
A free plus shipping funnel allows you to leverage the power of the word “free” in your marketing campaigns, attracting more customers.
When used correctly, this funnel can be incredibly profitable in making you a fortune.
Our user, Brian Hazard, a recording artist and founder of Color Theory, got about 500 new customers with his “$0 product and $5 shipping” funnel.
If you multiply 500 customers with a $5 offer - it’s $2500. But he actually made $7000 from this funnel!
Well, don't start making any calculations yet because you haven't seen his actual funnel with the upsell, downsell and order bump.
That’s where the real profit came from!
In this post, we’ll do a complete analysis of Brian’s highly successful free plus shipping funnel and show how you can set it up in your WooCommerce store.
Contents
A free plus shipping funnel is a funnel that works on the principle of giving your visitors a free physical product and only charging them the shipping cost.
But wait, how do you even cover the price of your products? Are free plus shipping models even profitable?
Well, you have to be mindful of setting the shipping costs to cover the cost of your physical products and a bit more.
Let’s say, you are offering a book that costs $4 to publish and $2 to ship. So, in this case, preparing an offer of a free book plus $6 in shipping is the deal breaker.
You don’t have to implement the free plus shipping methodology in all the products in your store.
A few products would be enough to bring visitors to your website. Since it has the powerful word “FREE”, it’ll surely attract their attention.
According to Dan Ariely of Predictably Irrational, “free” isn’t just an indicator of price; it’s a strong emotional trigger that makes people act irrationally.
You may ask - But why not a $5 product plus the free shipping? That should be equally powerful, right?
Not really. The phrase ‘free shipping’ has been exploited by Amazon and several online stores.
It doesn’t make for a compelling case because people are used to hearing it and will tune out the marketing message.
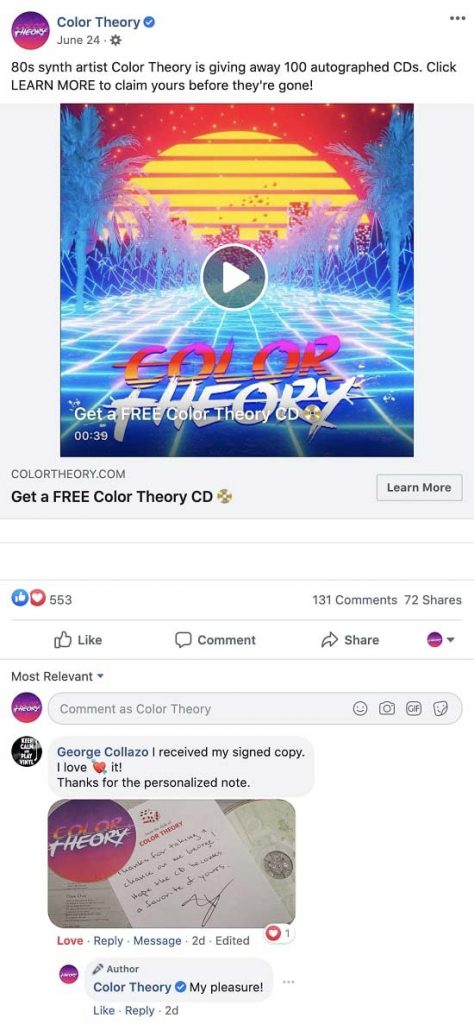
Brian's Facebook video ad that he ran got tons of traction:

The wordings on Brian’s ad say: "For a limited time, get the SOUND on CD FREE + $5 Shipping/Handling"
He kept the cost at $5, which is close to the actual shipping cost.
While advanced digital marketers may say - Is free plus shipping dead? The truth is it still works well in niches like music, skincare, supplements, books, etc.
In this section, we’ll be dissecting Brian’s free plus shipping funnel.
If you’re wondering - who buys CDs in this day and age, well then wait, he has potential customers everywhere.

So as you can imagine it’s not easy to find CDs everywhere - but it’s a small product, easy to ship and has a sort of cult associated with it.
Brian highlighted that:
So those are pretty compelling reasons for people who are raving fans of music!
Here’s a quick look at what his funnel looks like - in the real world:

Let’s now look at all his digital assets and components of the funnel.
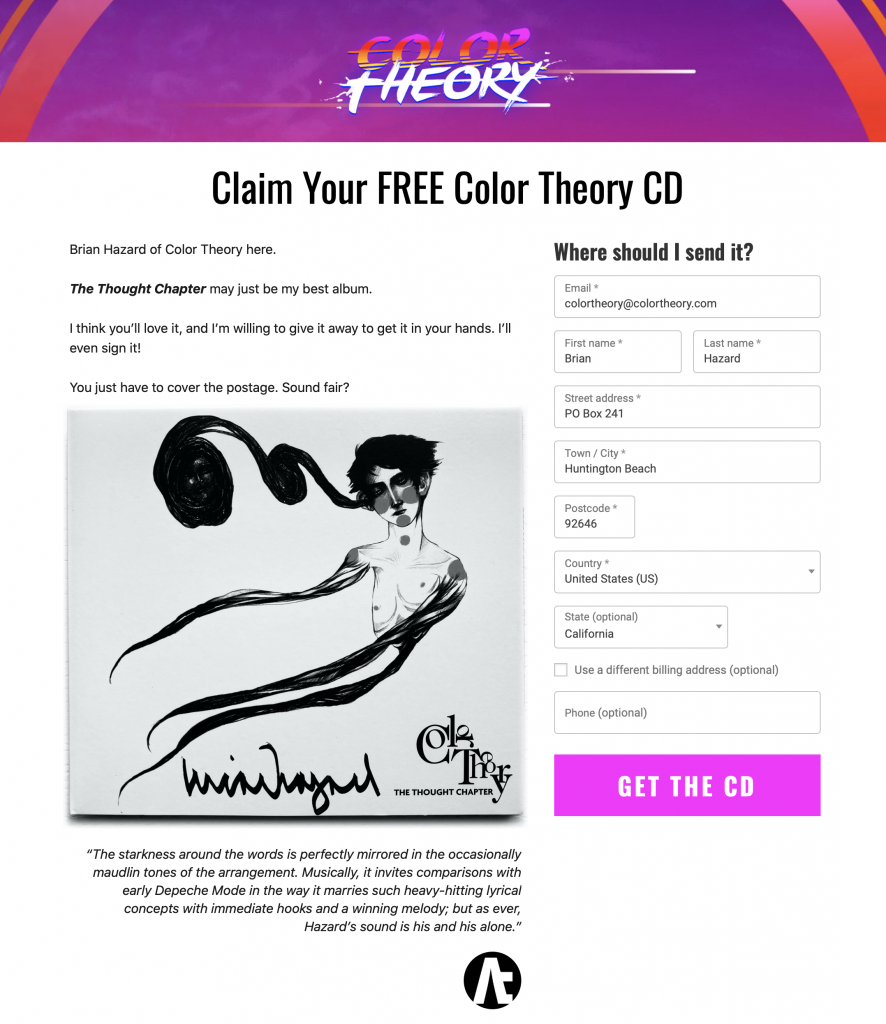
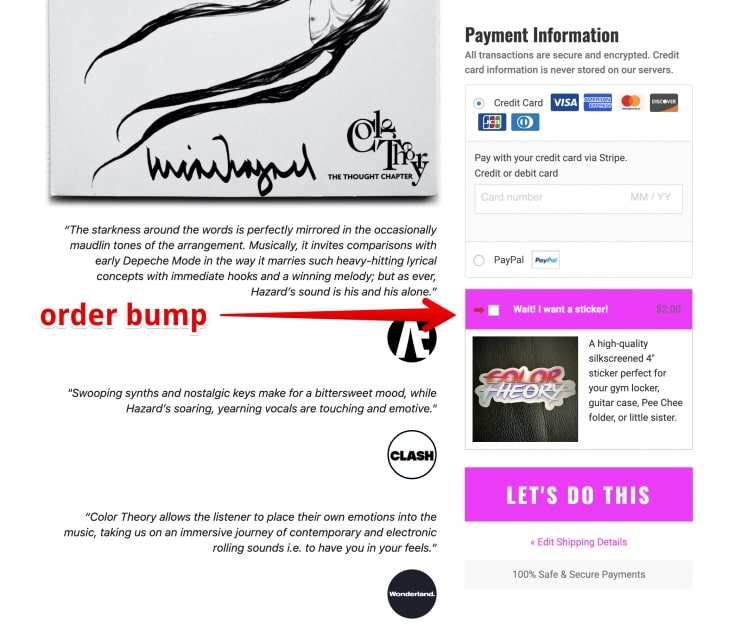
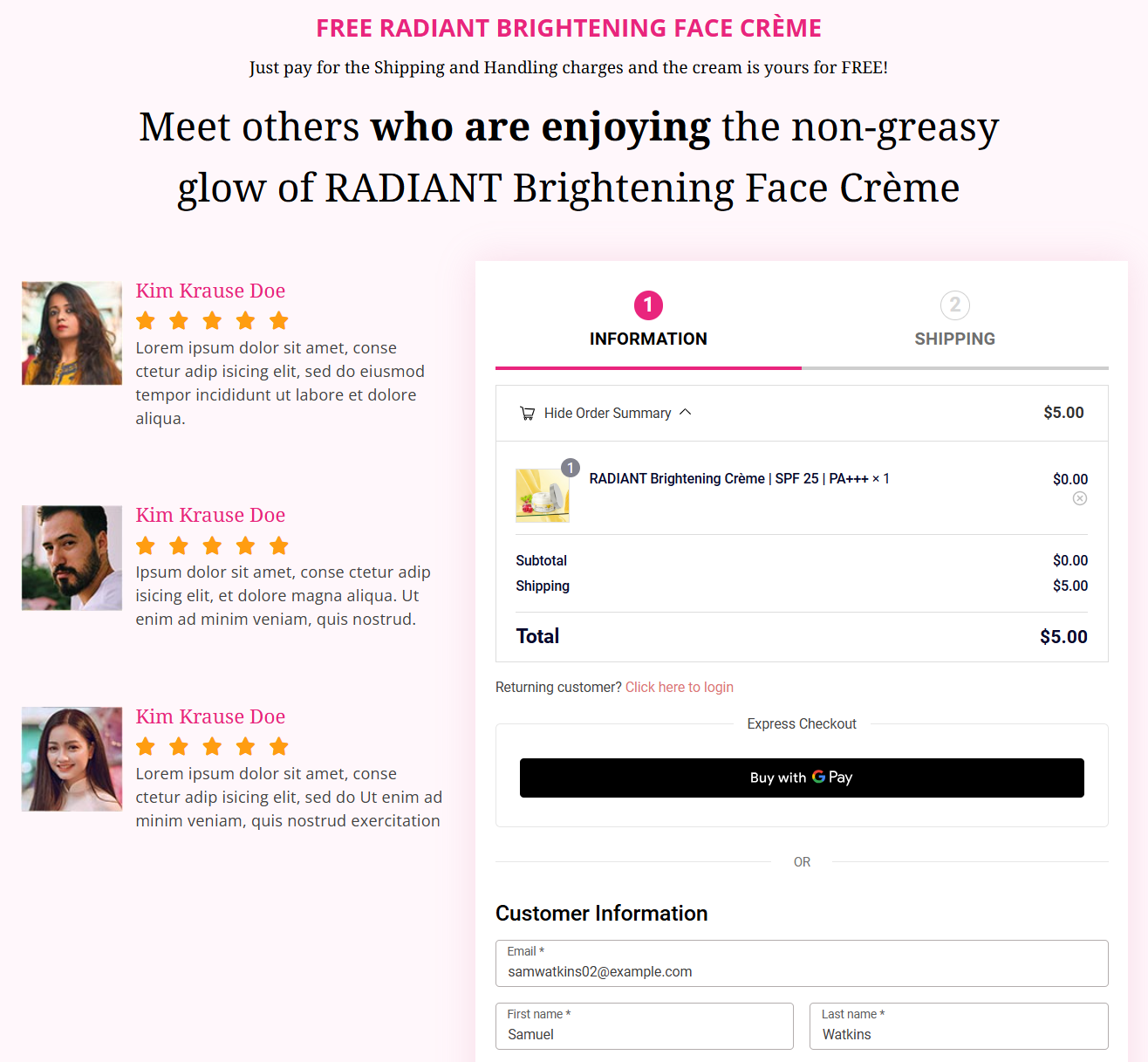
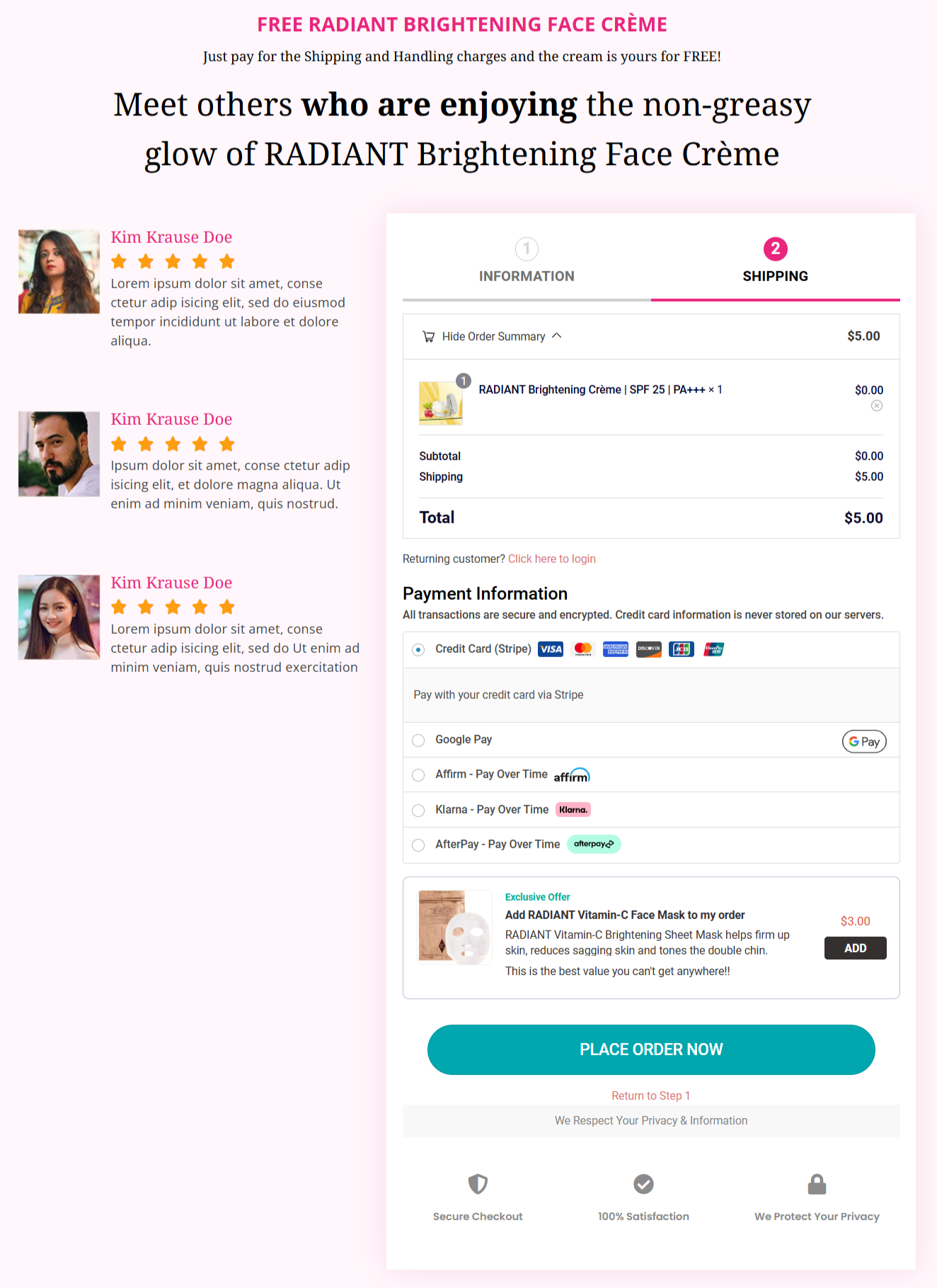
This two-step order form lets users enter their details including their email and shipping address on the first step, followed by the payment details on the next.
Take a look at Brian’s order built using the FunnelKit (formerly WooFunnels) Funnel Builder.

Here’s what makes it effective:
Learn how to set up one-page checkouts from here.
An order bump is usually a low-priced offer on the checkout page. The users ideally see it right before hitting the 'Place Order' button.
It’s like candies at the checkout counter of the grocery store.
Brian offered 4” stickers for a meager $2 and one can just check on the box to add it to the order:

Here are a few things that make this order bump offer attractive:
What’s more? It’s just $2 - it’s a no-brainer, yes!
Brian has divided his offers into a one-click upsell and downsell offer.
Let’s look at the two.
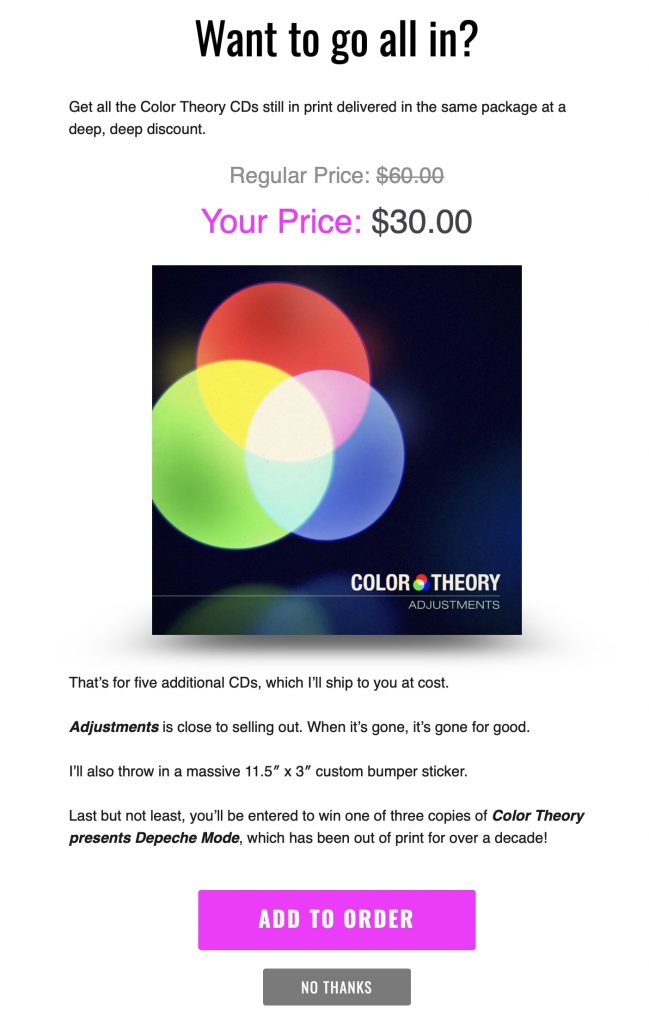
A great free plus shipping offer is one that can be purchased in bulk - and Brian got that part right!
He offers authentic music lovers a chance in the form of an upsell offer to get five additional Color Theory CDs in the same package at a bulk discount.
That’s accompanied by a bumper sticker - so another free goodie is thrown into this package.
Take a look at his one-click upsell page:

Here’s why this offer looks tempting:
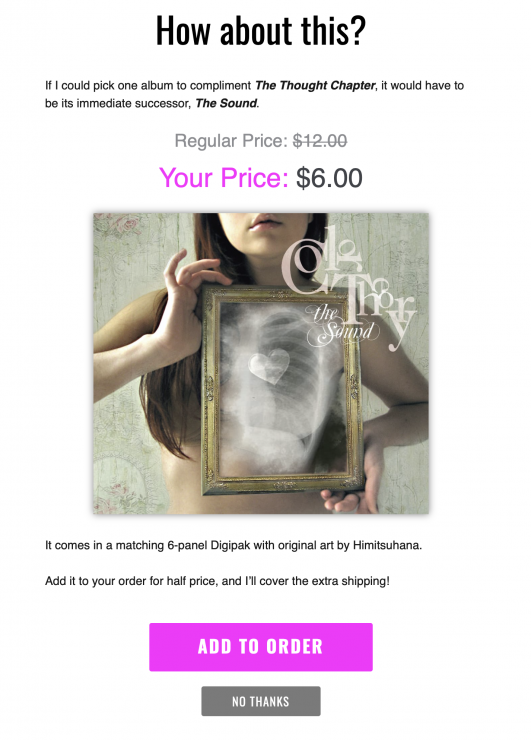
If this offer is accepted, the funnel ends with an order confirmation page. However, if a user chooses to reject it, they are shown a downsell offer.
It’s a CD with a 6-panel Digipak with original art at half the price!
Take a look:

Here’s what we particularly love about Brian’s pages:
You do want to come across as friendly and suggestive - not pushy. Many funnel builders forget that - you shouldn’t!
Notice the headlines: “Want to go all in?” or “How about this?”
After this offer, the funnel finally ends with a thank you page.
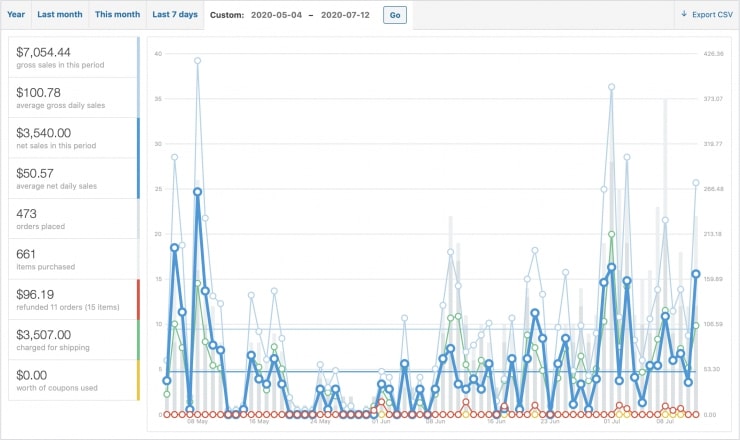
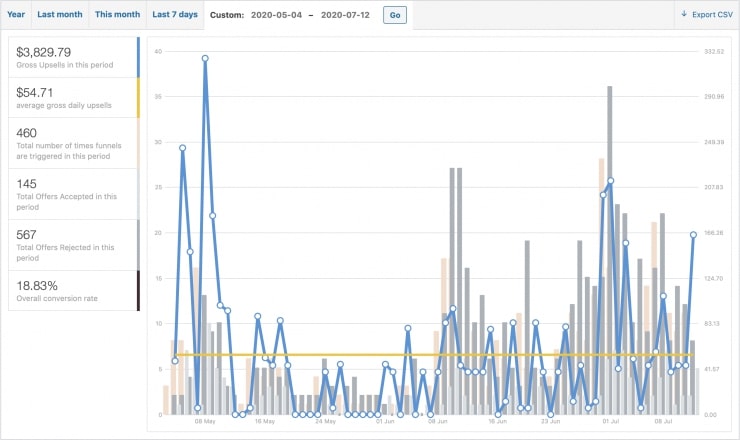
Now we have studied his free plus shipping funnel, let’s look at the detailed analytics.
Brian’s simplistic free plus shipping funnel has led to incredibly impressive results. He made $7000 from this funnel in just one month!

That’s total sales - the worth of all the transactions that happened in the store.
Out of 460 times that the upsell offers were shown, they were accepted 145 times 🤩 An 18%+ conversion rate - quite impressive!

"The chief moneymaker is the “All CDs” bundle, which started at $40 then dropped to $35 and then $30 as CDs went out of print. Bundle sales account for over $3K and nearly 600 CDs sold." - Brian Hazard
This is the typical well-executed free plus shipping funnel example.
Let’s follow Brian’s footsteps and create this funnel with the help of the FunnelKit Funnel Builder.
Obviously, there must be different shipping methods activated in your store. But, we will be assigning a whole new shipping class to our product.
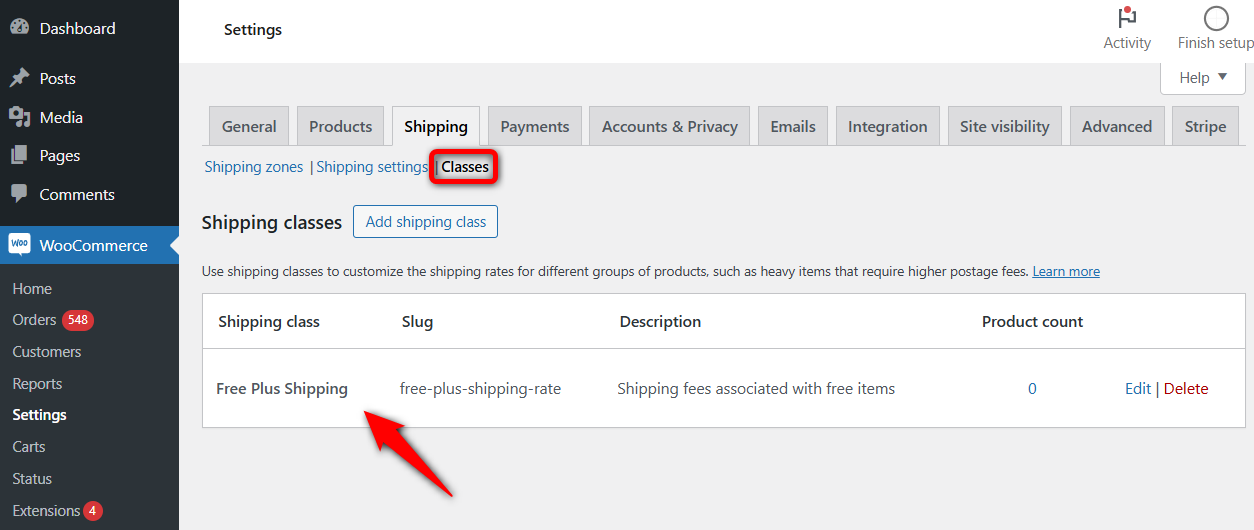
Go to WooCommerce > Settings. Under the ‘Shipping’ tab, go to Shipping classes.
Add a new shipping class to your store and save it.
Take a look:

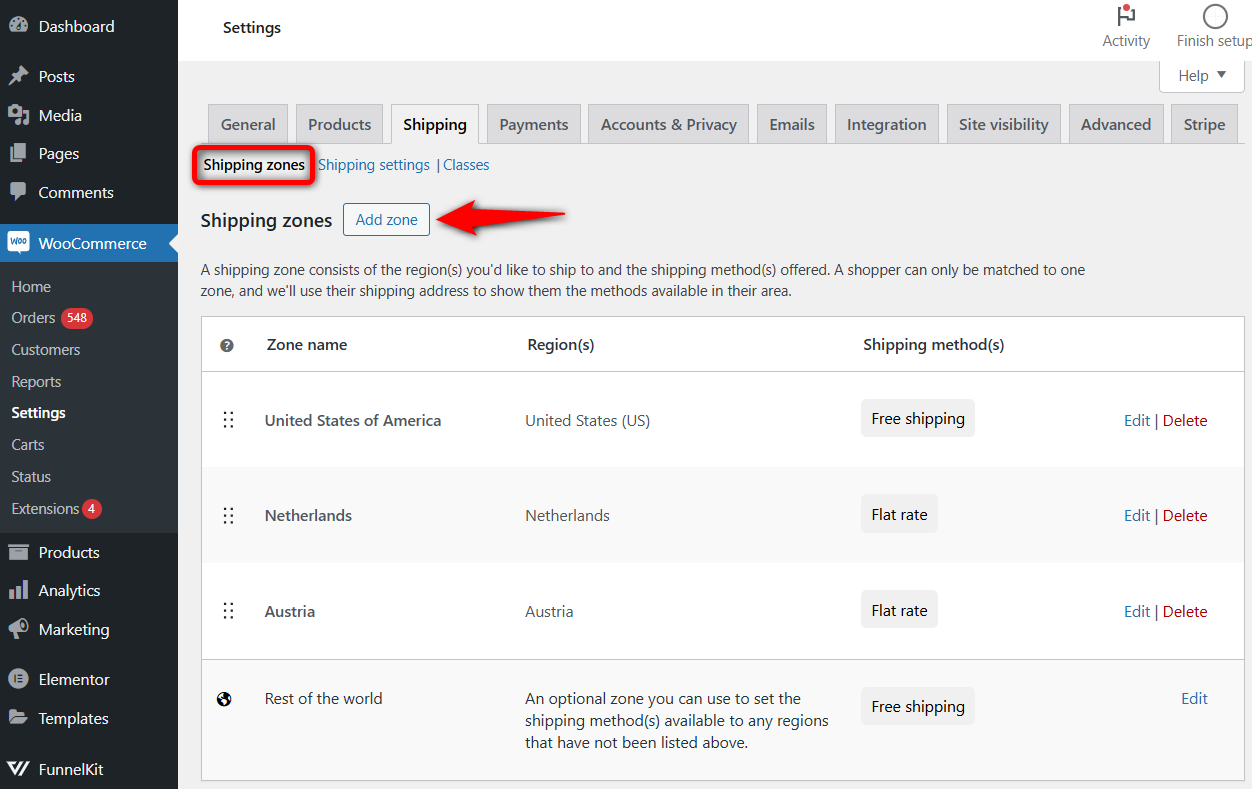
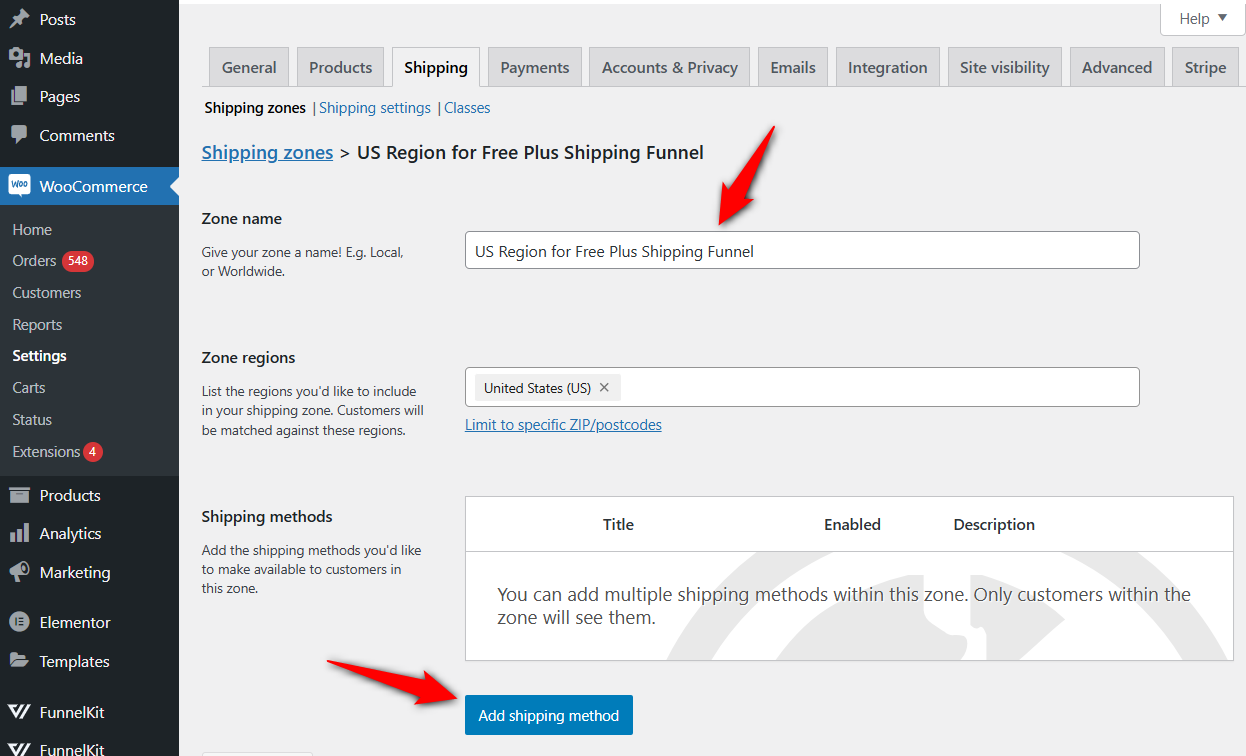
Next, go to the 'Shipping zones' section and add a new zone.

Here we have created a new shipping zone for the US region and add a new shipping method.
You can set your zone to multiple places as well.

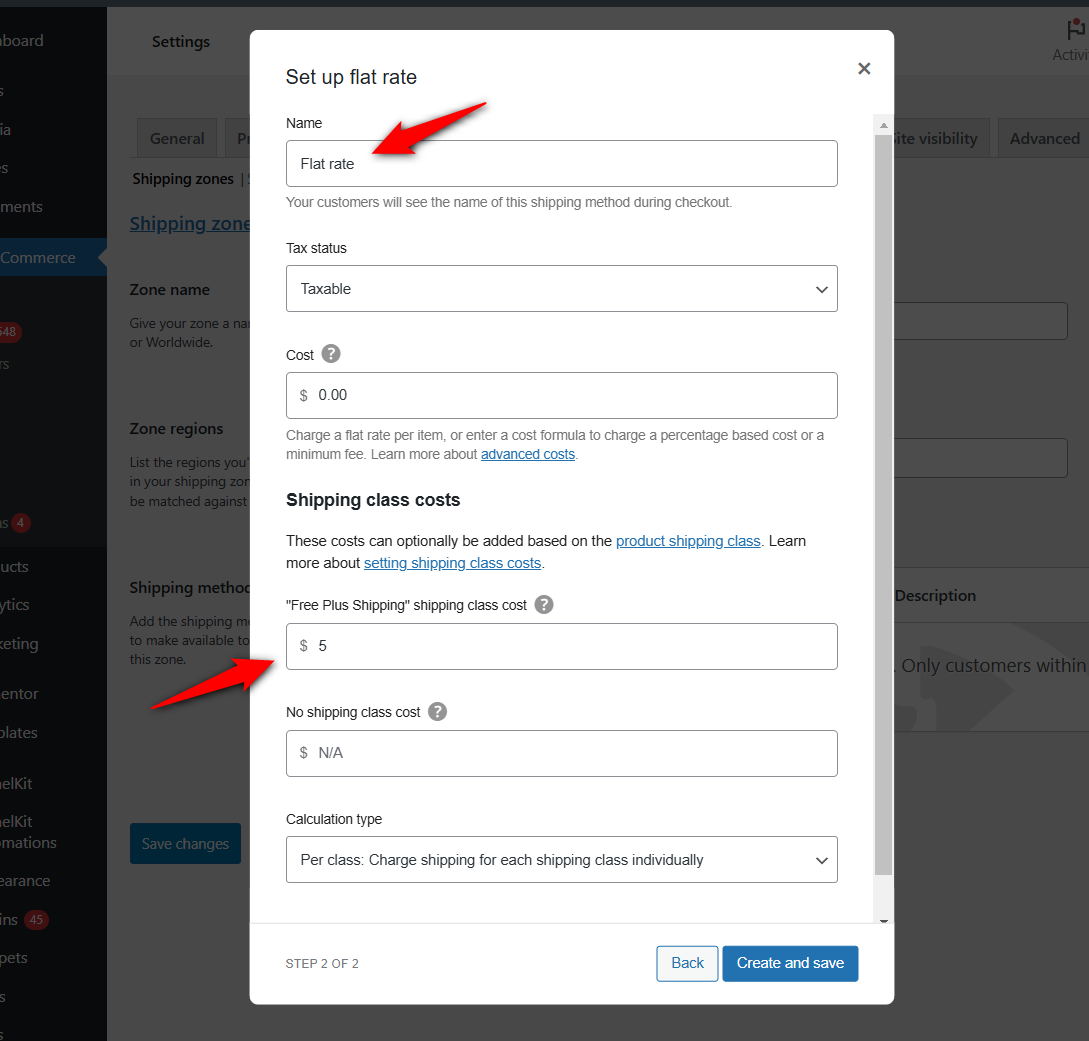
Add the ‘Flat rate’ as the shipping method and specify the $5 fees under the 'free plus shipping funnel' class that we just created.

Click on the 'Create and save' button when done.
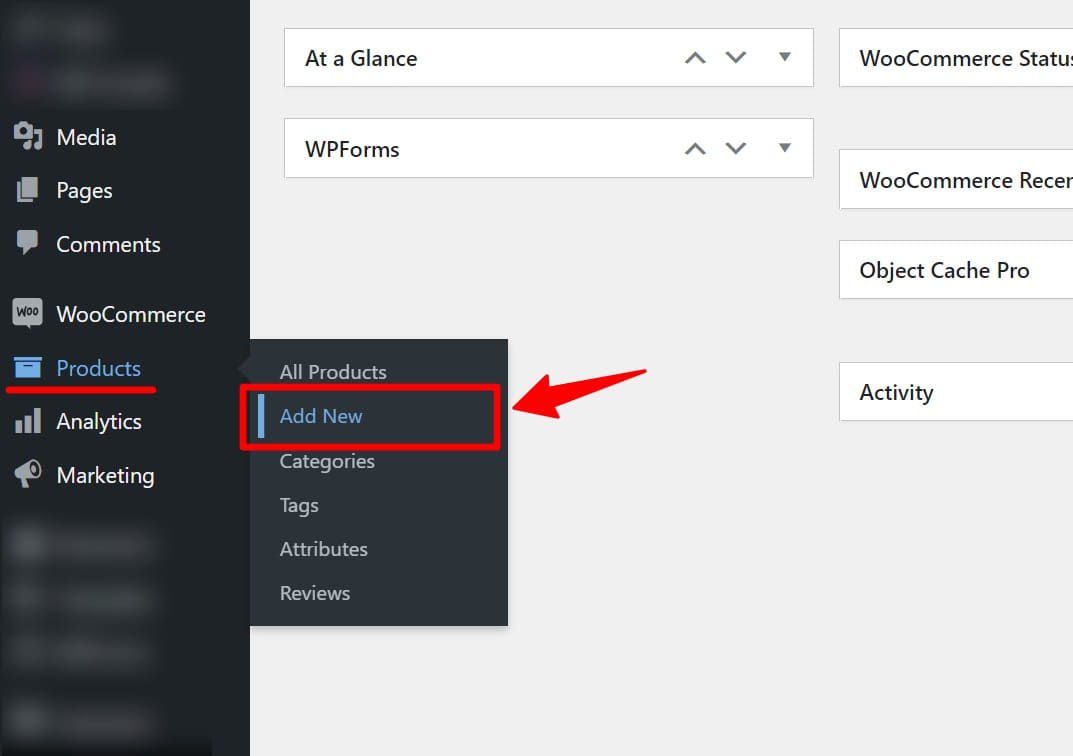
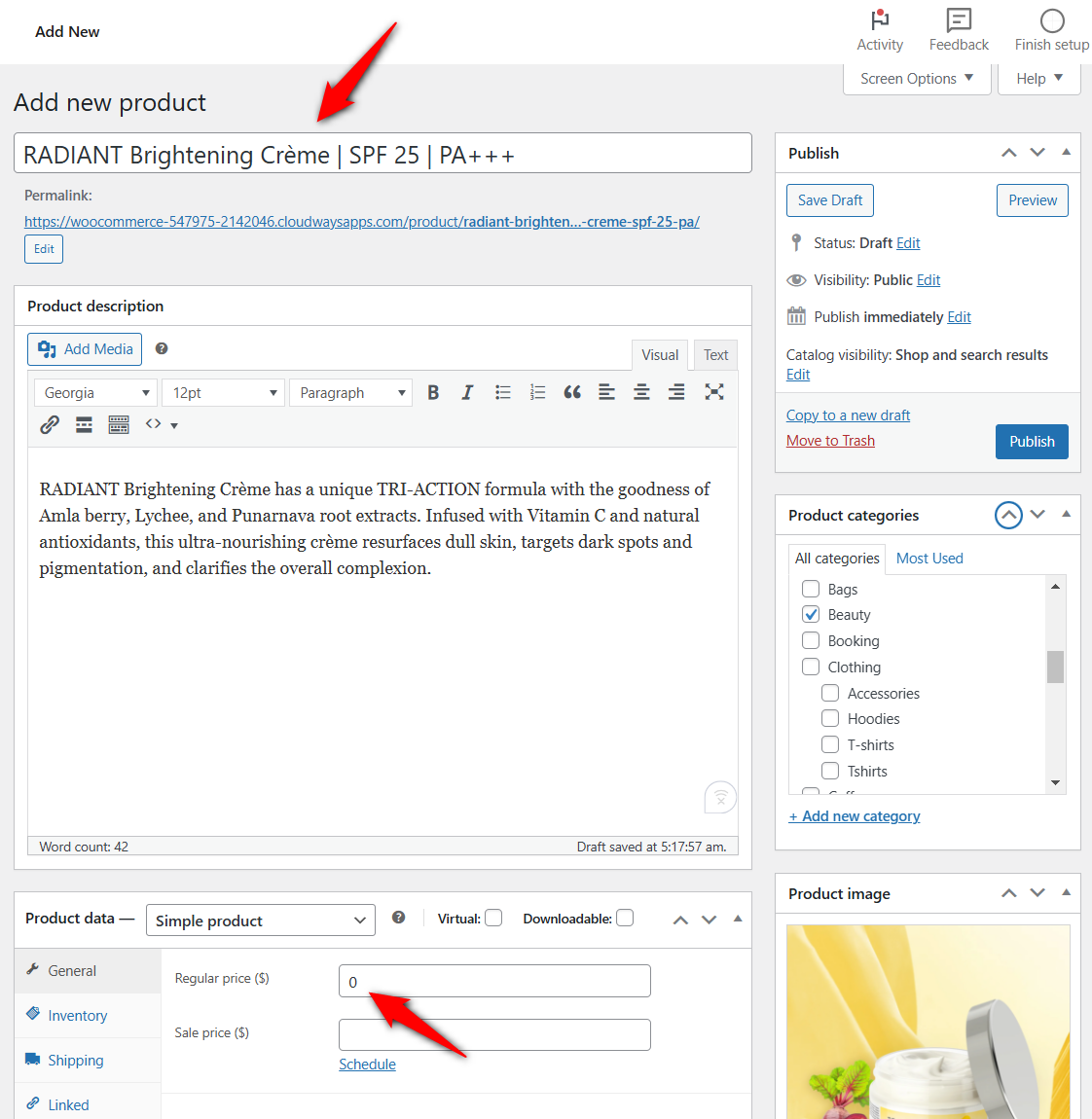
Go to 'WooCommerce' from the WordPress menu and add a product to your store.

Specify the description, product images and $0 value to it.

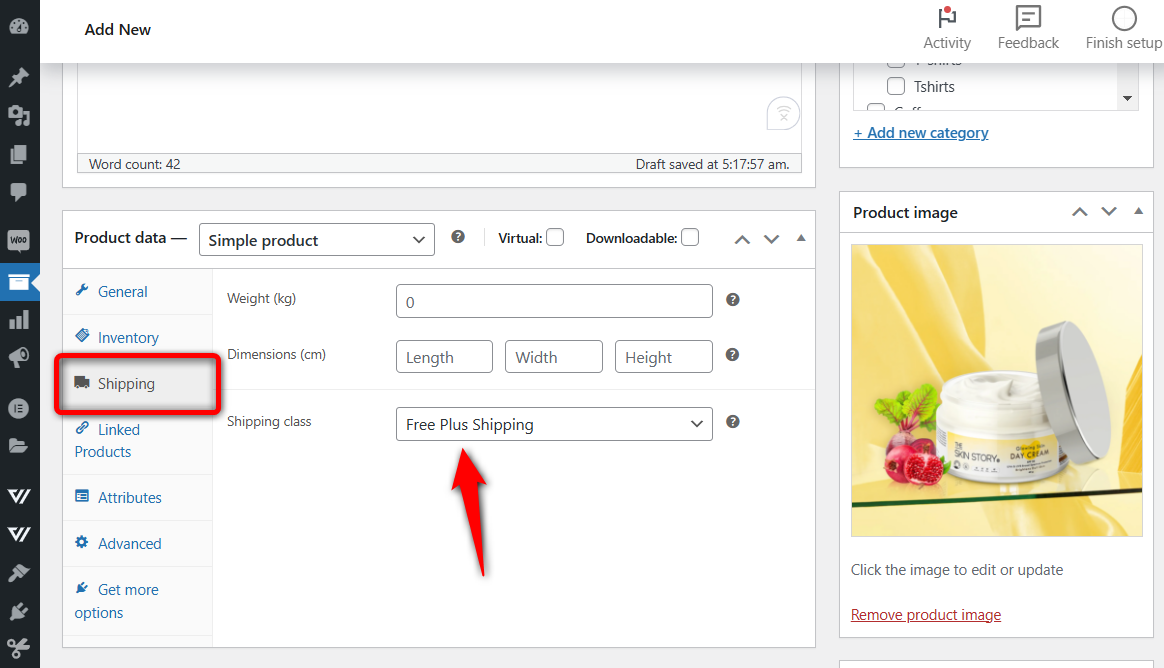
Next, associate the free plus shipping class with this product.

Click on 'Publish' when done.
Get a copy of the FunnelKit Funnel Builder here.
Please note that it’s also available in the Lite (free) version too. However, we will be using the Pro version to take advantage of its impressive features.
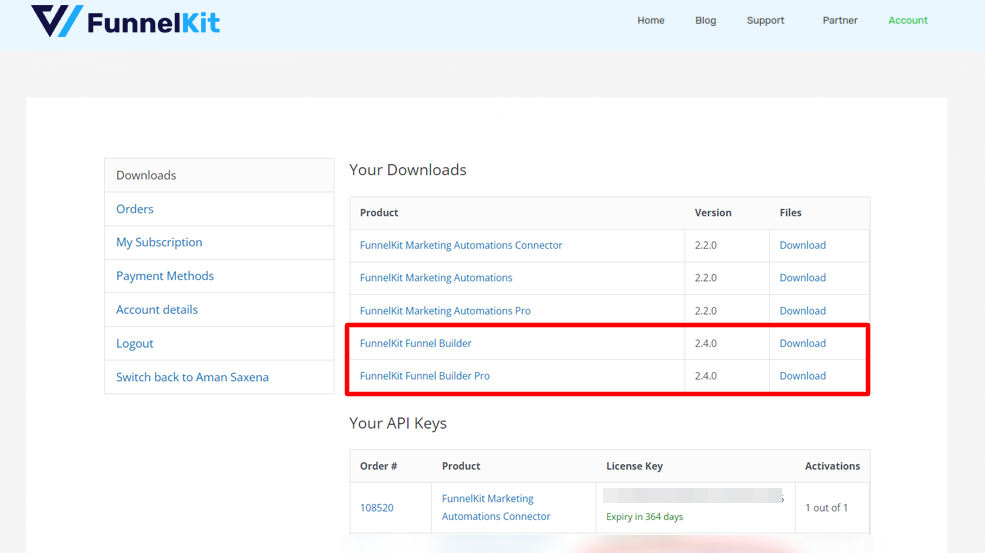
Once you’ve made the purchase, go to your FunnelKit account and download the following plugin files:
1. Funnel Builder (Base)
2. Funnel Builder Pro

Install and activate these plugins by uploading them to your WordPress website.
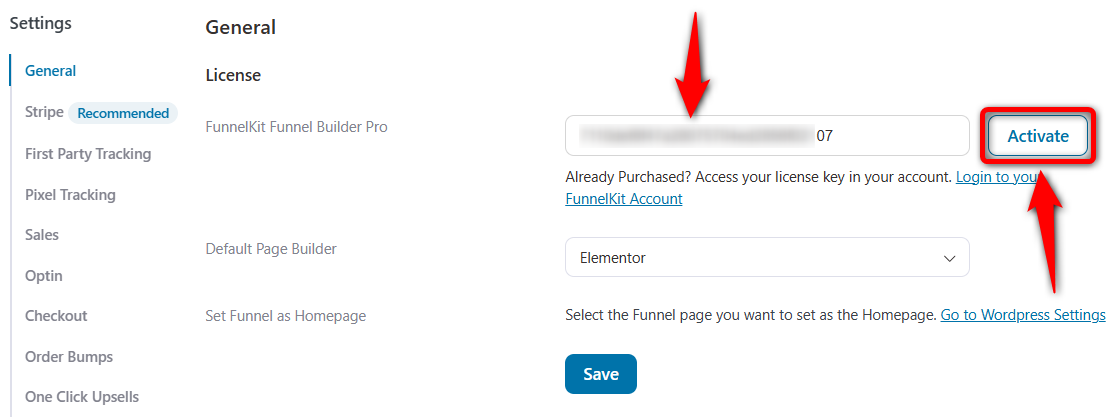
Next, copy the activation code of the Pro version from the account. Then, paste it into the Settings section and hit ‘Activate’.

Click on ‘Save’ when done.
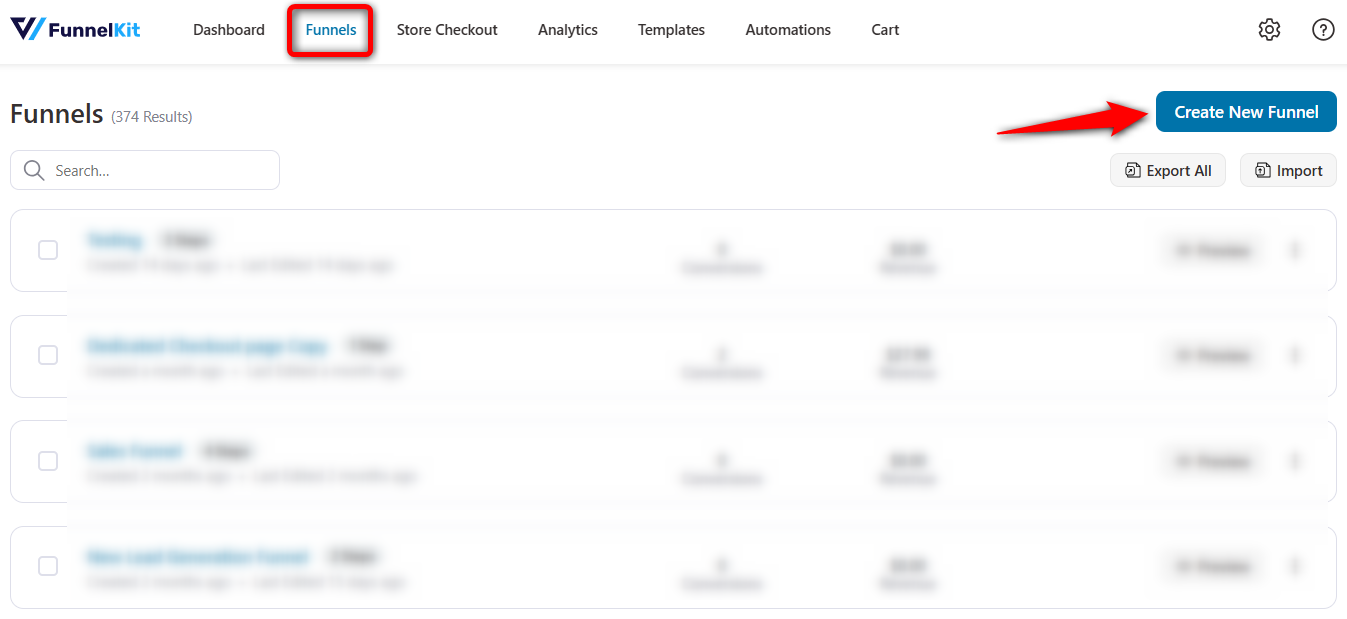
Go to the ‘Funnels’ section and click on ‘Create New Funnel’.

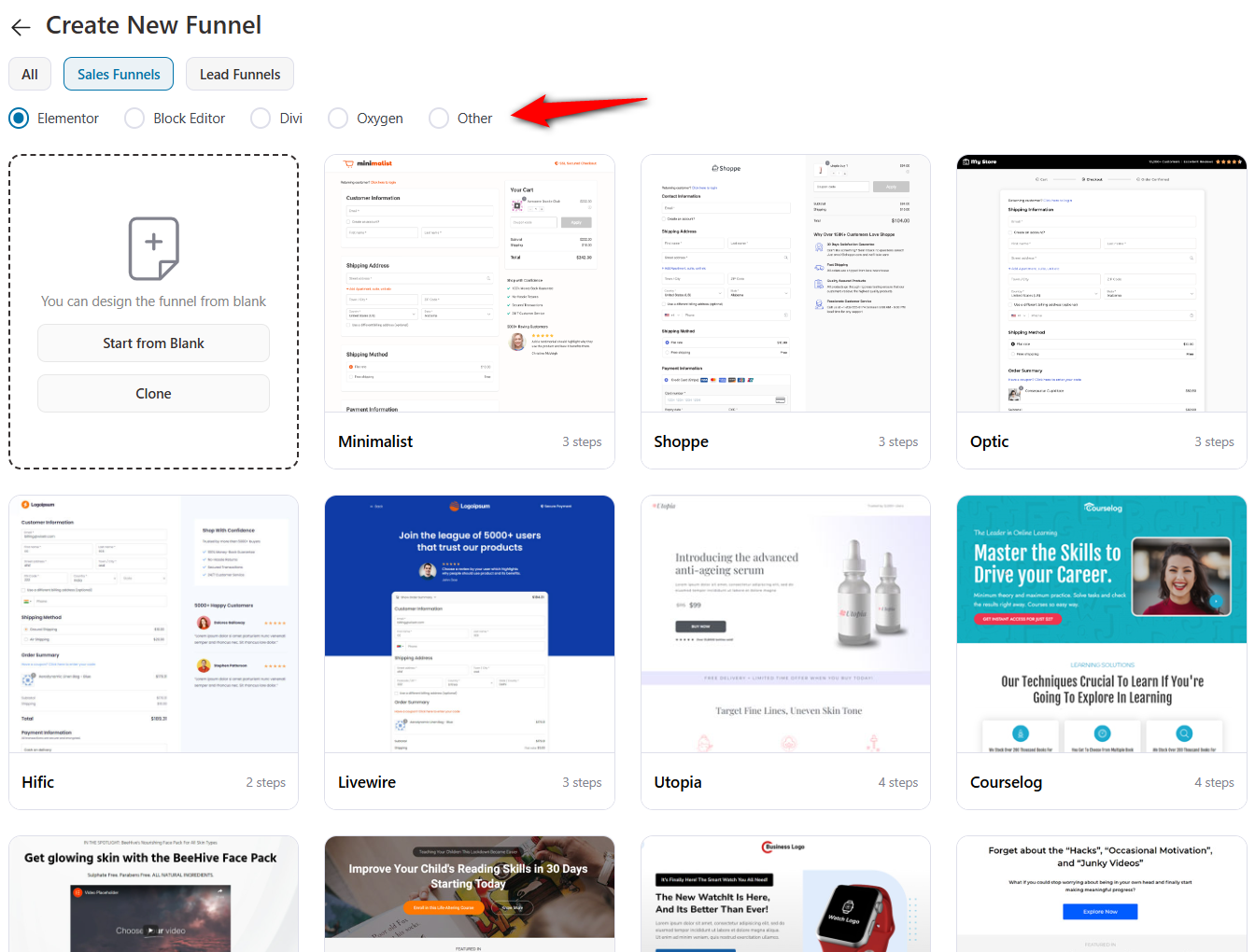
Select the ‘Sales Funnel’ and the page builder of your choice.
Funnel Builder integrates with popular page builders such as Elementor, Divi, Gutenberg, and Oxygen. If you want to use other page builders, you can create your page with the help of shortcodes.
Now, click on ‘Preview’ on the template you want to import.

Here you can see the preview of the pages that will get imported to your funnel.
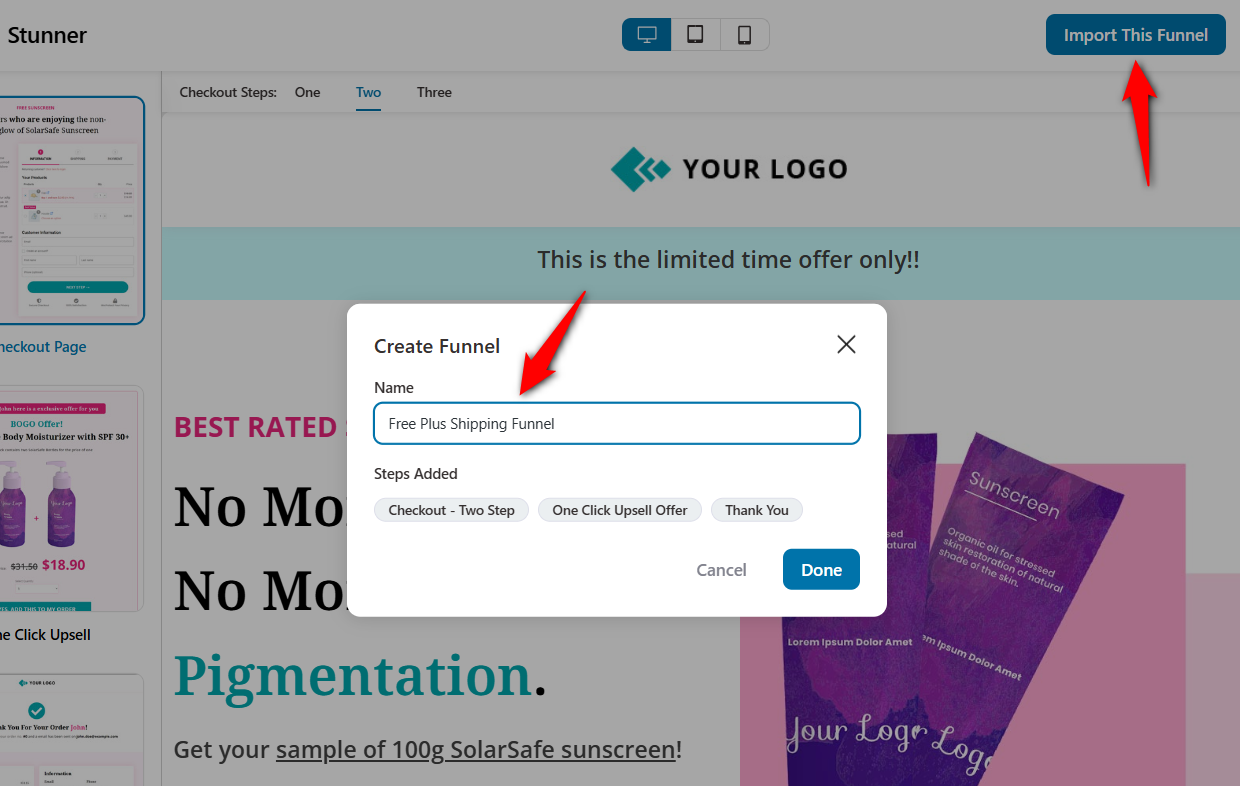
Select the number of steps you want on your checkout page and click on ‘Import This Funnel’.
Name your funnel as - Free Plus Shipping Funnel and click on ‘Done’.

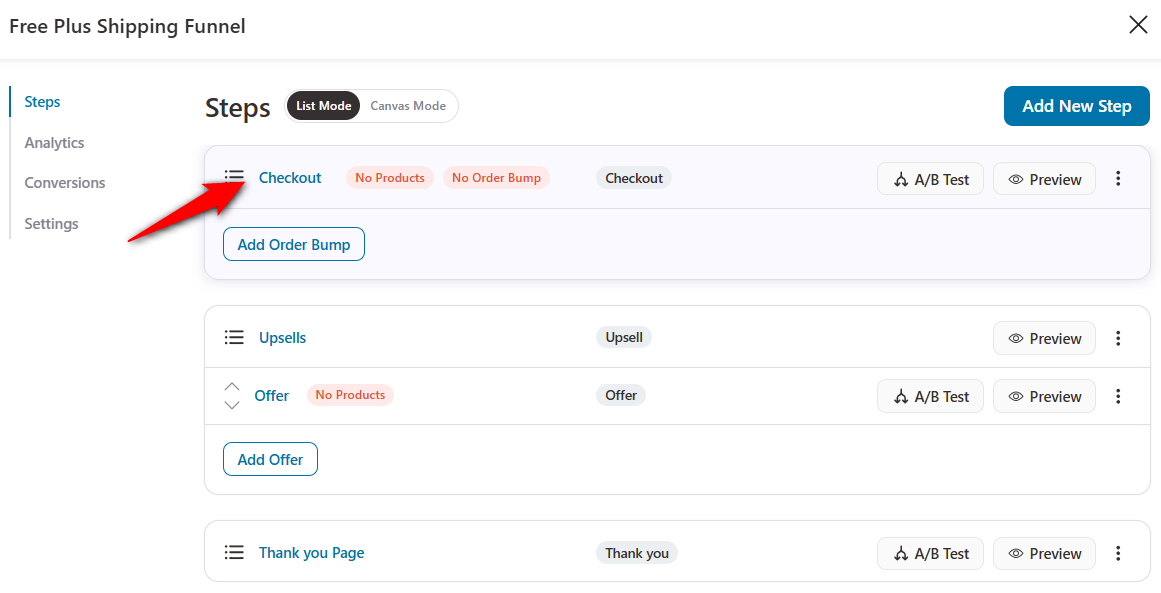
Your funnel will get created and you’ll be directed to your funnel steps.
Click on the name of your checkout page to start customizing it.

Here you’ll see different tabs to customize your checkout form.
Let’s explore the different tabs one by one.
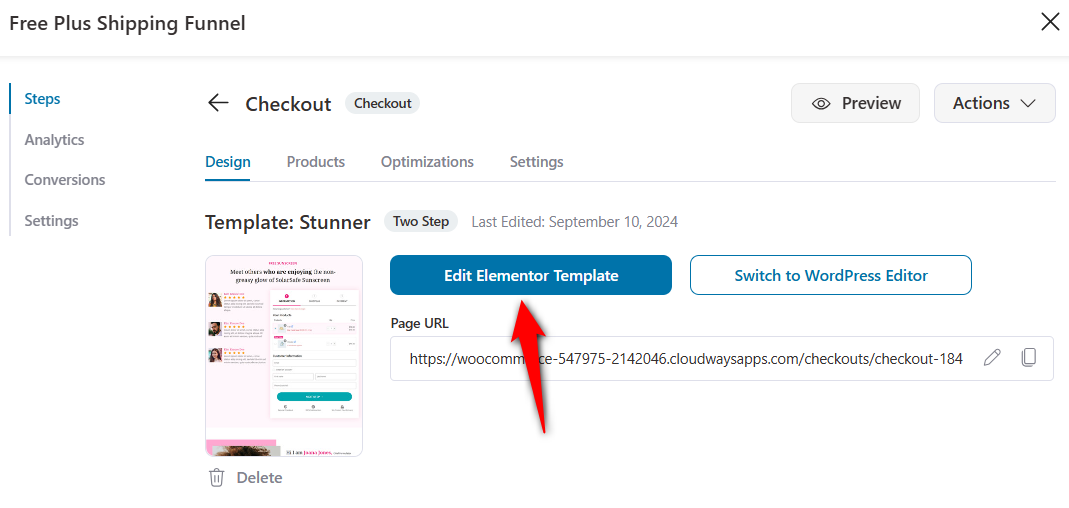
Design
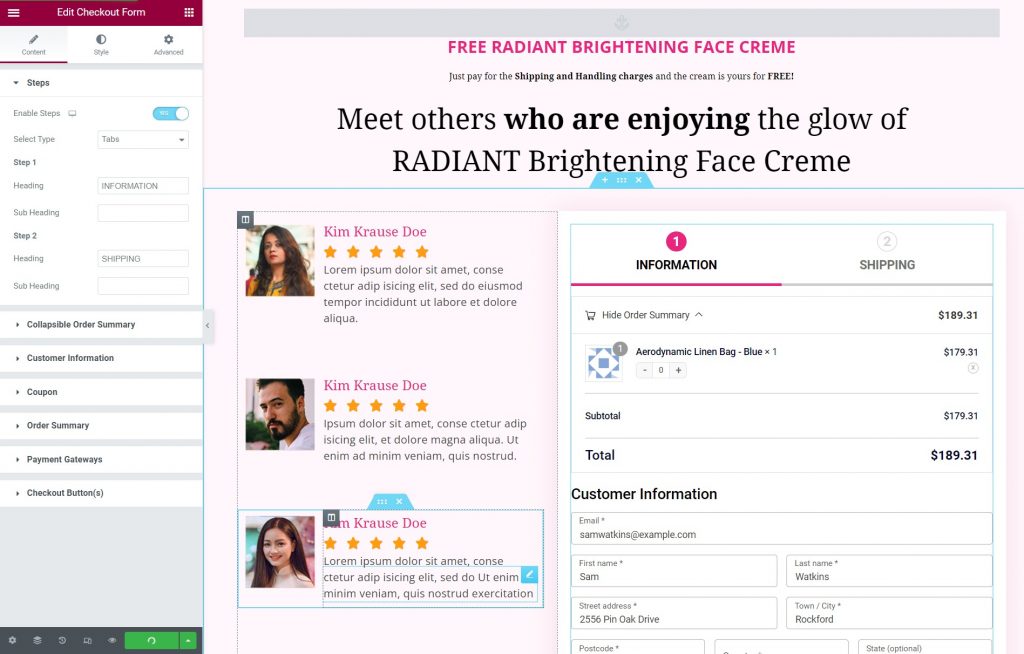
You can easily customize the design of your checkout page - all you have to do is hit the ‘Edit Elementor Template’ button.

Style all the elements of your checkout page, including the headings, checkout form, mini cart, background, buttons, typography, colors, border, and much more.
You can even add a countdown time offer widget to arouse urgency. It’ll surely help convert your free plus shipping offer better than usual.

Be sure to click on 'Update' when done.
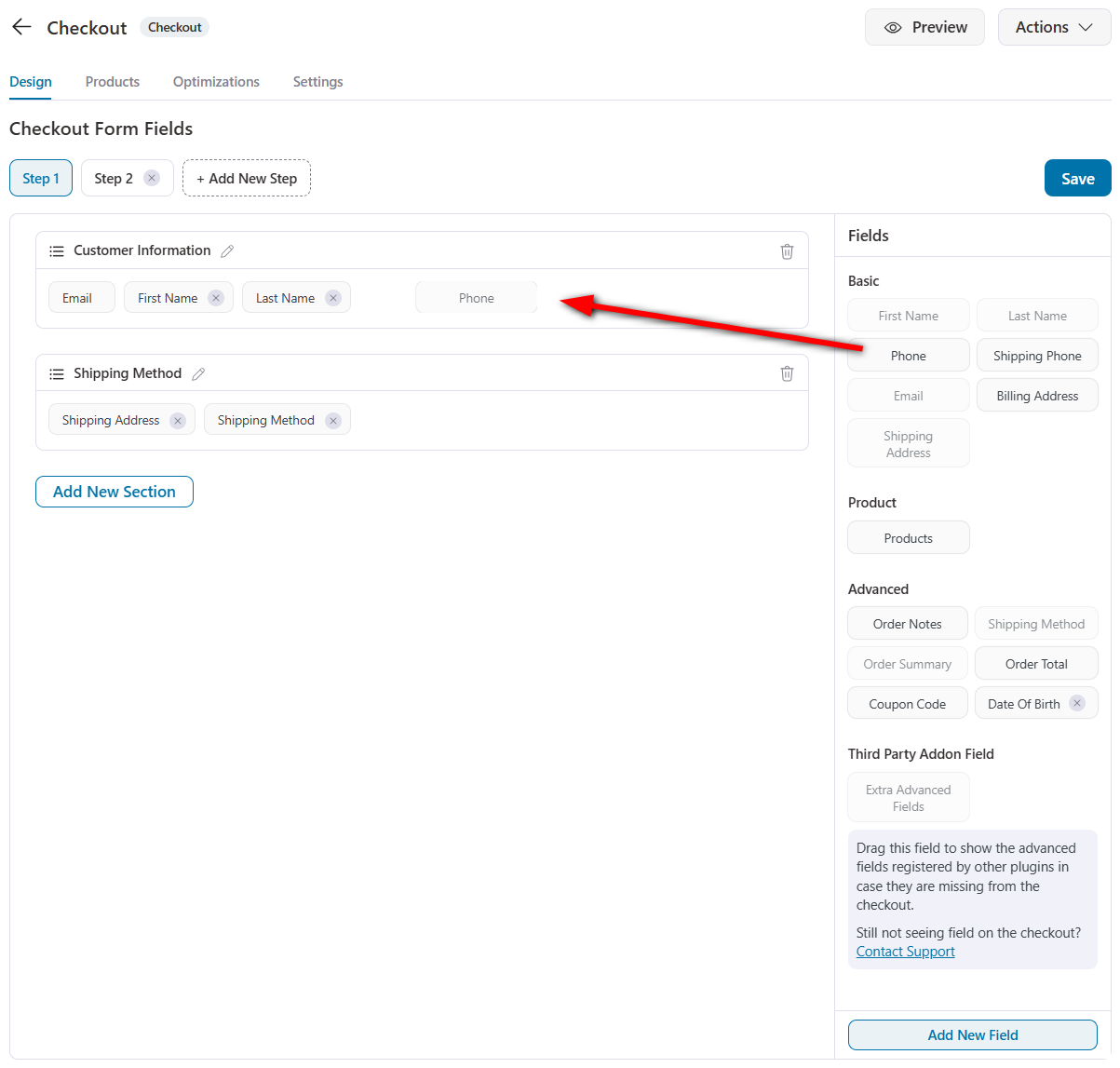
Checkout Form Fields
Next, customize the fields on your checkout form from the ‘Design’ tab.
You can even add custom fields, rearrange, edit, or delete them.

For more details, read our post on how to customize the checkout fields here.
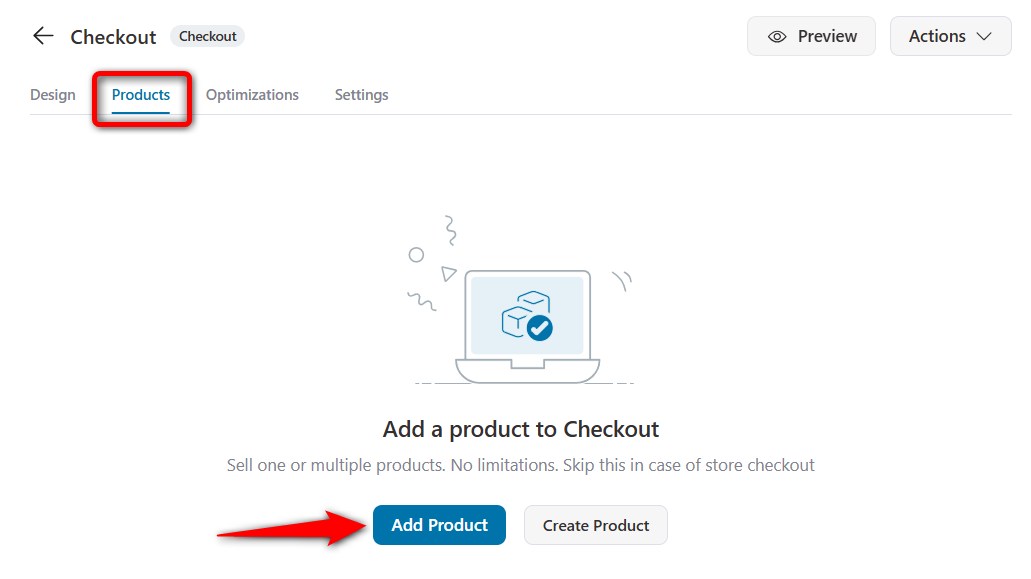
Products
Go to the 'Products' tab and add the product to your checkout page.
Click on the 'Add Product' button.

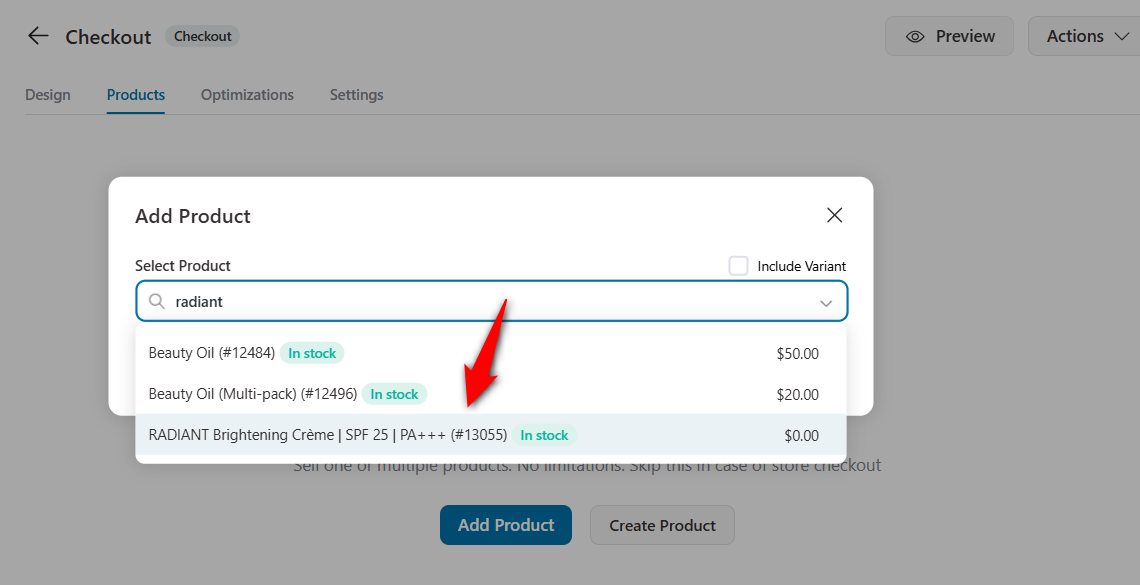
Type in the name of your product and add it.

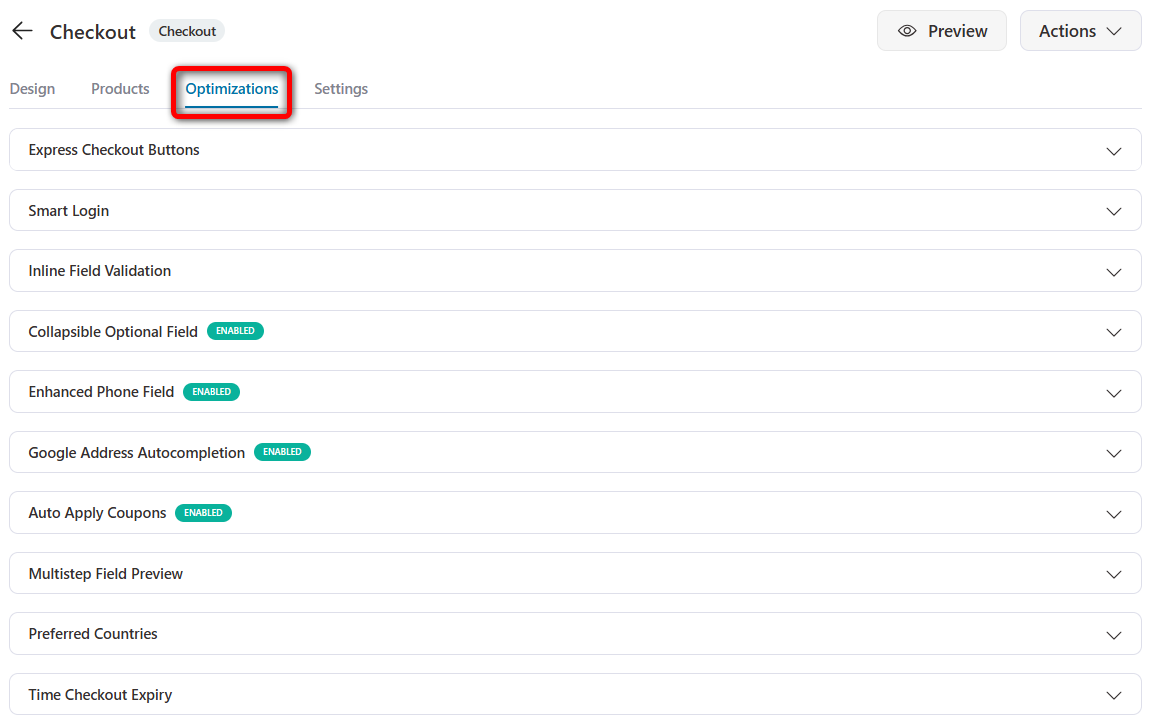
Optimizations
Enable the checkout optimizations such as express checkout buttons, Google address autocomplete, auto-apply coupons, multi-step field preview, phone field validation and flags, etc.

Hit the 'Save Changes' button once done.
👉 Check out our detailed post on WooCommerce checkout optimization here.
Take a look at the final checkout page with a free product and a $5 shipping fee:

As you recall, Brian has offered low-priced stickers as order bumps. You can follow the same strategy in your free plus shipping funnel.
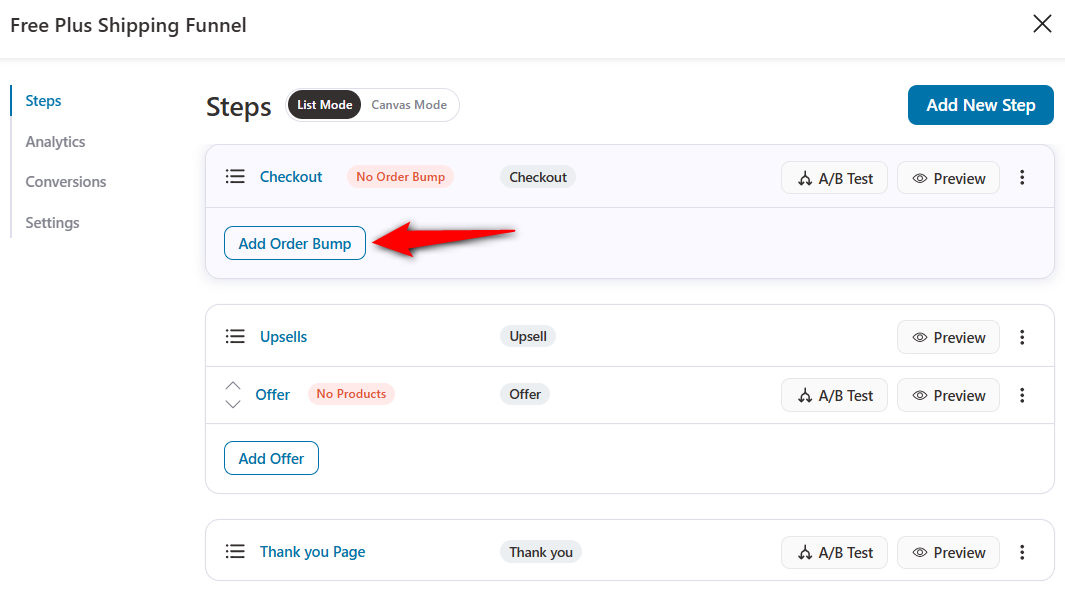
Go back to your funnel and click on 'Add Order Bump' under the checkout.

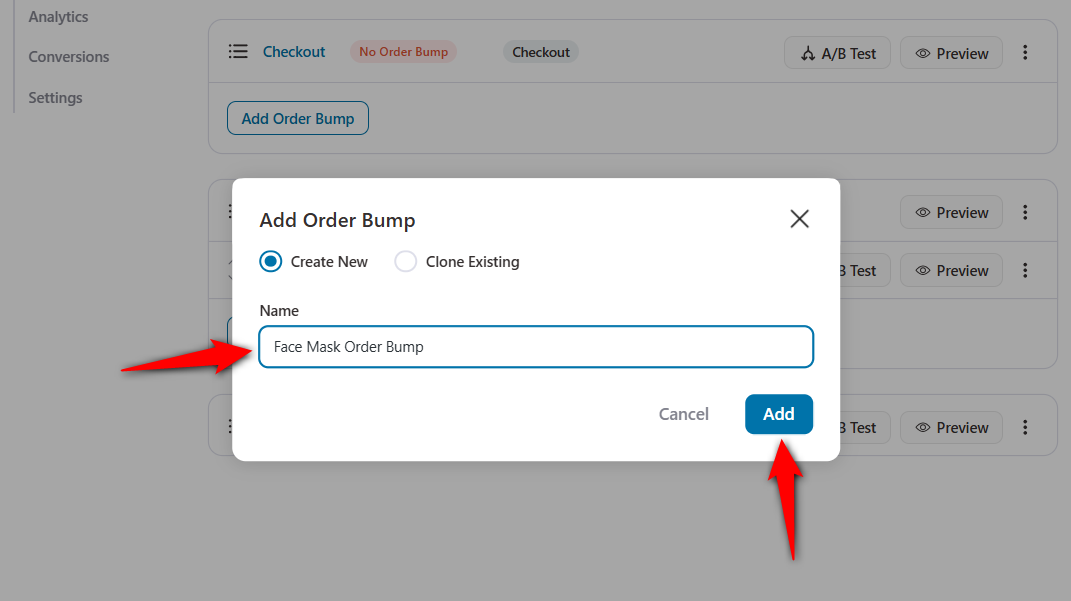
Name your order bump offer and hit 'Add'.

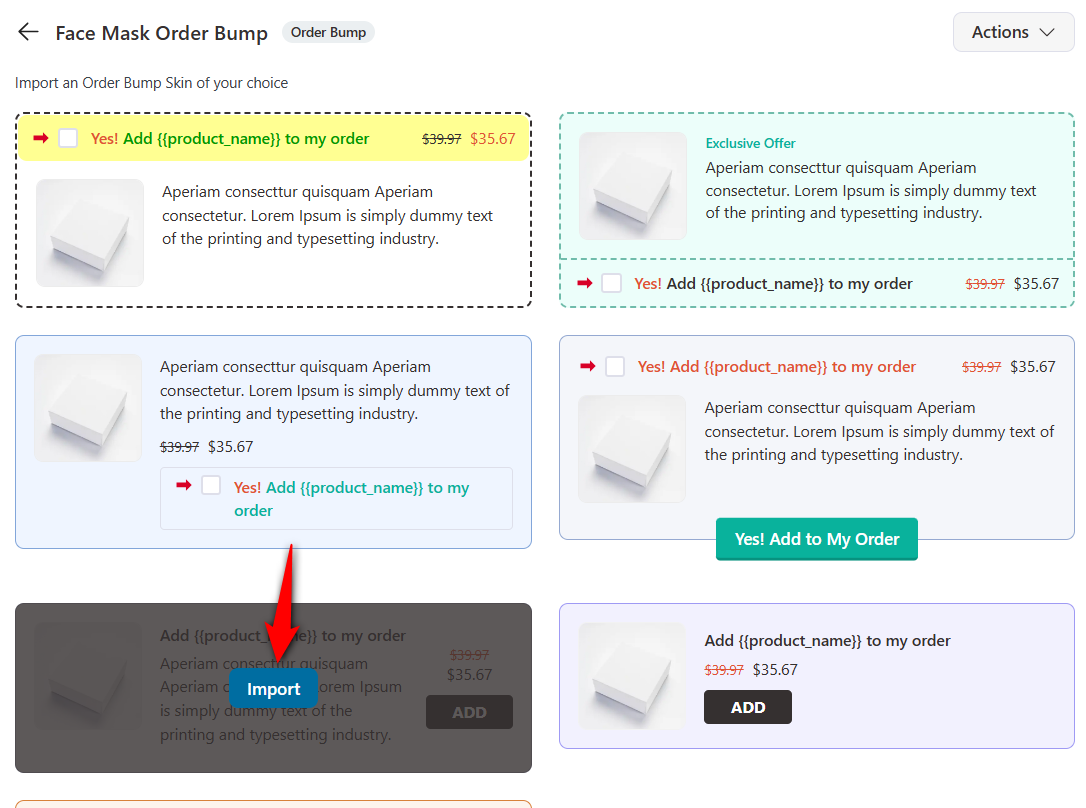
Next, choose the skin of your order bump.

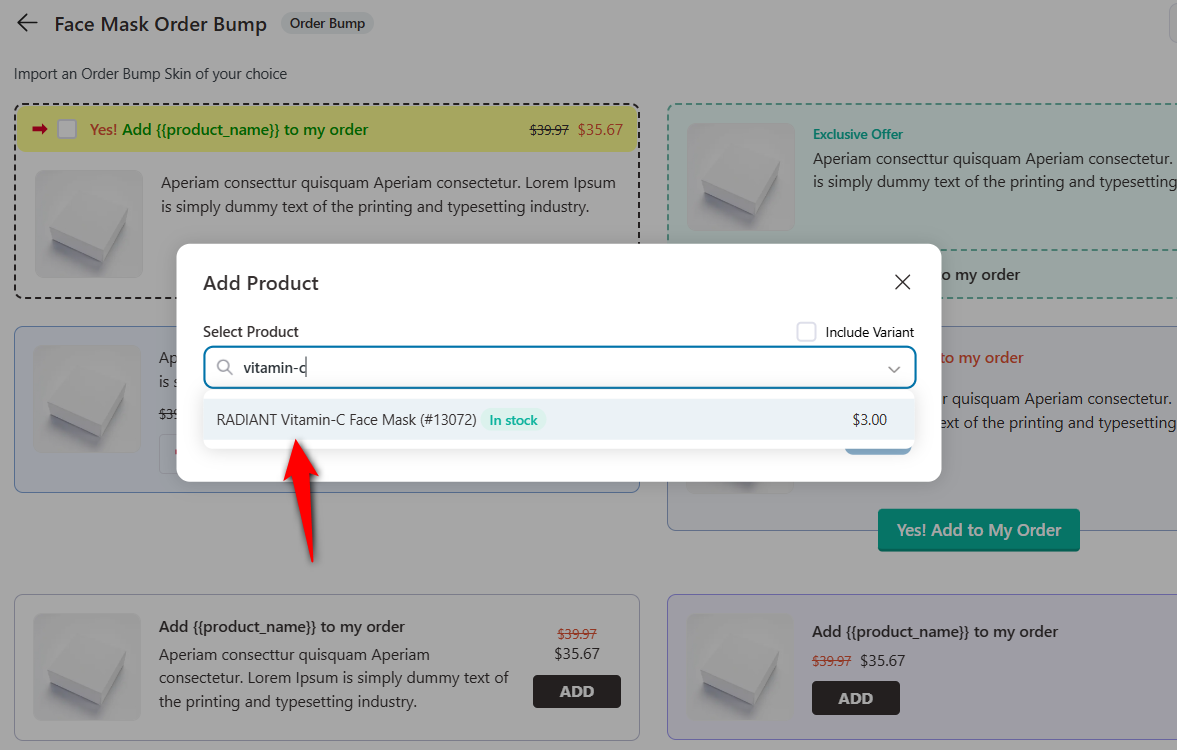
Add a product as your order bump offer.
Search for the name of your product to add it here.

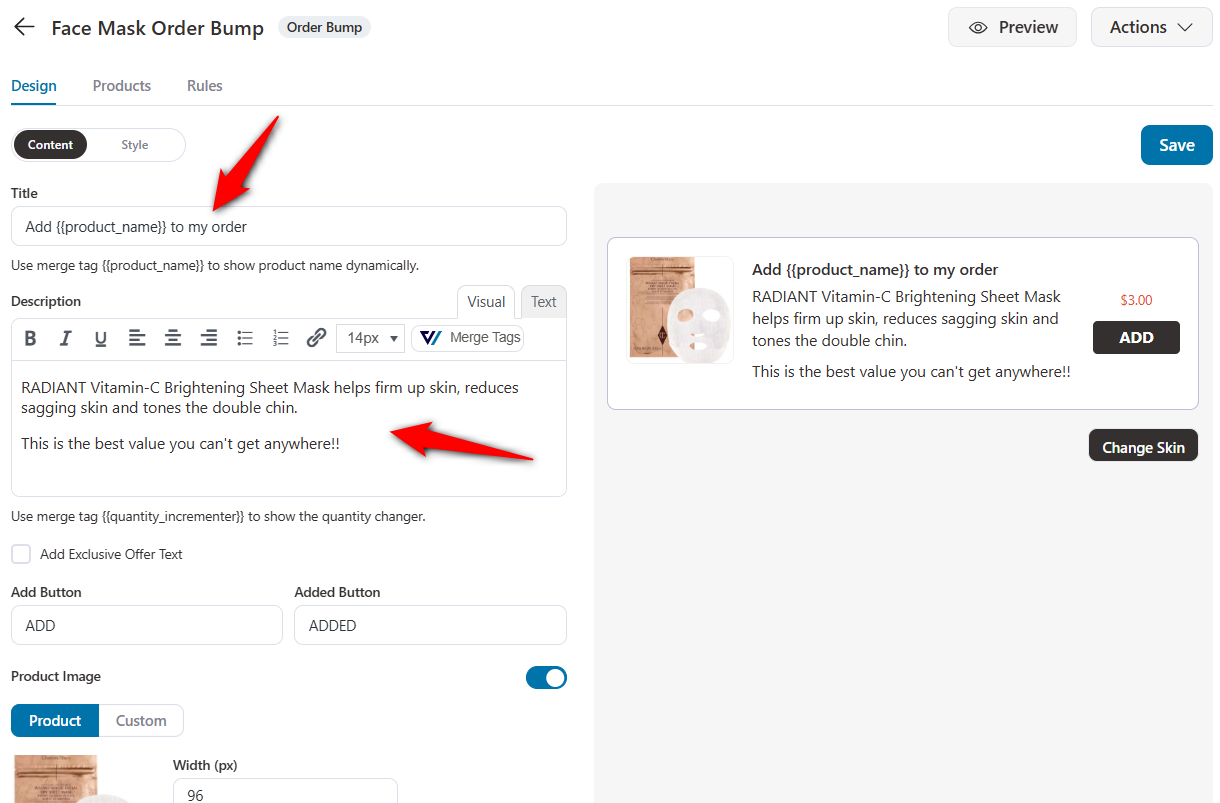
Here you can design the look and feel of your order bump the way you want.
You can change the title, subtitle and copy of your bump offer.

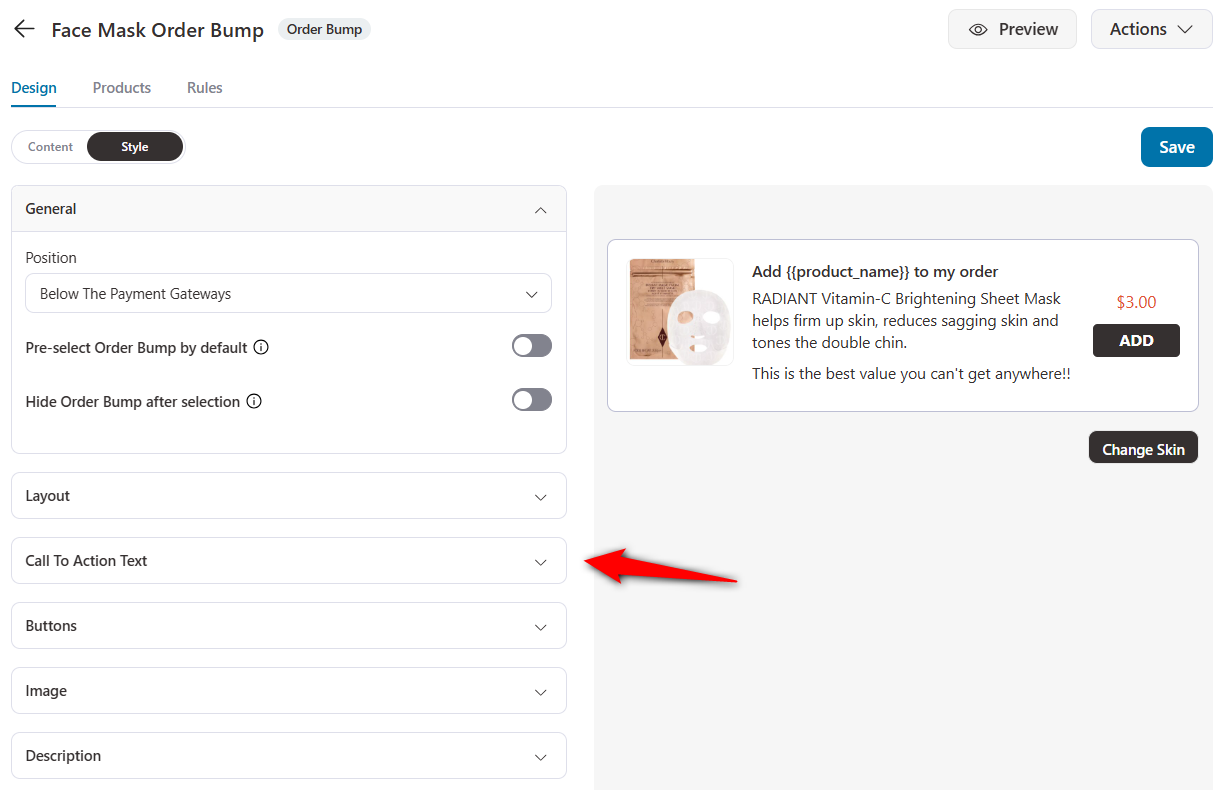
Plus, you can configure the style to customize the appearance of your order bump.
Customize specific elements in your order bumps such as display position, pre-selection settings, colors of the toggle, price, description, product image, and offer box from the ‘Style’ option.

Once you’re happy with your design, click on 'Save'.
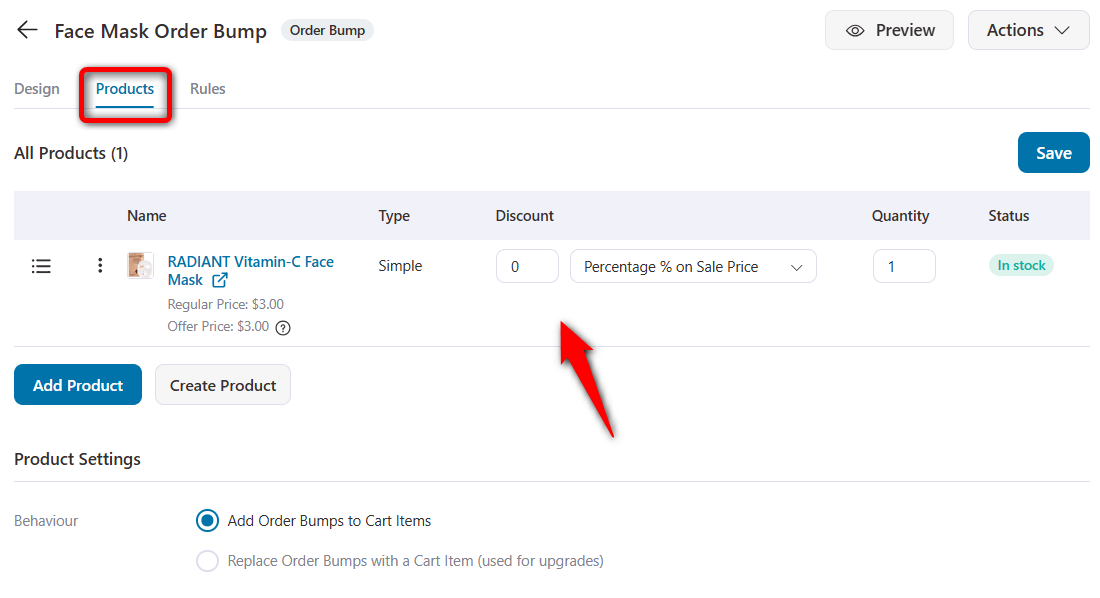
You can add some percentage discounts on it along with the order bump behavior settings on the 'Products' section.

When you’re all set, click on 'Save'.
This is how your order bump will look on the checkout page:

Let’s set up our one-click upsell offers to increase the AOV for our free plus shipping funnel.
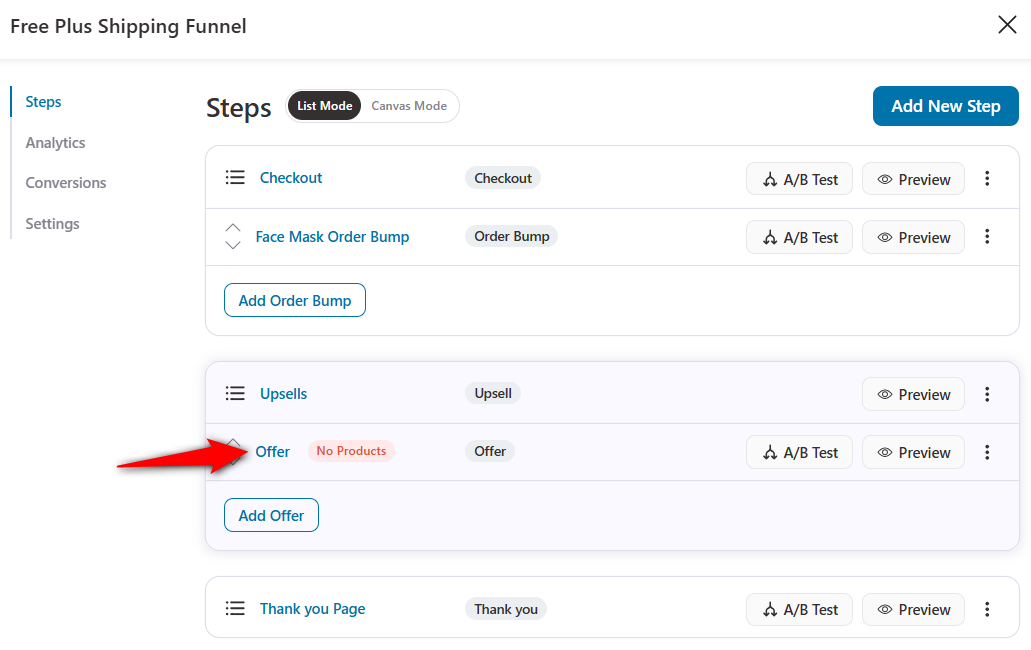
Go back to your funnel and click on your upsell page to edit it.

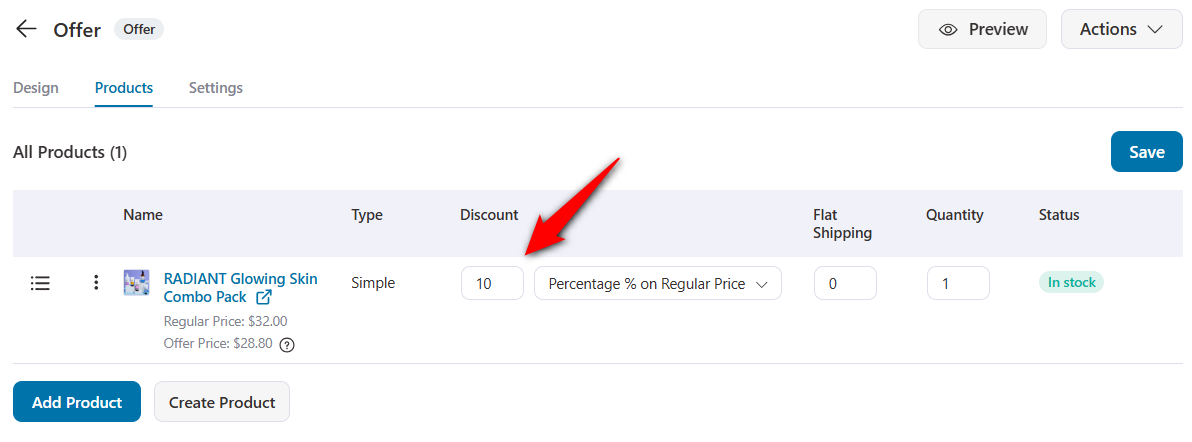
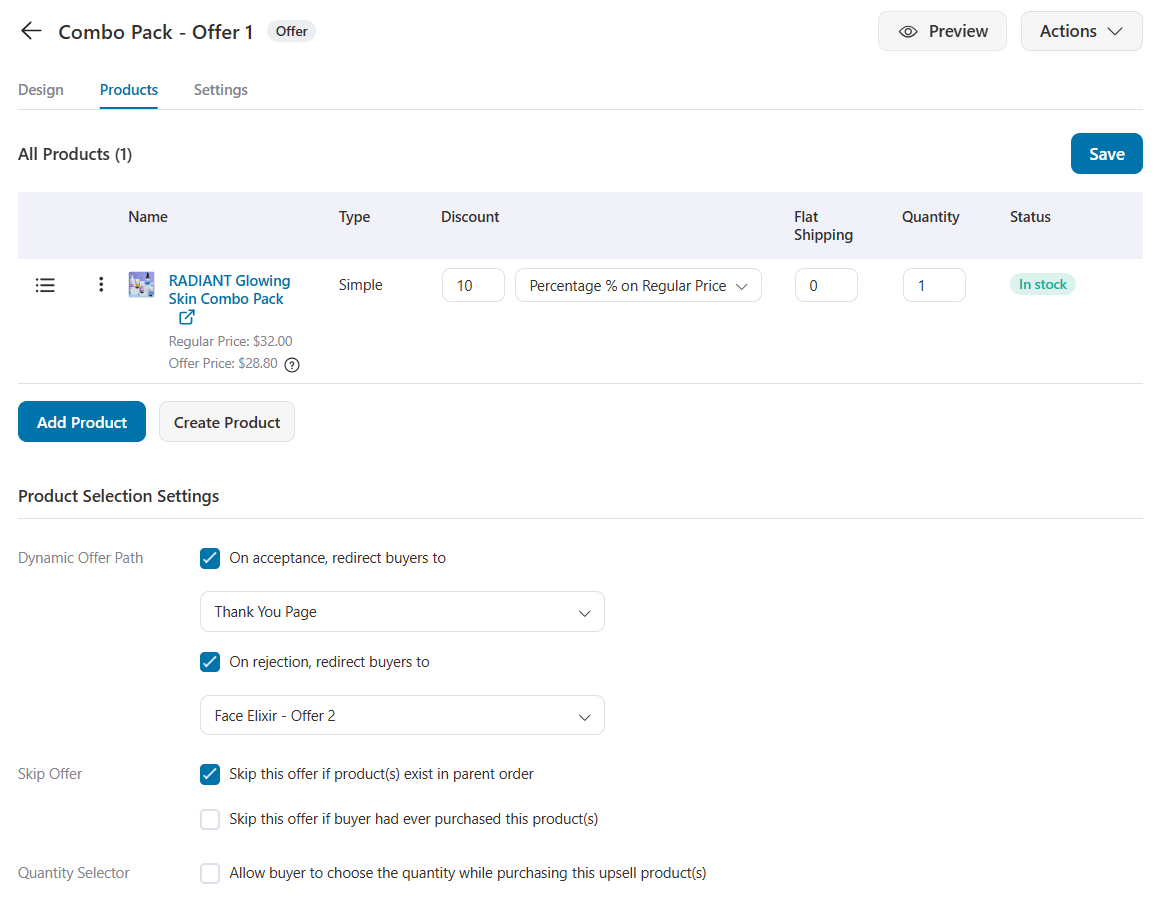
Add the product you want to upsell and offer a 10% discount on it.

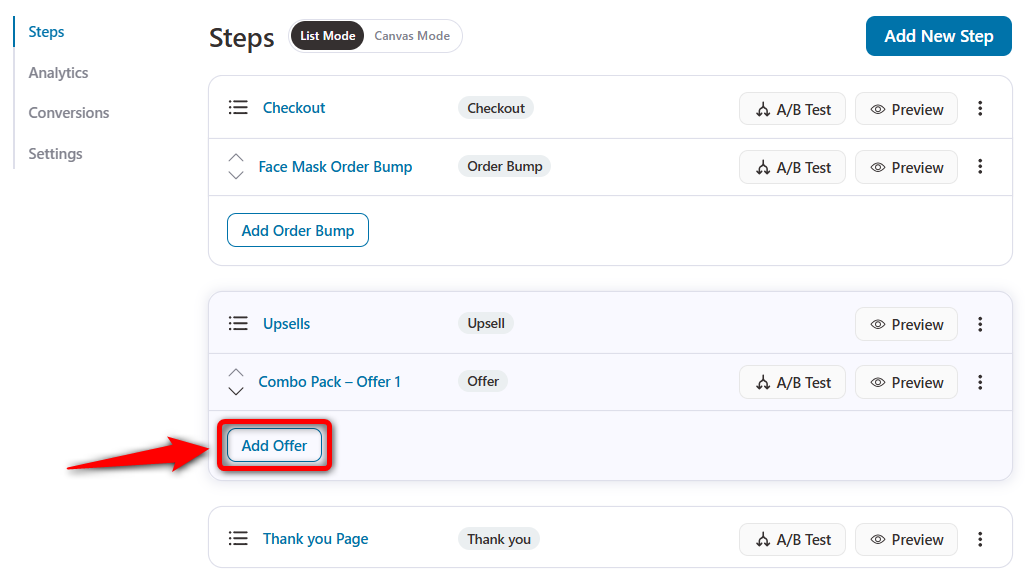
You can even add multiple upsells and downsells here.
All you have to do is click on the ‘Add Offer’ button.

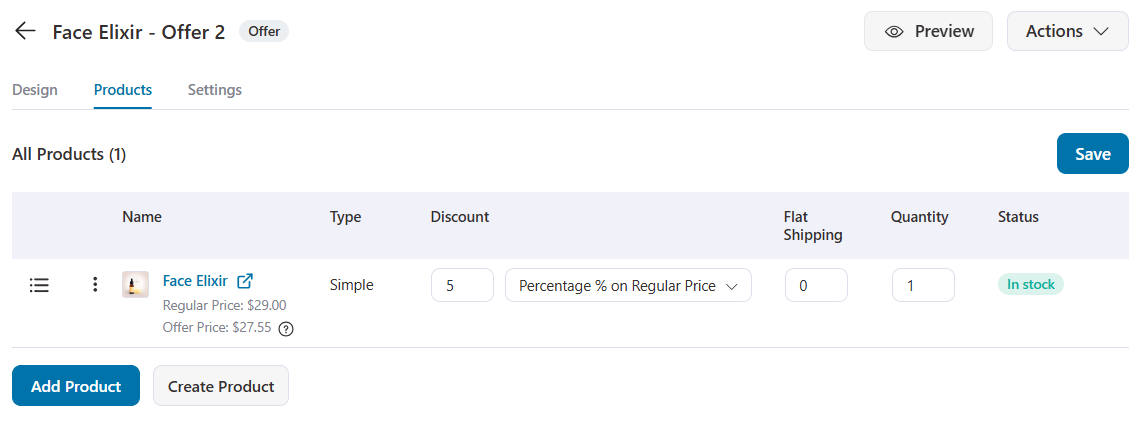
Name your second offer and add a product to it.
Here we've added another product to our second offer.

Now, repeat the same process of adding another product as a downsell.
Next, set the dynamic offer path as:
Select the first offer and scroll down to the page, you’ll see the settings there. Configure these settings there:

Similarly, you can create multiple offers and dynamically offer them to your customers.
That’s it! You have successfully set your upsell offers in your free plus shipping funnel.
This is how you can add free plus shipping offers to your WooCommerce store. Now you’re ready to invite visitors onto your funnel with the help of paid ads.
Not just this funnel, you can create hundreds of different sales funnels with the help of Funnel Builder and take your business to the next level.
Here are some effective best practices and optimization strategies that you can follow when setting up free plus shipping funnel in your WooCommerce store.
1. Product selection
Choosing a product with a high perceived value but a low actual cost is crucial. This ensures the offer feels irresistible to the shopper while controlling your expenses.
Go for lightweight items to minimize shipping costs and select products that complement your brand, potentially leading to future sales.
2. Offer presentation
Your offer needs to capture the shopper’s attention instantly.
Write a compelling headline emphasizing your offer’s “free” aspect. Support it with high-quality images or videos highlighting the product’s features and benefits.
Clearly explain your value proposition to justify the shipping charge, making shoppers understand why they should take advantage of the offer.
3. Pricing strategy
The pricing for your free plus shipping funnel should be strategic to balance customer appeal and profitability.
Set shipping costs that cover expenses and include a modest profit margin. Psychological pricing ($6.95 instead of $7) can make your offer attractive.
Offering tiered shipping options, such as standard versus express, gives customers a sense of control and can increase overall conversions.
4. Landing page optimization
A clean, visually appealing landing page is key to conversions. Ensure minimal distractions and use a prominent call-to-action (CTA) button that stands out.
Implement A/B testing on key elements of the landing page, like headings, images, and CTAs, to continuously optimize performance.
Fast loading times are crucial for user experience and SEO, as delays can significantly impact conversion rates.
5. Persuasive copywriting
Engage your visitors with persuasive, attention-grabbing content. Address any potential objections upfront in the copy to ease concerns.
Using bullet points to highlight major product benefits makes information easy to read and digestible.
Include power words and emotional triggers to drive action and create a connection with the reader.
6. Checkout process optimization
A streamlined checkout process is key to minimizing drop-offs. Keep minimum checkout form fields to reduce friction and offer guest checkout options to expedite the buying process.
Display trust badges and security seals to reassure customers of items they are about to purchase.
Provide multiple payment methods such as credit/debit cards, express checkouts such as Apple Pay and Google Pay, local payment options, buy now pay later payments, and more.
7. Upsell and cross-sell strategies
Upsells and cross-sells can significantly boost your average order value. Place upsell offers like order bumps and one-click upsells immediately after the customer commits to the free product.
Ensure the upsell products complement the free item, which helps simplify the purchase process.
Testing different price points will help identify the most effective upsell strategies.
8. Implement social proofs
Leverage social proof to build trust and encourage conversions. Display customer testimonials and reviews directly on the product landing page.
Real-time sales notifications and media mentions can further validate the offer, creating a sense of trustworthiness and demand.
9. Retargeting and cart abandonment recovery
According to a research done by Baymard Institute, 7 out of 10 shoppers abandon their cart without completing the purchase.
That’s where retargeting ads and exit-intent popups can help re-engage them with special offers or reminders.
An email sequence tailored for cart abandonment recovery can bring potential customers who started but didn’t complete the checkout process.
10. Post-purchase optimization
The post-purchase phase is crucial for customer retention. A well-designed thank you page should set clear expectations regarding shipping and customer support.
Offering order tracking and easy access to support helps enhance customer experience.
Follow up with a nurturing email sequence to build the relationship and encourage repeat business.
11. Continuous testing and improvement
Free plus shipping funnels should be continuously optimized. Regular A/B testing on different funnel elements like CTAs, copy, and pricing can reveal what drives the best results.
Monitor key metrics such as conversion rate, average order value, and return on ad spends.
Use FunnelKit Funnel Builder to create the best free plus shipping funnel optimized for revenue.
To get more tips and strategies for growing your online business, join our Facebook group and subscribe to our YouTube channel.
The astonishing fact about Brian's free plus shipping funnel is not his numbers or that he gained 500 new customers.
Of course, that's important; he can sell them more stuff down the lane and increase the lifetime customer value.
Also, he now has a system that he can strategically scale.
But the fact that he showed the grit to put all the blocks of his funnel together.
He pulled just the right product out of his garage, figured out the details, did the research, invested in the right tech stack, and took a kickstart.
This is one of the many examples of FunnelKit users who vouch for the gains and systems they were able to create with the help of this plugin.
If you're looking to amplify your business, FunnelKit Funnel Builder is your best bet.