FunnelKit Cart lets you add the WooCommerce sliding cart to your WordPress website. You can do it by either embedding the cart inside the WordPress menu or via shortcodes.
For that, you'll get options to customize your cart icon and its visibility.
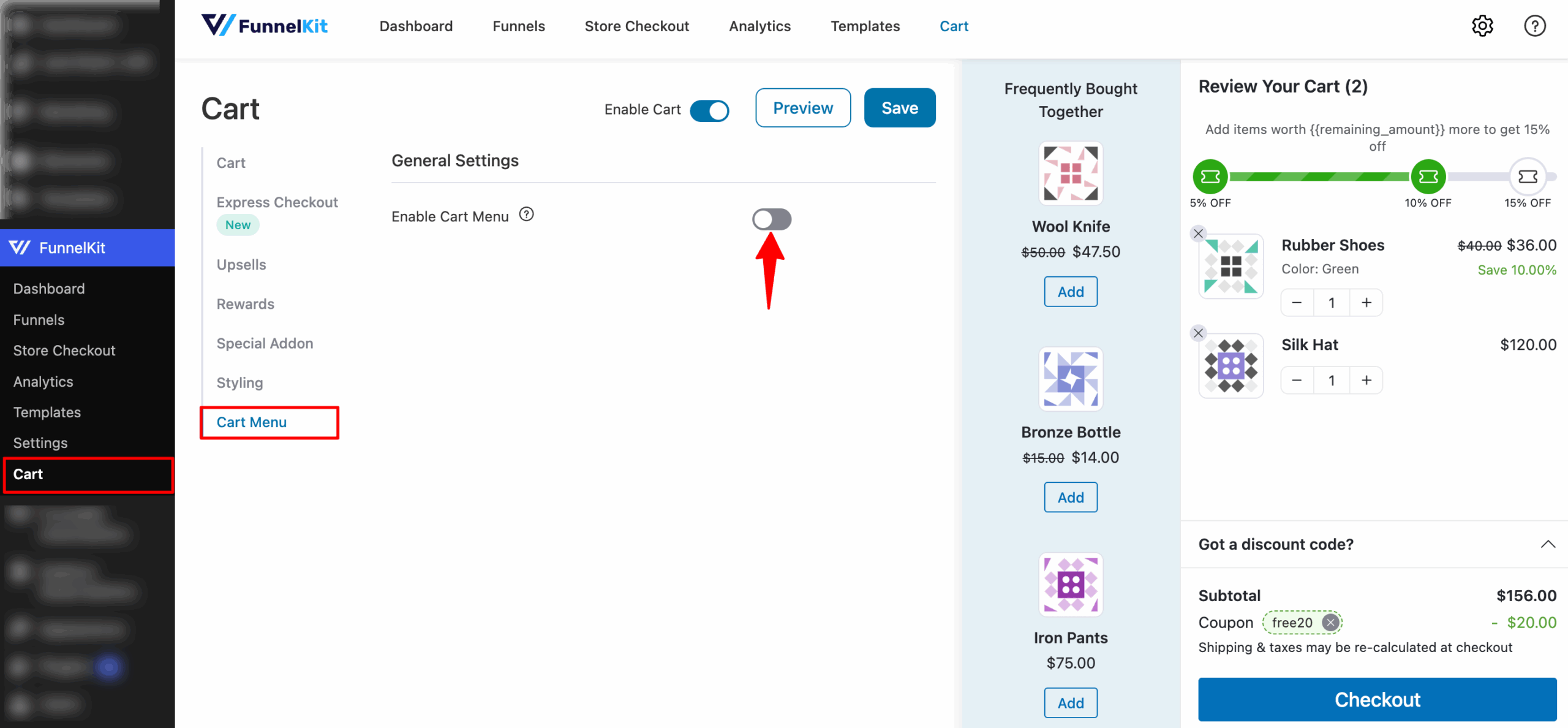
First, make sure to enable Cart Menu.

Let's look at each option:


