In case you have a pre-designed page that you wish to add to the funnel and not use one of our templates, you can do it.
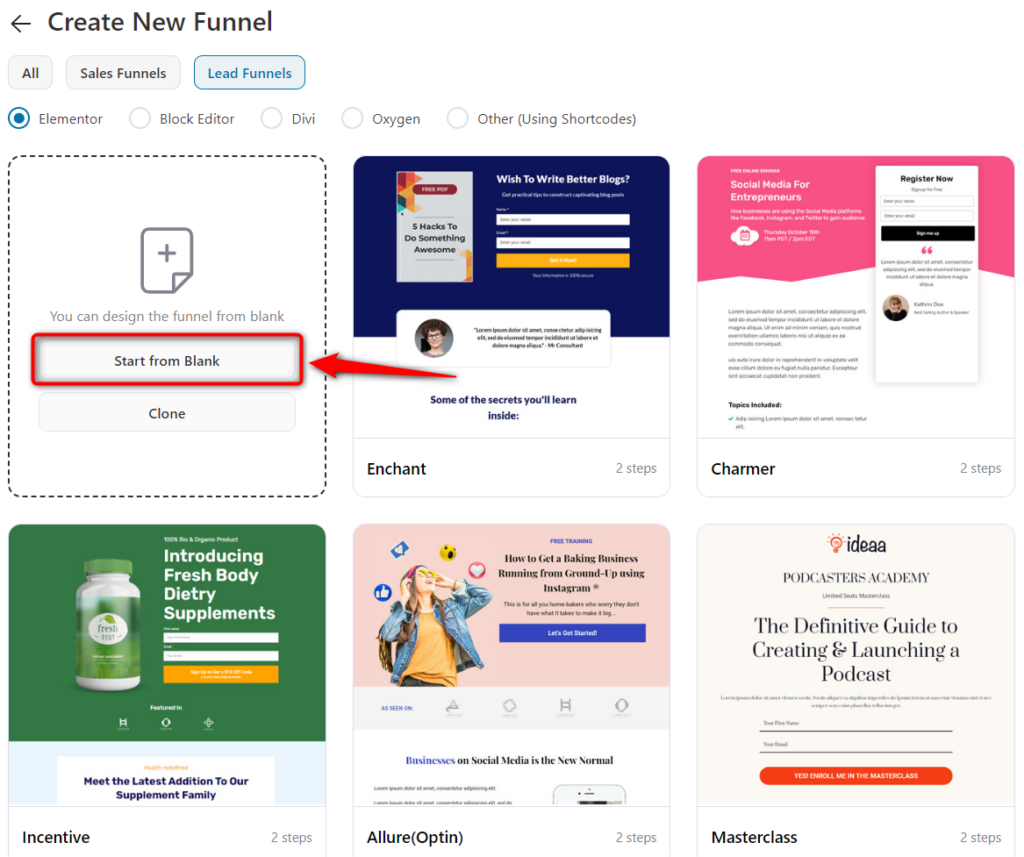
All you need to do is start with a blank canvas and import the Create New Funnel template if you're designing a new funnel altogether, or hit the Start from Blank option available with the Opt-in page templates.
Let's see how we can do it after adding the Optin step to an existing funnel:
Step 1: Import the Optin Page Template
Click on 'Add New Step' to add the opt-in page.
Select Optin Pages and click on the template you want to import.

Here we will choose Start from scratch and choose the pages you want to have in your funnel.
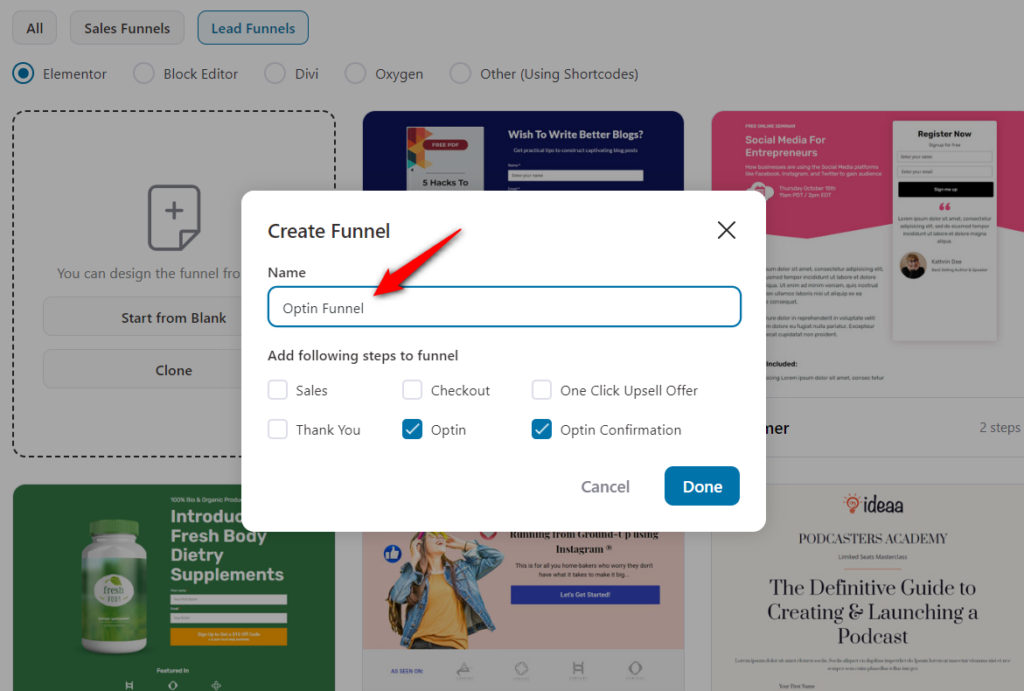
Next, enter the name of our optin funnel and click on Done.

Your optin funnel will get created.
Step 2: Customize your Optin Page
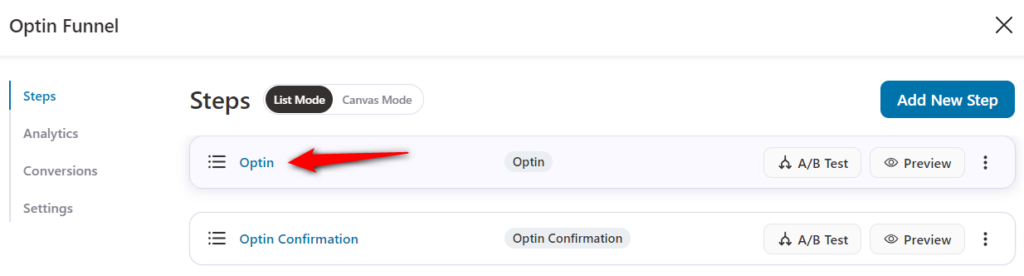
Click on the optin page to start customizing it.

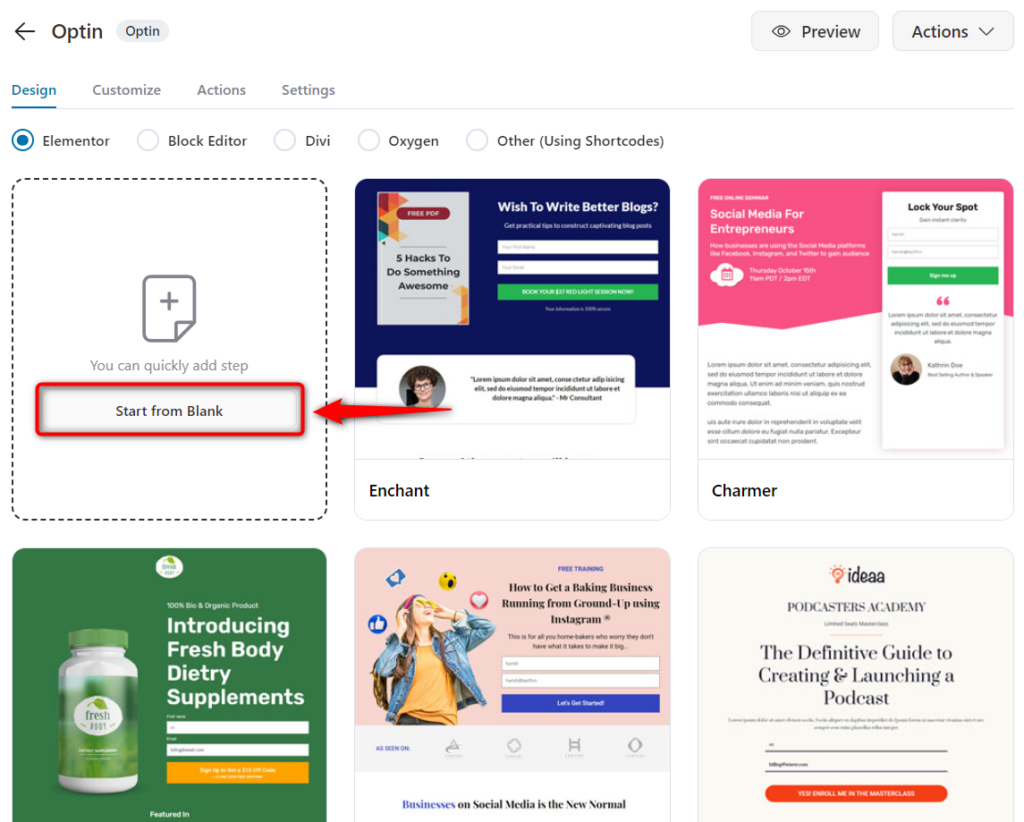
Select Start from Blank and it'll import a blank page.

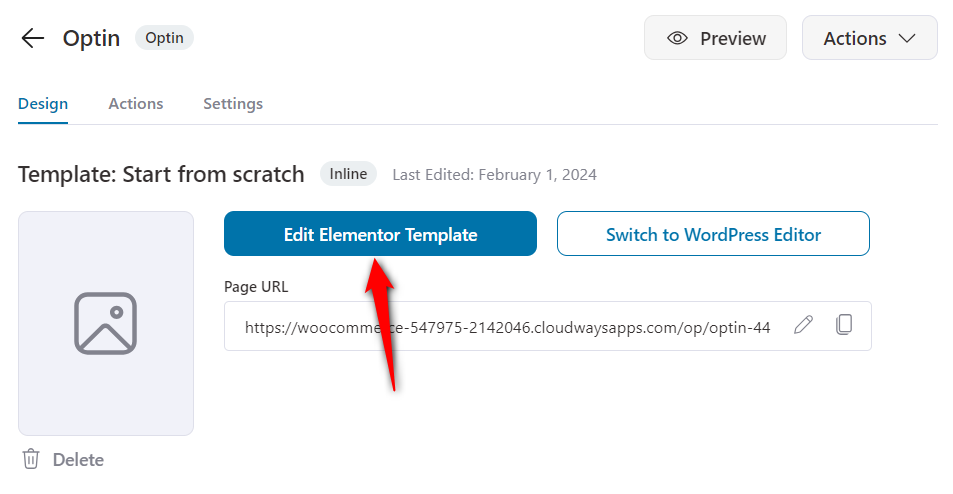
It'll take you to the Design section.
From there, click on the Edit Elementor Template button to open the blank page in Elementor for you to work on.

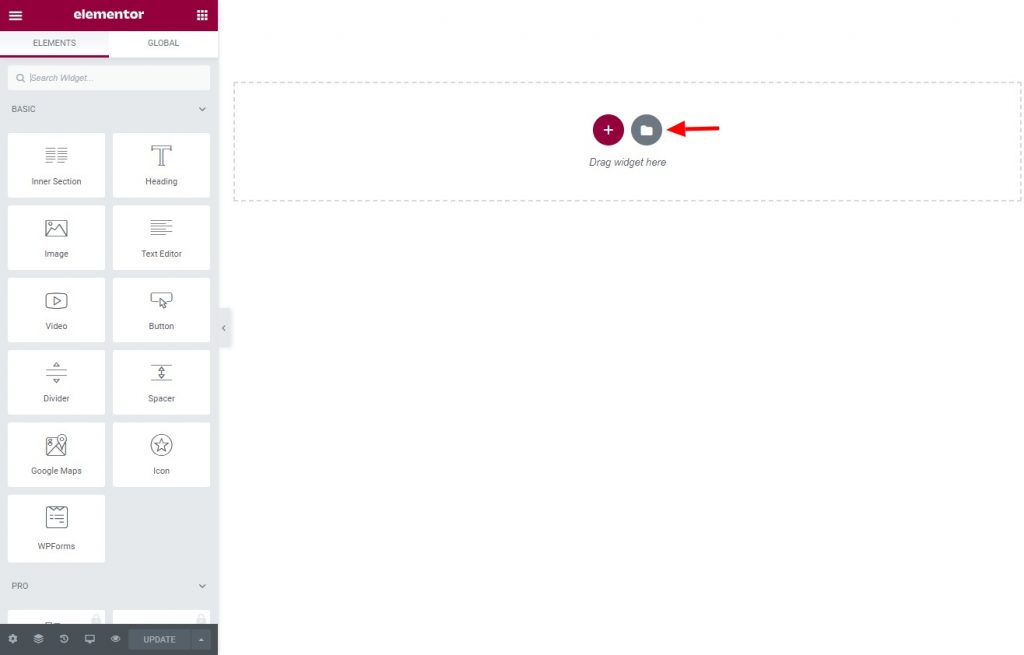
Step 3: Open the Folder
On the page, you will see an icon for the folder. Click on it to open the importing options.

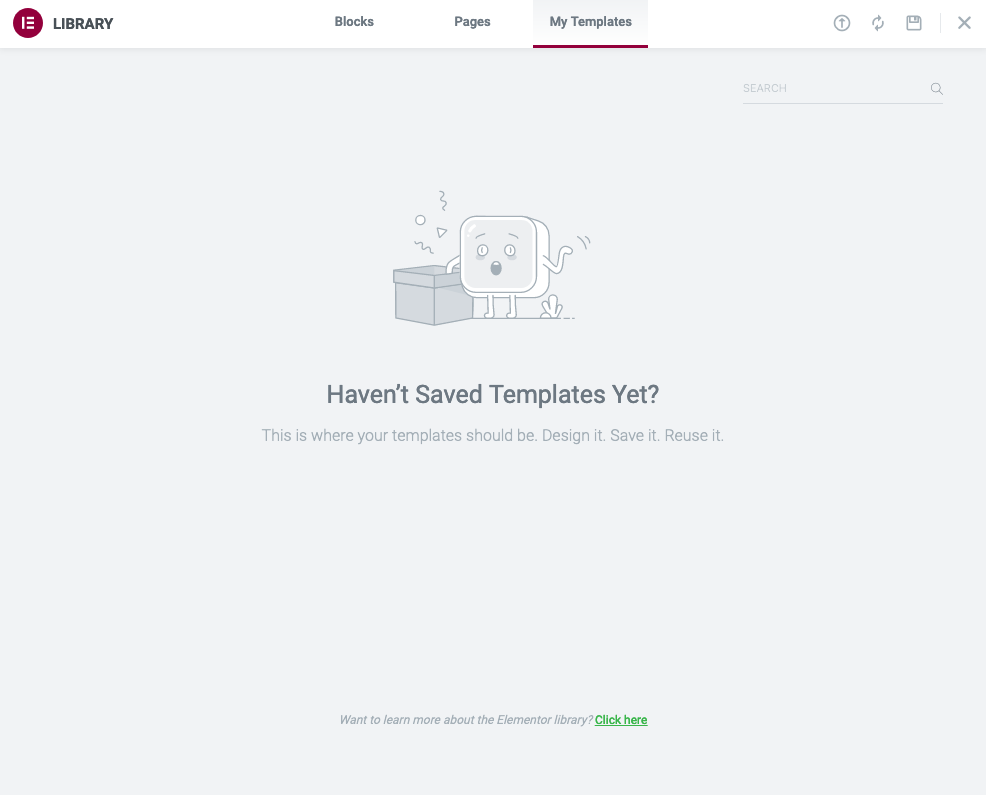
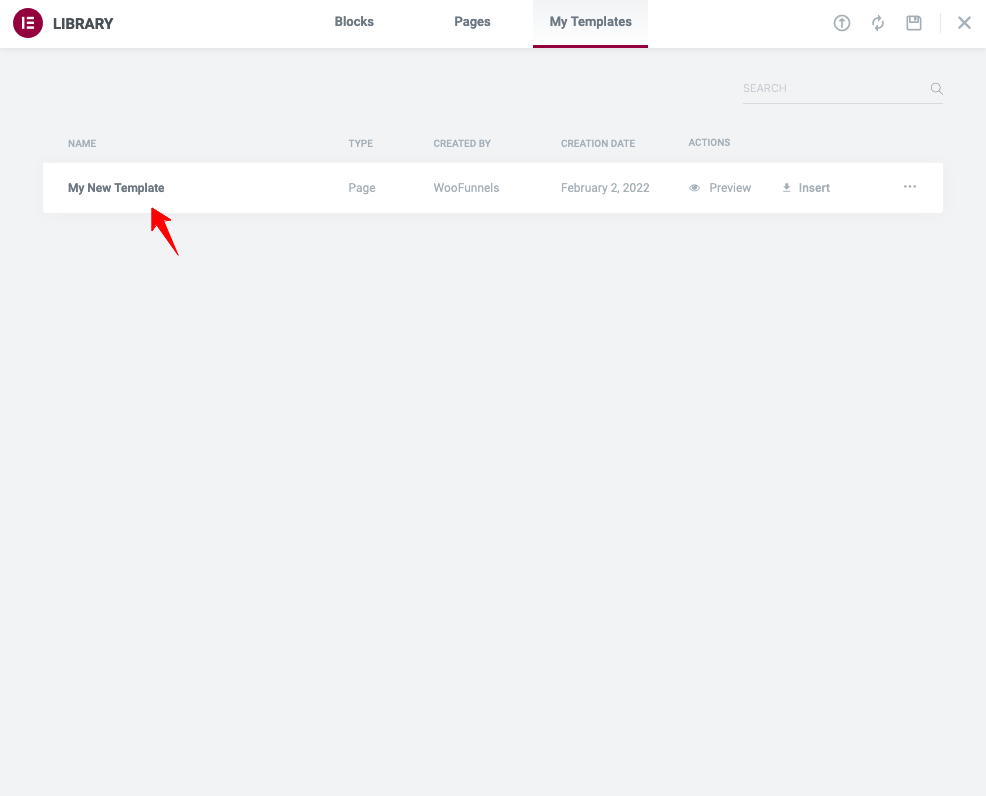
Step 4: Find the Templates
Once the screen opens, click on the My Templates tab from the top.

Here you'd find a list of all the templates you already have added to your folder. If you don't have the template you want, you can import one right now.
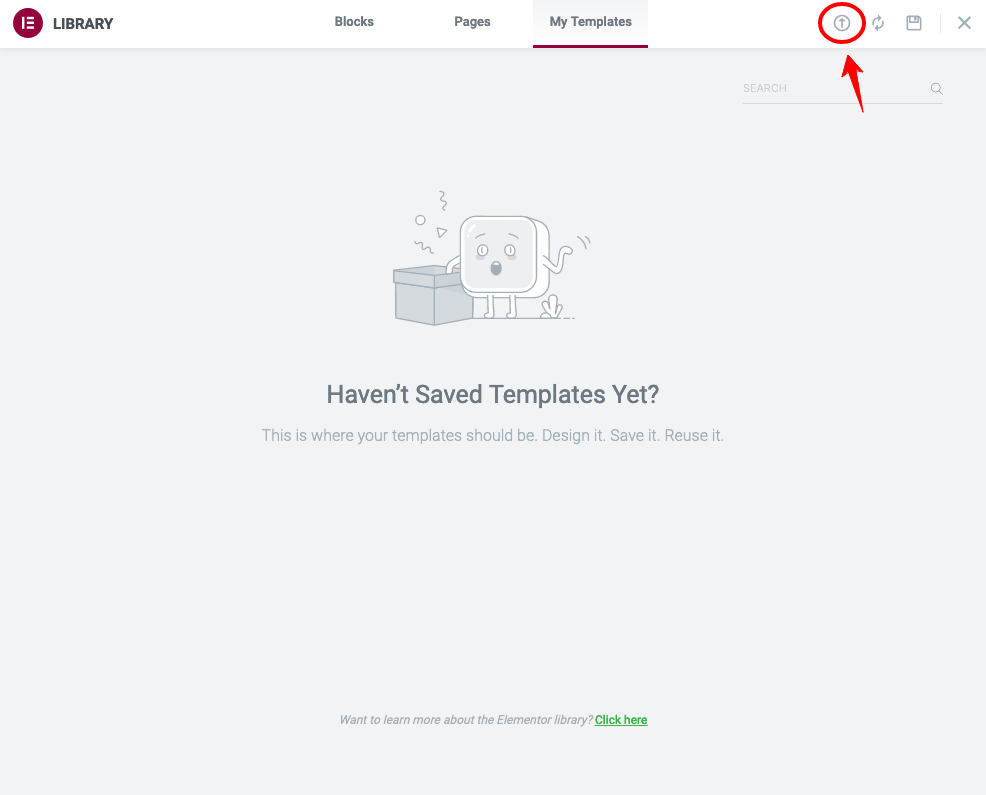
Step 5: Import your Template
Click on the import icon on the top of the page, to add the template you want to the funnel.

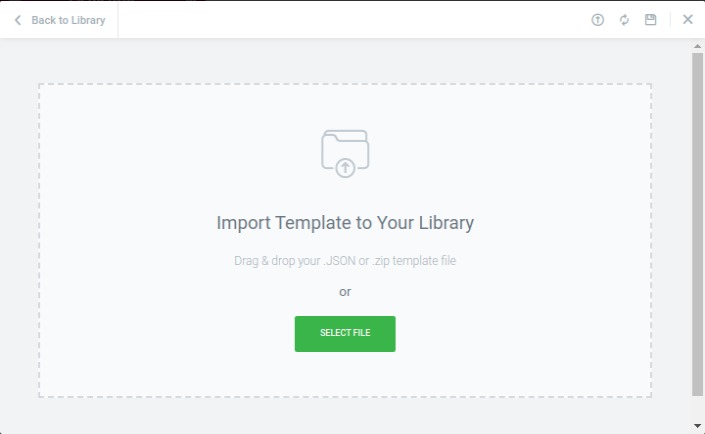
Step 6: Select the File
You can drag-drop, or select the file you wish to import to the funnel.

Step 7: Insert the Template
After you've imported the template to the My Template list, click on insert to open it on the Elementor page editor.

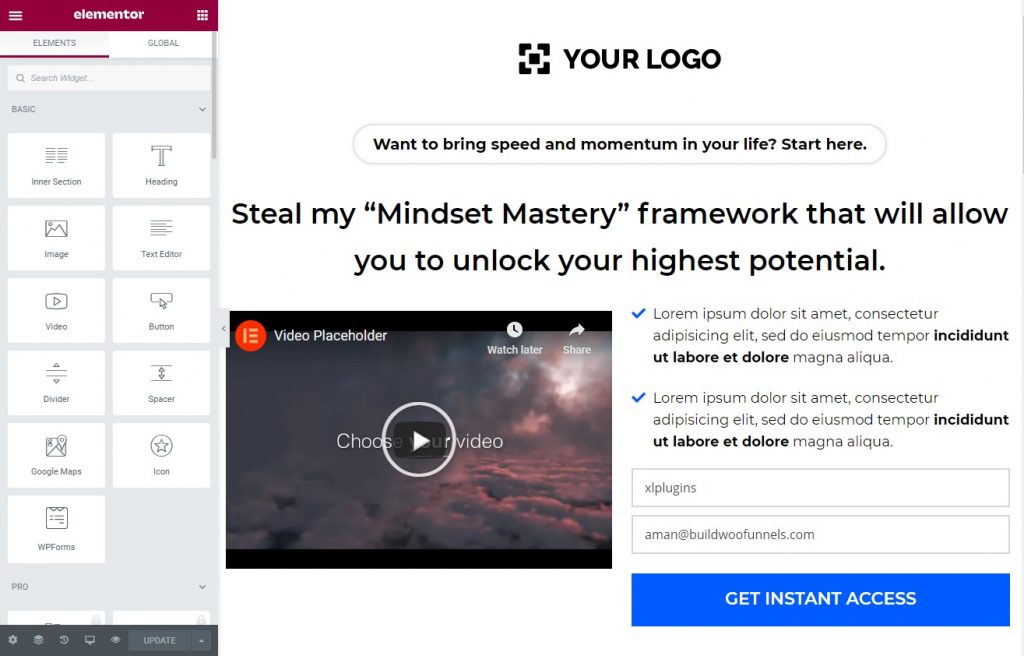
And that's it, you're done!

Now customize your page and click on the Update button to save any of the changes made.
There you have it! You just imported your own template to the funnel!


