
A slow shopping experience can quietly kill your WooCommerce sales.
Imagine this: a shopper finds a product they love, clicks “Add to Cart,” and boom, the entire page reloads. It’s frustrating, clunky, and often, the moment you lose them.
That’s where WooCommerce Ajax add to cart changes everything.
Ajax (Asynchronous JavaScript and XML) allows products to be added to the cart instantly without any page reloads. The result? A smoother, faster, and more modern shopping experience that keeps customers engaged and buying more.
In this expert guide, you’ll learn three simple ways to enable Ajax Add to Cart in WooCommerce:
- With the best WooCommerce Ajax add to cart plugin
- Using built-in WooCommerce settings
- Or through custom code snippets
As WooCommerce optimization specialists, we’ve tested these methods across hundreds of stores to ensure speed, compatibility, and reliability.
Let’s now make your add-to-cart process lightning fast.
Table of Contents
- 1 What Is WooCommerce Ajax Add to Cart (and Why It Matters)?
- 2 Method 1: How to Enable WooCommerce Ajax Add to Cart Using a WordPress Plugin?
- 3 Method 2: How to Enable Ajax Add to Cart in WooCommerce Settings?
- 4 Limitations Of the Default WooCommerce Ajax Add to Cart Option
- 5 Method 3: How to Enable WooCommerce Ajax Add to Cart Using Code Snippets?
- 6 Limitations Of Using Code Snippets to Set Up WooCommerce Ajax Add to Cart
- 7 Top 3 Best WooCommerce Ajax Add to Cart Plugins
- 8 7 Best Practices to Optimize WooCommerce Ajax Add to Cart
- 9 WooCommerce Ajax Add to Cart: Frequently Asked Questions (FAQs)
- 10 How can I customize the Ajax add to cart button?
- 11 Does Ajax add to cart work on mobile devices?
- 12 How to disable WooCommerce Ajax add to cart functionality?
- 13 What to do if my Ajax add to cart stops working on my website?
- 14 Elevate Your WooCommerce Shopping Experience with Ajax Add to Cart
What Is WooCommerce Ajax Add to Cart (and Why It Matters)?
A WooCommerce Ajax add-to-cart feature allows customers to add products to their shopping cart without triggering a page reload.
Instead of refreshing the entire page every time a product is added or its quantity is modified, Ajax dynamically updates it in the background.
How does it work?
A shopper is on the product page and clicks on the “Add to cart” button:
- Without Ajax
Hitting “Add to Cart” would reload the entire page, and the product would get added to the cart, which can be time-consuming and frustrating.
- With Ajax
When a shopper clicks “Add to Cart”, WooCommerce sends a request to the server via Ajax. Then, the cart updates instantly without reloading or redirecting shoppers to the cart page, ensuring a smooth experience.
The cart icon in the header updates to reflect the added item, and a success message pops up.
Benefits of using Ajax Add to Cart in WooCommerce
Here’s why enabling Ajax Add to Cart is one of the easiest ways to boost conversions in your WooCommerce store:
- Faster shopping experience: Every click feels instant without any wait and page reload. Your store gets smooth interactions that keep shoppers engaged.
- Lower cart abandonment: Fewer interruptions mean fewer lost sales. Customers stay focused on buying their favorite products.
- Improved mobile performance: Ajax works great on mobile, where slow reloads often drive users away.
- Modern UX feel: Your store behaves like a high-end eCommerce platform, such as Shopify or Amazon, which builds trust and credibility.
- Better analytics and flow: Since shoppers don’t reload pages, their sessions remain active, which gives you more accurate tracking and engagement metrics.
- Higher conversion rates: Studies show even a 1-second delay can drop conversions by 7%. Ajax minimizes that friction, leading to more completed purchases.
In short, WooCommerce Ajax Add to Cart turns your standard cart process into a seamless, fast, and conversion-optimized experience, exactly what today’s online shoppers expect.
Method 1: How to Enable WooCommerce Ajax Add to Cart Using a WordPress Plugin?
If you’re looking for a quick and hassle-free way to enable the Ajax add to cart feature in WooCommerce, using a plugin is the best approach.
We’ll use FunnelKit Cart to implement Ajax. It doesn’t require any coding and provides additional customization options to enhance your cart experience.
Make sure to install and activate FunnelKit Cart on your WordPress website.
Here's the WooCommerce add to cart without page refresh tutorial:

Follow the step-by-step process below:
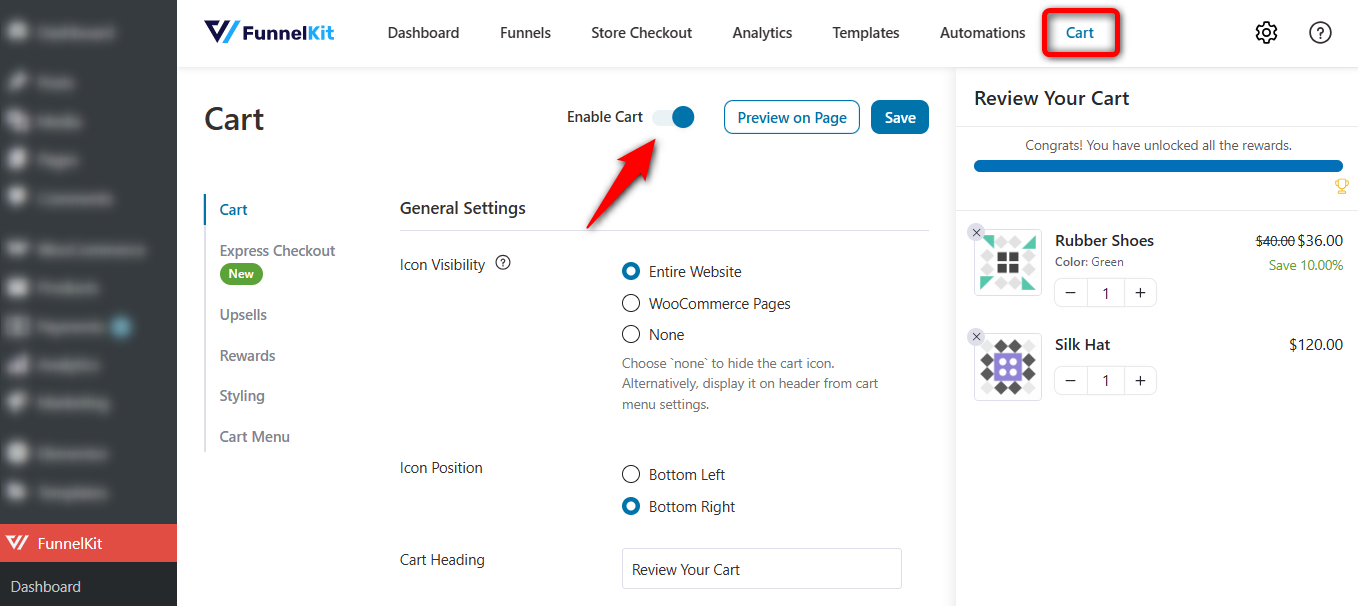
Step 1: Enable the WooCommerce side cart
Navigate to FunnelKit ⇨ Cart and turn on the ‘Enable cart’ toggle.

Clicking on ‘Save’ will enable the WooCommerce sliding cart in your store.
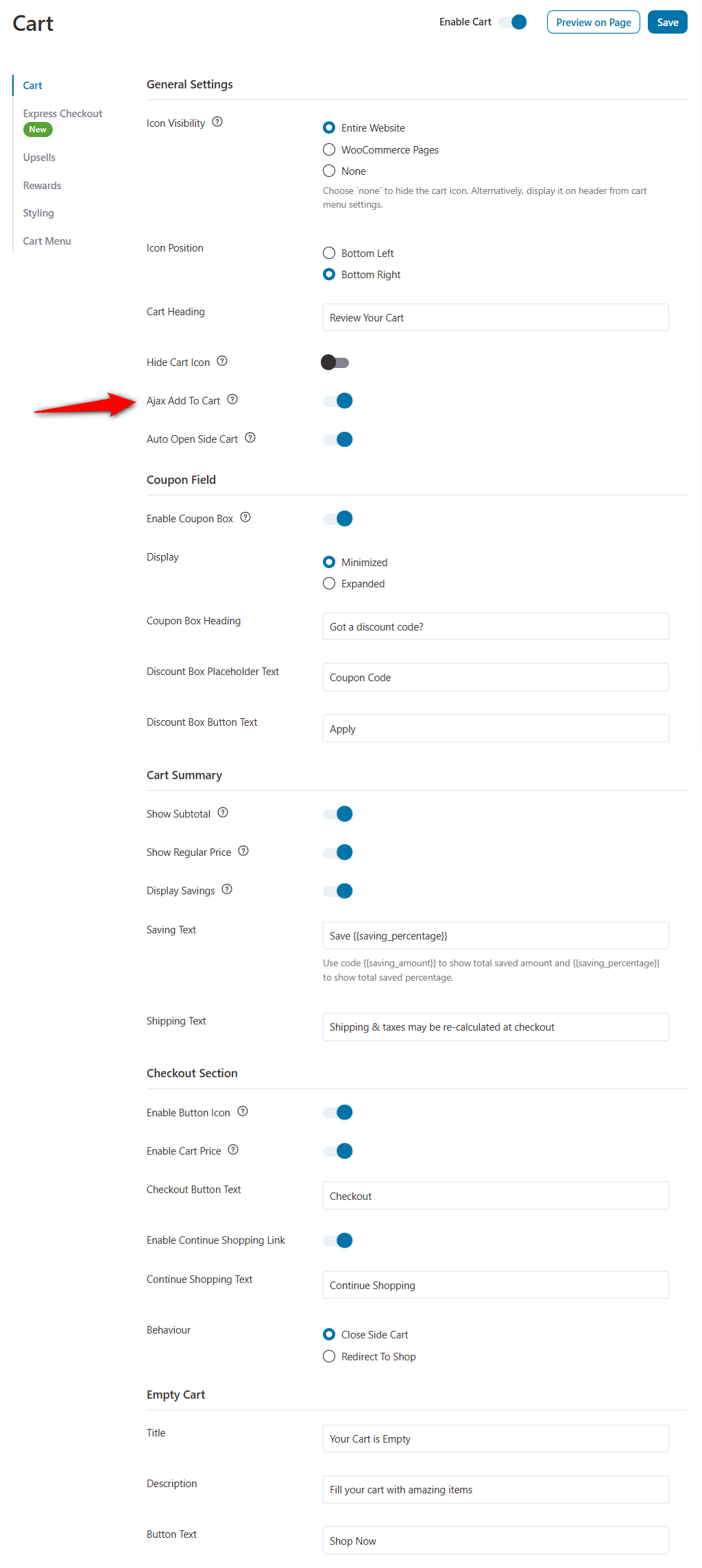
Step 2: Configure the WooCommerce Ajax cart
Configure the cart options:
- Icon Visibility: Choose whether you want to display the cart icon on the entire website, WooCommerce pages, or nowhere (place it in the website header).
- Icon Position: Display the icon on the bottom left or right of your screen.
- Cart Heading: Customize the title on top of your WooCommerce side cart
- Hide Cart Icon: It keeps the cart icon hidden until a shopper adds the product to their cart.
- Ajax Add To Cart: This setting enables Ajax functionality, allowing users to add products to their carts without a page reload.
- Auto Open Side Cart: Configure this setting to automatically open the cart when a user adds a product.
You can further configure the coupon field, cart summary, checkout section, and more on your side cart the way you want.

Once done, hit the ‘Save’ button to lock your changes.
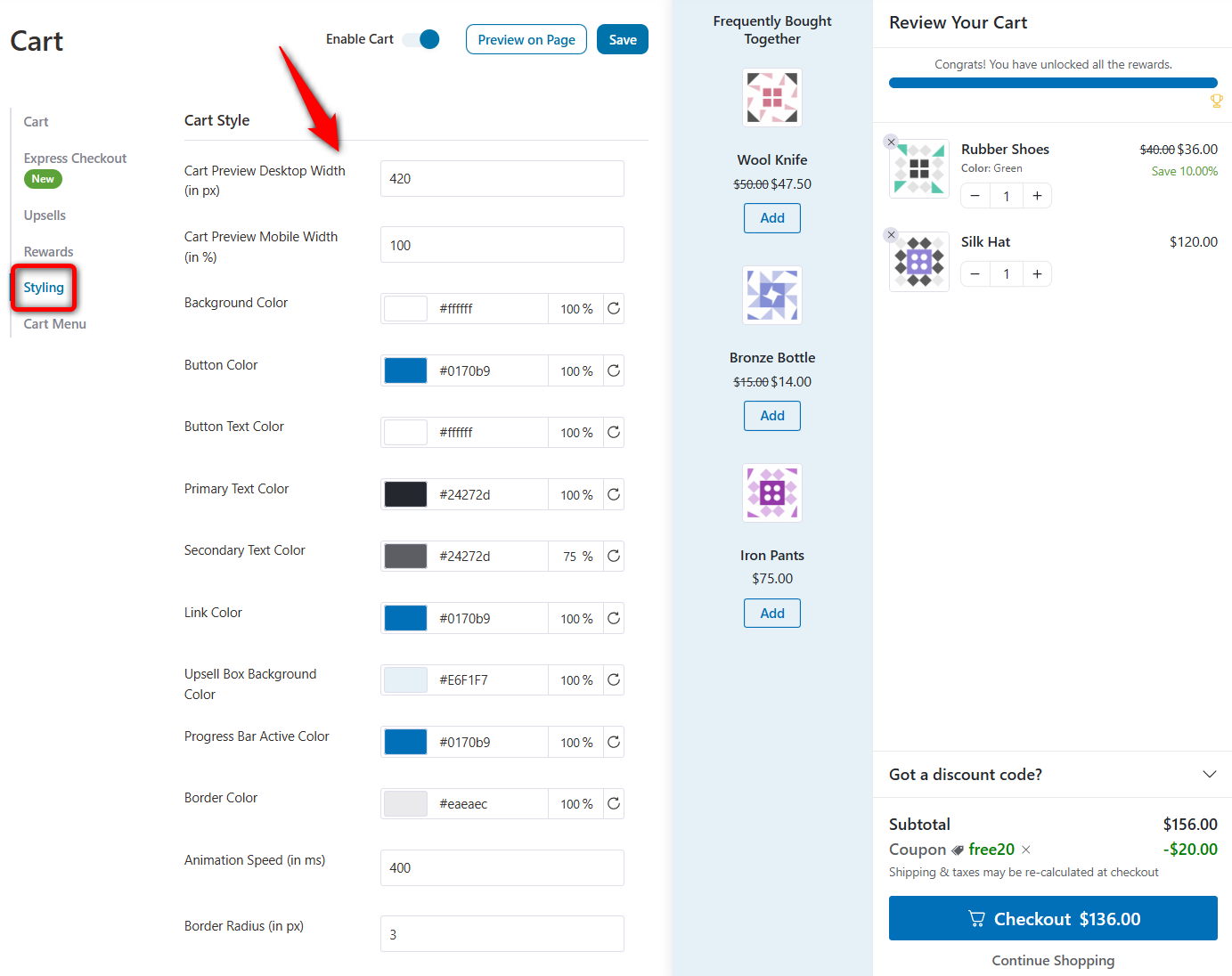
Step 3: Style your WooCommerce Ajax cart
Customize your dynamic WooCommerce shopping cart and icon from the ‘Style’ tab.

You can set the cart preview width on desktop and mobile, text color, button color, upsell box, animation speed, icon style, size, etc.
Save the changes when done.
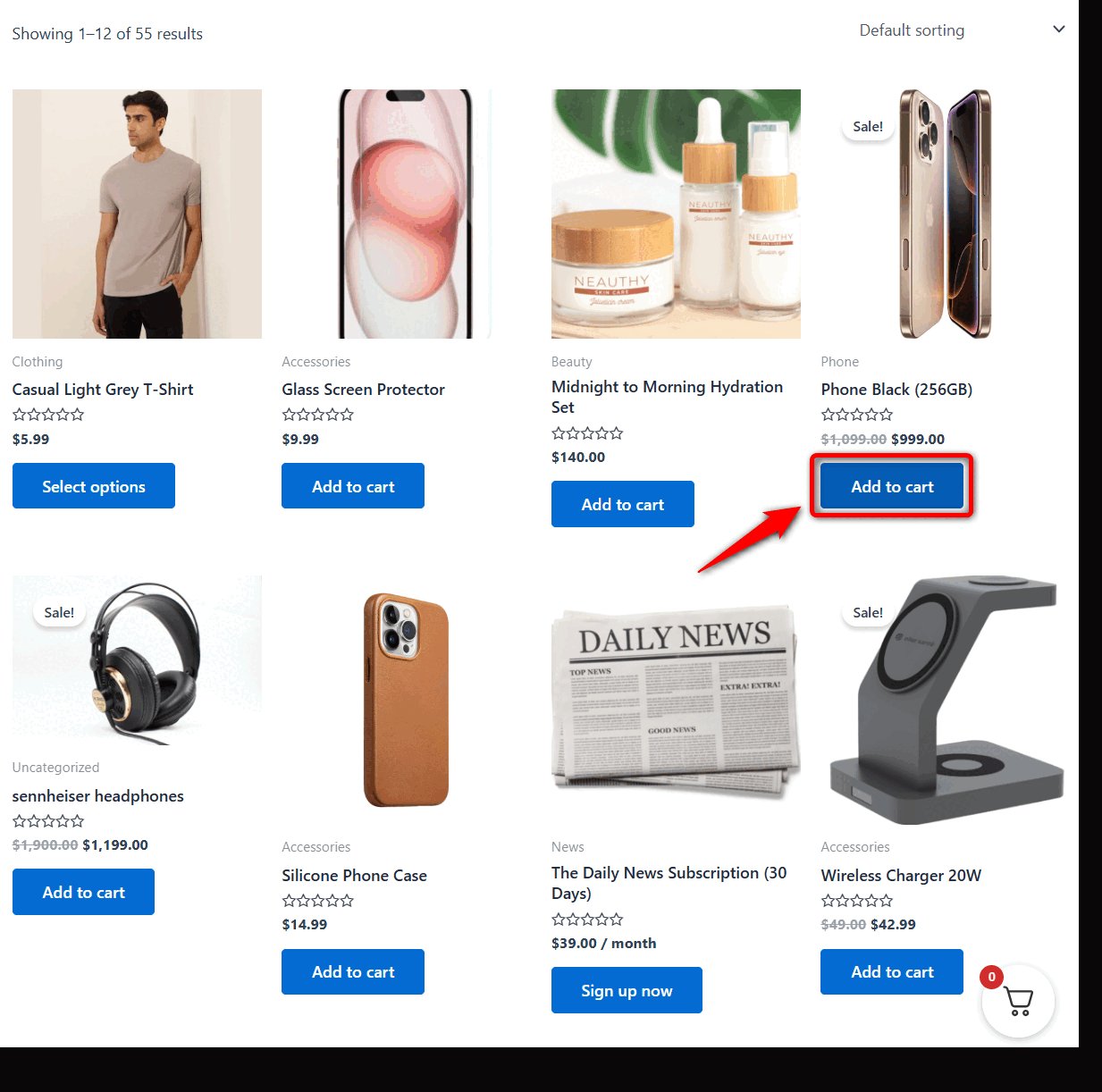
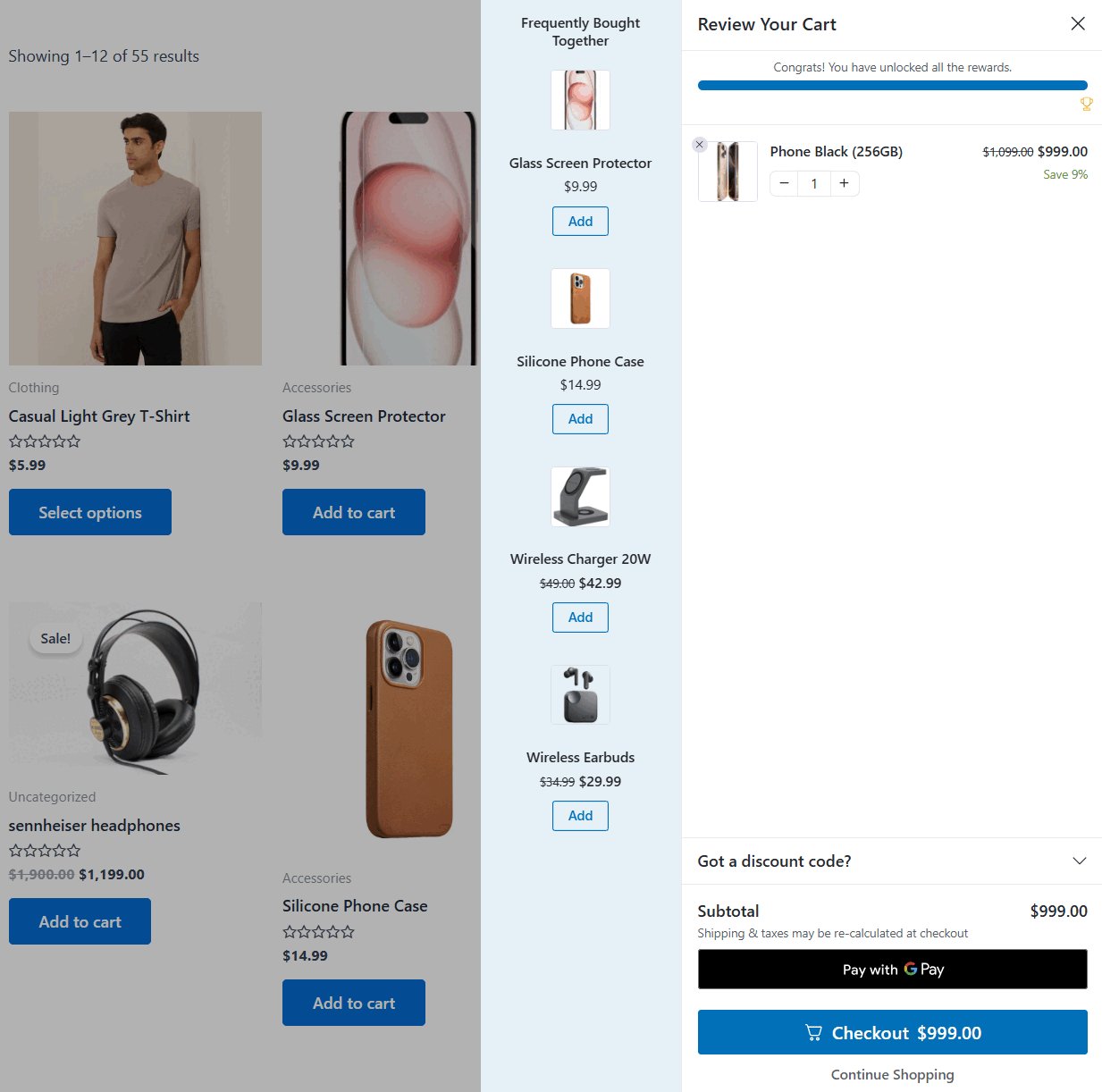
Step 4: Preview the WooCommerce Ajax add to cart functionality
Go to the shop page of your website. Now, as soon as you add a product to the cart, FunnelKit Cart slides out and that item is added without any page reload.
Even if you increase or decrease the quantity, the Ajax support in FunnelKit Cart works like a charm.

FunnelKit Cart’s Ajax implementation works on single product and archive pages without coding.
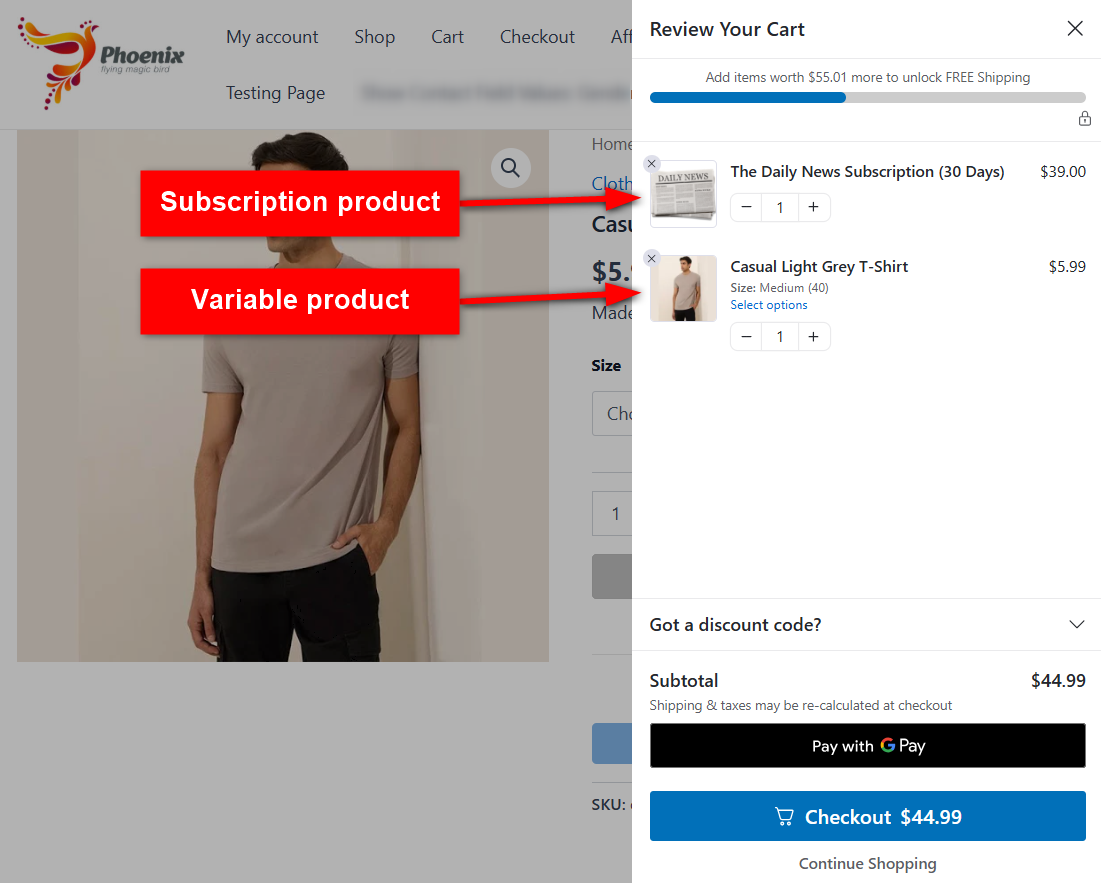
Plus, it supports all kinds of products, such as simple, variable, grouped, subscription, and more.

This is how you can effortlessly enable the WooCommerce Ajax add-to-cart feature with FunnelKit Cart. That too, without any custom code.
Method 2: How to Enable Ajax Add to Cart in WooCommerce Settings?
Here’s how you can enable the Ajax add to cart functionality with WooCommerce native options.
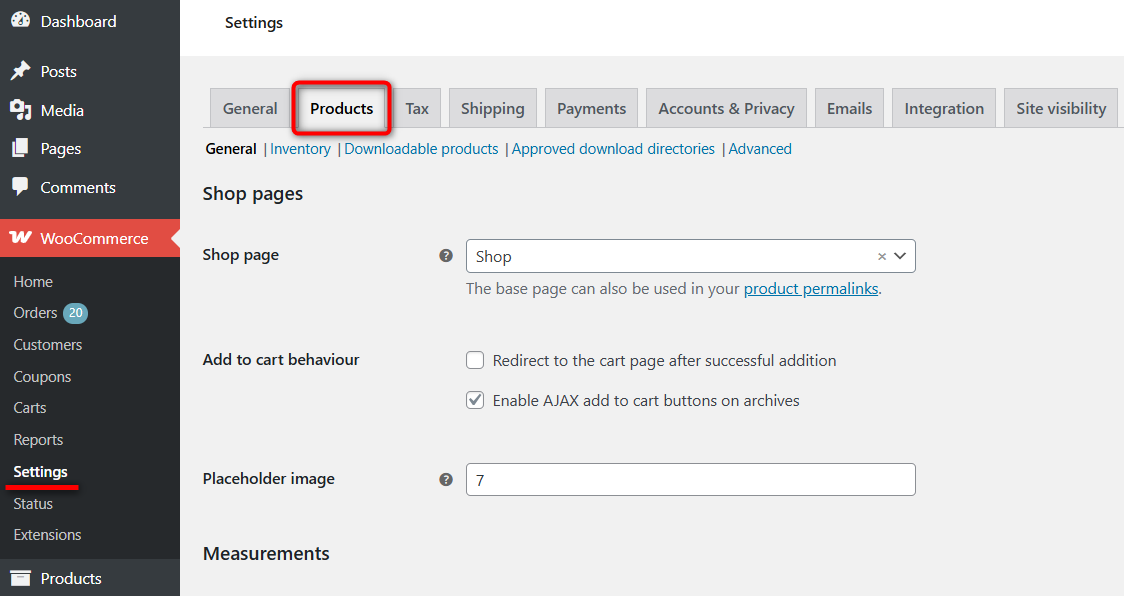
Step 1: Go to WooCommerce product settings
Navigate to WooCommerce ⇨ Settings ⇨ Products ⇨ General.

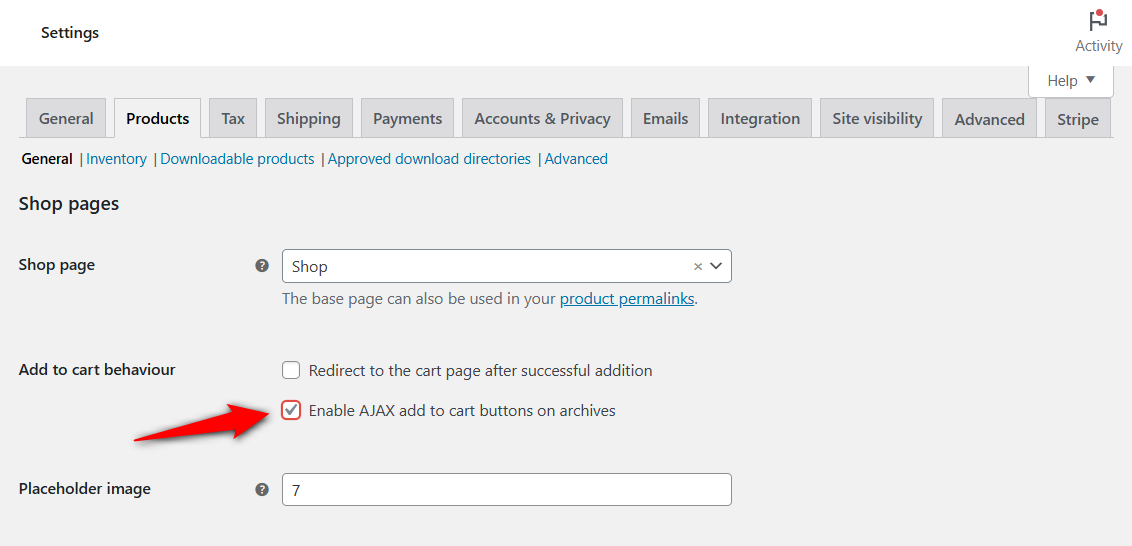
Step 2: Enable Ajax add to cart buttons on archives
Under the Add to cart behavior section, check the box next to ‘Enable AJAX add to cart buttons on archives’.

Scroll down the page and hit the ‘Save changes’ button.
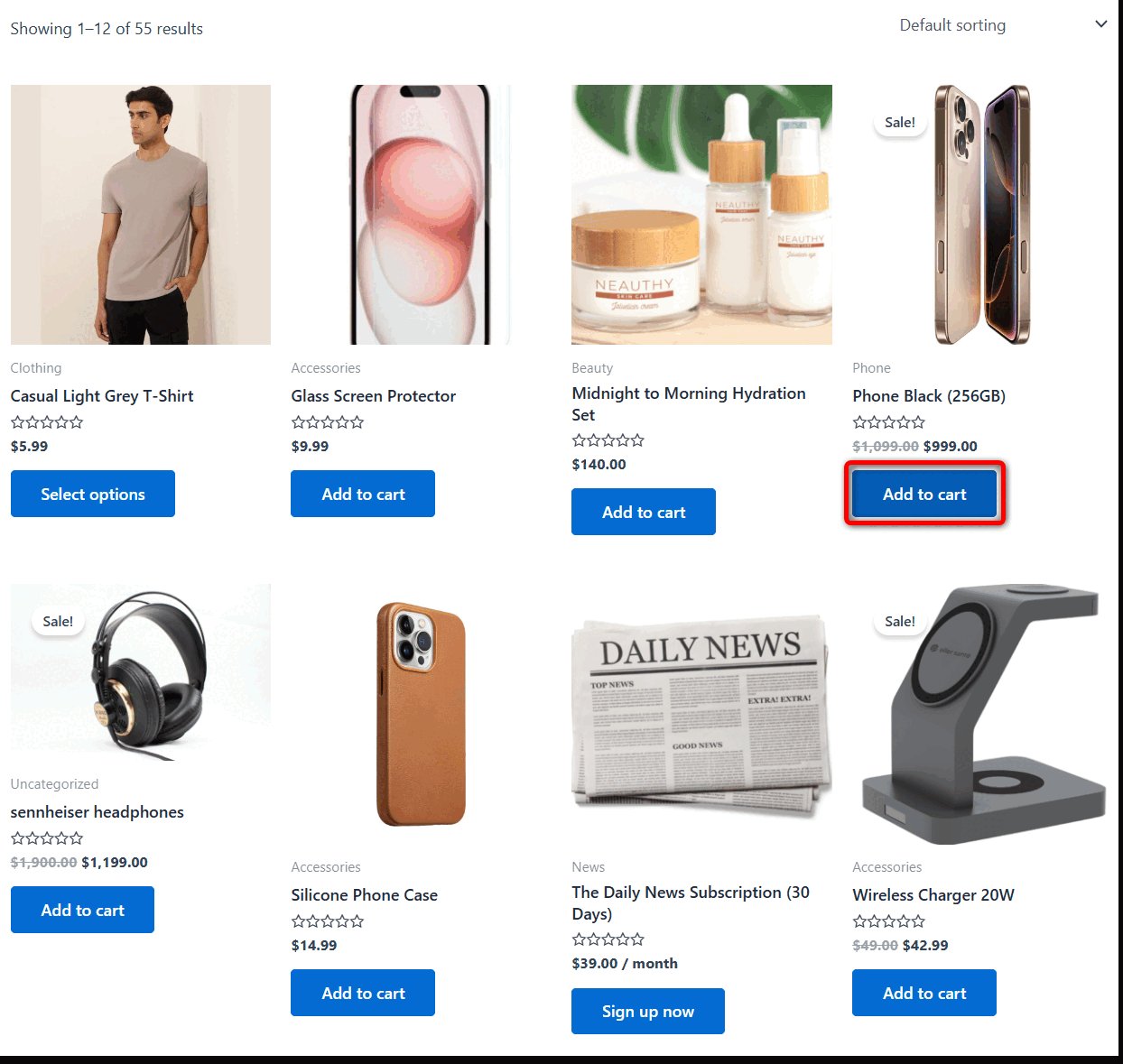
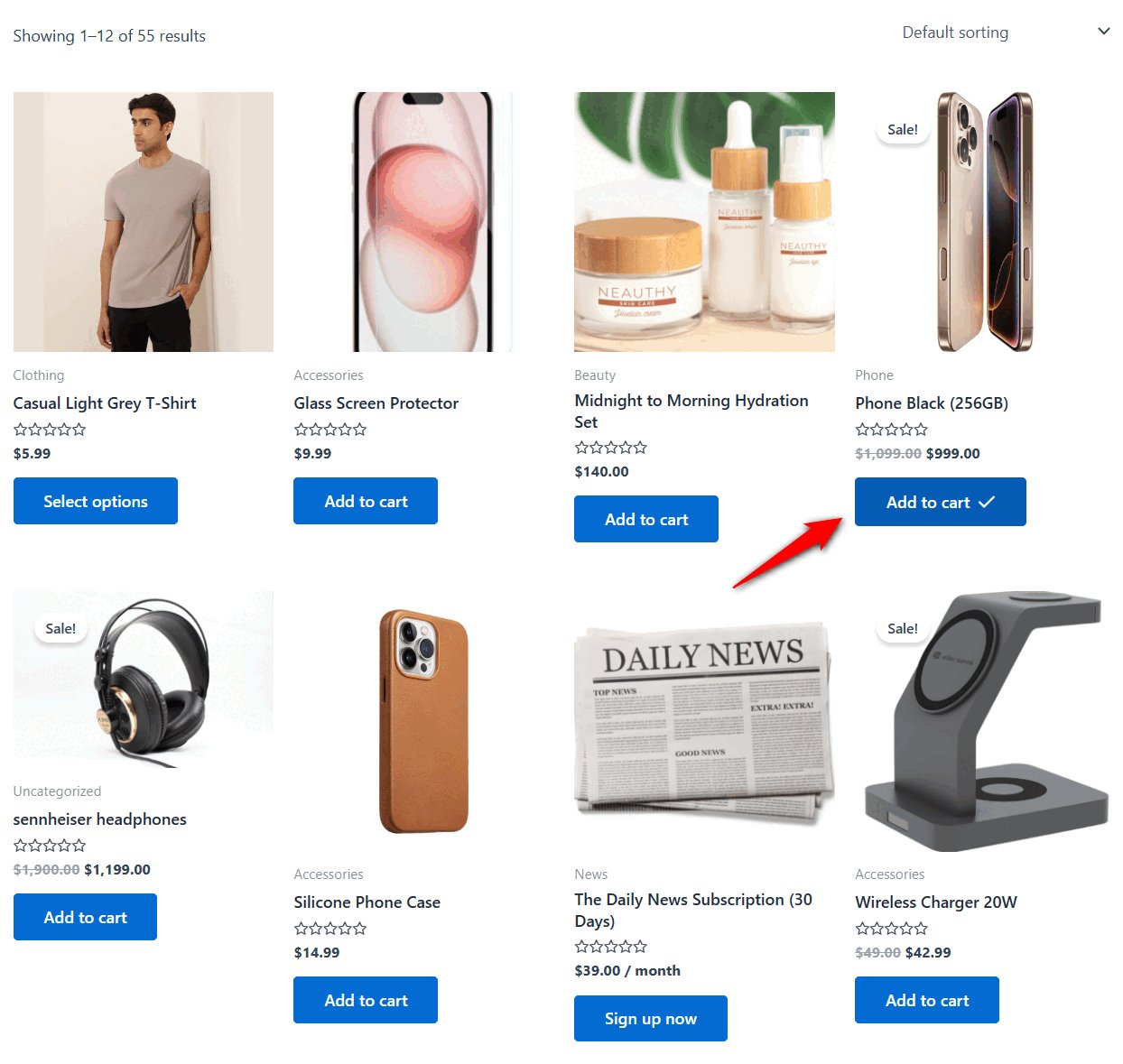
Step 3: Preview and test the default Ajax add to cart functionality
Make sure to head to the shop or category page in your store and add a product to your cart.

The Ajax implementation will kick in.
Limitations Of the Default WooCommerce Ajax Add to Cart Option
Though the native Ajax feature is functional, it has several limitations that can impact the shopping experience in your store.
- Doesn’t work on product pages: The default Ajax function only gets enabled on the archive pages. If a shopper clicks the ‘Add to Cart’ on single product pages, the whole page will reload.
- Doesn’t support quantity selection: With the default Ajax function, customers can’t select product quantities directly on archive pages. Pressing ‘Add to Cart’ option only adds a single unit of an item. So if a shopper wants to add three chocolates, they’ll have to navigate to individual product pages or update the quantity on the cart page (introduction of extra steps).
- Doesn’t work for variable products: Shoppers can’t add product variations like size or colors with the default Ajax implementation on archive pages.
To fix these issues, many WooCommerce store owners prefer using WordPress plugins or custom code to implement Ajax add to cart in their stores.
Method 3: How to Enable WooCommerce Ajax Add to Cart Using Code Snippets?
Follow the step-by-step process to set up Ajax add to cart implementation in WooCommerce with code snippets.
Step 1: Enable Ajax add to cart for simple products
WooCommerce has built-in Ajax add to cart support on archives, but for single products, enable it manually with this code.
Add this to your functions.php file or a WPCode snippet plugin:
Step 2: Handle Ajax request in WooCommerce
Make sure to create a function that handles the Ajax request when an item is added to the cart using this code (add it to functions.php file):
Step 3: Update cart fragments for mini cart
To ensure the cart updates dynamically, add the following code to refresh the cart fragments in WooCommerce:
Step 4: Add Ajax support to archive pages
To ensure the Ajax support is working on archives with these snippets, use the following code:
Well done! This is how you can set up WooCommerce Ajax add to cart programmatically using custom code snippets.
Limitations Of Using Code Snippets to Set Up WooCommerce Ajax Add to Cart
Here are some limitations and potential drawbacks of using this method:
- No validation for custom fields: If you have custom fields on the product page, Ajax may bypass their validation. You must manually handle these in JavaScript and the Ajax function.
- Limited support for variable products: For variable products, extra coding work is needed to retrieve selected attributes and variation IDs before sending the Ajax request.
- Requires JavaScript and PHP coding knowledge: You should have a deep understanding of both PHP and JavaScript for Ajax requests and DOM manipulation. If you make even a small error in the syntax, the entire script can break.
- Does not work well with caching plugins: Some caching plugins, such as WP Rocket, LiteSpeed Cache, etc., cache WooCommerce pages, potentially breaking Ajax requests. This may cause the cart not to update dynamically after adding products.
Top 3 Best WooCommerce Ajax Add to Cart Plugins
Adding products to the cart should be a seamless experience for shoppers. And that’s where WooCommerce Ajax add to cart plugins come in!
These WooCommerce cart plugins let customers add items to their cart without refreshing the page, providing a smooth, interactive shopping experience.
Out of hundreds of plugins that we tested, let’s explore the top 3 WooCommerce Ajax add to cart plugins, their features, and why they stand out.
1. FunnelKit Cart for WooCommerce
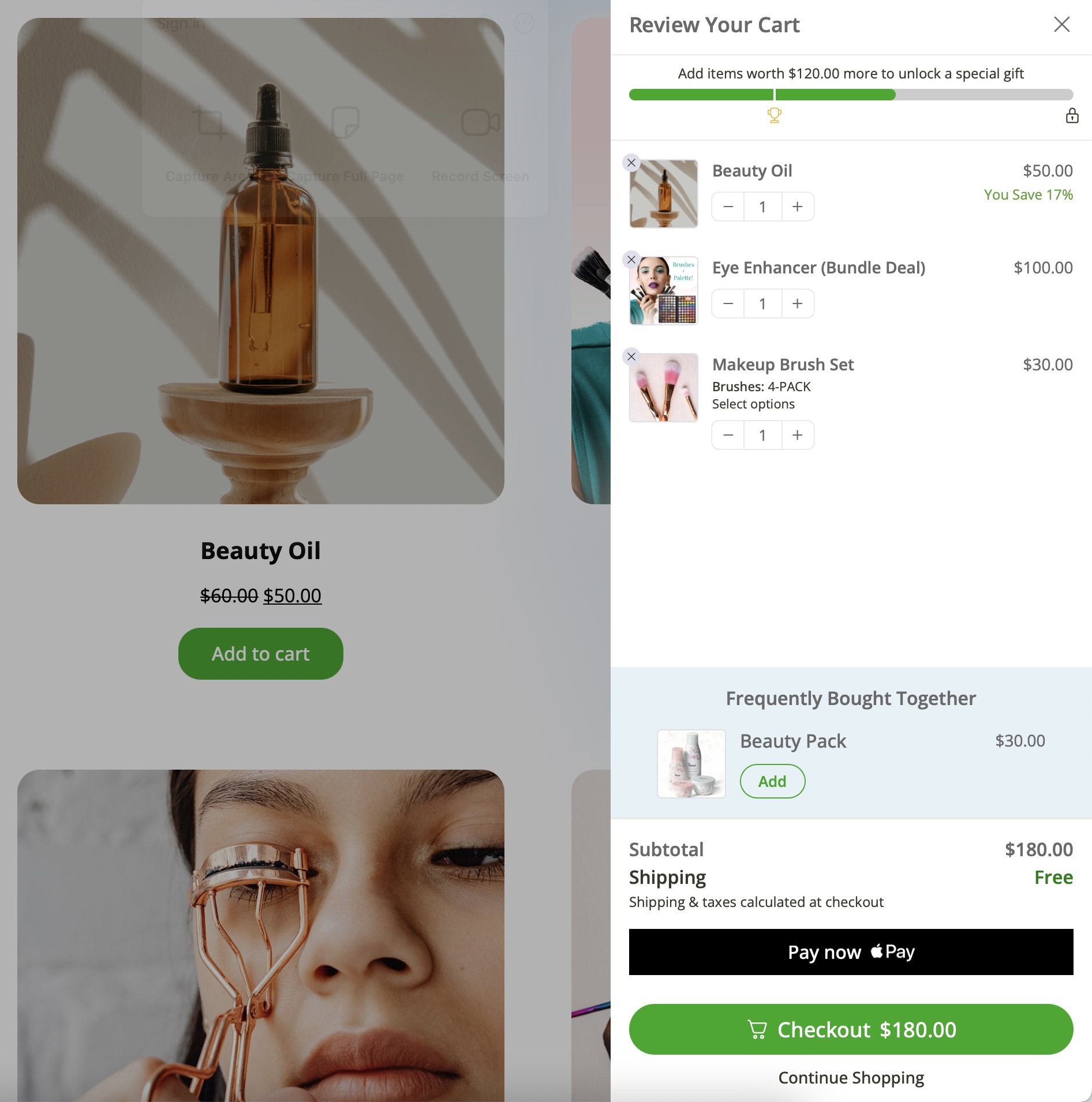
FunnelKit Cart is an advanced WooCommerce side cart solution that instantly updates the cart (simple, variable, or subscription products) with Ajax.

It lets you offer in-cart product upsells and set up smart rewards that help improve your store’s average order value (AOV).
Features of FunnelKit Cart:
- Slide-in Ajax cart: Displays a dynamic sliding cart that replaces the default WooCommerce cart page and lets shoppers go straight to checkout. Its Ajax cart functionality lets you instantly add or modify products to the cart without any page reload.
- Smart upsells and cross-sells: Recommend product suggestions based on items users have added to the cart to increase revenue per order.
- One-click express checkout: FunnelKit Cart lets you purchase directly from the cart without going to the checkout page using express payment options like Apple Pay and Google Pay.
- Attractive rewards: Gamify the shopping experience by offering rewards for threshold-based cart values. Set up rewards such as free shipping, discounts, and free gifts to incentivize shoppers’ purchases.
- Fully customizable: Customize and style your WooCommerce side cart along with its icon, including the color, background, animation, checkout button, and more.
- Multilingual support: Customize your cart for multiple languages to cater to shoppers from different countries and enhance their shopping experience.
Pricing: FunnelKit Cart is available in the free (lite) and premium versions. The Ajax option, customizations, direct checkout, and more are available in the free version.
To unlock advanced features such as in-cart product recommendations and smart rewards, upgrade to the premium version.

It comes with added functionality in FunnelKit Funnel Builder, allowing you to set up optimized sales funnels and high-converting checkout pages.
We've implemented the Ajax add to cart functionality in Method-1.
2. Ajax Add to Cart for WooCommerce
This WooCommerce plugin lets users add single or variable products to the cart without reloading the site each time.

Features of Ajax Add to Cart for WooCommerce:
- Instant add-to-cart without page reloads: Customers stay on the product page while adding items to their shopping carts without any page reloads.
- Customizable add to cart button behavior: Enable or disable the Ajax add to cart function for different pages.
- Support for shop and archive pages: Users can add items to their cart directly from the archives (shop and category pages) without reloading the page settings.
It’s a simple plugin with limited customization options, meaning you cannot make it on-brand. Plus, you cannot offer upsells or set up rewards inside the cart.
Furthermore, it doesn’t provide an interactive sliding cart or upsell popup.
Pricing: This Ajax Add to Cart for WooCommerce plugin is available for free in the WordPress repository.
3. WPC Ajax Add to Cart for WooCommerce
This add to cart plugin allows shoppers to add items to their carts immediately without reloading the site to view changes.

Features of WPC Ajax Add to Cart for WooCommerce:
- Supports all WooCommerce product types: Works with simple, variable, grouped, and even external items.
- Ajax powered cart and checkout updates: It lets you dynamically update the cart contents and totals.
- Works on shop, archive, and single product pages: Apply Ajax add-to-cart functionality everywhere in your WooCommerce store.
Unlike solutions like FunnelKit Cart, this plugin doesn’t include in-cart recommendations. The cart behavior and mini cart appearance are fixed without deep customization options.
Pricing: The WPC Ajax Add to Cart for WooCommerce plugin is available for free.
Expert Recommendation: The Best WooCommerce Ajax Add to Cart Plugin
After evaluating the top options, FunnelKit Cart stands out as the best WooCommerce Ajax add to cart plugin for store owners who want a feature-rich, conversion-optimized solution.
FunnelKit Cart is designed with conversion rate optimization (CRO) in mind. It’s not just about adding products without page reloads; it’s about increasing average order value and reducing cart abandonment.
With all the features mentioned above, it has been widely trusted by over 39,000 active WooCommerce stores.
If you're serious about improving conversions and increasing revenue, this is the best choice for your WooCommerce store.
7 Best Practices to Optimize WooCommerce Ajax Add to Cart
Enabling Ajax Add to Cart is just the start. You should optimize it to ensure your cart runs smoothly, loads quickly, and delivers a high-converting shopping experience.
Follow these best practices to get the best performance out of your WooCommerce Ajax Add to Cart setup:
- Use a lightweight and well-coded theme
Choose a WooCommerce-optimized theme that supports Ajax natively. Themes like Astra, GeneratePress, or Blocksy come with built-in Ajax compatibility and fast-loading scripts.
Avoid heavy, script-bloated themes that slow down add-to-cart requests.
- Minimize Ajax request load time
Every Ajax request communicates with your server, so optimize your hosting environment.
Use a high-performance hosting provider (e.g., Cloudways, WP Engine, or SiteGround) and enable object caching and PHP OPcache.
Optimize your database tables regularly to speed up cart operations.
- Avoid plugin conflicts
Too many plugins running Ajax scripts can cause duplicate requests or slowdowns. Therefore, it's a must to deactivate unnecessary WooCommerce plugins that alter the cart or checkout.
Check your browser console for Ajax errors and resolve any 404 or 500 responses.
If you’re using a caching plugin, make sure it excludes WooCommerce’s Ajax endpoints like /wc-ajax=add_to_cart.
- Optimize cart fragments
WooCommerce uses cart fragments (wc-cart-fragments.js) to update mini-carts dynamically. While useful, they can impact performance.
To optimize:
- Use a plugin like Disable Cart Fragments if your theme handles Ajax updates separately.
- Or switch to FunnelKit Cart, which replaces default fragments with a faster, optimized system.
- Test on mobile devices
Ajax performance can vary by device. Test your add-to-cart flow on mobile, tablet, and desktop to ensure consistency.
Focus especially on network-heavy environments where slow 3G or 4G connections can expose script inefficiencies.
- Measure and monitor
Use tools like Chrome DevTools, GTmetrix, or PageSpeed Insights to analyze Ajax request timing and JavaScript execution.
Track how Ajax improvements affect metrics such as conversion rate, page load speed, cart abandonment, bounce rate, and more.
These analytics give you measurable proof of performance gains.
- Enhance UX with visual feedback
When users click “Add to Cart,” show instant feedback like a success message, loader animation, or a slide-in cart popup. It reassures customers their action worked.
Plugins like FunnelKit Cart make this effortless with built-in animations and real-time cart updates.
WooCommerce Ajax Add to Cart: Frequently Asked Questions (FAQs)
In this section, we’ve answered some frequently asked questions related to Ajax add to cart functionality in WooCommerce:
How can I customize the Ajax add to cart button?
You can customize the text, color, size, and behavior of the Ajax add-to-cart button using WordPress appearance options. You can even customize your buttons using CSS or custom JavaScript for advanced modifications. FunnelKit Cart lets you customize your cart style and icon the way you want.
Does Ajax add to cart work on mobile devices?
Yes, Ajax functionality makes mobile shopping more seamless by enabling shoppers to add products to their cart without navigating away from the page. To set up Ajax implementation on mobile devices, you can use FunnelKit Cart which seamlessly integrates with WooCommerce add to cart functionality along with smart customization options.
How to disable WooCommerce Ajax add to cart functionality?
You can disable the Ajax add to cart feature by simply unchecking the option if you use WooCommerce’s default functionality. However, if you use FunnelKit Cart, you can just turn off the Ajax add to cart toggle with one click.
What to do if my Ajax add to cart stops working on my website?
If the Ajax add to cart is not working, you can try the following troubleshooting options:
1. Disabling conflicting plugins (some caching or security plugins may block Ajax requests)
2. Switching to a default theme and checking if your theme is causing any issues
3. Checking JavaScript errors using the browser console
4. Using a reliable plugin like FunnelKit Cart for smooth integration
Elevate Your WooCommerce Shopping Experience with Ajax Add to Cart
Enabling WooCommerce Ajax add to cart is crucial for improving user experience, reducing cart abandonment, and streamlining the shopping process.
Whether you implement it through custom coding or a dedicated plugin, Ajax ensures seamless product additions without any page reloads.
For the best experience, using a feature-rich plugin like FunnelKit Cart can provide advanced functionalities, including a dynamic side cart, upsell recommendations, and mobile-friendly design with everything optimized for speed and performance.
By integrating Ajax add to cart into your WooCommerce store, you create a fast, frictionless, and conversion-optimized shopping experience that keeps customers coming back for more.

Editorial Team
February 6, 2026With increasing competition and rising ad budgets, acquiring new customers is difficult. Forbes reports that the chances of converting a new customer are just 5%-20%. On the other hand, repeat...

Editorial Team
February 6, 2026You’ve built your WooCommerce store, polished your product pages, and invested in marketing, but sales aren’t coming. Visitors browse, some add items to their cart, and most vanish before completing...

Editorial Team
February 4, 2026Adding a checkbox to the WooCommerce checkout is one of the easiest ways to collect information from customers, without asking them to do much extra. Think about it. The customer...






