The checkout comes with an intuitive drag-n-drop form builder that lets you add, edit, re-order, delete form sections and fields.
By default, when you open this for the first time, a pre-built form is configured.
This will give you a head start to create your own form and tweak it based on your needs.
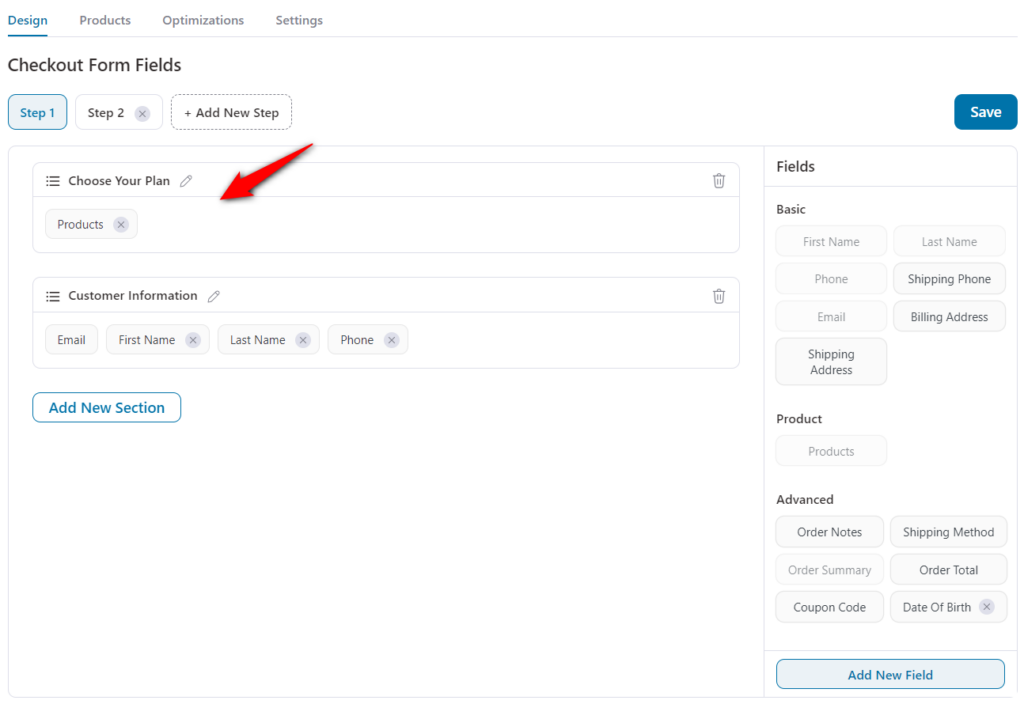
Here’s how the ‘Design’ tab looks with checkout form fields:

Sections: A section is basically a group of fields placed together. They help your checkout page layout look clean and organized.
Fields: First name, email, phone are all examples of fields in your checkout form.
FunnelKit (formerly WooFunnels) lets you re-order form fields using simple drag and drop.
You can add fields from the right-hand panel by dragging and dropping.
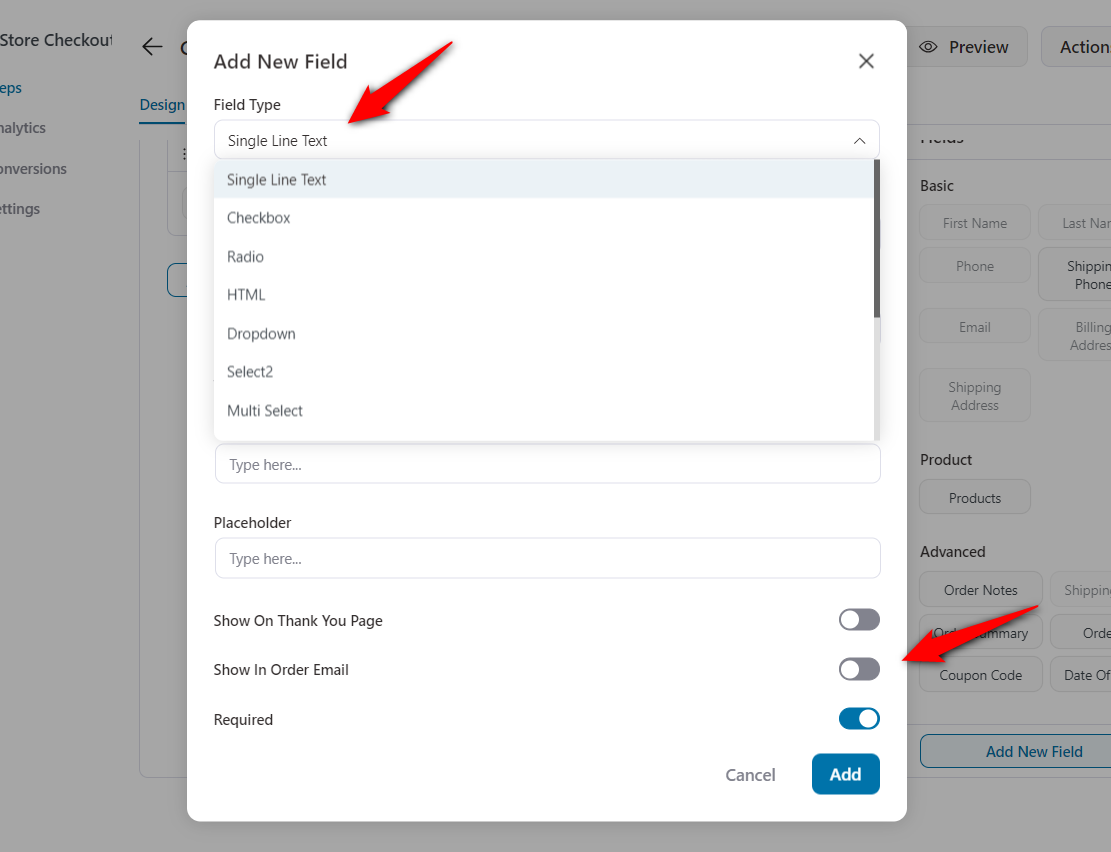
To add a new field, click on 'Add New Field' from the right-hand side and you can choose from over 12 different field types.

Let's cover all about the Fields tab in the next documentation.
- How to Customize the Checkout Form
- How to Add New Custom Fields in the Checkout Form
- How to Display the Step Bar for Multi-Step Forms
- How to Show/Hide Certain Address Fields
- How to Add/Edit Disclaimer Text
- How to Set the 'You Save' Text
- How to Make the Order Summary Collapsible on Mobile
- How to Edit the Payment Methods Section Heading
- How to Show/Hide Asterisk from the Checkout Form
- How to Edit the Additional Text Below the CTA Button
- How to Edit the 'What's Included in Your Plan' Widget
- How to Enable Guest Checkout/Login to Checkout Options?
- How to Show/Hide Quantity Incrementor on the Checkout Page
- How to Set Up Checkout Form with Billing Address Instead of Shipping Address
- How to Add Coupon Field and Make it Collapsible
- How to Add the Company Field in Shipping or Billing Address
- How to Set Up the Checkout Form with a Single Address that Copies Shipping to Billing Details
- How to Show Order Summary Open By Default on Mobile
- How to Enable Product Deletion on the Checkout Page
- How to Show or Hide the Quick View Icon
- How to Show a Pre-Selected Product On Default
- How to Set a Custom Product Name
- How to Add Custom HTML Field to the Checkout Form
- Extra Advanced Fields



