
The default WooCommerce checkout page works, but “working” isn’t enough if you want higher conversions and more revenue.
After auditing hundreds of WooCommerce stores over the years, we’ve found that the checkout page is often the biggest leak in the sales funnel.
It’s usually crowded with fields that don’t matter, lacks urgency and trust elements, and doesn’t guide shoppers smoothly through the payment process.
The good news is that customizing your WooCommerce checkout page can immediately improve conversions.
Even small changes, such as rearranging fields, simplifying steps, or adding social proof, can dramatically boost order completion rates.
In this guide, we’ll show you step-by-step how to customize the WooCommerce checkout page the right way, whether you’re a developer who wants flexibility with PHP hooks or a store owner who prefers a visual drag-and-drop builder.
By the end, you’ll know how to optimize the layout for faster buying, remove friction-causing checkout fields, and improve user experience across mobile and desktop.
Watch this mini masterclass to get 20 proven tips on WooCommerce checkout page customization:

Table of Contents
- 1 Why the Default WooCommerce Checkout Needs an Overhaul?
- 2 How to Customize the Checkout Page in WooCommerce? (Step-by-Step)
- 2.1 Step 1: Create a custom store checkout that converts
- 2.2 Step 2: Edit your checkout page design: Visually and easily
- 2.3 Step 3: Customize WooCommerce checkout fields: Add, edit, rearrange, or remove without code
- 2.4 Step 4: Optimize your WooCommerce checkout for higher conversions
- 2.5 Step 5: Add a thank you page to delight shoppers
- 2.6 Step 6: Don’t forget to enable the new store checkout
- 3 Test and Track Your WooCommerce Checkout (So You Don’t Lose Sales)
- 4 Advanced Practices to Customize Checkout Page (For Developers)
- 5 9 Proven Best Practices to Customize Your WooCommerce Checkout for Higher Conversions
- 5.1 1. Simplify the checkout journey
- 5.2 2. Audit theme performance and optimize load time
- 5.3 3. Design for mobile-first shoppers
- 5.4 4. Use clear, action-oriented call-to-actions (CTAs)
- 5.5 5. Increase average order value with smart order bumps and upsells
- 5.6 6. Reinforce trust with security seals and compliance messaging
- 5.7 7. Support local and flexible payment options
- 5.8 8. Automate cart recovery and follow-up workflows
- 5.9 9. Run A/B tests to optimize for what actually converts
- 6 Frequently Asked Questions About Customizing the WooCommerce Checkout Page
- 7 How can I customize my WooCommerce checkout page without code?
- 8 Is it better to use a One-Page or Multi-Step checkout?
- 9 Can I customize the WooCommerce checkout page with PHP?
- 10 What’s the best plugin to customize WooCommerce checkout?
- 11 How do I optimize WooCommerce checkout for conversions?
- 12 Can I replace the default WooCommerce checkout page?
- 13 Is it safe to remove checkout fields in WooCommerce?
- 14 How can I collect email or SMS marketing consent at checkout?
- 15 Conclusion: Customize Your WooCommerce Checkout Without the Chaos
Why the Default WooCommerce Checkout Needs an Overhaul?
You’ve done the hard part: attracted traffic, earned trust, and convinced a potential buyer to add a product to their cart.
But just when you should be celebrating a conversion, they hit your default WooCommerce checkout page and vanish.
If that sounds familiar, you’re not alone. In my experience auditing thousands of stores, I’ve found that this usually isn't a price issue; it’s a friction issue.
The Baymard Institute reports that the average cart abandonment rate is nearly 70%, with a significant portion attributed to a checkout process that is “too long or complicated”.
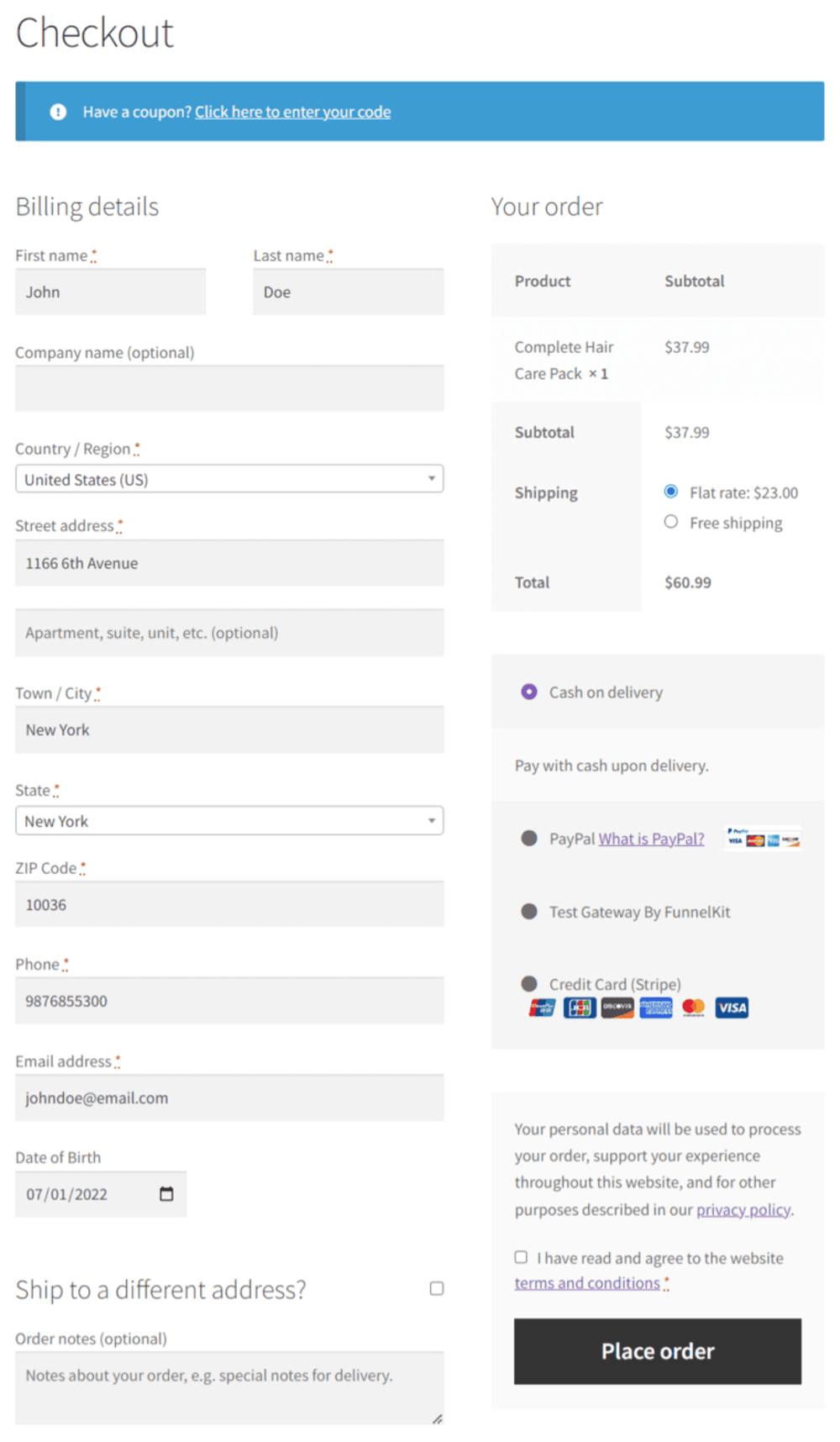
While WooCommerce is an incredible platform, its default checkout setup is quietly sabotaging your sales. Here is the forensic breakdown of why it fails:

- It creates a trust gap (brand disconnect)
No logo. No colors. No warmth. The default checkout feels like it belongs to a completely different store, or worse, like a checkout template built in 2009.
Without visual cues that say “Yes, you’re still in the right place”, even ready-to-buy customers hesitate.
Adding visual security badges and testimonials near the credit card field reduces "trust-based" abandonment.
- It overloads users with irrelevant checkout fields
Do your customers really need to type in “Company Name” when buying a scented candle or a notebook?
Every extra field is a friction point, and your default setup is riddled with them. Oh, and your email field? Tucked awkwardly at the bottom, it missed golden opportunities to capture abandoned carts.
By hiding optional fields (like “Address Line 2”), we see completion rates rise by roughly 15-20%.
- It offers zero guidance with a big wall of text
The standard layout is a solid wall of form fields. It lacks hierarchy.
There are no clear steps (like "Shipping" or "Payment") to guide the user psychologically toward the finish line. It feels like a chore rather than a purchase.
- The order summary is a mystery
A high-converting checkout constantly reinforces the value of the purchase. The default WooCommerce summary often hides product images or renders them as tiny thumbnails.
It reads like a legal invoice rather than a shopping receipt, causing users to second-guess what is actually in their cart.
- It lacks “express” modernity
We live in an Amazon Prime world. Users expect speed.
No address autocomplete: The default setup requires manual typing, increasing the risk of typos, failed deliveries, and customer service headaches.
Limited gateways: If you aren’t prominently offering express options like Apple Pay or Google Pay, you add friction for mobile users who expect one-touch purchasing.
Absence of value: A customized layout allows for order bumps and upsells, which can increase average order value (AOV) by 30% overnight.
The bottom line?
The default WooCommerce checkout might work, but it doesn’t convert.
And in eCommerce, that distinction is everything.
Your checkout isn’t just the final step. It’s the most pivotal moment of your entire customer journey.
Get the user experience right, and your sales often go up dramatically without increasing traffic, ad spend, or product lines.
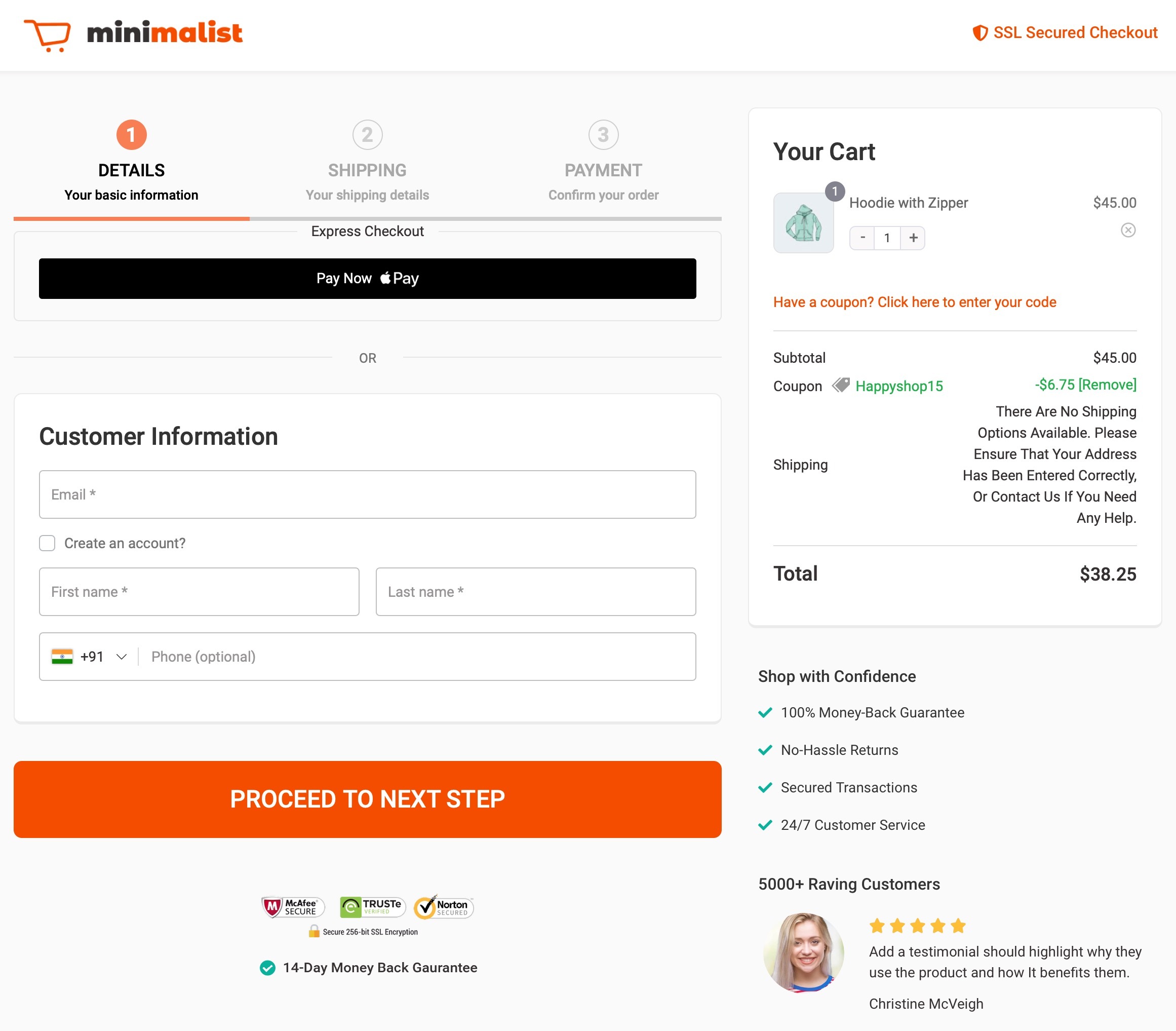
Before We Begin: Here’s a High-Converting WooCommerce Checkout Page Layout
You’re here to customize your WooCommerce checkout or change the checkout page layout, but before you dive in, it helps to know what you're aiming for.
Because a high-converting checkout page isn’t just cleaner, but it’s faster, smarter, and more trustworthy by design.
The average WooCommerce checkout converts at just 0.3%. That’s not a design flaw but a missed opportunity caused by friction, clutter, and a lack of confidence cues.
If you're serious about sales, customizing your checkout isn’t a nice-to-have. It’s how you unlock trust, increase mobile conversions, and finally turn traffic into transactions.
Here’s what a revenue-ready WooCommerce checkout includes, one we’ll show you how to build.

Trust-First Layout & Design Structure
A high-converting checkout page begins with strong visual trust indicators.
- A clickable logo in the top-left reinforces brand presence and instant brand recall.
- An SSL certificate badge in the top-right reassures users that their payment is secure.
Together, these create a subconscious sense of safety, critical at the point of transaction.
One-Click Express Payment Options
- Apple Pay and Google Pay are more than just “nice-to-have” features; they’re conversion accelerators.
- Digital wallets now power 49%+ of global eCommerce transactions, and Apple Pay alone has over 535 million active users.
- Integrating express checkout options reduces decision fatigue and facilitates frictionless payments, especially on mobile.
Multi-Step, AJAX-Based Checkout Flow
- Instead of a long, cluttered form, an intuitive three-step checkout improves clarity and flow.
- Using AJAX transitions, each step feels smooth, modern, and responsive, leading to higher form completion rates.
Smart Field Prioritization
- Capturing the email address early in the flow enables cart recovery automations even if the purchase isn’t completed.
- Unnecessary fields like “Company Name” or “County” can be removed for a cleaner, faster experience.
Google Address Autocomplete
- With address autofill powered by Google, customers can complete shipping details in seconds.
- Studies show this increases conversions by 20-30%, while reducing delivery errors and post-purchase frustration.
Inline Field Preview for Error Reduction
- Showing a preview of previously filled fields on the next step enables users to validate and correct mistakes easily.
- This reduces return rates and boosts confidence during checkout.
Real-Time, Dynamic Order Summary
- A collapsible yet always accessible cart summary module keeps users informed of their order details, shipping charges, and totals at every step.
- Transparent pricing improves perceived fairness and decreases drop-offs at the payment stage.
Embedded Social Proof
- Integrating testimonials, star ratings, or verified reviews directly into the checkout flow adds credibility.
- This reinforces decision-making and leverages herd behavior to nudge users toward completing their purchase.
Trust Badges and Security Logos
These visual cues help users feel safe entering sensitive information, reducing bounce rates.
Including badges from trusted payment providers (e.g., Visa, Mastercard, PayPal) and security certifications builds a final layer of checkout confidence.
How to Customize the Checkout Page in WooCommerce? (Step-by-Step)
Let’s suppose your customer is ready to buy, credit card in hand, and all that stands between you and revenue is a clunky, uninspired form. Now, imagine not losing that sale.
That’s precisely what FunnelKit Funnel Builder helps you do, i.e., turn checkout friction into conversion magic. No code. No bloated toolkits. Just one focused plugin designed to streamline, elevate, and convert.
Before we dive in, here are the WooCommerce checkout page customization plugins:
- FunnelKit Funnel Builder to create a checkout page
- Built-in Checkout Field Editor to remove unnecessary fields and add new ones
- Stripe Gateway for WooCommerce to add payment methods
Here is the exact workflow I use to customize the WooCommerce checkout page without touching a single line of PHP.
Step 1: Create a custom store checkout that converts
Time to replace WooCommerce’s generic checkout with one that’s built to win trust and close the sale.
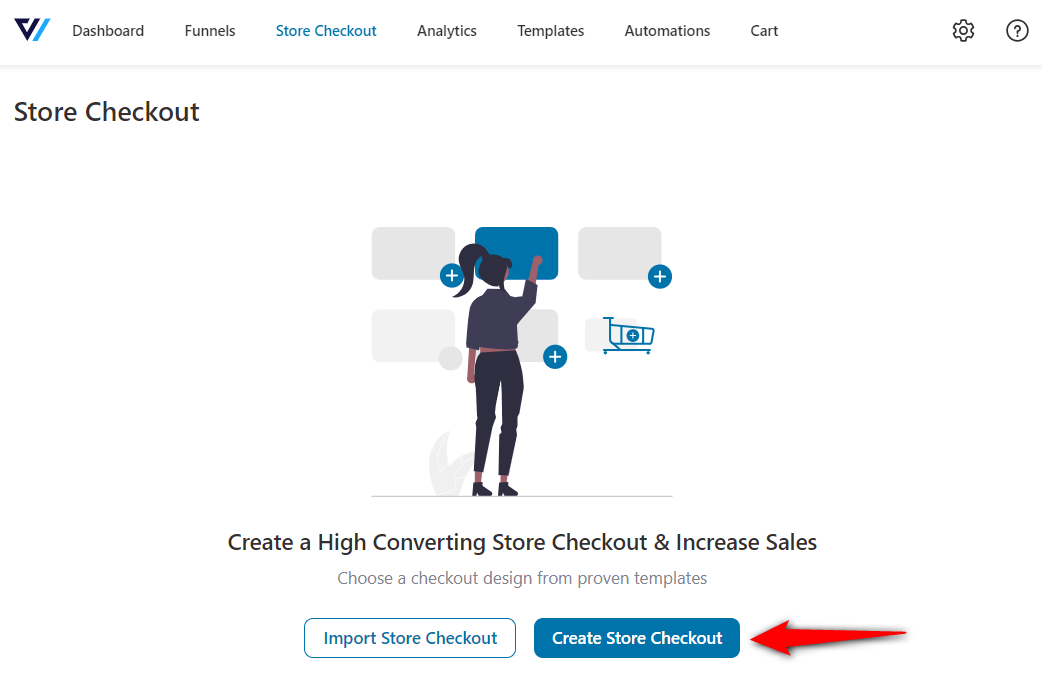
Head to FunnelKit ⇨ Store Checkout and click on the ‘Create Store Checkout’ button. This launches your custom funnel that instantly overrides the default WooCommerce checkout.

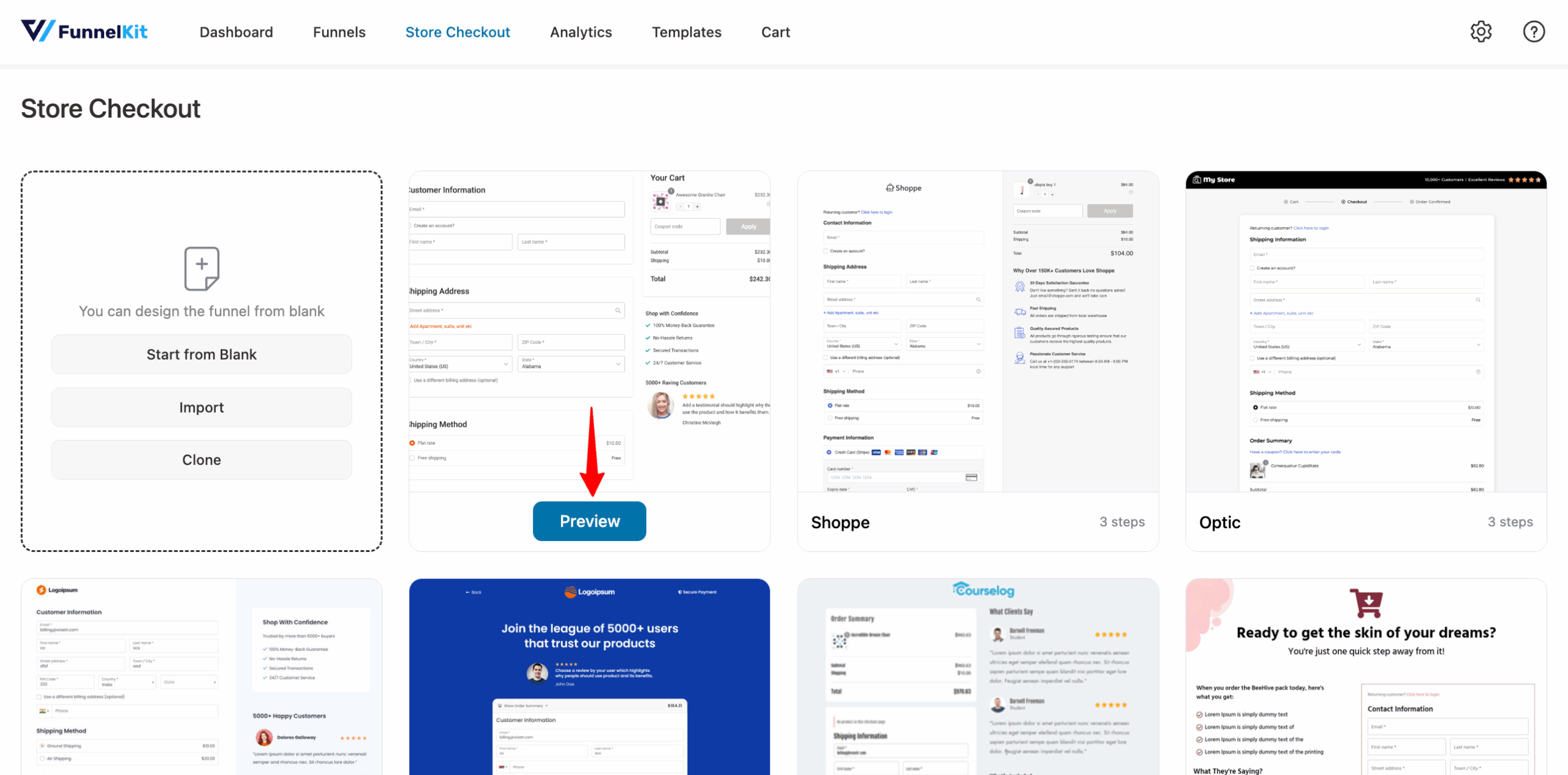
You’ll land on FunnelKit’s conversion-optimized template library: Packed with layouts designed for different business types and sales flows. Choose a template in one-step, two-step, or the highly effective three-step format (our recommendation for this guide).
- Mobile-first
- Built for speed and clarity
- Proven to reduce cart abandonment
Next, select how you want to build. Just hover to preview the template you like.

Select the number of steps you want on your checkout page.
- One-page checkout: Best for low-ticket items, apparel, or impulse buys. It mimics the Shopify experience, where everything is visible at once.
- Multi-step checkout: Best for high-ticket items, software, or consulting. By breaking the form into “Contact > Shipping > Payment”, you reduce cognitive load.
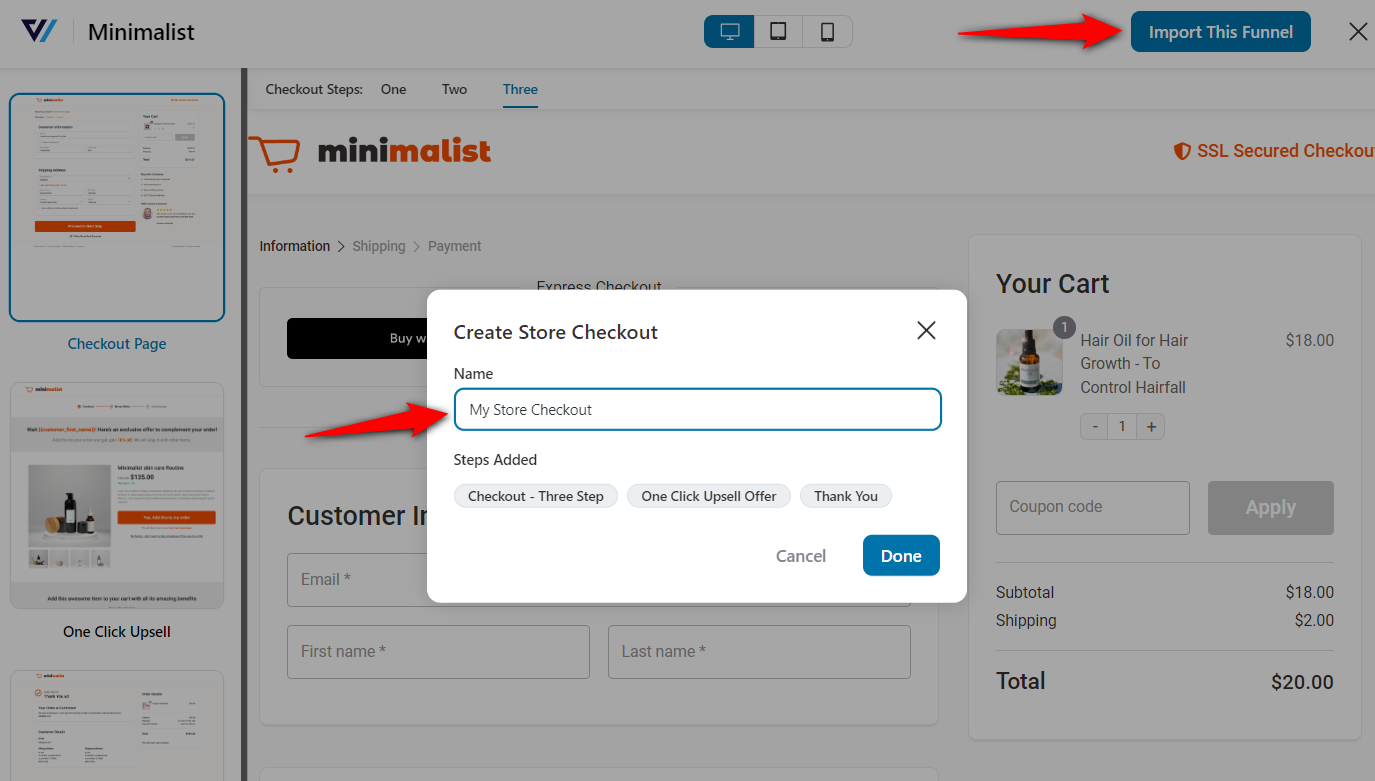
Hit ‘Import This Funnel’. Name your funnel (e.g., “Main Store Checkout”) and click ‘Done’ to import it into your workspace.

Now, you’re ready to customize a checkout that feels branded, looks credible, and performs like your best salesperson on autopilot.
Step 2: Edit your checkout page design: Visually and easily
Now it’s time to edit your WooCommerce checkout page design.
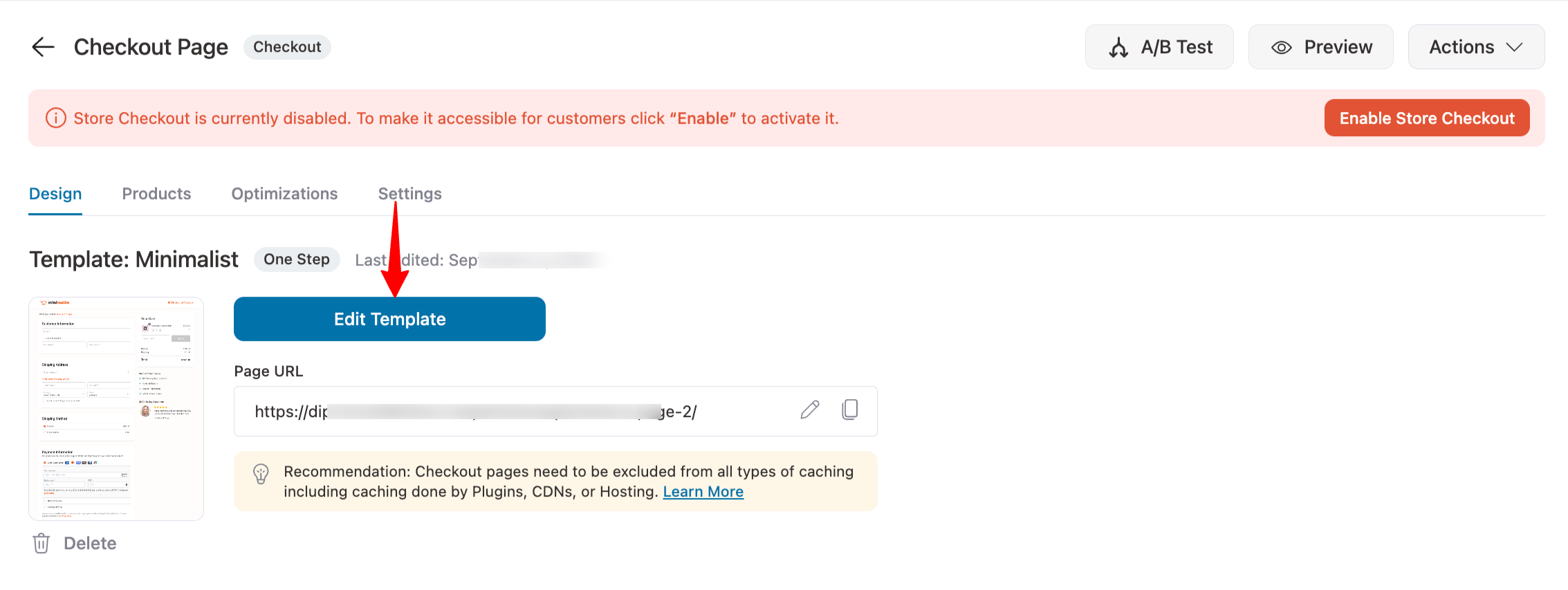
Start by clicking the name of your checkout inside FunnelKit.

Open the Design tab and hit ‘Edit Template’.

You’re now inside a live visual editor where you can drag, drop, and edit every element of your checkout page without touching a line of code.
Here’s what to customize to build trust, remove friction, and nudge the sale over the line:
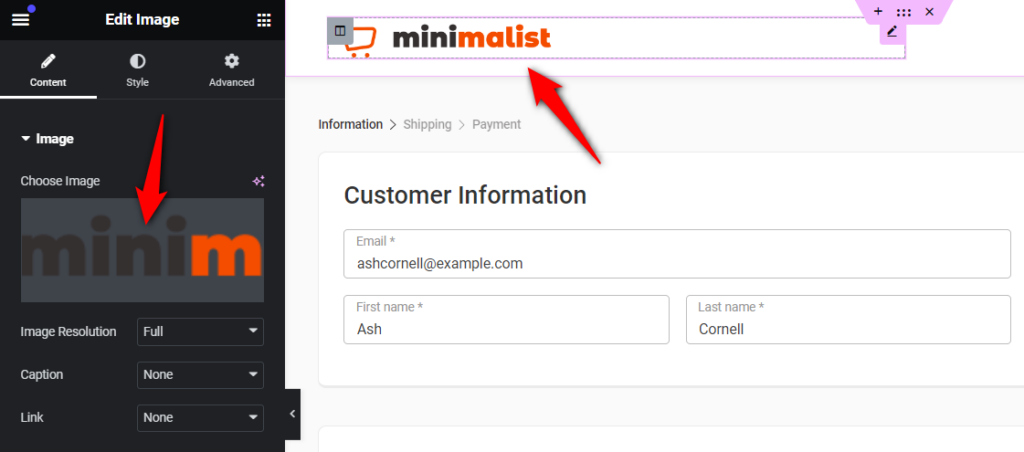
- Add a Custom Logo to the Checkout
Replace the placeholder with your brand logo. Adjust width, alignment, and opacity for greater credibility.

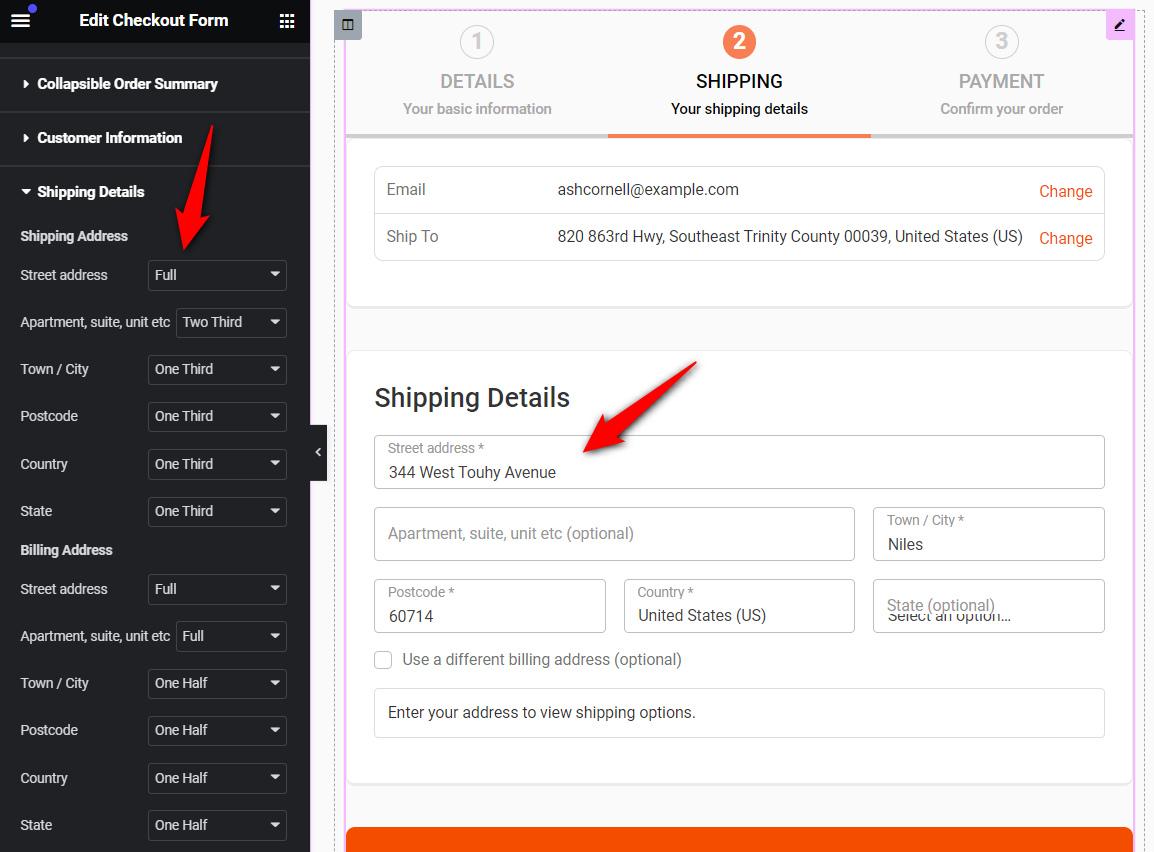
- Simplify the WooCommerce Checkout Form
Break it into steps (e.g., Customer Info → Shipping → Payment), rename the headings, and simplify the layout by adjusting field widths, enabling collapsible sections, and toggling coupon visibility.

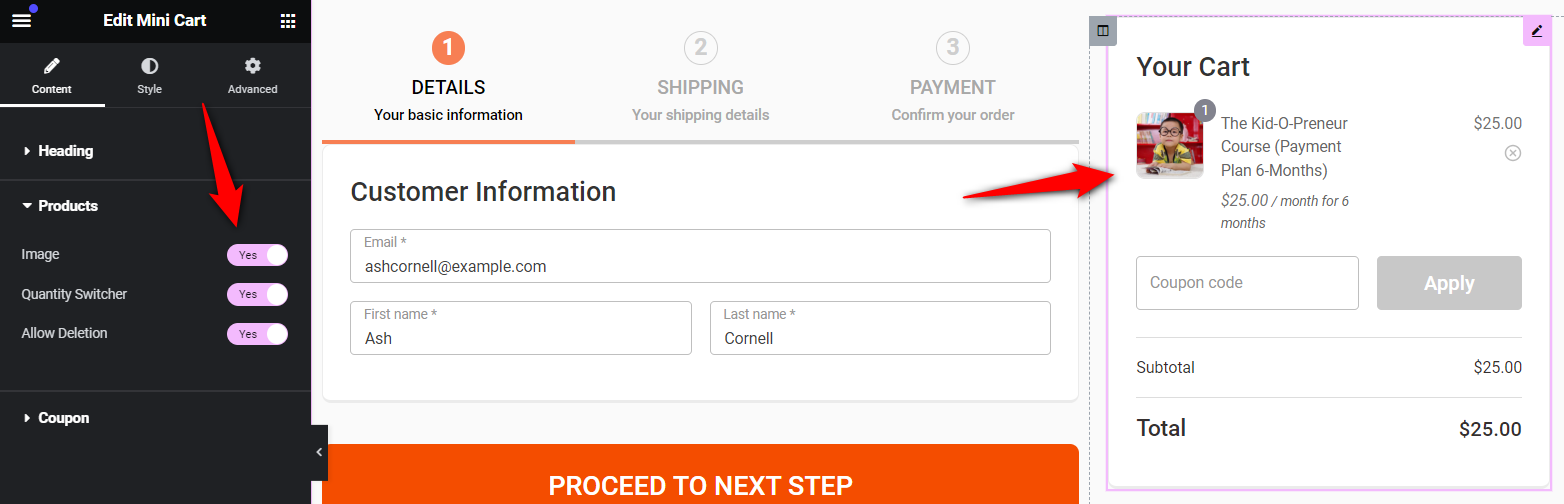
- Enable Editing Options on the Mini Cart
Let users view product images, adjust quantities, or remove items directly in the checkout mini cart. This gives them control, reducing decision fatigue and abandoned carts.

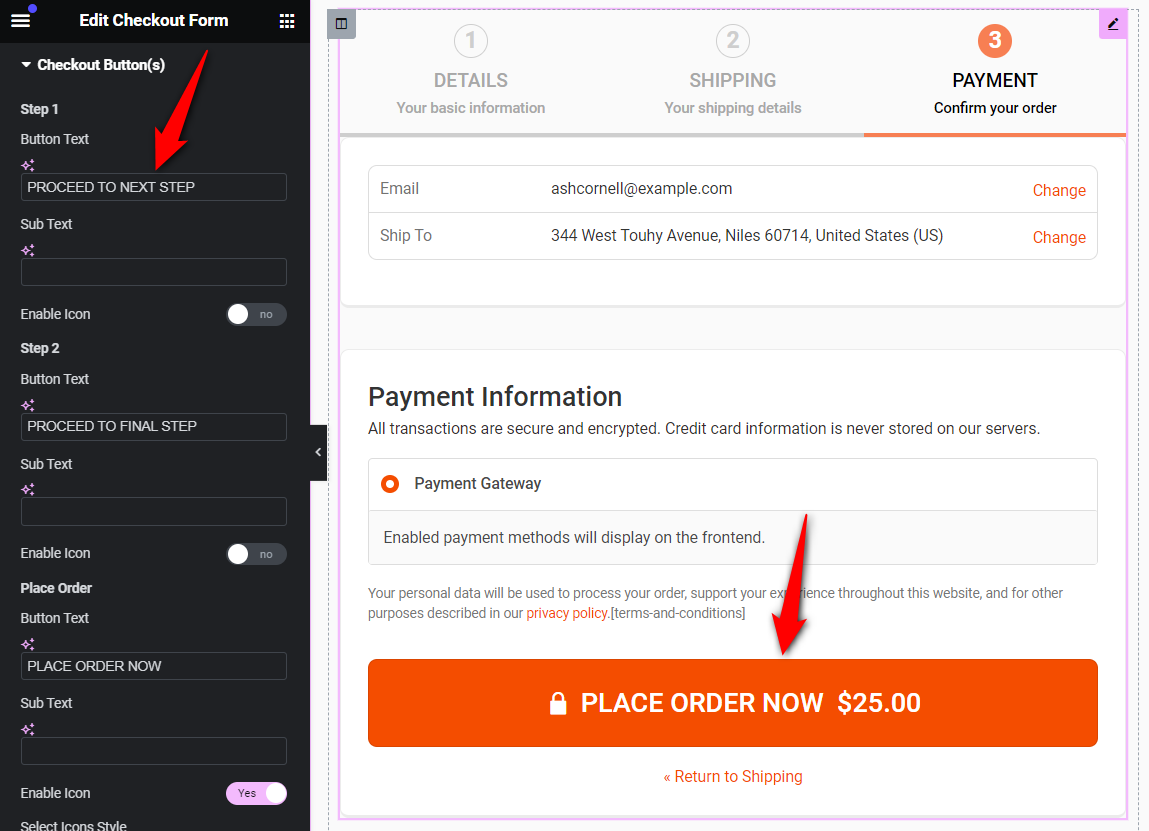
- Style the Call-to-Action (Place Order) Button
Change the text to something active and benefit-focused (like Place My Order Now), and style the button to match your brand icon, color, hover state, and all.

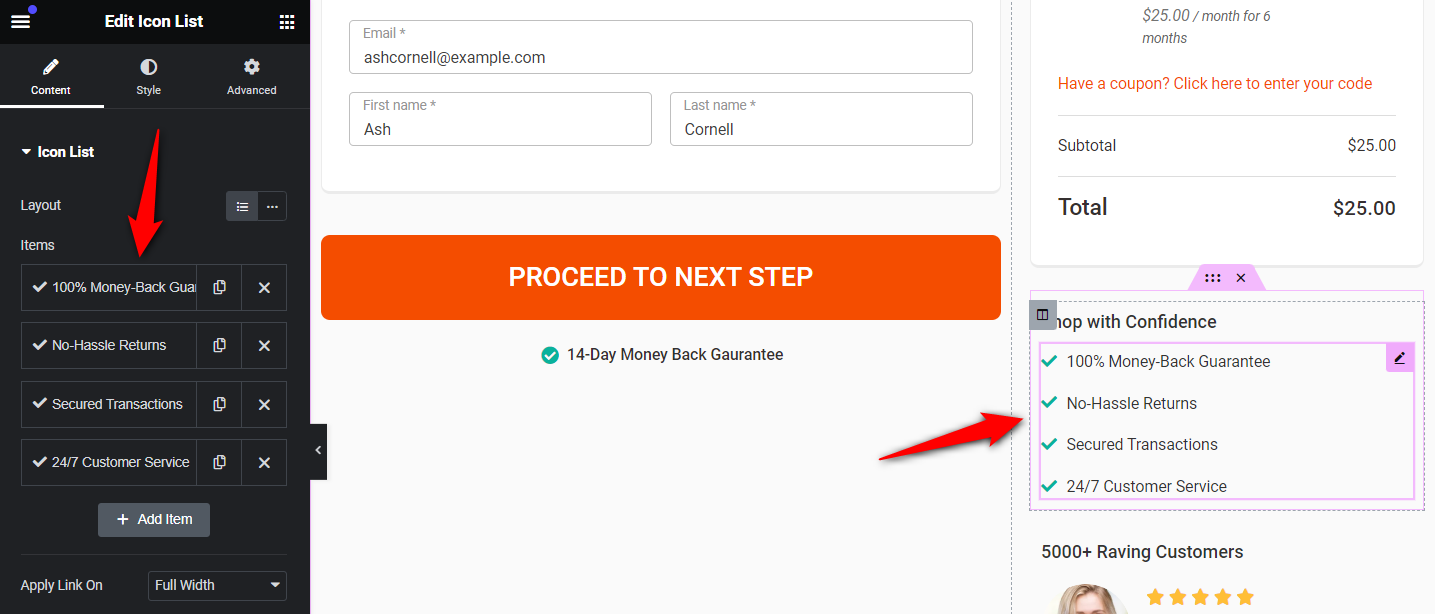
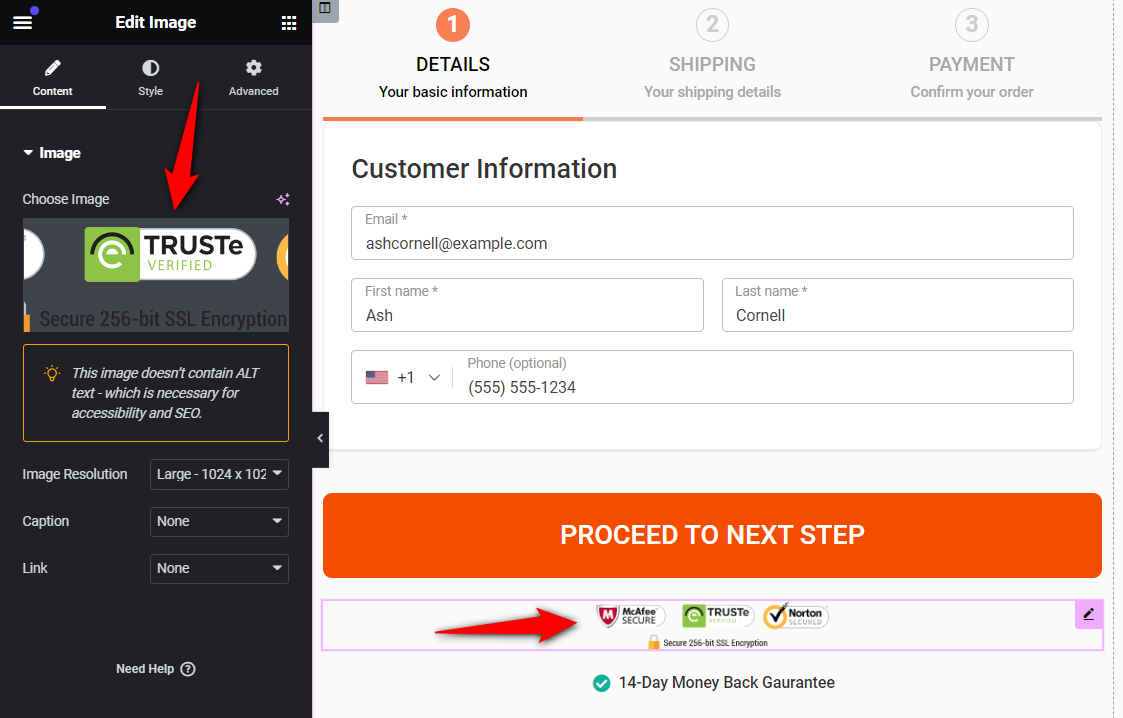
- Add the Trust Section (Visual Seals)
Add short, punchy reassurance copy like “100% Secure Checkout” or “Free Returns”, and tweak the styling to keep it consistent.

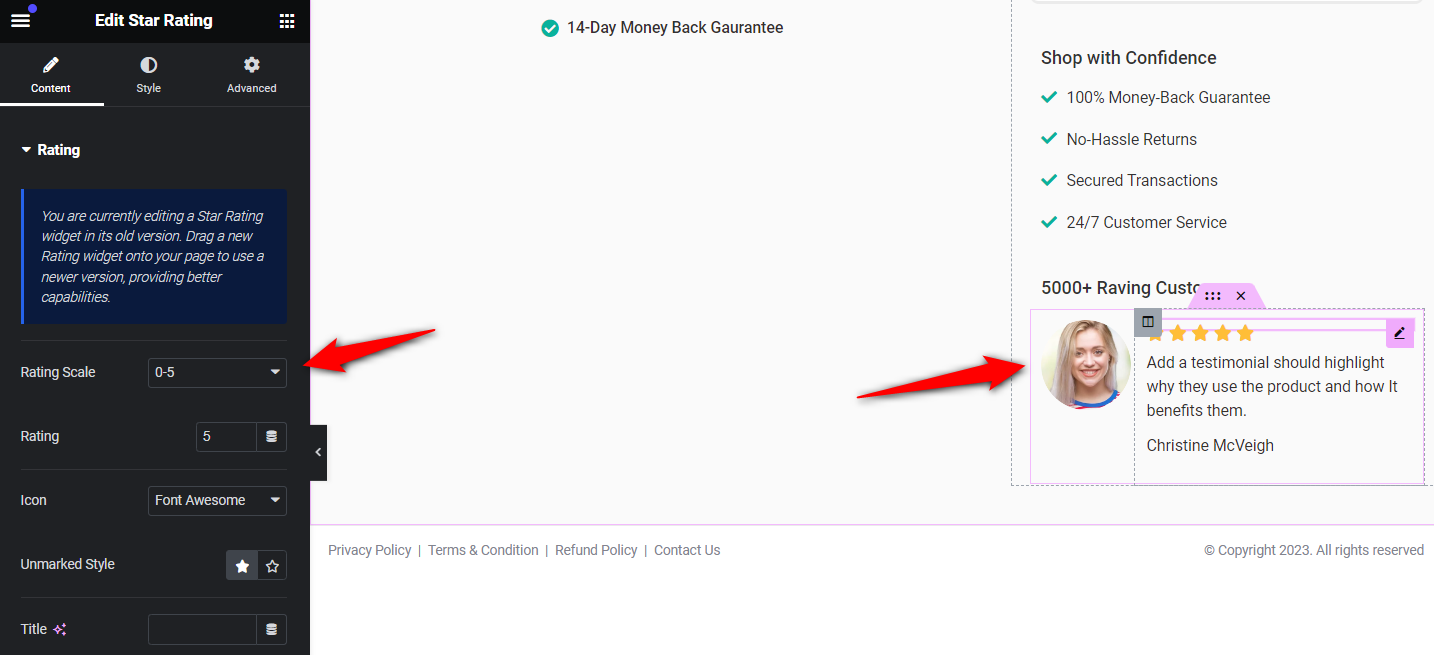
- Insert the Social Proof (Customer Reviews)
Add a single, powerful customer review with real names, photos, and star ratings in a sidebar or box next to the checkout form. These are subtle, high-converting nudges that reduce resistance at the moment of decision.

To change the checkout page background:
Under Styling options, find the “Page Background” setting. Click the color picker and choose your brand color or enter a hex code directly.
Once you’re happy with the look and flow, click ‘Update’ and your high-converting, fully custom checkout is ready to go live.
Step 3: Customize WooCommerce checkout fields: Add, edit, rearrange, or remove without code
If you’ve ever asked, “How do I add custom fields to my WooCommerce checkout?” or “Can I remove unnecessary fields without coding?” this is your answer.
With FunnelKit’s drag-and-drop Checkout Field Editor, you can fully control your WooCommerce checkout fields without touching a line of code.
Here’s how:
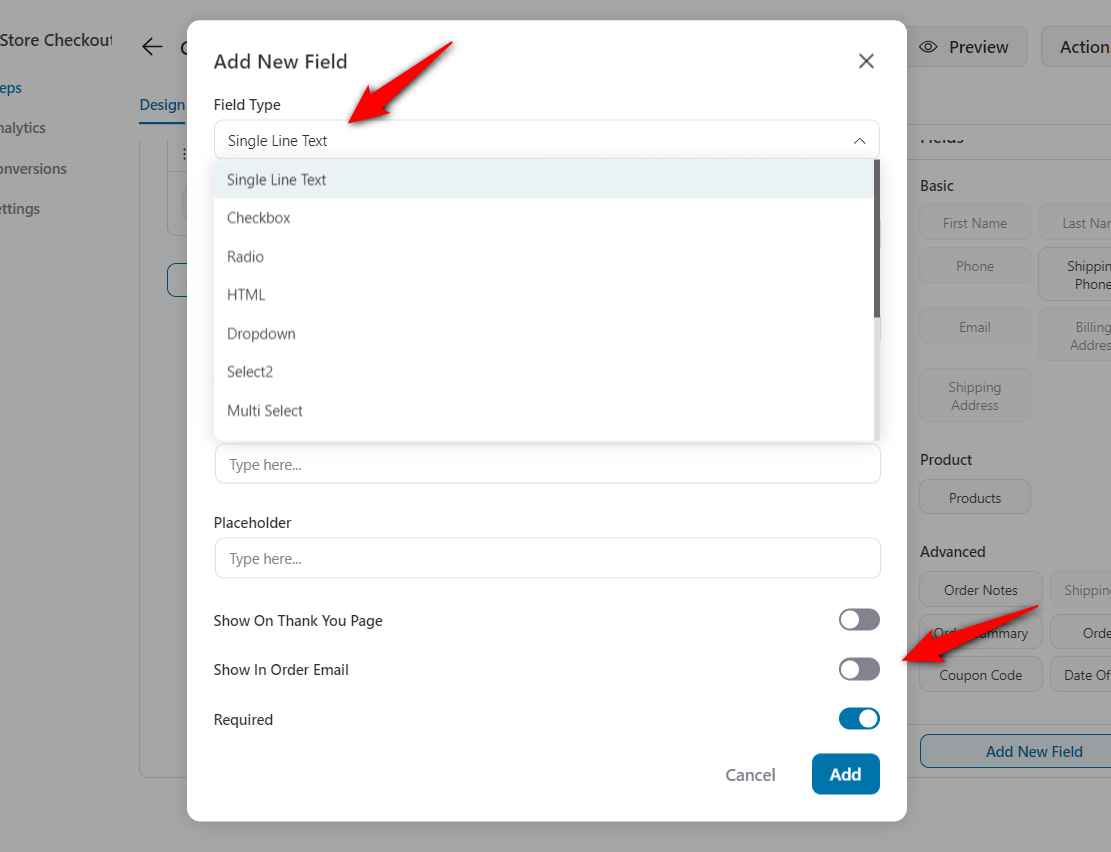
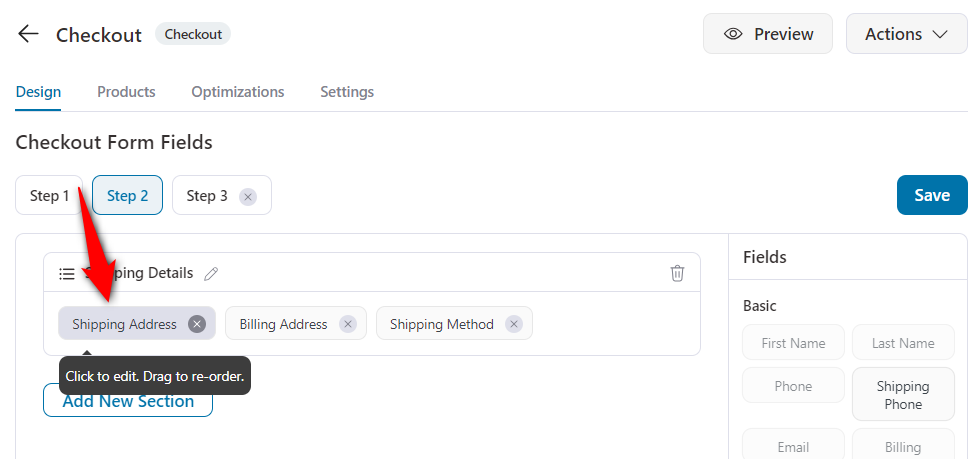
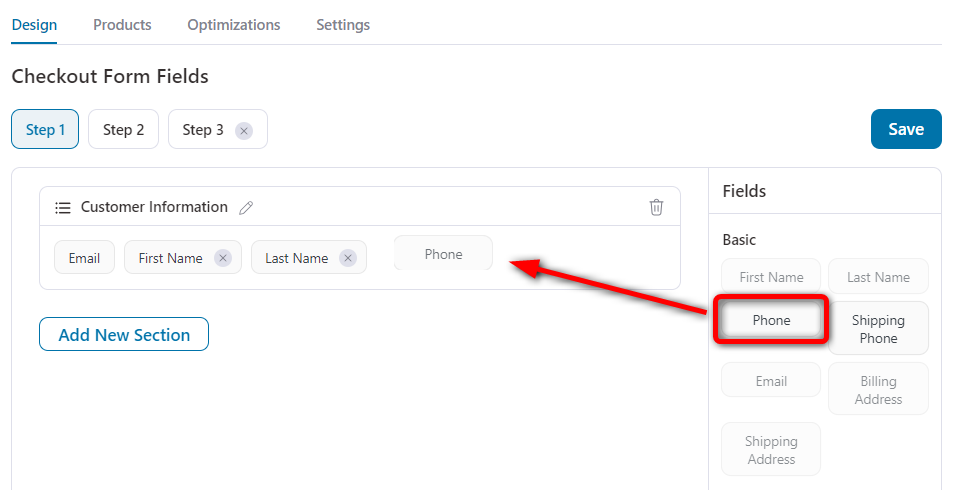
Open the Design tab and scroll down to the Checkout Form Fields section.
- Add custom fields like phone number, delivery notes, or VAT info with one click. Choose from text, dropdowns, radio buttons, checkboxes, hidden fields, and more.

- Edit fields instantly change labels, placeholders, default values, required status, or visibility on emails and the Thank You page.

- Reorder fields or sections with simple drag-and-drop, no tech skills required.

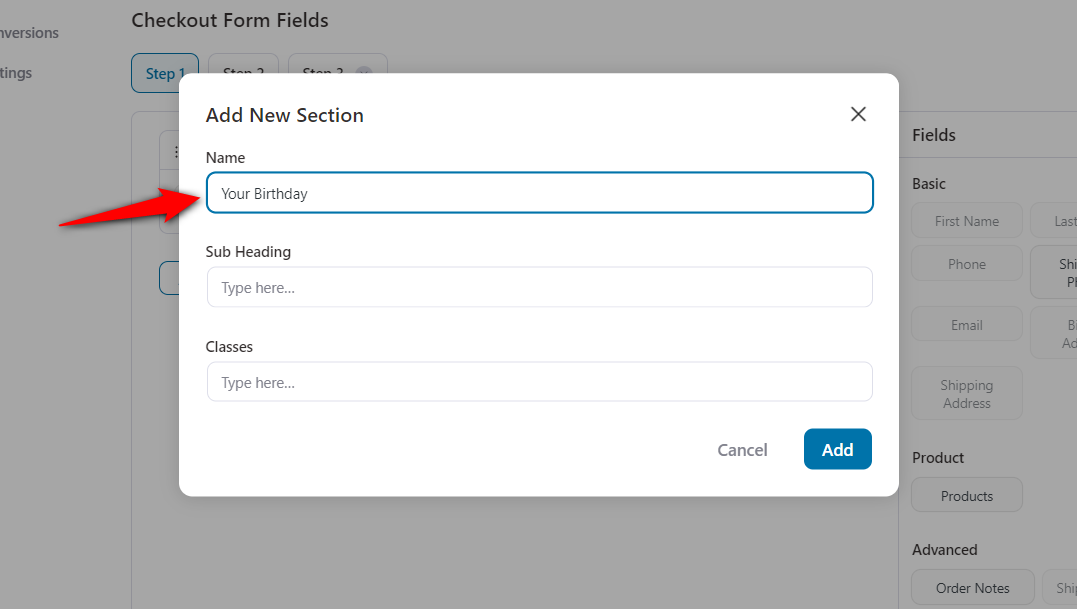
- Add new sections to group related info like shipping preferences, business details, or coupon codes.

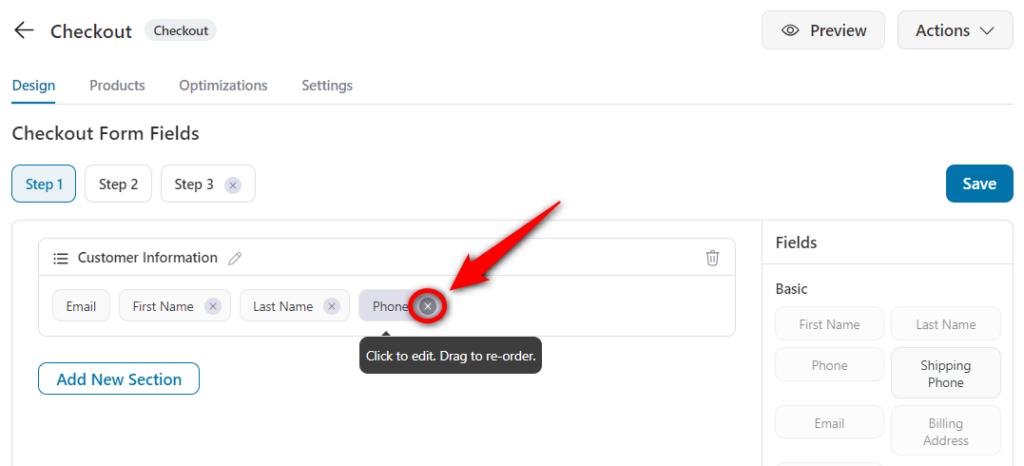
- Remove any field or section you don’t need. Just hover over the field, click delete, and confirm.

Example: Want to remove “Company Name,” make “Phone Number” required, and add a “Delivery Instructions” text box? You can do all three in under 60 seconds.
When you’re done, click Update to publish your changes. This is how you remove unnecessary fields from the WooCommerce checkout page.
Step 4: Optimize your WooCommerce checkout for higher conversions
Your checkout is the last step. Make it the easiest.
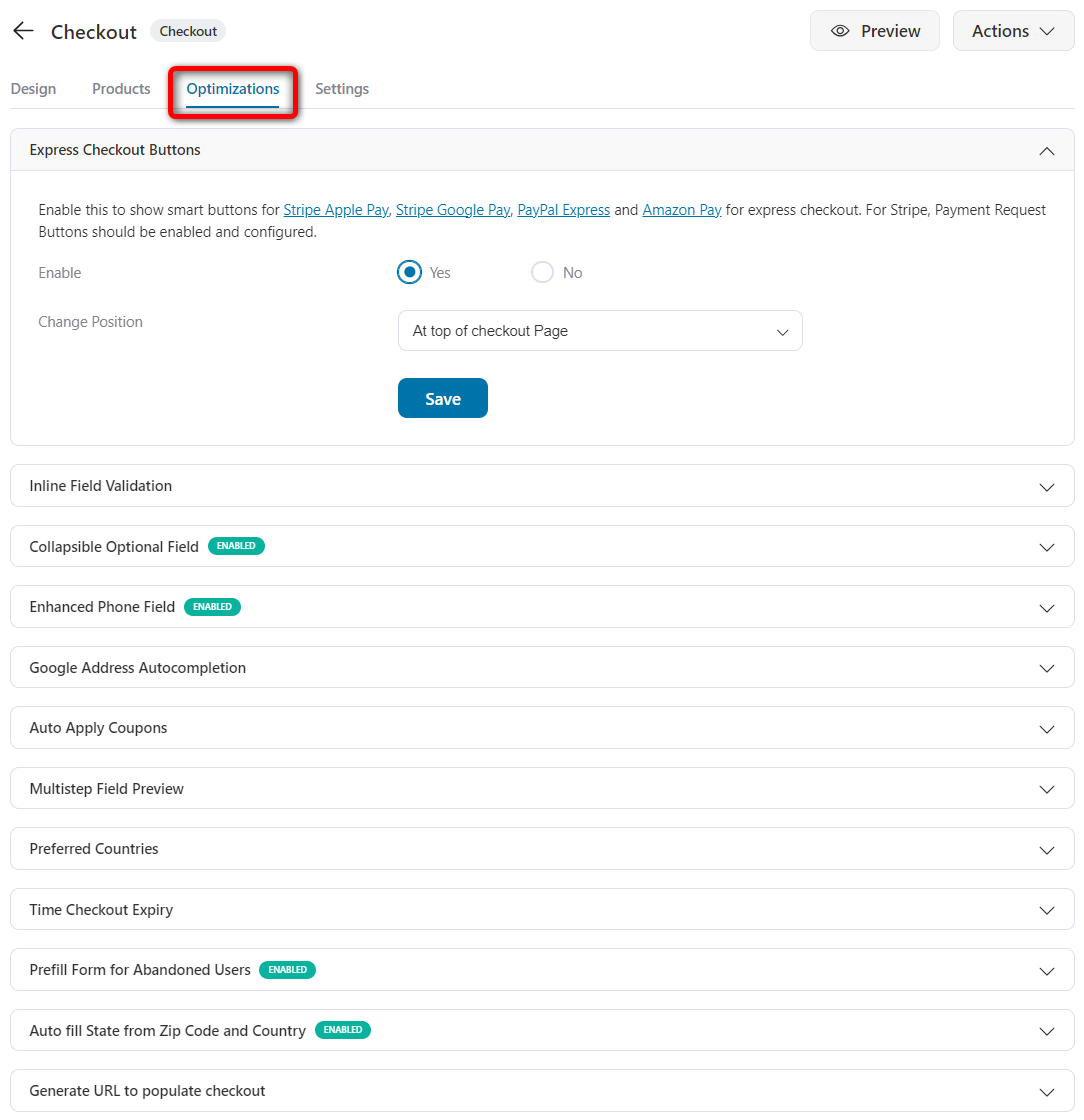
Inside FunnelKit, head to the Optimizations tab. Here’s where you remove the blockers that slow buyers down.

Turn on these high-impact optimizations:
- Express checkout: Offer Apple Pay, Google Pay, and other one-tap wallets. Fewer clicks = faster decisions.
- Address autocomplete: Pull verified Google addresses as users type. Fewer typos. Fewer delivery issues.
- Multi-step field previews: Show a quick summary of what buyers just filled. Builds confidence. Reduces errors.
- Auto-applied coupons: No more “Where do I find the code?” The discount just works.
- Smarter phone field: Auto-detect country codes. Format the number. Validate it. Done.
- Quick login: Let returning users log in without leaving the page. Keep them in the zone.
Click Save when done.
These tweaks aren’t “nice to have”. They’re what Google sees as a better user experience and what buyers see as less hassle.
👉 Want more conversion wins? Steal our 23 proven WooCommerce checkout upgrades.
Step 5: Add a thank you page to delight shoppers
They just bought and now’s your chance to keep them close.
Use FunnelKit to turn your WooCommerce thank you page into a smart post-purchase touchpoint.
Here’s what to add:
- A real thank-you message that is clear and written by a human
- A next-purchase discount that rewards action with action.
- Relevant products that show what pairs well.
- Social links that get the follow now, not later.
- Order summary + tracking. No confusion or follow-up emails.
The thank you page is your second conversion moment. Treat it like one.
Here’s the full playbook for high-converting thank you pages.
Step 6: Don’t forget to enable the new store checkout
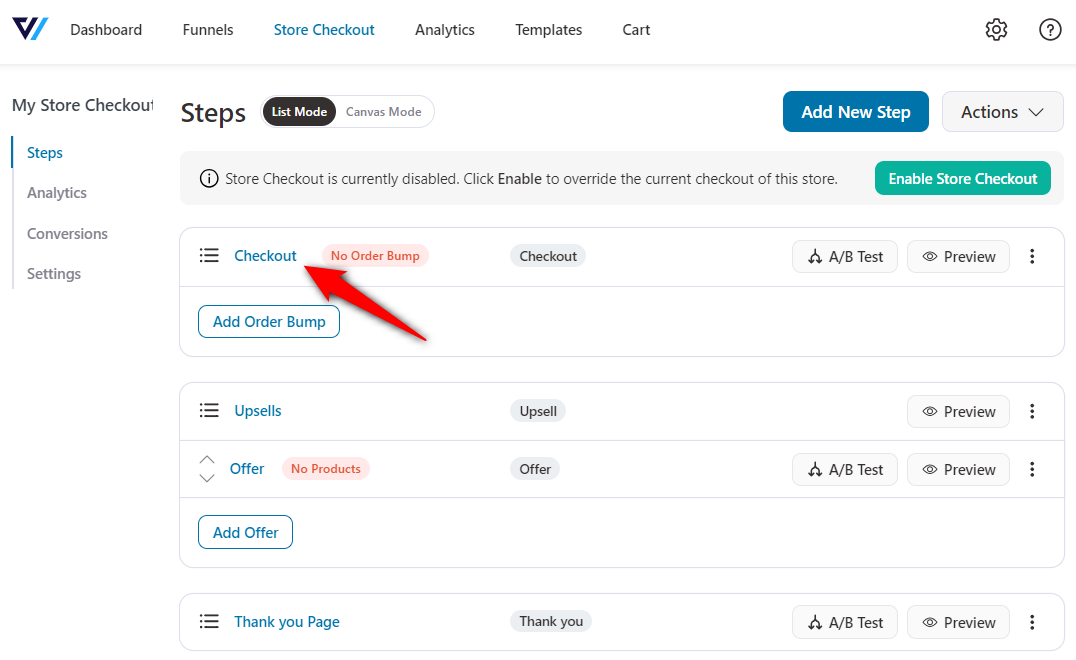
Now that your custom checkout is built and optimized, it’s time to activate it on your store.
To do that, head back to your WooCommerce store checkout funnel in FunnelKit.
Toggle “Enable Store Checkout” to replace the default WooCommerce checkout with your new, fully customized version.
This action instantly makes your high-converting checkout live across your store.
Test and Track Your WooCommerce Checkout (So You Don’t Lose Sales)
If you’ve customized your checkout page, good.
If you’ve tested it, better.
If you’re tracking conversions in real-time? Now you’re serious about revenue.
Step 1: Run a real test
Before you go live, test the full checkout experience using FunnelKit’s Test Gateway.
Do this:
- Turn on Test Gateway
- FunnelKit → Settings → One-Click Upsells → Payment Gateways
- Toggle on Test Gateway by FunnelKit
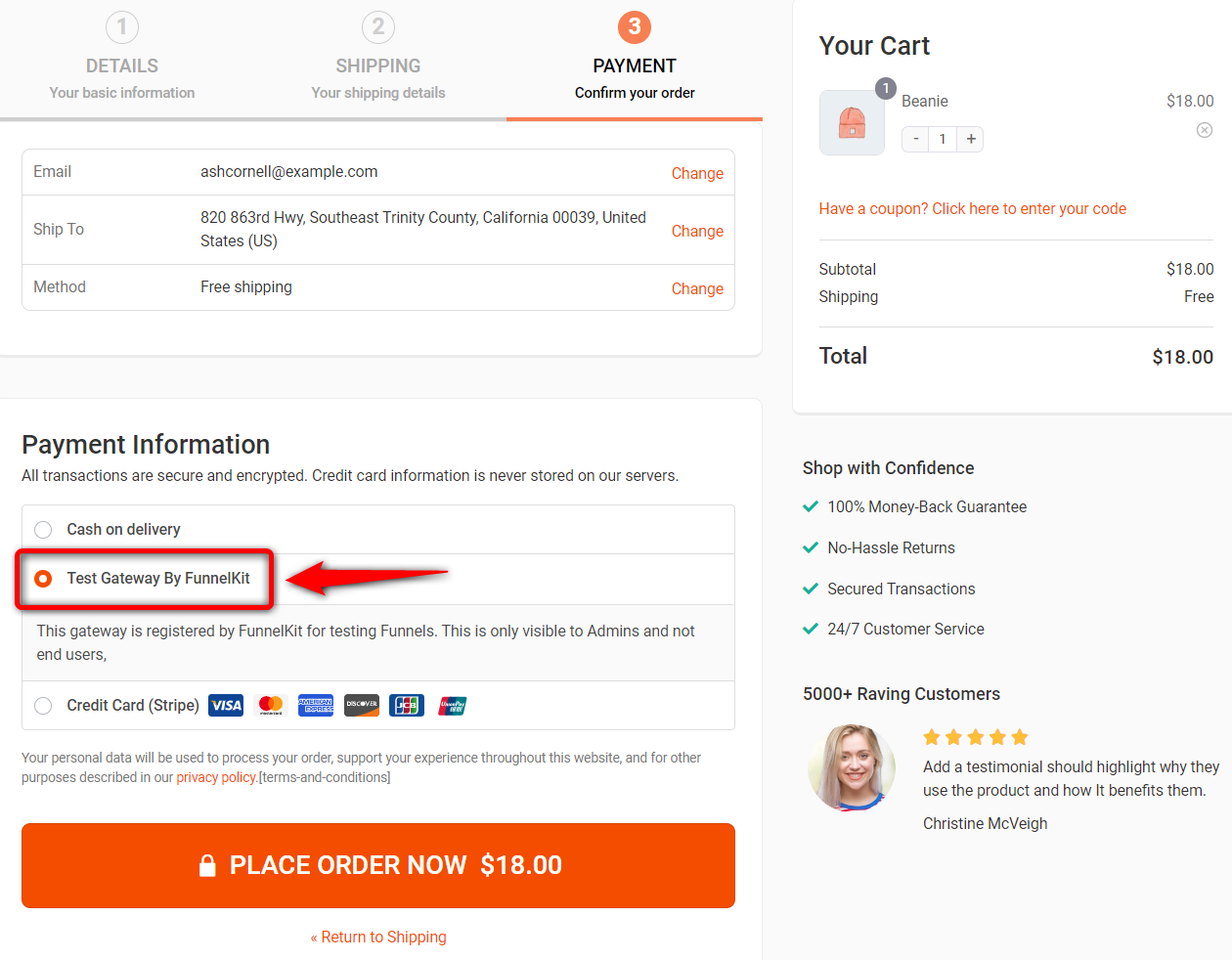
- Walk Through the Flow
- Add a product → Go to checkout → Select Test Gateway → Complete order
- Every click should work. Every field should flow. If it doesn’t, fix it. Then retest.

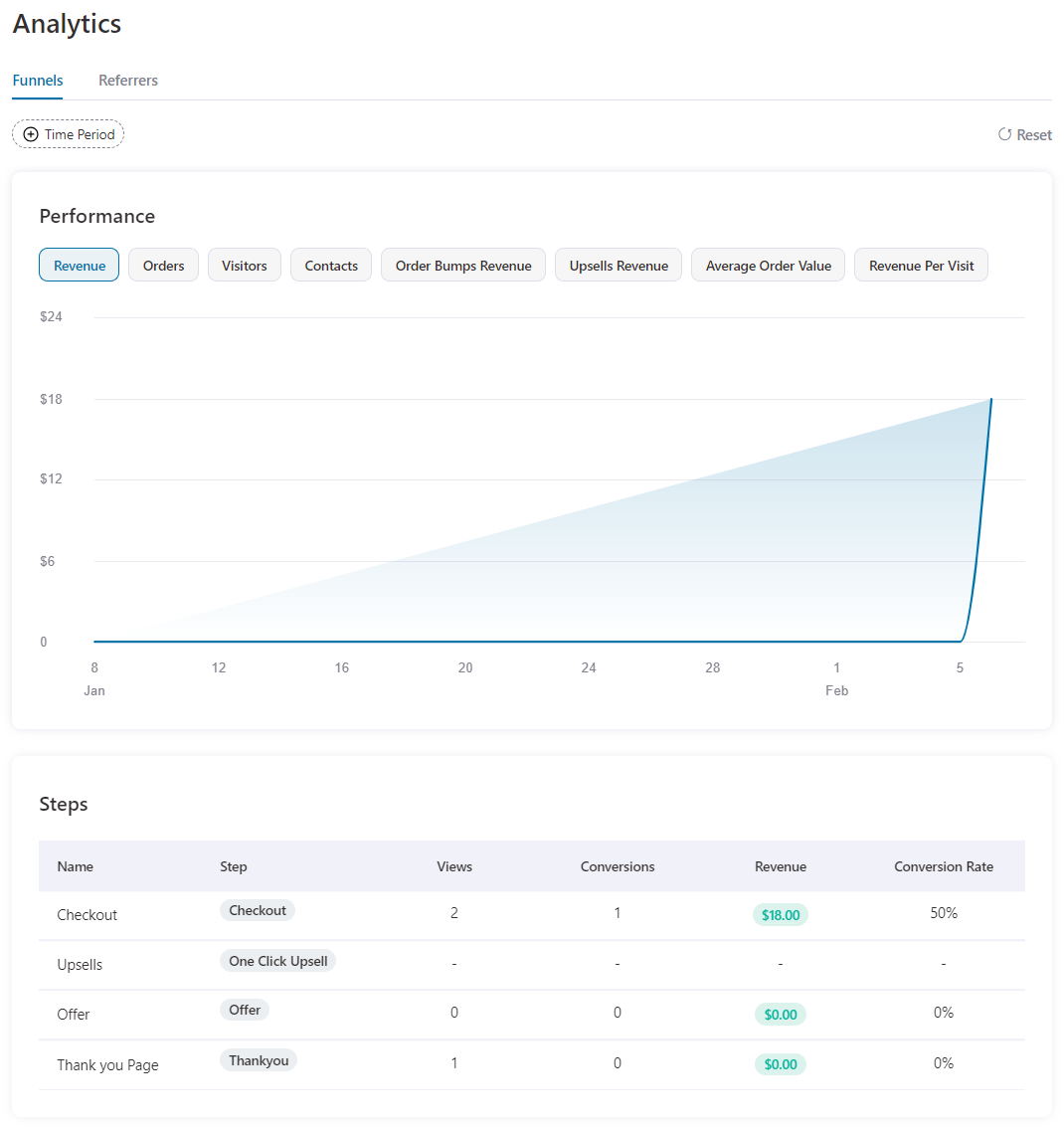
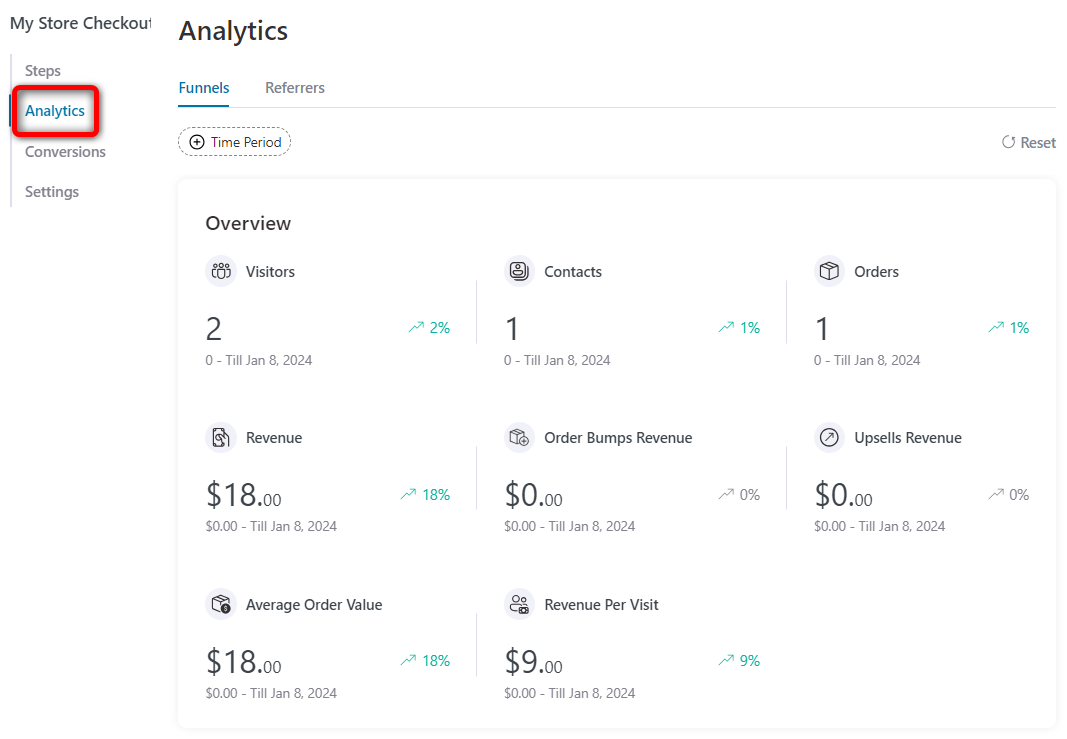
Step 2: Let data reveal real numbers
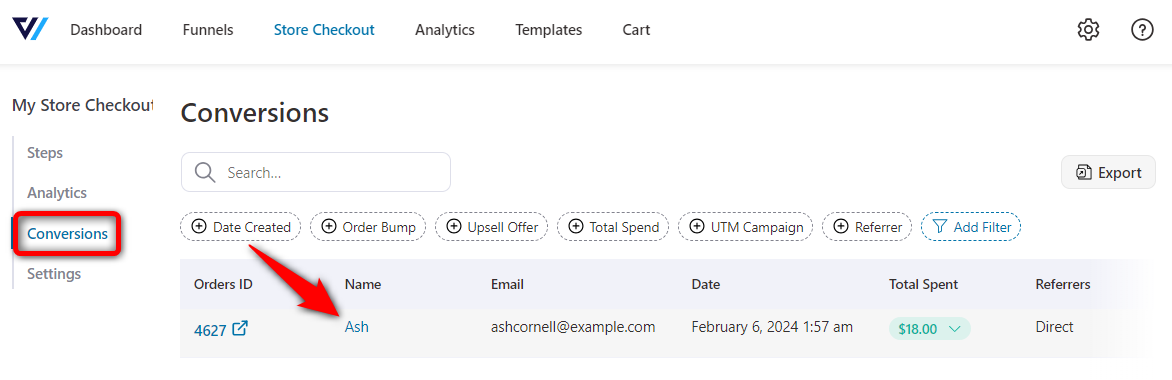
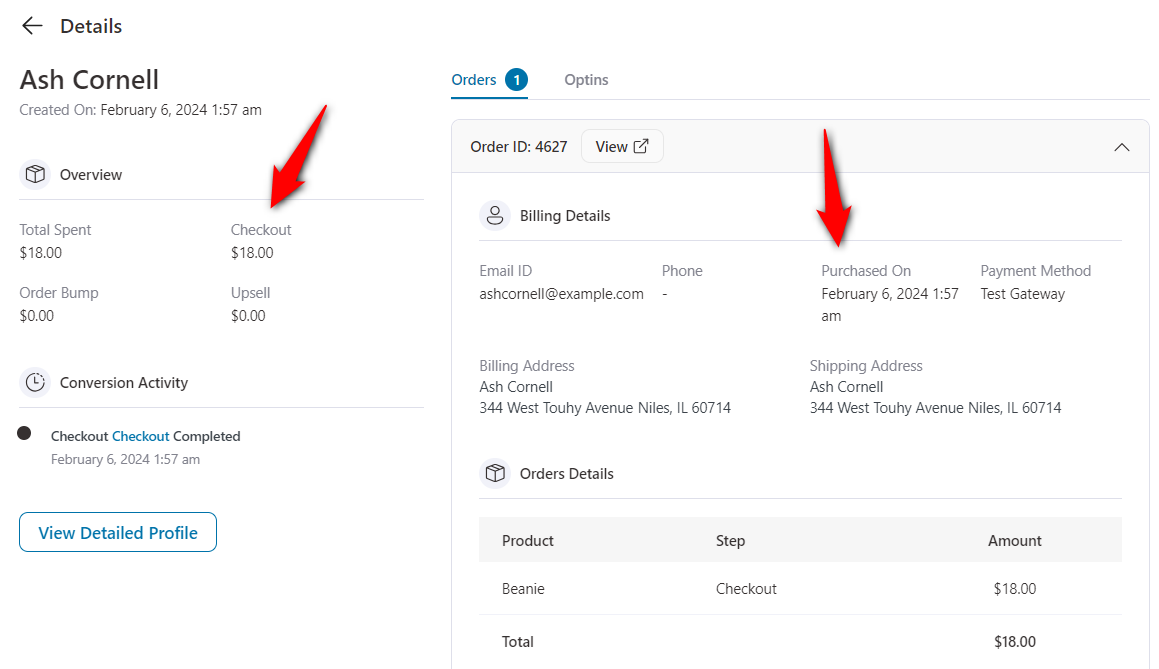
Once live, track the metrics that matter inside your funnel:
- Conversions: Who entered, who ordered, and how much they spent

- Revenue: Total sales, AOV, RPV

- Step-by-step drop-off: Views, clicks, exits, for each funnel step

- Bumps & upsells: See which offers convert and what’s being ignored

You can even filter by date to catch trends over time.
If you're not testing, you're guessing. If you're not tracking, you're blind.
Test smarter. Track sharper. Optimize faster.
Let your checkout data do the selling.
Advanced Practices to Customize Checkout Page (For Developers)
Customizing your WooCommerce checkout page isn’t just a cosmetic tweak but a strategic move to improve conversions. Here are the most effective methods to customize your WooCommerce checkout page using code, actions, and filters.
1. Customize Checkout Styling using CSS
Best for: Visual tweaks without altering layout or structure.
Skills needed: Basic knowledge of CSS.
Use custom CSS to style form fields, buttons, and hide unnecessary elements.
For example:
Similarly, there are separate CSS for button customization, responsiveness, and more.
Hide the header and footer on your checkout page using CSS:
2. Customize checkout logic with PHP hooks
Best for: Adding/removing fields, controlling field order, or injecting dynamic logic.
Skills needed: Intermediate PHP knowledge.
WooCommerce provides powerful checkout hooks. Example: to remove the phone field:
To remove placeholder text, use the following code snippet:
You can perform different functions using checkout hooks, such as adding custom fields, rearranging checkout form fields, displaying custom messages, etc.
Why it matters: Server-side customization provides precise control and keeps your checkout lightweight, which is essential for optimal performance and backend reliability.
9 Proven Best Practices to Customize Your WooCommerce Checkout for Higher Conversions
Customizing your WooCommerce checkout page isn’t just about aesthetics. It’s a strategic move to streamline user experience, boost conversion rates, and build trust across devices.
Below are nine evidence-backed optimization practices for a high-performing checkout experience that meets Google's latest expectations for page experience, trustworthiness, and mobile usability.
1. Simplify the checkout journey
A cluttered checkout is a conversion killer.
Minimize unnecessary fields, remove friction, and segment long forms into bite-sized steps. A multi-step layout not only feels lighter but also reduces cognitive overload.
Why it matters: A smoother experience improves completion rates, especially on mobile, where patience is low.
2. Audit theme performance and optimize load time
Page speed directly impacts conversions and Google's Core Web Vitals.
- Compress product images
- Enable browser caching
- Minify your CSS and JavaScript
Make sure your WordPress theme is optimized for performance, especially on checkout pages where delays can lead to drop-offs.
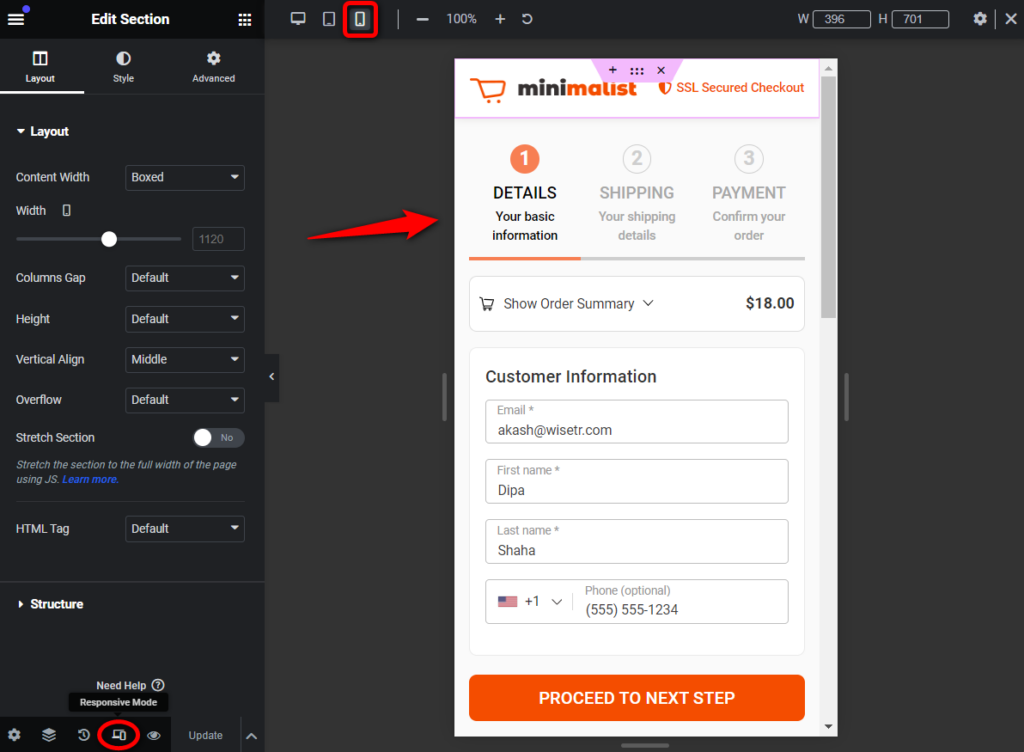
3. Design for mobile-first shoppers
Mobile commerce accounts for 74% of global retail traffic (Statista, Q1 2023). If your checkout isn’t fully responsive, you’re bleeding sales.
Head to the Design tab and preview your funnel in mobile view to ensure every element (like form fields, payment options, and CTA buttons) is touch-friendly, well-aligned, and fast-loading.

A responsive design not only improves user experience but also aligns with Google’s mobile-first indexing, helping your store rank better and convert more.
4. Use clear, action-oriented call-to-actions (CTAs)
Your checkout button is not just a formality; it’s the final nudge that seals the sale. Avoid vague labels like “Submit” or “Continue”. Instead, use high-converting CTAs that clearly state the outcome, such as:
- Complete My Purchase
- Place Secure Order
- Get Instant Access
Position your primary CTA above the fold on both desktop and mobile. Use color contrast and spacing to make it visually distinct, ensuring it's the first and most obvious action on the screen. A clear, confident CTA reduces hesitation and drives immediate clicks.
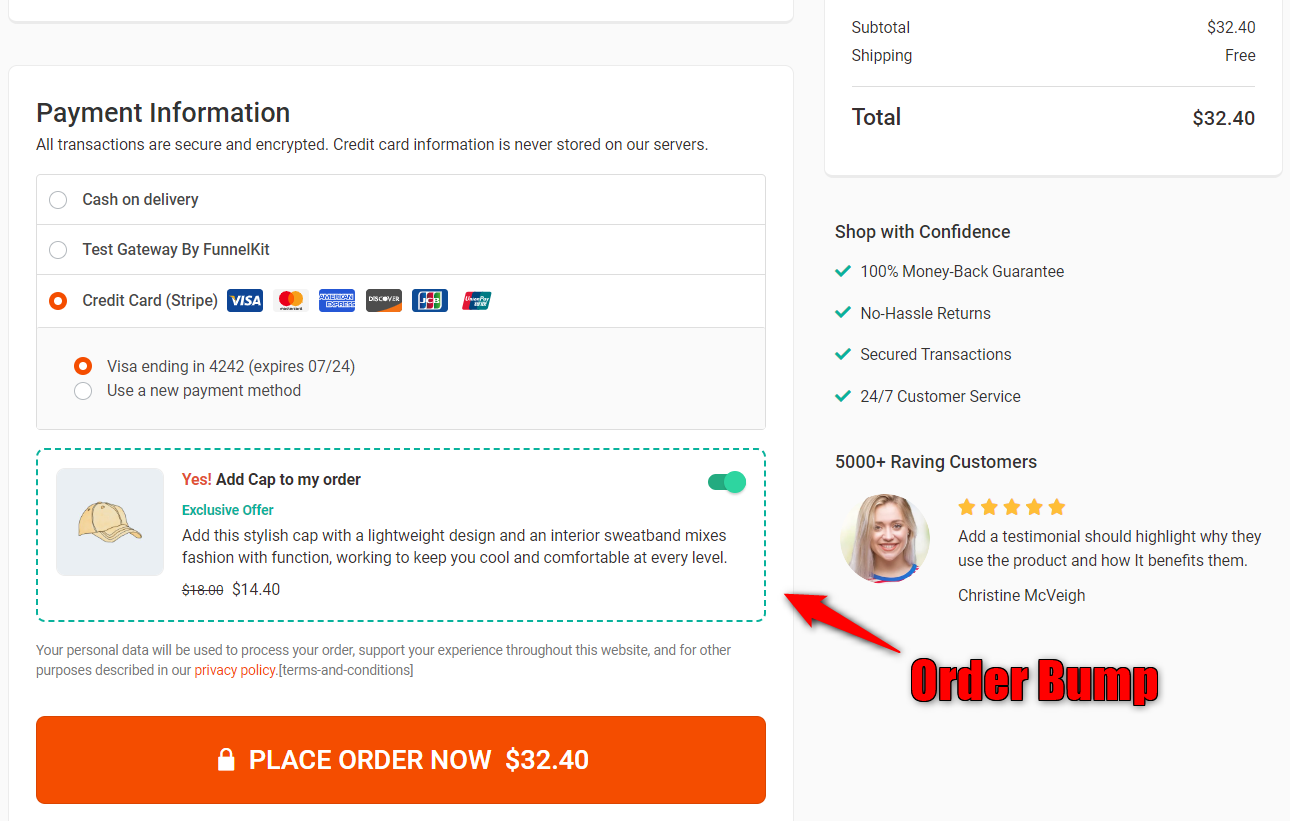
5. Increase average order value with smart order bumps and upsells
Boosting revenue per customer doesn’t require pushing harder. It requires presenting the right offer at the right time.
Strategically place order bumps directly on the checkout page to offer low-friction add-ons, such as warranty extensions or small complementary products.

Post-purchase, use one-click upsells to present higher-ticket offers before the customer reaches the thank-you page. Since the buyer has already committed, these well-timed offers feel natural rather than intrusive.
With FunnelKit, these tactics are easy to implement and proven to increase cart value without disrupting the checkout flow.
6. Reinforce trust with security seals and compliance messaging
At checkout, trust is everything.
Visually reinforce your store’s credibility by displaying SSL certificates, secure payment logos, and clear privacy assurances near your purchase button. If your store complies with regulations like GDPR or CCPA, make that visible too.

These trust signals don’t just reassure customers, they reduce friction, lower abandonment rates, and align with Google’s emphasis on trustworthy, user-focused web experiences.
7. Support local and flexible payment options
Today’s shoppers expect options and if their preferred method isn’t available, they may not complete the purchase. Optimize your WooCommerce checkout to support:
- Credit and debit cards (Visa, MasterCard, American Express, etc.)
- Digital wallets (Google Pay, Apple Pay)
- PayPal
- Buy Now, Pay Later (BNPL) services like Klarna, Afterpay, and Affirm
- Localized methods such as iDEAL (Netherlands), Bancontact (Belgium), SEPA (EU), and more.
With the Stripe Payment Gateway for WooCommerce, you can enable many of these with minimal setup. Offering diverse payment methods builds trust and helps you cater to a global audience.
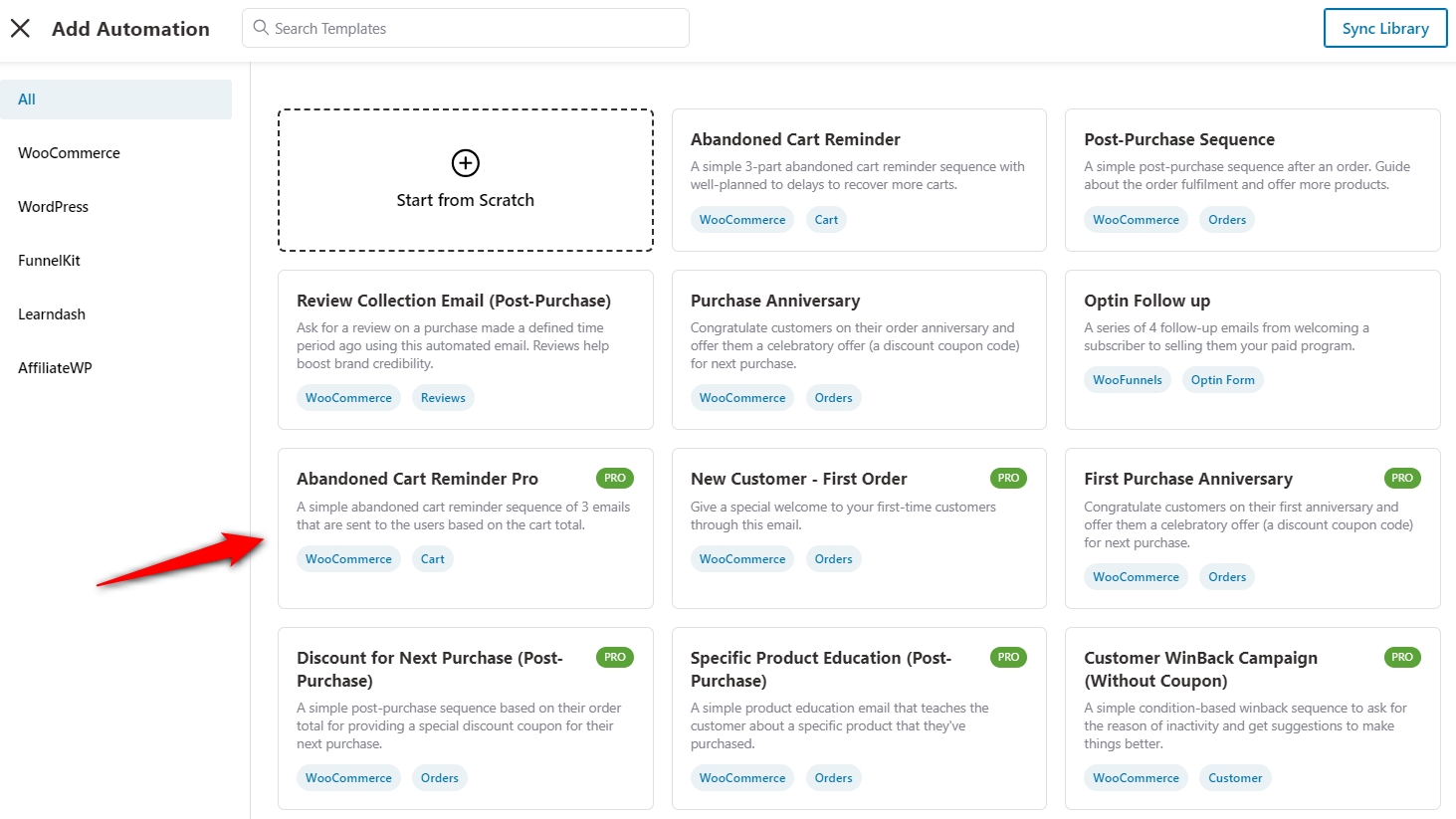
8. Automate cart recovery and follow-up workflows
The average cart abandonment rate hovers around 70%, with mobile shoppers abandoning at an even higher rate of 85% (Baymard Institute). To win back these lost sales, set up automated cart recovery sequences that:
- Remind users of their incomplete orders
- Offer personalized incentives or limited-time discounts
- Nurture leads via email follow-ups and win-back campaigns

FunnelKit Automations lets you import pre-built, high-performing cart recovery workflows. Just tweak the copy, hit publish, and let automation do the rest.
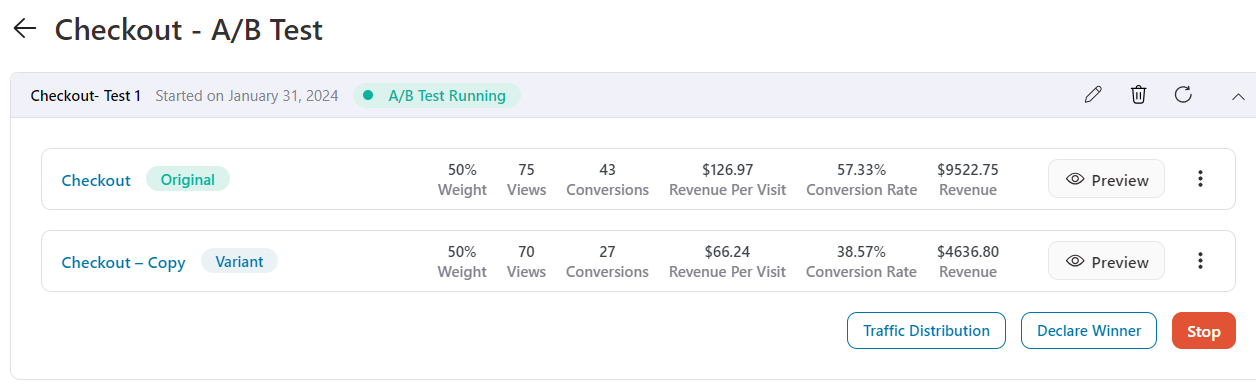
9. Run A/B tests to optimize for what actually converts
Even the most intuitive ideas need to be tested. Use FunnelKit’s A/B testing tools to experiment with:
- Headline and subheading variations
- Different checkout layouts and field structures
- Button copy, size, and placement

Track real-time performance based on views, clicks, conversions, and revenue impact. Then, double down on what works and replace what doesn’t. Continuous testing is key to a high-converting WooCommerce checkout.
Start with a simple A/B test on your headings. Changing the top headline from "Checkout" to "Securely Complete Your Order" can yield a surprisingly high lift in conversions.
Frequently Asked Questions About Customizing the WooCommerce Checkout Page
How can I customize my WooCommerce checkout page without code?
Use a plugin like FunnelKit Funnel Builder with Elementor or Divi to visually customize fields, layout, and steps. It gives you full design control, faster load times, and a mobile-optimized checkout that converts.
Is it better to use a One-Page or Multi-Step checkout?
It depends on your product. For products under $50, a One-Page checkout generally converts better (fewer clicks). For expensive products ($100+), a Multi-Step checkout reduces overwhelm and builds commitment gradually.
Can I customize the WooCommerce checkout page with PHP?
Yes, developers can use hooks like woocommerce_checkout_fields to modify the form, but this method is code-heavy and prone to theme or plugin update conflicts. Always use a child theme and test changes thoroughly.
What’s the best plugin to customize WooCommerce checkout?
FunnelKit Funnel Builder is the top-rated plugin for custom WooCommerce checkouts. It supports drag-and-drop editing, field control, express payments, upsells, and deep CRM integrations, ideal for conversion-focused stores.
How do I optimize WooCommerce checkout for conversions?
1. Enable Apple Pay, Google Pay, or PayPal Express
2. Use a one-page or multi-step layout
3. Add real-time checkout field validation and error handling
4. Offer guest checkout + account creation
5. Remove distractions and reduce load time
All are available in FunnelKit with zero plugin bloat.
Can I replace the default WooCommerce checkout page?
Yes. FunnelKit lets you build a new funnel, import templates, customize fields, and set it as the global checkout, no code needed. You get full flexibility and better performance than the rigid WooCommerce default.
Is it safe to remove checkout fields in WooCommerce?
Yes, but only after verifying they’re not essential for payments, tax, or shipping logic. Always test changes in staging. Removing friction helps conversions, but never at the cost of order accuracy.
How can I collect email or SMS marketing consent at checkout?
FunnelKit supports native integrations with Klaviyo, Mailchimp, ActiveCampaign, and more. Add opt-in checkboxes for GDPR/TCPA compliance and seamlessly sync user data to your email/SMS tools.
Conclusion: Customize Your WooCommerce Checkout Without the Chaos
A default WooCommerce checkout isn’t built for modern ecommerce. It’s rigid, generic, and often the biggest drop-off point in the buying journey.
But you don’t have to touch fragile theme files, overload your site with plugins, or write a single line of custom code.
With FunnelKit Funnel Builder, you get:
- Pre-designed, conversion-optimized templates
- Drag-and-drop checkout editors compatible with Elementor, Divi, Bricks, and Gutenberg
- Smart field logic and conditional visibility to personalize the experience
- Built-in performance optimizations to reduce cart abandonment
In short: it’s not just a tool. It’s your checkout conversion system, but visually built, conversion-tuned, and future-proof.
If you’re ready to replace the “one-size-fits-none” WooCommerce checkout with a branded, fast, and flexible alternative.
Start building with FunnelKit today and turn more shoppers into customers, friction-free.
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






