
Does your WooCommerce store offer enough payment options?
If not, you could be losing up to 13% of sales. [According to Baymard].
WooCommerce’s default payment options don’t always meet customer needs. Relying on third-party payment gateways can also pose security risks and harm the customer experience.
That’s why you should integrate Stripe with WooCommerce, just like over 4.5 million websites do for secure and hassle-free transactions.
As one of the most trusted payment gateways, Stripe supports multiple currencies and payment methods, making it a top choice for WooCommerce store owners.
In this guide, we’ll walk you through the step-by-step process of integrating Stripe with WooCommerce. Let’s get started!
Want to grow your WooCommerce business? Click on the link below to explore an exclusive offer!
Table of Contents
- 1 What is Stripe?
- 2 Why Should You Integrate Stripe With WooCommerce Store?
- 3 Free Plugin You Need for WooCommerce Stripe Integration
- 4 How to Do WooCommerce Stripe Integration in 5 Simple Steps
- 5 How Stripe Works for WooCommerce Admins?
- 6 Frequently Asked Questions (FAQs) Related to WooCommerce Stripe Integration
- 7 Ready to Integrate Stripe with WooCommerce?
What is Stripe?
Stripe is a payment processing platform that accepts online and mobile payments. It offers debit cards, credit cards, and express checkouts. It supports both Google Pay and Apple Pay.
"Stripe is a suite of APIs powering online payment processing and commerce solutions for internet businesses of all sizes” - Stripe.
Using Stripe, merchants can accept online payments using:
- Credit and Debit Cards such as Visa, Mastercard, American Express, Discover, JCB, etc.
- Express checkouts such as Apple Pay and Google Pay.
- Local payment gateways include SEPA, iDEAL, P24, Bancontact, and many more.
- Buy now pay later methods like Affirm, Klarna and Afterpay.
Along with dozens of payment methods, Stripe also supports 135+ currencies. This contributed to its popularity among eCommerce stores, subscription businesses, and marketplaces.
WooCommerce store owners also love this payment processing platform.
Want to know more about why WooCommerce and Stripe's integration is a great option?
Then, let's move to the next section.
Why Should You Integrate Stripe With WooCommerce Store?
Here are a few reasons why you should opt for WooCommerce Stripe integration:
Security
The biggest concern when it comes to online payment is security. The good news is you don't have to worry about security with Stripe.
Stripe is PCI DSS Level 1 certified. This certification ensures the highest level of security regarding online card transactions.
Moreover, Stripe stores, decrypts and transmits card numbers in separate hosting. And the data is not shared with other services to ensure maximum security.
Also, Stripe uses real-time machine learning to protect businesses from fraudsters.
Customers' convenience
Stripe makes shopping convenient because it supports all the major credit and debit cards. Nowadays, many people prefer to pay with a card as it's convenient. Nowadays, many people prefer to pay with a card because it's convenient.
Besides, not everyone wants to use the same online payment method. That's where offering multiple options will make the customer's shopping experience more user-friendly.
Increase conversion rate
People sometimes abandon their shopping if their preferred payment option is not available. This results in a high abandonment rate and low conversion rate.
Stripe can solve this problem as it offers multiple payment options. This way, you can reduce the cart abandonment rate of your WooCommerce store. And thus increase the conversion rate.
Offer different methods for different regions
Not all payment methods are available worldwide, which may make selling globally difficult. Some customers from particular locations may not have access to specific payment options.
For example, some credit card companies do not operate in certain regions. Similarly, some banks might not allow transactions from particular locations. Stripe can solve these issues by supporting local payment methods.
Target low-budget audience
Stripe lets you offer Buy Now, Pay Later payment options to budget-conscious customers, making it easier for them to purchase from your store This way, you can expand your audience and drive more conversions.
For example, a WooCommerce store selling electronics can enable Affirm, Klarna, or Afterpay etc. to let customers split payments into installments. This reduces cart abandonment and encourages bigger purchases, even for shoppers with tight budgets.
Build brand trust
Users may consider online stores that do not accept online payments unprofessional. However, almost all well-established businesses offer multiple payment methods.
Moreover, it also may make the impression that you don't value the customer. All these can result in shoppers losing trust in the brand.
So, if you want to gain your customer's trust in your brand, then you should set up Stripe.
Free Plugin You Need for WooCommerce Stripe Integration
You need to install a WordPress plugin to integrate WooCommerce with Stripe. For this tutorial, we will use Stripe Gateway for WooCommerce By FunnelKit. This plugin is absolutely free.
Stripe Gateway By FunnelKit is the best plugin for WooCommerce Stripe integration.
It offers many advantages that other Stripe gateway plugins don't. Reasons why you should choose Stripe Gateway for WooCommerce By FunnelKit, include:
Quick onboarding
Stripe Gateway for WooCommerce By FunnelKit makes the onboarding process super quick. Once you connect to Stripe, it fetches the live and test keys automatically, so no manual work is needed.
Automatic webhook creation
Stripe Gateway for WooCommerce stays one step ahead in handling webhook integration.
It instantly syncs webhooks from your Stripe account without requiring manual copy-paste.
Multiple payment methods
You can accept all the popular cards, such as Visa, MasterCard, American Express, and more.
Moreover, it integrates with express checkout payments and supports local payment gateways such as iDEAL, SEPA, P24, BanContact, and more.
In addition, it's compatible with Buy Now Pay Later (BNPL) payment gateways such as Afterpay, Klarna, and Affirm.
Apple Pay and Google Pay
One-click express payments can provide customers with a smooth checkout and payment experience.
Stripe Gateway By FunnelKit adds one-click express payment to your store. This way, you can accept both Apple Pay and Google Pay payments.
SCA, 3D secure
This WooCommerce plugin ensures a secure two-way authentication with Strong Customer Authentication (SCA).
Moreover, its 3D secure payment gateway automatically detects and prevents spam transactions. It provides spam protection for both web and mobile transactions.
Deep integration with subscription plugins
Stripe Gateway by FunnelKit is ideal if you provide a subscription-based product.
This WordPress plugin can collect one-time and recurring payments for subscription-based products.
How to Do WooCommerce Stripe Integration in 5 Simple Steps
In this section, we will provide an answer to the question ‘How to integrate WooCommerce with Stripe.’ Integrating Stripe with WooCommerce is an easy process of 5 simple steps. If you follow each step carefully, you can easily set up Stripe with WooCommerce.
You can also refer to the video if you are not in the mood for reading.

Step 1: Install Stripe Gateway for WooCommerce by FunnelKit
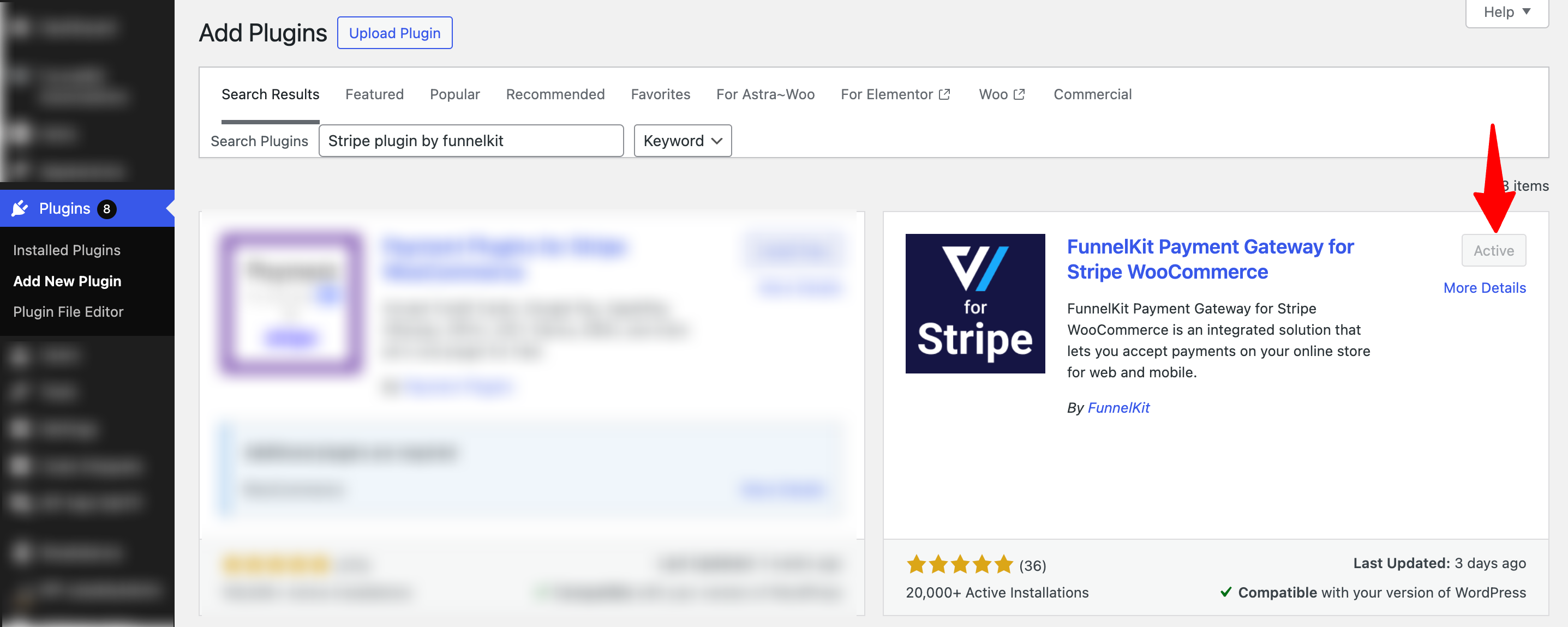
The first step is to install Stripe Gateway for WooCommerce by FunnelKit. For that, from the WordPress dashboard, navigate to Plugins ⇒ Add New.
On the search bar, search for "Stripe Gateway for WooCommerce by FunnelKit". Once you find it, click on Install Now. After installing, click on Activate to activate the plugin.

Step 2: Connect and configure your Stripe account with WooCommerce
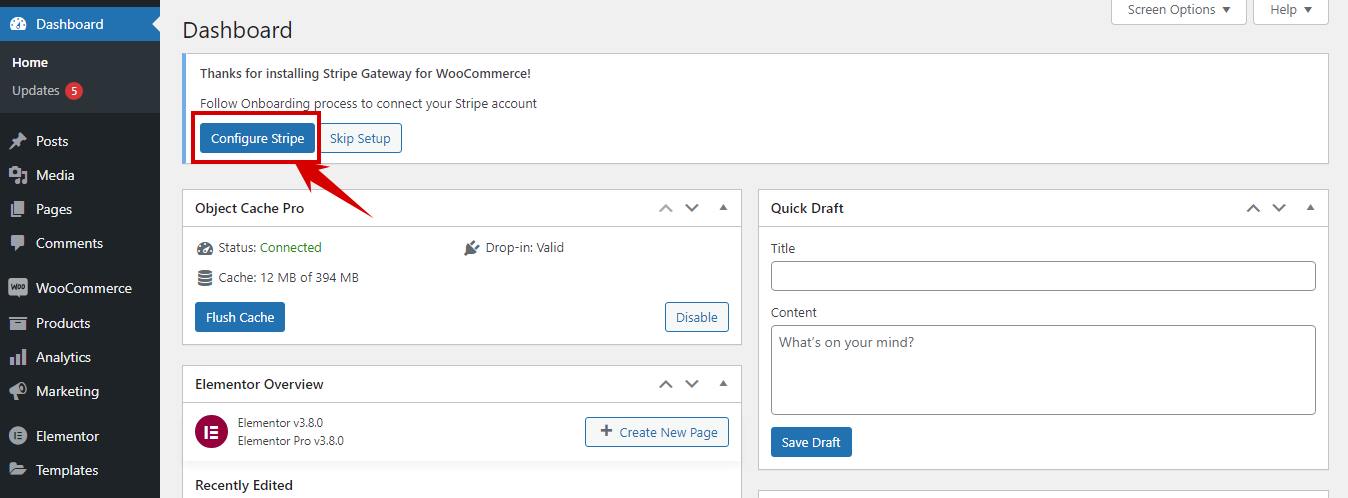
After activating the plugin, click on the Configure Stripe button. This will start the onboarding process.

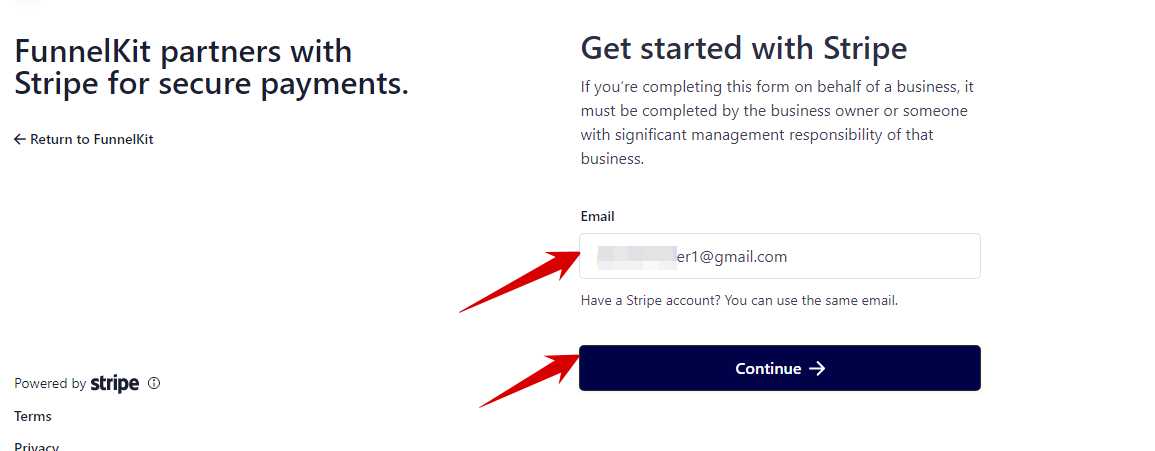
After that, you will be asked to connect your store with Stripe. Provide the email address that you used to open your Stripe account. Then, click on the Connect with Stripe button.

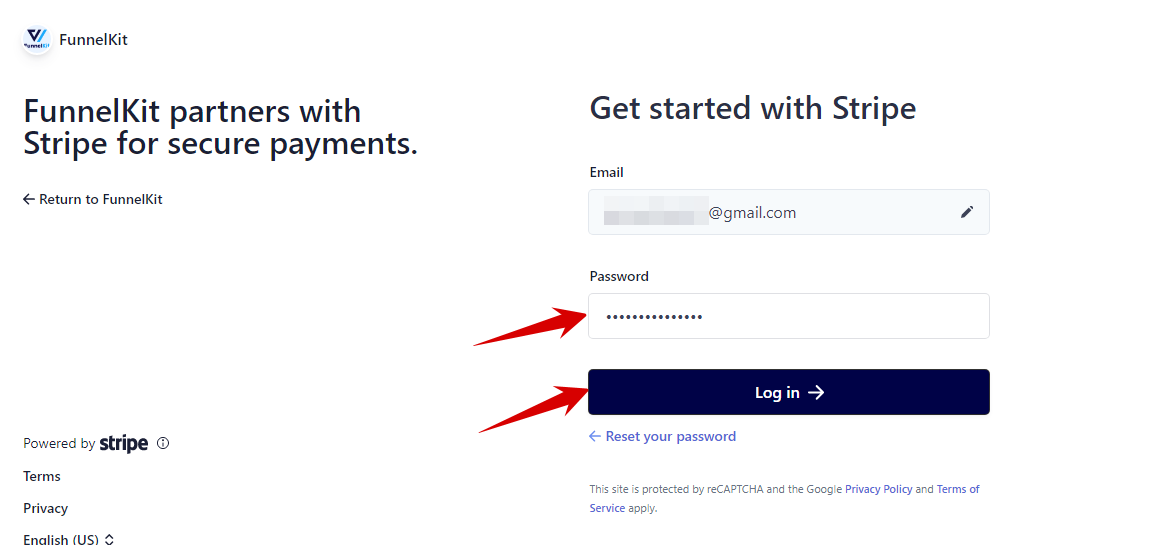
Now provide the password and click login.

After that, you need to provide a verification code. You will receive on your registered phone number.
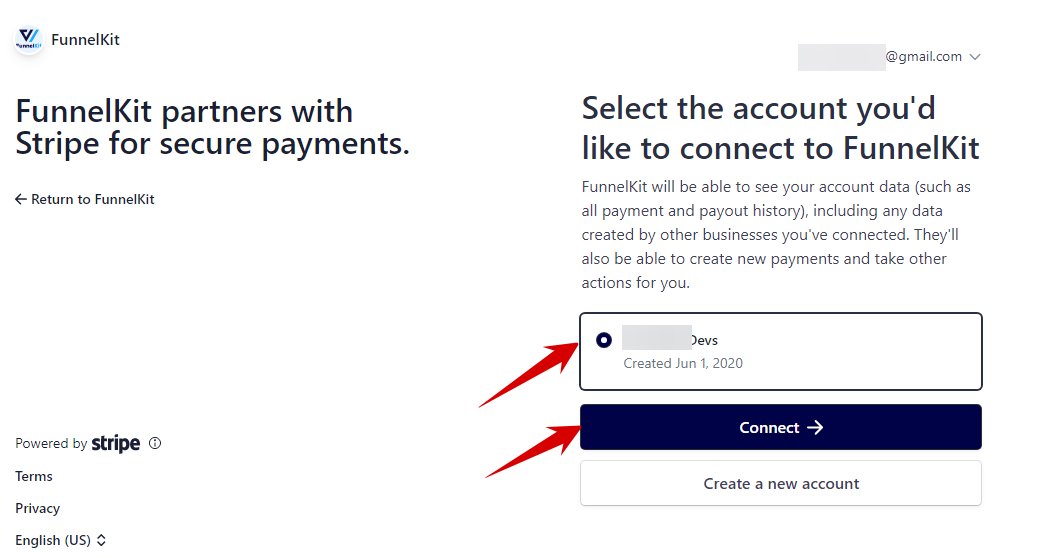
Now, choose the account and click on Connect.

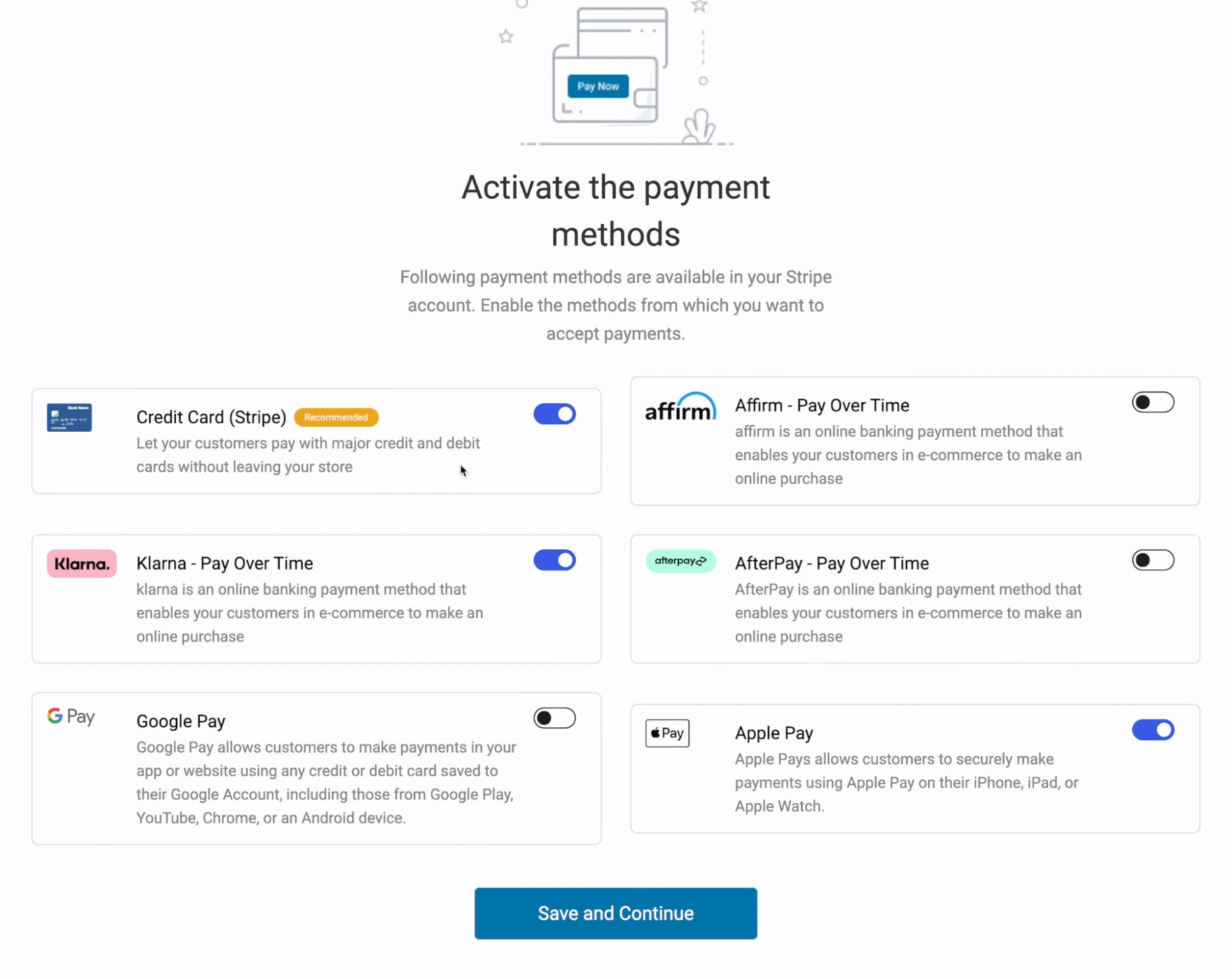
Now, turn on the toggle button to enable all the credit card (Stripe) options. This option will allow your customers to pay with major credit and debit cards.
Then click on Save and Continue.

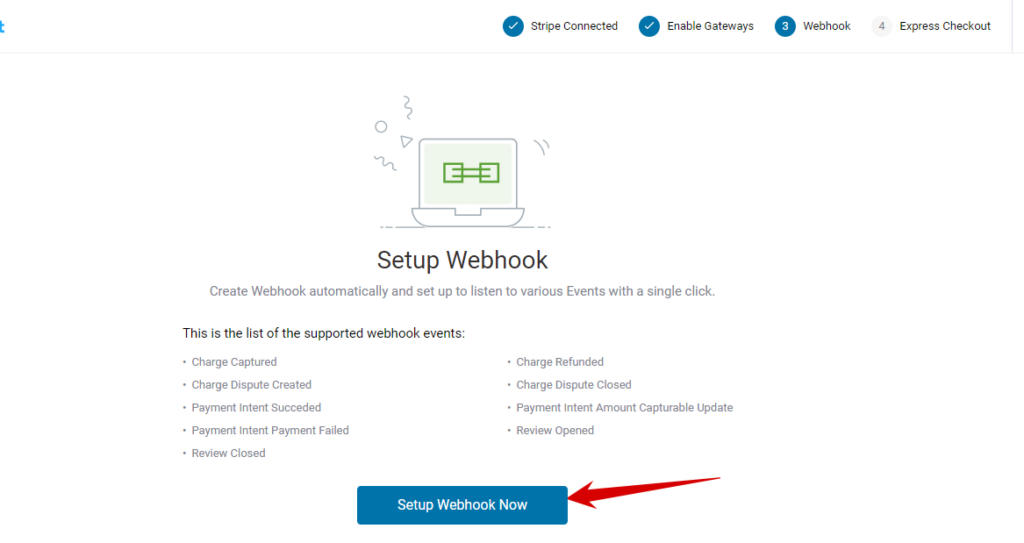
Next, you need to create a webhook. To do that, click on Setup Webhook Now. Stripe Gateway for WooCommerce By FunnelKit will take care of everything for you.

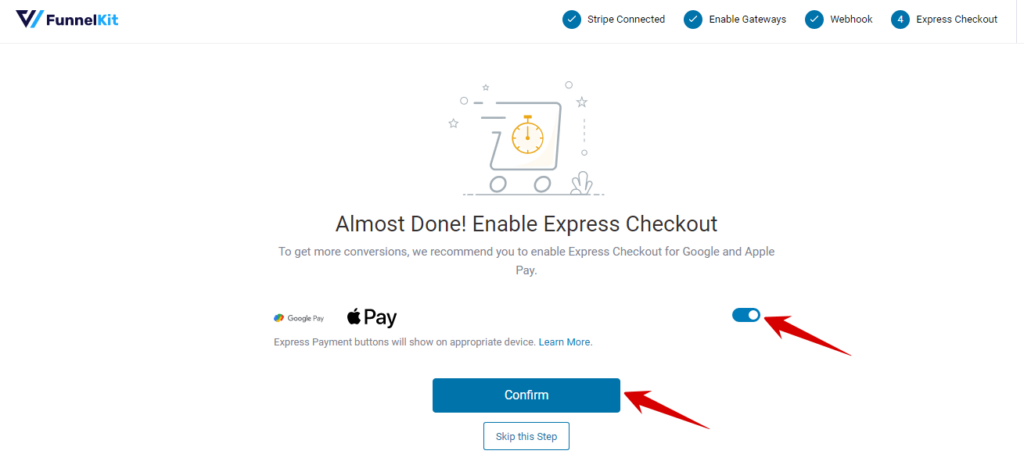
To enable the Express Checkout, turn the toggle button on and then hit Confirm.

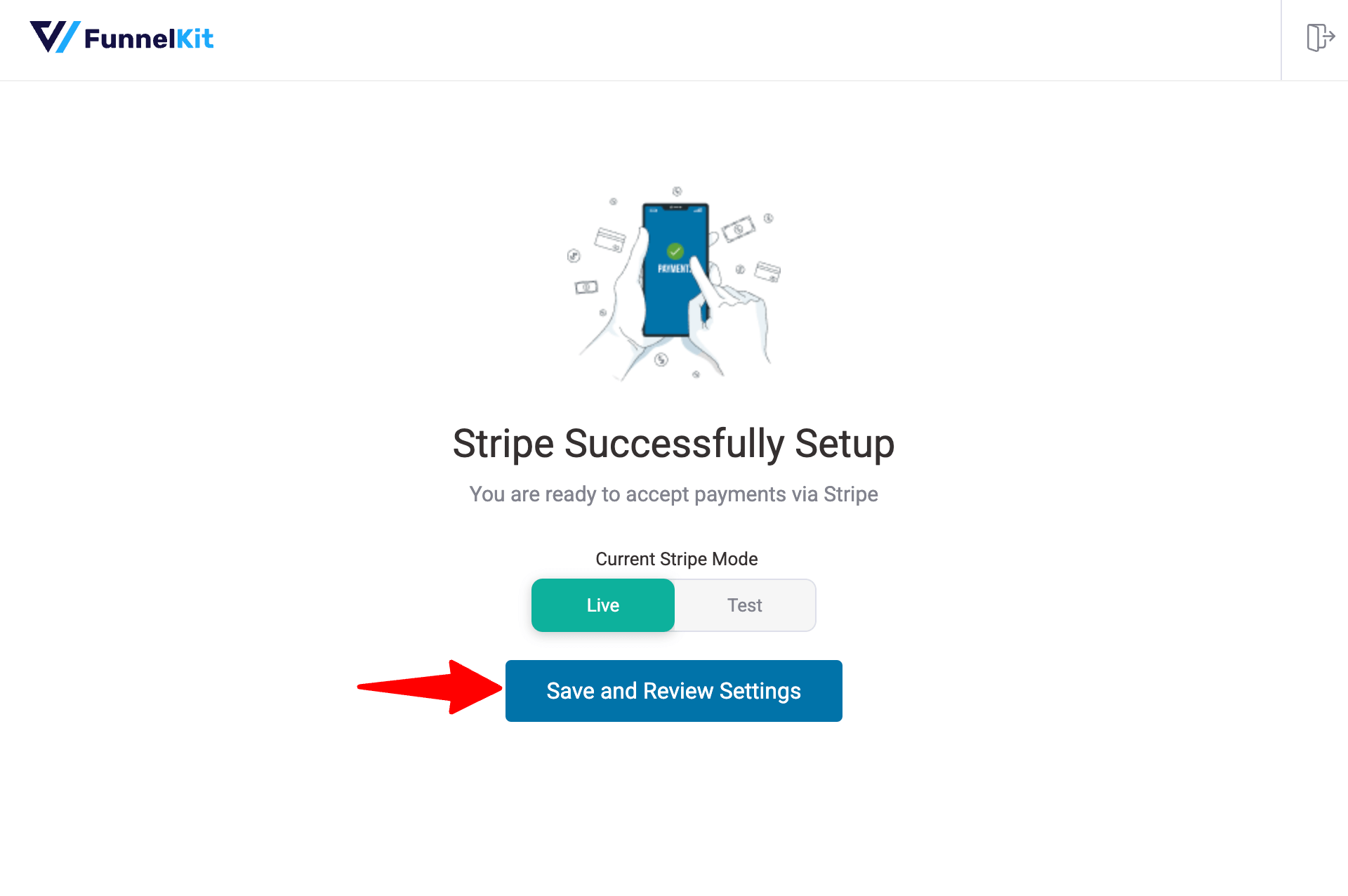
Lastly, you need to click on choose the mode weather test or live and then save the settings.
Note: It's recommended to check the whole process with test mode first.

Clicking on 'Save and Review Settings' will integrate Stripe with your WooCommerce store.
After that, you will be redirected to the WordPress dashboard.
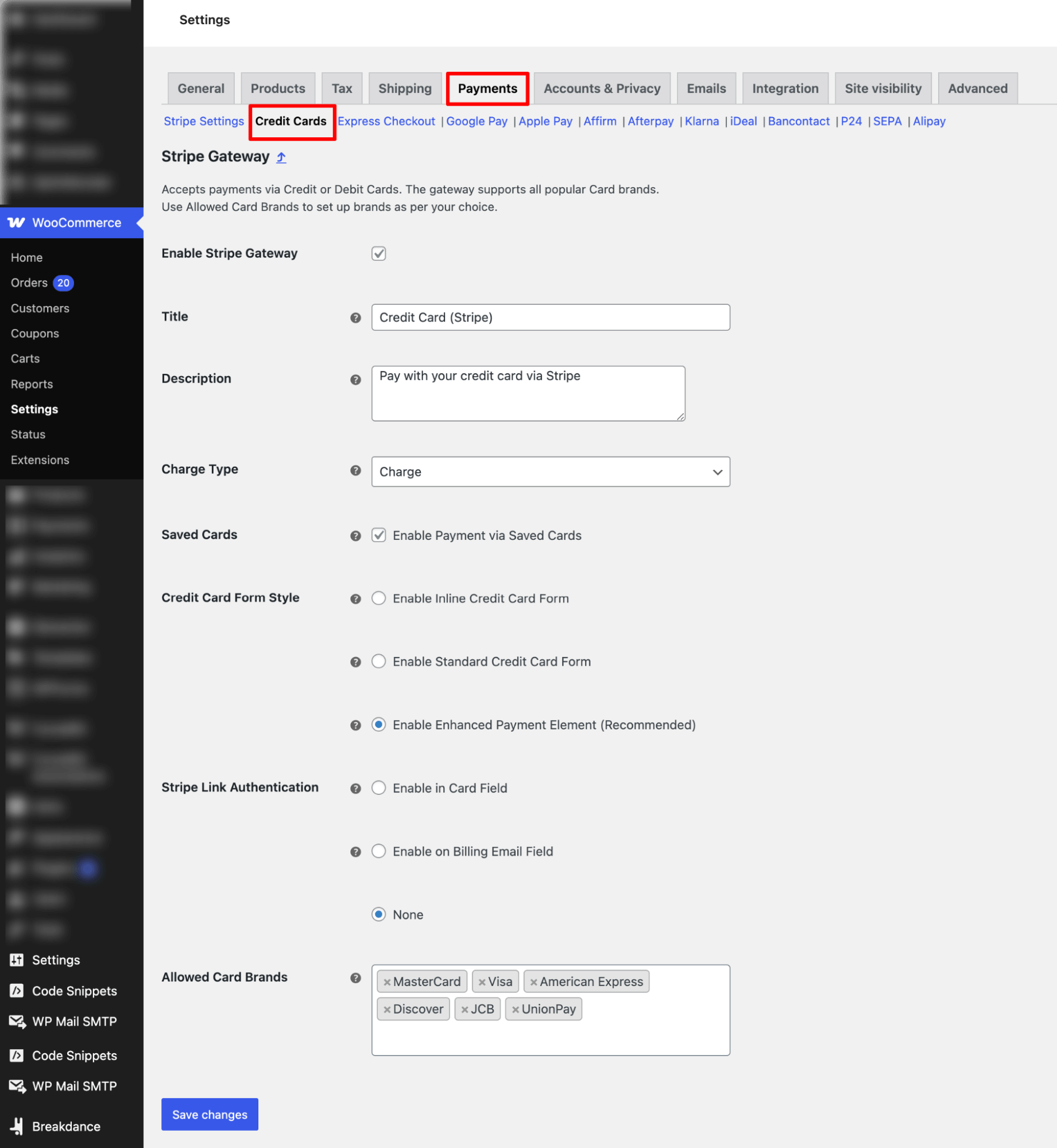
Step 3: Enable credit card payments
Under the Credit Cards Section, you can customize the following settings:
- Enable Stripe Gateway: Enable to use Stripe's online credit card payment service.
- Title: Provide the title that will show up on the checkout page.
- Description: Here, you can provide the description.
- Statement Descriptor: Provide a separator that will show up on the customer's statement.
- Charge Type: Here, you can choose the charge type. There are two options: Charge and Authorize. The Charge method is used to authorize and capture a credit card payment. On the other hand, Authorize is used to authorize the payment.
- Saved Cards: Enabling this option will save card details for future transactions.
- Inline Credit Card Form: You can turn this option to enable inline credit card payment.
- Allowed card: Here, add the cards you want to allow for payment in your store.
Once you make all the changes, click on Save Changes to update.
Note: To learn what each setting is about, hover on the “?” icon.

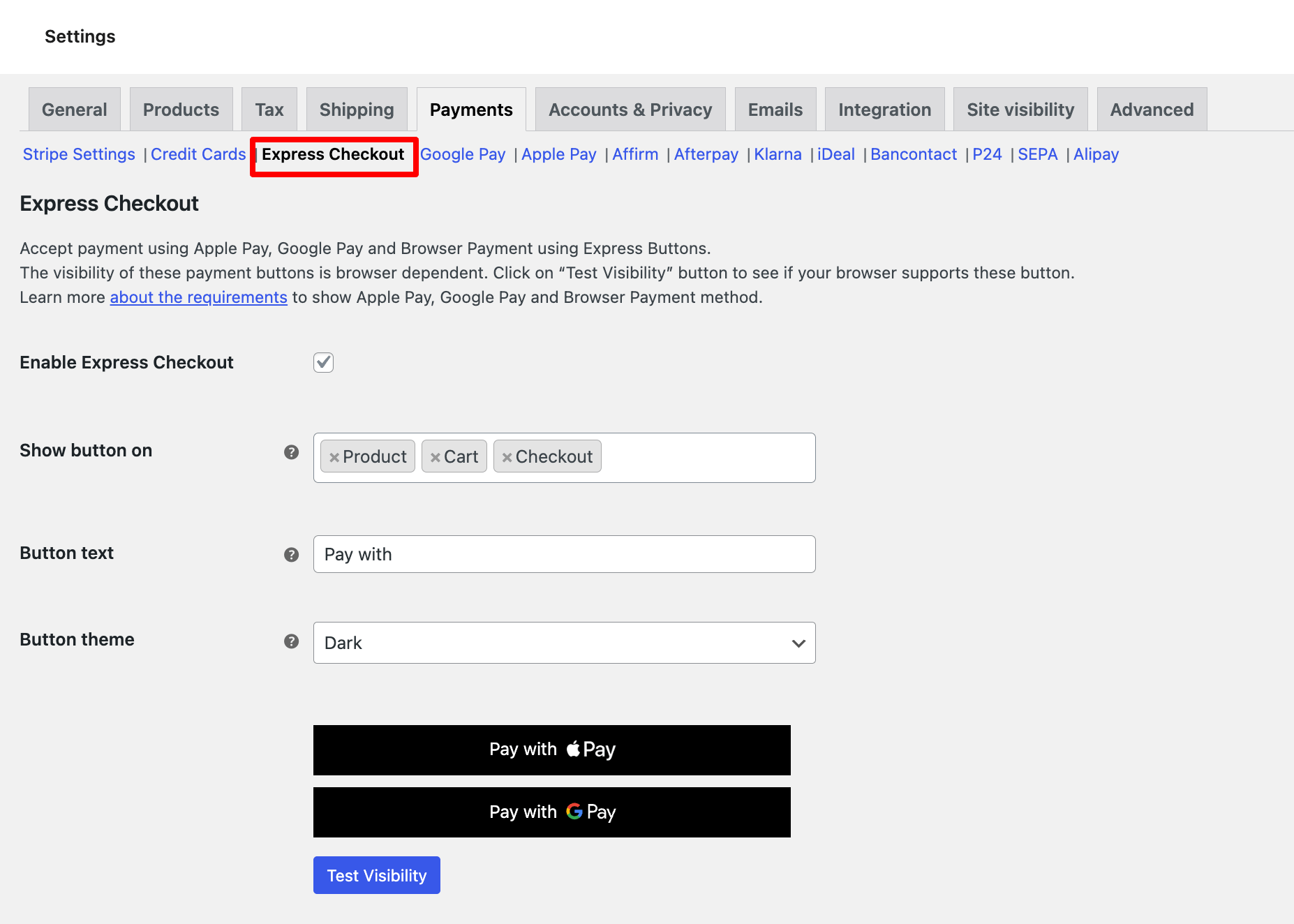
Step 4: Enable express checkout
The option "Enable Express Checkout" must be checked on the Express Checkout tab. Below that, you can set up different options, such as:
- Show button on: Here, you can set up the pages on which the express checkout button will show up.
- Button text: Provide the button text here.
- Button theme: You can choose the theme from Dark, Light, and Light Outline.
Note: You can see the button preview below the button theme option.

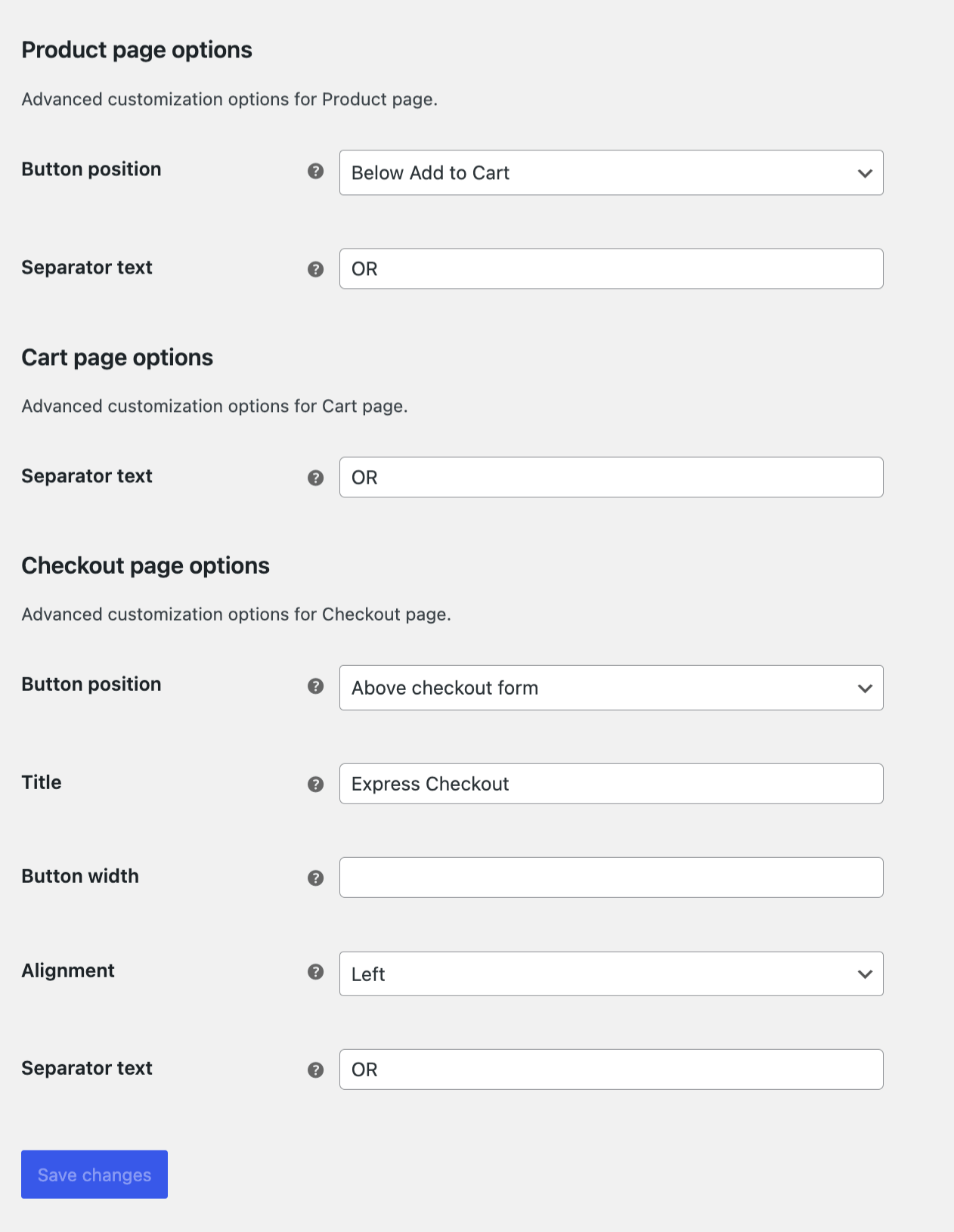
Under product page options, you can configure the following options:
- Button position: Here you can choose where to position the button.
- Separator text: This will separate the express checkout button from other buttons.
With the Cart page options, you can set the separator text for the cart page.
Under the Checkout page options, you can customize the following:
- Button position: Choose where you want to position the button.
- Title: Here, provide the title that will show up.
- Button width: Choose the button width.
- Alignment: You can set the button alignment as left, right, or center.
Separator text: Here, you can use a separator for the checkout page.

After you are done making the changes click on the Save Changes button to update the settings.
Step 5: Enable local payments (optional)
In case you want to allow local payments in your store, you can do that with this plugin.
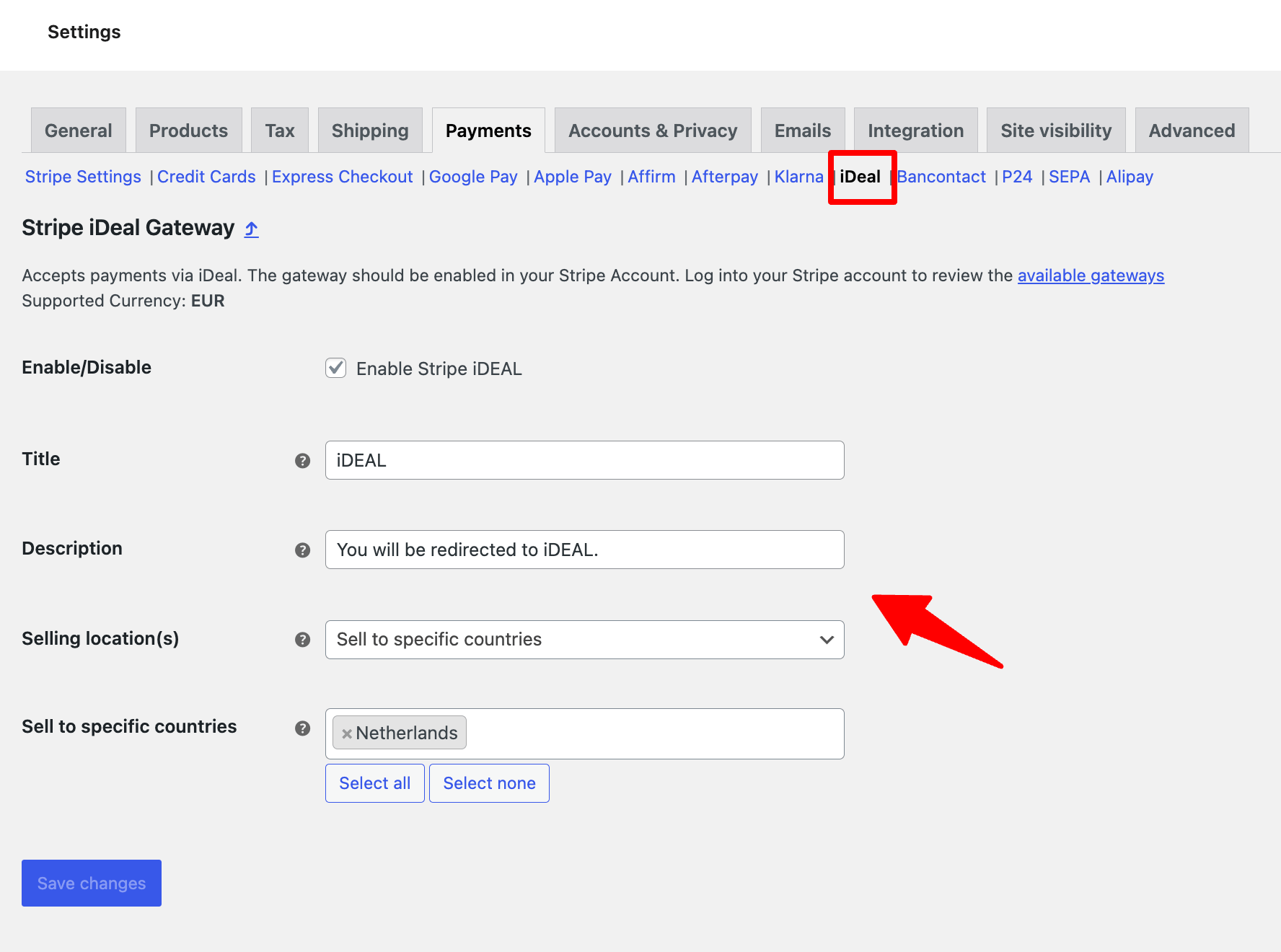
Let's say you want to configure the iDeal payment option on your site. You need to set up the following settings:
- Enable/Disable: You must check this option to use iDeal.
- Title: Provide the title that will show up for the iDeal payment gateway.
- Description: Here, you need to provide the description for the payment.
- Selling Location: You can choose to sell to all countries or to specific countries.
- Sell to specific countries: Add specific countries where you want to sell. This is optional.
After altering the settings, click on Save Changes.

Just like iDeal, customize other payment options like Bancontact, P24, and SEPA.
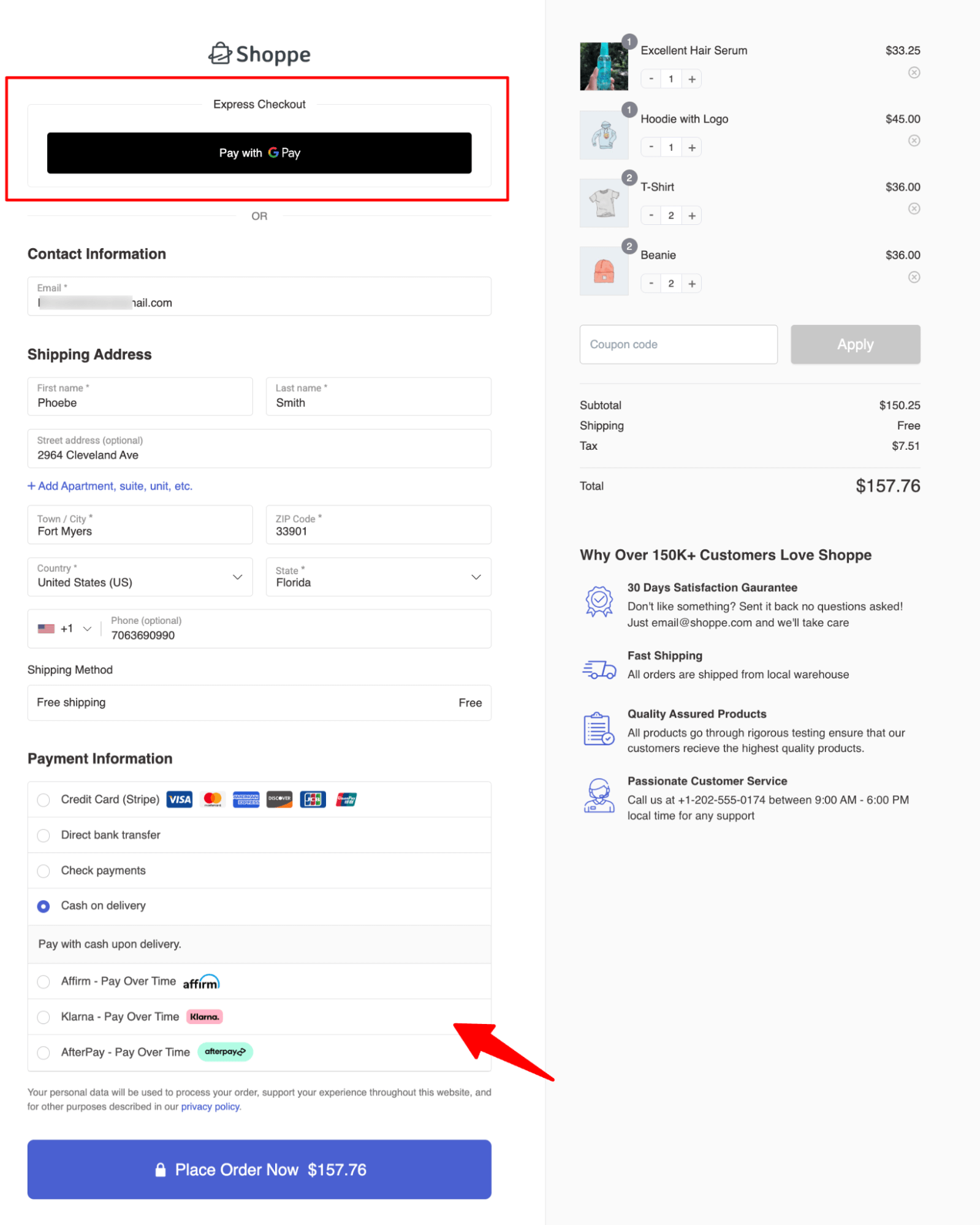
After completing the setup, you can accept different payments on your WooCommerce store.
Here is how the payments will show up on the payment page:

So far, we shared how you can do Stripe WooCommerce integration to make payment convenient for customers. But you, as admin, may also have some questions. Move to the next section to find out more details.
How Stripe Works for WooCommerce Admins?
If you are planning to use Stripe in your WooCommerce store, then it's important to know how it works for store owners and admins.
Here are some of the questions a WooCommerce admin may have
- How to refund orders paid with Stripe?
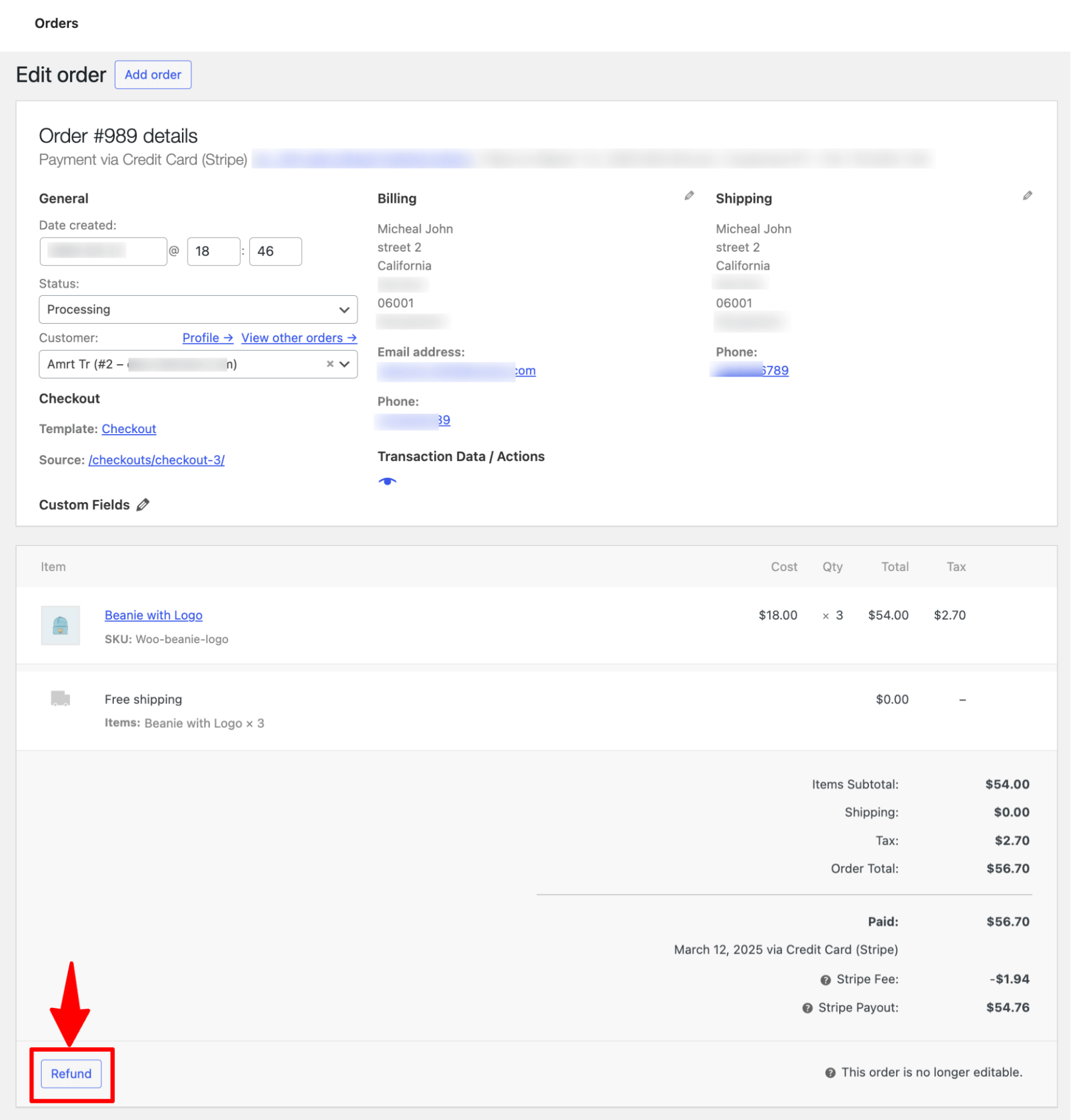
You can easily refund a customer’s payment from WooCommerce ⇒ Orders. Open the order, click Refund, and Stripe will send the money back to the customer’s original payment method.

- How does Stripe change order statuses in WooCommerce?
Stripe changes order statuses in WooCommerce based on payment activity:
- Successful payments: Order status is updated to Processing (for physical items) or Completed (for virtual products).
- Failed payments: Order status is updated to Failed or Pending if awaiting authorization.
- "Authorize only" transactions: Orders stay On hold until manually captured. This option needs to be enabled in the Stripe settings.
- How “authorize and capture” works?
With this option, Stripe holds the payment but doesn’t take the money right away. You can manually capture it when you're ready.
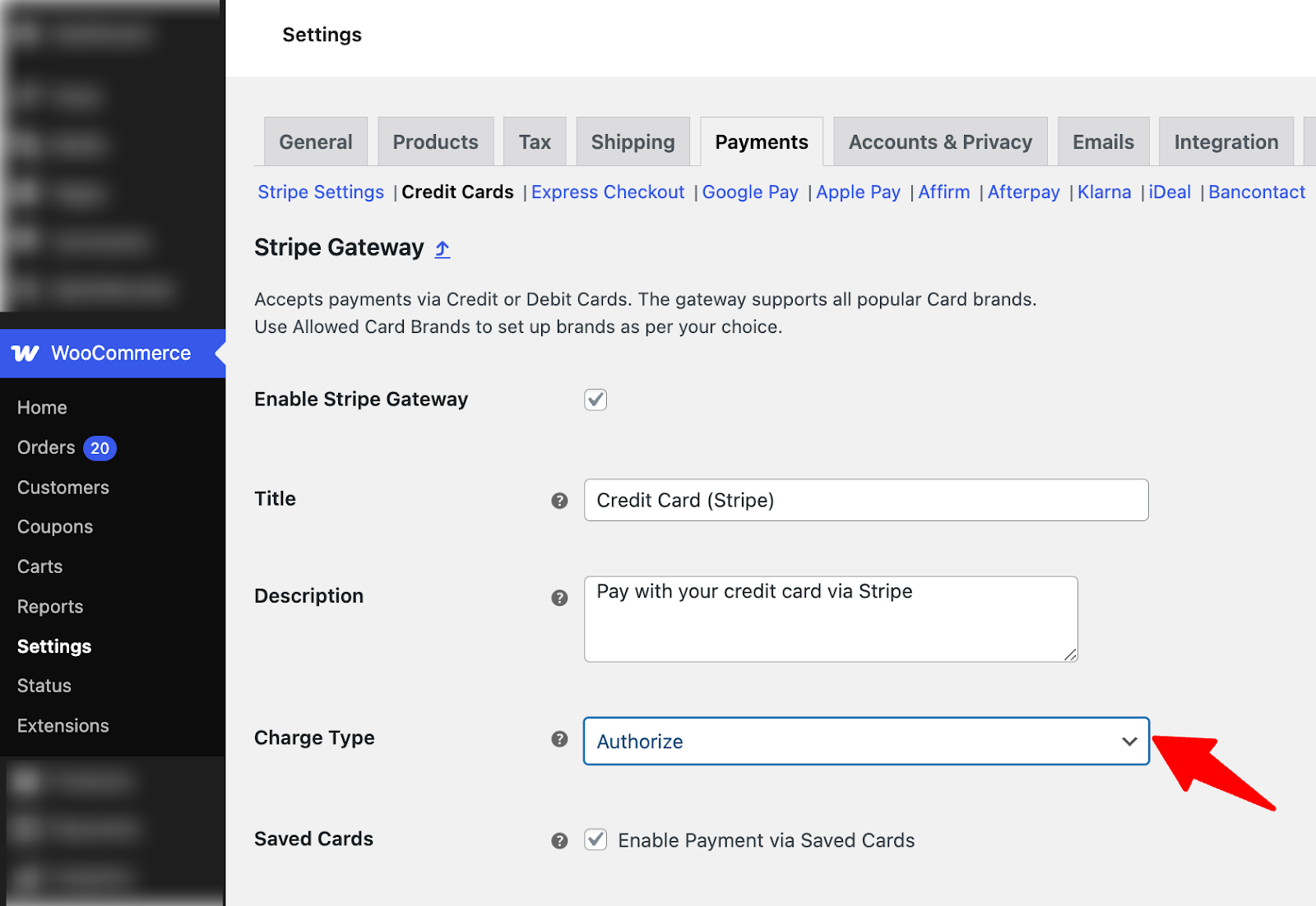
For this, the Charge Type needs to be set as “Authorize”.

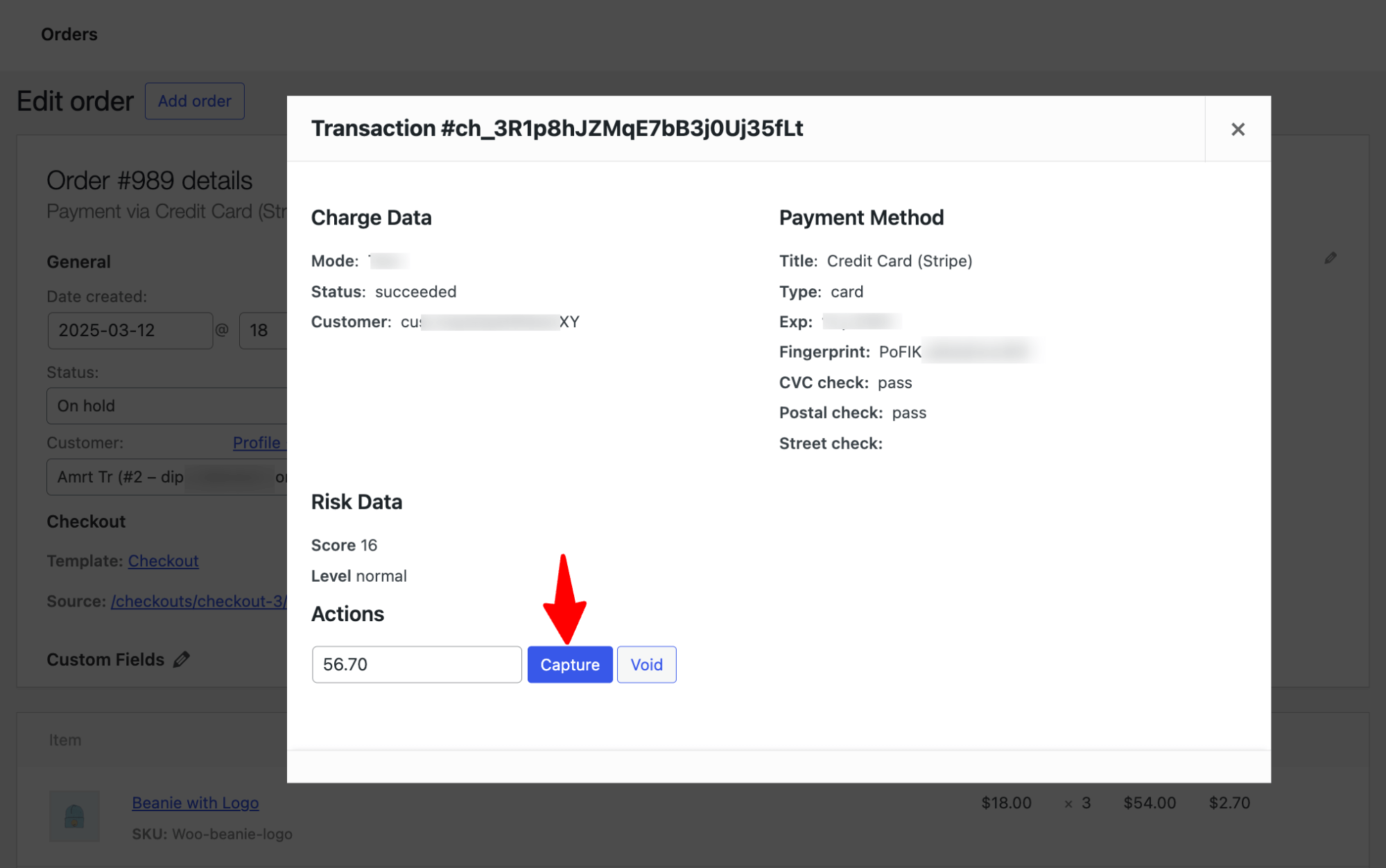
Once the order is placed, go to the order and hit the eye icon next to Transaction Data / Actions. Next, hit Capture to let Stripe take the money.

- Why was a charge successful despite an AVS or CVC mismatch?
A charge may be successful despite an AVS (Address Verification System) or CVC (Card Verification Code) mismatch because the bare minimum required to approve a card payment is just the card number and expiration date.
If either the AVS or CVC information is incorrect, but the customer's bank still approves the charge, the payment will go through. You can modify the Radar rules in your Stripe account to block such payments, even if the bank approves them.
Frequently Asked Questions (FAQs) Related to WooCommerce Stripe Integration
In this section, find answers to some commonly asked questions on how to integrate Stripe with WooCommerce and related queries:
- How Do I Set Up Stripe in WooCommerce?
It's quite easy to set up Stripe with your WooCommerce website. Follow the instructions mentioned in this blog above, and you'll be able to integrate Stripe with WooCommerce within a few minutes. The onboarding process is a breeze that automatically takes care of all the important configuration settings.
Note: the above is an answer for similar questions like ‘How to connect stripe to WooCommerce,’ ‘How to add a Stripe to WooCommerce’, ‘How to connect stripe to WooCommerce’
- Does WooCommerce connect to Stripe?
Yes, you can easily connect WooCommerce to Stripe with the Stripe Gateway plugin by FunnelKit.
- Can Stripe be integrated with WordPress?
Yes, you can easily integrate Stripe with WordPress using an additional plugin.
- How much does Stripe cost to use WooCommerce?
You can use Stripe with WooCommerce for free, with no setup. However, you will be charged per transaction.
- What is the best Stripe plugin for WooCommerce?
Stripe Gateway for WooCommerce by FunnelKit is the best Stripe plugin for WooCommerce. This plugin makes Stripe-WooCommerce integration seamless with its quick onboarding process and automates the webhook process.
- Can I use both Stripe and PayPal in WooCommerce?
Yes. You can use both Stripe and PayPal in WooCommerce at the same time.
- How much does WooCommerce charge for Stripe?
WooCommerce itself doesn't charge for using Stripe as a payment gateway. However, Stripe charges a transaction fee for each payment processed through its platform. The standard transaction fee for Stripe is 2.9% + $0.30 per successful card charge in the United States. Fees may vary for international transactions and currency conversions.
- What are the costs of using Stripe with WooCommerce?
The Stripe platform doesn't charge any monthly or annual fees. Instead, there's a transaction fee of 2.9% + $0.30 per transaction for accepting credit card payments online. This fee rises by 1% when dealing with international cards and currency conversions.
- Why is Stripe not connecting to WooCommerce?
There could be various reasons why Stripe is not connecting to WooCommerce. These reasons might include incorrect API keys, conflicts with other plugins, or issues with SSL certificates.
Ready to Integrate Stripe with WooCommerce?
Stripe is a popular payment gateway because it is secure and easy to use.
Using Stripe Gateway by FunnelKit to set up WooCommerce with Stripe becomes easier. The reason is simple: it reduces manual work by a reasonable amount.
Moreover, this plugin eliminates manual API key inputs or webhook copy-paste.
We have provided an easy-to-follow guide on how to integrate Stripe with WooCommerce. By following these steps, you can easily add multiple payment methods to your eCommerce store.
So, whether you sell physical goods or digital products, you should use Stripe to provide your users with a better shopping experience.
So, are you ready to start WooCommerce Stripe Integration?

Editorial Team
October 14, 2025Are shoppers dropping off before completing their purchase? You’re not alone! According to a Baymard Institute study, nearly 18% of customers abandon their carts because the checkout process is too...

Editorial Team
June 25, 2025Discover everything you need to know about WooCommerce caching, how it works, which pages to exclude, and how to configure it for optimal performance. Caching helps speed up your website...

Editorial Team
March 17, 2025Struggling to get your digital products to sell? WooCommerce has your back. Whether you're selling eBooks, software, or online courses, WooCommerce makes it simple to manage and sell your digital...






