The Order Bump plugin lets apply CSS to your order bump blocks.
You can add them by going into the Global Settings of Order Bump.
Simply follow the steps below:
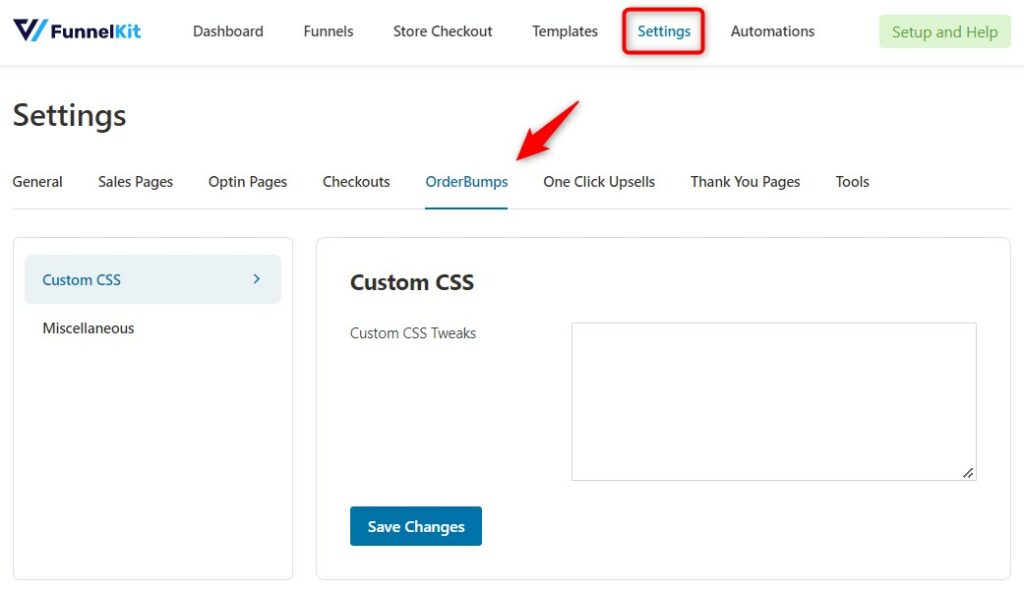
Step 1: Click on the 'Settings' tab from FunnelKit menu

When you do so, you'll see the Global Settings section of Order Bump.
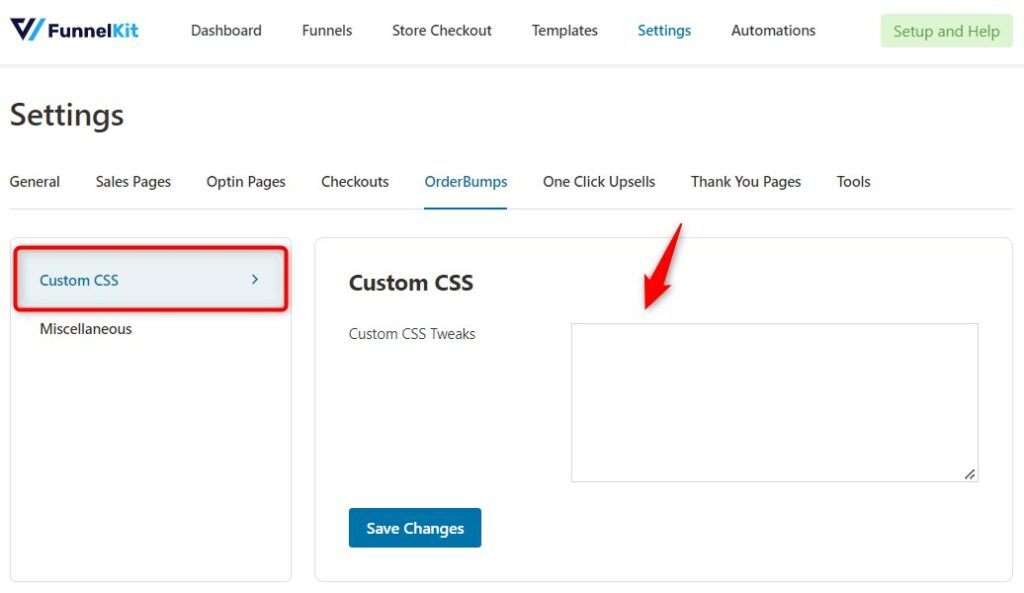
Step 2: Add the custom CSS
In the global settings of Order Bump, the first option is the 'Global Custom CSS'.
Add your custom CSS in the text area.

This custom CSS applies to all the pages. Once you're done, hit the 'Save Changes' button.
There you go! You've now successfully added custom CSS for your order bump blocks.


