
Every WooCommerce store has a Place Order button, but not all are optimized for conversions
I once worked with a client whose checkout page had a clean layout, trust badges, and a smooth form flow. Despite this, conversions were surprisingly low.
After a closer look, we realized the issue: the “Place Order” button was plain and unnoticeable. It simply didn’t grab attention or motivate users to take action.
Once we optimized it using a contrasting color, larger size, and persuasive text like “Complete My Purchase”, checkout completions jumped noticeably.
That’s the power of small design tweaks. A simple button change can guide attention, build confidence, and reduce hesitation at the most critical moment.
In this blog, I’ll share how to customize and optimize your WooCommerce “Place Order” button to make it more persuasive and conversion-friendly..
Table of Contents
- 1 Why Customize the WooCommerce Place Order Button?
- 2 How to Customize the WooCommerce Place Order Button in 3 Simple Steps?
- 3 6 Best Practices for Optimizing the WooCommerce Place Order Button
- 4 WooCommerce Place Order Button: Additional Considerations for Your Checkout Page
- 5 Frequently Asked Questions (FAQs)
- 6 Boost Sales By Customizing The Place Order Button in WooCommerce
Why Customize the WooCommerce Place Order Button?
Customizing the WooCommerce "Place Order" button may look like a simple task, but it significantly impacts your store's success.
It represents the final step in your customer's shopping journey the point where they decide whether to complete their purchase or abandon their cart.
Apart from reducing cart abandonment rates and increasing conversions, it can:
- Establish uniqueness
With many online stores, a unique and eye-catching place order button helps your store deliver uniqueness that makes your site appealing to customers.
- Improve the mobile experience
A well-optimized checkout place order button means it looks great and functions well on all devices, especially mobile devices.
- Ensure branding
A customized checkout place order button matches the brand's color combination tone, style, and fonts.
- Improve the overall user experience
A well-designed button can guide your customers through a smooth checkout process. People can quickly complete their purchases without hesitation if it's easy to spot.
So, saying that the place-order button is more than just a design choice. It's a smart business move. Let's get into how you can make it happen.
How to Customize the WooCommerce Place Order Button in 3 Simple Steps?
It’s time to show how you can easily customize the Place Order button in your WooCommerce store.
To do so, I will use FunnelKit Funnel Builder, a WordPress funnel builder, to customize your store’s Place Order button.
This plugin helps you create a high-converting checkout page easily. It offers a range of customizable templates and powerful tools to help optimize the buying process, leading to more sales and conversions.
Therefore, ensure that you install and activate FunnelKit on your WordPress site.
Step 1: Create a store checkout
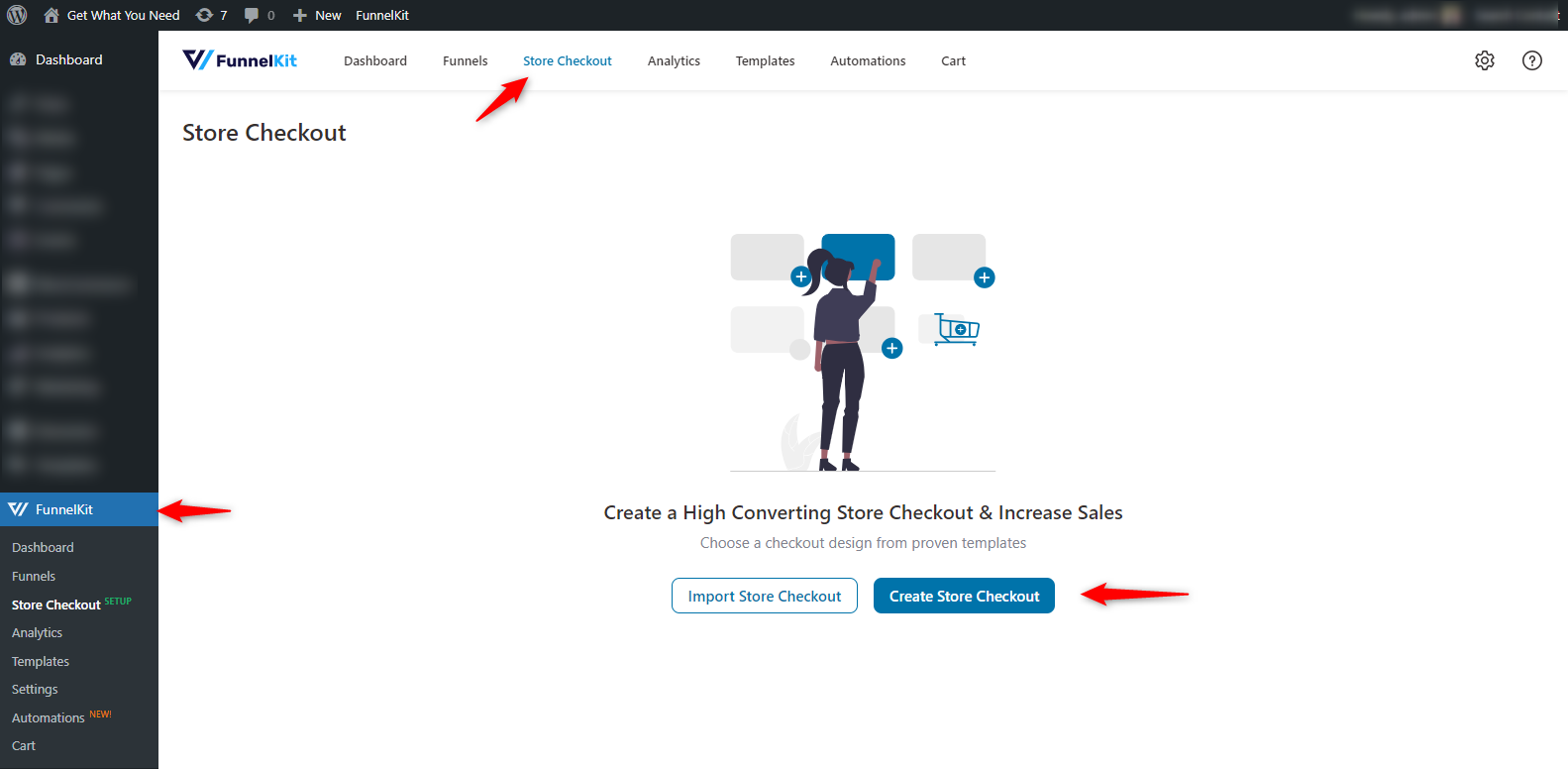
First, navigate to the FunnelKit page and then Store Checkout. Here, you’ll get a button to create a “Store Checkout.”

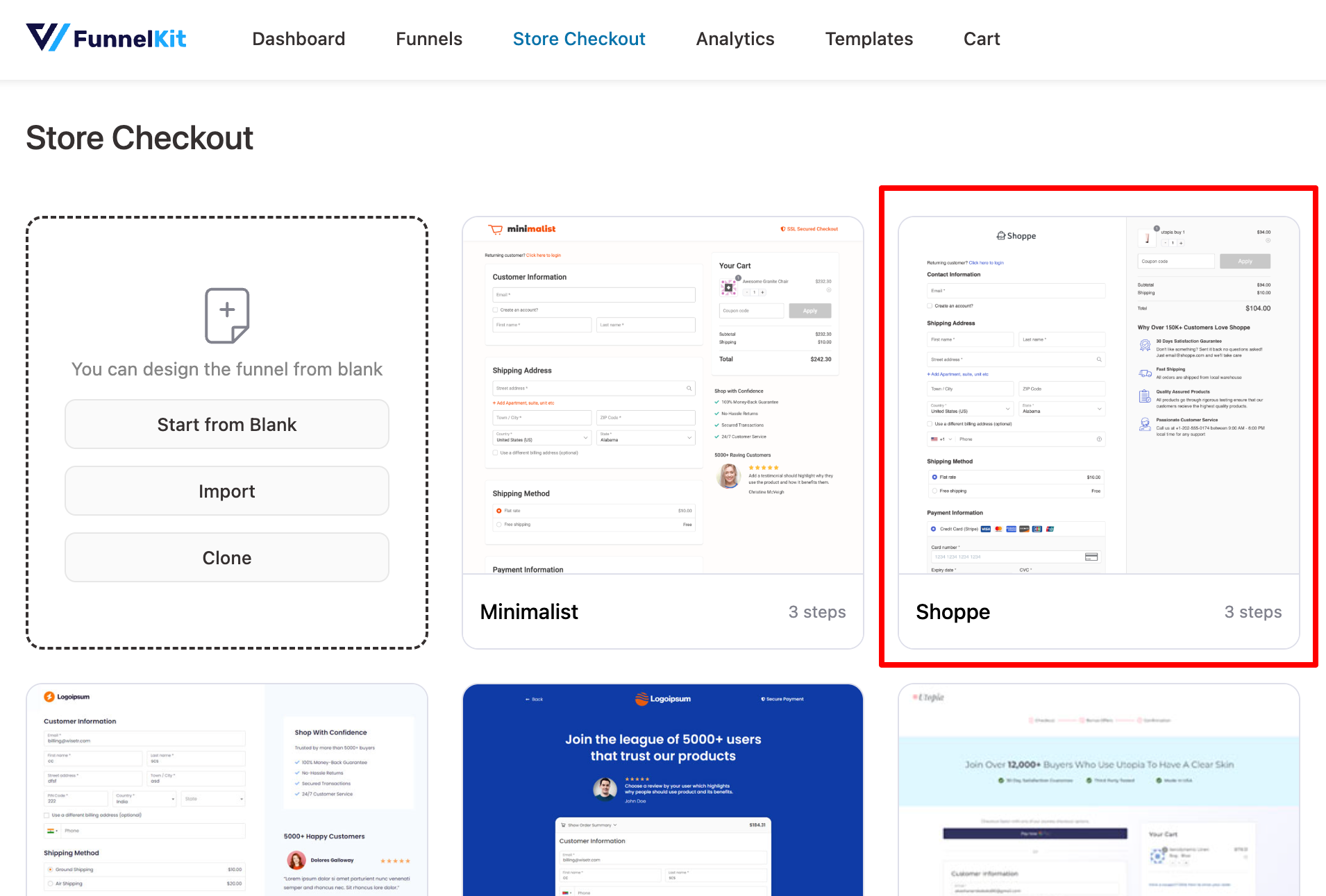
You need to choose your preferred template for your store’s checkout page. "Shoppe" template is a good option to start with.

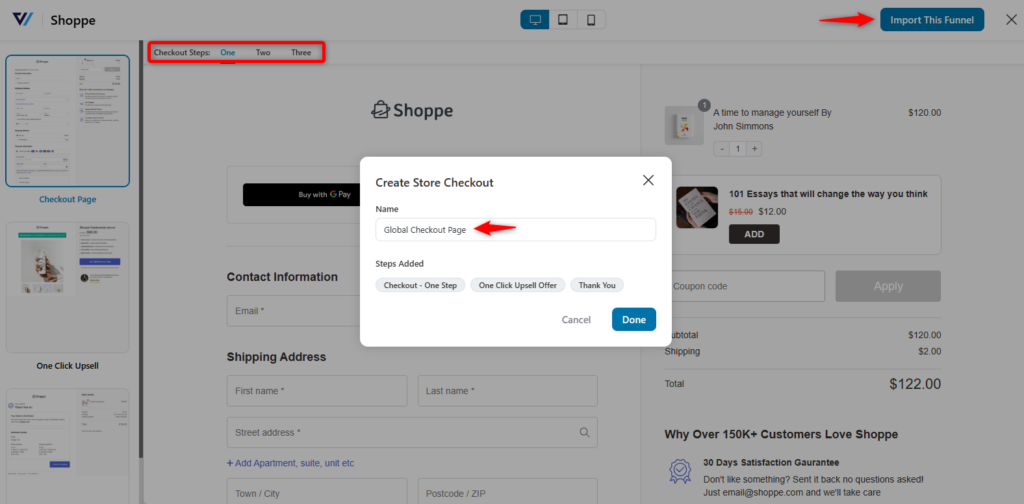
Here, you can see other pages related to this template. Check them one by one. Also, you can select how many steps you want in the checkout form.
Then, set the same on your store at checkout.

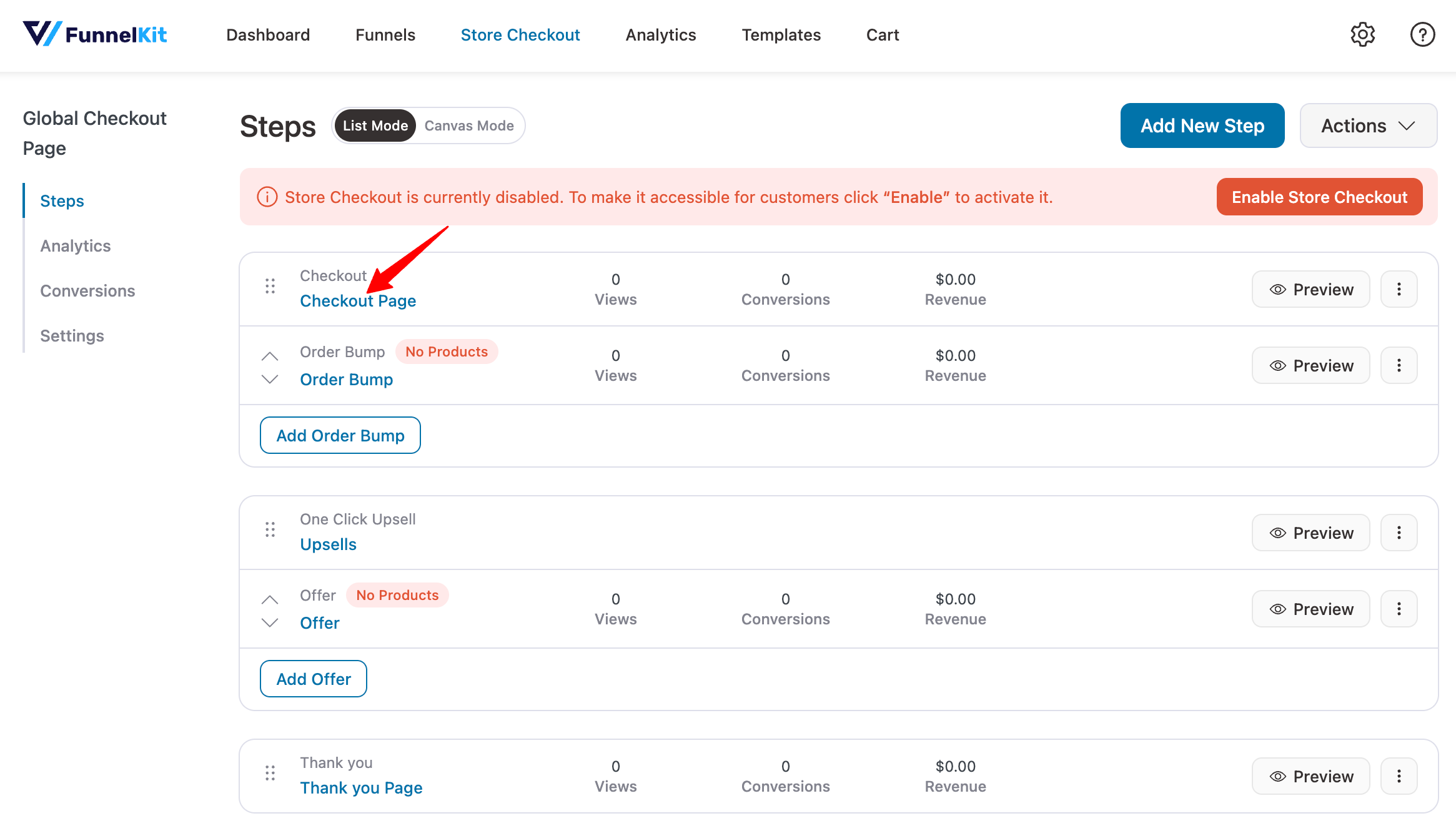
After adding the template, you can see that the pages inside the funnel are listed here.
Step 2: Design the checkout page template
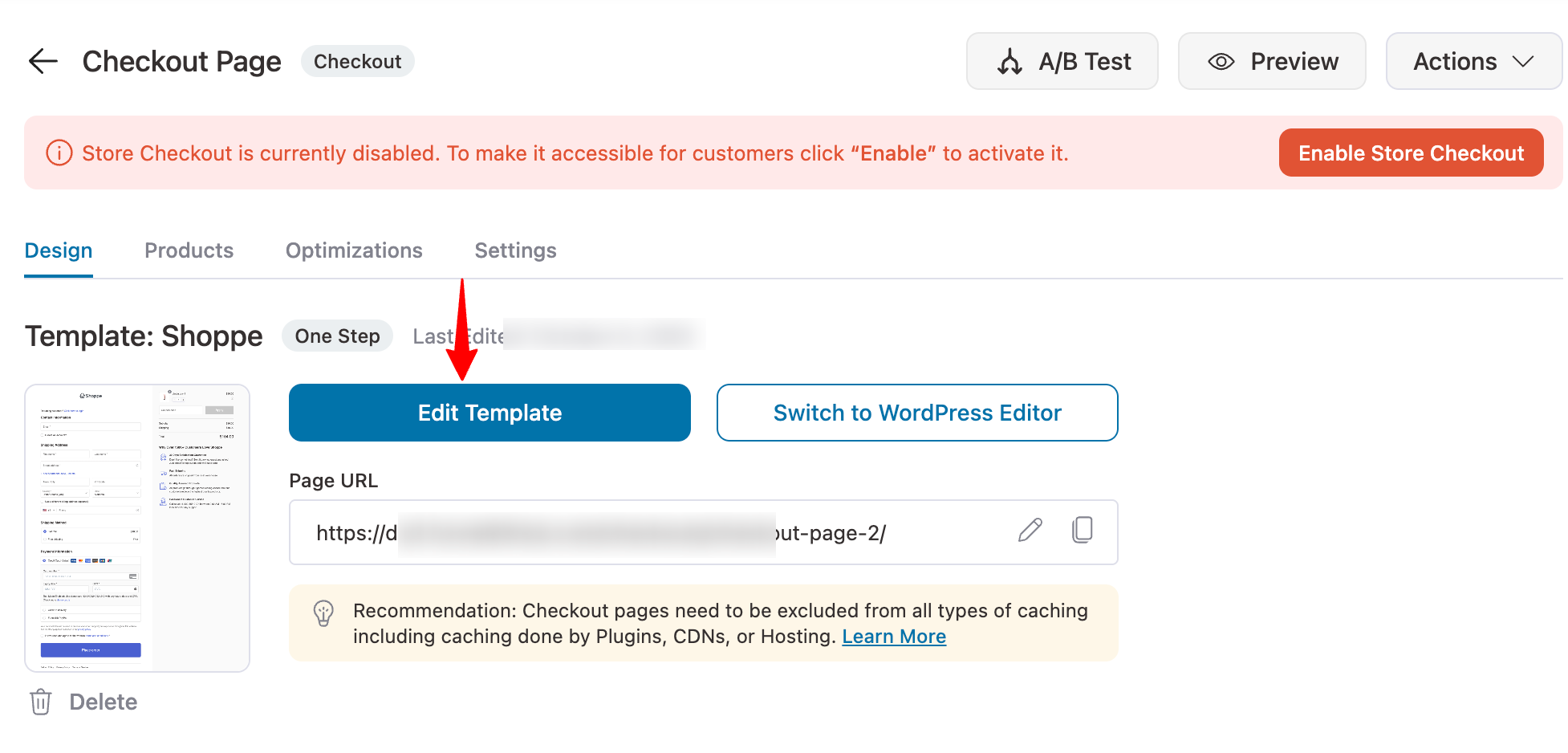
Now, click on the “Checkout” page to design the page.

Click the “Edit Elementor Template” button to edit the checkout page.

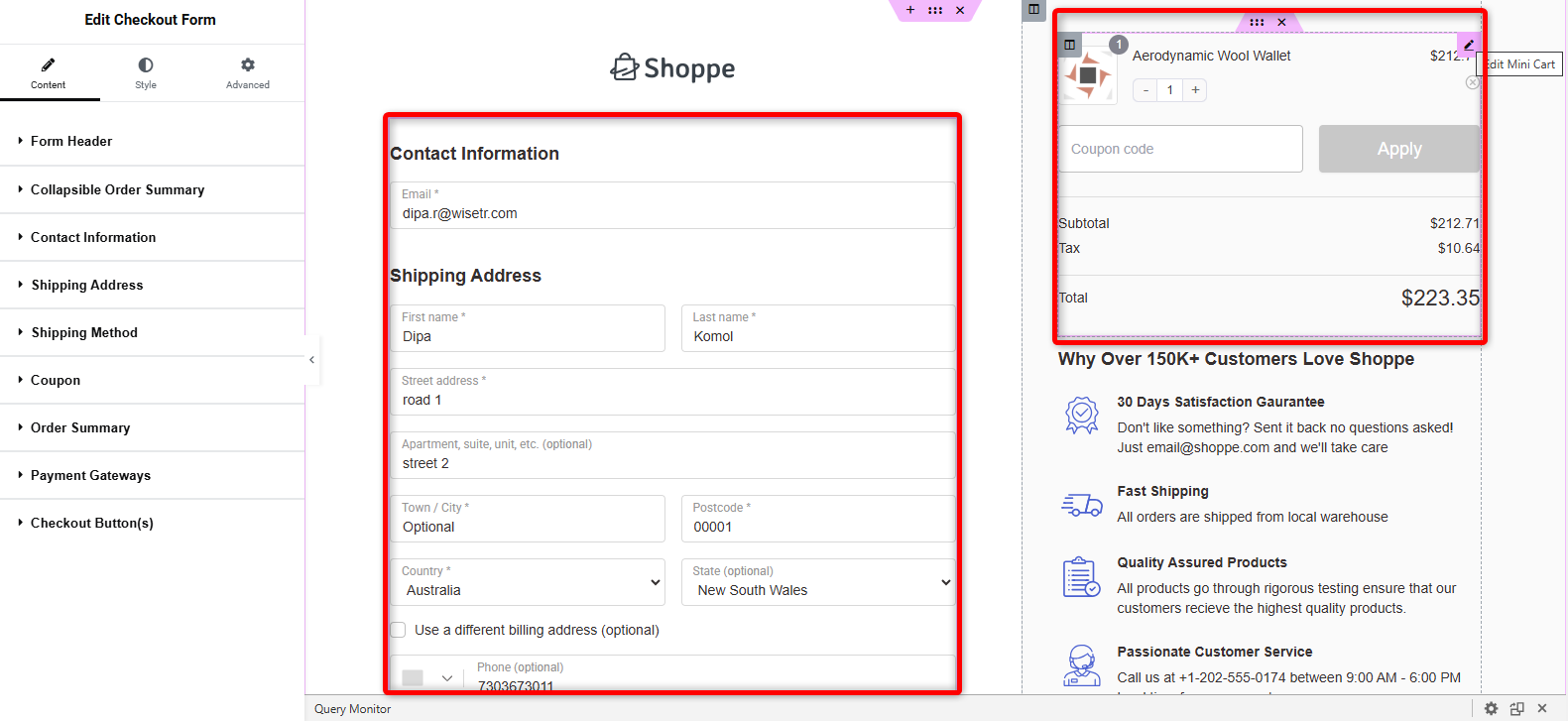
Once you open the Elementor editing panel, you’ll get all the details to customize your checkout page.
You can edit two things in the editing panel: the Checkout form and the Mini Cart.
If you click on the pen-like icon, you'll get the customization options on the editing panel (left side).

So, check each option one by one and customize your checkout page. However, I have a dedicated post on how to customize the checkout page of a WooCommerce store.
👉 Alternatively, you can check out the video tutorial to unlock more information and ideas about creating a checkout page.

Step 3: Customize your “Place Order” button
Let’s come to our main topic: customizing the WooCommerce place order button.
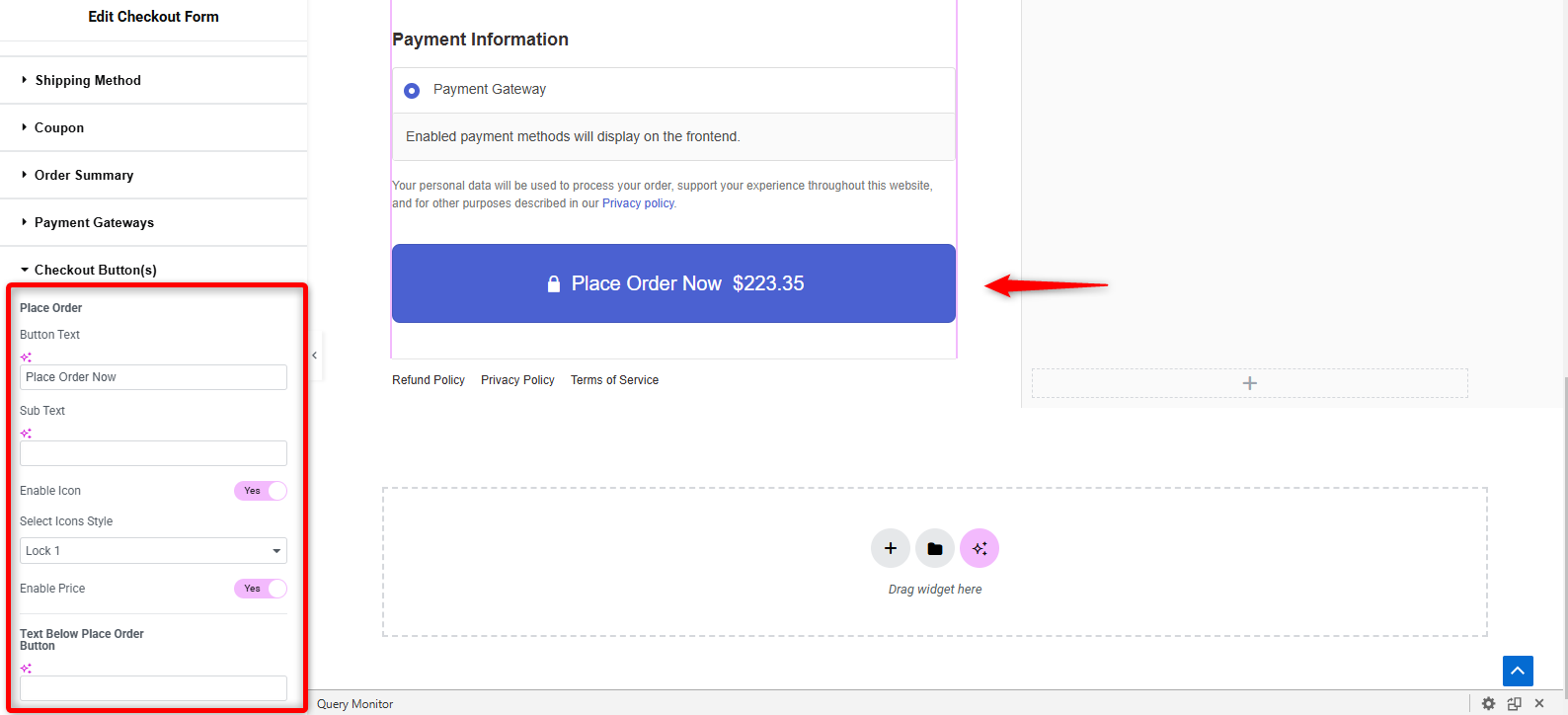
Scroll down, and you’ll find the “Place Order” button. Also, on the left side, you’ll find the related options to customize the button.
Expand the collapsed option and check the possibilities.
Here, you can customize the:
- Button text
- Subtext (optional)
- Use the icon on the button.
- Add the price amount to the button.
- Add a text below the order button (optional)

Let’s set the button:
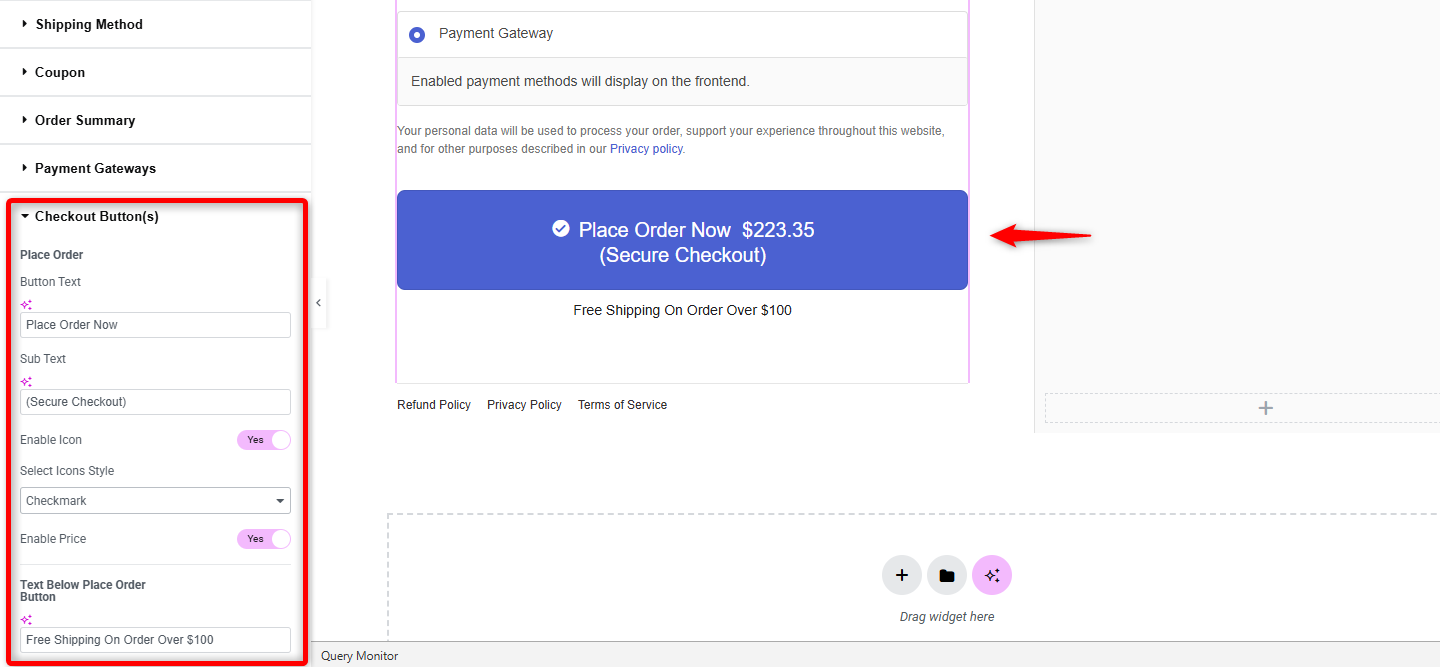
- Button Text: You can use different button text depending on your needs. In this case, we're using it: “Place Your Order Now.”
- Sub-text: Sub-text can provide users with additional context or reassurance, helping reduce any friction or hesitation before clicking the CTA. For that, we're adding a text like (Secure Checkout). It shows that the checkout process is secure.
- Enable the icon: Icons can enhance the clarity of the CTA button by visually making the button more noticeable.
- Enable price: You can display the total cart amount at the top to save users from scrolling down to check the total, making the process quicker and more convenient.
- Text below place order button: The text below the "Place Order" button, often referred to as "reassurance text" or "supportive text," serves to provide additional information about cart items.

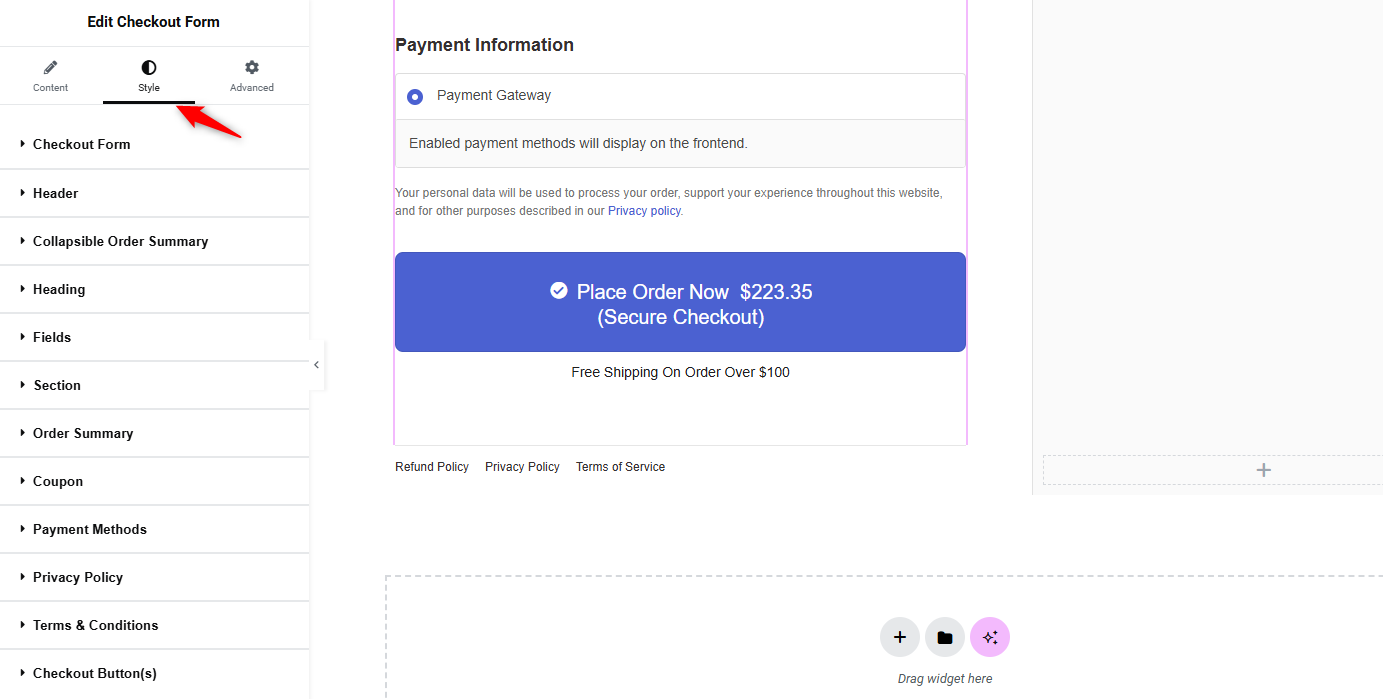
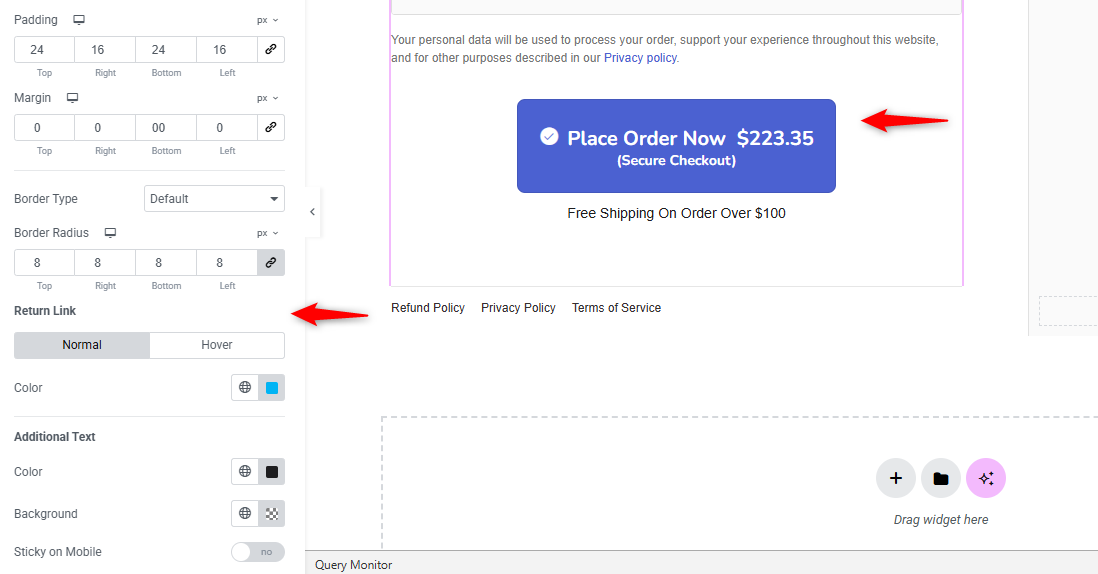
Once you finish the content part, click the style icon to stylize the button.

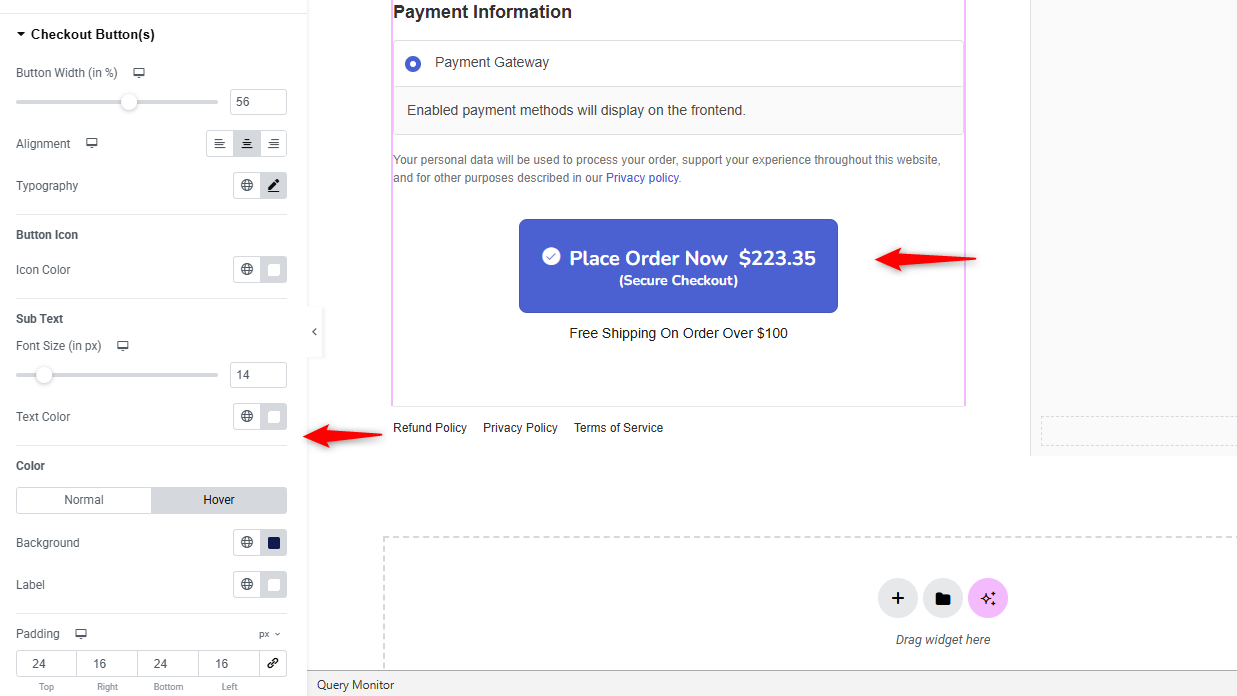
Expand it and apply the options one by one.
- Adjust the width of the button.
- Select the typography.
- Choose the button text color.
- Button background and hover color

Here are some of the options to stylize your WooCommerce place order button.
For example,
- Padding
- Margin
- Border type
- Border radius
- And other stuff
Once you’re happy with the design, hit the “Update” button.

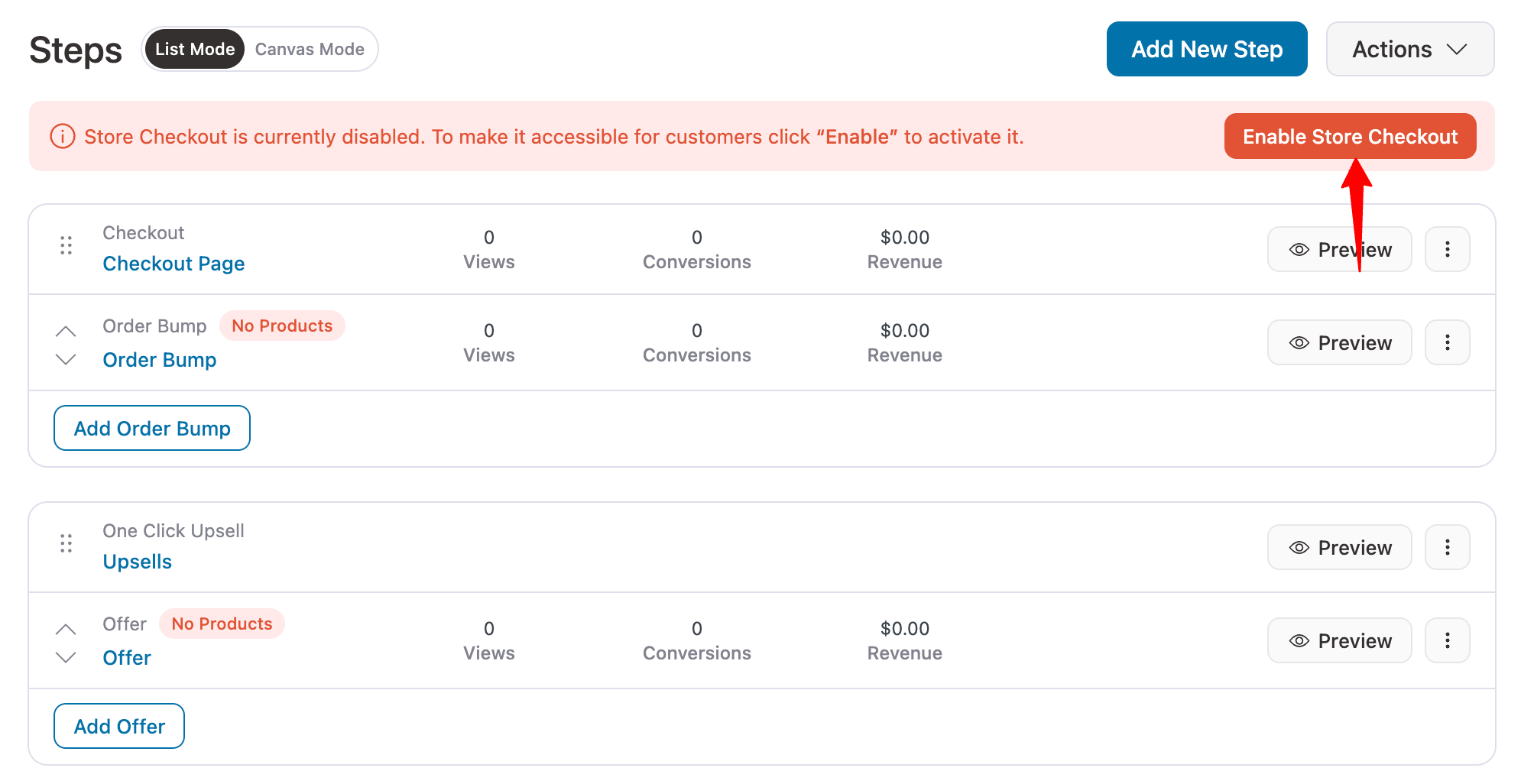
Now, you need to enable and publish your checkout page. To do that, click on the “Enable Store Checkout” button.

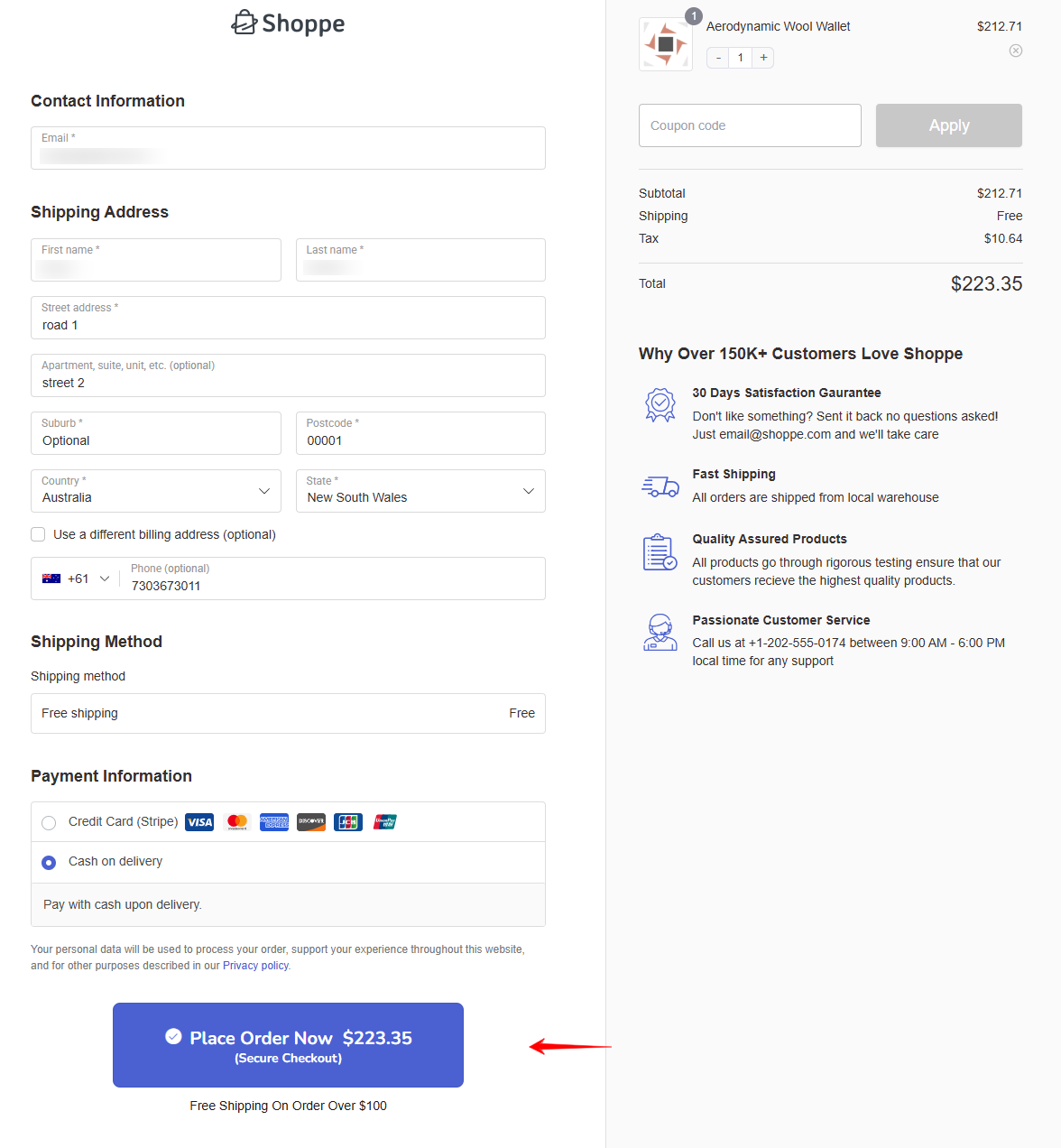
Now, test by adding items to the cart and proceeding to the checkout page.
You can see the WooCommerce place order button is working perfectly, along with other options.

This is how you can customize the WooCommerce Place Order button on your checkout page.
6 Best Practices for Optimizing the WooCommerce Place Order Button
Customizing the Place Order button in WooCommerce can significantly impact your conversion rates.
A well-designed button can guide your customers smoothly through the checkout process, making it clear and enticing for them to complete their purchases.
Here are some best practices to help you get the most out of your “Place Order” button:
- Keep it simple and clear: Use simple text like "Place Order" or "Complete Purchase." Avoid confusing or lengthy phrases.
- Use contrasting colors: Choose a button color that stands out from the rest of the page to grab attention. Make sure the text color contrasts nicely with the button color for readability.
- Add a sense of urgency: Phrases like "Order Now" or "Buy Now" can encourage immediate action. Adding a countdown timer can also create urgency.
- Make it mobile-friendly: Ensure the button is large enough to tap on mobile devices easily. Test its appearance and functionality on various screen sizes.
- Ensure accessibility: Use alt text, proper labeling, and keyboard navigation to make the button accessible to all users, including those with disabilities.
- Position it prominently: Place the button in a prominent position on the checkout page, where it’s easily visible and accessible without scrolling.
WooCommerce Place Order Button: Additional Considerations for Your Checkout Page
Once you’ve customized your WooCommerce checkout, there are a few more tweaks you can make to further optimize the process. FunnelKit allows you to fine-tune every detail of your checkout setup to maximize conversions and enhance the user experience. Here are some additional options you can explore:
Let’s check them out.
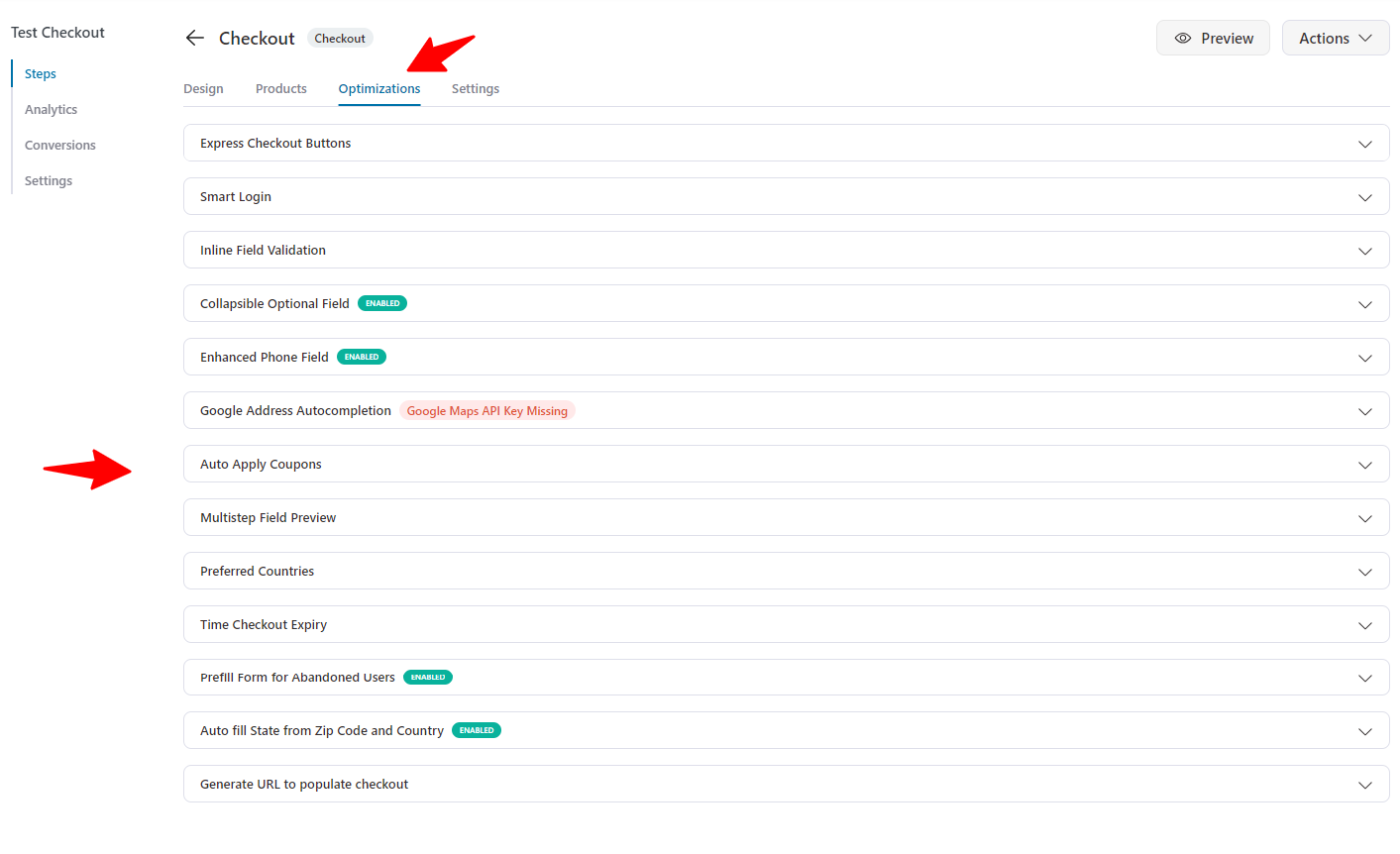
1. Optimize your store checkout
FunnelKit provides several options to optimize your checkout page and improve the user experience. Some key features include:
- Smart Login: Let users choose their preferred login form style and display a message to returning users when they enter their email address.
- Enhanced Phone Fields: Add an improved phone field with country codes and flags, making it easier for users to fill out their information.
- Collapsible Optional Fields: Replace optional fields with a link, reducing form length and simplifying the checkout process.
- Autofill ZIP and Country Information: Enable this feature to automatically fill in the State field based on the ZIP code and selected country, saving time for your customers

2. Optimize your strategy with an A/B test
A/B testing is a powerful feature in FunnelKit Funnel Builder that allows you to compare different versions of your checkout page and determine which one performs best.
Here’s how to run an A/B test:
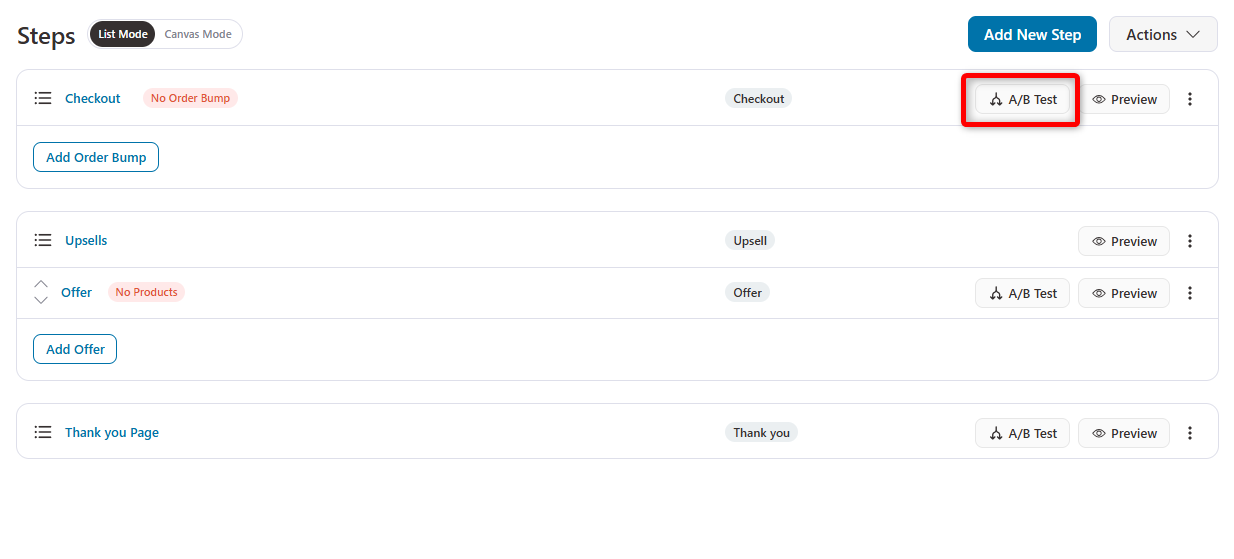
Just click on the A/B test button.

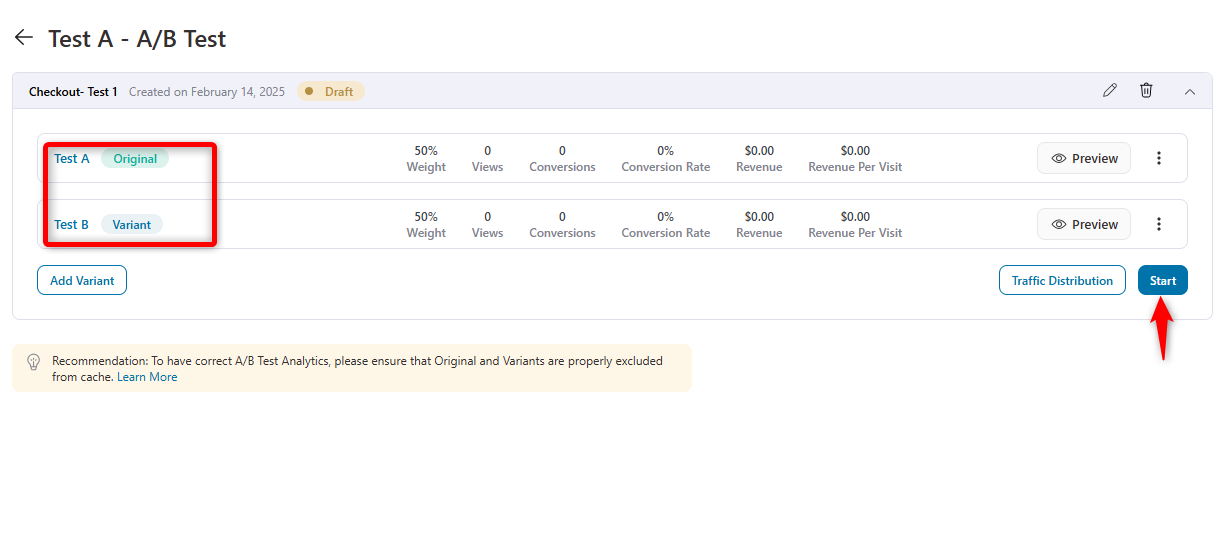
Here, you can split the checkout page into two variants and start the test.

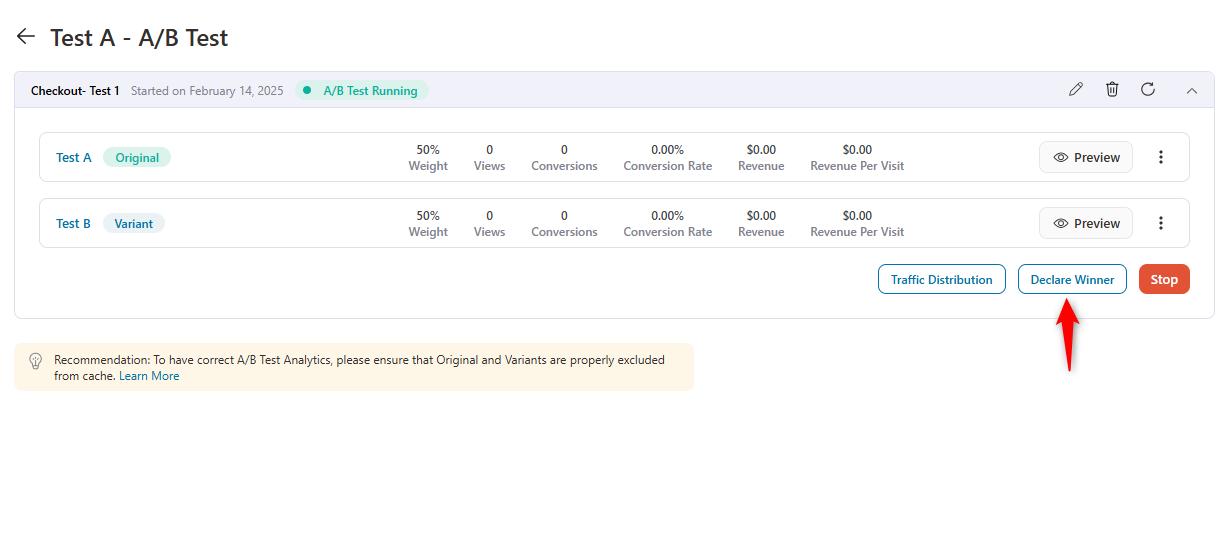
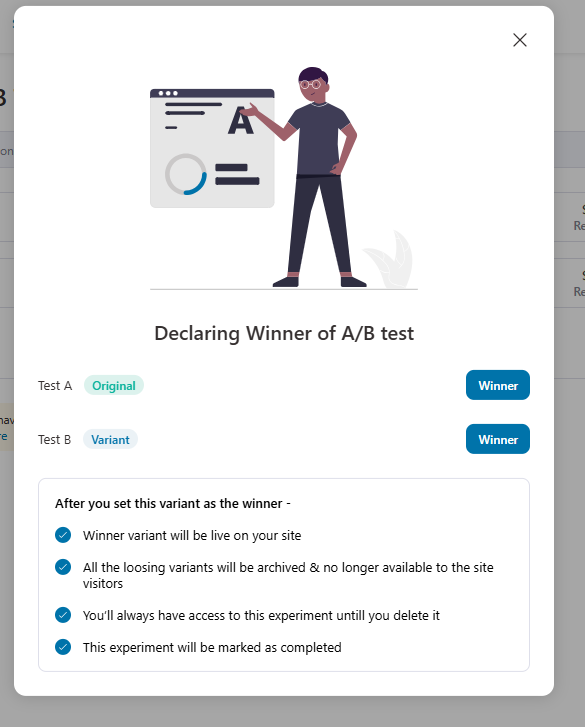
After running the test, you can declare the winner here.

This way, you can check which checkout page is generating conversions. And depending on it, you can declare the winner.

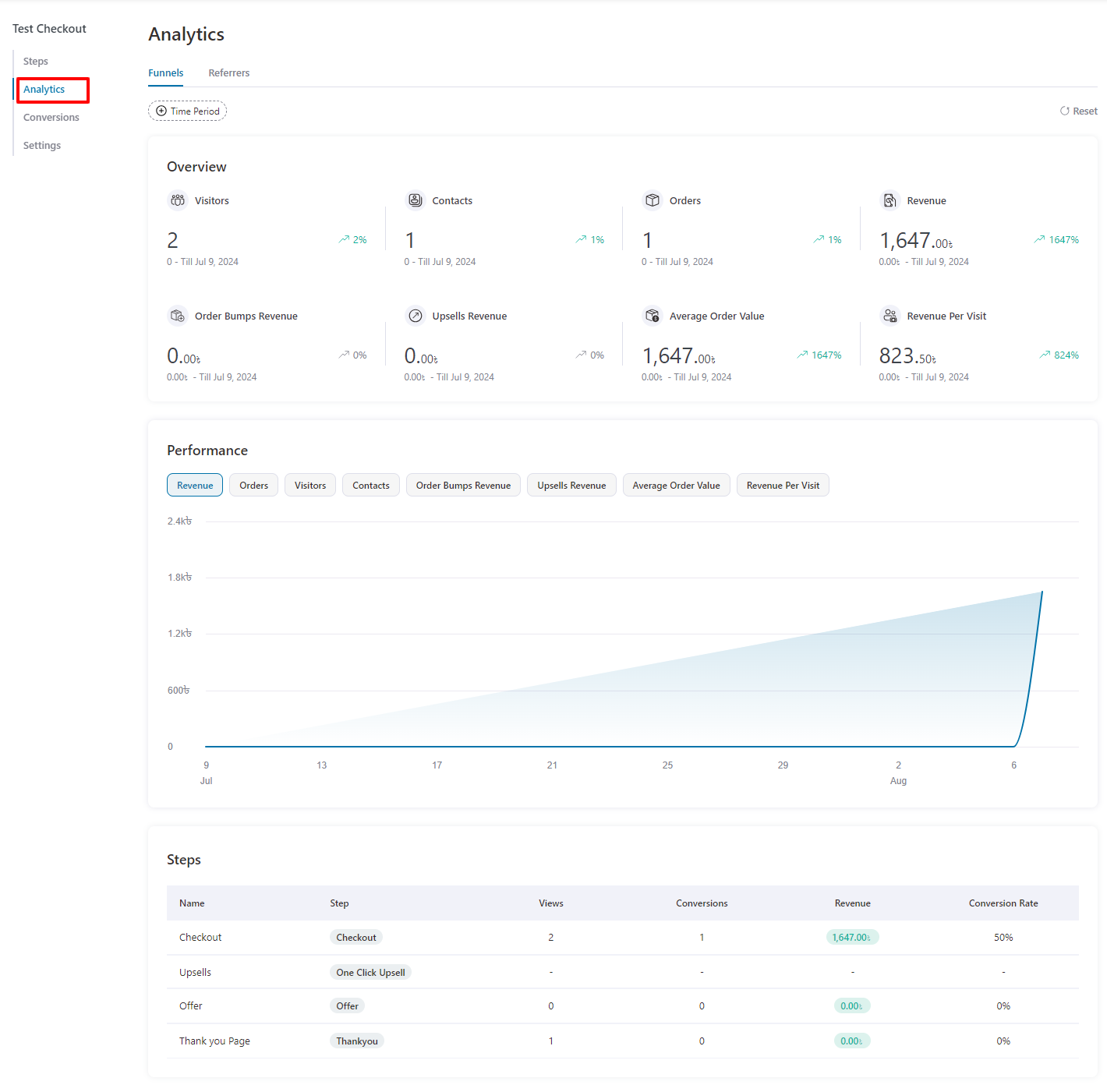
3. Analyze your store data with the analytics
FunnelKit provides comprehensive analytics to track your store’s performance. You can monitor various metrics, including:
- Visitors
- Contacts
- Orders
- Total Revenue
- Upsells Revenue
- Order Bumps revenue
- Average order value
- Revenue per visit
This data gives you a clear picture of your store’s performance, helping you identify areas that might need further optimization or A/B testing.

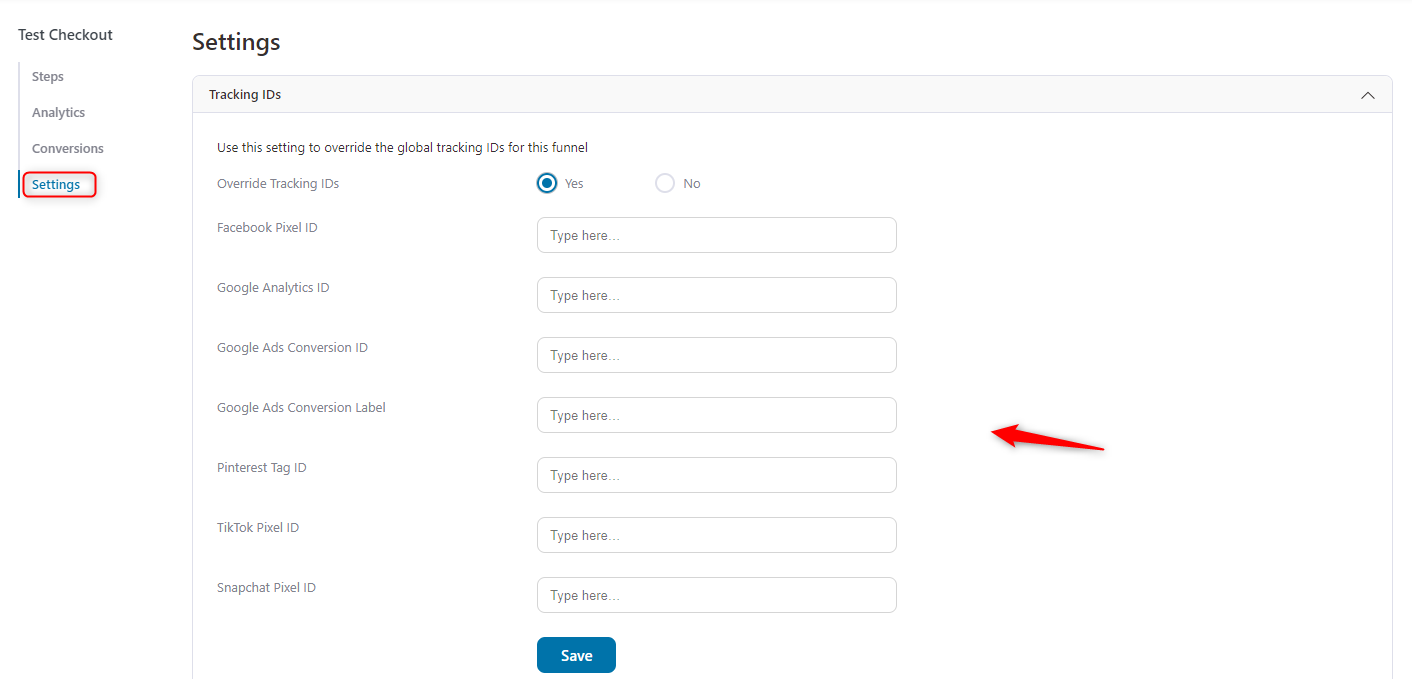
4. Track users’ activities on your WooCommerce store.
To gain deeper insights into your customers’ behaviors, you can integrate tracking IDs in FunnelKit. This allows you to track user activity across various platforms, such as:
- Facebook Pixel
- Google Analytics
- Pinterest Tag
- TikTok Pixel
By adding these tracking IDs, you can further refine your checkout page and marketing strategies to boost conversions.

Here are some additional features you can utilize with FunnelKit for your checkout page.
Frequently Asked Questions (FAQs)
Optimizing the WooCommerce “Place Order” button can make a noticeable impact on your conversion rates.
Start by customizing the button text to make it more action-driven, for example, use “Complete Purchase” instead of the generic “Place Order.” Next, ensure the button looks great on all devices by applying responsive design techniques.
Finally, run A/B tests to compare different styles, colors, and wording to see which version encourages the most checkouts.
Yes, you can easily change the text of the WooCommerce Place Order button using custom PHP code or through plugins like FunnelKit. Customize the text to suit your store's branding and create a more engaging call to action, such as "Complete Your Purchase" or "Secure My Order.
Mobile optimization ensures that the WooCommerce Place Order button is easy to click on all devices, especially smartphones. Given that a large percentage of online shopping happens on mobile, ensuring your button is responsive and visible on all screen sizes can significantly reduce cart abandonment and improve conversions.
The color of your Place Order button should align with your brand colors, website theme, and user experience goals. It’s important to choose a color that stands out on the checkout page but also complements your overall design.
For example, if your brand uses a green and white color scheme, a green Place Order button will provide a seamless, branded experience while encouraging trust and action.
Yes, you can enhance the Place Order button with icons to make it more visually appealing and engaging for users. Tools like FunnelKit make it easy to add icons to the button. However, using images is generally not recommended, as it can increase load times and clutter the button, affecting clarity. Icons are a cleaner and faster option, providing a better user experience while maintaining a sleek, functional design.
To test the effectiveness of your Place Order button customization, use A/B testing. You can test different designs, colors, or button placements and track conversion rates for each version.
The version with the highest conversion rate is usually the most effective. By running regular A/B tests, you can continually optimize your checkout process for the best user experience and improved sales performance.
Boost Sales By Customizing The Place Order Button in WooCommerce
The article has come to an end. I hope you find this guide helpful for customizing the place order button on the checkout page.
Customizing this button is a simple yet powerful way to enhance your online store. By making it more appealing and user-friendly, you can enhance the shopping experience, decrease cart abandonment, and ultimately boost sales.
Tools like FunnelKit Funnel Builder simplify the customization process, offering many options to match your brand's identity.
So, don't hesitate to make these tweaks. A slight change can greatly affect how your customers interact with your store.
Happy customizing, and may your sales soar with the WordPress funnel builder FunnelKit.
Editorial Team
February 3, 2026Do you know what’s worse than an abandoned cart? Not knowing why it happened! Your WooCommerce store could be losing sales right now, but you wouldn’t even know it if...

Editorial Team
February 2, 2026Adding a dropdown list to WooCommerce checkout lets you collect structured information from customers instead of relying on messy order notes. Whether you need delivery preferences, gift options, or marketing...

Editorial Team
January 22, 2026Are you looking for WooCommerce checkout optimization hacks to streamline your users’ shopping experience? Your WooCommerce store may have an attractive layout with a user-friendly interface. You may even have...






