You can add a new step to your checkout page to make it a multi-step form, add, edit, and remove form fields, and more.
Let's look at how you can do all that.
Add a New Step
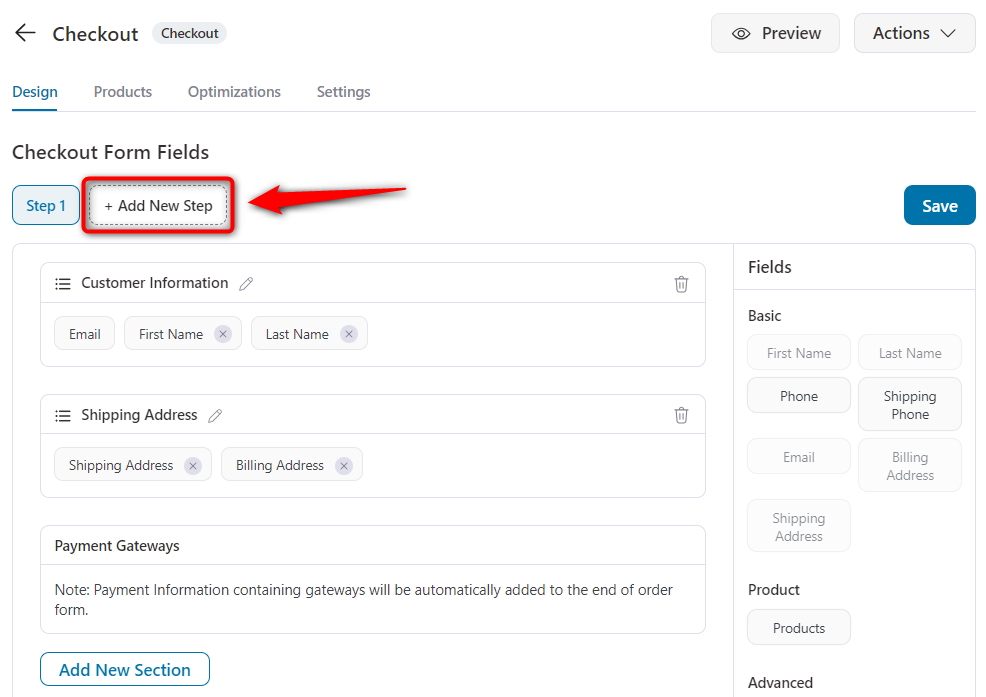
Click on the '+ Add New Step' button to add multiple steps to your checkout form.

For example, you can use Step 1 to collect customer information, Step 2 for shipping and Billing information, and so on.
Add a New Section
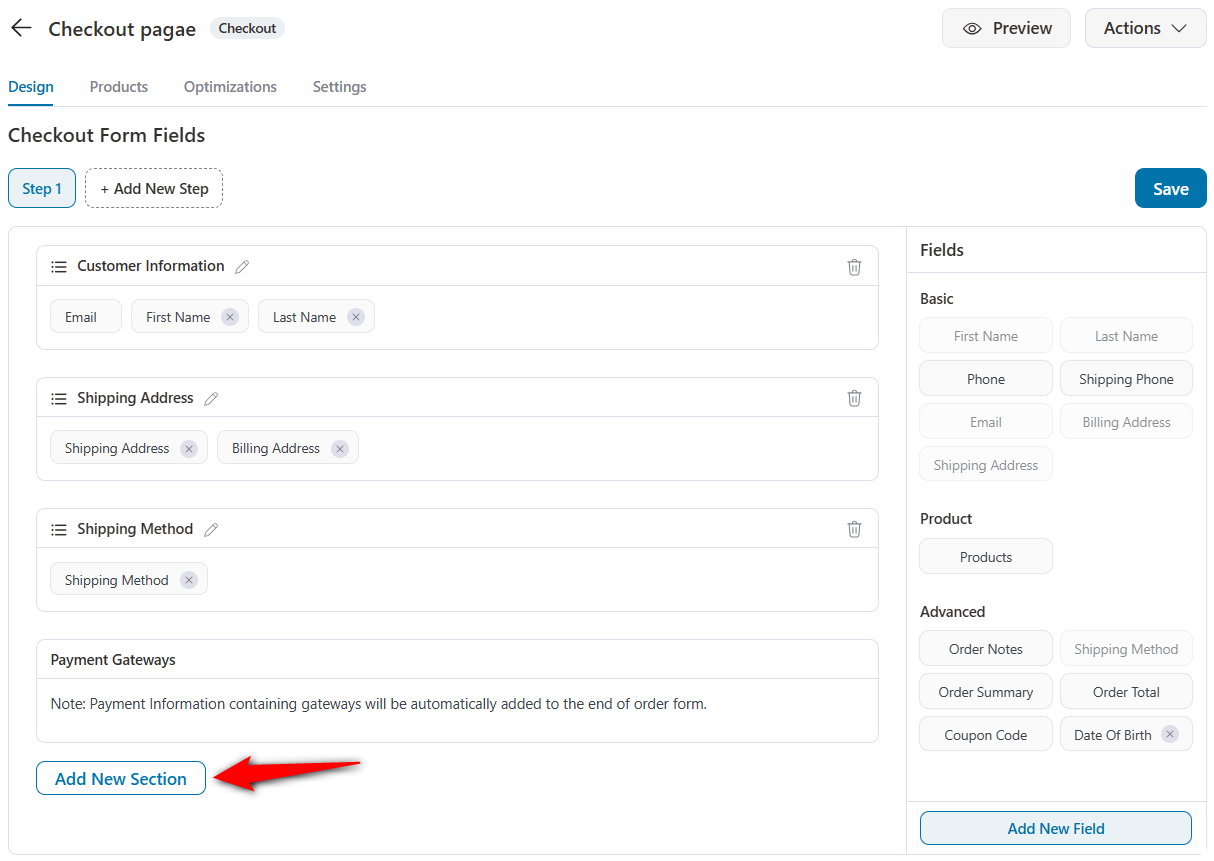
Click on the 'Add section' option, which is right at the end of all the sections.

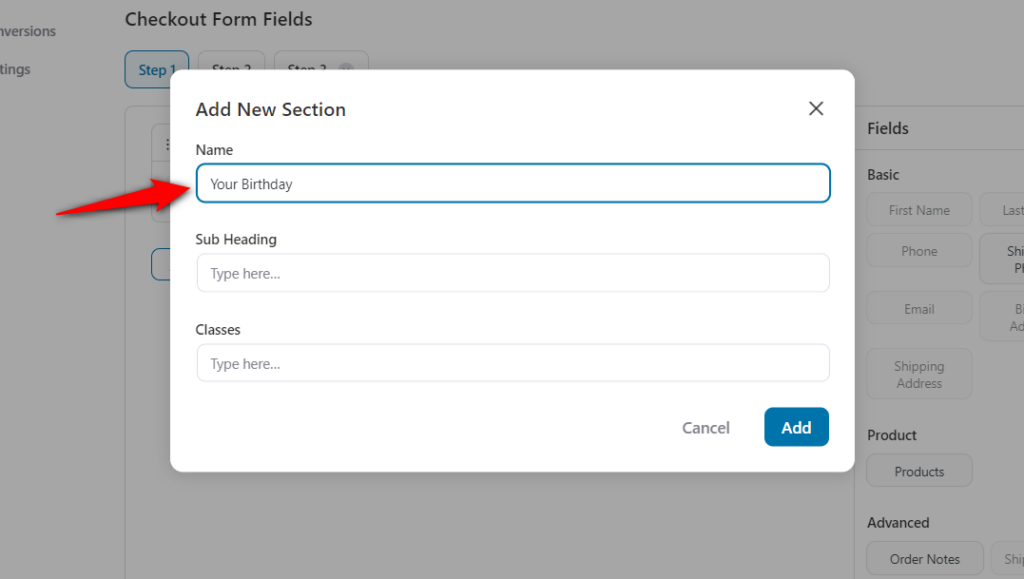
Enter the section name and sub-heading - both of which will be visible on your checkout page.
You can edit these anytime.

You can also drag-n-drop a section and place it anywhere on the checkout form. All you have to do is hold the section and drag it upwards or downwards to place it where you want.
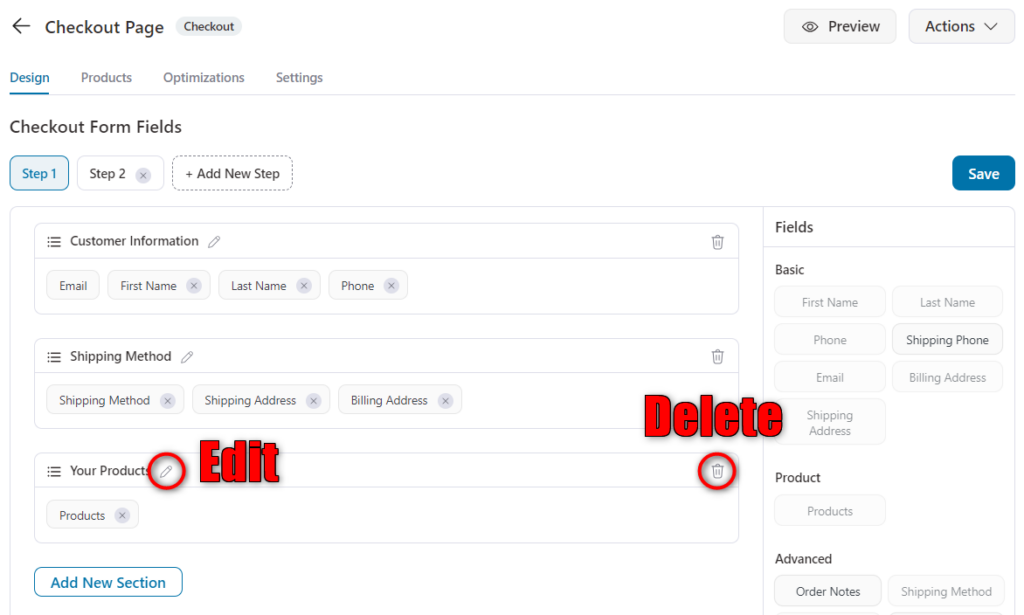
Edit or Remove a Section
To edit a section, click on the pencil icon, and to remove it, click on the trash icon.

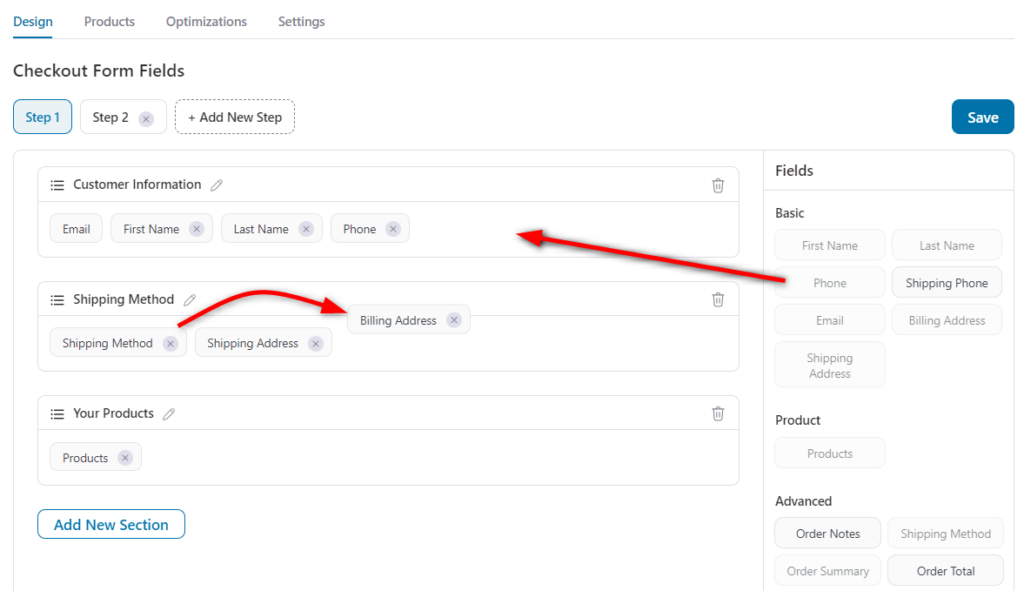
Re-Order Form Fields Within a Section
To re-order the form fields, drag and drop them.
You can even drag and drop fields between various sections.

Note: Payment Information containing gateways will be automatically added to the end of the order form.
Learn more about how to add new fields to the checkout form.
This is how you can customize your checkout form in the FunnelKit Funnel Builder.



