You’ve got traffic coming to your WooCommerce store, but how many of those visitors actually buy? If the answer is “not enough”, trust us, you’re not alone.
Most store owners struggle with converting visitors because they aren’t tracking what works.
Facebook (Meta) Pixel is a core element of Facebook advertising that gives you deep insights into customer behavior, helping you create laser-targeted ads that bring people back to purchase their favorite products.
Furthermore, it lets you track events, such as abandoned carts, purchases made, new subscriptions, and more.
In fact, businesses using retargeting increase their conversion rates by up to 150%! [Source: cropink.com]
In this post, we will tell you how you can all do this by setting up Facebook Pixel and Conversion API in WooCommerce. Further, you’ll learn to enable events to track conversions in your store.
Watch this video tutorial to add Facebook (Meta) Pixel to your WooCommerce store:

Let's start.
Why Pixel Tracking Can Be Perplexing When Setting Up for the First Time?
With the launch of iOS 14, Facebook has set up parameters for sending and receiving conversion events from tools such as the Facebook (Meta) Pixel.
Earlier, it was done only via the user’s browser. But now Facebook requires the data to be also sent directly to its servers.
This process aims to send data related to various events and conversions to Facebook Ads Manager, which maintains data privacy.
For that, Facebook introduced its server-side tracking known as Conversion API (CAPI).
Therefore, you must set up Facebook Pixel and Conversion API on your online store for effective data tracking.
However, several guides and plugins, such as Facebook for WooCommerce, available on the internet, have made setting up WooCommerce Facebook Pixel quite challenging.
If you’re new to Facebook Pixel tracking, then you may find it overwhelming to set it up from ground zero.
But don’t worry, we’ll show you a simple process of setting up Facebook Pixel on your WooCommerce store.
Table of Contents
- 1 Two Methods that Facebook Uses in Tracking Conversions
- 2 Free Tools We’ll Use to Set Up Facebook Pixel on Your WooCommerce Store
- 3 Types of Events That Can Be Tracked
- 4 How to Set Up WooCommerce Facebook Pixel in Your Store?
- 5 How to Test the Browser and Server Events on Your Store?
- 6 Additional Events Provided by the FunnelKit
- 7 Special Note for those Running One-Click Upsells
- 8 4 Essential Tips to Track the Performance of Facebook Ads
- 9 Frequently Asked Questions (FAQs) on WooCommerce Facebook Pixel
- 10 Are You Ready to Track Conversions with the WooCommerce Facebook Pixel?
Two Methods that Facebook Uses in Tracking Conversions
Matching is a process where Facebook connects an event fired on your website by a Facebook user.
This process ensures conversion tracking, targeting, and custom audiences for various events.
There are two types of conversion tracking that Facebook uses:
- Browser Events: This method uses the web browser to send data to Facebook. However, it’s not the most accurate method. For instance, ad blockers can block sending data anytime from their browsers. Or with iOS 14, it won’t send the data to Facebook in case of explicit content.
- Conversion API: Facebook introduced a new method known as Conversion API. It sends data over to its servers while bypassing the browser. These events can overcome the browser limitations such as ad-blockers and privacy settings. It offers transparency and data control to consumers, delivering accurate data and personalized experiences.
These two methods work together to provide data to Facebook.
If at some point the browser events get blocked, Conversion API ensures to send data to Facebook.
We recommend setting up both the Facebook Pixel and Conversion API on your website for efficient data tracking.
Free Tools We’ll Use to Set Up Facebook Pixel on Your WooCommerce Store
To set up WooCommerce Facebook Pixel on your store, you will need just these two tools:
1. FunnelKit Funnel Builder (WordPress Plugin)
2. Facebook Pixel Helper (Google Chrome Extension)
FunnelKit Funnel Builder
We recommend using the FunnelKit Funnel Builder for tracking pixels on your website.
It’s an all-in-one WooCommerce checkout solution. It not only lets you set up high-converting Checkout pages but also provides deep integration with Facebook Pixel.
It eliminates the need for having different plugins for setting up Facebook Pixel. After all, it's the job of your checkout page to send purchase data to Facebook.
It's the best WooCommerce Facebook plugin that has a built-in feature to track events site-wide. Not just Facebook, you can further track user activities from TikTok, Pinterest, Google Ads, Snapchat, etc., and integrate it even further with Google Analytics for detailed analysis.
Installation
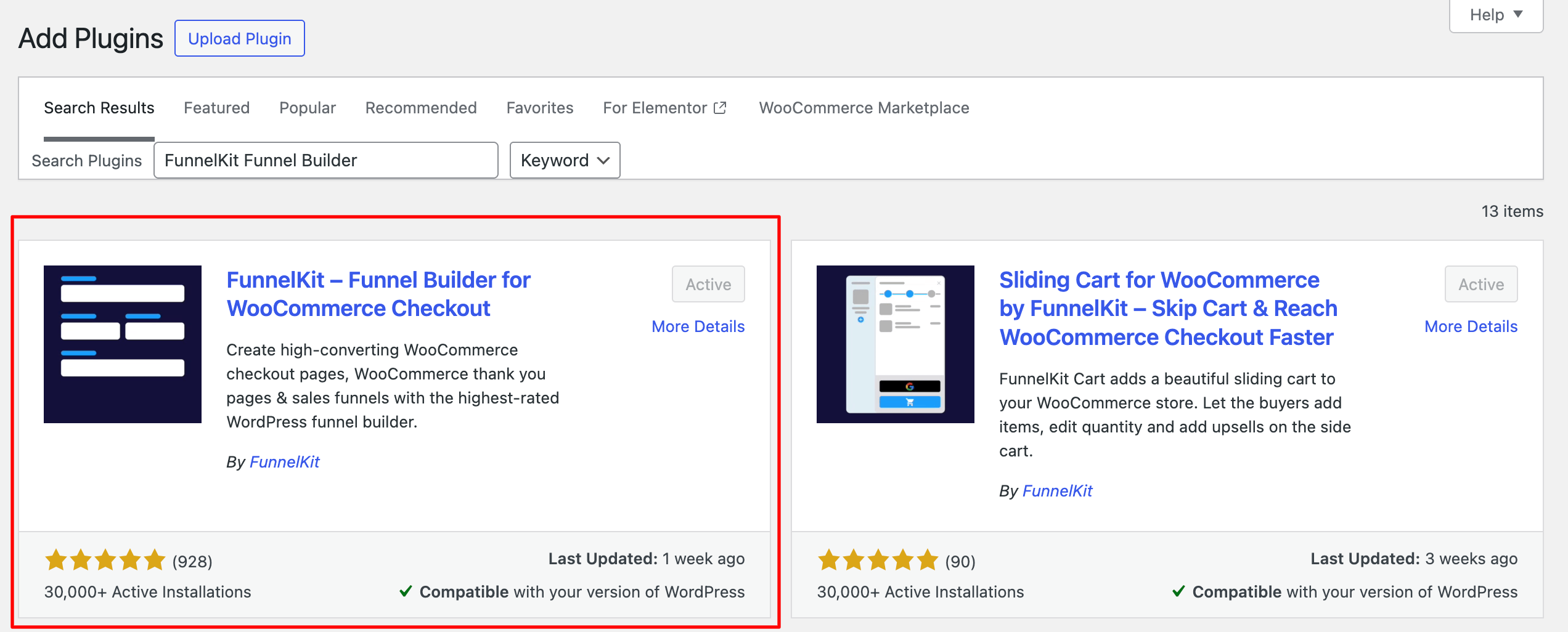
To install the FunnelKit Funnel Builder, go to your WordPress dashboard.
Then, click on Plugins > Add New. Next, look for the FunnelKit Funnel Builder and click on ‘Install Now’.
The FunnelKit Funnel Builder will get installed. Once done, hit ‘Activate’ to make it active on your website.
This is how you can install and activate the FunnelKit Funnel Builder plugin.

You're now set to install WooCommerce Facebook pixel on your store.
Facebook Pixel Helper (Chrome Extension)
The Facebook Pixel Helper is a Google Chrome extension that lets you validate the Facebook Pixel implementation.
It’s more of a troubleshooting tool that works in the background. It looks for conversion-related information and provides real-time feedback on the pixel implementation.
You can view the number of pixel events along with a detailed overview of warnings, successes, and errors on a page.
Installation
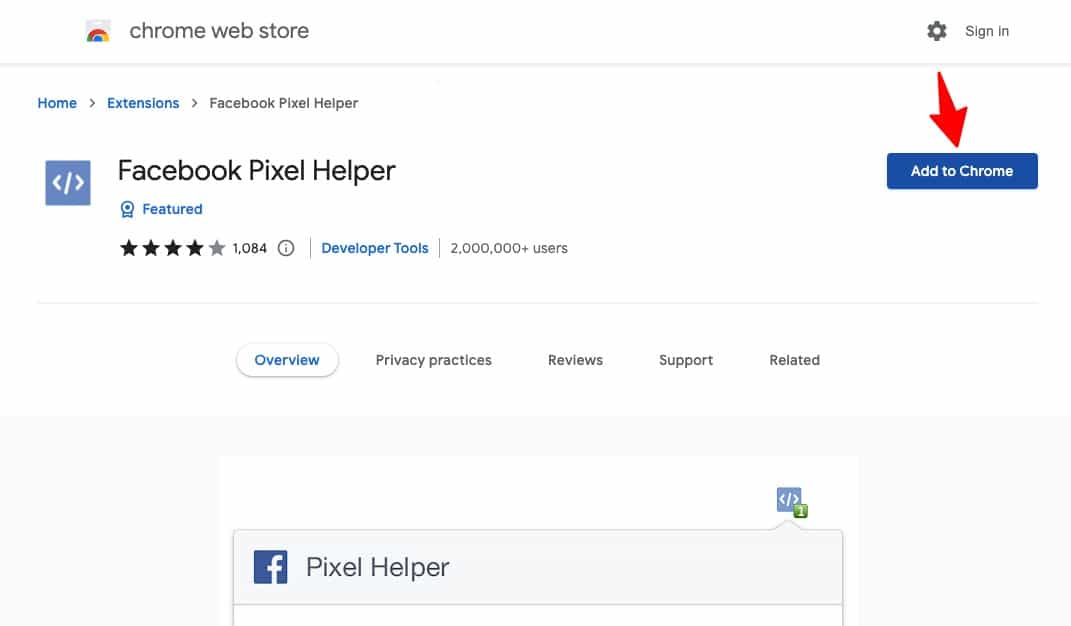
Go to Facebook Pixel Helper from your Google Chrome web browser.
Click on ‘Add to Chrome’.

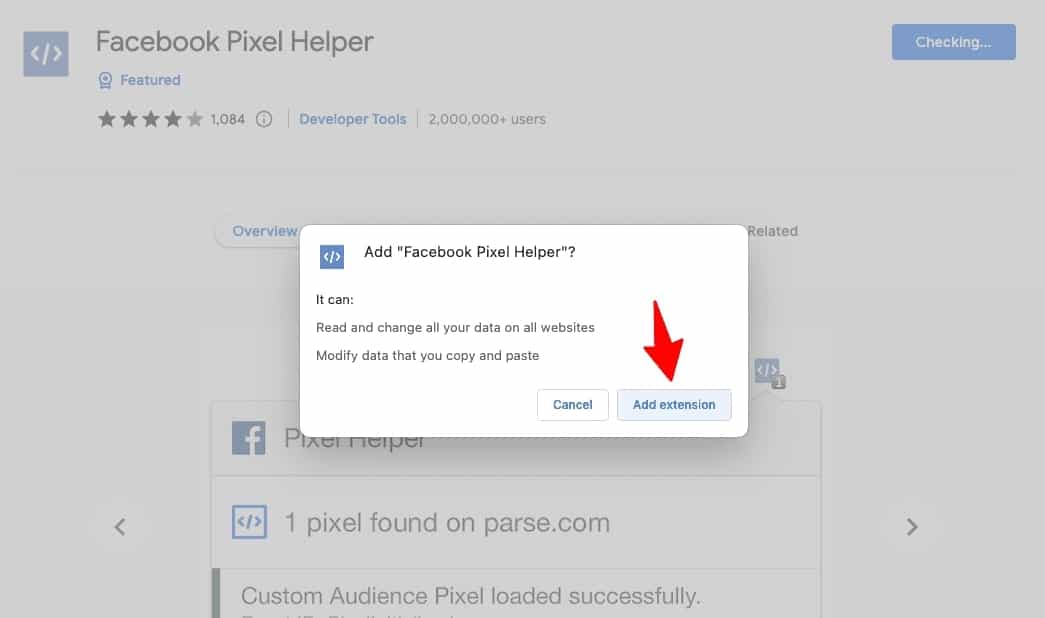
The Chrome browser will ask for your confirmation to install the extension.
Click on ‘Add Extension’.

That’s it! This will install the ‘Facebook Pixel Helper’ extension on Google Chrome.
You're now ready to set up WooCommerce Facebook Pixel on your store.
Now that we have all the tools, look at the events you can track with the FunnelKit Funnel Builder.
Types of Events That Can Be Tracked
Here is the list of events that you can track with the Facebook Pixel on your WooCommerce store:
- Page view: A user lands on any of the pages on your website.
- Lead: A user signs up by submitting their information on your website.
- View content: A user views the product pages on your website.
- Add to cart: A user adds a product to their shopping cart.
- Initiate checkout: When users start the checkout process on your store.
- Add payment info: When a customer adds the payment information during a checkout process.
- Purchase: Tracks this event once the purchase is completed. It’s usually represented by getting an order confirmation or landing on the thank you page.
There are additional events that FunnelKit helps you track - which we’ve discussed later in this post.
How to Set Up WooCommerce Facebook Pixel in Your Store?
In this section, you’ll learn how to set up WooCommerce Facebook Pixel.
Step 1: Locate the Facebook Pixel ID
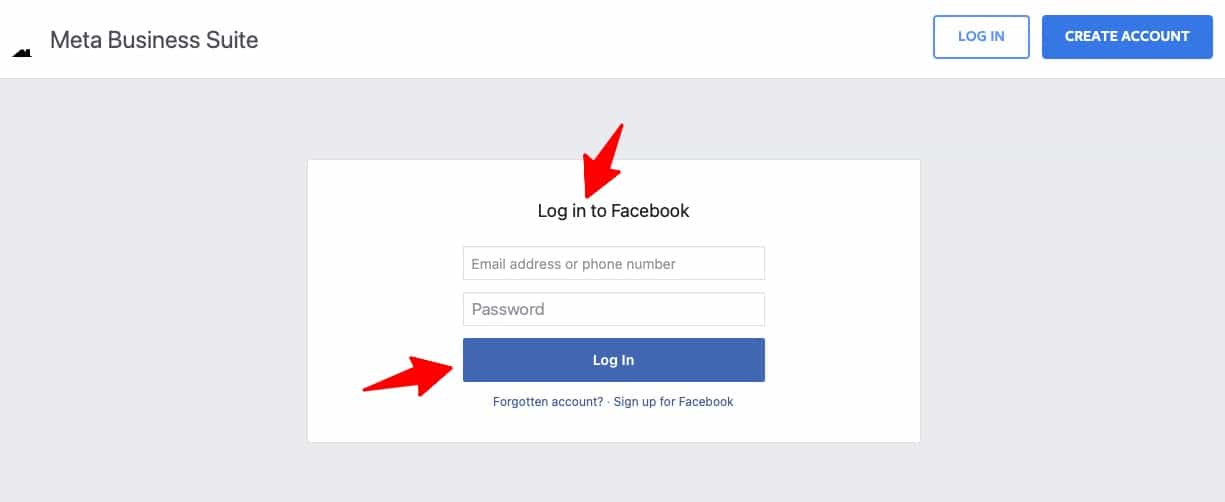
Go to your Facebook Business Suite and log in to your account using the credentials. Or simply click on the Meta Business Suite from your Facebook page.
If you don't have an account, you can create a Facebook (Meta) Business Suite account.

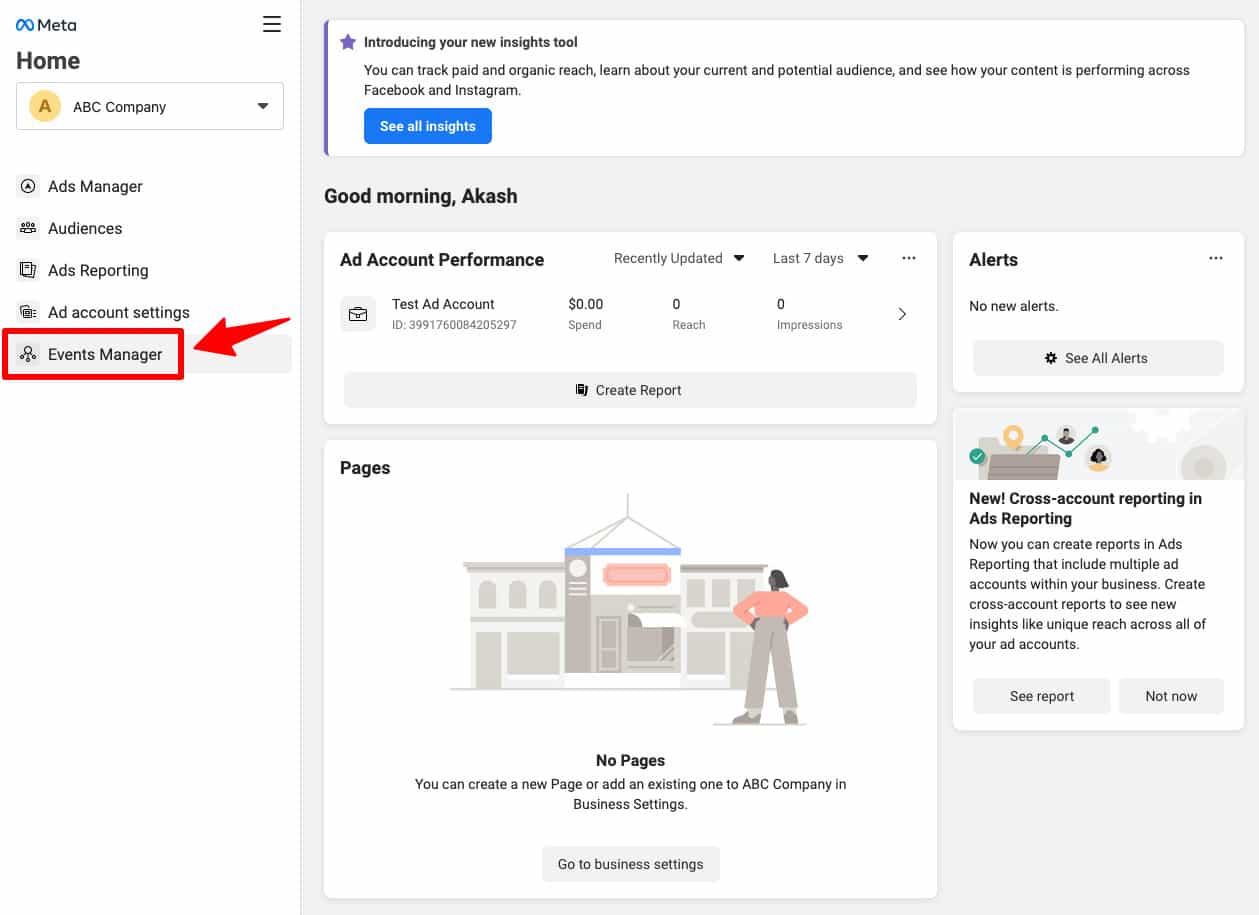
Next, go to the Events Manager on the Facebook Business Manager dashboard.

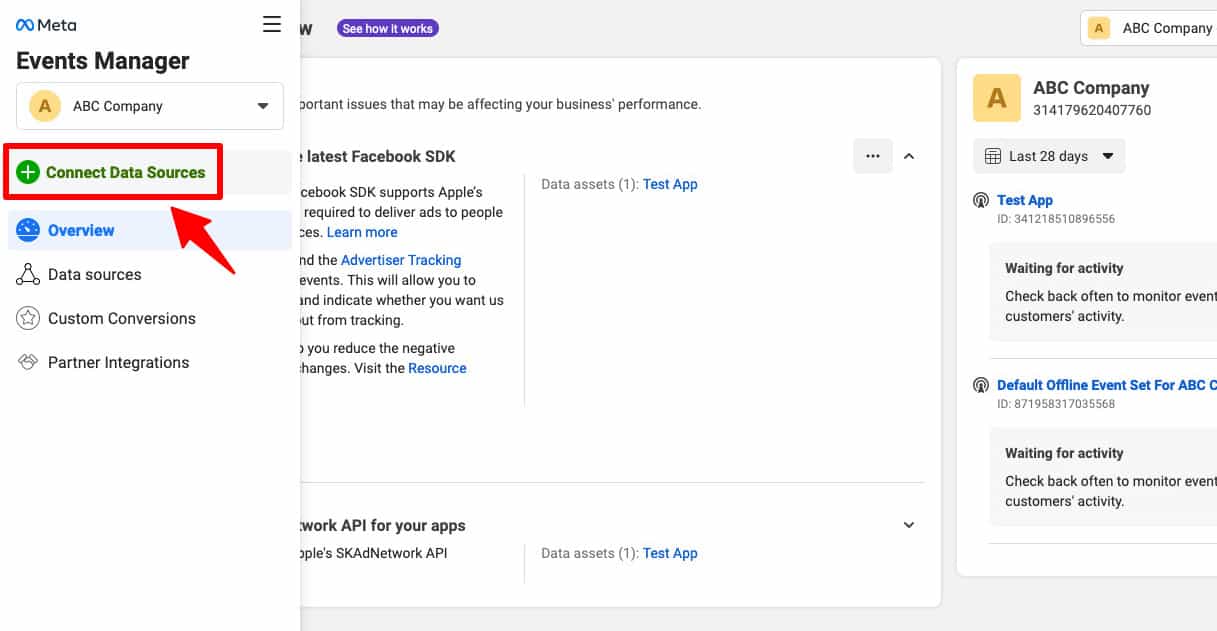
From the left sidebar, click on ‘(+) Connect Data Sources’.

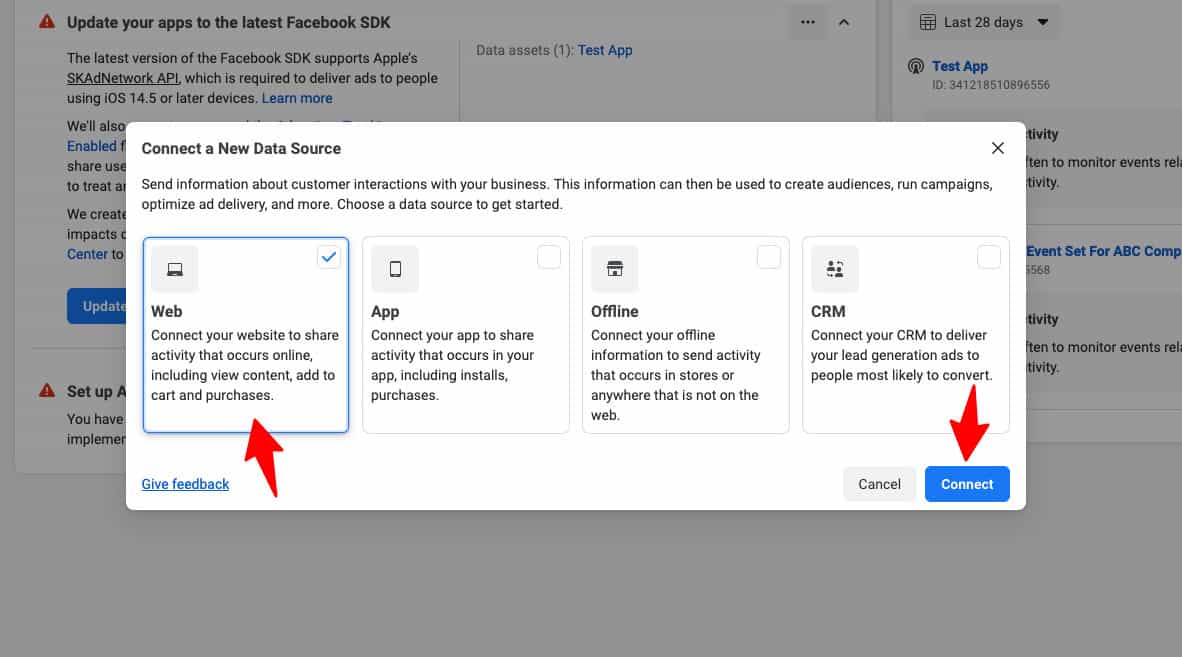
Click on ‘Web’ and hit the ‘Connect’ button.

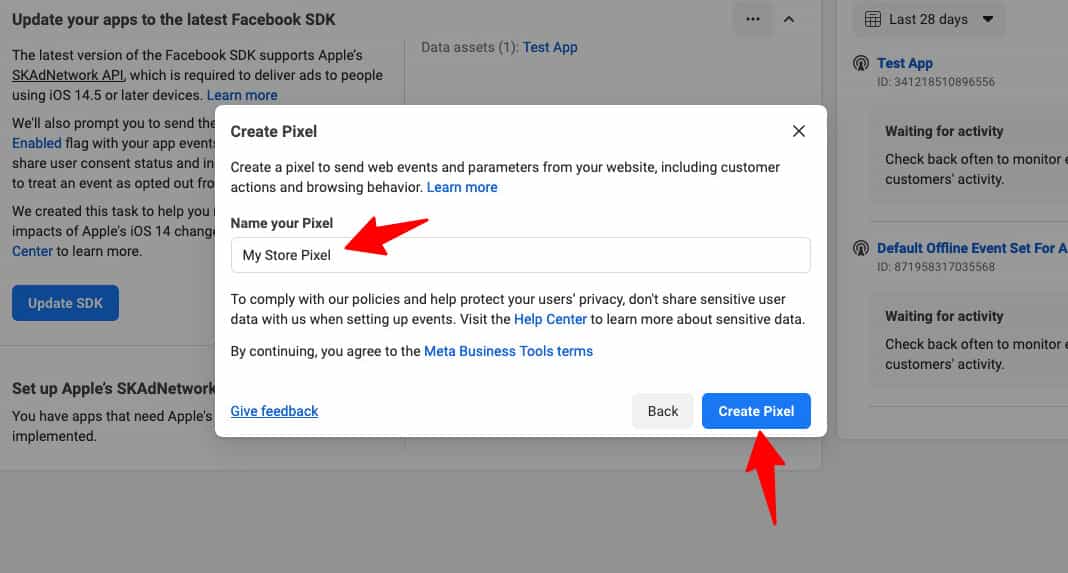
Next, name your WooCommerce Facebook pixel and click on ‘Create Pixel’.

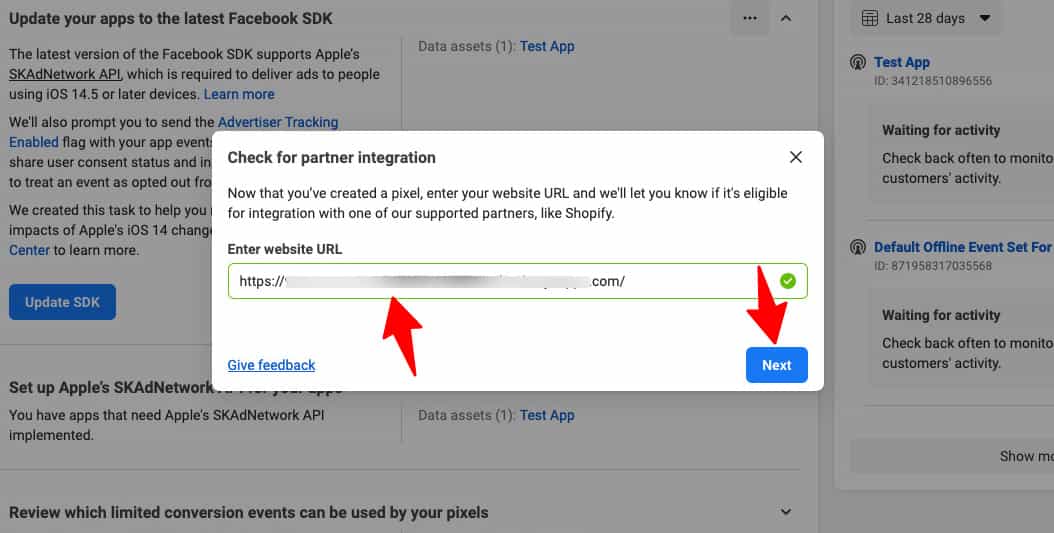
Enter the URL of your WooCommerce website that you want to install Facebook Pixel.
Then, click on ‘Next’.

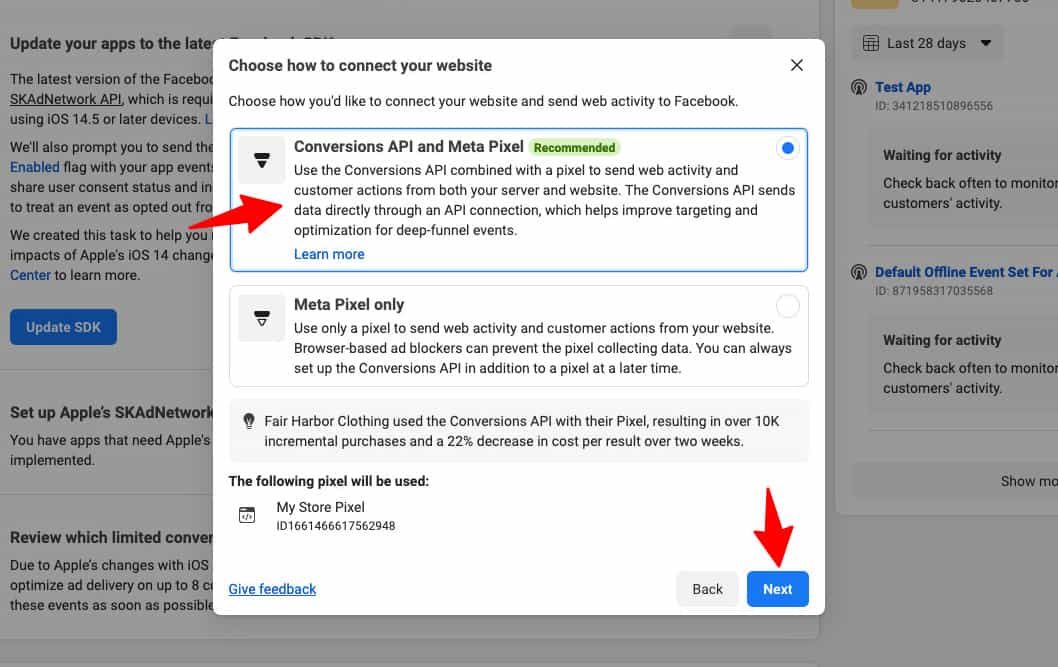
Next, you’ll have to choose how to connect your website.
You can do it through:
- Conversions API and Meta Pixel
- Meta Pixel
Select ‘Conversions API and Meta Pixel’ and click on the ‘Next’ button.
This step will let you install WooCommerce Facebook Pixel on your store.

If you don’t want to configure Conversions API on your website, you can proceed with the ‘Meta Pixel only’ option.
Once done, your Facebook Pixel ID will get created.
Now, you need to set up the Conversion API on your website.
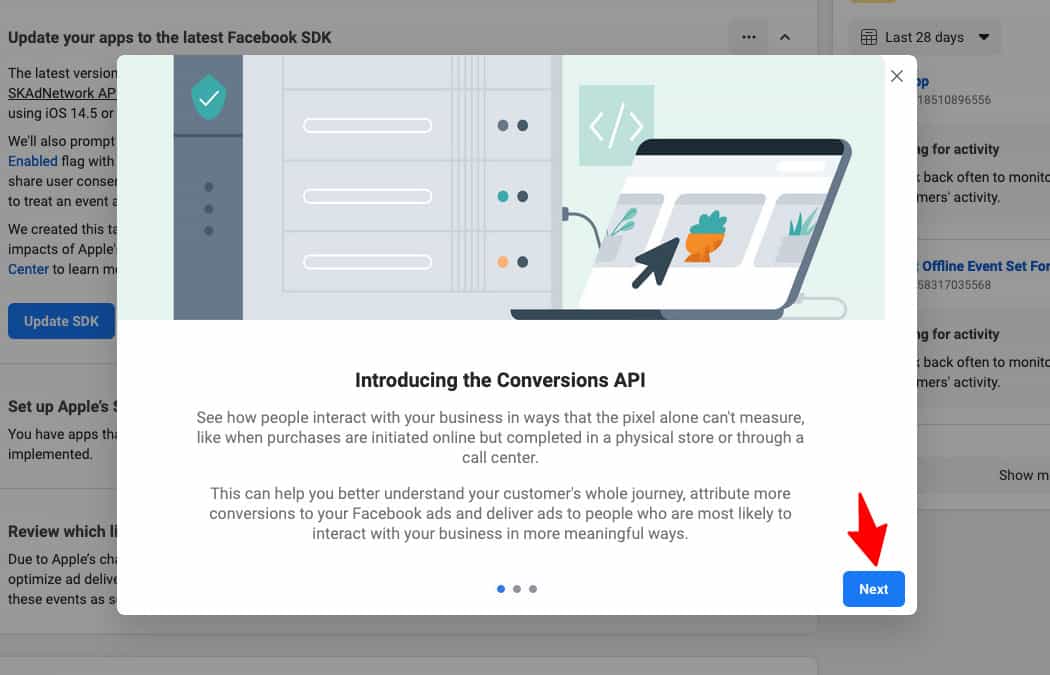
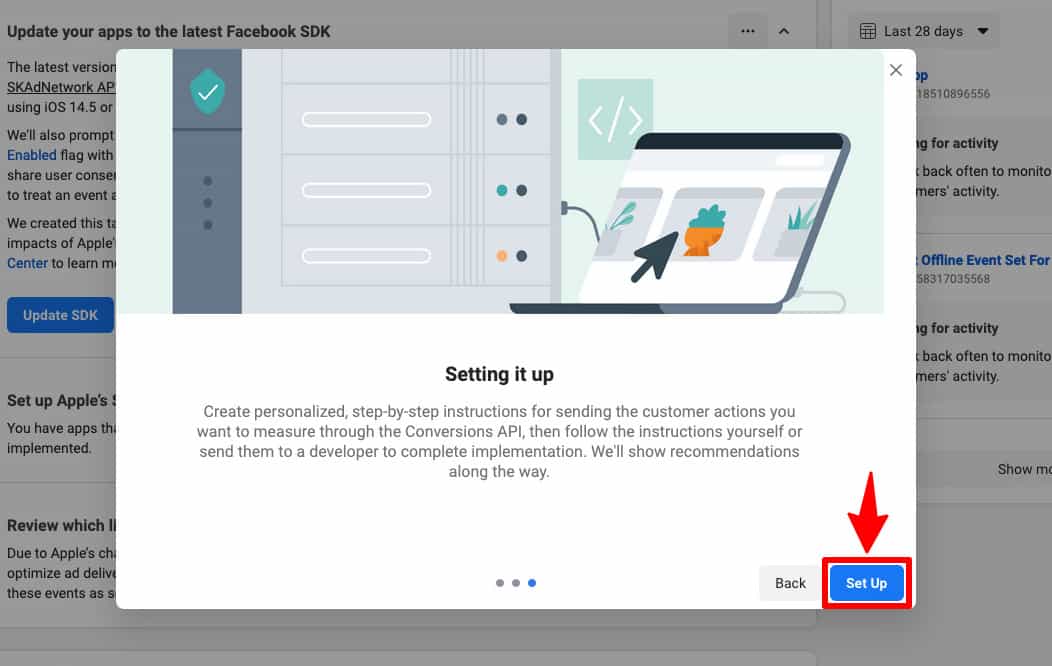
You’ll get a popup window that explains the Conversion API.

Keep clicking on ‘Next’ till you reach the last slide.
Once you’re on the final slide, hit the ‘Set Up’ button.

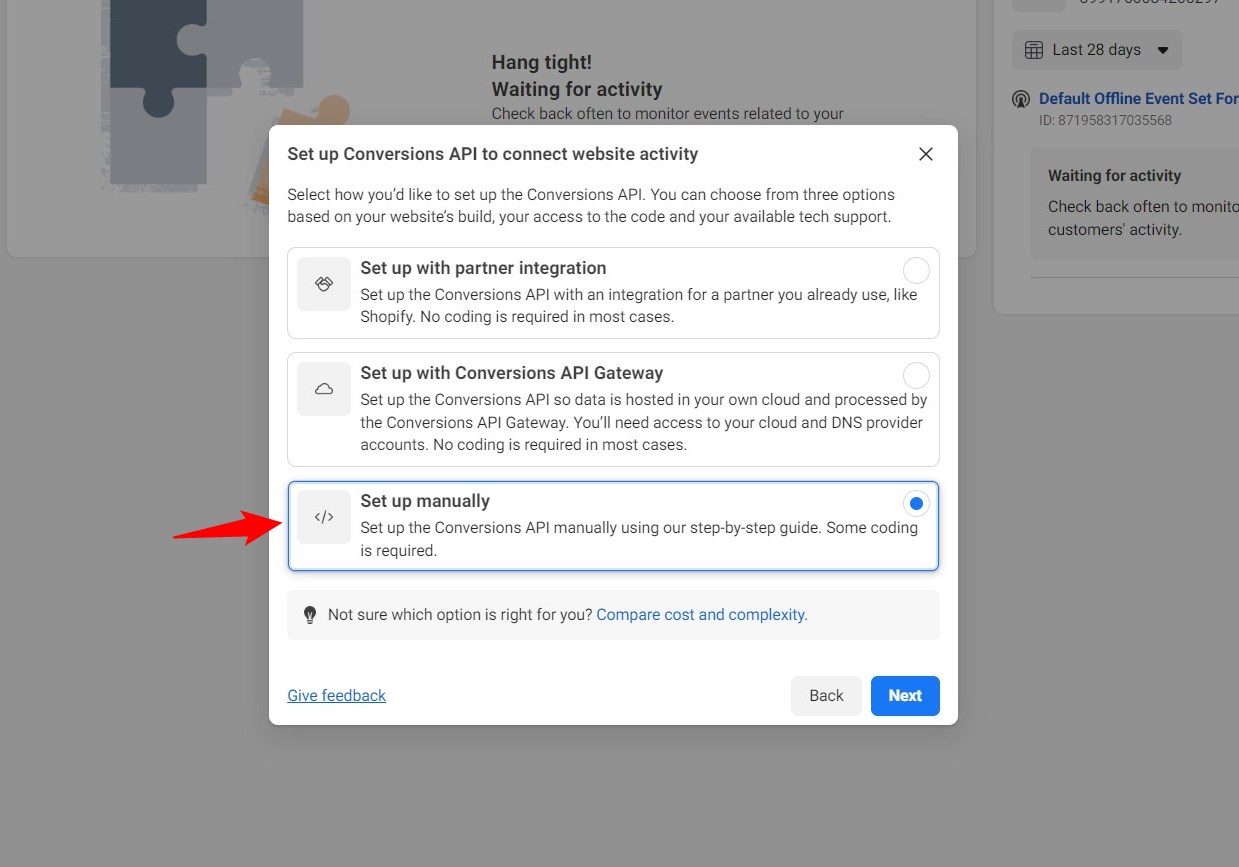
Next, you’ll need to specify how you’d like to set up the Conversions API.
Choose from the following options to set up WooCommerce Facebook Pixel:
- Set up with partner integrations - Choose the partner integrations such as WooCommerce, Shopify, etc.
- Set up with Conversions API gateway - Set up Conversions API gateway so that the data can be hosted on your cloud and processed by this gateway.
- Set up manually - Set up the Conversions API manually by placing the generated code into the header section of your website.

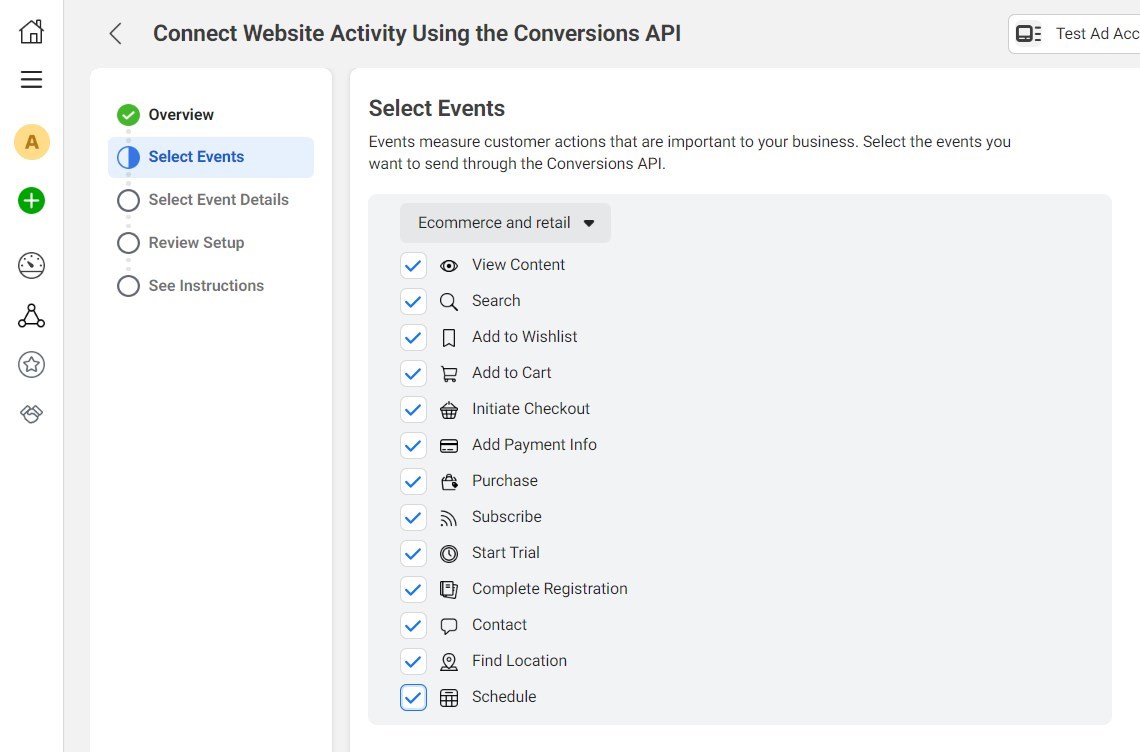
Specify all the events you want to enable for WooCommerce Facebook pixel conversion tracking.

Once it's done, it'll ask you to set it up manually or email instructions to a developer. You don't have to do anything because FunnelKit takes care of that. Simply close the window.
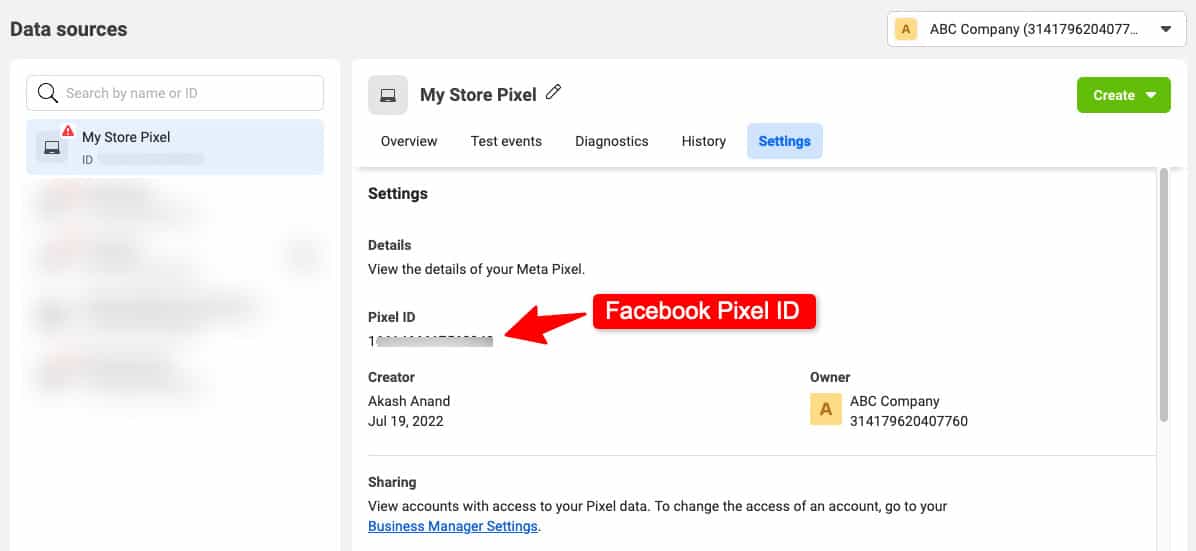
Go to the 'Settings' tab on your Pixel dashboard.
Here, you’ll get your Facebook Pixel ID.

Click to copy the Pixel ID to the clipboard.
Step 2: Configure the Facebook Pixel ID in the Funnel Builder
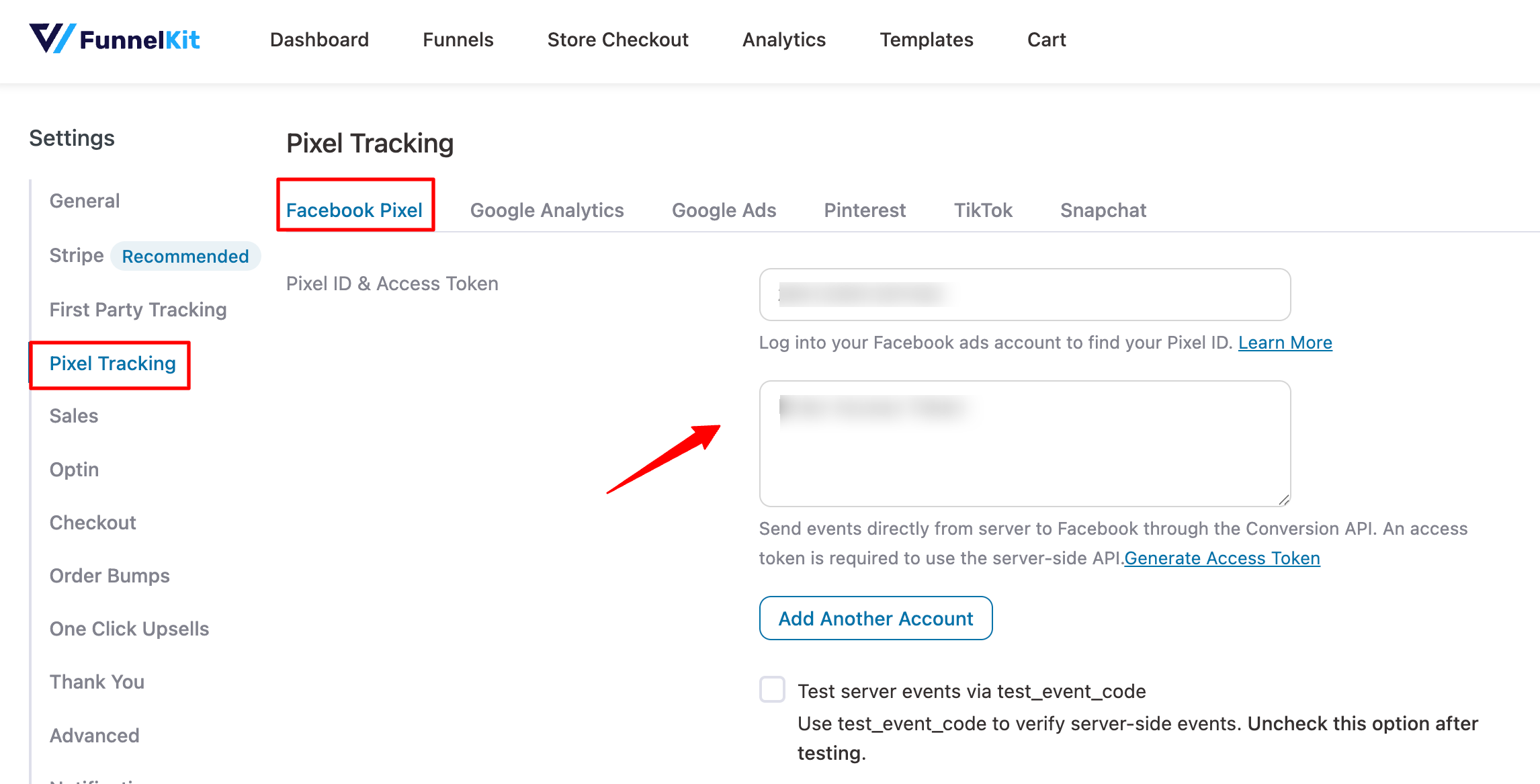
Go to the ‘Settings’ section and click on the 'Pixel Tracking' tab. Now, on the Facebook Pixel, add the Pixel ID and Access Token.

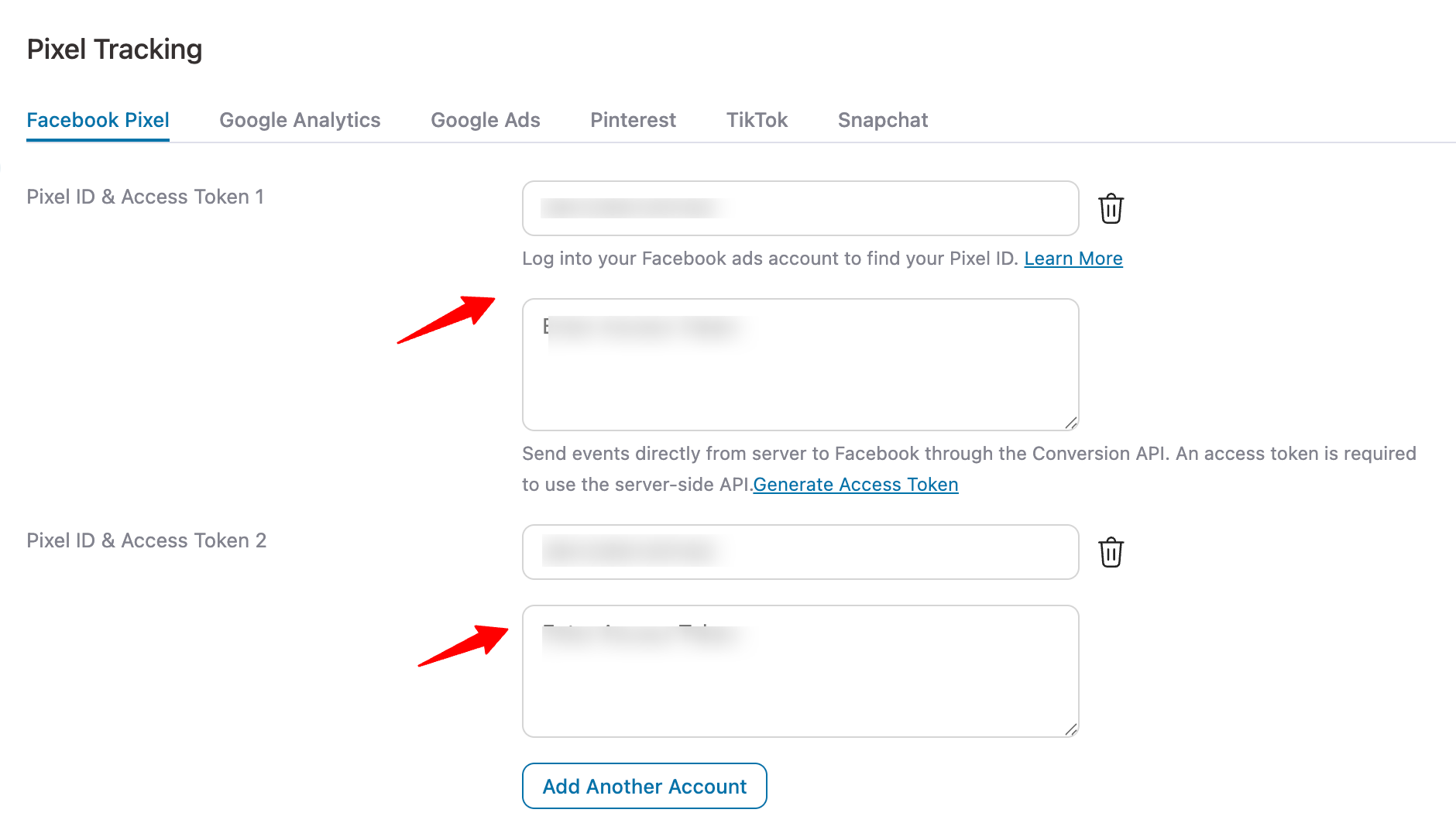
If you want to add multiple pixel IDs, you can do that as well. Just hit Add Another Account, then add the Pixel ID and Access Token. Repeat the same process to add multiple Pixel IDs.

Step 3: Enable the events
After setting the Pixel IDs, turn on “Purchase Event Logs” to start recording actual purchase data.
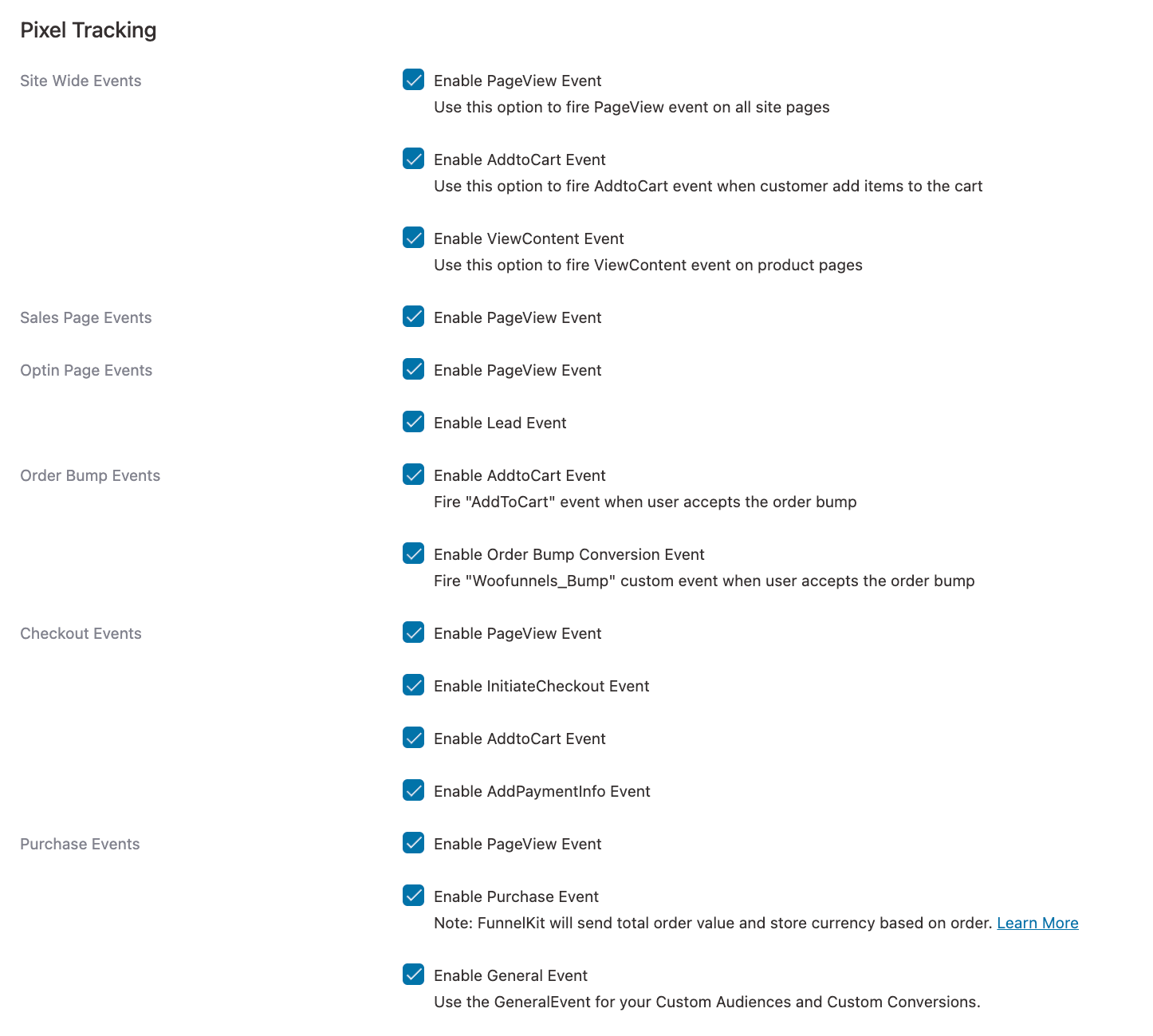
Here, enable the events you want to track with the Funnel Builder.
Site-wide events
- Page View
- Add to Cart
- View Content
Sales Page events
- Page View
Optin Page events
- Lead
Order Bump events
- AddtoCart Event
- Order Bump Conversion Event
Checkout Events
- PageView
- Initiate Checkout
- AddtoCart Event
- AddPaymentInfo Event
Purchase events
- Page View
- Purchase
- General Event
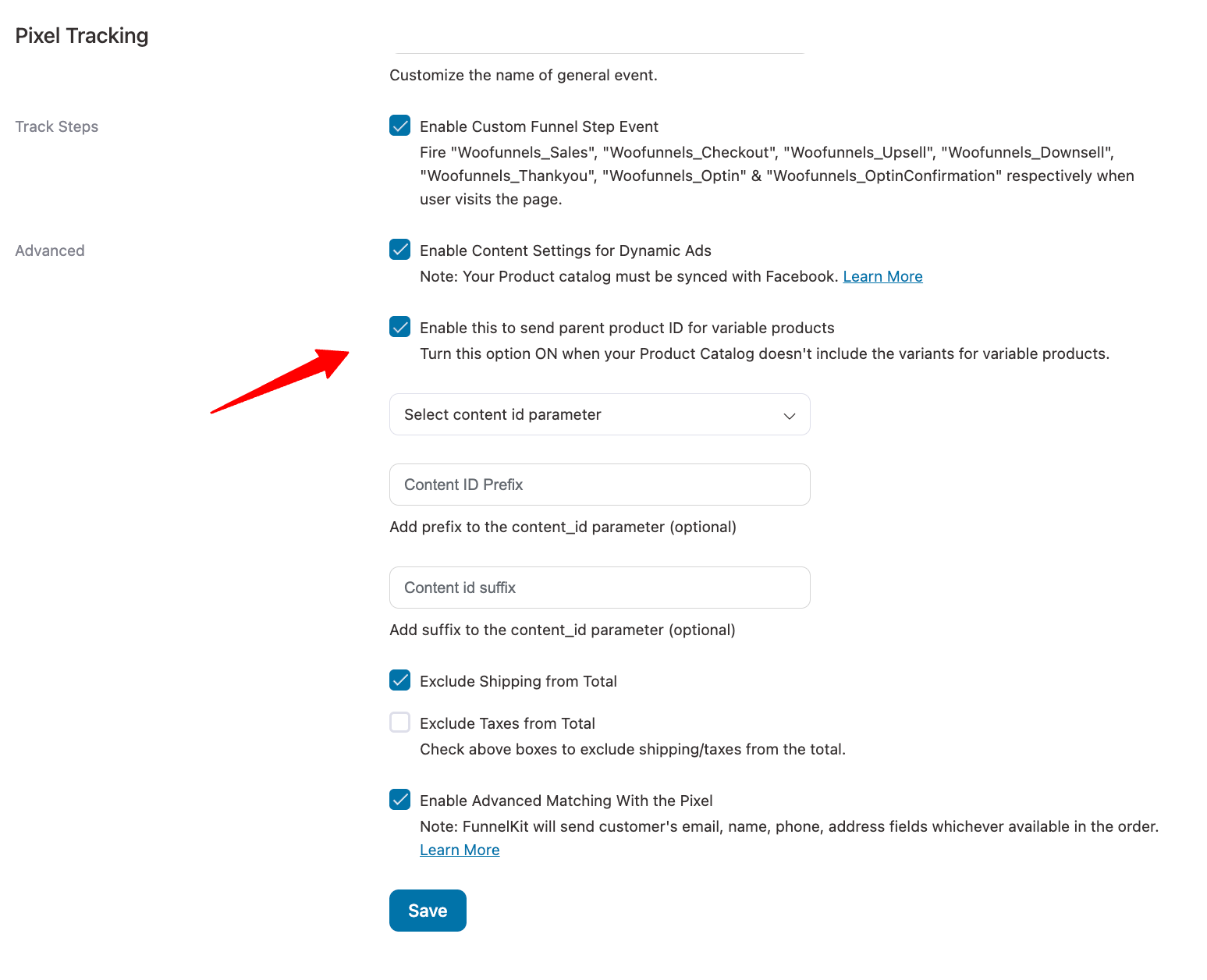
Track Steps
- Custom Funnel Step Event

Advanced Options
- Enable content settings for dynamic ads (Product catalog must be synced with Facebook)
- Treat variable products as simple products (Send parent product ID when variants are not in catalog)
- Content ID prefix (Optional)
- Content ID suffix (Optional)
- Exclude shipping from total
- Exclude taxes from total
- Enable advanced matching with the Pixel (Sends available customer email, name, phone, address)

Make sure to hit the ‘Save Changes’ button when you’re done.
There you go! We have answered your 'how to connect Facebook pixel to WooCommerce' query.
This is how you can successfully install WooCommerce Facebook Pixel on your store.
How to Test the Browser and Server Events on Your Store?
You can test two types of events to ensure data tracking works effectively on your WooCommerce store.
- Browser events
- Server events
Follow the instructions on how to enable the different events and test the server & browser-side events on your WooCommerce store.
Testing the Browser Events
Here we will use the Chrome extension - Facebook Pixel Helper to test our browser events.
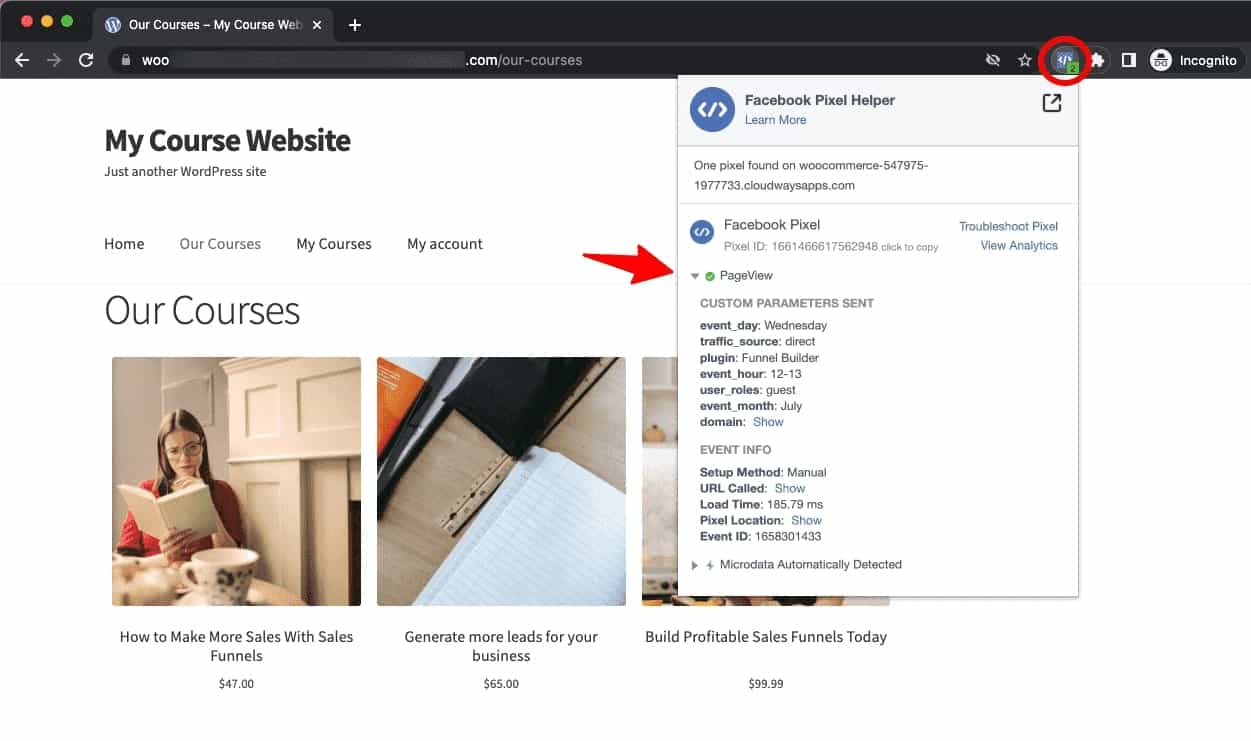
Test the browser events by going to the products page on your WooCommerce store.
You’ll get notified of the number of WooCommerce Facebook pixels running on the ‘Facebook Pixel Helper’ extension.
On your product page, you’ll be able to see the ‘PageView’ event gets fired.

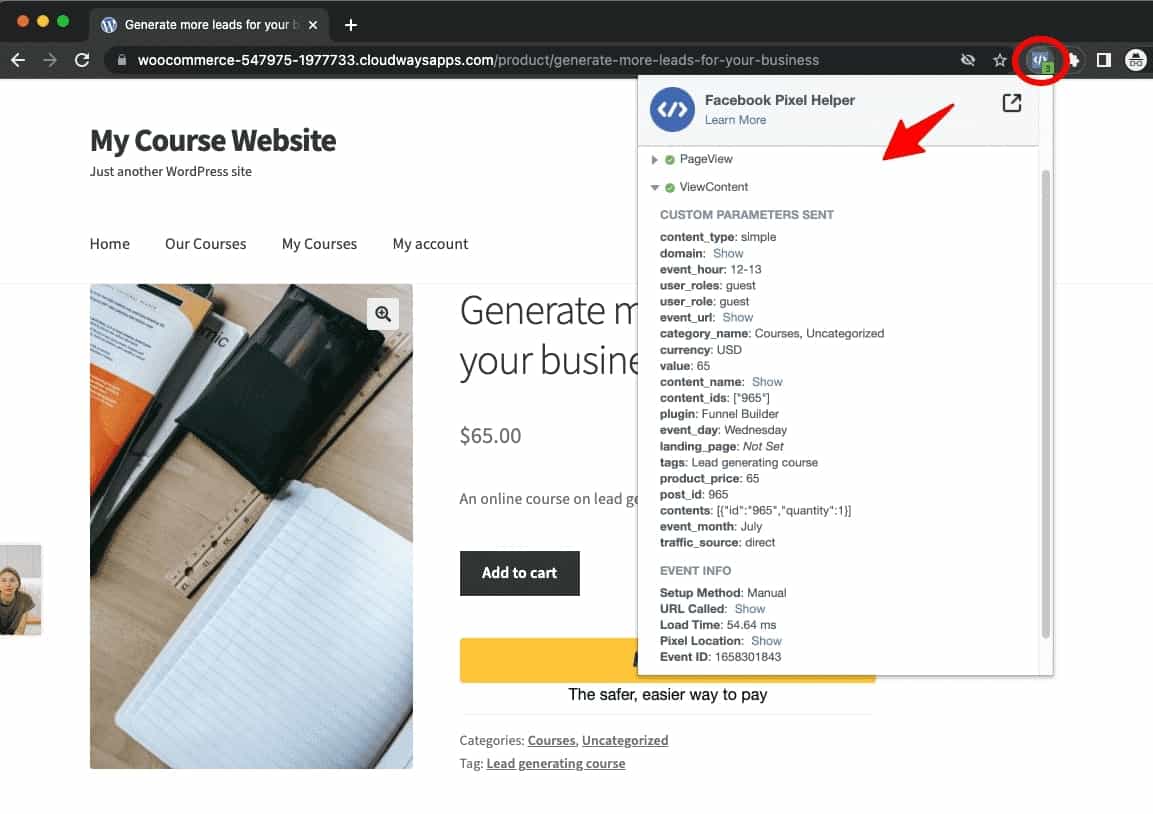
Next, click on any product and you’ll be able to see the ‘PageView’ and ‘ViewContent’ events on the extension.

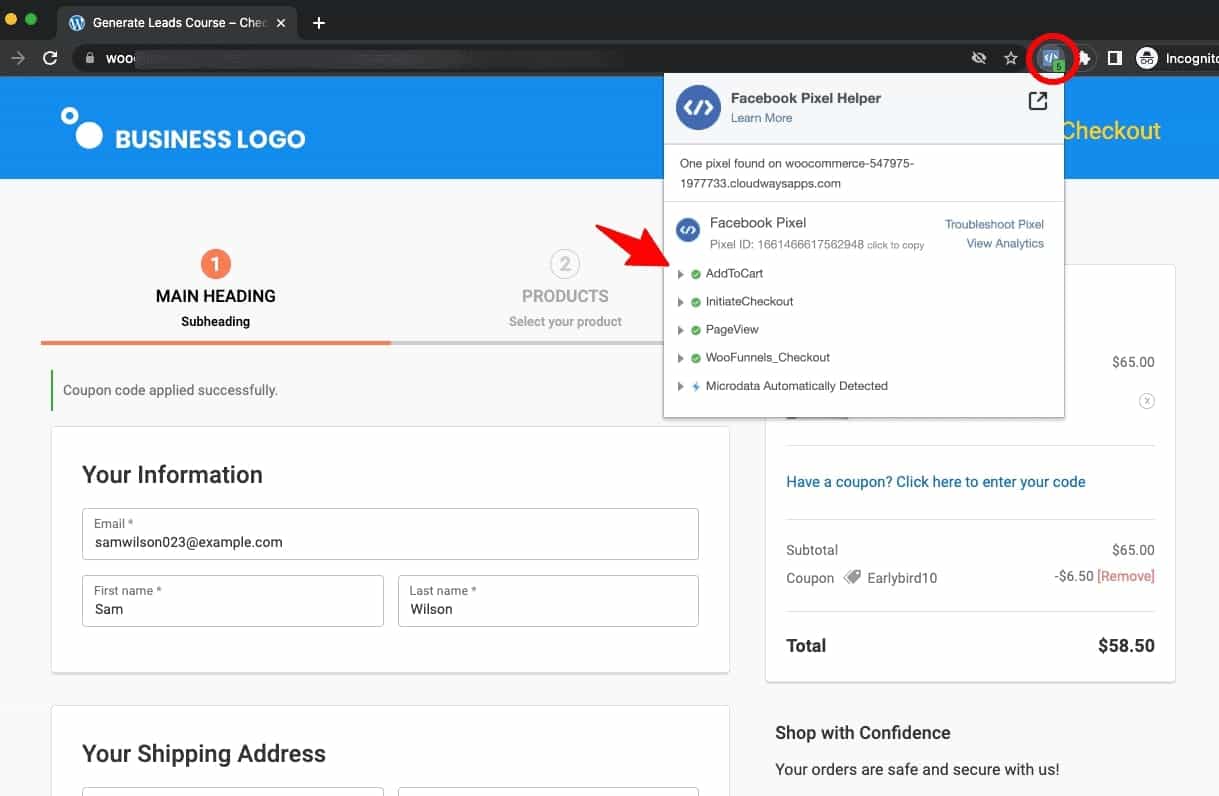
Next, add the product to the cart and initiate the checkout page.
You’ll be able to see the 'InitiateCheckout', 'PageView' and 'AddToCart' events here.

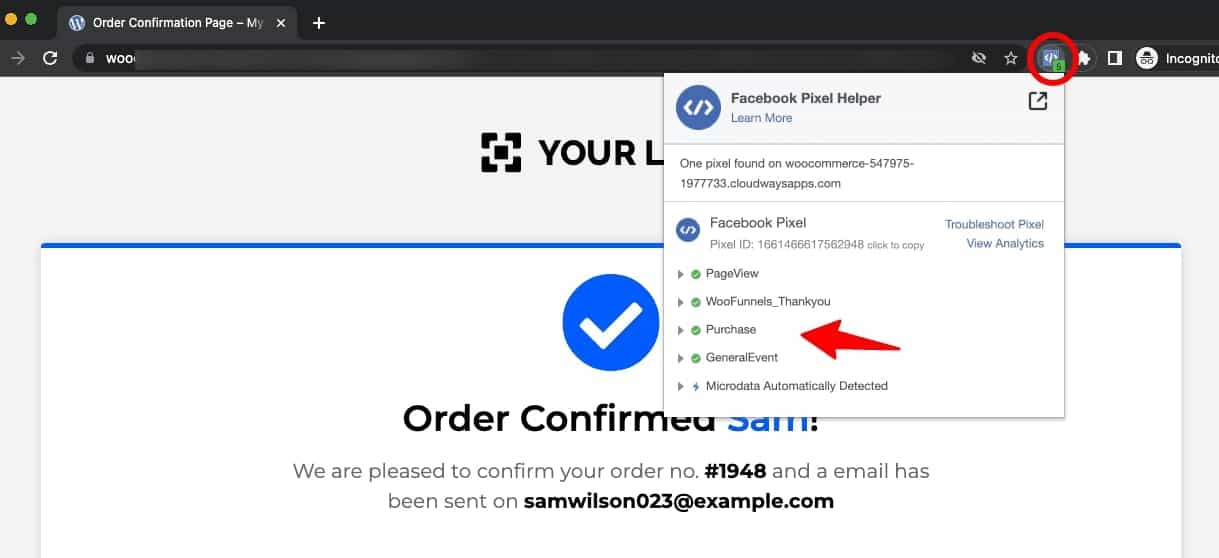
Make a purchase and you'll see the 'Purchase' event gets fired.

It means your browser events are working accurately and the WooCommerce Facebook Pixel is running properly.
Testing the Server Events
Here, we will test the server events from the Facebook Pixel dashboard.
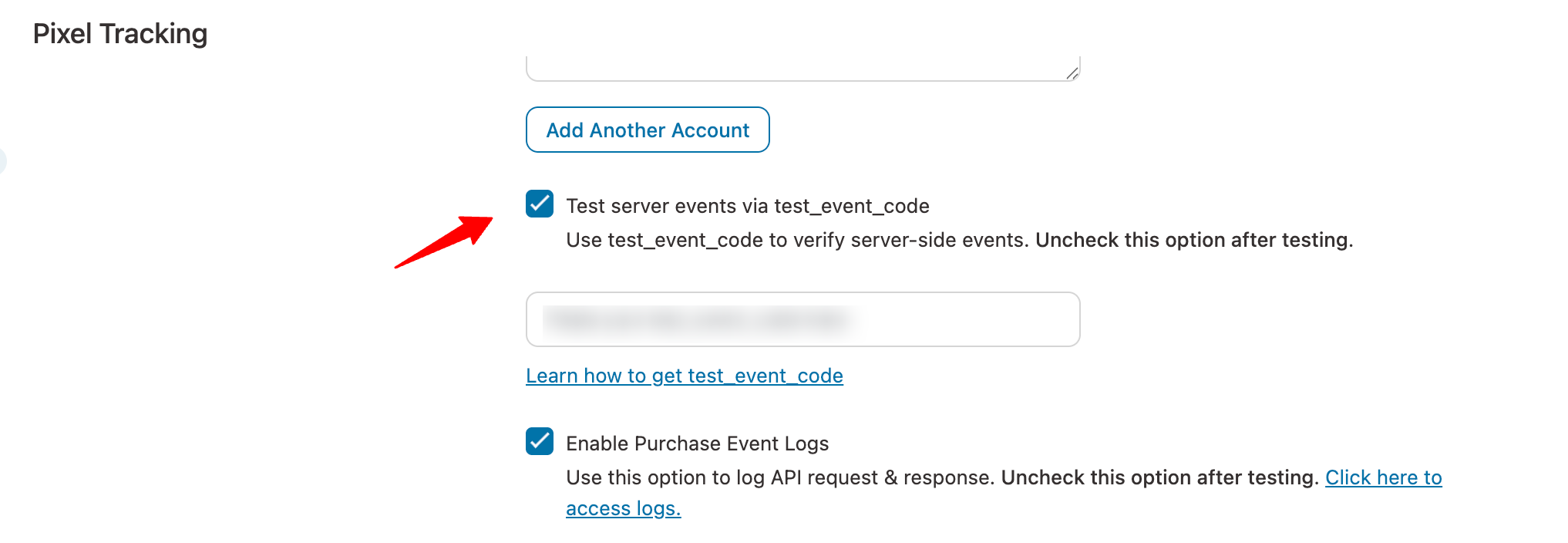
On the Funnel Builder settings section, enable the ‘Test server events via test_event_code’.

You’ll need to paste the Test Event Code here.
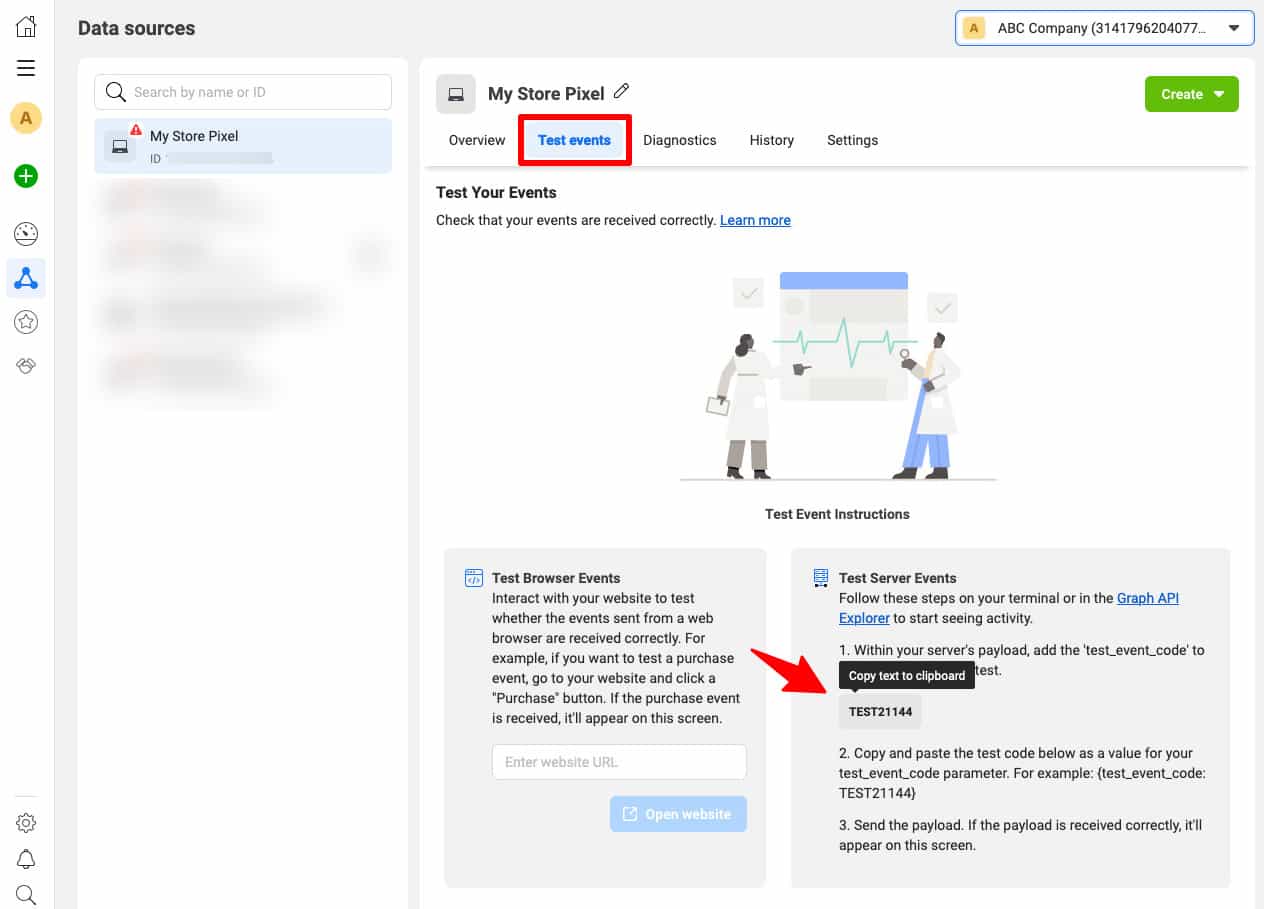
For that, you need to go to the ‘Test Events’ tab on the Pixel dashboard.

Paste the test code into the Funnel Builder.
The FunnelKit Funnel Builder has the setting to enable purchase event logs.
To test if the server-side events are working perfectly, enable the purchase event logs.
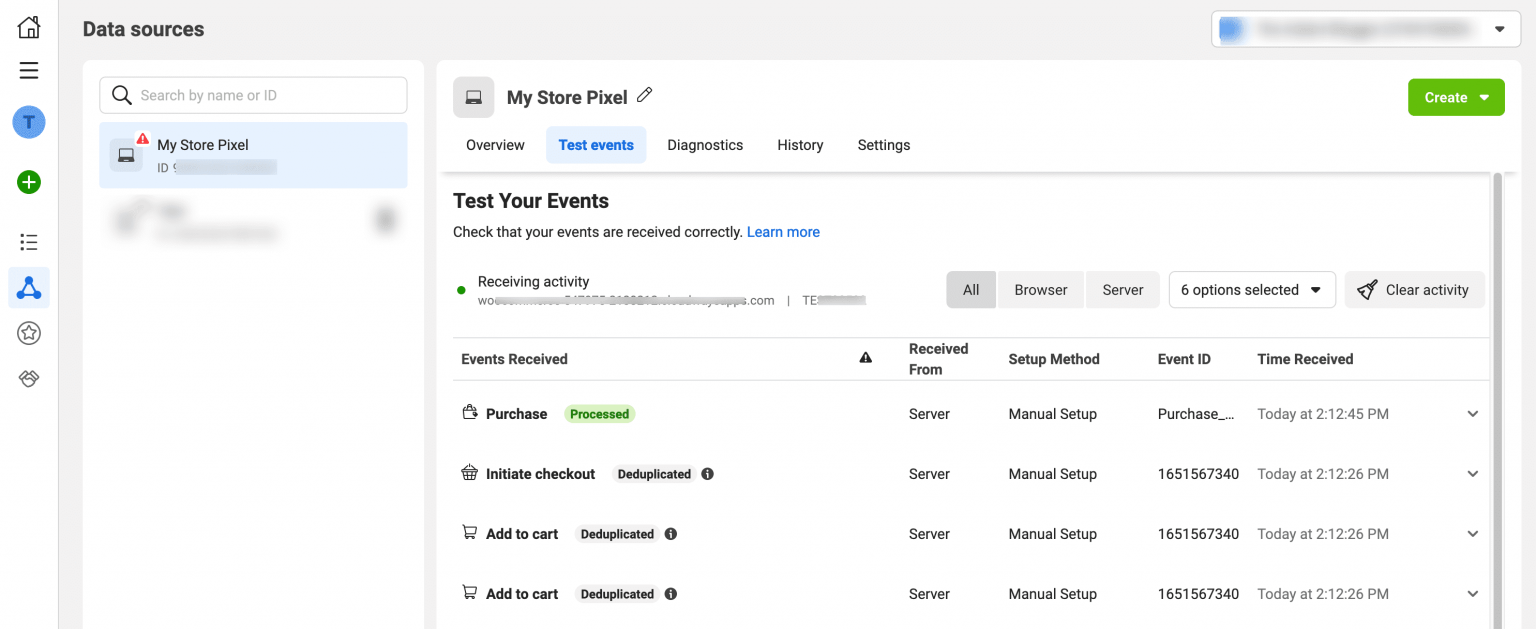
Now we will go to our website and perform some activities like adding products to the cart, starting the checkout process, etc.
You’ll be able to see these events under the ‘Test events’ tab on your pixel dashboard.

This means that the server events are working fine.
We recommend unchecking the ‘test events’ option for WooCommerce Facebook Pixel after you’ve completed testing the events on your website.
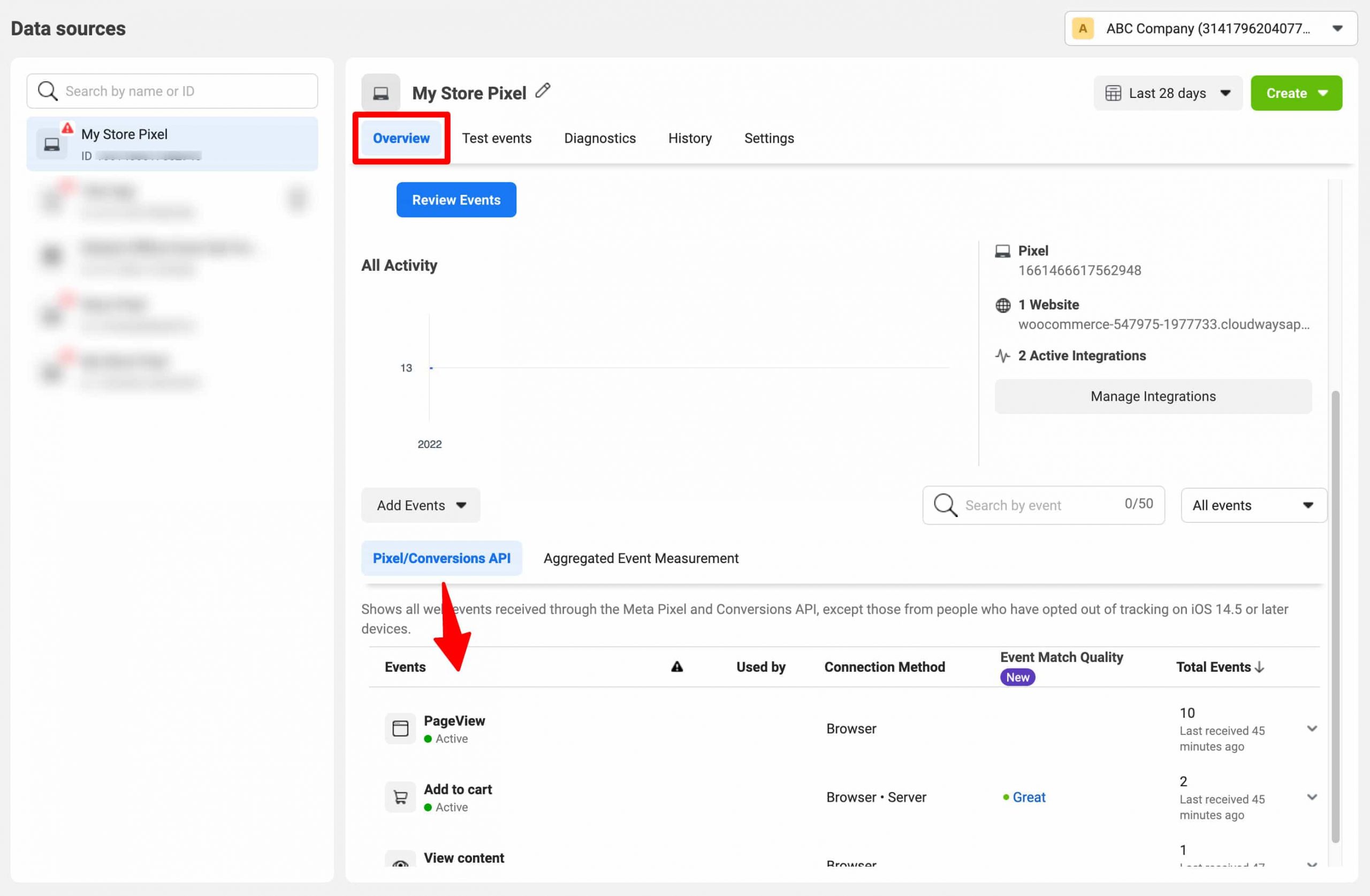
Now go to the ‘Overview’ tab.

Here you'll be able to see all your pixels, integrations, match quality score, events, and much more.
This is how you can successfully test the browser and CAPI events with the Facebook Pixel ID on your WooCommerce store.
Additional Events Provided by the FunnelKit
Apart from the usual ‘Page View’, ‘Add to cart’, ‘Purchase’, and other events, FunnelKit goes one step ahead and provides special events to track your funnels.
Let’s look at these events you can track with the WooCommerce Facebook Pixel using the FunnelKit Funnel Builder:
- Site-wide events: Use this setting to let you enable the View event site-wide without the need for any extra plugin.
- Lead events: Tracks the new leads who have submitted their details on your opt-in form.
- Order bump: Tracks the event when your customer accepts the bump offer and adds a product to the cart from the order bump on the checkout page.
- General: The general event is used for your custom target audiences and conversions.
- Custom Funnel steps: Track the custom funnel steps, such as sales page, checkout, upsell, downsell, thank you page, opt-ins, opt-in confirmation page, etc., when the user visits the page.
Special Note for those Running One-Click Upsells
One-Click Upsells by FunnelKit takes full responsibility for sending purchase data to Facebook. It would work even when funnels do not trigger.
It fires the purchase event of the main order on the upsell page.
Now for the upsell offer - if the upsell is accepted, the purchase event of the accepted offer is fired on the next step. The next step could be another upsell offer or the thank-you page.
If the upsell is rejected, then no purchase event is fired on the next step.
Further, the pixelation technique works even if the user abandons the upsell and does not reach the thank-you page.
This is how the One Click Upsells by FunnelKit sends accurate data to Facebook.
4 Essential Tips to Track the Performance of Facebook Ads
People often go to their Facebook ad campaigns, but they do not see the exact revenue over there compared to the revenue shown in their WooCommerce store.
This inaccuracy is due to multiple factors, such as the URL added to the ad not being correct or ad blockers blocking the ad.
Here are a few tips to ensure Facebook properly tracks its revenue:
1. Make sure that URLs linked to Facebook ads do not lead to a 404 error
Check and verify that your store landing pages associated with the ads are correctly configured and accessible.
This allows users to be directed to the intended landing page without encountering any errors or broken links.
2. Include UTM parameters in the URLs associated with your Facebook ads
Add tracking codes to your URLs that help identify the source, medium, and campaign associated with each Facebook ad.
By incorporating UTM parameters, third-party tools like FunnelKit can accurately track the performance of your Facebook ad campaigns and gain insights into your marketing efforts.
3. Ensure that the conversion API is enabled
Enabling the conversion API is crucial to tracking conversions. Even if adblockers block browser events, the server can still relay information to Facebook (Meta).
4. A/B test your ads regularly
A/B test different ad creatives, audience targeting, headings, and CTA buttons to find which one converts better.
Create custom audiences to retarget visitors and lookalike audiences to find new potential buyers.
Frequently Asked Questions (FAQs) on WooCommerce Facebook Pixel
In this section, we will answer some additional questions asked by users related to Facebook Pixel for WooCommerce.
Yes, it would be wise to disable your current Meta Pixel plugin and follow the steps outlined in this article. FunnelKit will help you avoid the issue of duplicate purchase conversions and give you accurate data in Meta Analytics.
Avoid duplicates: Setting up both the Meta pixel and the Conversion API can help avoid data discrepancies, including duplicate events. FunnelKit integrates directly with Facebook pixel and Conversion API, ensuring that no duplicate conversions are sent to Facebook.
Use a unified tool: We highly recommend using FunnelKit Funnel Builder as it eliminates the need for multiple plugins that might interfere with each other. This tool helps track events like conversions, add to cart, and page views, reducing the chance of errors.
Yes, the FunnelKit Funnel Builder has the settings to track site-wide pixel events on your website. This means that you can track the events on your website without the help of any extra plugins.
We have discussed the step-by-step process of adding WooCommerce Facebook Pixel in this post. Feel free to browse through the section here.
To ensure event tracking is working properly, you need to test the browser and CAPI events. This will let you know whether the Facebook Pixel and Conversion API are installed correctly or not. You can view the respective section in this blog to test your browser and server events on your website.
Yes, WooCommerce integrates with Facebook to track conversions from the ads. You just have to install FunnelKit, which gives you various information about any event happening on your website from Facebook ads.
You can easily add a Facebook pixel to your WordPress website. All you have to do is install FunnelKit, enter the Facebook pixel ID and enable the events you want to track. And you're all set!
Are You Ready to Track Conversions with the WooCommerce Facebook Pixel?
Facebook Pixel is vital for running ads because it gives you detailed information about conversions and the ROI of your marketing campaigns.
That’s why it’s a must for WooCommerce store owners to set up Facebook Pixel on your website.
However, the availability of a lot of plugins and guides on the internet has made this task much more complicated.
But thanks to Funnel Builder by FunnelKit, which provides deep integration with Facebook Pixel and its Conversion API.
It has eliminated the need to have different WooCommerce Facebook Pixel plugins on your website.
Furthermore, the FunnelKit Funnel Builder has various events that can be enabled for accurate data tracking.
Plus, with site-wide event tracking, you can easily enable the View event across your web pages without the need for any extra third-party plugin.
It’s a must-have tool for all the WooCommerce store owners out there who are looking to grow their online business.
So why wait for so long?

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...

Editorial Team
January 22, 2026Are you looking for the best WooCommerce affiliate plugin to enhance your marketing strategy and earn affiliate commissions? Over the past four months, our team installed, configured, and tested 19...

Editorial Team
January 20, 2026Do you want to learn about WooCommerce checkout hooks that allow seamless customization on your store’s checkout page? WooCommerce is known for its flexibility in customization and one powerful tool...






