FunnelKit (formerly WooFunnels) Checkout provides you with the parameters to directly add the WooCommerce coupon code directly to the checkout page.
1) The parameter to add the WooCommerce coupon code for checkout
/?aero-coupons="xxxx coupon code"2) Sample URL
Here is the Sample URL:
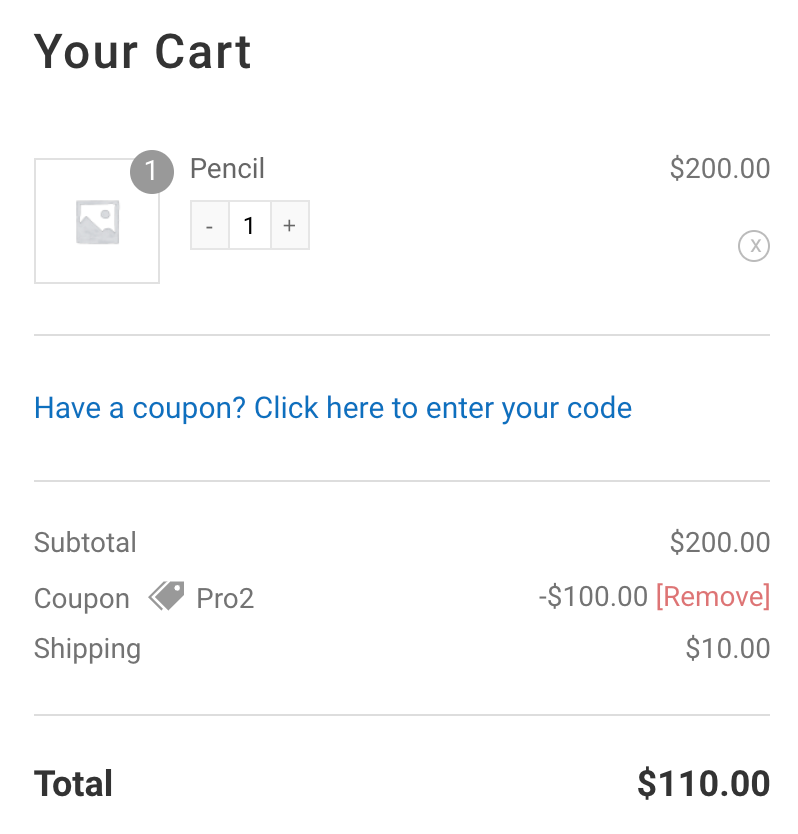
https://www.yourdomainhere.com/checkouts/YourCheckoutPageName/?aero-coupons=yourcouponcodeYour coupon will be added:

3) Where to create/get coupon code
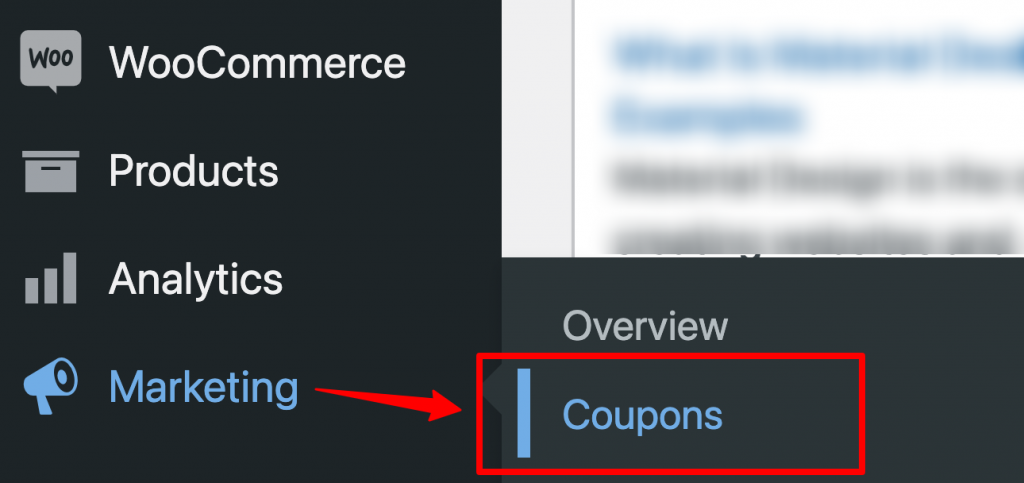
Go to Marketing ⇨ Coupon

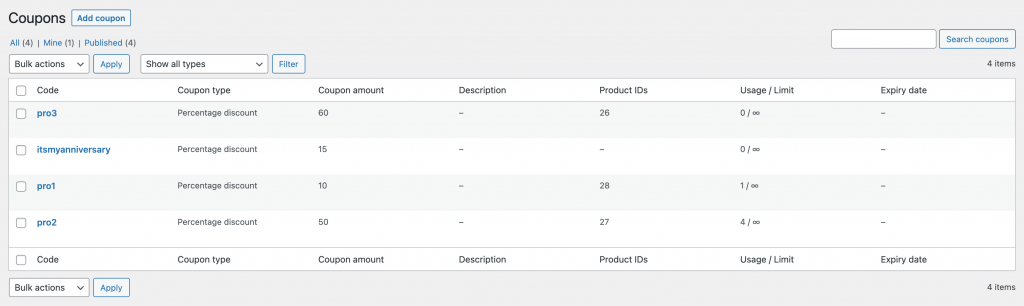
From here, you can create and manage all your WooCommerce coupons.

4) Multiple coupon codes
If you want to add multiple WooCommerce coupon codes, you can add the codes separated by commas:
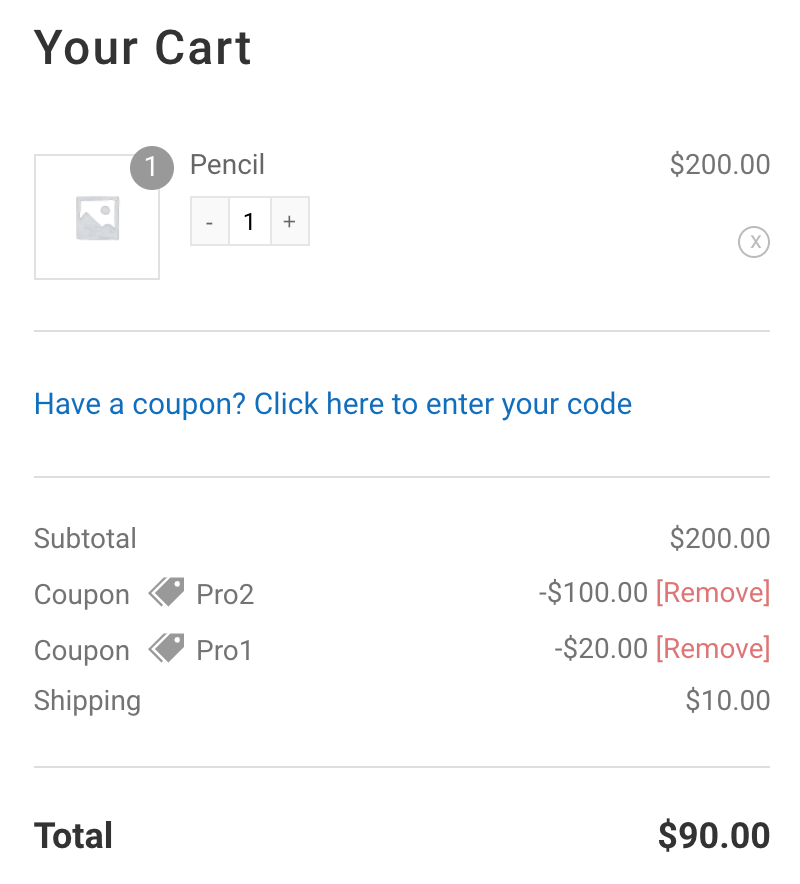
https://www.yourdomainhere.com/checkouts/YourAeroCheckoutPageName/?aero-coupons=couponcode1,couponcode2Your coupon codes will be added to the checkout page:

That's it! This is how you can add WooCommerce coupons directly to the checkout page using the URL parameters.



