
A well-optimized checkout streamlines the buying process, reduces friction, and significantly improves conversion rates.
That’s why replacing WooCommerce’s default checkout with a high-converting, customized version is essential for maximizing sales and customer satisfaction.
Elementor, the most powerful WordPress page builder, makes designing and customizing your WooCommerce checkout effortless—without any coding required.
This guide provides a step-by-step process to create a high-converting WooCommerce checkout page using Elementor.
Let’s get started.

Table of Contents
- 1 Why Should You Customize the WooCommerce Checkout Page?
- 2 WooCommerce & Elementor: The Perfect Duo to Design Your WooCommerce Checkout Pages
- 3 The Elementor Widgets for Customizing the WooCommerce Checkout
- 4 Attractive WooCommerce Elementor Checkout Templates
- 5 How to Create a Custom WooCommerce Checkout Page with Elementor?
- 5.1 Step 1: Create a store checkout
- 5.2 Step 2: Customize the design of your WooCommerce Elementor checkout page
- 5.3 Step 3: Customize the WooCommerce checkout form
- 5.4 Step 4: Optimize your WooCommerce checkout page
- 5.5 Step 5: Add attractive order bump offers to your checkout page
- 5.6 Step 6: Publish your store checkout funnel
- 6 5 Best Practices to Boost Conversions of WooCommerce Elementor Checkout Pages
- 7 Frequently Asked Questions on WooCommerce Elementor Checkout Page
- 8 Ready to Create Your WooCommerce Checkout Page with Elementor?
Why Should You Customize the WooCommerce Checkout Page?
Customizing your WooCommerce checkout page is a crucial step for optimizing conversions.
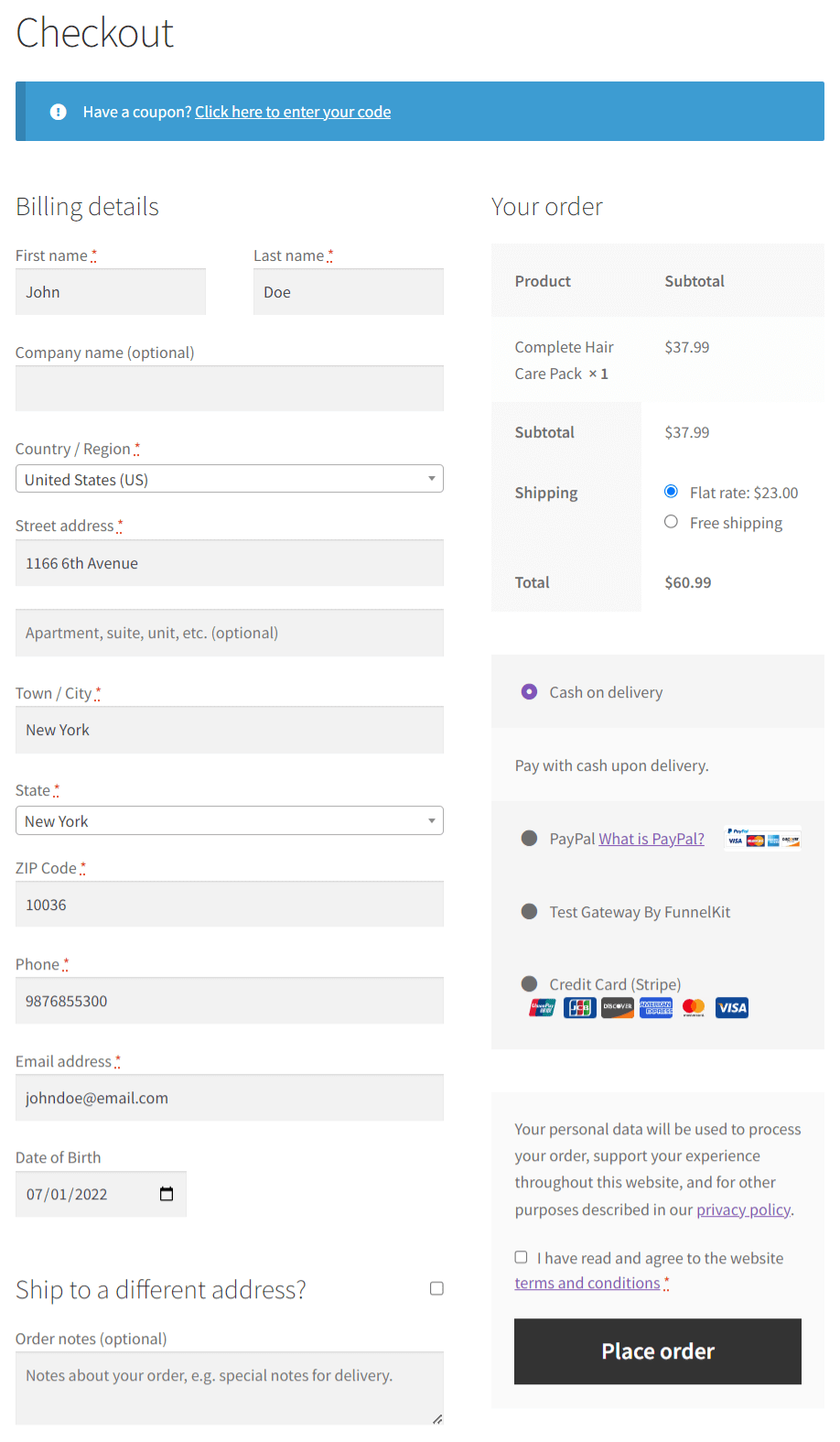
However, the default WooCommerce checkout isn’t designed to allow maximum conversions.
It often includes unnecessary fields, places the email input too late, and lacks essential features like order modifications at checkout. These limitations can lead to cart abandonment and lost sales.

Since the checkout page is the final step in the buying journey, optimizing it ensures a smoother experience, encourages faster checkouts, and reduces friction.
Here are key reasons why customizing your WooCommerce checkout page is essential:
1. Streamlined checkout process
A streamlined checkout page helps speed up your store's purchase process, increase conversions, and reduce abandoned carts.
Implementing one-click express payments such as Google Pay and Apple Pay can significantly boost your conversions.
GPay Official case studies show that implementing Google Pay increased conversions by 27% and 20x, respectively, for brands like LARQ and SpotHero.
Furthermore, there are various optimization techniques to customize your WooCommerce checkout page. It includes enabling Google address auto-completion, auto-apply coupon codes, multi-step field preview, and more.
2. Visually appealing design and identity
Your store’s checkout page is an important step of the shopping process.
Therefore, aligning it with your brand’s visual identity and creating a professional look throughout the checkout process is crucial.
Customizing your WooCommerce checkout with Elementor lets you edit the colors and fonts and add your brand’s logo. It helps reinforce brand recognition and trust.
3. Optimized user experience
The native WooCommerce checkout does not cater to the specific requirements of your shoppers.
Thus, customizing the checkout page will simplify the entire process and enhance the user experience in your store.
You can incorporate a one-page or multi-step checkout according to your needs, remove unnecessary fields or logically arrange them on the checkout form, and more.
It will ensure a good user experience. It further helps reduce cart abandonment and boost conversions.
4. Compelling order bumps
Customizing the checkout page lets you implement pre-checkout offers as order bumps.
You can place product recommendations and offer complementary or special offers to encourage your shoppers to take advantage of these compelling offers.
It helps further boost the average order value and increase sales in your store.
5. Getting additional information
Checkout page customization allows you to add extra fields or options if you need additional information from your customers during the process.
It could include personalized gift notes, delivery instructions, gift wrapping, etc.
You can also capture your customer’s date of birth and interact with them on their birthdays.
By tailoring your checkout pages, you can gather the necessary information to fulfill orders and provide great customer service efficiently.
WooCommerce & Elementor: The Perfect Duo to Design Your WooCommerce Checkout Pages
WooCommerce has maximum extensibility, and Elementor is great with design options and ease of building.
Elementor gives you many options to customize the WooCommerce pages, such as product, shop, cart, etc. However, Elementor’s checkout widget offers limited functionalities if you want to design a high-converting custom checkout page.
But to do it better without any limitations, you’ll need the FunnelKit Funnel Builder.
It's the most powerful funnel builder for WordPress. It lets you build funnels, including opt-in pages, sales pages, checkouts, order bumps, upsell offers, and thank-you pages.
It also leverages WooCommerce and Elementor by featuring checkout widgets that help you create high-converting checkout pages.
Here are a few reasons why FunnelKit is the most powerful WooCommerce checkout manager plugin and why it should be your first choice when designing your WooCommerce checkout with Elementor:
- Highly customizable checkout templates—FunnelKit has many templates that respond to high conversions. These templates are highly customizable and optimized for different devices.
- Built-in checkout editor - FunnelKit has a built-in checkout field editor that lets you add, edit, rearrange, or remove the fields on your checkout form. You only need to drag and drop; no coding is required.
- Multi-step checkout order forms - FunnelKit lets you split your page into multiple steps. It makes it easy for your customers to complete their purchases without feeling overwhelmed.
- Checkout optimizations—FunnelKit lets you optimize your checkout page with 13+ built-in optimizations. These include Google Address autocomplete, collapsible order summary, express check-out and more.
- Different checkout styles - Create different checkouts per your needs, including one-page checkouts, Shopify-style store checkouts, order forms embedded on sales pages, and more.
- Engaging thank you pages - FunnelKit offers a complete funnel-building solution. Its checkout funnels have a thank you page that lets you engage with your customers and keep the conversation going even after the purchase.
Let’s now introduce you to the different elements our FunnelKit team has built to help you create the custom checkouts of your dreams.
The Elementor Widgets for Customizing the WooCommerce Checkout
Let’s explore the two Elementor checkout widgets:
1. Checkout Form Elementor Widget
FunnelKit’s checkout form widget for Elementor allows you to drag and drop the WooCommerce checkout form anywhere you like on the screen.
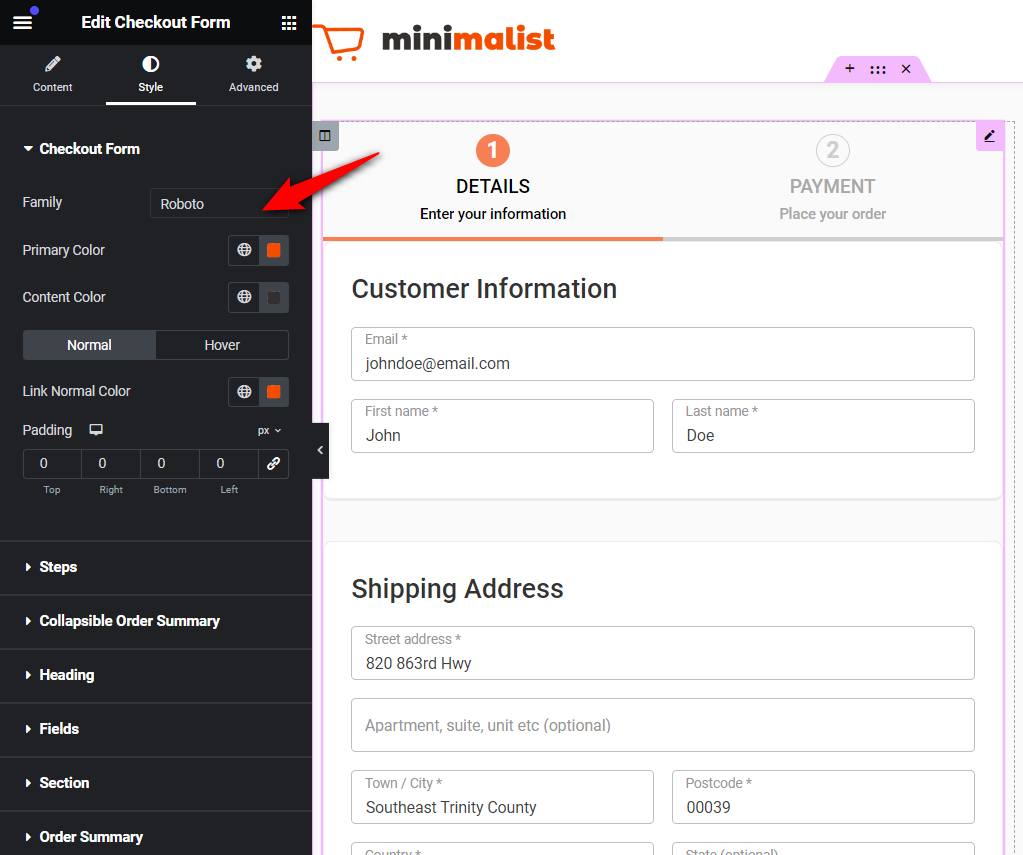
This form is fully customizable. Take a look:

The 'Style' section on the left-hand panel lets you change borders, colors, field width, and more.

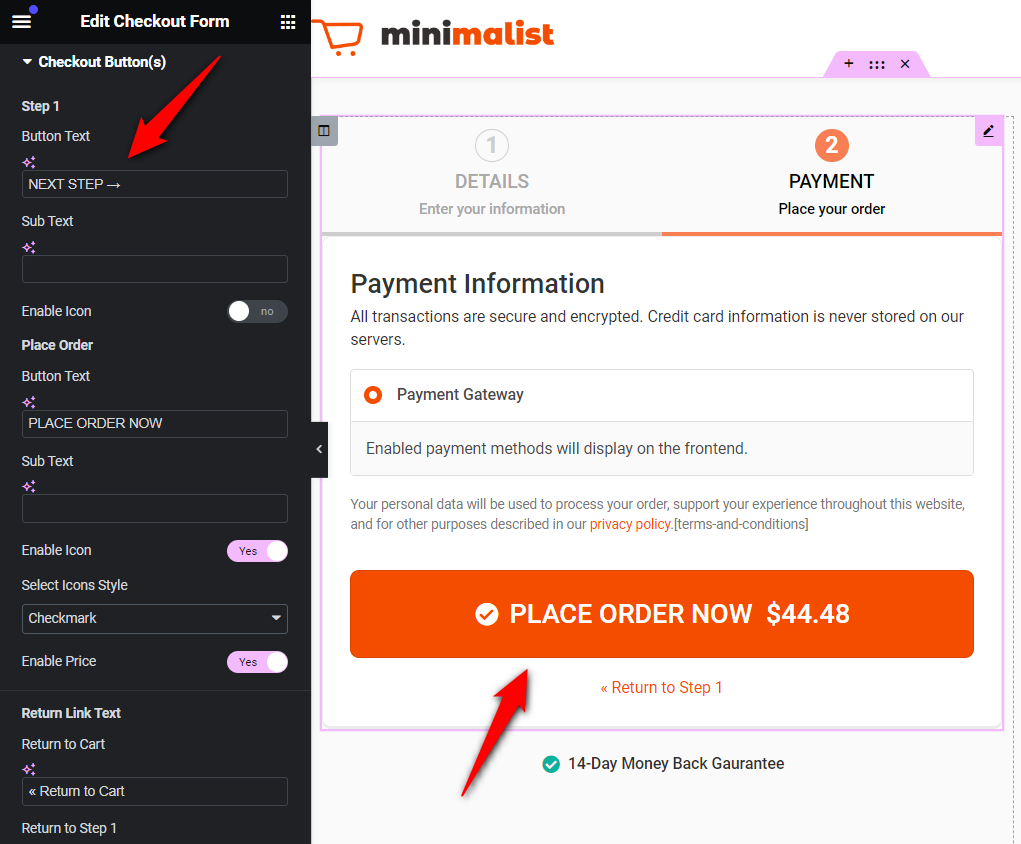
You can even change the text and colors of the checkout CTA button.
You can change the colors of the button, its text, sub-text, button icon, and more.

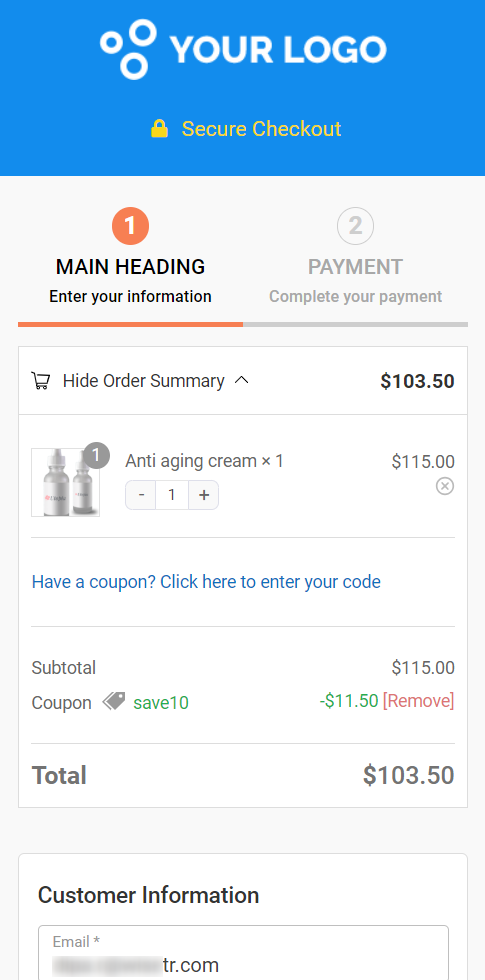
There's also the option to make the order summary collapsible for mobile devices. So, it will expand only when the user taps or clicks on it (we’ll look at it in detail later in this post).
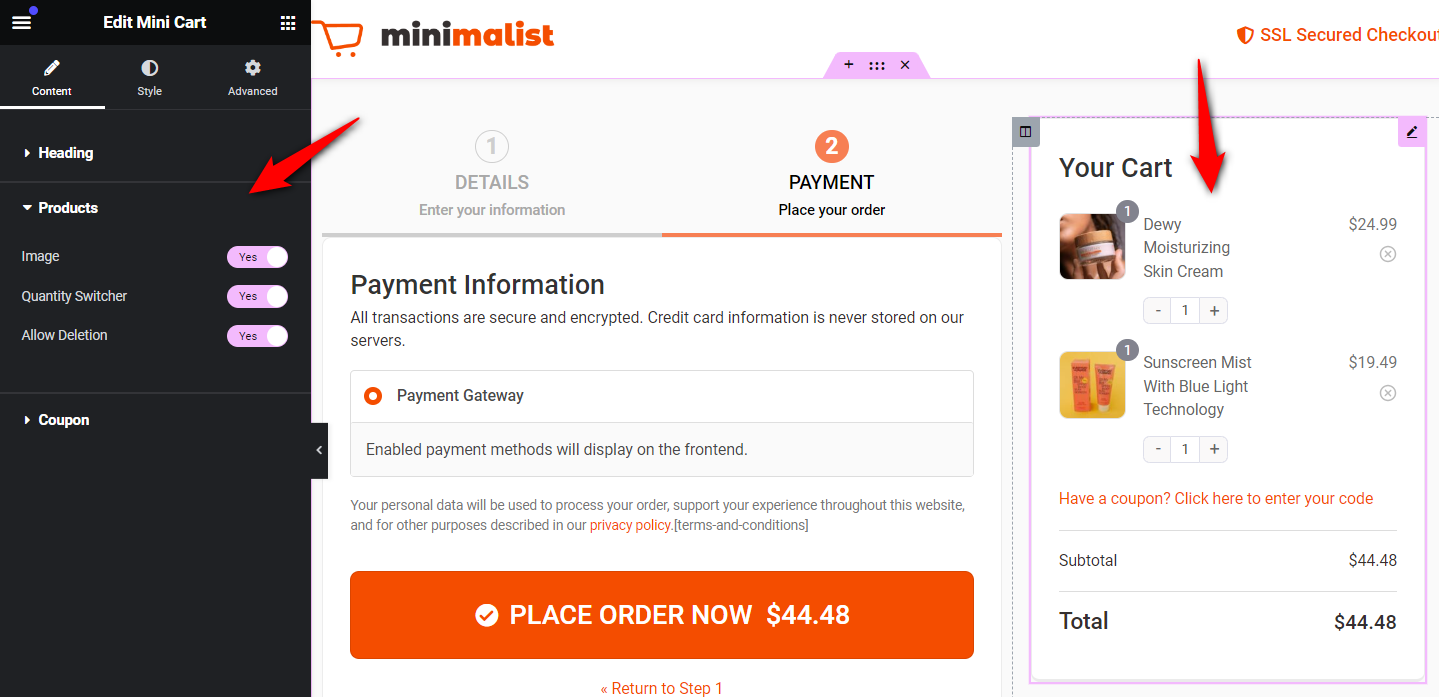
2. Mini Cart Element Widget
The mini cart widget is another drag-and-drop Elementor widget built to display a mini cart on the checkout page.
You can customize the mini cart on your WooCommerce Elementor checkout using this widget.
Here, shoppers can see all the items added to their carts and their respective quantities.
Moreover, the buyer can even adjust the quantity of the product, add or delete an item and recover accidentally deleted items.
This gives your users complete control over their purchase experience on the WooCommerce Elementor checkout page.
Plus, you can change headings, products, coupon code sections, and more.

We’ll examine the customization options later in this post when we edit our WooCommerce checkout page with Elementor.
In addition to making all the functional adjustments to the mini cart, you can change the colors and typography, border type, width, and more from the Style section.
Attractive WooCommerce Elementor Checkout Templates
In addition to the drag-and-drop widgets, you can create your custom checkout page from the various pre-built Elementor templates.
These templates available in FunnelKit are highly customizable and optimized for all devices.

These templates are built using widgets we have explained above and serve different requirements, such as setting up all kinds of checkouts:
Global or store checkout
A global checkout is a standard store checkout page that a shopper visits after adding items to the cart and proceeds to buy them.
Such a type of checkout is crucial for businesses that sell multi-category products.

One-step checkout
A one-step checkout page lets shoppers view their product selection, enter their information, and make payments on a single page.
Such checkouts are usually popular among digital product sellers because of the lesser form fields.

Multi-step checkout
A multi-step checkout splits the page into different steps, allowing users to place their orders without getting overwhelmed.
Such checkouts are important for physical product sellers, as they have multiple fields for customers to fill out.

Embedded order forms
An order form is a checkout layout that lets you select items and make payments to complete the purchase.
Order forms usually display products from a specific category, encouraging shoppers to place bulk orders.

Shopify-style checkout
If you love the charm and usefulness of Shopify checkouts and want them to bring in your WooCommerce store, you can do it with FunnelKit.
Import the Shopify-style checkout template and customize it the way you want.

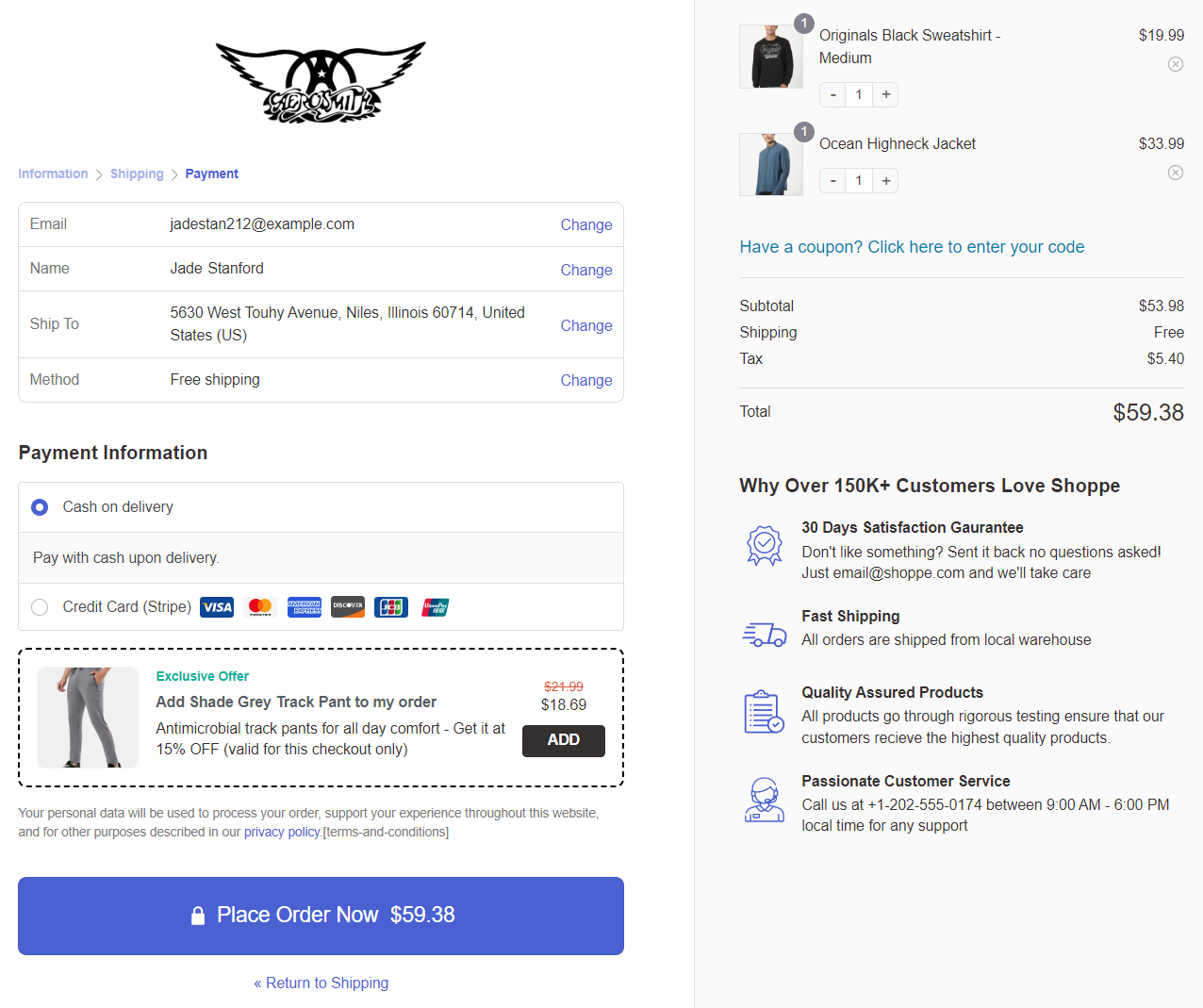
Each one of these Elementor checkout templates is divided into one-step, two-step, and three-step formats.

This means you can pick a template you like, import it with a single click, and use it for your purposes.
You'll save a lot of time in the process. Not only that, you don't need to learn how to design or hire a designer to help you create a page that looks slick and converts.
You must be relieved.
The best part is that every template is mobile-friendly. For example, here’s how the collapsible order summary works on a mobile device:

With these new widgets and pre-built checkout templates, FunnelKit makes designing your WooCommerce checkout page with Elementor easy.
Just style your checkout page and make it look the way you want.
How to Create a Custom WooCommerce Checkout Page with Elementor?
This section will demonstrate using FunnelKit and Elementor to create custom WooCommerce checkout pages.
But you need to install the plugin first.
Get a copy of FunnelKit’s Funnel Builder here >>
👉 Refer to our guide on installing and activating the Funnel Builder plugin on your WordPress website.
Follow the step-by-step instructions to customize the WooCommerce checkout page with Elementor.
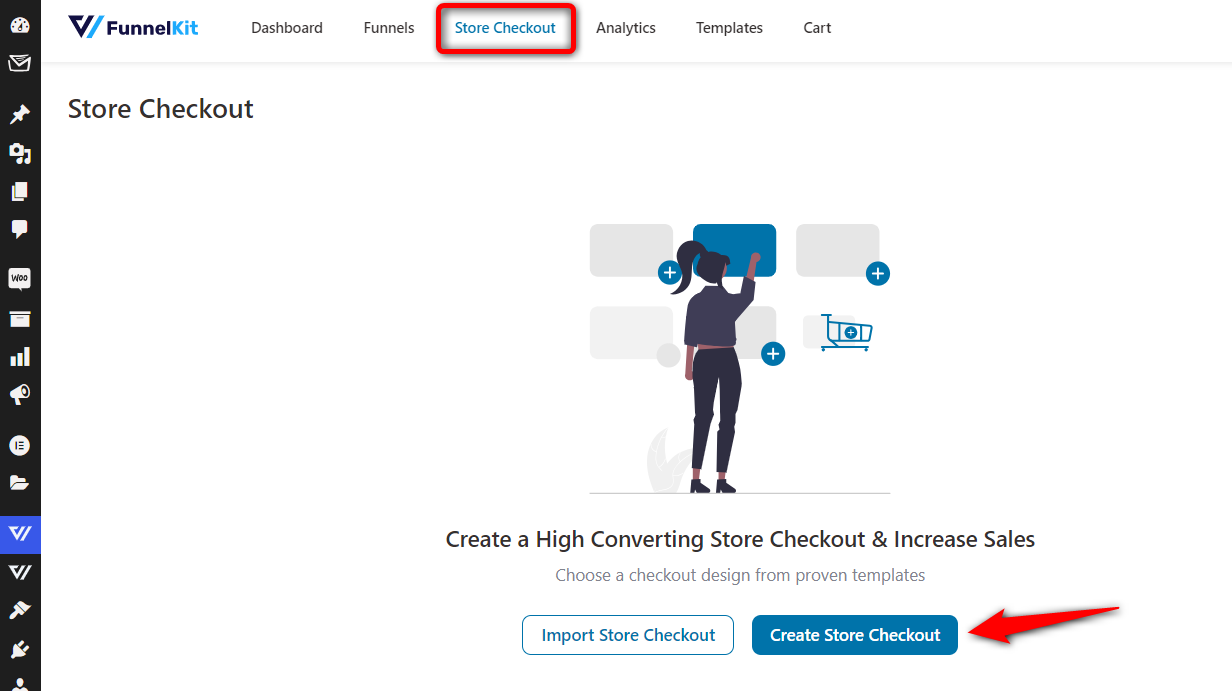
Step 1: Create a store checkout
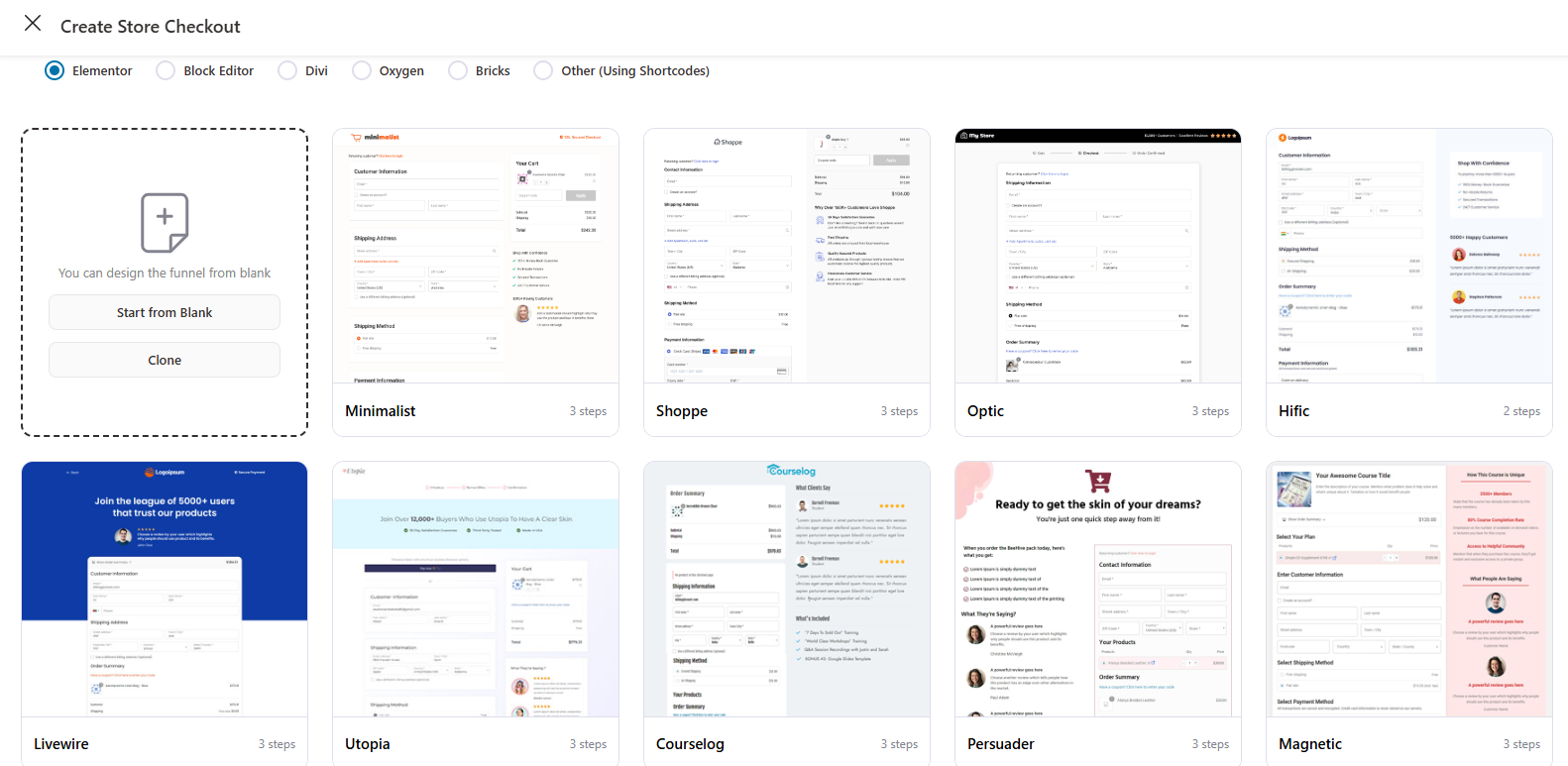
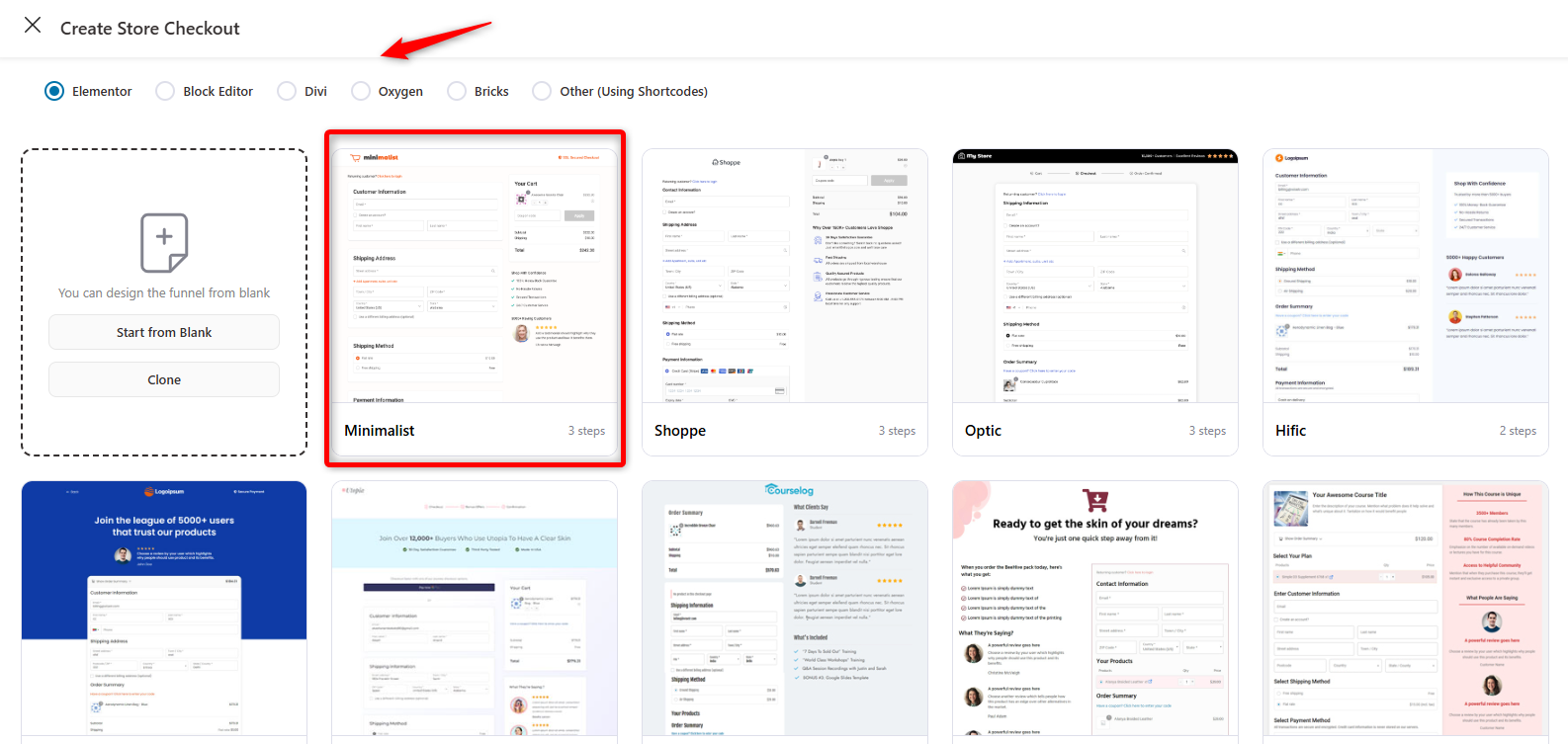
Go to FunnelKit ⇨ Store Checkout and click the ‘Create Store Checkout’ button.

You’ll get directed to the templates page.
Please note that in addition to Elementor, FunnelKit integrates with various page builders, such as Divi, Oxygen, Gutenberg, Bricks and others, using WooCommerce checkout shortcodes.
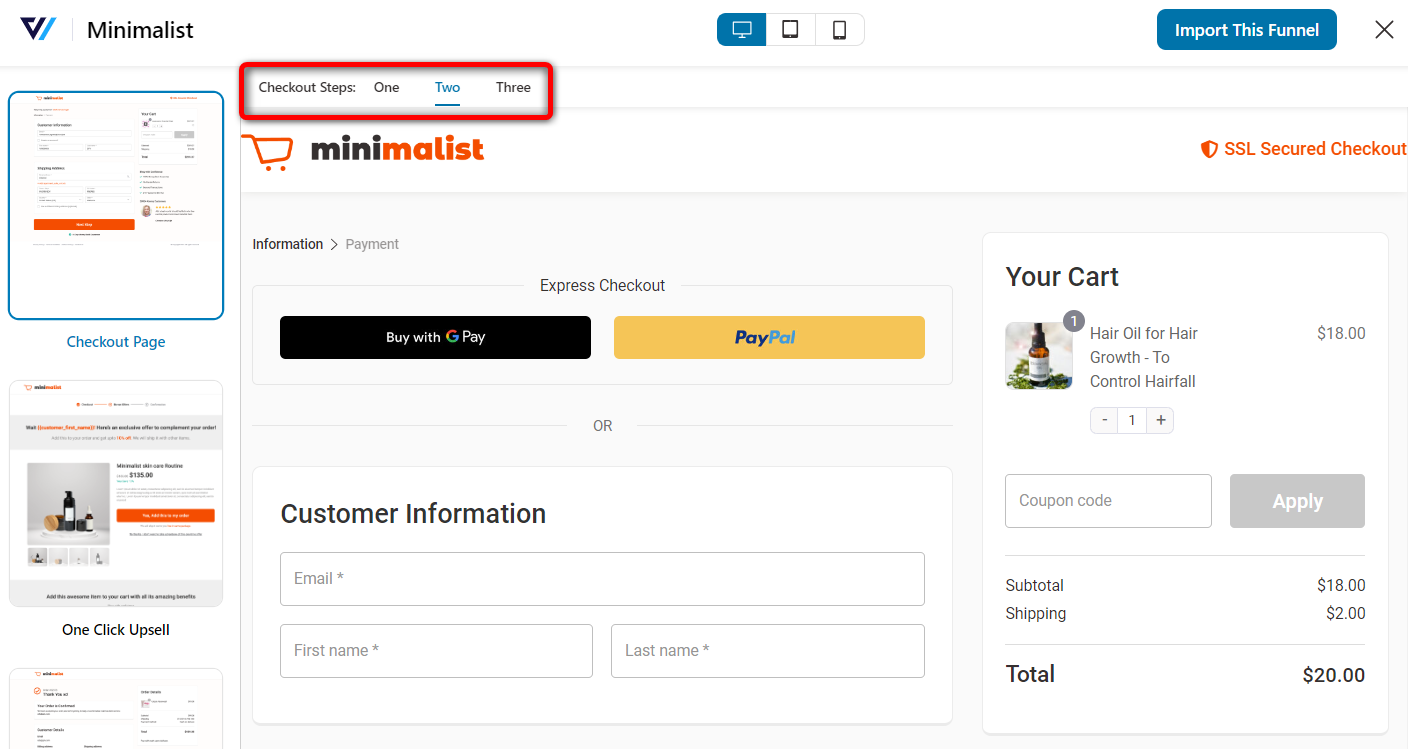
If you like any template, click ‘Preview’ next to it.

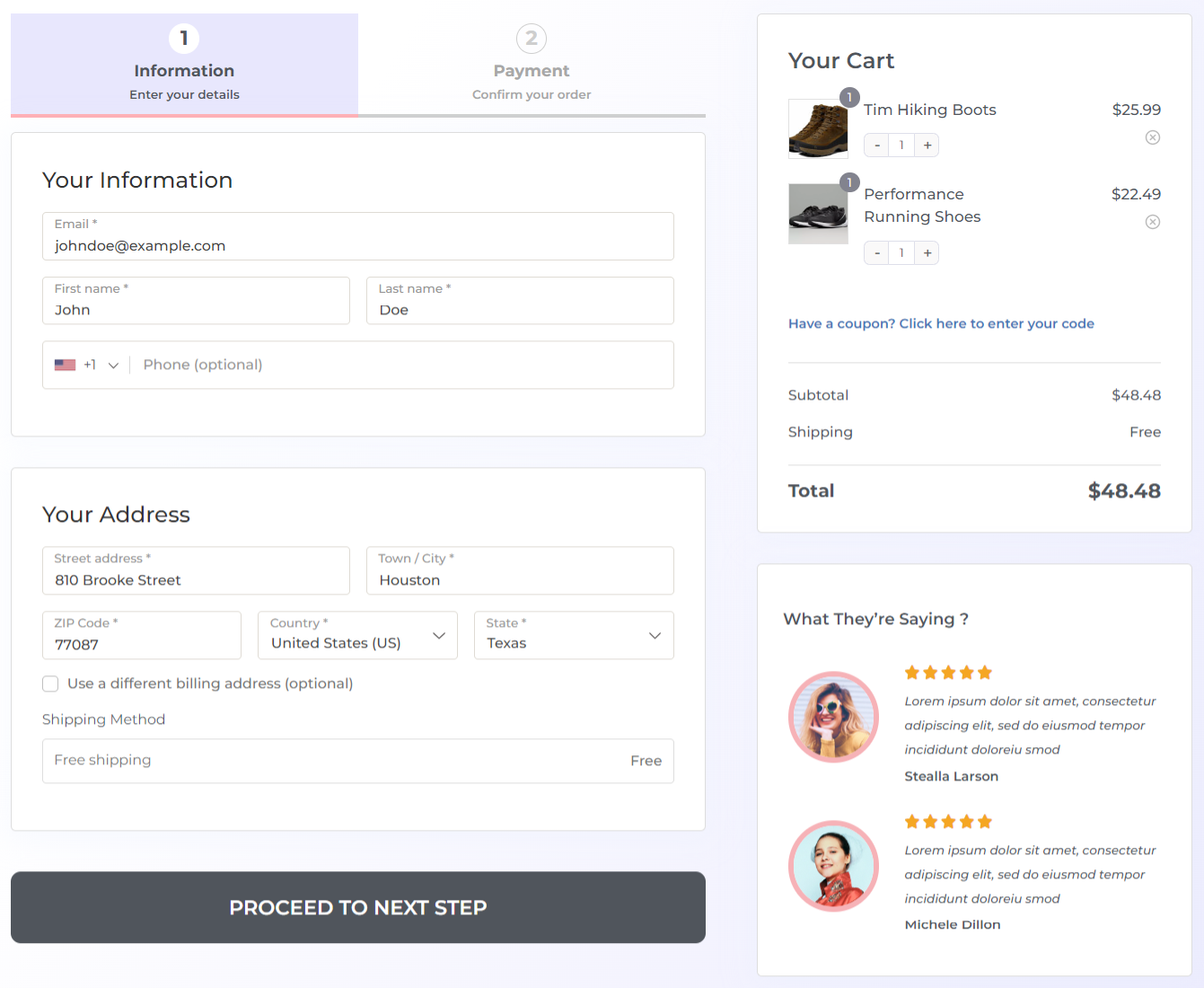
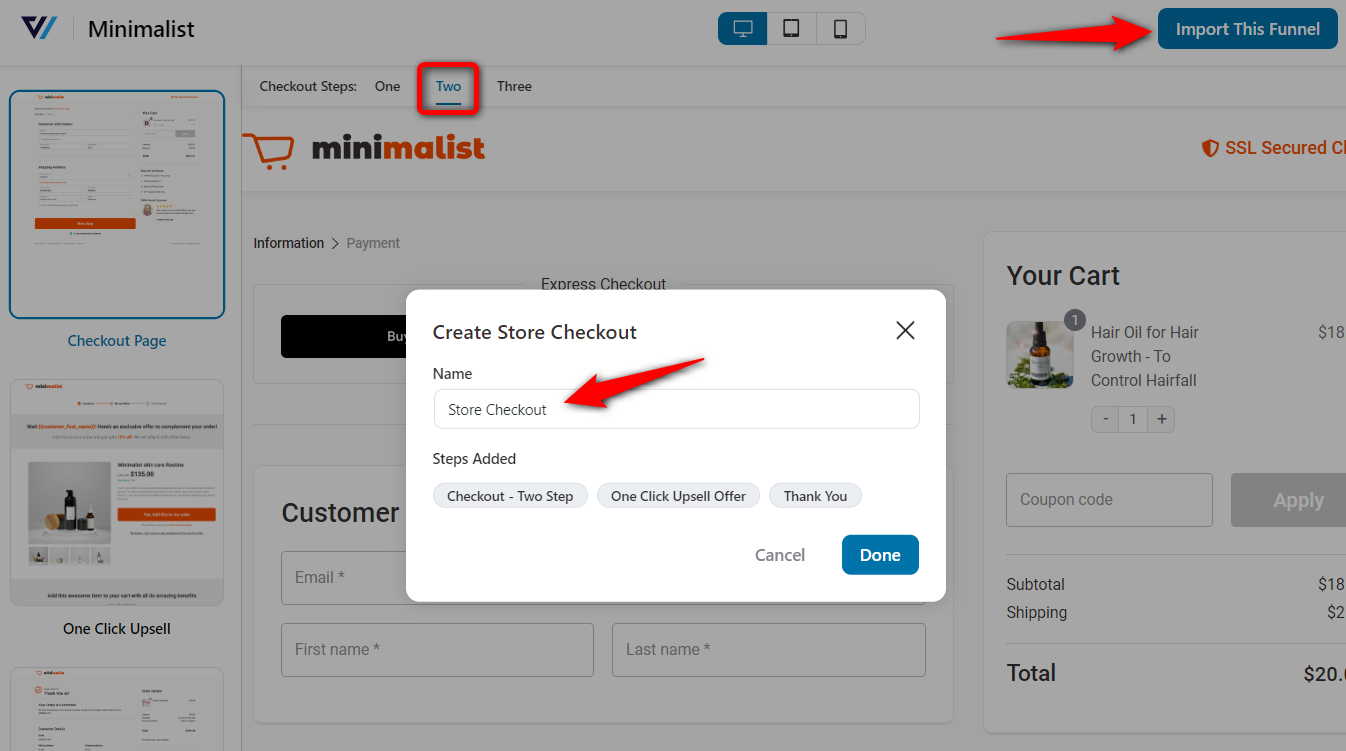
You’ll be able to take the full preview of this template here. Choose the number of steps you want on your checkout page, i.e., one-step or multi-step.
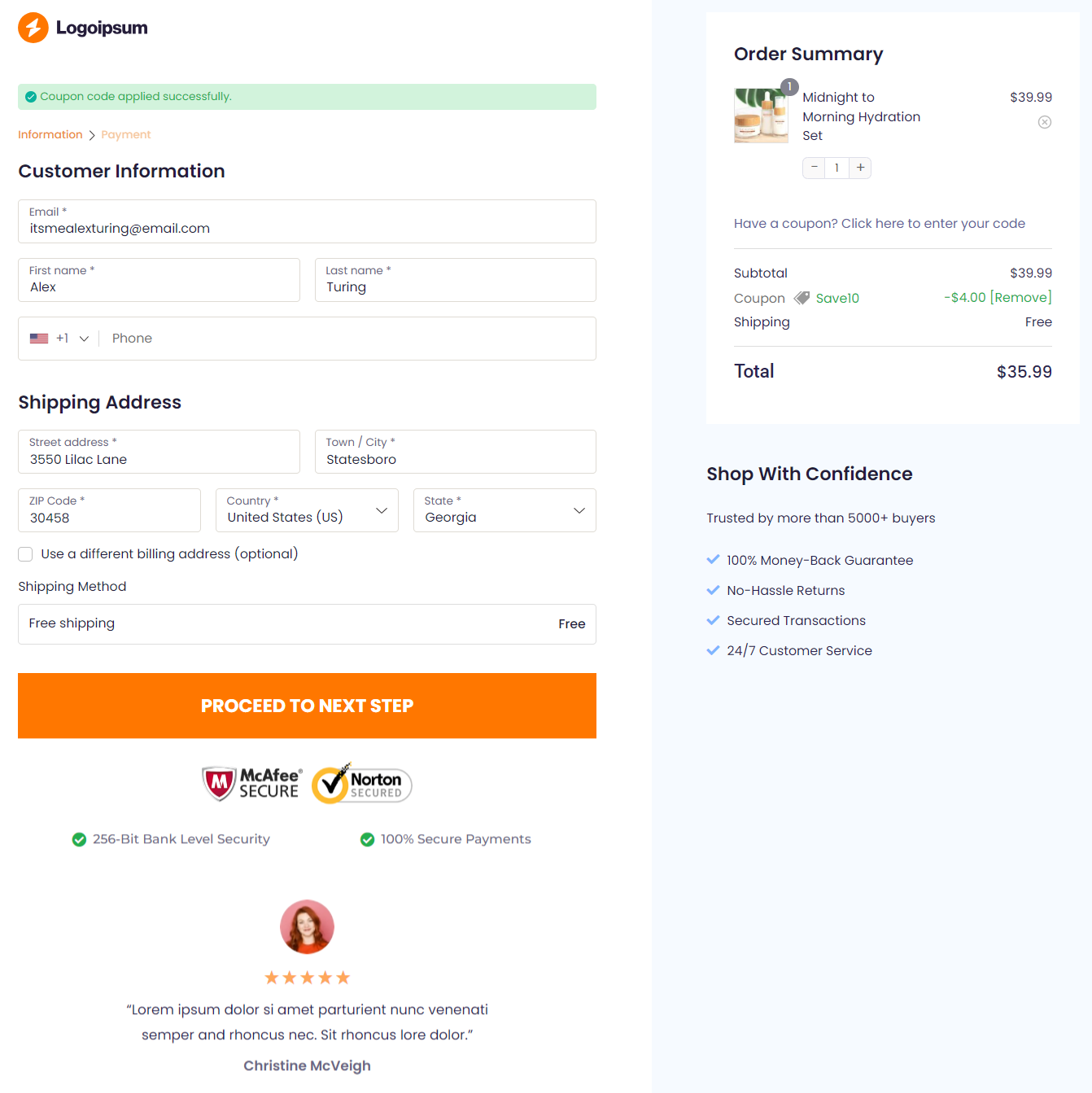
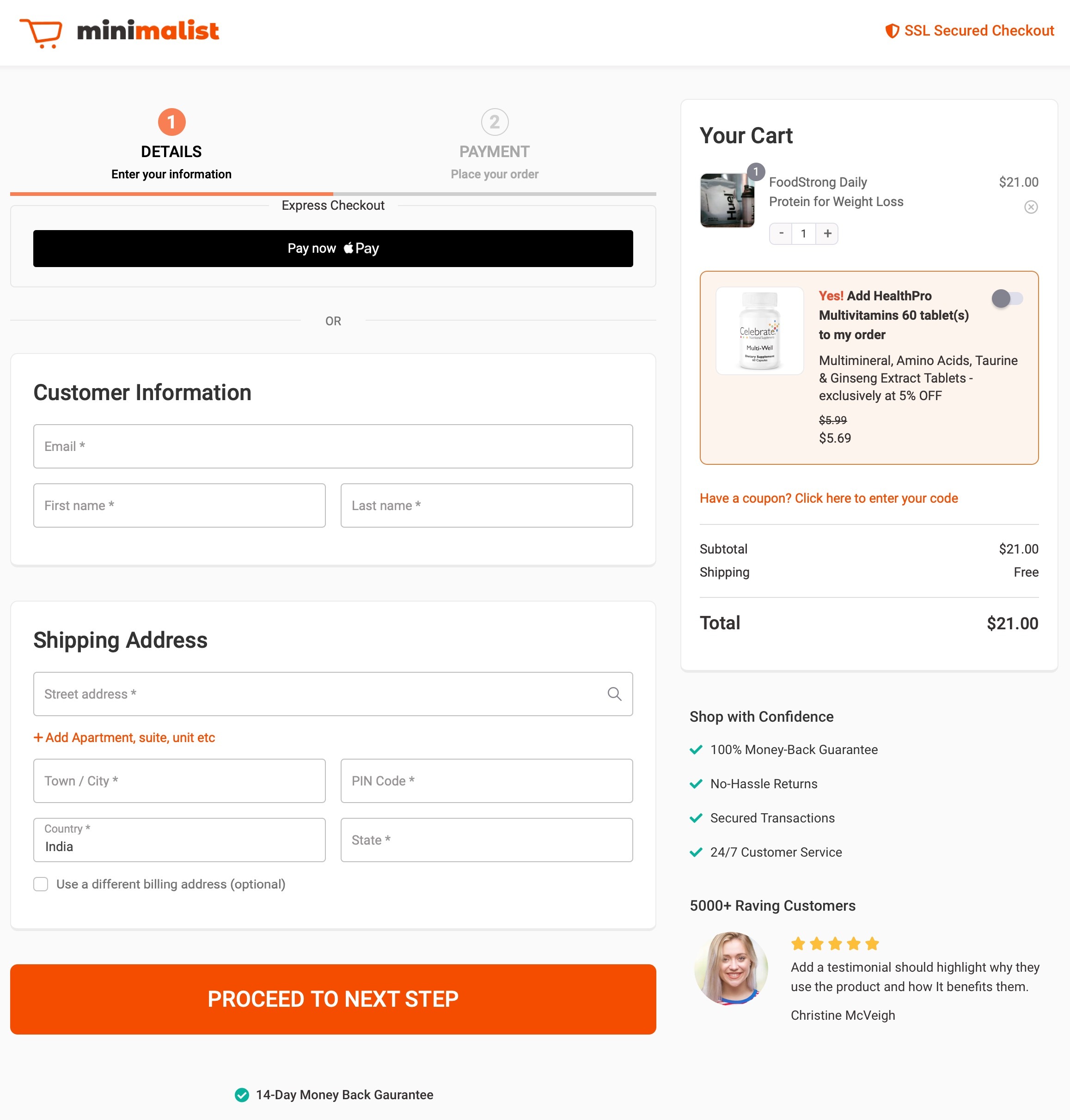
We will import the two-step Minimalist template for our WooCommerce Elementor checkout page here.

Clicking on ‘Add’ will import your store checkout.
Step 2: Customize the design of your WooCommerce Elementor checkout page
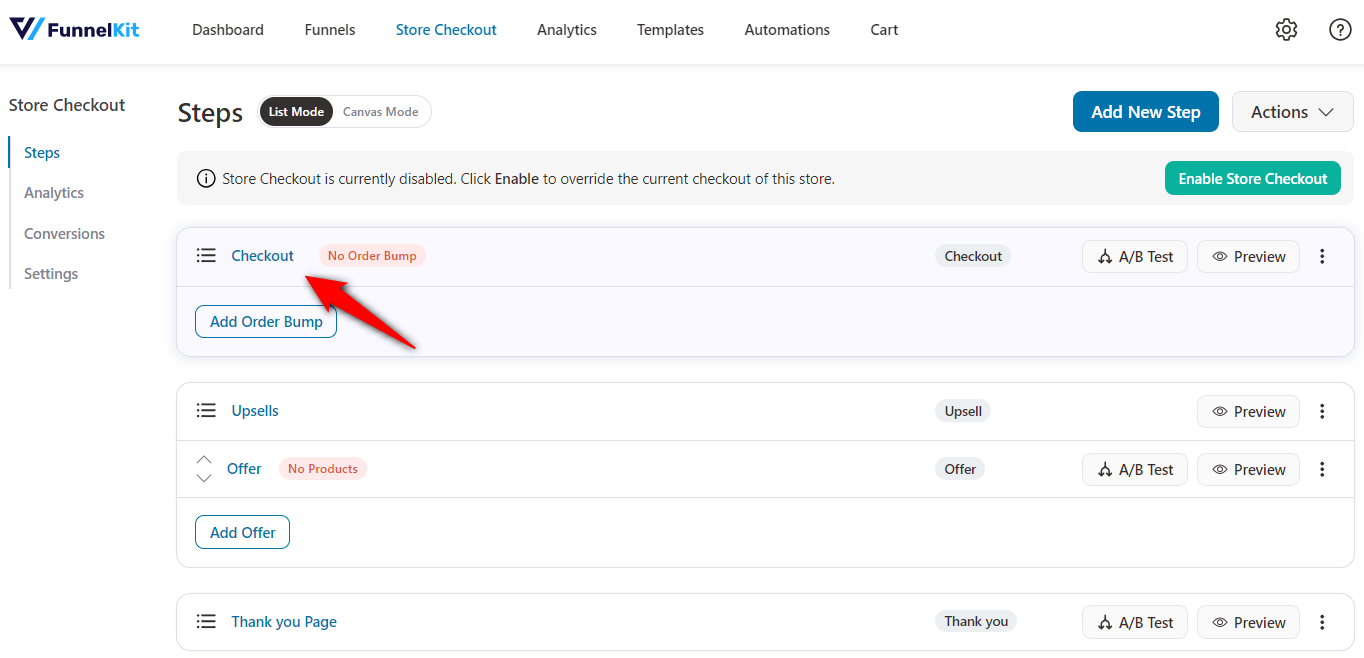
Click on the page to start editing your WooCommerce checkout with Elementor.

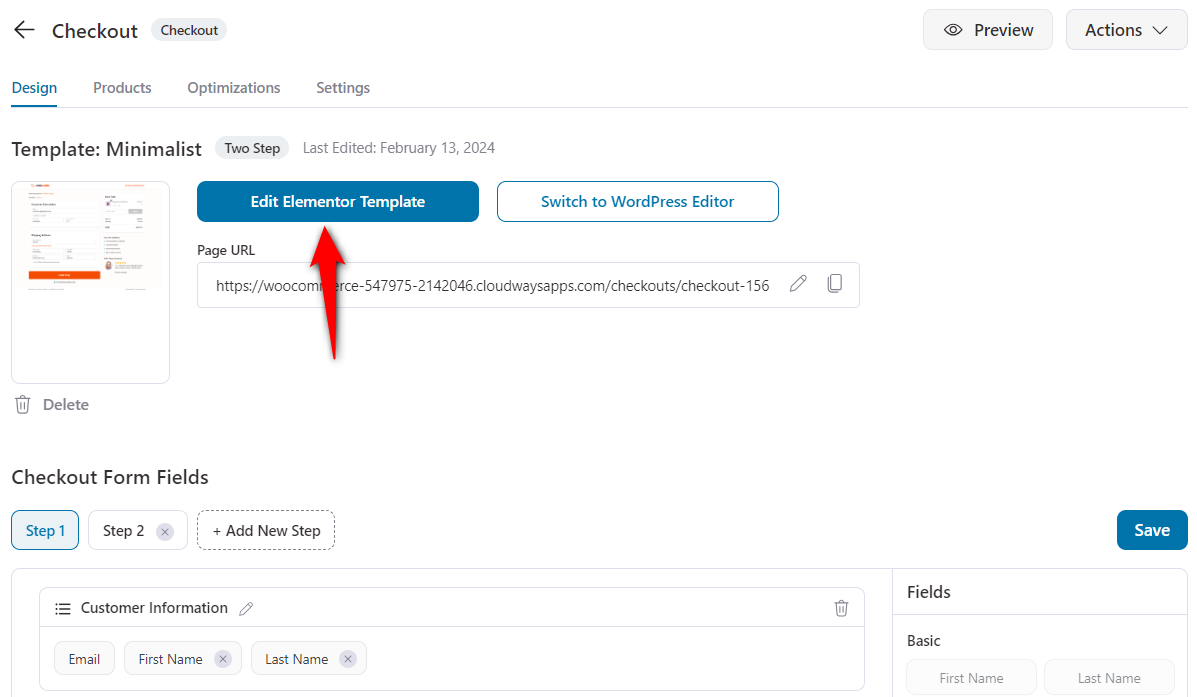
You'll get inside the Checkout customization area.
On the ‘Design’ tab, click ‘Edit Elementor Template’ to start customizing your WooCommerce checkout page with Elementor.

This page will load in Elementor.
You can now start customizing your WooCommerce Elementor checkout page using different widgets.
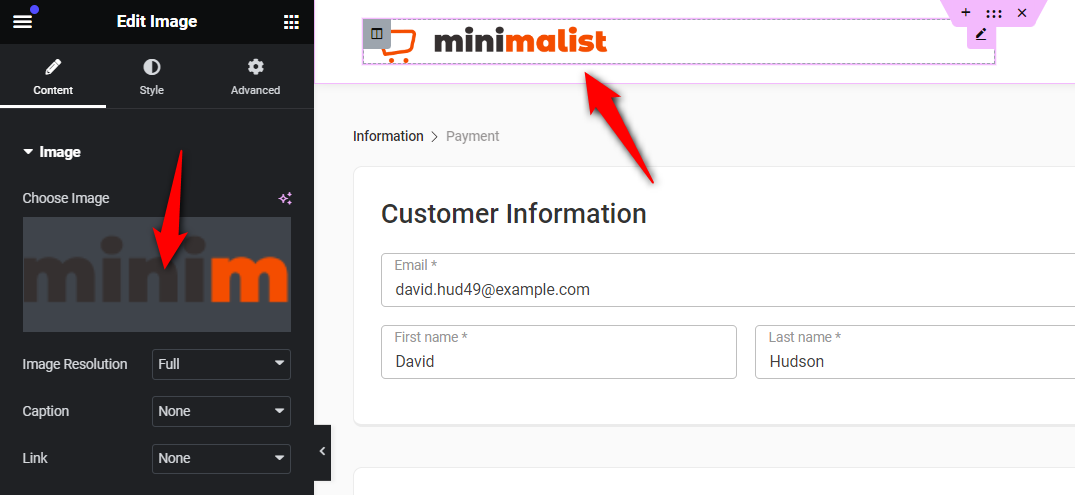
Business logo
Start by changing the icon on your checkout page. To do this, click on the icon and upload a new image from the URL or media.

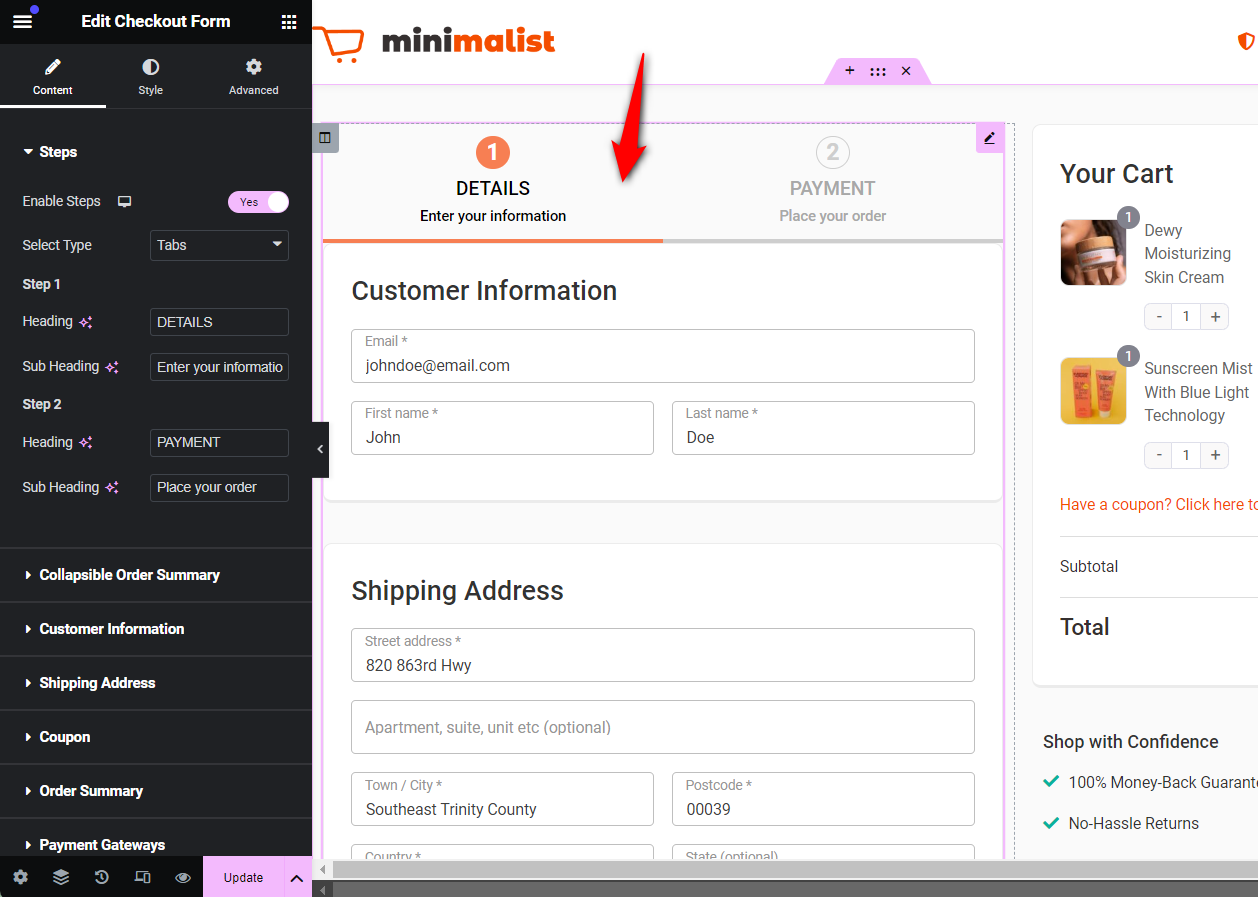
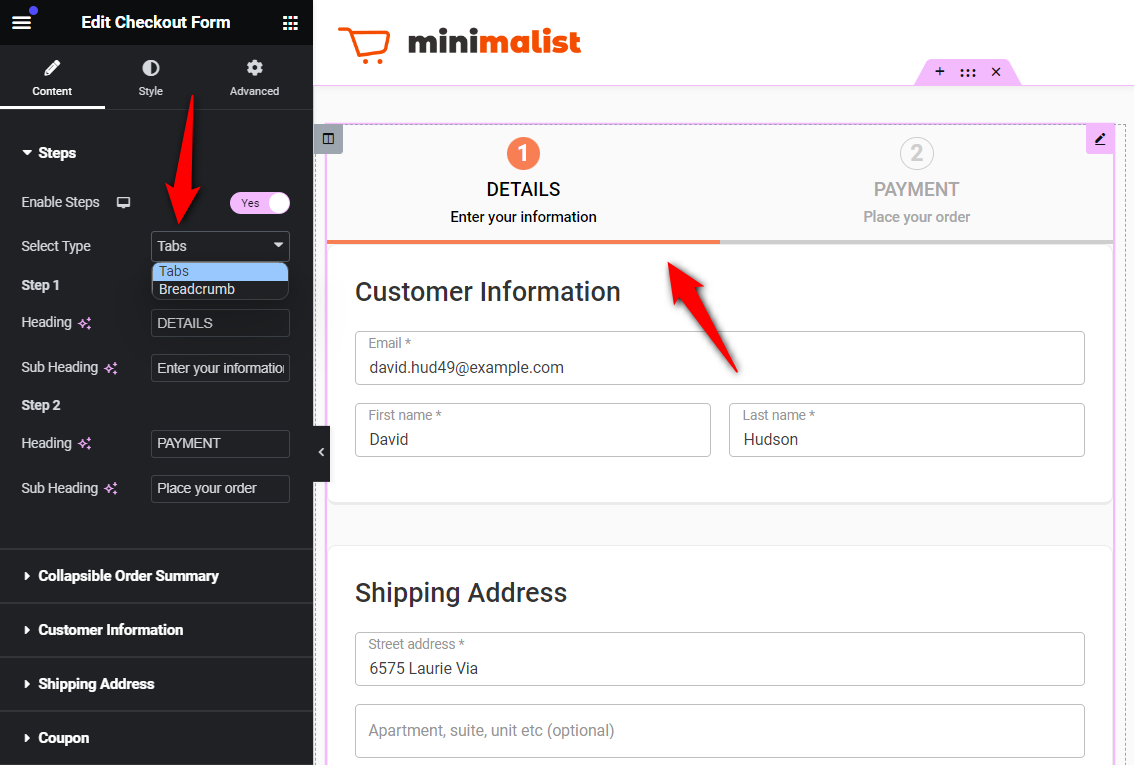
Checkout step headings
You can enable the steps and format them in the breadcrumb or tabs format.
Here, you’ll also find the option to modify the titles of your checkout step:

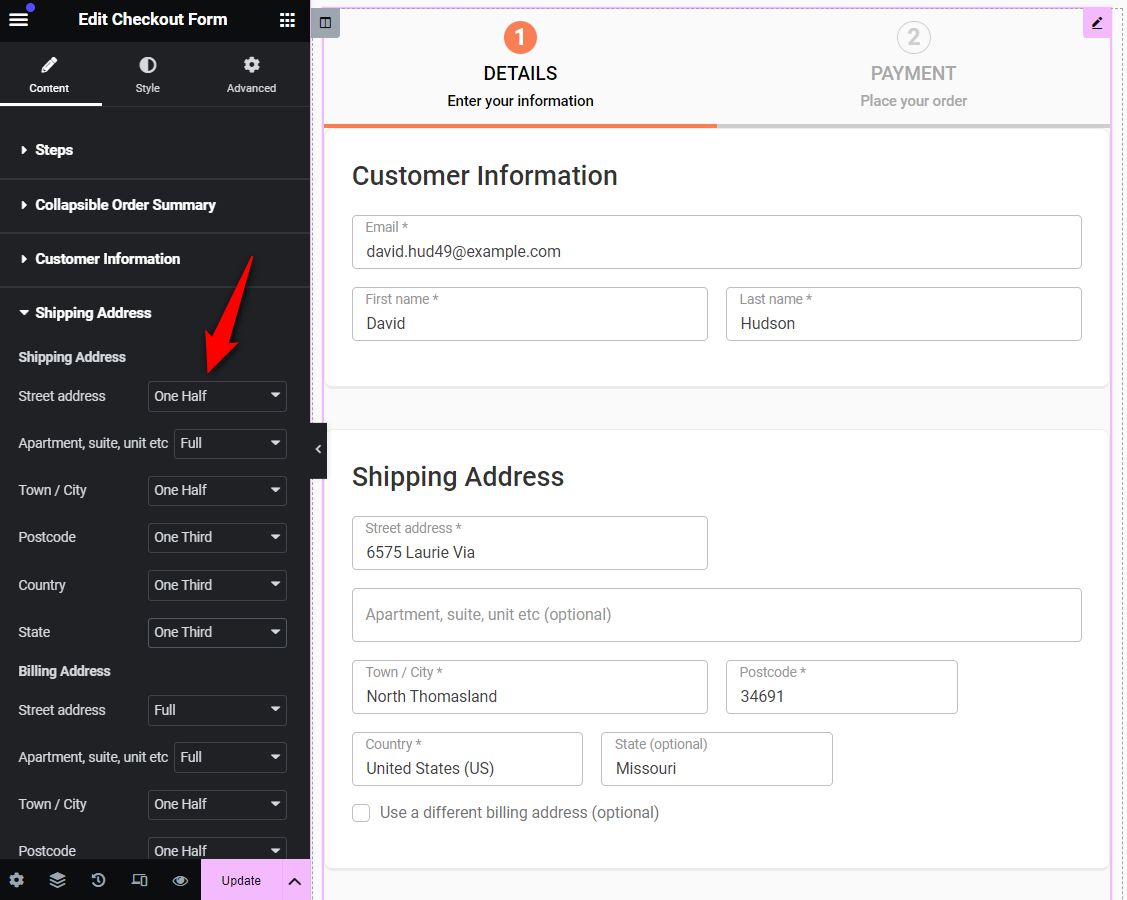
Shipping address field width
Next, adjust the field widths of your checkout form.
Go to the ‘Customer Information’ or ‘Shipping Address’ section. You'll find the options to adjust the form field widths of your shipping and billing addresses into full, one-half, one-third, or two-thirds.

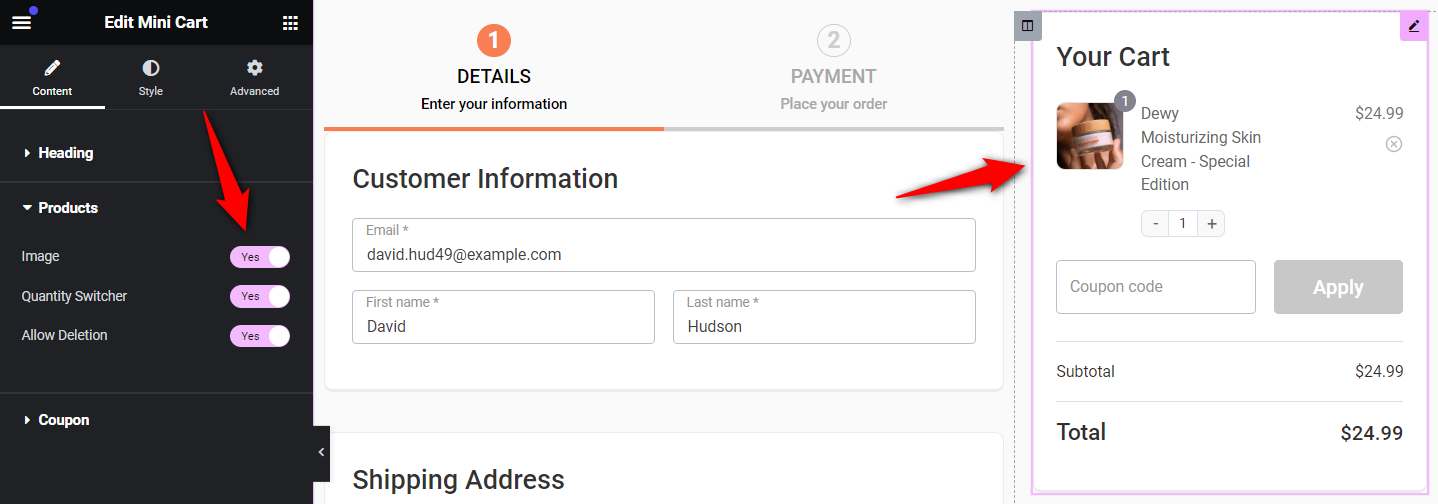
Cart section
Customize the cart section on the WooCommerce Elementor checkout page by clicking on the mini cart widget.
Next, enable the product’s images and quantity switcher and allow deletion if you want your shoppers to be able to modify their cart items.

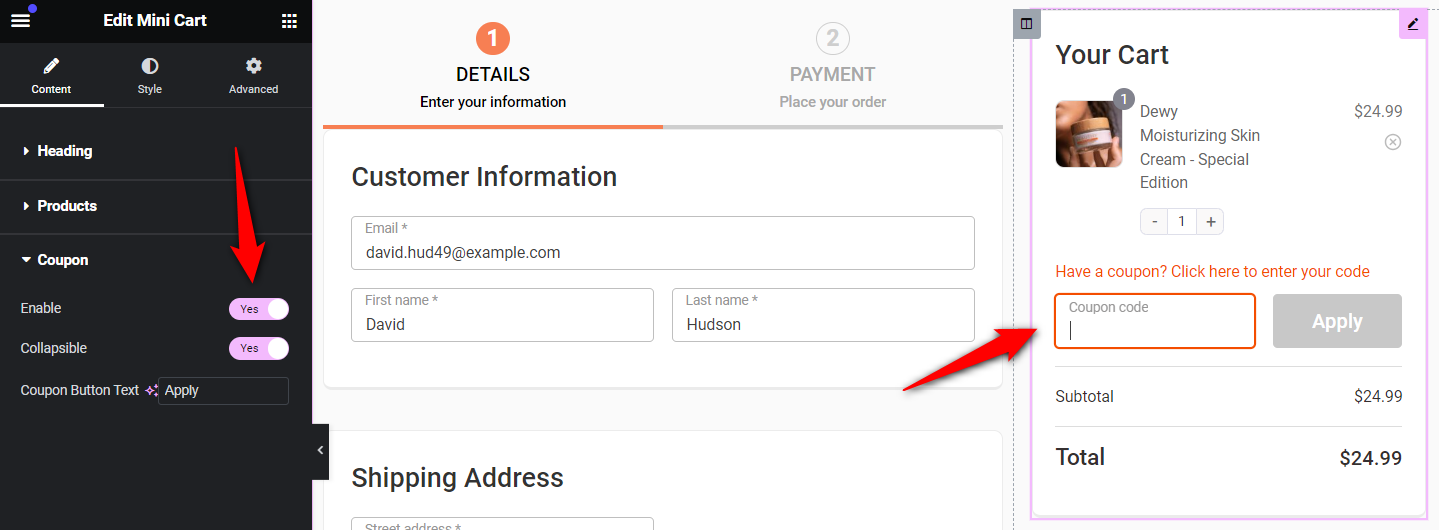
Coupon section
You can enable or disable the coupon field at the checkout and make it collapsible.
You can even change the coupon text using the button.

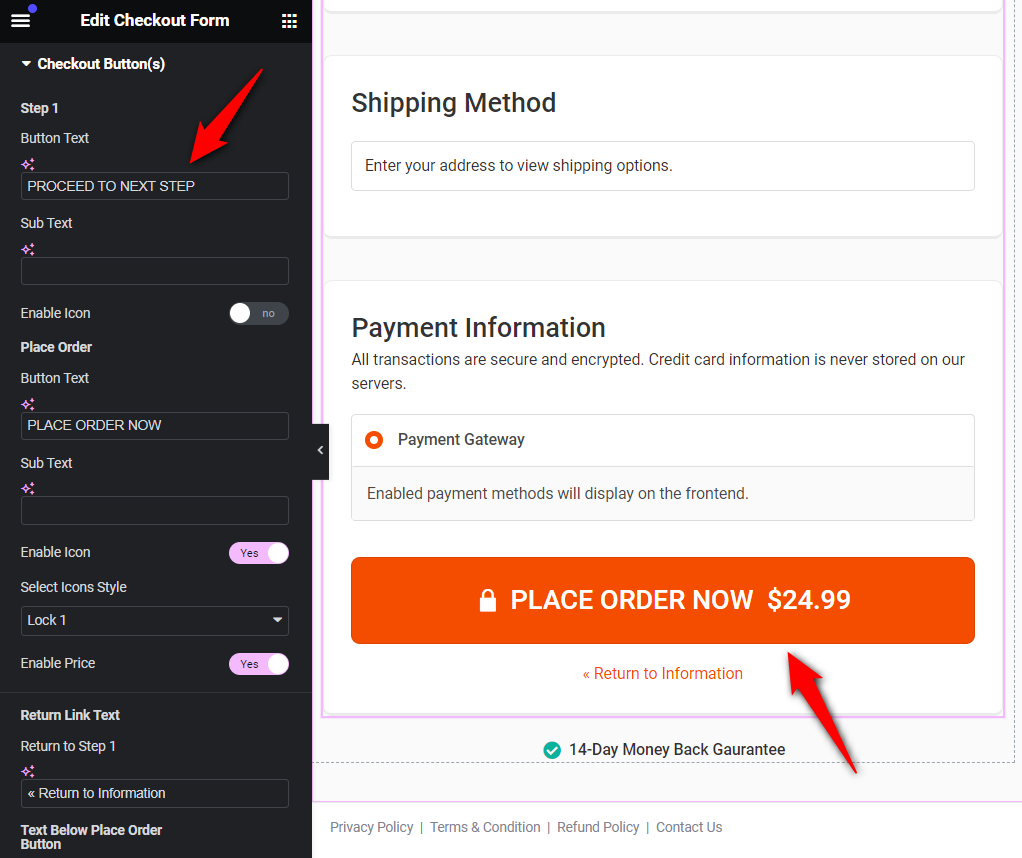
Checkout button
Under the ‘Content’ tab, change the checkout button's text and subtext and enable the icon and price.

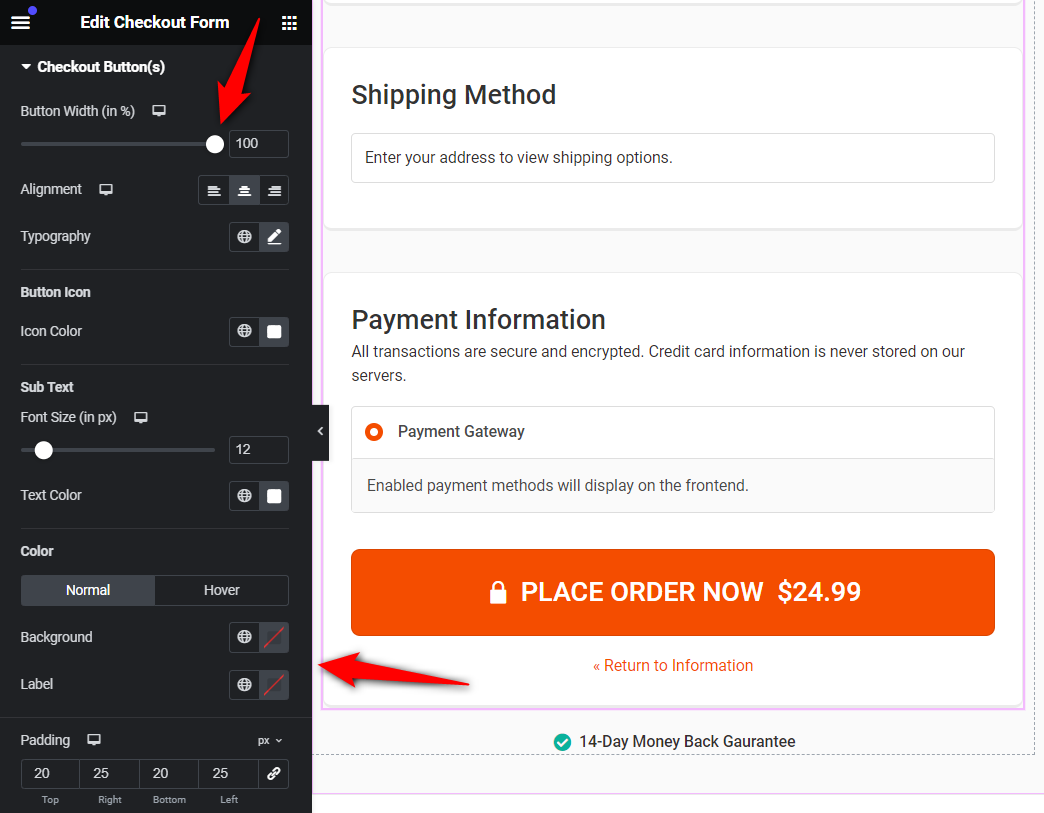
Elementor's extensive styling options allow you to style the button according to your brand colors.
Under the ‘Style’ tab, you can customize the typography of your checkout button, including the font family, font color, icon color, button color, padding, margin, and more.

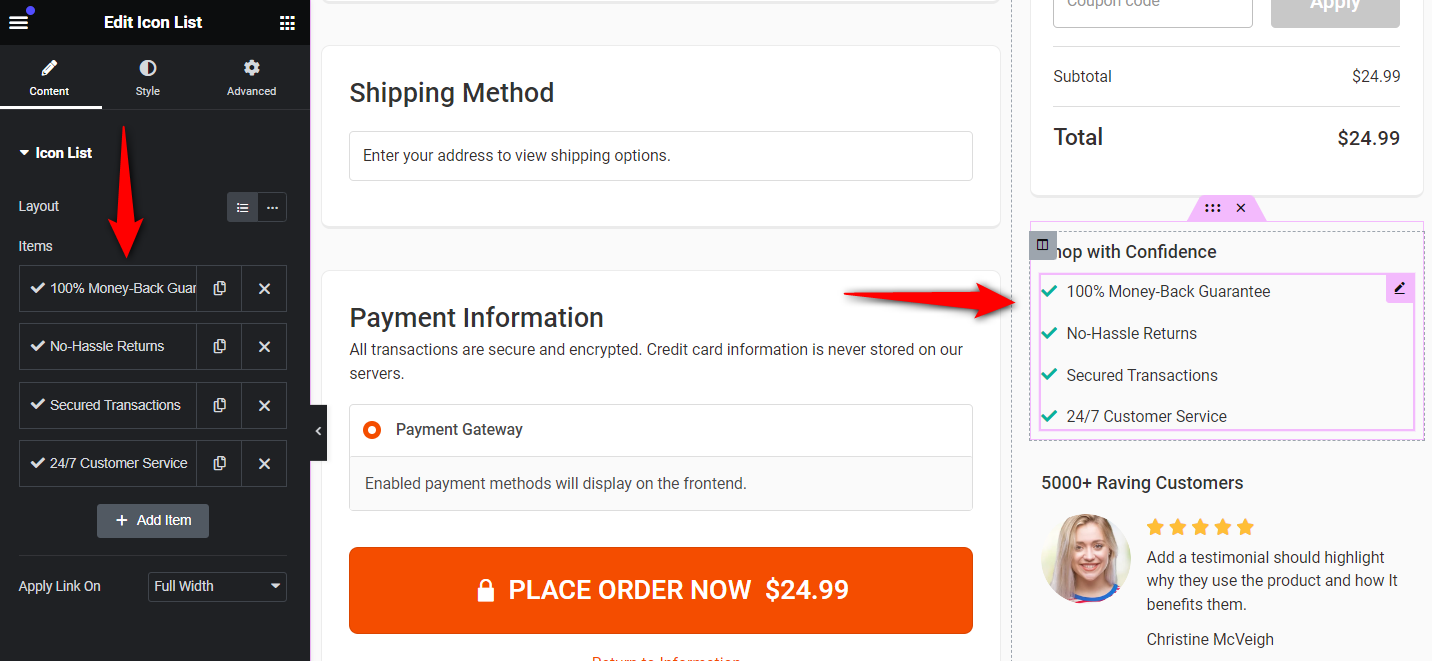
Assurance and testimonials
Change the text on the assurance and testimonials element of your WooCommerce Elementor checkout page.
All you need to do is click on the element and change its text from the left-hand side menu of this Elementor widget.

Hit ‘UPDATE’ once you like the design of your WooCommerce Elementor checkout page.
Step 3: Customize the WooCommerce checkout form
We have shown some of the amazing powers of the Elementor WooCommerce checkout form widget for styling your checkout page.
While you can customize anything from the widget's settings in Elementor, you cannot add, edit, remove, or reorder the form fields.
As an eCommerce store owner, we’re pretty sure you also want that ability.
You may want to re-order the form fields within the shipping/billing section or remove them when unnecessary.
This could be the case if you're selling only digital products. You can even add custom fields to your checkout form.
Here are a few of its highlights:
- Add new checkout form fields - Choose from text, checkbox, radio, HTML, and more.
- Edit existing fields - Customize the checkout form field's name, label, and placeholder text.
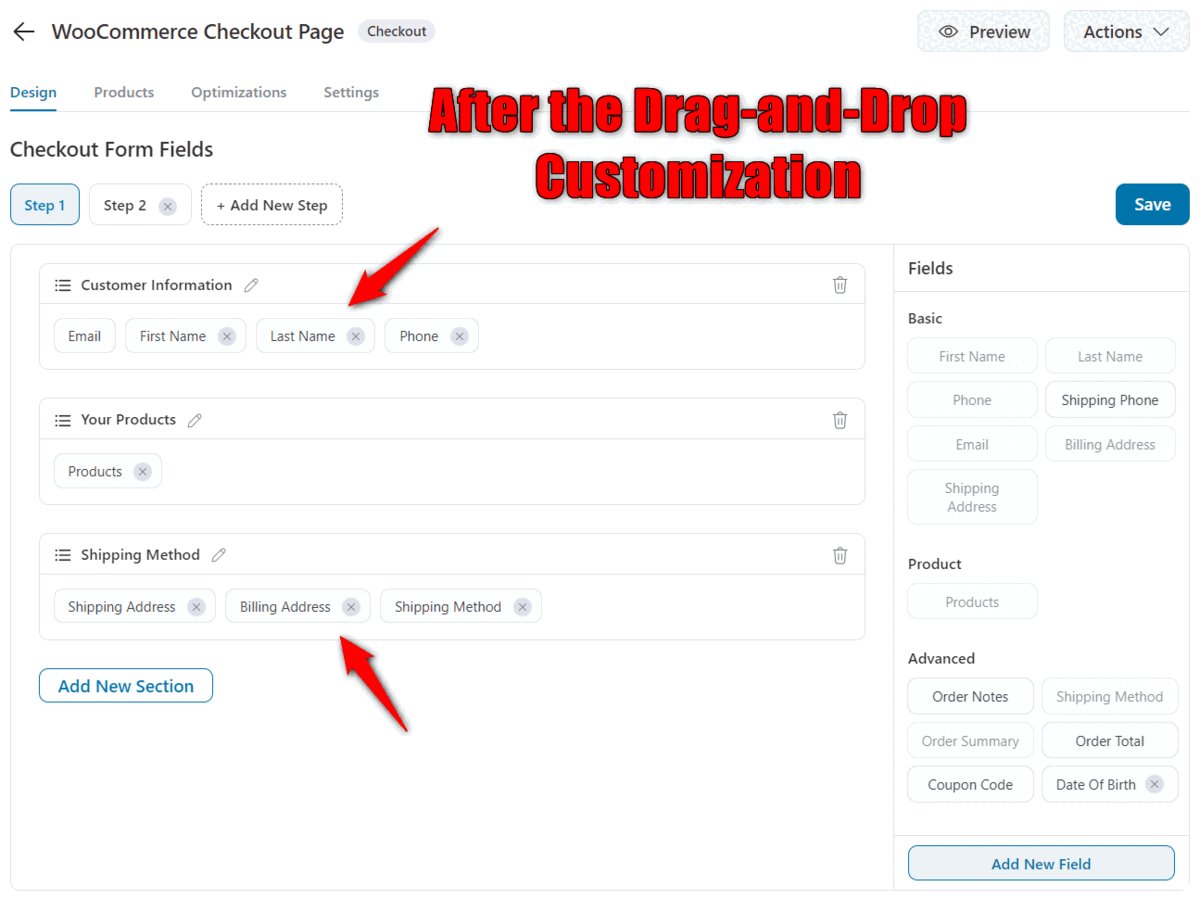
- Re-order the form fields - Place the email at the top or re-arrange the checkout form sections and fields within them.
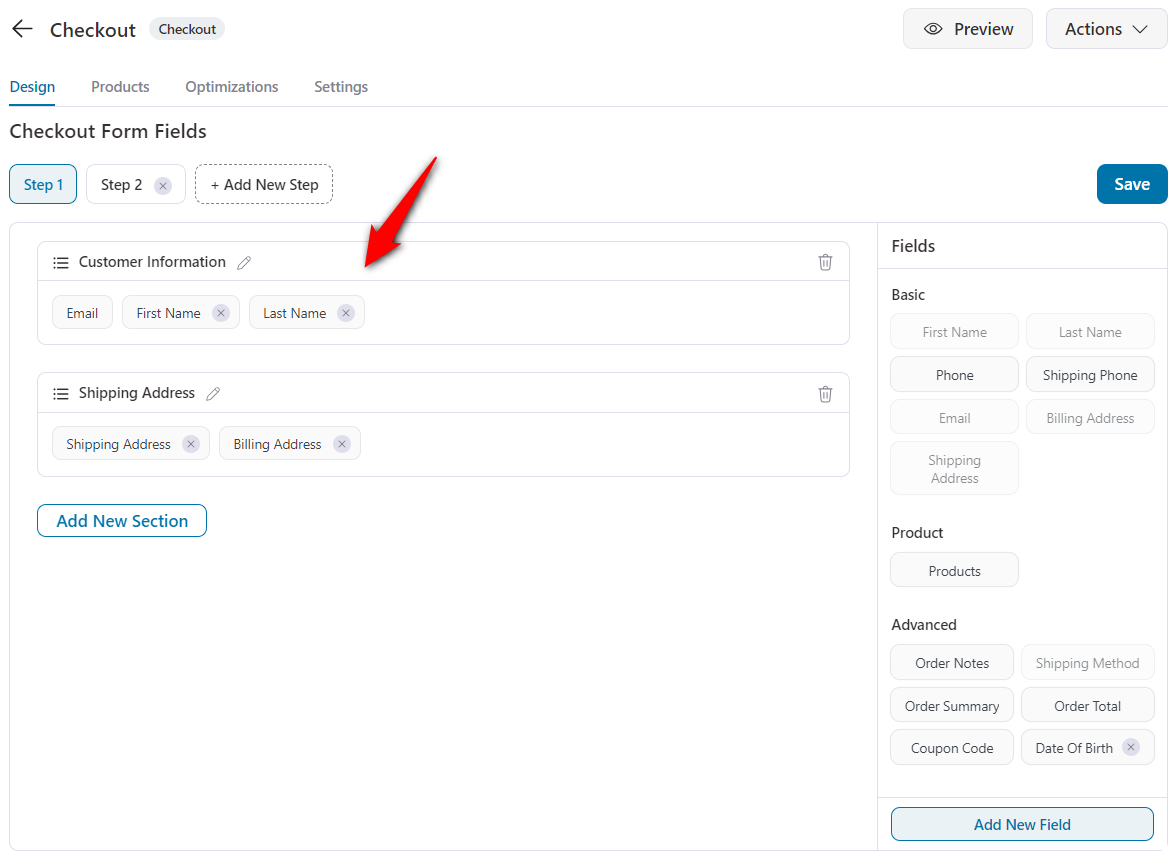
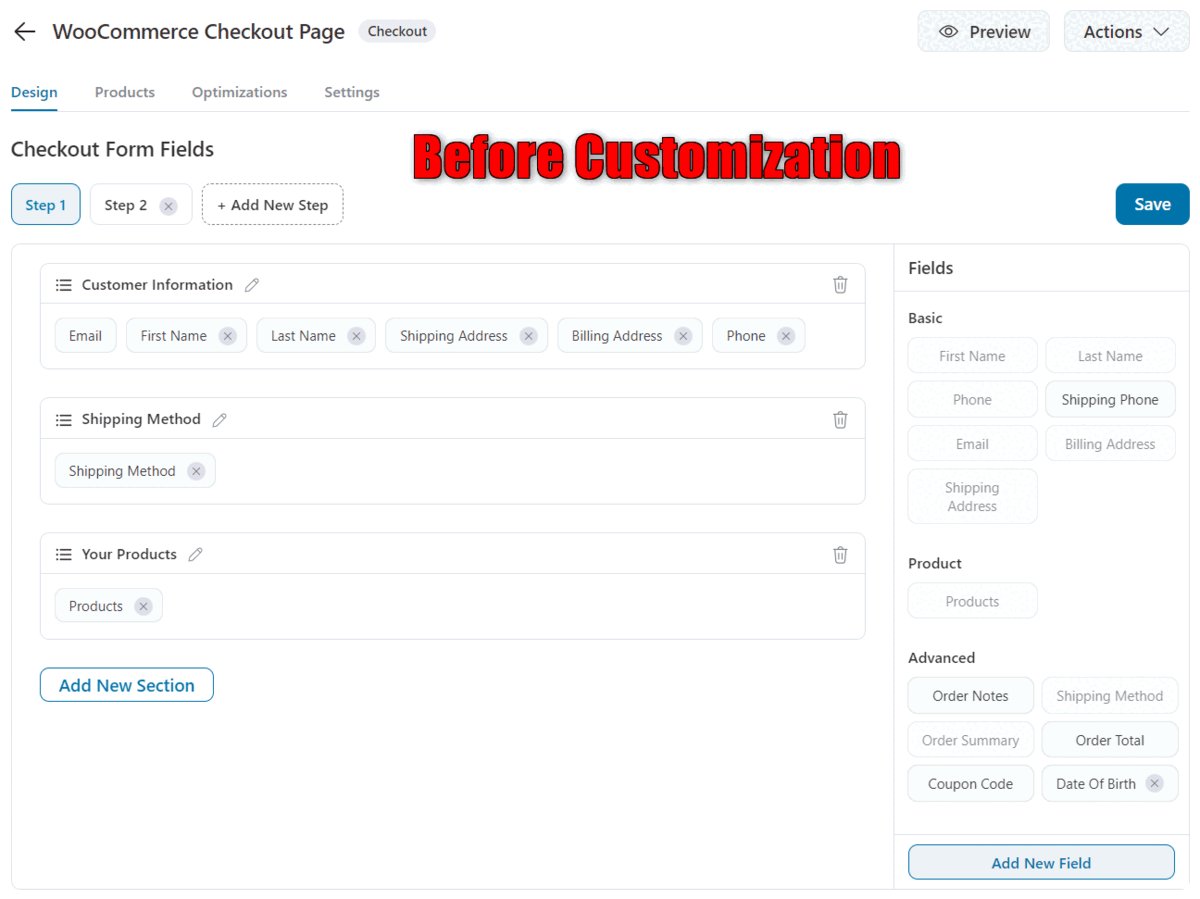
You can do it from the Design tab and scroll down to 'Checkout Form Fields'.

You can add new sections and rearrange them. Then, you can add, remove, or edit the fields within these sections.

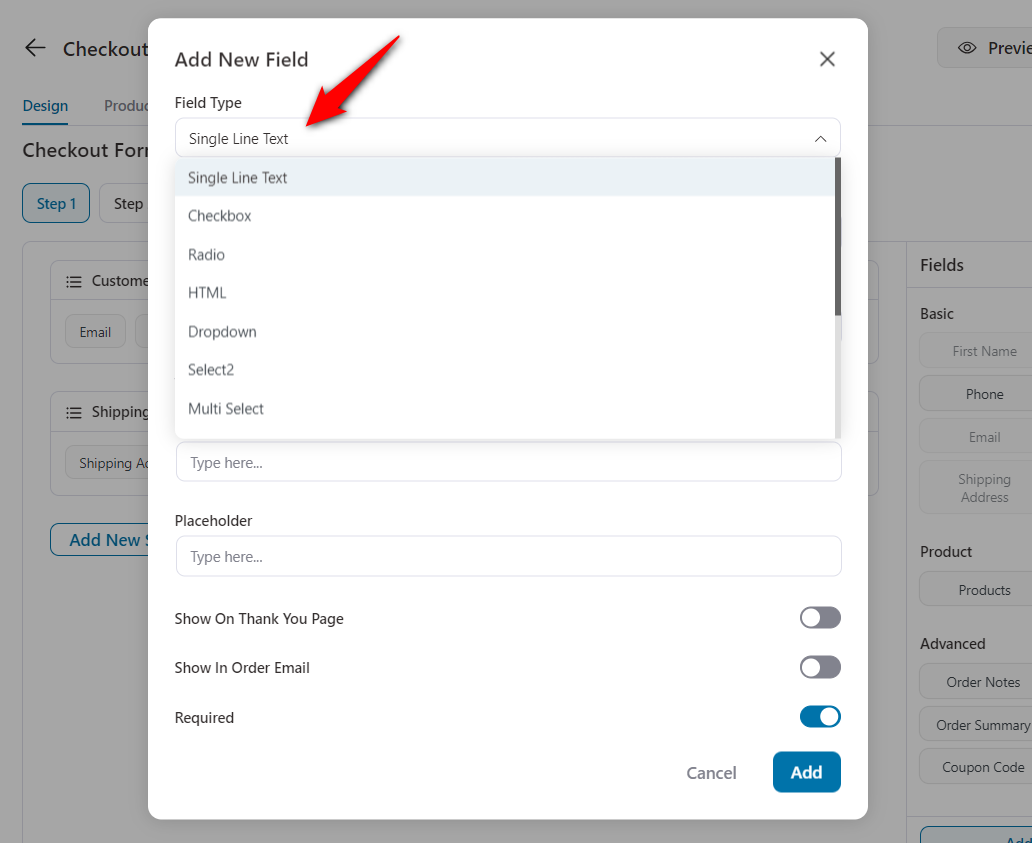
To add a new field, hit the option in the right-hand panel. Here's a list of field types you can choose from:

Click on ‘Save Changes’ to lock in all the changes.
👉 Check out our detailed post on customizing your checkout form fields.
Step 4: Optimize your WooCommerce checkout page
Streamlining your checkout page to quick conversions should be your number 1 priority.
That’s why FunnelKit offers various optimization options on the checkout page.
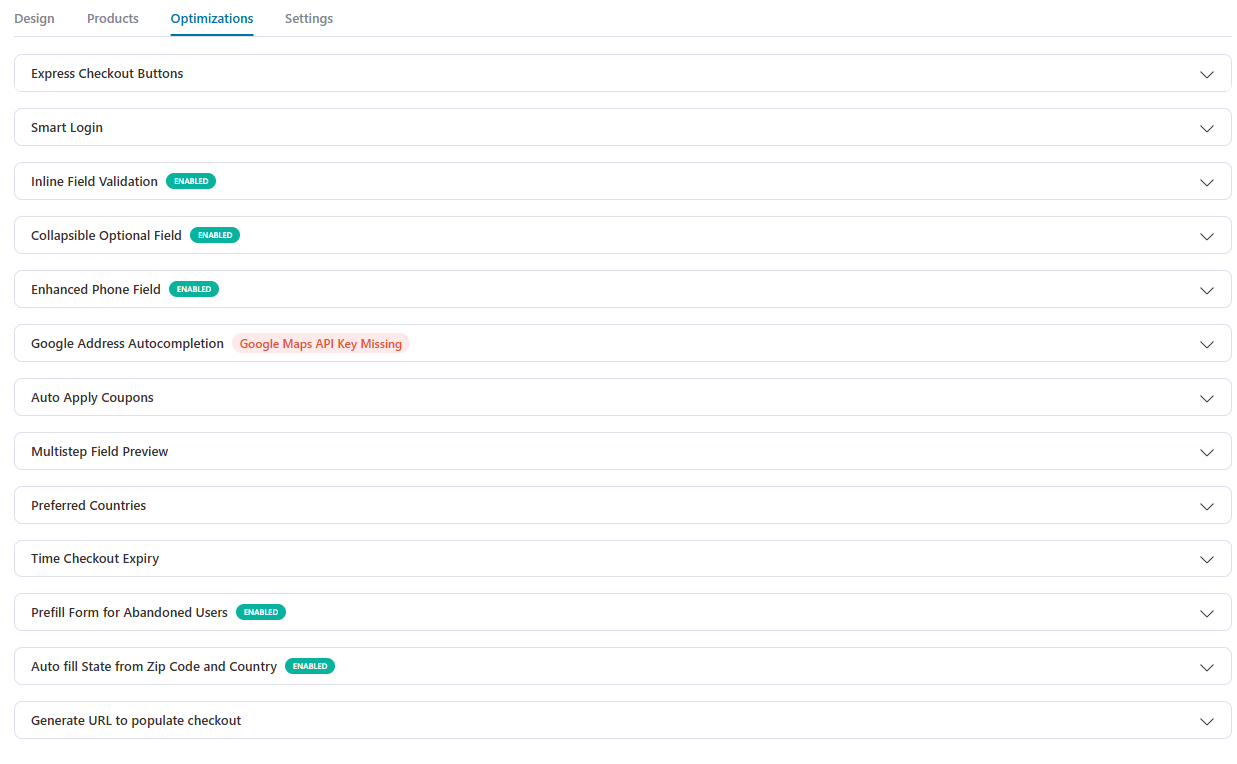
Some of them include here:
- Express payments - Enable one-click express payment options like Google Pay and Apple Pay.
- Google address auto-completion - Enable address auto-suggestions when the users start typing their address field.
- Auto-apply coupons - Enter the coupon code and auto-apply it to incentivize your shoppers to purchase.
- Multi-step field preview - Skip back to the previous step and show a preview of fields entered by your users on the next step.
And so many options.
Go to the Optimizations tab and enable the necessary ones on your checkout page.

👉 Check out the complete checkout page optimizations here in this post.
Step 5: Add attractive order bump offers to your checkout page
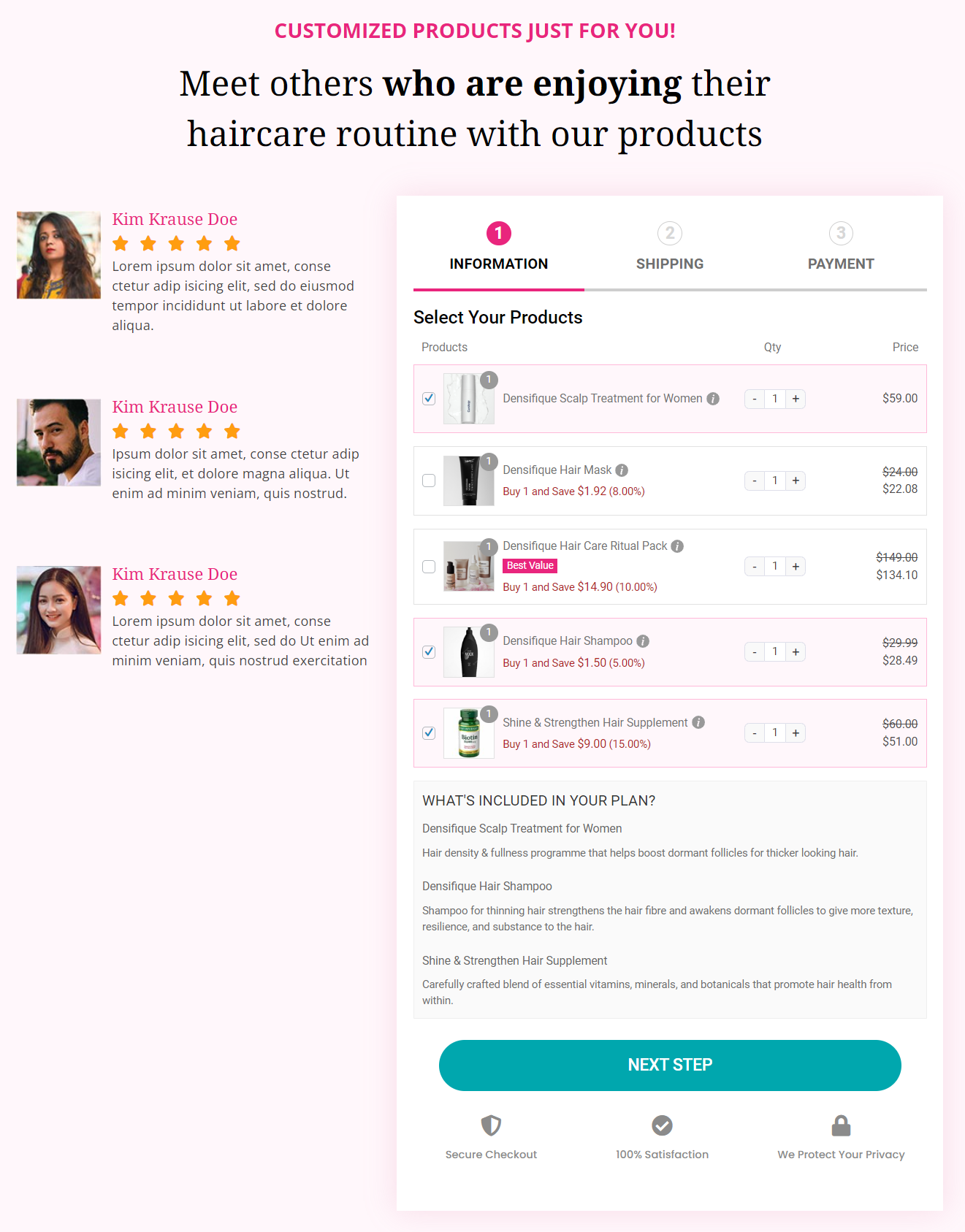
Offering attractive order bumps to your customers on the checkout page helps boost the average order value in your WooCommerce store.
That’s why you should always offer complementary items to the shoppers on the checkout page.
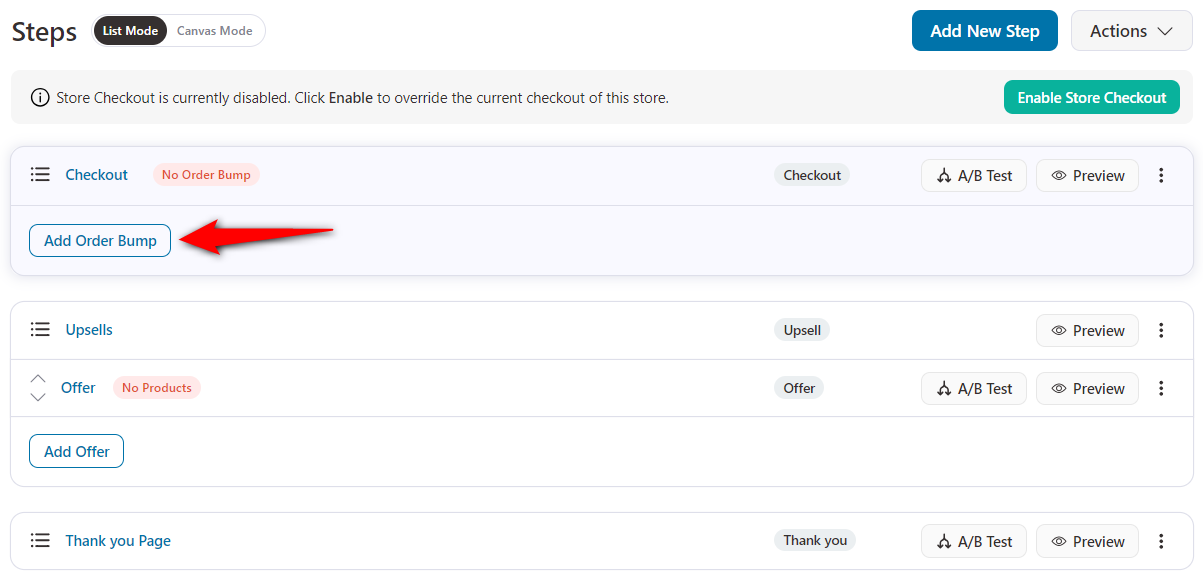
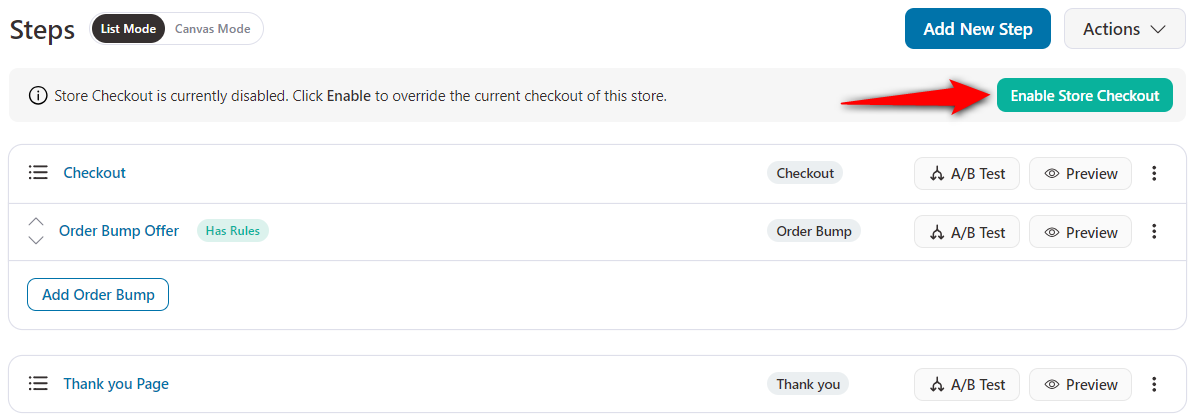
Return to your funnel and click ‘Add Order Bump’ below your checkout page.

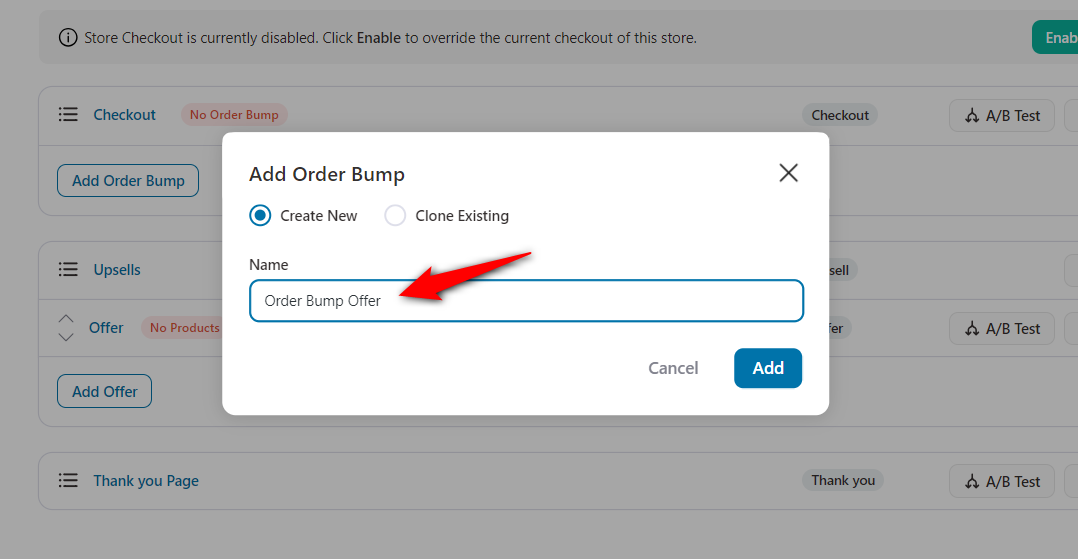
Next, enter the name of your order bump.

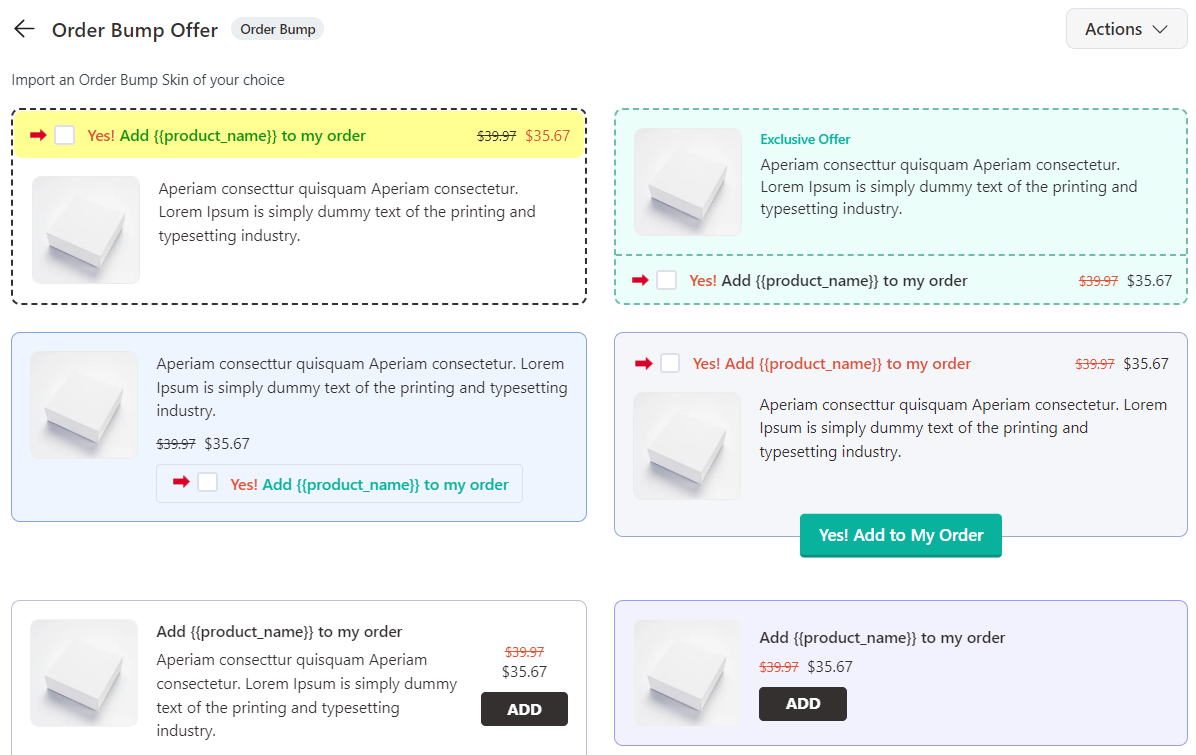
Next, choose the design of your order bump offer.

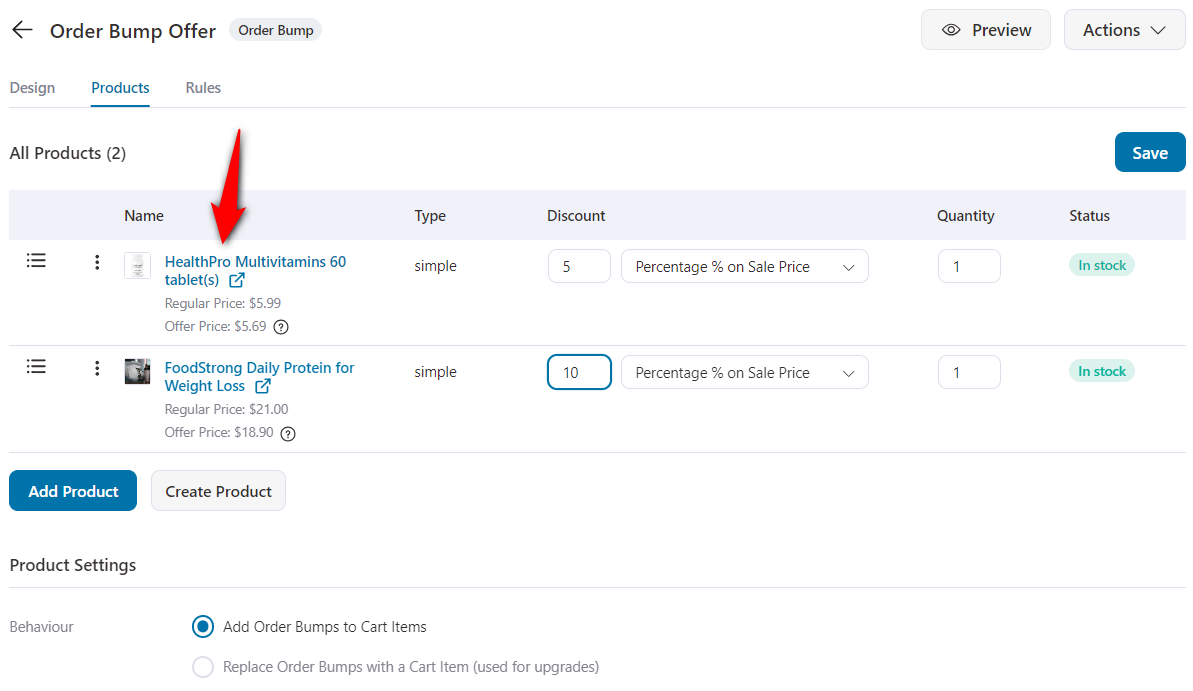
Now, add the items to your order bumps by clicking on ‘Add Products’ on the Products tab.
Feel free to add multiple items here. Once you’ve added your order bumps, you can offer discounts, change quantities, and more in the 'Products' tab.

👉 We have a dedicated post to customize your order bumps' design, copy and style.
You can even add rules to your order bumps that appear only at your store checkout. Thus, setting up rules to offer a relevant and complementary product is quite a smart strategy.
Since you're designing a global checkout, these rules can regulate the bumps on the checkout page.
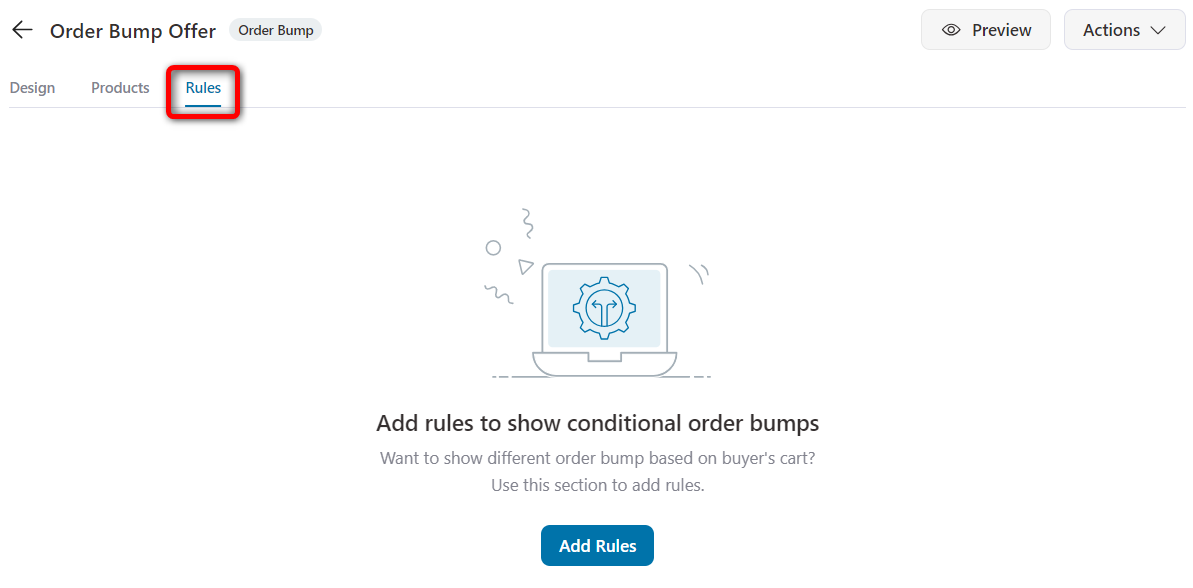
To do that, go to the Rules tab.

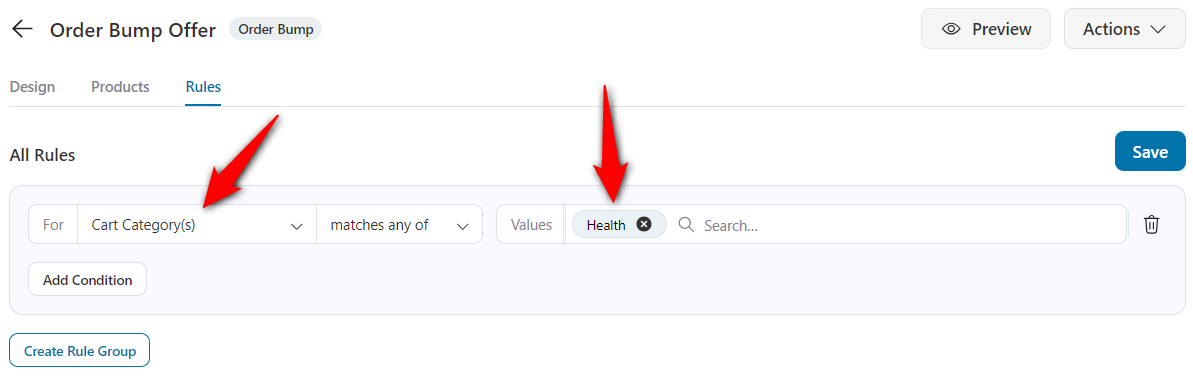
Next, add the rules for your order bumps.
For example, we’ve added the ‘Health’ cart category as a rule to trigger the order bump.

Now, these products will show up as order bumps when a shopper adds the item from the Health category to their WooCommerce cart.
This way, you can add relevant product recommendations on the WooCommerce store checkout page.
Step 6: Publish your store checkout funnel
Once you’ve saved all your changes, go back to the funnel.
Click on the Draft dropdown option and hit ‘Publish’.

This will activate the store checkout and replace the default WooCommerce checkout page.
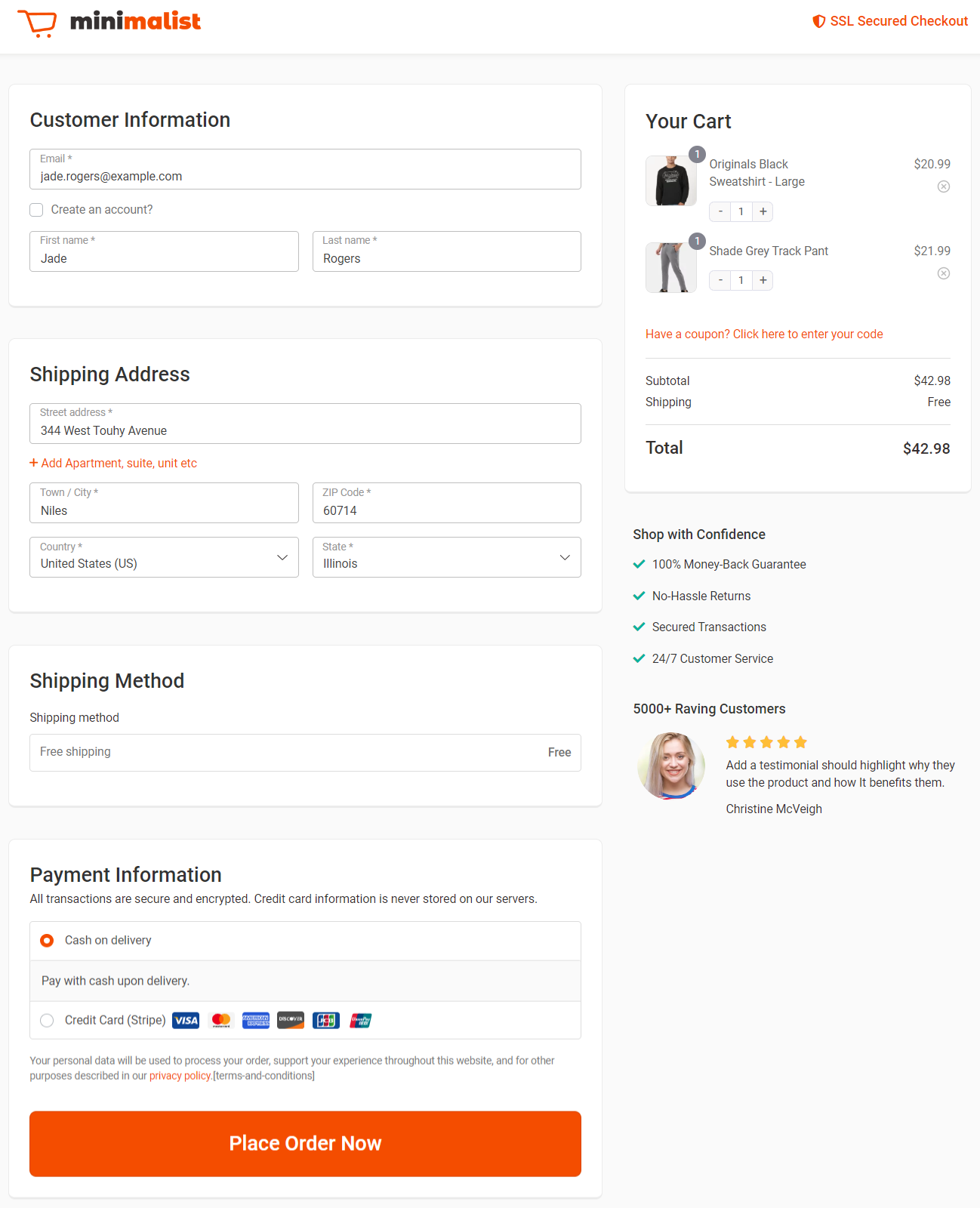
Here’s what the store checkout page looks like:

Well done! You have successfully created your WooCommerce checkout with Elementor and FunnelKit.
Here's our video tutorial on how to create custom WooCommerce checkout pages with Elementor.

5 Best Practices to Boost Conversions of WooCommerce Elementor Checkout Pages
Boosting conversions on WooCommerce checkout pages is important to maximize sales for your online store.
Here are 5 best practices to help enhance your store’s conversion rates and streamline its buying process:
1. Simplify the checkout process
Ensure that your checkout process is easy, intuitive and streamlined. Try to minimize any unnecessary steps or fields that could cause confusion or friction.
You can implement guest checkouts, autofill addresses, express payments, etc. The easier the checkout process, the higher the conversions in your WooCommerce store.
2. Display trust and security signals
Build trust with shoppers by displaying trust badges and security seals on the WooCommerce Elementor checkout page.
Include popular trust seals like SSL certificates, payment security badges, and payment gateway logos. This will demonstrate to users that your store is a secure environment where they can shop.
3. Optimize for mobile devices
Mobile users drive a majority of traffic to eCommerce stores. Therefore, optimizing your WooCommerce store helps deliver a seamless experience across different screen sizes and devices.
Ensure that your checkout is responsive, loads quickly, and has a user-friendly interface on mobile devices.
4. Offer multiple payment methods
Your WooCommerce store should cater to the preferences of your diverse customer base using different payment options.
In addition to credit and debit cards, consider integrating with express checkouts and local payment methods. A Stripe payment gateway plugin for WooCommerce can help you set up multiple payment methods.
5. Enable social proof and testimonials
Social proof helps build trust and credibility for your products and WooCommerce business. Encourage customers to leave reviews after purchase and demonstrate positive feedback to reassure potential buyers.
Witnessing such experiences from other customers helps boost confidence and leads to more conversions.
👉 Check out our detailed WooCommerce checkout optimization tactics in our post.
Frequently Asked Questions on WooCommerce Elementor Checkout Page
We have answered some of the most commonly asked questions related to customizing the checkout page with Elementor:
1. How do I create a WooCommerce checkout page with Elementor?
With Elementor's WooCommerce Checkout Widget, you can create a checkout page. However, the widget has some limitations. That's why we recommend FunnelKit. It has pre-built checkout templates, a built-in form field editor, optimization options, single—and multi-step checkouts, and more.
2. Can I use WooCommerce with Elementor?
You can use WooCommerce with Elementor to customize your online store's shop page, product page, and checkout page.
3. How do I customize WooCommerce checkout?
You can customize your WooCommerce checkout with FunnelKit's Funnel Builder. It's compatible with Elementor, Divi, Oxygen, Gutenberg, and many more page builder plugins. You'll be able to customize the design, edit form fields, incorporate checkout optimizations, and more. Here is a dedicated in-depth post on customizing your WooCommerce checkout with Elementor.
4. How can I test my checkout page and shopping process in WooCommerce?
You can enable the test gateway and test your store checkout view and purchase transactions in your WooCommerce store.
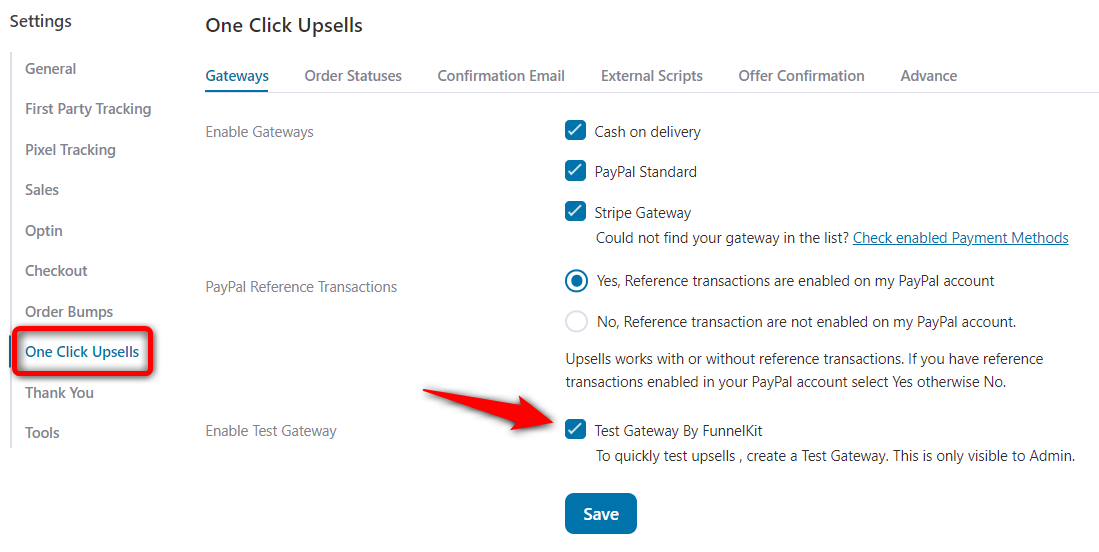
To enable test payments, go to FunnelKit Settings ⇨ One Click Upsells. Enable the Test Gateway By FunnelKit from there.

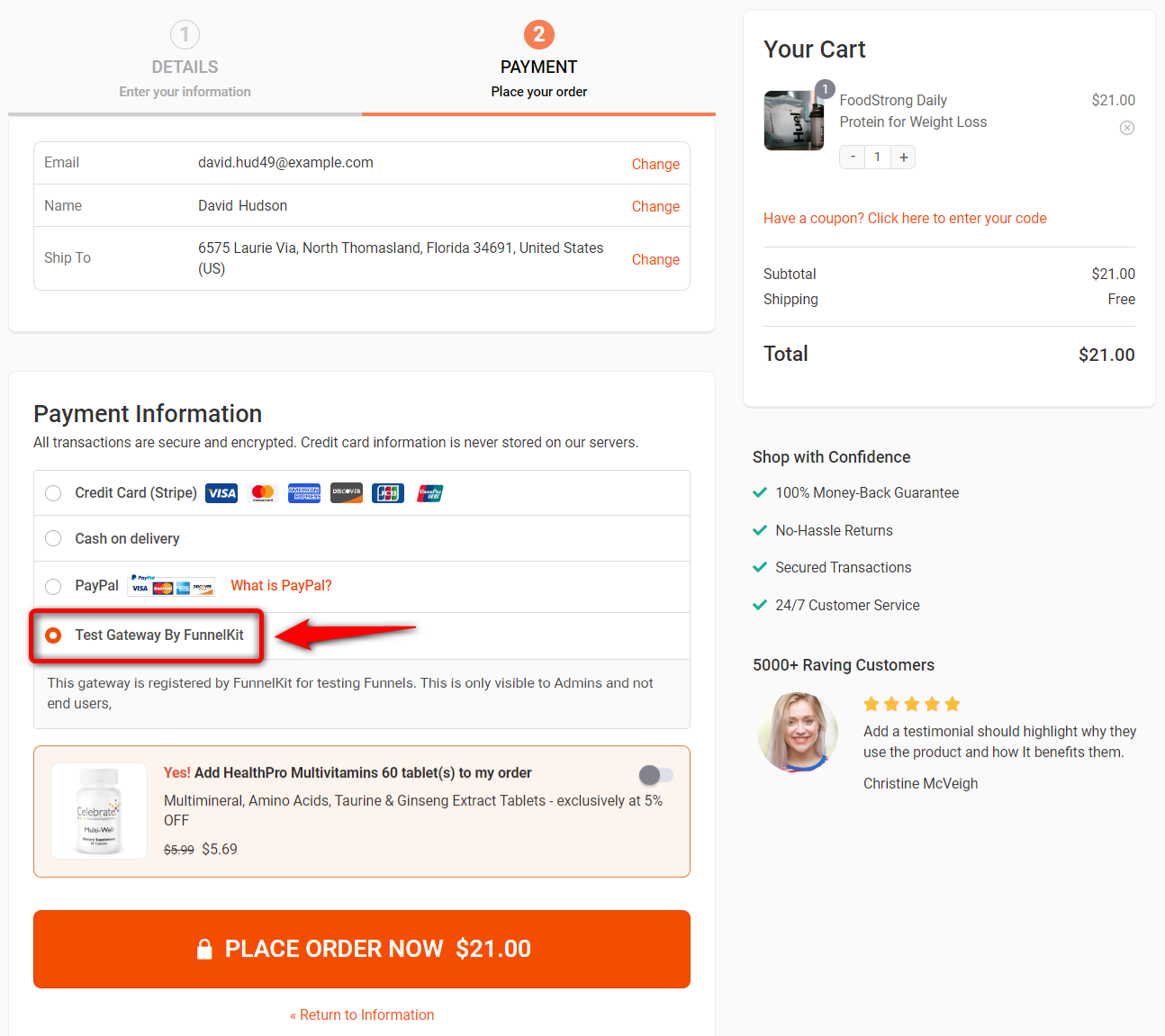
Then, test purchase an item from your store by going to the checkout flow and selecting Test Gateway by FunnelKit on the checkout page.

This allows you to test your checkout process by completing a test transaction in your WooCommerce store.
Ready to Create Your WooCommerce Checkout Page with Elementor?
Customizing your WooCommerce checkout page is essential to drive conversions and boost user experience.
Since the checkout page is the final and most critical step in the sales process, relying on a basic template can lead to lost sales.
We have explored how to customize a WooCommerce checkout page using Elementor. We have also covered essential widgets that enhance design flexibility and FunnelKit’s pre-built Elementor checkout templates.
Beyond design, implementing key optimizations—such as one-click express checkouts, field auto-completion, and trust signals—can significantly improve conversion rates.
Now, it’s time to take action. Start your journey with FunnelKit and make a high-converting checkout page today.

Editorial Team
July 18, 2025Discover how to automatically generate WooCommerce PDF Invoices and Packing Slips for every order in WooCommerce store. Want to create WooCommerce PDF invoices and packing slips automatically? In eCommerce, small...

Editorial Team
July 17, 2025Discover how to set up an enhanced customer login with smart login features to improve the checkout experience in WooCommerce. Want to create a seamless login experience on your WooCommerce...

Editorial Team
July 17, 2025You could have the most irresistible product in the world, but if your checkout doesn’t exude credibility, trust evaporates before the payment goes through. In this guide, you’ll learn how...




