In order to build a complete funnel, you need to have a thank you page after the users opt-in on the Opt-in page.
This page would thank them for their interest and also guide them to where they can access their free product.
Not only that, a thank you page can also be used to engage more with the leads by asking them to connect with you on other social media platforms, or by urging them to continue shopping with your store.
Let's see how to add an Optin Thankyou page to your funnel:
Step 1: Add a New Step
First, open the Opt-in funnel you wish to add thank you page.
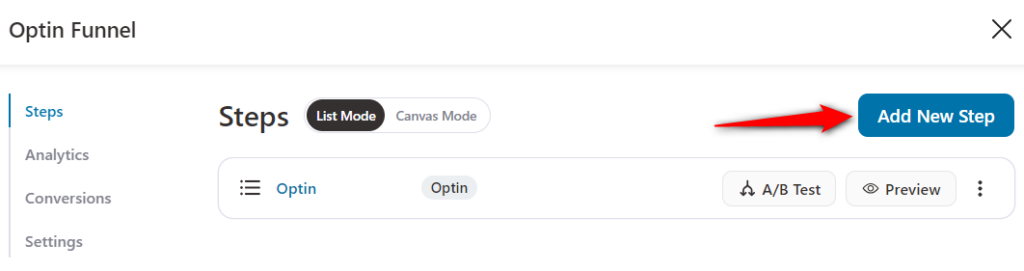
Then, click on the Add New Step button at the bottom of the page to add a new page to your existing funnel.

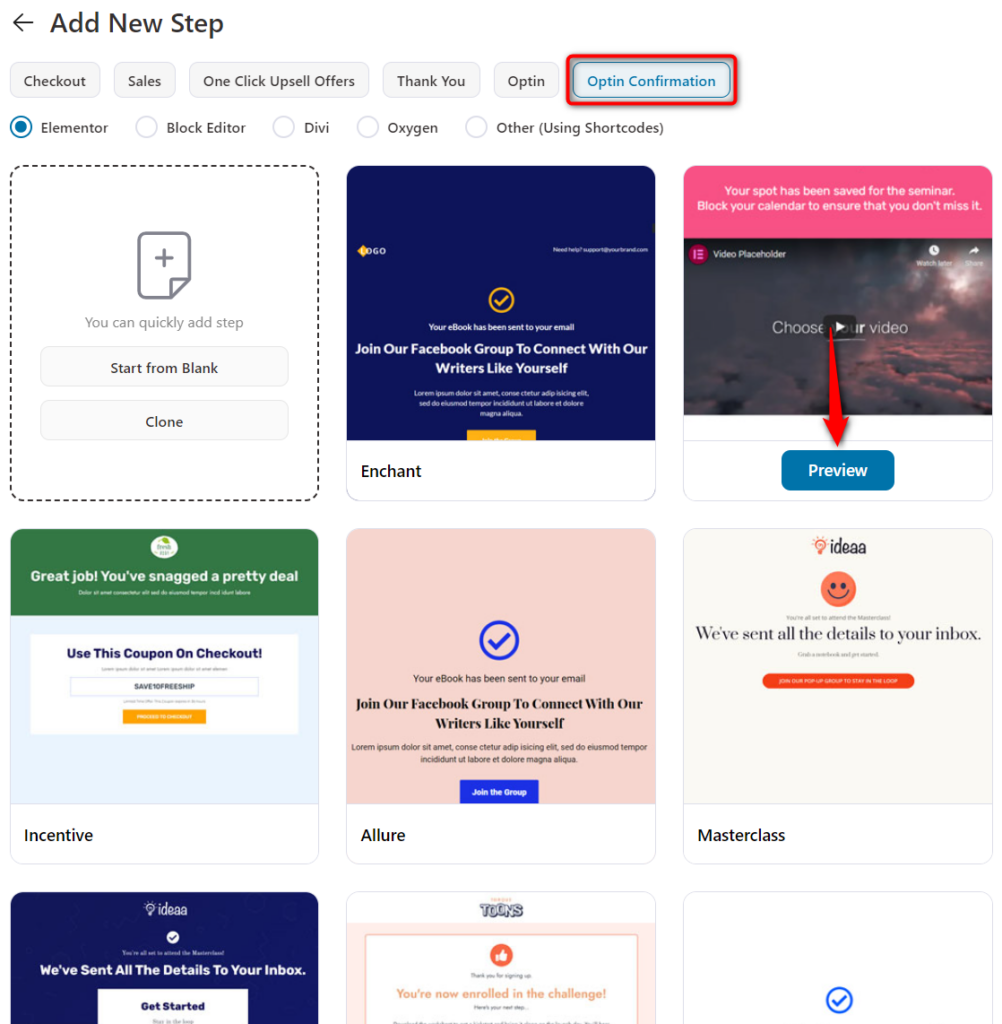
You'll get directed to the templates page.
Choose Optin Confirmation and you'll be able to see the templates of the optin thank you page.
Select and import the template that matches your Opt-in page for a more cohesive look.
FunnelKit deeply integrates with popular page builder tools such as:
- Elementor
- Divi
- Block Editor
- Oxygen
- Other (other page builders using shortcodes)
Click on the template you like.

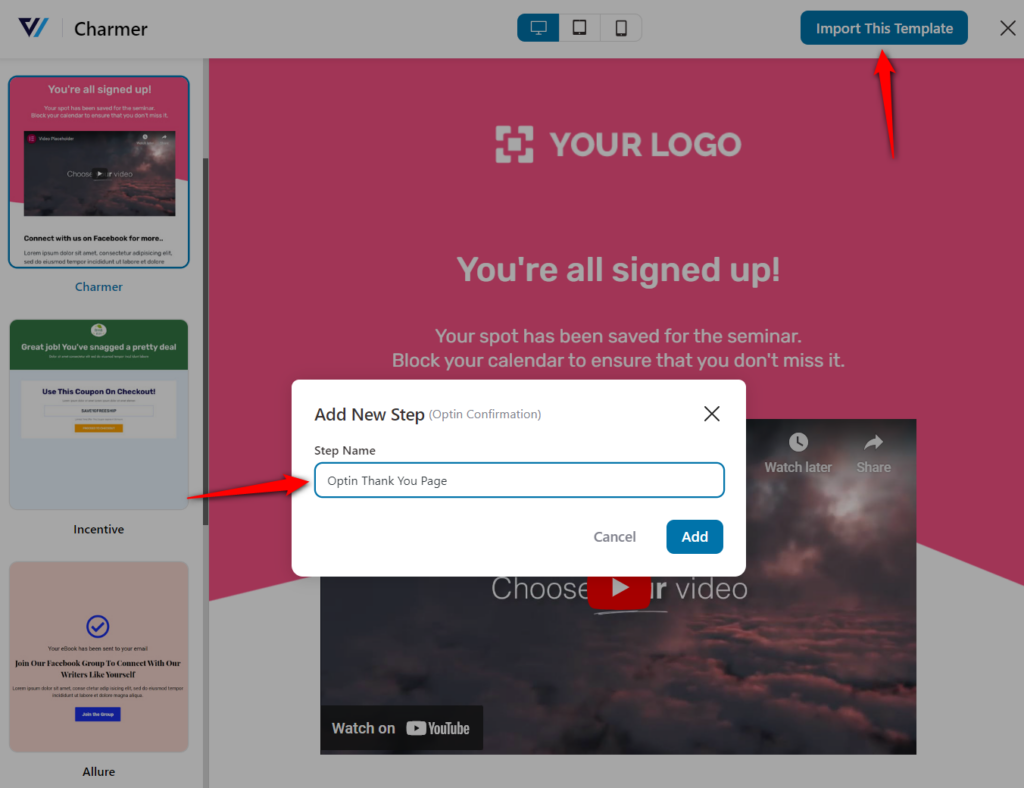
You'll now be able to preview the full Opt-in confirmation template.
Click on Import This Template and name your page.

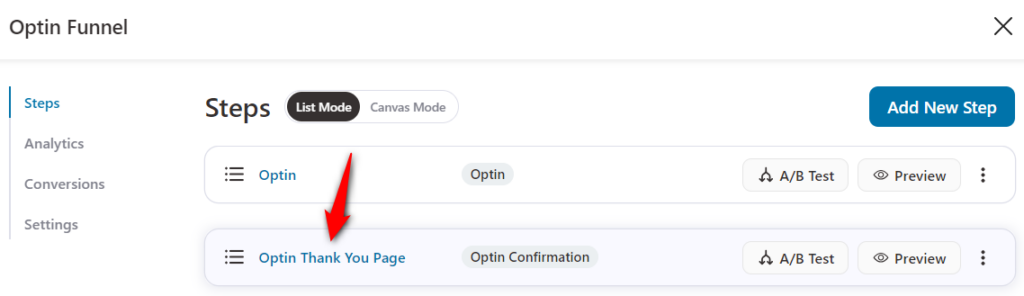
Clicking on Add will create your opt-in confirmation page.
Step 2: Customize the Page in Elementor
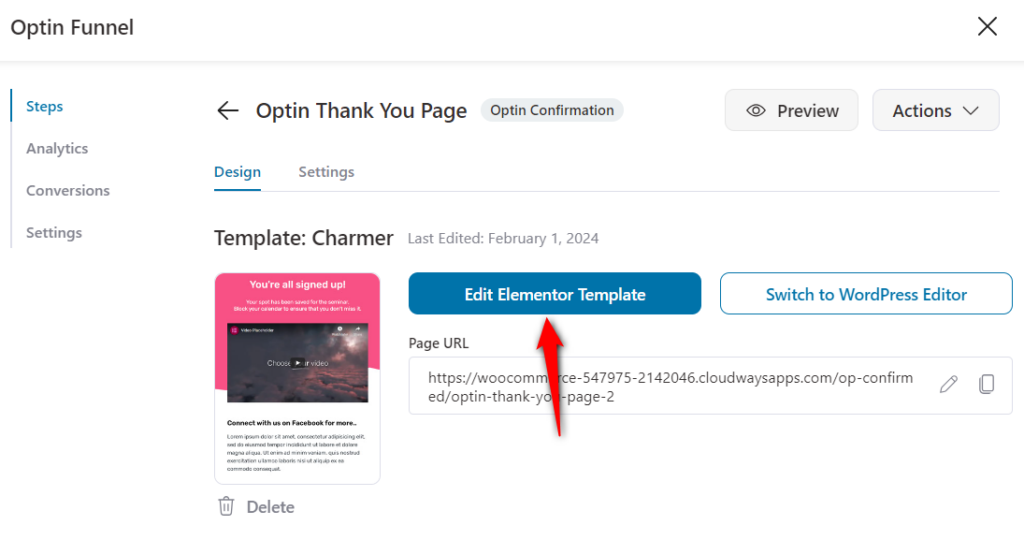
Click on Edit to start customizing your optin confirmation page.

To customize the Optin Thank you page in Elementor, click on the Edit Template button.

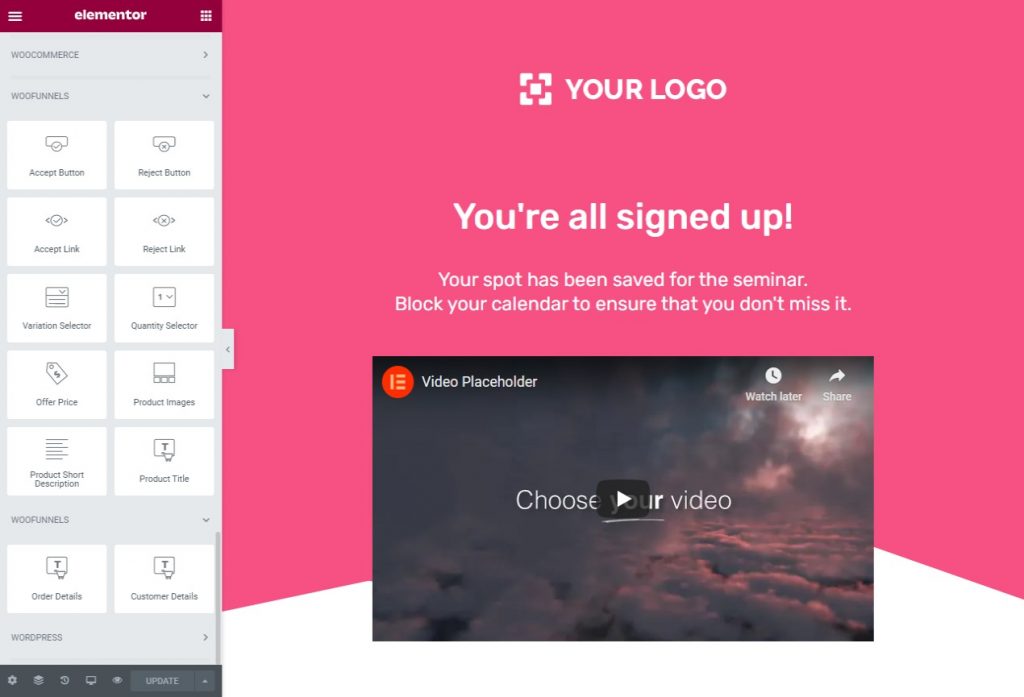
You can drag and drop widgets on the page to display the information you want.
You can show the product image, shipping address, and more on the page.

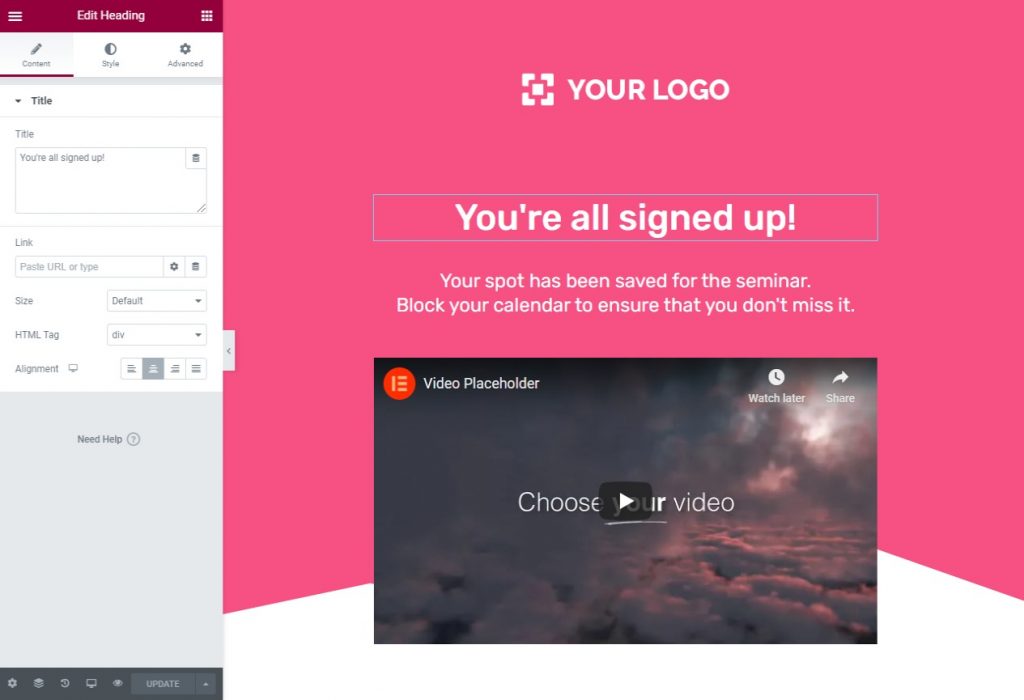
Step 3: Change the Copy and Design of the Page
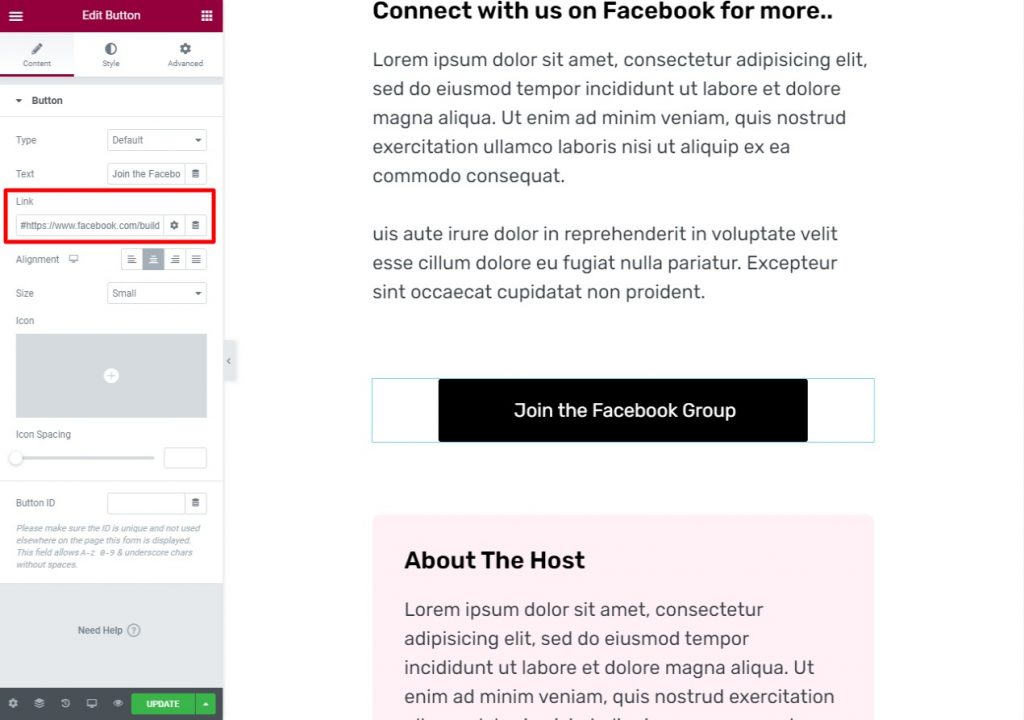
You can customize the copy displayed on the page from the Content tab.

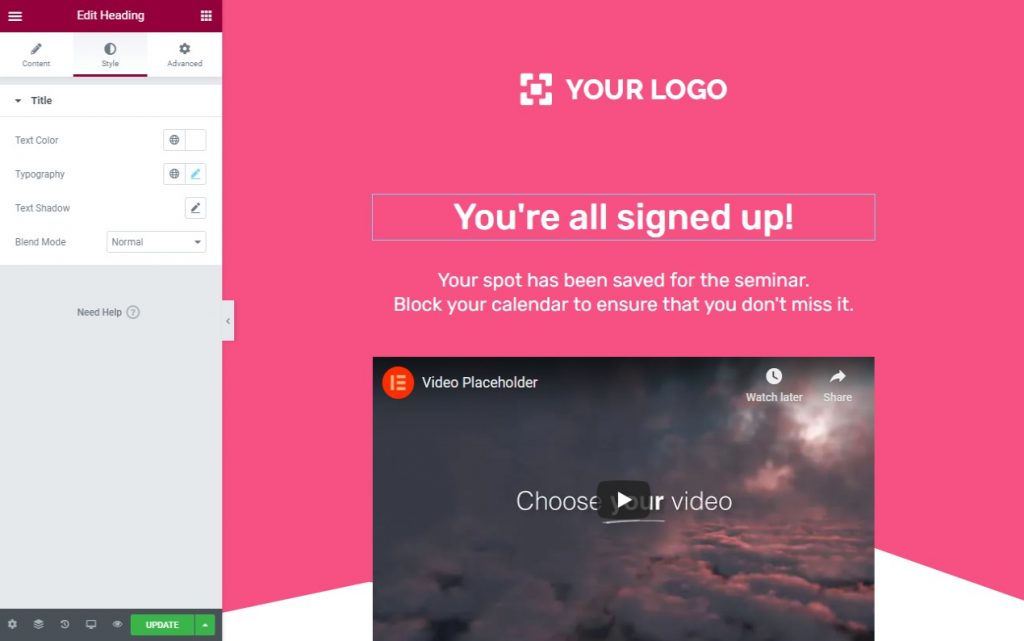
And also change the color, typography, and more from the Style tab.

Step 4: Link the Page
You can add a CTA button on the page and link it to another page on your website, or to any other external page like your Facebook group, or your blog post.

This keeps the users engaged and helps you build better bonds with them.
In case you do wish to use another page builder than Elementor to design the Optin Funnel pages, you can use the Custom tab at the very beginning, instead of choosing a template in Elementor.
You can use page builders like Divi, Gutenberg, Oxygen, and others to design the funnel pages fit for your brand.
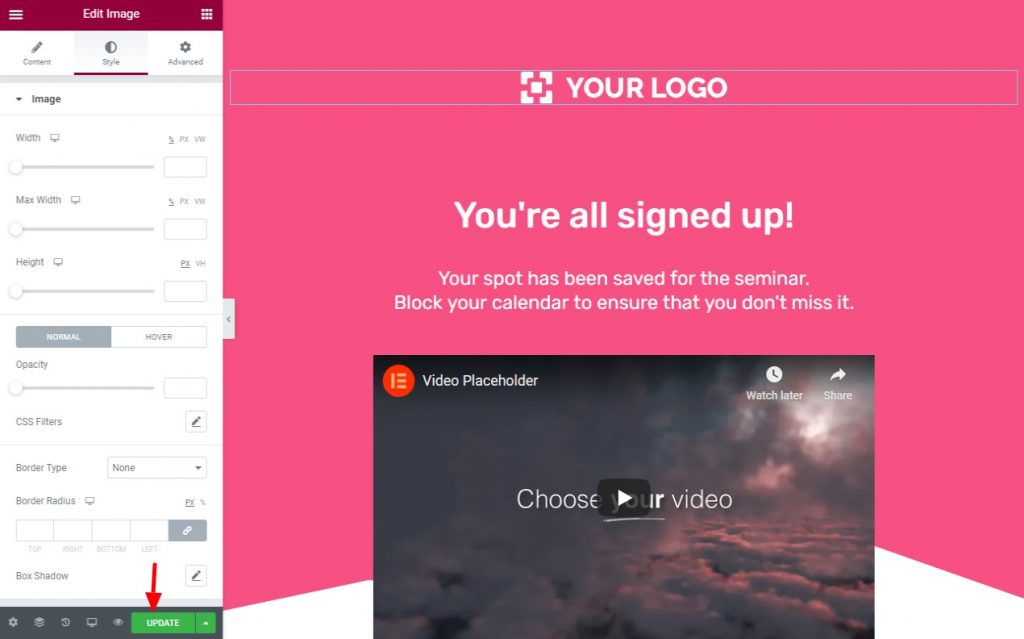
Step 5: Save the changes
Once you're happy with the final look of your page, click on the Update button at the bottom of the screen.

And there you have your Optin funnel all set!


