
You know that moment when you’re ordering at McDonald's, and the waiter casually asks, “Want fries with that?”
You didn’t think you needed them, but now you're all in.
That’s the genius of the order bump, a strategy so simple, you barely even notice it.
McDonald’s uses it to sell 9 million pounds of fries a day. Yup, you heard that right. And in eCommerce, order bumps can bump up your AOV by 10% to 30%.
You can apply the magic of order bump in your WooCommerce store as well to boost the average order value.
In this blog, we’ll walk you through how to set up WooCommerce order bump in your store and optimize it for maximum conversions and revenue.

Table of Contents
- 1 What is an Order Bump?
- 2 Real Reasons Why Order Bumps Work and Convert Perfectly
- 3 How to Set Up WooCommerce Order Bump on the Checkout to Boost Average Order Value
- 3.1 Step 1: Create a store checkout
- 3.2 Step 2: Customize your checkout page
- 3.3 Step 3: Add an order bump
- 3.4 Step 4: Add a product to your WooCommerce order bump
- 3.5 Step 5: Customize the order bump design
- 3.6 Step 6: Add a discount to the offer (optional)
- 3.7 Step 7: Add conditions to make the order bump relevant
- 3.8 Step 8: Activate the store checkout
- 4 How To Offer Multiple Order Bumps on the WooCommerce Checkout?
- 5 How to Automatically Add Order Bumps to Items on the Checkout Page?
- 6 How to Offer Order Bump as a Free Gift in WooCommerce?
- 7 How to Skip the Order Bump Offers if the Customer Already Purchased That Item?
- 8 How to Replace a Cart Item with an Order Bump on Checkout in WooCommerce?
- 9 How to Change The Position Of the Order Bump on Checkout?
- 10 How to Track, Monitor, and Improve Your Order Bump Conversions?
- 11 What's the Difference Between an Order Bump and an Upsell?
- 12 How To Write High-Converting Order Bump Copy (The 4G Formula)
- 13 7 Easy Order Bump Ideas to Get a Kickstart
- 14 Inspiring Order Bump Examples From the Experts
- 15 Add Order Bump & Improve the AOV in Your WooCommerce Store Today!
What is an Order Bump?
An order bump is a low-cost, one-click add-on at checkout that encourages impulse purchases.
It appears as a checkbox or button near the “place order” option, offering a relevant product that complements the main purchase. This simple strategy increases AOV and drives extra revenue effortlessly.
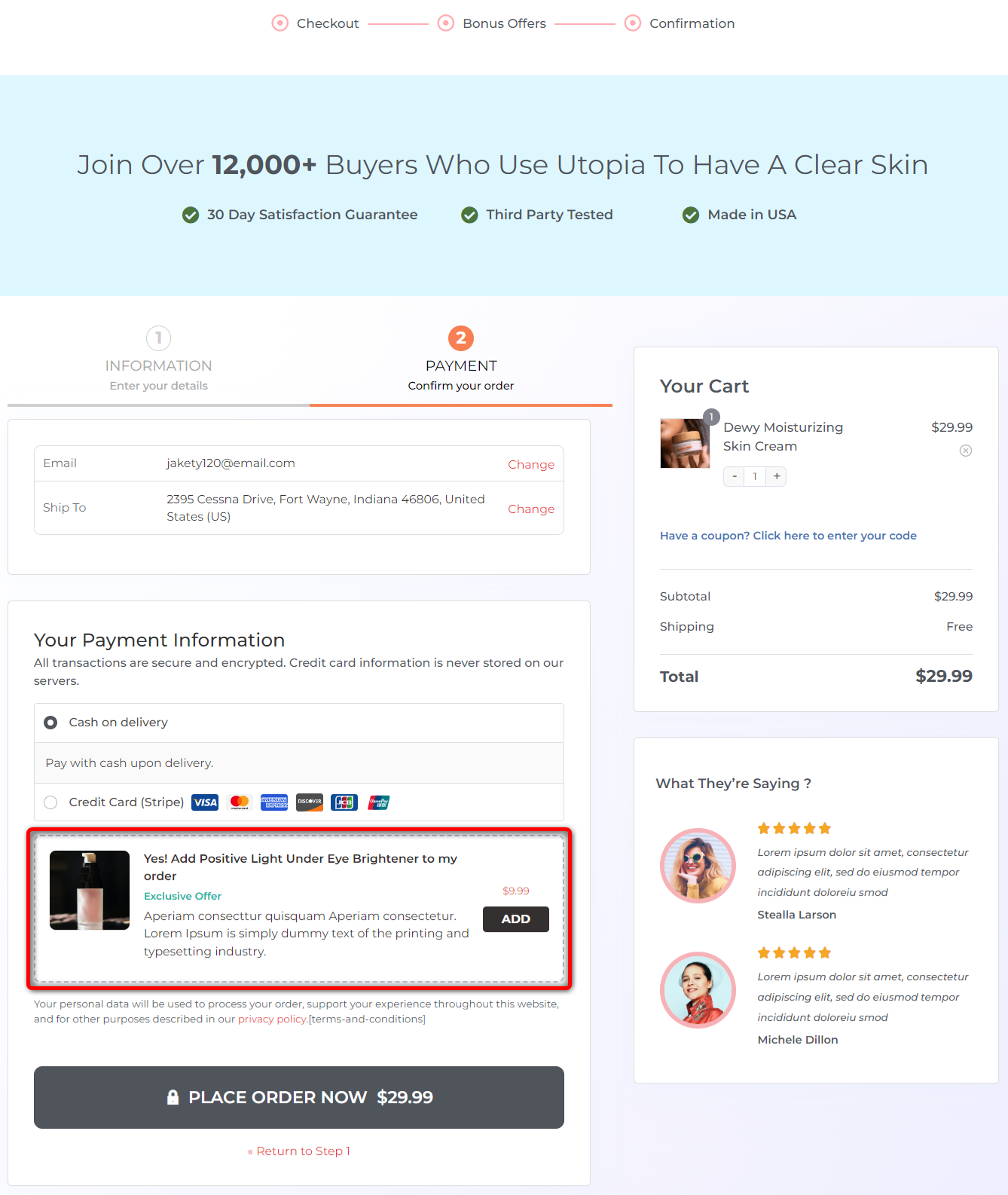
For instance, offering an under-eye cream for people who are buying a moisturizer doesn't seem like a push but rather a relevant cross-sell recommendation.

Many business owners prefer to cross-sell items on the product page, but that's not a great strategy.
Shoppers are focused on checkout, making it the perfect spot for an order bump. They’ve mentally committed to their purchase, so a well-placed, relevant add-on feels natural, not distracting. This is your chance to offer complementary deals and boost revenue effortlessly.
Real Reasons Why Order Bumps Work and Convert Perfectly
Here are the main reasons why order bumps effectively increase your average order value.
1. Psychology of commitment and consistency
As humans, we like to be consistent with our choices. So if we've made a decision, we like to use it as a reference point to make related choices.
Let us give you an example here:
So let's say you bought tickets to an event on: "How to speak more confidently in public". Won't you love audio recordings of the event so that you can tune in whenever you want?
For most people who attended the event, this would be a no-brainer.
So the real question is - are you squeezing the most out of every sale or not?
2. Low-dollar offers make for perfect impulse buys
An impulse buy is a brilliant phenomenon that eCommerce store owners can make the most of.
How many times do you think before adding chocolates and gum to your cart in the grocery store?
The decision is fairly spontaneous and doesn't require you to consult anyone. That's why low-dollar order bumps are the easiest to sell.
3. The fear of missing out (FOMO)
Order bumps are usually presented as limited-time offers at a discounted price.
This taps into the psychological concept of FOMO, where shoppers tend to have a fear of missing out on exclusive deals.
Creating a sense of urgency for the order bump encourages shoppers to take advantage of the offer, as they don’t want to miss out on extra savings or benefits.
Now let's set up an order bump on your WooCommerce checkout page.
How to Set Up WooCommerce Order Bump on the Checkout to Boost Average Order Value
To set up an order bump on your WooCommerce checkout page, we’ll use the FunnelKit Funnel Builder.
FunnelKit’s Funnel Builder is the ultimate solution for building custom checkout flows and high-converting sales funnels in WordPress.
To set up attractive order bumps, make sure you have installed both the free and pro versions of the Funnel Builder plugin on your website.
This section answers your questions about 'How do I make an order bump?'
Let's look at the step-by-step instructions on how to add an order bump:
Step 1: Create a store checkout
The first step is to create a custom store checkout that will replace the default WooCommerce checkout page with a custom one. With a custom checkout, we can easily offer relevant cross-sell product recommendations as an order bump.
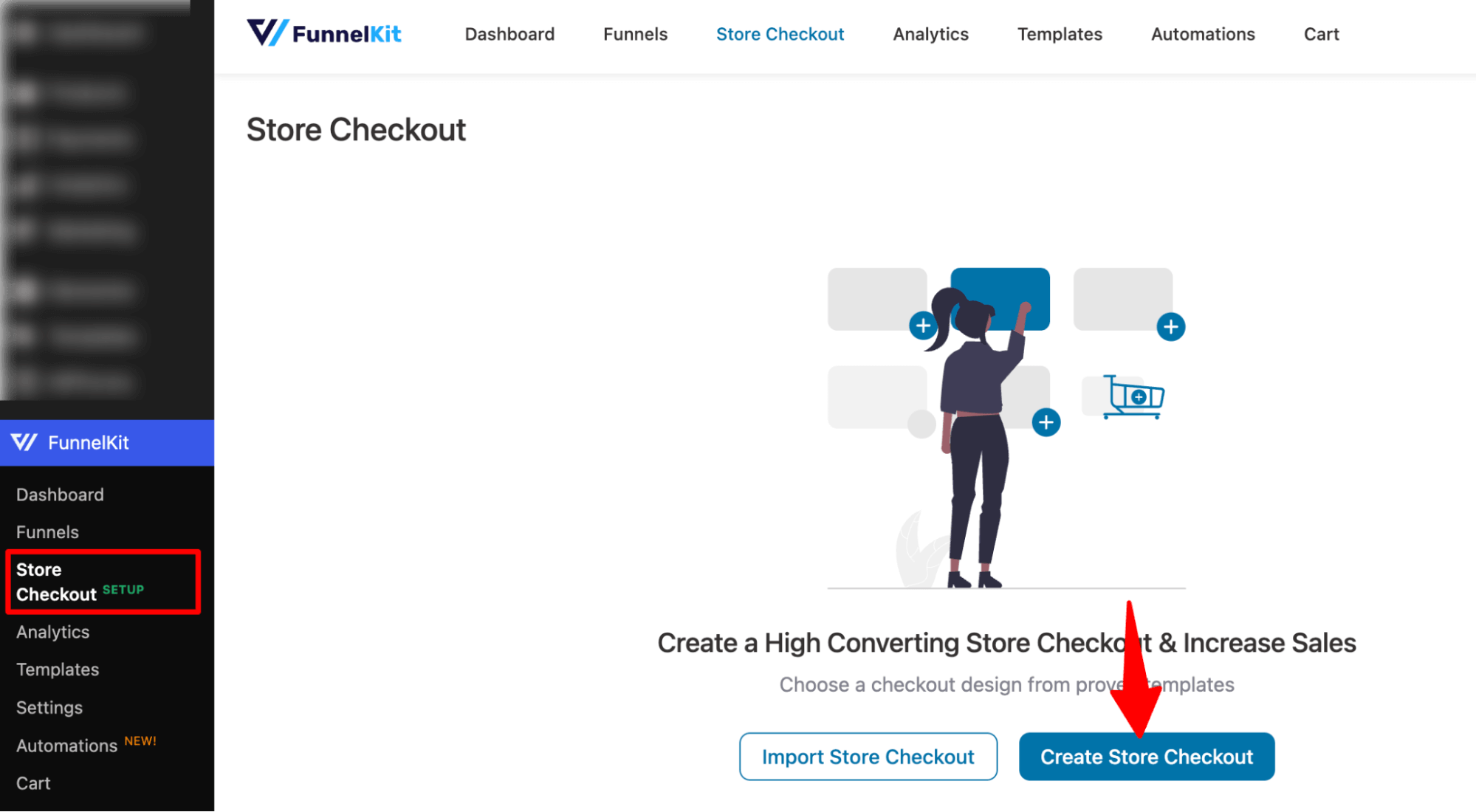
To do this, navigate to FunnelKit ⇒ Store Checkout and hit Create Store Checkout.
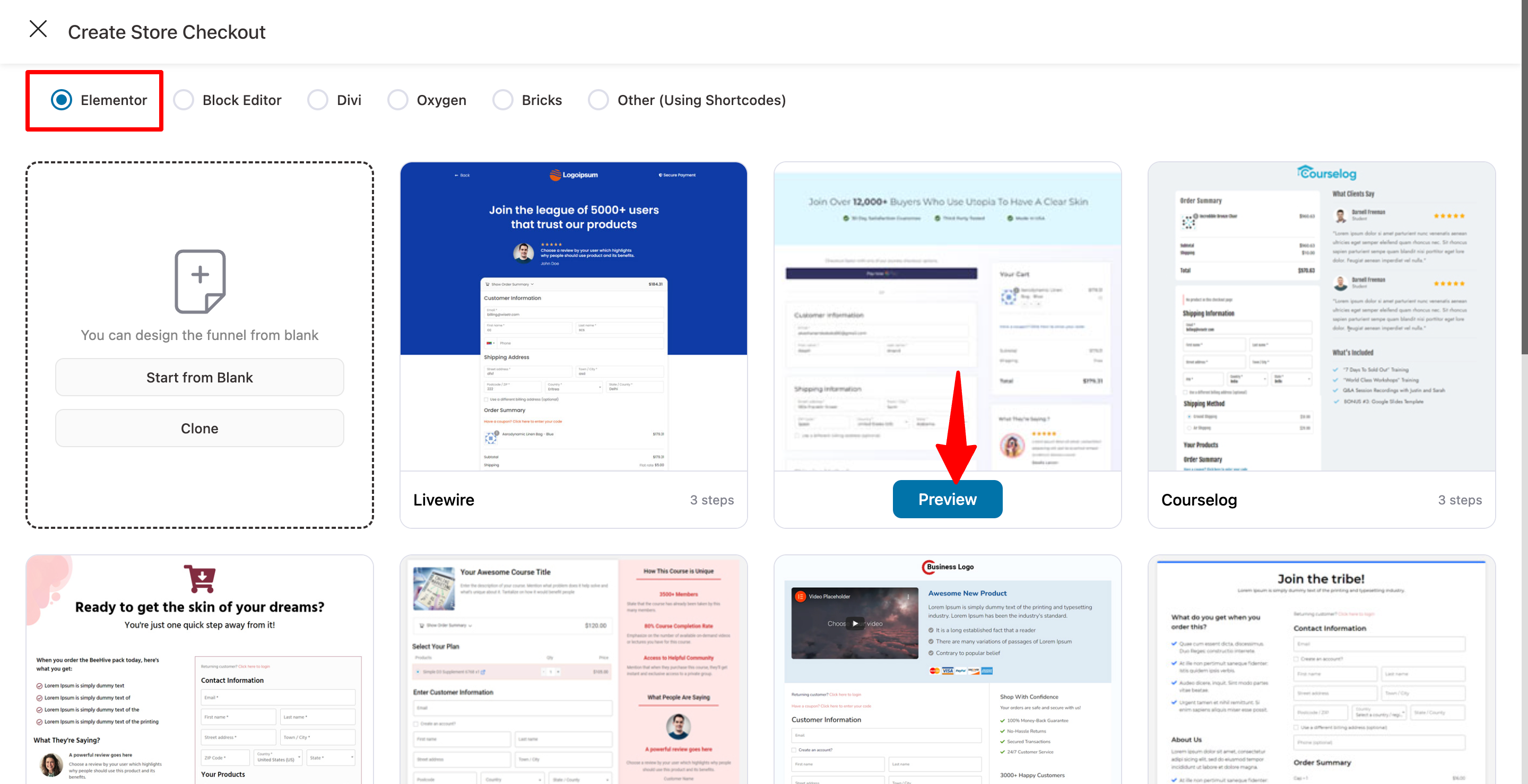
Select the page builder you want to use to build your checkout page and choose a template.

Select the page builder you want to use to build your checkout page and choose a template.

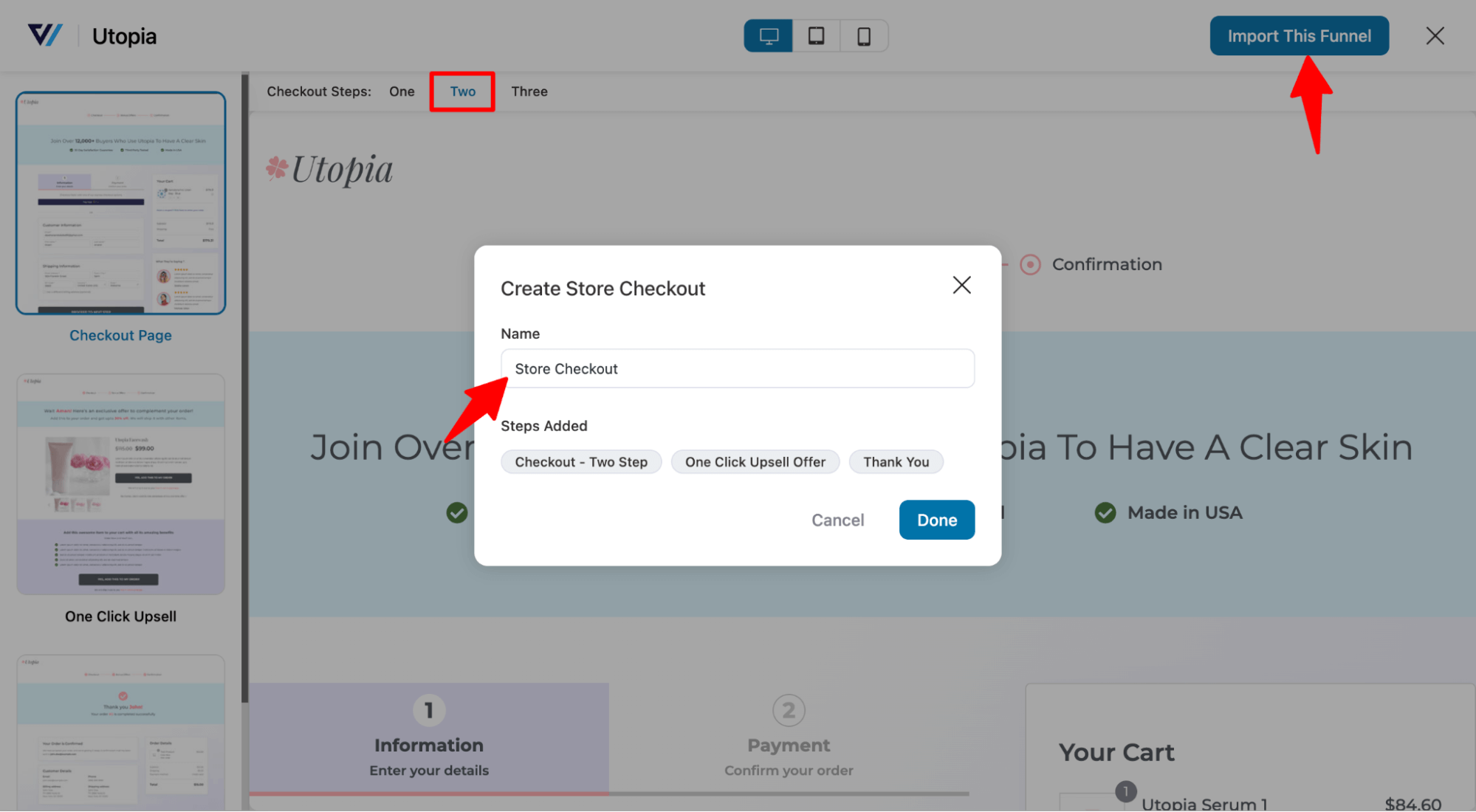
Choose the number of steps you want - one-page checkout or multi-step checkout page.
Then, hit the ‘Import This Funnel’ button, provide a name, and click Done to import.

Step 2: Customize your checkout page
You can customize your checkout page the way you want. All you have to do is click on the checkout page to edit it.

Once the checkout page is ready, let’s create our order bump offer.
Step 3: Add an order bump
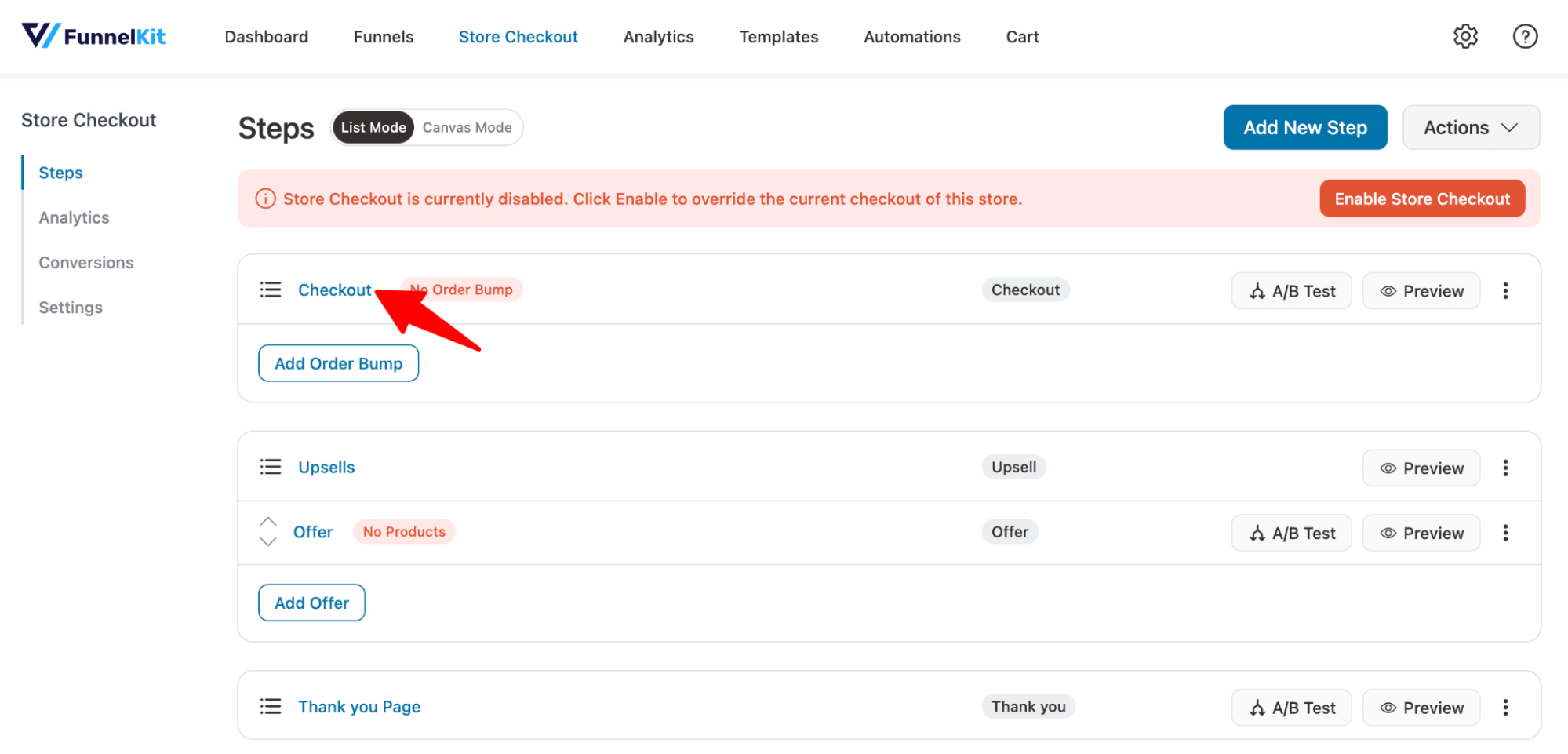
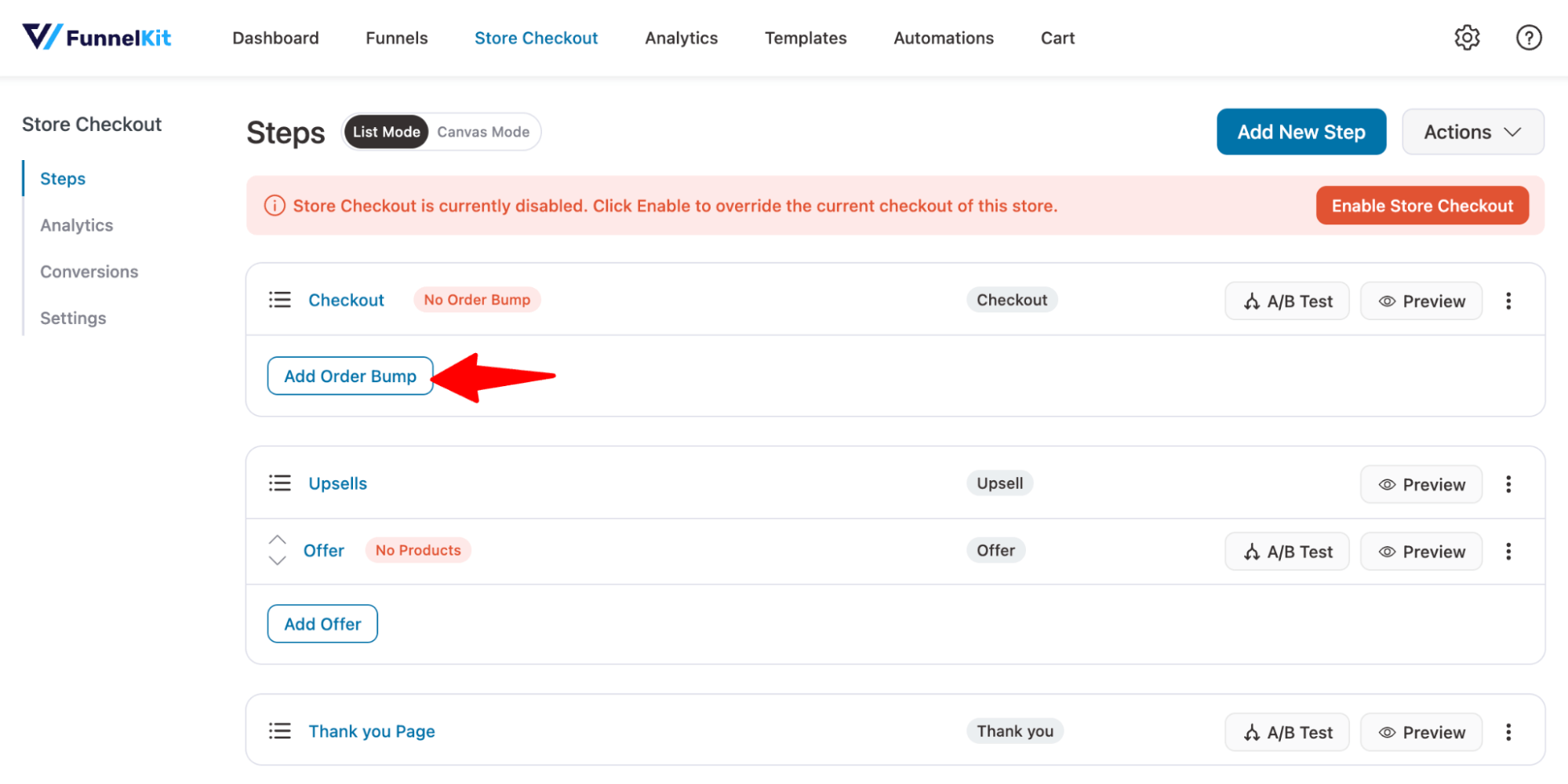
Return to the funnel and click the ‘Add Order Bump’ button below your checkout page.

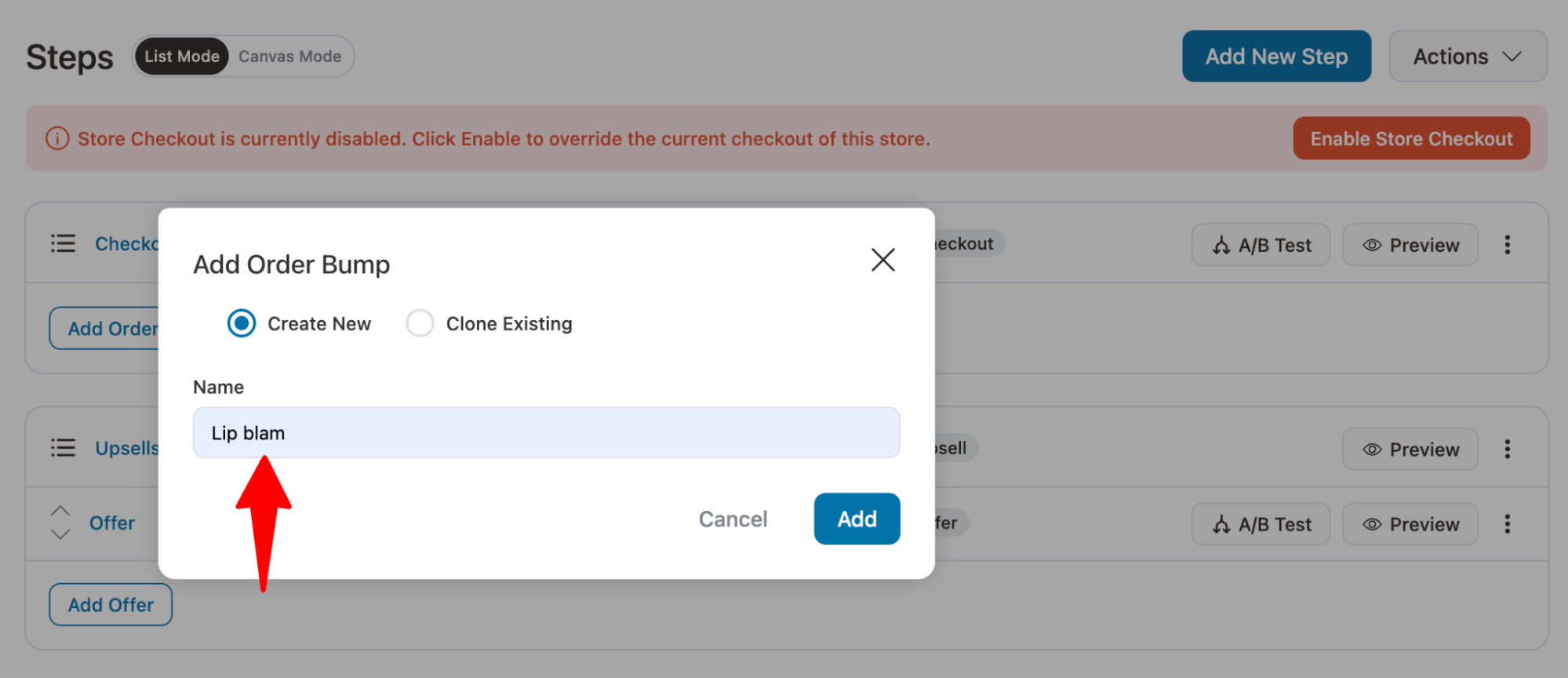
Next, enter the name of your WooCommerce order bump offer.

Clicking on ‘Add’ will add the newly created order bump under your checkout page in your sales funnel.
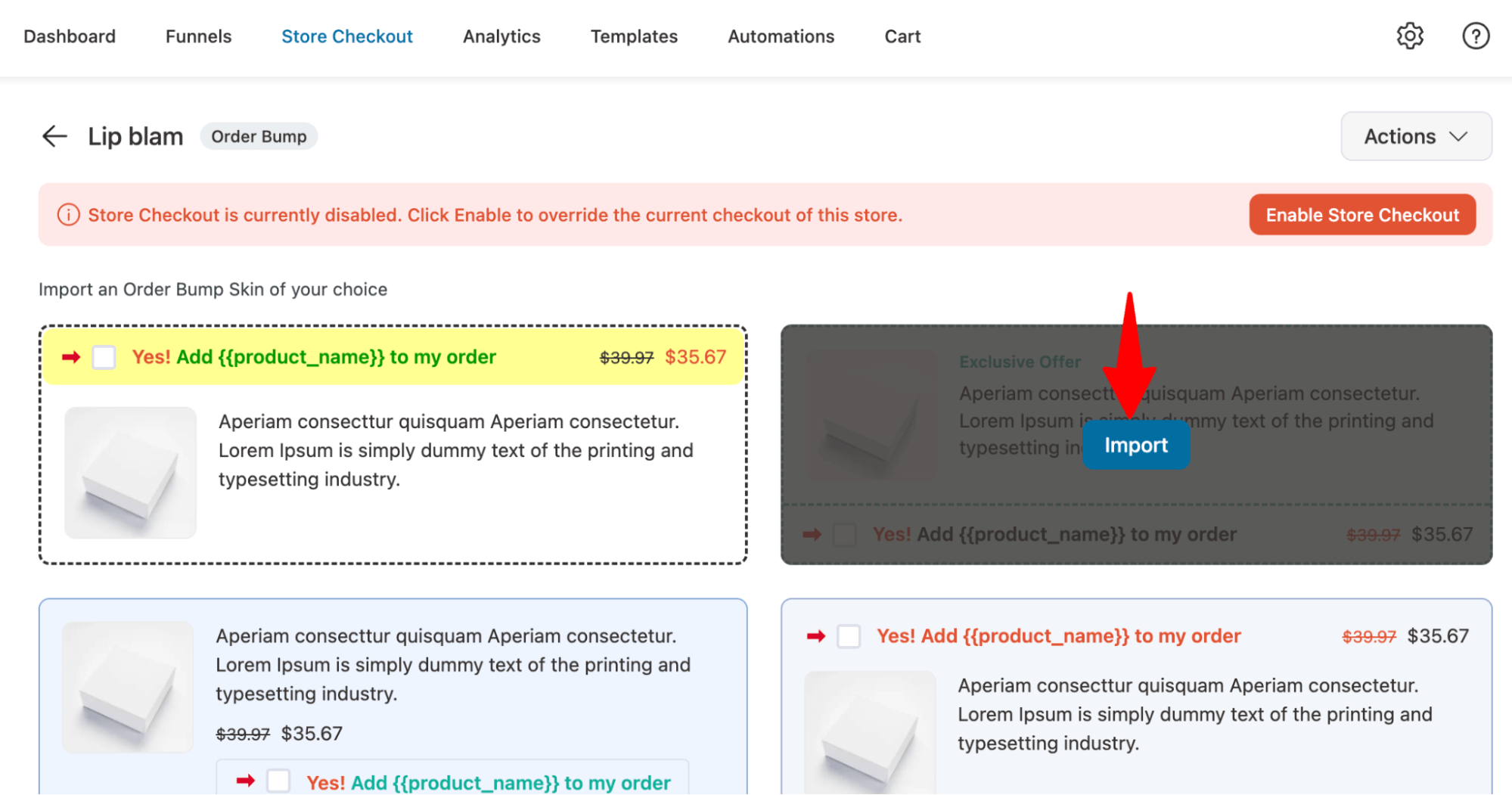
Next, choose the order bump skin by clicking on the 'Import' button.

It'll take you to the product selection for your order bump offer.
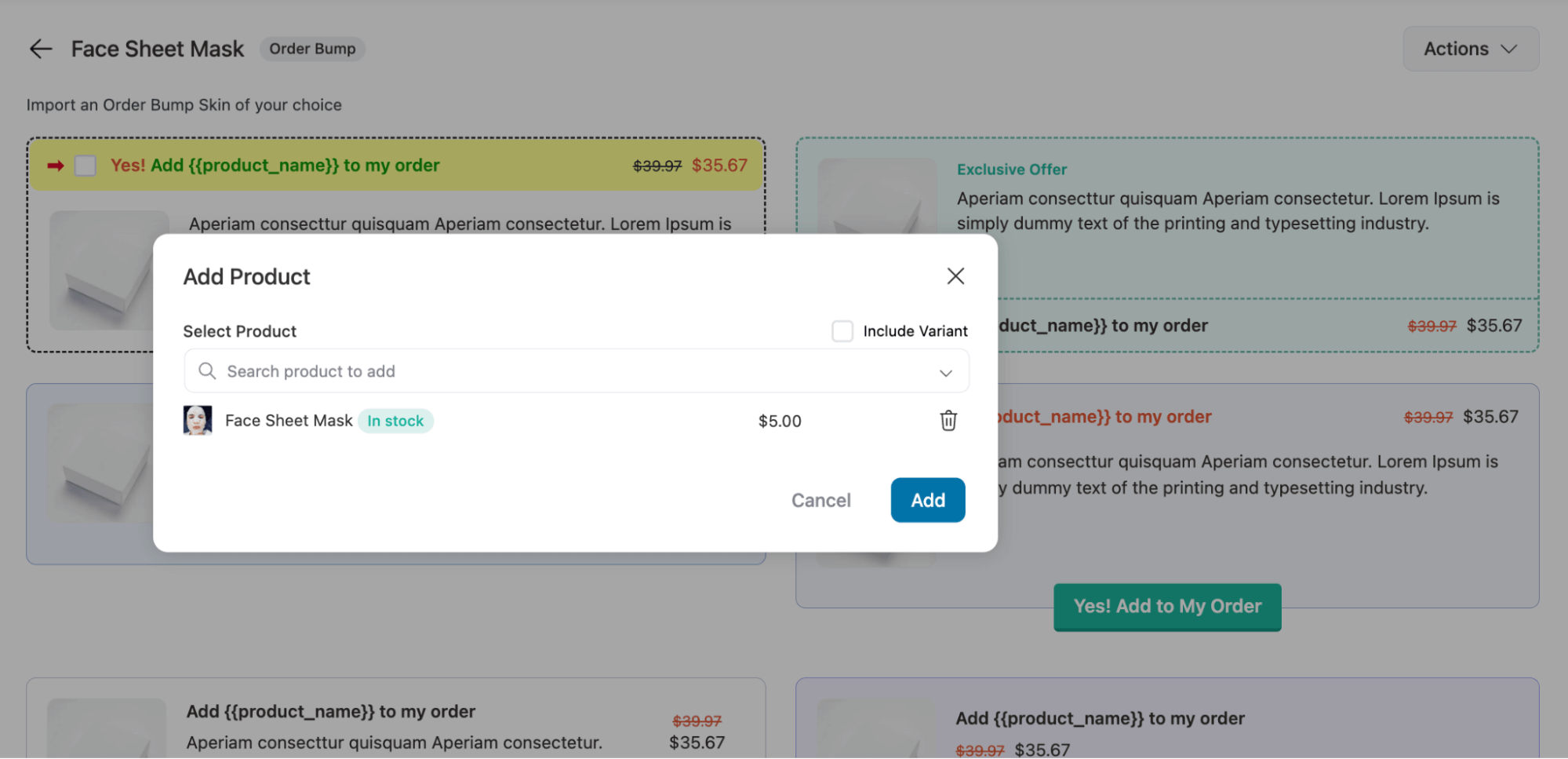
Step 4: Add a product to your WooCommerce order bump
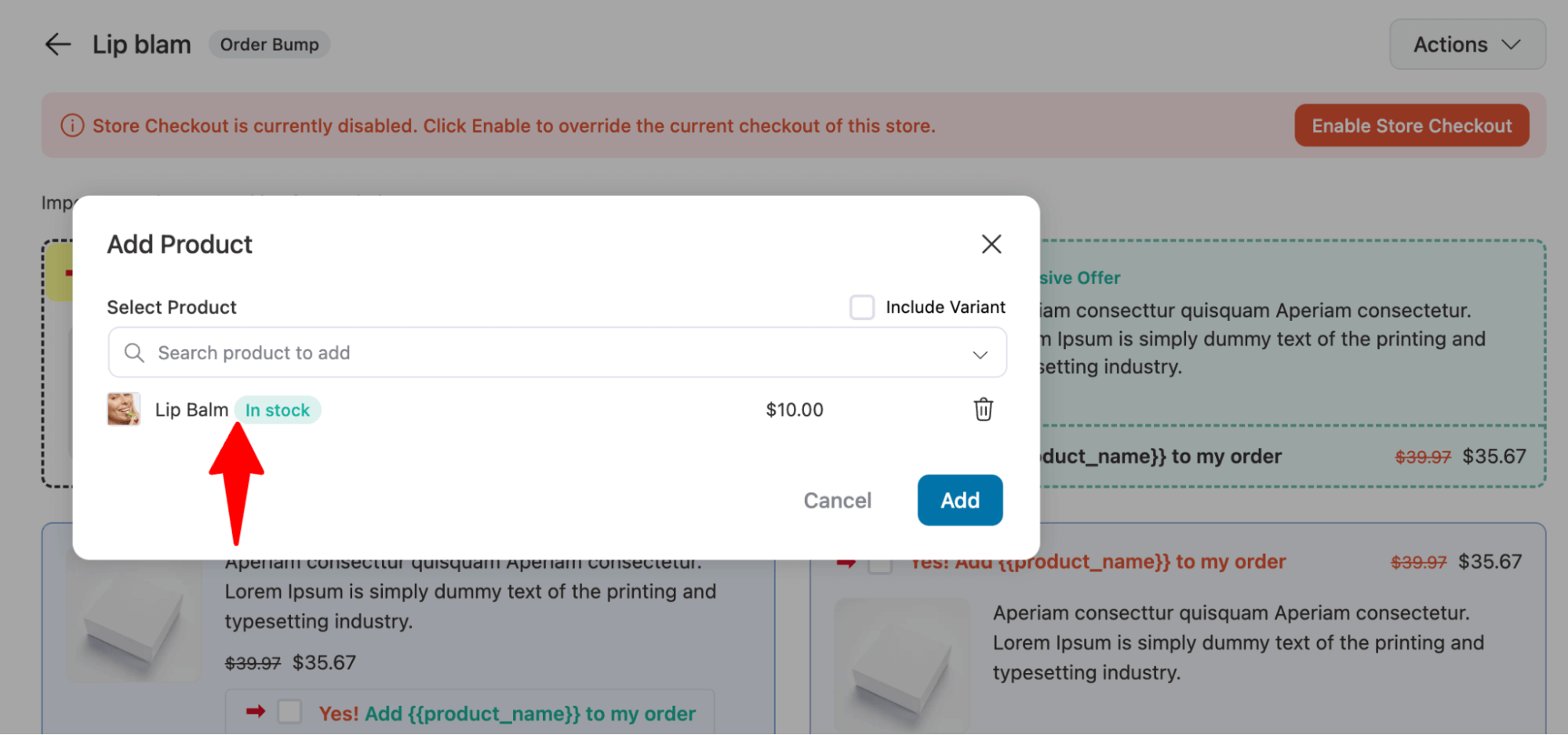
Add an item from your WooCommerce store that you want to offer as an order bump on the Products tab.
Click on ‘Add Products’ and search for the item you want to add. Select it and hit Add.
You can add multiple items or variable products if you want.

Step 5: Customize the order bump design
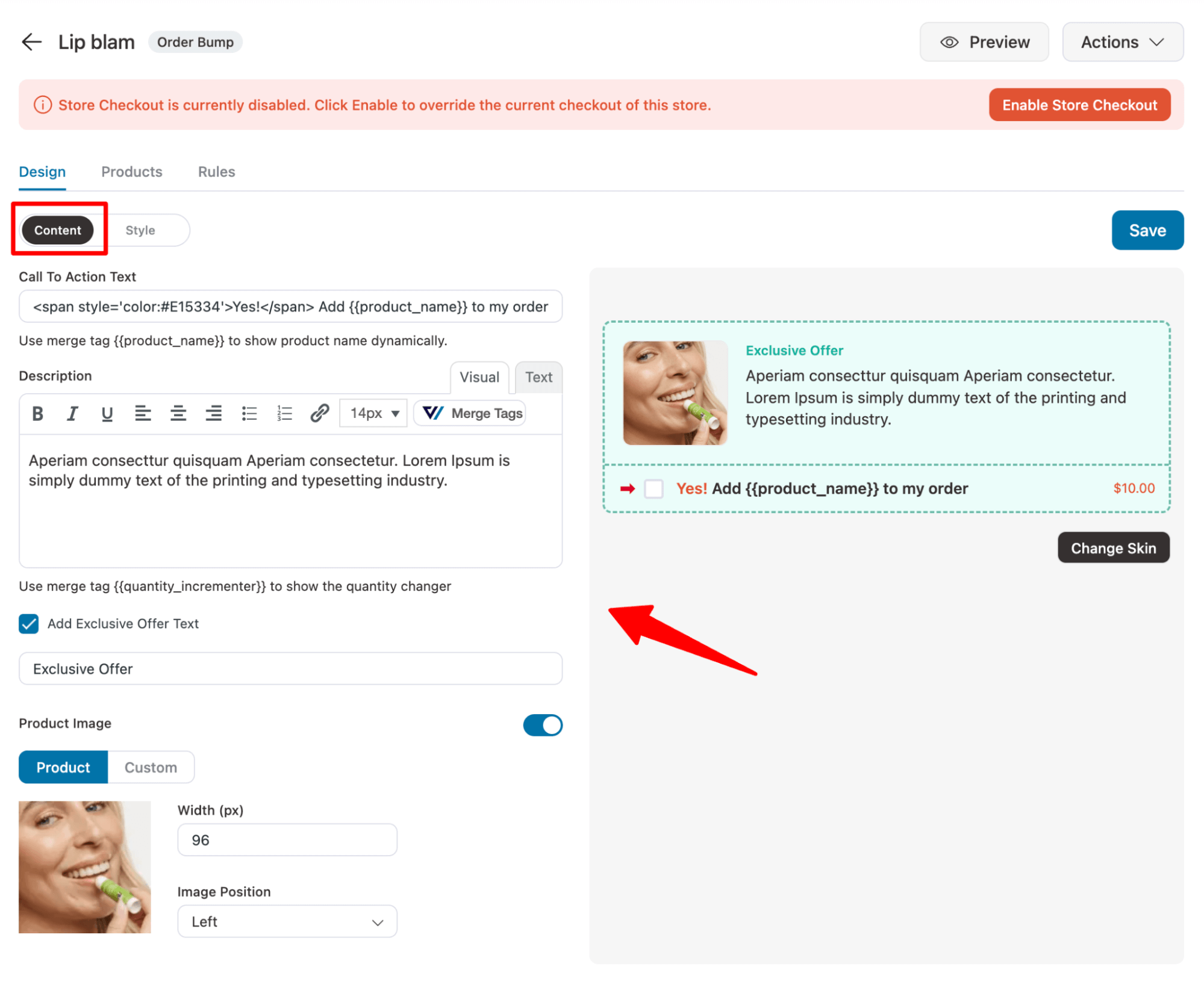
Go to the Design tab to select an order bump skin for the offer and customize its content and style.
Edit the content, such as the title, description, button text, and product image visibility, for each order bump offer.

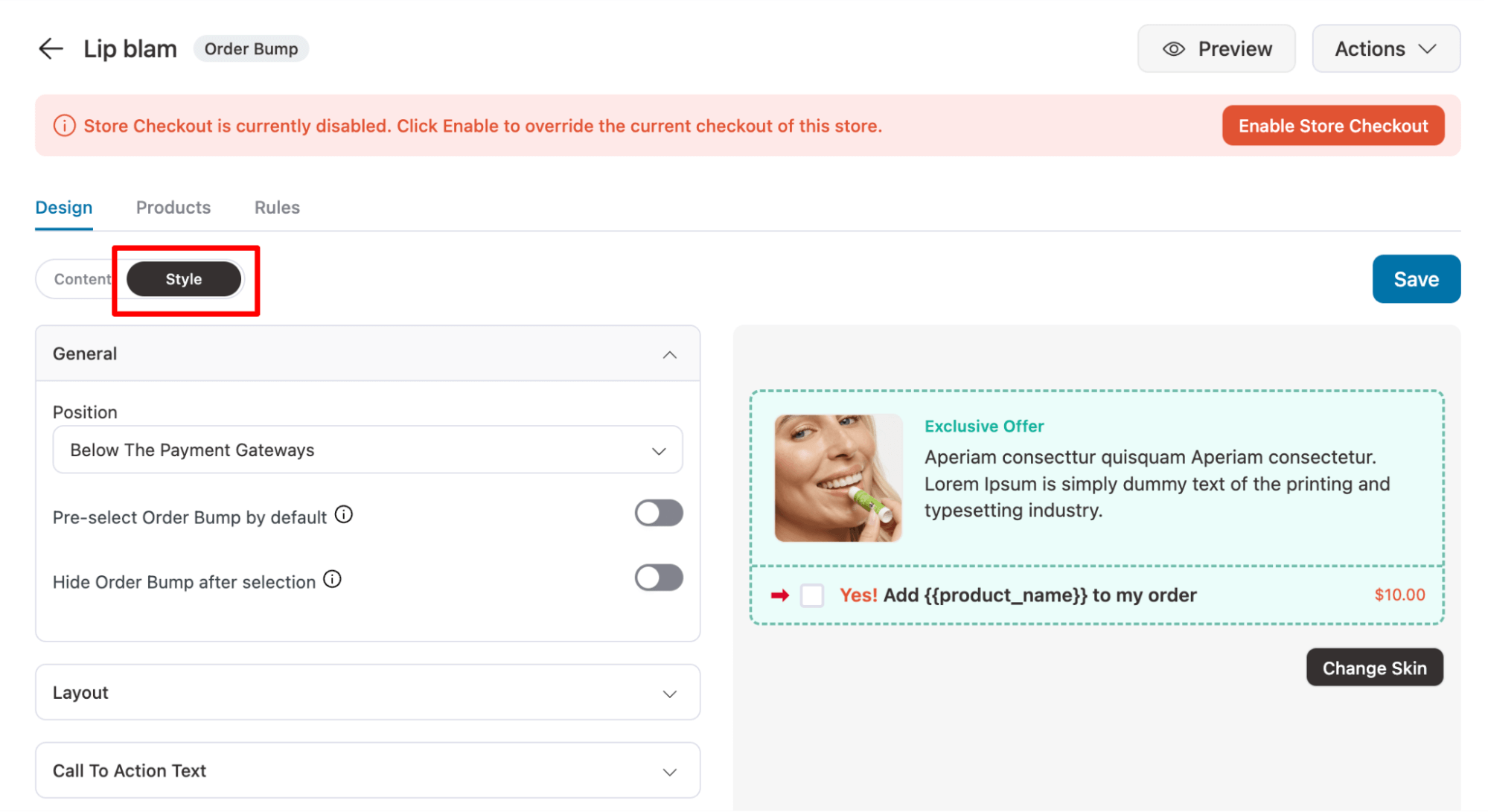
Customize the design and appearance of your WooCommerce order bumps by going to the ‘Style’ section.
Here, you can set its display position, pre-select your bump offers, and even hide it after selection.
Make sure to press ‘Save’ once done.

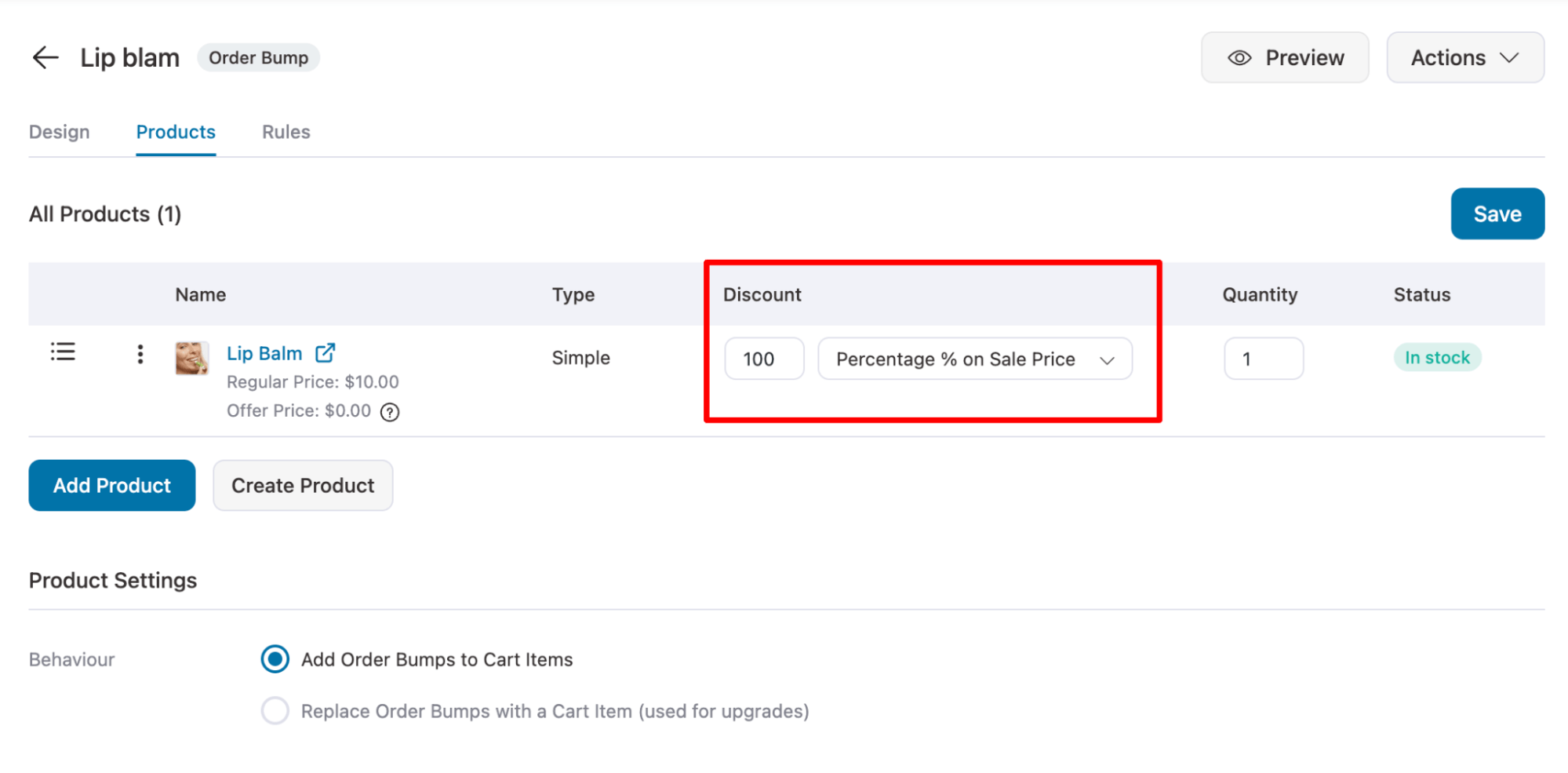
Step 6: Add a discount to the offer (optional)
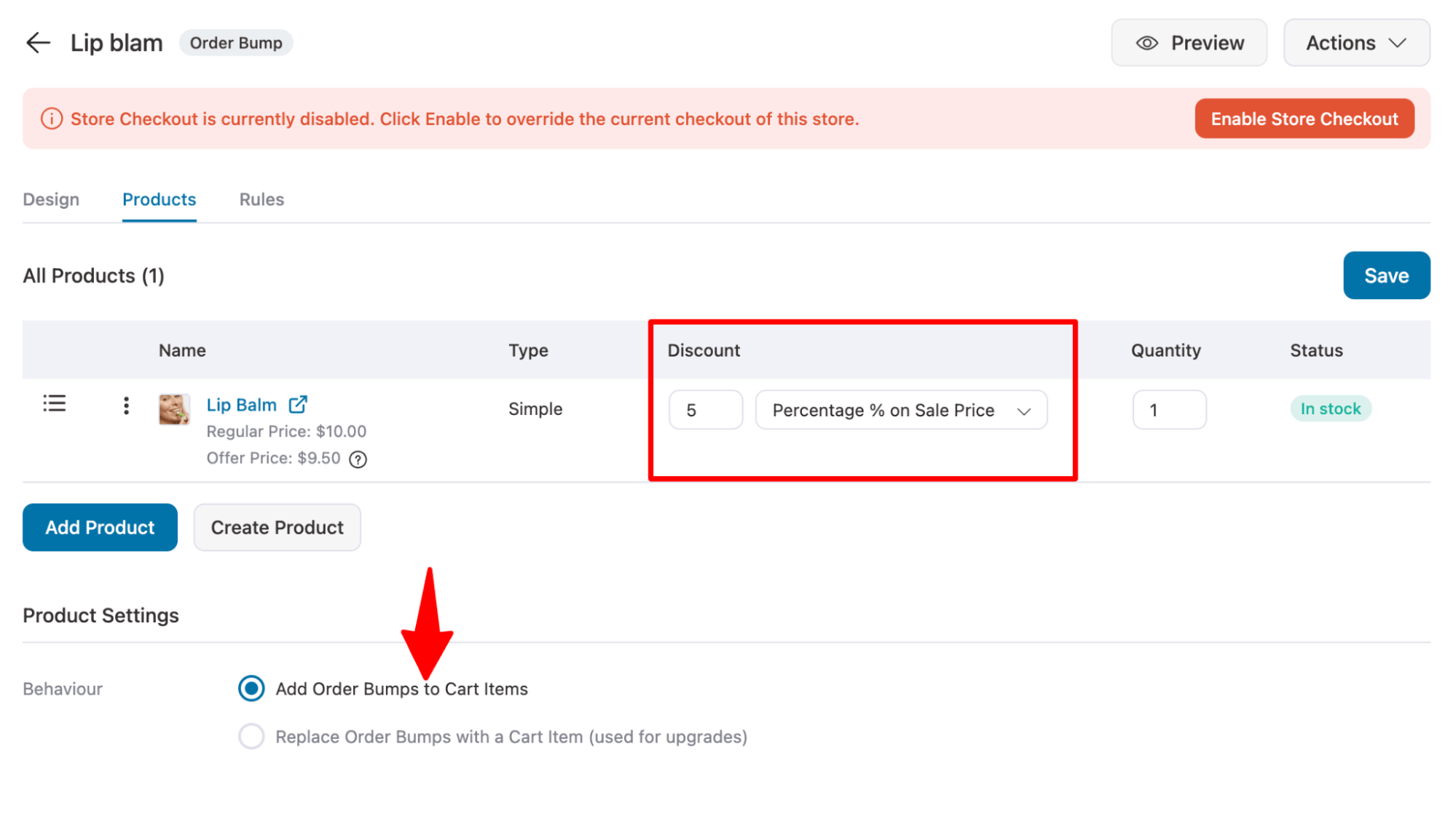
Set discounts and quantity for your bump offer in the Products tab. For complementary products, select ‘Add Order Bumps to Cart Items.’.

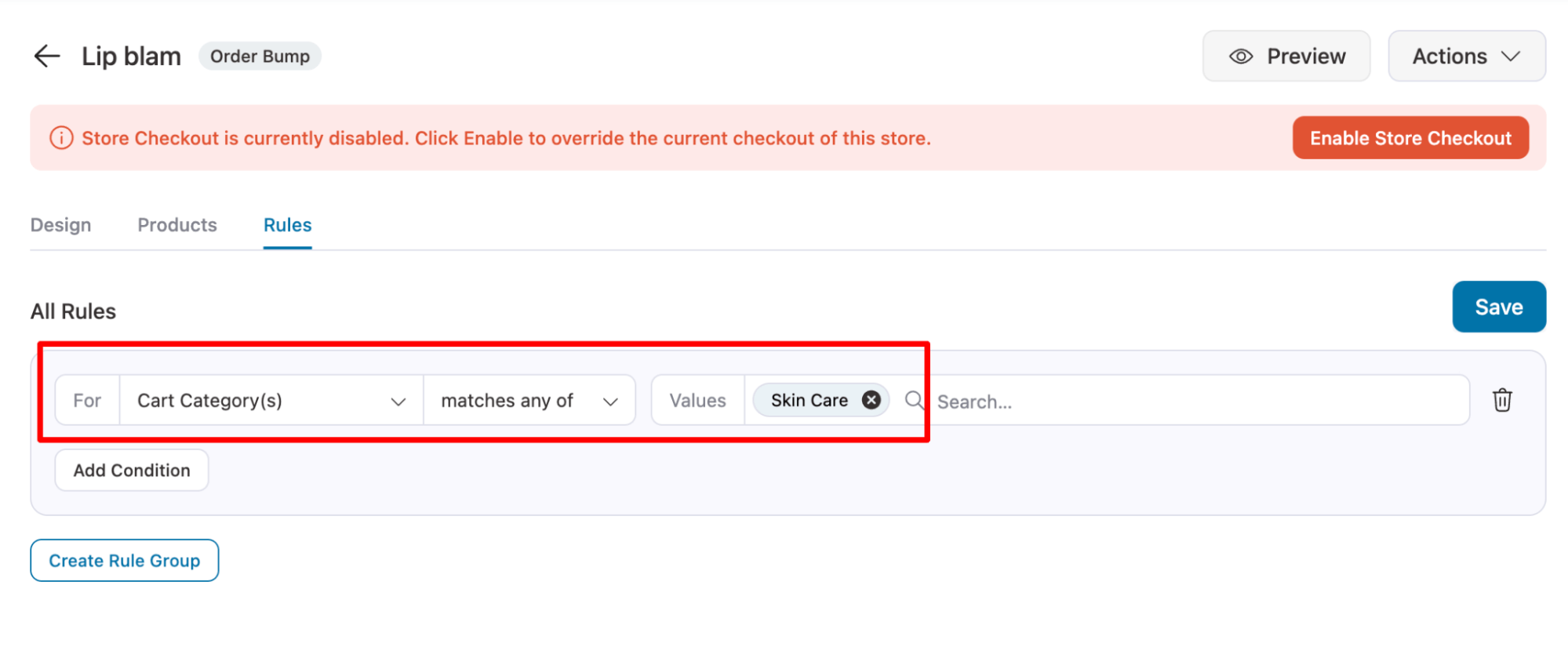
Step 7: Add conditions to make the order bump relevant
Setting conditions before displaying an order bump ensures your offers stay relevant and drive higher conversions. For example, you can offer certain items if the cart contains products from a specific category.
FunnelKit Funnel Builder allows you to set conditions based on cart details, customer history, location, time, and more. Just pick a condition, set an operator, and define a value.
Our order bump is a lip balm, so we’ll offer it only to users who add skincare items to their cart.

Make sure to save the order bump offer.
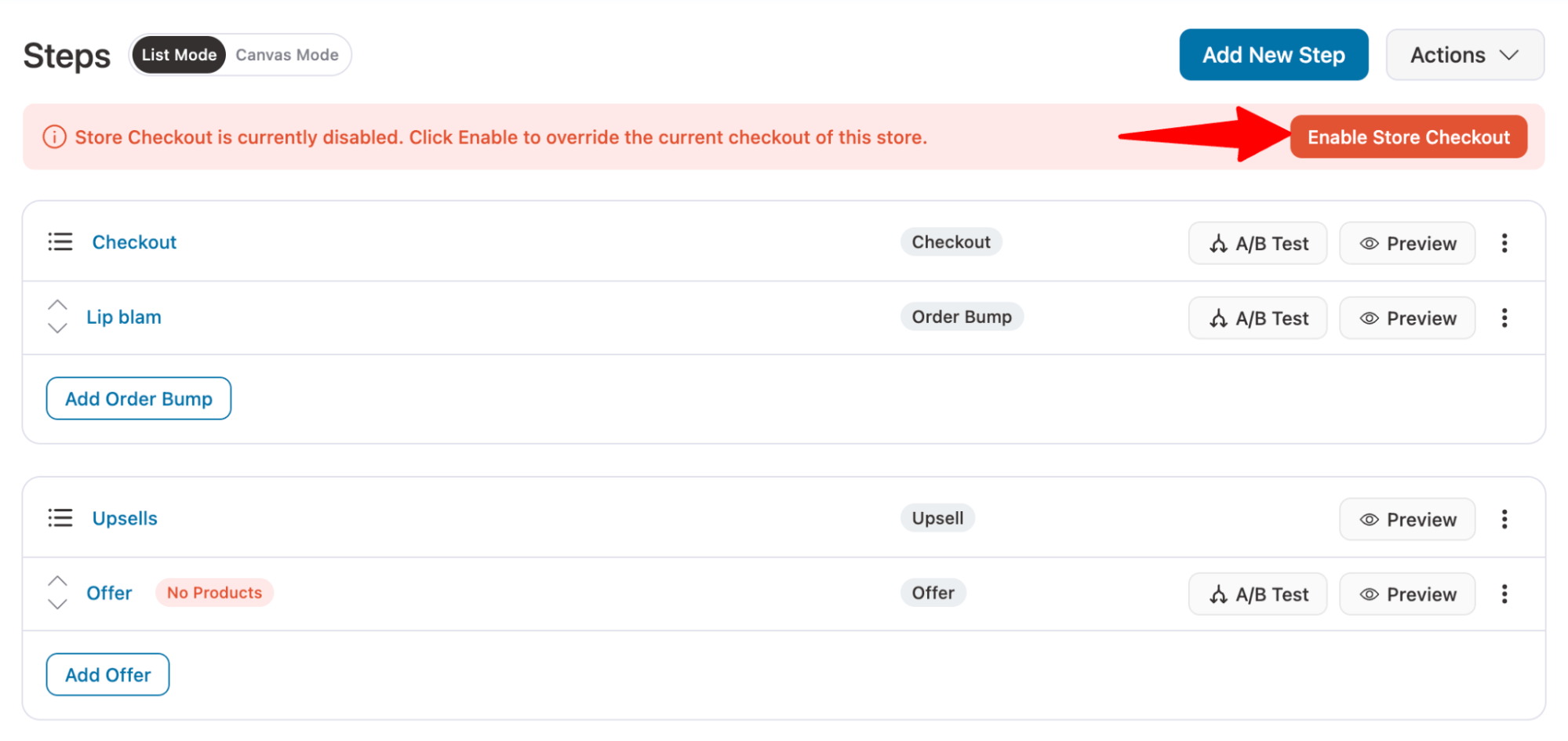
Step 8: Activate the store checkout
The last step is to activate the store checkout. To do this, click the “Enable Store Checkout Button.”

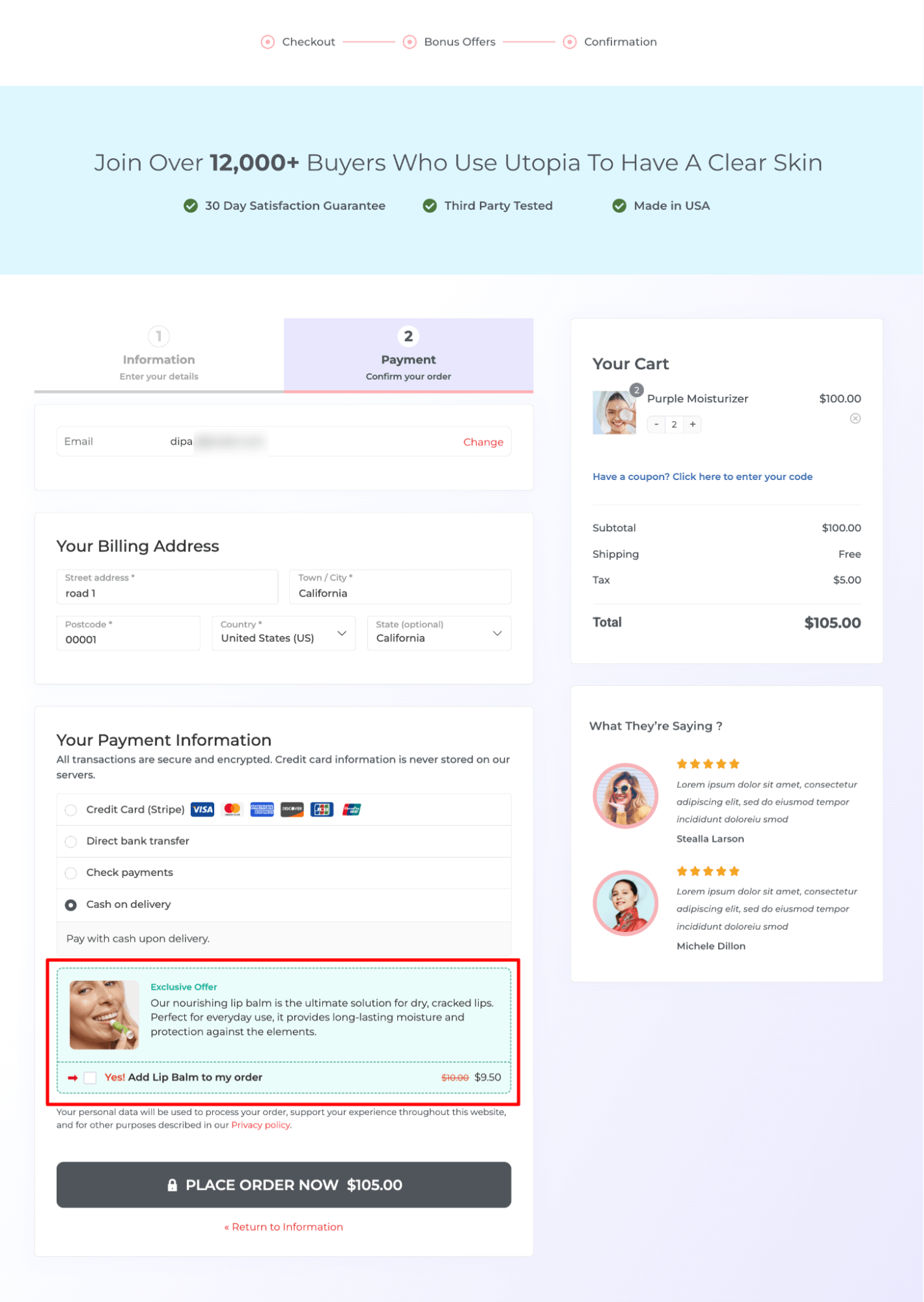
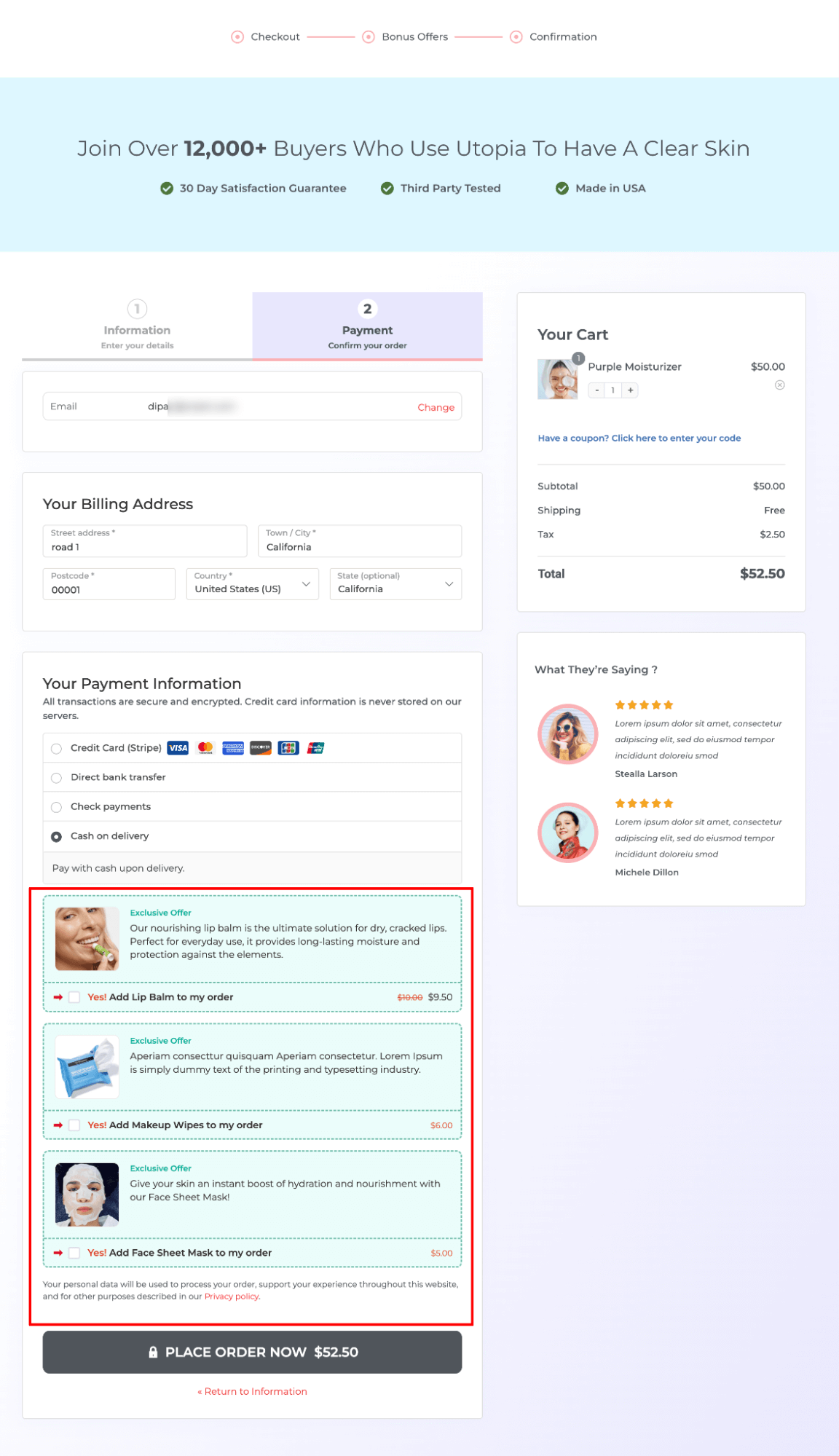
And that is it. Now, when people check out at your store, they will see the order bump offer right on the checkout page, which they can add to their cart with a single click.

How To Offer Multiple Order Bumps on the WooCommerce Checkout?
With FunnelKit Funnel Builder, you can add as many order bumps as you want to offer. For instance, along with lip balm, we can offer face sheet masks, makeup wipes, etc.
For this, you need to repeat the same process we shared in the above section.
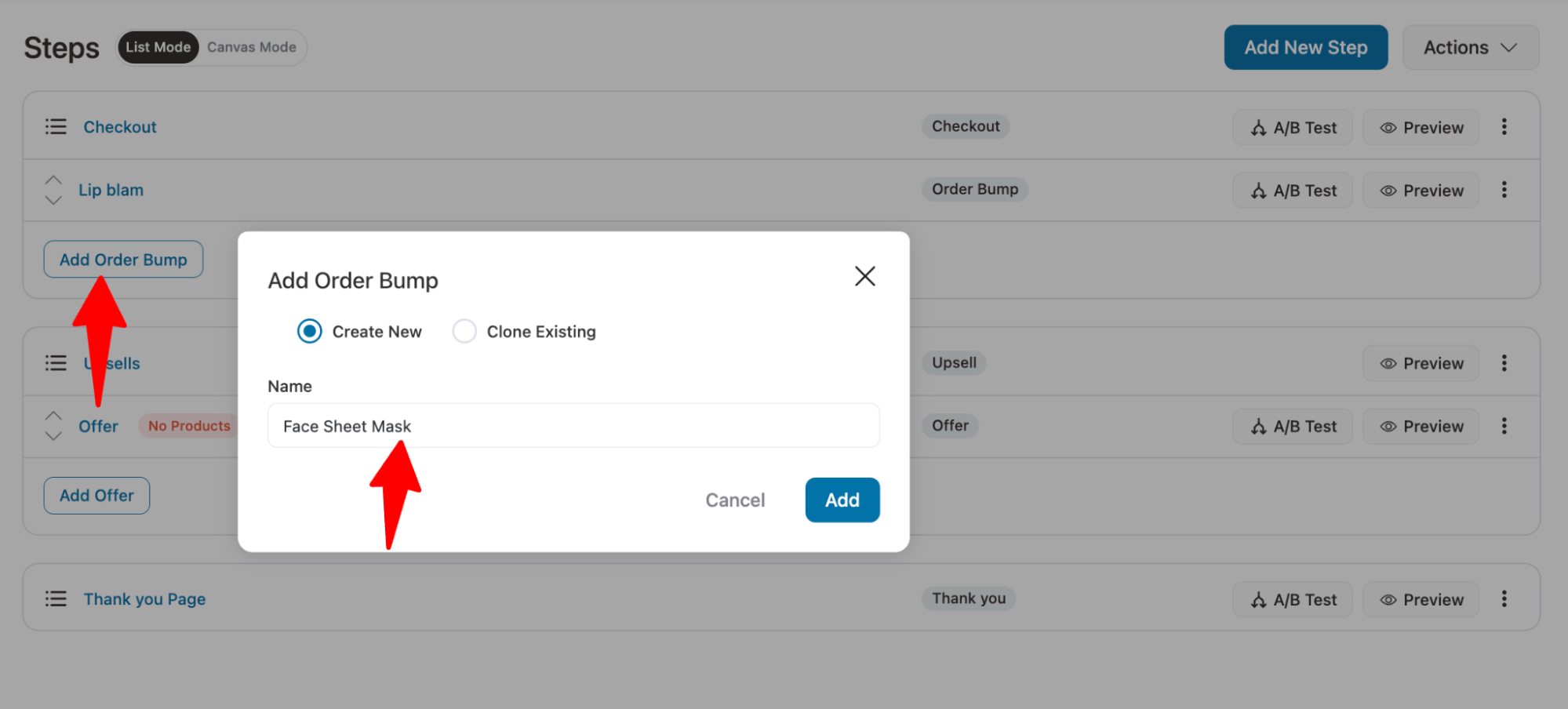
To start, hit the Order Bump button, provide a name, and add.

Then, choose a skin, search, and add the product.

Next, you can customize the content, style, and placement of the checkout page and add discounts if you want.
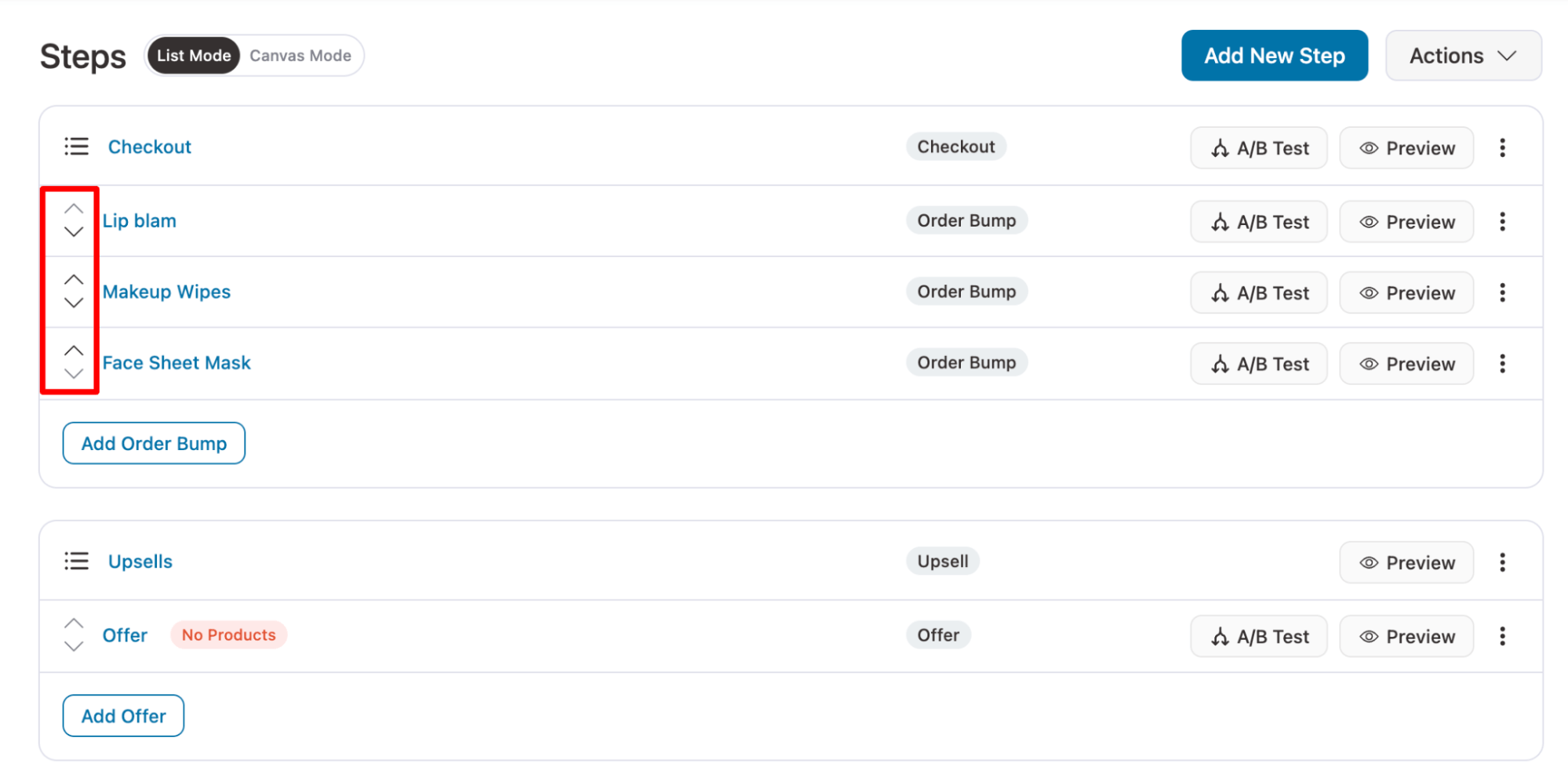
Follow the same steps to add multiple order bumps. You can easily reorder your order bumps by using the top and bottom arrows next to each add-on offer.

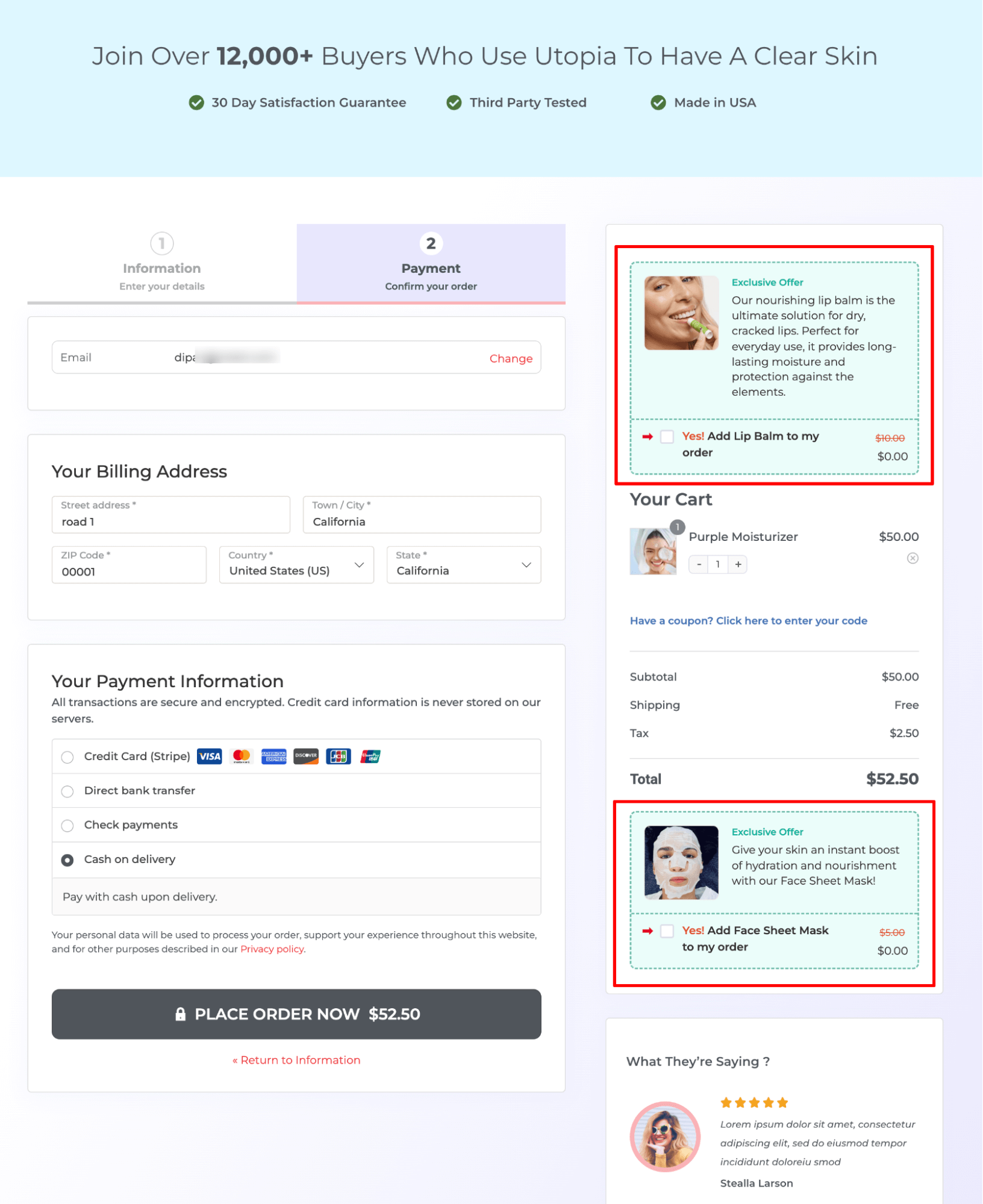
Here is what multiple order bumps look like on the checkout page:

How to Automatically Add Order Bumps to Items on the Checkout Page?
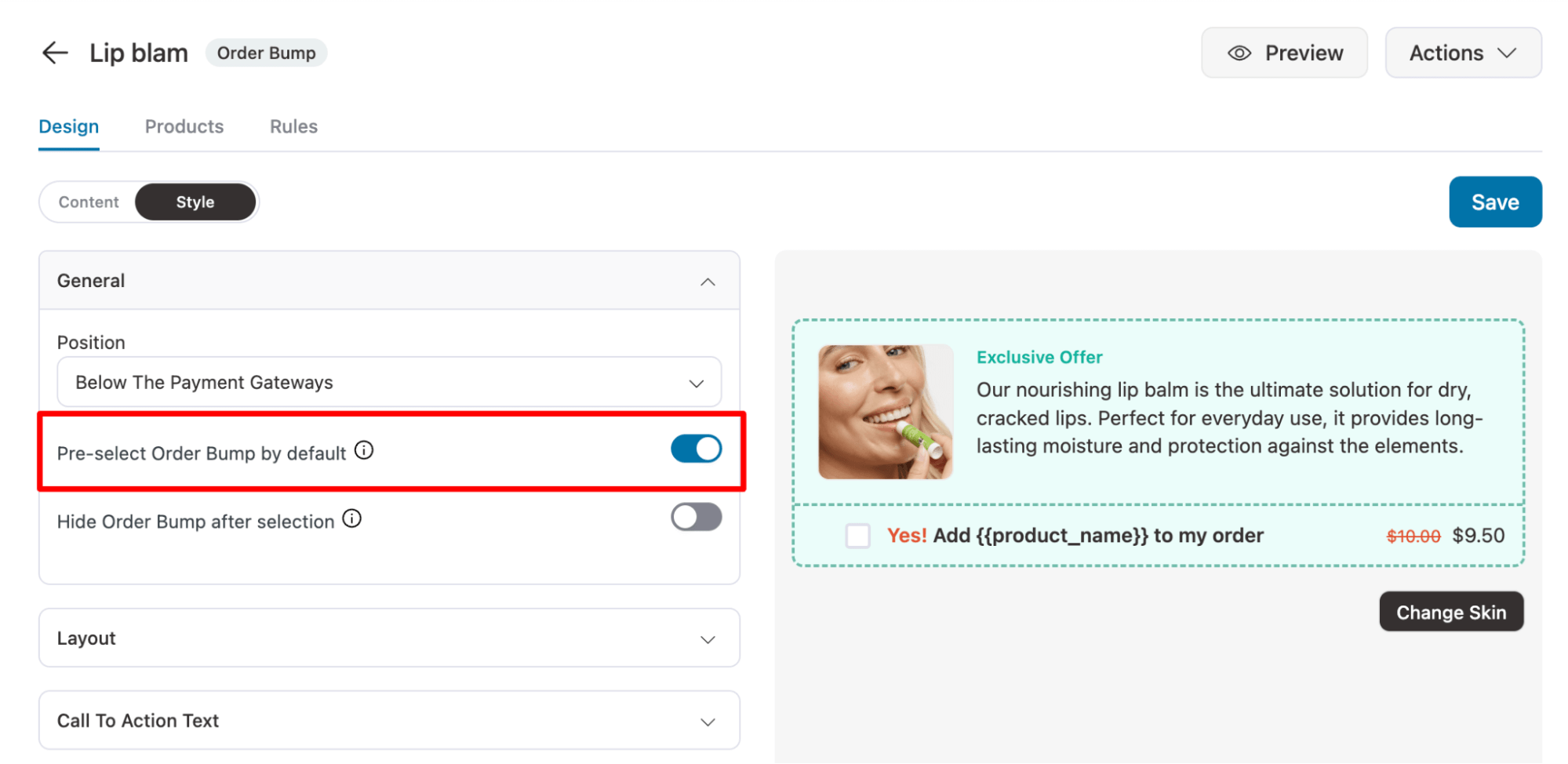
To have the order bump preselected and added to the cart when users land on the checkout page, you need to check just one setting.
Navigate to the order bump and then on the Style tab and turn on the option “Pre-select Order Bump by default.”
If you want to add the order bump to the cart and hide the order bump section, then turn on the option “Hide Order Bump after selection” as well.

Make sure to save changes. Now, the order bump will be preselected when users are on the checkout page.
How to Offer Order Bump as a Free Gift in WooCommerce?
You can easily offer order bumps as free gifts in WooCommerce. For this, you can follow the same process as creating an order bump, but make sure you apply a 100% discount.

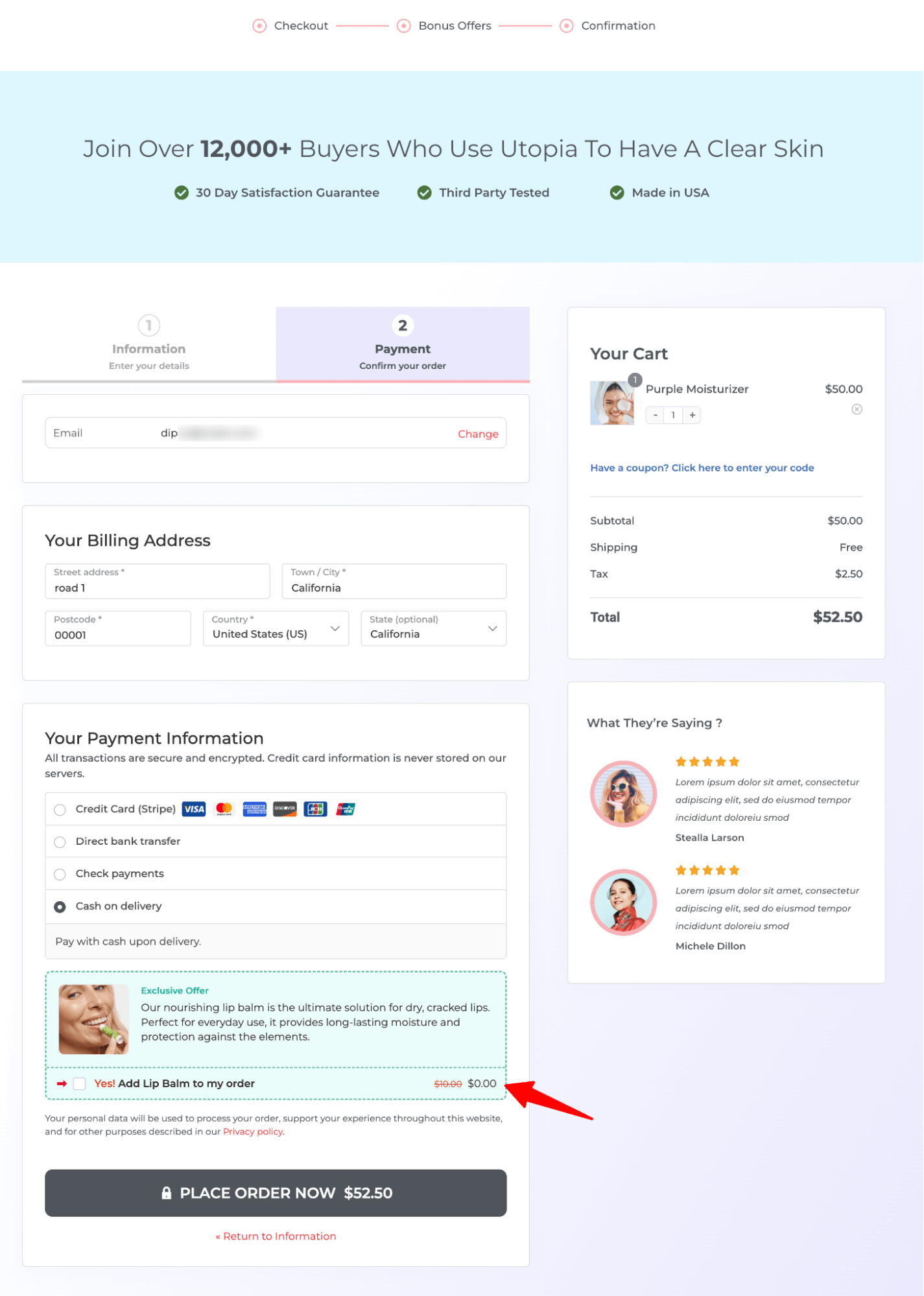
Now, if users try to check out, they will see this offer on the checkout page, but it will be free.

How to Skip the Order Bump Offers if the Customer Already Purchased That Item?
Sometimes, offering a product as an order bump recommendation that customers have already purchased can backfire, as it’s not a useful suggestion.
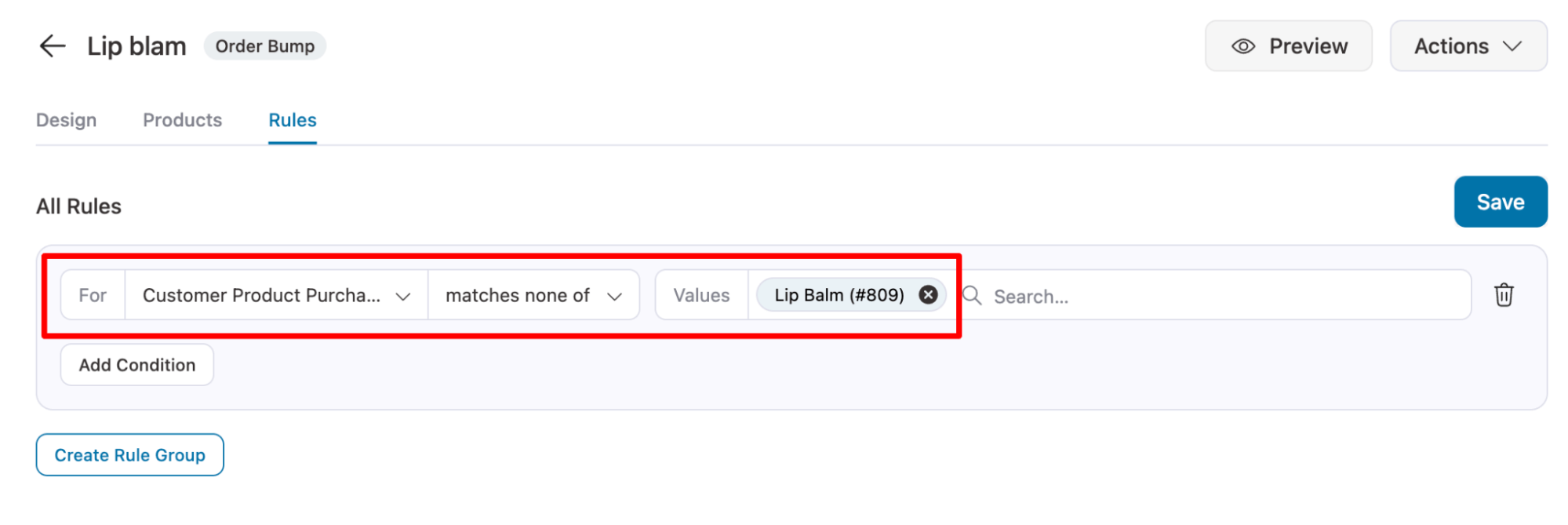
If you want to avoid offering an item that customers have already bought, you can achieve that by applying a simple rule.
Add the 'Customer Product Purchased' condition with the operator 'matches none of,' followed by the item. This condition checks if the customer has already bought the item, and the order bump will only be offered at checkout if they haven’t purchased it.

How to Replace a Cart Item with an Order Bump on Checkout in WooCommerce?
This feature is perfect when you want to replace a cart item with a better or complementary product at checkout. It keeps things simple and helps you offer something more relevant to your customers.
For instance, when users are buying a moisturizer, you can offer a combo of the moisturizer and a night cream, then replace the order bump with the cart item.
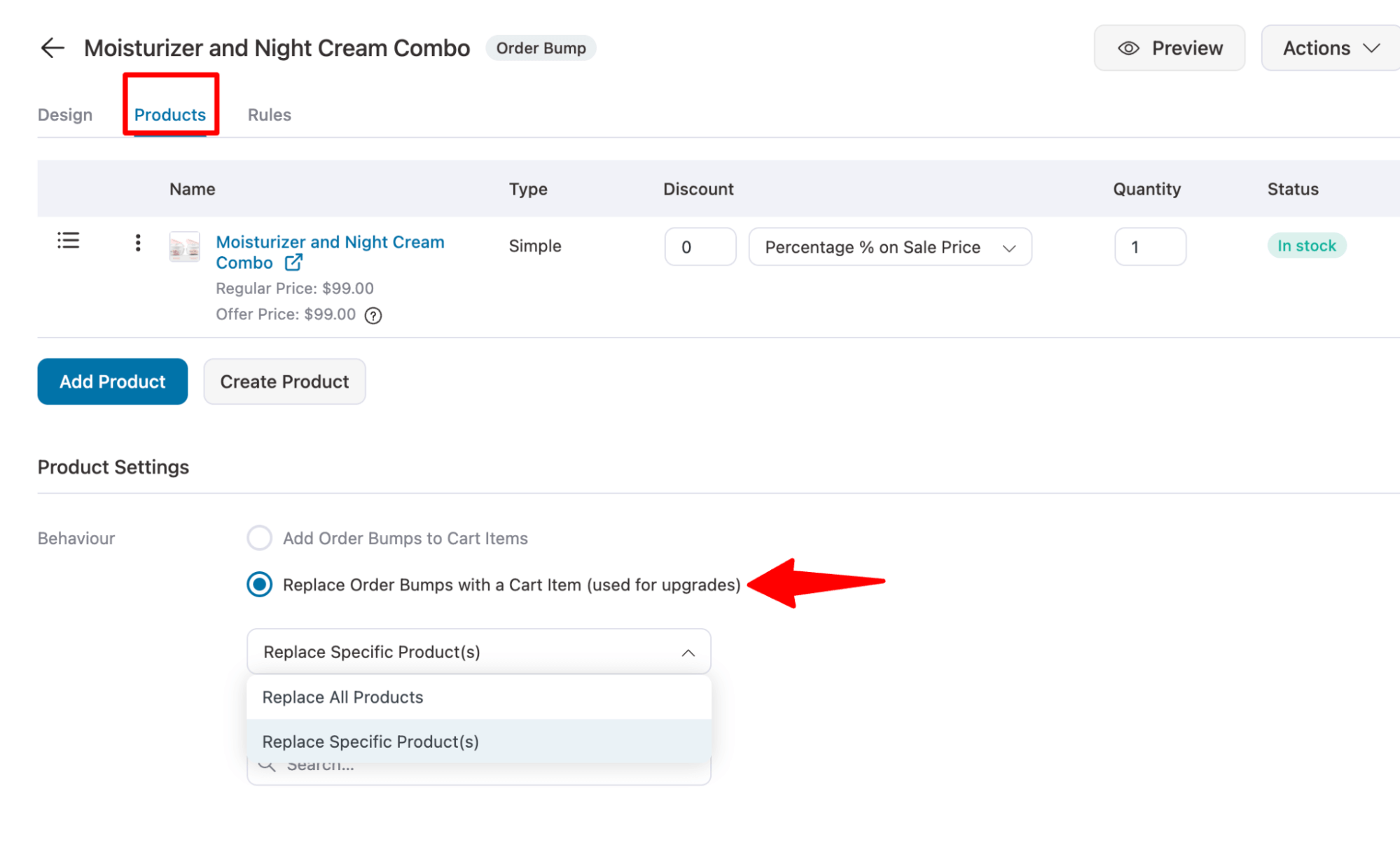
To do this, you need to add the order bump. Then, under Product Settings on the Product tab, select the behavior "Replace Order Bumps with a Cart Item (used for upgrades)."
Next, you can choose between two options: Replace Specific Products and Replace All Products.

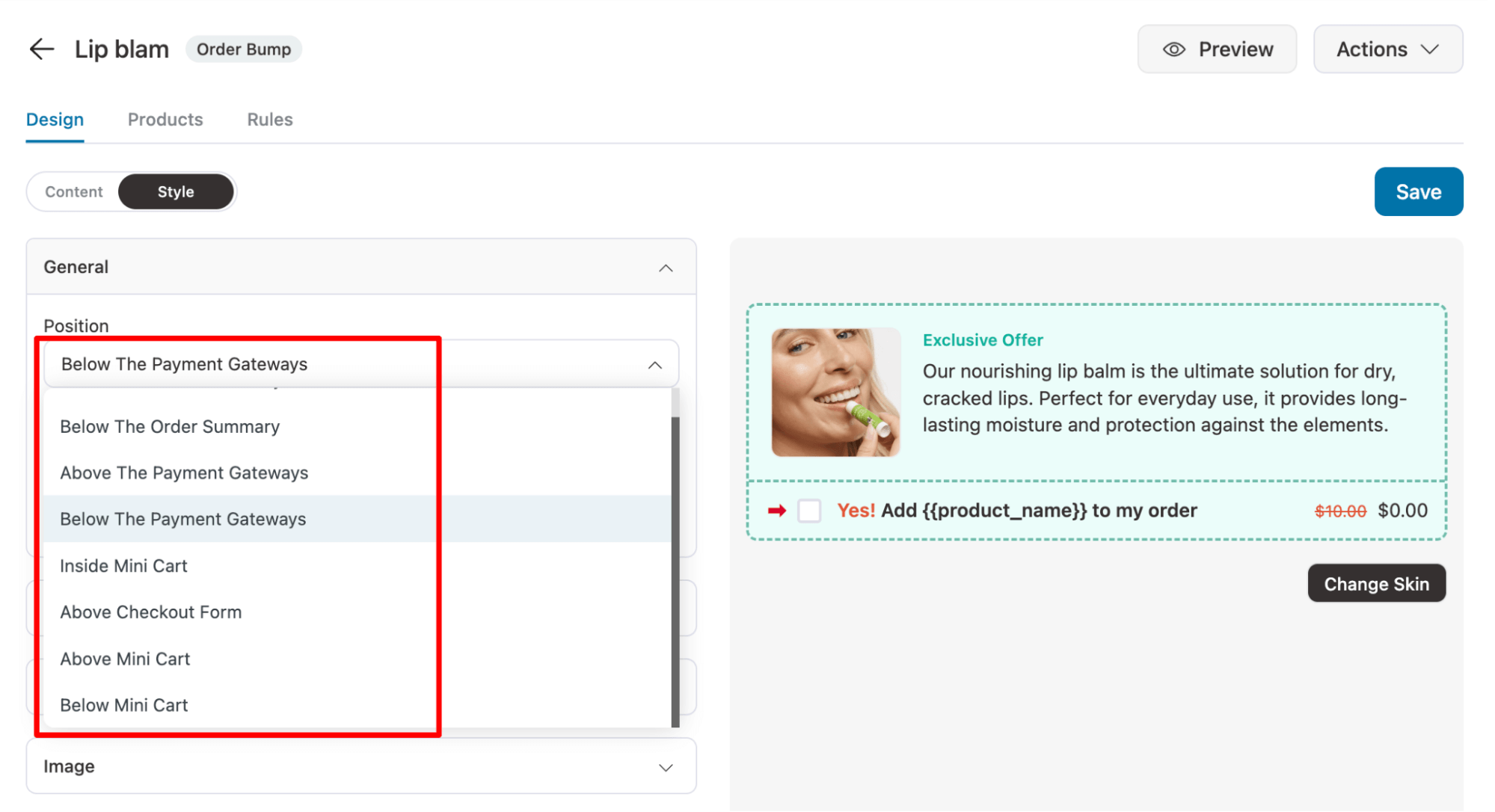
How to Change The Position Of the Order Bump on Checkout?
To change the position of any order bump offer on the checkout page, go to that offer and on style tab pick the position.
FunnelKit Funnel Builder offers eight options to place your order bump, which include
- Above the order summary
- Below the order summary
- Above the payment gateways
- Below the payment gateways
- Inside Mini Cart
- Above checkout form
- Above Mini cart
- Below Min cart

After updating the position, make sure to save the changes.
Remember, you can pick different positions for different order bumps.
Here we positioned one order bump above the mini cart and another over the mini cart.

How to Track, Monitor, and Improve Your Order Bump Conversions?
FunnelKit Funnel Builder offers you the ability to track and monitor your checkout and order bump conversions in real time.
To improve the performance of your order bumps, FunnelKit offers you the built-in A/B testing feature.
Let’s look at it one by one.
Conversions and Analytics
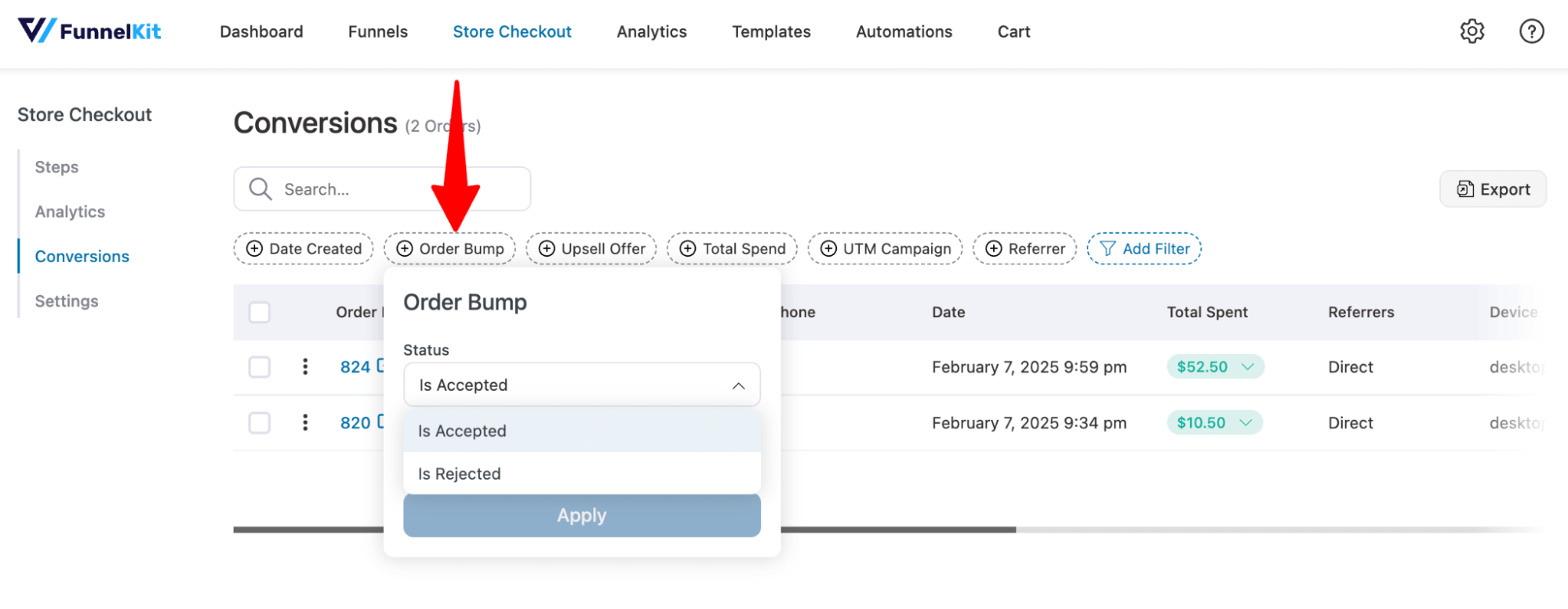
To find out the answer to “how many people accepted my order bump”, move to the Conversion tab and filter the conversion data with Order Bump Accepted.

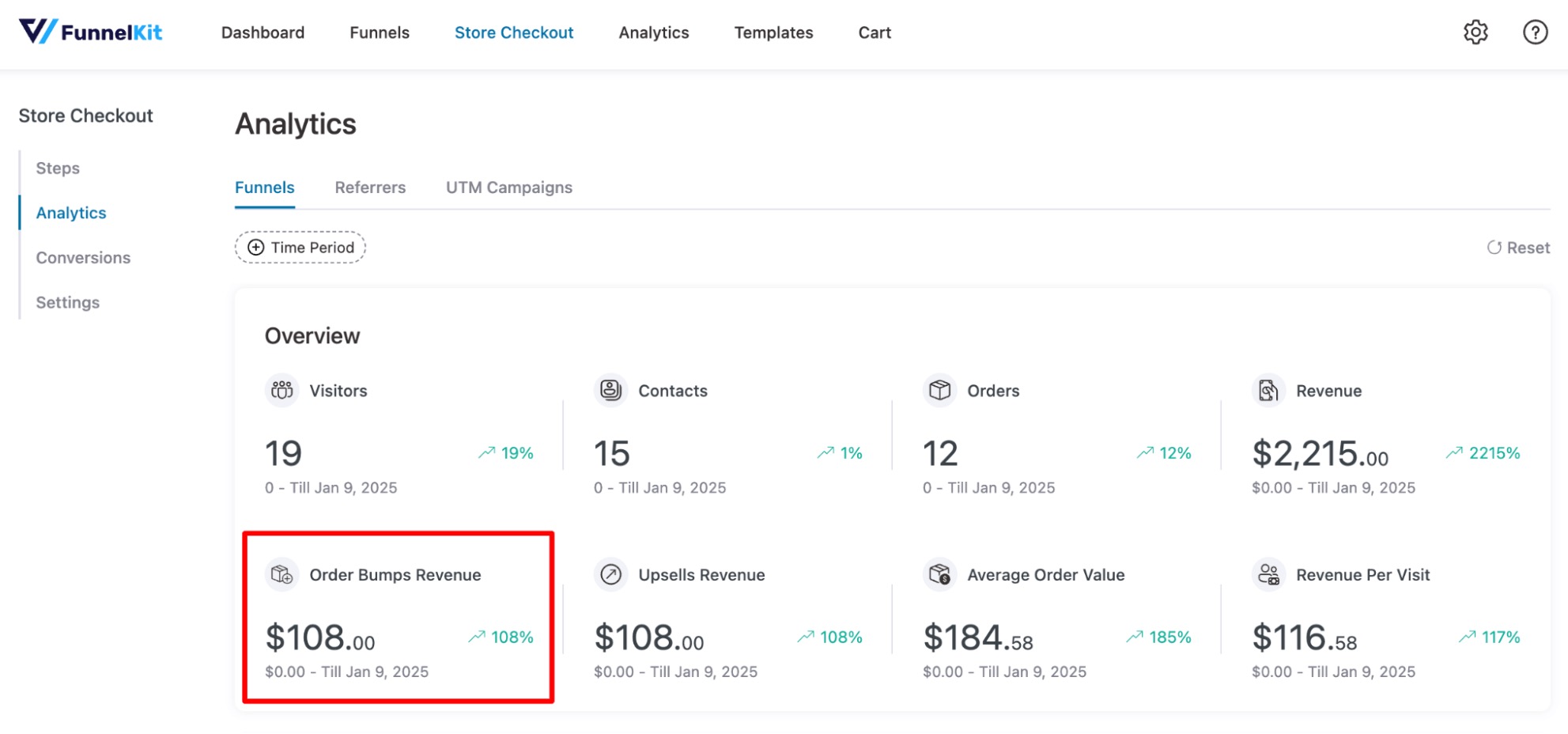
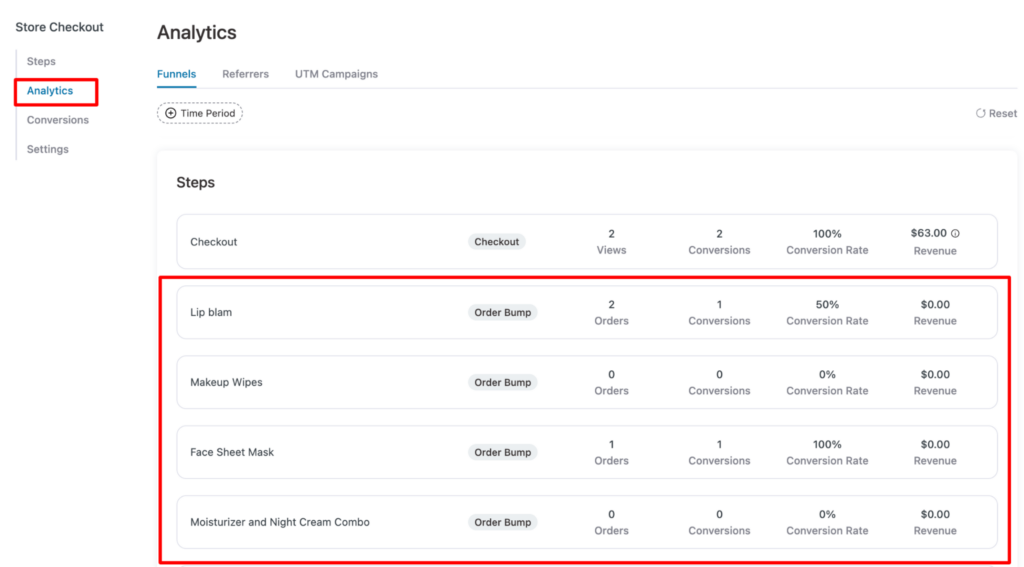
On the analytics tab, you can find the total revenue generated from order bump offers.

If you scroll down on the same page, you can find data for each order bump offer in the form of orders, conversion, conversation rate, revenue etc.

A/B Test the Order Bump
FunnelKit allows you to A/B test the funnel and its individual pages.
A/B testing helps you compare multiple versions of a funnel page or attractive offers to determine which one performs better.

With FunnelKit's A/B testing feature, you can split-test your WooCommerce order bumps:
- Products
- Content
- Offers and Discounts
- Styling
- Bump Positioning
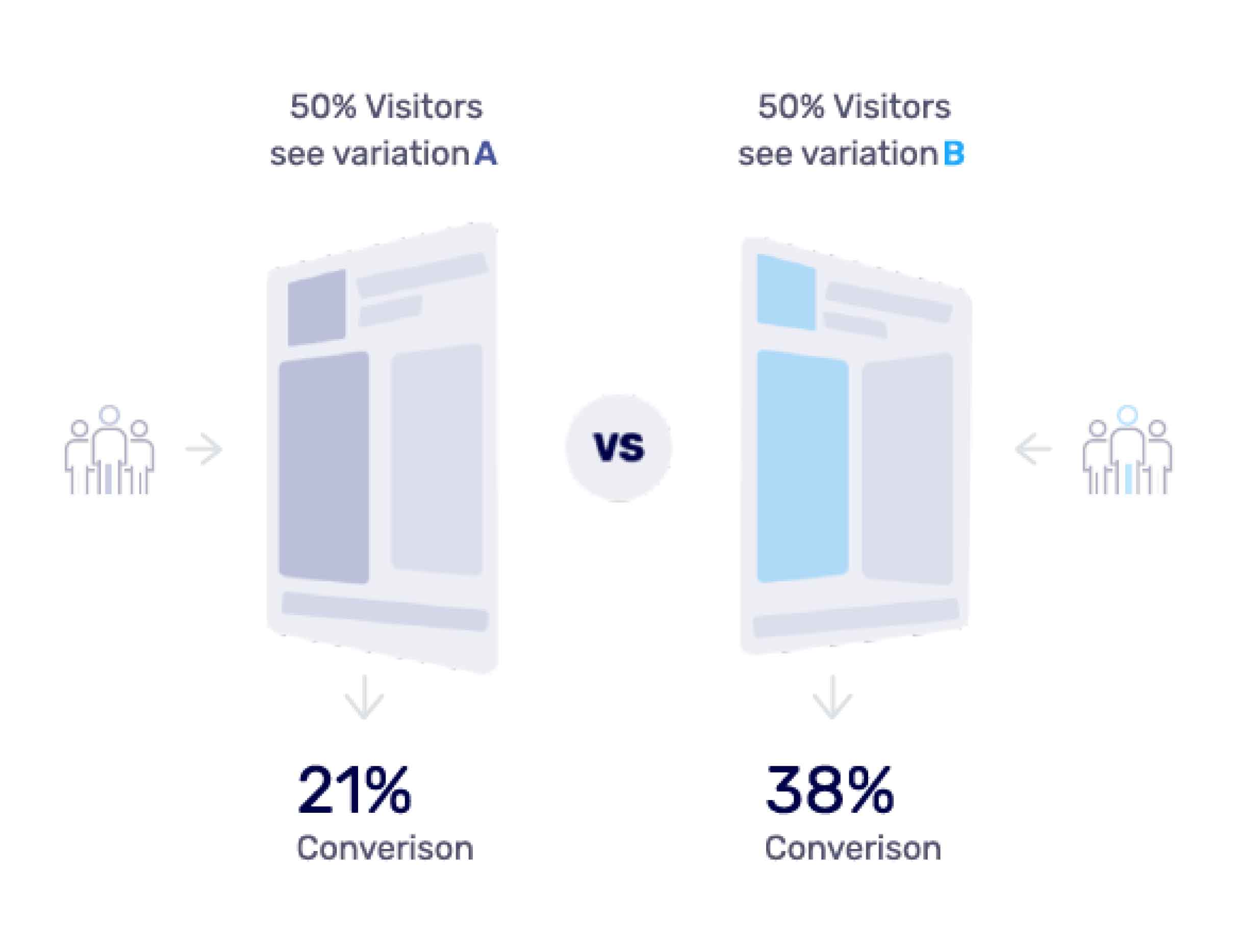
A/B testing takes the guesswork out of the equation, only providing you with clear numbers and facts on which to base your decisions.
Split your audience percentage-wise, be it 50-50 or 60-40, or anything else.
For example, In the case of testing Order Bumps, you can send half the traffic to Order Bump A and the other half to Bump B before judging, which results in more conversions.

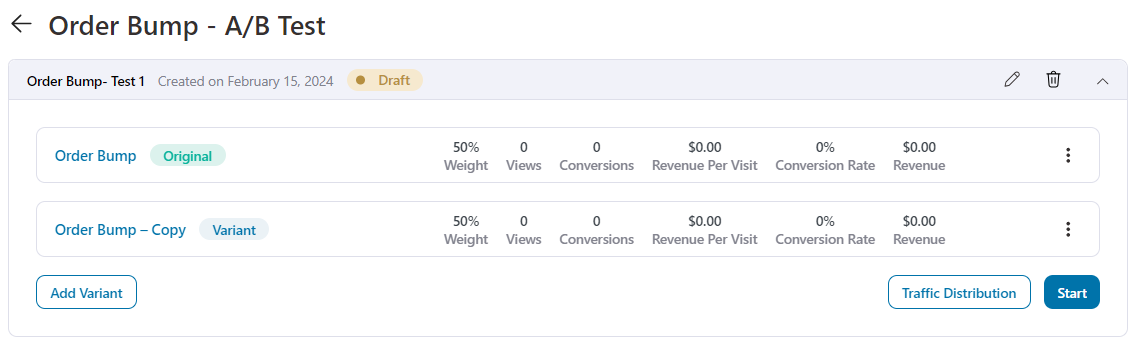
Once you’ve enabled your A/B tests, let it run and gather data for some time.
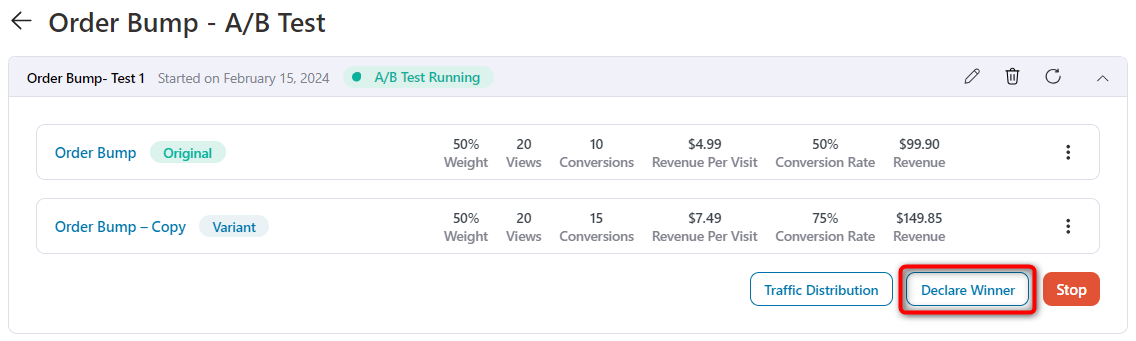
After you’ve enough data, you can declare a winning variant and transfer all the traffic to that variant for maximum conversions.

What's the Difference Between an Order Bump and an Upsell?
If you’re not sure whether your offer should be an order bump or a one-click upsell, don’t worry. This order bump vs. upsell offer section will help you make that distinction.
Both the upsell and order bump help boost the average order value, enhance customer experience and streamline the checkout process.
But let’s talk about the differences here.
A one-click upsell is a post-purchase upsell offer. After a user has made the main purchase, their card gets tokenized, and they can accept the upsell offer(s) with a single click.

On the other hand, an order bump is an offer made on the checkout page when they're filling out their checkout form. It happens before the payment for the main purchase has been deducted.

How To Write High-Converting Order Bump Copy (The 4G Formula)
The simple mantra for writing the order bump copy is our 4G formula. You can use it to write a persuasive order bump copy in literally a few minutes.
Here's the copy we wrote for a client who recorded a 43% conversion rate on the bump:

Here are the four components of it:
#1: Grab attention
The best way to grab the attention of your prospects is to place the order bump in the right position.
We highly recommend placing your checkout bump offer above the big and bold CTA button because that's where people are the most attentive.
#2: Get a nod
You can do this by asking a rhetorical question. Involve them in your conversation. Don't just share a bunch of facts.
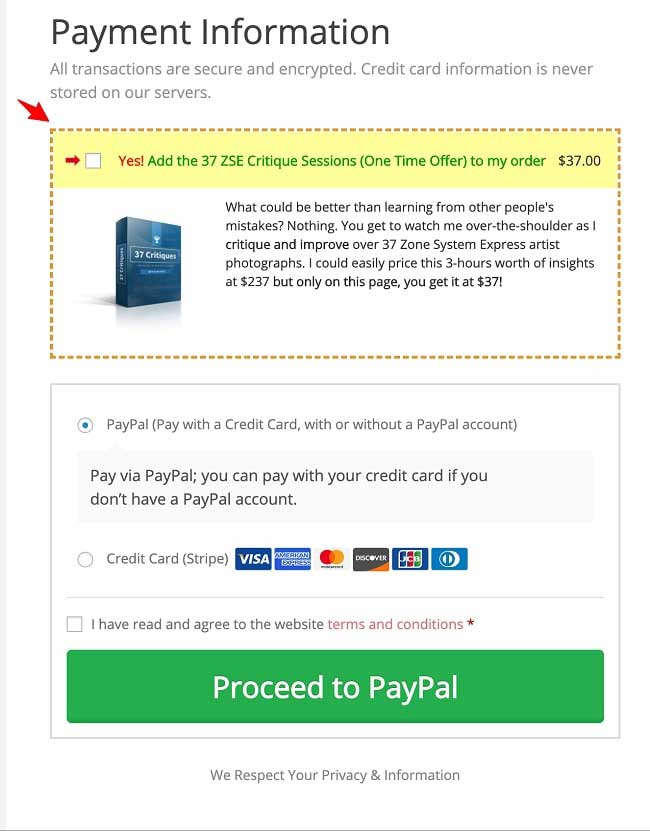
For example, here we say: "What could be better than learning from other people's mistakes?"
#3: Give desirable details
Since you don't have the option to insert a video on order bumps - neither can you insert multiple images - make words your arsenal.
Highlight details about your offer bump product or service that make it desirable.
For example, here we say- "Watch me, over the shoulder, as I critique and improve..."
#4: Get action
The most powerful way to get action is to tell your prospects about the exclusivity of the offer.
Let them know that the discount you are offering here (on order bumps) is not available elsewhere on the site, and make it a limited-time offer.
Including these components will surely create a persuasive order bump copy that urges users to accept the offer.
7 Easy Order Bump Ideas to Get a Kickstart
Effective order bump ideas can kickstart your business by increasing average order value and generating additional revenue.
Here are some easy but successful order bump ideas for you:
- Complementary products - Offer items that complement the main purchase. For example, a cleaning kit with leather shoes.
- Subscription-based products - Provide products that need a monthly, bi-monthly, or weekly renewal. For example, a pack of supplements, household supplies, ointments, and other products of regular use.
- Bundle deals - Package complementary items together and offer them as a bundle deal at a discount. Bundle deals offered as order bump encourages shoppers to purchase multiple items at a go.
- Extended warranty - A product warranty or protection plan makes a great order bump. People have an inherent need to protect their purchases; a warranty helps them achieve that goal.
- Fast shipping - Expedited shipping is a no-brainer order bump. No matter what you sell, you can use faster shipping as a way to make your shoppers shell out a few dollars extra. But make sure you deliver fast as promised.
- Limited edition products - Tell your prospects that the supplies are limited or you've only got 100 of those to sell. Exclusivity is a sale-attracting magnet.
- Exclusive digital content like masterclasses or e-books - If your audience likes to learn through digital products or courses, go ahead and offer more help through a pre-recorded masterclass or audiobook.
Inspiring Order Bump Examples From the Experts
Let's discuss a few order bump examples that you can use.
Example#1: A Video Masterclass
Here's an example from Robin Sharma. He's pitching exclusive access to video recordings of a 2-day live masterclass.
Take a look:

You can also offer exclusive content like this on your website.
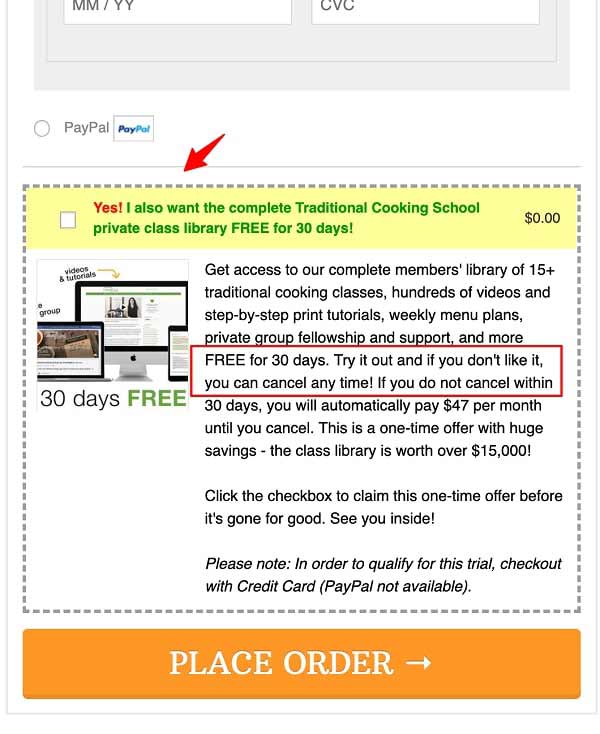
Example#2: Free Trial Offer to a Membership Site
This order bump is our absolute favorite.
It's from our client, Wardee from Traditional Cooking School. Here she pitches a free trial offer to her membership site.

Free stuff always attracts people, so offering a free trial or an additional product at checkout is bound to grab their attention.
Add Order Bump & Improve the AOV in Your WooCommerce Store Today!
Order bumps can help boost your store's average order value and get better returns on ad spending.
But to ensure your order bump converts well, creating an enticing offer is essential.
Start with a low-dollar, no-brainer offer and pitch it using the 4G formula.
Then work your way up, offering much pricier bumps on the main order.
With FunnelKit Funnel Builder, you get all the options to create a perfect offer for your shoppers.
Plus, with its built-in A/B testing and performance tracking feature, you can measure and continuously improve your sales funnel, including order bump conversions as well.
You can’t get a better tool than FunnelKit. So why wait?
Get the whole package of the FunnelKit Funnel Builder from the link below:

Editorial Team
January 26, 2026Customers reach the checkout and hit that all-important place order button, yet the order fails. It’s frustrating, right? Failed orders can hurt both revenue and customer experience, but you can...

Editorial Team
January 20, 2026Ever clicked the checkout button and suddenly felt unsure? Did I add the right items? Am I being overcharged? The same uncertainty is costing you sales. Shoppers expect full transparency...

Editorial Team
January 16, 2026Not every online order follows the standard checkout process. Sometimes, a customer may request a custom order, need an invoice to finalize payment, or simply want to retry a failed...






