
Are you searching for stunning Divi templates to create conversion-friendly sales funnels in WordPress?
A beautifully designed and well-optimized sales funnel can help you capture leads and boost conversions. If your sales funnel doesn’t provide a good user experience, then you won’t be able to engage users in your store and ultimately convert them into paying customers.
Having said that, we understand that designing a proper sales funnel in WordPress can be quite a challenge if you’re not a pro coder.
However, if you use Divi templates, then you can style your funnels the way you want just by dragging and dropping.
In this blog, we will show you how to use Divi templates to build a sales funnel in WordPress. You can create everything from the opt-in page to the one-click upsell and thank you page using Divi templates!
Note: We are going to use a sales funnel plugin named FunnelKit Funnel Builder to create a sales funnel using Divi templates. This is the ultimate plugin for creating sales funnels in WordPress.
Table of Contents
Quick Look at the Divi Templates FunnelKit Provides
Your lead generation pages should look good, sound clear, and win trust, especially for people who are new to your brand.
A dedicated page with the correct product information and purpose is more likely to bring in conversions on a landing or an opt-in page.
Moreover, having a beautiful page with bold colors and clear copy can convince users to stay on the site longer. A colorful yet minimalist page attracts attention and excludes authority compared to a dull-looking page.
To design such a page, you’ll need a robust tool that gives you the freedom to customize it.
That’s where FunnelKit comes into play! FunnelKit Funnel Builder is the ultimate sales funnel builder plugin that effortlessly lets you design and set up high-converting sales funnels.
FunnelKit offers templates for all your use cases. In FunnelKit’s prebuilt library, you will find:
The best part is you get a wide range of sales page templates for all your needs.
Besides, all of these templates are highly customizable, even more so with our custom Divi modules at your disposal. Just drag and drop them on the page and get styling.
Let’s look at some of our Divi templates to get a clearer picture.
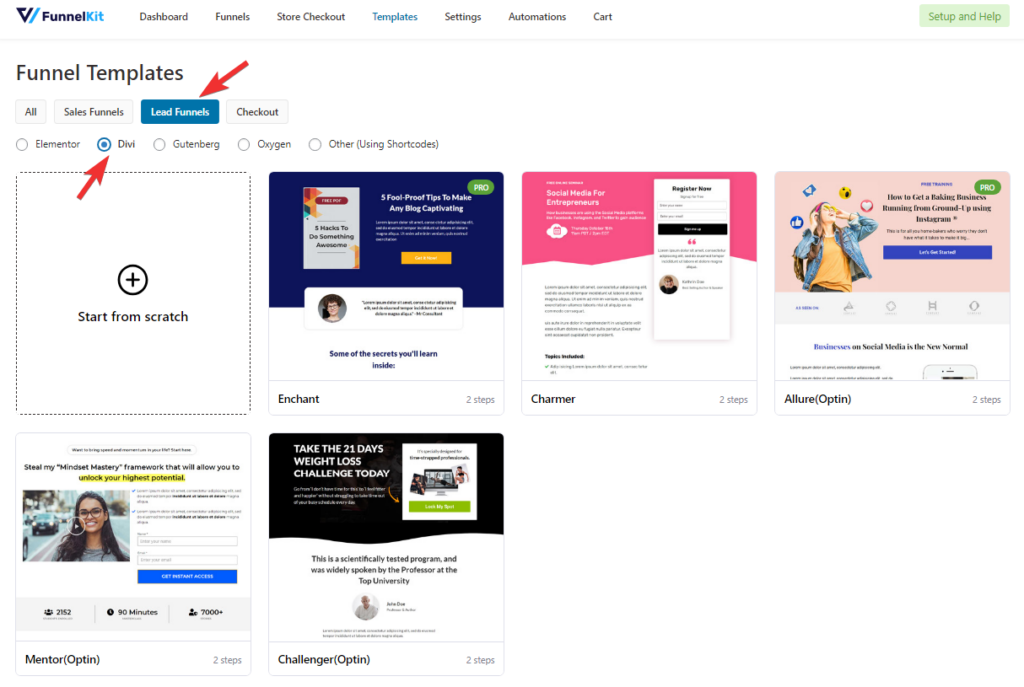
Opt-in Page Divi Templates
An opt-in page is where a user provides you with their personal information in exchange for a free product, also called a lead magnet.
Your lead magnet could be a free worksheet, a swipe file, a training video, or even a live webinar.
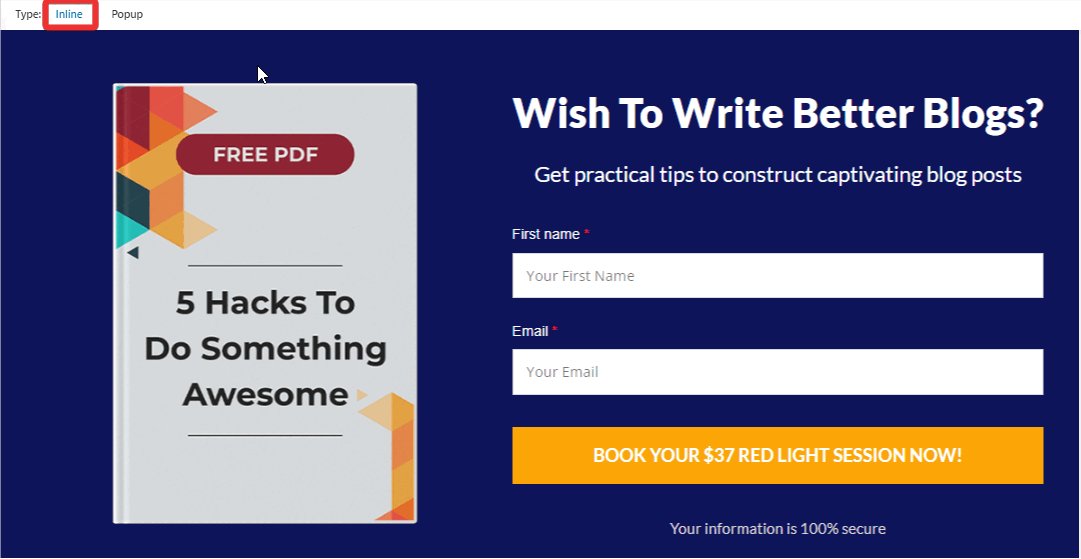
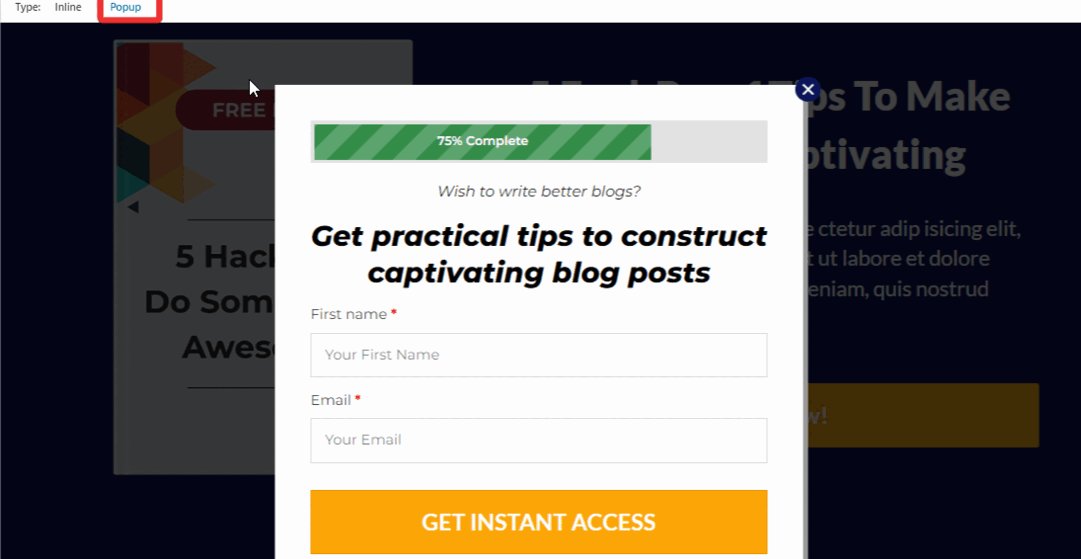
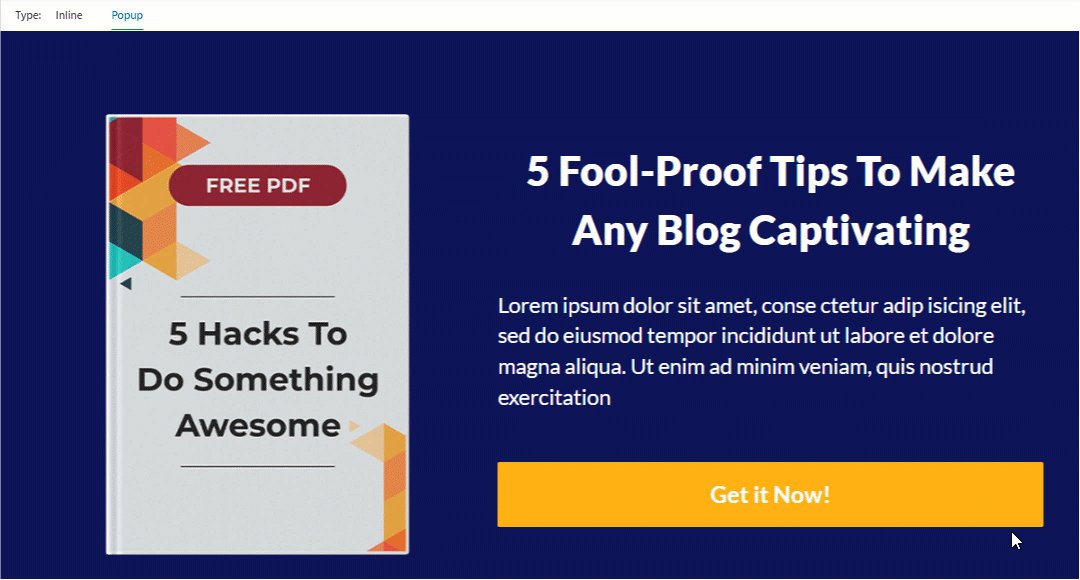
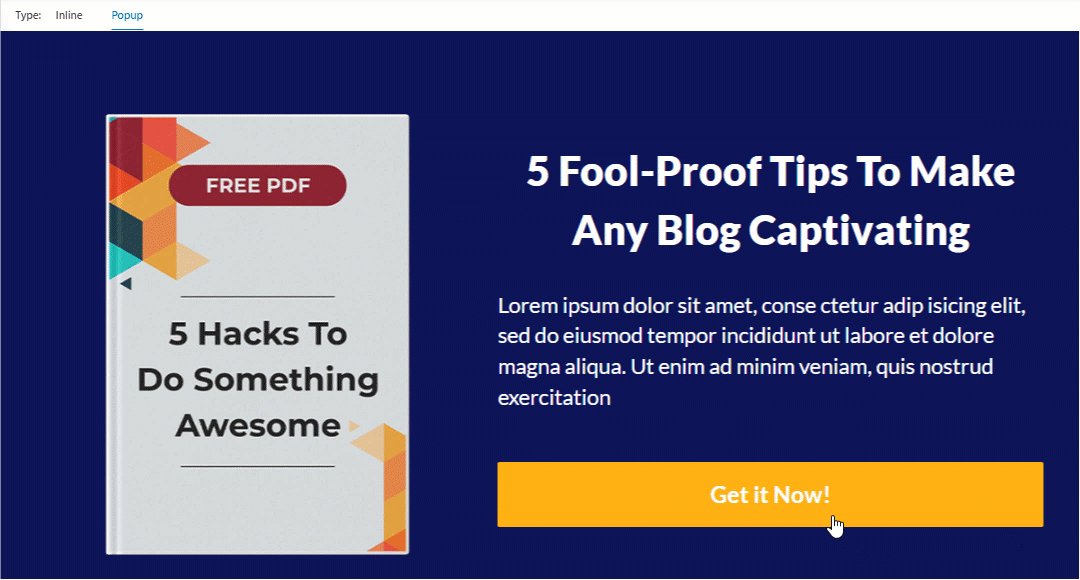
Opt-in pages come in two designs - inline and popup. FunnelKit offers you templates for both inline and popup opt-in form formats.

Inline:
The inline templates have the opt-in form embedded on the page itself.

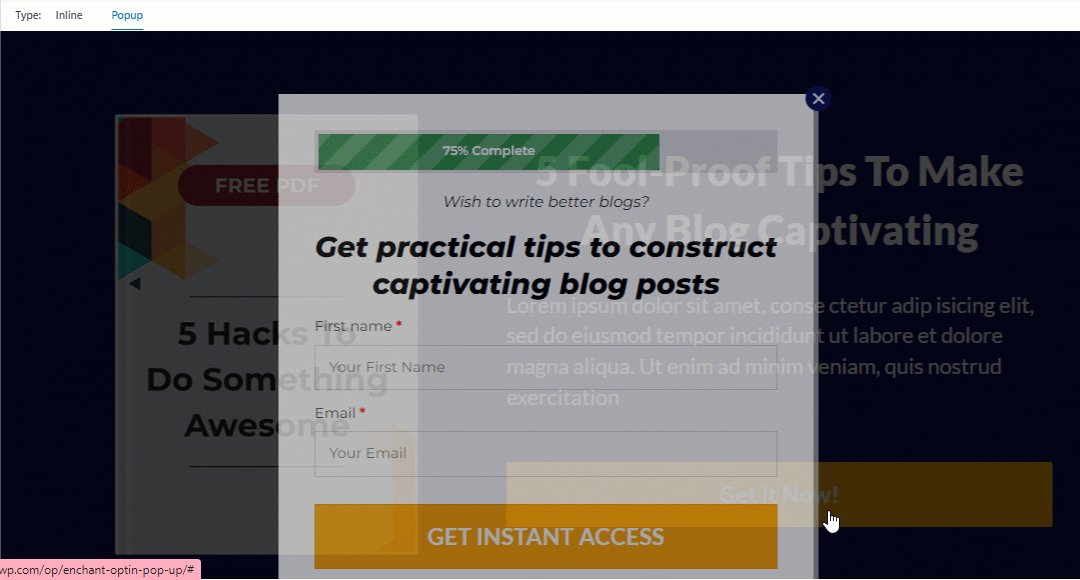
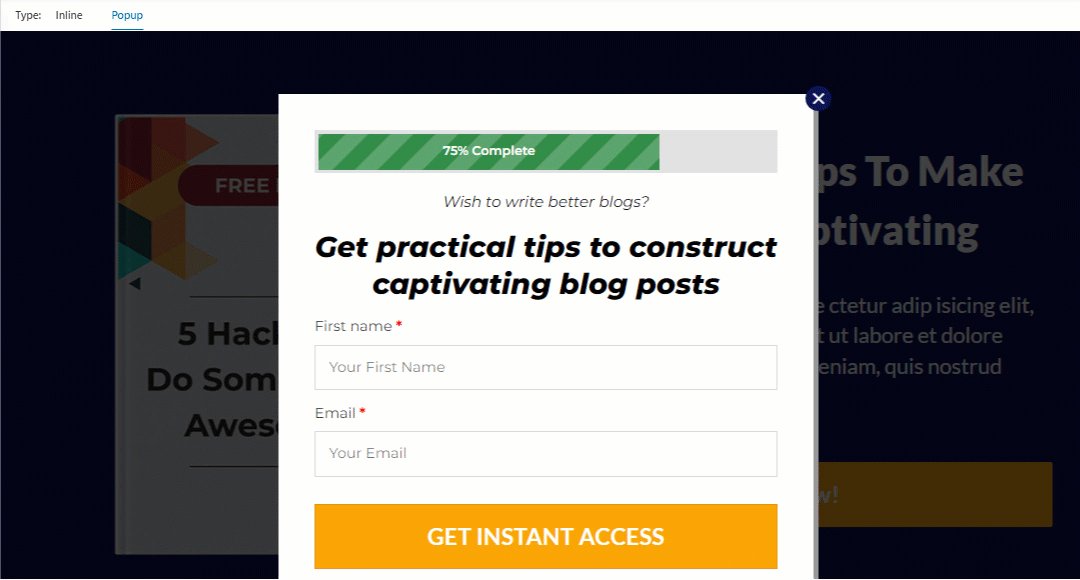
Popup:
These templates have a CTA button on the page, which, when clicked on, opens the form in a pop-up window.

FunnelKit offers multiple opt-in divi templates, such as Enchant, Charmer, Allure, etc., to help you capture leads and build your email list.

Note: You can import the template you like from the Divi layouts with just one click.
Each of our Opt-in Divi templates can be customized for adding:
- A bold headline that grabs the attention
- Testimonials that build trust
- A bio section where you talk about yourself and your brand
- An embedded form or a pop-up form to capture leads
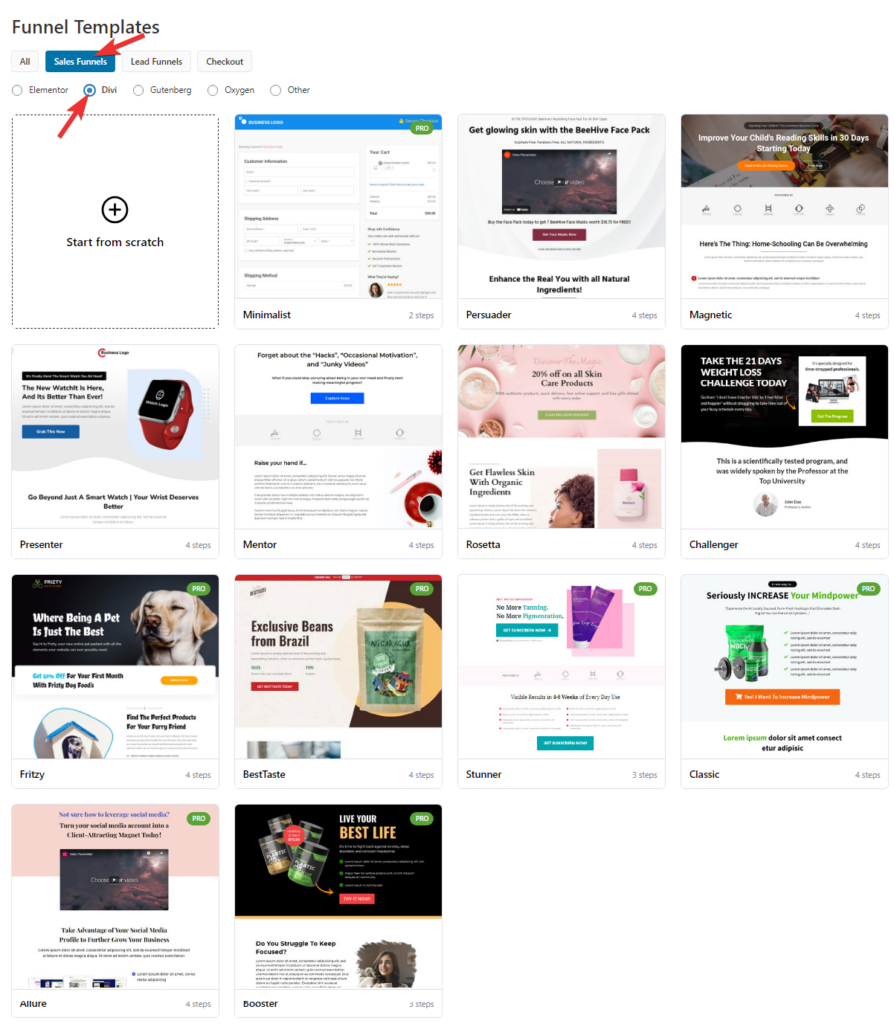
Pre-Built Sales Page Divi Templates
Similar to Opt-in pages, you have a number of Divi layouts options available for sales pages as well. Some of the templates include Persuader, Magnetic, Presenter, etc.

FunnelKit's divi templates for sales pages help you display:
- Clear heading and subheadings for your landing pages
- Videos and images to help users visualize the product
- Sections with bullets to explain the product and its use cases
- Testimonials and media presence to make your brand appear trustworthy
- Clearly defined CTA guiding users to take action.
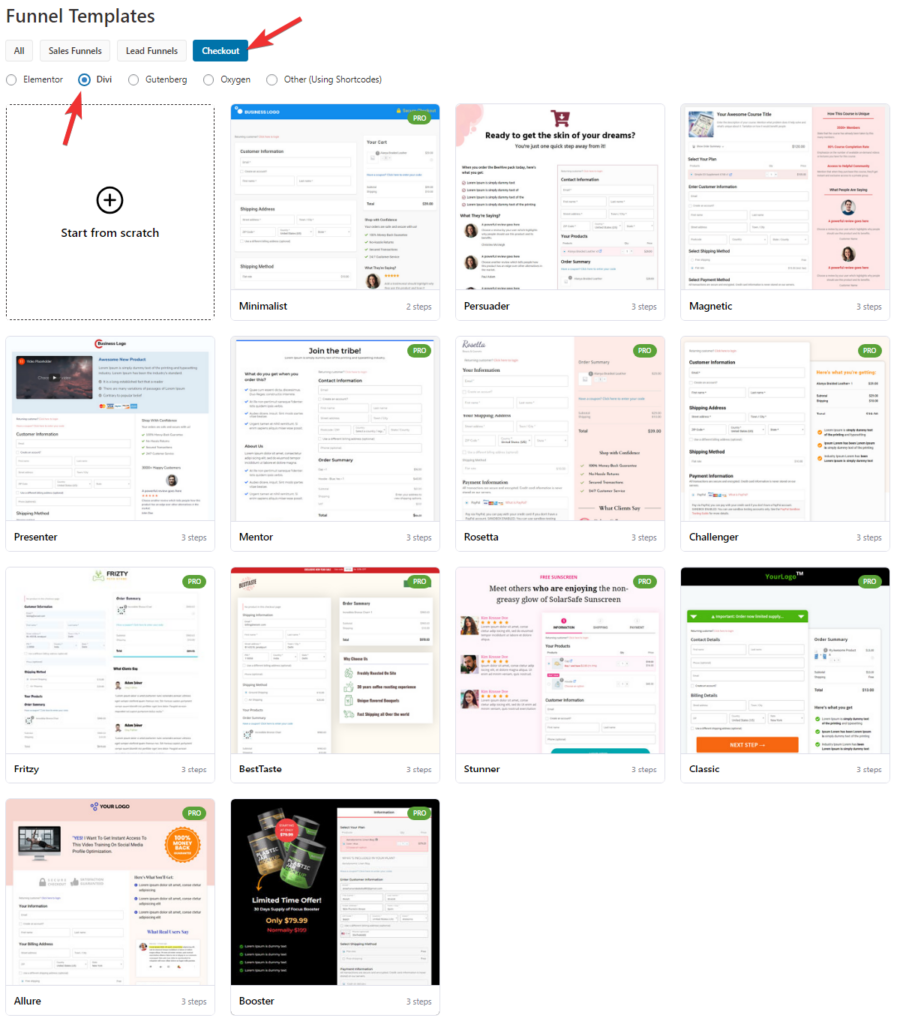
Streamlined Divi Checkout Page Templates
The Divi templates for the checkout pages have been designed to look beautiful and run smoothly on your WooCommerce website.
Many ready-to-use checkout templates are available in the FunnelKit library, including Magnetic, Mentor, Rossetta, etc.

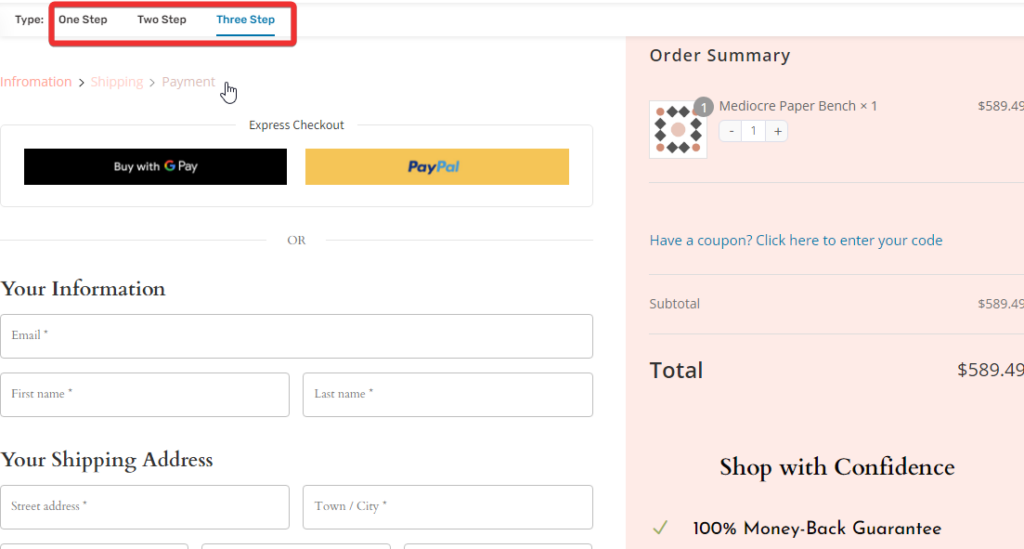
All of the checkout page Divi layouts are available in one-step and multi-step (two-step and three-step formats).

FunnelKit offers checkout forms and mini cart divi modules to easily customize the checkout template.
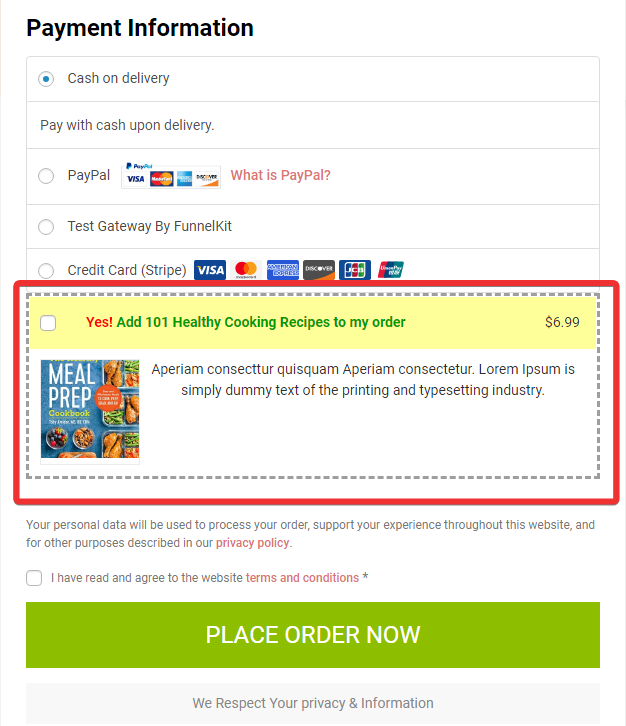
You can also add an order bump option on the checkout page to increase the average order value.

The checkout page Divi templates include
- Express checkout option that includes Apple Pay, Google Pay, and Paypal.
- Order Summary section
- An eye-catchy mini cart section where users can update product quantities, enable item deletion, and more.
- Collapsible order summary for mobile users
- Forms to collect billing, shipping, and payment information.
- A section where you can add different bullet points about your product and customer review
AOV boosting One Click Upsell Templates
Offering high-value products as upsell can do wonders in boosting your average order value.
To ensure your customers accept the upsell offer, you need an attractive and convincing upsell page, and with FunnelKit’s divi template, you can easily create one.
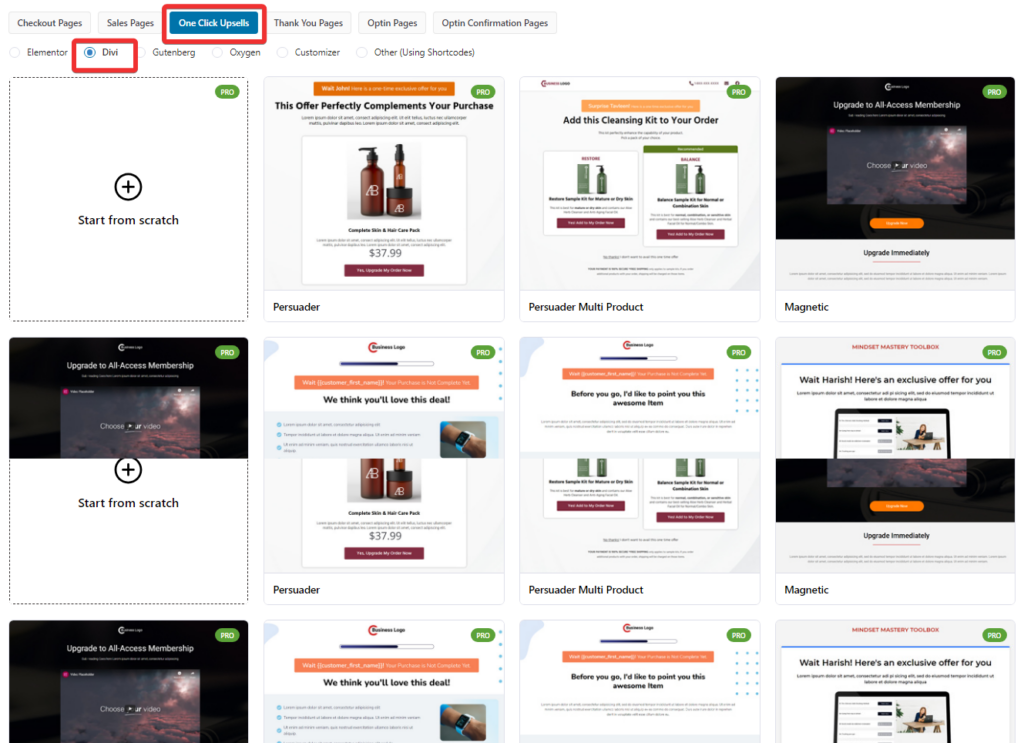
You also get multi-product one-click upsells to offer to your customers. Some of the one-click upsell templates include Persuader, Besttaste, Booster, etc.

Each click upsell template includes all the components required to convince a customer to buy the product, such as
- A heading section that clearly defines the product
- Highlight the price of the product
- Video or image to give users more clarity on the product
- A section with bullet points to highlight the benefits of the product
- Clear and prominent CTA asking users to add the upsell to the order
- A decline link in case users don’t want to upsell; ensures a good user experience.
- Testimonial section highlighting positive reviews about the product
- Text messages addressing the customer by their first name to personalize the experience.
Value-adding Divi Thank You Templates
Some think thank you pages are not the end of a journey. But using a customer-focused thank-you template can add more value to your buyer’s journey, resulting in repeat sales.
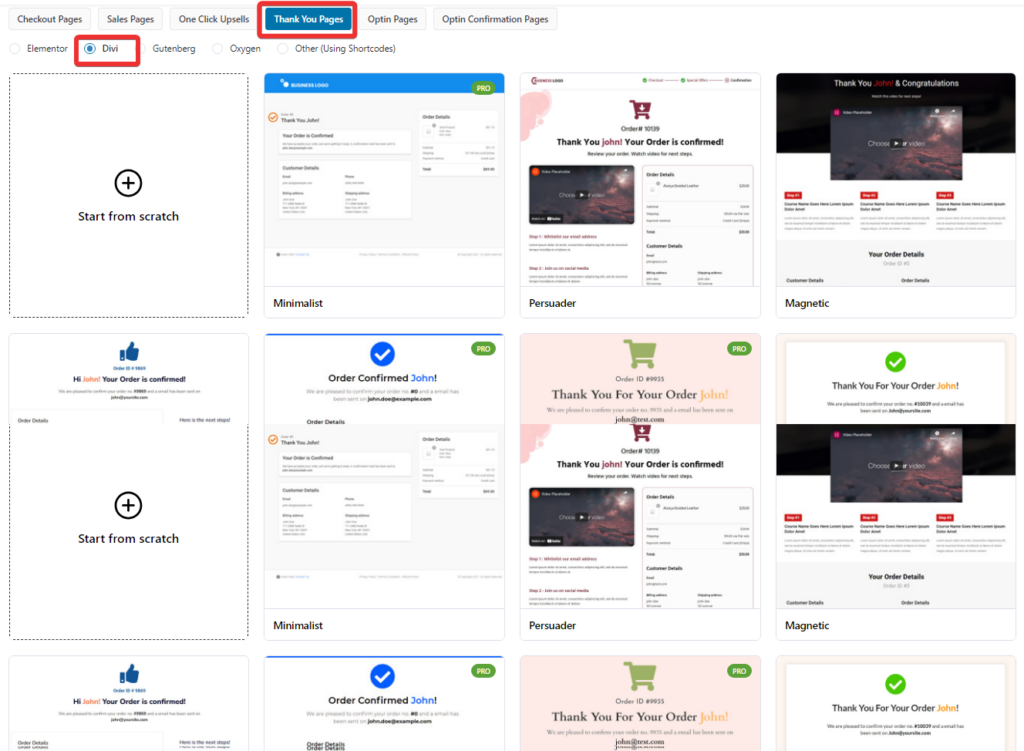
FunnelKit’s Thank You page templates include Persuader, Magnetic, Challenger, etc.

With Divi thank you templates by FunnelKit, you can provide users with a good experience and also promote your brand so they shop again.
To build an impressive Thank you page, FunnelKit offers two divi modules: Customer details and Order Details. You can easily customize the look of the thank you page by customizing the style of the modules.
With Divi Thank You page templates by FunnelKit, you can add:
- A text on top thanking users for placing the order
- Clean and compact section displaying the order and customer details A video demonstrating how to use the product
- Customer support details in case users need to contact you
Hopefully, now you know how vast the FunnelKit’s Divi library is. Now let’s check out how you can use these templates to create a sales funnel.
How to Build Sales Funnels with a Prebuilt Divi template in WordPress?
Let’s install and activate FunnelKit Funnel Builder to start building the sales funnel using Divi templates.
FunnelKit has two versions: Free and pro. We will be using the pro version for this tutorial. You can read our installation guide if you need help activating FunnelKit Pro.
After you successfully activate the plugin, follow these steps to build your WordPress sales funnel using Divi templates.
Step 1: Create a Sales Funnel
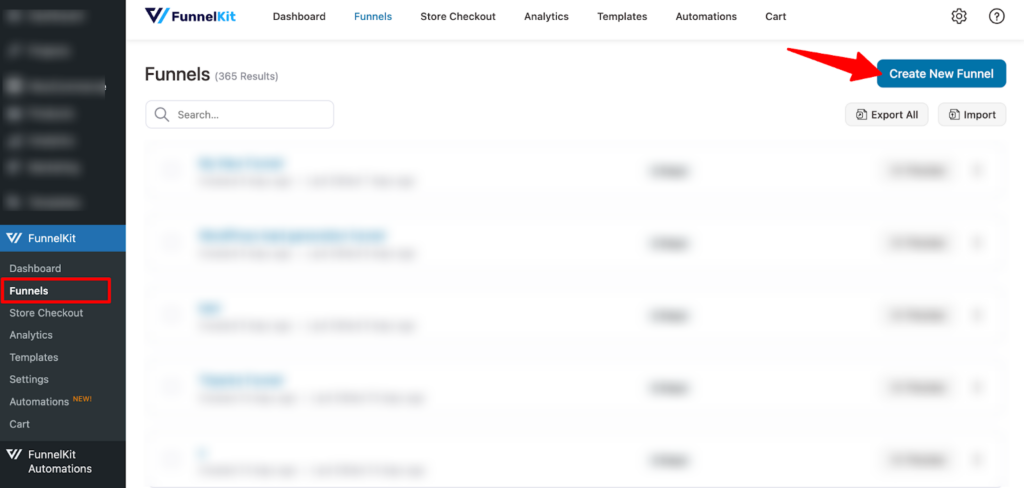
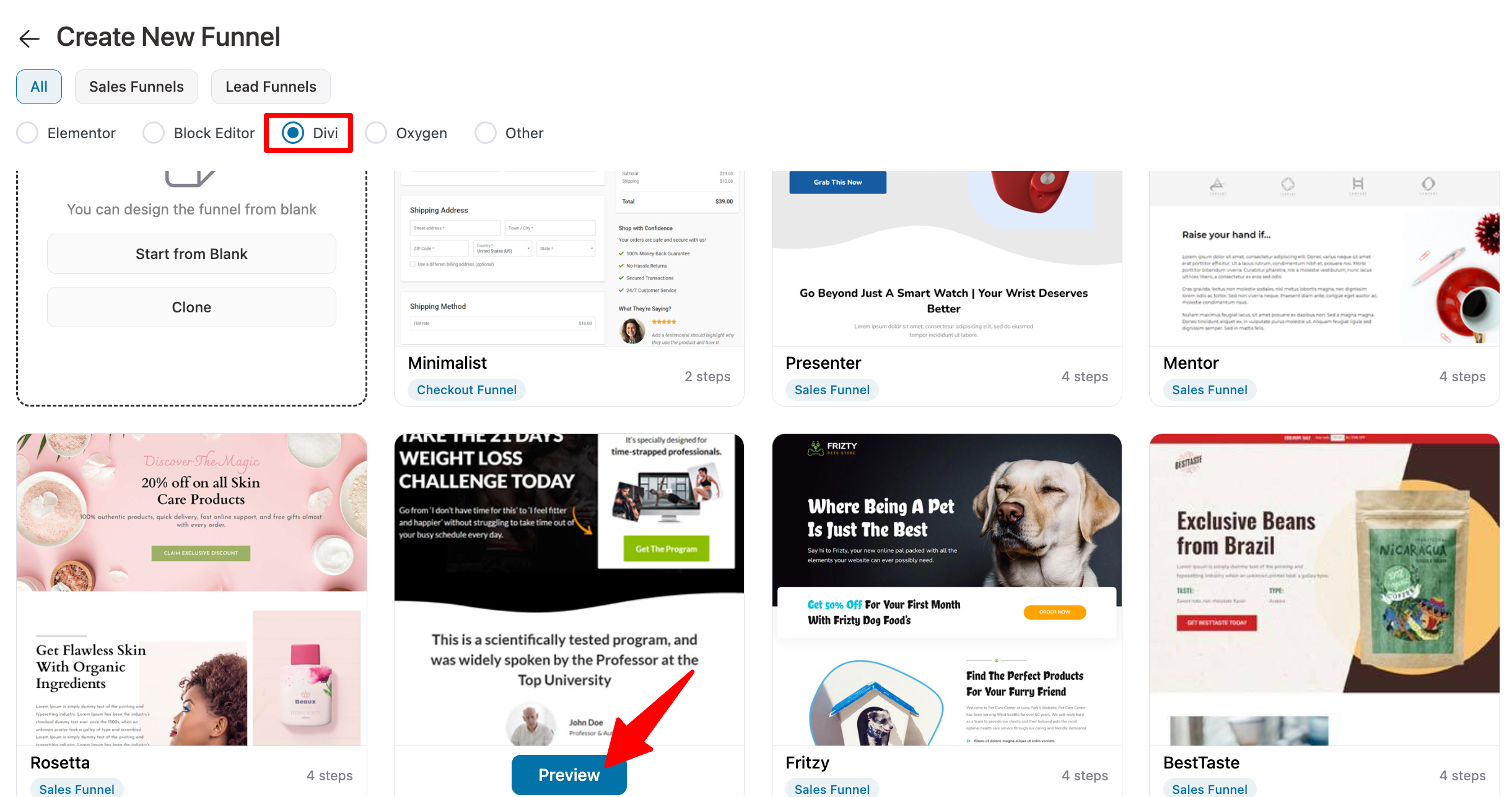
To create a sales funnel, from the WordPress dashboard, navigate to FunnelKit ⇒ Funnels and click on “Create New Funnel.”

Now, you should see all the templates. Since we are going to create a sales funnel, choose “Sales funnel” as the type and “Divi” as the page builder.
Next, hover on the template you want to use and click on Preview. Here we are going with Challenger.

For this blog, we are going to use the Challenger Divi template.
This ready-to-import sales funnel has 4 steps landing/sales page, checkout page, one-click upsell page, and thank you page.
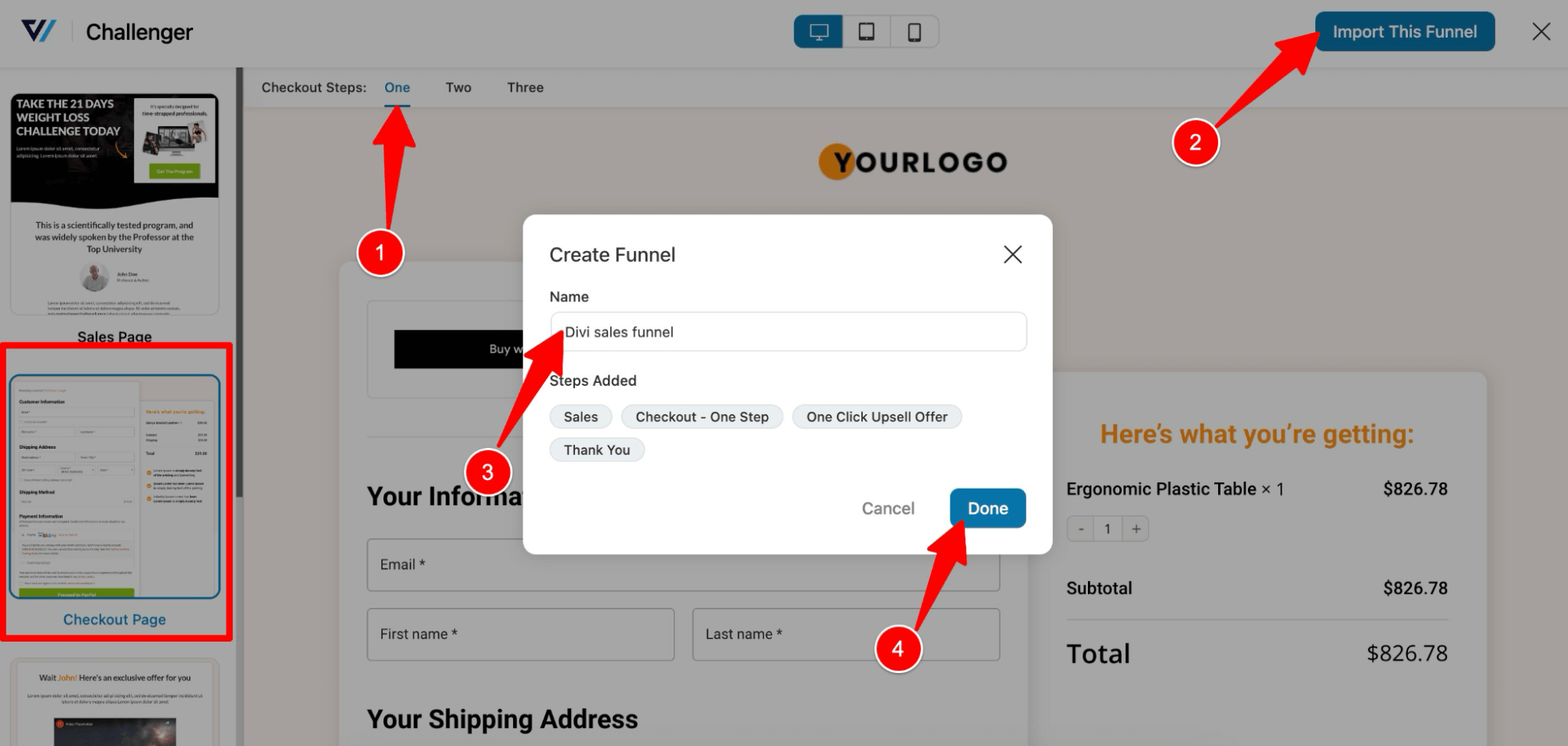
Before importing the funnel, scroll to the checkout page and select whether you want a single-step or multi-step checkout page. Now, to import the template click on “Import This Funnel,” provide a name, and click on ‘Done’.

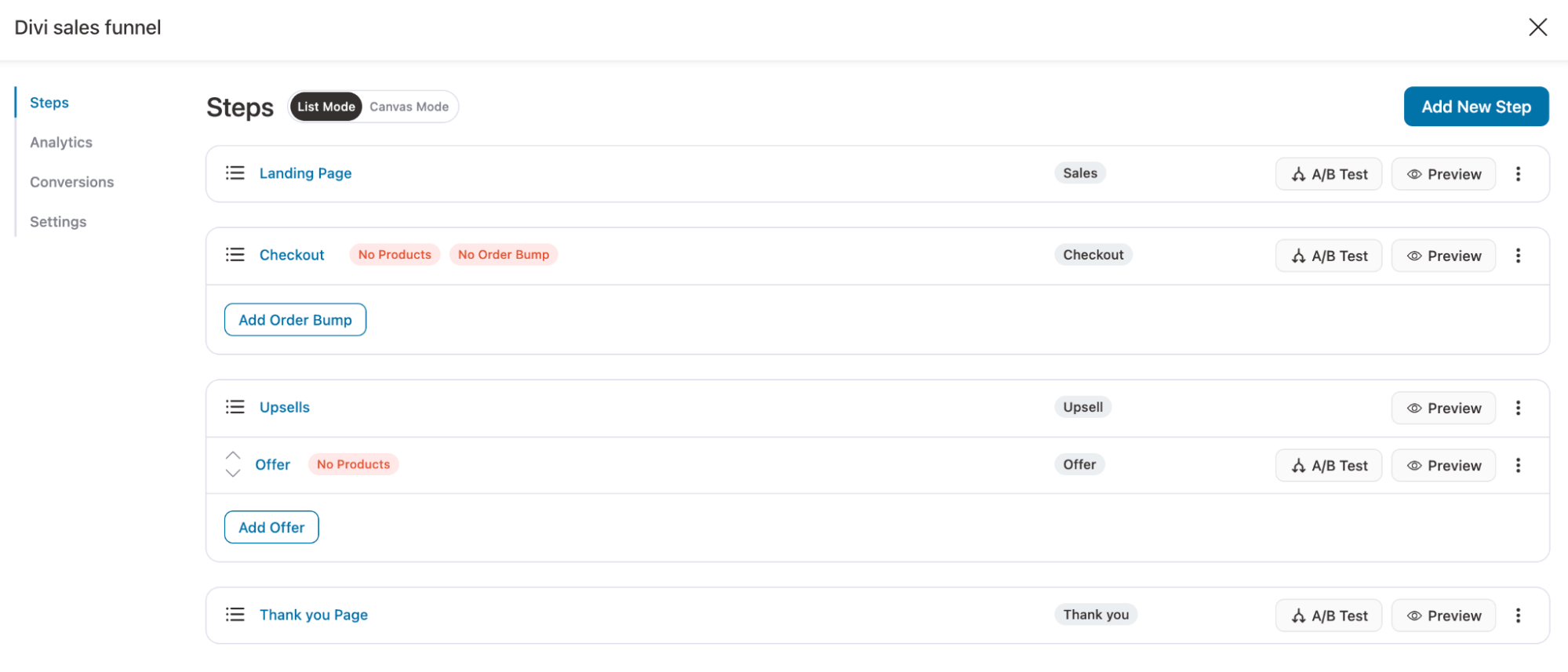
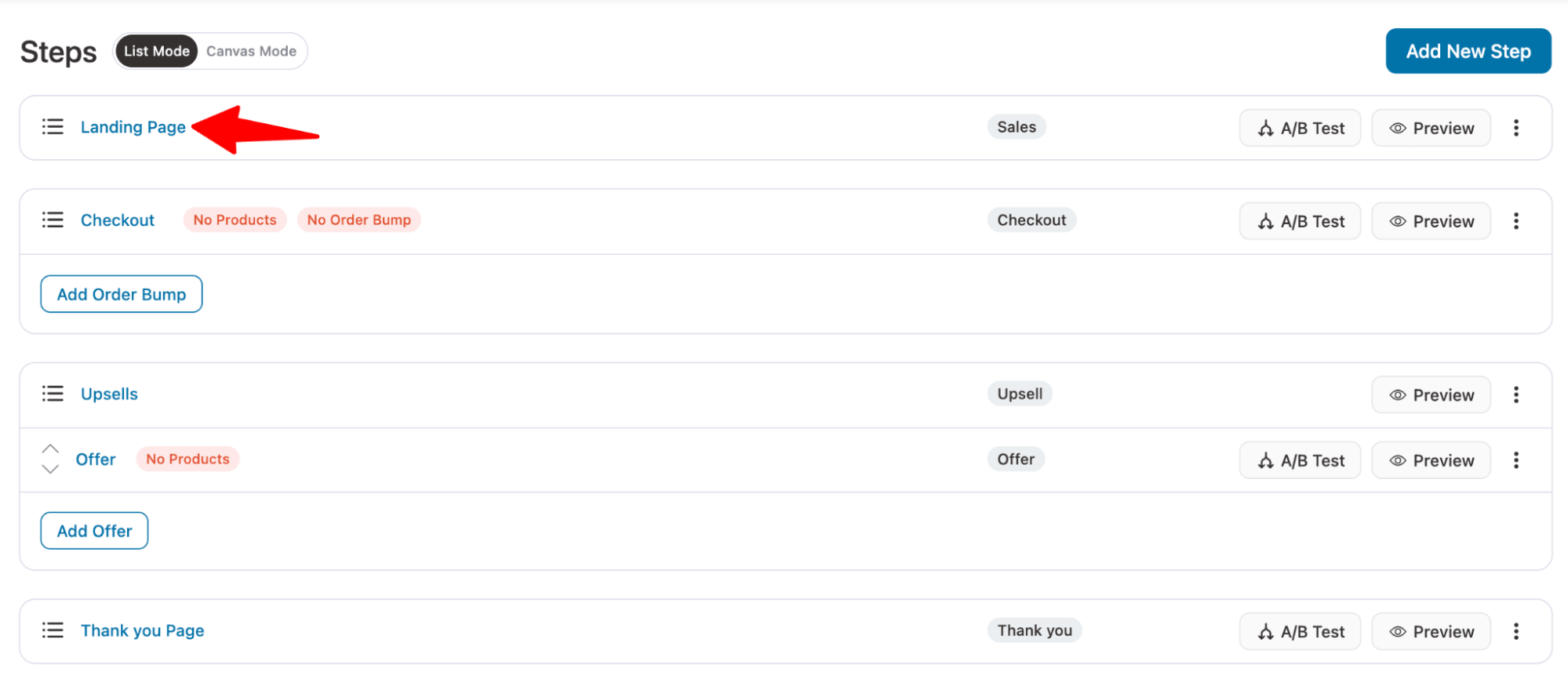
This will import the sales funnel with four steps.

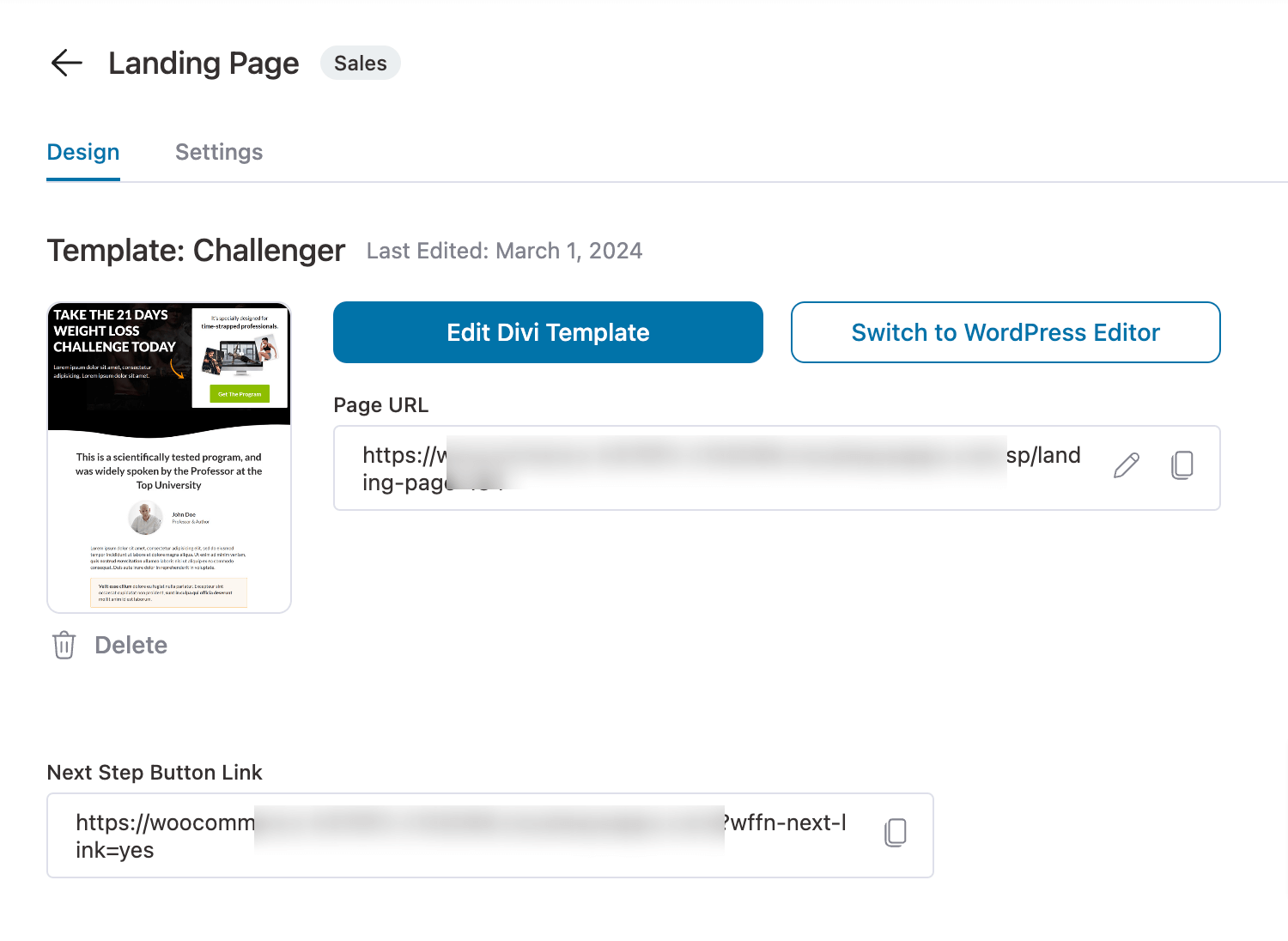
Step 2: Customize sales/landing page
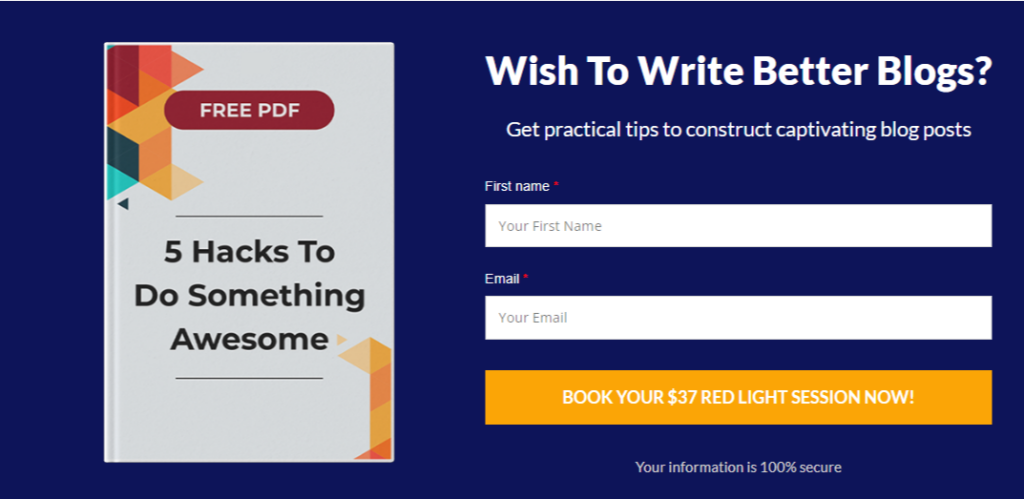
Here is the imported product landing page:

It’s time to customize the imported template to fit your brand. We will start with the landing page.
Now to customize the landing page, click on the landing page step.

To edit the template using the Divi page builder, click on “Edit Divi Template.”

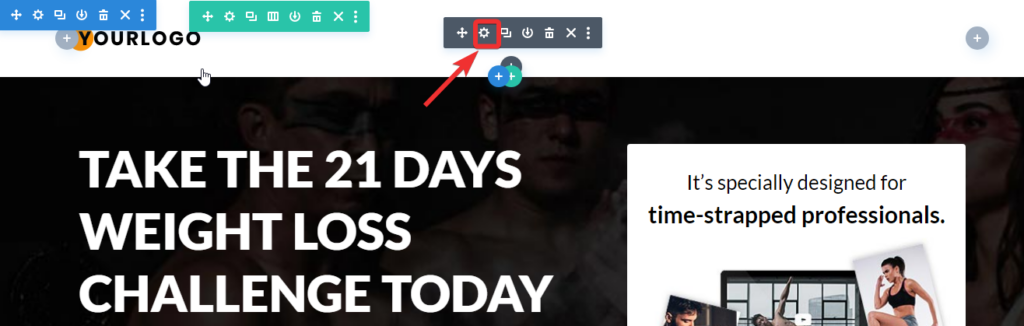
To edit any landing page section, click on that section, then click on the Settings icon like the image below.
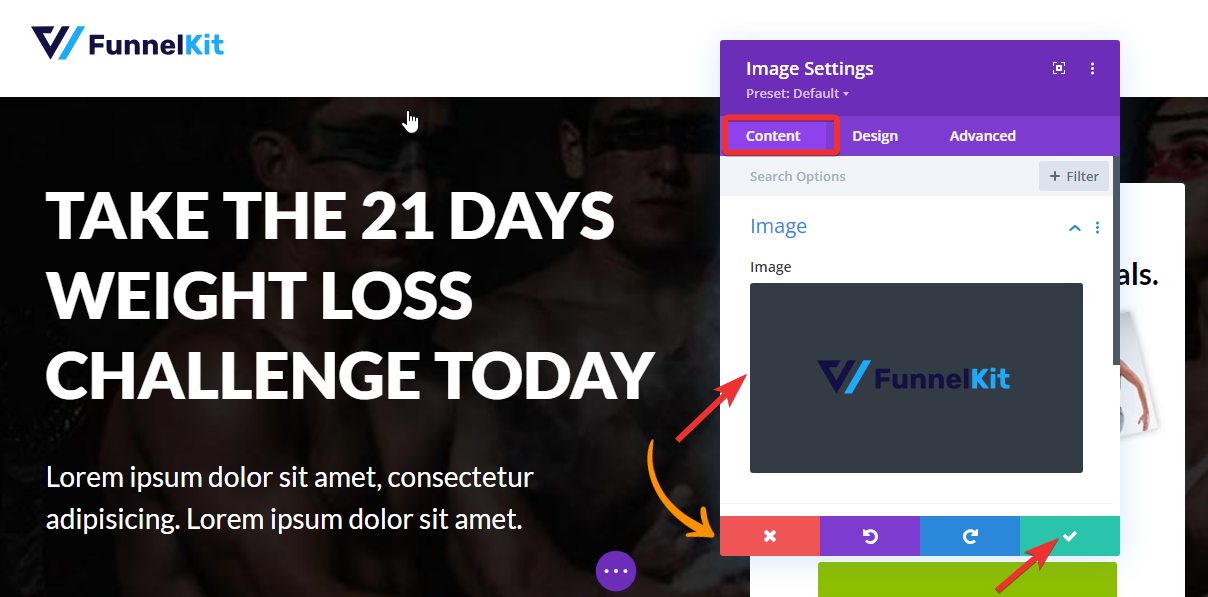
Let’s start by changing the logo on our landing page.

Now on the content tab, you can upload the logo you want. After that, click on the tick sign on the right to save the customization.

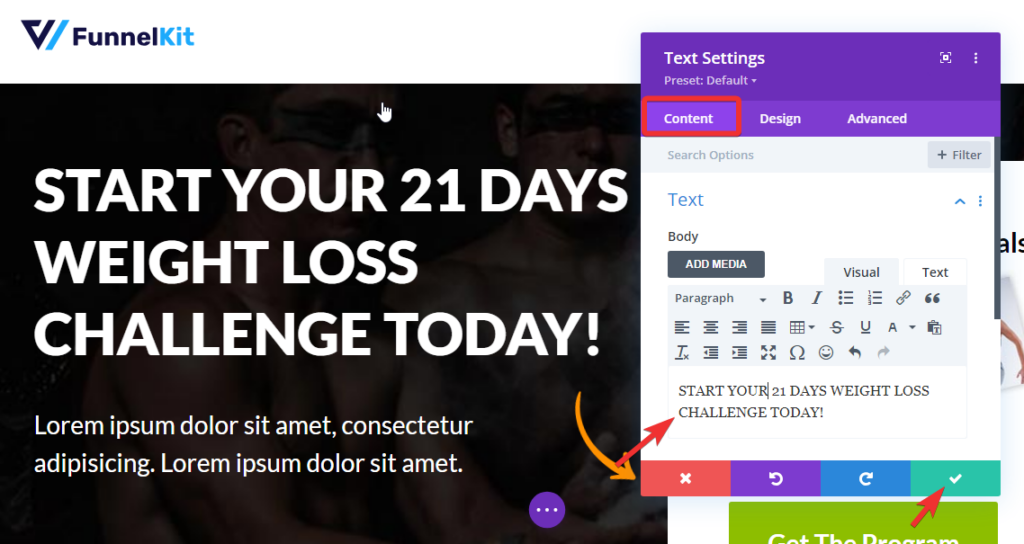
Now let’s alter the heading.
For that, repeat the same process, click on the section, then the settings icon, and after that, on the content tab, update the content. And, of course, finally, save the update by clicking on the tick sign.

Just like we updated the logo and heading, you can customize your landing page's content.
Step 3: Customize the checkout page
After you complete editing the landing page, it’s time to customize the checkout page.
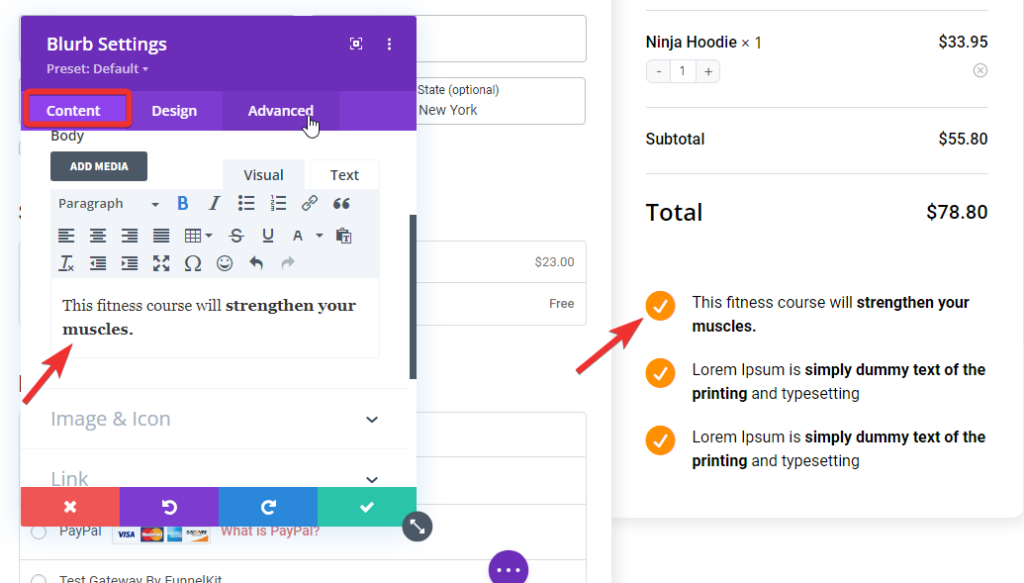
For example, we will show how to adjust the bullet point section. You need to add content at the bullet point to highlight the benefits of the product.
You can click on each of the bullet points one by one and then update the content.

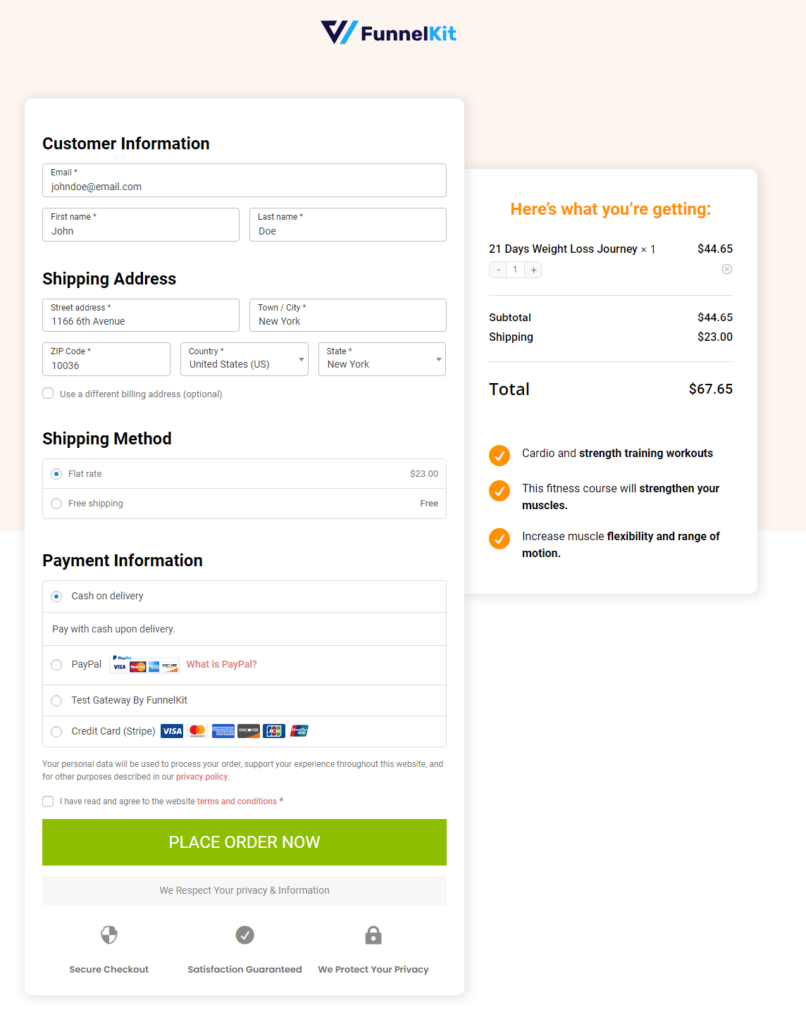
Here is a preview of the checkout page:

You can also read our blog WooCommerce Checkout Page Design.
Step 4: Add products to checkout
After you complete customizing the checkout template, you need to add products that will be added to the cart once users decide to checkout using this sales funnel.
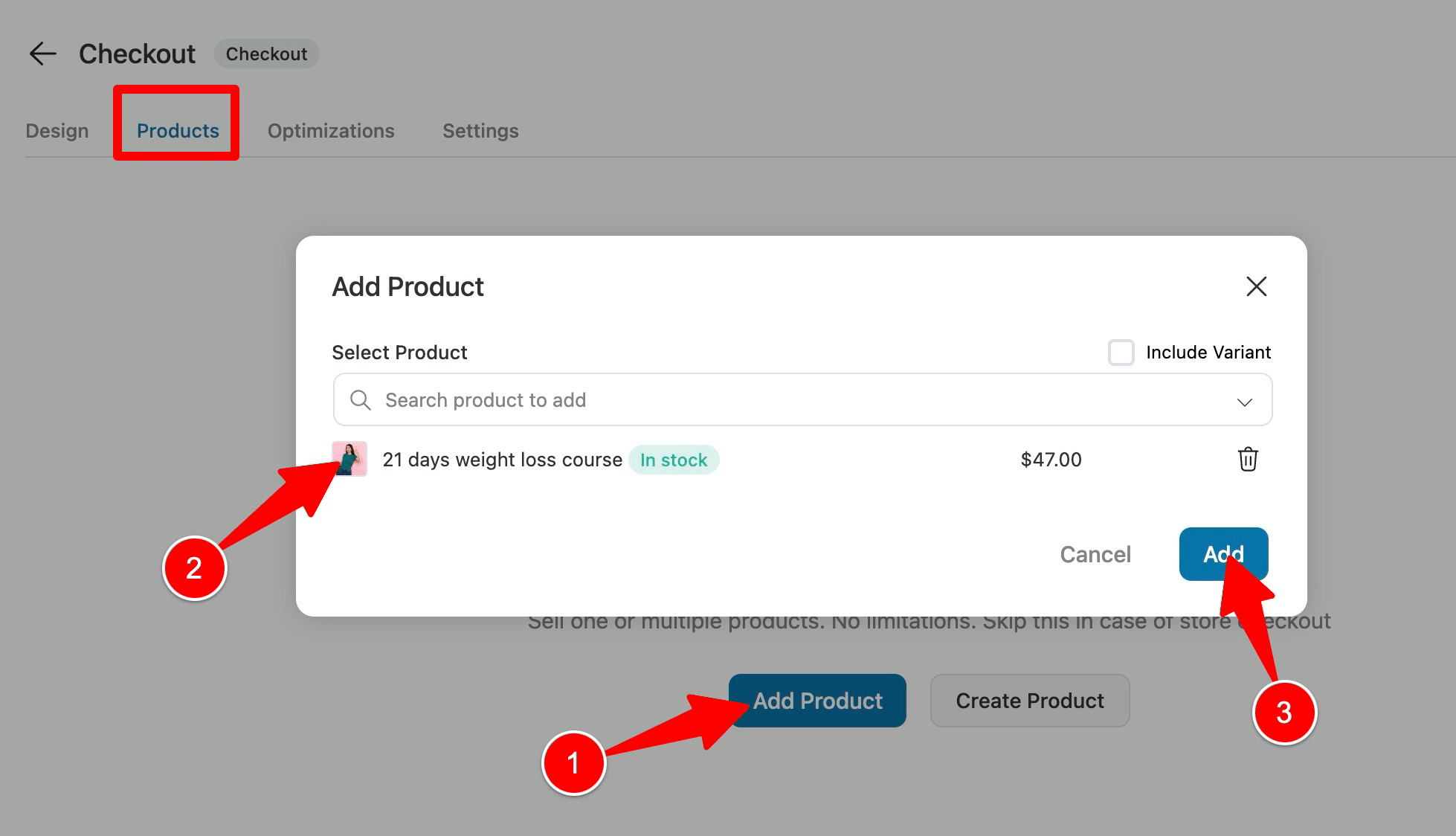
For that, go to the Product tab, click on “Add Product”, then search for the product and add it. Finally, click on Add Product.

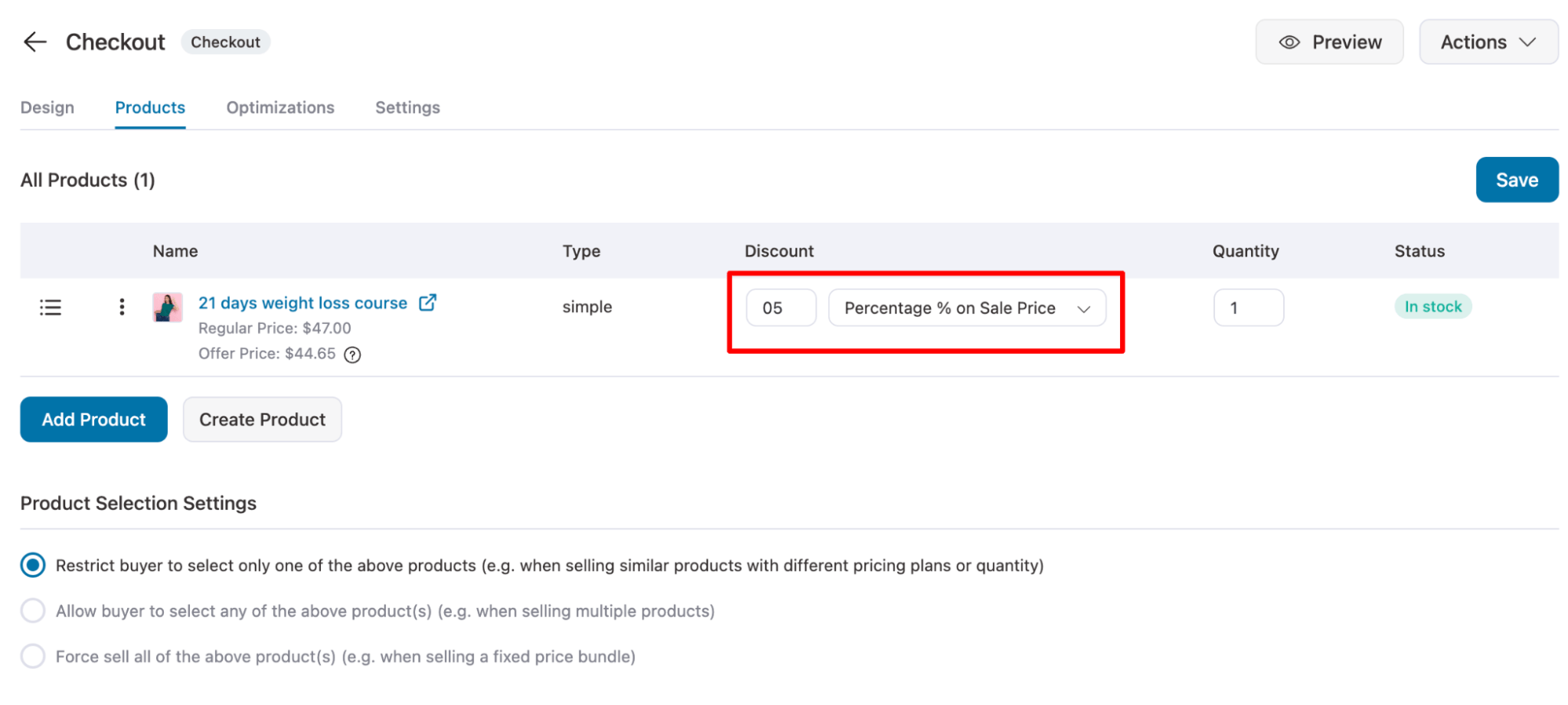
Now your product should be added to the checkout template.

You can add discounts on the products if you want. Finally, click on Save Changes to update.
You can add multiple products in your order form if you want to offer items in bulk. After completing adding products to the checkout page, move to the next section.
Step 5: Add order bump
You can add low-dollar offers on the checkout page as order bumps which users can add to their cart with a single click.
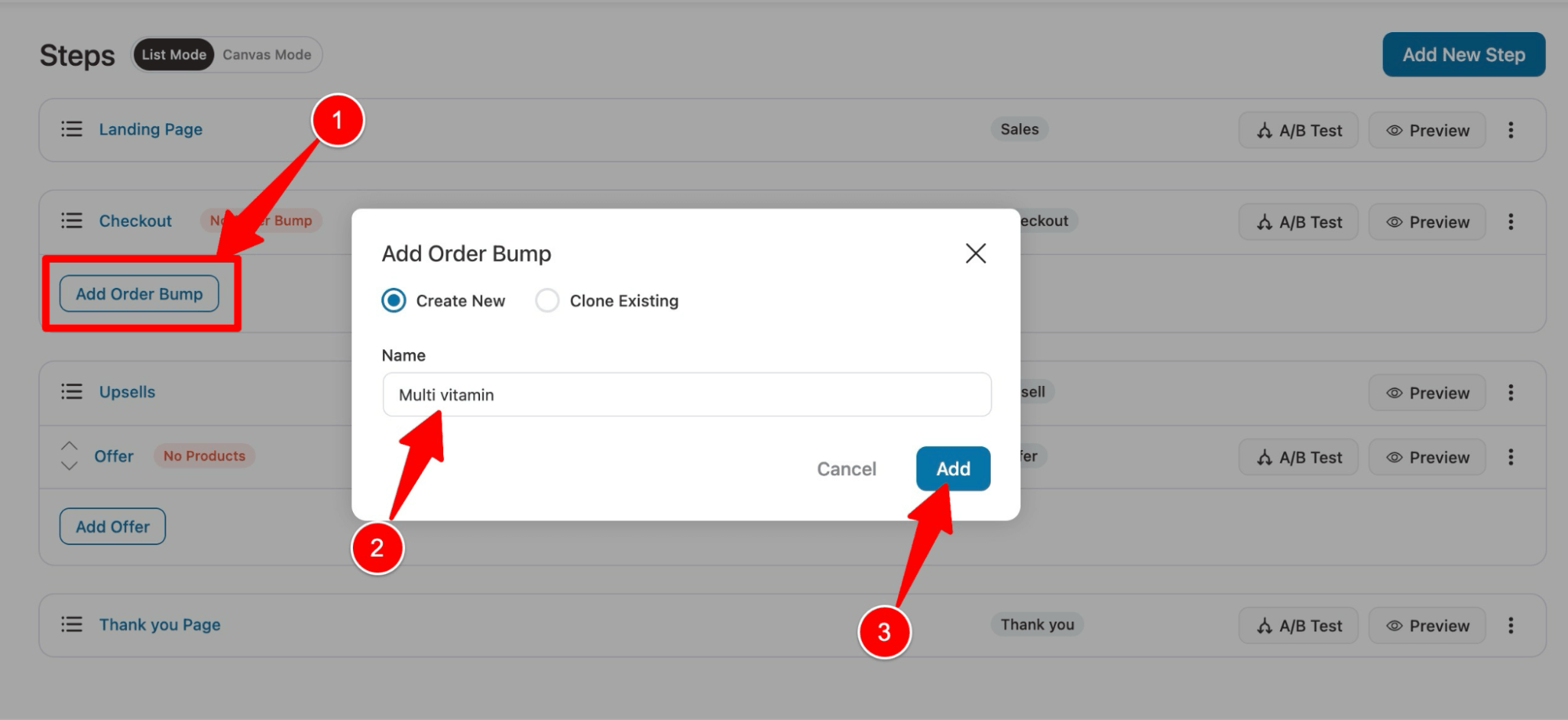
To add an order bump, click on the ‘Add Order Bump’ button. Then provide a name and click on Add.

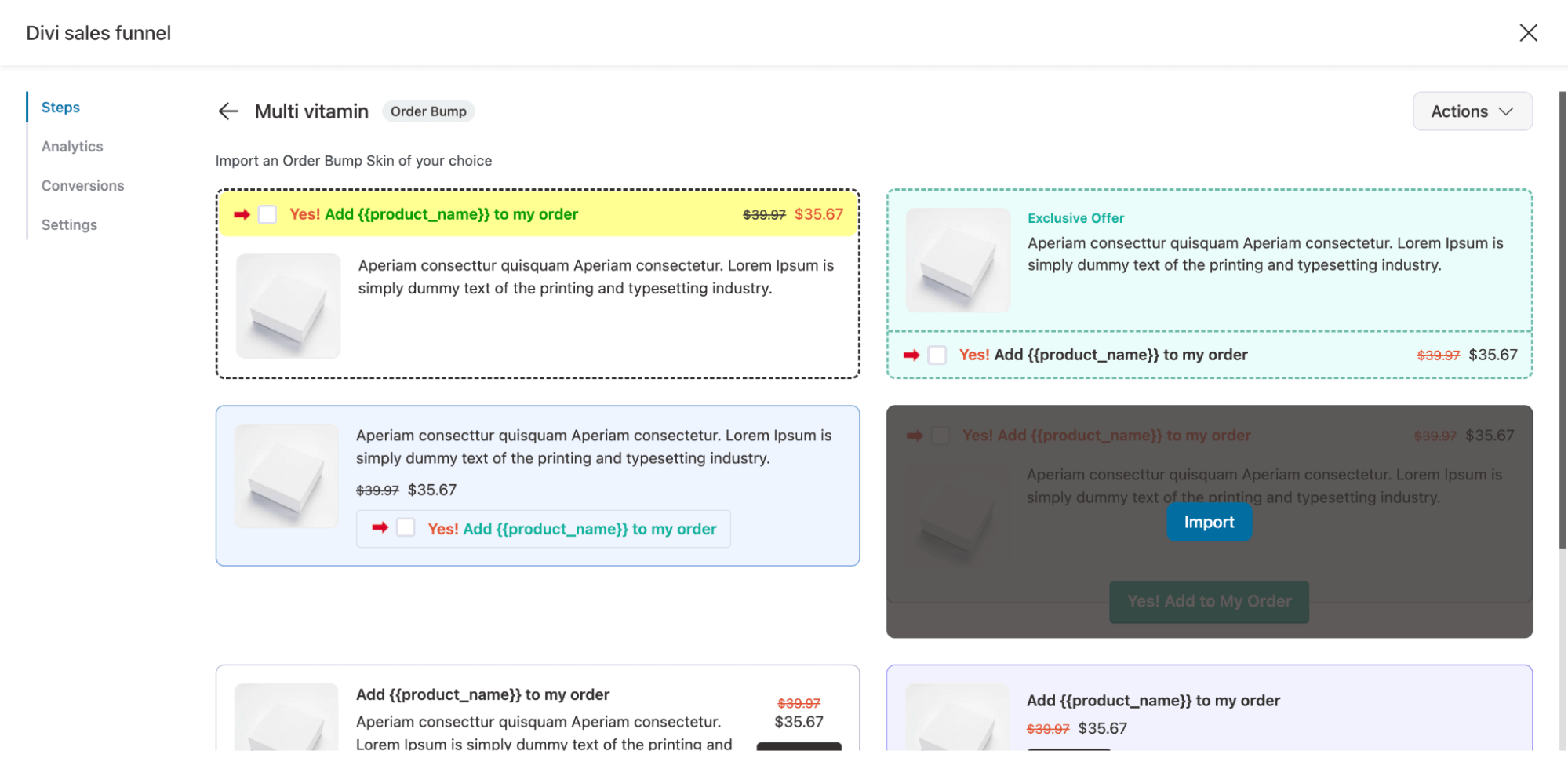
After that, choose an order bump skin by clicking on the Import button. FunnelKit offers 6+ different skins for order bumps.

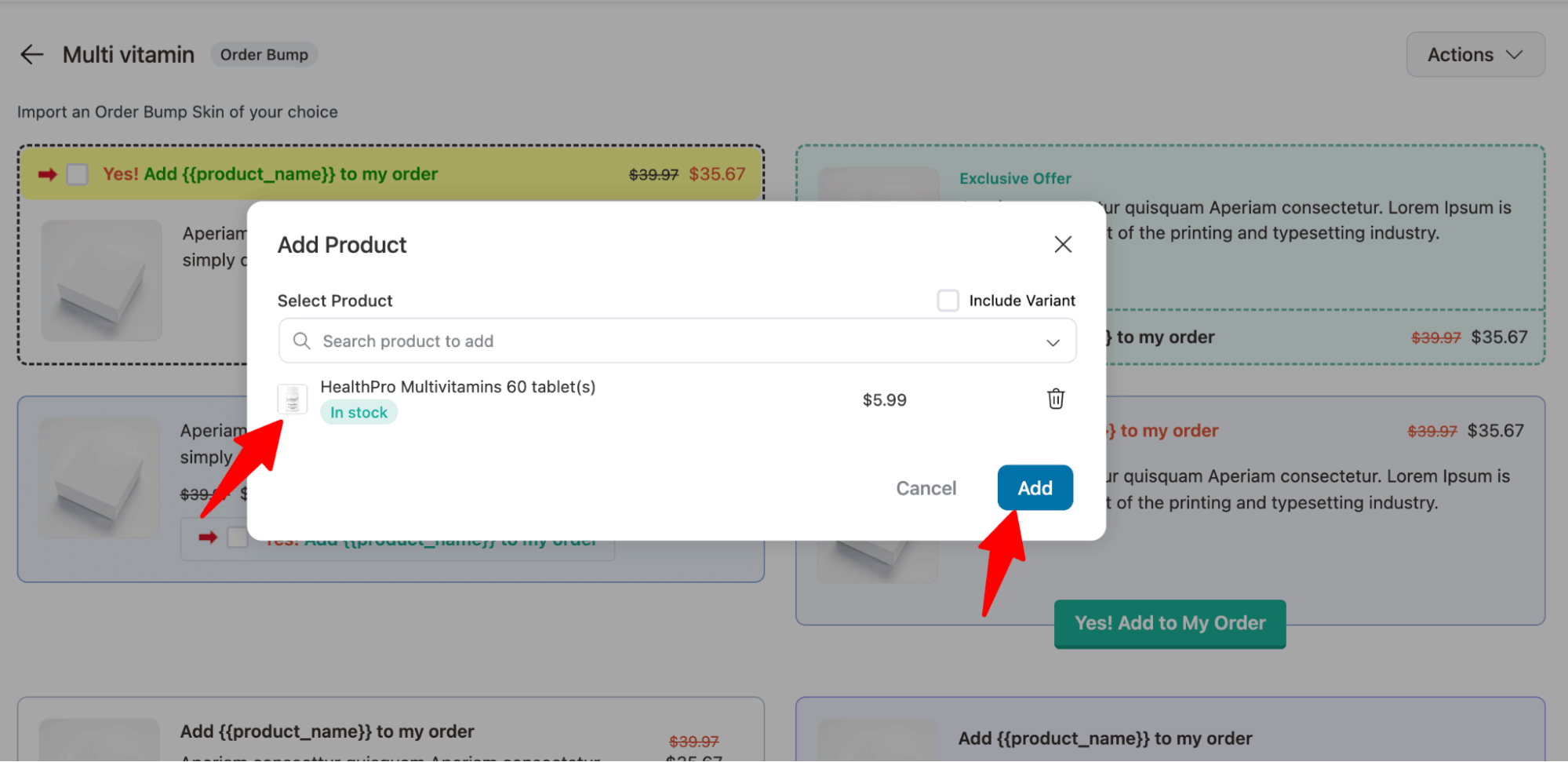
Now, search for the product, and add it.

For more details, read our blog on WooCommerce order bump.
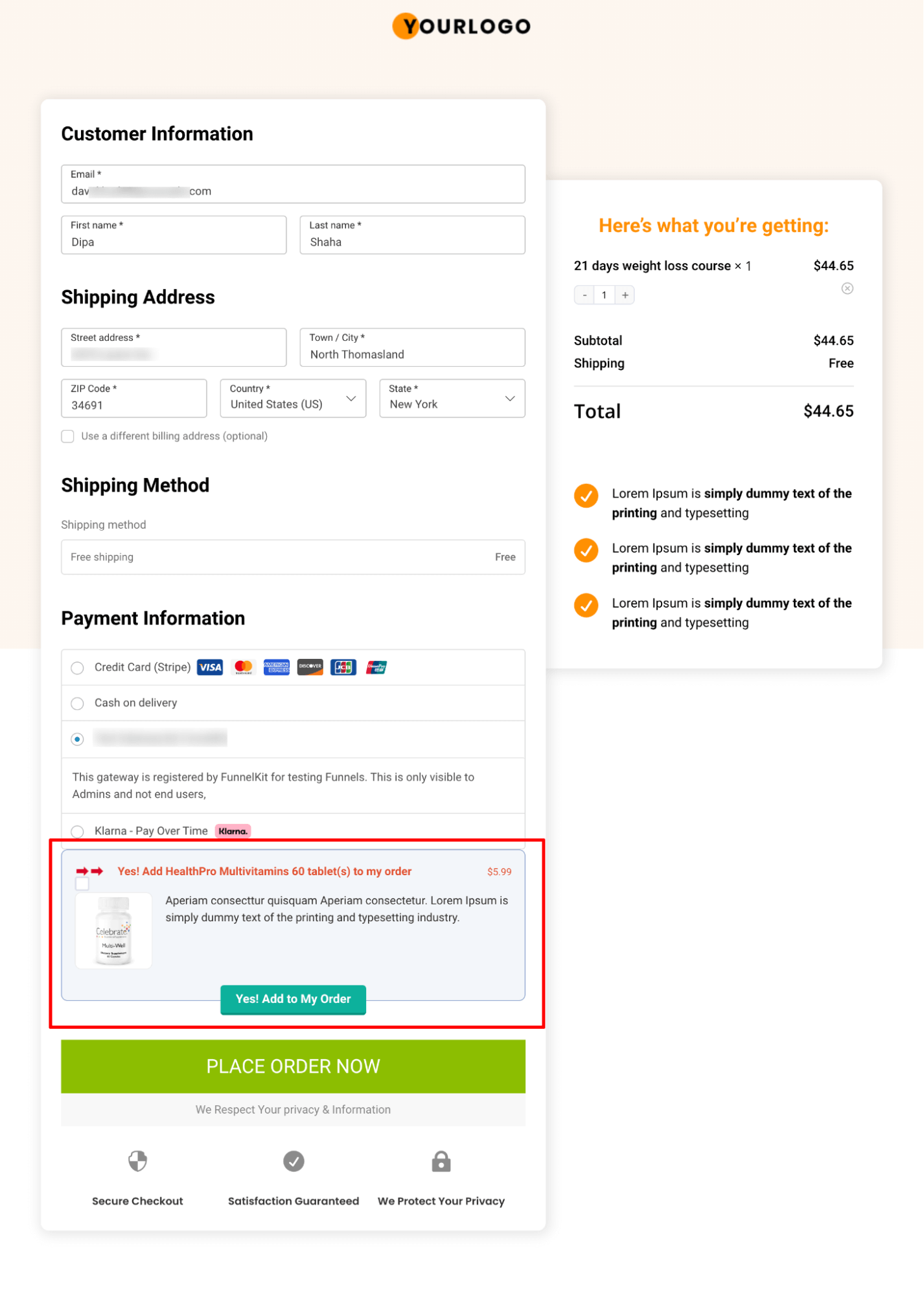
Here is how the checkout page will look like:

Step 6: Add upsell product
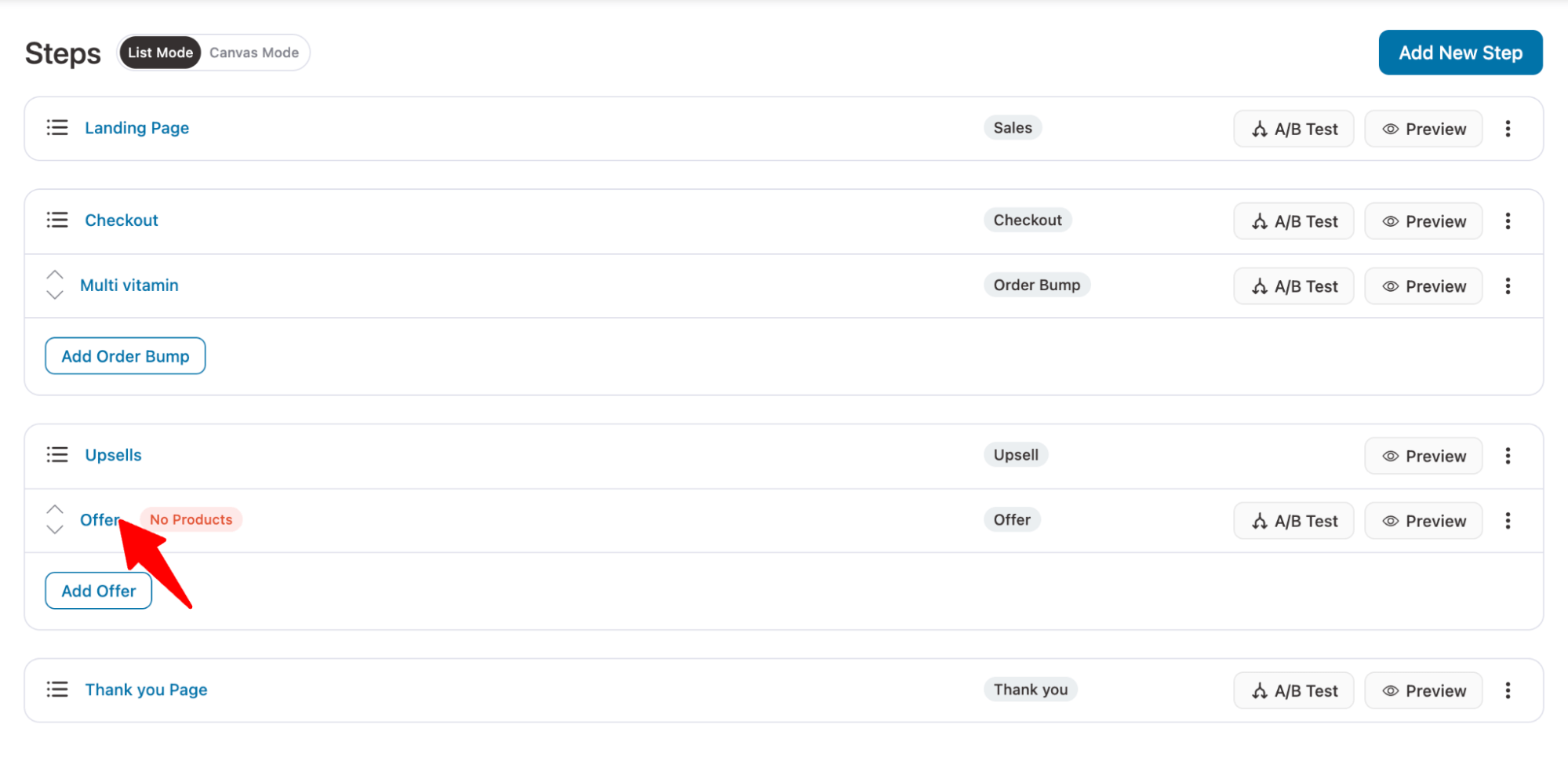
It’s time to add upsell products. For that, edit the Offer step.

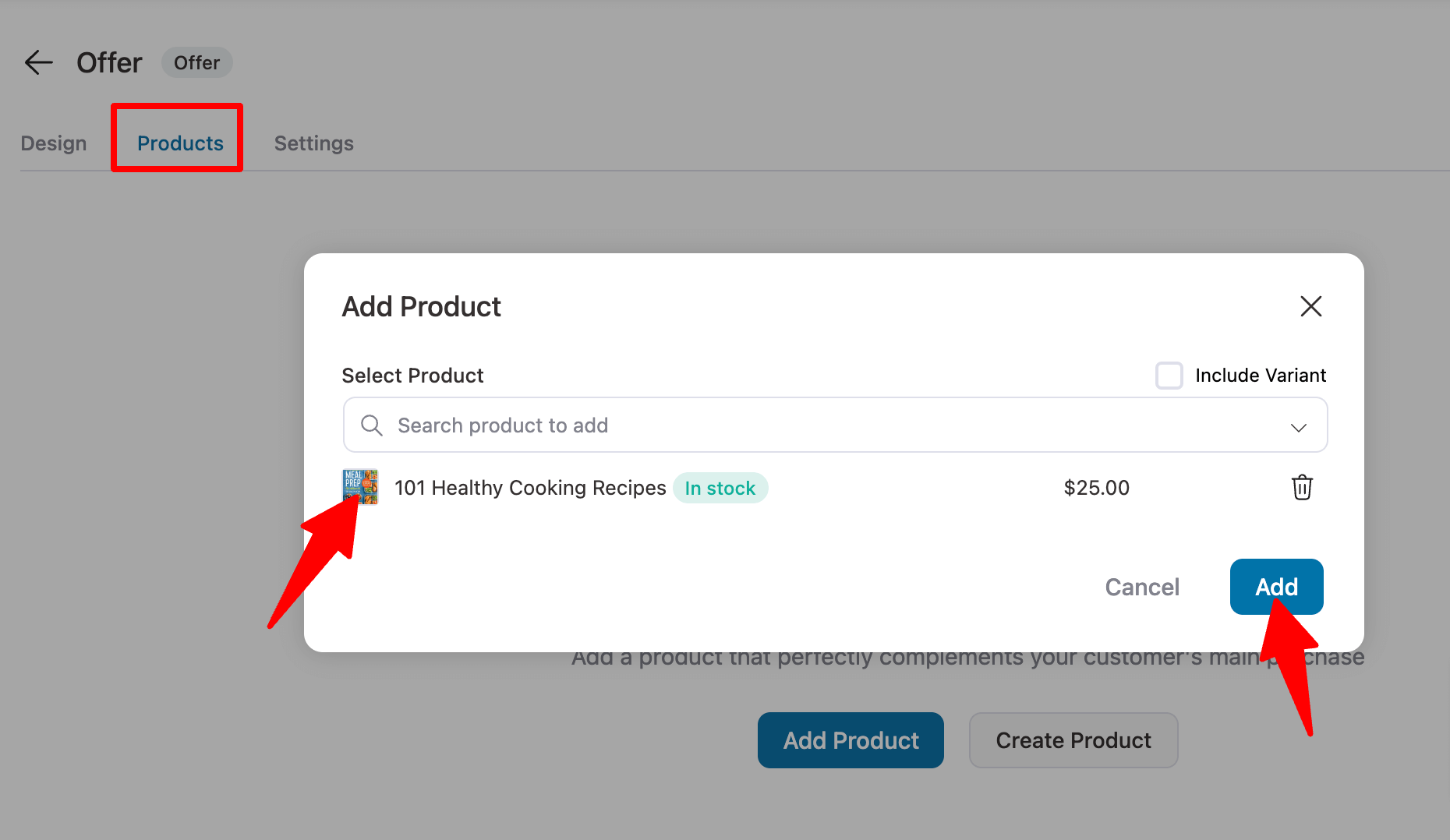
Now, just like you added products to the checkout template, add products to the upsell template on the products tab.

This will add the product as an upsell. If you wish, you can offer a discount on upselling as well. Once you do, make sure to hit “Save changes to update”. We won’t add any discount here.
For more details, read our blog on WooCommerce one-click upsell.
Step 7: Modify the content of the Thank you page
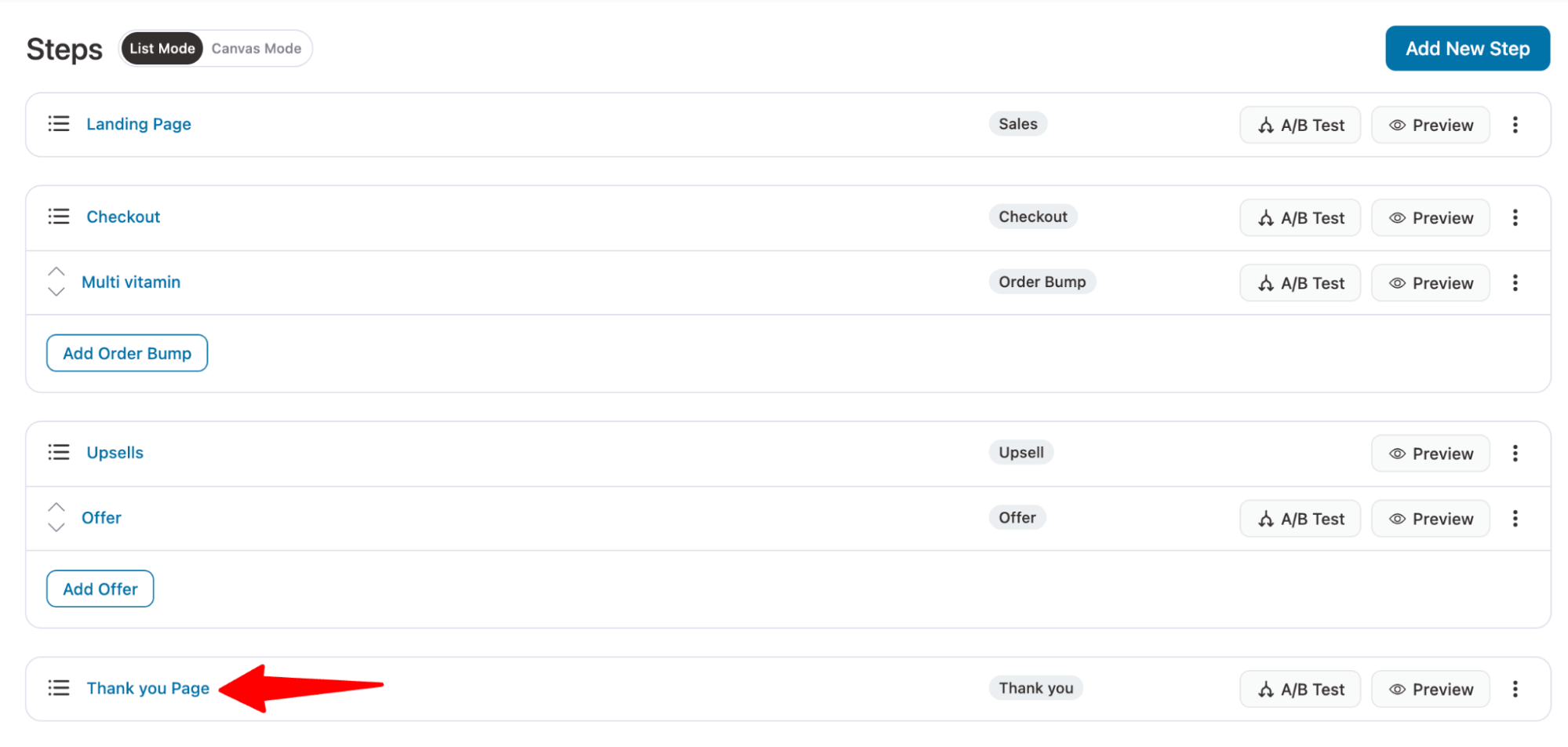
The final step is to modify the content of the thank you divi template. For that, return to the sales funnel page and click the Thank you page.

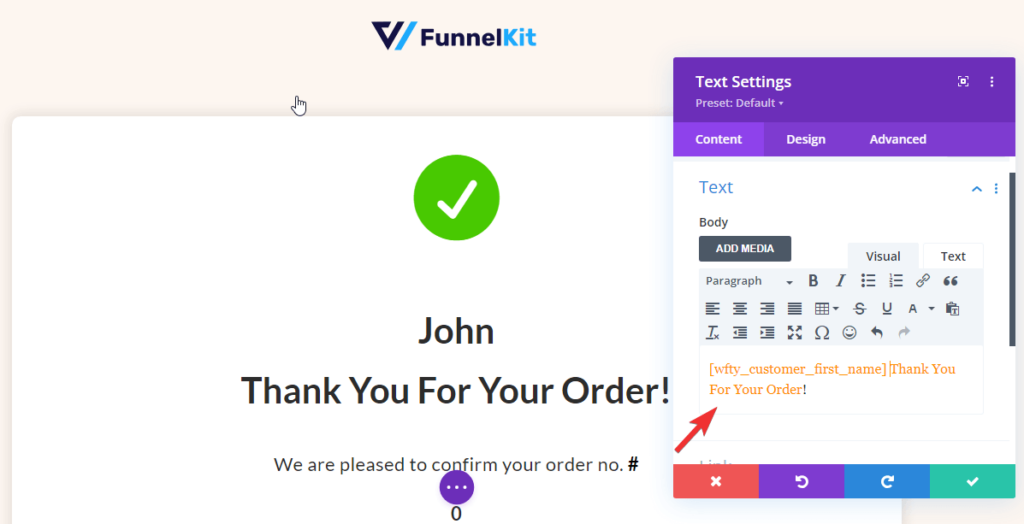
Now, just like you customized the rest of the pages, you can update the Thank you page content here.
Note: [wfty_customer_first_name] will dynamically display the customer’s first name.

After making all the changes, make sure to save the changes.
And that’s it! Your sales funnel with Divi templates is ready to be used.
Ready to Create a Sales Funnel with Divi Templates?
People love WordPress because it’s easy to use, and there’s no reason building a sales funnel in WordPress should be any different.
Using Divi templates makes building a sales funnel in WordPress simple, as you can build one just by dragging and dropping.
FunnelKit offers many ready-to-use templates for every stage of a sales funnel, making the process easy.
Moreover, FunnelKit also allows you to A/B test each page of your Funnel. This way, you can test different variants of the sales funnel and then finalize the winning variant after A/B testing for better conversions.
Along with A/B testing, this useful plugin also offers in-depth analytics of every page of your funnel.
Building a sales funnel with Divi templates has never been easier with FunnelKit.
So start building a sales funnel in WordPress using Divi templates today!
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






