
Does building a complex online store feel overwhelming?
For many small businesses, it’s not necessary.
Often, a simple order form is all you need to collect orders quickly and efficiently.
In this guide, I’ll show you how to create a custom WordPress order form that makes the process easier for you and provides your customers with a smooth, hassle-free checkout experience.
Let’s get started!
Table of Contents
- 1 What is a WordPress Order Form and Why Is It Important?
- 2 How to Create a Custom WordPress Order Form in Minutes
- 2.1 Step 1: Create a sales funnel with an order form
- 2.2 Step 2: Customize the WordPress Order Form
- 2.3 Step 3: Add Product fields to your WordPress order form
- 2.4 Step 4: Add products to the order form checkout
- 2.5 Step 5: Enable express payment options (optional)
- 2.6 Step 6: Share the WordPress order form link with your audience
- 3 How to Add Custom Fields to Your WordPress Order Form
- 4 5 Bonus Tips to Optimize Order Forms in WordPress
- 5 More Questions About the Order Form in WordPress
- 6 Ready to Create Your Own WordPress Order Form?
What is a WordPress Order Form and Why Is It Important?
A WordPress order form is a simple and effective way to collect customer and payment details directly on a single page without any long, complicated process.
You can create either a single-step or multi-step form depending on how much information you need from the customer.
Based on the product, you can allow customers to select the product and quantity on the order page as well.
You can also link the form from landing pages, emails, or ads to guide customers straight to the checkout process.
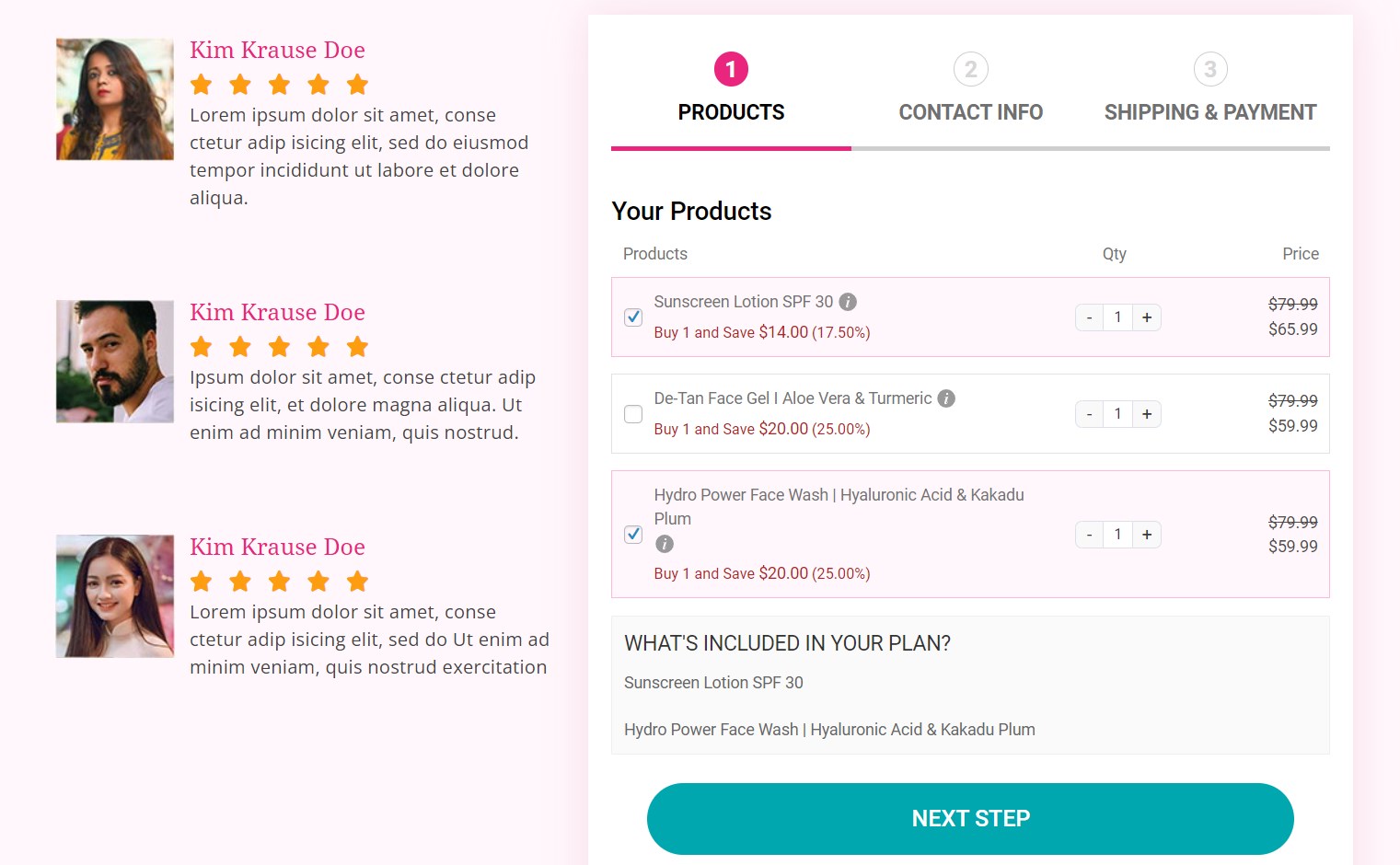
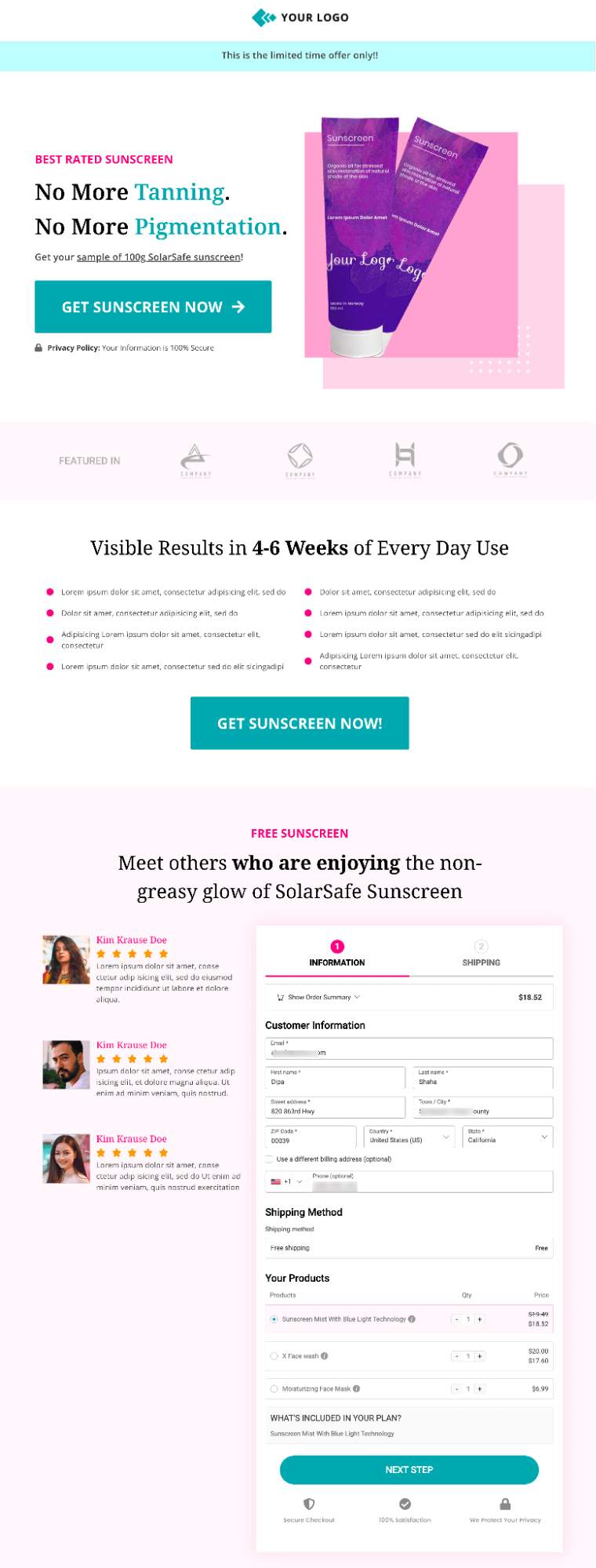
Here is an example of a multi-step order form:

For many small businesses like restaurants, boutiques, or local service providers, this approach is more practical than managing an entire online store.
A custom order form focuses on what matters most: collecting accurate order information and ensuring a smooth user experience.
An order form can be ideal for
- Selling a few products or services: Suitable for stores with limited inventory or one-time purchase items.
- Managing subscriptions: Collect payments and details for newsletters, memberships, or recurring services.
- Handling event registrations: Allow users to sign up for workshops, classes, or appointments directly.
- Offering service bookings: Let clients request services, select time slots, and confirm their appointments easily.
An optimized order form helps reduce drop-offs by removing unnecessary steps in the buying process.
It also ensures that every order submission includes the essential details you need, such as name, contact, product, and payment method, making order management easier.
By keeping the process straightforward, customers can complete their purchase faster, and you can maintain a more organized workflow without relying on complex eCommerce setups.
How to Create a Custom WordPress Order Form in Minutes
WordPress or WooCommerce does not have a built-in feature to create order forms.
To create your WordPress order form, you need a form builder plugin like FunnelKit Funnel Builder.
With FunnelKit, you get a beautiful pre-built landing page with all the sales-boosting elements optimally placed, including an order form, right at your fingertips.
FunnelKit integrates with your favorite drag-and-drop page builders such as Elementor, Divi, Oxygen, Gutenberg, and more.
Before moving to the main process, make sure you install and activate FunnelKit Funnel Builder (free and pro).
Step 1: Create a sales funnel with an order form
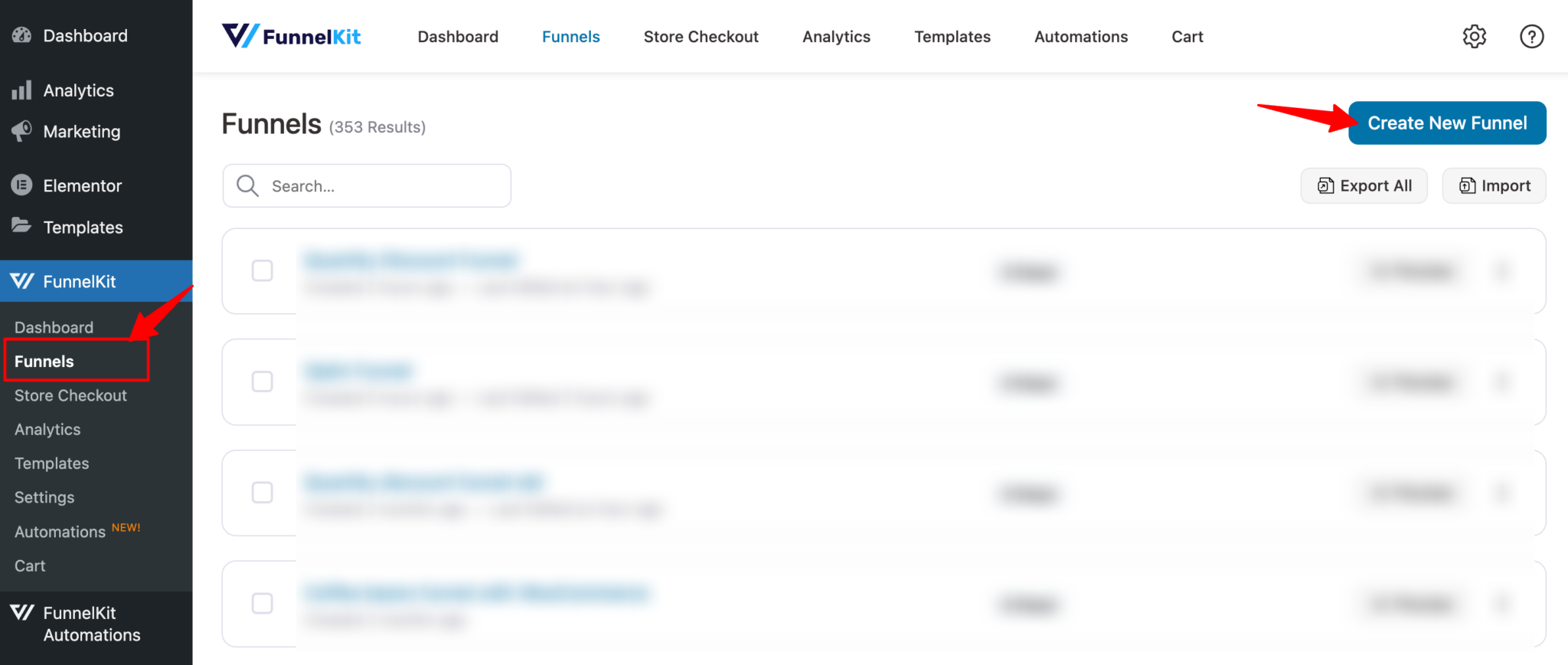
Navigate to Funnelkit ⇒ Funnels and click on the "Create New Funnel" button.

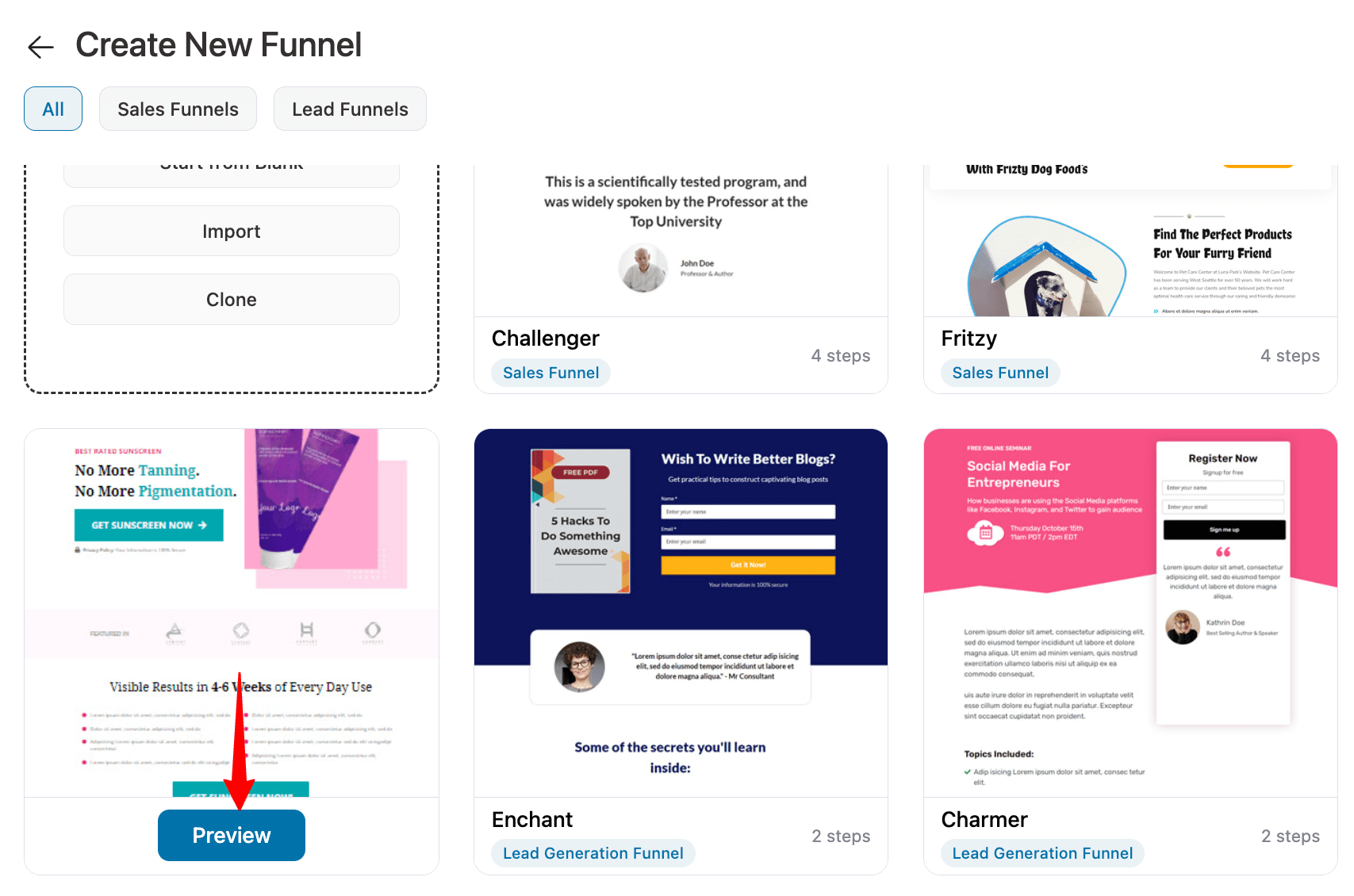
You will see premium sales funnel templates to choose from. Choose your favorite page builder and hover over the template you like. If you want to import the template, click on Preview.

Now, choose whether you want a single-page or multi-page checkout. I am using two steps.
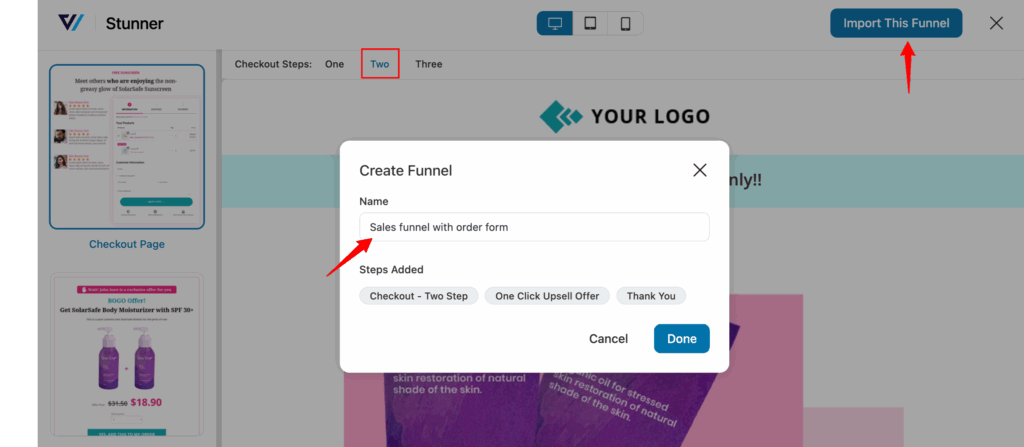
After that, click on “Import This Funnel,” provide a name, and click on "Done" to import this sales funnel.

This will import a sales funnel with a two-step order form (checkout), one-click upsell, and a thank you template.
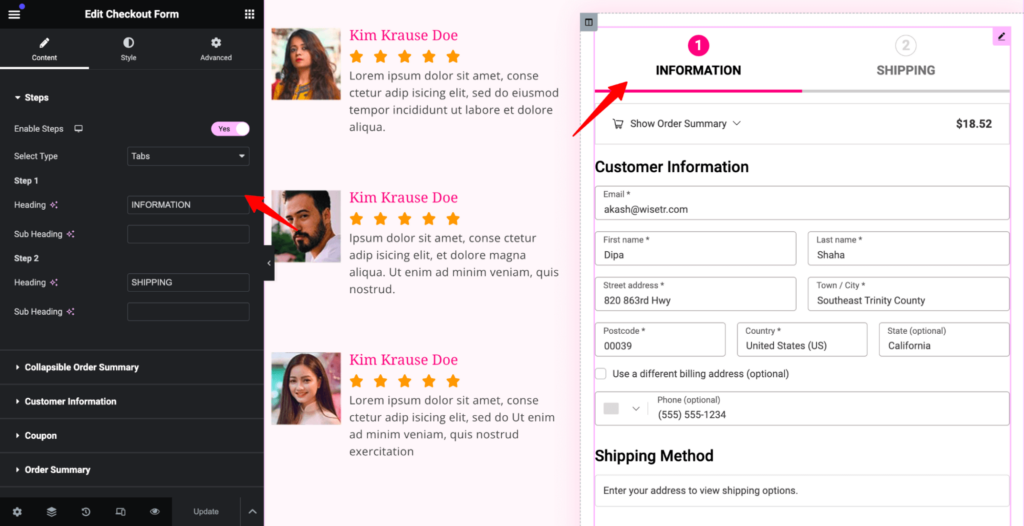
Step 2: Customize the WordPress Order Form
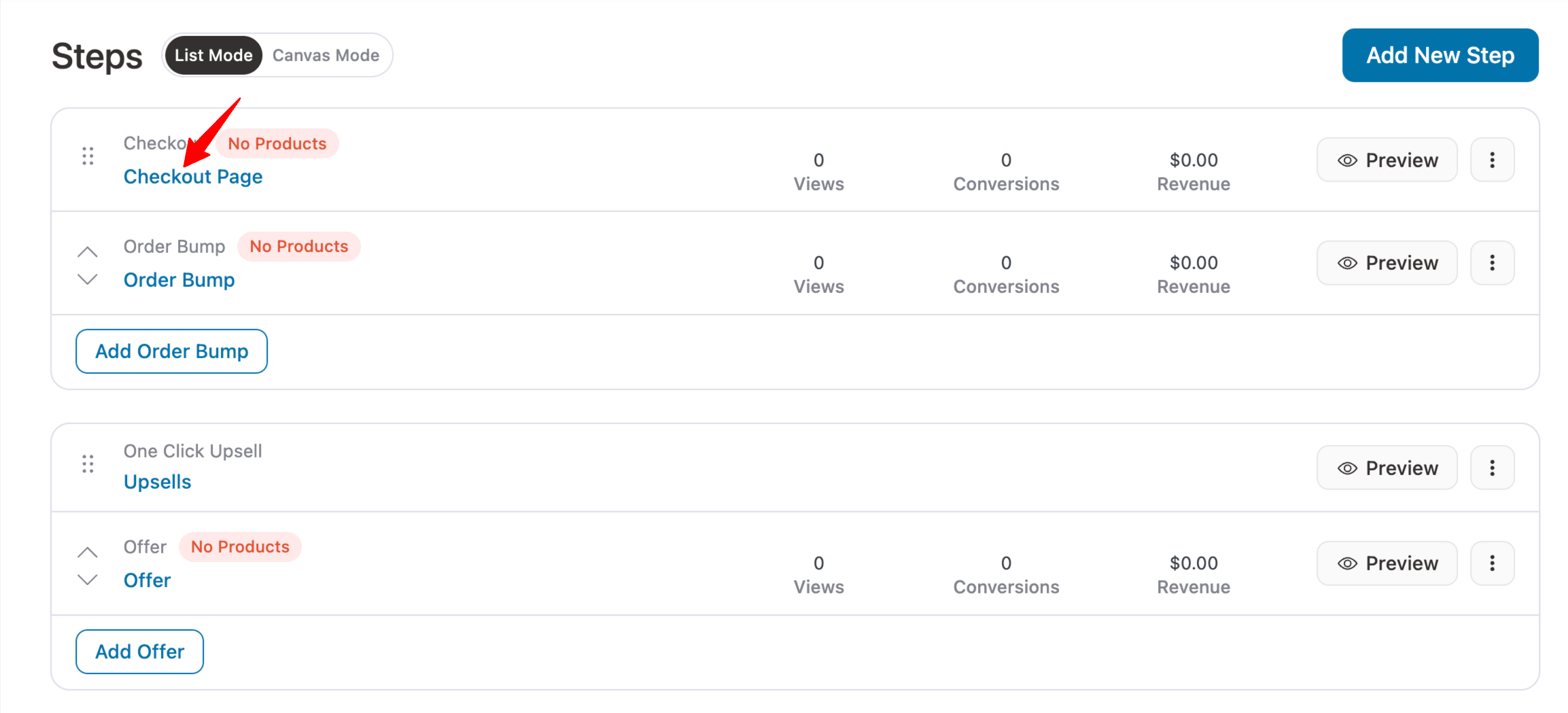
Now, let’s customize the order form with Elementor to make it look appealing. First, click on the checkout step.

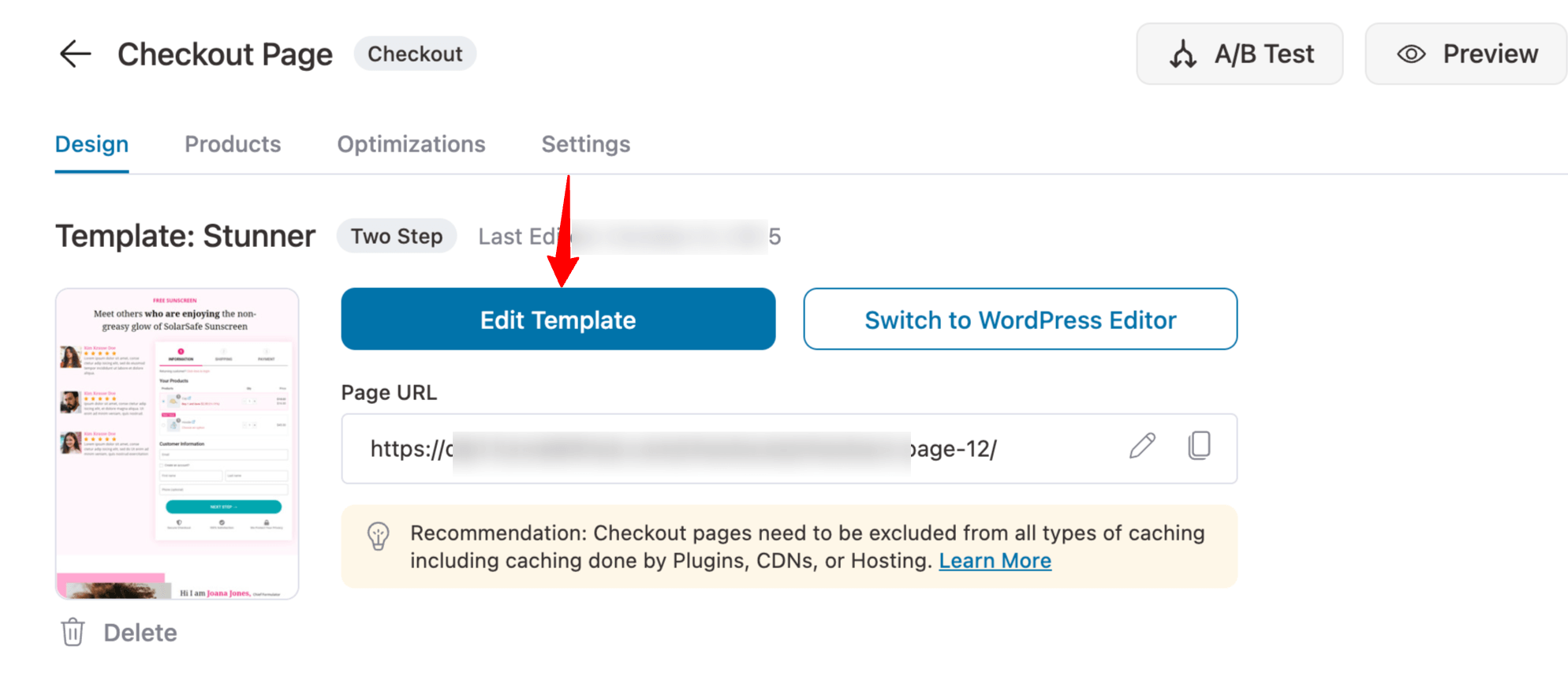
Now, click on the "Edit Elementor Template" option to customize the content of the WordPress order form page.

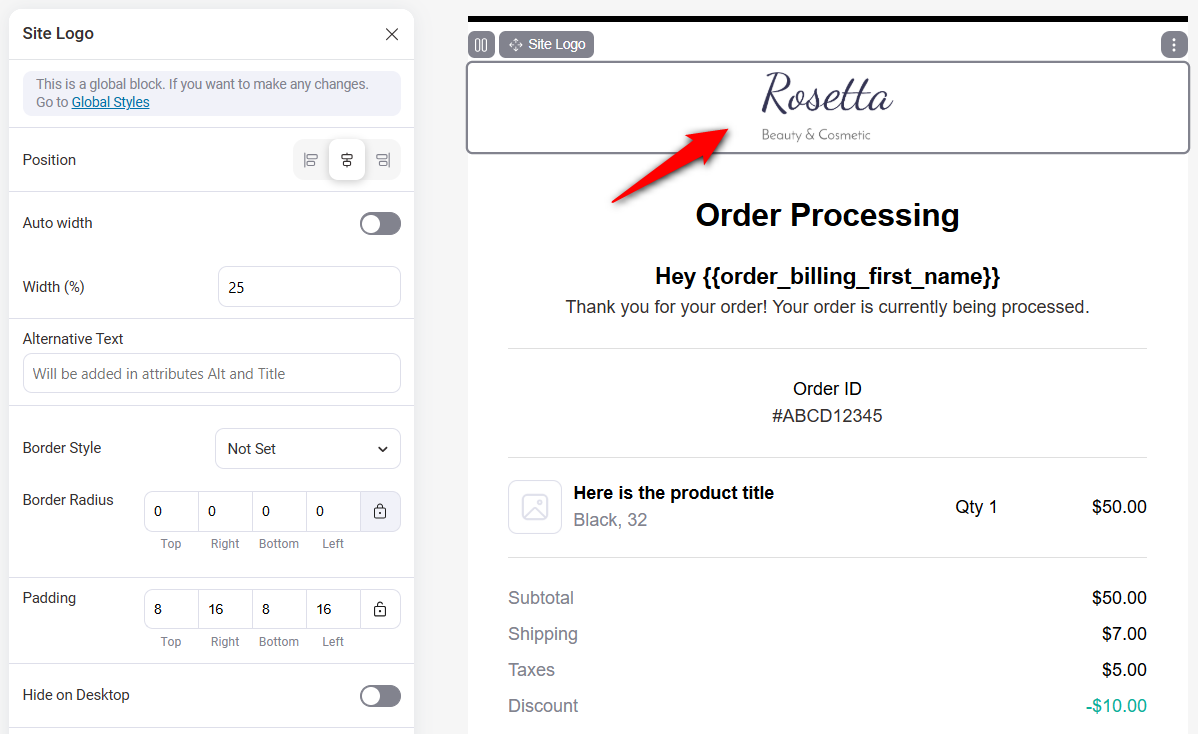
Changing the Logo
75% of consumers say a logo is the most essential brand identifier. Hence, you need a good logo on your WordPress order form to make your brand recognizable.

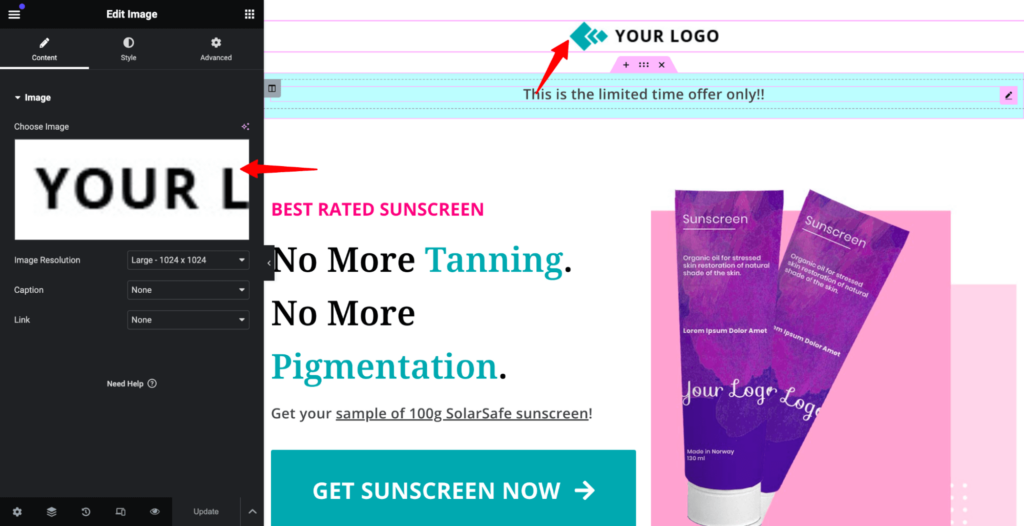
Just click on the logo icon and add a new logo.
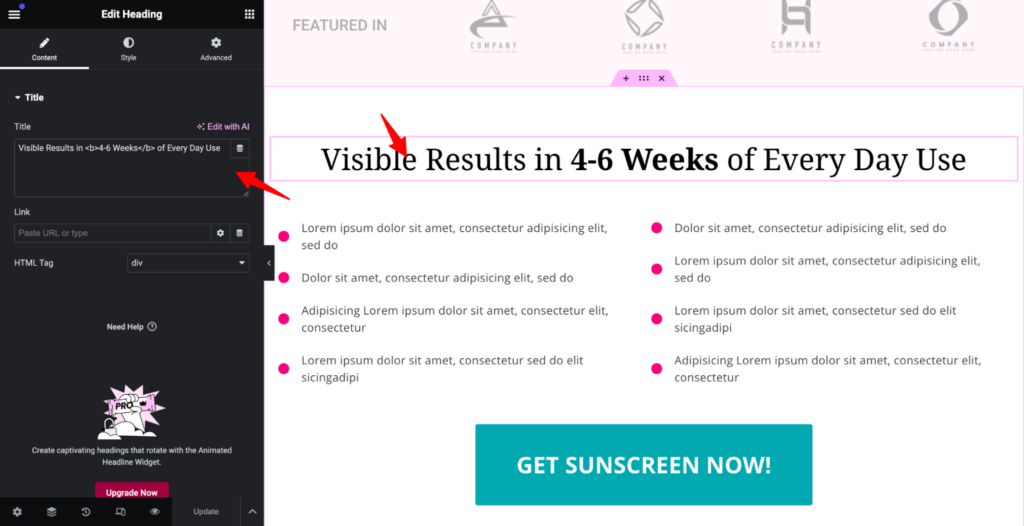
Changing the page content
With Elementor’s drag-and-drop interface, you can change the text, add new icons, and play with the colors and size of the text - all with ease!

Editing Checkout Page Sections
If you want to customize certain sections of the checkout page, you can do that too!
Just click on the section you want to edit and make the customizations under the Edit Checkout Form section.

You can customize the content of the checkout page. After making the changes, click on Update to save.
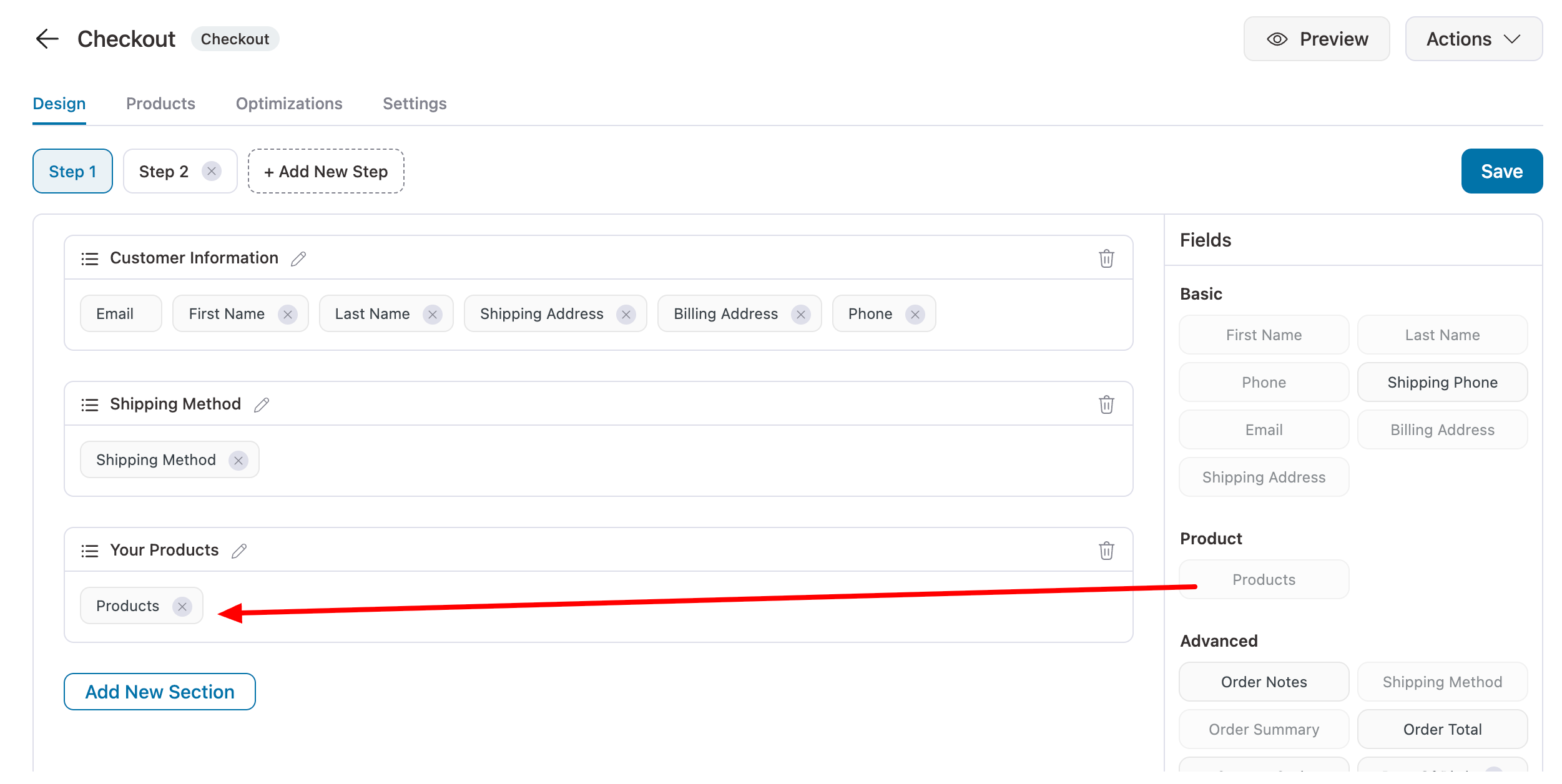
Step 3: Add Product fields to your WordPress order form
Now we want to add the products field to the WordPress order form so users can see and choose from the products.
Note: The Stunner template I am using already has the Products field.
If your template doesn't have it, scroll down to the Checkout Form Fields section. Then drag and drop the Products field into your WordPress order form.

With FunnelKit’s advanced field editor, you can shuffle the sections and add/remove/manage the fields with the convenient drag-and-drop interface.
Breaking down your online order form into sections simplifies the filling process for the users.
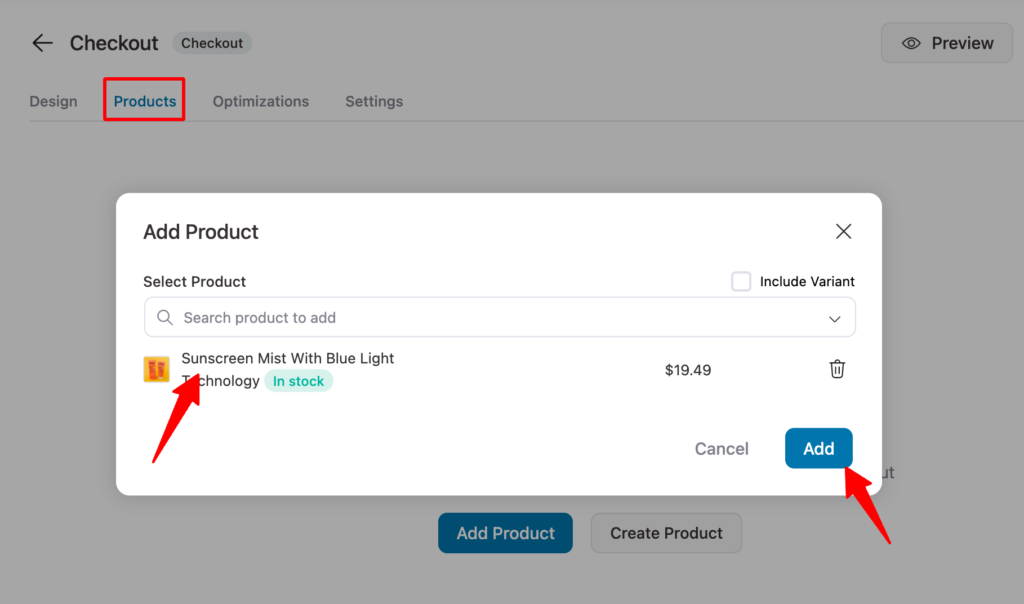
Step 4: Add products to the order form checkout
FunnelKit lets you display your selected products on the checkout page. You can either display a single product or multiple products.
The buyers can easily choose one or more products and place their order.
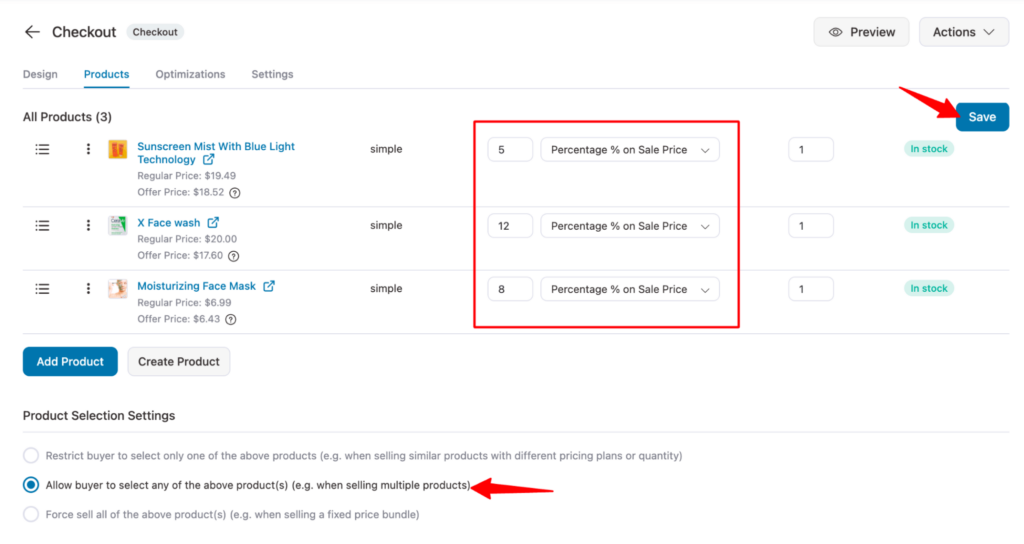
To add products, head to the Products section. Click on Add Product, search for the product you want to add, and hit Add.

To add multiple products, click on Add New Products again and repeat the steps. You can add as many products as you want.
You can offer discounts on the product as well.
FunnelKit also offers Product selection settings that you can use to allow your customers to choose any of the multiple products or only one product (a single product with multiple variants or prices).
You can even force sell all the products. When the customer lands on the checkout page, all the products will be automatically added to the cart.

Save the changes when you have set up your products.
This is how the multi-product WordPress order form will look on the checkout.

Your customers can even adjust the quantity of a product with FunnelKit’s mini cart quantity switcher.
Now that you have added the products to your WordPress order form, let’s customize it to look on-brand.
Note: Like the checkout page, you can customize the
Step 5: Enable express payment options (optional)
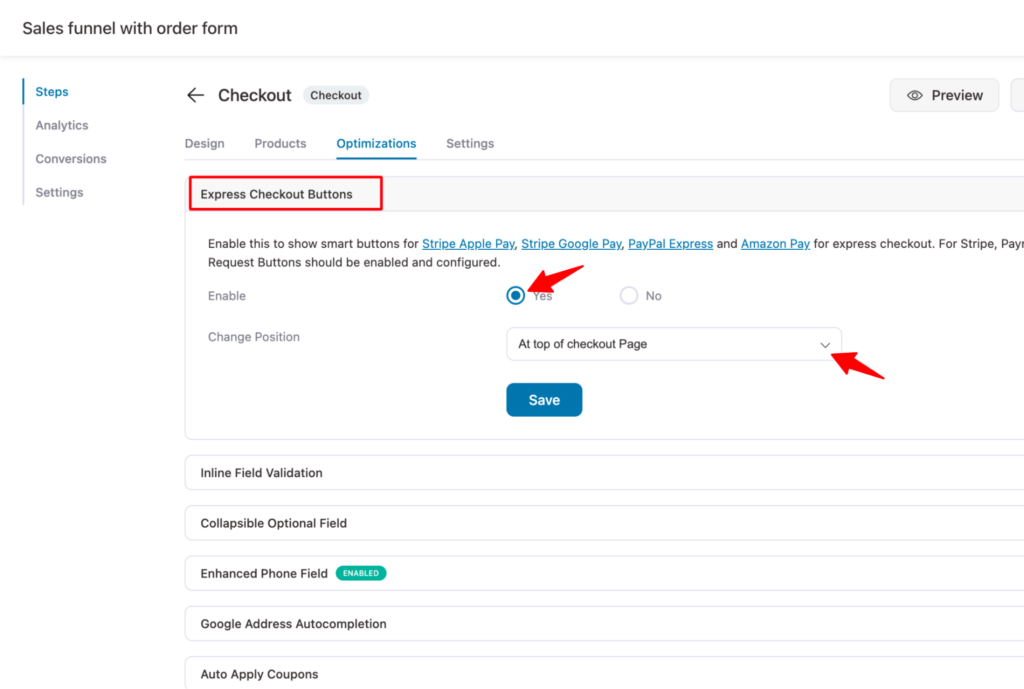
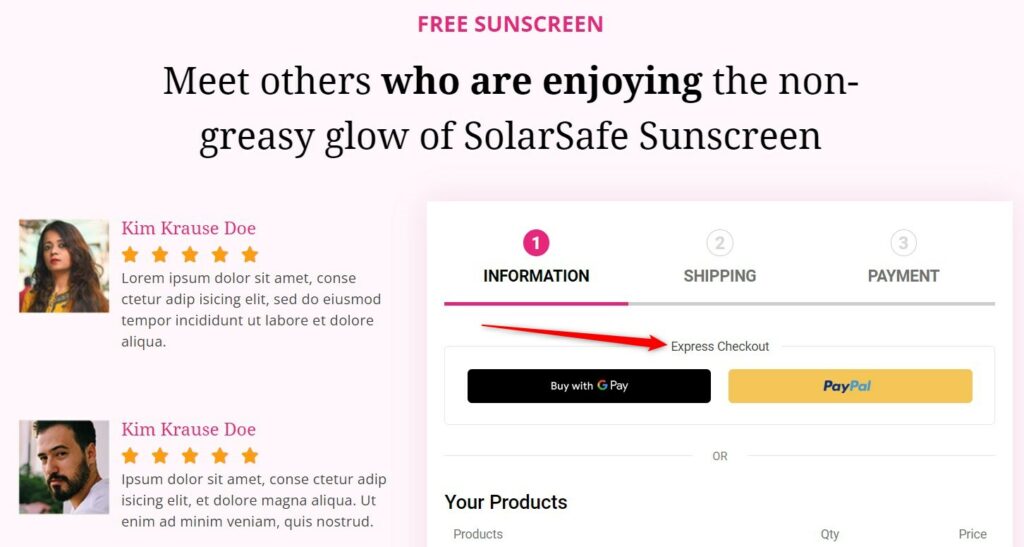
Offer express payment options such as Apple Pay, Google Pay, PayPal Express, etc. By introducing a swift and hassle-free payment alternative for your users, you can enhance their experience.
To enable express checkout on the checkout page, navigate to the Optimizations tab and enable the option under Express Checkout Buttons. You can also choose the position of the express buttons.

Step 6: Share the WordPress order form link with your audience
Now that you have set up your WordPress online order form, it’s time to share it.
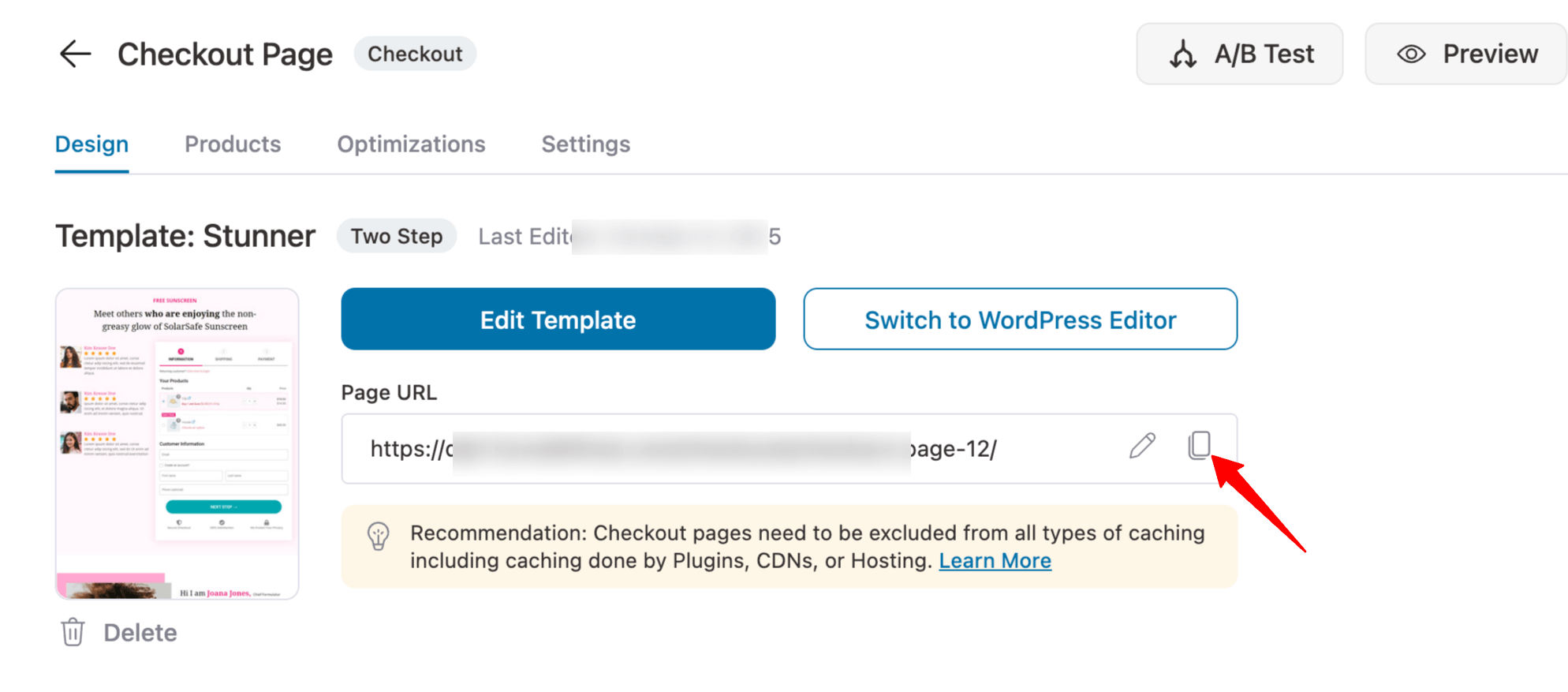
You can easily copy the link on the Design tab of the Checkout step with a single click.

Your WordPress order form will open in a new tab. Copy the URL and share it in your Facebook groups or other social media profiles like Instagram, Twitter, Pinterest, and more.
You can even bring in paid traffic via Google Ads. You can also share the link with your audience directly in emails or SMSs.
The beauty of an order form is that the user will directly land on the checkout page, and they can complete their payment in minutes.
You also minimize the risk of users browsing through your store, getting lost, and abandoning the purchase.
How to Add Custom Fields to Your WordPress Order Form
If you want to add custom fields such as gift wrapping or special instructions to your order form, you can easily do that using FunnelKit Funnel Builder.
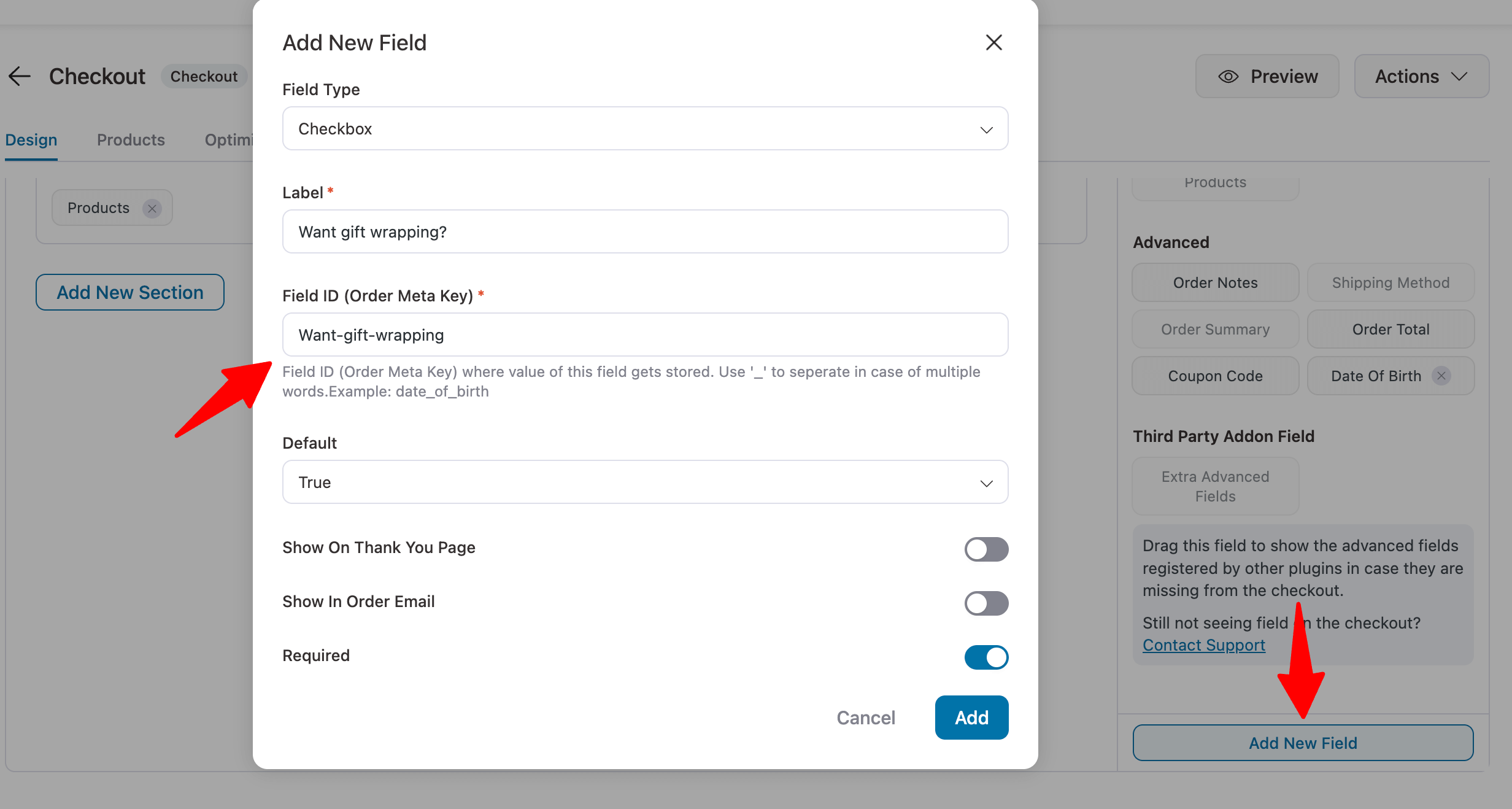
To do this, navigate to the Checkout Fields section and click the “Add New Field” button. Then, choose the field type, fill out the necessary details, and click Add to create your custom field.

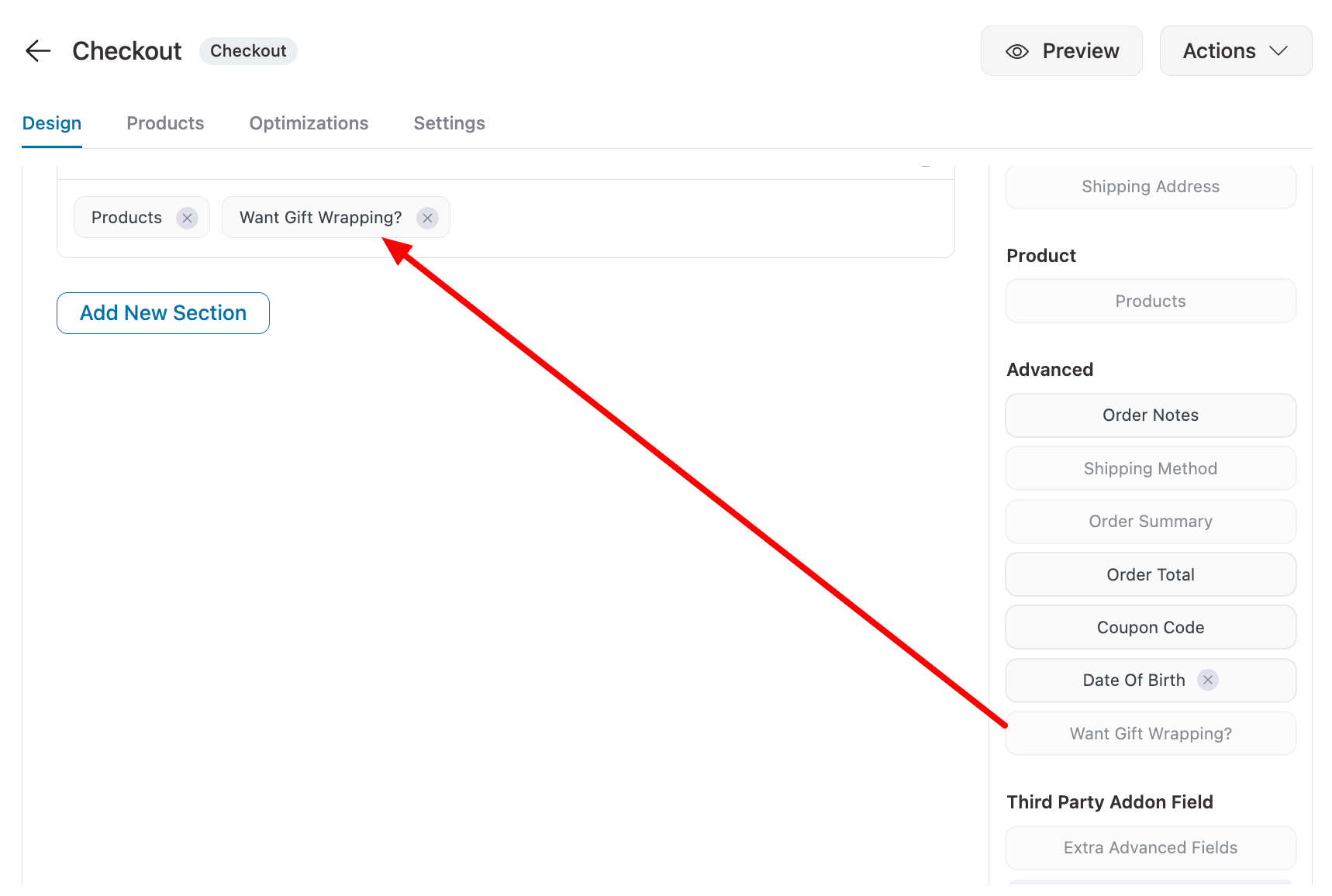
After creating the custom field, simply drag and drop it to your order form.

Remember to update the settings. You can follow the same process to add multiple custom fields to your WordPress order form.
5 Bonus Tips to Optimize Order Forms in WordPress
You have set up your online order form without leaving your WordPress dashboard and are ready to see the orders and profits roll in - but wait!
I have five powerful bonus tips to boost conversions and profits from the order form.
Tip #1: Add Order Bumps and Upsells
Order bumps are complementary suggestions to your customers that the buyers can add to their carts with just a click!
Relevant order bumps can significantly boost your AOV.
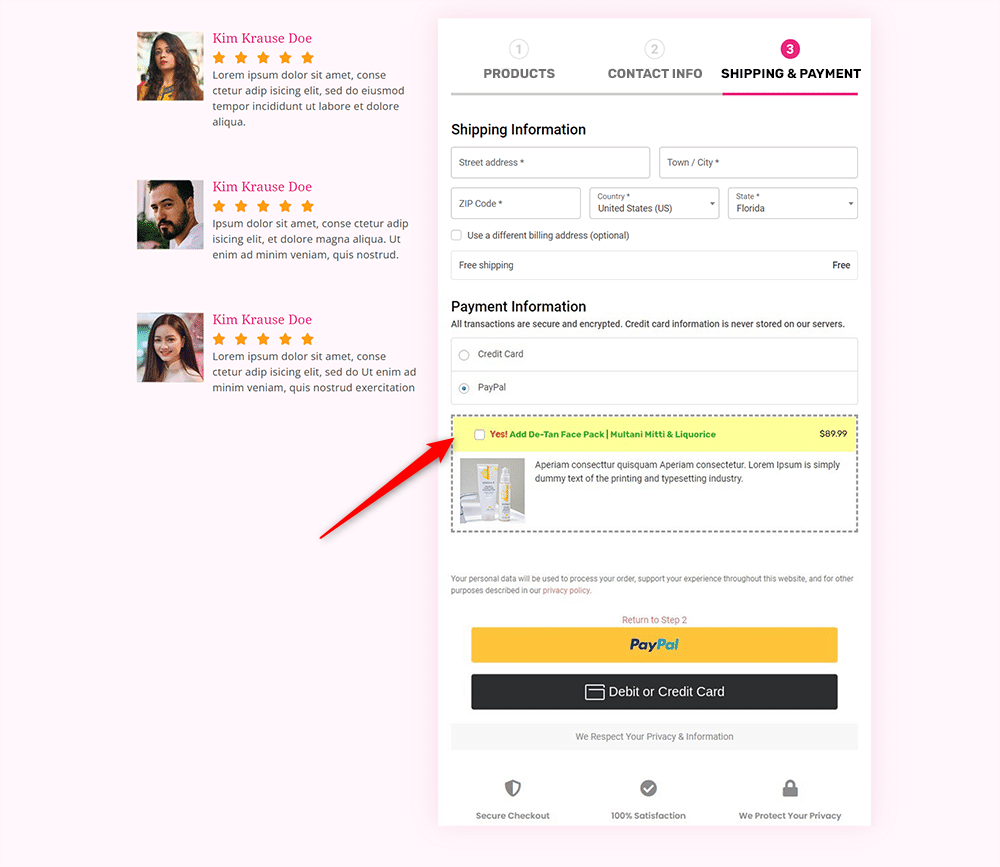
This is how one-click order bumps look on your checkout page. The item is added to the buyer’s cart with just one click.

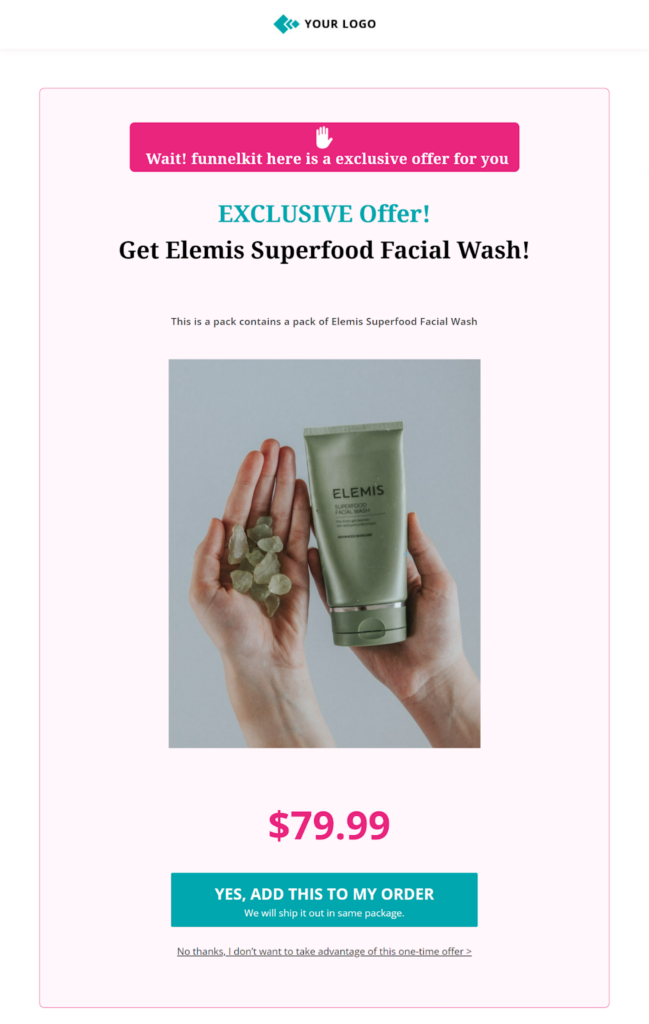
Along with an order bump, you can always add a pre-purchase or a post-purchase upsell offer. This way, you can pitch your premium products to a buyer who is highly interested in your products.

You can even add post-purchase upsell offers, giving new buyers a special offer or a discount bundle.
This way, you can take advantage of the customer’s buying momentum and squeeze more sales and profits from the same sale.
You can implement order bumps and upsell offers to squeeze more profits from the same sale. However, if you want to go with only one, refer to our guide on upsells vs. order bumps.
Tip #2: Keep the Checkout Form Simple With Important Fields First
Keep your checkout form clean and focused. Start with product selection, follow with email and phone, then request shipping and payment details.
FunnelKit’s advanced field editor lets you rearrange fields, capture emails early, and create a faster, abandonment-proof checkout experience.
Tip #3: Follow-up Users Who Abandon the Order Form
Most WooCommerce marketers use abandoned cart recovery emails. The same approach works for WordPress order forms.
Capture emails early so you can follow up if users drop off. Timely emails and SMS follow-ups can recover lost sales, especially with a dynamic time-bound discount.
FunnelKit Automations lets you automate the entire process and recover potential revenue.
Tip #4: Add Express Payment Options and Facilitate Quicker Checkout
Baymard’s study shows 9% of shoppers abandon carts due to unavailable payment methods and 4% due to declined cards.
Offering express payment options like PayPal, GPay, Amazon Pay, and Apple Pay is essential to reduce abandonment.

You can even let your buyers pay in installments. This way, buyers can afford to pay if they buy in bulk.
Tip #5: Create a Post-Purchase Email Sequence
WooCommerce sends order form notifications, but you can fully customize them with FunnelKit Funnel Builder.
Use the visual email builder to design sleek notifications, adjust colors, add media, and include product suggestions.

Your post-purchase email sequence can include transactional emails (order confirmation, shipping confirmation), promotional emails (cross-selling, product recommendations), and even retention emails (discount emails).
You can go a step further by incorporating purchase review emails, product education emails, and winback emails.
To know more about how to set up the post-purchase email sequence that clicks with the shoppers, refer to our complete guide on the post-purchase email sequence.
More Questions About the Order Form in WordPress
Here are some of the commonly asked questions about the order form with answers:
Integrating payment gateways with your WordPress order form is simple with the right plugin, like FunnelKit. It integrates with popular payment gateways like Stripe, PayPal, Apple Pay, and Google Pay.
Yes, you can track detailed conversion data from your WordPress order form using FunnelKit. It captures key information such as Order ID, Name, Email, Phone, Date, Total Spent, Referrers, Device, and more. This data lets you analyze your sales performance, monitor user behavior, and optimize your order form for higher conversions over time.
No, WordPress and WooCommerce do not include a built-in feature to create order forms. You need a form builder plugin, such as FunnelKit Funnel Builder, to add custom order forms to your site.
The best WordPress order form plugins include:
- FunnelKit – Perfect for creating high-converting order forms with sales funnels and integrations.
- WPForms – Great for beginners with drag-and-drop features.
- Gravity Forms – A good option for advanced users with extensive add-ons
These plugins offer customizable templates, payment gateway integration, and more.
If you build your order form with FunnelKit, you can easily customize the design using popular page builders like Elementor, Divi, Oxygen, and more. FunnelKit integrates seamlessly with these builders, allowing you to drag and drop elements, adjust colors, fonts, and layouts to match your brand’s style and create a fully personalized order form.
A single-step order form collects all the necessary details (product selection, billing, and payment) on one page, while a multi-step order form breaks the process into multiple stages, often improving user experience and reducing cart abandonment.
Ready to Create Your Own WordPress Order Form?
Today, you learned how to create an online order form right inside your WordPress dashboard and start collecting orders without setting up a full-fledged eCommerce store.
Now, I turn it over to you:
Which bonus point will you use to boost your order form conversions?
I recommend having an abandoned cart recovery system and a post-purchase email sequence.
So, what are you waiting for?
With FunnelKit’s checkout funnels, you can set up your WordPress order form in under 10 minutes - try it yourself!
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






