
Without a file upload option at checkout, WooCommerce stores risk losing sales and frustrating customers.
I once worked with a print shop where customers had to email their designs after placing an order.
The result was missed files, endless back-and-forth communication, and frustrated buyers who often gave up.
The core issue is that WooCommerce’s default checkout does not include a file upload option.
Once file upload fields were added to checkout, the process became seamless.
Customers could attach their designs while placing the order, which reduced errors and saved hours of manual follow-up.
And this is not just a one-off case. Many businesses, from print-on-demand services to custom gift shops, have streamlined their checkout process and improved customer satisfaction by adding a file upload field to WooCommerce's checkout.
In this blog, I will share two proven methods for adding a file upload field to your WooCommerce checkout form.
Short on time? Watch the video

Why Add a File Upload Field to WooCommerce Checkout Page
Adding a file upload option directly in WooCommerce checkout simplifies the process for customers and reduces manual follow-up, making it a must-have feature for many businesses.
- Product customizations
- Print products: Customers can upload designs for t-shirts, business cards, photo books, etc.
- Personalized items: Custom jewelry, calendars, or phone cases tailored to submitted designs.
- Customer verification
- Age verification: Upload IDs for 18+ products.
- Documentation: Submit prescriptions or medical certificates for glasses, contact lenses, or other medical products.
- Service-Based Businesses
- Project details: Share briefs, guidelines, or references for design, content, translation, or consulting projects.
- Document submissions: Contracts, financial records, agreements, or legal documents for review, editing, or tax purposes.
- Compliance and Regulations
- Upload certifications, licenses, or permits required to purchase certain products.
Adding a file upload field to WooCommerce checkout improves customer experience, enables personalized orders, streamlines communication, reduces errors, and boosts conversions.
Table of Contents
- 1 Two Proven Methods to Add a File Upload Field to WooCommerce Checkout (Free vs. Premium)
- 2 Method 1: How to Add a File Upload Field To WooCommerce Checkout
- 3 How to Manage Uploaded Files From WooCommerce Orders
- 4 Method 2: Add a File Upload Field To the WooCommerce Checkout Page For Free (Limited Feature)
- 5 7 Best Practices for Implementing a File Upload Field on WooCommerce Checkout
- 6 Frequently Asked Questions About Adding a File Upload Field to WooCommerce Checkout
- 7 Add a File Upload Field to WooCommerce Checkout and Elevate Your Store’s Experience
Two Proven Methods to Add a File Upload Field to WooCommerce Checkout (Free vs. Premium)
In this blog, I will show you both a premium method and a free method to add a file upload field to your WooCommerce checkout.
I’ll cover both options because not every store has the same budget, but every store can benefit from having a file upload option.
Here are the differences between the two methods:
- Method 1: This method lets you build a fully customizable, high-converting checkout with control over file types, placement, and conditions. Uploaded file names appear on the thank you page and can be easily managed from WooCommerce orders.
- Method 2: Using a free plugin to add a basic file upload field (quick setup with some limitations, such as limited file types, and less control over placement on checkout form).
Method 1: How to Add a File Upload Field To WooCommerce Checkout
In this section, I will use two premium plugins to create a stunning, optimized checkout page with a file upload option that allows users to upload any type of file while placing an order.
The two plugins are:
- FunnelKit FunnelKit Builder (both free and pro versions)
- Checkout Add-Ons for WooCommerce addon
Make sure you install and activate the required plugins before moving to the main process:
Step 1: Create a file upload field
Let’s start by customizing the field and adding it to your WooCommerce checkout page.
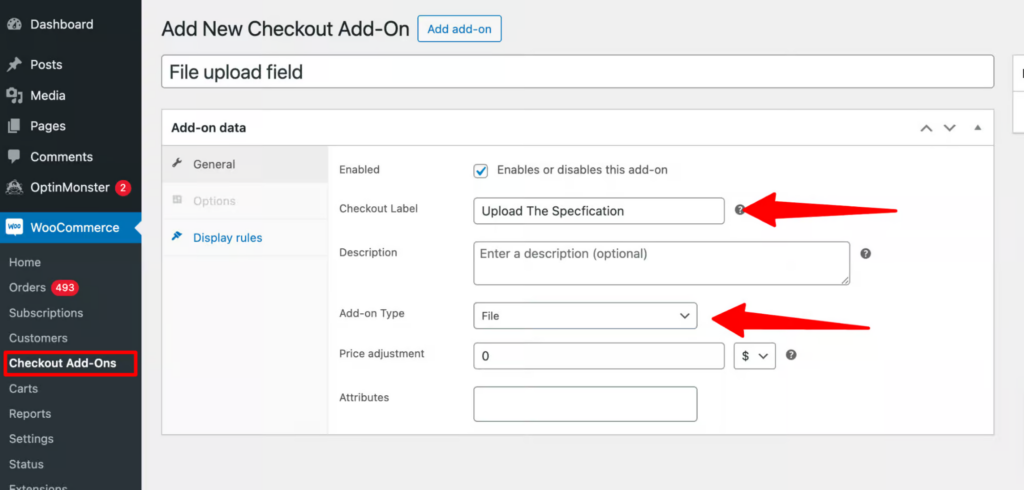
To create the new field, navigate to WooCommerce ⇨ Checkout Add-Ons and click on the “Add add-on” button.
After that, provide a Checkout Label and Description (optional), and choose the Add-On type as File.
Once you’ve provided all the information, click on the Create button on the right to save the new checkout form field.

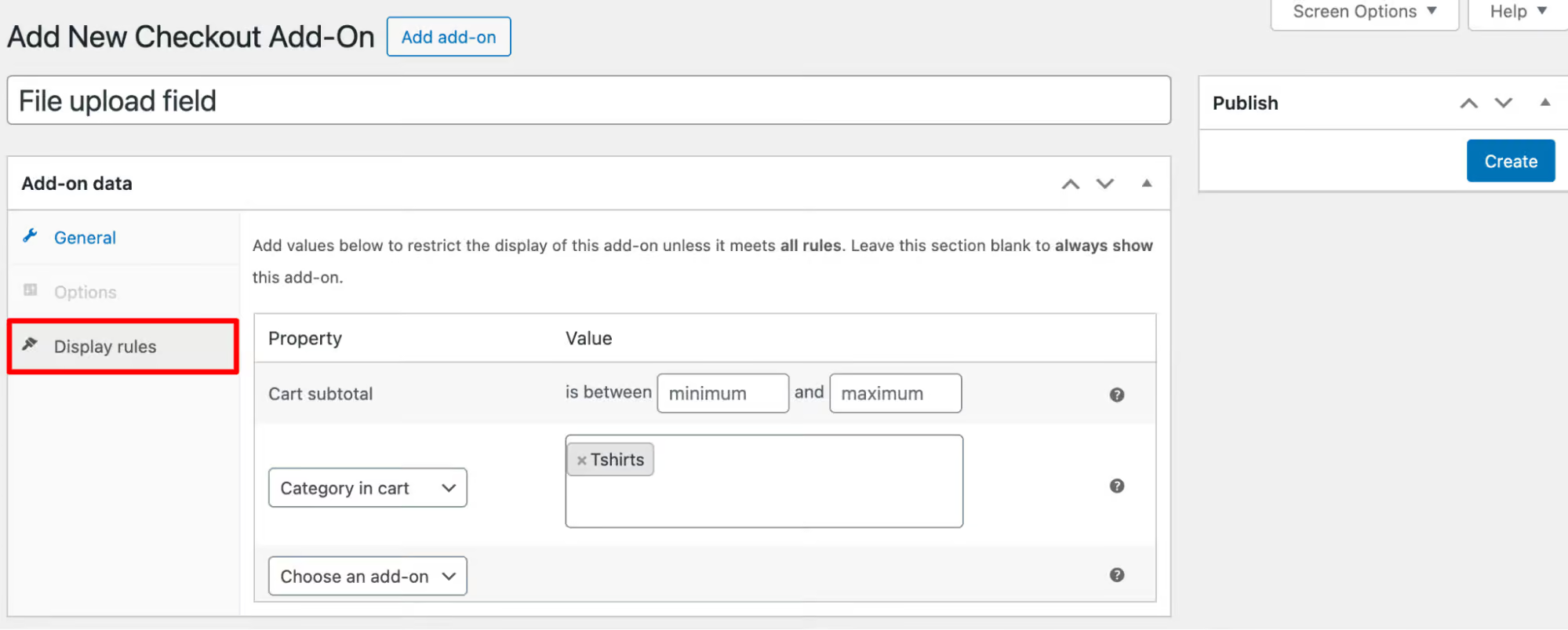
You can also set conditions for adding the file upload option to the checkout page.
To set conditions, navigate to the ‘Display Rules’ tab and specify the criteria.
For instance, you can prompt customers to upload a file if the cart total falls within a certain range, if the cart contains specific products, or if the products belong to a certain category, and so on.

Hit ‘Create’ when done.
Step 2: Create a store checkout
Now, let’s replace the default WooCommerce checkout with a custom, high-converting checkout using FunnelKit Funnel Builder’s prebuilt templates and flexible customization options.
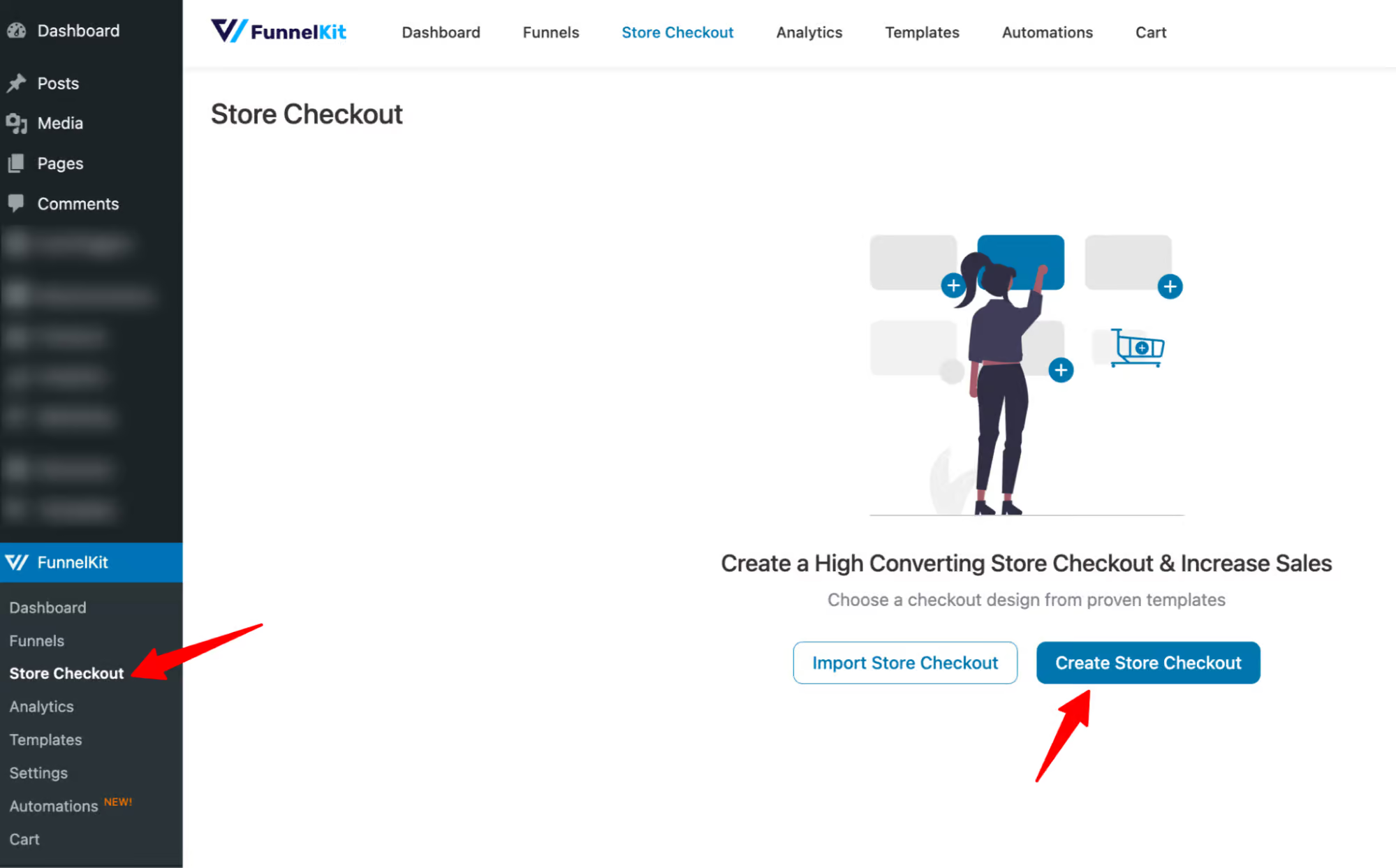
To begin, navigate to FunnelKit ⇨ Store Checkout and click on the ‘Create Store Checkout’ button.

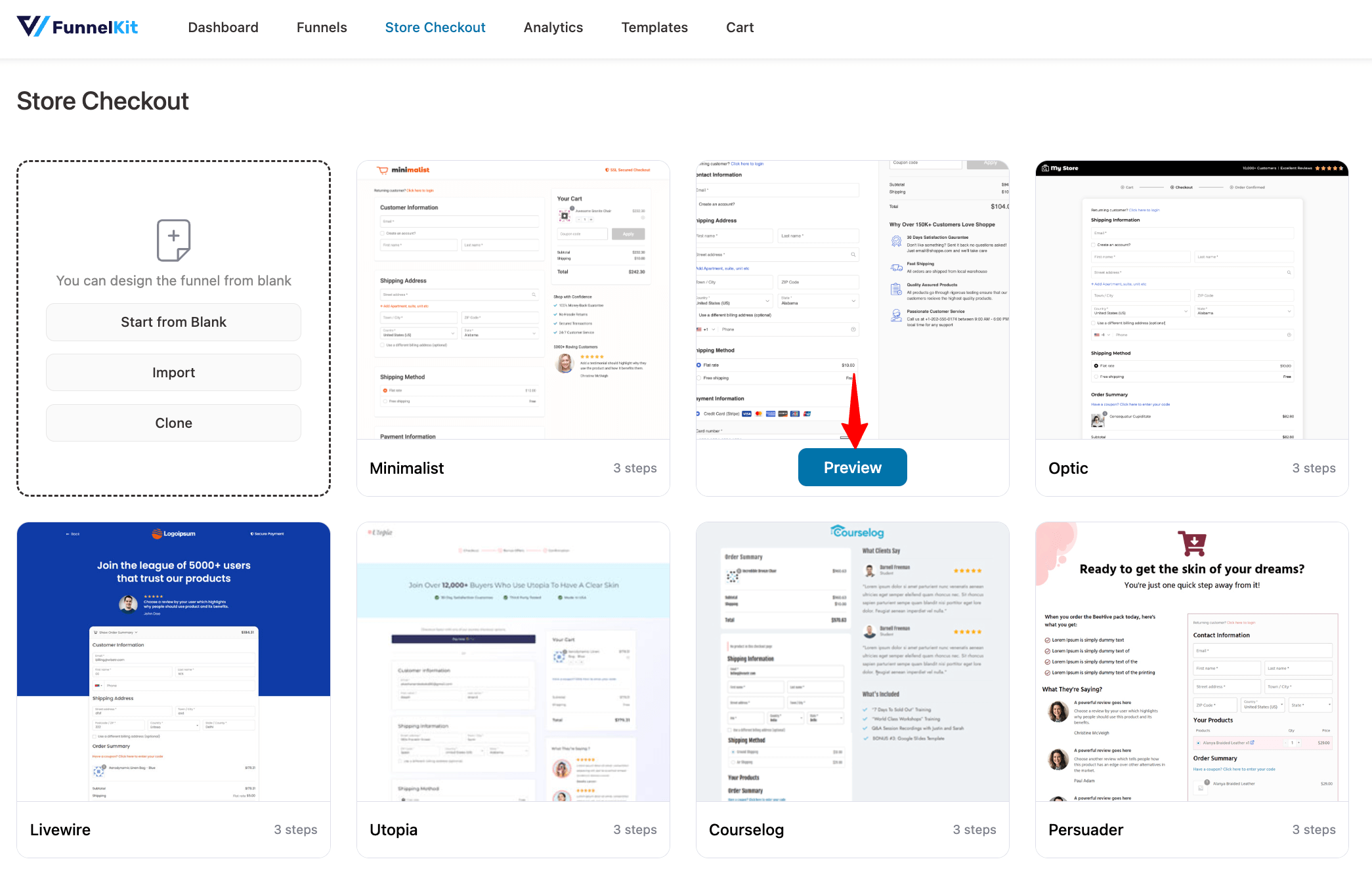
Next, select a store checkout template from the list of pre-designed templates provided by FunnelKit.
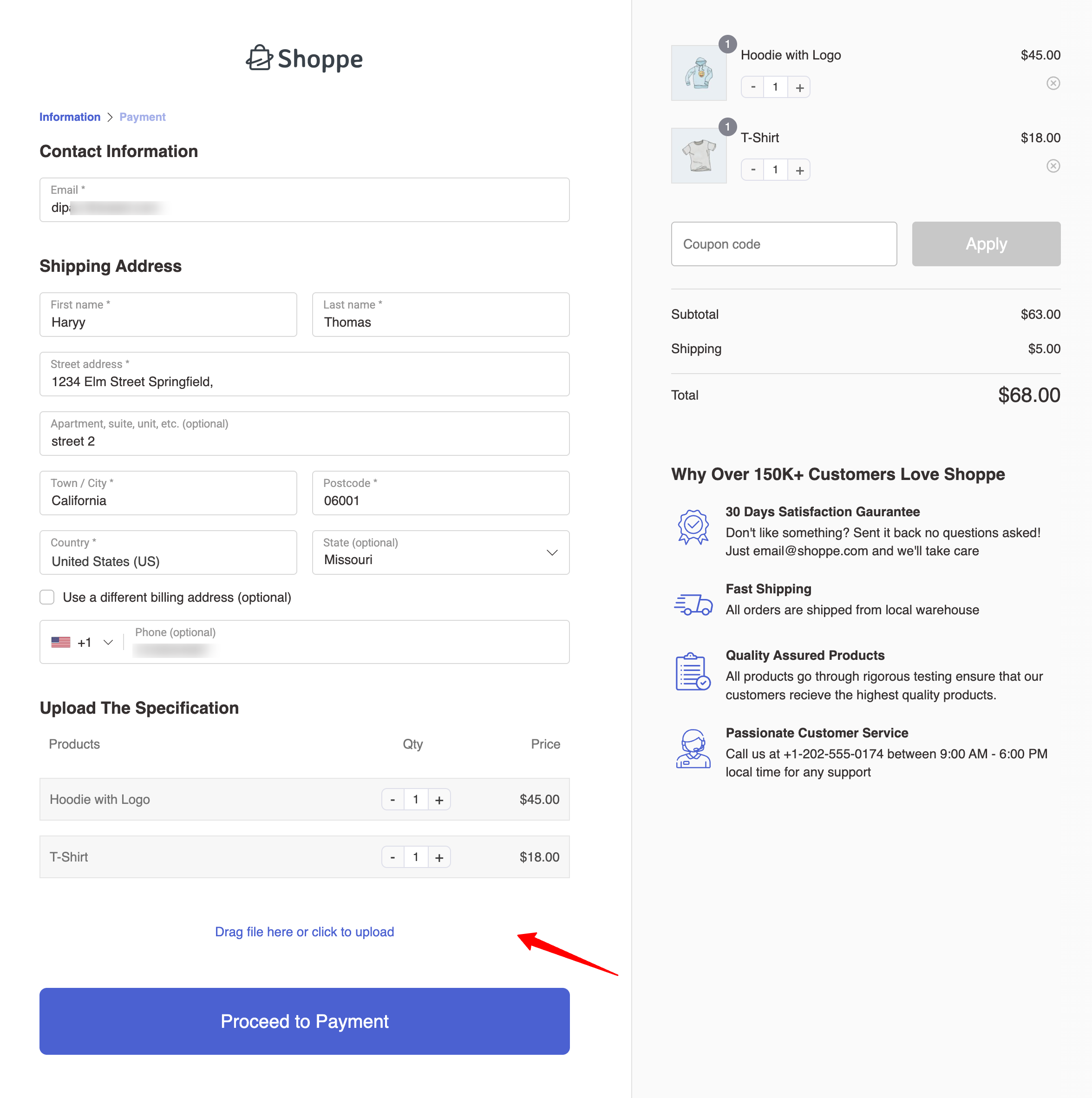
To select one, hover on the template you like and click on Preview. I am choosing the Shoppe here.

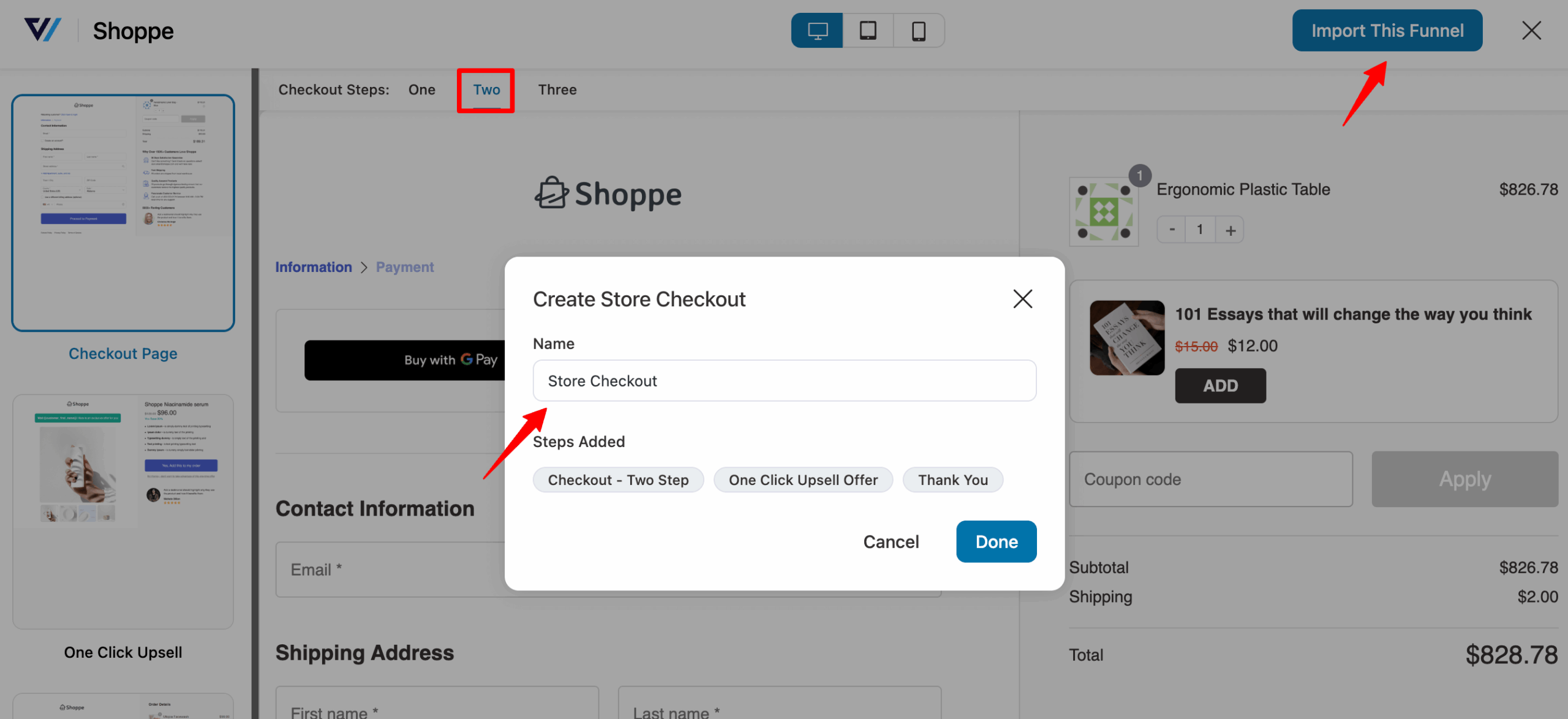
Now, choose whether you want a one-page checkout or a multi-page checkout.
After that, click on ‘Import This Funnel’, provide a name, and click on Add to import this funnel as your default checkout.

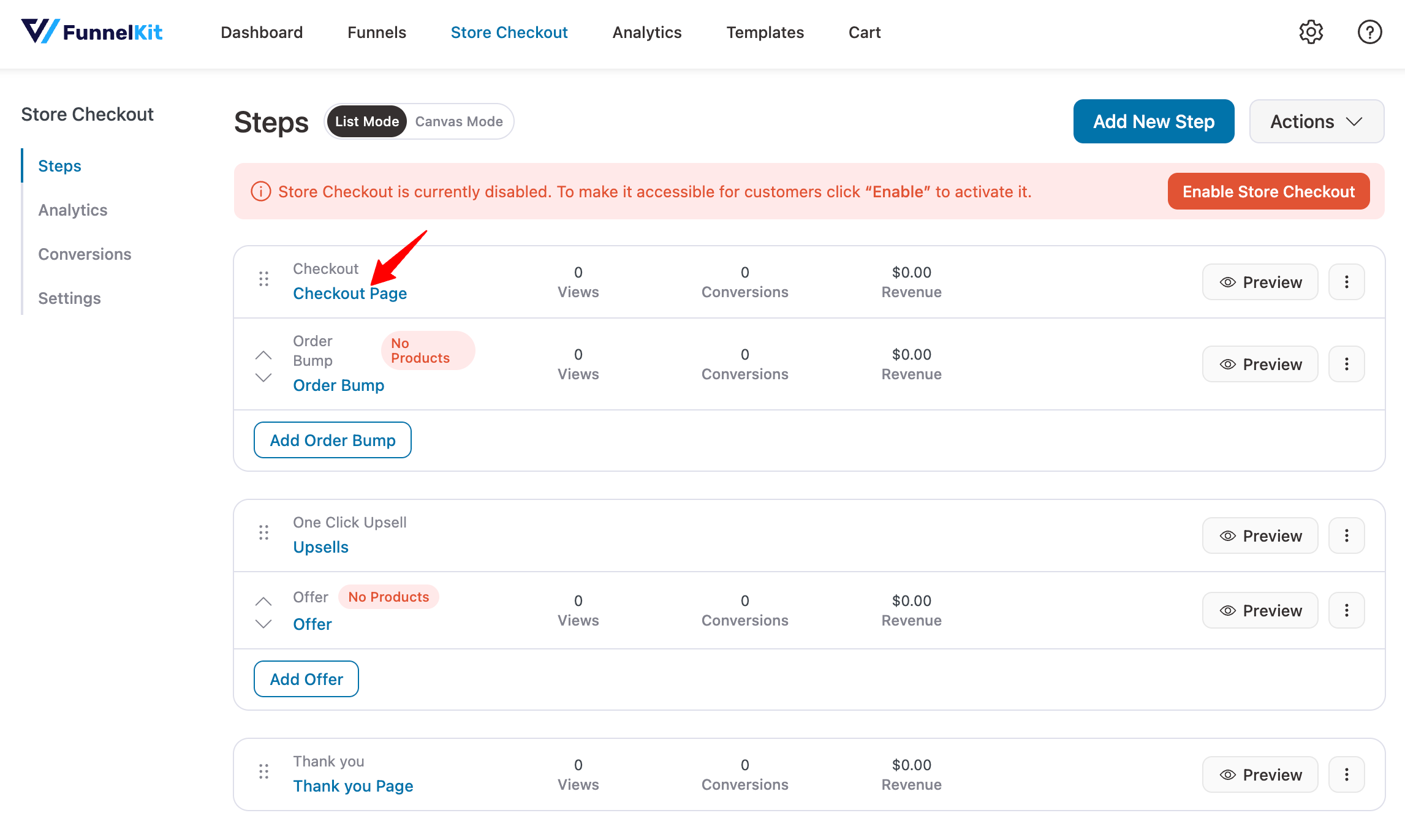
This will import your store's checkout funnel, consisting of three steps: checkout, one-click upsells, and a thank-you page.
Step 3: Add the file upload field to the checkout page
Now it's time to edit the checkout template and add the file upload field you created earlier to the checkout page.
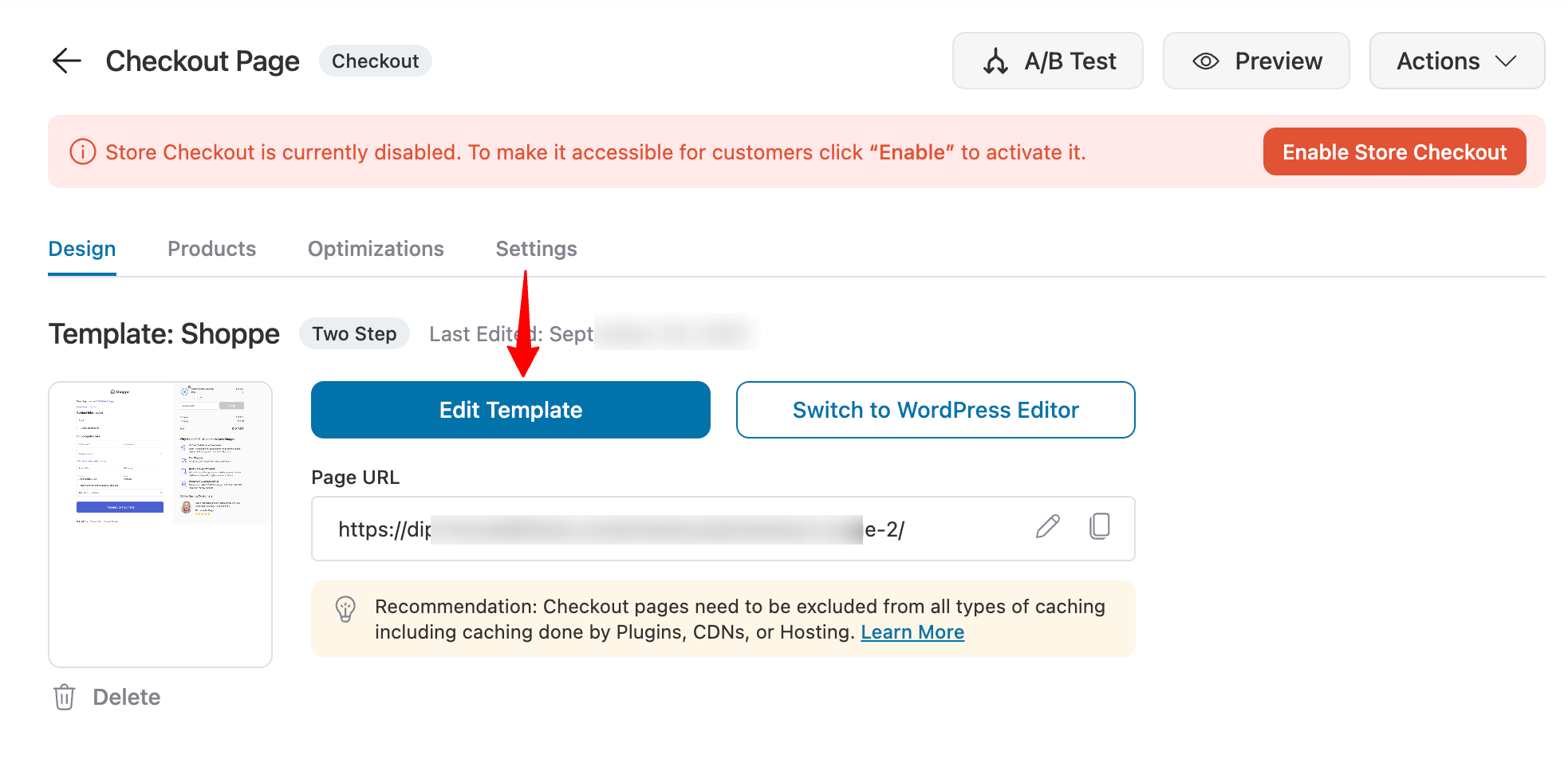
For that, click on the checkout page template.

On the Design tab, you can customize the design and content of the checkout template by clicking on the ‘Edit Template’ option.

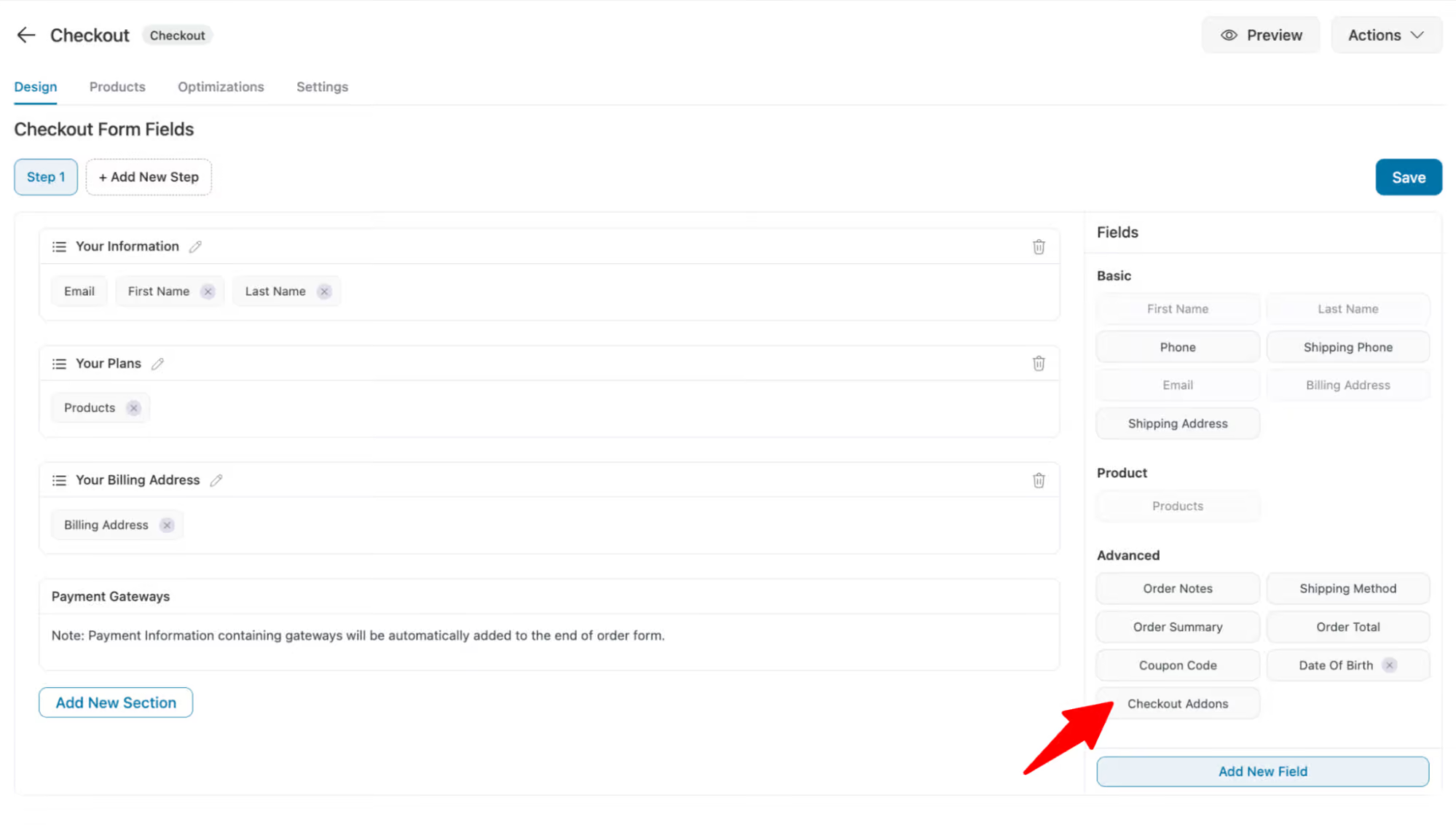
To add the file upload field to the checkout template, scroll down to the Checkout Form Fields section.
With FunnelKit, the most advanced WooCommerce checkout plugin, you can add, edit, rearrange, or delete the sections and fields on your checkout form.
Here, on the right-hand side, among all the form fields, you should see a field called Checkout Addons.

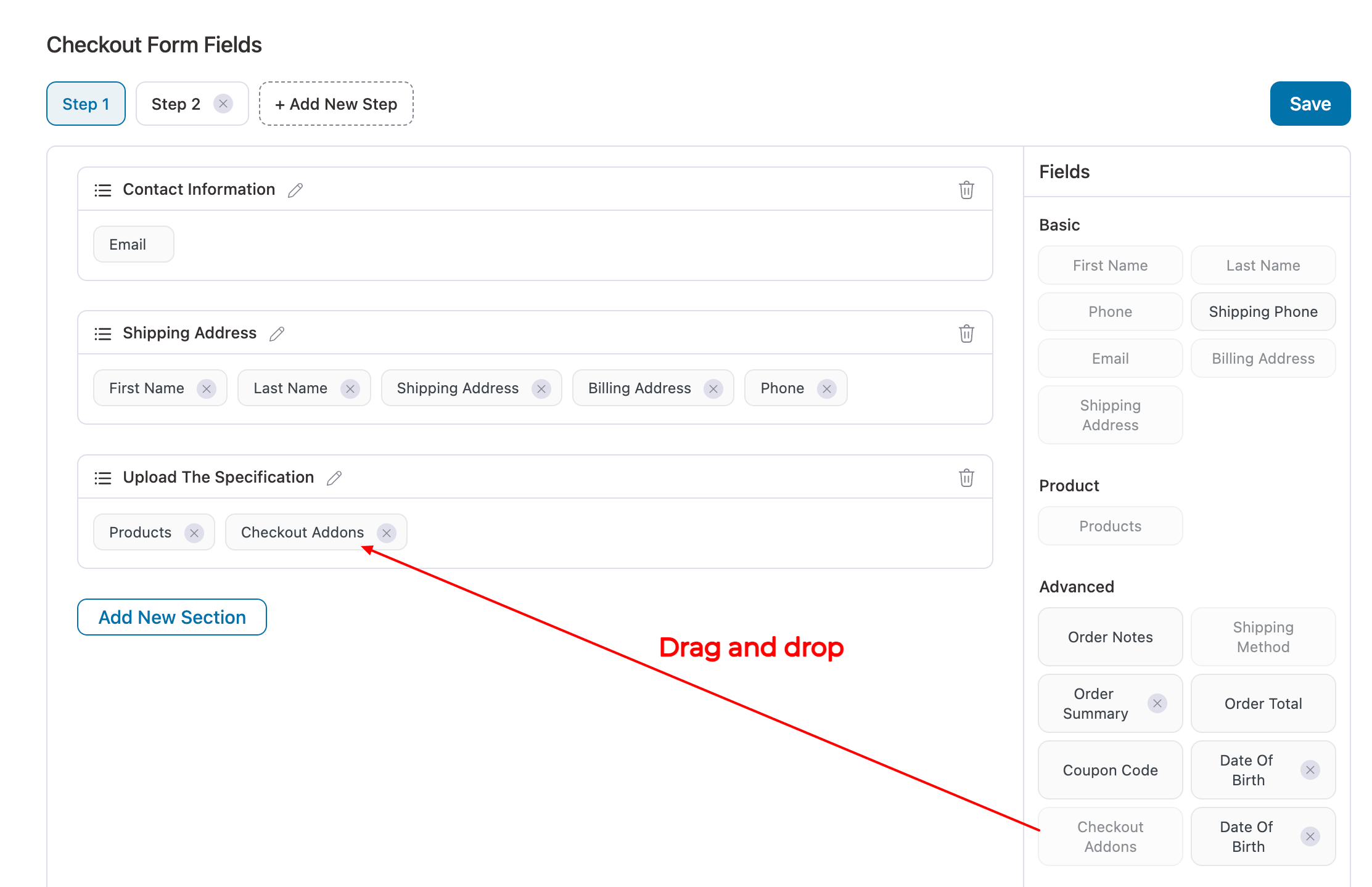
Now, you can place it anywhere in the checkout field just by dragging and dropping it.
To add the file upload field, select the Checkout Add-ons field and drag it to the desired location. It’s recommended to place it after the products so customers clearly understand which items their specifications apply to.
You can also create a new section to highlight the file upload field and make it more noticeable.

After adding the field, click on ‘Save’ to update your WooCommerce checkout form.
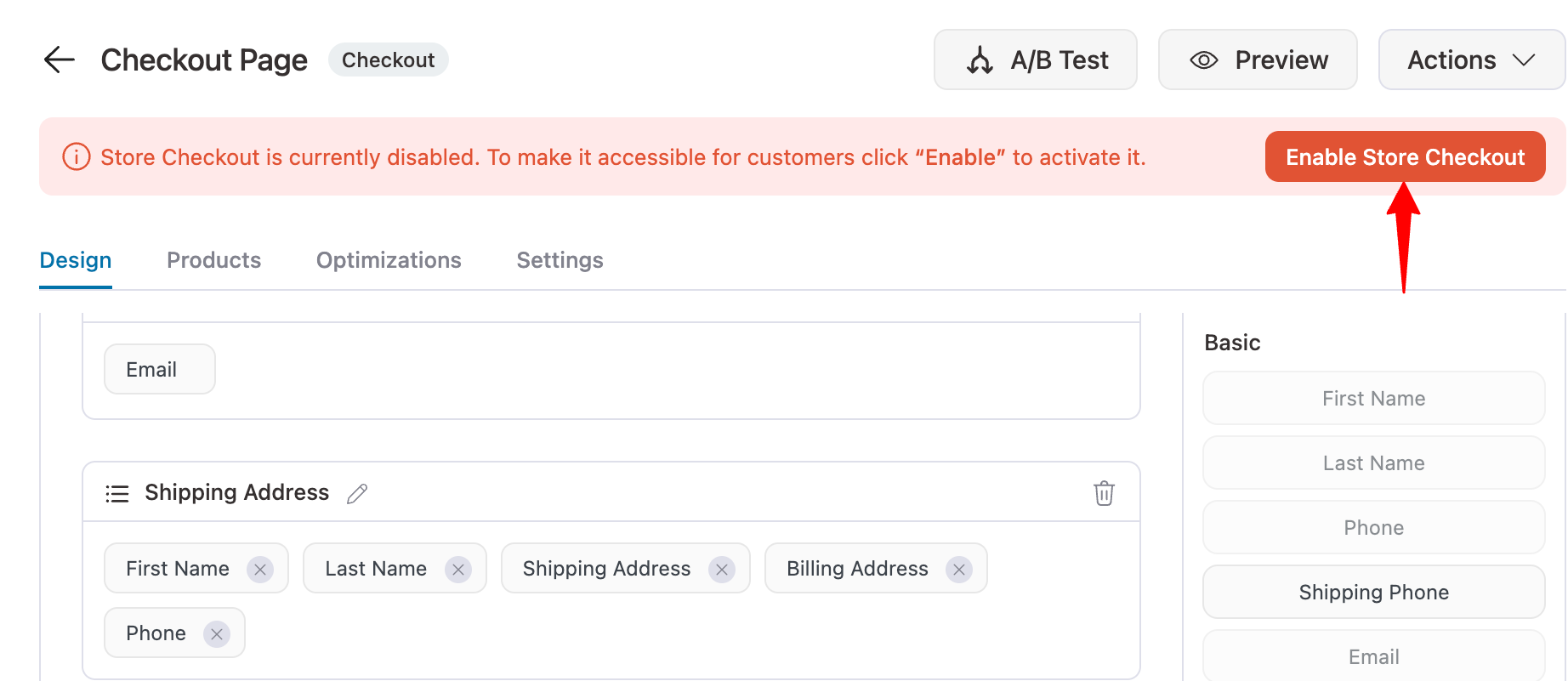
Step 4: Activate your store checkout
Finally, you need to activate the store checkout. For that, come back to the sales funnel page and turn on the ‘Enable Store Checkout’ button.

This will make your store checkout active on your website.
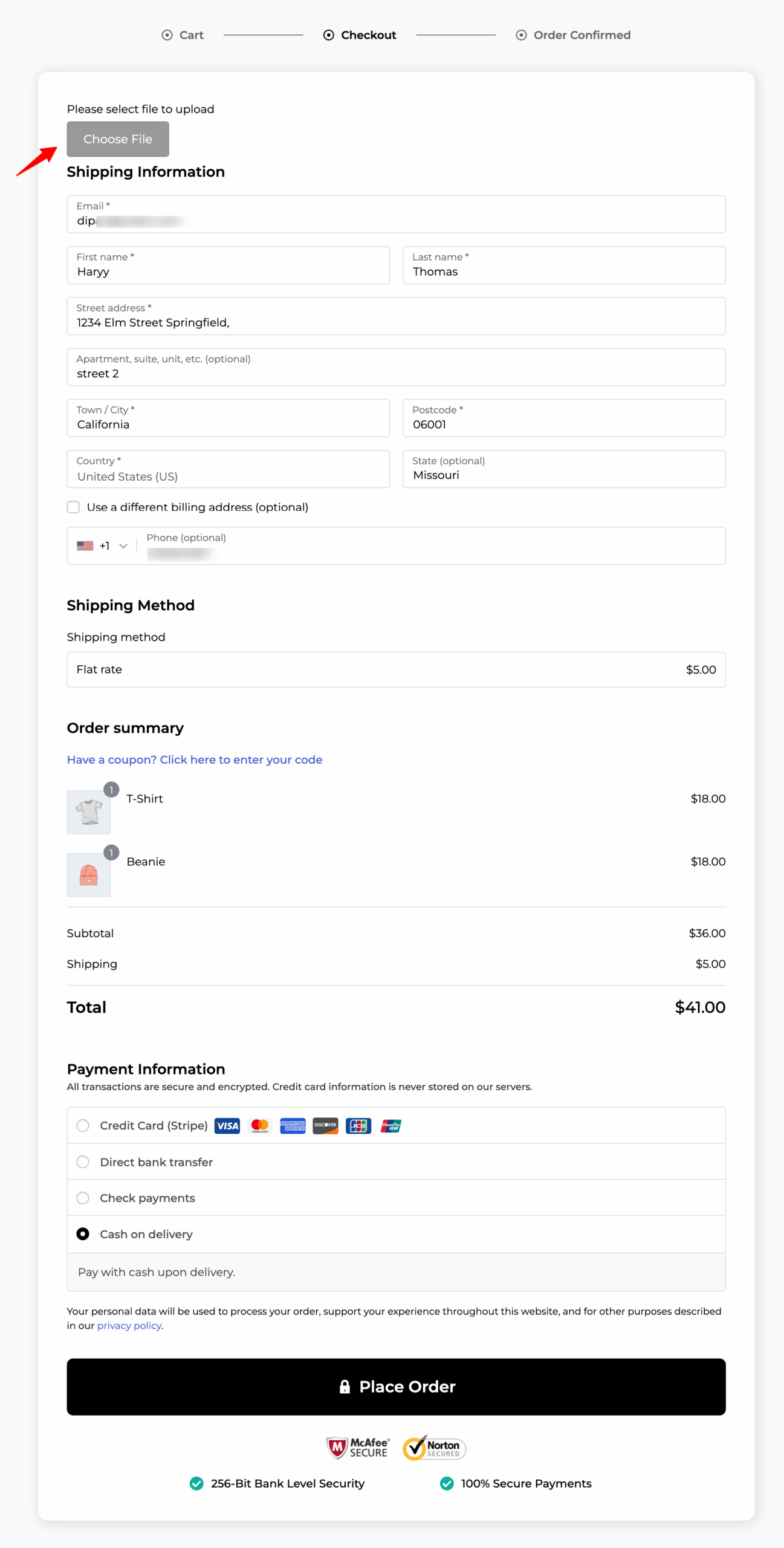
Step 5: Test the WooCommerce checkout file upload feature
Test the file upload feature by placing a test order and ensuring it functions smoothly on your WooCommerce checkout.
With this file field, you can upload various types of files, including images (JPG, PNG, SVG, etc.), PDFs, zip files, music files, and more.

This is how easily you can add a file upload and make a stunning checkout page.
How to Manage Uploaded Files From WooCommerce Orders
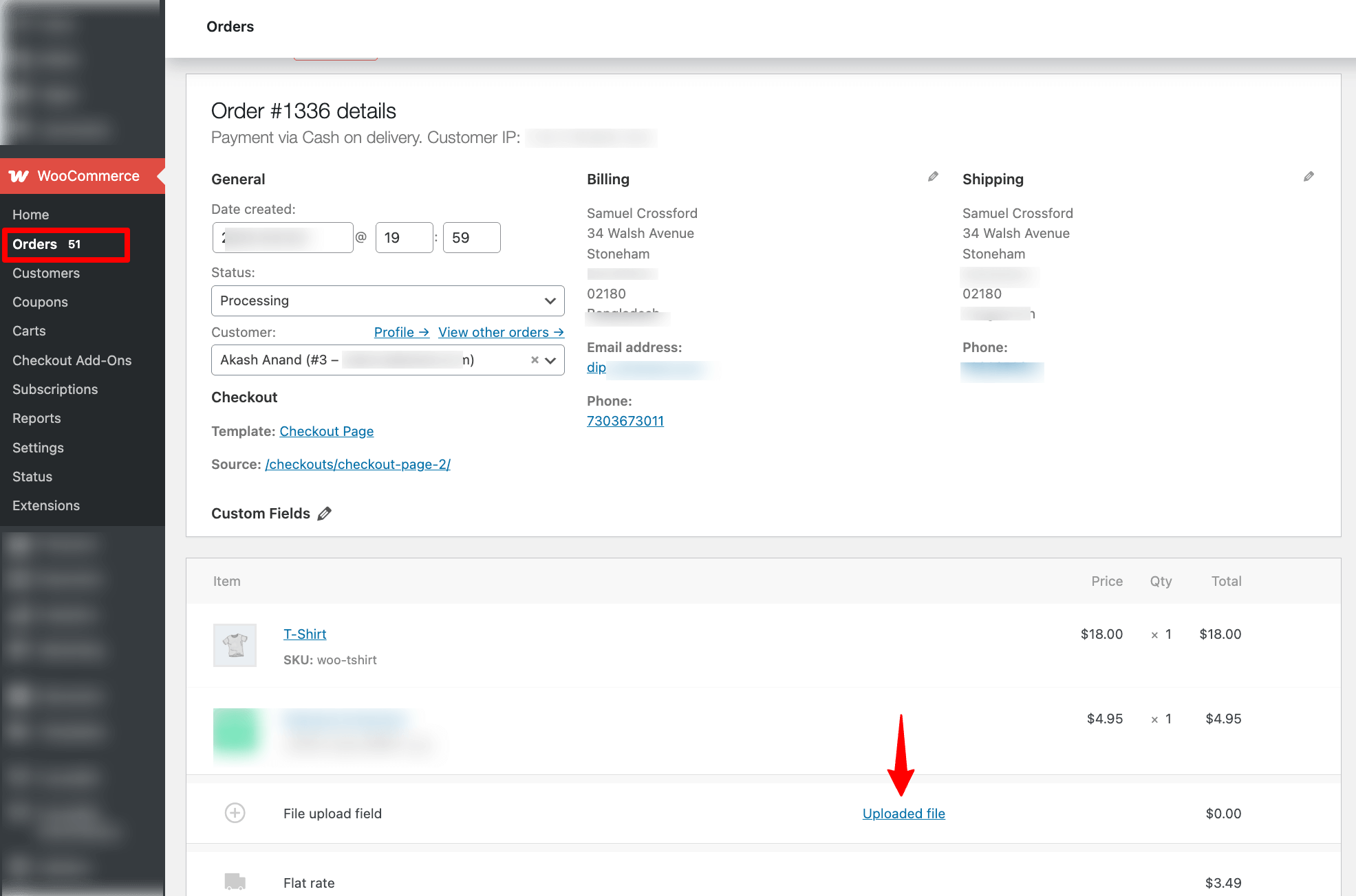
With Method 1, you can easily manage uploaded files directly from WooCommerce orders.
To do this, go to WooCommerce ⇒ Orders, then click on the order you want to review.
On the order details page, you’ll see a link to the uploaded file stored in your media library. Click the Uploaded File link to open a quick preview before processing the order.

Method 2: Add a File Upload Field To the WooCommerce Checkout Page For Free (Limited Feature)
In this section, I’ll show you how to add a file upload field to the WooCommerce checkout using a free plugin.
While this option is quick and simple, it has limitations. You can’t upload all file types (like PDFs) or control the field’s placement on the checkout page.
Once your checkout page is ready, follow these steps to add a file upload field in WooCommerce:
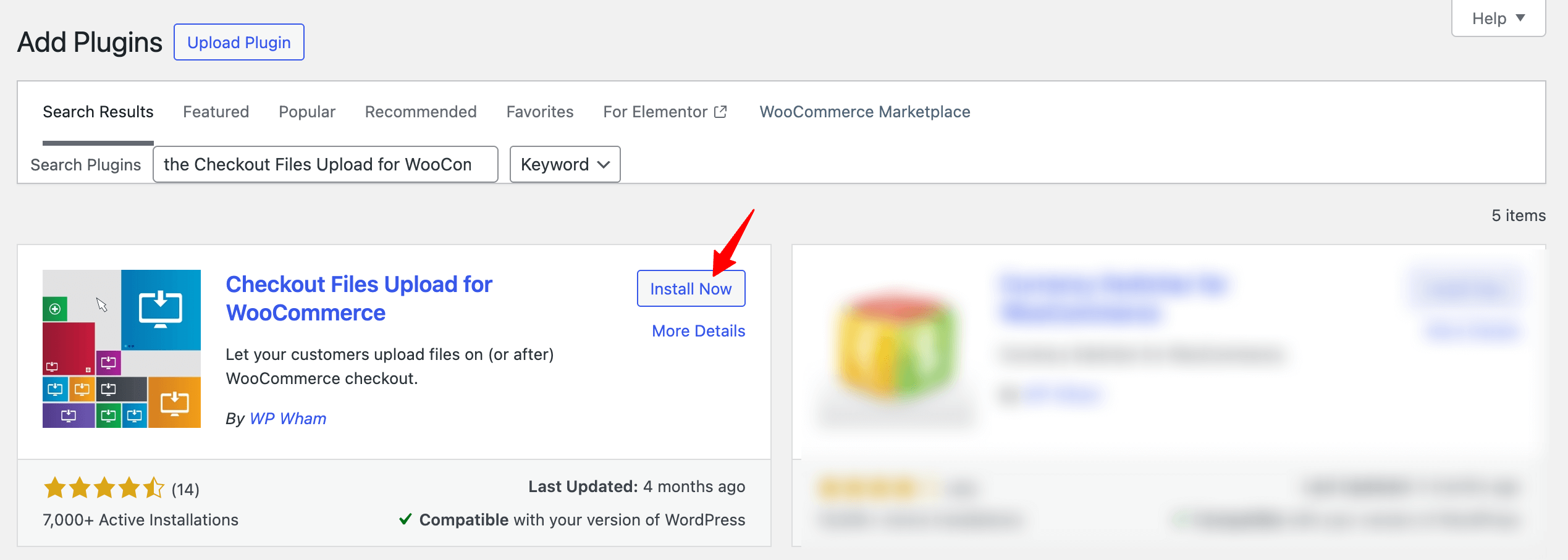
Step 1: Install the Checkout Files Upload for WooCommerce plugin
Make sure to install and activate the Checkout Files Upload for WooCommerce by WP Wham plugin on your WordPress website.

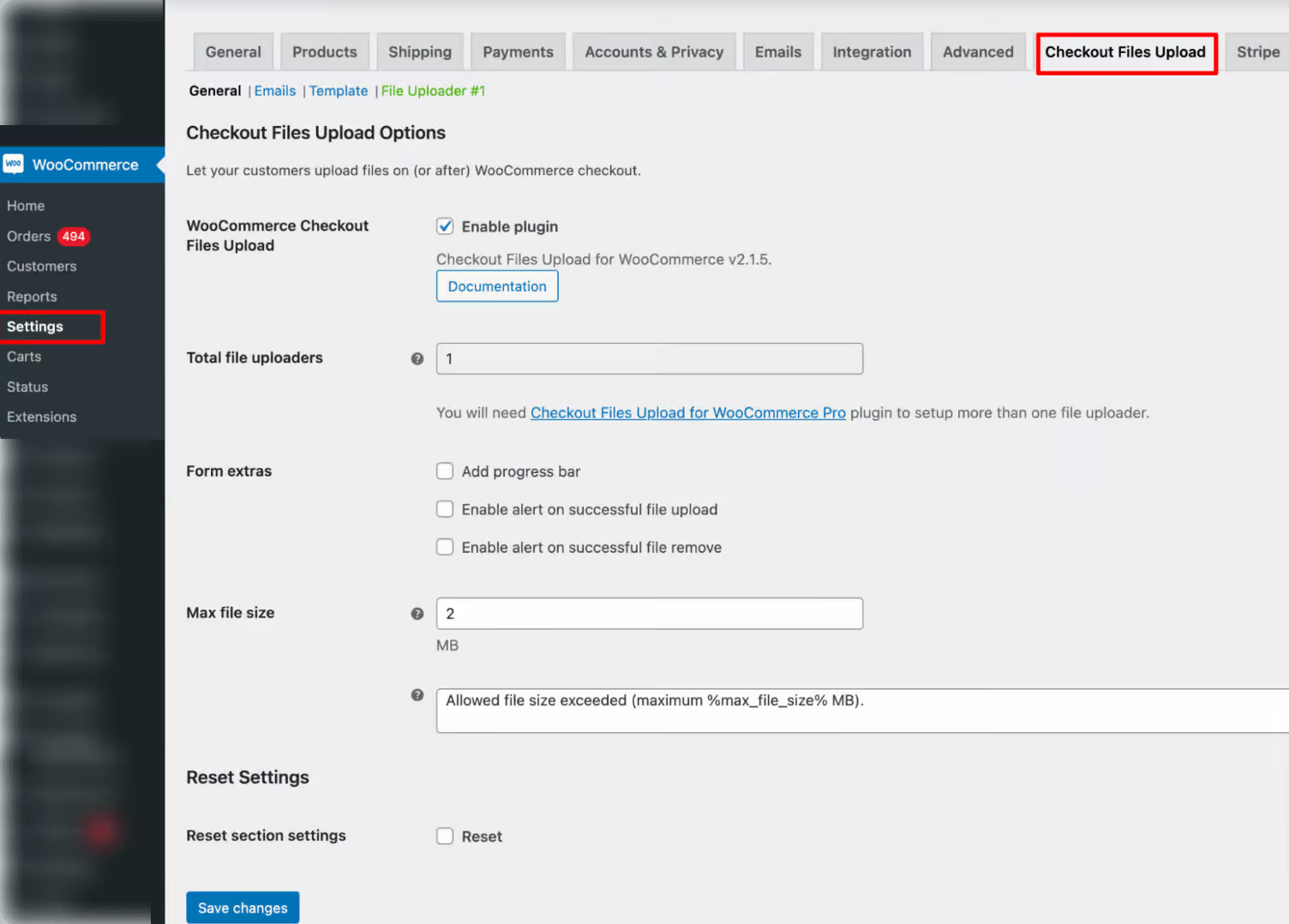
Step 2: Enable and configure the file upload options
After activating the plugin, navigate to WooCommerce ⇨ Settings ⇨ Checkout Files Upload.
And configure the following options:
- WooCommerce Checkout Files Upload: Check the enable plugin option.
- Total file uploaders: With the free version, you can only allow customers to upload one file with each checkout, so leave it as it is.
- Form extras: Check the form extra options, such as progress bar, alerts on successful file upload and removal, etc., to enhance the user experience when uploading the file.
- Max file size: Set the maximum file size a user can upload.
- Reset settings: Reset all the settings if you want.

Finally, click on the ‘Save Changes’ button to update the settings.
Step 3: Test the file upload option on the WooCommerce checkout page
Now, it’s time to test your checkout page and place a test order.
You’ll see a field to upload a file on checkout:

7 Best Practices for Implementing a File Upload Field on WooCommerce Checkout
Here are some effective best practices to follow when offering a file upload option on your WooCommerce checkout page:
1. Limit the size of files
Set up limitations on the size of files (in KBs or MBs) that users can upload to avoid server overload and potential denial of service attacks.
It’s important that you clearly communicate to users about the maximum file size they can upload to avoid frustration and ensure compliance.
2. Set restrictions on file types
Allow only a certain file type to be uploaded, such as .jpg, .png, .pdf, .docx, etc. This reduces the risk of malicious files being uploaded.
Always ensure that the extension of the uploaded file matches its MIME type to avoid spoofing.
3. Accept a reasonable number of files
It’s crucial to determine whether drag-and-drop single or multiple file uploads are necessary. Make sure to set a balance, like setting a reasonable limit of 3-5 files, which is recommended to avoid any performance issues.
These limits should be flexible and adjustable based on your user’s feedback and usage patterns.
4. Provide clear instructions
Offer users clear instructions on how to upload files, including supported formats, size limits, and any specific requirements.
Incorporate tooltips or help text to guide users through the file upload process.
5. Handle errors and provide feedback
Provide clear error messages for any issues encountered during the file upload process on the checkout page. It could be because of an unsupported file type, a file too large, etc.
You can also use inline validation to immediately inform users of any issues before they attempt to hit the WooCommerce place order button.
6. Enforce security measures
Enforce robust security measures like server-side validation to check uploaded files and prevent the acceptance of unauthorized or malicious files.
Adopt secure file naming conventions to prevent unauthorized access and reduce predictability.
Additionally, scan all uploaded files for malware or viruses using automated solutions or third-party services to mitigate potential threats.
7. Automate file handling
If the uploaded files require approval or processing, you can automate notifications to inform your team when a new file is uploaded.
Use FunnelKit Automations to implement conditional logic, showing the upload field only for relevant products or order types.
Frequently Asked Questions About Adding a File Upload Field to WooCommerce Checkout
Let’s quickly look at some commonly asked questions and their answers from our experts.
You can add a file upload option to your WooCommerce checkout by using plugins like Checkout Files Upload for WooCommerce or Customer Upload Files for WooCommerce. These plugins allow customers to upload their files during checkout, improving the order process.
Yes, you can add a file upload field to WooCommerce checkout using custom code. By adding a lightweight AJAX script, you can allow customers to upload files directly without needing a plugin. This method gives you full control over file types and placement.
You can work with a lightweight code that utilizes Ajax to enable file uploads on the WooCommerce checkout page.
With this Ajax-supported code, you can restrict the file size, limit the option to accepted file types only, check if the file has already been uploaded, and more.
First, you need to add this lightweight code to a folder, like checkout_uploads.php.
Once done, add an upload file with this code:
add_action( 'woocommerce_after_order_notes', 'add_custom_checkout_field' );
function add_custom_checkout_field($checkout) {
echo '<div class="woocommerce-additional-fields__field-wrapper">';
woocommerce_form_field('certificate', array(
'type' => 'file',
'class' => array('form-row-wide'),
'label' => __('Upload Certificate', 'woocommerce'),
'required' => false,
'max_size' => '3072', // in ko (here 3 Mo size limit)
'accept' => '.img,.doc,.docx,.rtf,.txt', // text documents and pdf
), '');
echo '</div>';
}This will add an upload field option after the order notes section on the classic checkout.
Next, you can use validation for the required file:
/ Required upload field validation
add_action( 'woocommerce_checkout_process', 'checkout_required_upload_validation' );
function checkout_required_upload_validation() {
$checkout_upload = WC()->session->get('checkout_upload');
if( empty( $checkout_upload ) ) {
wc_add_notice( __('Uploading your file is required in order to checkout.', 'woocommerce'), 'error' ); // Displays an error notice
}
} // Save the uploaded file URL and name (array
add_action( 'woocommerce_checkout_create_order', 'save_checkout_uploaded_file', 10, 2 );
function save_checkout_uploaded_file( $order, $data ){
if( $checkout_upload = WC()->session->get('checkout_upload') ) {
$order->update_meta_data( '_checkout_upload', $checkout_upload ); // Save
}
WC()->session->__unset('checkout_upload'); // Remove session variable
}This is how you can add a file upload field to WooCommerce checkout by using hooks or code snippets and without any plugin.
After a customer uploads a file during checkout, you can easily view and manage the files in WooCommerce orders. Simply go to the WooCommerce Orders section, select the relevant order, and access the uploaded file from the order details page.
You can restrict file uploads to specific file types in WooCommerce checkout, such as JPG, PNG, PDF, DOCX, and more. This ensures that only accepted file formats are uploaded, improving security and compatibility.
You can set a maximum file size for uploads using plugin settings or custom code. This helps prevent server overload and ensures smooth file handling for large files.
With premium plugins like Checkout Add-Ons for WooCommerce, you can set conditions to show the file upload field only for specific products or based on the cart total. This makes the file upload feature relevant only when necessary.
Yes, using premium plugins like FunnelKit, you can easily drag and drop the file upload field to your desired position on the WooCommerce checkout page. This allows you to control the field’s placement and ensure it aligns with your store’s design.
You can add a file upload to the WooCommerce product page by installing and activating the Customer Upload Files for WooCommerce plugin.
This plugin lets shoppers quickly preview their uploaded documents to ensure that the customizable product looks good with the design or to ensure all information is accurate.
You can drag and drop or upload images or files on the product and cart pages from your device.
Add a File Upload Field to WooCommerce Checkout and Elevate Your Store’s Experience
A file upload option on the WooCommerce checkout page can be a game-changer for both store owners and customers.
It allows customers to provide their specifications more seamlessly and helps store owners fulfill the requested specifications correctly.
I have shared two methods for offering a file upload option on the checkout page.
If you have budget constraints, you can opt for the free method. However, if you want more control over offering the file upload option and creating a visually appealing checkout page, I recommend the first method with premium plugin.
No matter which method you choose, I recommend using FunnelKit Funnel Builder for creating targeted sales funnels and optimized store checkouts that drive customers to complete their purchases.
With the Pro version, you can further boost your average order value (AOV) by adding order bumps and one-click upsells to encourage extra purchases.
So, are you ready to add file uploads to the WooCommerce checkout page?

Editorial Team
February 4, 2026Adding a checkbox to the WooCommerce checkout is one of the easiest ways to collect information from customers, without asking them to do much extra. Think about it. The customer...

Editorial Team
February 3, 2026Ever wondered why some physical product stores easily turn visitors into customers while others struggle? Your product’s solid, and your marketing’s sharp, but conversions stay low. Why? Because typical website...

Editorial Team
February 2, 2026Removing shipping from WooCommerce checkout eliminates unnecessary fields and extra steps for stores that do not ship physical products. Whether you sell digital downloads, offer local pickup only, or have...






