
Is your WooCommerce checkout page overloaded with unnecessary fields?
A lengthy, cluttered checkout page is a major barrier for customers. According to research, over 69% of shoppers abandon their carts because of a long or complicated checkout page.
When optimizing your WooCommerce store, simplifying the checkout process is an easy way to boost conversions.
This blog will show you three easy ways to remove checkout fields in WooCommerce.
Whether you prefer using default settings, adding custom code, or using any plugin, there’s an approach here to fit your needs and streamline your checkout experience.
Table of Contents
- 1 Default WooCommerce Checkout Fields Overview
- 2 Not Every Business Needs All the Default Checkout Fields
- 3 How to Remove Checkout Fields in WooCommerce : 3 Different Ways
- 4 Method 1: Remove Checkout Fields with Default WooCommerce Settings
- 5 Method 2: Remove Fields Using a WooCommerce Checkout Customizer Plugin
- 6 Method 3: Remove WooCommerce Checkout Fields Using custom codes
- 7 5 Best Practices for Removing Checkout Fields
- 7.1 1. Ensure critical information fields remain intact
- 7.2 2. Test the functionality of the form after removing fields
- 7.3 3. Keep fields that are essential for order communication
- 7.4 4. Use custom fields only if they genuinely add value
- 7.5 5. Regularly review and update the checkout fields based on user feedback
- 8 Frequently Asked Questions About Removing Checkout Fields in WooCommerce
- 9 Ready to Remove Unnecessary Checkout Fields to Streamline the Shopping Journey?
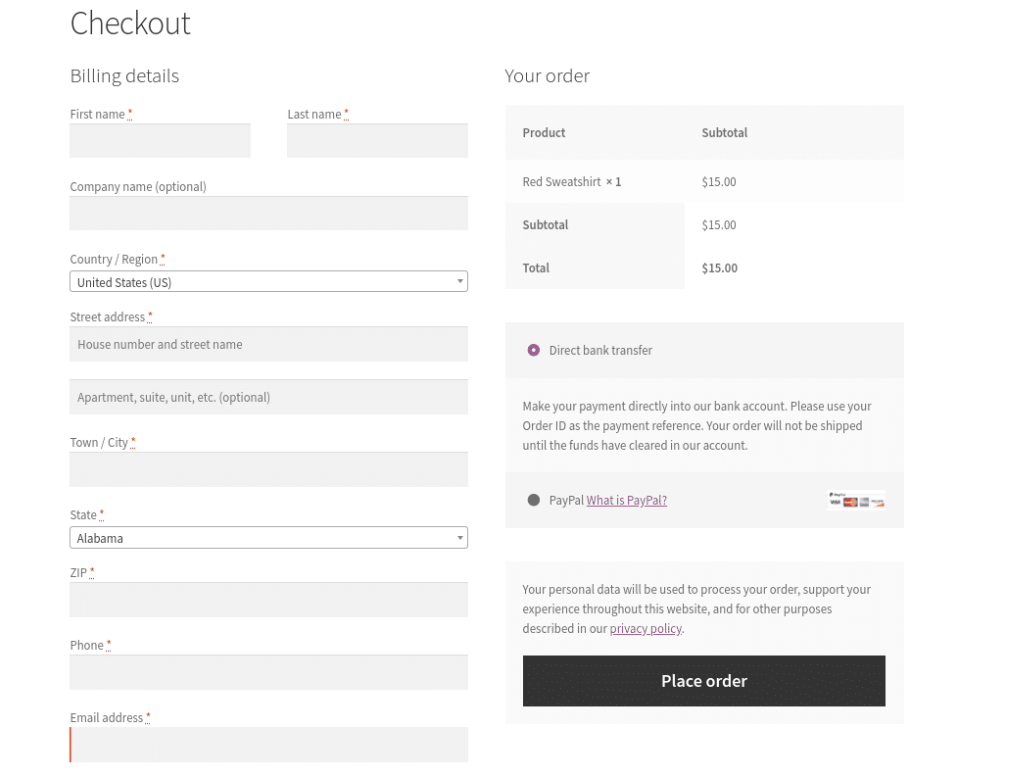
Default WooCommerce Checkout Fields Overview
Here are the default WooCommerce checkout fields based on the image you shared:
- First name
- Last name
- Company name (optional)
- Country/Region
- Street address
- Apartment, suite, unit, etc. (optional)
- Town/City
- District
- Postcode/ZIP
- Phone
- Email address
- Order notes (optional)
These fields represent the standard billing details of a WooCommerce checkout page.

Not Every Business Needs All the Default Checkout Fields
Not every business needs all the default WooCommerce checkout fields.
For example, if you're selling digital products, asking for a shipping address or company name doesn’t make sense.
Plus, extra fields can slow down the checkout process and frustrate customers. And when the checkout feels like a hassle, many shoppers simply leave, abandoning the cart without completing their purchase.
That’s why it’s smart to remove any fields you don’t actually need.
A simpler, faster checkout experience makes it easier for customers to buy and that leads to higher conversions and more sales.
How to Remove Checkout Fields in WooCommerce : 3 Different Ways
You can remove checkout fields in WooCommerce in 3 ways:
- Using WooCommerce’s built-in settings: Offers basic options with limited flexibility.
- With a WooCommerce checkout customization plugin: Recommended for most users, as it provides the greatest flexibility and ease of use.
- Applying custom code: Best suited for experienced developers who are comfortable working with PHP.
In the following section, we will share the step-by-step process for each method.
Method 1: Remove Checkout Fields with Default WooCommerce Settings
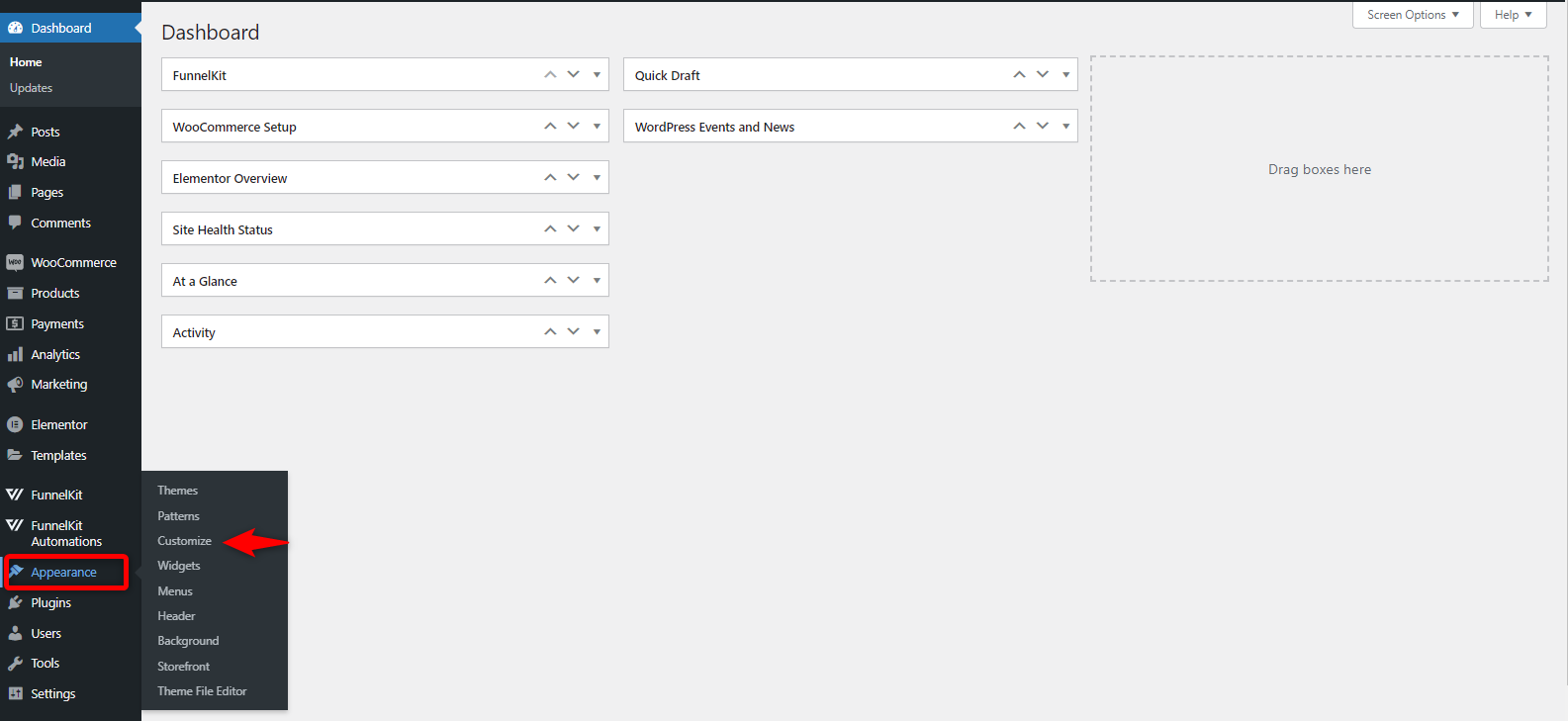
Step 1: Navigate to the theme editor
First, navigate to WordPress > Appearance > Theme > Customize.

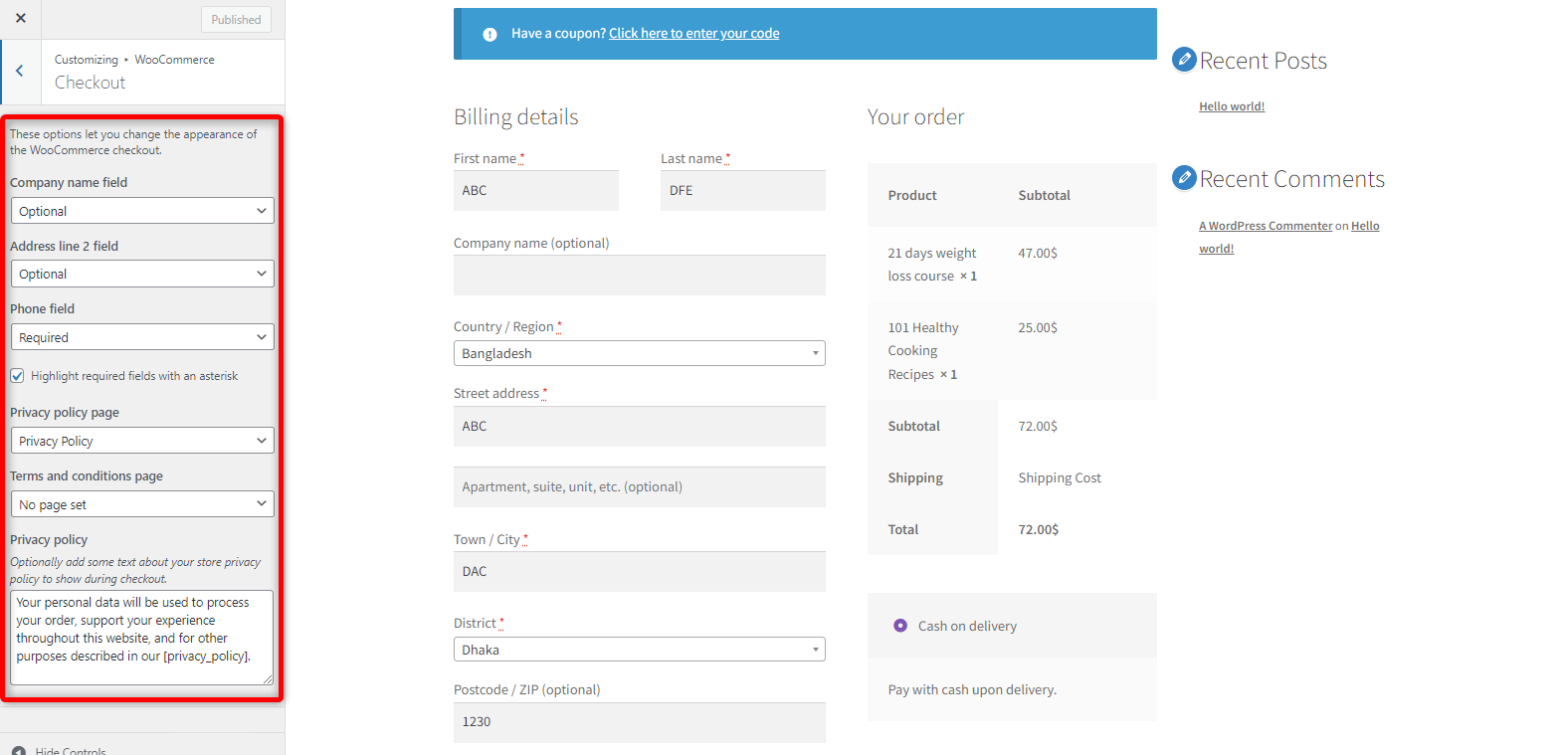
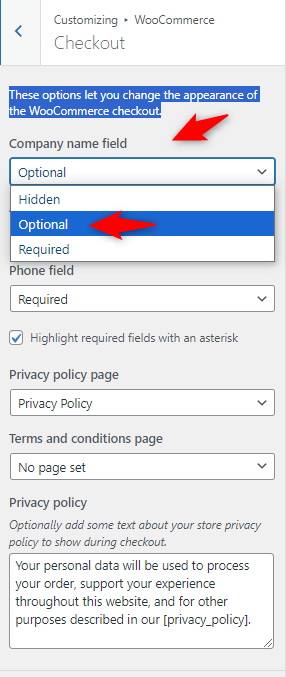
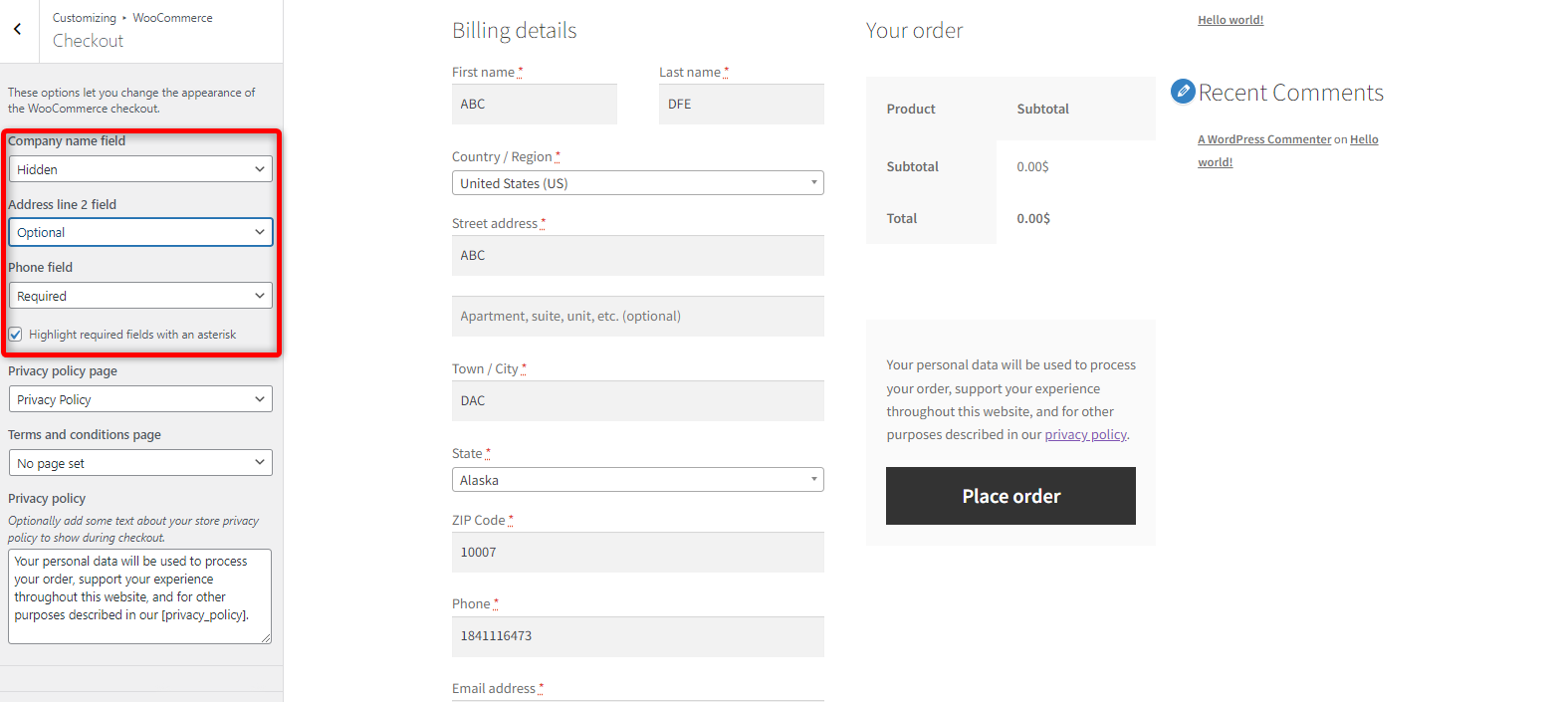
Step 2: Find the WooCommerce tab and navigate to the checkout page
Here, you can find the checkout options that let you change the WooCommerce checkout's appearance.

Click on each section, and you’ll find three options. You can make the field hidden, optional, or required.

Step 3: Final check and publish the checkout page
You can publish the checkout page after editing.

Method 2: Remove Fields Using a WooCommerce Checkout Customizer Plugin
If you're looking for a more user-friendly way to customize your WooCommerce checkout fields, FunnelKit Funnel Builder makes it easy.
Why the FunnelKit Funnel Builder plugin?
With FunnelKit Funnel Builder, there’s no need to mess with code; you can visually control and customize which fields appear on your checkout page.
This powerful tool not only lets you remove fields but also enables you to rearrange the structure, change the order, and create a multi-step checkout experience.
Plus, you can optimize the entire process with features like express checkout, upsells, cross-sells, and beautiful sales funnels all designed to streamline the customer journey and boost conversions.
Make sure to install and activate FunnelKit Funnel Builder.
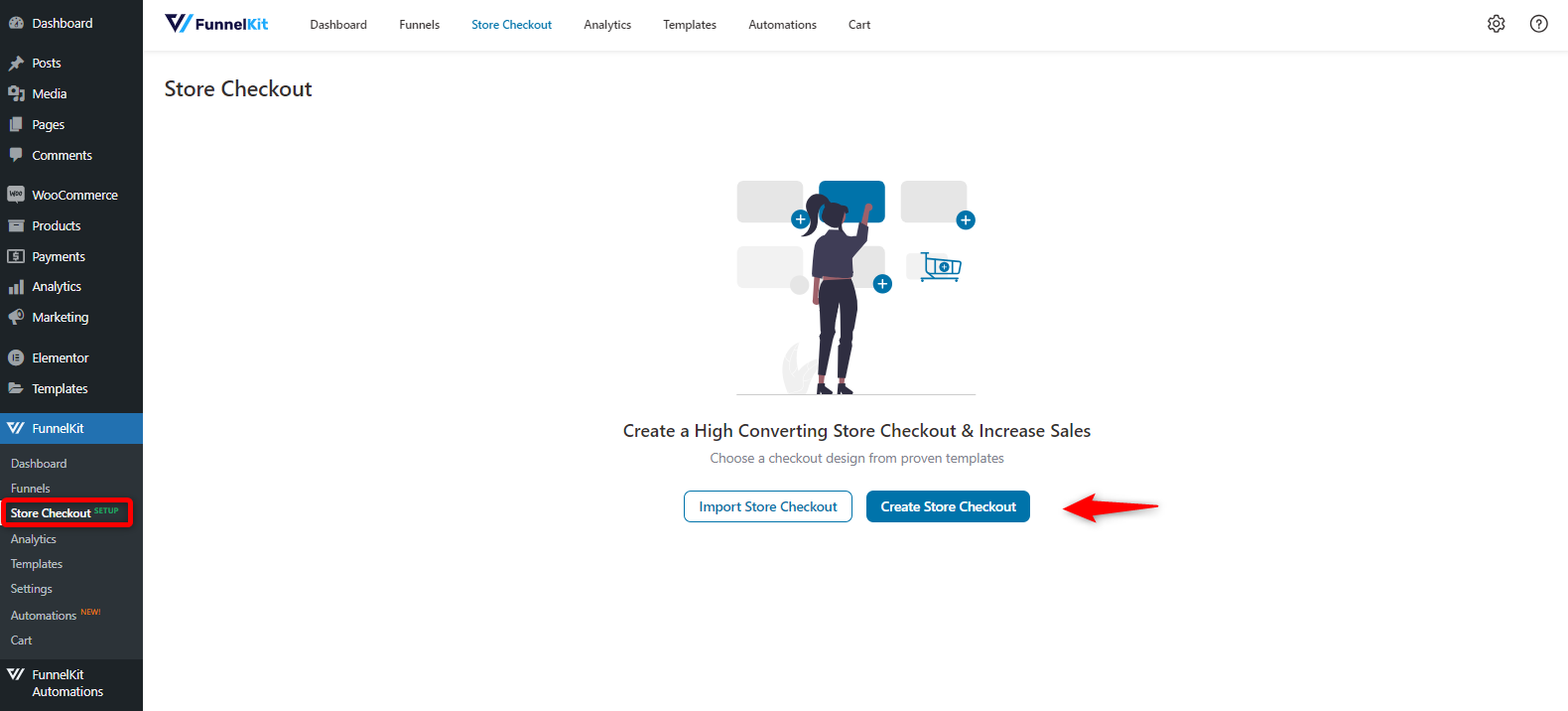
Step 1: Create a store checkout page
First, create a store checkout page.
To do so, navigate to FunnelKit > Store Checkout > click Create Store Checkout.

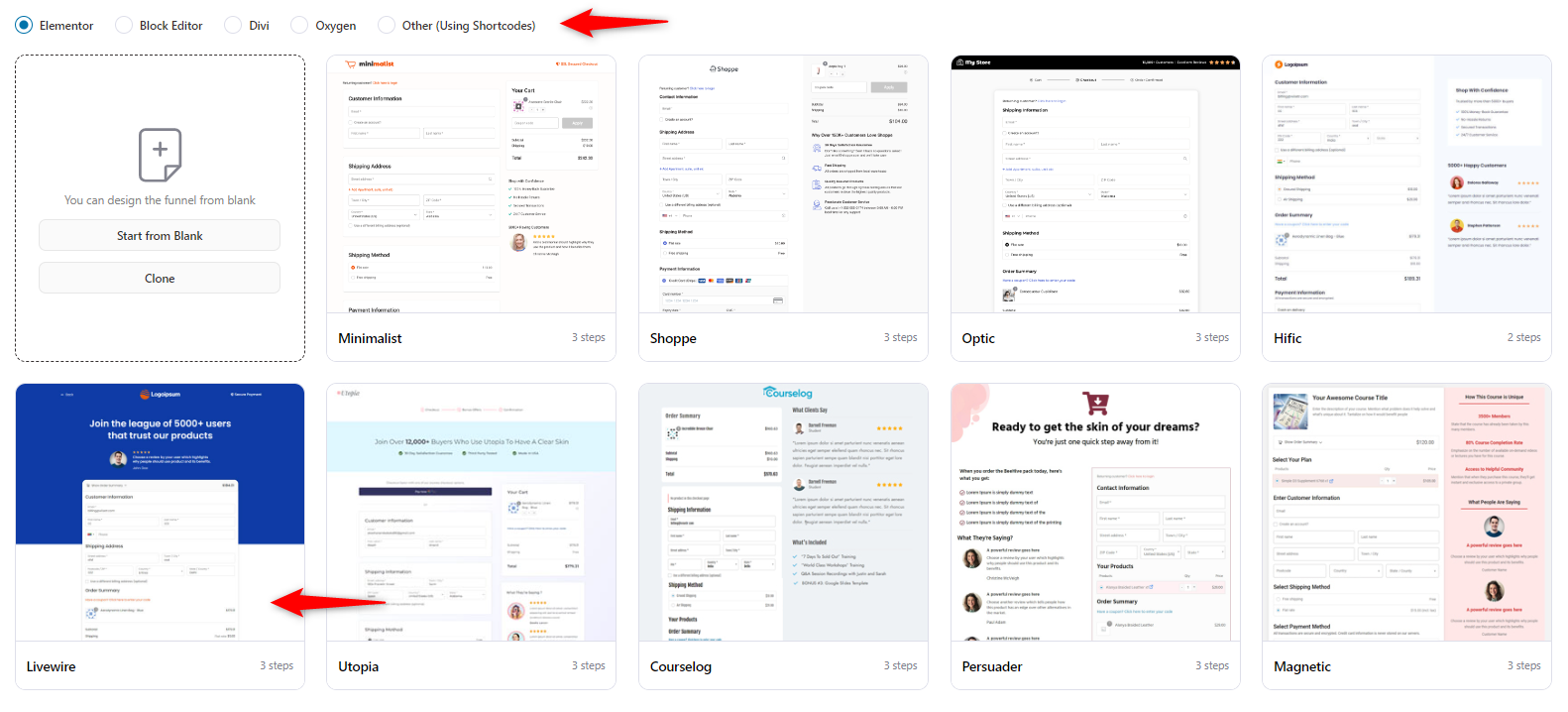
Step 2: Choose a template and provide a name
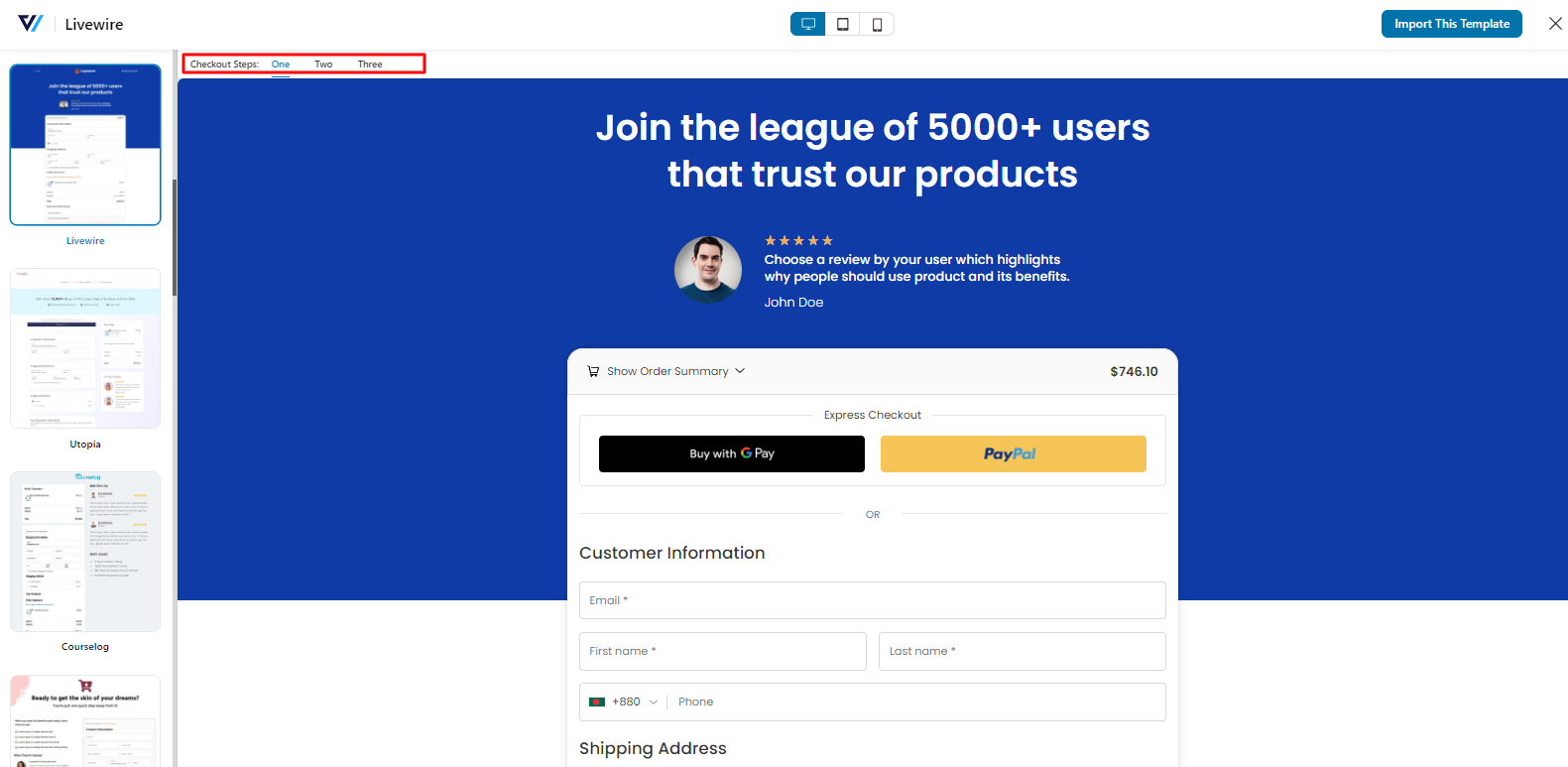
In the next step, choose page builder and the template for your checkout page.
We’re selecting the “LiveWire” template and editing it with Elementor.

Check the template layout, such as the number of steps you want on your checkout page and the design of the other pages.
After checking, click on the “Import the Template” button.

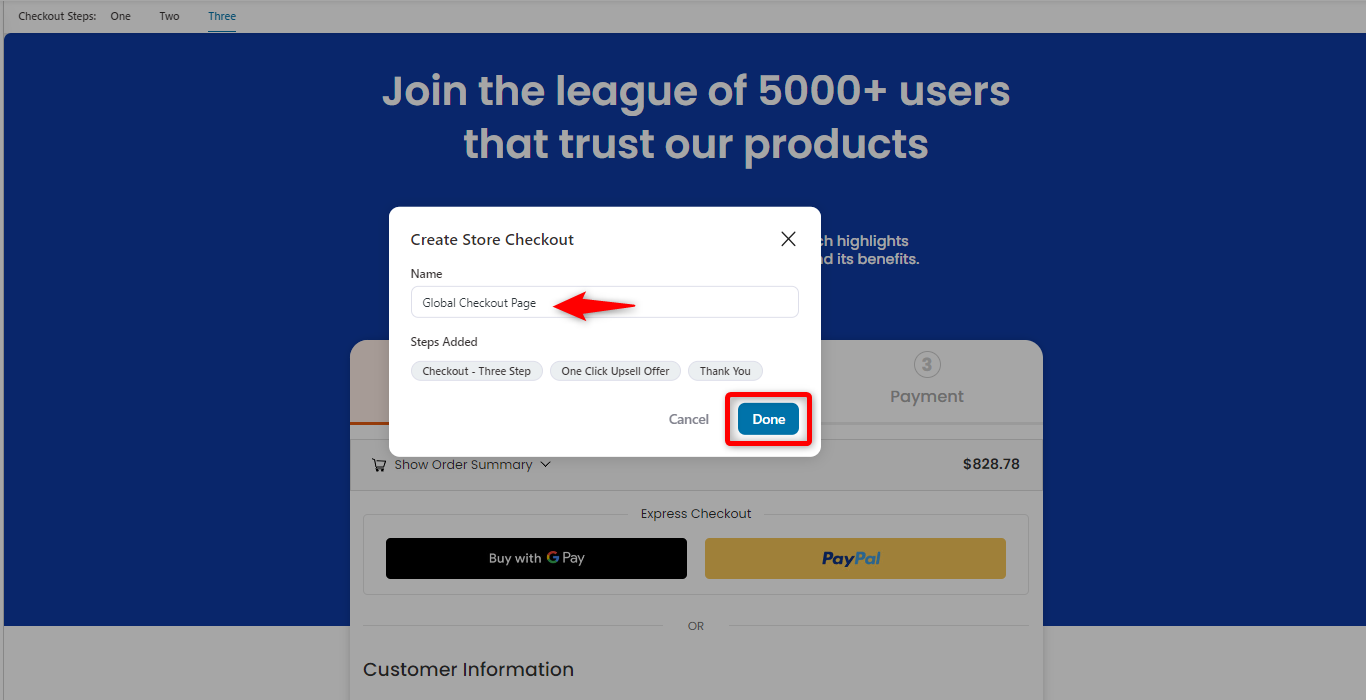
Provide the name of the template. And hit the done button.

Step 3: Customize the checkout page
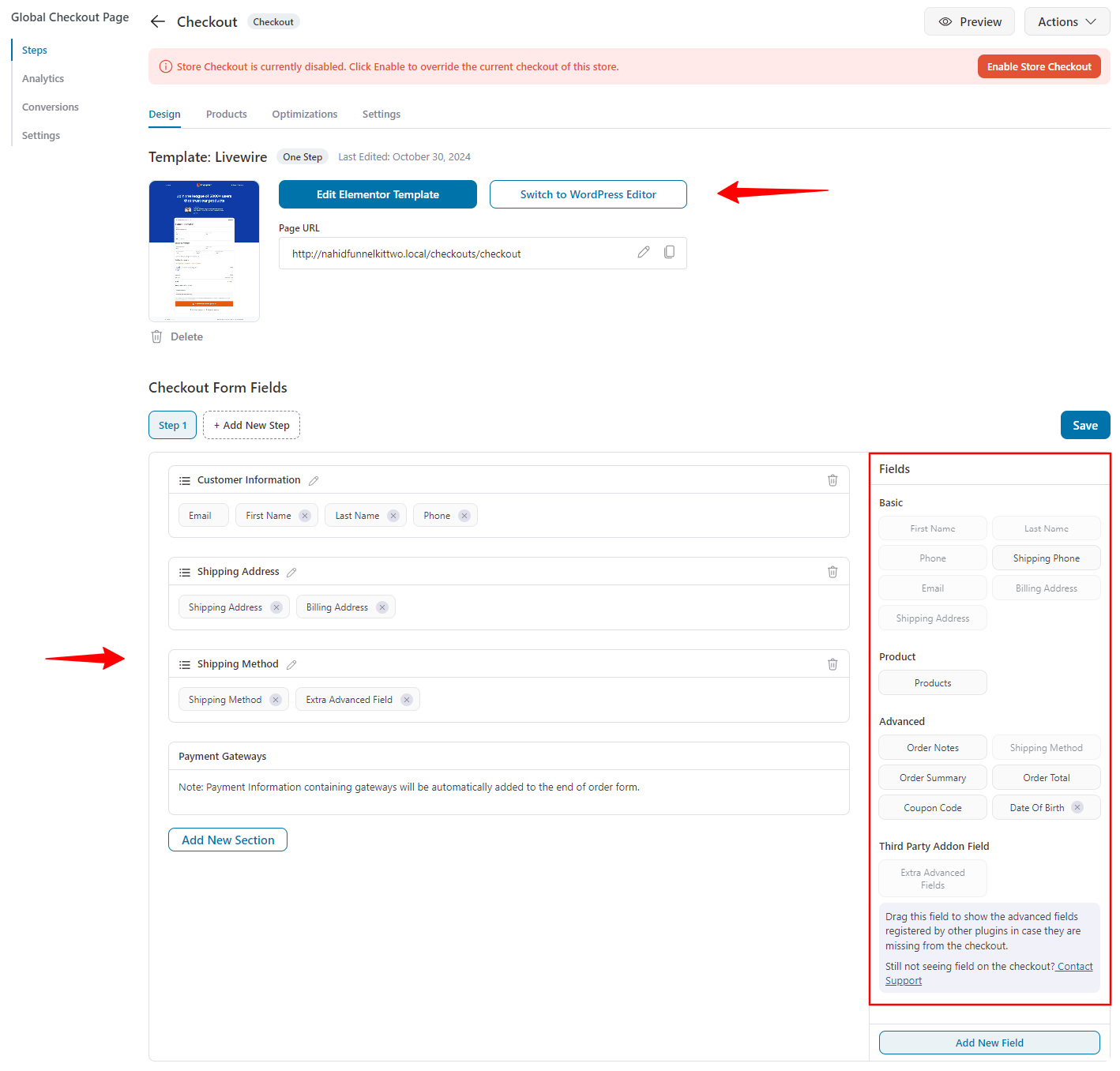
Now, you’ll be back to the page where you can customize the checkout page.

Once you enter the checkout page, you’ll get multiple options to customize the checkout page.
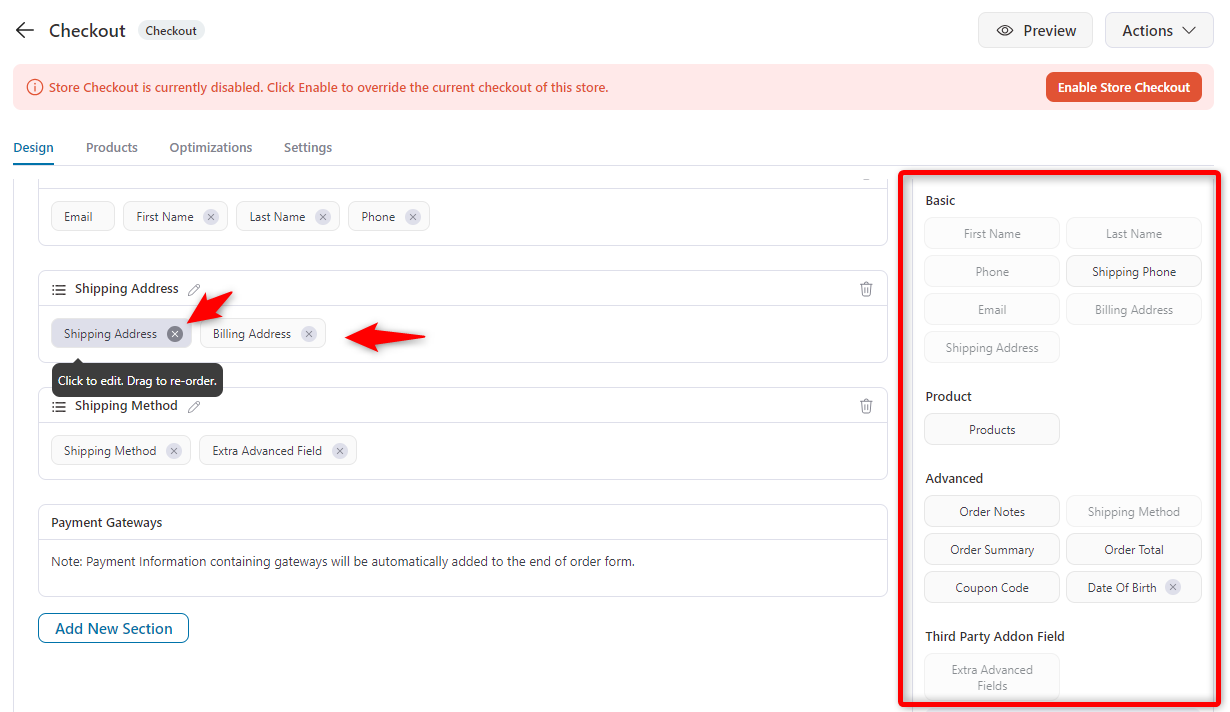
You can edit the page content with “Elementor.” You can also choose which fields to add or remove from the right side under Checkout Form Fields.

Step 4: Remove the extra fields on the WooCommerce checkout page
From here, you can remove any fields you want. Clicking on the cross icon removes a field from the checkout form easily.
Suppose you sell digital products like courses, subscriptions, etc., and you want to remove the shipping address field from your checkout form.
To do so, just click on the cross icon.

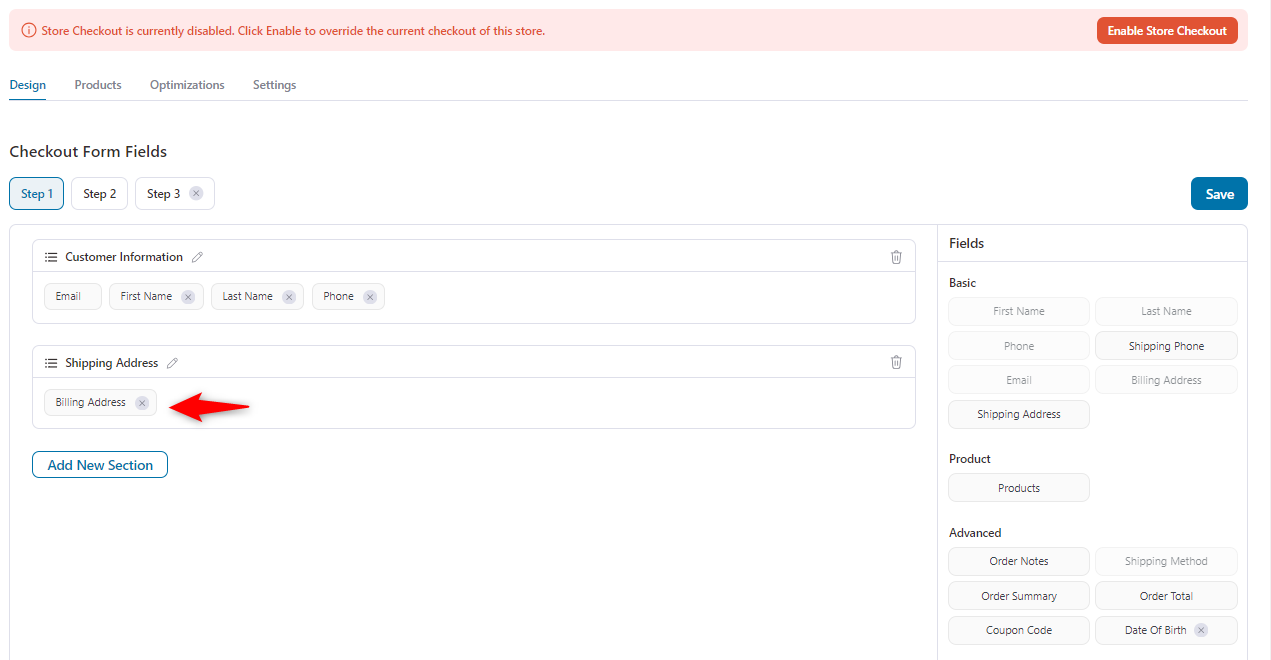
You can see the shipping address field is not in the checkout form.

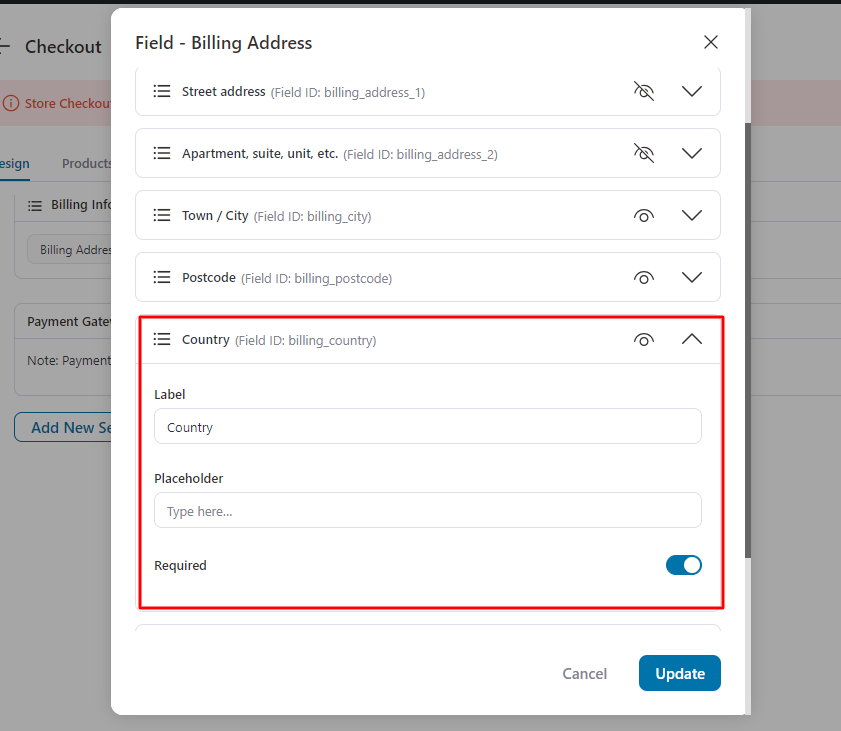
To go one step further, you can remove more checkout fields if you don’t want them to be kept in the billing address.
To do that, click on the billing address and disable or enable any fields on the billing address; just click it, and you can toggle the eye icon on or off.
Hit update once you’re done.

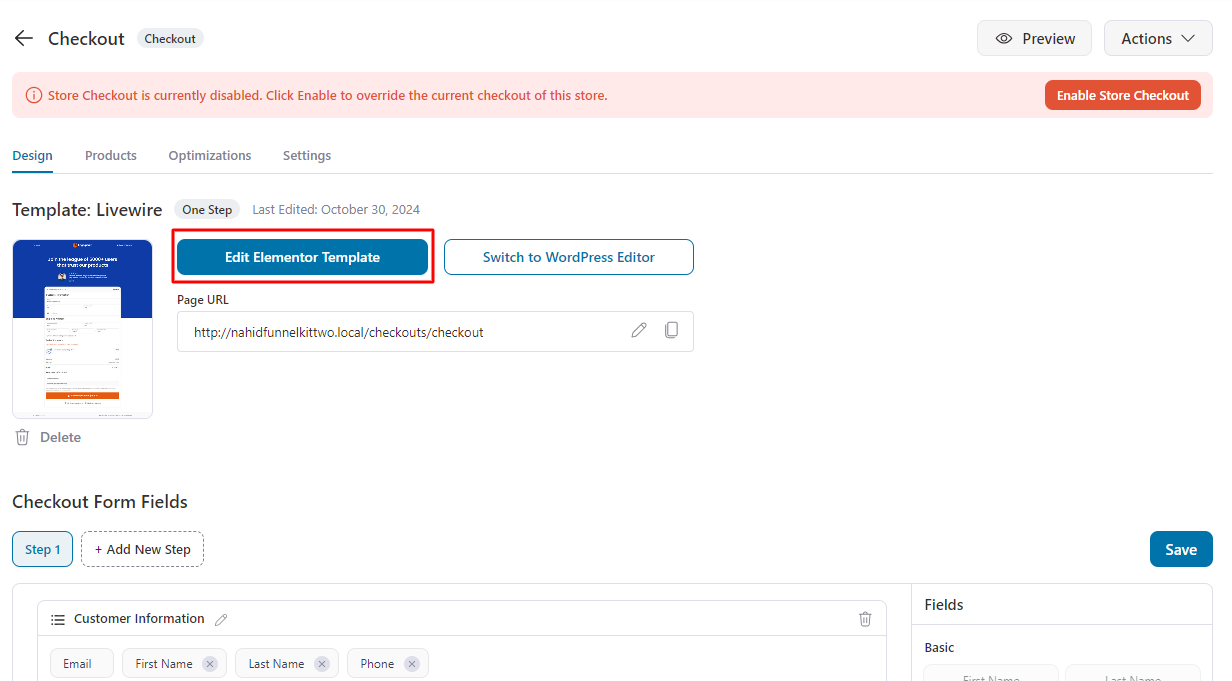
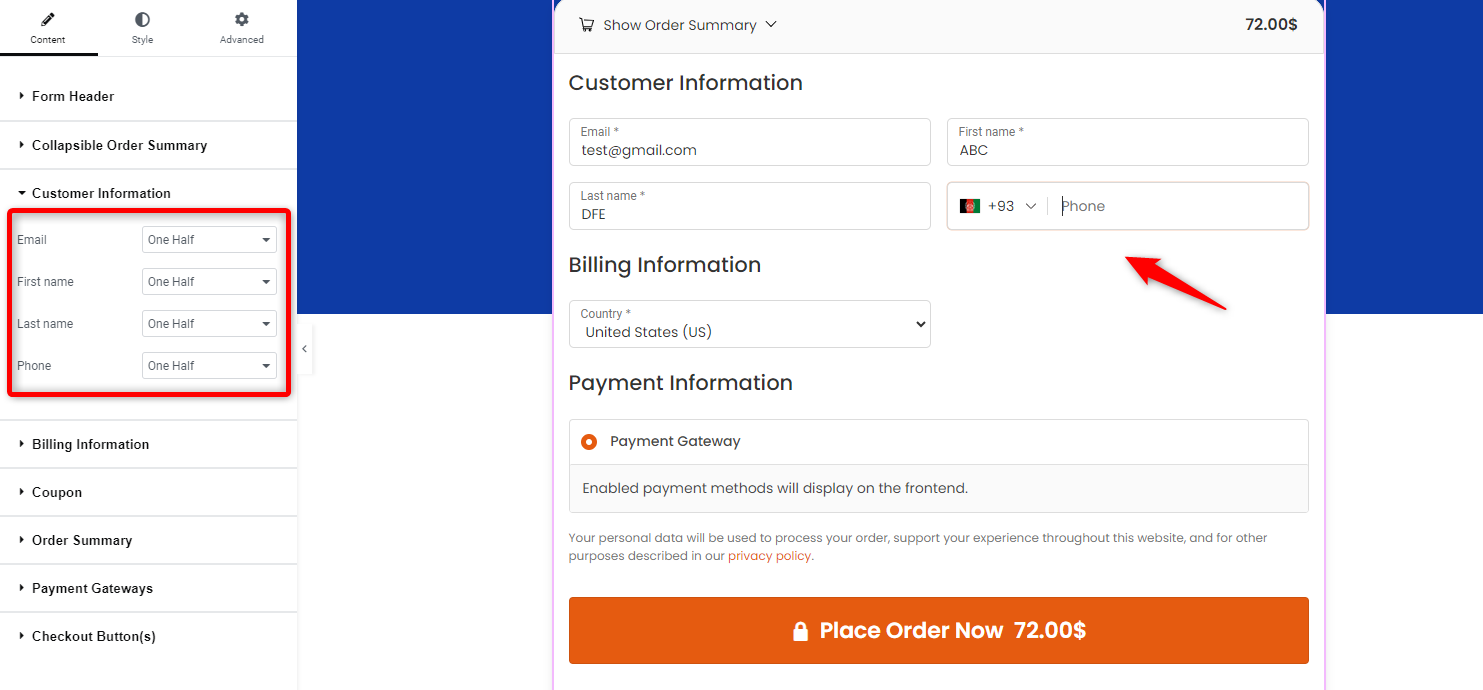
Step 5: Edit the checkout page
Now click on the Edit Elementor Template button to customize the checkout page.

On the Elementor editing panel, you’ll get the same options for each section.
It means you can only adjust the field size from complete to half or one-half.

Make sure to save the changes after updating the checkout page.
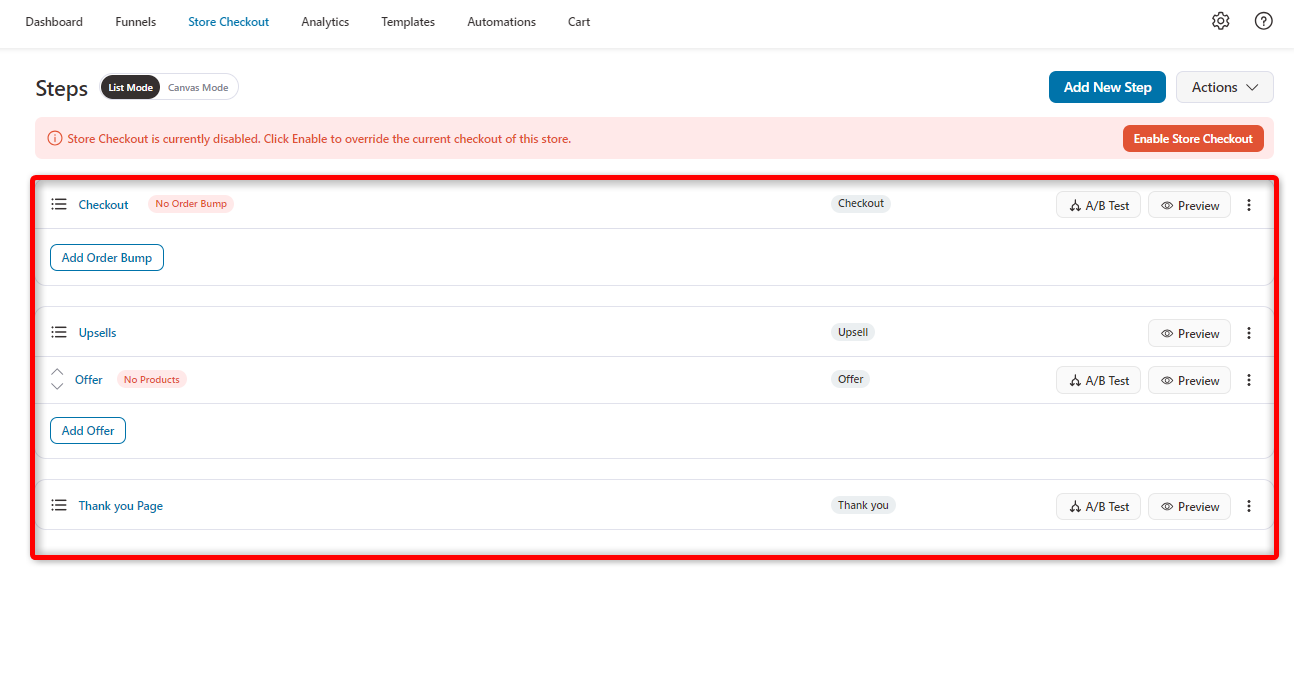
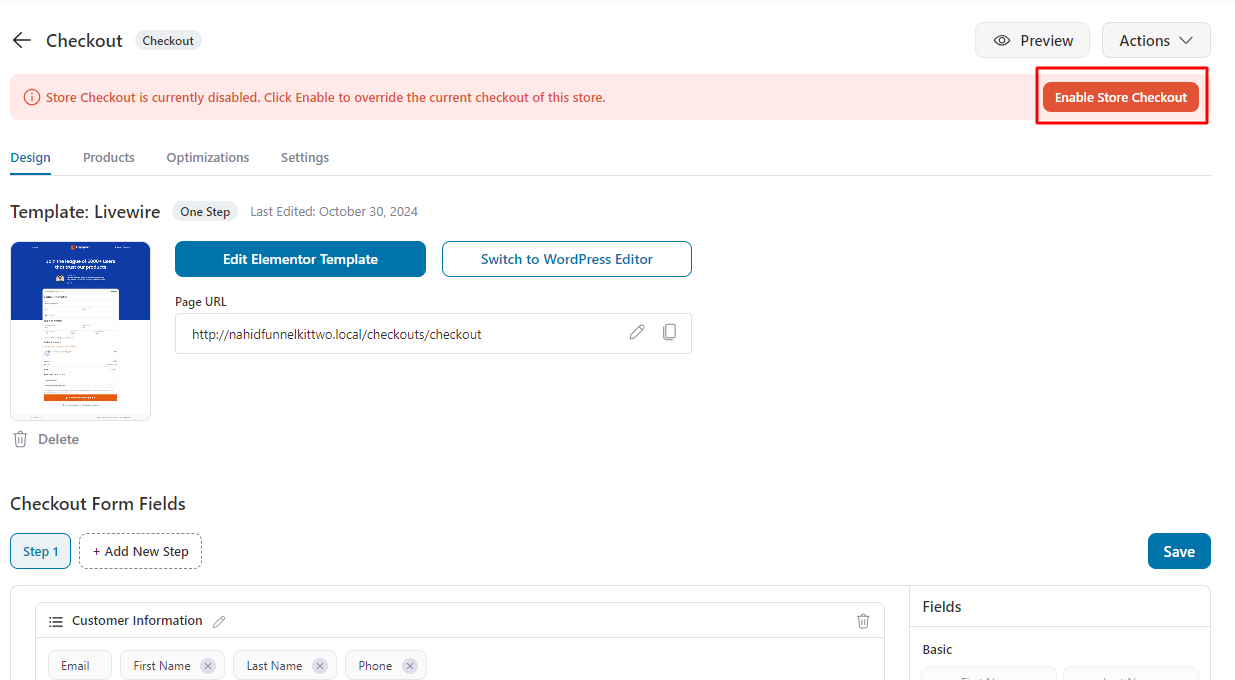
Step 6: Enable the store checkout
Now, update the page once you’re done editing. And enable the store checkout.

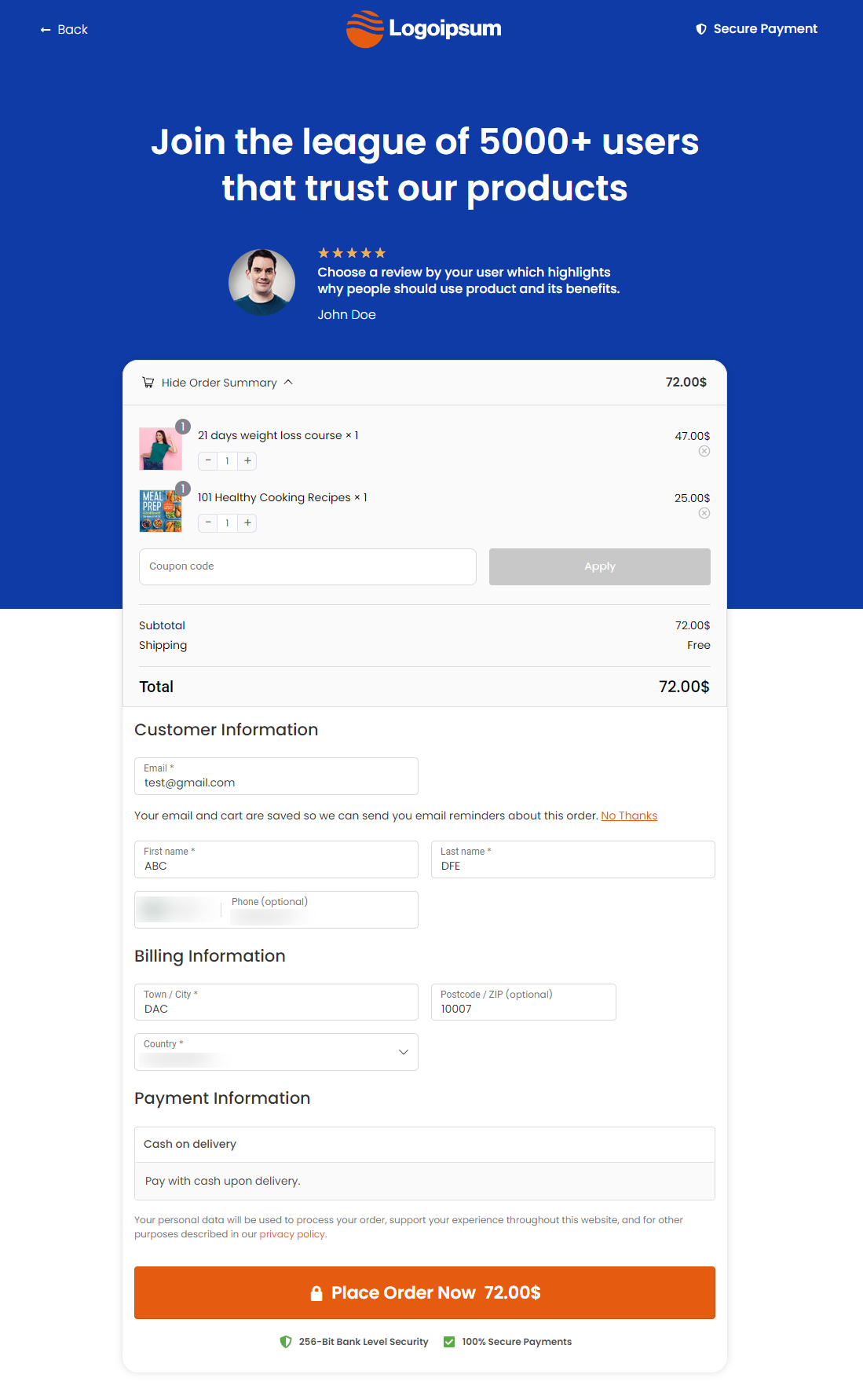
So now check the checkout form to see if it’s working. Place an order and check.

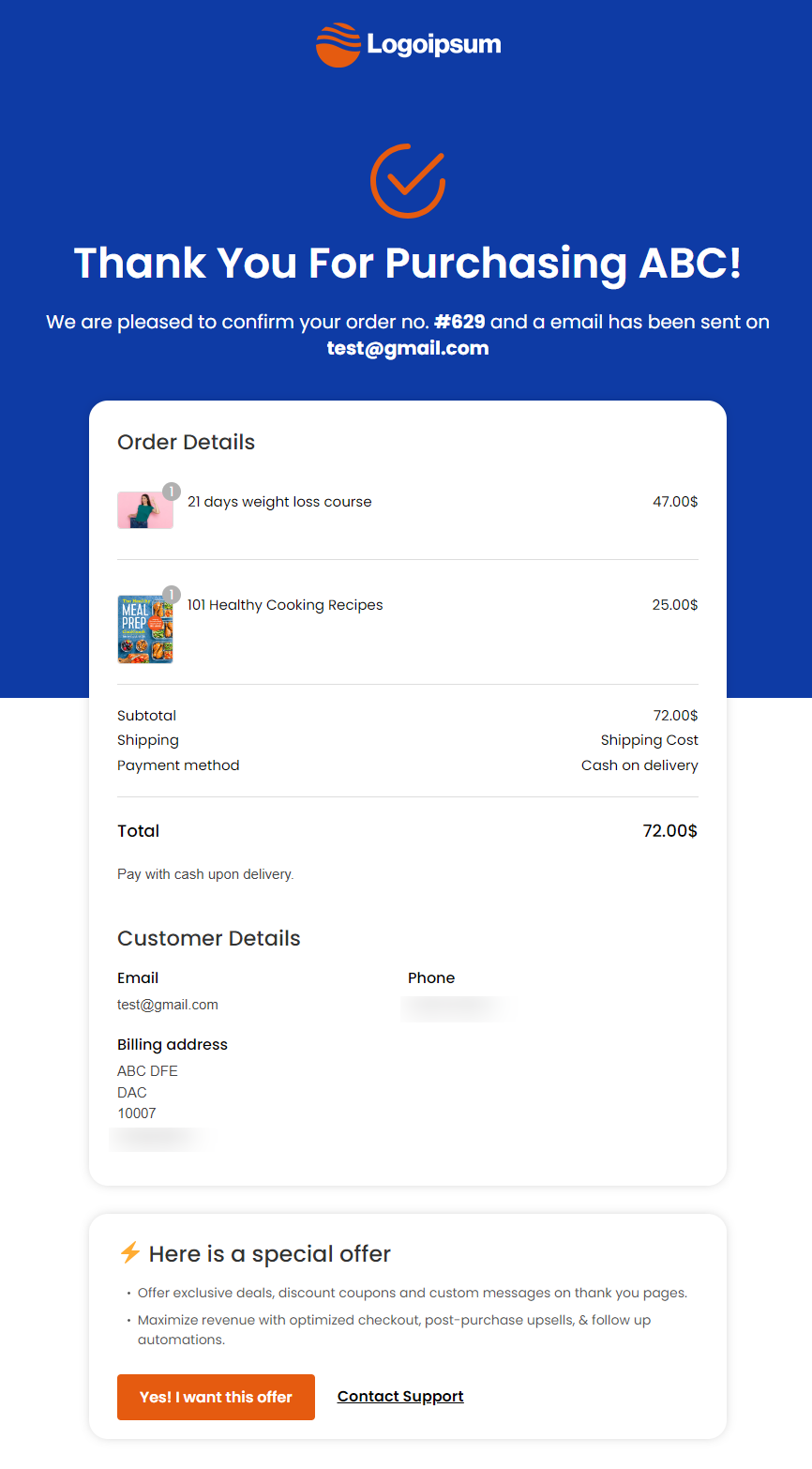
And here’s the thank you page after completing the checkout.

So this is how you can streamline your checkout process and layout with FunnelKit Funnel Builder with the checkout fields you need.
Method 3: Remove WooCommerce Checkout Fields Using custom codes
For those comfortable with some coding, you can easily remove unwanted checkout fields by adding custom code to your theme’s functions.php file.
Here’s a simple guide:
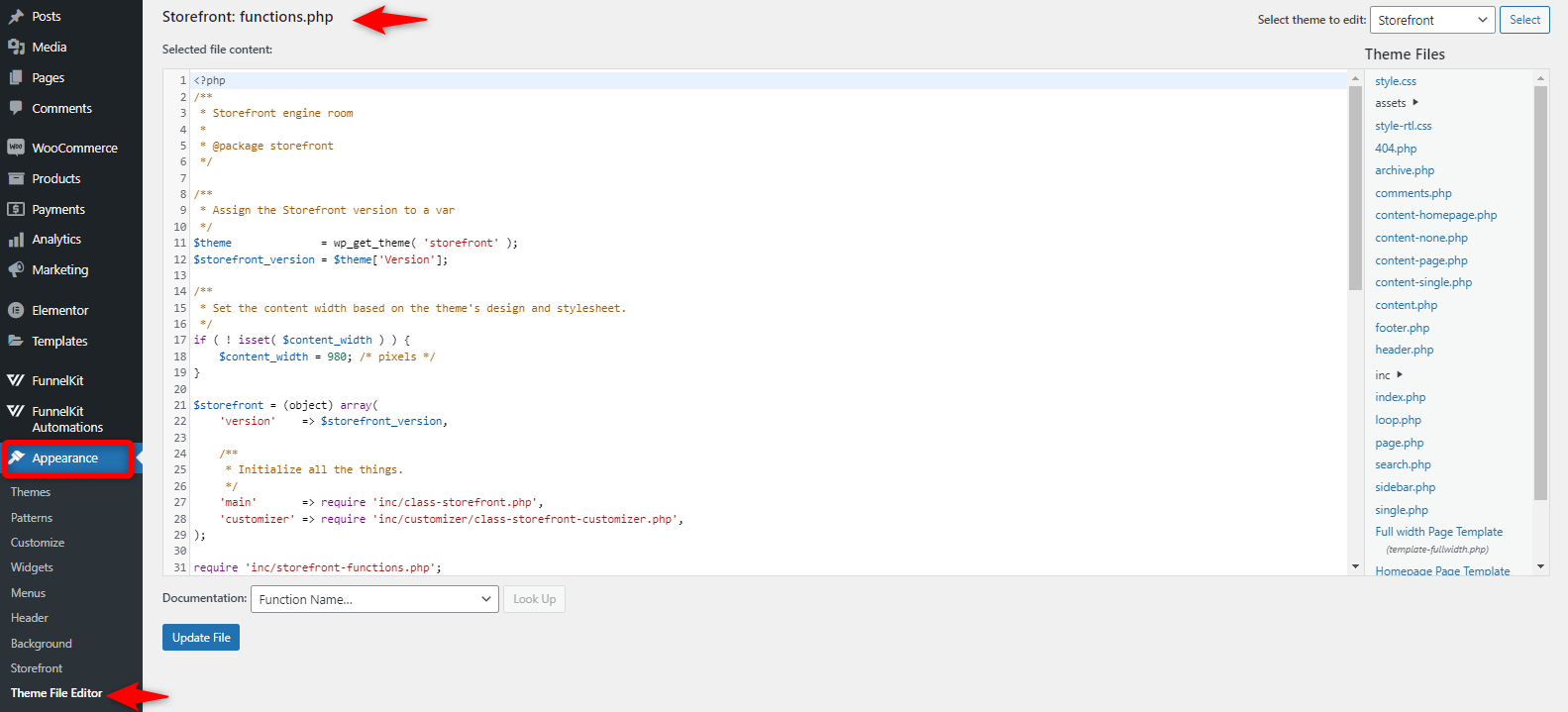
Step 1: Navigate to the theme editor
- Go to your WordPress dashboard, then navigate to Appearance > Theme Editor.
- In the list of theme files, find and open functions.php.

Step 2: Add the code to the functions . php
To remove specific fields, add the following code snippet to functions.php:
add_filter( 'woocommerce_checkout_fields', 'custom_remove_woocommerce_checkout_fields' );
function custom_remove_woocommerce_checkout_fields( $fields ) {
// Remove billing fields
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_phone']);
unset($fields['billing']['billing_postcode']);
// Remove shipping fields
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_postcode']);
return $fields;
}
This code removes the "Company," "Phone," and "Postcode" fields from both the billing and shipping sections.
Step 3: Finalize the setting after adding the code
You can customize it by eliminating other fields based on your needs.
After adding the code, save or update the functions.php file. Then, visit your checkout page to confirm that the fields have been removed.
5 Best Practices for Removing Checkout Fields
When it comes to conversions, there’s no doubt that checkout is the most critical part of the customer journey.
If you overload your customers with too many steps or unnecessary fields, it can hurt the overall experience and even damage your brand’s reputation.
Let’s be honest: It also leads to fewer completed checkouts. At the same time, you still need vital information to deliver orders smoothly and run post-purchase marketing campaigns.
The key is to strike the right balance by only showing the necessary checkout fields. Keep it simple and focused!
Let’s see how to do that!
1. Ensure critical information fields remain intact
It’s important to keep only the essential fields for completing the purchase.
For example, the customer’s name, email, and payment information should always stay. This helps to avoid overwhelming customers while still gathering the information you need.
2. Test the functionality of the form after removing fields
Once you remove any unnecessary fields, you should thoroughly test the checkout process to see whether it’s working or showing any errors.
Therefore, it ensures no hidden bugs or issues could stop customers from completing their purchases. It’s crucial to check that everything works seamlessly, both on desktop and mobile.
3. Keep fields that are essential for order communication
Email and phone numbers are vital for sending order confirmations and updates.
Without them, you won’t be able to contact your customers quickly if something goes wrong. Retain these necessary fields always to keep the communication channels open.
4. Use custom fields only if they genuinely add value
Only include custom fields when they actually enhance the checkout experience or are essential for order fulfillment.
For example, special delivery instructions could be helpful, but unnecessary questions can slow down the process. Stick to fields that serve a clear purpose and avoid adding extra steps.
5. Regularly review and update the checkout fields based on user feedback
Customer feedback is invaluable for fine-tuning your checkout process.
For example, if customers frequently abandon the checkout after reaching optional fields like "Company Name" or "Address Line 2," consider removing or hiding these fields to keep things simple.
Reviewing user interactions helps you identify which fields may be unnecessary, allowing you to adjust and streamline the form to create a smoother experience.
But we have some quick tips for you.
- To simplify checkout for non-physical items, remove all digital product shipping fields such as address, postal code, and city.
- Make optional fields, like order details or special instructions, collapsible on mobile devices to keep the form clean—a feature that FunnelKit Funnel Builder offers for a streamlined layout.
- Use Google Address Autocomplete for faster, accurate entry—autofill addresses to reduce typing errors and make checkout easier (available in FunnelKit Funnel Builder).
- Display only one address option (billing or shipping) for physical products to keep things simple and avoid redundancy.
- To save space, consolidate name fields into a single "Full Name" field instead of separate first, middle, and last names.
- Add a WooCommerce quick-buy button for instant purchases, speeding up the checkout process.
By removing unnecessary fields, leveraging tools like address autocomplete, and optimizing the form layout, you can significantly enhance the checkout experience and encourage more completed transactions.
Frequently Asked Questions About Removing Checkout Fields in WooCommerce
- What should I remember when using custom code to remove checkout fields in WooCommerce?
When working with custom code, keep the following best practices in mind:
- Backup first: Always create a backup of your functions.php file before making any edits. This helps you quickly restore your site in case something goes wrong.
- Test after changes: After saving your changes, test the full checkout process to ensure everything functions as expected.
- Understand what you're removing: Only remove fields that are truly unnecessary. Make sure the data isn’t required for order fulfillment, legal compliance, or reporting.
- Why should I remove unnecessary checkout fields from my WooCommerce store?
The main reason is to simplify the checkout process, which leads to higher conversion rates and a better shopping experience. Here’s how:
- Boost conversions: A clutter-free checkout reduces distractions and makes it easier for customers to complete their purchase.
- Speed up checkout: Fewer fields mean a faster checkout process, which helps reduce drop-offs.
- Tailor fields to product type: If you're selling digital products, fields like shipping address or company name are often unnecessary.
- Lower cart abandonment: A complex checkout is one of the top reasons users abandon carts. A simplified form helps prevent this.
- Improve the customer experience: A clean, intuitive checkout flow keeps customers happy and encourages repeat purchases.
Ready to Remove Unnecessary Checkout Fields to Streamline the Shopping Journey?
Optimizing your checkout page doesn’t have to be complicated. Removing unnecessary fields can create a faster, more user-friendly experience for your customers.
And with FunnelKit Funnel Builder, customizing your checkout process becomes even more accessible.
Not only can you remove or add fields as needed, but you can also create beautiful, high-converting funnels with upsells, cross-sells, and more—all without touching a line of code.
So why wait? Start streamlining your WooCommerce checkout today for a smoother, more profitable customer journey.

Editorial Team
November 18, 2025Do you want to add a custom field to your WooCommerce checkout page? The default WooCommerce checkout offers a one-size-fits-all solution and it cannot be optimized for your unique business...

Editorial Team
October 28, 2025Trying to boost your WooCommerce checkout conversions but unsure which plugins actually make a difference? I once worked on a fashion brand’s WooCommerce store that had a steady flow of...

Editorial Team
October 17, 2025Are you leaving money on the table by not taking full advantage of your customers’ shopping behavior? Many store owners don’t realize that every time a customer adds a product...






