FunnelKit Checkout provides you parameters to display Best Value Tag to highlight any one of the product lists on the Checkout Page.
Parameter
Here is the URL parameter:
?aero-best-value=3Sample URL
Here is the sample URL:
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-best-value=3Preview of Best Value Tag
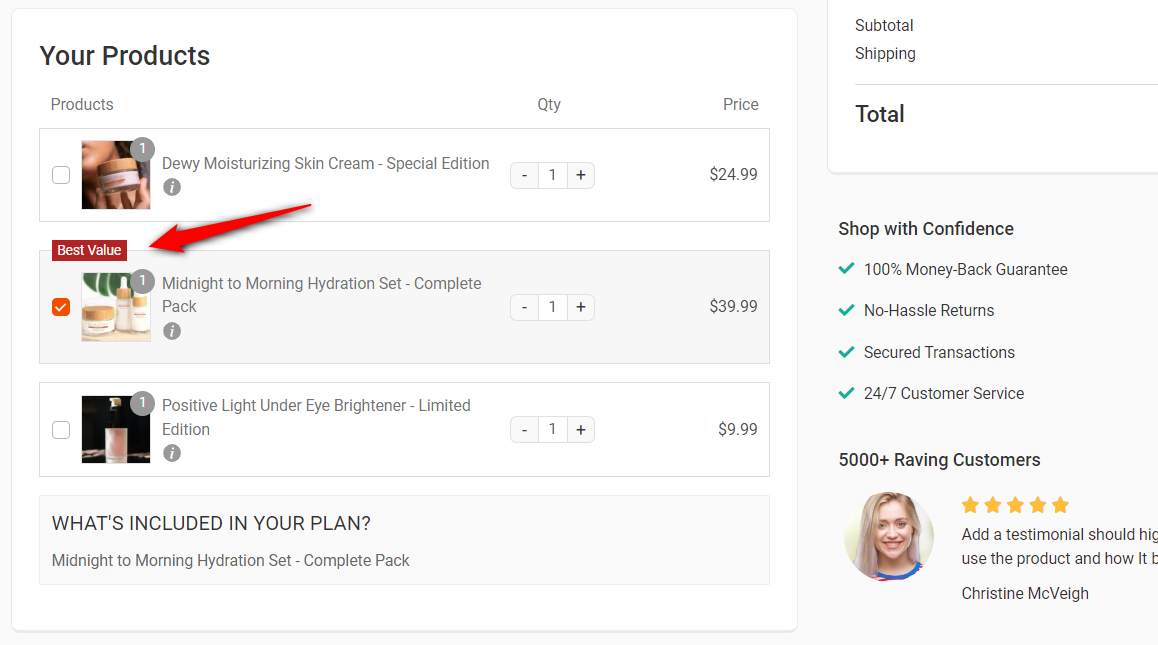
Notice the red Best Value tag in the screenshot below.

Customization
You can customize the Best Value Tag with these settings given below.
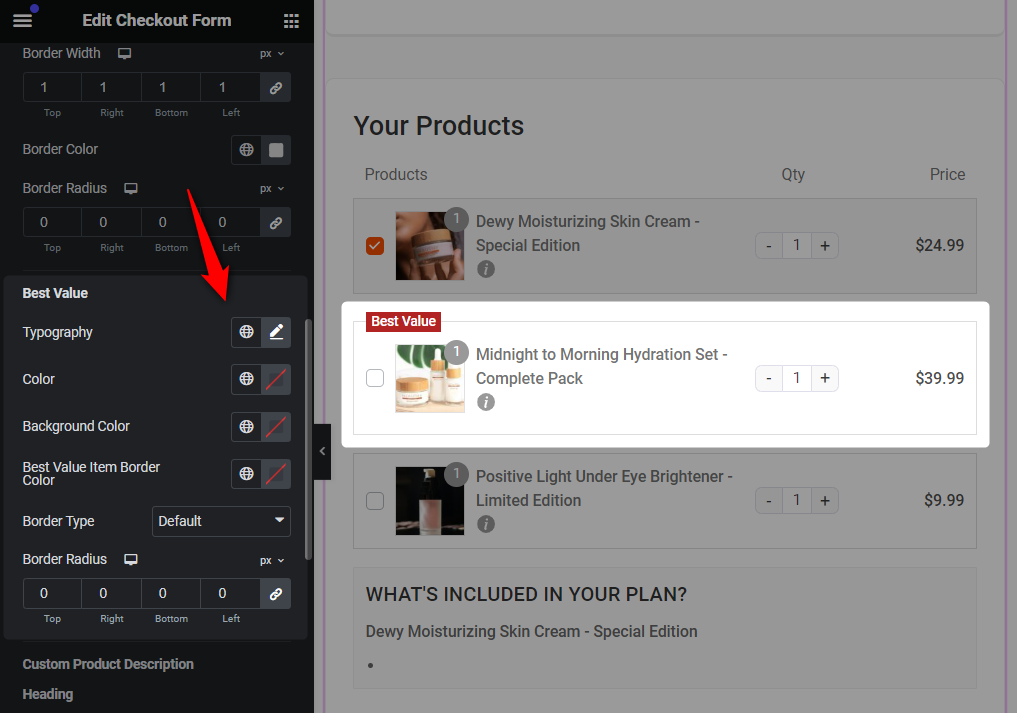
For customization, Under the design tab > Edit Checkout Template > Edit Checkout Form widget >Go to Style > Product Switcher > Best Value Section
Modify these options as per requirement.
- Product Selection - Select the product if you have a product-specific order page. It will display the Best Value Tag pre-populated on that product.
- Best Value Text - to change the text if you want.
- Text Color - you can modify the text color from here.
- Background Color- you can also modify the background color.

This is how you can show the Best Value Tag in the product list field using the URL/Link.



