
Discover how to boost your WooCommerce sales by adding a Buy Now button with five easy methods.
Want to increase your WooCommerce conversions?
A Buy Now button simplifies the shopping process, taking users directly to checkout and reducing cart abandonment.
In this post, you'll learn what a Buy Now button is, how to add it in 5 easy ways, and tips to optimize it for more sales.
Whether you’re selling a physical product, a subscription, or a digital item, this guide will help you sell smarter.
Table of Contents
- 1 What is a WooCommerce Buy Now Button & Why You Need One
- 2 Add Buy Now Button by Appending a Direct Checkout URL
- 3 Create High-Converting WooCommerce Buy Now Buttons with Sales Funnels
- 4 Enable WooCommerce Buy Now Button on Shop and Product Pages for Faster Checkout
- 5 Boost Sales with a WooCommerce Buy Now Button in a Sliding Shopping Cart
- 6 Add a Custom WooCommerce Buy Now Button Using Code Snippets
- 7 Buy Now Button vs. Add to Cart Button: What’s the Difference?
- 8 Streamline the Checkout Process and Boost Sales Revenue with the WooCommerce Buy Now Button
What is a WooCommerce Buy Now Button & Why You Need One
A WooCommerce Buy Now button is a direct shortcut to checkout, letting shoppers instantly purchase without adding items to the cart. It eliminates extra steps, reduces cart abandonment, and encourages impulse buys by streamlining the entire buying journey.
Instead of navigating the default multi-step WooCommerce flow (product ⇒ cart ⇒ checkout), users can proceed directly from product to payment, resulting in faster checkouts, higher conversions, and a smoother user experience.
It's especially powerful for single products, limited-time offers, and returning customers who want quick, no-fuss purchases.
Adding a Buy Now button boosts sales, improves customer satisfaction, and gives your store a competitive edge.
Add Buy Now Button by Appending a Direct Checkout URL
One of the quickest ways to create a Buy Now button in WooCommerce is by appending a direct checkout link to your product’s URL.
You need to append the following to your product’s URL:
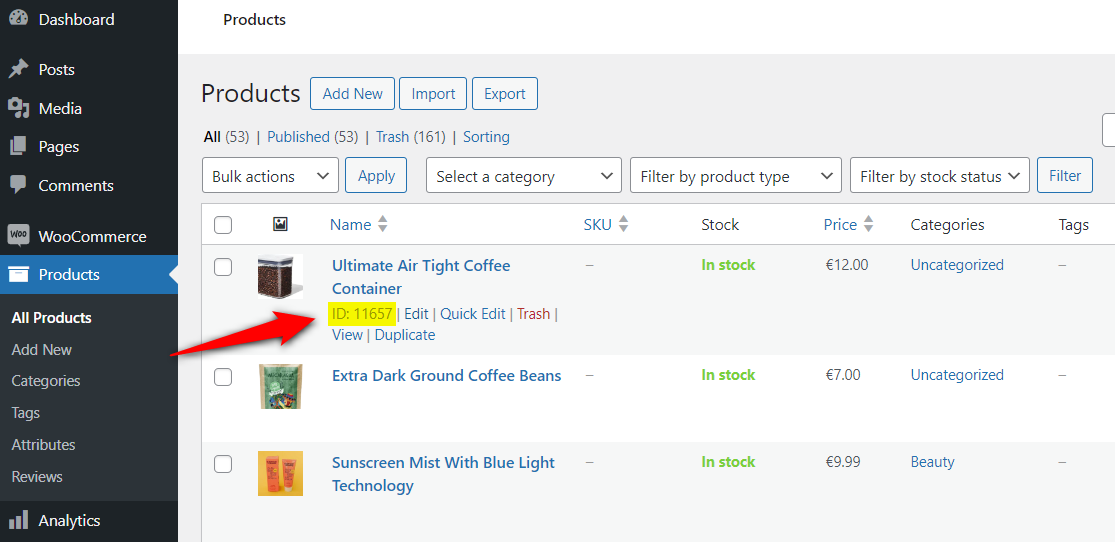
The ID will be your product’s ID. You can find it in the WooCommerce product catalog on your WordPress menu.

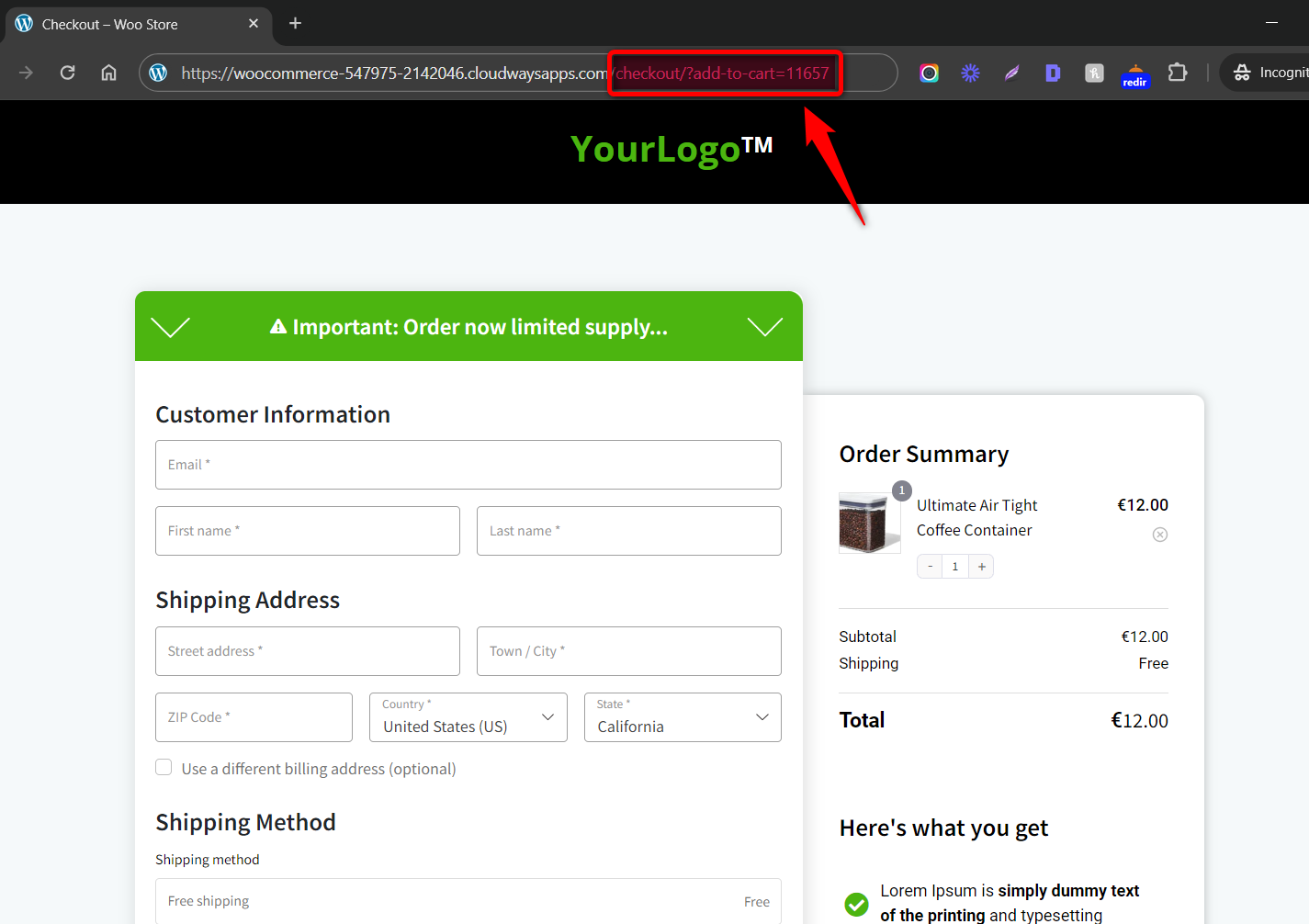
Paste the product ID in the URL like the one shown below:
Clicking on this URL will redirect you to the checkout page, which will skip the cart page in your WooCommerce store.

You can embed this URL on your store’s main shop or product pages.
Create High-Converting WooCommerce Buy Now Buttons with Sales Funnels
Many businesses place their 'Buy Now' buttons on sales or landing pages. This gives them a sense of control in guiding their visitors’ attention towards the desired action.
In this section, we'll demonstrate how to add a 'Buy Now' button to a sales page using FunnelKit Funnel Builder, which enables you to create high-converting sales funnels with custom checkouts, order bumps, and one-click upsells.
Additionally, it provides detailed analytics and A/B testing to optimize performance and increase your store’s average order value.
Let’s install and activate this plugin.
Follow the step-by-step instructions to add a WooCommerce buy now button using a dedicated sales funnel.
Step 1: Create a new funnel
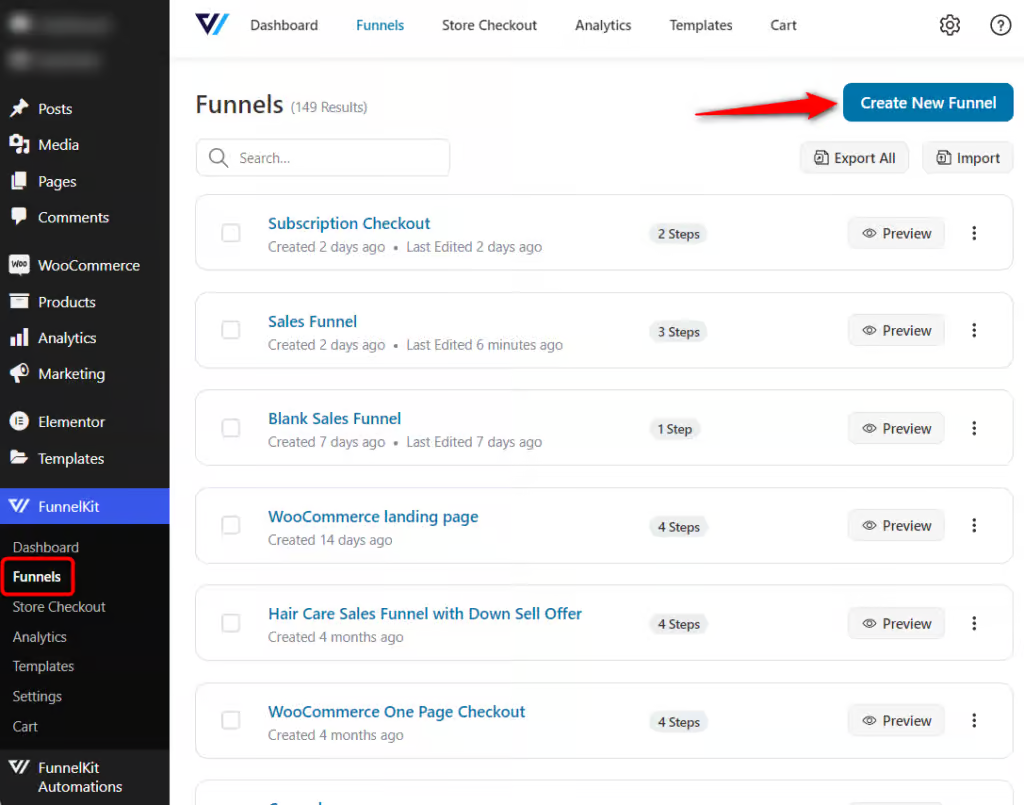
Navigate to FunnelKit ⇨ Funnels and click on the ‘Create New Funnel’ button.

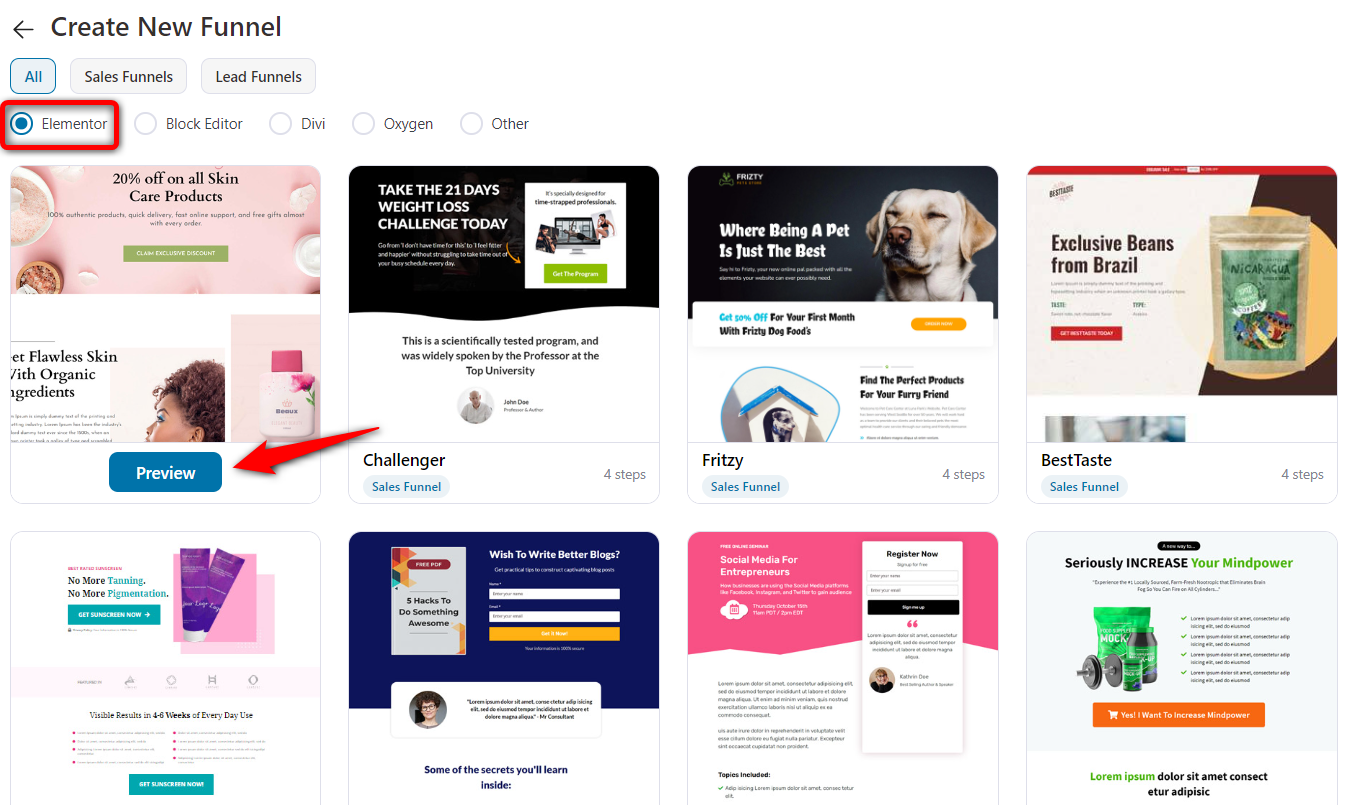
It’ll take you to the templates page. Browse the different sales funnel templates available in FunnelKit and choose your preferred page builder to customize your pages.
Here, we’ll select the Elementor page builder and click ‘Preview’ on the Rosetta template.

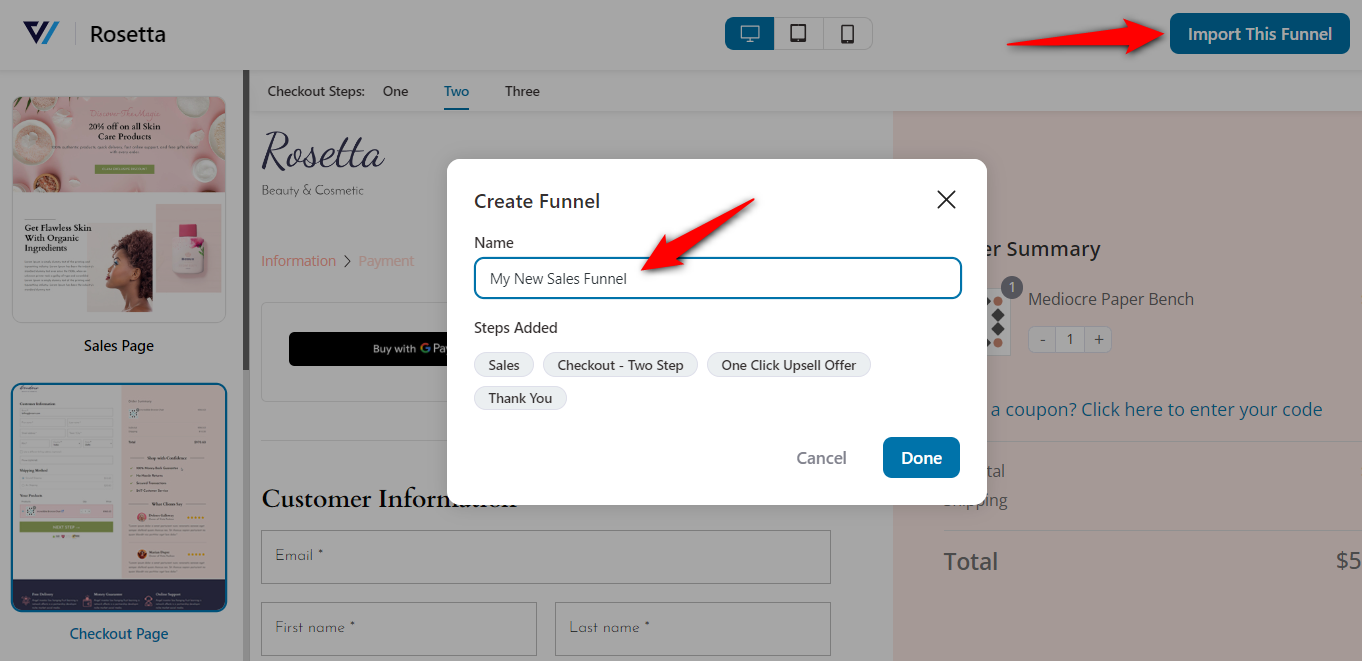
Preview all the pages in your funnel and decide whether you want a one-page or multi-step checkout by selecting the number of steps.

Clicking on ‘Done’ will import this sales funnel to your workspace.
You’ll see a landing page, checkout page, one-click upsell, and thank you page.
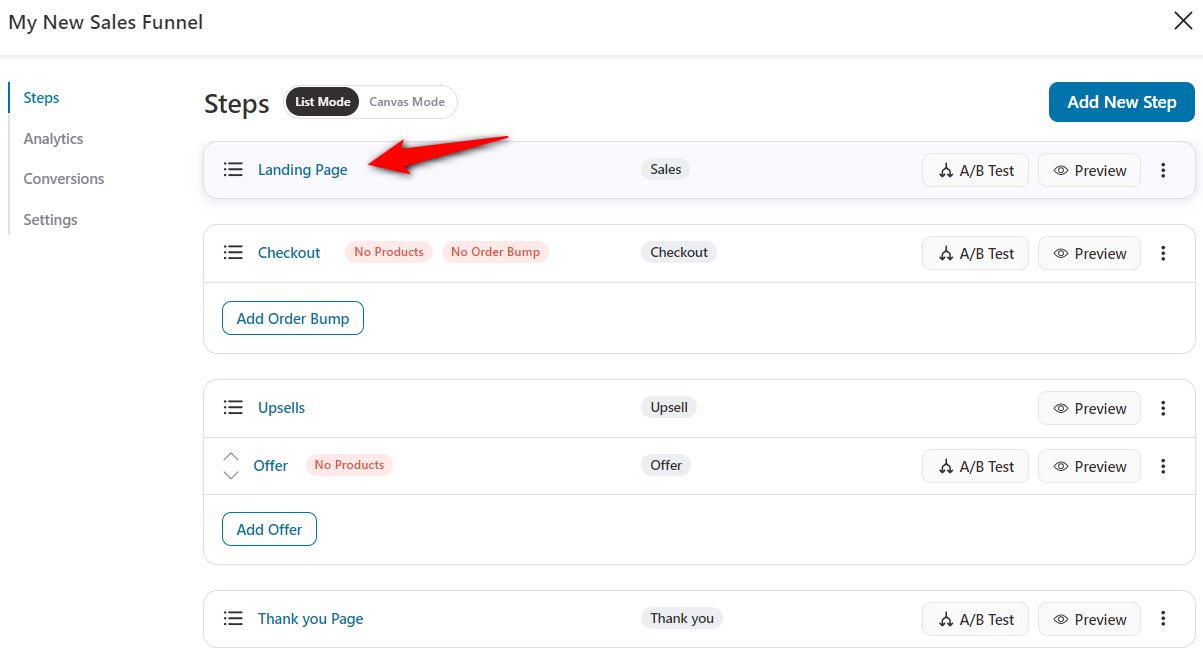
Step 2: Edit the sales page template
Next, we’ll add and customize the WooCommerce buy now button to the sales page.
To do so, click on the name of your landing page to start customizing it.

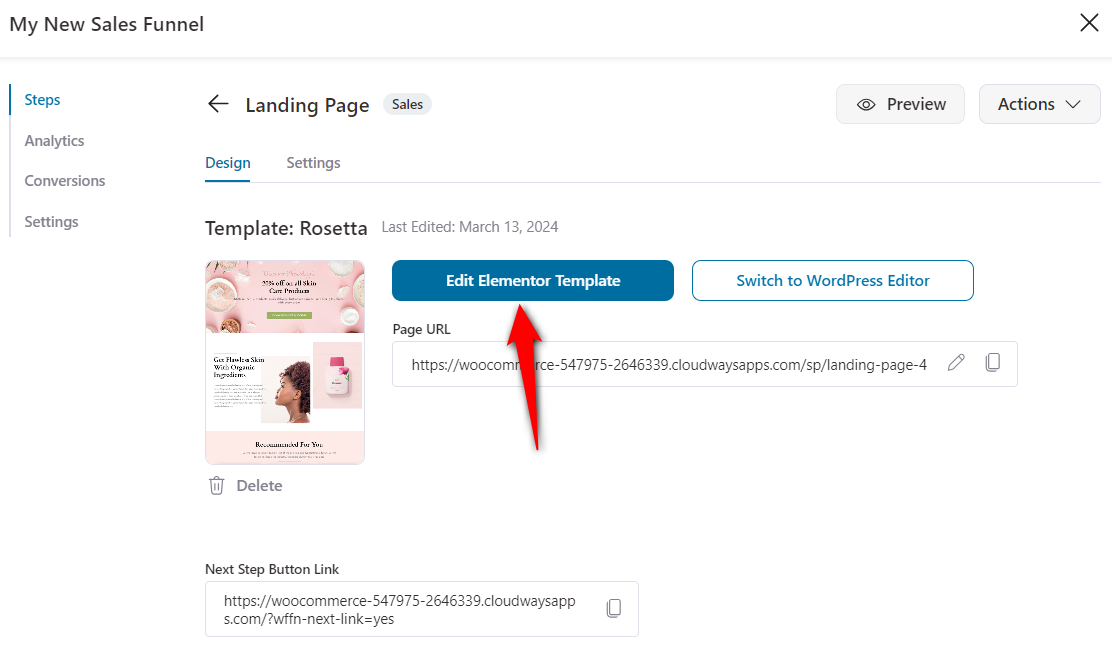
Hit the ‘Edit Elementor Template’ button to customize your landing page.

It’ll open the landing page in Elementor. You can edit different widgets and customize them the way you want.
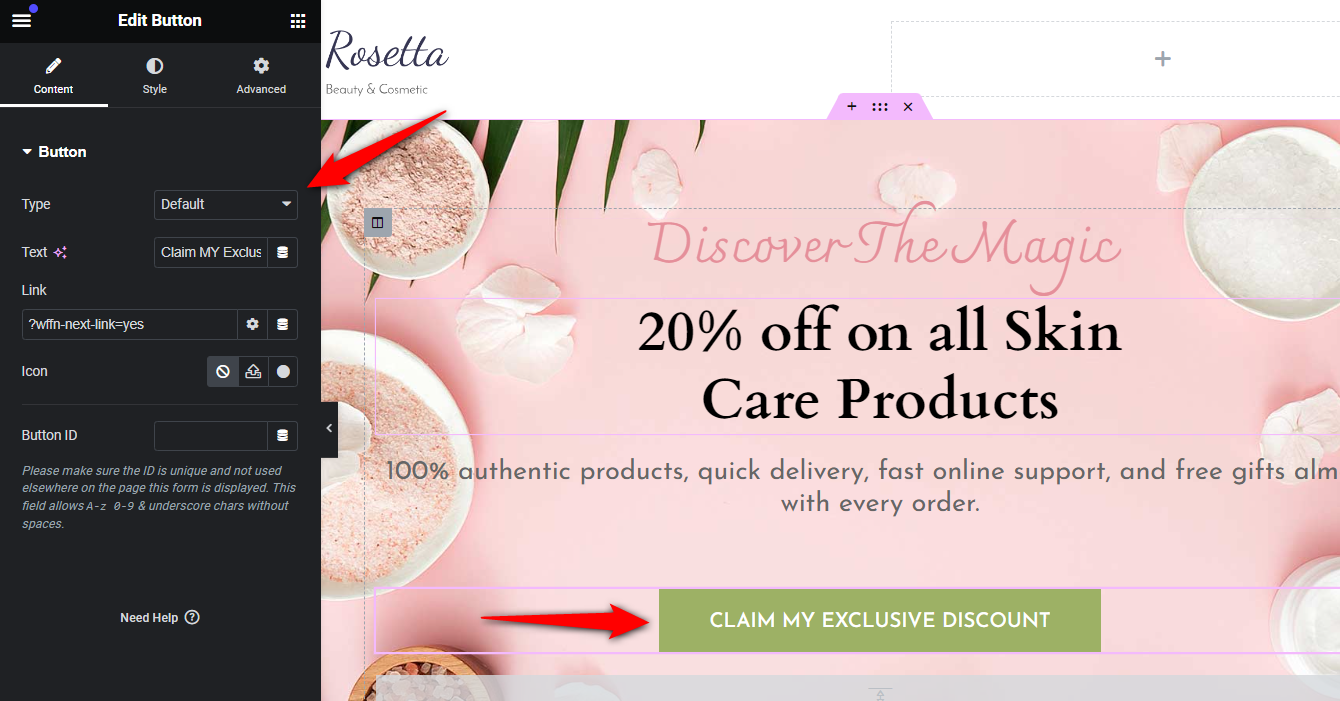
Here, we’ll edit the buy now button:
- Buy now button text: Write a compelling text for your WooCommerce buy now button
- Button link: Put the next step link, which is the checkout page (it automatically populates it by default)

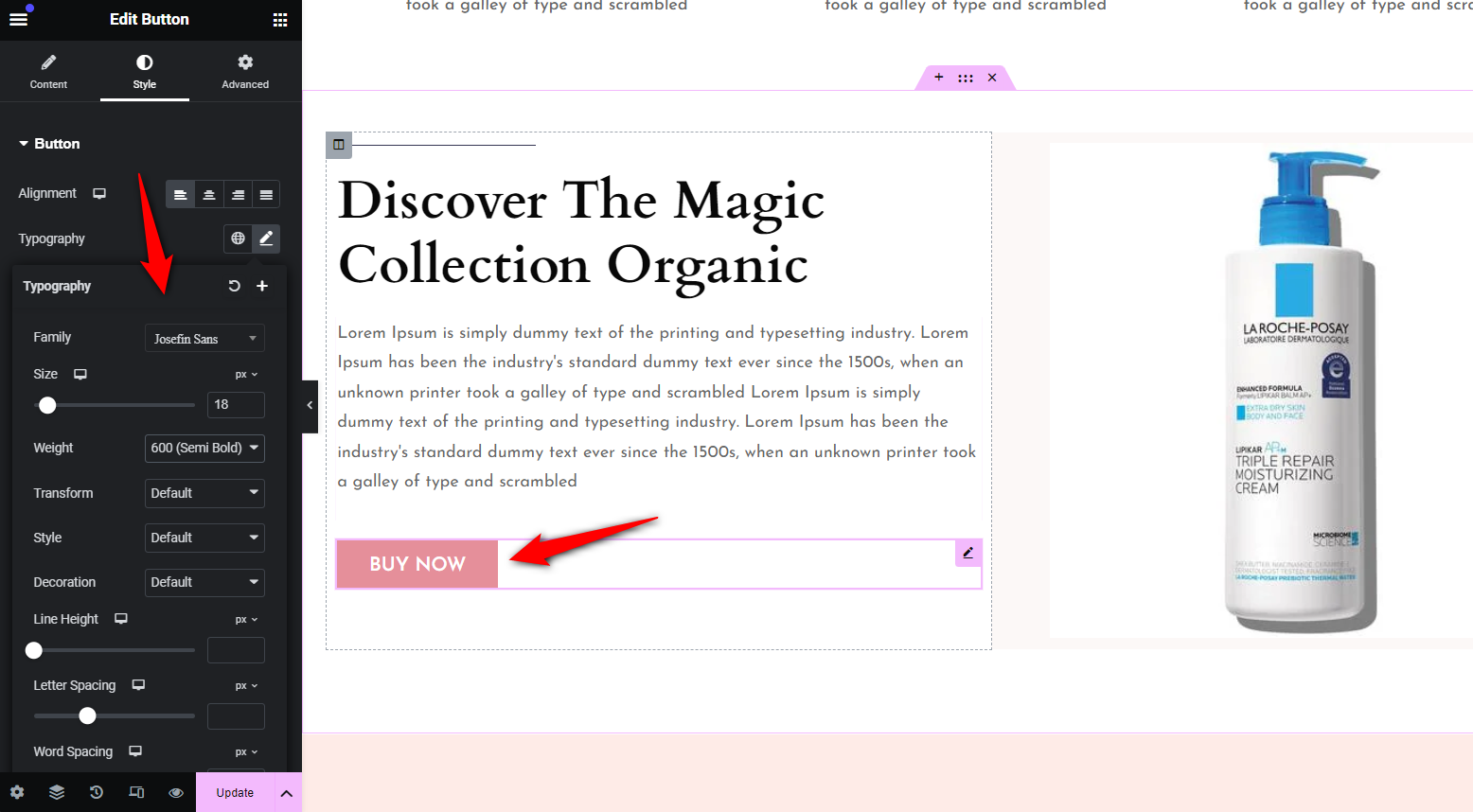
Once done, customize the button’s appearance from the ‘Style’ tab.
Style the button by editing the typography font, text shadow, text color, background color, box shadow, padding, and more.
Specify one more WooCommerce buy now button at the bottom of the landing page.

Once done, hit the ‘Update’ button to save the changes.
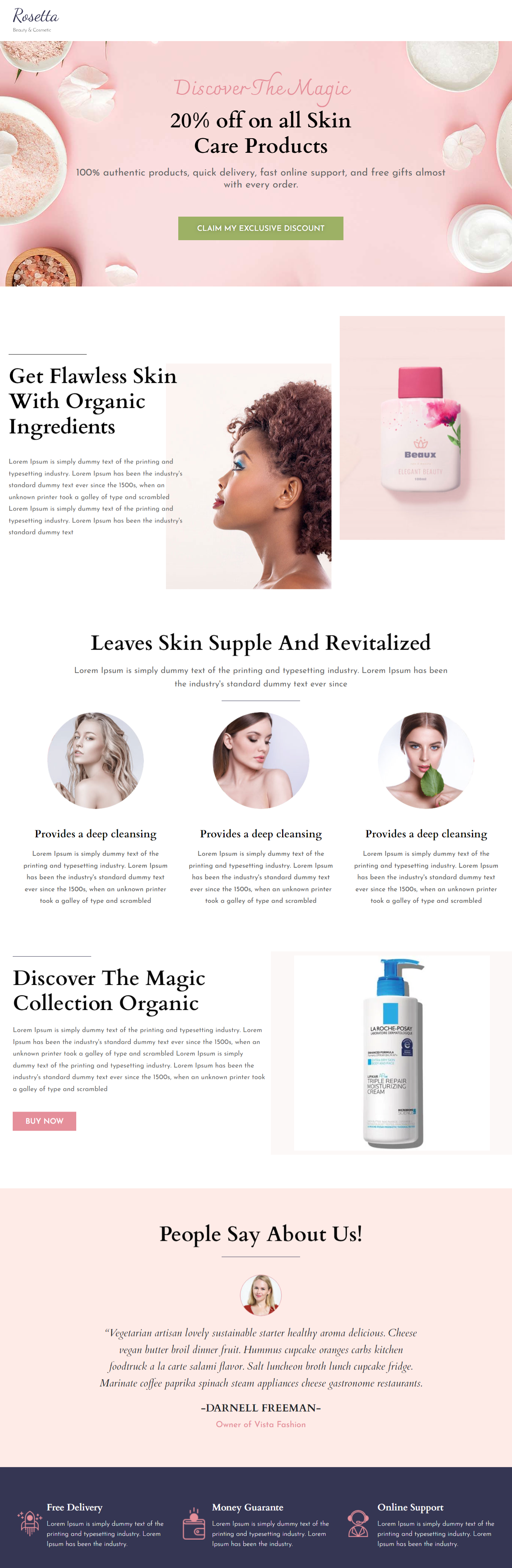
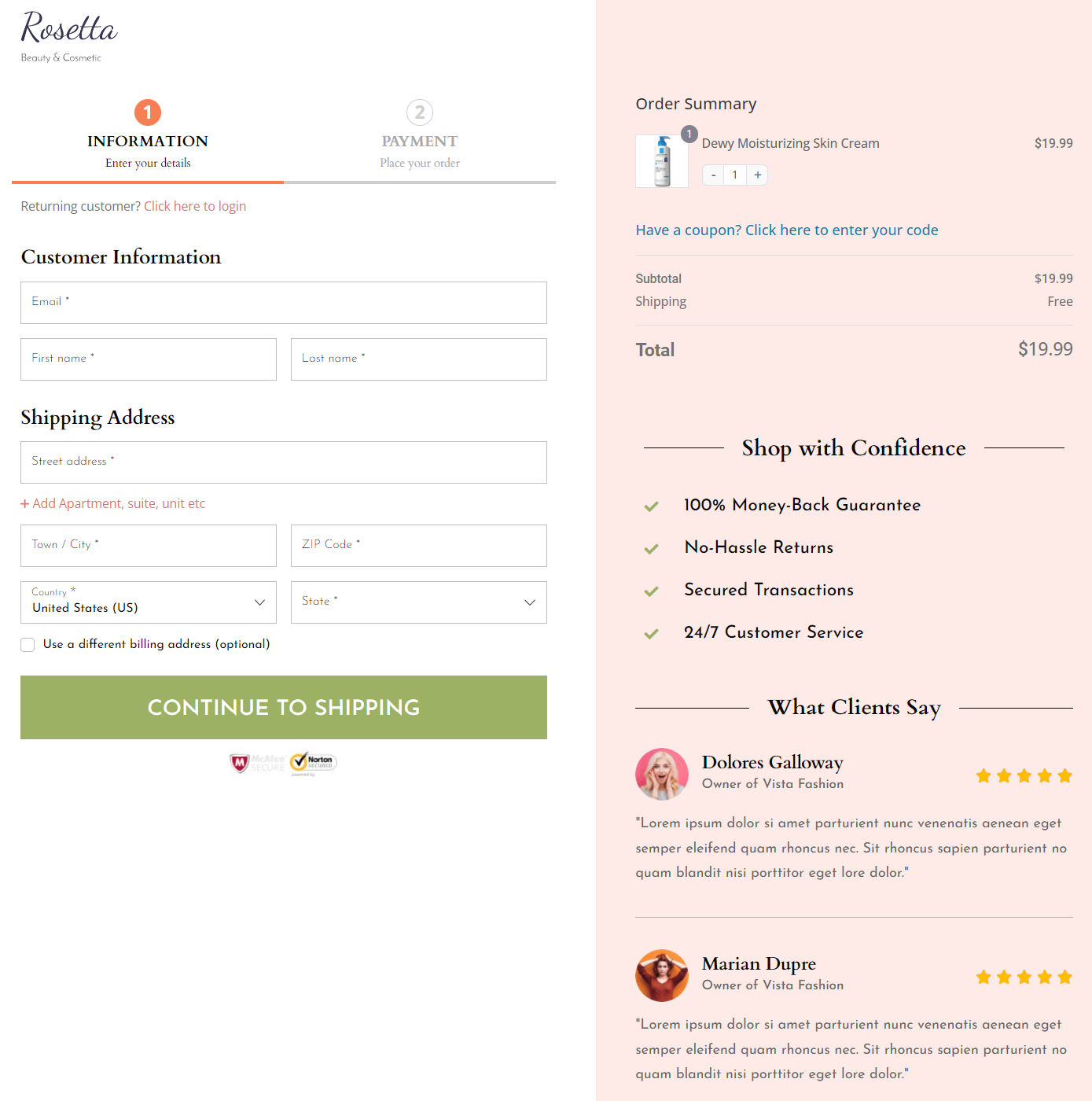
This is what your landing page looks like:

When a user clicks on the buy now button, it’ll take them to the checkout page (which we’ll configure next).
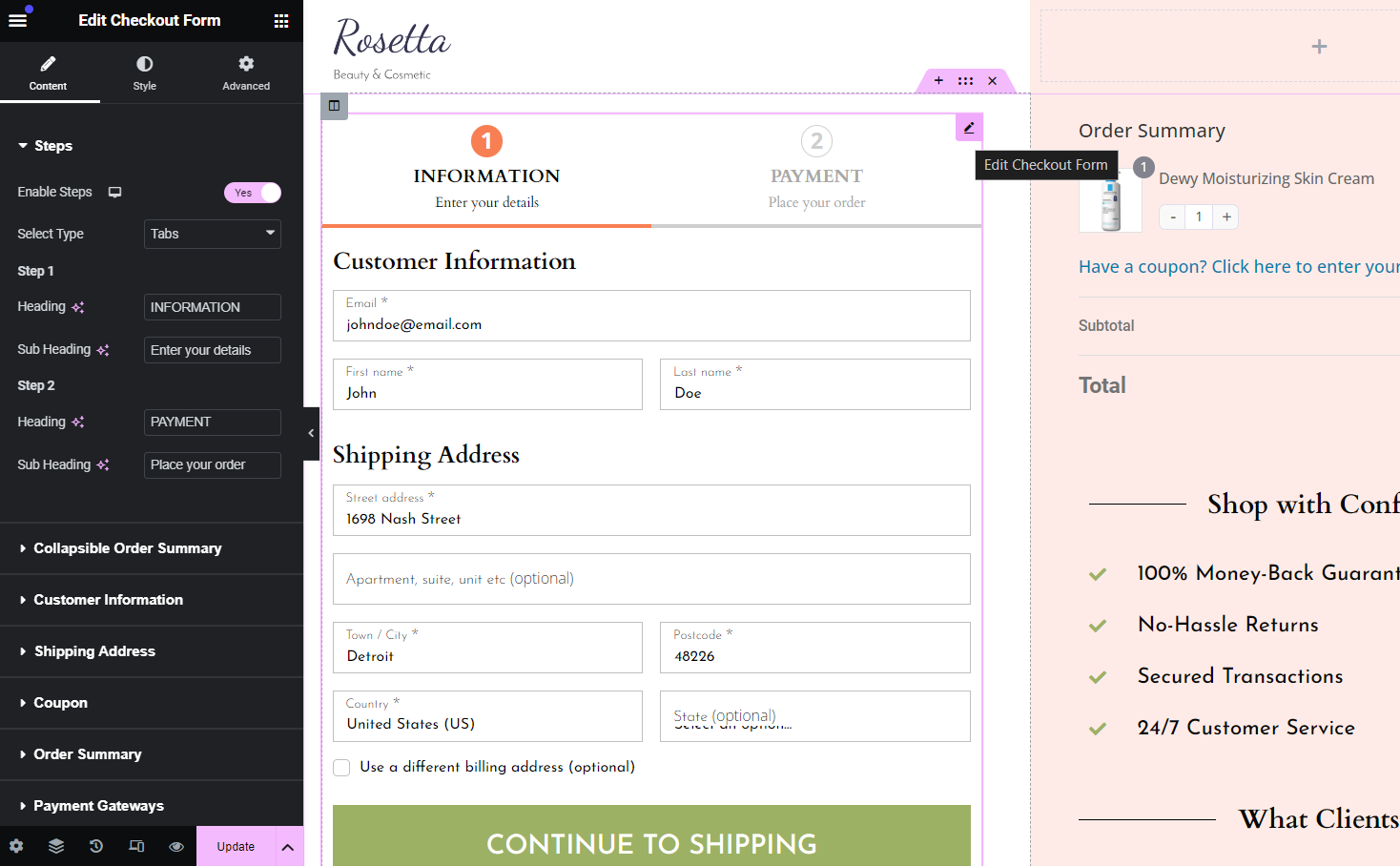
Step 3: Customize the WooCommerce checkout page
Now, edit the checkout page in your funnel.

You can edit your checkout page template just like we did with the sales page in the previous step.
Edit the text, buttons, background colors, fonts, borders, etc. You can even customize the WooCommerce checkout button here with colors, borders, text, width, icon, and more.

Let’s now add the featured product to the sales and checkout pages.
This way, when a user clicks the buy now button, it’ll take them to the checkout page with the added product.
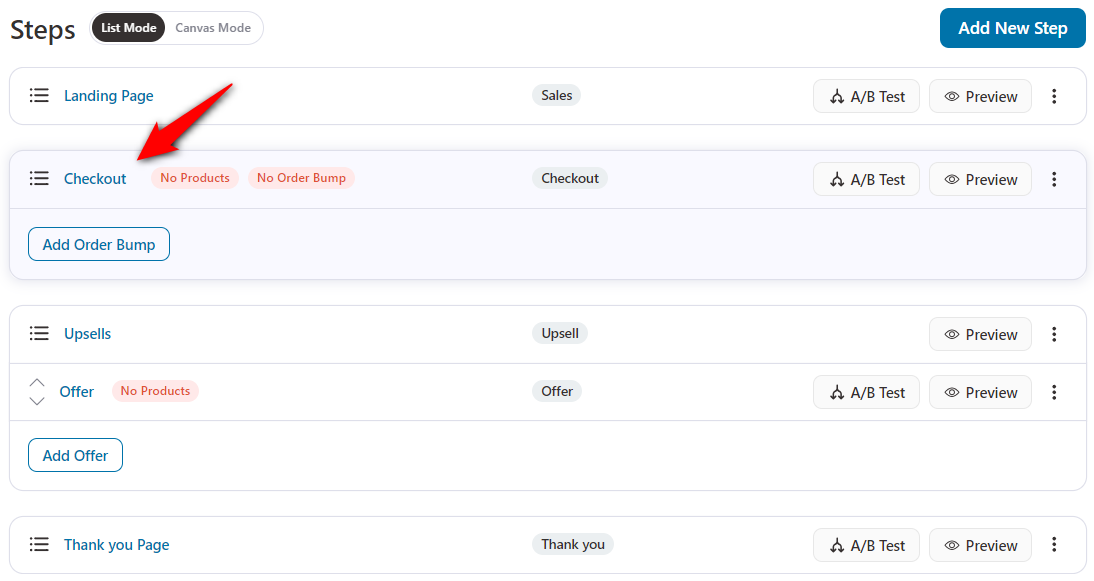
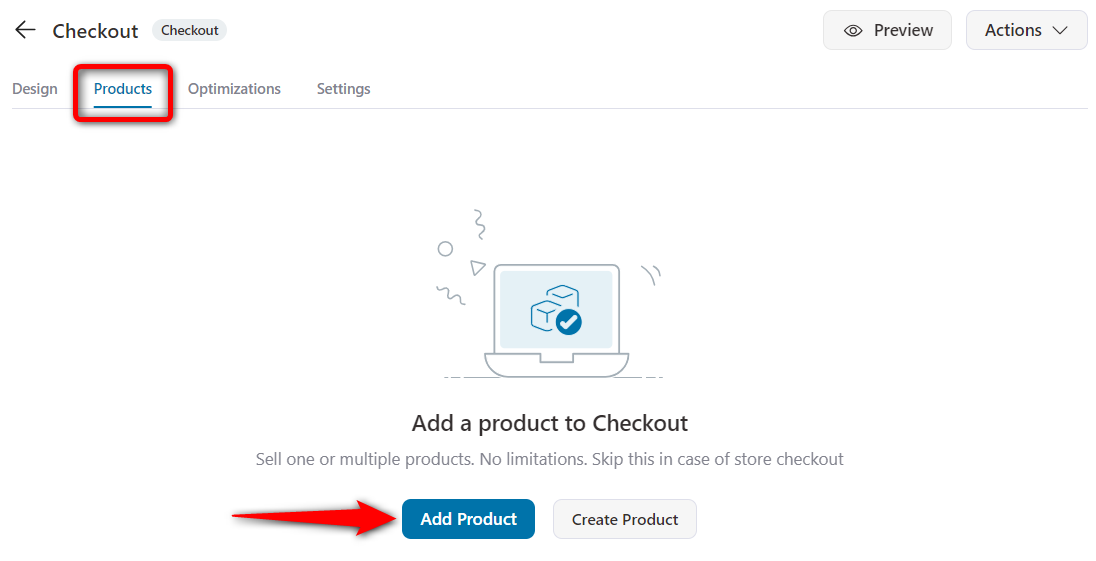
Step 4: Add the product to the checkout page
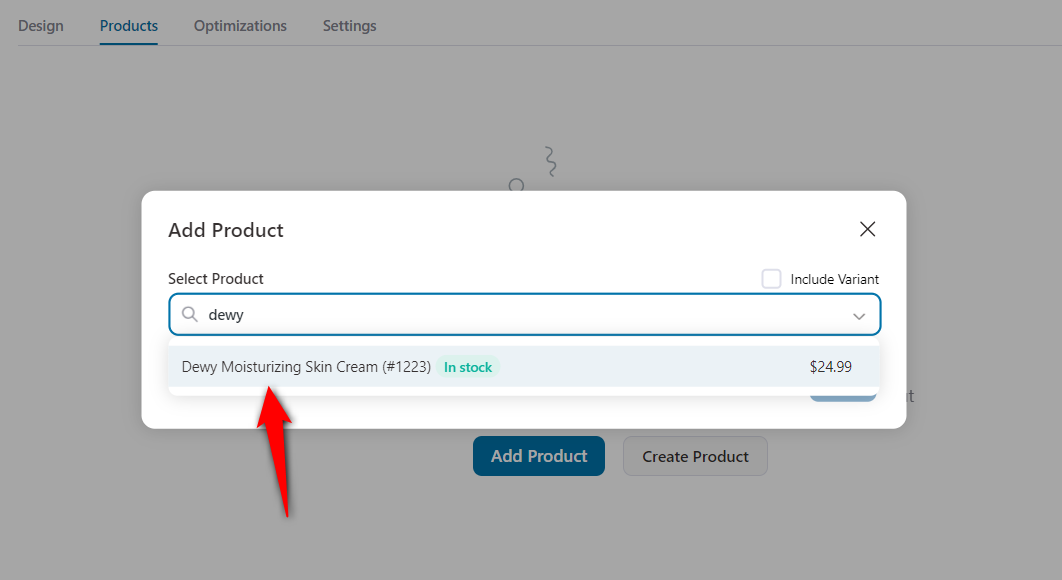
Go to the Products tab and click the ‘Add Product’ button.

Search for the WooCommerce product you want to add.
You can add a single or multiple products as per your needs.

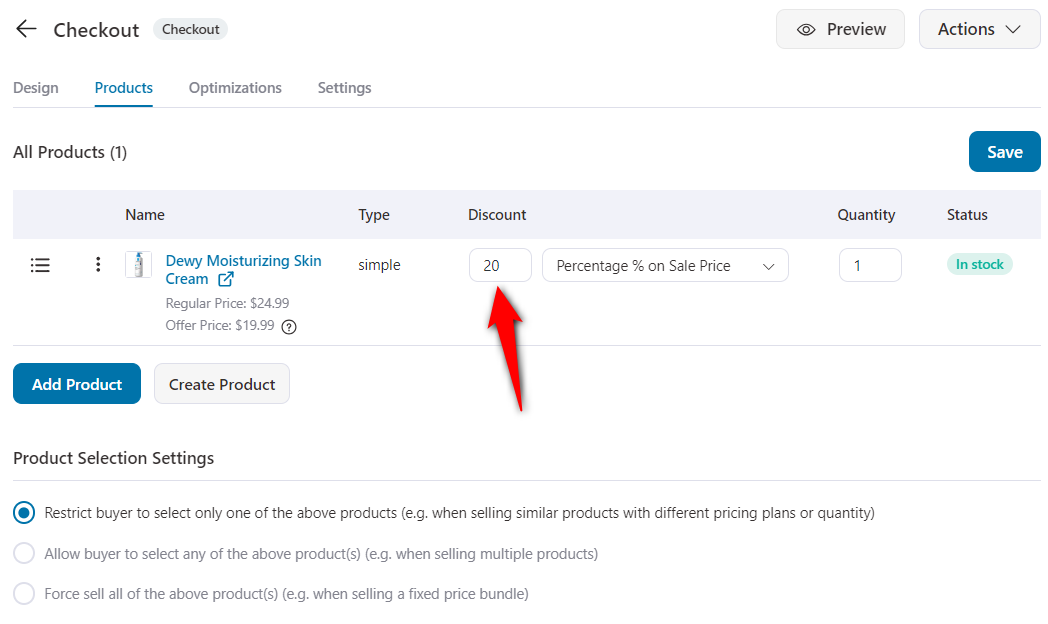
Specify the discount amount as we’ve mentioned on the landing page (in our case, it's 20%).
You can even configure quantity-based discounts from here.

Save the changes when done.
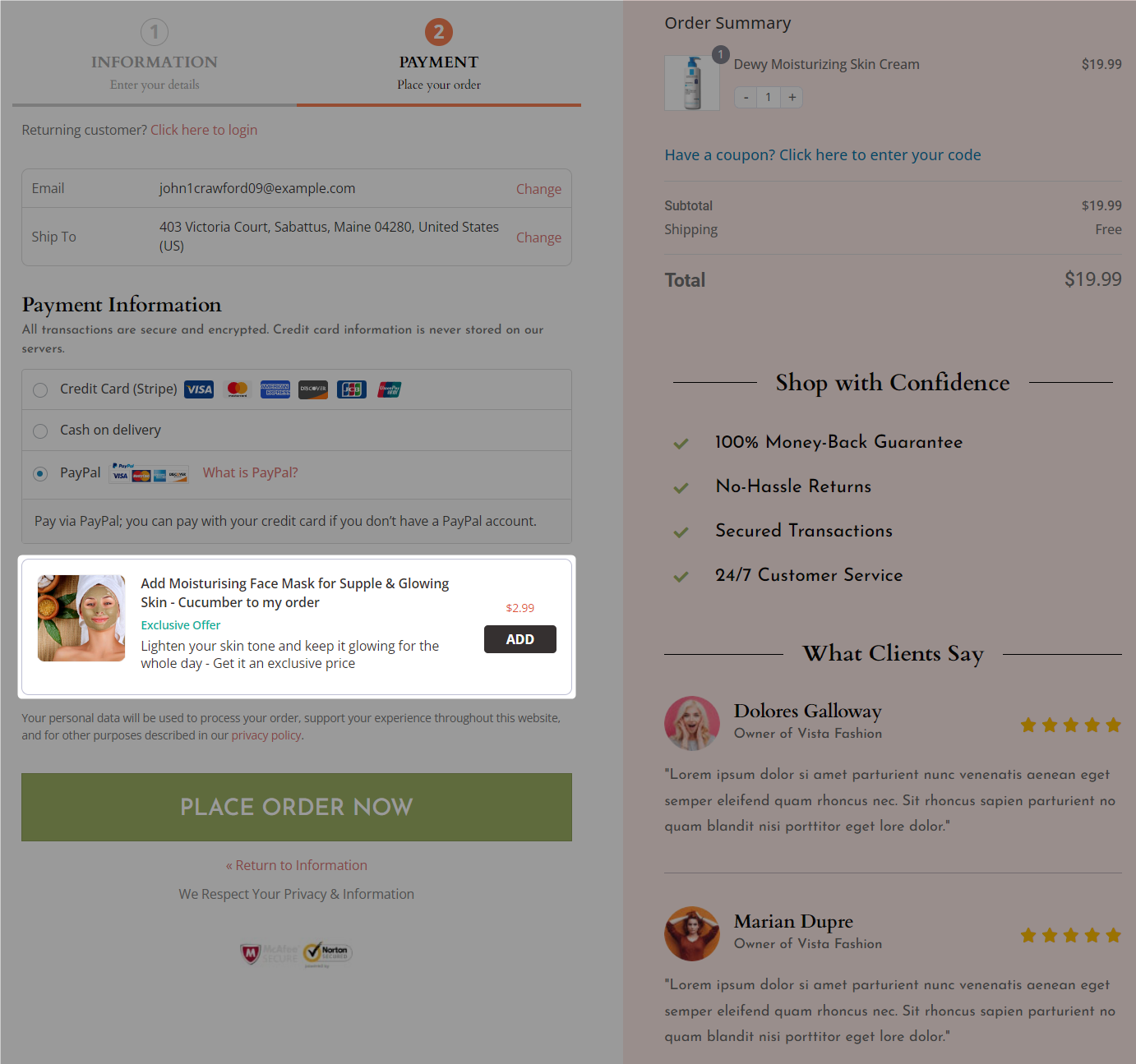
Here’s how your checkout page looks:

You can even offer compelling deals to your customers and boost your store's average order value (see next step).
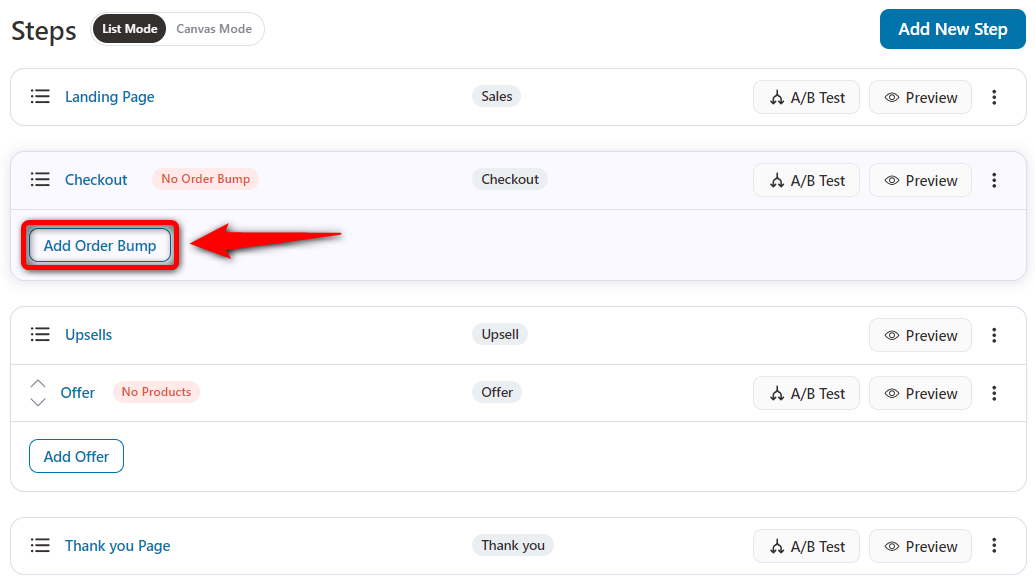
Step 5: Add attractive offers to boost the average order value (optional)
The extra steps that help you increase revenue include: Order bumps and One-click upsells.
Order Bumps are relevant or complementary products aligned with the main purchase. These offers are displayed on the checkout page, allowing customers to add them to their cart with a single click.

Add single or multiple order bumps and offer discounts on them.
All you have to do is choose the skin, write a compelling copy and you’re done!

Moreover, One-Click Upsells are post-purchase offers that appear immediately after the customer has made a purchase, before the thank-you page.
FunnelKit Funnel Builder allows you to link multiple upsells and downsells, helping to boost order value while guiding shoppers smoothly through checkout with the WooCommerce 'Buy Now' button.
Once the customization is complete, you can copy the sales funnel link and use it as a WooCommerce' Buy Now' button to increase sales in your store with a dedicated sales funnel.
Enable WooCommerce Buy Now Button on Shop and Product Pages for Faster Checkout
Adding the buy now button on your WooCommerce shop and product page helps skip the cart and direct it to the checkout page.
We’ll use FunnelKit Pro’s add-on plugin called CartHopper. It’s a WooCommerce buy now button free addon that lets shoppers go to the checkout page after they add items to their carts.
This way, you can skip the cart page and seamlessly check out.
Follow the step-by-step instructions on how to do it:
Step 1: Install and activate the CartHopper add-on
First, install the Buy Now Free CartHopper add-on on your WordPress website.
Download this plugin from the link above.
Step 2: Enable the skip cart feature on product pages
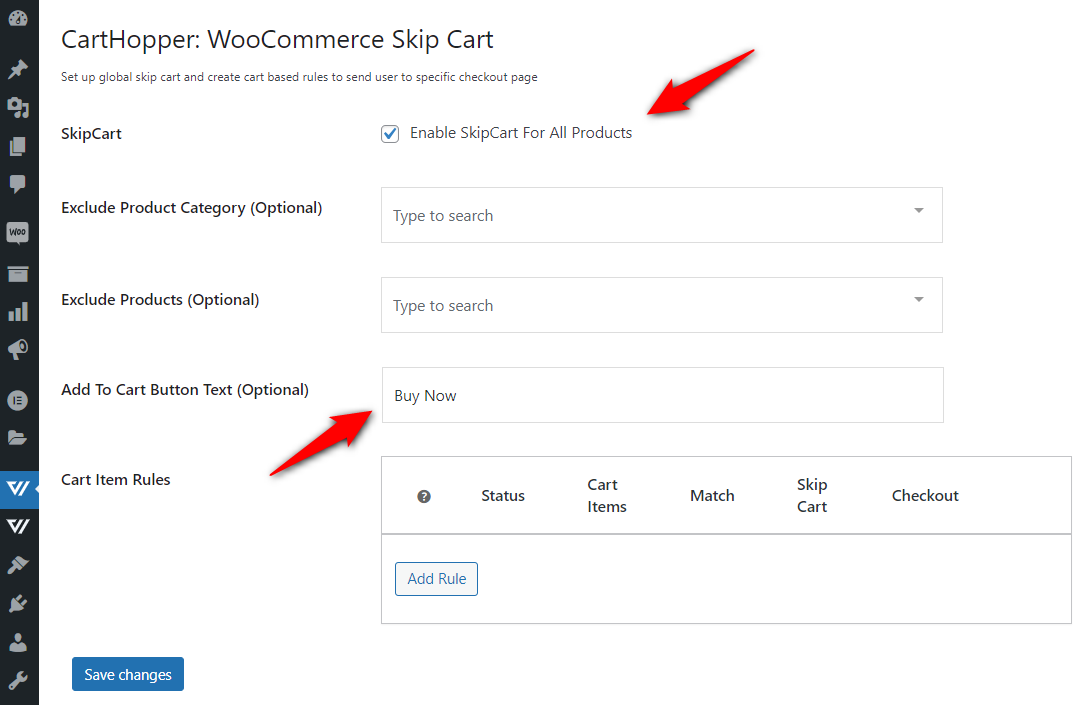
Navigate to FunnelKit ⇨ CartHopper and configure these options:
- SkipCart: Enable the skip cart option for all the products.
- Exclude Product Category (Optional): Specify the product category you want to exclude from the skip cart option.
- Exclude Products (Optional): Specify the name of products you want to exclude from the buy it now option.
- Add To Cart Button Text (Optional): Customize your WooCommerce buy now button text on the product page.
- Cart Item Rules: Set up rules to enable the skip cart feature in your WooCommerce store.

Save the changes when done.
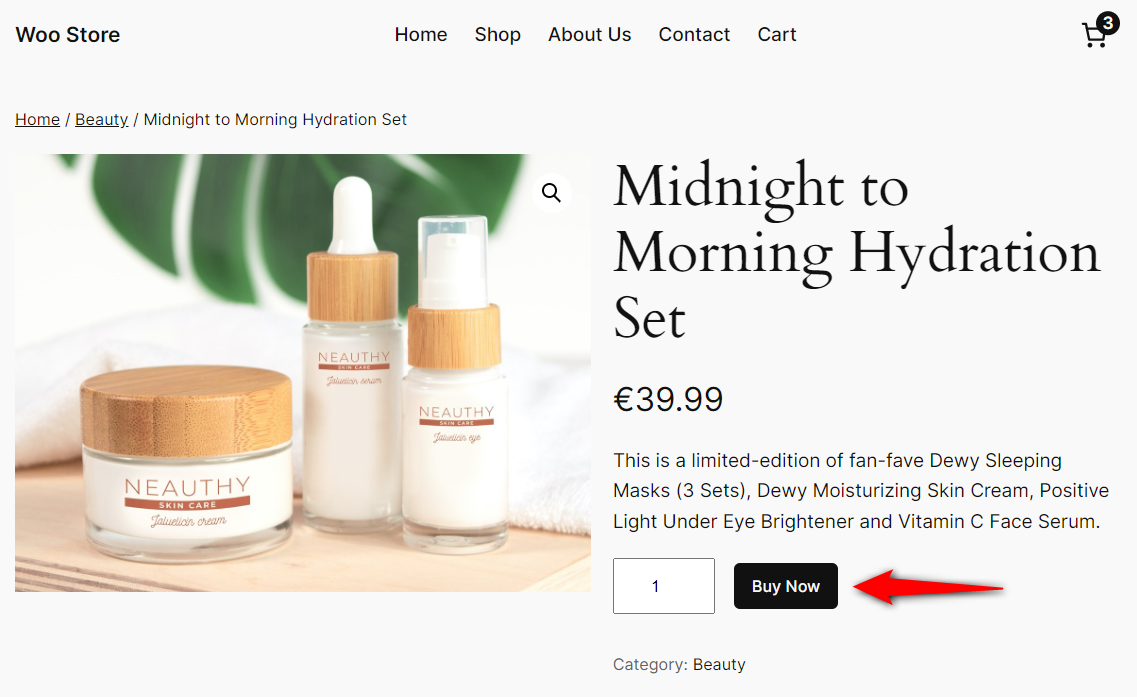
This will enable the WooCommerce buy now button on the product page:

Step 3: Enable the WooCommerce buy now button functionality on the shop or archive page
Now the skip cart option is enabled on product pages, activate the buy now button on the WooCommerce shop or archive pages.
The WooCommerce archive pages use AJAX to load items to the cart, which is why CartHopper will not work here. To do this, disable AJAX from the WooCommerce settings.
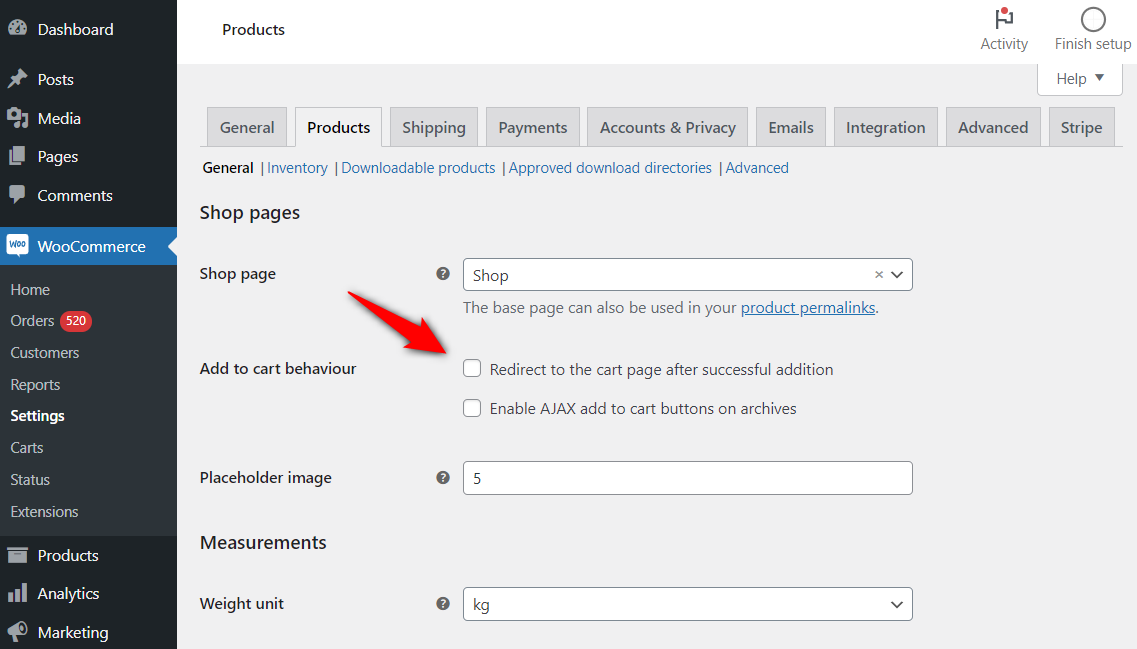
Navigate to WooCommerce ⇨ Settings ⇨ Products and disable the following options under the add to Cart Behavior section:
- Redirect to the cart page after successful addition
- Enable AJAX add to cart buttons on archives

This will help you checkout directly from the WooCommerce archive pages.
That’s it! That is how you can add WooCommerce buy now buttons on the shop archive and product pages using FunnelKit’s CartHopper add-on.
You can also use additional plugins to replace the add to cart with the buy now button in WooCommerce product or archive pages.
Boost Sales with a WooCommerce Buy Now Button in a Sliding Shopping Cart
You can add a stylish WooCommerce Buy Now button with the free FunnelKit Cart plugin, a popular sliding cart solution used by over 30,000 stores. It offers seamless cart access, easy modifications, and in-cart upsells to boost sales.
So, make sure you install and activate the plugin. You can find the free version on WordPress.org.
Follow the process to add the quick buy button with the WooCommerce side cart:
Step 1: Enable the sliding cart in WooCommerce
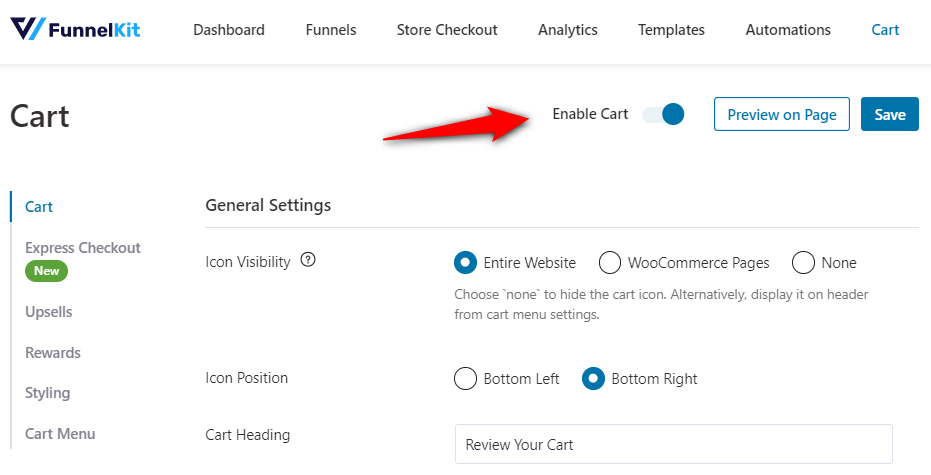
Navigate to FunnelKit ⇨ Cart and turn on the toggle to enable the sliding cart in your store.

Click on ‘Save’ when done. It’ll enable the FunnelKit cart in your WooCommerce store. Next you can customize the shopping cart to go with your brand.
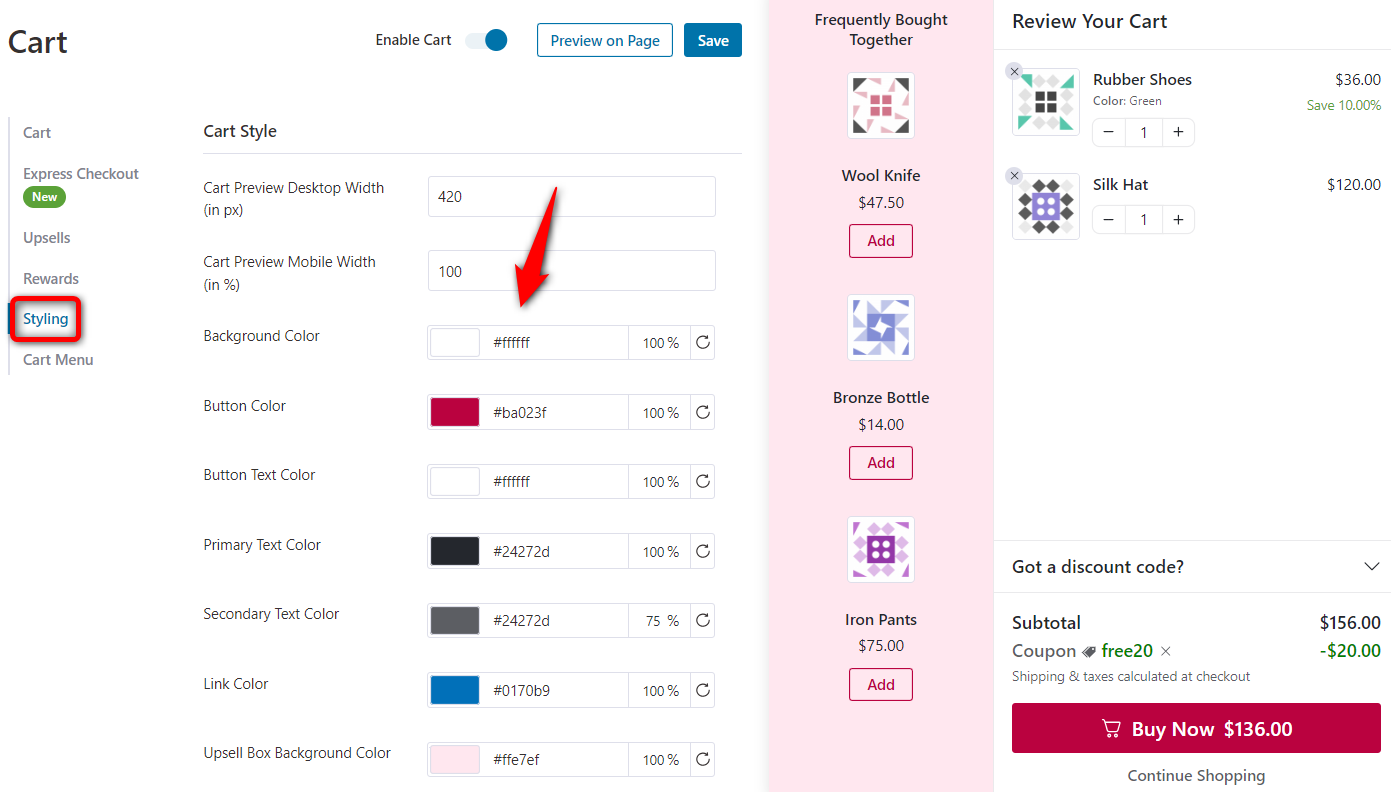
Step 2: Customize the WooCommerce buy now button in the sliding cart
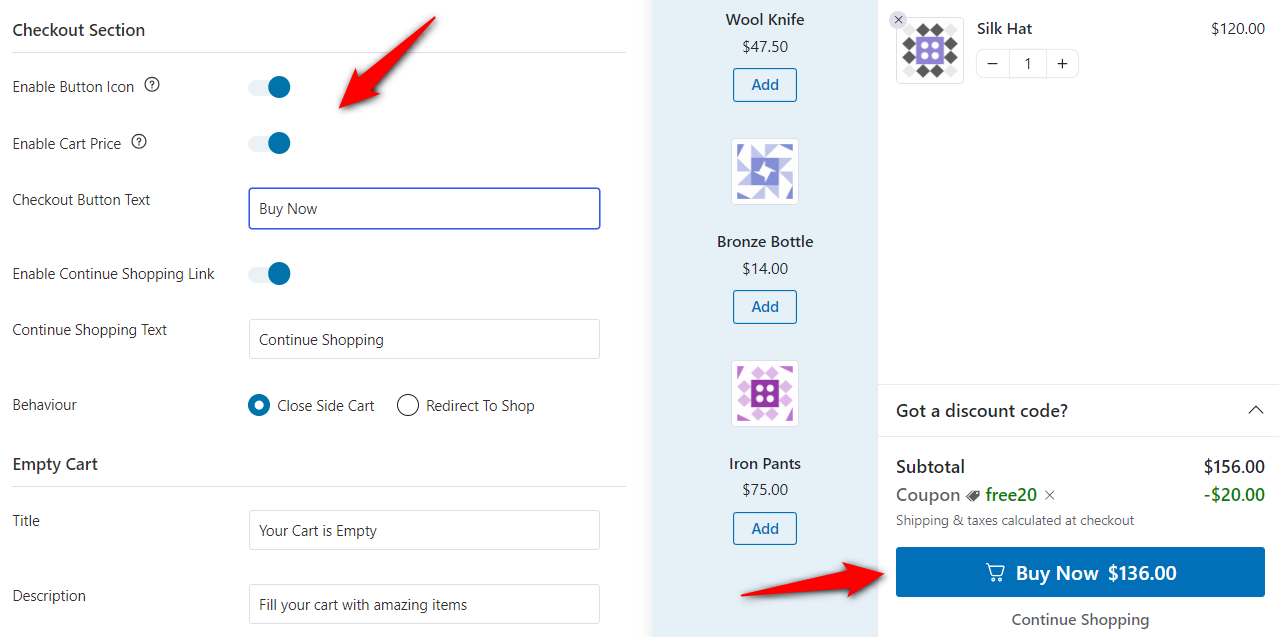
On the checkout section, enable the button icon, cart price, continue shopping link, and the behavior.

Style the buy now button in WooCommerce from the Styling section.
Customize the button color, button text color, border color, border radius, font family, and more.

Hit the ‘Save’ button when done.
Well done! You’ve successfully set up a modern shopping cart in your store. It’ll help you implement WooCommerce's 'Buy Now' button functionality.
Add a Custom WooCommerce Buy Now Button Using Code Snippets
To use this method of using raw code, navigate to Appearance ⇨ Theme File Editor on your WordPress dashboard.
Copy the following code into the theme’s functions.php file:
class WC_Buy_Now_Handler
{
/**
* Constructor - Initialize hooks
*/
public function __construct()
{
add_action( 'woocommerce_after_add_to_cart_button', array( $this, 'add_buy_now_button_single' ) );
add_action( 'wp_loaded', array( $this, 'handle_buy_now' ) );
}
/**
* Add Buy Now button on single product page
*/
public function add_buy_now_button_single()
{
global $product;
printf(
'<button id="sbw_wc-adding-button" type="submit" name="sbw-wc-buy-now" value="%d" class="buy_now_button button alt">%s</button>',
$product->get_ID(),
esc_html__( 'Buy Now', 'sbw-wc' )
);
}
/**
* Handle Buy Now button click
*/
public function handle_buy_now()
{
if ( !isset( $_REQUEST['sbw-wc-buy-now'] ) ) {
return false;
}
WC()->cart->empty_cart();
$product_id = absint( $_REQUEST['sbw-wc-buy-now'] );
$quantity = isset( $_REQUEST['quantity'] ) ? absint( $_REQUEST['quantity'] ) : 1;
if ( isset( $_REQUEST['variation_id'] ) ) {
$variation_id = absint( $_REQUEST['variation_id'] );
WC()->cart->add_to_cart( $product_id, $quantity, $variation_id );
} else {
WC()->cart->add_to_cart( $product_id, $quantity );
}
wp_safe_redirect( wc_get_checkout_url() );
exit;
}
}
// Initialize the class
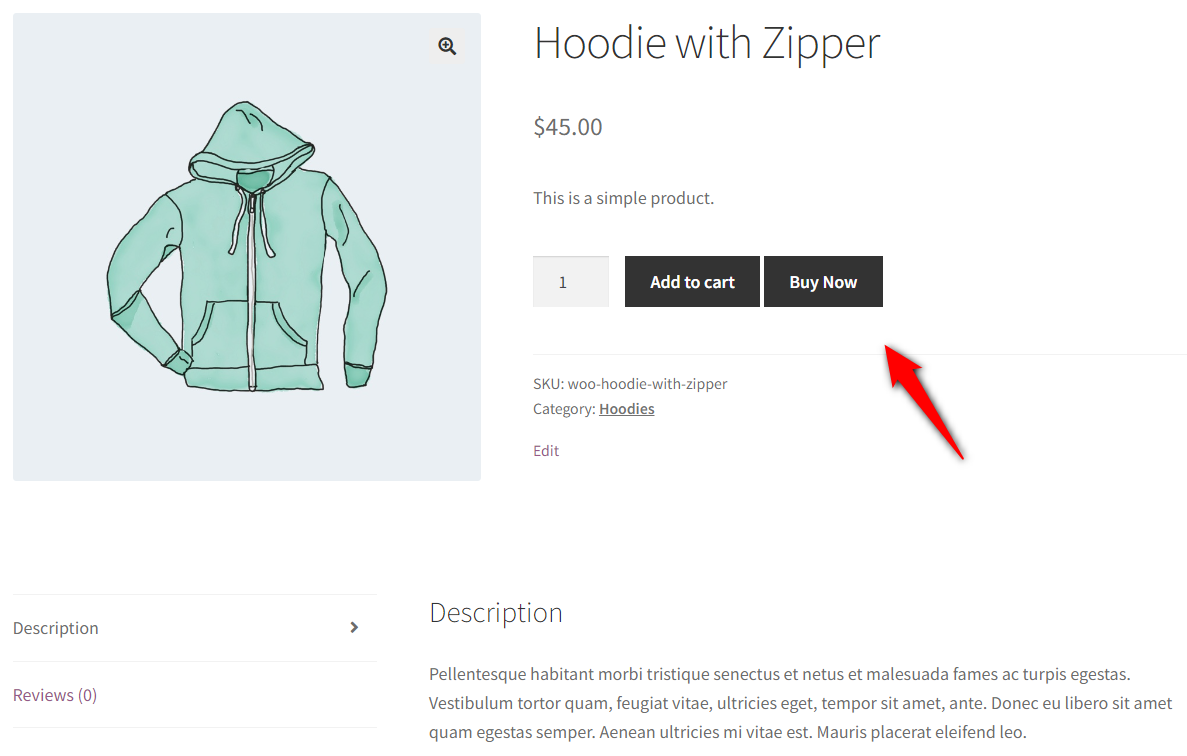
new WC_Buy_Now_Handler();This code adds a dynamic WooCommerce buy now button next to the add to cart button in WooCommerce. Find this button on the product page:

This is how you can add a custom buy now button to WooCommerce using coding.
Buy Now Button vs. Add to Cart Button: What’s the Difference?
The WooCommerce Buy Now button lets shoppers instantly purchase by skipping the cart, perfect for quick, impulse buys. In contrast, the Add to Cart button encourages browsing and building a cart, allowing shoppers to compare and review before checkout.
Buy Now offers a fast, streamlined one-step checkout that boosts conversions by reducing friction. Add to Cart supports upselling and cross-selling opportunities but involves a longer, multi-step purchase process.
Ultimately, Buy Now is ideal for shoppers ready to buy immediately, while Add to Cart suits those who prefer a flexible, detailed shopping experience.
Streamline the Checkout Process and Boost Sales Revenue with the WooCommerce Buy Now Button
The WooCommerce' Buy Now' button is a powerful tool to increase conversions and enhance the user experience on your store.
You can optimize your sales process and drive more revenue by enabling it in your store, customizing its appearance, and leveraging plugins.
With five methods demonstrated in this post, FunnelKit plugins enable you to implement buy-now buttons in three of these methods. And that too without working on any code!
You can use FunnelKit to grow your business just like 30,000+ store owners do. It’s a must-have tool in your store to skyrocket your profits!

Editorial Team
December 26, 2025The average affiliate marketing conversion rate sits at just 1.20% across all industries, according to FirstPageSage’s 2024-2025 analysis of thousands of campaigns. That means that for every 100 visitors who...

Editorial Team
December 22, 2025Do you want a reliable WooCommerce Google Analytics integration that tracks real customer behavior (not just page views)? Many WooCommerce stores install Google Analytics but never configure it correctly for...

Editorial Team
December 17, 2025Order Bump v/s One Click Upsell: Which one to choose? We got this question from a handful of our customers: "What's the difference between a one-click upsell and an order...






