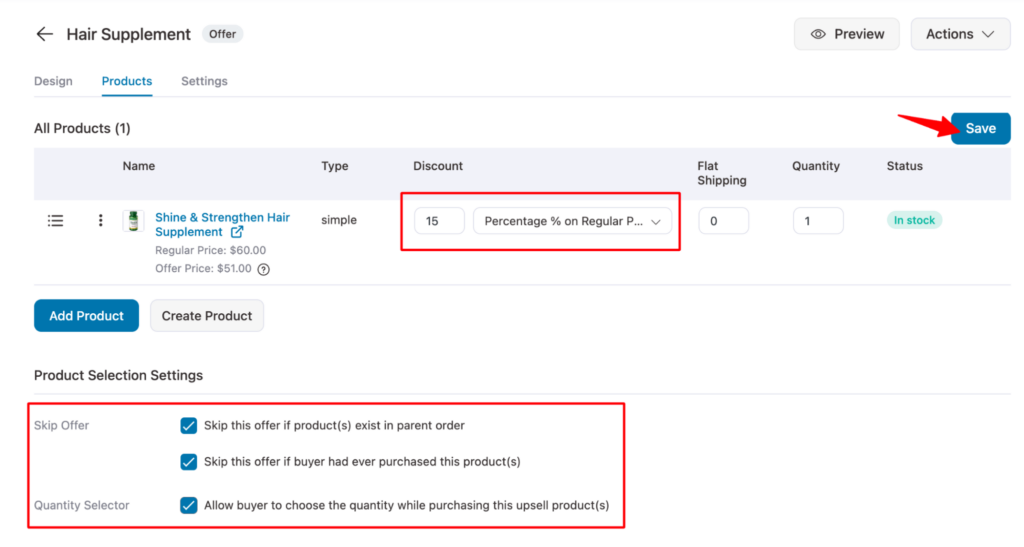
After adding the product, you can choose to offer a discount on your downsell offer to make it look more lucrative to the users. Then, turn on the toggle button on the left to enable this down-sell offer. Again set the product selection settings for better shopping experinece.

Finally, click on ‘Save’ to update all your modifications.
Note: To learn about how to offer cross-selling and upselling products on a WooCommerce mini cart, check this blog “WooCommerce Cart Upsell: Effective Way to Improve Average Order Value”
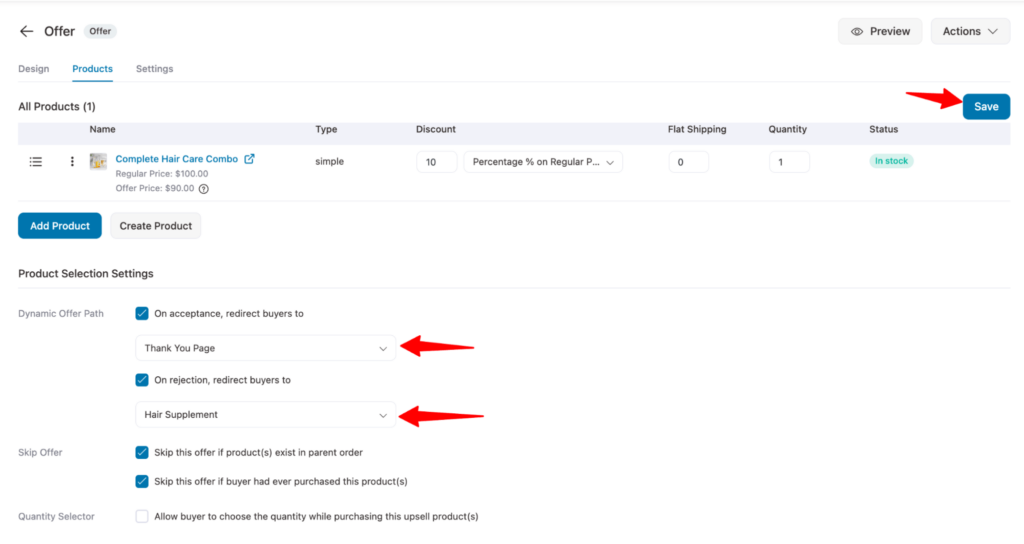
Step 5: Set the dynamic offer path
Now, you need to set the dynamic offer path so the downsell offer you created is offered to users when they reject the first upsell offer.
For that, go to the first Offer again. Now you will find new settings options under Dynamic Offer Path.
On the “Dynamic Offer Path” option, check “On acceptance, redirect buyers to” and choose the option Thank you page. This means if the user accepts the upsell offer, they will be redirected to the thank you page and not to the downsell page.
Again, check the “On rejection, redirect buyers to” option and choose the downsell offer you created. Checking this option means when users reject the upsell offer, they will shown the downsell offer.
To update the settings, click on Save.

Note: You can customize the thank you page as well.
Step 6: Test the sales funnel with a downsell offer
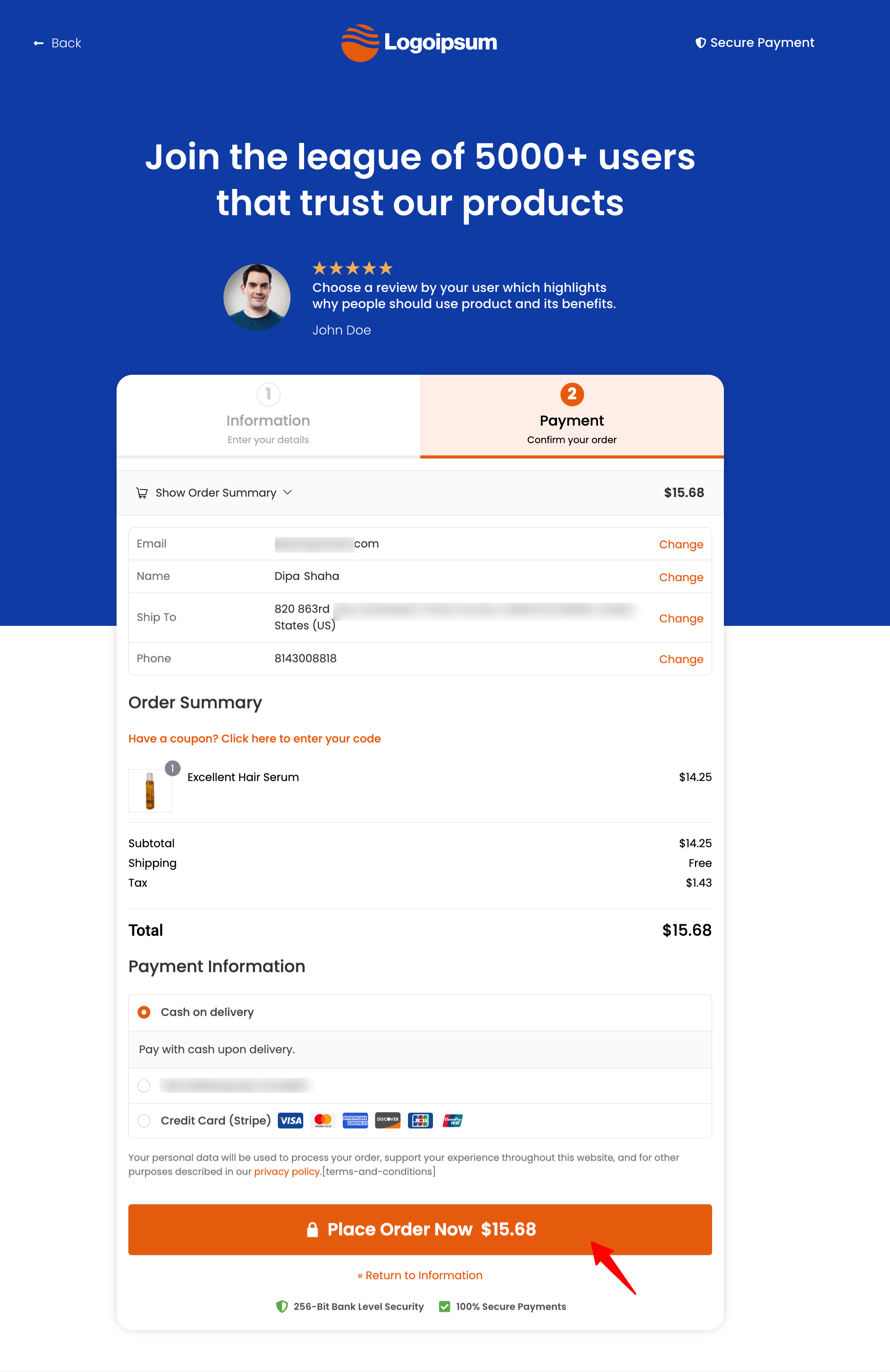
Now, you can test different sales funnel stages by placing a test order. Here is a preview of the checkout page

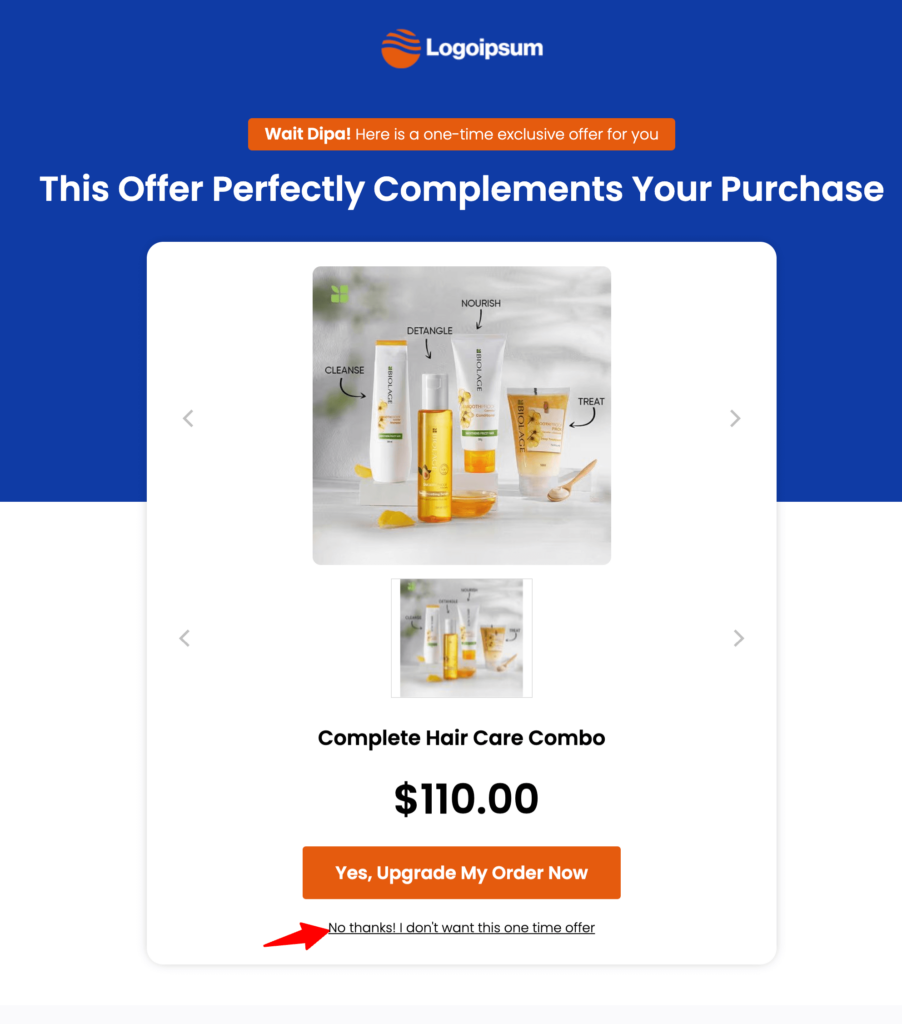
Once users checkout, they will be shown the upsell, as shown in the preview below.

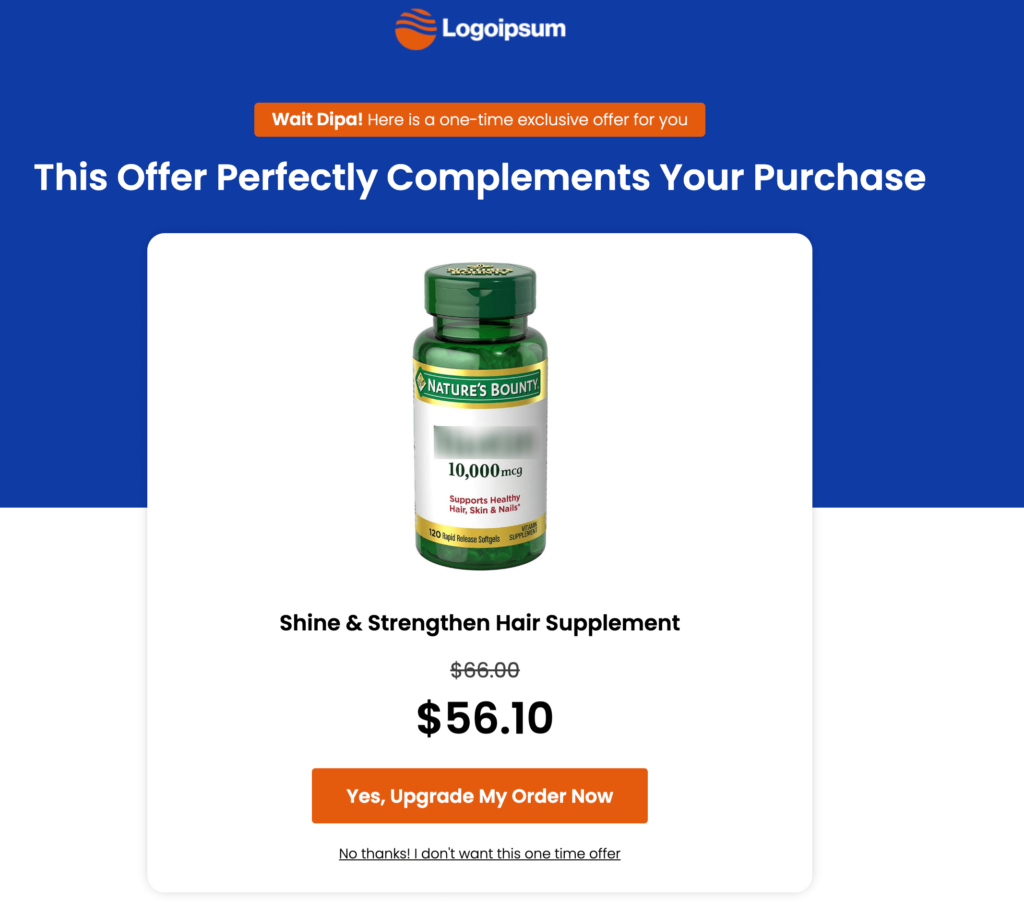
In case users reject the upsell offer by clicking on the decline option. They will be shown the downsell offer:

If you followed the process we showed, everything should work fine. And that’s how you can easily offer downsell in your sales funnel.
Frequently Asked Questions About WooCommerce Downsell
- How Can I Set up Conditional Upsells and Downsells Based on the Product purchased?
To set up conditional upsells and downsells based on the product purchased in a sales funnel, you simply need to define the main product for which you want to offer additional deals.
When the customer purchases that product, you can trigger an upsell offer. If the customer declines the upsell, a downsell offer can then be presented. This allows you to tailor your offers based on the product the customer has already shown interest in.
- How Can I Enable Upsells and Downsells for Specific Payment Methods?
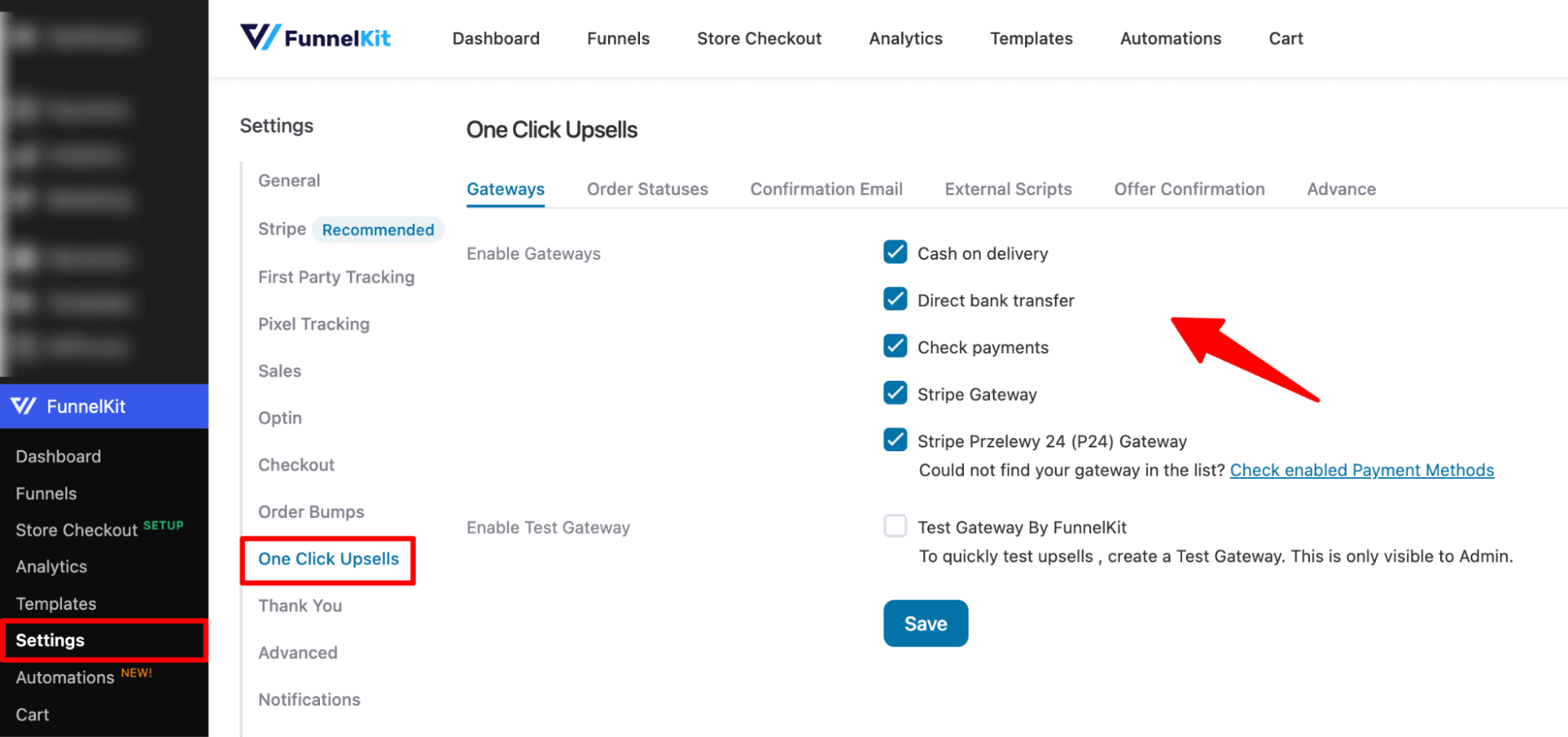
In FunnelKit, you can easily offer upsells and downsells for all payment methods. However, you need to enable them first.
To do this, go to FunnelKit ⇒ Settings, and under the One Click Upsells tab, select all the payment gateways for which you want to offer upsells and downsells.

Don't forget to save.
Now, anyone who checks out with any of the enabled payment methods will be offered an upsell, and they can accept the upsell or downsell using the same payment method.
- How to Track Performance of Upsell and Downsell Offers?
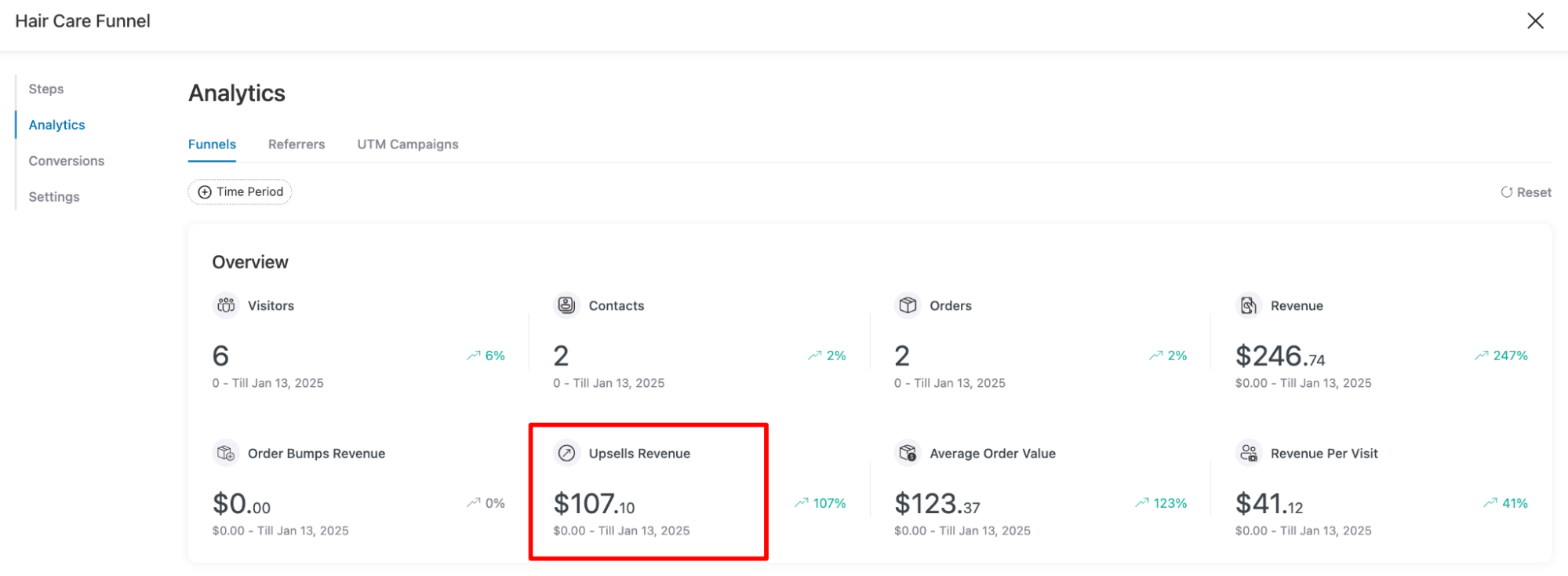
On the Analytics tab, you can find the total revenue earned from upsell and downsell offers.

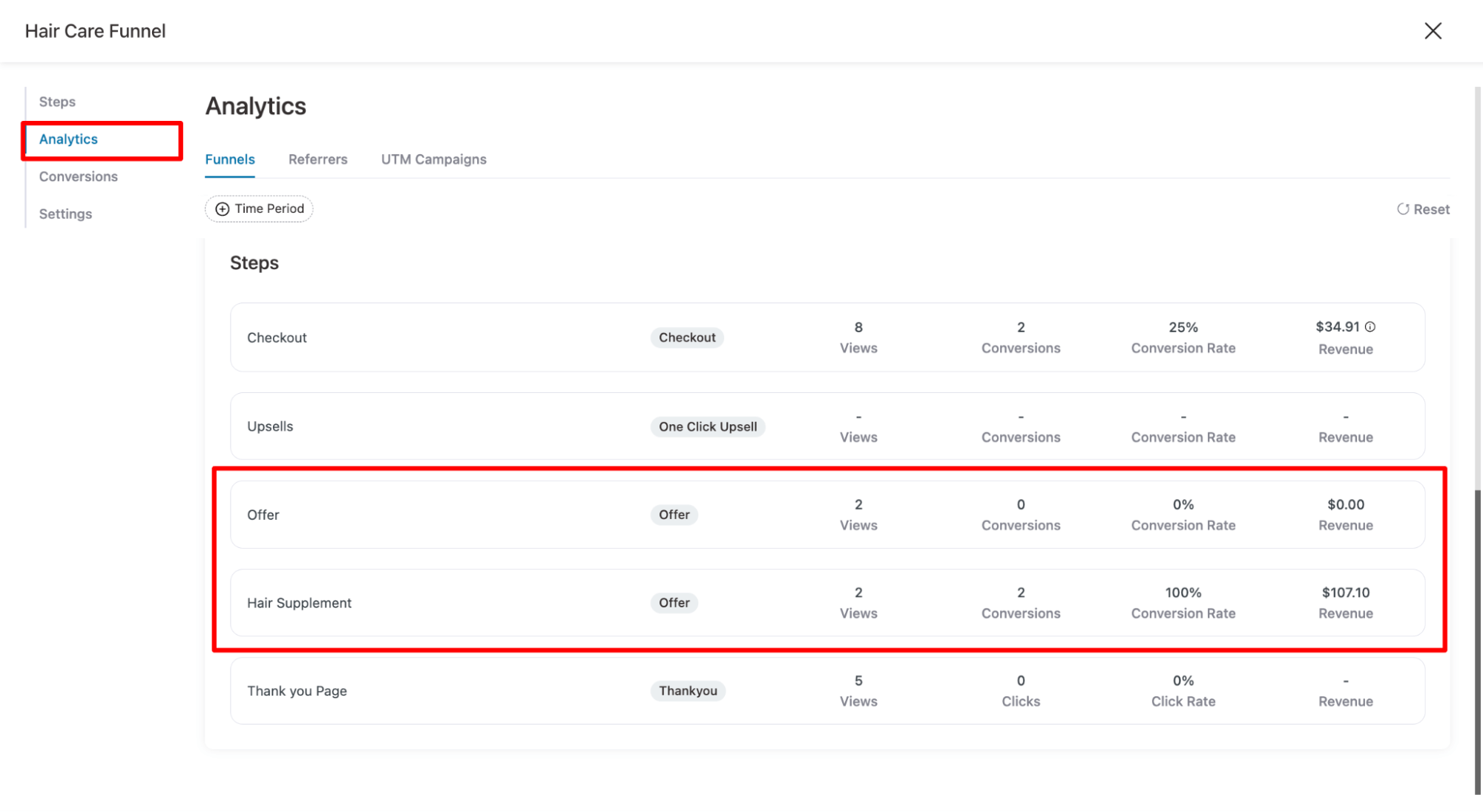
On the same page, if you scroll down, you'll find data for each upsell and downsell offer, including views, conversions, conversion rate, and revenue.
Here, you can see that our upsell offer is named "Offer," and the downsell is "Hair Supplement."

Ready to Create a Lucrative Downsell for Your Store?
Encouraging customers to accept upsell offers is fantastic, but it's also perfectly fine if they choose not to. With downsell offers, you still have the opportunity to increase the average sales value.
The next time you aim to increase your sales, take advantage of the downsell. As you have seen, offering downsell with FunnelKit is super easy.
The best part is it comes with ready-to-use sales templates that make the job super, giving you all the time to think about the strategy you want to implement while offering downsell.
You'll be amazed by the impact of implementing this marketing strategy within your WooCommerce store, as it will surely boost your sales.
So, get your copy of FunnelKit Funnel Builder today and upgrade your sales funnel strategy with downsell offers!

Editorial Team
July 18, 2025Discover the list of the best free WooCommerce plugins you can use to streamline your WooCommerce store without spending a penny. Launching a WooCommerce store is easy, but scaling it...

Editorial Team
July 11, 2025Discover how to track your WooCommerce analytics to understand what’s working and what needs improvement. Successful WooCommerce stores have one thing in common: they track the right data. Yet, most...

Editorial Team
July 10, 2025Discover how WooCommerce order notes can streamline communication, fulfill special requests, and automate updates for smoother store operations. Are you using WooCommerce order notes to streamline your store's order management?...




