Have you ever noticed the cart icon at the top of many online stores?
It’s more than just a design choice. It’s a feature that can make a big difference in your customers' experience.
Having a cart icon on the menu bar lets users access their cart with a single click. This simple addition helps reduce anxiety about the order total by letting customers check their cart items at any time.
Plus, with the ability to monitor their cart throughout their shopping experience, customers can check out faster, making the entire process smoother.
In this blog post, we will share a step-by-step guide on how to easily add a cart icon to your WooCommerce menu.
So, let’s get started!
Short on time? Watch this video 👇

Table of Contents
- 1 What is a WooCommerce Shopping Cart Icon?
- 2 How to Add WooCommerce Cart Icon to the Menu Bar?
- 2.1 Step 1: Enable the mini cart option on the WooCommerce store
- 2.2 Step 2: Enable the WooCommerce cart menu
- 2.3 Step 3: Customize the look and content of the cart icon
- 2.4 Step 4: Add the cart icon to the primary menu using the built-in method
- 2.5 Step 5: Using the embed shortcode to add the WooCommerce cart icon to the menu (optional)
- 3 5 WooCommerce Mini Shopping Cart Elements to Increase Conversions
- 4 4 Best Practices to Follow When Adding WooCommerce Cart Icon to Menu
- 5 More Questions About WooCommerce Cart Icon to Menu Bar
- 6 How can I hide the cart item count when the cart is empty in the menu bar?
- 7 How do I show the total cart amount in the WooCommerce menu bar cart icon?
- 8 Ready to Add a Cart Icon to the Menu in WooCommerce?
What is a WooCommerce Shopping Cart Icon?
A WooCommerce shopping cart icon is a visual element typically displayed on your e-commerce website using the WooCommerce platform.
The shopping cart icon usually appears in the website’s header menu or main navigation area and serves key functions:
- Quick access and review - It allows users to quickly view the contents of their shopping cart by clicking on the icon. Users can review and modify the items in the shopping cart.
- Visual indicator - It shows the shopping cart icon with a numbered bubble on its side that indicates the number of items added.
- Navigation - It often provides a link to the checkout page where users can buy their cart items.
The WooCommerce shopping cart icon can be customized based on the design, size, and placement to fit the aesthetics of your brand.
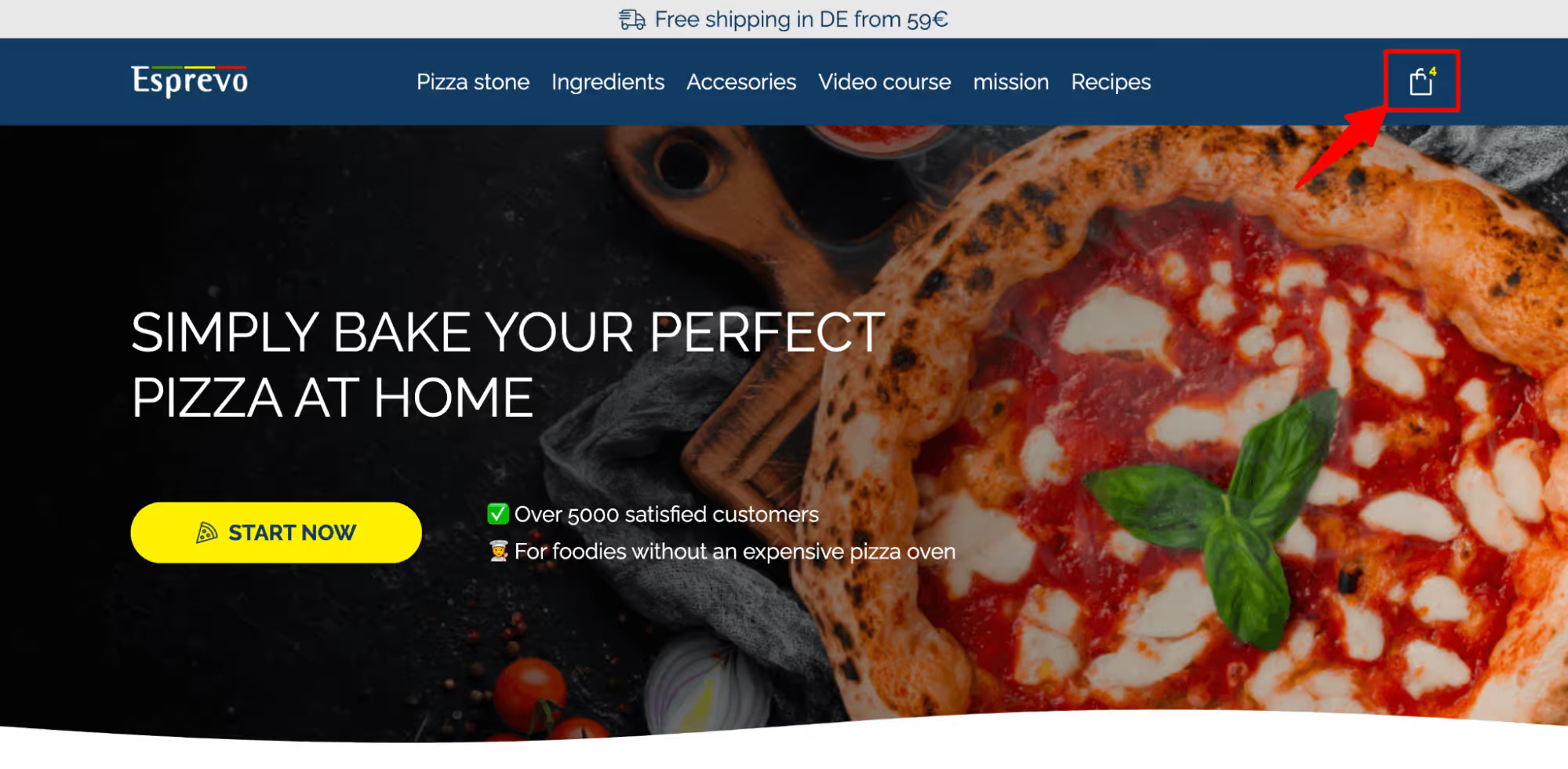
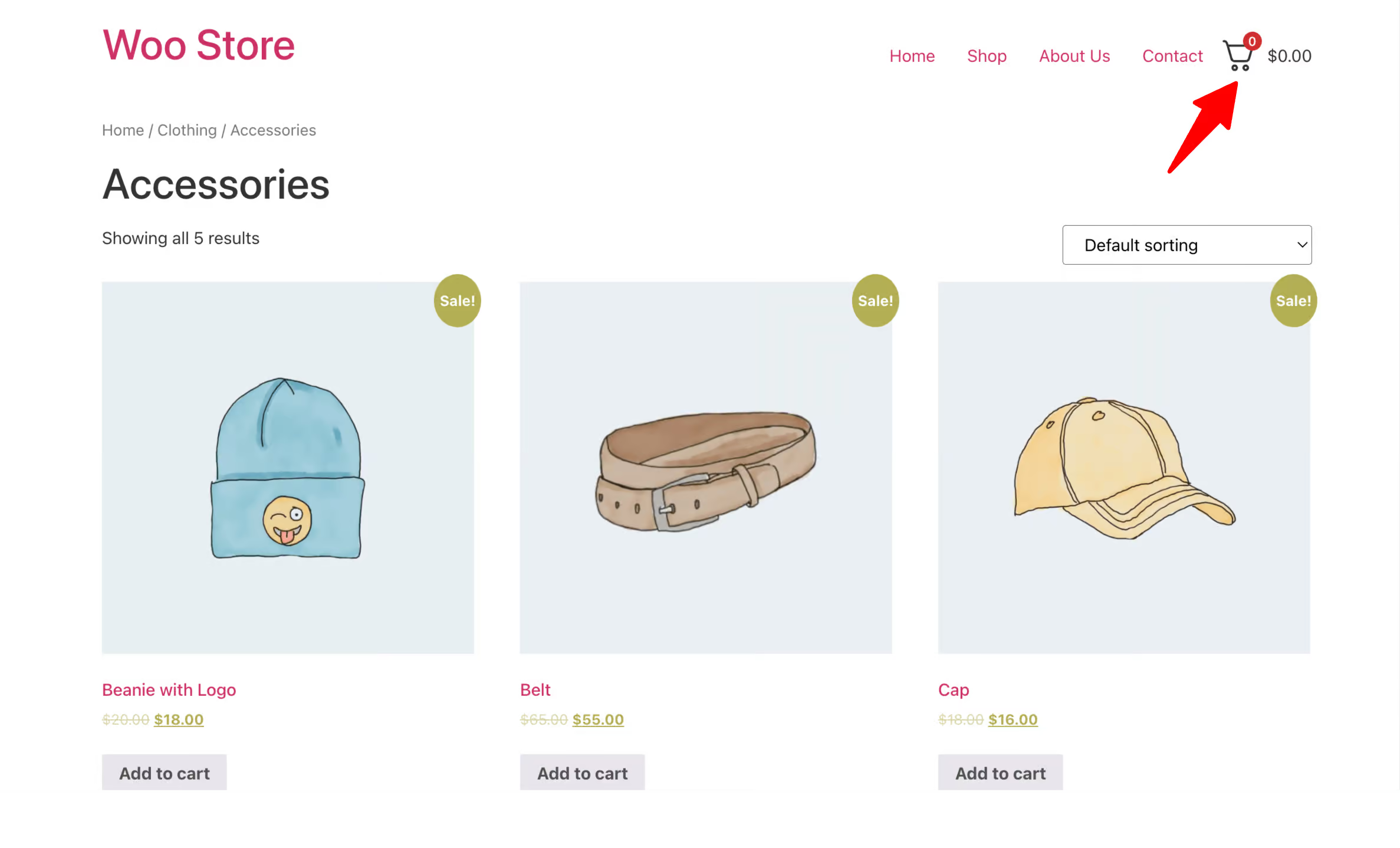
Here’s an example of the shopping cart icon on the menu header:

See the cart icon with the bubble numbered 1. This means the cart has one item present there.
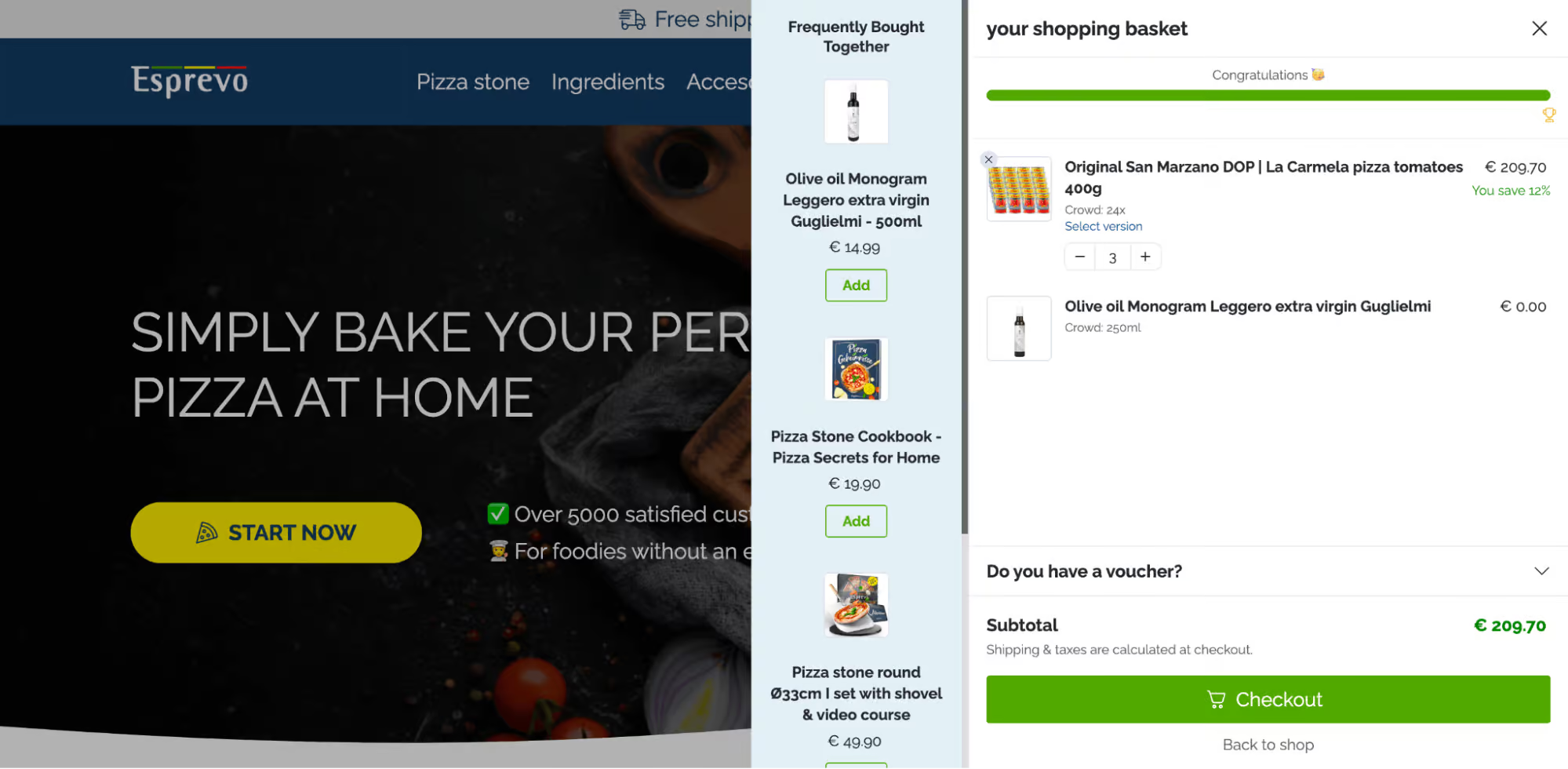
When you click on it, you can either go to the cart page or access a mini shopping cart, depending on the plugin you use.
In case you access a mini cart, you can:
- View the cart items
- Update the item quantity or remove any content
- Check the cart total
- Apply the coupon code
- Directly go to the checkout page, skipping the default WooCommerce cart page
- Buy with express checkout payment methods like Apple Pay and Google Pay

This is a great way to access the cart on the go, irrespective of the current page you’re on.
Why Add WooCommerce Cart Icon to Menu or Website Header?
Adding a mini cart icon to the WooCommerce menu bar or website header is a strategic move with several benefits for your online store. Here’s why:
- Enhanced user experience: A mini shopping cart icon provides a quick and convenient way for users to check the contents of their shopping cart. It streamlines the user experience, allowing customers to see what items they've added without navigating to a separate page.
- Easy access to cart information: Placing the cart icon in the menu bar ensures that users can access their cart information from any page on your site. This accessibility is crucial for customers who want to review their selections before purchasing.
- Encourages shopping convenience: The mini cart icon simplifies the shopping process. Customers can easily view and manage their cart items, making the overall experience more user-friendly and encouraging them to continue exploring your products.
- Streamlined checkout process: Having the cart readily available in the menu bar reduces the number of steps customers need to take to review their selections. This streamlined process can contribute to higher conversion rates as it minimizes potential obstacles in the buyer's journey.
- Real-time updates: The WooCommerce cart icon can display the items in the cart, keeping users informed as they shop. They can make adjustments to the cart items in real time.
- Enhanced design and branding: The cart icon can be customized to match the website’s design and branding, contributing to a cohesive and professional look. You can set up interactive elements like mini carts or slide-out carts for a more intuitive and engaging shopping experience.
Adding a mini cart icon to the WooCommerce menu bar is a smart strategy to help improve the overall shopping experience, increase user convenience, and boost conversion rates.
How to Add WooCommerce Cart Icon to the Menu Bar?
Here, we will use FunnelKit Cart to add a cart icon to the WooCommerce menu bar or website header.
FunnelKit Cart is a WooCommerce mini-cart plugin that lets you add a modern slide-in cart to your WooCommerce store.
With this plugin, users can access the mini cart by clicking a cart icon on any page on the website, then view order details and cart items.
They can update the quantity of order items or remove them from the cart, add relevant product suggestions, and earn rewards for their purchases.
This plugin has free and paid versions, but we will use the free version.
The free version of FunnelKit Cart is available on WordPress.org. Let’s install and activate the plugin on your WordPress site before moving to the main process.
Step 1: Enable the mini cart option on the WooCommerce store
First, you need to enable the WooCommerce sliding cart option.
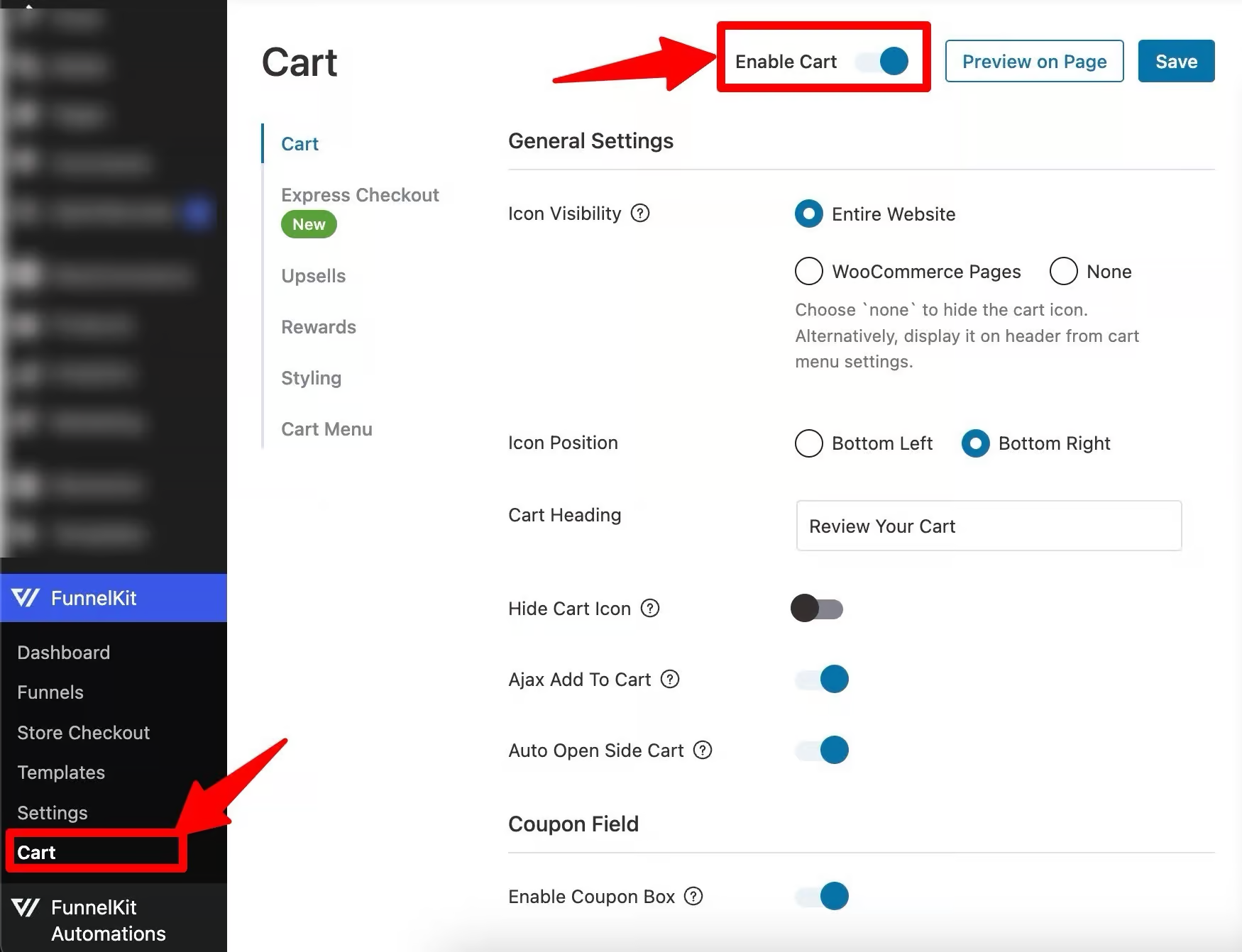
For that, navigate to FunnelKit ⇨ Cart, turn the toggle to the ‘Enable Cart’ button, and click on Save.

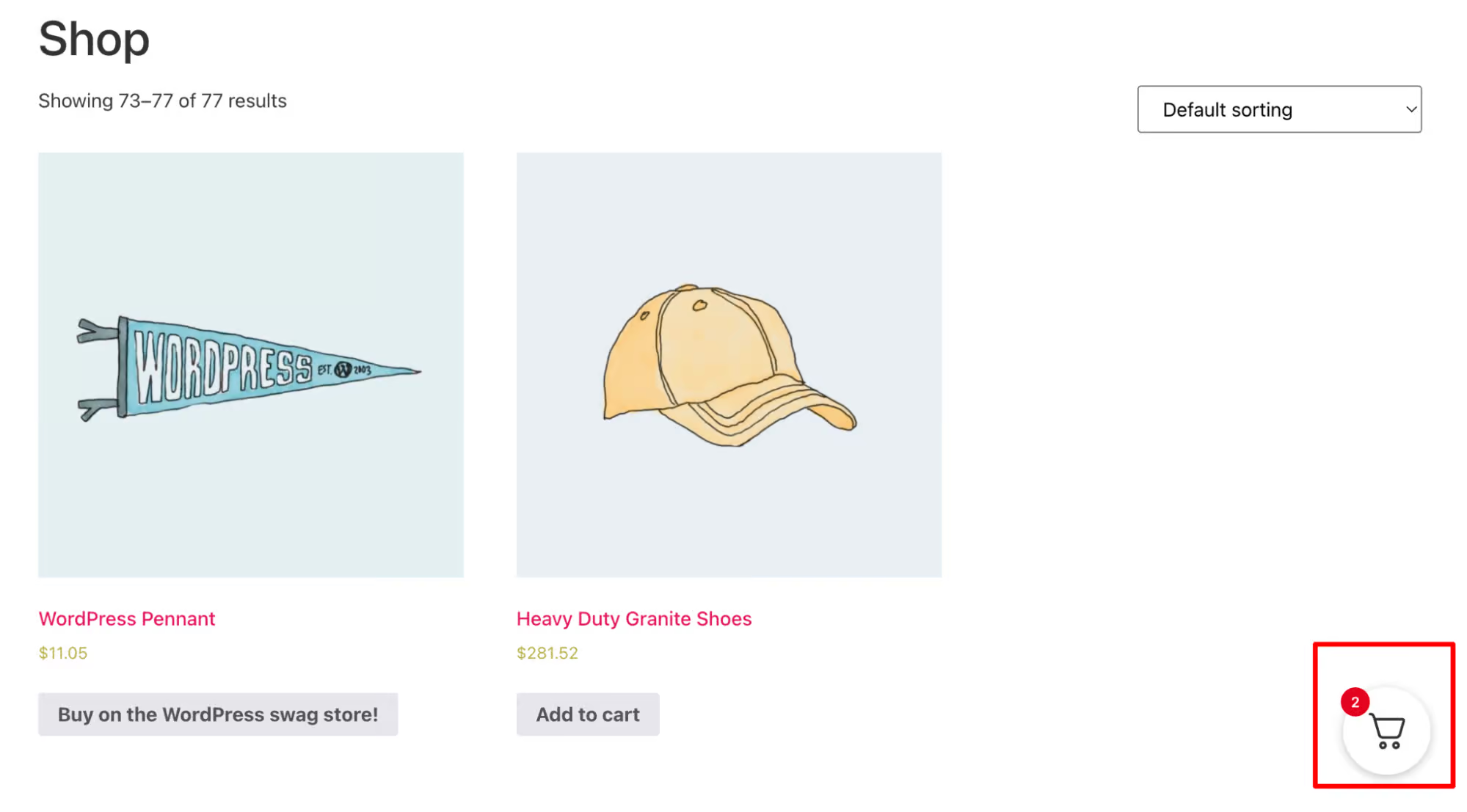
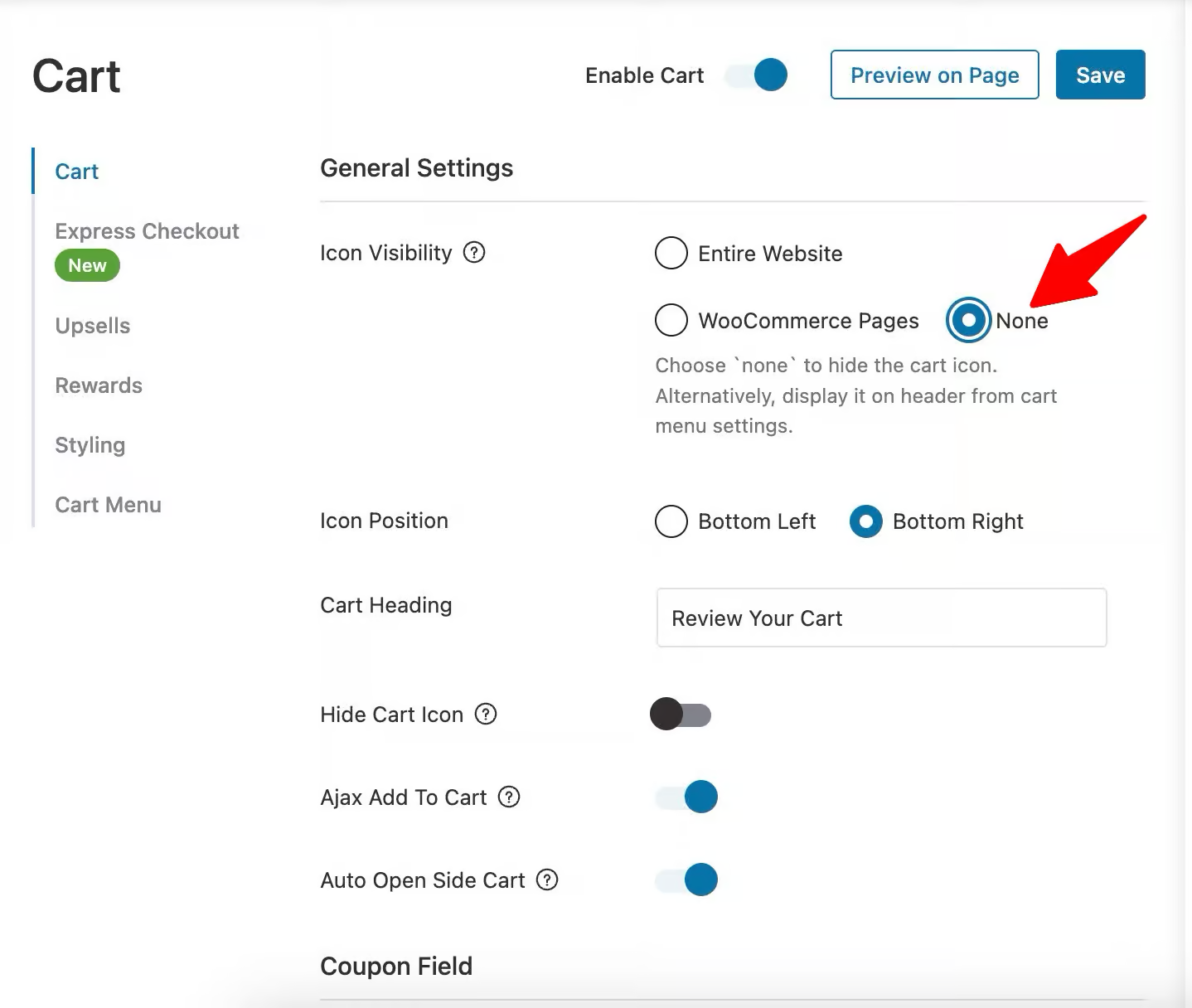
After enabling the cart option, you can choose the icon's visibility, deciding which pages you want the mini cart to be visible.
You get three options: Entire Website, WooCommerce pages, and None.
By default, FunnelKit Cart displays the mini cart icon at the bottom of the website, either on the left or right.

However, since we will add the cart icon to the menu in the header, we don’t want to showcase it at the bottom of the website, as having two icons may confuse the customer.
So, here we are going to choose ‘None’.

Step 2: Enable the WooCommerce cart menu
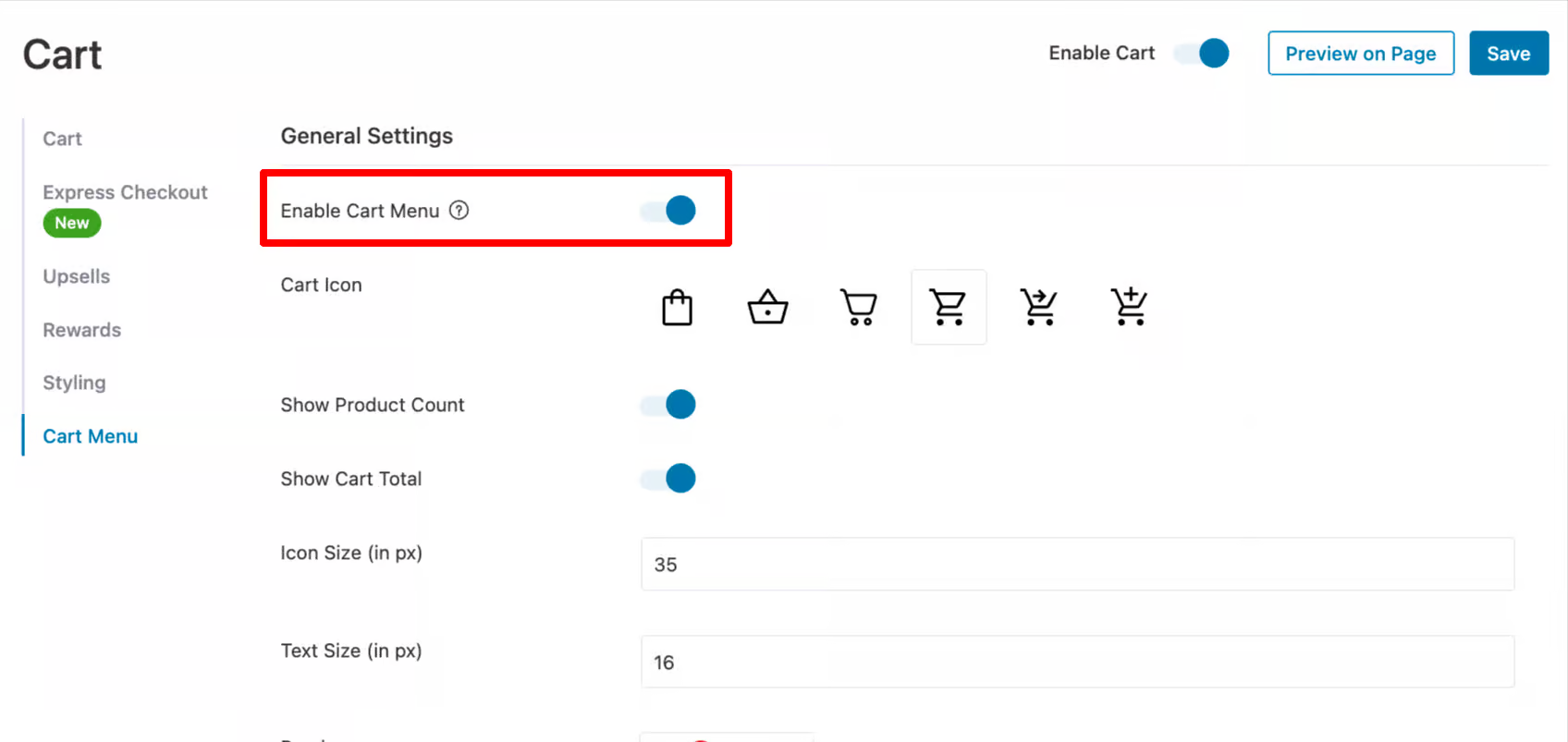
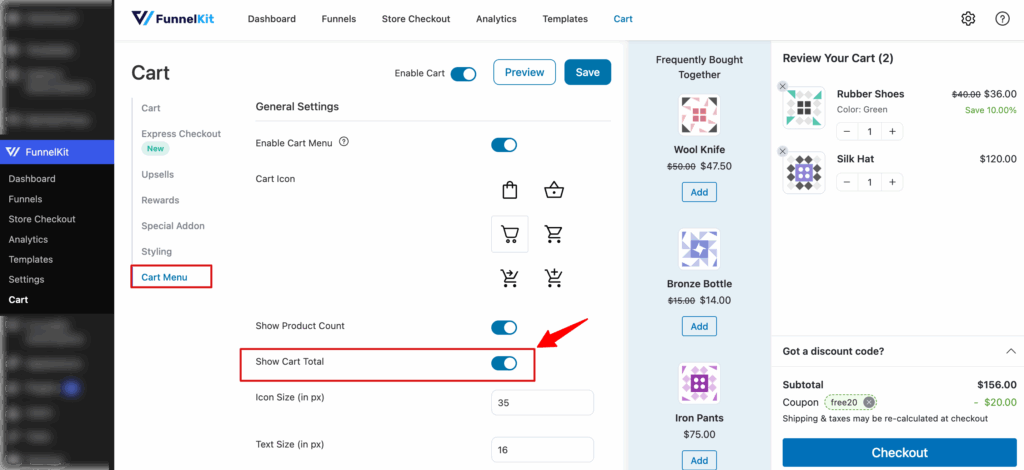
Now, to add the cart icon to the menu, move to the Cart Menu tab.
Here, first, turn on the ‘Enable Cart Menu’ option.

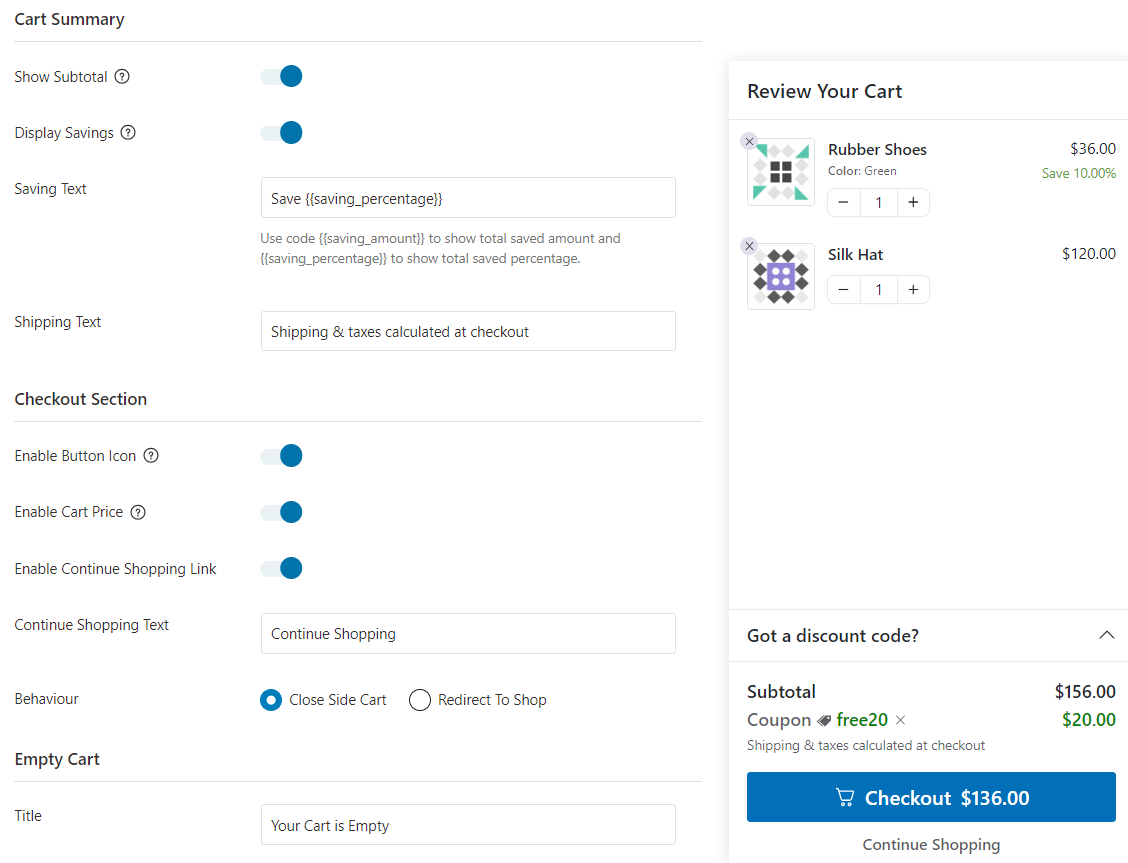
Step 3: Customize the look and content of the cart icon
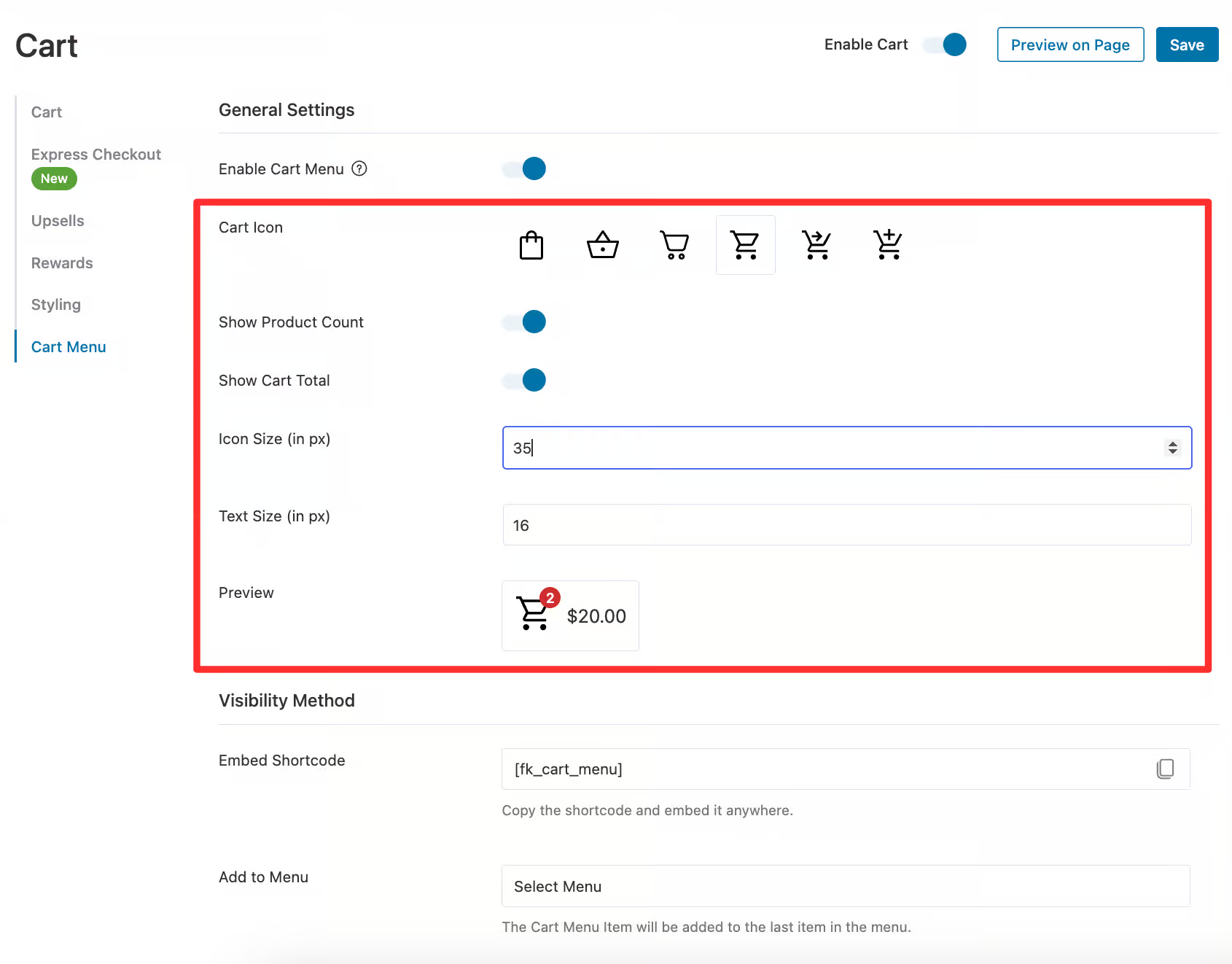
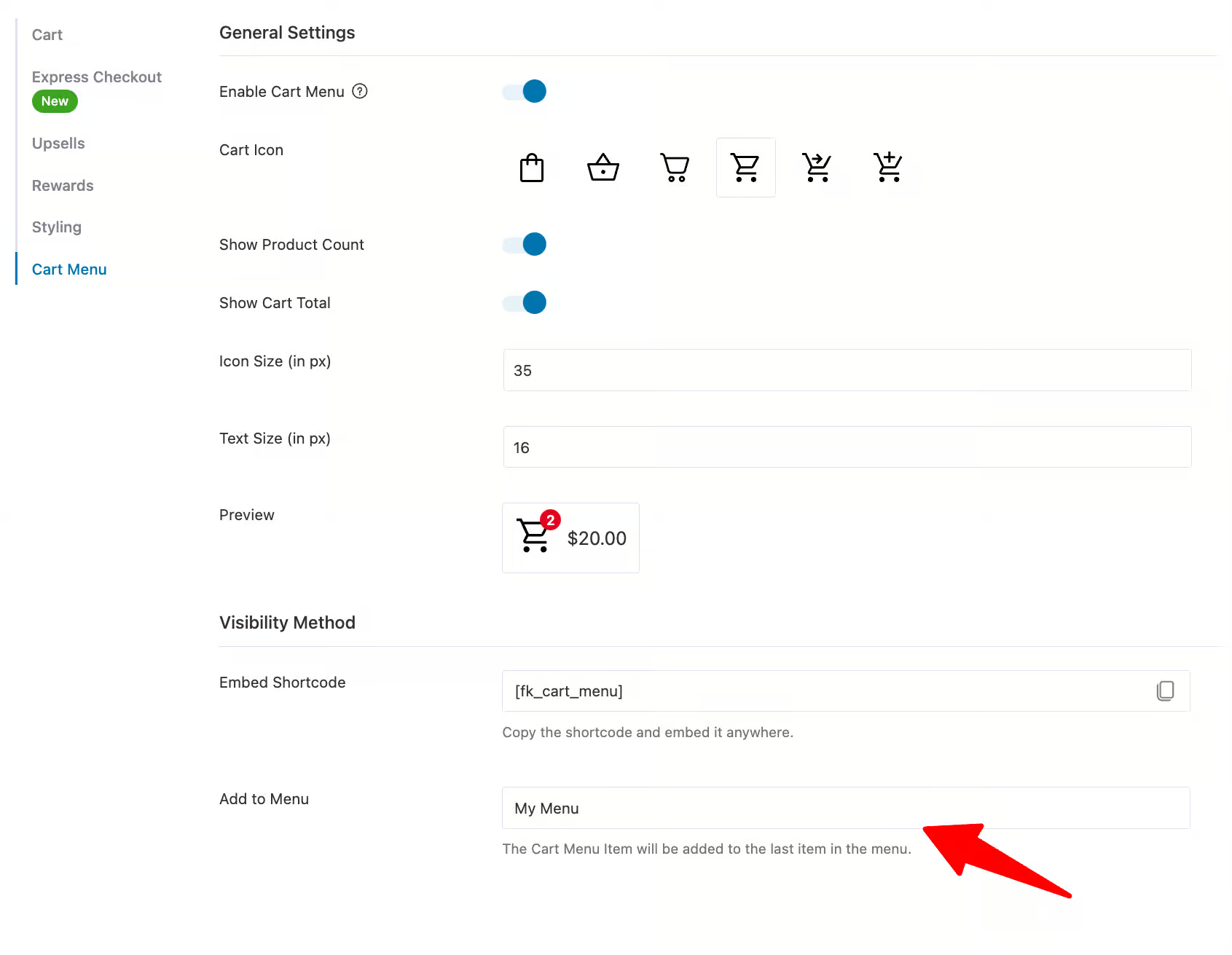
You get the following customization options to set how the cart icon will look:
- Cart Icon: FunnelKit Cart offers six different cart icon options. Choose the one you like.
- Show Product Count: If you want to show the product count, enable this option.
- Show Cart Total: Enable this option to show the cart total along the cart icon.
- Icon Size (in px): Specify the size of your WooCommerce sliding cart icon.
- Text Size (in px): Set the text size of the cart total here.

With FunnelKit, you can add the WooCommerce cart icon to the menu in two ways:
- By appending the cart icon to a menu
- By adding the cart icon to the menu using a shortcode
You can use either of the steps 4 or 5 to accomplish your use case.
Step 4: Add the cart icon to the primary menu using the built-in method
For this option, on the “Add to Menu” option, select the menu (primary menu) you have created for your WooCommerce store.

You can also embed the cart shortcode to any page of their woocommerce website from the embed shortcode option.
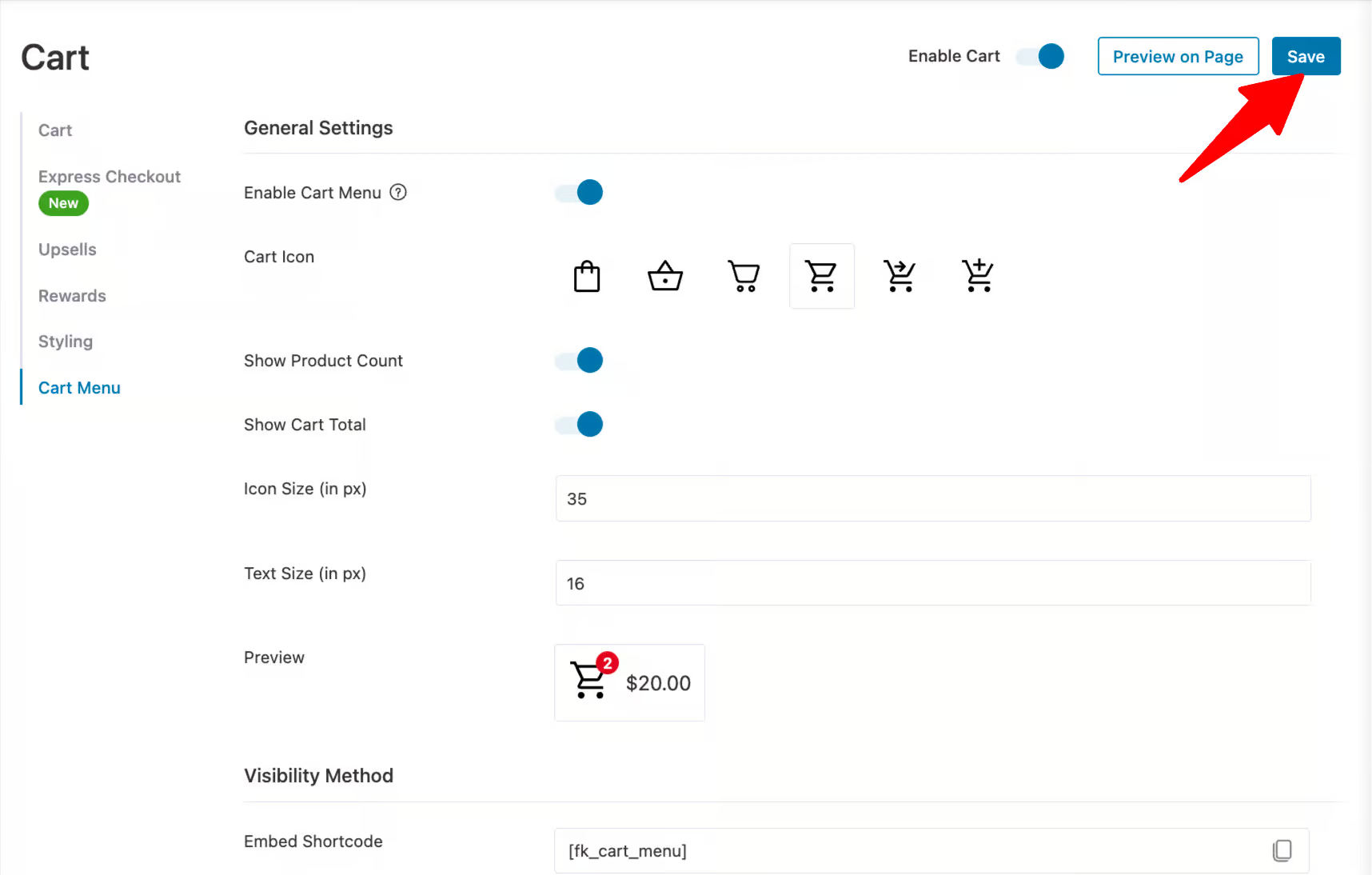
Finally, click on the ‘Save’ button to update the changes.

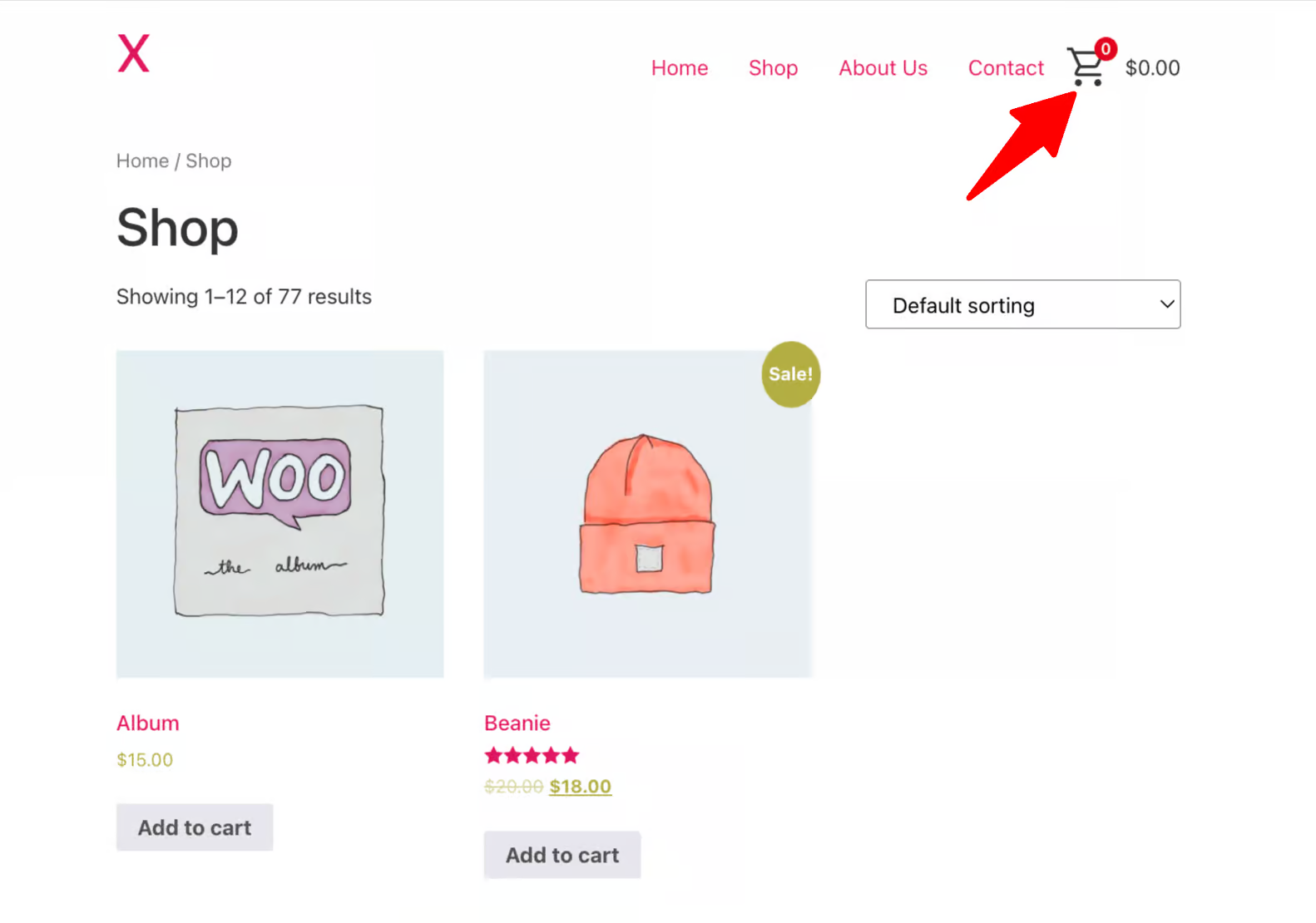
Now, if you check the front end, you should see a cart icon in the menu.

This is how you can add the WooCommerce cart icon to the menu using the built-in append method.
Step 5: Using the embed shortcode to add the WooCommerce cart icon to the menu (optional)
For this option, you need to install and make sure to select the option “Select menu” for “Add to Menu.” This means no menu is selected.
After that, copy the Embed Shortcode value “[fk_cart_menu]” and click on ‘Save’ to update the new settings.

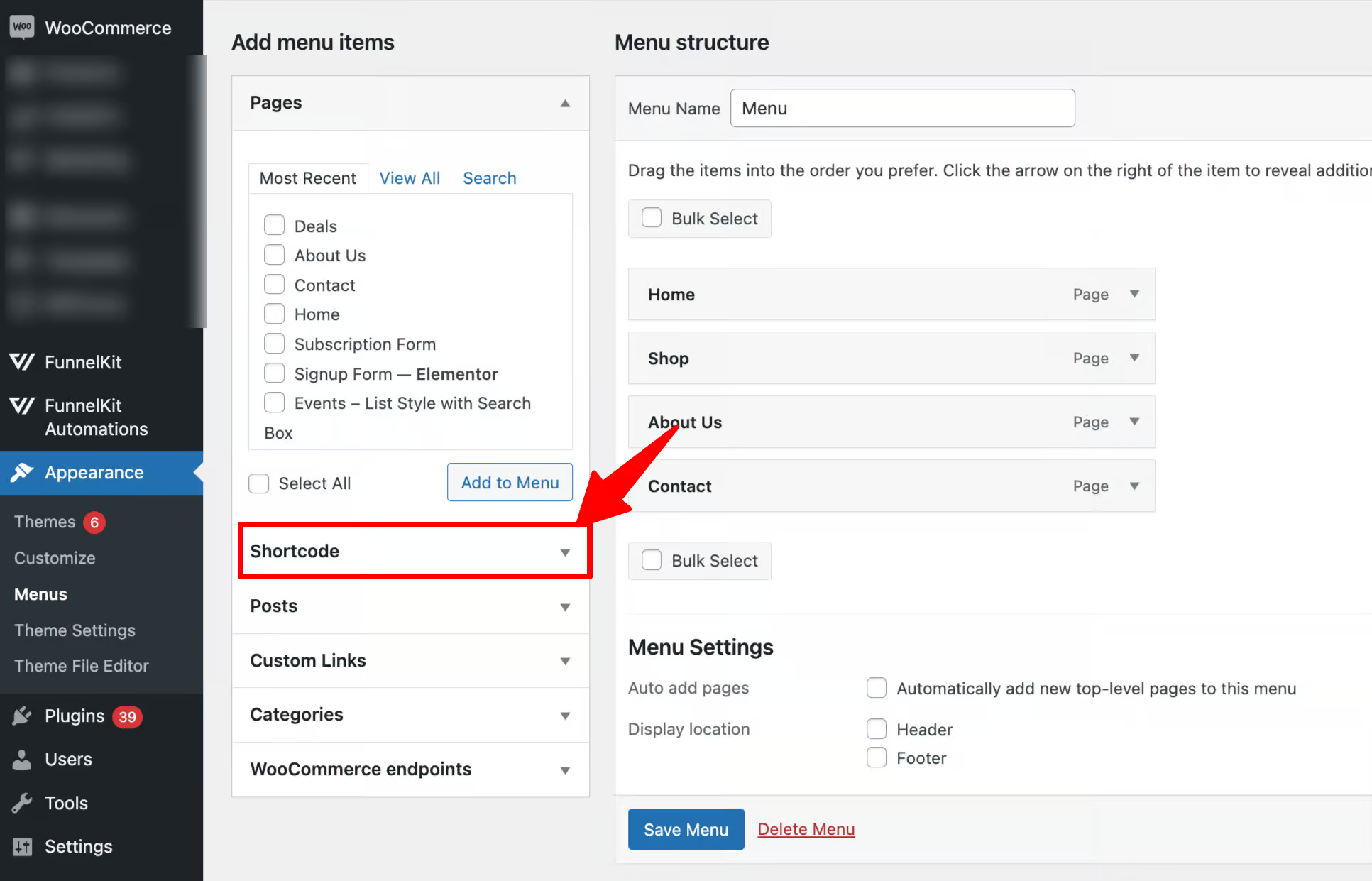
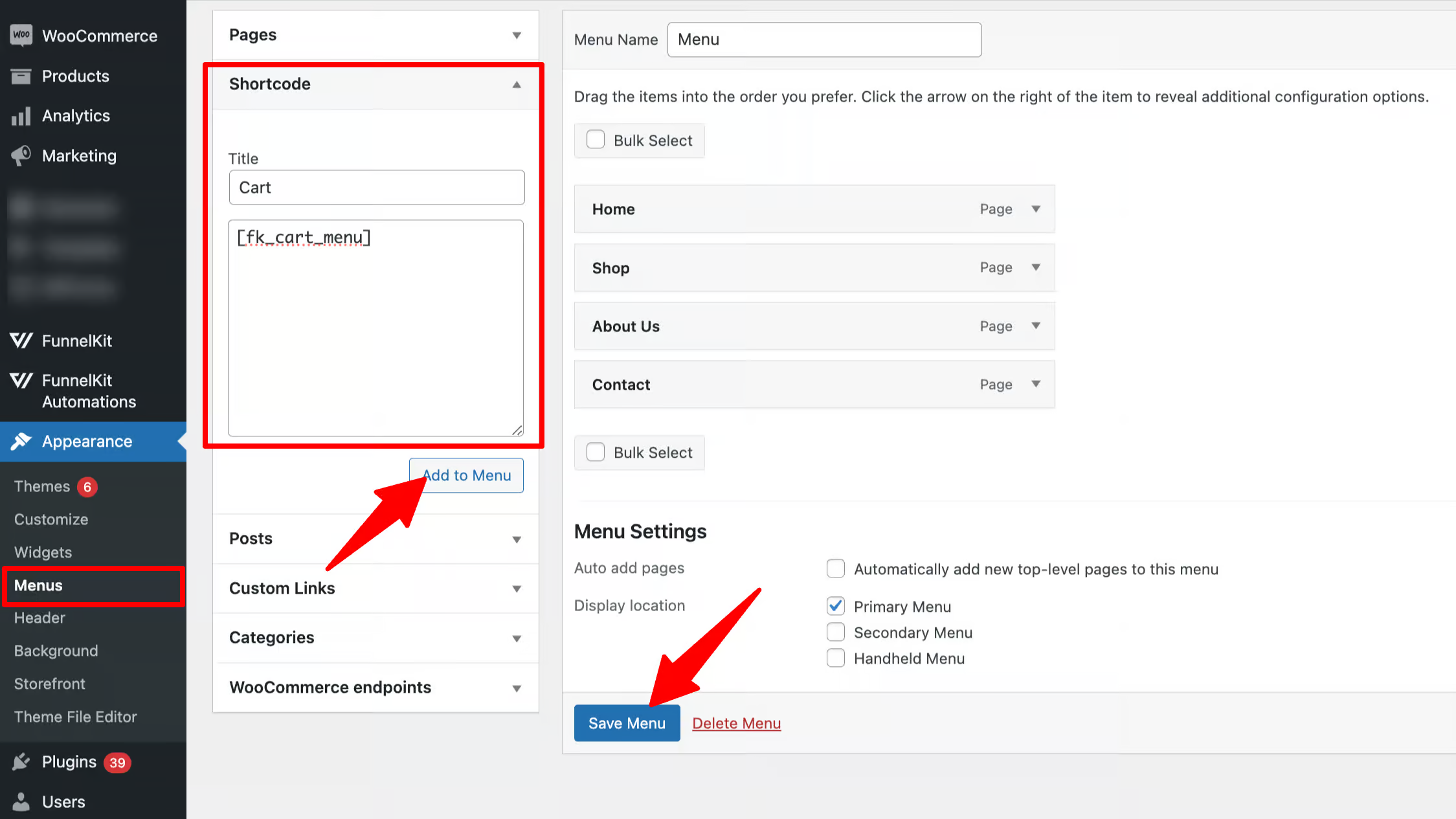
After activating the plugin, go to Appearance ⇒ Menu and choose the menu where you want to add the cart icon using the shortcode.
If you have the suggested Shortcode plugin activated on your site, then you should see a new option to add a shortcode to the menu.
To add a shortcode, click on the Shortcode option.

Then, provide a title, and for the value, paste the WooCommerce cart icon shortcode you had copied earlier.
After that, click on “Add to Menu” to add the shortcode to the menu, and then click on Save Menu to update the menu.

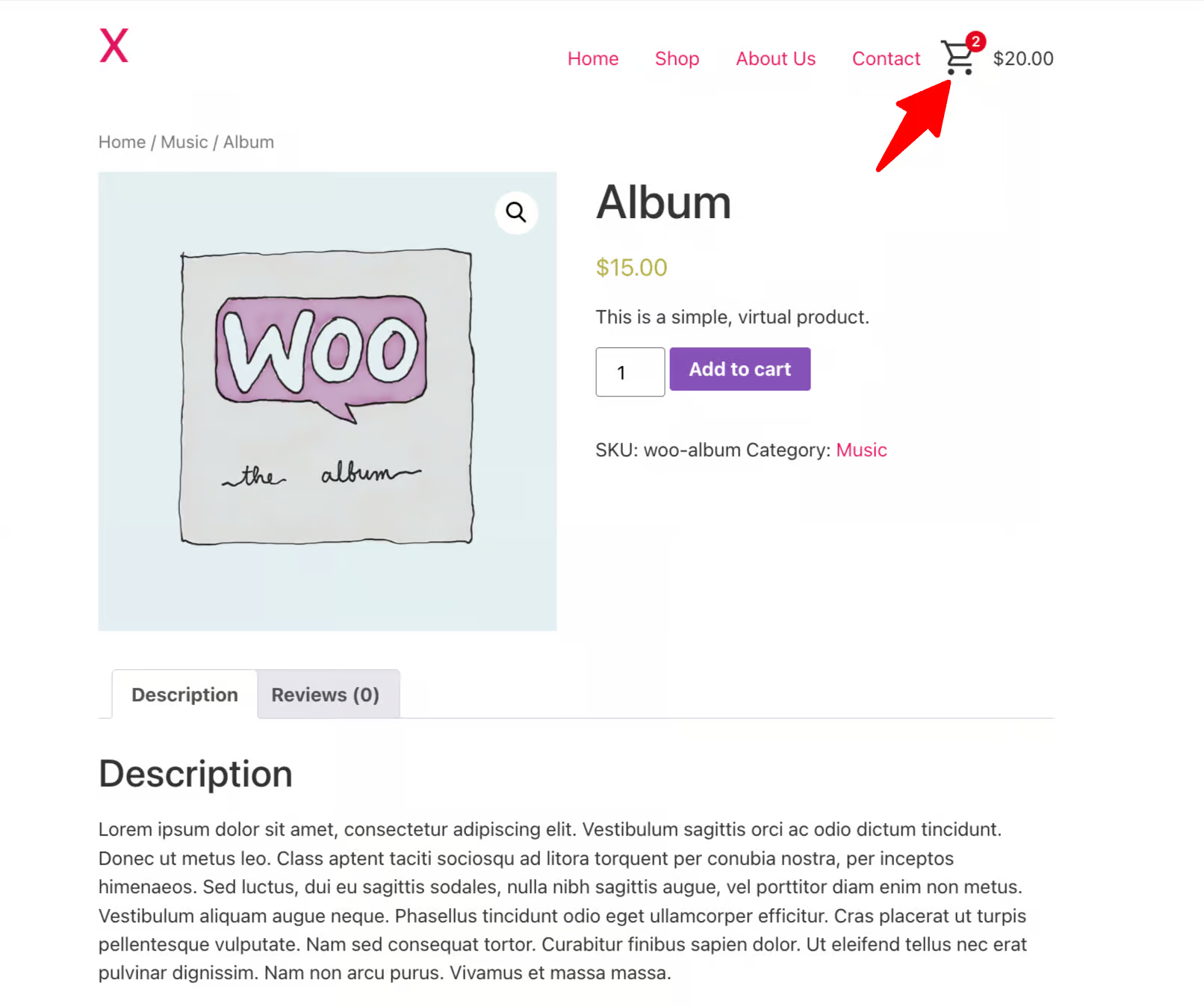
Now, if you check the front end, you will see the cart icon has been added to the menu.

If you add items to your cart, you’ll see the cart icon with the product count and cart total.

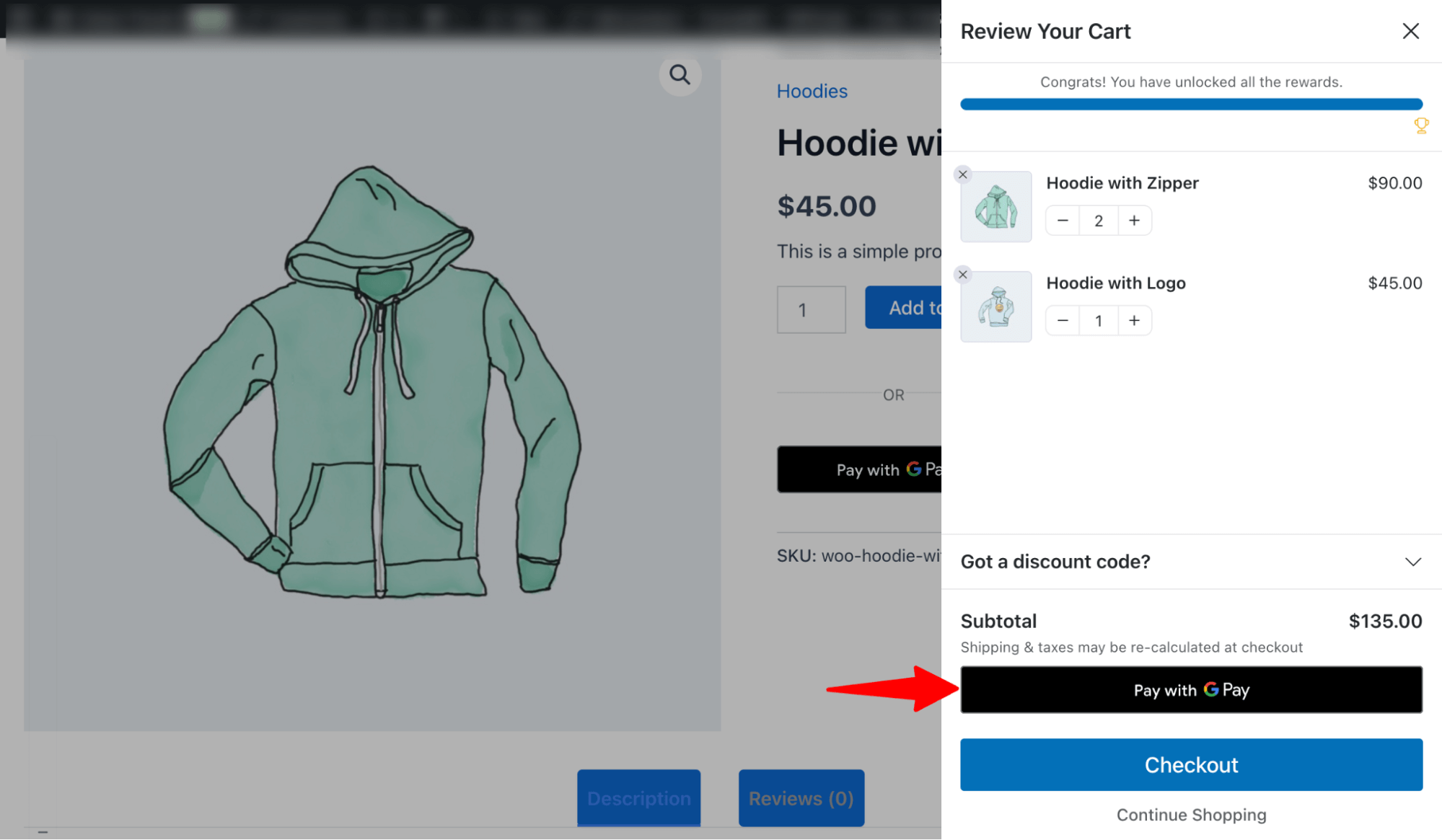
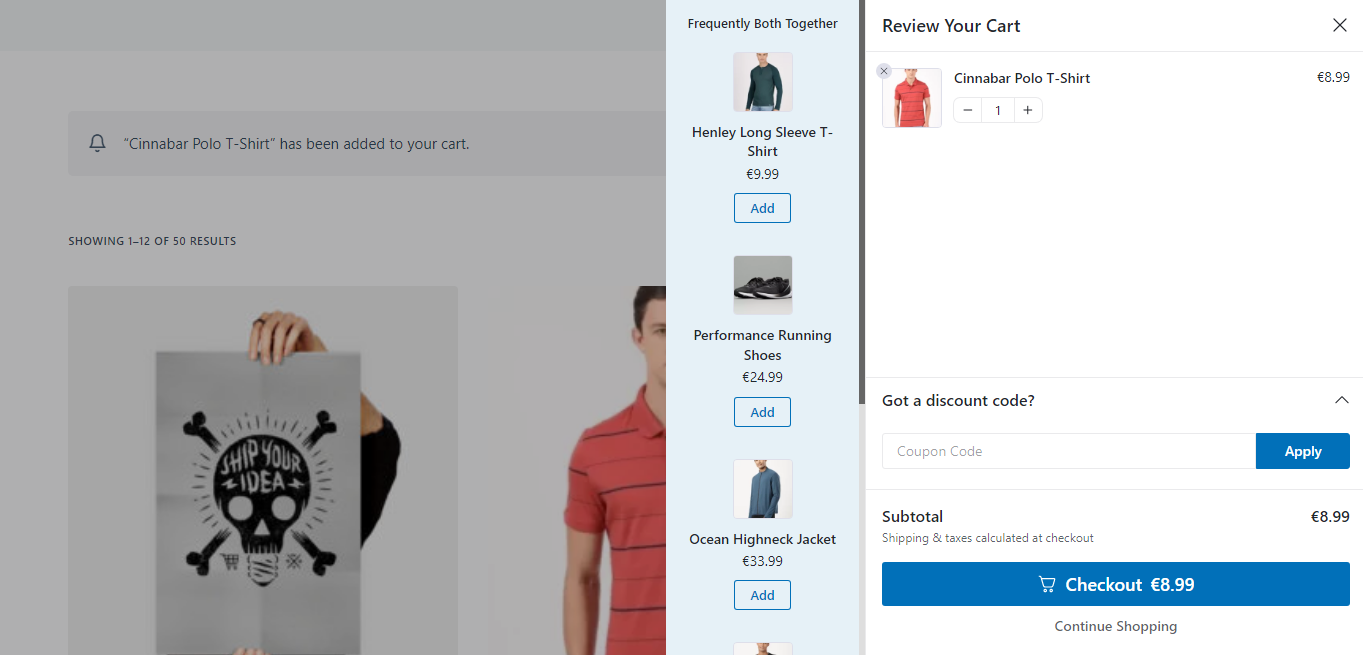
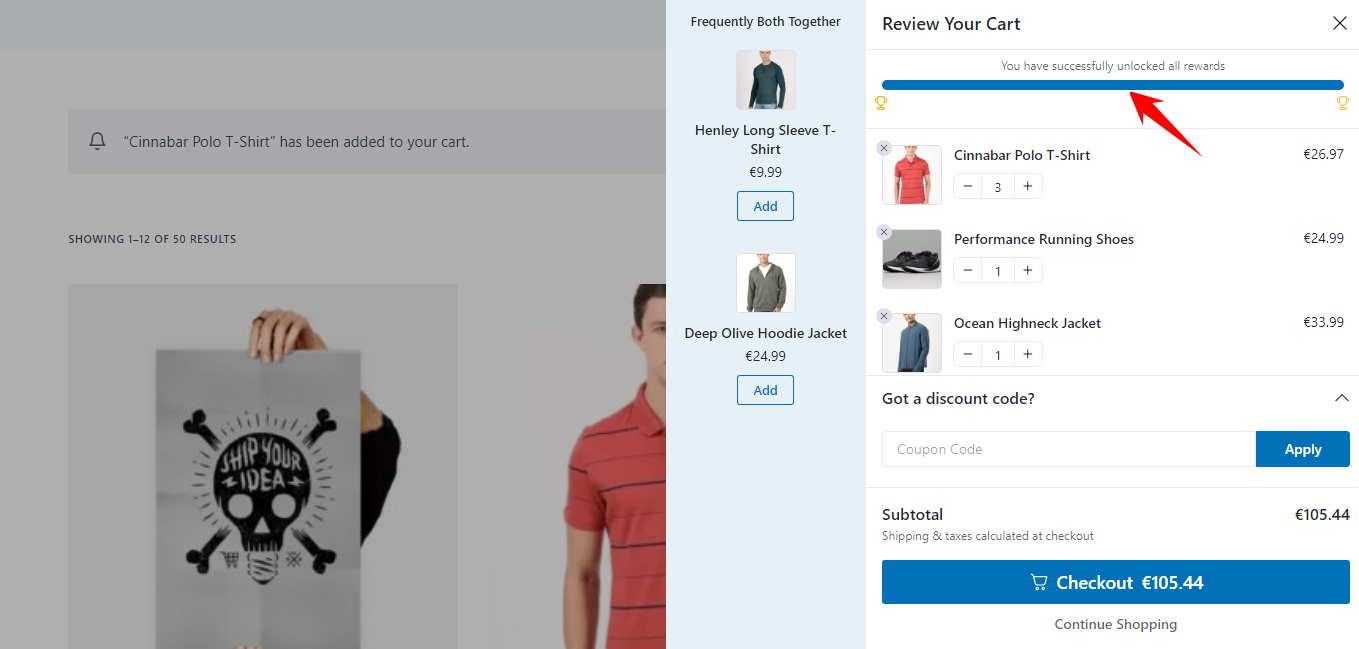
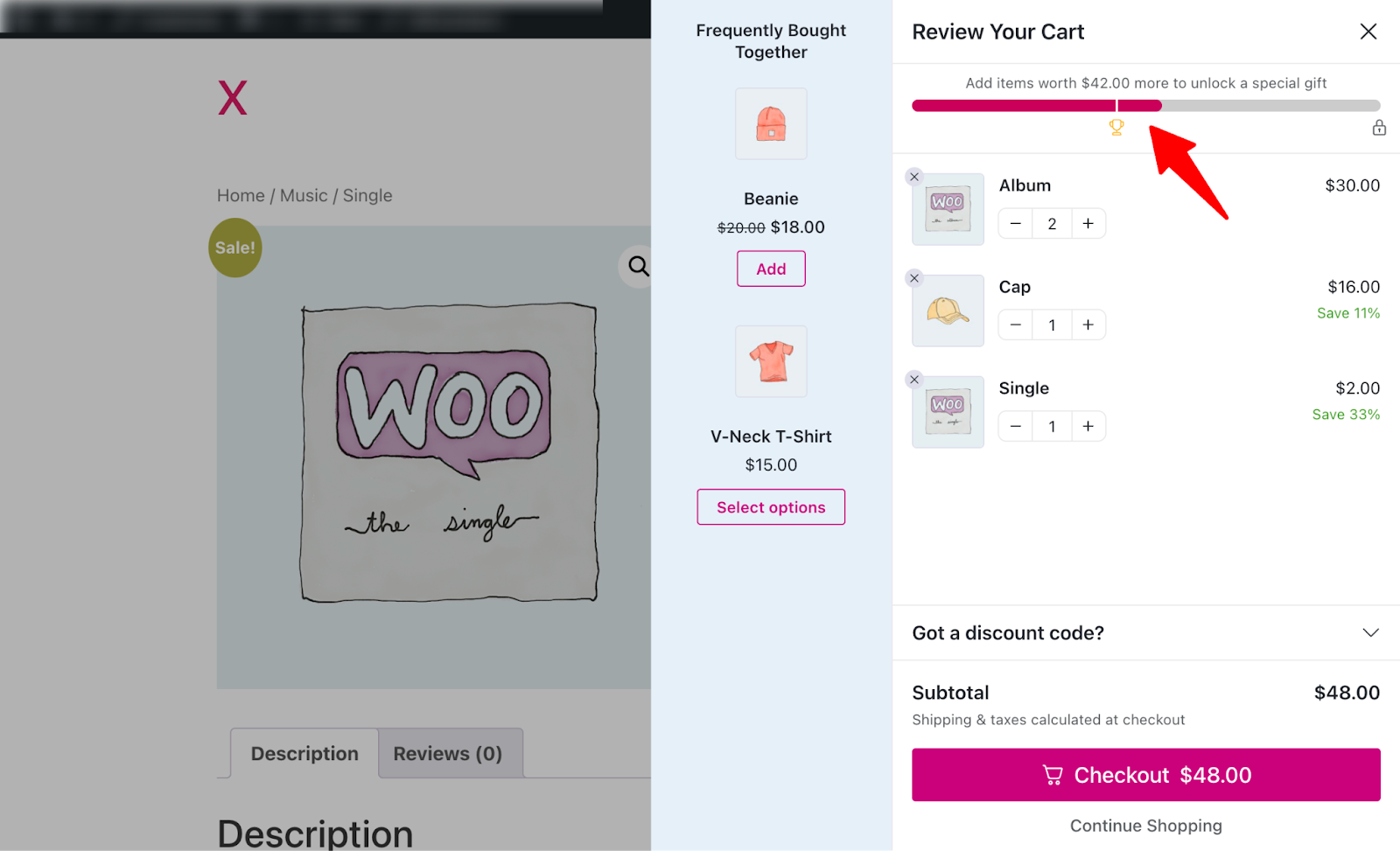
Now, if you click on the cart icon, a side cart will appear with the product details. Here, you can update product quantity or remove any item if you want.

FunnelKit Cart comes with two AOV boosting features:
With in-cart product recommendations, you can offer product recommendations such as upsell and cross-sell products on the cart itself, and users can add them to their cart with a single click.

The milestone-based reward system enables you to offer rewards such as free shipping, discounts, and free gifts when users add a certain number of products to their cart.
As rewards incentivize users to buy more, this feature effectively boosts your average order value.

5 WooCommerce Mini Shopping Cart Elements to Increase Conversions
Adding a mini shopping cart icon to the WooCommerce store might not be enough to get the amount of conversion you are looking for.
Here are 5 tips you can follow to increase the conversion rate of your mini cart:
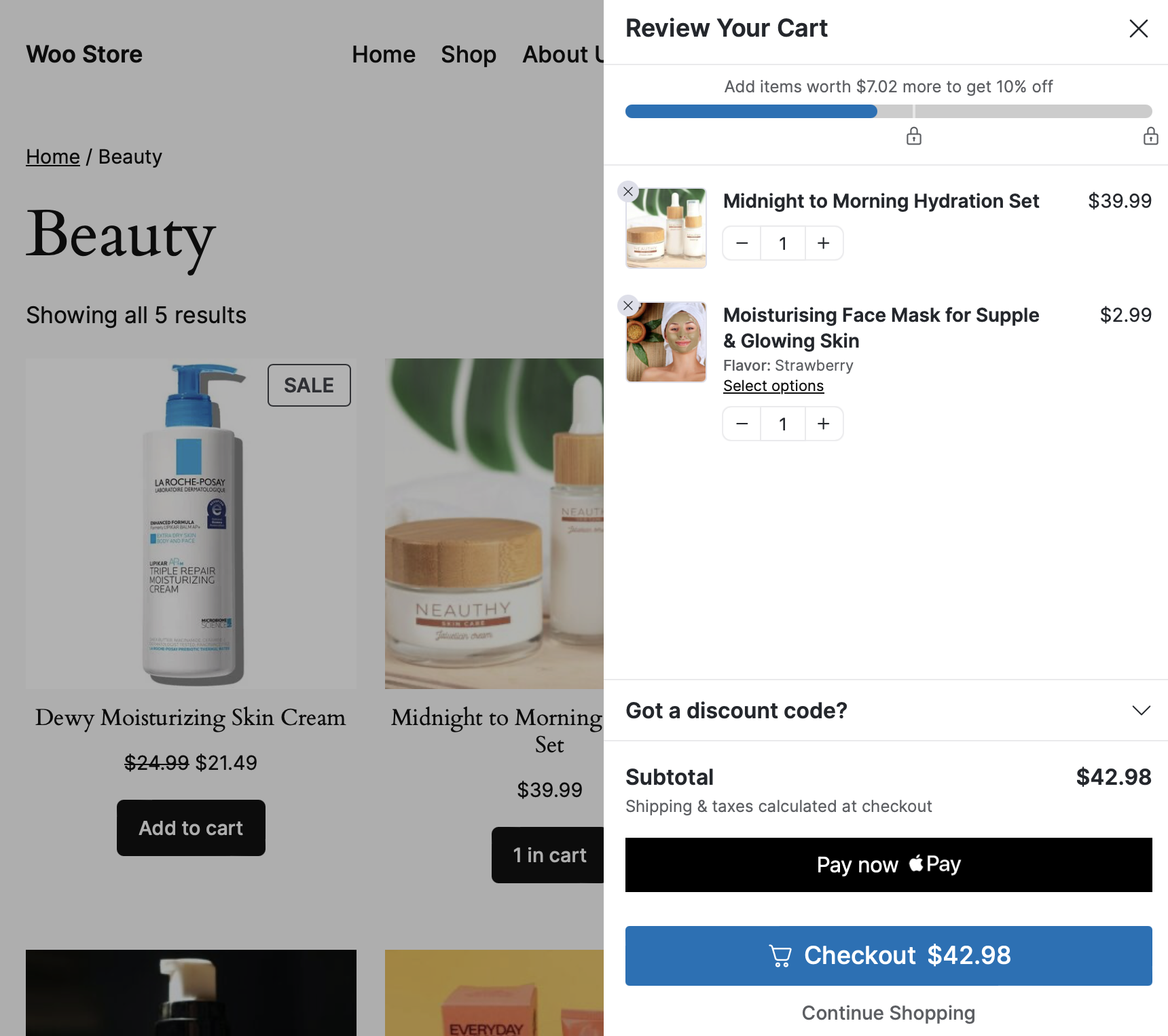
- Offer one-click express checkout
Customers can checkout with a single click if you offer one-click express checkout, such as Apple Pay, Google Pay, etc., from the shopping cart.
Since placing orders becomes easier with this option, users are less likely to abandon their carts without making a purchase.

It helps you streamline the traditional checkout process to make it quick and convenient for the user.
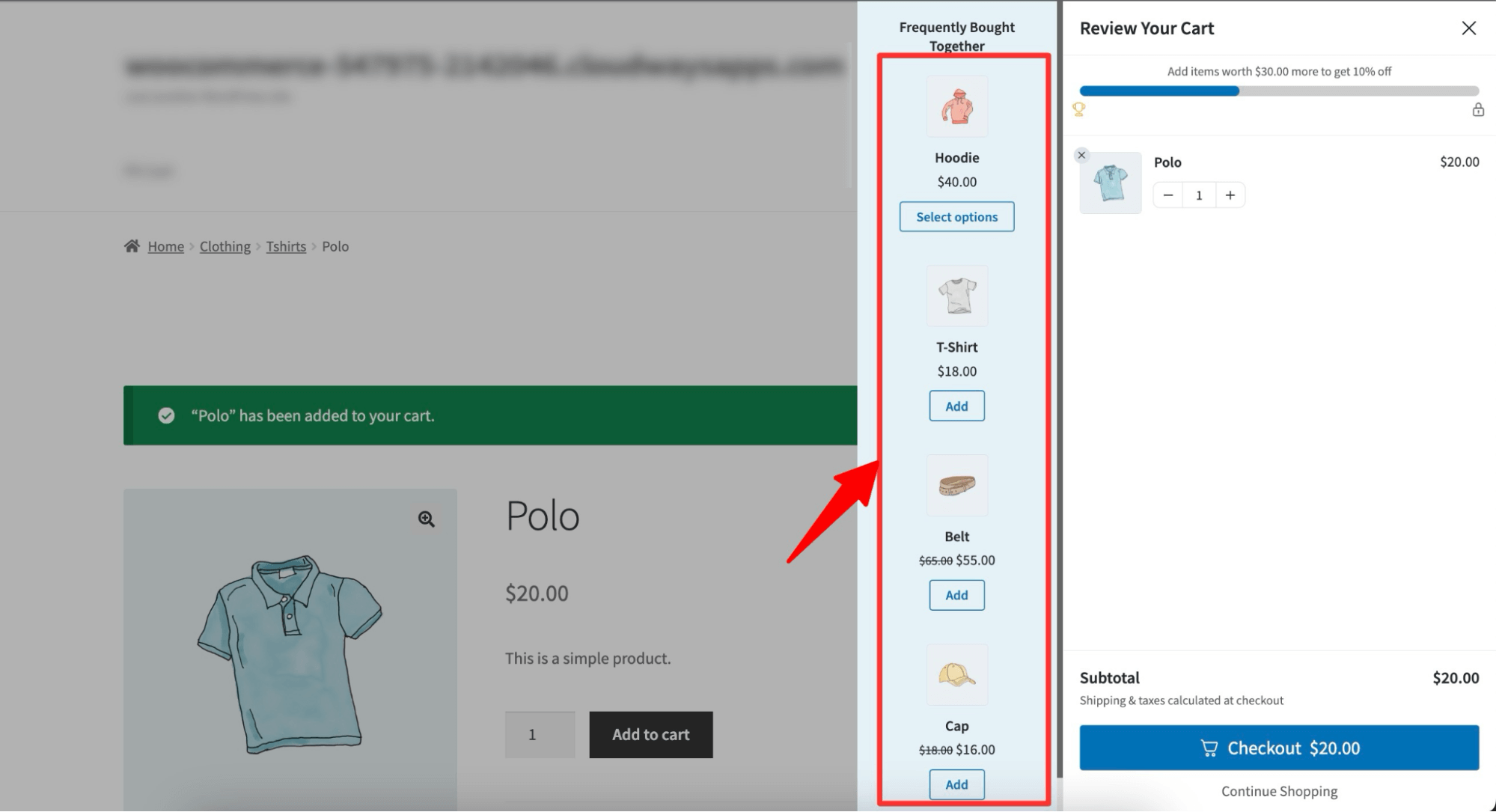
- In-cart product recommendations
With in-cart product recommendations, you can offer upsell and cross-sell recommendations directly in the cart.
It allows users to add related and complementary items to their cart with a single click without having to explore them on your website.

This helps you to sell more products and boost average order value.
- Add milestone-based rewards to boost average order value
Offering milestone-based reward systems such as free shipping, discounts, and free gifts based on the cart amount highly motivates users to shop more.

As rewards incentivize users to buy more, this feature effectively boosts your average order value.
- Add a direct checkout option
This WooCommerce side cart allows you to save time and checkout faster by skipping the cart page and going directly to the checkout page.
It can be accessed by clicking on the WooCommerce cart icon and has a buy now button which takes you to straight to the checkout page.

This saves users time and removes an additional step, making the WooCommerce checkout process a lot quicker.
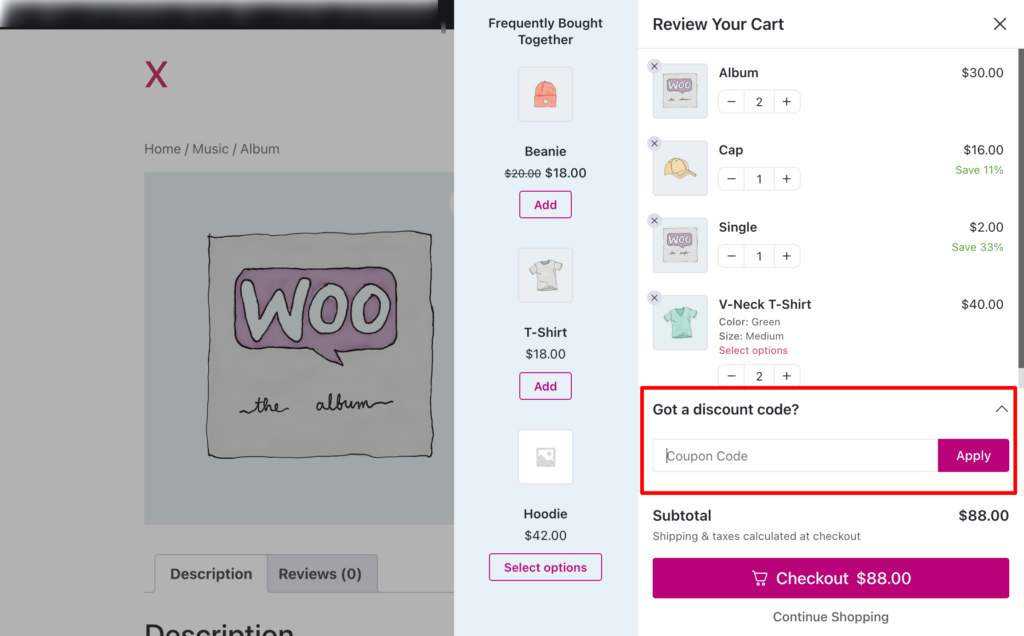
- Add the coupon field to incentivize purchase
When you add a coupon field on the mini cart, users can apply and see the final amount they will save without going to the cart or checkout page.
This facilitates quicker decision-making and ultimately contributes to increased sales.

These are the tips you can follow to boost the conversion rate of a WooCommerce mini shopping cart.
4 Best Practices to Follow When Adding WooCommerce Cart Icon to Menu
Here are some effective best practices to follow when adding a cart icon to the WooCommerce menu or website header.
1. Strategic placement
Place the cart icon in the top-right corner of the menu for maximum visibility and accessibility.
This conventional location ensures users can easily find the shopping cart.
Position the cart icon close to the search bar, as users frequently use the search function and are likely to notice the cart nearby.
2. Size and clarity
Ensure the size of the cart icon is perfectly balanced—not too small, which might get overlooked or too large, which can be visually overwhelming.
Use contrasting colors for the cart icon to enhance visibility, making it stand out against the background and other items.
FunnelKit Cart gives you all the design options you need to customize the size of your cart icon as per your requirements.
3. Design consistency
Match the cart icon’s design with the overall site branding. Use consistent colors and styles to maintain a professional look and reinforce the brand identity.
Make sure to customize the WooCommerce cart menu icon that fits your brand’s aesthetics, whether it’s minimalist, playful, or modern.
Consistency in design elements enhances the user experience and FunnelKit Cart has all the styles you need.
4. Mobile responsiveness
Ensure the cart icon adapts well to different screen sizes. FunnelKit Cart lets you adjust the width, animation speed, border radius, and more for a seamless mobile experience.
In addition, this icon can be easily tapped on mobile devices, maintaining usability across all devices.
More Questions About WooCommerce Cart Icon to Menu Bar
Find quick answers to common questions about customizing the WooCommerce cart icon, improving visibility, and enhancing the shopping experience from your website’s menu bar.
How can I hide the cart item count when the cart is empty in the menu bar?
With FunnelKit Cart, you can hide the cart item count when the cart is empty by adding a small CSS snippet. Go to FunnelKit → Cart → Styling, scroll to the Custom CSS section, paste the CSS code that targets the zero item count, and save your changes.
div#fkit-floating-count[data-item-count="0"], #fkcart-mini-toggler .fkcart-shortcode-count.fkcart-item-count[data-item-count="0"] { display: none; }
For more details, check this document.
How do I show the total cart amount in the WooCommerce menu bar cart icon?
Yes. Go to FunnelKit → Cart → Cart Menu, and make sure to enable the option "Show Cart Total".

Ready to Add a Cart Icon to the Menu in WooCommerce?
Adding a WooCommerce cart icon to the menu bar makes shopping more convenient for users.
On top of that, if the icon provides side-cart features, users can have an even better experience by updating their cart items without going to the cart page.
With FunnelKit Cart, you can add a WooCommerce cart icon to the menu bar for free.
Plus, if you go for the pro version, you can add product recommendations to the mini cart and offer milestone-based rewards to encourage users to buy more and increase your store's average order value.
Are you ready to add a cart icon to the WooCommerce bar?

Editorial Team
February 3, 2026Ever wondered why some physical product stores easily turn visitors into customers while others struggle? Your product’s solid, and your marketing’s sharp, but conversions stay low. Why? Because typical website...

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...






