![How to Create a High-Converting WooCommerce Multistep Checkout Page [2025]](https://funnelkit.com/wp-content/uploads/2025/02/woocommerce-multistep-checkout-funnelkit.jpg)
This guide breaks down why a WooCommerce multistep checkout outperforms the default single-page flow and shows you exactly how to set it up. You’ll discover the best tools to use and design practices that drive conversions.
A long, one-page checkout can kill conversions, especially when customers face dozens of fields and no clear progress.
After optimizing thousands of WooCommerce stores, we’ve seen one simple change consistently boost completion rates: switching to a multistep checkout.
By breaking your checkout into smaller, guided sections, you reduce overwhelm, create a smoother experience, and make it effortless for customers to complete their purchase.
Whether you sell physical products that require shipping details or digital goods with minimal fields, a well-optimized multistep checkout can make a huge difference in your store’s success.
In this ultimate WooCommerce multistep checkout page guide, we’ll cover:
- What multistep checkout is and the benefits of using it in your WooCommerce store
- Step-by-step setup of high-converting multistep checkout in WooCommerce
- Top 5 best multistep checkout plugins for WooCommerce
- Ultimate Comparison: One-page checkout vs Multistep checkout
- Best practices for WooCommerce multistep checkout to improve conversions
- Inspiring WooCommerce multistep checkout templates
Table of Contents
- 1 What Is a WooCommerce Multistep Checkout?
- 2 Why Add a Multistep Checkout to WooCommerce?
- 3 How to Create a WooCommerce Multistep Checkout?
- 3.1 Step 1: Install and activate the FunnelKit Funnel Builder
- 3.2 Step 2: Create a multistep store checkout in WooCommerce
- 3.3 Step 3: Customize the WooCommerce multistep checkout page design
- 3.4 Step 4: Customize WooCommerce multi-step checkout fields
- 3.5 Step 5: Optimize your WooCommerce checkout page for quick conversions
- 3.6 Step 6: Customize your WooCommerce thank you page
- 4 Top 5 Best WooCommerce Multistep Checkout Plugins of 2025 (Both Free and Premium)
- 5 One-Page Checkout vs Multistep Checkout: Which is Better?
- 6 7 Best Practices for WooCommerce Multistep Checkout to Improve Conversion Rates
- 7 Best WooCommerce Multistep Checkout Templates to Boost Conversions
- 8 Frequently Asked Questions (FAQs)
- 9 How do I enable multistep checkout in WooCommerce?
- 10 Will using a multistep checkout affect my site’s performance?
- 11 Can I customize the steps on the multistep checkout page?
- 12 Can I add validation for each step in a WooCommerce multistep checkout?
- 13 Can I revert to a one-page checkout if I don’t like the multistep layout?
- 14 Why is my WooCommerce multistep checkout not working?
- 15 Create a Conversion Smashing WooCommerce Multistep Checkout Page
What Is a WooCommerce Multistep Checkout?
A WooCommerce multistep checkout splits the checkout page into clear, sequential steps, typically including contact details, address, and payment.
Instead of showing every field at once, customers progress through one focused section at a time. This keeps the flow clean, reduces distractions, and helps them complete purchases faster.
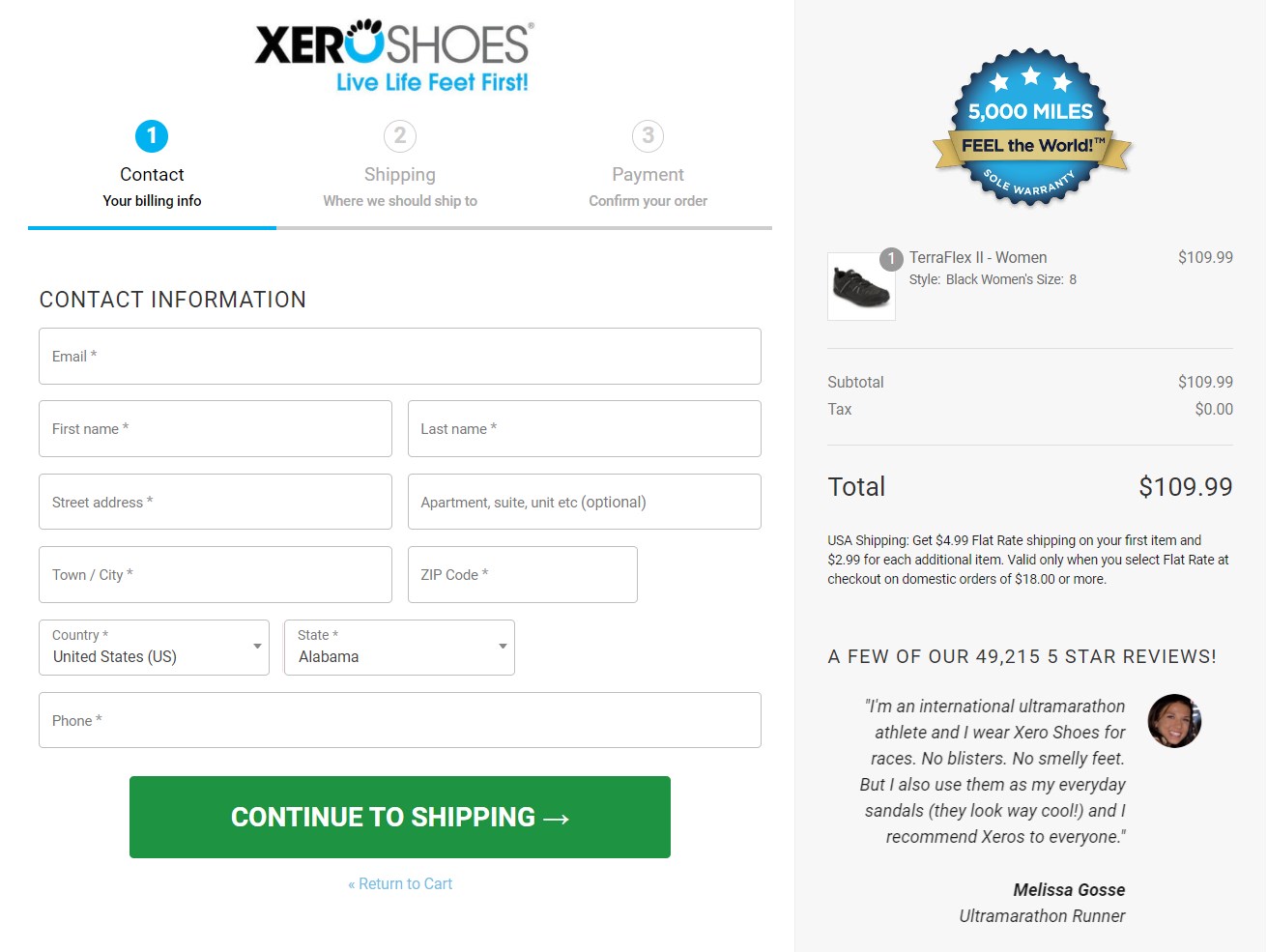
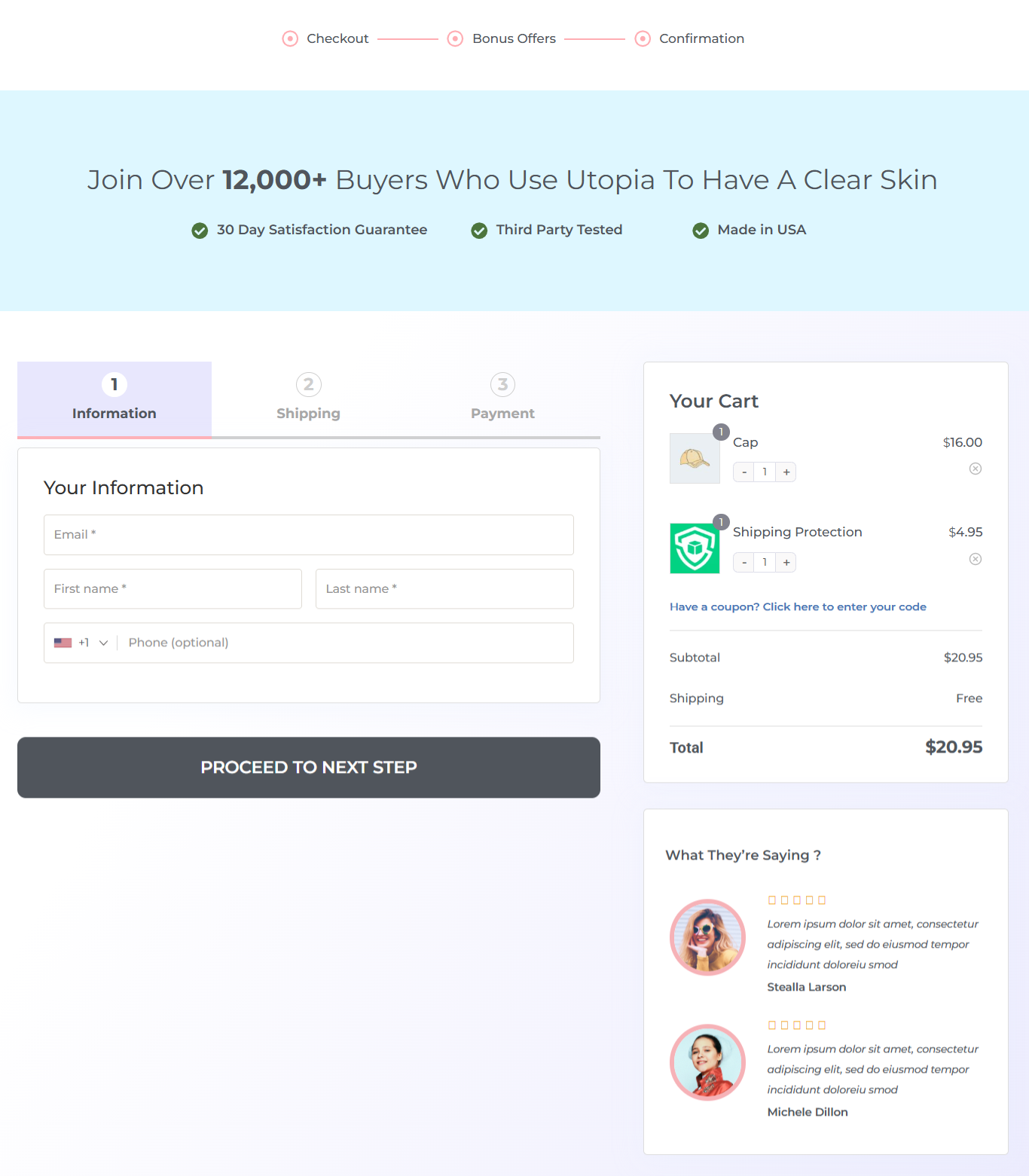
For example, here’s a multistep checkout used by Xero Shoes:

As you can see, this checkout page is divided into three steps:
- Contact information: Shoppers enter their email, first name, and last name
- Shipping details: The user proceeds to fill in their billing and shipping details.
- Payment step: Customers fill in their payment information.
Each step validates inputs before moving forward, minimizing errors and frustration. The result is a frictionless, guided checkout experience that feels intuitive, especially on mobile.
Multistep checkouts also allow for smart optimizations (which we’ll explore later in this post).
Why Add a Multistep Checkout to WooCommerce?
Setting up a multistep checkout offers several advantages that can significantly improve your store’s conversion rate:
1. Reduces checkout abandonment
Around 28% of shoppers abandon their carts due to a long and confusing checkout. By presenting one step at a time, a multistep checkout feels simpler and helps reduce drop-offs.
2. Minimizes distractions
Each step displays only the relevant fields at that moment. This keeps the page clean and focused, while clear “Next” and “Previous” buttons guide users smoothly through the buying process.
3. Improves checkout flow
A step-by-step layout prevents users from feeling overwhelmed. By presenting only essential details at each stage, you create a frictionless path to purchase.
4. Reduces cognitive load
Breaking the process into multiple steps helps users focus on one task at a time, such as entering shipping details or payment information. This makes the checkout feel faster and less stressful.
5. Provides clear progress indicators
Progress indicators reassure users by showing how many steps are left in the purchase process. This transparency builds confidence and encourages completion.
How to Create a WooCommerce Multistep Checkout?
![How to Create a High-Converting WooCommerce Multistep Checkout Page [2025]](https://img.youtube.com/vi/SmVF1spiL3A/maxresdefault.jpg)
With FunnelKit Funnel Builder, you can easily create and customize both single-page and multistep checkout pages for WooCommerce.
It’s one of the highest-rated WordPress plugins, built to help you set up high-converting sales funnels from opt-in and checkout pages to thank-you pages.
FunnelKit integrates seamlessly with popular page builders, enabling you to design custom checkout experiences that boost conversions.
Whether you’re a beginner or a developer looking for a powerful WooCommerce checkout manager, FunnelKit is your go-to tool.
Follow the step-by-step instructions below to add a multistep checkout to your WooCommerce store:
Step 1: Install and activate the FunnelKit Funnel Builder
To begin, install FunnelKit Funnel Builder. It’s available in two versions:
- Lite (free): Allows you to create opt-in pages, sales pages, checkouts, and thank-you pages.
- Pro (premium): Unlocks advanced features like multistep checkouts, order bumps, one-click upsells, premium templates, and other powerful checkout optimizations.
Learn the step-by-step process to install and activate FunnelKit Funnel Builder on your website.
Step 2: Create a multistep store checkout in WooCommerce
Here, we will create a global checkout with multiple steps in our WooCommerce store.
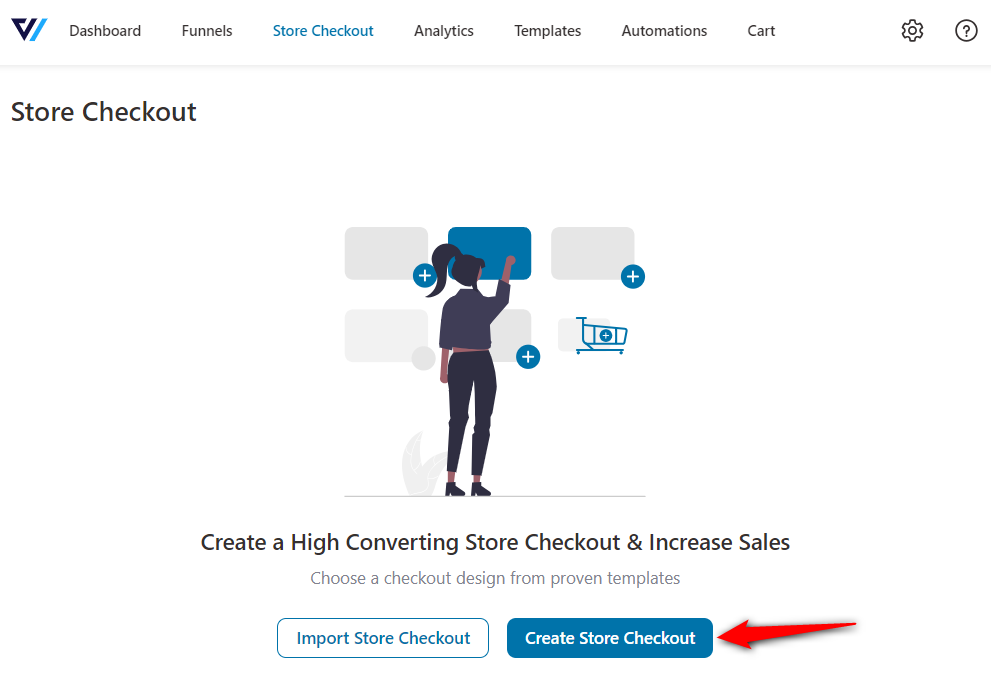
For that, go to ‘Store Checkout’ and click on the ‘Create Store Checkout’ button.

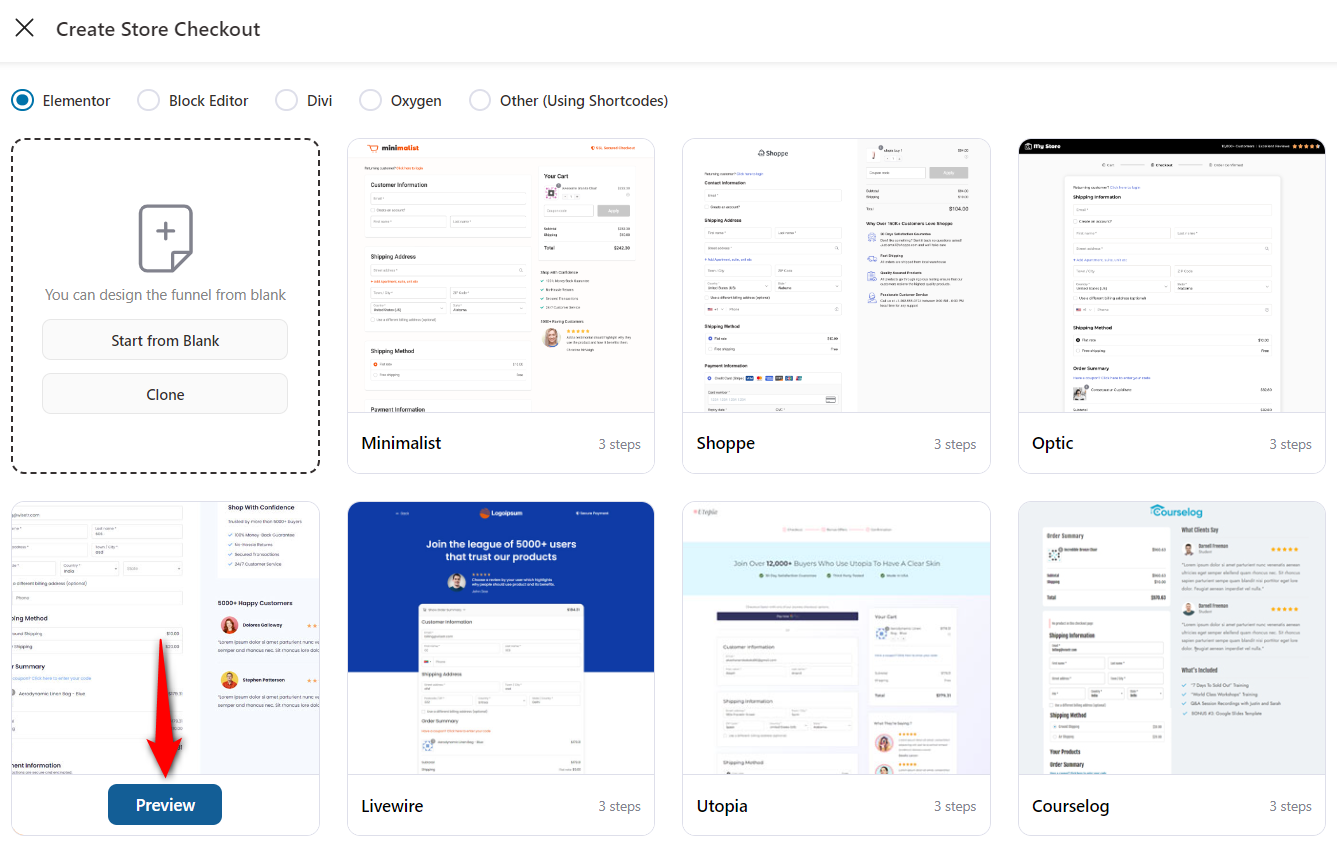
FunnelKit offers beautiful, conversion-optimized templates that work seamlessly with any page builders, including Elementor, Divi, Bricks, Oxygen, Gutenberg, and more.
In this example, we’ll choose Elementor as the page builder and click ‘Preview’ on the Hific checkout template.

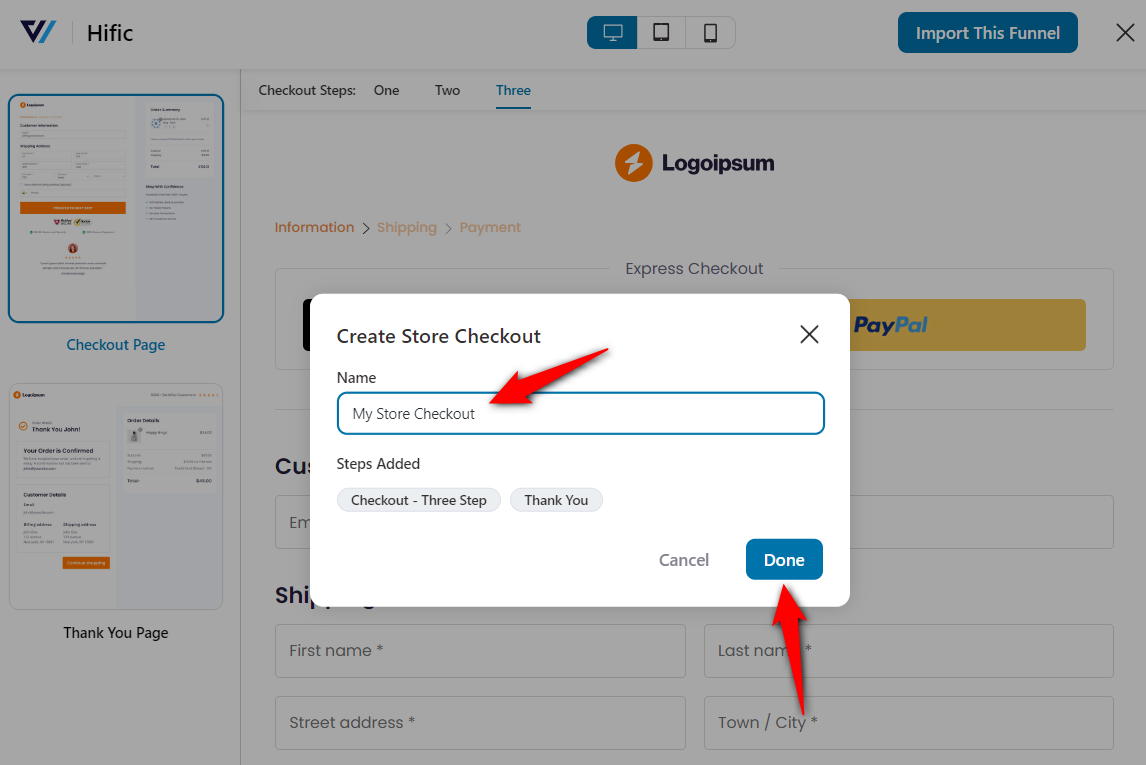
Next, choose the number of steps for your checkout page.
Choose ‘One Step’ for single-page checkout. Or, select ‘Two Step’ or ‘Three Step’ for a WooCommerce multistep checkout page.
Once done, click on ‘Import This Funnel’, name your store checkout, and hit ‘Done’.

Your store checkout will be successfully created.
Step 3: Customize the WooCommerce multistep checkout page design
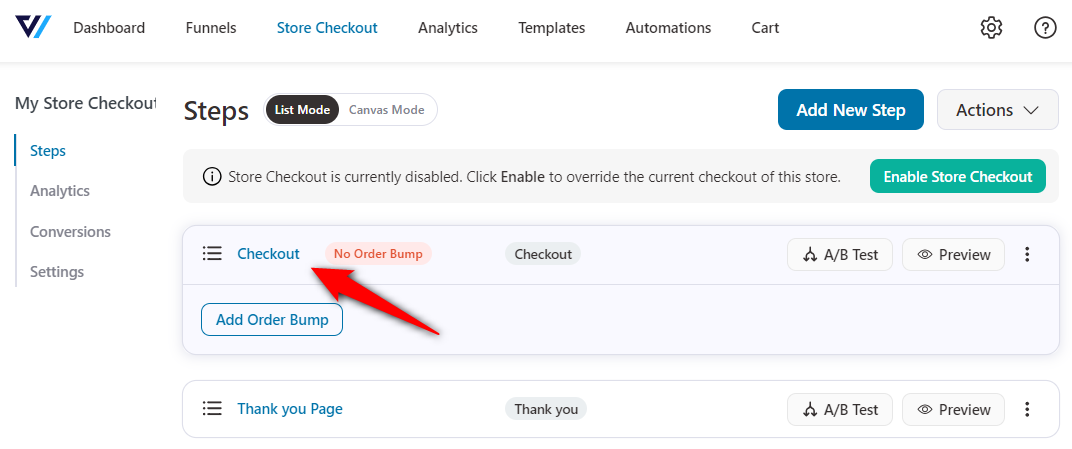
Click on the name of your checkout page to start customizing it.

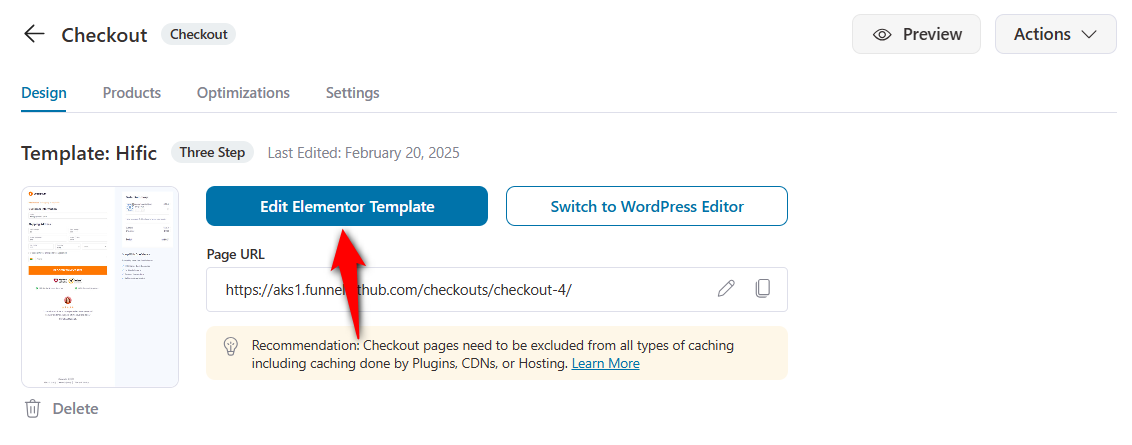
Under the ‘Design’ tab, click ‘Edit Elementor Template’ to launch the editor.

Since we selected Elementor as the page builder, the page will load in the Elementor editor, where you can customize every element.
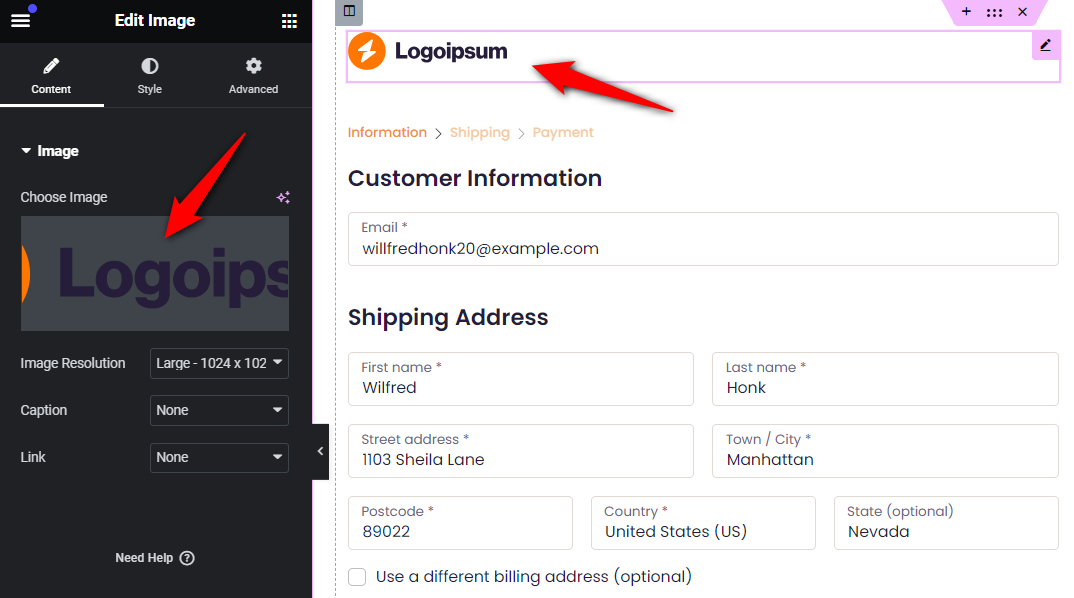
Business logo
Click the logo to upload your own business image. Adjust its size, alignment, border, and styling options.

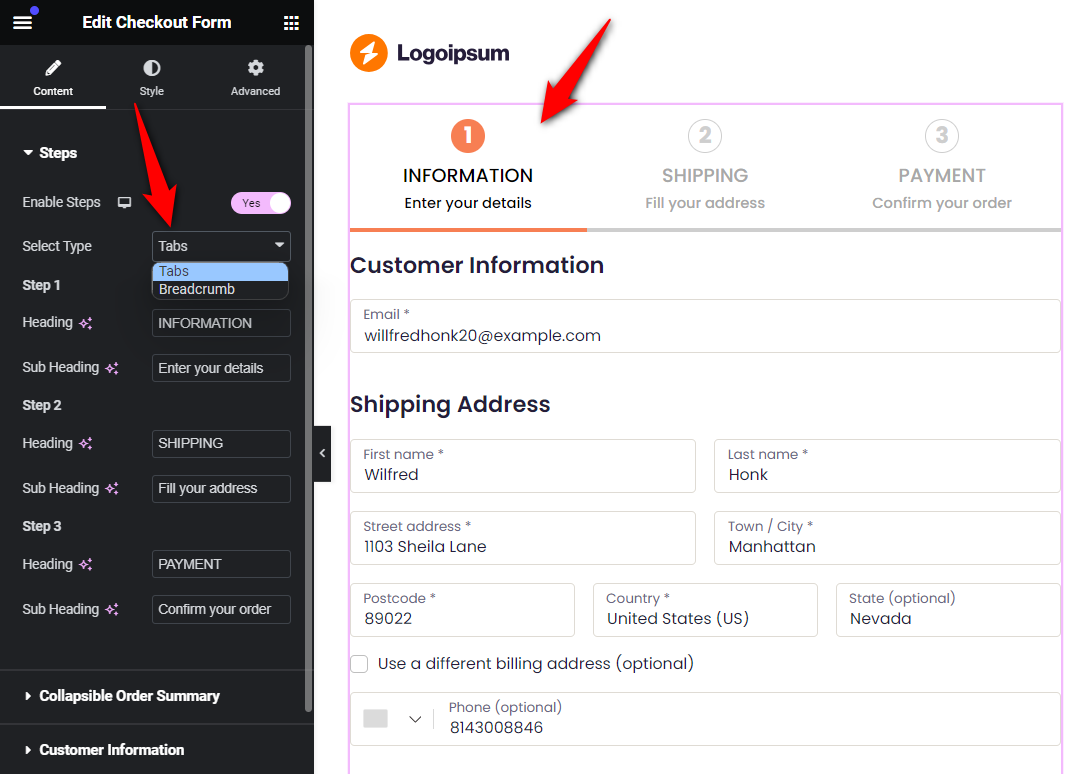
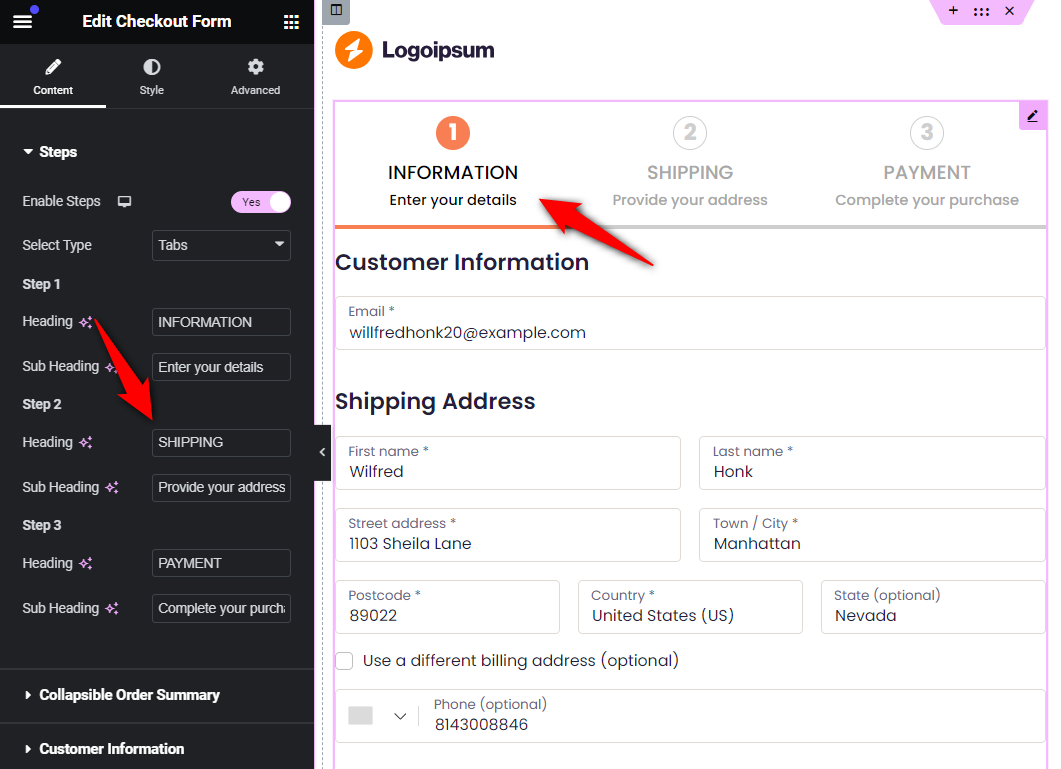
Checkout steps or progress indicators
Choose the step layout: Breadcrumbs or Tabs.

Add clear headings and subheadings for each step.
Customize active/inactive step colors in the Style tab.

This is how you can add a progress bar to the WooCommerce multi-step checkout page.
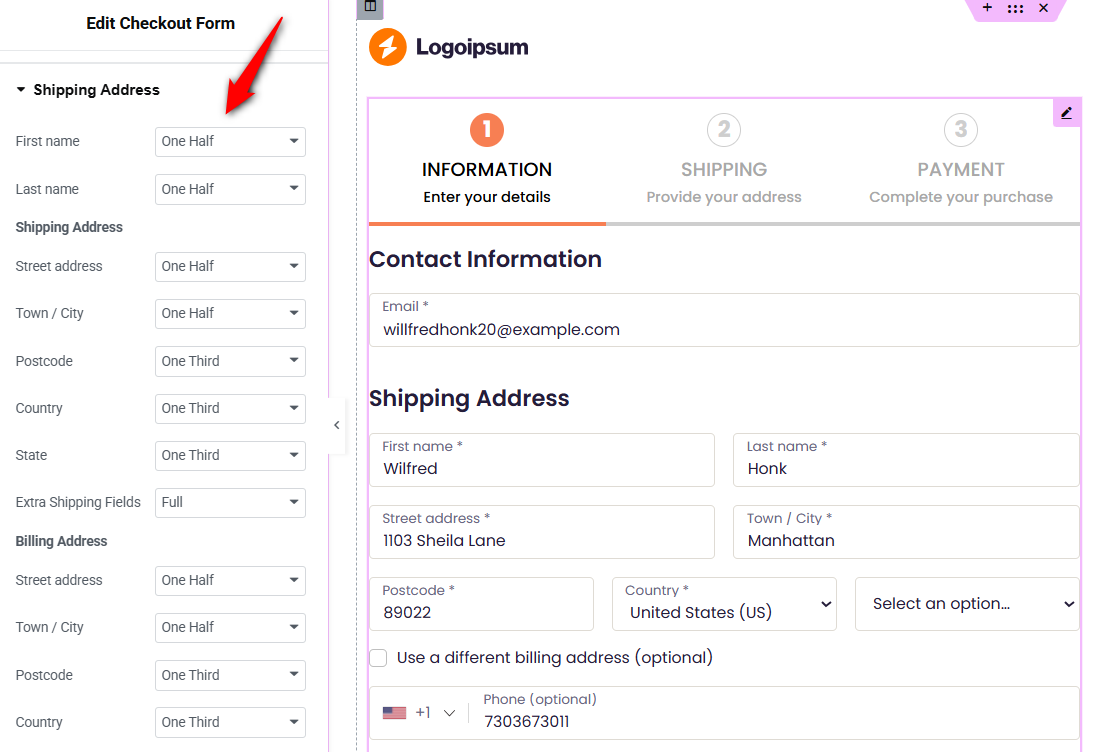
Checkout form field widths
Click on the checkout form and adjust the width of your shipping fields.
You can set the field widths as full, half, one third and two-thirds.

Buy now button and trust badges
Style the place order button by changing the text, colors, borders, icons, etc.
Add trust elements like testimonials or benefit highlights if needed.
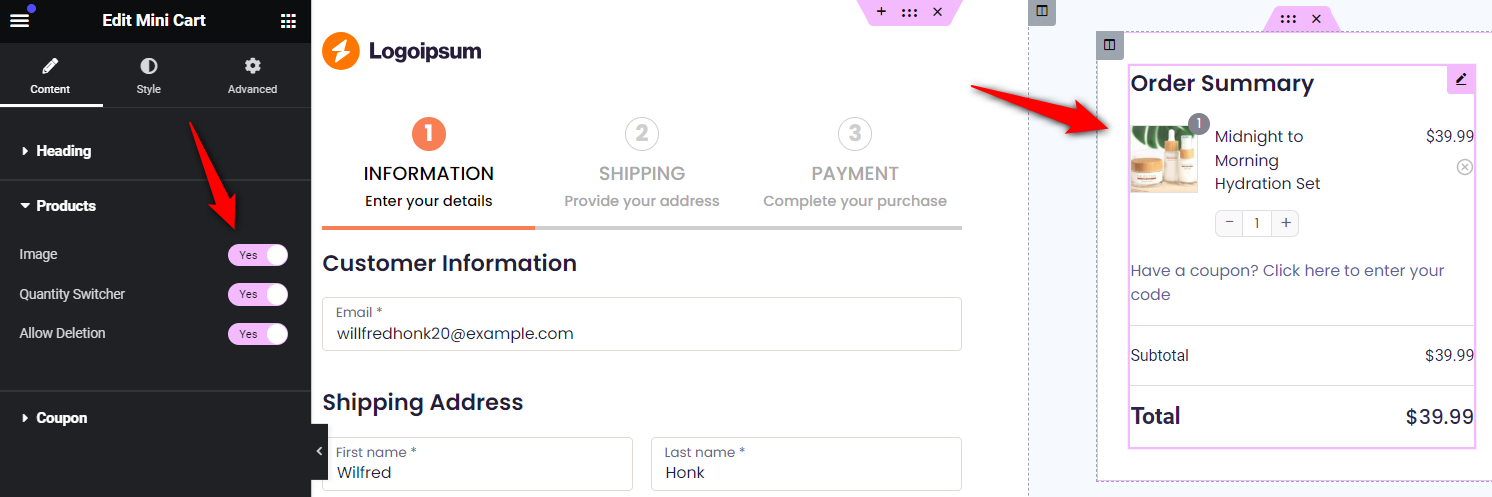
Mini cart or order summary
FunnelKit also offers customization options to edit the mini cart or order summary on your checkout page.
Customize the mini cart by enabling product images, quantity switchers, item deletion, collapsible coupon options, and more.

Save the changes when done by hitting the ‘Publish’ button.
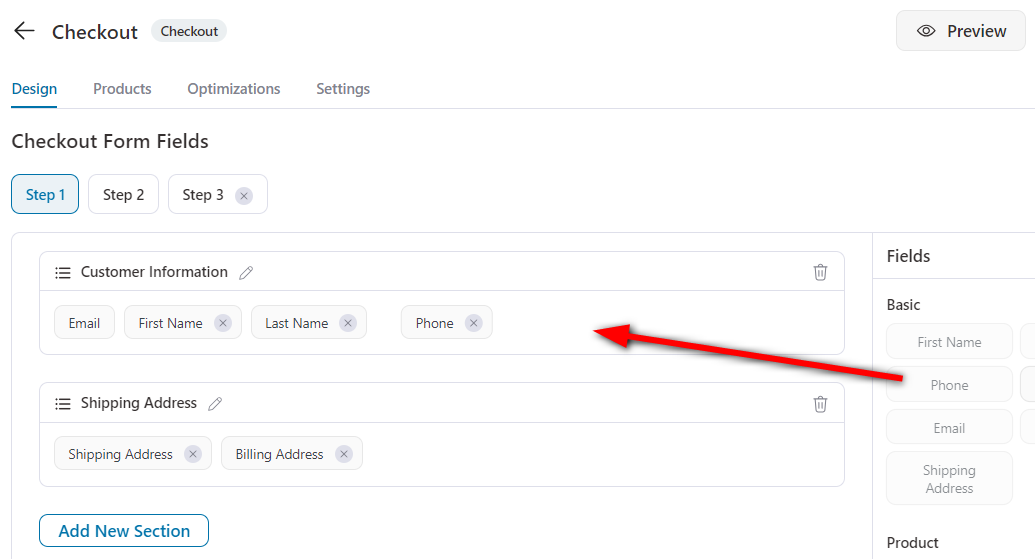
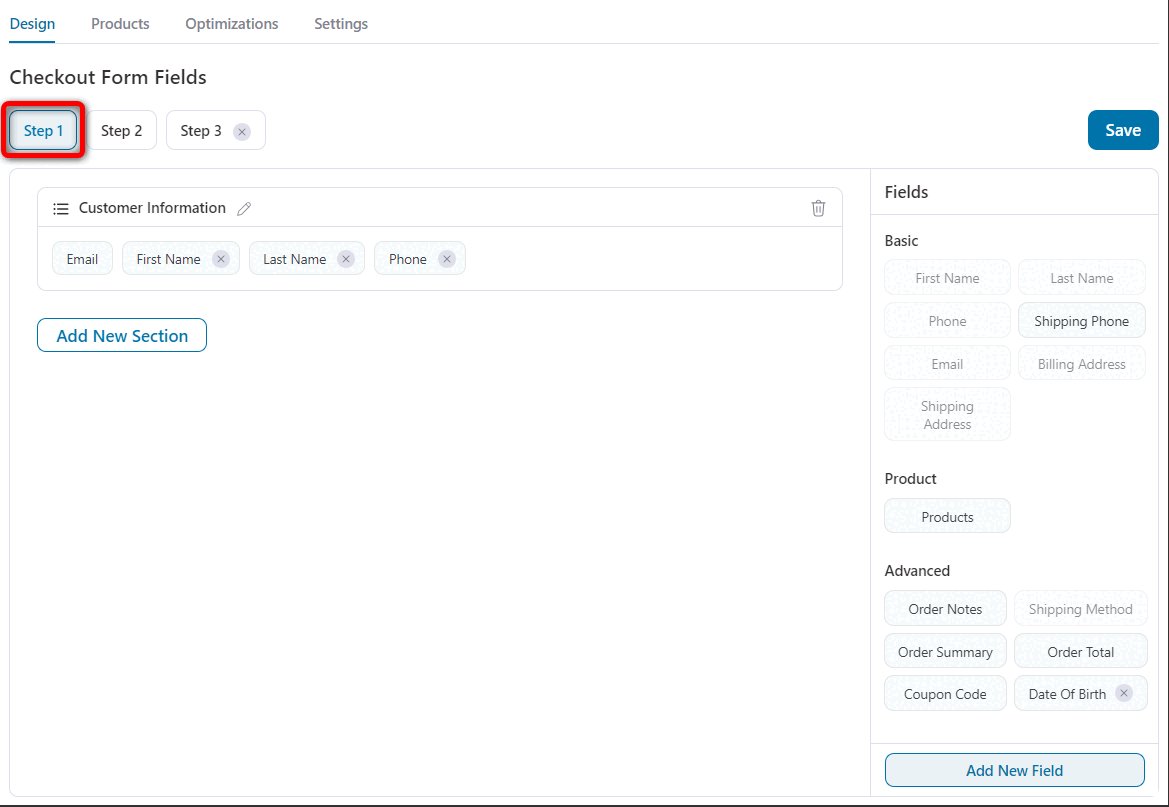
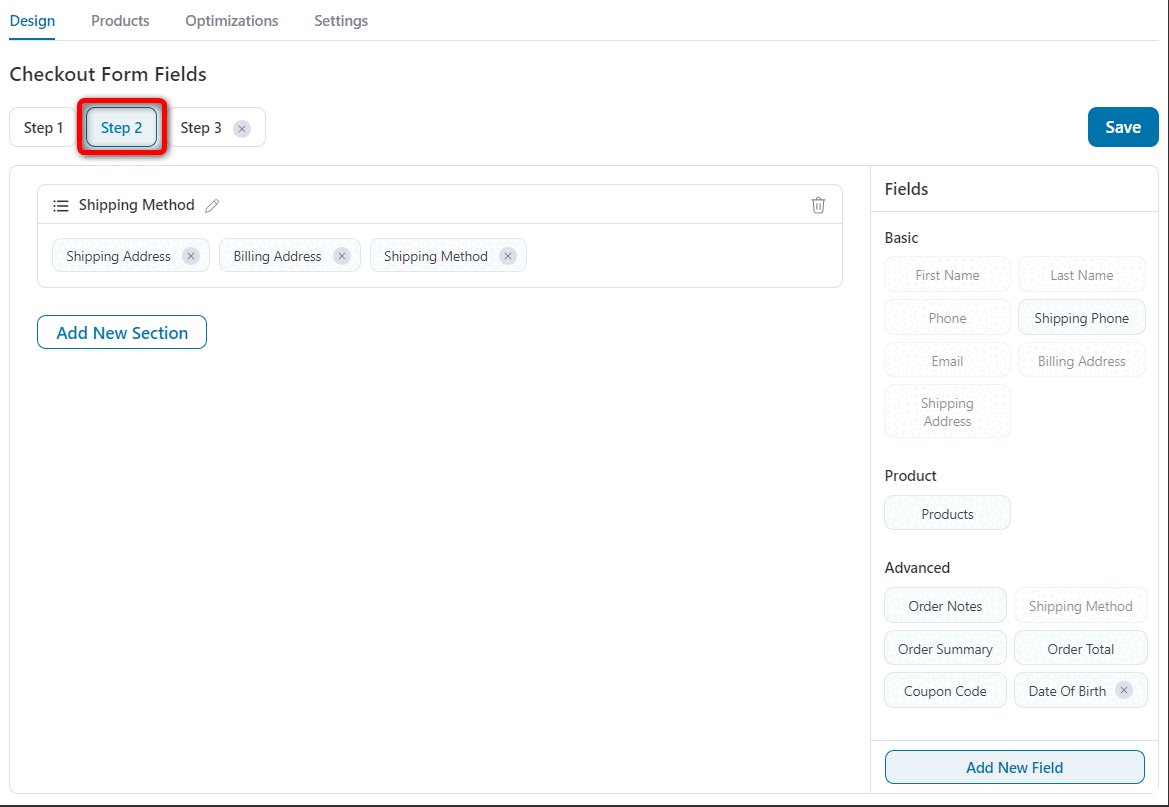
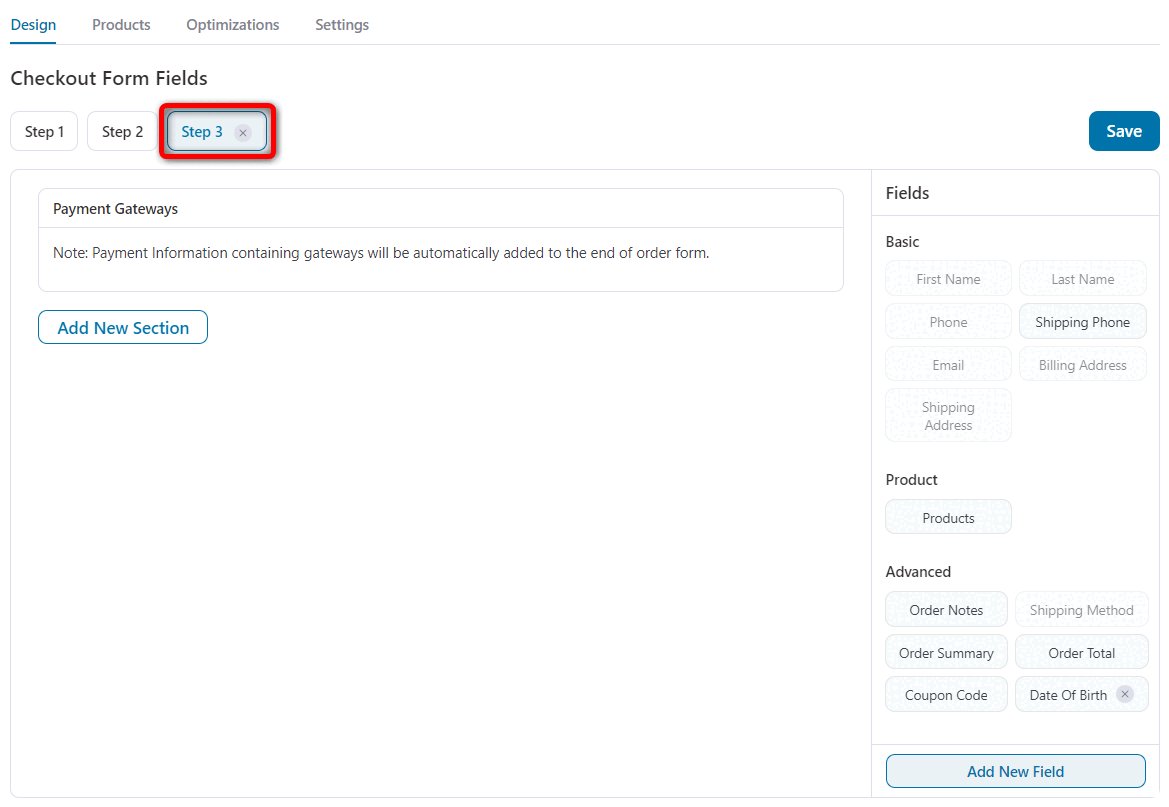
Step 4: Customize WooCommerce multi-step checkout fields
FunnelKit’s drag-and-drop Checkout Field Editor makes it easy to customize your form fields.
You can:
- Add custom fields
- Edit existing ones
- Rearrange field order
- Delete unnecessary fields or entire sections
For example, you can move the email field to the top or merge billing and shipping fields into a single section without any coding.

Learn more about the checkout field editor in the FunnelKit Funnel Builder.
Preview the fields across all three checkout steps to ensure everything is organized properly.

Make sure to save the changes before proceeding to the next tab.
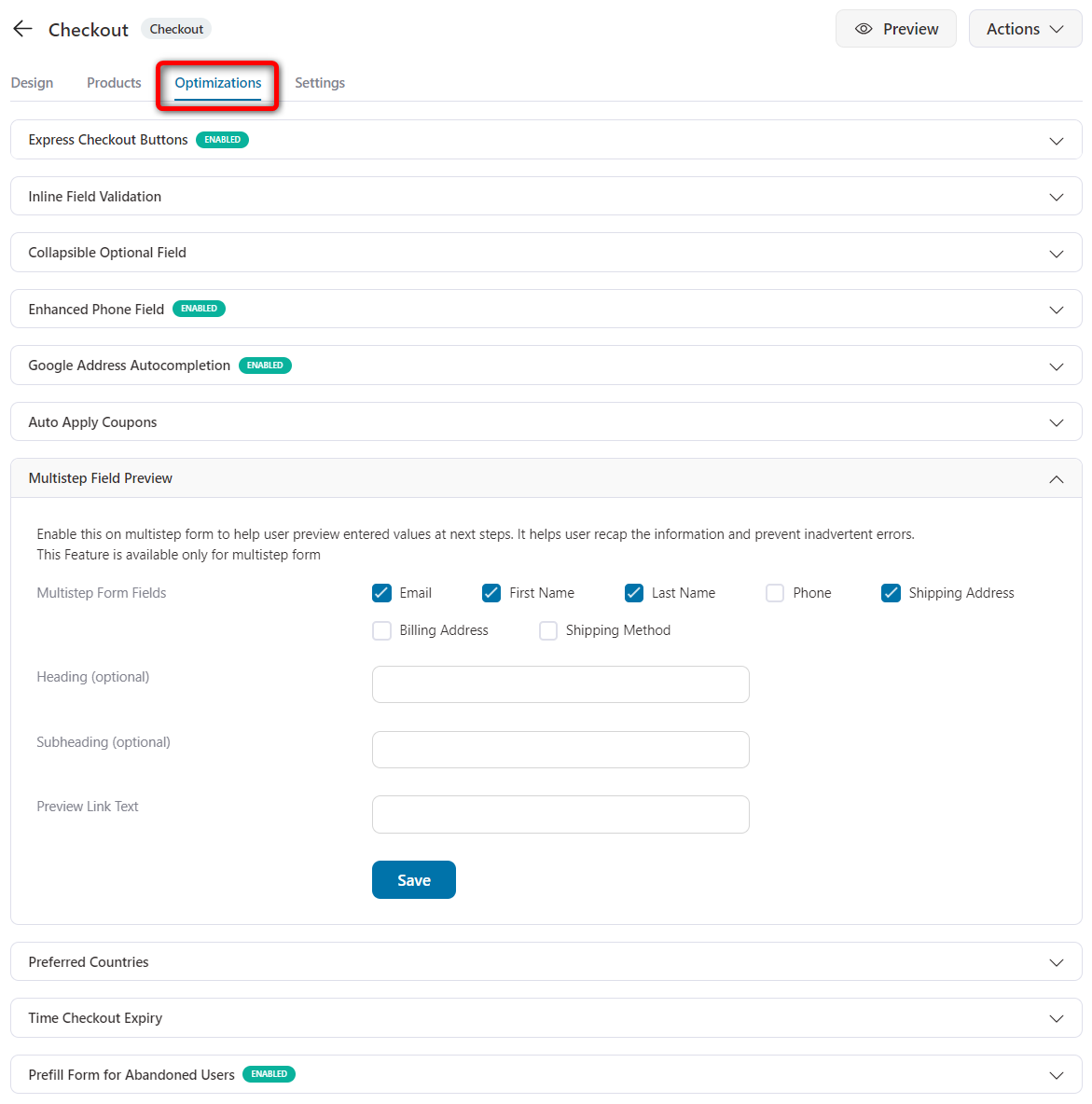
Step 5: Optimize your WooCommerce checkout page for quick conversions
Funnel Builder lets you optimize your checkout pages for a faster payment process and an enhanced shopping experience for your customers.
🎥 Watch the mini masterclass to get conversion-optimized tips for your checkout page:
![How to Create a High-Converting WooCommerce Multistep Checkout Page [2025]](https://img.youtube.com/vi/brVUsOAblKw/maxresdefault.jpg)
Here are some of the optimizations that you can do:
- Express checkout: Offer one-click express payments via Google Pay, Apple Pay, PayPal Express, and more.
- Google address autocomplete: Automatically suggests accurate addresses as users type, reducing checkout time by utilizing the Google Address API.
- Auto-apply coupons: Apply promotional codes automatically when visitors land on your checkout page from campaigns, no manual entry needed.
- Multistep field preview: Allow shoppers to review entered details at each step to minimize mistakes and enhance accuracy.
- Collapsible optional fields: Keep your checkout form clean by hiding non-essential fields under expandable sections.
- Smart login: Offer a seamless login experience with inline or overlay login forms, ideal for returning customers.

Apart from this, there are many options, such as an enhanced phone field, time checkout expiry, auto-fill state from zip code, and more.
Once done, click on 'Save'.
You can even add order bumps and one-click upsells to help boost the average order value in your store.
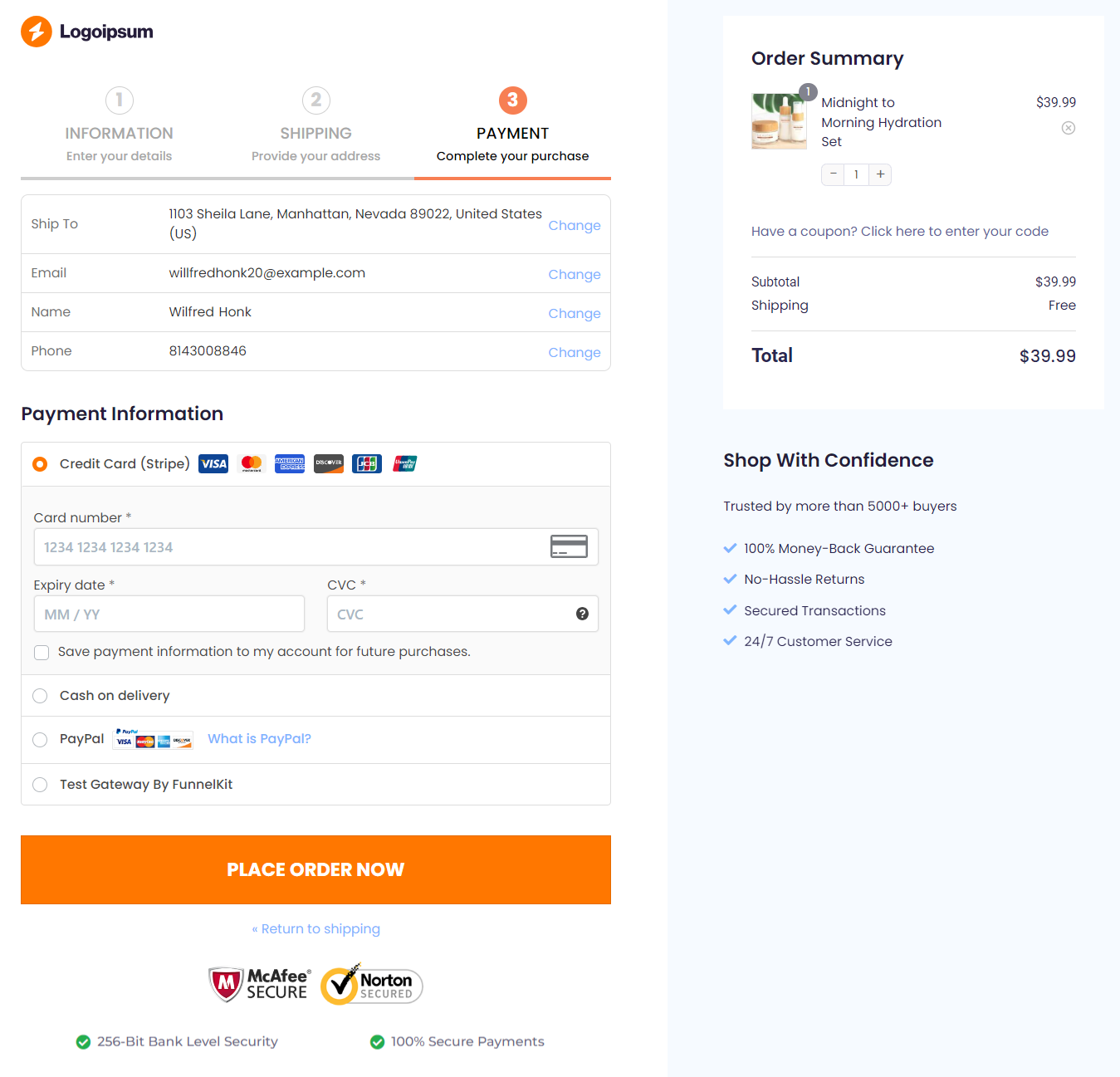
This is what your WooCommerce multistep checkout page will look like:

We hope you've got the answer to your 'how do I create a multi step checkout in WooCommerce?' query.
Step 6: Customize your WooCommerce thank you page
A thank you page is the final step in your funnel that confirms the order and wraps up the customer journey.
Modern marketers add more value to their buyers’ journey and keep the conversation going through their thank you pages.
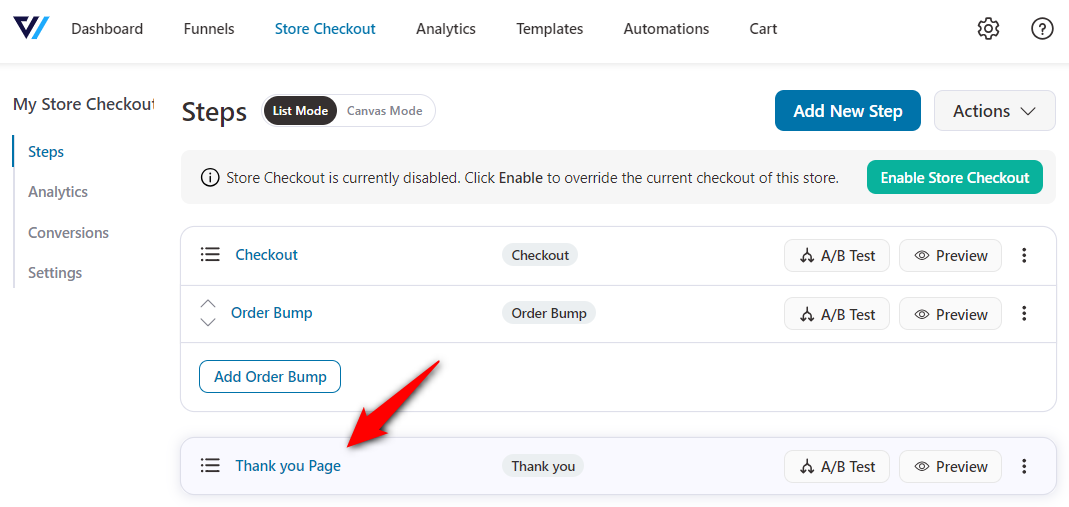
To start customizing your order confirmation page, click on its name in your store's checkout funnel.

The editing process will remain the same. You can make customizations based on the content, shortcodes, headings, colors, background, and more.
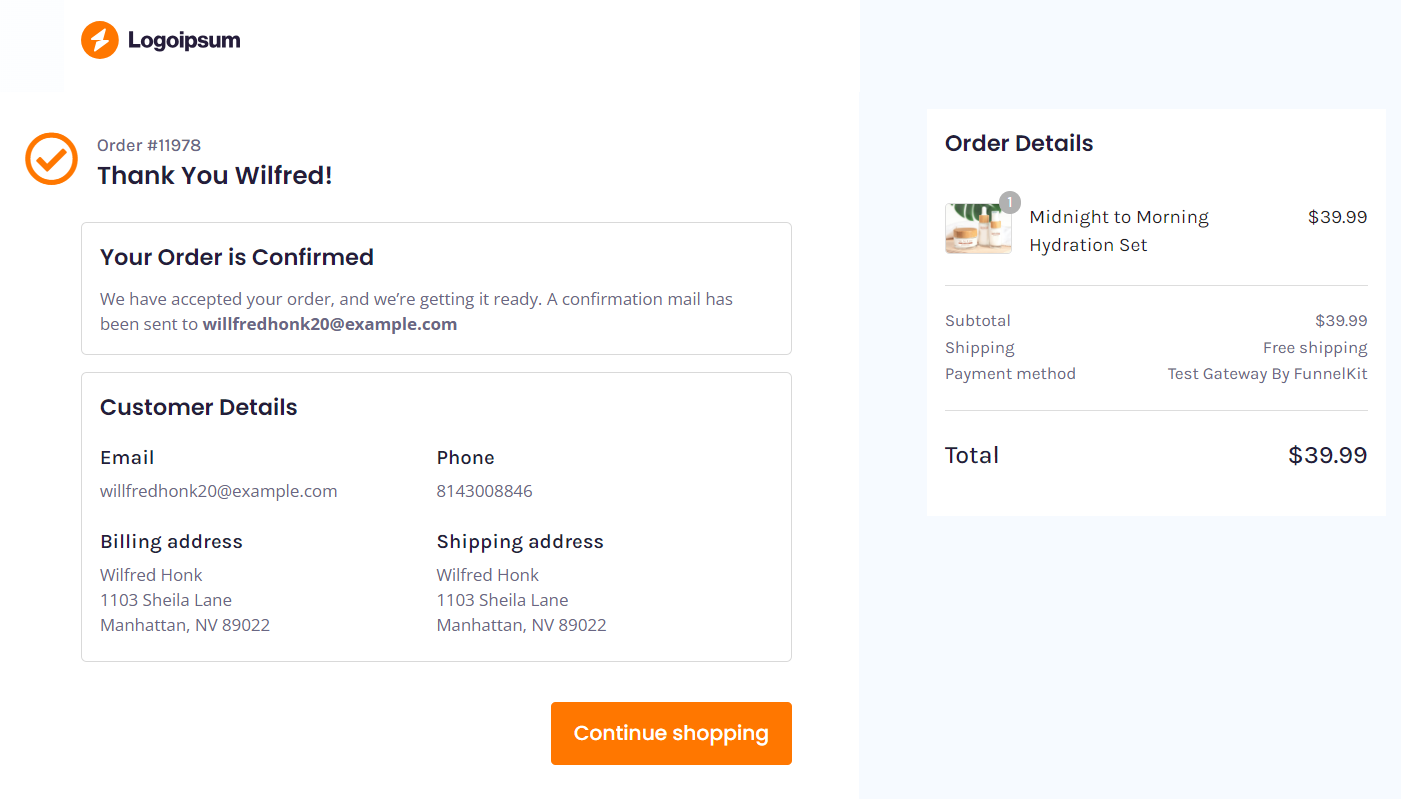
Here’s a preview of your WooCommerce thank you page:

That’s it! You have successfully created the WooCommerce multistep checkout page.
Top 5 Best WooCommerce Multistep Checkout Plugins of 2025 (Both Free and Premium)
Looking to reduce cart abandonment and make your WooCommerce checkout more user-friendly?
Multistep checkout plugins break the checkout process into smaller, manageable steps, making it easier for shoppers to complete their purchase without feeling overwhelmed.
We’ve tested the most popular WooCommerce multistep checkout plugins and evaluated them based on ease of use, customization options, smart checkout optimizations, and real-world results.
Here are our top 5 recommendations for 2025:
1. FunnelKit Checkout
FunnelKit Checkout is the highest-rated checkout optimization plugin, trusted by 30,000+ WooCommerce stores.
It offers 20+ mobile-responsive, multistep checkout templates (including two-step and three-step options) with deep customization capabilities
Pros
- Works with every page builder: Elementor, Divi, Bricks, Oxygen, Gutenberg, and many more.
- Smart checkout optimizations: Smart payment buttons, Google address autocomplete, multistep field preview, auto-apply coupons, and more.
- Built-in A/B testing: Split-test every element on your checkout page. View detailed insights and decide which variant is the best.
- Multilingual support: Import templates in your store’s language. With deep integration for WPML and Polylang, you can create and manage different checkout pages for 15+ languages to deliver personalized shopping experiences.
Apart from that, it includes detailed analytics, AOV-boosting offers like order bumps and one-click upsells, lead generation funnels, and more.
FunnelKit Checkout is suitable for all types of businesses, including small and high-traffic e-commerce businesses, as well as those handling large volumes of orders.
Cons
- Limited lifetime pricing plan: The lifetime subscription to FunnelKit’s Funnel Builder is valid only for the Agency plan. It’s not available for individuals on a single-site plan.
Pricing
- FunnelKit Checkout is available in the Funnel Builder package with a free (lite) and premium version starting at $99.5 a year. However, if you want to add advanced features like order bumps and one-click upsells, you must upgrade to a higher plan.
2. FunnelKit Automations
FunnelKit Automations is the most powerful marketing broadcast and automation CRM built for WordPress and WooCommerce.
You can automate your store processes, customer communications, send email/SMS broadcasts, manage your contacts, and more.
Pros
- Auto-sync WooCommerce customers: Automatically stores customer details when they purchase any product, subscription, or bundle from your store.
- Customize transactional emails: Transform boring default WooCommerce emails into attractive transactional ones with built-in blocks for order summary, product recommendations, coupons, customer addresses, etc.
- Set up revenue-boosting automations: Recover lost carts with abandoned cart recovery workflows, re-engage inactive customers, send post-purchase emails and SMS, and so much more.
Cons
- Single Pro plan with built-in connectors: If you don’t need or want to use the built-in connectors, there’s no separate plan to exclude them. The Pro plan includes everything.
Pricing
FunnelKit Automations is available in both the free (lite) and paid versions. The free version lets you set up basic abandoned cart recovery and post-purchase automations.
With the Pro version ($99.50 yearly), you get contact profiles, visual email builder, unlimited automations and emails, detailed analytics, and more.
FunnelKit Checkout deeply integrates with Automations CRM to create optimized automations, manage contacts, and send broadcasts to generate more revenue.
3. Multistep Checkout for WooCommerce by ThemeHigh
This Multistep checkout plugin customizes the default WooCommerce checkout by making it a multistep with the help of a checkout wizard builder.
Pros
- Different checkout layouts: Multistep checkout layouts (horizontal box, accordion, etc.) are available in the premium version.
- Easy customization options: Although there are only a few customization options available, it’s easy to modify the step buttons, position, colors of active and inactive steps, etc.
Cons
- No checkout templates or the option to create your own: Multistep Checkout for WooCommerce just splits the default checkout. You don’t get any checkout templates or options to create your own page here.
- Doesn’t allow checkout form field customization: You cannot make customizations such as adding, editing, or rearranging any fields with this plugin. For that, you need to install a separate add-on for $49 (for one website).
Pricing
- Multi-Step Checkout for WooCommerce will be available in the free (lite) version. The premium version will cost $39 a year for a single site.
4. Multistep Checkout for WooCommerce
This checkout plugin streamlines your checkout process by splitting the checkout page into multiple steps.
This helps reduce cart abandonment and increase revenue with a simple checkout.
Pros
- Different layouts: It offers 5+ different layouts: horizontal box, horizontal arrow, timeline, looped box, vertical arrow, accordion, etc.
- Basic customizations: Customize the next and previous navigation buttons, upload images for step icons, merge billing and shipping steps into a step, and more.
Cons
- Limited edits and modifications: Basic options to set up inside the plugin. You cannot customize the checkout with page builders or add custom templates, checkout form fields, etc.
- Lack of advanced optimizations: The plugin doesn’t offer any smart optimizations, such as enhanced phone fields, multistep field previews, etc.
Pricing plan
- It does not offer any free version or demo plan. Its premium plan costs $49 annually.
5. Stripe Payment Gateway for WooCommerce
Stripe Payment Gateway for WooCommerce offers an integrated solution that lets you accept online payments on web and mobile devices.
With Stripe-integrated, it offers advanced security measures with SCA (Strong Customer Authentication), 3D Secure, and PCI-DSS compliance for carrying out payments securely.
Pros
- Easy setup and onboarding: Simply log in to your Stripe account, and the integration is completed in just a few clicks, usually under 2 minutes.
- Multiple payment methods: Compatible with major credit/debit cards, express Apple Pay and Google Pay, Buy Now Pay Later methods with Affirm, Klarna, Afterpay, and local payments with SEPA, P24, and more.
- Supports all product types: Works seamlessly with simple, variable, and subscription products.
Cons
- Charges a minimum fee for each order: Stripe charges a minimal transaction fee for every order (typically around 2.9% + 30¢ per transaction in the U.S.).
Pricing
The Stripe Payment Gateway for WooCommerce plugin is available for free.
One-Page Checkout vs Multistep Checkout: Which is Better?
Still wondering whether to use a single-page or multistep checkout?
Here are some pros and cons of WooCommerce multistep checkout and one page checkout:
| Aspect | Multistep Checkout | One-Page Checkout |
|---|---|---|
| Checkout Experience | Breaks the page into clear, manageable steps. Feels organized and less overwhelming. | Displays all checkout fields on a single page. It's fast but can appear cluttered. |
| Conversions | Performs better for high-ticket or customizable products by building trust gradually. | Great for impulse buys and low-cost items where speed matters most. |
| Page Load Speed | Faster loading per step since fewer elements are loaded at once. | It can load more slowly on mobile if too many scripts or fields appear together. |
| Error Spotting and Reduction | Validates fields step-by-step, minimizing mistakes and cart drop-offs. | Errors can be missed or overlooked, leading to failed submissions. |
| User Focus | Keeps users focused on one stage at a time, reducing distractions. | Users may feel overwhelmed with too much information at once. |
| Mobile Optimization | Excellent for mobile, short steps improve usability and scrolling. | Works well with minimal fields but can feel cramped on small screens. |
| Upsell Opportunities | Works well with minimal fields, but can feel cramped on small screens. | Upsells need to be subtle or appear post-purchase to avoid distractions. |
| Setup and Maintenance | Requires more setup (multi-step templates, field mapping). | Complex checkouts, high-value products, and stores with multiple shipping/payment methods. |
| Best For | Great for impulse buys and low-cost items where speed is most important. | Easier and faster to set up, making it great for quick deployments. |
Both have their pros and cons and the right choice depends on your store’s needs. But there’s a smarter way to decide.
Run an A/B Test with FunnelKit
FunnelKit Funnel Builder lets you A/B test your multistep checkout against a single-step version right from your dashboard. No extra plugins or add-ons needed!
Here’s how to do it:
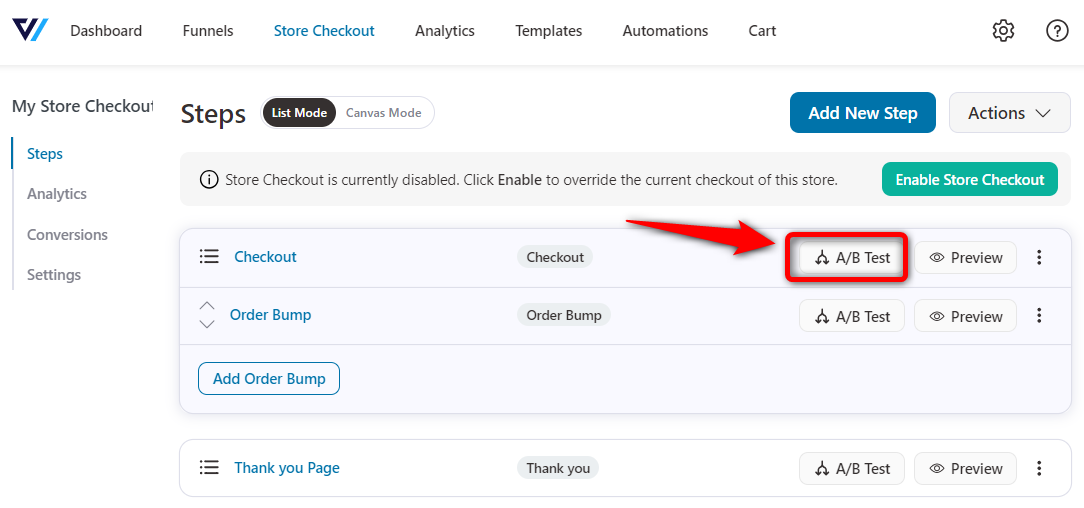
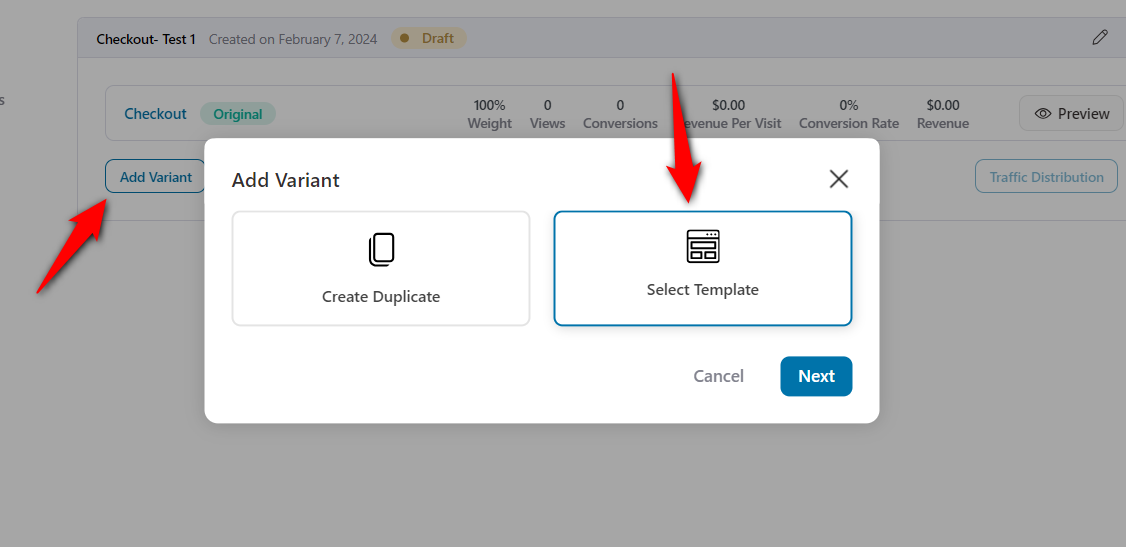
Click “A/B Test” next to your existing multistep checkout funnel.

Click “Create A/B Test” and add a new variant.
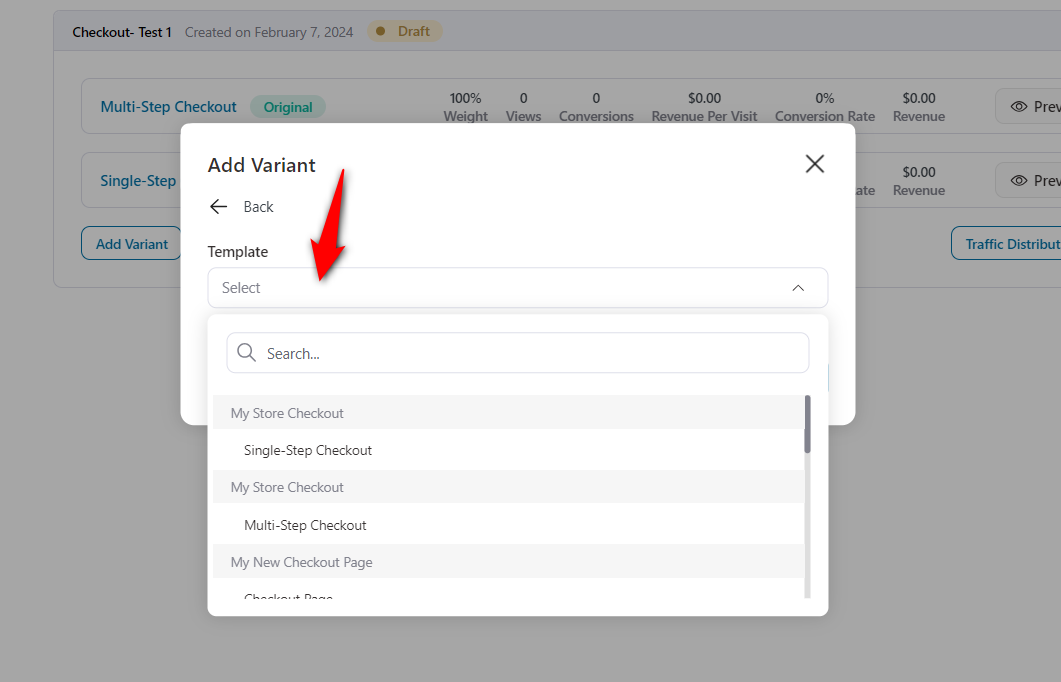
Choose the option to select your single page checkout template from other funnel in FunnelKit.

Select the template of your one-page checkout from your funnel.

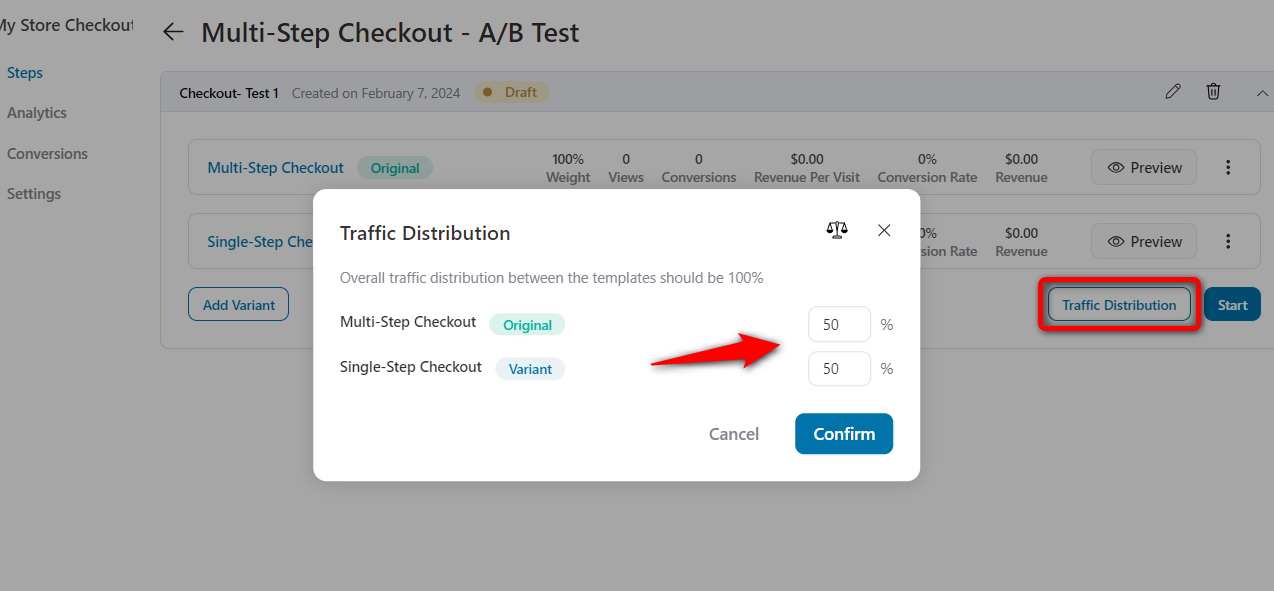
Go to “Traffic Distribution” and set it to 50/50 between both variants.
Once done, hit 'Confirm'.

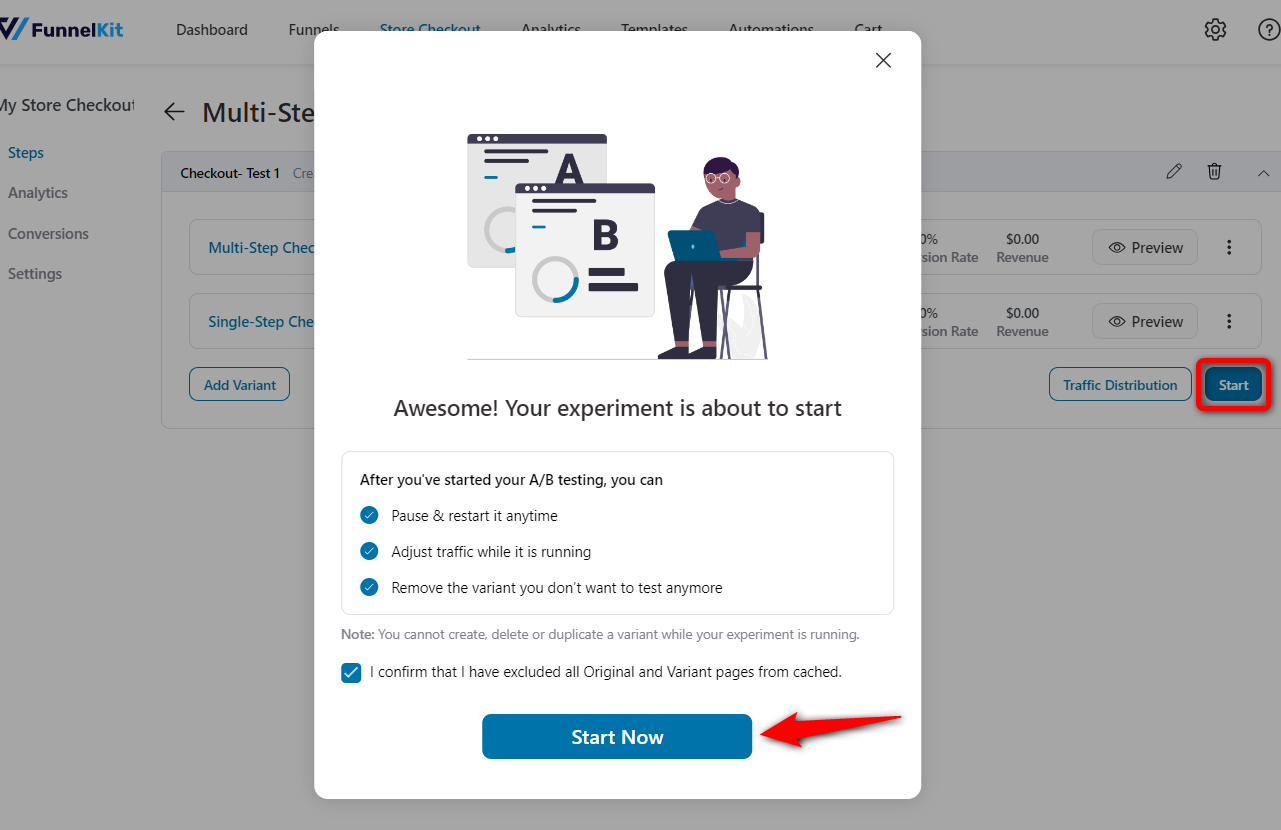
Click on 'Start' to run your A/B test.

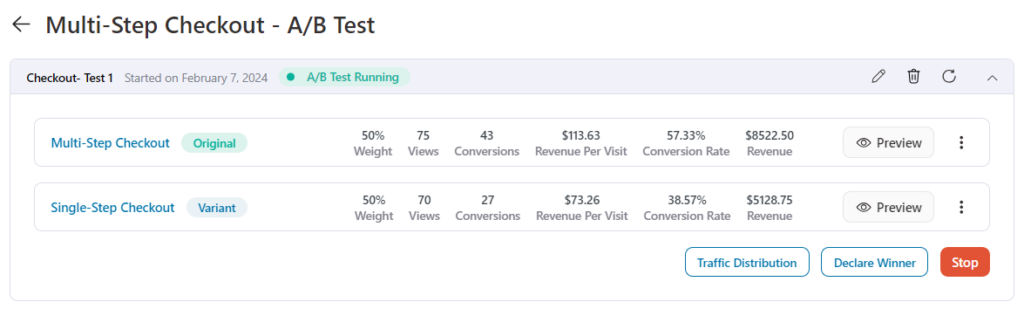
Let the A/B tests run and accumulate the analytics.

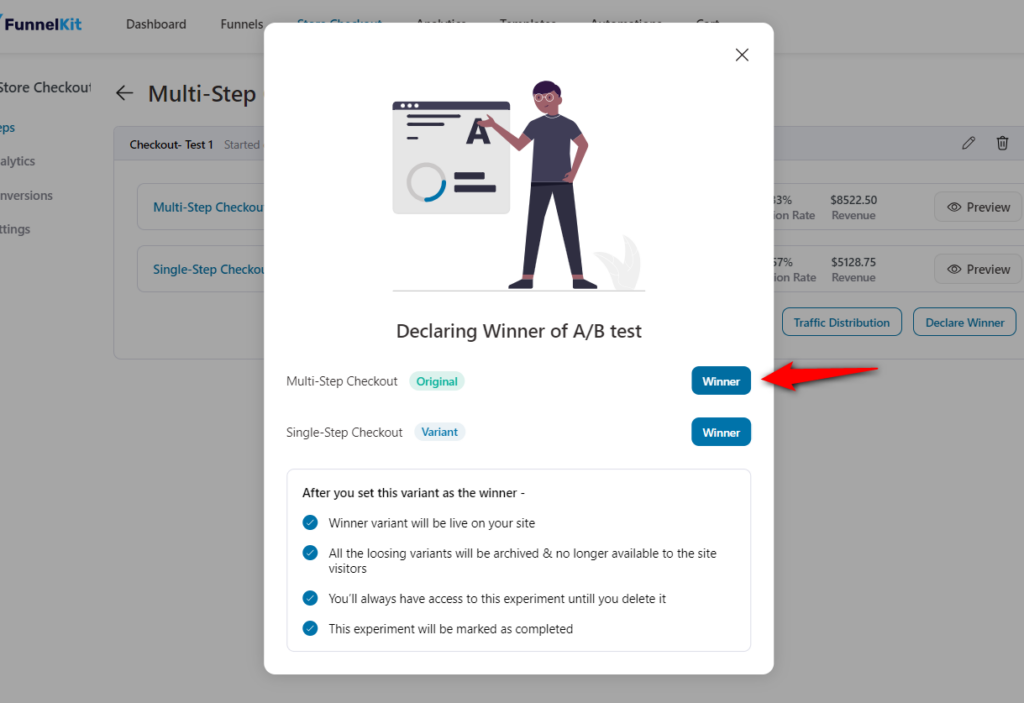
Once the results are out, you can declare a variant as the winner.
As you can see, the conversion rate for multi-step checkout is more than single checkout, so we’ll mark this variant as the winner.
That will transfer all the 100% traffic to your winning variant.

Based on our A/B test with FunnelKit, stores that switched to a multistep checkout saw an average conversion increase of 15 to 21% instantly compared to a single-page checkout, proving the effectiveness of this approach.
But it can be totally different for your store. So it's best to perform A/B test and find out which checkout page is best for you.
7 Best Practices for WooCommerce Multistep Checkout to Improve Conversion Rates
Here are some best practices to follow when setting up multistep checkout in your WooCommerce store:
1. Simplify each step
To reduce friction, keep the number of fields per step to a minimum and ask for only essential information at each checkout step.
The logical grouping of fields (user data, billing or shipping details, and payment information) helps users focus on one task at a time.
FunnelKit lets you add, rearrange, or even remove unnecessary checkout fields that you don’t need.
2. Auto-fill address autocompletion
Enable auto-fill and integrate address autocomplete with the Google Places API.
This reduces typing effort and speeds up the process, making it especially helpful on mobile devices.
Simply paste the Google Maps API key into FunnelKit settings and enable auto-fill address suggestions on the checkout page.
3. Use progress indicators
Include a progress bar or step counter at the top of the checkout page to inform customers of the number of steps remaining to complete their order.
This helps reduce anxiety and encourages them to complete the checkout.
FunnelKit’s multistep checkout templates come with built-in progress indicators. You can easily enable or customize them while editing the template using your preferred page builder.
4. Optimize for mobile
Ensure your multistep checkout is fully responsive and optimized for mobile devices.
Mobile users often encounter higher friction during checkout. Therefore, adding large buttons, touch-friendly elements, and a smooth flow is crucial.
5. Implement checkout field validation
Implementing inline field validation in your store’s checkout form ensures that shoppers provide accurate information during the checkout process.
Proper validation reduces errors, prevents incomplete orders, and improves the user experience.
6. Add trust elements
Reassure users with security badges, money-back guarantees, real testimonials, or reviews.
You can easily add these trust elements to FunnelKit checkout, reducing hesitations and building confidence.
7. Recover abandoned carts
Even with a multi-step checkout, some users may leave mid-way. Set up cart recovery emails or automations to follow up and bring them back.
FunnelKit lets you send automated abandoned cart recovery emails and SMS, push notifications, etc., to recover lost sales instantly.
Best WooCommerce Multistep Checkout Templates to Boost Conversions
FunnelKit Funnel Builder comes with pre-designed, conversion-optimized multistep checkout templates that make setup fast and effective.
These templates are fully responsive, mobile-friendly, and designed to reduce friction at every step.
Here are some of the top templates you can use:
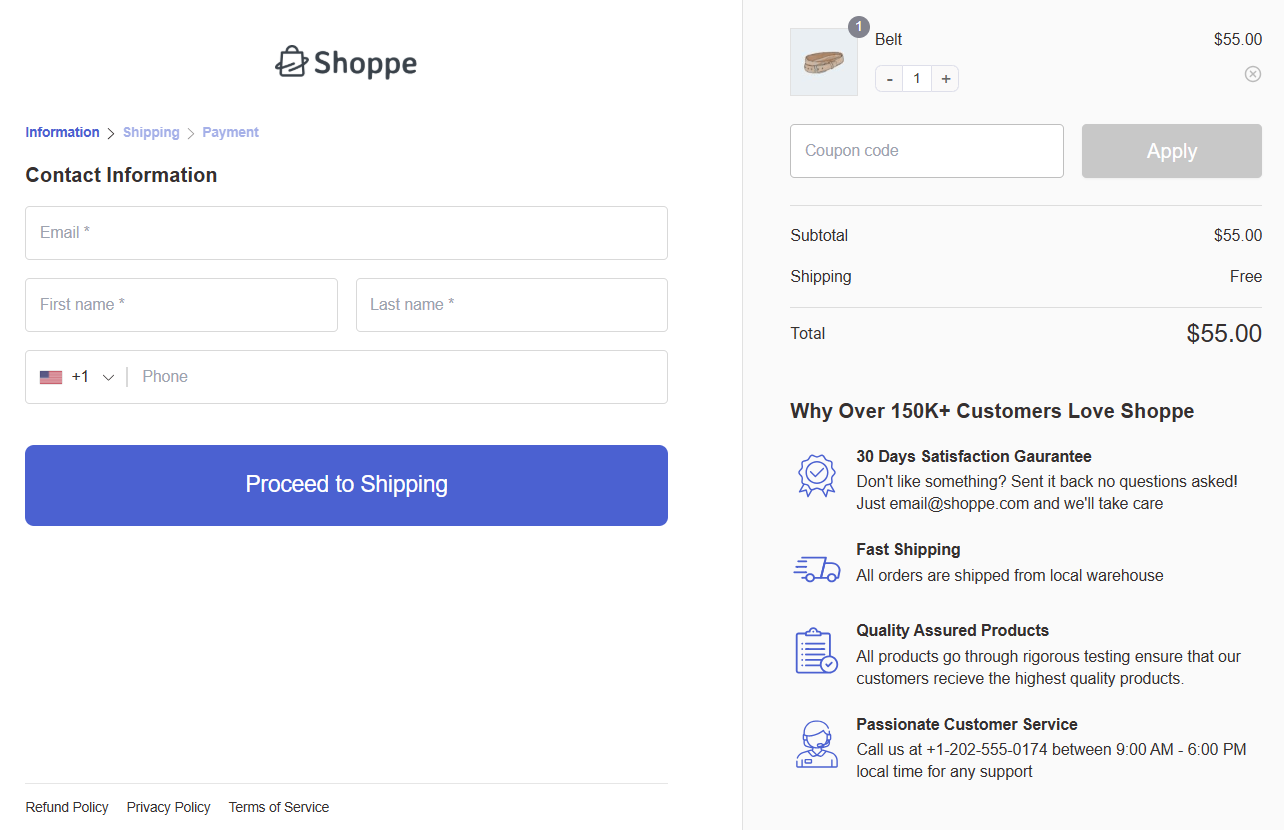
- WooCommerce multistep checkout template - Shoppe
The Shoppe template is a clean, Shopify-style multistep checkout with side summary, progress breadcrumbs, and a distraction-free design for seamless conversions.

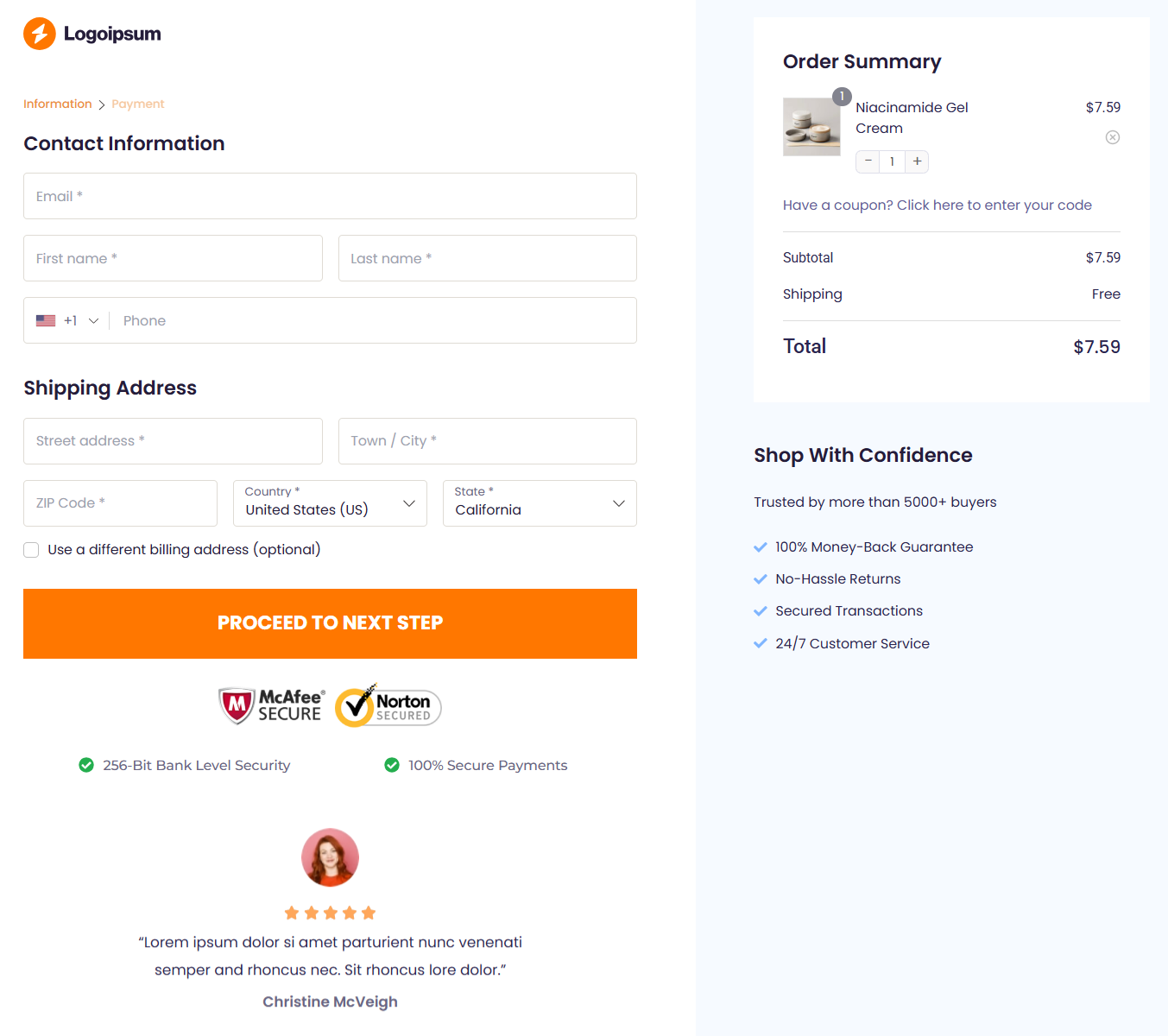
- Hific multi step checkout template for WooCommerce
The Hific template is a sleek, conversion-focused multistep checkout with bold CTAs, security badges, trust icons, and testimonial highlights that build instant credibility and guide shoppers confidently toward purchase.

- WooCommerce multistep checkout template - Utopia
The Utopia template is a visually rich multistep checkout that blends strong social proof, step indicators, and clean design.
It's ideal for beauty and lifestyle brands, it builds trust with testimonials and guarantees while keeping the flow effortless.

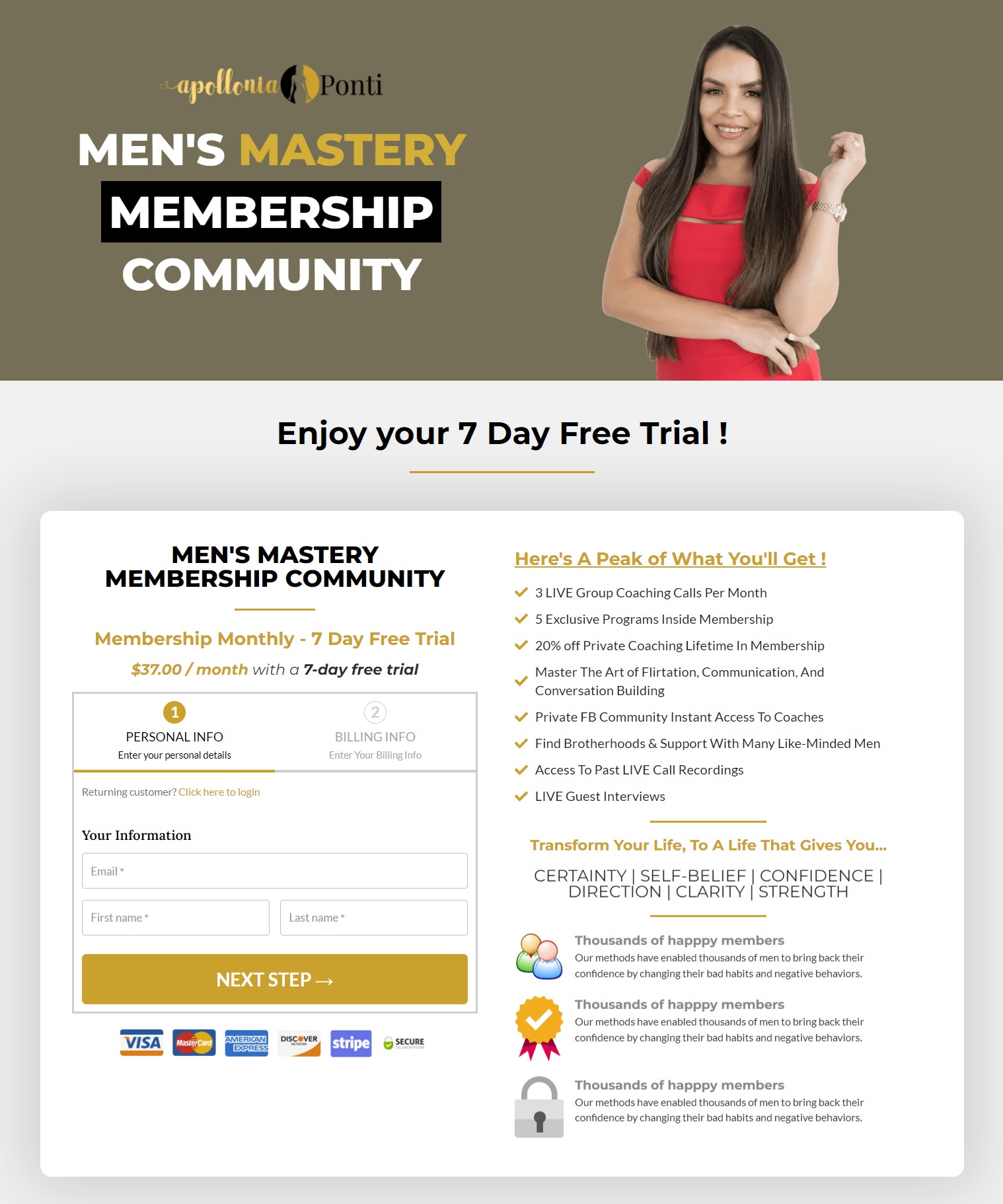
Membership Trial Landing Page with Embedded Checkout Form
Here’s a FunnelKit user, Apollonia Ponti, using a two-step checkout form embedded in her Men's Mastery 7-day trial membership landing page:

Apollonia has well-highlighted what the user will get once they enroll in her free trial membership plan.
The checkout form looks brilliant with just three basic fields, which will take seconds to fill in information
Frequently Asked Questions (FAQs)
Here, we have answered some frequently asked questions related to the WooCommerce multistep checkout process.
How do I enable multistep checkout in WooCommerce?
You can enable multistep checkout in WooCommerce using FunnelKit Funnel Builder. You get access to creating a multistep store checkout or checkout sales funnel. All you have to do is select a checkout template with two or three steps, import it, and customize it the way you want.
Will using a multistep checkout affect my site’s performance?
If properly optimized, a multi-step checkout does not impact your site’s performance. Use tools like FunnelKit Funnel Builder to ensure fast and responsive checkout.
Can I customize the steps on the multistep checkout page?
Yes, you can customize the steps on the multistep checkout page with FunnelKit. You can enable steps in tabs or breadcrumbs and change the heading/subheading labels to better guide users.
Can I add validation for each step in a WooCommerce multistep checkout?
Yes, you can add inline validation for each field or step in your WooCommerce multistep checkout page using the optimizations section in FunnelKit Funnel Builder.
Can I revert to a one-page checkout if I don’t like the multistep layout?
Yes, you can always revert to the one-page checkout if you’re not satisfied with the performance of your multistep checkout. It’s best to A/B test your variations and determine which ones convert well for your shoppers.
Why is my WooCommerce multistep checkout not working?
It's important to cache your checkout page to ensure it works properly. Make sure to exclude your checkout page URL from the cache. Read our detailed guide on WooCommerce caching here.
Create a Conversion Smashing WooCommerce Multistep Checkout Page
We’re sure you’re excited to set up highly optimized checkout pages and boost conversions in your store.
By streamlining the process and adding all the essential elements like progress indicators, auto-fill address suggestions, and smart payment options, you can reduce friction and encourage more customers to complete their purchases.
With FunnelKit Funnel Builder, you can effortlessly create both single-page and multistep checkouts, giving you full control over your checkout design without coding.
Plus, its deep integration with popular page builders makes customization easier than ever.
Don’t let a clunky checkout cost you sales, upgrade your WooCommerce store with a high-converting multistep checkout today!

Editorial Team
December 26, 2025The average affiliate marketing conversion rate sits at just 1.20% across all industries, according to FirstPageSage’s 2024-2025 analysis of thousands of campaigns. That means that for every 100 visitors who...

Editorial Team
December 22, 2025Do you want a reliable WooCommerce Google Analytics integration that tracks real customer behavior (not just page views)? Many WooCommerce stores install Google Analytics but never configure it correctly for...

Editorial Team
December 17, 2025Order Bump v/s One Click Upsell: Which one to choose? We got this question from a handful of our customers: "What's the difference between a one-click upsell and an order...






